5 กลยุทธ์การออกแบบเว็บไซต์ที่จะทำให้คุณดูดีอย่างแน่นอน
เผยแพร่แล้ว: 2020-04-20การออกแบบเว็บไซต์มีความสำคัญอย่างยิ่งในการทำธุรกิจในปัจจุบัน คุณต้องการให้ผู้เข้าชมชอบไซต์ของคุณ อยู่ที่นั่นนานที่สุดเท่าที่จะเป็นไปได้ และทำทุกอย่างที่คุณต้องการให้พวกเขาทำ — อ่าน แบ่งปัน ซื้อ
การออกแบบหน้าเว็บไม่ได้เกี่ยวข้องกับการจัดวางรูปภาพ ฟอนต์ และสีเท่านั้น รูปลักษณ์และความรู้สึกมีความสำคัญ แต่มีการออกแบบที่มากกว่านั้น เช่น ความสามารถในการใช้งานและฟังก์ชันการทำงาน
มี ผู้สร้างเว็บไซต์ และบริษัทออกแบบเว็บไซต์หลายแห่งที่ใช้ในการออกแบบและพัฒนาเว็บไซต์ ในขณะที่เทคโนโลยีและซอฟต์แวร์พัฒนาขึ้น คุณจะต้องเรียนรู้เทรนด์ใหม่ๆ ปรับตัวให้เข้ากับความต้องการที่หลากหลาย และทำใจกับความผิดพลาดมากมาย ด้วยประสบการณ์และการลองผิดลองถูก คุณจะได้เรียนรู้ข้อมูลเชิงลึกอันมีค่าเกี่ยวกับวิธีออกแบบเว็บไซต์คุณภาพสูงด้วยรูปลักษณ์และความรู้สึกที่เหนือกว่า
หลักการออกแบบเว็บไซต์ 5 อันดับแรกที่จะช่วยคุณสร้างเว็บไซต์ที่ดีที่สุด
1. มือถือมาก่อน
หน้าเว็บดูดีบนจอมอนิเตอร์เกม UHD 4K 160Hz ขนาดใหญ่ 30 นิ้วของคุณ แต่หลายคนจะเข้าถึงได้จากแท็บเล็ตขนาด 10 นิ้วหรือสมาร์ทโฟนหน้าจอ 6 นิ้ว
การนำทางบนเดสก์ท็อปกำลังสูญเสียความโดดเด่นและทุกอย่างกำลังกลายเป็นมือถือ แนวทางการออกแบบสำหรับหน้าจอขนาดต่างๆ และอุปกรณ์ต่างๆ นี้มีชื่อเรียก 2 คำคือ: การออกแบบที่ตอบสนอง
Google ชอบไซต์ที่ตอบสนองและอัลกอริทึมสนับสนุนเว็บไซต์ประเภทเหล่านั้น เมื่อเร็วๆ นี้ Google ได้ดำเนินการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ซึ่งหมายความว่าหากคุณสร้างเว็บไซต์ที่ไม่ได้ออกแบบมาสำหรับการตอบสนอง โปรแกรมรวบรวมข้อมูลของ Google ไม่น่าจะพบได้ ผลก็คือ เว็บไซต์ของคุณจะไม่พบทางออนไลน์ เนื่องจากจะไม่มีความสามารถในการค้นหาและการมองเห็นเป็นศูนย์
Statista แสดงให้เห็นว่า อุปกรณ์พกพามีส่วนรับผิดชอบต่อการดูหน้าเว็บ 51.65 เปอร์เซ็นต์ทั่วโลก ในปี 2562:
เว็บไซต์ที่สร้างด้วยการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์จะดูดีในขนาดหน้าจอที่หลากหลาย และฟีเจอร์ต่างๆทำงานได้ดีทั้งในรุ่นเดสก์ท็อปและมือถือ
ดังนั้นจะเป็นการดีที่สุดถ้าคุณเพิ่มเช็คของคุณเป็นสองเท่าที่นี่ ขั้นแรก ตรวจสอบขนาดหน้าจอหลายขนาด และขั้นที่สอง ตรวจสอบว่าทุกอย่างเป็นไปตามที่คาดไว้หรือไม่
2. ระวังมัลติมีเดีย
วิดีโอและรูปภาพ มีบทบาทสำคัญในประสิทธิภาพ ของเว็บเพจ
หากคุณมีรูปภาพและวิดีโอความละเอียดสูงจำนวนมากเว็บไซต์ของคุณอาจทำงานช้าได้ และช้ามากสำหรับธุรกิจของคุณ คุณทำอะไรเป็นครั้งสุดท้ายที่คุณเยี่ยมชมเว็บไซต์ช้า? ฉันแน่ใจว่าคุณออกและค้นหาใหม่
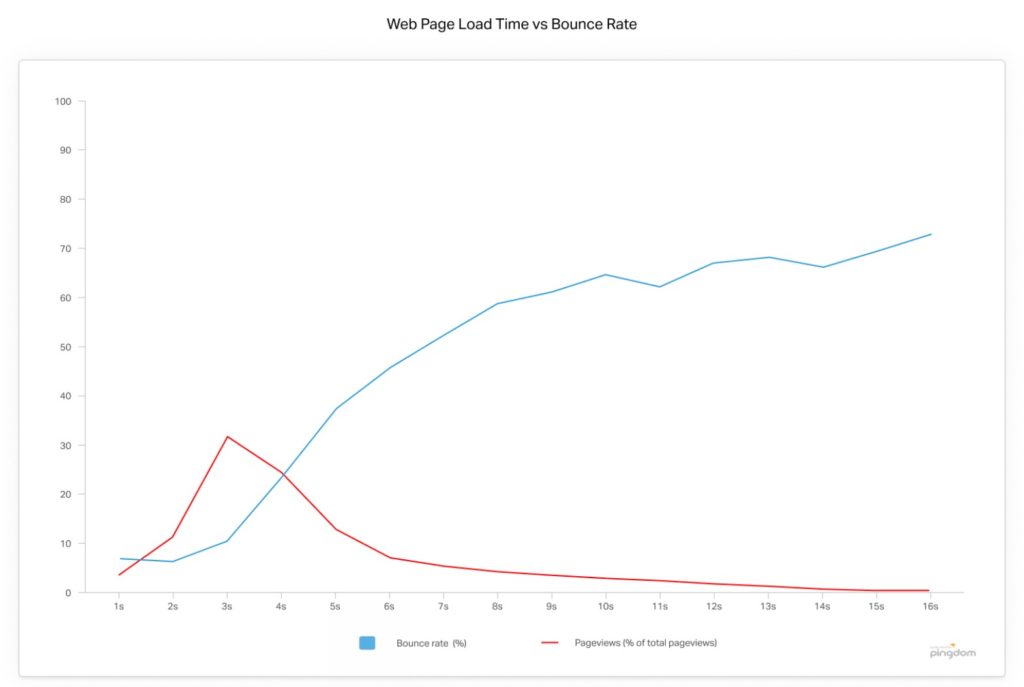
จาก การศึกษาของ Pingdom เปอร์เซ็นต์ของผู้เข้าชมที่ออกไปเพิ่มขึ้นหลังจากผ่านไปสามวินาที — ถึง 38 เปอร์เซ็นต์หากความเร็วในการโหลดคือ 5 วินาที
คุณสามารถดูอัตราตีกลับ (สีน้ำเงิน) ในกราฟต่อไปนี้ การดูหน้าเว็บ (สีแดง) จะลดลงเช่นกันเมื่อความเร็วในการโหลดเพิ่มขึ้น:

คุณต้องแน่ใจว่าเนื้อหาประเภทใดที่จำเป็นอย่างยิ่งสำหรับเพจของคุณ และพยายามอย่างเต็มที่เพื่อหลีกเลี่ยงรูปภาพและวิดีโอที่มีความละเอียดสูง
ตัวอย่างเช่น หากคุณต้องการมีวิดีโอรีวิวจำนวนมาก จะเป็นการดีที่สุดหากคุณใช้การโฮสต์วิดีโอของบุคคลที่สาม เช่น YouTube ดังนั้น ประสบการณ์ของผู้ใช้ จะไม่ได้รับผลกระทบ นอกจากนี้ หากคุณต้องการภาพที่มีความละเอียดสูง คุณสามารถลองบีบอัดและปรับแต่งภาพเหล่านั้นได้ ด้วยวิธีนี้ คุณจะหลีกเลี่ยงขนาดไฟล์ที่ใหญ่และลดการใช้ทราฟฟิก
3. ครึ่งหน้าบนหรือครึ่งหน้าล่าง? นั่นคือคำถาม
คุณต้องจัดระเบียบข้อมูลบนเว็บไซต์ของคุณในลักษณะที่ทำให้ผู้เข้าชมต้องการเข้าพัก และนี่คือเมื่อแนวคิดของการพับเป็นสิ่งสำคัญในการออกแบบหน้าเว็บ
ครึ่งหน้าบนหมายถึงข้อมูลที่ปรากฏบนหน้าจอในครั้งแรกที่เว็บไซต์โหลด หรือเรียกอีกอย่างว่า ส่วนของหน้าที่ผู้ใช้สามารถดูได้โดยไม่ต้อง เลื่อน
ยิ่งองค์ประกอบต่ำเท่าใด ผู้เข้าชมก็จะมองเห็นได้ยากขึ้นเท่านั้น จะเป็นการดีที่สุดหากคุณนำเสนอข้อมูลที่เกี่ยวข้องและน่าสนใจที่สุดในครึ่งหน้าบน เพื่อให้ผู้ใช้ได้รับความประทับใจแรกที่ดีที่สุด ปุ่มที่เป็นคำกระตุ้นการตัดสินใจ (CTA) จะต้องมองเห็นได้ตั้งแต่แรกเห็น ตัวอย่างเช่น ลูกค้าควรมองเห็นปุ่ม “หยิบใส่รถเข็น” เพื่อไม่ให้ลูกค้ามองข้ามหรือค้นหาได้ง่ายเมื่อพร้อมที่จะซื้อ
ดังนั้น คุณจึงใส่ข้อมูลที่สำคัญทั้งหมดของคุณไว้ในที่ที่เห็น ตอนนี้คุณควรหลีกเลี่ยงการเลื่อน?
ไม่ แน่นอน การเลื่อนเป็นสิ่งจำเป็นสำหรับการออกแบบหน้าเว็บ เพื่อแสดงเนื้อหาทั้งหมดของหน้าสิ่งที่ฉันสามารถบอกคุณได้คือคุณต้องใส่ข้อมูลสำคัญไว้ครึ่งหน้าบน (ปุ่มสำหรับธุรกรรม, CTA, แบบฟอร์ม ฯลฯ)
ครึ่งหน้าล่างเป็นที่ที่คุณสามารถขยายข้อมูลธุรกิจอื่นๆ ได้
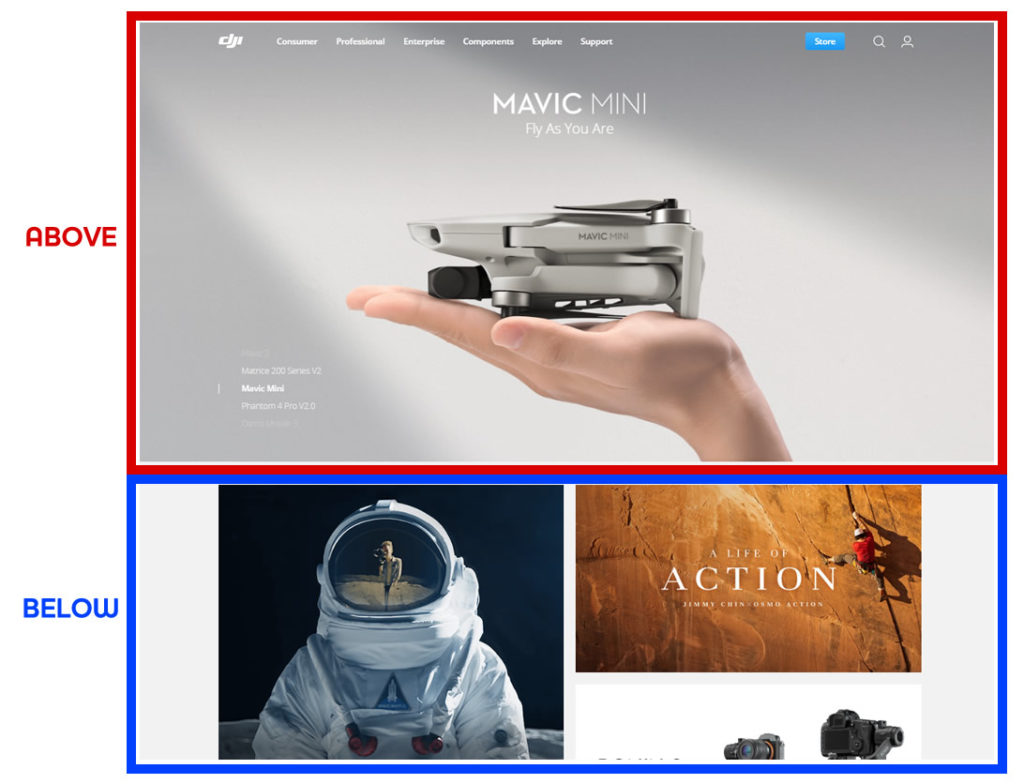
คุณสามารถดูตัวอย่างได้ในหน้าเว็บร้านค้า DJI:

DJI แสดงแถบนำทางและแถบเลื่อนของผลิตภัณฑ์หลักของเขาทั่วหน้าแรก แต่ถ้าคุณต้องการทราบข้อมูลเพิ่มเติม คุณสามารถเลื่อนด้านล่างครึ่งหน้าเพื่อดูข้อมูลอื่นๆ (สำคัญน้อยกว่า)

ไม่มีแนวทางปฏิบัติมาตรฐานในการทำเช่นนี้ อย่างไรก็ตาม คุณสามารถทดสอบว่าหน้าของคุณมีลักษณะอย่างไรบนหน้าจอขนาดต่างๆ แล้วปรับเปลี่ยนตามนั้น นอกจากนี้ คุณสามารถใช้ซอฟต์แวร์ เช่น แผนที่แบบเลื่อนเพื่อตรวจสอบได้รวดเร็วยิ่งขึ้น
4. หลีกเลี่ยงเสียงรบกวนทางสายตา
เว็บไซต์ของคุณไม่จำเป็นต้องมีข้อมูล รูปภาพ และวิดีโอทั้งหมดในหน้าแรก การมีเนื้อหามากมายในหน้าหลักทำให้เกิด สัญญาณรบกวนทางสายตา
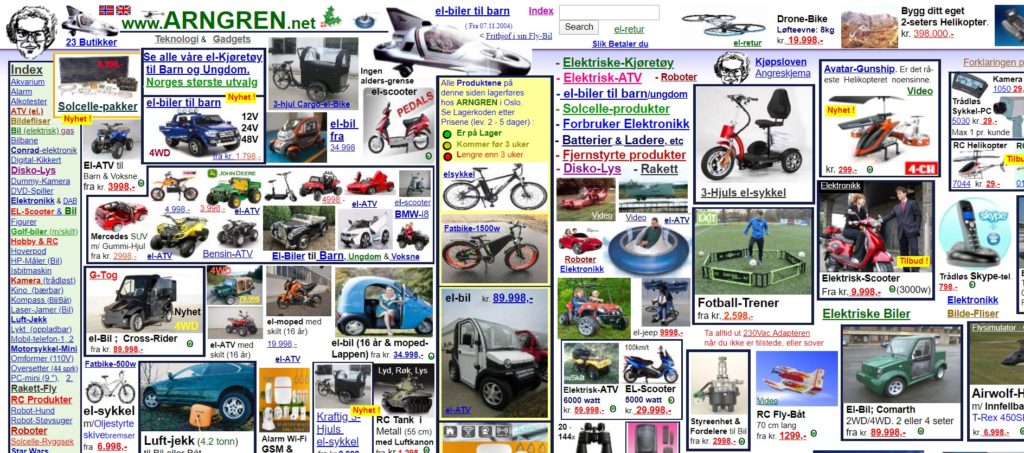
หากคุณพยายามใส่รูปภาพจำนวนมากบนหน้าปกเว็บไซต์ของคุณ หน้าของคุณอาจมีลักษณะดังนี้:

มันดูวุ่นวายใช่มั้ย? มันคือ คุณจะแก้ปัญหาได้อย่างไร? ด้วยความรู้สึกบางอย่าง ขององค์กรการจัดระเบียบเนื้อหาอาจใช้เวลาเนื่องจากคุณจำเป็นต้องทำการทดสอบอย่างมาก แต่เป็นหลักการออกแบบเว็บไซต์ที่สำคัญที่ต้องคำนึงถึงเพื่อให้เกิดการใช้งานที่ยอดเยี่ยม
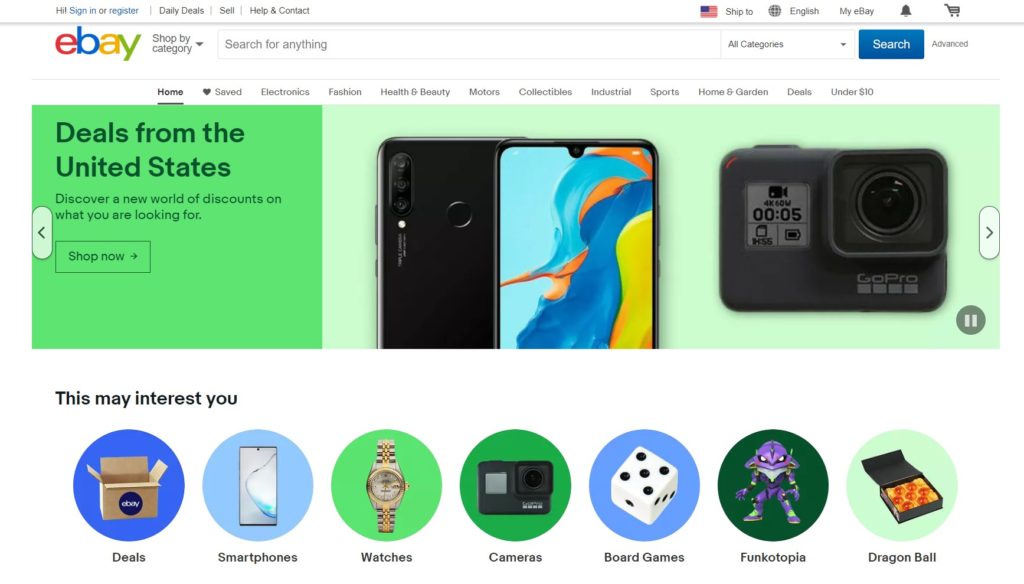
คุณต้องหลีกเลี่ยงการสร้างภาระให้กับหน้าเว็บด้วยสิ่งที่ทำให้เสียสมาธิหรือทำให้ผู้เข้าชมสับสน ตัวอย่างเช่น ดูที่ หน้า Landing Page หลัก ของ eBay :

สมดุลอย่างสมบูรณ์ตามที่ควรจะเป็น คุณจะเห็นว่าพวกเขาแสดงสินค้าไม่กี่รายการในหน้าหลัก (ยอดนิยมหรือขายมากที่สุด) ดังนั้นพวกเขาจึงปรับพื้นที่ให้เหมาะสม หากผู้เข้าชมไม่พบสิ่งที่ต้องการ พวกเขาออกไป
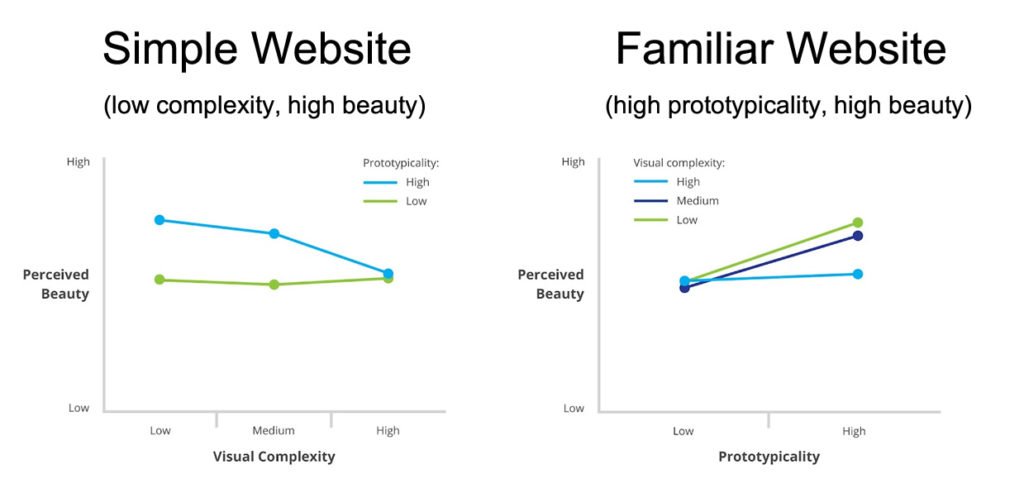
จาก การศึกษาของ Google ผู้ใช้ส่วนใหญ่ตัดสินว่า เว็บไซต์ที่มีความซับซ้อนทางสายตานั้นไม่สวยงาม และพวกเขาคาดหวังเว็บไซต์ที่เรียบง่าย การศึกษานี้ยังคำนึงถึงความเป็นต้นแบบ — ตัวแทนของวัตถุนั้นอยู่ในหมวดหมู่ของมันอย่างไร
ตัวอย่างเช่น รถ Ferrari F1 เป็นตัวอย่างที่ยอดเยี่ยมของรถแข่ง — ถ้าฉันพูดถึงคำว่ารถแข่งมีความเป็นไปได้สูงที่คุณจะเชื่อมโยงกับรถคันนั้น
คุณสามารถดูได้จากกราฟต่อไปนี้ว่าความสัมพันธ์ระหว่างความซับซ้อนและความงามมีพฤติกรรมอย่างไร:

อย่างที่คุณเห็น คนชอบเว็บไซต์ง่ายๆที่มีความซับซ้อนของภาพต่ำ และพวกเขาสังเกตเห็นความสวยงามมากขึ้นหากเว็บไซต์คุ้นเคยกับความเป็นต้นแบบสูง
ดังนั้นจงฉลาดและเรียบง่าย
หากคุณต้องการความช่วยเหลือในการจัดระเบียบเว็บไซต์ คุณอาจต้องขอความช่วยเหลือจาก WP Reset
5. ออกแบบด้วยเนื้อหาในใจ
คุณอาจคิดว่าในฐานะนักออกแบบ เนื้อหาที่คัดลอกไม่ใช่ธุรกิจของคุณ ท้ายที่สุดแล้ว การออกแบบนั้นเกี่ยวกับการจัดวางองค์ประกอบและเทมเพลตใช่ไหม ผิด. การคำนึงถึงเนื้อหาเมื่อออกแบบเว็บไซต์จะช่วยให้มั่นใจได้ว่าเว็บไซต์จะดูดีไม่ว่าจะมีขนาดตัวอักษร แบบอักษร และรูปแบบใดก็ตาม การพิจารณา เนื้อหาหลังจากออกแบบเว็บไซต์แล้วเท่านั้น อาจนำไปสู่ไซต์ที่ดูยุ่งเหยิง ไม่เป็นระเบียบ หรือแม้แต่ไม่สมบูรณ์
นอกจากนี้ เว็บไซต์ไม่จำเป็นต้องเป็นโบรชัวร์ดิจิทัล การมีส่วนร่วมกับผู้ชมและโต้ตอบกับผู้เข้าชมผ่านเนื้อหามีประโยชน์มากมายที่จะช่วยธุรกิจของคุณ
ต่อไปนี้คือสิ่งที่จะเกิดขึ้นหากคุณรวมสำเนาเว็บแบบโต้ตอบ:
- ปรับปรุงการรับส่งข้อมูลทั่วไป ผู้เยี่ยมชมที่มายังเว็บไซต์ของคุณโดยไม่มีโฆษณาที่เสียค่าใช้จ่ายนั้นเป็นของปริมาณการใช้ข้อมูลทั่วไป เนื้อหาที่มีคุณภาพในบล็อกของคุณจะส่งผลให้มีตำแหน่งระดับสูงใน Google สำหรับเว็บไซต์ของบริษัทของคุณ
- เพิ่มการรับรู้ถึงแบรนด์คนชอบเนื้อหาที่มีคุณภาพที่เกี่ยวข้องกับธุรกิจ สิ่งต่างๆ เช่น ข่าวสาร บทวิจารณ์ และการเปรียบเทียบผลิตภัณฑ์นั้นเหมาะสมกับชื่อเสียงของแบรนด์ แบรนด์จะกลายเป็นผู้อ้างอิงในเรื่องนี้และจะเพิ่มความไว้วางใจและความน่าเชื่อถือ
- สร้างชุมชนหากคุณโต้ตอบกับผู้เยี่ยมชมและผู้มีโอกาสเป็นลูกค้า คุณจะสร้างชุมชน ผู้ติดตามที่ภักดีจะประกาศข่าวประเสริฐเกี่ยวกับแบรนด์ของคุณทุกที่
และอย่าลืม เชื่อมโยง บล็อก ของคุณกับโซเชียลมีเดียด้วยวิธีนี้ ธุรกิจของคุณจะอยู่ต่อหน้าผู้ซื้อและความคิดเห็นของพวกเขาจะช่วยให้คุณปรับปรุงได้
ห่อ
การเรียนรู้วิธีออกแบบเว็บไซต์อาจดูท้าทาย หากคุณปฏิบัติตามหลักการ ออกแบบ เว็บไซต์สั้นๆ เหล่านี้ คุณก็จะได้เว็บไซต์ที่ดูดี ใช้งานได้จริง และประสบความสำเร็จ
โปรดจำไว้ว่าการออกแบบของคุณควรใช้งานได้กับทุกอุปกรณ์ และ Google ฝึกฝนการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ตรวจสอบให้แน่ใจว่าใช้รูปภาพและวิดีโอในปริมาณที่จำเป็น แสดงข้อมูลสำคัญของคุณก่อน เรียบง่ายและตรงไปตรงมา
และสุดท้ายแต่ไม่ท้ายสุด ให้นึกถึงเนื้อหาและตรวจสอบให้แน่ใจว่าเนื้อหานั้นดูดีบนไซต์ของคุณ บล็อกยังช่วยให้ข้อเสนอแนะและการโต้ตอบกับผู้ชมของคุณ
หลังจากดำเนินการดังกล่าวแล้ว คุณควรเห็นตัวเลขขยับขึ้น แต่โปรดอดทนและค้นคว้าคำแนะนำเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดและการปรับปรุงต่อไป
