10 ข้อควรรู้ในการเพิ่มประสิทธิภาพภาพ SEO เพื่อประสิทธิภาพ
เผยแพร่แล้ว: 2021-10-22รูปภาพขนาดใหญ่ที่ไม่ได้รับการปรับให้เหมาะสมจะทำให้ความเร็วไซต์ช้าลงและดึงดูดผู้คนให้ออกจากร้านของคุณ การวิจัยแสดงให้เห็นว่าหากไซต์อีคอมเมิร์ซโหลดช้ากว่าที่คาดไว้ ผู้เยี่ยมชมมากกว่า 45% ยอมรับว่าพวกเขามีโอกาสน้อยที่จะซื้อ
การเพิ่มประสิทธิภาพภาพที่ชัดเจนเป็นงานศิลปะที่คุณต้องการเชี่ยวชาญ ตั้งแต่การดึงดูดนักช้อปด้วยการอ่านรูปภาพของ Google ไปจนถึงการลดเวลาในการโหลดไซต์ การเพิ่มประสิทธิภาพรูปภาพเป็นส่วนสำคัญในการสร้างเว็บไซต์อีคอมเมิร์ซที่ประสบความสำเร็จ เนื่องจากการถ่ายภาพผลิตภัณฑ์เป็นรากฐานที่สำคัญของร้านค้าออนไลน์
คำถามต่อไปนี้ทำให้คุณเกาหัวหรือไม่?
- เหตุใดเมื่อฉันค้นหารูปภาพใน Google รูปภาพผลิตภัณฑ์ของฉันไม่ปรากฏขึ้น
- ฉันต้องเพิ่มแอตทริบิวต์ alt ให้กับรูปภาพของฉันหรือไม่
- JPEG, GIF และ PNG แตกต่างกันอย่างไร เมื่อใดฉันจึงควรใช้
บทความนี้จะครอบคลุมถึงสิ่งนั้น
ทางลัด ️
- การเพิ่มประสิทธิภาพภาพคืออะไร?
- เหตุใดเราจึงปรับภาพให้เหมาะสม
- เทคนิคการเพิ่มประสิทธิภาพภาพ 10 อันดับแรก
- เครื่องมือเพิ่มประสิทธิภาพรูปภาพ
- ให้ภาพถ่ายสวยงามใช้งานได้จริง
- คำถามที่พบบ่อยเกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพ
การเพิ่มประสิทธิภาพภาพคืออะไร?
การเพิ่มประสิทธิภาพรูปภาพเป็นการลดขนาดไฟล์ของรูปภาพให้มากที่สุด โดยไม่ลดทอนคุณภาพ ดังนั้นเวลาในการโหลดหน้าเว็บของคุณจึงต่ำ นอกจากนี้ยังเกี่ยวกับ SEO ภาพ นั่นคือการทำให้รูปภาพผลิตภัณฑ์และรูปภาพตกแต่งของคุณติดอันดับใน Google และเครื่องมือค้นหารูปภาพอื่นๆ
การเพิ่มประสิทธิภาพรูปภาพหมายถึงการทำให้รูปภาพของคุณดูไร้ที่ติบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ และไม่ขัดขวางประสิทธิภาพของเว็บ
เป้าหมายของการปรับภาพให้เหมาะสมที่สุดคือการสร้างภาพคุณภาพสูงโดยมีขนาดไฟล์ต่ำสุด องค์ประกอบหลักสามประการมีบทบาทดังนี้:
- ขนาดไฟล์ภาพ (JPEG เทียบกับ PNG เทียบกับภาพ WEBP)
- ระดับการบีบอัด
- ความสูงและความกว้างของภาพ
คุณสามารถลดขนาดภาพและปรับปรุงประสิทธิภาพของเว็บไซต์ได้โดยการหาสมดุลระหว่างทั้งสาม
เหตุใดเราจึงปรับภาพให้เหมาะสม
รูปภาพมีส่วนสนับสนุนที่ใหญ่ที่สุดสำหรับขนาดหน้าโดยรวม ซึ่งทำให้หน้าเว็บโหลดช้า ข้อมูลจากไฟล์เก็บถาวร HTTP เปิดเผยว่ารูปภาพที่ไม่ได้ปรับให้เหมาะสมโดยเฉลี่ยแล้วคิดเป็น 75% ของน้ำหนักหน้าเว็บทั้งหมด ซึ่งอาจส่งผลเสียต่อประสิทธิภาพเว็บไซต์ของคุณ
การเพิ่มประสิทธิภาพรูปภาพช่วยลดน้ำหนักของหน้าเว็บของคุณ และเป็นหลักการสำคัญของการออกแบบเว็บอีคอมเมิร์ซที่ดี ซึ่งส่งผลให้เกิดประโยชน์ดังต่อไปนี้:
ปรับปรุงความเร็วเว็บไซต์
มีการเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บและอุปกรณ์เคลื่อนที่เพื่อให้หน้าเว็บโหลดเร็วขึ้น พวกเขาสร้างประสบการณ์การท่องเว็บที่ดีขึ้นสำหรับผู้ซื้อ หากความเร็วหน้าเว็บของคุณล่าช้าเพียงสองวินาที อัตราตีกลับของคุณจะเพิ่มขึ้น 103%
ความเร็วของหน้าคือความเร็วในการโหลดเนื้อหาในหน้าของคุณ มักอธิบายว่า:
- เวลาในการโหลดหน้า หรือเวลาที่ใช้ในการแสดงเนื้อหาบนเพจของคุณ
- เวลาถึงไบต์แรก จำนวนมิลลิวินาทีที่เบราว์เซอร์ของคุณใช้เพื่อรับข้อมูลไบต์แรกจากเว็บเซิร์ฟเวอร์ของคุณ
Google ได้แนะนำว่าความเร็วไซต์เป็นหนึ่งในสัญญาณที่ใช้โดยอัลกอริทึมเพื่อจัดอันดับหน้าเว็บ การวิจัยจาก Moz แสดงให้เห็นว่า Google อาจวัดเวลาเป็นไบต์แรกโดยเฉพาะเมื่อพิจารณาถึงความเร็วของหน้าเว็บ หน้าที่ช้าหมายความว่าเครื่องมือค้นหารวบรวมข้อมูลหน้าเว็บจำนวนน้อยลงด้วยงบประมาณการรวบรวมข้อมูล ซึ่งอาจส่งผลเสียต่อการจัดทำดัชนีของคุณ
ประสบการณ์การท่องเว็บที่ดีขึ้น
ความเร็วของหน้ามีความสำคัญต่อประสบการณ์ ของ ผู้เข้าชม ผู้คนสามารถตรวจจับความล่าช้าได้เพียง 1/10 วินาที อะไรที่นานกว่านั้นจะไม่รู้สึกว่า "ทันที" การหน่วงเวลาหนึ่งวินาทีก็เพียงพอแล้วที่จะขัดจังหวะกระบวนการคิดของบุคคล
BBC พบว่าทุกๆ วินาทีพิเศษของเวลาในการโหลดหน้าเว็บ ผู้ใช้ 10% จะออกจากเว็บไซต์
หน้าที่มีเวลาในการโหลดนานขึ้นมักจะมีอัตราตีกลับที่สูงขึ้นและเวลาเฉลี่ยบนหน้าต่ำกว่า การลดเวลาในการโหลดหน้าเว็บลงแม้แต่วินาทีเดียวจะช่วยปรับปรุงประสบการณ์ของผู้ใช้ ประสบการณ์ของผู้ใช้ที่ดีขึ้นและการโต้ตอบกับไซต์ของคุณส่งผลดีต่อการจัดอันดับของเครื่องมือค้นหา ซึ่งสามารถปรับปรุงการมีส่วนร่วม การแปลง และการรักษาลูกค้า
ปรับปรุงประสิทธิภาพการค้นหา
รูปภาพที่ปรับให้เหมาะสมช่วยให้ทั้งผู้อ่านและเครื่องมือค้นหาเข้าใจเว็บไซต์ของคุณดีขึ้นและทำให้เนื้อหาของคุณปรากฏทางออนไลน์ ข้อมูลล่าสุดแสดงให้เห็นว่ารูปภาพถูกส่งคืนสำหรับ 32% ของคำค้นหาบน Google การเพิ่มประสิทธิภาพรูปภาพสามารถช่วยจัดอันดับรูปภาพของคุณในการค้นหารูปภาพของ Google ซึ่งสามารถนำการเข้าชมมายังเว็บไซต์ของคุณและสร้างแบรนด์ของคุณได้
ยิ่งไปกว่านั้น การค้นหาด้วยภาพก็มีความสำคัญมากขึ้น ดังที่ Google ได้แนะนำฟังก์ชันการค้นหาใหม่ที่รวมรูปภาพและข้อความไว้ในข้อความค้นหาเดียว 62% ของ Gen Z และผู้บริโภคยุคมิลเลนเนียลต้องการการค้นหาด้วยภาพมากกว่าเทคโนโลยีใหม่อื่นๆ
เทคนิคการเพิ่มประสิทธิภาพภาพ 10 อันดับแรก
1. ใช้ชื่อภาพที่กระชับและตรงไปตรงมา
เป็นเรื่องง่ายมากที่จะดูภาพผลิตภัณฑ์หลายร้อยภาพและเก็บชื่อไฟล์เริ่มต้นที่กล้องของคุณกำหนดไว้
เมื่อพูดถึง SEO รูปภาพ สิ่งสำคัญคือต้องใช้คำหลักที่เกี่ยวข้องเพื่อช่วยให้หน้าเว็บของคุณมีอันดับในเครื่องมือค้นหา การสร้างชื่อไฟล์ที่มีคำสำคัญและสื่อความหมายเป็นสิ่งสำคัญสำหรับการปรับรูปภาพให้เหมาะสม เสิร์ชเอ็นจิ้นไม่เพียงแต่รวบรวมข้อมูลข้อความบนหน้าเว็บของคุณ แต่ยังรวบรวมข้อมูลชื่อไฟล์รูปภาพของคุณด้วย
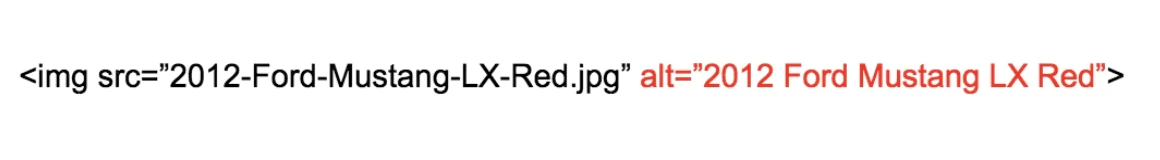
ยกตัวอย่างภาพนี้

คุณสามารถใช้ชื่อทั่วไปที่กล้องกำหนดให้กับรูปภาพได้ (เช่น DCMIMAGE10.jpg) อย่างไรก็ตาม จะดีกว่ามากถ้าตั้งชื่อไฟล์ 2012-Ford-Mustang-LX-Red.jpg
ลองนึกถึงวิธีที่ลูกค้าค้นหาผลิตภัณฑ์บนเว็บไซต์ของคุณ พวกเขาใช้รูปแบบการตั้งชื่อแบบใดในการค้นหา ในตัวอย่างข้างต้น นักช็อปรถอาจค้นหาด้วยคำเช่น:
- 2012 Red Ford Mustang LX
- Ford Mustang LX Red ปี 2012
- สีแดง Ford Mustang LX 2012
ดูการวิเคราะห์เว็บไซต์ของคุณเพื่อดูว่าลูกค้าของคุณติดตามรูปแบบคำหลักใด กำหนดรูปแบบการตั้งชื่อที่พบบ่อยที่สุดที่ใช้และใช้สูตรนั้นกับกระบวนการตั้งชื่อไฟล์รูปภาพของคุณ
หากคุณไม่ได้ต้องการใช้ข้อมูลเป็นหลัก โปรดใช้คำสำคัญที่เกี่ยวข้องและเป็นประโยชน์ในการตั้งชื่อภาพของคุณ (เช่น พยายามอธิบายให้ชัดเจน)
ดูคำถาม & คำตอบนี้จาก Moz เพื่อทำความเข้าใจความสำคัญของการตั้งชื่อไฟล์รูปภาพบนไซต์ของคุณอย่างมีกลยุทธ์ มันสามารถปรับปรุง SEO บนหน้าของคุณได้อย่างแน่นอน แต่ยังช่วยให้หน้าและรูปภาพของคุณมีอันดับสูงขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERPs)
2. เพิ่มประสิทธิภาพแอตทริบิวต์ alt ของคุณอย่างระมัดระวัง
แอตทริบิวต์ Alt เป็นข้อความแสดงแทนรูปภาพเมื่อเบราว์เซอร์ไม่สามารถแสดงผลได้อย่างถูกต้อง พวกเขายังใช้สำหรับการเข้าถึงเว็บ แม้ว่ารูปภาพจะแสดงผล หากคุณวางเมาส์เหนือรูปภาพ คุณจะเห็นข้อความแอตทริบิวต์ alt (ขึ้นอยู่กับการตั้งค่าเบราว์เซอร์ของคุณ)
แอตทริบิวต์ alt ยังเพิ่มมูลค่า SEO ให้กับเว็บไซต์ของคุณอีกด้วย การเพิ่มแอตทริบิวต์ alt ที่เหมาะสมซึ่งมีคำหลักที่เกี่ยวข้องให้กับรูปภาพในเว็บไซต์ของคุณสามารถช่วยให้คุณมีอันดับที่ดีขึ้นในเครื่องมือค้นหา ตามจริงแล้ว การใช้แอตทริบิวต์ alt น่าจะเป็นวิธีที่ดีที่สุดสำหรับผลิตภัณฑ์อีคอมเมิร์ซของคุณในการแสดงรูปภาพใน Google และการค้นหาเว็บ
มาดูซอร์สโค้ดของแอตทริบิวต์ alt กัน

สิ่งสำคัญอันดับหนึ่งในการเพิ่มประสิทธิภาพรูปภาพคือการกรอกแอตทริบิวต์ alt สำหรับรูปภาพผลิตภัณฑ์แต่ละรายการในไซต์ของคุณ
ต่อไปนี้เป็นกฎง่ายๆ สำหรับแอตทริบิวต์ alt:
- อธิบายภาพของคุณในภาษาธรรมดา เช่นเดียวกับที่คุณทำกับชื่อไฟล์ภาพของคุณ
- หากคุณขายผลิตภัณฑ์ที่มีหมายเลขรุ่นหรือหมายเลขซีเรียล ให้ใช้ผลิตภัณฑ์ดังกล่าวในแอตทริบิวต์ alt ของคุณ
- อย่ายัดแอตทริบิวต์ alt ของคุณเต็มไปด้วยคำหลัก (เช่น alt="ford mustang muscle car buy now cheap best price on sale")
- อย่าใช้แอตทริบิวต์ alt สำหรับภาพตกแต่ง เครื่องมือค้นหาอาจลงโทษคุณสำหรับการเพิ่มประสิทธิภาพมากกว่า
สุดท้าย หมั่นตรวจสุขภาพเป็นระยะๆ ดูแหล่งที่มาของหน้าเว็บของคุณและตรวจดูว่าแอตทริบิวต์ alt ของคุณถูกกรอกอย่างถูกต้องหรือไม่ คุณจะประหลาดใจกับสิ่งที่คุณพลาดไปเมื่อคุณก้าวไปพร้อมกับความรวดเร็วในการเป็นผู้ประกอบการ
3. เลือกขนาดภาพและมุมของผลิตภัณฑ์อย่างชาญฉลาด
เป็นเรื่องปกติที่จะแสดงผลิตภัณฑ์ของคุณหลายๆ มุม กลับไปที่ตัวอย่าง Ford Mustang คุณคงไม่อยากแสดงรถเพียงนัดเดียว โดยเฉพาะอย่างยิ่งหากคุณกำลังพยายามขายมัน คุณควรแสดงภาพถ่ายของ:
- ภายใน
- ด้านหลัง (โดยเฉพาะสปอยเลอร์อากาศนั้น)
- ขอบล้อ
- เครื่องยนต์ (มันเป็นมัส แตง หลังจากทั้งหมด)
วิธีที่ดีที่สุดในการใช้ประโยชน์จากภาพถ่ายเพิ่มเติมเหล่านี้คือการกรอกแอตทริบิวต์ alt ของคุณ และวิธีที่คุณจะทำคือโดยการสร้างแอตทริบิวต์ alt เฉพาะสำหรับแต่ละช็อตผลิตภัณฑ์:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> ใช้แอตทริบิวต์ alt ของ: alt="2012 Ford Mustang LX Red Leather Interior Trim"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> ใช้แอตทริบิวต์ alt ของ: alt="2012 Ford Mustang LX Red Rear View Air Spoiler"
กุญแจสำคัญในที่นี้คือการเพิ่มคำอธิบายให้กับแอตทริบิวต์ alt ฐานของคุณ เพื่อให้ผู้มีโอกาสเป็นผู้ค้นหาเข้าสู่เว็บไซต์ของคุณ หากคุณทำงานพิเศษ Google จะตอบแทนคุณด้วยผู้ค้นหา
คำเตือนในการให้ภาพขนาดใหญ่
ตอนนี้ คุณอาจต้องการให้มุมมองที่กว้างขึ้นสำหรับผู้เยี่ยมชมของคุณ ซึ่งสามารถให้ประสบการณ์ที่ดีแก่ผู้ใช้ แต่ควรระมัดระวัง
ไม่ว่าคุณจะทำอะไร อย่าวางภาพที่ใหญ่ที่สุดบนเว็บเพจของคุณ และเพียงแค่ย่อขนาดโดยใช้ซอร์สโค้ด การทำเช่นนี้จะเพิ่มเวลาในการโหลดหน้าเว็บของคุณเนื่องจากขนาดไฟล์ที่ใหญ่กว่าที่เกี่ยวข้องกับรูปภาพ
ให้ทำให้รูปภาพมีขนาดเล็กลงและมีตัวเลือกในการดูภาพขนาดใหญ่ขึ้นในป๊อปอัปหรือในหน้าเว็บแยกต่างหาก เคล็ดลับ : เรียนรู้วิธีทำให้ภาพผลิตภัณฑ์ซูมได้ในธีมของคุณโดยใช้การซูมภาพ jQuery
4. ปรับขนาดภาพของคุณ
พิจารณาสิ่งนี้:
- ผู้บริโภคเกือบ 50% จะไม่รอแม้แต่สามวินาทีเพื่อให้ไซต์อีคอมเมิร์ซโหลด
- ทั่วโลก เวลาในการโหลดหน้าเว็บโดยเฉลี่ยเพิ่มขึ้นตามจริงแล้ว
- อเมซอนพบว่าหากหน้าเพจช้าลงเพียงหนึ่งวินาที ก็จะสูญเสีย 1.6 พันล้านดอลลาร์ต่อปี
- Google ใช้เวลาในการโหลดหน้าเว็บเป็นปัจจัยในการจัดอันดับในอัลกอริทึม
หากคุณมีภาพที่ค่อยๆ "ไหล" ลงบนหน้าจอและใช้เวลาในการโหลดนานกว่า 15 วินาที? คุณสามารถจูบลาผู้ที่มีแนวโน้มจะเป็นลูกค้าได้!
แล้วคุณทำอะไรได้บ้าง?
เมื่อลูกค้ามาถึงไซต์ของคุณ อาจใช้เวลาสักครู่ในการโหลดทุกอย่าง ขึ้นอยู่กับขนาดไฟล์ของคุณ ยิ่งขนาดไฟล์ใหญ่ หน้าเว็บโหลดนานขึ้น (หมายเหตุ: หากคุณเป็นผู้ขายของ Shopify ธีม Shopify ของคุณจะบีบอัดรูปภาพโดยอัตโนมัติ จึงไม่เป็นปัญหาสำหรับคุณ)
หากคุณสามารถลดขนาดไฟล์รูปภาพบนหน้าเว็บและเพิ่มความเร็วในการโหลดหน้าเว็บ ผู้ที่เข้าชมไซต์ของคุณจะคลิกออกไปน้อยลง
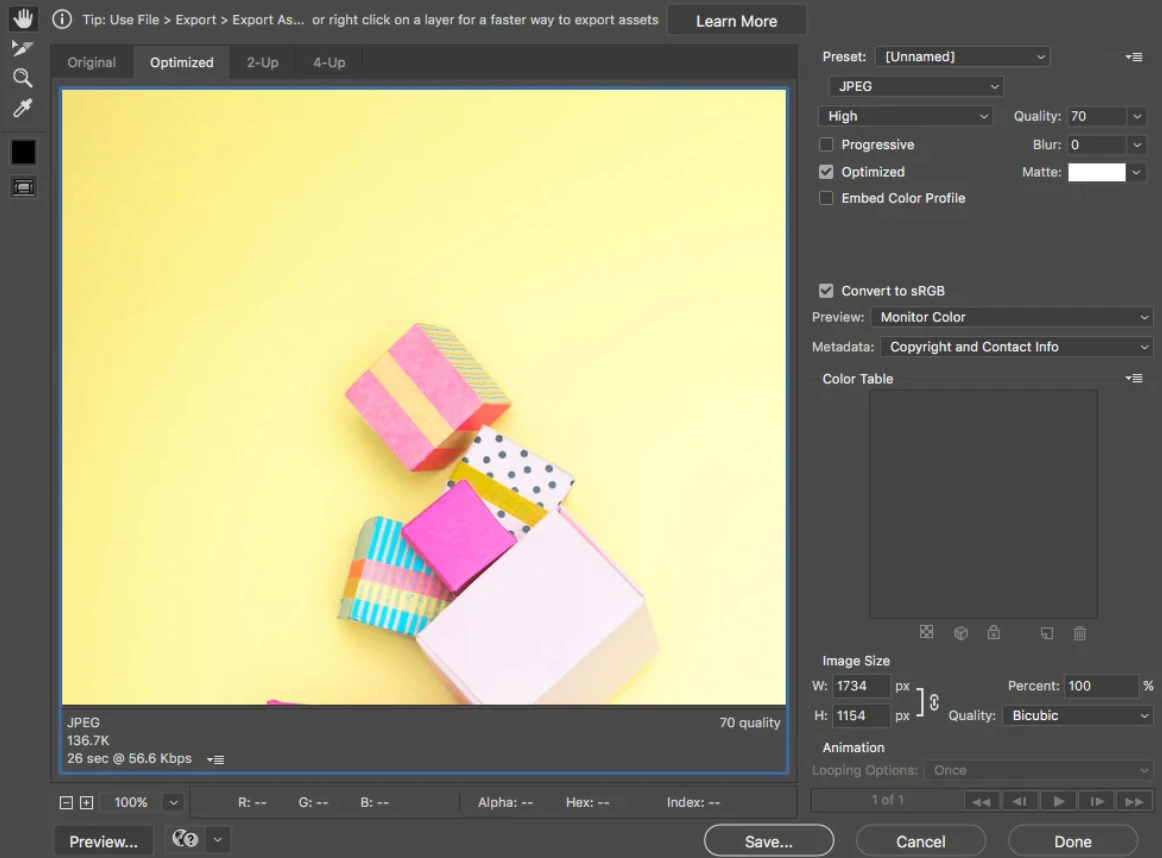
วิธีหนึ่งที่คุณสามารถลดขนาดไฟล์รูปภาพได้คือการใช้คำสั่ง Save for Web ใน Adobe Photoshop เมื่อใช้คำสั่งนี้ คุณต้องการปรับภาพให้มีขนาดไฟล์ต่ำที่สุดเท่าที่จะเป็นไปได้ โดยที่คอยดูคุณภาพของภาพ

- คุณภาพ: ค้นหาสิ่งนี้ที่มุมบนขวามือ (เช่น 70)
- รูปแบบไฟล์: ค้นหาสิ่งนี้ที่มุมขวาบน (เช่น JPEG)
- การเพิ่มประสิทธิภาพ: ค้นหาช่องทำเครื่องหมายนี้ที่มุมบนขวา (เช่น ปรับให้เหมาะสม)
- สี: ค้นหาช่องทำเครื่องหมายนี้ที่มุมขวาบน (เช่น แปลงเป็น sRBG)
- ลดขนาดและความคมชัด: ค้นหาสิ่งนี้ที่มุมล่างขวามือ (เช่น W: และ H:)
- ขนาดไฟล์ที่ต้องการ: อยู่ที่มุมล่างซ้ายมือ (เช่น 136.7K)
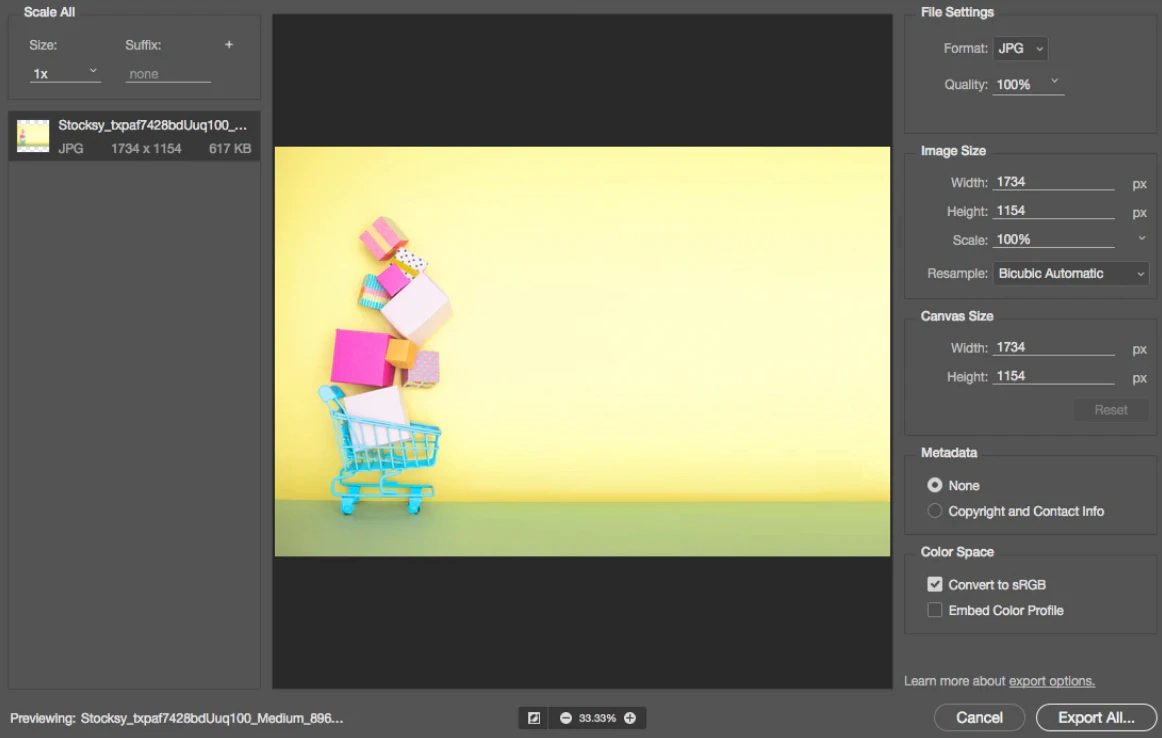
คุณยังสามารถเลือกใช้ส่งออกเป็น

หากคุณไม่มี Adobe Photoshop มีเครื่องมือออนไลน์มากมายที่คุณสามารถใช้แก้ไขรูปภาพได้ Adobe ยังมีแอปพลิเคชั่นแก้ไขรูปภาพฟรีสำหรับสมาร์ทโฟนและแท็บเล็ต Photoshop Express เครื่องมือนี้ไม่มีความสามารถทั้งหมดของ Adobe Photoshop เวอร์ชันเดสก์ท็อป แต่ครอบคลุมพื้นฐานทั้งหมดของการแก้ไขภาพและไม่ต้องใช้แขนและขา
ต่อไปนี้คือเครื่องมือแก้ไขภาพออนไลน์ที่น่าประทับใจอื่นๆ:
- PicMonkey ได้รับการอธิบายโดยผู้เชี่ยวชาญว่าเป็น "เครื่องมือแก้ไขภาพที่ยอดเยี่ยมมาก"
- PIXLR นั้นใช้งานง่ายมาก และมาพร้อมกับแอพฟรี 100% สำหรับสมาร์ทโฟนของคุณ คุณจึงแก้ไขได้ทุกที่ทุกเวลา
- Canva เป็นโปรแกรมแก้ไขรูปภาพออนไลน์ขั้นสูงอีกตัวหนึ่ง
ในที่สุดก็มี GIMP อยู่เสมอ GIMP เป็นแอปพลิเคชันซอฟต์แวร์แก้ไขรูปภาพแบบโอเพ่นซอร์สฟรีที่สามารถทำงานบน Windows, Mac หรือ Linux มันสามารถทำทุกอย่างที่ Photoshop ทำได้ แต่มีแนวโน้มที่จะยุ่งยากกว่าเล็กน้อย แต่สำหรับแอปพลิเคชั่นแก้ไขรูปภาพฟรี คุณไม่สามารถเอาชนะมันได้
สำหรับรูปภาพอีคอมเมิร์ซ หลักการทั่วไปที่ดีคือพยายามรักษาขนาดไฟล์รูปภาพของคุณให้ต่ำกว่า 70 กิโลไบต์ อาจเป็นเรื่องยากในบางครั้ง โดยเฉพาะอย่างยิ่งสำหรับรูปภาพขนาดใหญ่
5. เลือกรูปแบบภาพที่เหมาะสม
ไฟล์ทั่วไปสามประเภทที่ใช้ในการโพสต์ภาพไปยังเว็บ ได้แก่ JPEG, GIF และ PNG
ลองดูที่ทั้งสามประเภทและผลกระทบที่มีต่อภาพเดียวกัน:

JPEG (หรือ .jpg) เป็นประเภทไฟล์รูปภาพมาตรฐานโดยพฤตินัยสำหรับเว็บ ภาพ JPEG สามารถบีบอัดได้มาก ซึ่งส่งผลให้ภาพมีคุณภาพด้วยขนาดไฟล์ที่เล็ก ในภาพด้านบน รูปแบบ JPEG ให้คุณภาพที่ดีในขนาดไฟล์ต่ำ

ภาพ GIF (.gif) มีคุณภาพต่ำกว่าภาพ JPEG และใช้สำหรับภาพที่เรียบง่ายกว่า เช่น ไอคอนและภาพตกแต่ง GIF ยังรองรับแอนิเมชั่น
เกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพ GIF นั้นยอดเยี่ยมสำหรับรูปภาพธรรมดาๆ บนเว็บเพจที่มีสีเพียงไม่กี่สี

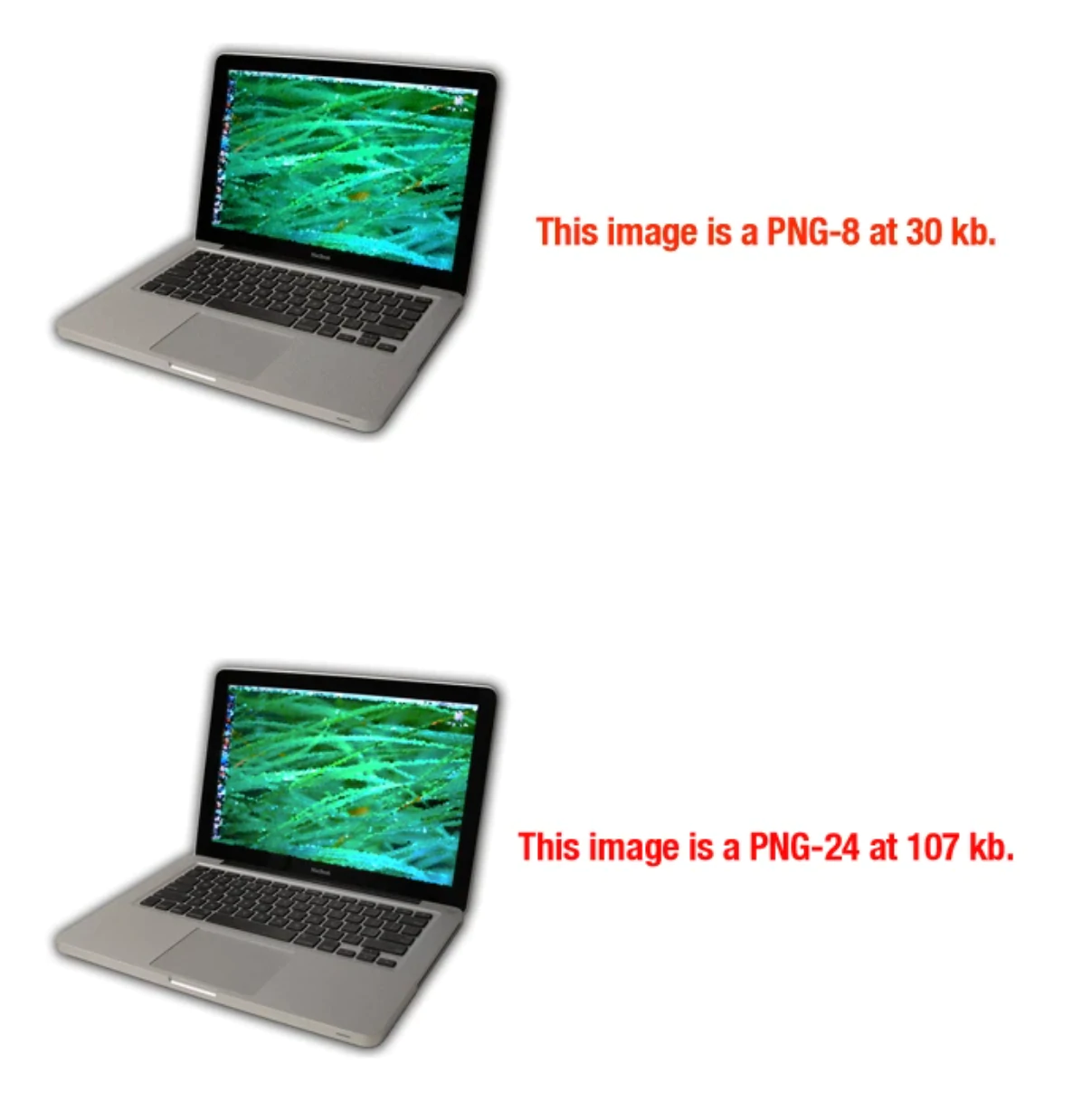
รูปภาพ PNG กำลังเป็นที่นิยมมากขึ้นในฐานะทางเลือกแทน GIF PNG รองรับสีมากกว่า GIF มากมาย และจะไม่ลดระดับลงเมื่อเวลาผ่านไปด้วยการบันทึกซ้ำ เช่น JPEG ทำ แม้ว่าไฟล์ประเภท PNG จะเริ่มมีการใช้งานบ่อยขึ้น แต่ขนาดไฟล์ก็ยังใหญ่กว่าภาพ JPEG ได้มาก
โปรดสังเกตว่าภาพ PNG-24 มีขนาดใหญ่กว่า PNG-8 สามเท่า นี่คือเหตุผลที่คุณต้องระวังให้มากกับ PNG
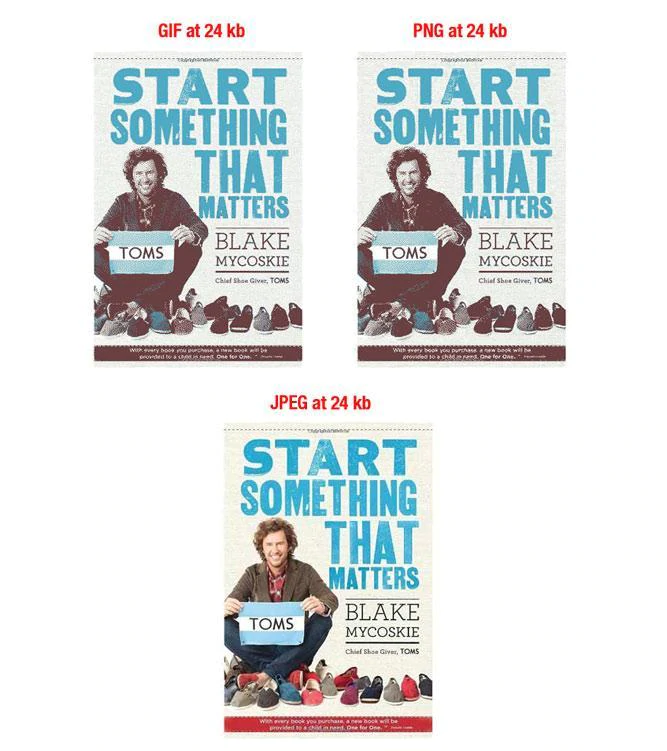
ต่อไปนี้คือตัวอย่างสุดโต่ง โดยที่ขนาดไฟล์รูปภาพจะคงที่ที่ 24 กิโลไบต์สำหรับไฟล์ทั้งสามประเภท:

อย่างที่คุณเห็น JPEG เป็นผู้ชนะที่ชัดเจนที่นี่ GIF และ PNG จะลดคุณภาพลงเพื่อให้ไฟล์มีขนาดเล็กลงเท่าเดิม
ต่อไปนี้คือเคล็ดลับบางประการที่ควรจำเมื่อเลือกประเภทไฟล์:
- ในกรณีส่วนใหญ่ในอีคอมเมิร์ซ JPEG จะเป็นทางออกที่ดีที่สุดของคุณ พวกเขาให้คุณภาพของภาพที่ดีที่สุดสำหรับขนาดไฟล์ที่เล็กที่สุด
- ห้ามใช้ GIF สำหรับรูปภาพผลิตภัณฑ์ขนาดใหญ่ ขนาดไฟล์จะใหญ่มากและไม่มีวิธีที่ดีในการลดขนาด ใช้ GIF สำหรับภาพขนาดย่อและภาพตกแต่งเท่านั้น
- PNG สามารถเป็นทางเลือกที่ดีสำหรับทั้ง JPEG และ GIF หากคุณสามารถรับรูปถ่ายสินค้าในรูปแบบ PNG ได้เท่านั้น ให้ลองใช้ PNG-8 แทน PNG-24 PNG เป็นภาพตกแต่งที่เรียบง่ายได้ดีเยี่ยม เนื่องจากมีขนาดไฟล์ที่เล็กมาก
ซอฟต์แวร์แก้ไขภาพส่วนใหญ่สามารถบันทึกภาพเป็นรูปแบบไฟล์ใดก็ได้ที่กล่าวถึงข้างต้น
6. เพิ่มประสิทธิภาพภาพขนาดย่อของคุณ
เว็บไซต์อีคอมเมิร์ซหลายแห่งจะใช้ภาพขนาดย่อ โดยเฉพาะในหน้าหมวดหมู่ พวกเขาแสดงผลิตภัณฑ์อย่างรวดเร็วโดยไม่ต้องใช้อสังหาริมทรัพย์มากเกินไป

ภาพขนาดย่อนั้นยอดเยี่ยม แต่ระวัง: ภาพขนาดย่ออาจเป็นฆาตกรเงียบได้ เหยื่อผู้เคราะห์ร้าย? ความเร็วในการโหลดหน้าเว็บของคุณ โดยปกติภาพขนาดย่อจะแสดงที่จุดวิกฤตระหว่างกระบวนการซื้อของ หากสิ่งเหล่านี้ขัดขวางไม่ให้โหลดหน้าหมวดหมู่ของคุณอย่างรวดเร็ว คุณอาจสูญเสียผู้มีโอกาสเป็นลูกค้า (หมายเหตุ: ผู้ขายของ Shopify ไม่ต้องกังวลกับการเพิ่มประสิทธิภาพรูปขนาดย่อ เพราะเราดูแลเรื่องนั้นให้คุณ)

แล้วคุณทำอะไรได้บ้าง?
- ทำให้ขนาดไฟล์ภาพขนาดย่อของคุณเล็กที่สุด มันอาจจะคุ้มค่าที่จะปล่อยให้สไลด์คุณภาพมาแทนที่ขนาดไฟล์ที่ต่ำกว่าที่นี่ โปรดจำไว้ว่า ผลกระทบสะสมของภาพขนาดย่อของคุณจะมีผลกระทบอย่างมากต่อเวลาในการโหลดหน้าเว็บของคุณ
- เปลี่ยนข้อความแอตทริบิวต์ alt ของคุณ เพื่อไม่ให้ข้อความซ้ำกันที่คุณจะใช้สำหรับรูปภาพเดียวกันในเวอร์ชันที่ใหญ่กว่า ตามความเป็นจริง ทำให้ข้อความแสดงแทนของคุณแตกต่างอย่างมาก สิ่งสุดท้ายที่คุณต้องการคือการสร้างดัชนีภาพขนาดย่อแทนที่จะเป็นภาพที่ใหญ่กว่า สามารถทำกรณีเพื่อละเว้นข้อความแสดงแทนทั้งหมดได้
7. ใช้รูปภาพแผนผังเว็บไซต์
หากไซต์ของคุณใช้แกลเลอรี Javascript ป๊อปอัปรูปภาพ หรือวิธี "ฉูดฉาด" อื่นๆ ในการปรับปรุงประสบการณ์การช็อปปิ้งโดยรวม แผนผังไซต์รูปภาพจะช่วยให้ Google สังเกตเห็นรูปภาพของคุณได้
โปรแกรมรวบรวมข้อมูลเว็บไม่สามารถรวบรวมข้อมูลรูปภาพที่ไม่ได้มีการเรียกโดยเฉพาะในซอร์สโค้ดของหน้าเว็บ ดังนั้น เพื่อให้โปรแกรมรวบรวมข้อมูลทราบเกี่ยวกับรูปภาพที่ไม่ระบุชื่อ คุณต้องระบุตำแหน่งของพวกเขาในแผนผังไซต์รูปภาพ
คุณสามารถแทรกบรรทัดต่อไปนี้ในไฟล์ robots.txt ของคุณ โดยแสดงเส้นทางไปยังแผนผังเว็บไซต์:
แผนผังเว็บไซต์: http://example.com/sitemap_location.xml
หรือคุณสามารถส่งแผนผังเว็บไซต์ไปยัง Google โดยใช้ Search Console
Google มีแนวทางมากมายสำหรับการเผยแพร่รูปภาพ ซึ่งอาจช่วยให้เว็บไซต์ของคุณมีอันดับที่สูงขึ้นใน SERP นอกจากนี้ คุณสามารถใช้แผนผังเว็บไซต์ของ Google เพื่อให้ข้อมูลเพิ่มเติมแก่ Google เกี่ยวกับรูปภาพบนเว็บไซต์ของคุณ ซึ่งจะช่วยให้ Google ค้นหารูปภาพของคุณได้มากกว่าที่ทำได้
การใช้แผนผังเว็บไซต์ไม่ได้รับประกันว่ารูปภาพของคุณจะได้รับการจัดทำดัชนีโดย Google แต่แน่นอนว่าเป็นขั้นตอนในเชิงบวกสำหรับ SEO ของรูปภาพ Google Webmaster Tools มีคำแนะนำมากมายสำหรับการจัดรูปแบบแผนผังไซต์ของคุณอย่างถูกต้อง
คุณควรเพิ่มแท็กเฉพาะสำหรับรูปภาพทั้งหมดของคุณ คุณยังสามารถสร้างแผนผังเว็บไซต์แยกต่างหากเพื่อแสดงรายการรูปภาพโดยเฉพาะได้ สิ่งสำคัญคือการเพิ่มข้อมูลที่จำเป็นทั้งหมด ในขณะที่ใช้แท็กเฉพาะ ลงในแผนผังเว็บไซต์ใดๆ ที่คุณมีหรือจะสร้าง ปฏิบัติตามหลักเกณฑ์เหล่านี้ที่ Google แนะนำเมื่อสร้างแผนผังเว็บไซต์พร้อมข้อมูลรูปภาพ
8. ระวังการตกแต่งภาพ
เว็บไซต์มักจะมีภาพตกแต่งหลากหลายประเภท เช่น ภาพพื้นหลัง ปุ่ม และเส้นขอบ สิ่งใดก็ตามที่ไม่เกี่ยวข้องกับผลิตภัณฑ์สามารถถือเป็นภาพตกแต่งได้
แม้ว่ารูปภาพที่ตกแต่งแล้วจะเพิ่มความน่าสนใจให้กับหน้าเว็บได้มาก แต่ก็อาจส่งผลให้ไฟล์มีขนาดใหญ่รวมกันและใช้เวลาในการโหลดช้า ดังนั้น คุณอาจต้องการพิจารณาพิจารณาภาพการตกแต่งของคุณให้ละเอียดยิ่งขึ้น เพื่อไม่ให้ภาพเหล่านั้นเปลี่ยนความสามารถของเว็บไซต์ในการเปลี่ยนผู้เข้าชมให้เป็นลูกค้า
คุณต้องการตรวจสอบขนาดไฟล์ของรูปภาพตกแต่งทั้งหมดบนไซต์ของคุณ และใช้เทมเพลตที่ย่อขนาดไฟล์ให้เล็กที่สุด
ต่อไปนี้คือเคล็ดลับบางประการในการลดขนาดไฟล์ของรูปภาพตกแต่งของคุณ:
- สำหรับรูปภาพที่ประกอบเป็นเส้นขอบหรือลวดลายเรียบง่าย ให้สร้างเป็น PNG-8 หรือ GIF คุณสามารถสร้างภาพที่ดูดีซึ่งมีขนาดเพียงไม่กี่ร้อยไบต์
- หากเป็นไปได้ ให้ใช้ CSS เพื่อสร้างพื้นที่สีแทนการใช้รูปภาพ ใช้การจัดรูปแบบ CSS ให้มากที่สุดเพื่อแทนที่ภาพตกแต่งใดๆ
- ดูภาพพื้นหลังสไตล์วอลล์เปเปอร์ขนาดใหญ่อย่างใกล้ชิด ไฟล์เหล่านั้นอาจเป็นไฟล์ขนาดใหญ่ ลดขนาดให้มากที่สุดโดยไม่ทำลายคุณภาพของภาพ
เคล็ดลับหนึ่งที่คุณสามารถใช้เพื่อกินขนาดภาพพื้นหลังของคุณคือตัดตรงกลางของภาพพื้นหลังออกและทำให้เป็นสีเรียบหรือโปร่งใส ซึ่งสามารถลดขนาดไฟล์ได้อย่างมาก
9. ใช้ความระมัดระวังเมื่อใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
ผู้ขายของ Shopify ไม่ต้องกังวลกับเรื่องนี้ เนื่องจากเราเป็นโซลูชันที่โฮสต์ แต่ผู้อื่นควรให้ความสนใจเป็นพิเศษ เครือข่ายการจัดส่งเนื้อหา (CDN) เป็นสถานที่สำหรับโฮสต์รูปภาพและไฟล์สื่ออื่นๆ สามารถเพิ่มความเร็วในการโหลดหน้าเว็บของคุณและช่วยแก้ปัญหาแบนด์วิธได้
ข้อเสียเปรียบประการหนึ่งคือเมื่อพูดถึงลิงก์ย้อนกลับ ดังที่คุณทราบ ลิงก์ย้อนกลับมีความสำคัญต่อ SEO และยิ่งคุณมีลิงก์ย้อนกลับมากเท่าใด ไซต์ของคุณก็ยิ่งทำงานได้ดีขึ้นในเครื่องมือค้นหา
การวางรูปภาพของคุณบน CDN เป็นไปได้สูงที่จะลบรูปภาพออกจากโดเมนของคุณและวางบนโดเมนของ CDN ดังนั้นเมื่อมีคนลิงก์ไปที่รูปภาพของคุณ พวกเขากำลังลิงก์ไปยังโดเมน CDN
ดังนั้น โปรดคำนึงถึงแนวทางปฏิบัติที่ดีที่สุดเหล่านี้:
- เพียงเพราะบางสิ่ง "ทันสมัย" ไม่ได้หมายความว่าคุณควรติดตามสิ่งนั้นเหมือนแกะ พิจารณาว่านี่เป็นแนวทางที่ดีที่สุดสำหรับธุรกิจของคุณก่อนหรือไม่
- หากเว็บไซต์ของคุณทำธุรกิจมากมายทุกเดือน CDN น่าจะเป็นความคิดที่ดี เพราะสามารถช่วยแก้ปัญหาแบนด์วิธได้
- หากไซต์ของคุณมีผู้เข้าชมเพียงพันคนต่อวันในขณะนี้ โอกาสที่สถานการณ์การโฮสต์ปัจจุบันของคุณสามารถจัดการกับโหลดได้
มีวิธีแก้ไขปัญหา SEO ของรูปภาพที่เกี่ยวข้องกับ CDN แต่อย่าลืมขอความช่วยเหลือจากผู้เชี่ยวชาญในการวางกลยุทธ์การย้ายของคุณก่อน
10. ทดสอบภาพของคุณ
จุดรวมของการเพิ่มประสิทธิภาพภาพของคุณคือการช่วยเพิ่มกำไรของคุณ เราได้พูดคุยเกี่ยวกับการลดขนาดไฟล์และการทำให้เครื่องมือค้นหาจัดทำดัชนีภาพของคุณ แต่สิ่งที่เกี่ยวกับการทดสอบภาพเพื่อดูว่าสิ่งใดที่จะแปลงเป็นลูกค้ามากขึ้น
- ทดสอบจำนวนภาพสินค้าต่อหน้า เนื่องจากเวลาในการโหลดเป็นปัญหาสำหรับไซต์อีคอมเมิร์ซที่ไม่ได้โฮสต์บางไซต์ คุณอาจพบว่าการลดจำนวนรูปภาพบนหน้าเว็บจะเพิ่มอัตราการคลิกผ่านและยอดขาย นอกจากนี้ยังเป็นไปได้ว่าการให้ภาพจำนวนมากต่อหน้าจะปรับปรุงประสบการณ์ของผู้ใช้และทำให้มียอดขายเพิ่มขึ้น วิธีเดียวที่จะค้นพบสิ่งนี้คือการทดสอบ
- ทดสอบมุมที่ลูกค้าของคุณชอบ คุณอาจเห็นความภักดีของลูกค้าเพิ่มขึ้นโดยการให้มุมมองที่ลูกค้าของคุณต้องการเห็น วิธีที่ดีในการค้นหาสิ่งนี้คือการสำรวจลูกค้าของคุณเกี่ยวกับสิ่งที่พวกเขาชอบมากที่สุดเมื่อดูภาพผลิตภัณฑ์ของคุณ การสำรวจและพูดคุยกับลูกค้าของคุณนั้นเป็นนิสัยที่ดีโดยทั่วไป ยังคงตรวจสอบโดยการทดสอบ
- ทดสอบจำนวนรายการผลิตภัณฑ์ที่คุณควรมีในหน้าหมวดหมู่ สิบ, 20, 100 ผลิตภัณฑ์? ทดสอบจำนวนผลิตภัณฑ์ที่คุณแสดงบนหน้าหมวดหมู่เพื่อดูว่าอะไรดีที่สุดสำหรับลูกค้าของคุณ
คู่มือฟรี: การถ่ายภาพผลิตภัณฑ์ DIY
เรียนรู้วิธีถ่ายภาพผลิตภัณฑ์ที่สวยงามในงบประมาณด้วยคำแนะนำวิดีโอฟรีที่ครอบคลุมของเรา
รับคู่มือ DIY สำหรับการถ่ายภาพผลิตภัณฑ์ที่สวยงามซึ่งส่งตรงถึงกล่องจดหมายของคุณ
เกือบเสร็จแล้ว: โปรดป้อนอีเมลของคุณด้านล่างเพื่อเข้าถึงได้ทันที
เราจะส่งข้อมูลอัปเดตเกี่ยวกับคู่มือการศึกษาใหม่และเรื่องราวความสำเร็จจากจดหมายข่าว Shopify ให้คุณด้วย เราเกลียดสแปมและสัญญาว่าจะรักษาที่อยู่อีเมลของคุณให้ปลอดภัย
เครื่องมือเพิ่มประสิทธิภาพรูปภาพ
เมื่อคุณทราบแนวทางปฏิบัติที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพรูปภาพแล้ว มาดูปลั๊กอินการเพิ่มประสิทธิภาพบางอย่างที่คุณสามารถใช้กับเว็บไซต์ของคุณได้
AVADA SEO: เครื่องมือเพิ่มประสิทธิภาพรูปภาพ

AVADA SEO Image Optimizer เป็นหนึ่งในแอปชั้นนำใน Shopify App Store มีบทวิจารณ์มากกว่า 1,100 รายการและรักษาระดับ 4.9 จาก 5 ดาว ทำงานเพื่อประหยัดเวลาและความพยายามของคุณเมื่อปรับรูปภาพให้เหมาะสมสำหรับร้านค้าของคุณ เพียงคลิกเดียว คุณก็สามารถปรับภาพให้เหมาะสมโดยอัตโนมัติด้วย AVADA
คุณสมบัติที่ยอดเยี่ยม ได้แก่ :
- แท็ก alt อัตโนมัติสำหรับทุกภาพในหน้าผลิตภัณฑ์ หน้าคอลเลกชัน และโพสต์บล็อก
- การบีบอัดรูปภาพคุณภาพสูงเพื่อเพิ่มความเร็วในการโหลด
- ข้อมูลเมตาที่มีโครงสร้างของ Googe ที่ปรับให้เหมาะสมเพียงคลิกเดียว
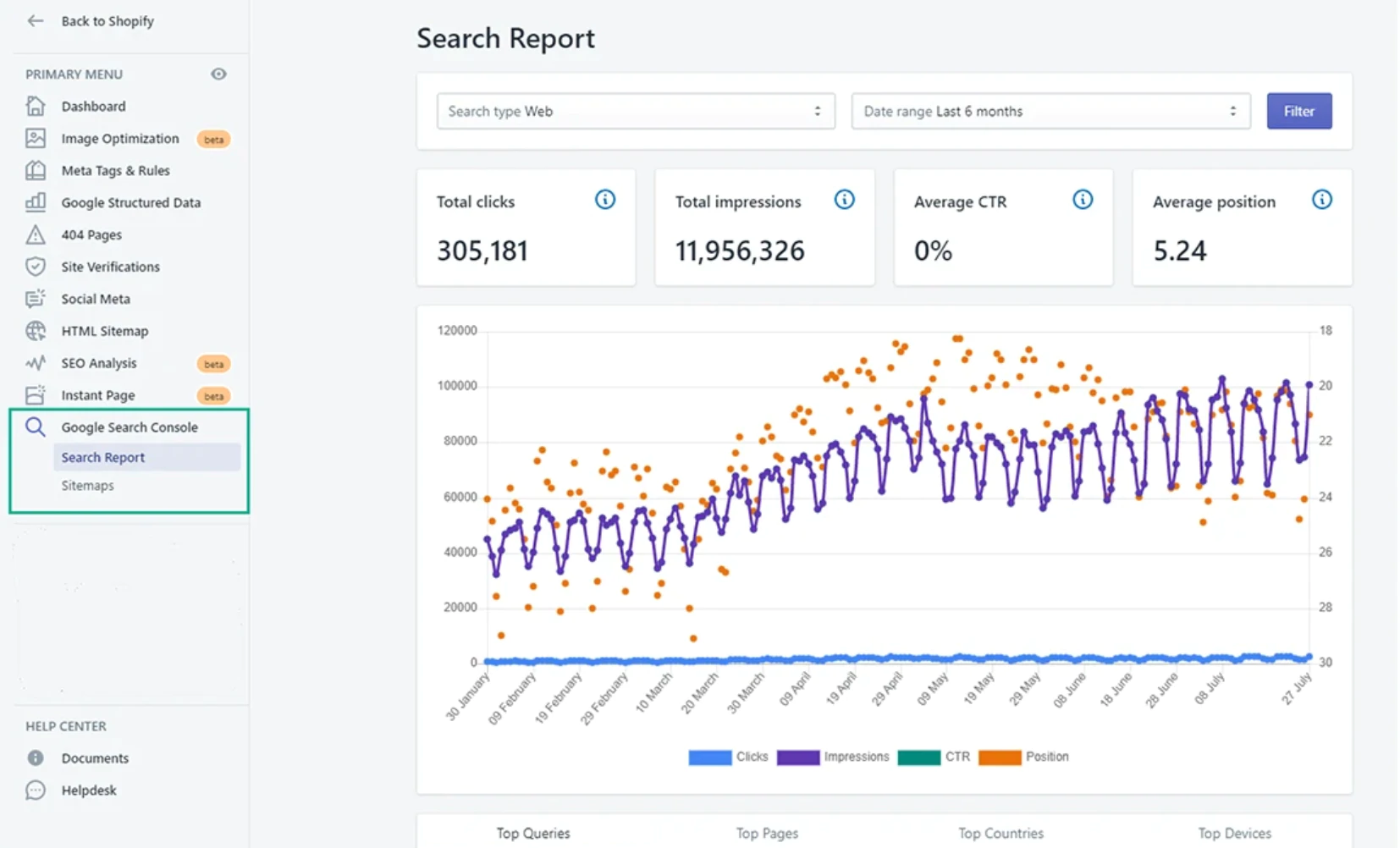
- การรวม Google Search Console สำหรับการติดตามตัวชี้วัด
- เครื่องมือสร้างแผนผังเว็บไซต์เพื่อให้เครื่องมือค้นหาสามารถอ่านเว็บไซต์ของคุณได้อย่างง่ายดาย
TinyIMG SEO และเครื่องมือเพิ่มประสิทธิภาพรูปภาพ

TinyIMG SEO & Image Optimizer เป็นอีกหนึ่งเครื่องมือเพิ่มประสิทธิภาพที่ยอดเยี่ยมสำหรับเจ้าของร้านค้า Shopify จะปรับภาพให้เหมาะสมโดยอัตโนมัติและอัปโหลดไปยังร้านค้า Shopify ของคุณ คุณสามารถกู้คืนเป็นภาพต้นฉบับได้ตลอดเวลาและปรับภาพให้เหมาะสมด้วยตนเองเช่นกัน
TinyIMG ยังเสนอ:
- การปรับขนาดรูปภาพ
- ความสามารถในการแก้ไขปัญหาทางเทคนิค SEO และความเร็ว
- การเปลี่ยนเส้นทางลิงก์เสีย
- JSON LD
- การสนับสนุนสด
- การเพิ่มประสิทธิภาพภาพอัตโนมัติ
TinyPNG

TinyPNG เป็นเครื่องมือเพิ่มประสิทธิภาพรูปภาพที่ได้รับความนิยมมากที่สุดบนเว็บ ใช้เทคนิคการบีบอัดข้อมูลแบบสูญเสียข้อมูลอย่างชาญฉลาดเพื่อลดขนาดไฟล์รูปภาพสำหรับไฟล์หน้าเว็บ (WEBP), JPEG และ PNG คุณสามารถย่อขนาดรูปภาพสำหรับแอพหรือร้านค้าของคุณ รวมทั้งย่อขนาดภาพเคลื่อนไหว
API ของ TinyPNG จะปรับขนาดรูปภาพสำหรับภาพขนาดย่อโดยอัตโนมัติ ลบส่วนที่ไม่จำเป็นออกและเพิ่มพื้นหลังเพิ่มเติม มีให้บริการเป็นปลั๊กอิน WordPress หากคุณเปิดเว็บไซต์บน WordPress
ให้ภาพถ่ายสวยงามใช้งานได้จริง
ตอนนี้คำถามเกี่ยวกับภาพอีคอมเมิร์ซของคุณจะไม่ทำให้คุณเสียเวลาหลายชั่วโมง
คุณทราบกลยุทธ์ SEO เกี่ยวกับรูปภาพเพื่อให้รูปภาพผลิตภัณฑ์ของคุณปรากฏในผลการค้นหารูปภาพของ Google คุณรู้วิธีใช้ประโยชน์จากแอตทริบิวต์ alt อย่างเต็มที่ คุณทราบความแตกต่างระหว่างประเภทไฟล์และเวลาที่ให้เลือกแต่ละตัวเลือก
อย่างไรก็ตาม การปรับภาพให้เหมาะสมนั้นซับซ้อนและเราเพิ่งจะขีดข่วนพื้นผิว ดังนั้นอย่าลังเลที่จะทิ้งคำถามใดๆ ที่คุณอาจมีในความคิดเห็นด้านล่าง
พร้อมที่จะสร้างธุรกิจของคุณ? เริ่มทดลองใช้ Shopify ฟรี 14 วัน โดยไม่ต้องใช้บัตรเครดิต
คำถามที่พบบ่อยเกี่ยวกับการเพิ่มประสิทธิภาพรูปภาพ
การเพิ่มประสิทธิภาพภาพหมายถึงอะไร
การเพิ่มประสิทธิภาพภาพมีประโยชน์อย่างไร
- ปรับปรุงความเร็วเว็บไซต์
- สร้างประสบการณ์การท่องเว็บที่ดีขึ้น
- ปรับปรุงประสิทธิภาพการค้นหา
เทคนิคการเพิ่มประสิทธิภาพภาพคืออะไร?
- ใช้ชื่อภาพที่กระชับและตรงไปตรงมา
- เพิ่มประสิทธิภาพแอตทริบิวต์ alt ของคุณ
- เลือกขนาดภาพและมุมของผลิตภัณฑ์อย่างชาญฉลาด
- ปรับขนาดภาพ
- เลือกรูปแบบภาพที่เหมาะสม
- ปรับภาพขนาดย่อให้เหมาะสม
- ใช้รูปภาพแผนผังเว็บไซต์
