6 หลักการออกแบบเว็บที่คุณควรนำไปใช้กับแลนดิ้งเพจของคุณ
เผยแพร่แล้ว: 2019-08-29ไม่ว่าคุณจะขายผลิตภัณฑ์หรือบริการใด หน้า Landing Page มักมีวัตถุประสงค์เดียว นั่นคือ เพื่อกระตุ้นให้ผู้ใช้สมัครรับข้อมูลหรือซื้อ แน่นอนว่านี่หมายความว่าหน้า Landing Page ที่ได้รับการปรับแต่งมาอย่างดีสามารถทำให้คุณมีลูกค้าเป้าหมายและยอดขายได้อย่างต่อเนื่อง
ไม่ใช่ความลับที่การสร้างหน้า Landing Page ที่มีประสิทธิภาพอาจเป็นเรื่องที่ท้าทาย อย่างไรก็ตาม การใช้แนวทางปฏิบัติในการออกแบบเว็บไซต์ที่ดีที่สุดในการออกแบบหน้า Landing Page คุณสามารถเพิ่มอัตราการแปลงของคุณได้อย่างมาก
ในคู่มือนี้ เราจะพูดถึงหลักการออกแบบ 6 ประการซึ่งส่วนใหญ่ใช้ในการออกแบบเว็บไซต์ และไม่ควรมองข้ามเมื่อพยายามสร้างหน้า Landing Page ที่มีประสิทธิภาพและใช้งานได้จริง
1. พลังของพื้นที่สีขาว
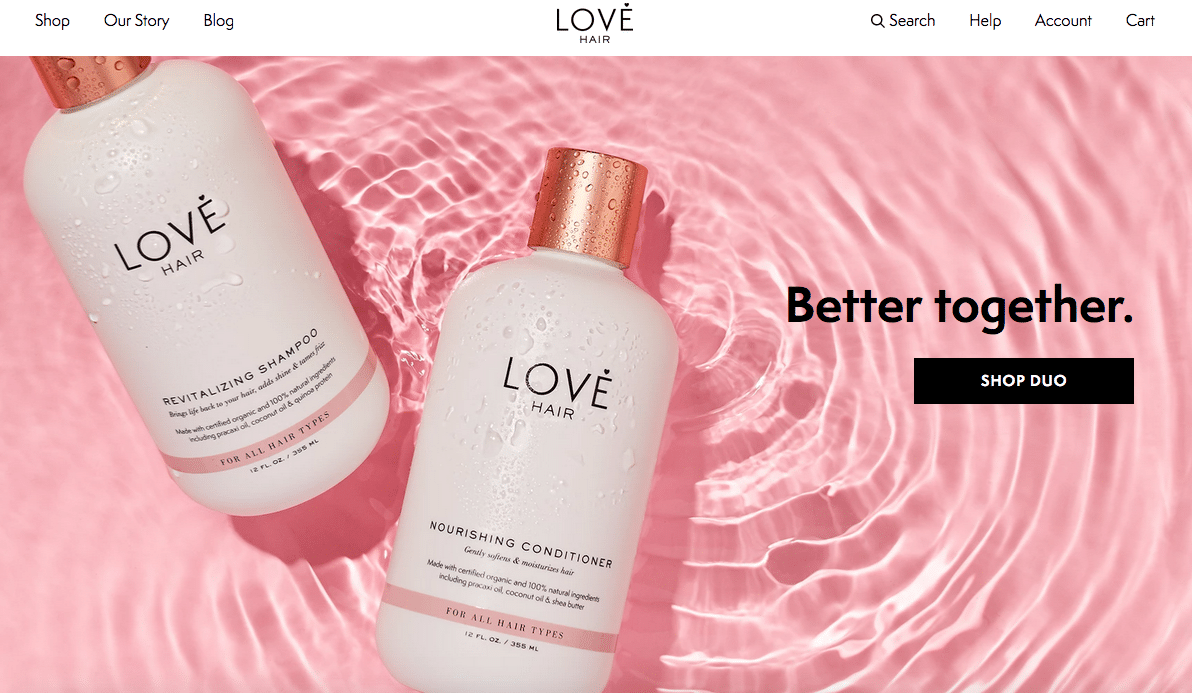
เมื่อใดก็ตามที่เป็นไปได้ คุณควรรักษาเลย์เอาต์หน้า Landing Page ของคุณให้สะอาดและเรียบง่ายเพื่อไม่ให้ผู้คนฟุ้งซ่านด้วยองค์ประกอบภาพมากเกินไป การใช้พื้นที่สีขาวทำให้ผู้เข้าชมสามารถมุ่งเน้นไปที่ผลิตภัณฑ์ของคุณและคำกระตุ้นการตัดสินใจ

การใช้พื้นที่สีขาวที่สวยงามจาก Love Hair
นักการตลาดหลายคนติดอยู่กับความคิดที่ว่าพวกเขาต้องการรวมหลักฐานทางสังคมและข้อความอื่นๆ ที่โน้มน้าวผู้คนให้ดำเนินการตามที่ต้องการ แต่เมื่อคนเห็นหน้าข้อความเต็ม พวกเขามักจะคลิกไป
โปรดทราบว่านี่ไม่ได้หมายความว่าคุณไม่สามารถเพิ่มข้อความหรือใช้ข้อความรับรองหรือสองคำได้ เพียงตรวจสอบให้แน่ใจว่าหัวเรื่องย่อย หัวข้อย่อย และเนื้อหาเพิ่มเติมอื่นๆ ของคุณมีพื้นที่เพียงพอสำหรับหายใจ บางครั้ง การเพิ่มองค์ประกอบเหล่านี้อย่างใดอย่างหนึ่งอาจเหมาะสมกว่า ตัวอย่างเช่น Copyblogger พบว่าหัวเรื่องย่อยสนับสนุนให้ผู้คนอ่านเนื้อหาของคุณแทนที่จะสแกนอย่างรวดเร็ว

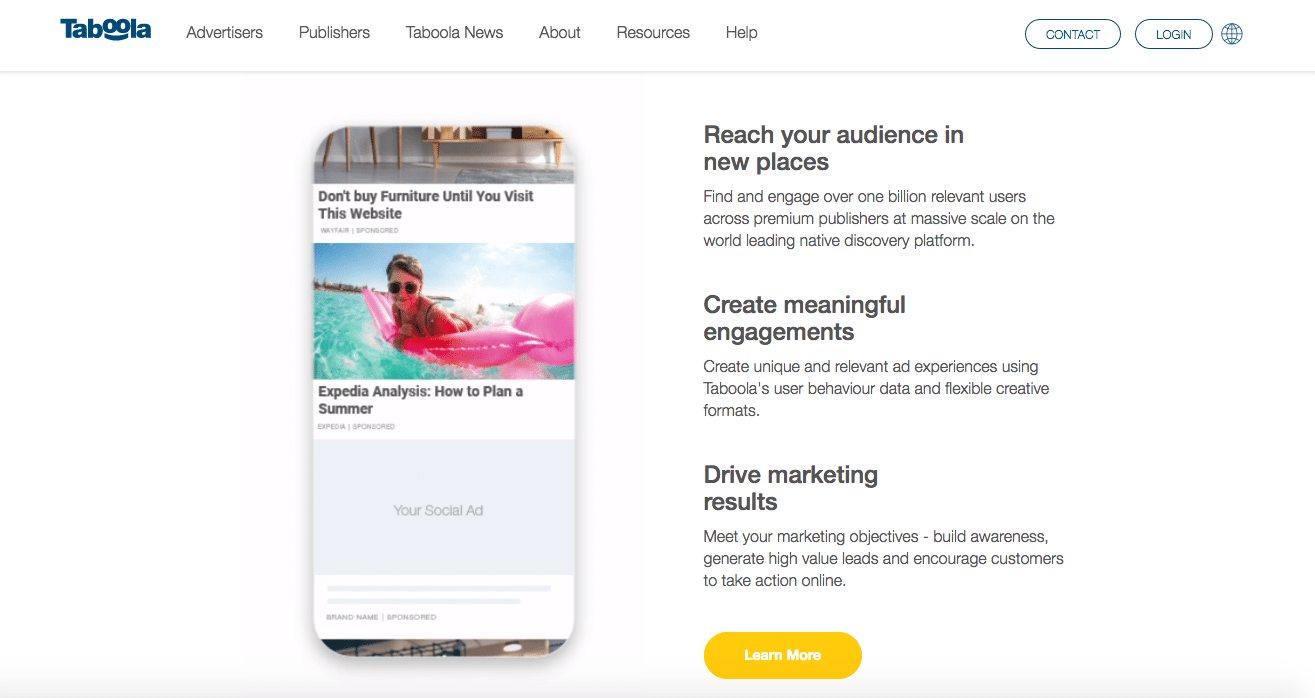
มีส่วนร่วมกับหัวข้อย่อยในหน้า Landing Page ของ Taboola
2. ใช้รูปแบบ F
คุณรู้หรือไม่ว่าเลย์เอาต์ที่แตกต่างกันสามารถส่งผลต่อพฤติกรรมของผู้ใช้ได้? เลย์เอาต์ของคุณสามารถสร้างหรือทำลายประสบการณ์ของผู้ใช้ได้ กลยุทธ์การออกแบบที่มีประสิทธิภาพอย่างหนึ่งที่คุณควรคำนึงถึงเมื่อออกแบบหน้า Landing Page คือ F-layout
การวิจัยการติดตามการมองจำนวนมากพบว่าผู้ใช้สแกนหน้าเว็บและหน้าจอมือถือในรูปทรงต่างๆ และหนึ่งในนั้นมีรูปร่างเป็นตัวอักษร F หมายความว่าผู้คนจะดูที่ด้านบนของหน้าก่อน จากนั้นจึงไปที่มุมซ้ายบน และ ด้านซ้ายของหน้าจอ (และเหลือบไปทางด้านขวาของหน้าจอเป็นครั้งคราวเท่านั้น)
เมื่อคุณรู้ว่าส่วนใดบนหน้าจอมีคนดูมากที่สุด คุณสามารถวางองค์ประกอบที่สำคัญ เช่น โลโก้ ปุ่ม CTA หรือข้อเสนอ ไว้ที่ด้านบนซ้ายของการออกแบบ
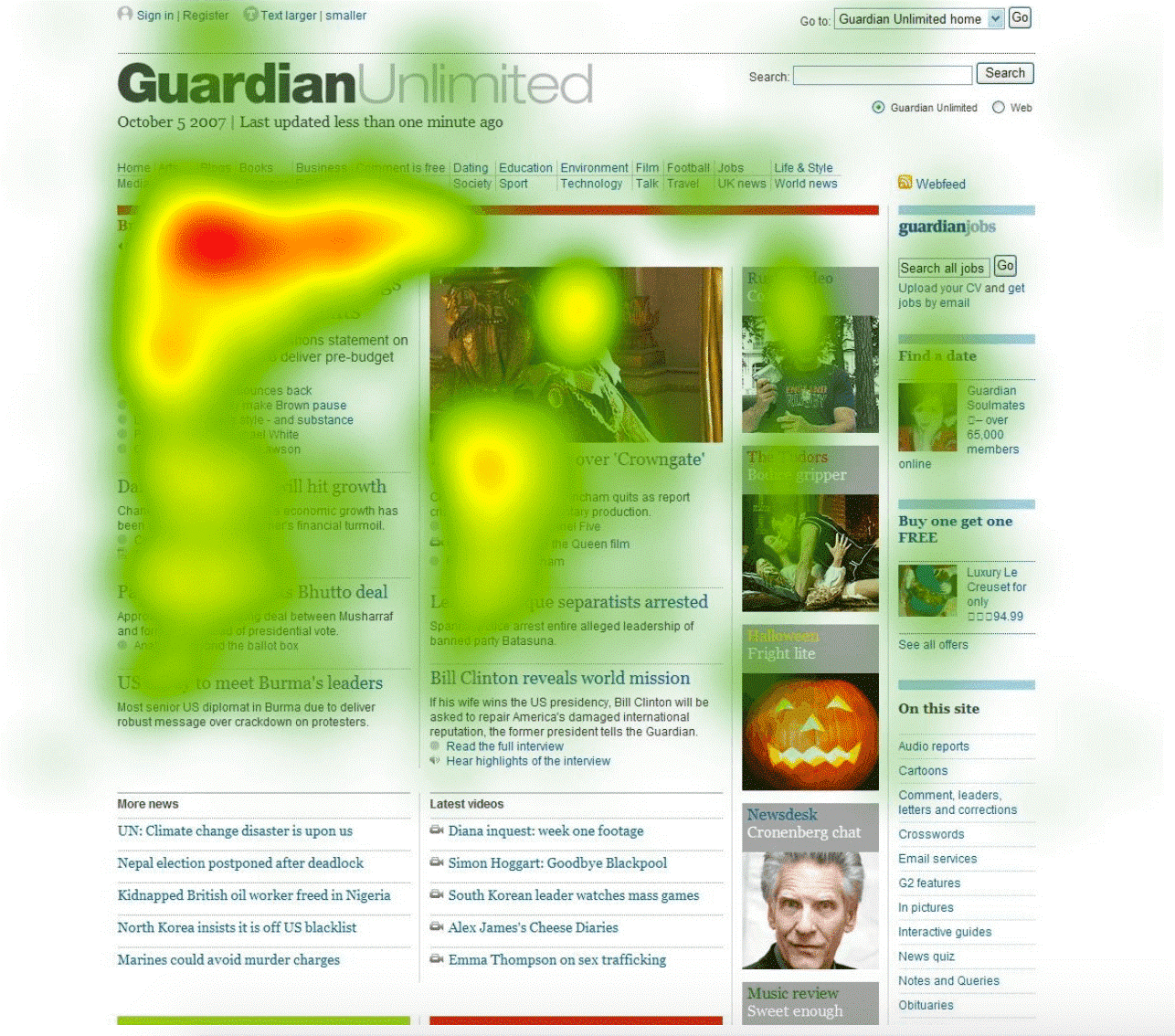
ดูแผนที่ความหนาแน่นนี้สำหรับ Guardian Unlimited:

Searchenginejournal
ฮอตสปอตสีแดงและสีส้มแสดงให้เห็นว่าความสนใจของผู้คนอยู่ที่ใดยาวนานที่สุด
โปรดสังเกตว่าการเรียกดูหน้าเว็บทำได้ในลักษณะเดียวกับที่ผู้คนอ่านหนังสือ จากซ้ายไปขวา จากบนลงล่าง แถบด้านข้างมักจะสังเกตเห็นได้ในเวลาสั้นๆ เครื่องหมายแบรนด์ รูปภาพ และหัวข้อย่อยดึงดูดความสนใจมากที่สุด
ดังนั้น หากคุณต้องการให้แน่ใจว่าเห็นส่วนที่สำคัญที่สุดของข้อความหน้า Landing Page ของคุณ ให้ลองวางไว้ที่ด้านบนสุดของหน้า เพราะไม่ใช่ผู้ใช้ทั้งหมดจะอ่านทุกอย่างบนหน้าทีละบรรทัด
3. ใช้ความคมชัดและสี
เมื่อผู้ใช้เข้าสู่หน้าเว็บของคุณ พวกเขาอยู่ห่างจาก Conversion เพียงหนึ่งหรือสองคลิก คุณไม่ต้องการที่จะสะดุดที่นี่อย่างแน่นอนเพียงเพราะคุณไม่ได้คิดอะไรเกี่ยวกับคอนทราสต์และสี การออกแบบเว็บไซต์ของคุณควรมีรูปแบบสีที่เหมาะสมกับแบรนด์ของคุณ ไม่รบกวนสมาธิ และไม่เคยขัดขวางความสามารถในการอ่านข้อความบนหน้า Landing Page ของคุณ
Neil Patel กล่าวว่า "สิ่งสำคัญคือต้องพิจารณาว่าผู้บริโภคให้ความสำคัญกับรูปลักษณ์และสีสันเหนือปัจจัยอื่นๆ ในการช็อปปิ้ง"
เขาเสนอว่าคุณควรเลือกสีตามลักษณะของหน้า Landing Page ของคุณ: กำหนดเป้าหมายการแปลงแรงกระตุ้นโดยใช้สีแดง สีส้ม สีดำ และสีน้ำเงิน
- เข้าถึงผู้ซื้อในราคาประหยัดด้วยสีกรมท่า
- ดึงดูดใจผู้หญิงด้วยแบรนด์เสื้อผ้าสีอ่อนอย่างสีชมพูและสีฟ้าอ่อน
- ใช้สีเขียวเพื่อช่วยให้ผู้ใช้ผ่อนคลาย
- ใช้สีดำสำหรับเว็บไซต์สินค้าฟุ่มเฟือย

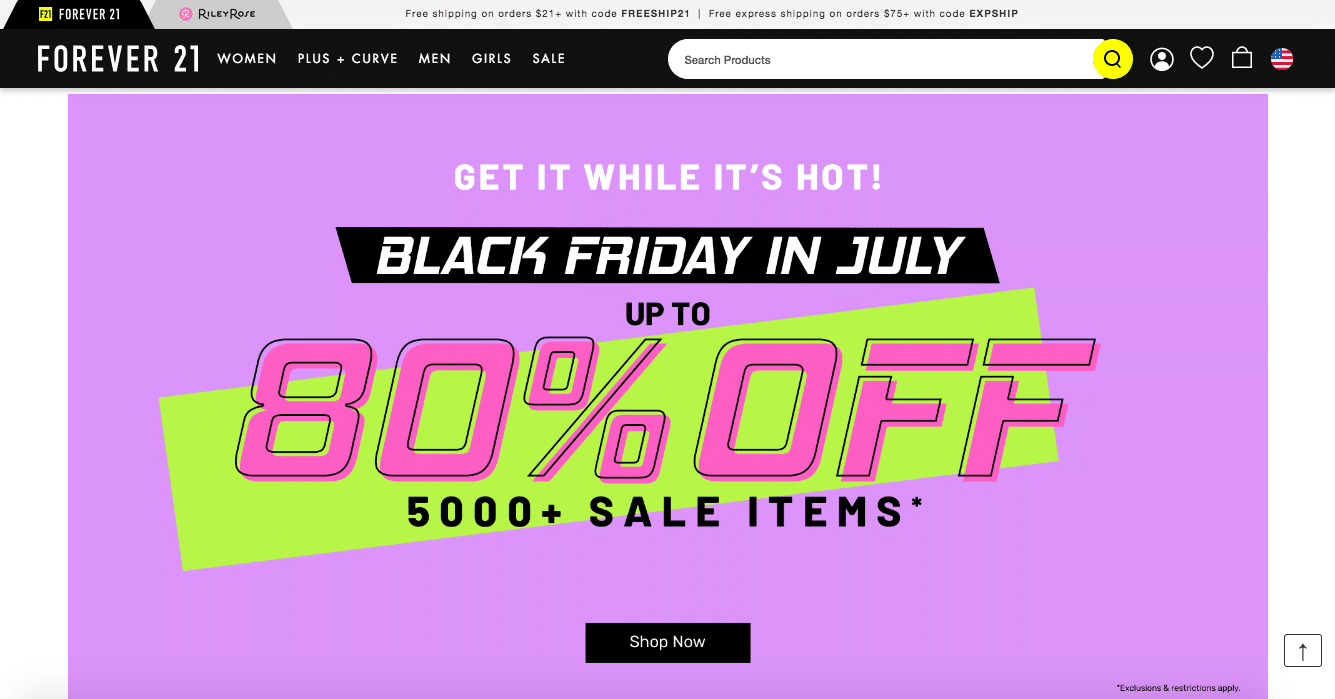
Forever 21 ใช้สีอ่อนๆ ในชุดสี
ดูเหมือนว่าแบรนด์เสื้อผ้าอเมริกัน Forever 21 จะรู้กฎข้อนี้เป็นอย่างดี – พวกเขาใช้สีม่วงอ่อนและสีชมพูสำหรับป๊อปอัปการขาย
สีและคอนทราสต์ยังใช้เพื่อเน้นส่วนที่สำคัญที่สุดของหน้า Landing Page เช่น ปุ่ม CTA จากการศึกษาจำนวนมากแสดงให้เห็นว่าปุ่มสีแดงแปลงได้ดีกว่าปุ่มสีน้ำเงิน แต่มันไม่ได้เกี่ยวกับสีแดงเท่านั้น
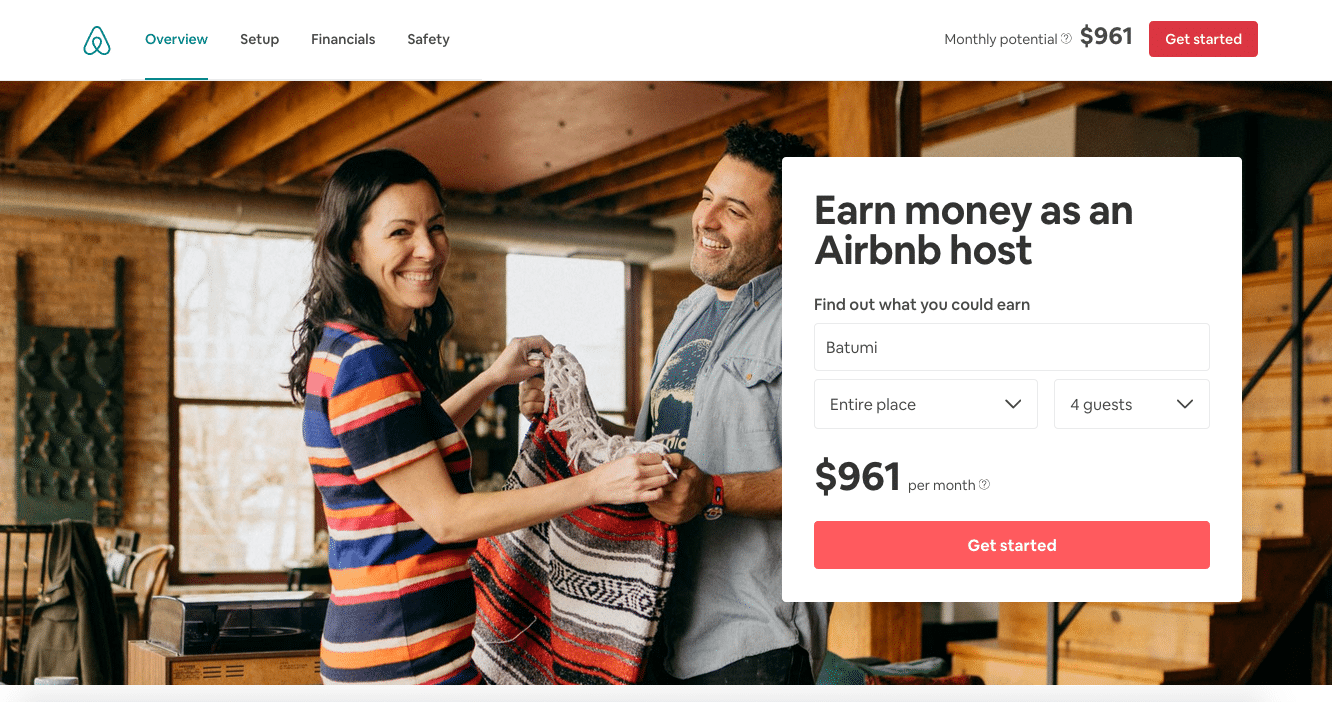
ตัวอย่างเช่น คุณสามารถใช้สีแยกต่างหากสำหรับปุ่ม CTA ที่ไม่เคยใช้ที่ใดบนหน้ามาก่อนเหมือนที่ Airbnb ทำ คุณจะทำให้มันโดดเด่นและดึงดูดความสนใจ

ปุ่ม CTA สีแดงของ Airbnb ยากจะพลาด
ความคมชัดระหว่างข้อความและพื้นหลังของคุณควรสูงมากเช่นกัน พื้นหลังที่มีรูปภาพ กราฟิก หรือภาพประกอบอาจทำให้อ่านข้อความได้ยาก ตรวจสอบให้แน่ใจว่าไม่ใช่กรณีที่หน้า Landing Page ของคุณ ท้ายที่สุดแล้ว ข้อความสองสามบรรทัดเหล่านี้มักจะเป็นส่วนสำคัญในการแปลงนั้น ตัวอย่าง Airbnb แสดงให้เห็นว่าพื้นหลังที่ซับซ้อนไม่ส่งผลต่อความสามารถในการอ่านข้อเสนอแม่เหล็กนำของคุณได้อย่างไร
4. อย่าลืมการออกแบบเพื่อมือถือเป็นหลัก
ผู้คนใช้โทรศัพท์มือถือมากขึ้นทุกวัน จนถึงตอนนี้ในปี 2019 62% ของทราฟฟิกอินเทอร์เน็ตใช้โทรศัพท์มือถือ เว้นแต่คุณจะใช้โปรโมชันแบบชำระเงินเพื่อกำหนดเป้าหมายผู้ใช้เดสก์ท็อปโดยเฉพาะ ผู้เข้าชมกลุ่มใหญ่ก็คือผู้ที่ดูหน้า Landing Page ของคุณด้วยสมาร์ทโฟนของตน
เหตุผลที่เรากล่าวถึงนั้นเป็นเพราะผู้สร้างหน้า Landing Page จำนวนมาก โดยเฉพาะอย่างยิ่งตัวที่ถูกกว่านั้นไม่น่าเชื่อถืออย่างที่คนคิด พวกเขาทั้งหมดเสนอเทมเพลตและสนับสนุนให้คุณใช้หน่วยการสร้างที่กำหนดเพื่อแก้ไขเทมเพลตเหล่านั้น เพื่อให้มั่นใจว่าซอฟต์แวร์จะปรับมุมมองให้เหมาะสมสำหรับขนาดหน้าจอทั้งหมด อย่างไรก็ตาม ในหลายกรณี การเปลี่ยนแปลงครั้งใหญ่ในเทมเพลตที่เลือกจะย้ายองค์ประกอบบางอย่างออกจากการจัดตำแหน่งสำหรับขนาดหน้าจออื่นๆ
ดังนั้น ไม่ว่าเครื่องมือใดก็ตามที่คุณใช้ อย่าลืมทดสอบหน้า Landing Page ของคุณอย่างละเอียดเมื่อใช้งานจริงโดยใช้อุปกรณ์หลายเครื่อง ดังนั้นคุณจึงมั่นใจได้ว่าคุณมีหน้า Landing Page ที่ตอบสนองได้ดี


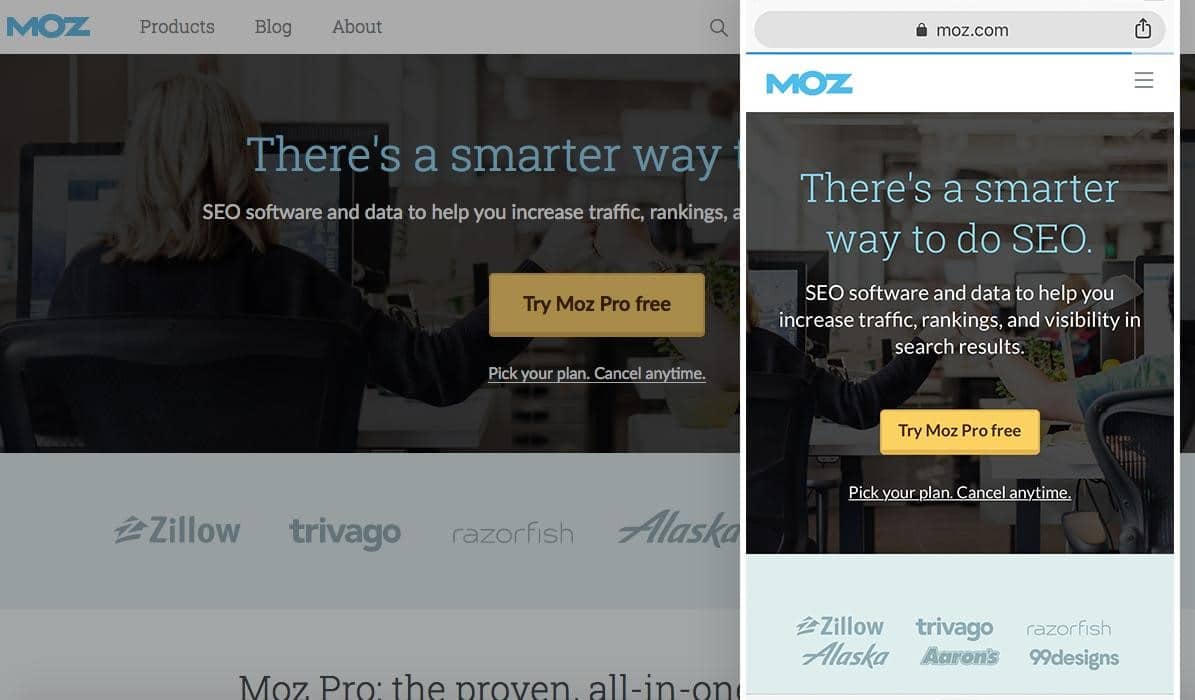
เวอร์ชันเดสก์ท็อปและมือถือของ Moz.com ตอบสนองได้
หากคุณมีหน้า Landing Page ที่ซับซ้อนกว่านี้ คุณควรพิจารณาสร้างเวอร์ชันต่างๆ สำหรับอุปกรณ์ต่างๆ ไม่มีกฎเกณฑ์ใดที่จะต้องมองเห็นองค์ประกอบเดียวกันทั้งหมดในแต่ละอุปกรณ์!
5. ใช้รูปถ่ายส่วนตัวเพื่อสร้างความไว้วางใจ
เมื่อมีคนพิจารณาซื้อของออนไลน์ ประเด็นหลักคือความไว้วางใจ พวกเขารู้ได้อย่างไรว่าเว็บไซต์นี้น่าเชื่อถือ? การศึกษาล่าสุดแสดงให้เห็นว่าผู้บริโภคเชื่อมโยงภาพถ่ายของผู้คนกับผลิตภัณฑ์
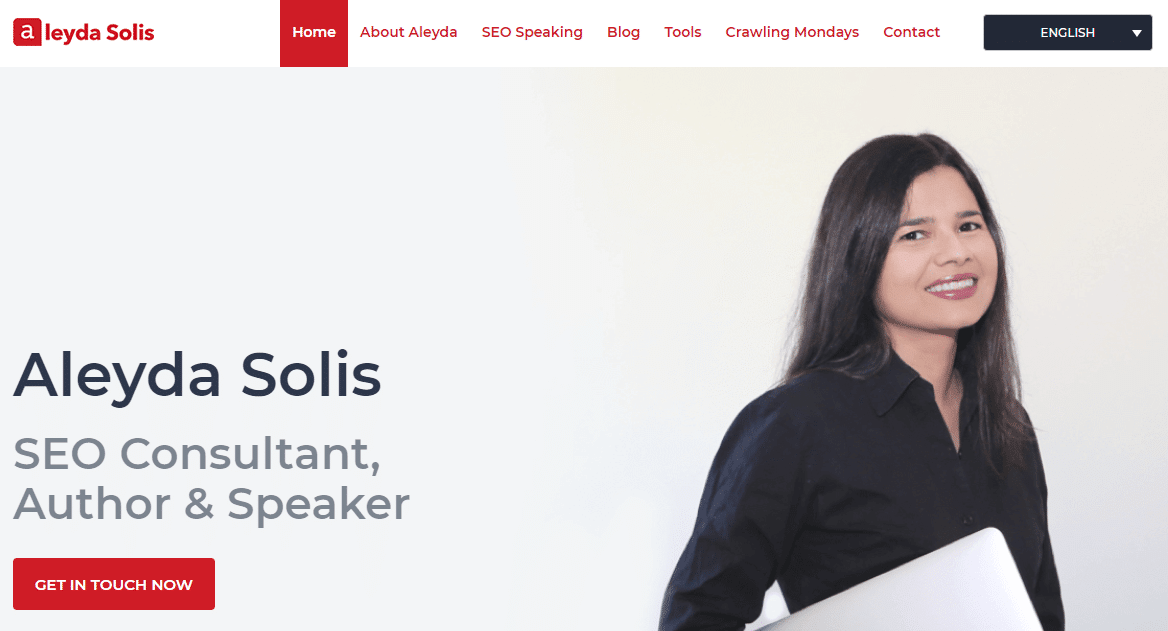
นี่เป็นหนึ่งในสาเหตุหลักที่ผู้มีอิทธิพลจำนวนมากจากทุกอุตสาหกรรมใช้ headshot ที่ดีสำหรับหน้าแรกของพวกเขา

Aleyda Solis (ผู้มีอิทธิพลทางการตลาด)
Medalia Art เป็นร้านศิลปะออนไลน์ที่นำเสนอภาพวาดจากศิลปินที่มีชื่อเสียงในหน้าแรก พวกเขาตัดสินใจทำการทดสอบ A/B เพื่อดูว่าจะเกิดอะไรขึ้นหากภาพวาดถูกแทนที่ด้วยภาพถ่ายของศิลปิน


สกรีนช็อตพร้อมรูปภาพของศิลปิน
พวกเขาเรียนรู้ว่าอัตราการแปลงของภาพวาดอยู่ที่ 8.8% ในขณะที่อัตราการแปลงด้วยภาพถ่ายส่วนตัวเพิ่มขึ้นสองเท่าเป็น 17.2%
การวิจัยที่คล้ายกันที่ทำโดย MarketingExperiments พบว่าอัตราการแปลงเริ่มเพิ่มขึ้นเมื่อพวกเขาแทนที่ภาพสต็อกปกติด้วยรูปภาพของผู้ก่อตั้ง พวกเขาเห็นการสมัครเพิ่มขึ้น 35%

ออกแบบด้วยภาพสต็อก

ออกแบบด้วยคนจริง
ดังนั้น รูปภาพของผู้คนสามารถส่งผลดีต่อคอนเวอร์ชั่นและความน่าเชื่อถือของเว็บไซต์ของคุณได้อย่างแน่นอน ลองใช้ภาพจริงแทนภาพสต็อก ยิ่งไปกว่านั้น รูปภาพของผู้คนที่มีโฟกัสที่ใบหน้าจะมีความเชื่อมโยงทางอารมณ์ที่แข็งแกร่งกว่ามาก
6. ทำให้มันง่าย
ถึงตอนนี้ คุณควรตระหนักว่าการออกแบบหน้า Landing Page ที่สมบูรณ์แบบนั้นรวมถึงเลย์เอาต์ที่สะอาดตาและพื้นที่สีขาวมากมาย
การใช้หลักการ KISS (พูดง่ายๆ โง่ๆ) จะสนับสนุนให้คุณรักษาหน้าเว็บของคุณให้เรียบง่าย ในทางปฏิบัติหมายความว่าอย่างไร?
มันหมายถึง:
- เลือกแบบอักษรที่คุณจะใช้ในหน้า Landing Page และเน้นรูปแบบต่างๆ ของแบบอักษรนั้นหากคุณต้องการความหลากหลาย
- เลือกสองหรือสามสีที่คุณจะใช้กับองค์ประกอบการออกแบบของคุณ (เช่น แบบฟอร์ม, ข้อความ, CTA); สีของแบรนด์คุณมักจะเป็นตัวเลือกที่ดี
- ใช้จำนวนข้อความขั้นต่ำที่จำเป็น
- ยึดรูปแบบการออกแบบหนึ่งหรือสองรูปแบบ (เช่น สี่เหลี่ยม สี่เหลี่ยม วงกลม วงรี)
- ใช้ CTA . เดียว
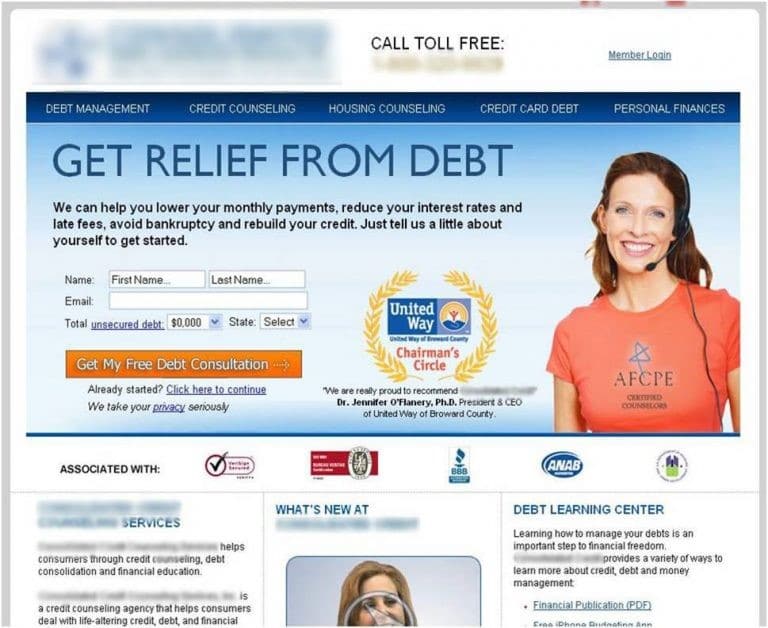
ลองดูการออกแบบเว็บไซต์ที่ฉีกกฎเหล่านี้ทั้งหมด:

ตัวอย่างการออกแบบเว็บไซต์ที่ไม่ดี
แม้ว่านี่จะเป็นตัวอย่างที่รุนแรง แต่คุณสามารถเข้าใจได้ว่าผู้เยี่ยมชมต้องการละทิ้งไซต์ทันทีอย่างไร ดูคู่มือนี้สำหรับแนวโน้มการออกแบบเว็บไซต์ที่น่ารำคาญอื่นๆ ที่คุณควรหลีกเลี่ยงเมื่อออกแบบหน้า Landing Page (หรือหน้าอื่น ๆ ในเว็บไซต์ของคุณสำหรับเรื่องนั้น)
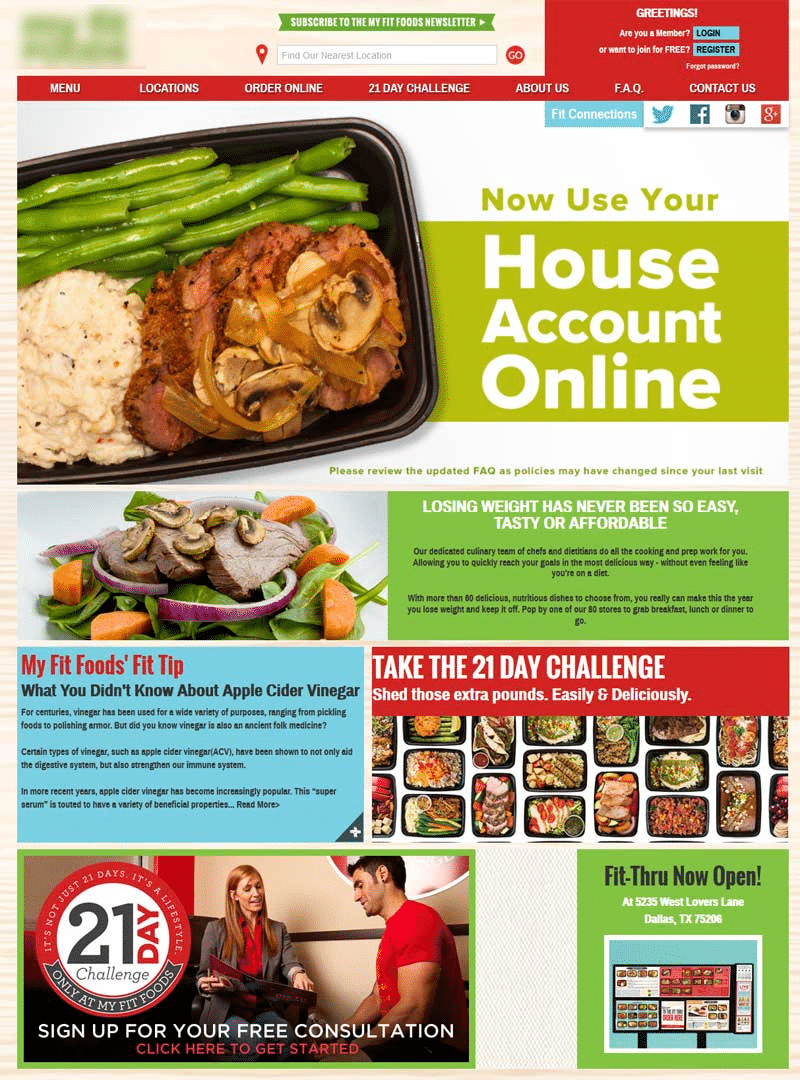
ในทำนองเดียวกัน นี่คือตัวอย่างของหน้าเว็บที่ใช้ CTA หลายรายการซึ่งสร้างความสับสนให้ผู้เข้าชมเท่านั้น และทำลายอัตราการแปลงโดยรวมอย่างแน่นอน

สิ่งสำคัญคือต้องทำความสะอาดหน้า Landing Page ของคุณ
จุดเน้นของหน้า Landing Page ของคุณควรจะขายสิ่งหนึ่งให้คุณ - ผลิตภัณฑ์หรือบริการของคุณ - ซึ่งเป็นเหตุผลว่าทำไมจึงควรและ CAN ได้ง่าย
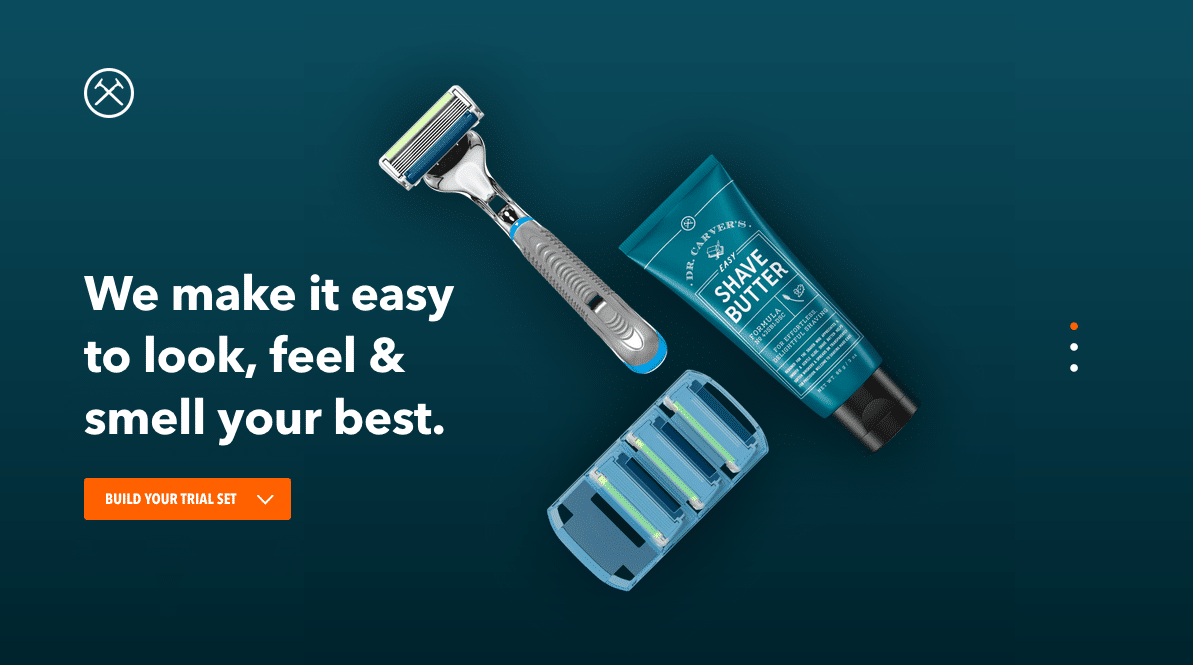
เพื่อปิดท้าย นี่คือตัวอย่างที่ยอดเยี่ยมของหน้า Landing Page ที่มีความสวยงามแบบมินิมอล ปุ่ม CTA ที่ตัดกัน และพื้นที่สีขาวจำนวนมาก:

ตัวอย่างหน้า Landing Page ที่เรียบง่ายแต่สวยงามจาก Dollar Shave Club
บทสรุป
โดยไม่ต้องสงสัย หลักการข้างต้นเป็นสิ่งสำคัญที่ต้องจำไว้ในขณะที่คุณออกแบบหน้า Landing Page หน้าถัดไป รักษาเลย์เอาต์ที่สะอาดและเรียบง่าย ฉลาดในการจัดวาง ทำวิจัยเมื่อเลือกสีของคุณ ใช้รูปภาพจริงแทนรูปภาพในสต็อก หากทำได้ และทดสอบไซต์ของคุณในอุปกรณ์หลายเครื่อง
สร้างหน้า Landing Page แรกของคุณตอนนี้
เริ่มต้นวันนี้ได้ฟรีและเราไม่ต้องการบัตรเครดิตของคุณ
