5 กลยุทธ์การออกแบบทางจิตวิทยาที่ทำให้สมองต้องจำและผู้มาเยือน คลิก
เผยแพร่แล้ว: 2015-09-15การแสดงครั้งแรกสามารถสร้างหรือทำลายธุรกิจของคุณได้
การออกแบบเว็บไซต์ของคุณ สีและเลย์เอาต์ที่คุณใช้ ปุ่มคัดลอกบนปุ่มซื้อ – การออกแบบคือ ทุกสิ่ง เมื่อพูดถึงความประทับใจแรกพบ
นั่นเป็นเหตุผลว่าทำไมจึงเป็นสิ่งสำคัญที่จะใช้ประโยชน์จากสิ่งที่ทำให้สมองคิดได้ และทำไมสุนทรียศาสตร์ในการออกแบบบางอย่างจึงชักชวนให้ผู้เยี่ยมชมดำเนินการตามที่ต้องการบนเว็บไซต์ของคุณ
หลักสูตร Shopify Academy: วิธีการออกแบบร้านค้าออนไลน์ของคุณ
ผู้อำนวยการฝ่ายสร้างสรรค์ Stephan Peralta สาธิตวิธีออกแบบแบรนด์ที่ผู้คนชื่นชอบและร้านค้าออนไลน์ แม้กระทั่งเบราว์เซอร์ทั่วไปที่ต้องการซื้อ
สมัครฟรี 1. ใช้พฤติกรรมมนุษย์เป็นตัวเร่งปฏิกิริยาสำหรับการออกแบบ

บางทีสิ่งที่มองข้ามไปเมื่อสร้างเว็บไซต์ของคุณคือแนวคิดในการออกแบบสำหรับมนุษย์ก่อน ที่สำคัญการออกแบบสำหรับ ตลาดเป้าหมาย ของคุณก่อน เพียงเพราะบางสิ่งที่เข้าท่าสำหรับคุณ ไม่ได้หมายความว่ามันสมเหตุสมผลสำหรับผู้เข้าชมหรือธุรกิจของคุณ
นั่นหมายความว่าอย่างไร? มาดูเว็บไซต์ยอดนิยมบนอินเทอร์เน็ตกัน
Craigslist มีการออกแบบที่น่าอับอาย...โดยอิงตามมาตรฐานปัจจุบัน อันที่จริง มีเพียงไม่กี่คนที่พยายามออกแบบมันใหม่ แต่ทำไมพวกเขาถึงไม่เปลี่ยนมัน?
จุดประสงค์ของ Craigslist คือทำสองสิ่ง: โพสต์ โฆษณา หรือ ค้นหา โฆษณา พวกเขาเป็นบริษัทที่ขับเคลื่อนด้วยข้อมูลซึ่งดำเนินธุรกิจโดยอิงจากความคุ้นเคยและความสะดวกในการใช้งาน พวกเขารู้ว่าตลาดเป้าหมายคืออะไร และจุดประสงค์ที่เว็บไซต์ของตนต้องให้บริการ
และพวกเขาทำมันได้อย่างสมบูรณ์แบบ
เกือบจะเป็นหลักฐานเดียวกันกับ Reddit ใช่ มันค่อนข้างเปล่าประโยชน์ – แต่ผู้เข้าชมไม่ ต้องการ (และโดยส่วนใหญ่แล้ว ไม่ต้องการ) ประสบการณ์การออกแบบที่สวยงามสำหรับสิ่งที่พวกเขากำลังทำ
คุณจะนำความเรียบง่ายนั้นไปใช้และแนวคิดในการออกแบบสำหรับมนุษย์ในเว็บไซต์ของคุณได้อย่างไรเพื่อให้ผู้เยี่ยมชมใช้งานได้ง่ายขึ้น
พิจารณาสิ่งนี้: ลองดูที่ The User is My Mom สำหรับการทดสอบผู้ใช้อย่างสนุกสนาน ดูว่าเว็บไซต์ของคุณได้รับการออกแบบโดยคำนึงถึงมนุษย์หรือไม่ ไม่ต้องการจ่ายเงินให้ผู้อื่นทดสอบเว็บไซต์ของคุณใช่หรือไม่ ทำไมไม่ลองให้เพื่อนที่อายุมากกว่า ญาติ หรือเพื่อนร่วมงานลองดูและรับคำติชม!
2. สีสามารถมีอิทธิพลต่อผู้ซื้อได้

ทฤษฎีสีเป็นหนึ่งในหัวข้อที่ฉัน โปรดปราน เมื่อพูดถึงการออกแบบและการตลาด ความจริงที่ว่าสีบางสีสามารถถ่ายทอดอารมณ์และการกระทำที่แตกต่างกันได้มากมายนั้นช่างน่าทึ่ง
มีหลายทฤษฎีเกี่ยวกับสีที่ นุ่มนวล สาเหตุหลักมาจากหลายๆ อย่าง เช่น ความชอบส่วนบุคคล ประวัติศาสตร์ และอื่นๆ สามารถมีอิทธิพลต่อความหมายของสีบางสีได้ สีแดงมีความหมายกับฉันอย่างไร อาจหมายถึงบางสิ่งที่แตกต่างไปจากคุณโดยสิ้นเชิง
ดังที่กล่าวไปแล้ว สิ่งสำคัญคือต้องเข้าใจพื้นฐานของทฤษฎีสีเมื่อเกี่ยวข้องกับการตลาด
ดูแผนภูมิข้อมูลนี้จาก The Logo Company ที่วิเคราะห์ว่าแบรนด์สีต่างๆ ใช้สีอะไร และแต่ละสีหมายถึงอะไร

ผ่าน The Logo Company
ในการศึกษาโดยทีมงานของ KISSmetrics พวกเขาพบข้อมูลที่น่าสนใจเกี่ยวกับจิตวิทยาของสี
สีแดง: เพิ่มอัตราการเต้นของหัวใจ สร้างความรู้สึกเร่งด่วน มักเกี่ยวข้องกับการขาย
สีน้ำเงิน: สร้างความรู้สึกไว้วางใจและความปลอดภัย ซึ่งมักเกี่ยวข้องกับธนาคาร
สีเขียว: มักเกี่ยวข้องกับความมั่งคั่ง สีที่ง่ายที่สุดสำหรับการประมวลผล
สิ่งอื่นที่ฉันคิดว่าควรค่าแก่การกล่าวคือ ในการศึกษานั้น KISSmetrics พบว่า 93% ของผู้ซื้อพิจารณาว่ารูปลักษณ์ภายนอกมี ความ สำคัญมากกว่าความรู้สึกอื่นๆ เมื่อดูที่สื่อการตลาด
นอกจากนี้ พวกเขายังพบว่าผู้ชายชอบสีสดใส ในขณะที่ผู้หญิงชอบสีที่นุ่มนวลกว่าและเหมือนสีพาสเทลมากกว่า

ผ่าน KISSmetrics
มีอะไรที่คุณอาจนำไปใช้กับเว็บไซต์ของคุณได้ที่นี่หรือไม่
พิจารณาสิ่งนี้: อย่าลืมดูที่ Shopify Theme Store สำหรับการออกแบบใหม่ที่อาจกระตุ้นความสนใจของผู้เยี่ยมชมของคุณโดยพิจารณาจากค่าสีที่ตั้งไว้ล่วงหน้า
3. กฎของฮิกกล่าวว่าตัวเลือกมากเกินไปหมายความว่าไม่มีการตัดสินใจ

กี่ครั้งแล้วที่คุณพบว่าตัวเองอยู่ที่ร้านขายของชำพยายามตัดสินใจว่าจะซื้อชิปประเภทใด คุณกำลังจ้องมองไปที่กำแพงสีต่างๆ และความคิดที่จะเลือก Miss Vickies แทน Lays นั้นทำให้เกิดความตื่นตระหนก

สิ่งเดียวกันนี้เกิดขึ้นกับผู้เยี่ยมชมเมื่อคุณให้ตัวเลือกบนเว็บไซต์ของคุณมากเกินไป
ลิงก์การนำทาง สินค้าให้เลือก รูปภาพที่ต้องดู หรือแม้แต่ตัวเลือกการจัดส่งที่มากเกินไป อาจมากเกินไปสำหรับผู้เยี่ยมชมที่จะจัดการ พวกเขาจะถูกครอบงำและจะจากไปโดยไม่ได้ซื้อหรือดำเนินการตามที่ต้องการ
เมื่อพูดถึงการออกแบบเว็บ ลองนึกถึงเว็บไซต์ยอดนิยมบางเว็บไซต์และวิธีการออกแบบ คุณมีตัวเลือกกี่ทางเมื่อคุณเยี่ยมชม Facebook, Twitter หรือแม้แต่ Shopify? เป็นไปได้มากว่าคุณจะมีบางสิ่งให้คลิกน้อยมาก – และสิ่งที่โดดเด่นที่สุดในหน้าเว็บคือสิ่งที่ต้องการคือการกระทำ ไม่ว่าจะเป็นแบบฟอร์มลงทะเบียน รูปภาพ หรือปุ่มซื้อ ทั้งหมดนี้ทำขึ้นโดยมีวัตถุประสงค์เพื่อลดตัวเลือกให้เหลือน้อยที่สุด
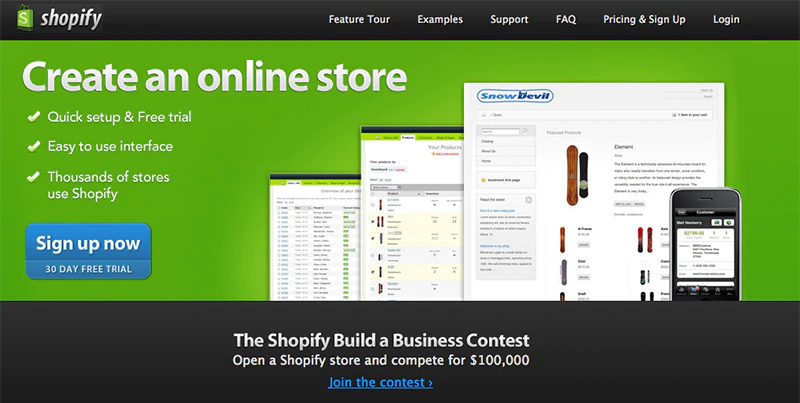
เมื่อใช้ Wayback Machine คุณจะสังเกตเห็นว่าบริษัทเหล่านี้ได้ผ่านหน้า Landing Page ซ้ำหลายครั้ง และตอนนี้ได้กลายเป็นเวอร์ชันที่พังมากจากสิ่งที่พวกเขาเคยเป็น
นี่คือตัวอย่างของ Shopify ในปี 2010:

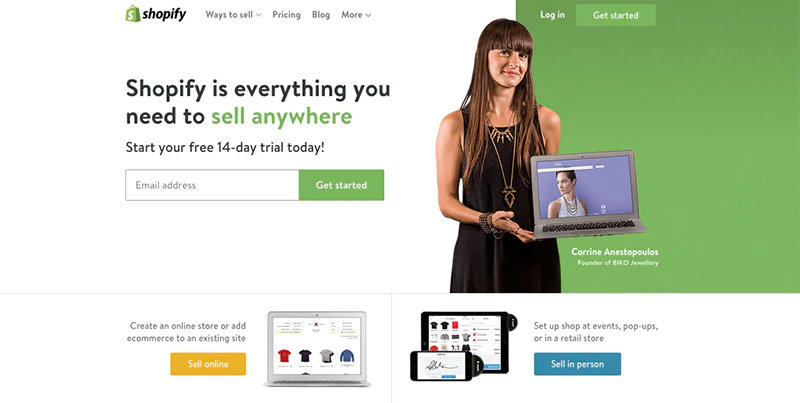
และนี่คือตัวอย่างลักษณะของวันนี้:

สังเกตว่าหน้าเว็บมีความยุ่งเหยิงน้อยกว่ามาก และการนำทางนั้นง่ายกว่ามากหรือไม่
พิจารณาสิ่งนี้: ลบเสียงรบกวนออกจากเว็บไซต์ของคุณ ลิงก์การนำทาง รูปภาพ หรือคอลเลกชั่นมากเกินไป? ล้างข้อมูลอย่างรวดเร็วและนำสิ่งที่ไม่จำเป็นออกไป
4. คิดว่ามือถือและใช้งานง่าย

โอเค ตอนนี้เรารู้แล้วว่ามือถือกำลังครองโลก ใครจะรู้ว่าจะต้องใช้เวลานานเท่าใดจนกว่าคอมพิวเตอร์เดสก์ท็อปและแล็ปท็อปจะล้าสมัยโดยสิ้นเชิง
นั่นอาจเป็นคำพูดที่ชัดเจน แต่ในโลกของการออกแบบ การออกแบบเพื่อความสะดวกสบายและใช้งานง่ายโดยรู้ว่าผู้คนกำลังใช้นิ้วโป้งและนิ้วเพื่อโต้ตอบกับเว็บไซต์ของคุณเป็นสิ่งสำคัญ
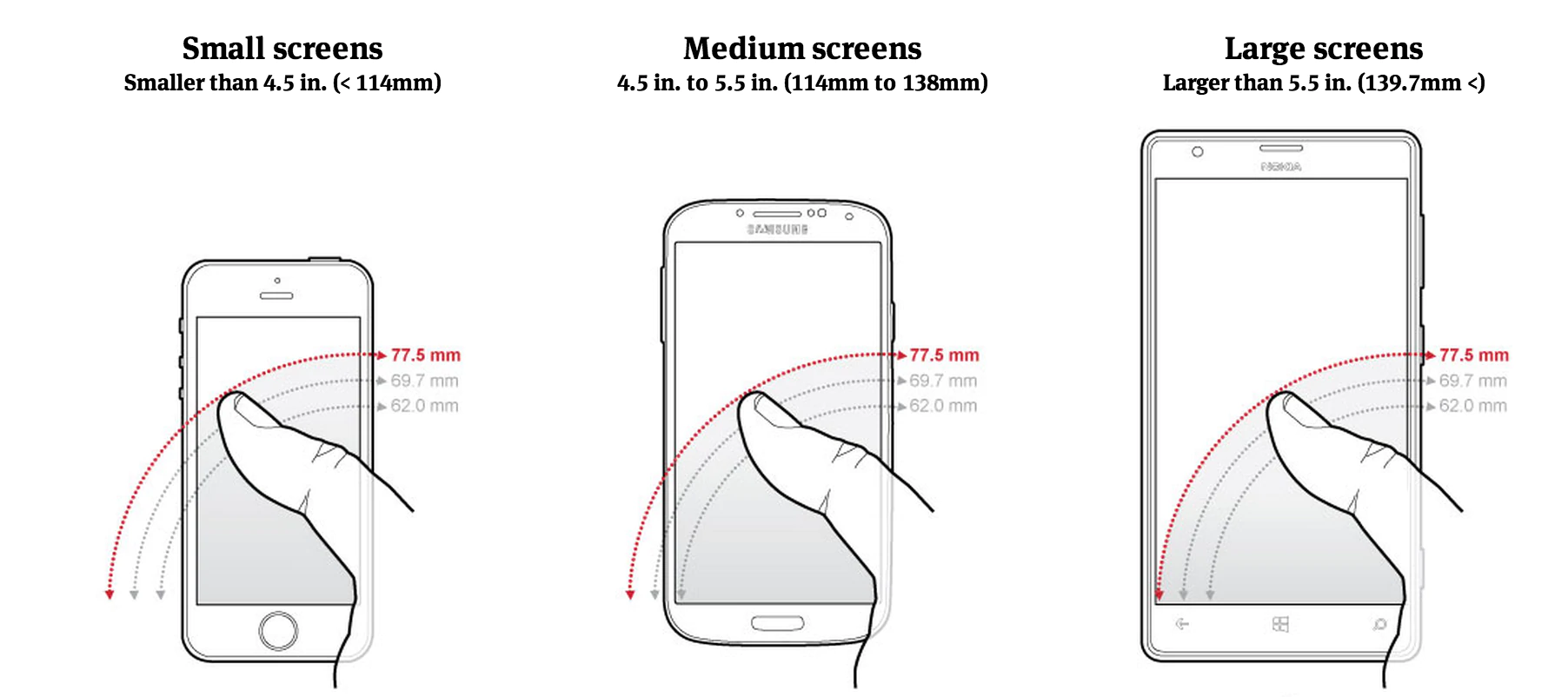
ดูอินโฟกราฟิกที่ยอดเยี่ยมนี้จาก 9to5mac ซึ่งช่วยอธิบายแนวคิดเรื่องความสะดวกสบายบนมือถือ

ผ่าน 9to5mac
เป้าหมายที่นี่? ทำให้ผู้อื่นใช้ร้านค้าของคุณได้ง่ายด้วยนิ้วโป้ง ระบุปุ่มเรียกร้องให้ดำเนินการหรือคัดลอกภายใน " thumbs-reach " ขึ้นอยู่กับว่ามีคนเรียกดูบนอุปกรณ์เคลื่อนที่หรือแท็บเล็ต
พิจารณาสิ่งนี้: ลอง ใช้เว็บไซต์ของคุณบนอุปกรณ์พกพาต่างๆ และดูว่ามีปุ่มหรือลิงก์ที่สำคัญที่ไม่อยู่ใน " thumbs-reach " หรือไม่ ทำการแก้ไขเมื่อจำเป็น
5. ใบหน้ามีมนุษยธรรมและจริงใจ

คุณชอบที่จะเห็นใบหน้าที่ยิ้มแย้ม ใครไม่ได้? อาจเป็นหนึ่งในสิ่งที่คุ้นเคยและน่ารื่นรมย์ที่สุดในโลก เป็นสิ่งเดียวที่ทุกคนเข้าใจ ไม่ว่าคุณจะพูดภาษาอะไร หรือภูมิหลังของคุณเป็นอย่างไร
การศึกษาจาก Caltech พบว่าสมองของเรามีเซลล์ที่ตอบสนองต่อใบหน้าเท่านั้น สมองส่วนนี้เรียกว่า Fusiform Gyrus - และไม่มีวัตถุ รูปร่าง หรือสิ่งของอื่นใดที่จะทำให้สมองส่วนนี้จุดประกายได้ สวยเย็นใช่มั้ย? ตอนนี้คุณจะทำให้สมองส่วนนั้นของผู้เยี่ยมชมเริ่มยิงได้อย่างไร?
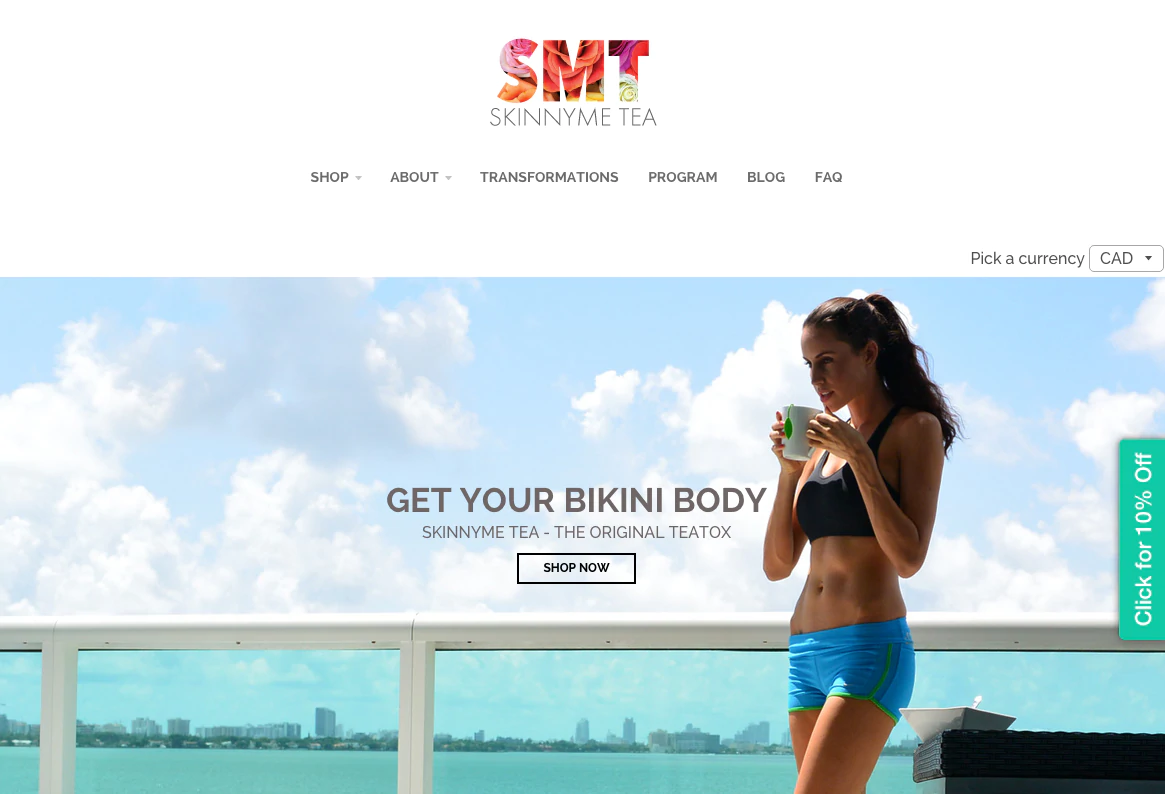
มาดูกันว่า SkinnyMe Tea ใช้สิ่งนี้เพื่อเน้นย้ำคำกระตุ้นการตัดสินใจของพวกเขาอย่างไรในภาพลักษณ์ฮีโร่หลักของพวกเขา

ผ่านชา SkinnyMe
มีหลายวิธีในการใช้ใบหน้าในการออกแบบเว็บไซต์ของคุณเช่นกัน คุณสามารถนึกภาพและกระตุ้นอารมณ์ สร้างความไว้วางใจ (โดยใช้รูปภาพของพนักงาน) ดึงดูดผู้มาเยี่ยมของคุณ (โดยมีคนจ้องมองพวกเขา) และอื่นๆ อีกมากมาย
แนวปฏิบัติที่ดีที่สุดที่นี่? มีรูปภาพของใครบางคนที่กำลังมองตรงไปยัง (หรือชี้ไปที่) สิ่งที่คุณต้องการให้ผู้มาเยี่ยมชมให้ความสนใจ
พิจารณาสิ่งนี้: ลองค้นหาภาพสต็อกฟรีที่มีใบหน้าอยู่ในนั้น ดูว่ามีที่ใดบ้างที่คุณสามารถรวมไว้บนเว็บไซต์ของคุณ
บทสรุป
ตอนนี้เราได้ดูกลยุทธ์การออกแบบบางอย่างที่คุณสามารถนำไปใช้ในเว็บไซต์ของคุณแล้ว มันขึ้นอยู่กับคุณแล้วที่จะนำกลวิธีเหล่านี้ไปใช้
แจ้งให้เราทราบในความคิดเห็นด้านล่างหากมีเคล็ดลับและลูกเล่นการออกแบบอื่นๆ ที่จะชักชวนให้ผู้เยี่ยมชมดำเนินการ แล้วคลิก!

เกี่ยวกับผู้เขียน
Tucker Schreiber เป็นผู้ประกอบการและผู้สร้างเนื้อหาที่ Shopify เขาเขียนเพื่อสร้างแรงบันดาลใจและให้ความรู้แก่ผู้อ่านเกี่ยวกับการค้าขายทุกอย่าง
ติดตาม @tuckerschreiber

