5 ไอเดียการออกแบบป๊อปอัปที่ไม่รบกวนผู้ใช้
เผยแพร่แล้ว: 2022-05-12เมื่อพูดถึงการออกแบบเว็บไซต์ พวกเขาควรเลือกเลย์เอาต์ที่ผู้ใช้พอใจ กระตุ้นให้พวกเขาใช้เวลากับเพจมากขึ้น และมีส่วนร่วม ทั้งนี้ขึ้นอยู่กับฟังก์ชันการทำงานและการสร้างความสนใจในตัวสินค้าเป้าหมายที่ธุรกิจต้องการบรรลุ
อย่างไรก็ตาม นี่ไม่ใช่กรณีเสมอไป
คุณเคยเปิดดูเว็บไซต์และเพลิดเพลินกับเนื้อหาที่มีป๊อปอัปปรากฏขึ้นและป้องกันไม่ให้คุณดำเนินการต่อไปหรือไม่? น่าผิดหวังใช่มั้ย
ประสบการณ์ดังกล่าวมีแนวโน้มมากที่จะทำให้คุณจากไปและค้นหาข้อมูลที่คุณต้องการจากที่อื่น นั่นเป็นเพราะว่าป๊อปอัปสามารถล่วงล้ำและทำให้ผู้ใช้เสียสมาธิได้
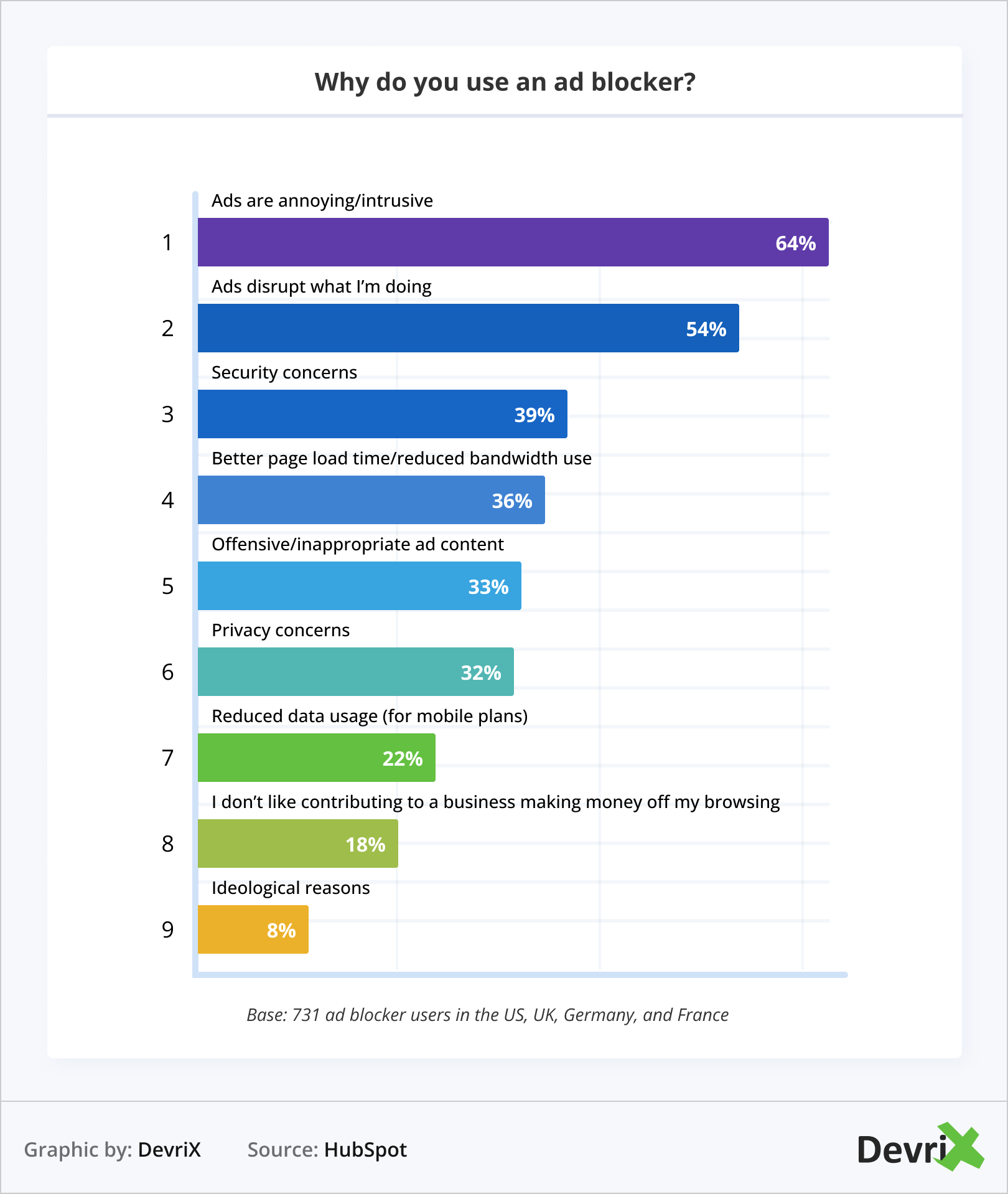
จากการสำรวจของ HubSpot พบว่า 73% ของผู้คนไม่ชอบป๊อปอัปออนไลน์มากที่สุดจากโฆษณาทุกประเภท นอกจากนี้ 64% ของผู้ใช้ AdBlock ติดตั้งซอฟต์แวร์เนื่องจากเห็นว่าป๊อปอัปน่ารำคาญและต้องการกำจัดพวกมันโดยเฉพาะ!

อย่างไรก็ตาม แม้ว่าป๊อปอัปจะสร้างความแตกแยกและบ่อยครั้งที่ขัดขวางสิ่งที่ผู้คนทำ และสร้างความเสียหายต่อ UX แต่เจ้าของเว็บไซต์จำนวนมากก็สามารถจัดการใช้งานได้สำเร็จ
ยิ่งไปกว่านั้น หากออกแบบและปรับแต่ง SEO อย่างเหมาะสม พวกเขาสามารถเพิ่มอัตราการแปลงของคุณได้ถึง 3% ถ้าไม่มากกว่านั้น!
ในบทความนี้ เราจะพูดถึงการออกแบบป๊อปอัป อธิบายแนวทางปฏิบัติและแนวทางปฏิบัติที่ดีที่สุดของ UX และนำเสนอแนวคิดการออกแบบป๊อปอัป 5 รายการที่คุณสามารถได้รับประโยชน์
ป๊อปอัปคืออะไร?
โดยสรุป ป๊อปอัปคือหน้าต่างเบราว์เซอร์ที่แสดงเหนือเนื้อหาหลักของหน้าเมื่อผู้ใช้ดำเนินการบางอย่างหรือถึงเกณฑ์ที่กำหนดไว้ล่วงหน้า เป้าหมายคือการดึงดูดความสนใจของผู้ใช้ แสดงคำกระตุ้นการตัดสินใจ (CTA) และกระตุ้นให้พวกเขามีส่วนร่วม
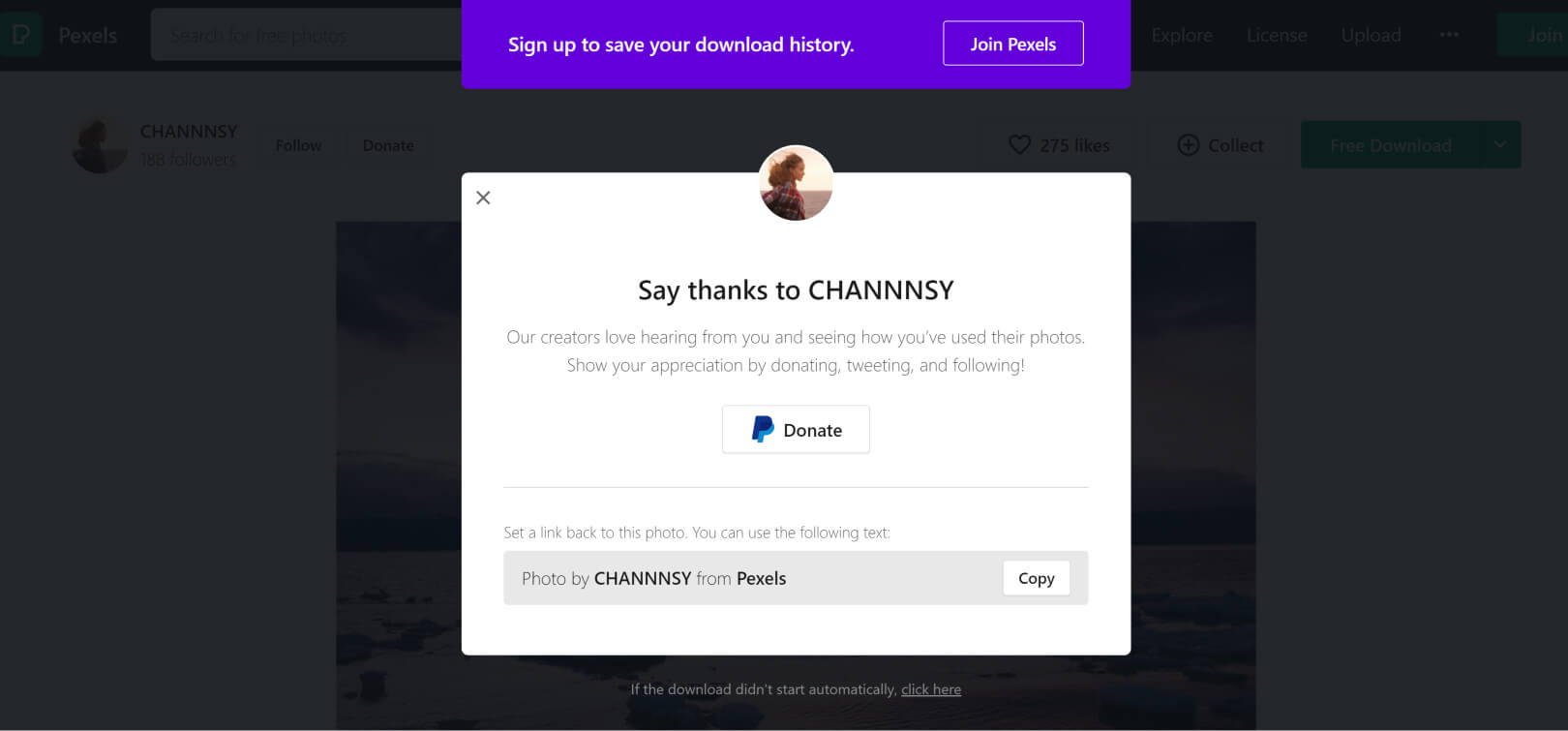
ป๊อปอัปสามารถมีข้อความที่แตกต่างกันได้ เช่น โฆษณาผลิตภัณฑ์หรือบริการของบุคคลที่หนึ่งหรือบุคคลที่สาม ขอความคิดเห็น แสดงกล่องการสมัครรับข้อมูล แนะนำข้อเสนอ การแสดงความขอบคุณ ฯลฯ
การออกแบบป๊อปอัปมีมาเป็นเวลา 15-20 ปีแล้วและจะคงอยู่ตลอดไป พวกเขาอนุญาตให้เจ้าของเว็บไซต์กำหนดเป้าหมายผู้มีโอกาสเป็นลูกค้า ดึงดูดความสนใจ และเพิ่มโอกาสในการเปลี่ยนพวกเขาให้เป็นผู้ซื้อ

มีหลายวิธีในการใช้ป๊อปอัปเพื่อประโยชน์ในประสิทธิภาพของเว็บไซต์ของคุณ อย่างไรก็ตาม คุณควรดำเนินการโดยคำนึงถึงความตั้งใจและความชอบของผู้ใช้อยู่เสมอ และตรวจสอบให้แน่ใจว่าป๊อปอัปมีความเกี่ยวข้อง
โดยปกติ ป๊อปอัปจะขับไล่ผู้เยี่ยมชมออกไปเมื่อพวกเขามาจากบุคคลที่สาม และไม่มีการเชื่อมต่อโดยตรงกับสิ่งที่ผู้ใช้ต้องการ ตัวอย่างเช่น ผู้ใช้กำลังอ่านบทความเกี่ยวกับวิธีการหาทนายความที่ดีและทันใดนั้น เนื้อหาก็ถูกบล็อกโดยป๊อปอัปที่เชิญพวกเขาเข้าร่วมการสัมมนา Amazon FBA
การวางโฆษณาที่เปิดหน้าต่างใหม่หรือนำผู้เยี่ยมชมไปยังเว็บไซต์ที่ต่างไปจากเดิมอย่างสิ้นเชิงถือเป็นแนวทางปฏิบัติที่ไม่ดีเช่นกัน
นอกเหนือจากความเกี่ยวข้อง อีกสิ่งหนึ่งที่กำหนดความสำเร็จของคุณคือการออกแบบป๊อปอัป ควรตรงกับรูปแบบและสีสันโดยรวมของเว็บไซต์ มีความฉลาดและรัดกุม และมี CTA ที่กำหนดไว้อย่างชัดเจน คุณอาจลองเพิ่มองค์ประกอบที่ขี้เล่น เลือกใช้สีที่ตัดกันอย่างสดใสเพื่อทำให้ข้อมูลดูโดดเด่นจริงๆ หรือสิ่งอื่นใดที่คุณคิดว่าอาจดึงดูดความสนใจของผู้ใช้และกระตุ้นให้พวกเขามีส่วนร่วม
อย่างไรก็ตาม โปรดทราบว่ายิ่งป๊อปอัปที่ฉูดฉาดมากเท่าไร ก็ยิ่งดูน่าสงสัยมากขึ้นเท่านั้น และผู้ใช้ก็จะยิ่งรู้สึกรำคาญและอาจจะจากไปมากขึ้นเท่านั้น
วิธีเพิ่มประสิทธิภาพการทำงานของป๊อปอัป

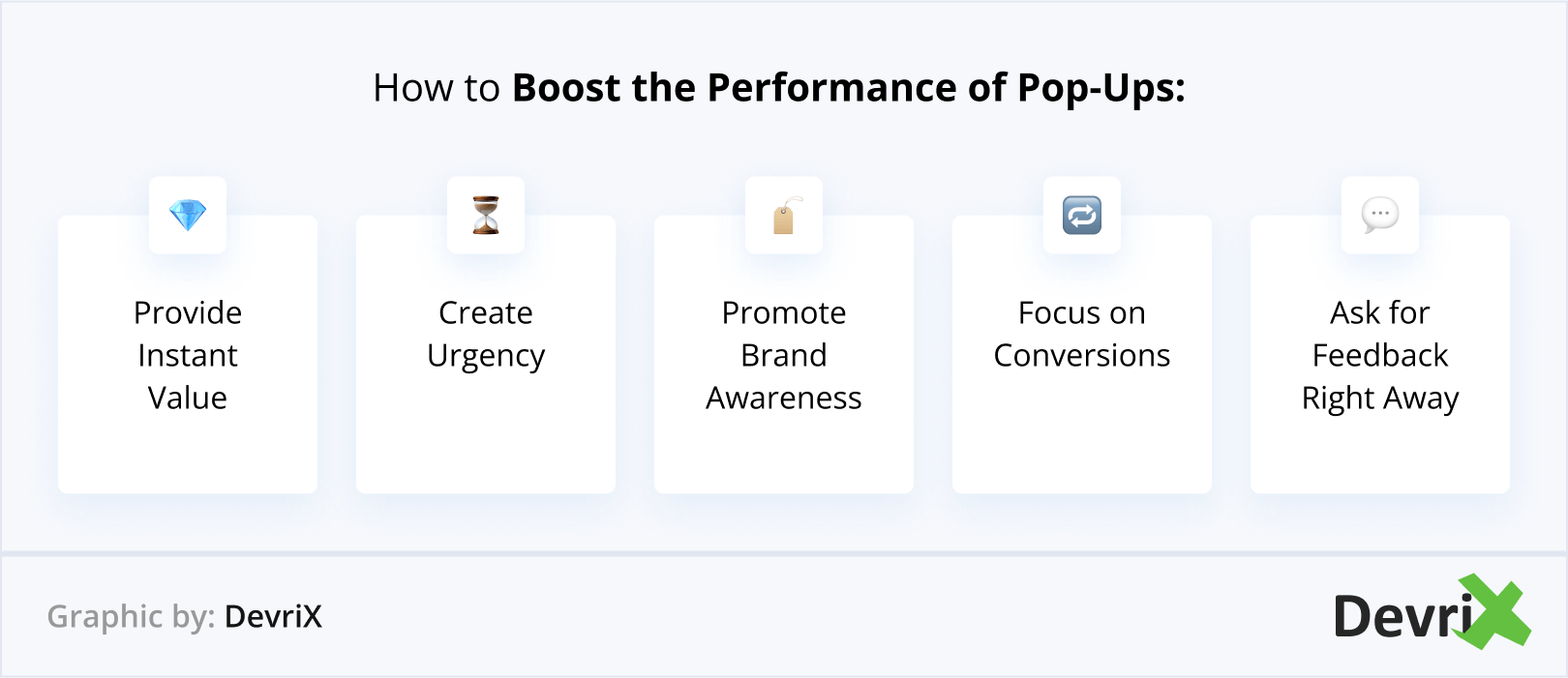
เพื่อให้แน่ใจว่าป๊อปอัปของคุณทำงานได้ดีและเพิ่ม Conversion แทนที่จะขับไล่ลูกค้าออกไป คุณต้องออกแบบให้ถูกต้อง:
ให้คุณค่าทันที
สิ่งที่ทำให้โฆษณามีประสิทธิภาพแตกต่างจากโฆษณาที่ล้มเหลวคือความคุ้มค่า
คุณต้องเข้าใจผู้ชมของคุณและรู้ว่าพวกเขาต้องการอะไรจากผลิตภัณฑ์หรือบริการที่คุณนำเสนอ ด้วยวิธีนี้ คุณจะสามารถเสนอวิธีแก้ปัญหาที่ถูกต้องได้ทันที!
นอกจากนี้ ป๊อปอัปที่มีเนื้อหาที่เกี่ยวข้องจะแปลงมากกว่า 40%
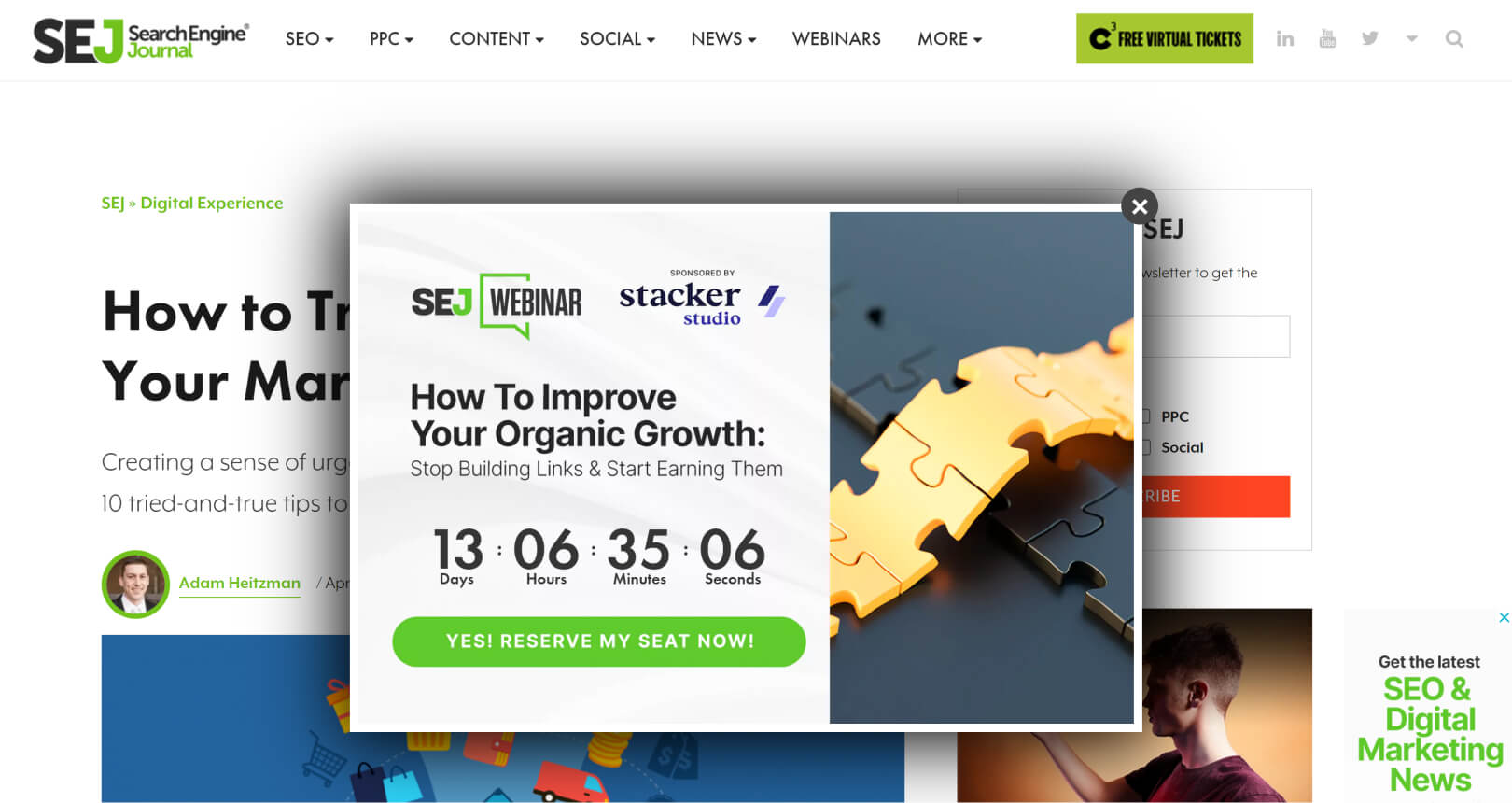
สร้างความเร่งด่วน
การสร้างความเร่งด่วนเป็นหนทางที่ดีที่สุดในการเพิ่มยอดขาย เนื่องจากผู้ใช้มีเวลาจำกัดในการตัดสินใจ การนับถอยหลังบนโฆษณาป๊อปอัปของคุณมีอัตรา Conversion แปดเปอร์เซ็นต์ที่ดีกว่าที่ไม่มี

แหล่งที่มา
ส่งเสริมการรับรู้แบรนด์
โฆษณาป๊อปอัปนั้นยากต่อการเพิกเฉย ซึ่งช่วยในการมองเห็นแบรนด์และผลิตภัณฑ์ของคุณ
นอกจากนี้ สิ่งเหล่านี้ยังเป็นกลวิธีในการสร้างความสนใจในตัวสินค้า และหากวางไว้อย่างมีกลยุทธ์ในเว็บไซต์ของคุณ สิ่งเหล่านี้จะช่วยให้คุณเพิ่มจำนวนผู้ชมและปริมาณการเข้าชมได้
ตัวอย่างเช่น คุณสามารถแนะนำป๊อปอัปแบบเลื่อนได้เมื่อผู้เยี่ยมชมอ่านบทความไปได้ครึ่งทาง ด้วยวิธีนี้ คุณสามารถแนะนำให้ส่งเนื้อหาที่คล้ายกันผ่านอีเมล และสร้างรายชื่ออีเมลที่มั่นคงได้
มุ่งเน้นที่ Conversion
ดังที่กล่าวไว้ข้างต้น การออกแบบป๊อปอัปที่ได้รับการนำไปใช้อย่างดีและตรงเป้าหมายสามารถสร้างความแตกต่างให้กับอัตราการแปลงของคุณได้อย่างแท้จริง
ในท้ายที่สุด เป้าหมายสูงสุดของคุณคือการเพิ่มยอดขายและทำให้ผู้เยี่ยมชมสนใจผลิตภัณฑ์และบริการของคุณมากขึ้น เพื่อให้แน่ใจว่าคุณวางตำแหน่งป๊อปอัปไว้ที่สถานที่และเวลาที่ถูกต้องตลอดเส้นทางของผู้ใช้บนเว็บไซต์ของคุณ
นอกจากนี้ อย่าลืมใส่ CTA ที่ชัดเจนและตรงไปตรงมาเพื่อเป็นแนวทางให้ผู้คนไปยังขั้นตอนต่อไป
ขอคำติชมเกี่ยวกับจุด
ป๊อปอัปเป็นวิธีที่ยอดเยี่ยมในการได้รับการตอบสนองในทันที และเชิญลูกค้าของคุณให้ระบุว่าพวกเขารู้สึกอย่างไรเกี่ยวกับผลิตภัณฑ์ของคุณ
ขอให้พวกเขาแสดงความคิดเห็นและให้คะแนนประสบการณ์ก่อนที่จะออกจากเว็บไซต์ของคุณ
ตัวอย่างเช่น คุณสามารถใช้ป๊อปอินคะแนนโปรโมเตอร์สุทธิ (NPS) ตามด้วยกล่องความคิดเห็นที่ผู้ใช้สามารถป้อนข้อมูลเพิ่มเติมได้
ป๊อปอัปประเภทนี้ช่วยให้คุณรู้จักลูกค้าของคุณได้ดีขึ้นและปรับแต่งบริการของคุณ เพื่อให้คุณสามารถตอบสนองความต้องการของพวกเขาได้อย่างมีประสิทธิภาพมากขึ้น สิ่งต่อไปที่คุณรู้ คุณกำลังอยู่บนเส้นทางสู่ความสำเร็จอย่างรวดเร็ว มันอยู่ในกระเป๋า!
การออกแบบป๊อปอัป: แนวทาง
เมื่อพูดถึงบทลงโทษของ Google คุณต้องตื่นตัวและปฏิบัติตามหลักเกณฑ์เสมอ หากผู้ใช้คลิกที่ผลลัพธ์ของเครื่องมือค้นหาหลังจากพิมพ์ข้อความค้นหา และทำให้เกิดหน้าที่มีป๊อปอัปที่กระตุ้นให้คลิกแหล่งที่มาที่ไม่เกี่ยวข้อง นั่นเป็นธงสีแดง
อย่างไรก็ตาม ป๊อปอัปยังคงมีประสิทธิภาพมาก เพียงตรวจสอบให้แน่ใจว่าผู้เยี่ยมชมไม่ได้เข้าสู่หน้าที่มีป๊อปอัปทันทีหลังจากคลิกที่ผลลัพธ์ SERP กำหนดเวลาในการแสดงโฆษณาอย่างเหมาะสมเพื่อให้แน่ใจว่าพวกเขามีโอกาสเพียงพอในการเรียกดูเนื้อหาของคุณก่อน
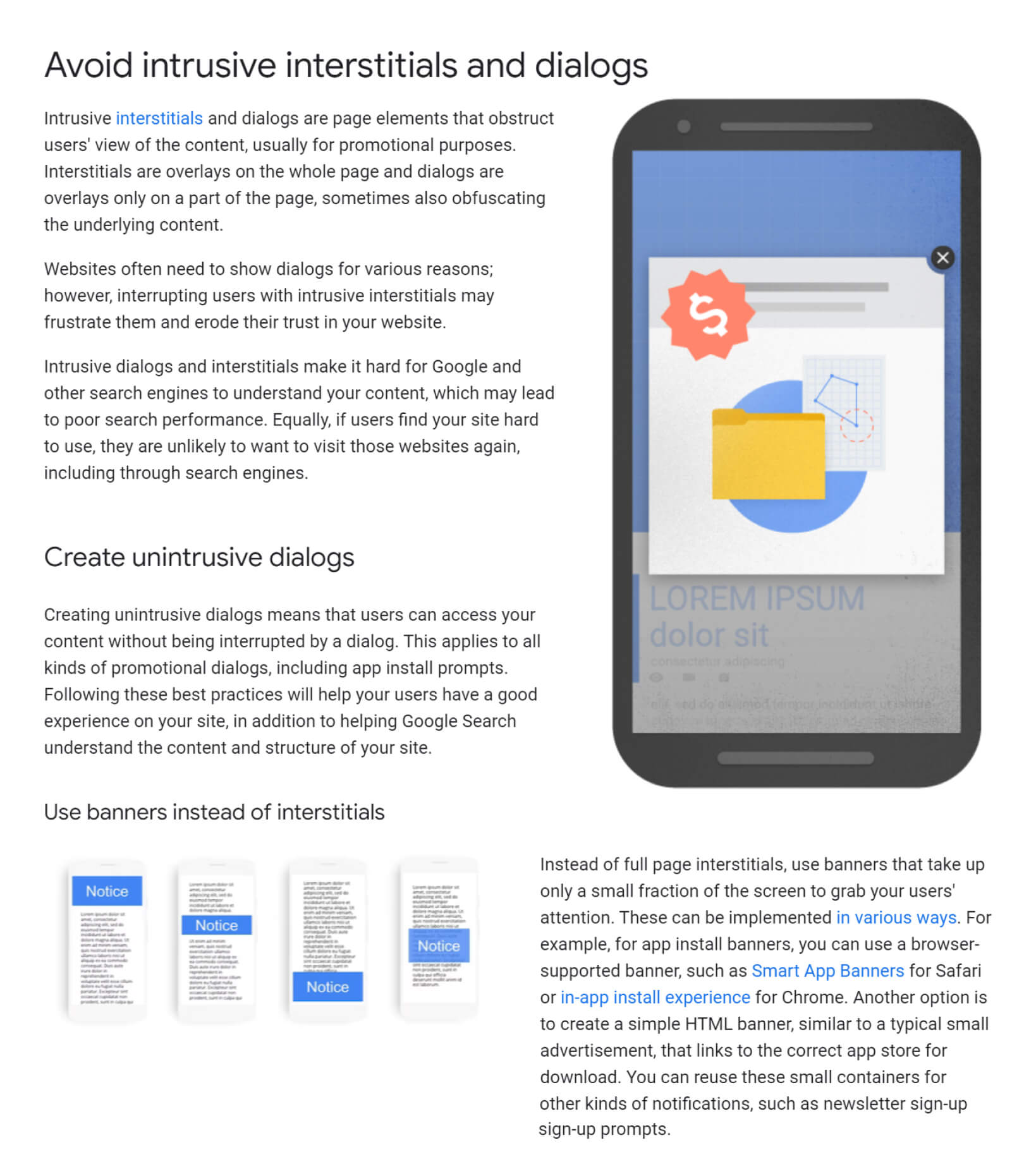
ตาม Google Search Central โฆษณาคั่นระหว่างหน้าเป็นช่องโต้ตอบที่รบกวนและป้องกันไม่ให้ Google และเครื่องมือค้นหาอื่นๆ เข้าใจเนื้อหาของคุณ สิ่งสำคัญคือต้องทำให้ป๊อปอัปของคุณมีขนาดเล็กที่สุด เพื่อไม่ให้บังทั้งหน้าจอหรือส่วนสำคัญของหน้า ขนาดที่เหมาะสมที่สุดสำหรับการออกแบบป๊อปอัปนั้นสูงถึง 15% ของขนาดหน้าจอของผู้ใช้
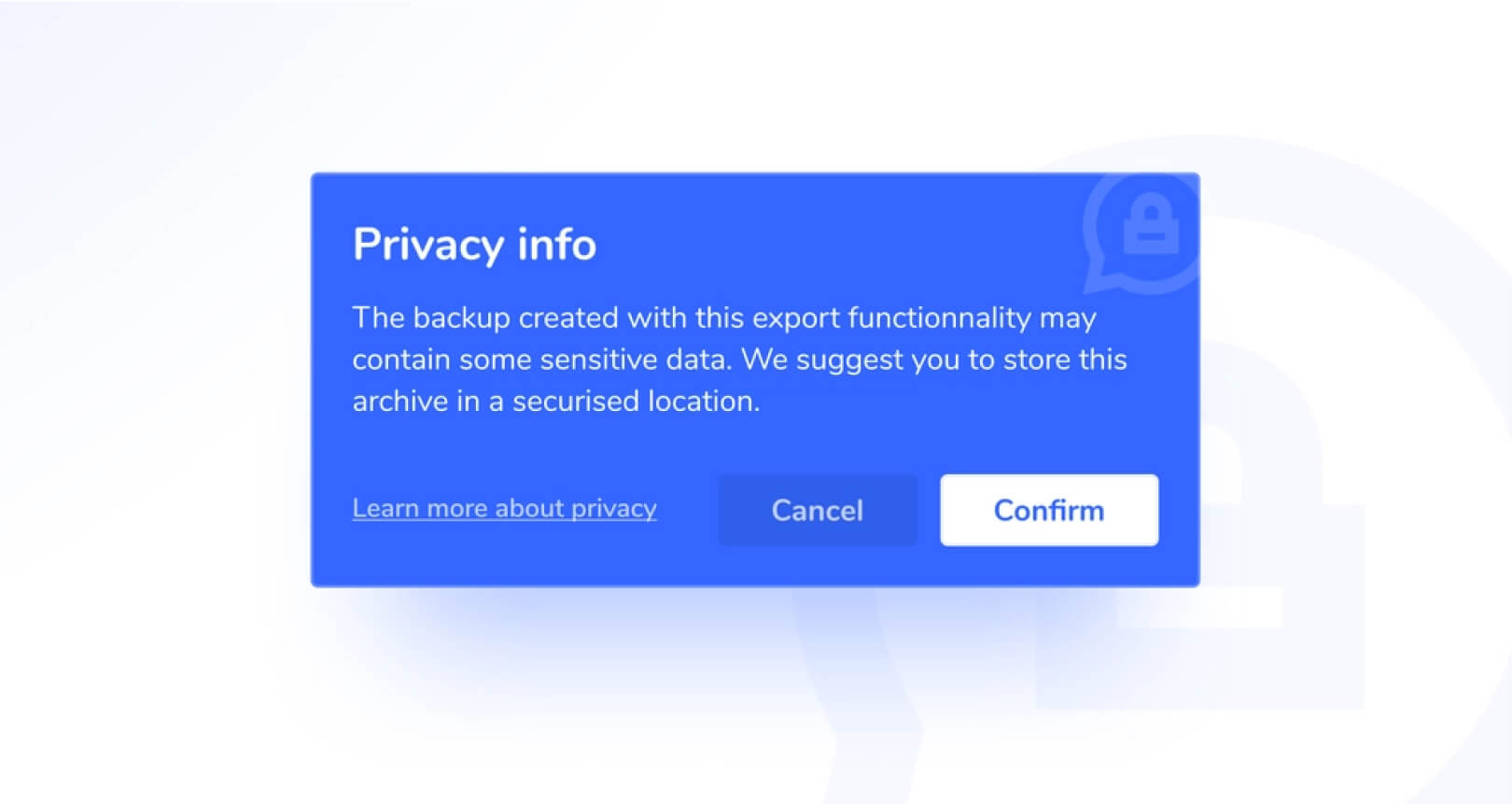
อย่างไรก็ตาม Google รับทราบว่าจำเป็นต้องมีโฆษณาคั่นระหว่างหน้า เช่น การจำกัดอายุและการแจ้งเตือนความเป็นส่วนตัว:

แหล่งที่มา

เพื่อความปลอดภัย ตรวจสอบให้แน่ใจว่าป๊อปอัปไม่ปิดบังเนื้อหาของหน้า ทำให้รวบรวมข้อมูลและจัดทำดัชนีได้ง่ายขึ้น และมีโอกาสน้อยที่จะส่งผลกระทบต่อประสบการณ์ของผู้ใช้
นอกจากนี้ หลีกเลี่ยงการเปลี่ยนเส้นทางคำขอ HTTP ขาเข้าไปยังหน้าอื่นที่ไม่ใช่หน้าที่ผู้ใช้อยู่ก่อนโฆษณา
หากเป็นไปได้ ให้ใช้แบนเนอร์แทนโฆษณาคั่นระหว่างหน้า และใช้ปลั๊กอินสำหรับการออกแบบป๊อปอัปมาตรฐาน เช่น การสมัครรับจดหมายข่าวหรือข้อความแจ้งคำติชม

แหล่งที่มา
5 ไอเดียการออกแบบป๊อปอัปที่ใช้งานง่าย
ตอนนี้ มาดูวิธีออกแบบป๊อปอัปของคุณอย่างเหมาะสม เพื่อที่พวกมันจะได้ลดความยุ่งยากให้กับผู้ใช้และได้ประสิทธิภาพที่ดีขึ้น:
เลือกสไตล์การออกแบบที่เหมาะสม
การสร้างการออกแบบป๊อปอัปที่มีประสิทธิภาพ UX อาจเป็นเรื่องยุ่งยาก คุณต้องการให้ป๊อปอัปมองเห็นได้ชัดเจน แต่ไม่มากจนทำให้คนอื่นไม่สนใจ ในขณะเดียวกัน การออกแบบควรสอดคล้องกับเอกลักษณ์ของแบรนด์คุณอย่างใกล้ชิด และสุดท้าย สิ่งสำคัญคือต้องรักษาการออกแบบโดยรวมให้เรียบง่าย โดยใช้สี แบบอักษร และรูปภาพเพียงไม่กี่สี
เมื่อทำถูกต้องแล้ว ป๊อปอัปสามารถเป็นเครื่องมือที่ทรงคุณค่าสำหรับการเพิ่มจำนวน Conversion และสร้างโอกาสในการขาย
อย่างไรก็ตาม หากการออกแบบมีงานยุ่งหรือล้นหลาม จะทำให้ผู้ใช้ผิดหวังและผลักไสพวกเขาออกไป ดังนั้น ใช้เวลาสร้างป๊อปอัปที่สะท้อนถึงแบรนด์ของคุณอย่างถูกต้องและมอบประสบการณ์ที่ดีแก่ผู้ใช้
ตำแหน่งบนหน้าจอ
สิ่งที่ควรทราบอีกประการหนึ่งคือป๊อปอัปควรปิดได้ง่าย
เนื่องจากจะขัดขวางประสบการณ์การท่องเว็บของผู้ใช้ โดยทั่วไปป๊อปอัปด้านหน้าและตรงกลางควรสงวนไว้สำหรับข้อมูลสำคัญที่มีความสำคัญต่อผู้ใช้

แหล่งที่มา
อย่างไรก็ตาม ด้วยตำแหน่งที่เป็นไปได้ที่หลากหลายสำหรับป๊อปอัป นักออกแบบจึงมีความยืดหยุ่นมากในการใช้งาน
ตัวอย่างเช่น ป๊อปอัปที่มุมของหน้าจออาจรบกวนน้อยกว่าด้านหน้าและตรงกลาง
วิธียอดนิยมคือการให้โฆษณาป๊อปอัปเลื่อนเข้ามาจากด้านบนหรือด้านล่างของหน้าจอ ซึ่งช่วยให้ผู้ใช้สามารถโต้ตอบกับไซต์ต่อไปได้ในขณะที่ป๊อปอัปปรากฏขึ้น ด้วยวิธีนี้ ผู้เข้าชมสามารถเลือกเวลา (และถ้า) ที่พวกเขาต้องการมีส่วนร่วมกับป๊อปอัป อย่างไรก็ตาม โปรดทราบว่าหากป๊อปอัปครอบคลุมหน้าจอมากเกินไปและทำให้เสียสมาธิ ป๊อปอัปอาจยังคงขับไล่ผู้ใช้ออกไป
แนวทางที่เป็นมิตรกับผู้ใช้อีกวิธีหนึ่งคือทำให้ป๊อปอัปไม่รบกวนผู้อื่นโดยใส่ปุ่มปิดที่มองเห็นได้ชัดเจน หรือคุณสามารถทำให้การออกแบบมีขนาดเล็กลง ด้วยวิธีนี้ ผู้เยี่ยมชมจะยังสามารถเห็นเนื้อหาบนหน้าเว็บของคุณและมีแนวโน้มที่จะมีส่วนร่วมกับป๊อปอัปของคุณมากขึ้น
กำหนดเป้าหมายผู้เข้าชมแต่ละราย
ด้วยการจัดวางที่เรียบง่ายและการคัดลอกที่ตรงไปตรงมา สิ่งสำคัญมากคือการปรับแต่งการออกแบบป๊อปอัปให้เหมาะกับผู้เยี่ยมชมแต่ละหน้าเป็นรายบุคคล ระบุหน้าสำคัญที่จะทำให้เกิด Conversion
การสร้างประสบการณ์ที่เป็นส่วนตัวสำหรับลูกค้าเป็นการกระทำที่สมดุลที่ละเอียดอ่อน ในอีกด้านหนึ่ง ความล้มเหลวในการปรับเปลี่ยนในแบบของคุณอาจหมายถึงโอกาสที่แบรนด์พลาดไป ในทางกลับกัน จากข้อมูลของ Gartner การปรับให้เป็นส่วนตัวมากเกินไปทำให้ผู้ใช้มีแนวโน้มที่จะละทิ้งแบรนด์มากขึ้น 3 เท่า
ดังนั้น จุดข้อมูลแต่ละจุดจึงมีประโยชน์ในการสร้างประสบการณ์ที่เป็นส่วนตัวมากขึ้น แต่การใช้ข้อมูลเหล่านี้อย่างรอบคอบจึงเป็นสิ่งสำคัญ การปรับเปลี่ยนในแบบของคุณมากเกินไปอาจทำให้คุณผิดหวัง ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องสร้างสมดุลที่ลูกค้าจะชอบใจ
เวลา
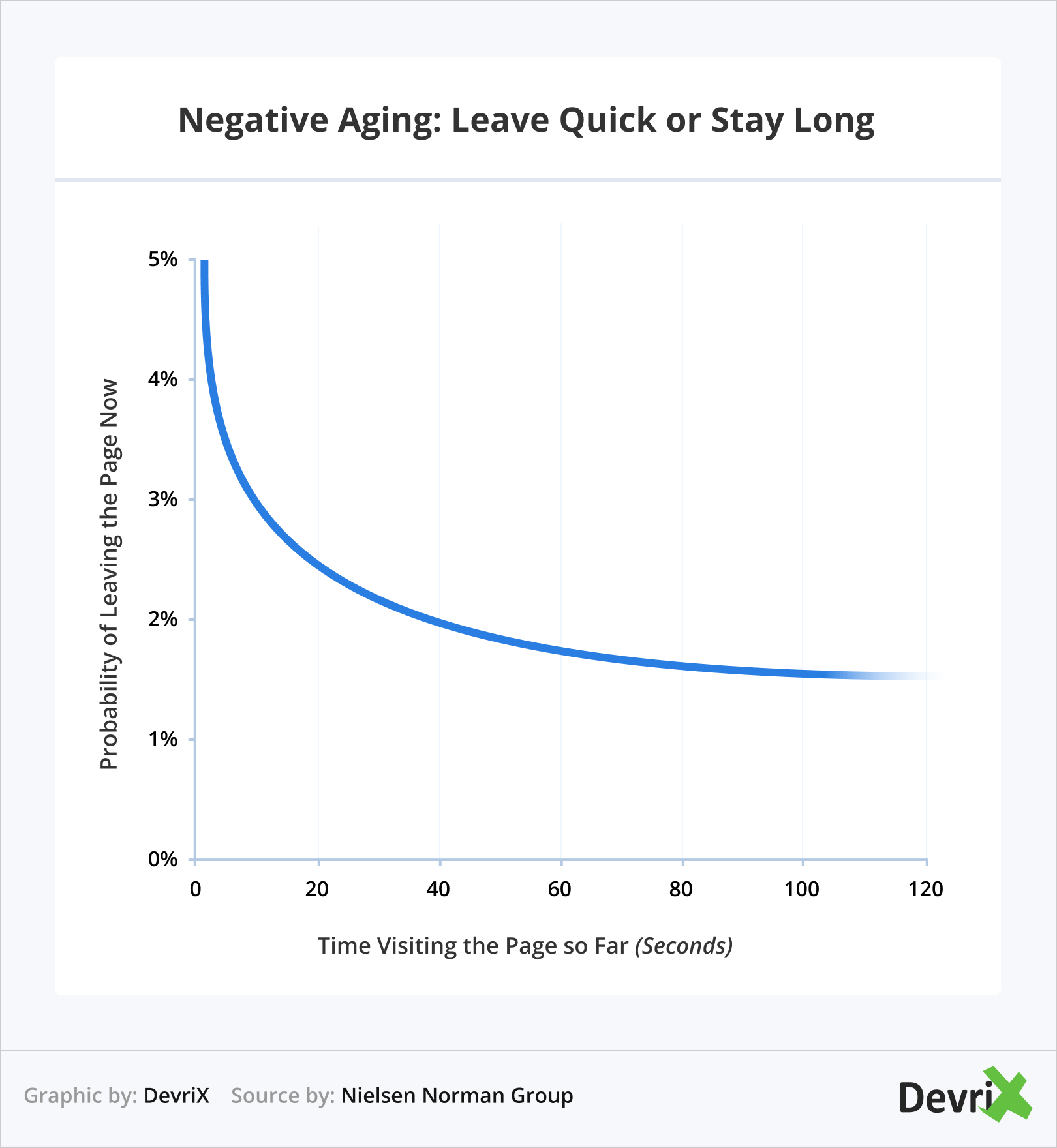
เมื่อผู้ใช้เข้ามาที่เว็บไซต์ของคุณ คุณต้องการให้พวกเขามีส่วนร่วมกับเนื้อหาของคุณก่อนและเรียกดูไปรอบๆ ก่อน ยิ่งผู้เยี่ยมชมใช้เวลาบนไซต์นานเท่าใด โอกาสที่พวกเขาออกจากเว็บไซต์ก็จะน้อยลงเท่านั้น (และปลอดภัยที่สุดคือการแนะนำโฆษณาป๊อปอัปให้กับพวกเขา)

แหล่งที่มา

แหล่งที่มา
อย่าลืมวิเคราะห์เวลาที่ผู้ใช้ใช้บนหน้าเว็บ เช่น เซสชันเฉลี่ย ใช้ Google Analytics เพื่อติดตามการรับส่งข้อมูลที่คุณได้รับและดำเนินการกับมัน
อย่างไรก็ตาม หากคุณกลัวว่าอาจทำให้เวลาแสดงตัวเสียและขับไล่ผู้ใช้ออกไป ต่อไปนี้คือคำแนะนำบางส่วน:
รายการป๊อปอัป
การวางป๊อปอัปทันทีที่ผู้ใช้เข้าสู่หน้าเว็บอาจทำงานได้อย่างมหัศจรรย์เมื่อแนะนำข้อเสนอหรือชุดที่จำกัด อย่างไรก็ตาม เครื่องมือค้นหามักไม่แนะนำเมื่อพูดถึงเว็บไซต์อีคอมเมิร์ซ
เลื่อนป๊อปอัป
หากคุณต้องการให้แน่ใจว่าผู้เยี่ยมชมเว็บไซต์ของคุณใช้เวลาพอสมควรบนหน้าเว็บและได้รับแจ้งเพียงพอ ป๊อปอัปแบบเลื่อนก็เป็นทางเลือกที่ดี คุณสามารถตั้งค่าให้ป๊อปอัปของคุณปรากฏขึ้นหลังจากที่เลื่อนดูเปอร์เซ็นต์ของหน้าโดยวางเกณฑ์ที่เกี่ยวข้องอย่างน้อยหนึ่งรายการ
ออกจากป๊อปอัป
ป๊อปอัปออกจากระบบเรียกอีกอย่างว่าโฆษณาที่ออกจากระบบเร็วเกินไป จะปรากฏขึ้นเมื่อเคอร์เซอร์เลื่อนไปทางปุ่มย้อนกลับ หรือเมื่อคุณกำลังจะปิดหน้าหรือคลิกลิงก์เพื่อไปยังหน้าอื่น การออกแบบป็อปอัพออกจากระบบสามารถใช้ได้ในไม่กี่วินาทีสุดท้ายที่ผู้เยี่ยมชมใช้บนหน้าเว็บเพื่อแนะนำข้อเสนอในนาทีสุดท้าย
คลิกป๊อปอัป
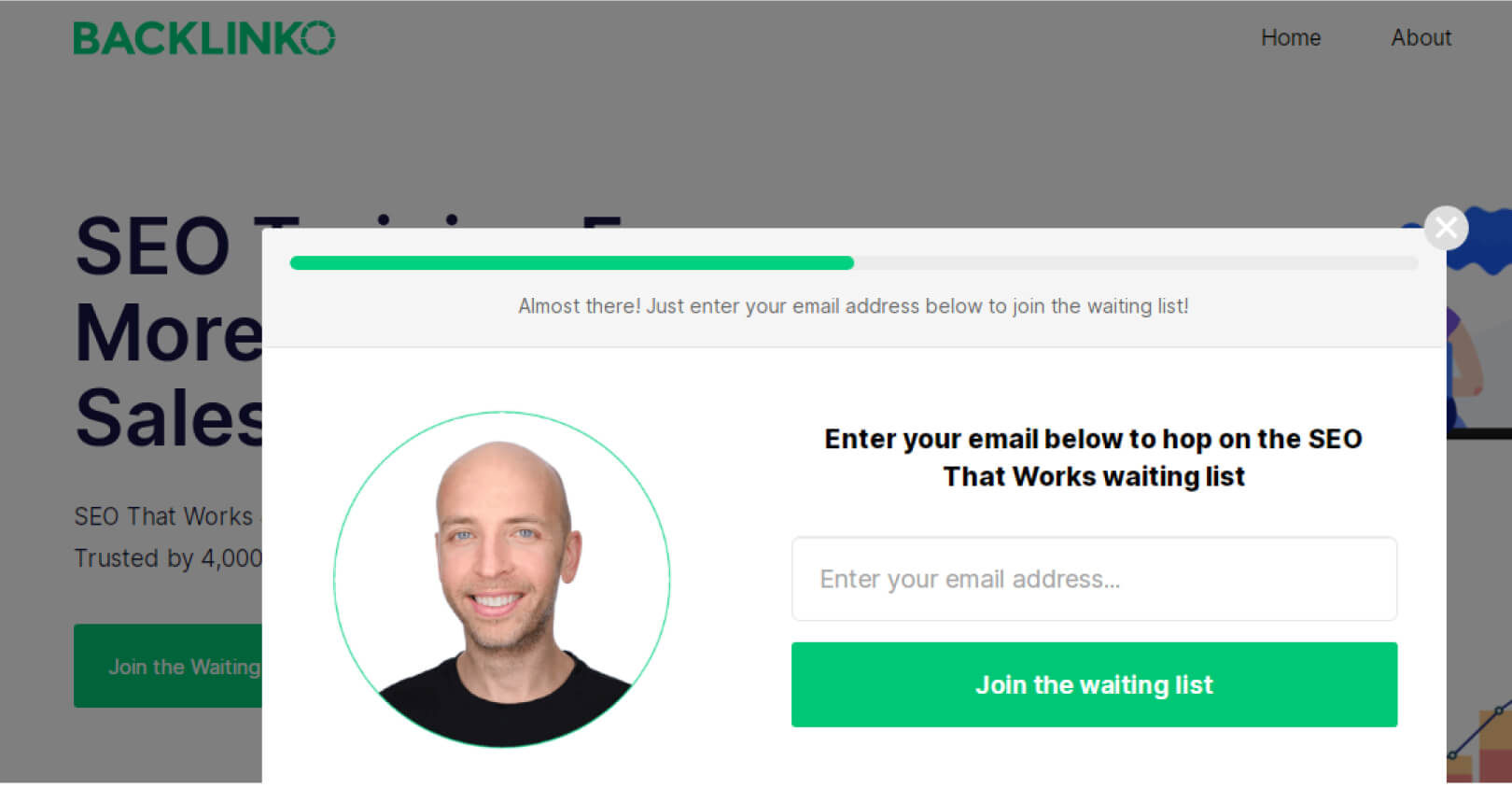
คลิกป๊อปอัปคือกล่องโต้ตอบที่ปรากฏขึ้นจากการคลิกปุ่มหรือลิงก์ที่เกี่ยวข้อง สิ่งเหล่านี้อาจเป็นป๊อปอัปที่แท้จริงและน่าผิดหวังน้อยที่สุดเนื่องจากเกิดขึ้นหลังจากผู้ใช้มีส่วนร่วมกับเนื้อหาของหน้าและดำเนินการแล้ว
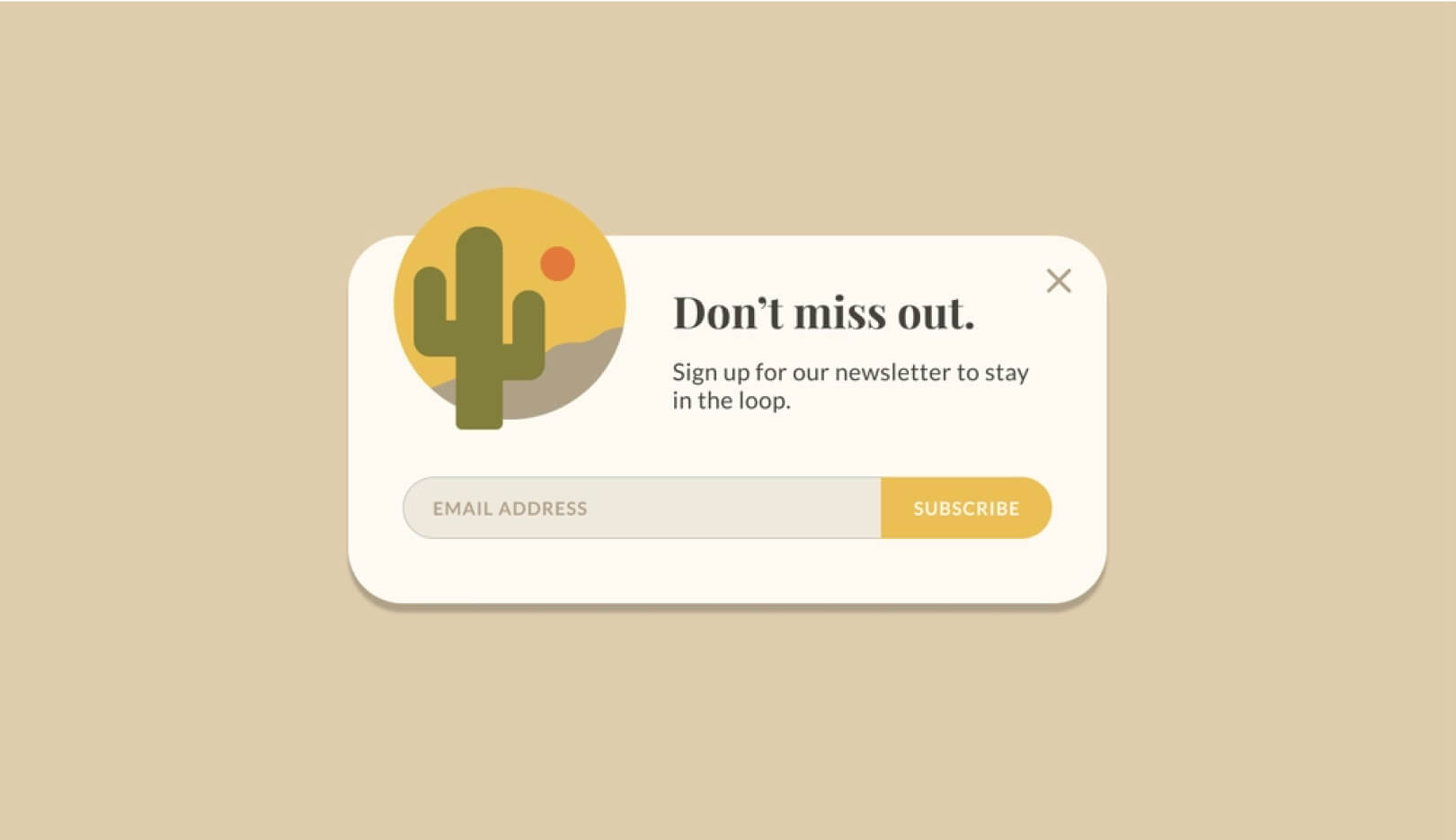
ในตัวอย่างด้านล่าง ป๊อปอัปสมัครอีเมลปรากฏขึ้นหลังจากที่ฉันคลิกปุ่ม “เข้าร่วมในรายชื่อรอ”:

แหล่งที่มา
มีไหวพริบ/สร้างสรรค์/สบายๆ/น้ำเสียงที่เล่นโวหาร
หากคุณต้องการดึงดูดผู้ใช้ของคุณและทำให้พวกเขาอยู่ได้นานขึ้น ให้เพิ่มความกระจ่างขึ้นเล็กน้อยและทำให้สำเนาป๊อปอัปของคุณมีความเกี่ยวข้องและน่าจดจำ ไม่จำเป็นต้องก้าวร้าวหรือหยาบคายหรือขายได้ 100%
แค่คิดว่าผู้ชมของคุณเป็นใคร ติดตามพฤติกรรม สถานที่ตั้ง ข้อมูลประชากร และความชอบของพวกเขา เพื่อให้คุณสามารถวาดภาพผู้ใช้โดยเฉลี่ยของคุณ จากนั้นออกแบบป๊อปอัปของคุณเพื่อแสดงสิ่งที่พวกเขาอาจชอบ
สรุป
เอาล่ะคุณมีมัน! เราได้ดูป๊อปอัปและตัวอย่างโฆษณาป๊อปอัปที่หลากหลาย และพูดคุยถึงเคล็ดลับที่นำไปใช้ได้จริงเกี่ยวกับวิธีการทำให้โฆษณาเหล่านี้มีประสิทธิภาพมากขึ้น หวังว่านี่จะทำให้คุณมีความคิดบางอย่างสำหรับเว็บไซต์ของคุณเอง
หากคุณต้องการความช่วยเหลือในการออกแบบหรือใช้ป๊อปอัปในไซต์ของคุณ อย่าลังเลที่จะติดต่อผู้เชี่ยวชาญด้านการออกแบบเว็บที่ DevriX เราสามารถช่วยคุณสร้างประสบการณ์ที่น่าดึงดูดและเป็นมิตรกับผู้ใช้ซึ่งจะช่วยเพิ่มผลลัพธ์
