คู่มือฉบับสมบูรณ์สำหรับการทดสอบ A/B ใน WordPress
เผยแพร่แล้ว: 2021-06-07คุณควรเลือกแบบใดแบบหนึ่งสำหรับหน้า Landing Page ของคุณหรือแบบอื่นๆ อันไหนดีกว่า? คุณจะรู้ได้อย่างไร?
เพื่อตอบคำถามเหล่านี้และคำถามที่คล้ายคลึงกัน ผู้สร้างเว็บสามารถเปลี่ยนไปใช้การทดสอบ A/B เพื่อเลือกตัวเลือกที่ดีที่สุด
การทดสอบ A/B ช่วยให้คุณมีทางเลือกในการตัดสินใจและปรับปรุงเว็บไซต์ของคุณโดยใช้ข้อมูลสำรอง แทนที่จะพยายามเดาว่าการออกแบบเวอร์ชันใดจะสร้าง Conversion มากขึ้นหรือสร้างประสบการณ์ที่เป็นมิตรต่อผู้ใช้มากขึ้น คุณสามารถเปลี่ยนไปใช้ข้อมูลเพื่อรับคำตอบที่แท้จริงได้
ยังดีกว่า การทดสอบ A/B บน WordPress นั้นไม่ซับซ้อนและไม่เสียค่าใช้จ่ายใดๆ หากคุณสามารถใช้เวลา 30 นาทีหรือมากกว่านั้นในการตั้งค่าพื้นฐาน คุณสามารถเริ่มทดสอบไซต์ของคุณได้ฟรีโดยใช้โปรแกรมแก้ไขภาพอย่างง่าย
ในบทความนี้ เราจะแสดงให้คุณเห็นทีละขั้นตอนในการเริ่มการทดสอบ A/B เนื้อหา WordPress และ Elementor โดยใช้บริการ Google Optimize ฟรี
นอกจากนั้น เราจะแชร์ตัวเลือกปลั๊กอิน WordPress สำหรับผู้ใช้ Elementor ที่ให้คุณตั้งค่าการทดสอบแยกจากภายในตัวแก้ไข Elementor
พร้อมที่จะเริ่มการทดสอบหรือยัง มาขุดกันเถอะ!
สารบัญ
- การทดสอบ A/B คืออะไร?
- เหตุใดคุณจึงควรพิจารณาการทดสอบ A/B
- วิธีดำเนินการทดสอบ A/B บน WordPress
- ส่วนที่ 1: สร้างตัวแปรดั้งเดิมของคุณ (หากคุณยังไม่ได้ดำเนินการ)
- ส่วนที่ 2: เพิ่ม Google Analytics และ Google Optimize ลงในเว็บไซต์ของคุณ
- ส่วนที่ 3: ตั้งค่าการทดสอบ A/B ใน Google Optimize
- ตัวเลือกการทดสอบ A/B ดั้งเดิมของ WordPress สำหรับผู้ใช้ Elementor
- 1. สร้างการทดสอบใหม่
- 2. ตั้งค่าการทดสอบใน Elementor
- 3. ดูผลการทดสอบ
การทดสอบ A/B คืออะไร?
การทดสอบ A/B เป็นกระบวนการในการแสดงหน้าเว็บสองเวอร์ชันที่ต่างกันแก่ผู้เข้าชมที่แตกต่างกัน เพื่อให้คุณสามารถดูเวอร์ชันของหน้าเว็บที่ทำงานได้ดีกว่า
ตัวอย่างเช่น สมมติว่าคุณมีปุ่มคำกระตุ้นการตัดสินใจในหน้า Landing Page และคุณต้องการให้ผู้คนคลิก คุณควรสร้างข้อความของปุ่ม "สร้างบัญชี" หรือ "เริ่มทดลองใช้ฟรี" หรือไม่? ด้วยการทดสอบ A/B คุณสามารถลองใช้ทั้งสองรูปแบบเพื่อดูว่าเวอร์ชันใดกระตุ้นให้เกิดการคลิกมากขึ้น
คุณสามารถใช้การทดสอบประเภทต่างๆ ได้ ทั้งนี้ขึ้นอยู่กับสิ่งที่คุณต้องการทดสอบและความซับซ้อนที่คุณต้องการทำ นี่คือกลยุทธ์ทั่วไปบางส่วน:
- การทดสอบ A/B – การทดสอบ "มาตรฐาน" คุณสามารถเปรียบเทียบเพจสองเวอร์ชันที่แตกต่างกันเพื่อดูว่าเวอร์ชันใดทำงานได้ดีกว่ากัน คุณยังไปต่อและสร้างการทดสอบ A/B/n เพื่อเพิ่มรูปแบบอื่นๆ ลงในชุดผสมได้อีกด้วย
- การทดสอบหลายตัวแปร – คล้ายกับการทดสอบ A/B แต่ซับซ้อนกว่าเล็กน้อย คุณสามารถทดสอบการเปลี่ยนแปลงในส่วนต่างๆ ของหน้า แล้วสร้างรูปแบบต่างๆ สำหรับชุดค่าผสมที่เป็นไปได้ทั้งหมดของการเปลี่ยนแปลงเหล่านั้น แนวคิดคือคุณไม่เพียงแค่เห็นว่าหน้าเวอร์ชันใดทำงานได้ดีกว่า แต่คุณสามารถดูได้ว่าการเปลี่ยนแปลงใดทำให้เกิดผลกระทบมากที่สุด
- แยกการทดสอบ URL – คุณแบ่งการเข้าชมระหว่างสอง URL ที่แตกต่างกันโดยสิ้นเชิง แทนที่จะทดสอบเวอร์ชันต่างๆ ของหน้าเดียวกัน เช่น การทดสอบ A/B หรือการทดสอบหลายตัวแปร คุณอาจเห็นสิ่งนี้เรียกว่า "การทดสอบการเปลี่ยนเส้นทาง"
- การทดสอบหลายหน้า – ช่วยให้คุณสามารถทดสอบการเปลี่ยนแปลงที่สอดคล้องกันในหลาย ๆ หน้าได้ ตัวอย่างเช่น หากคุณมีช่องทางการขายแบบหลายหน้า คุณจะเห็นว่าการเปลี่ยนแปลงต่างๆ ทำงานเป็นอย่างไรเมื่อทำอย่างสม่ำเสมอทั่วทั้งช่องทาง
สำหรับคนส่วนใหญ่ คุณจะต้องเริ่มต้นการทดสอบ A/B แบบเดิม เนื่องจากการทดสอบประเภทอื่นอาจซับซ้อนกว่าเล็กน้อย คุณสามารถเลื่อนระดับไปสู่การทดสอบประเภทอื่นๆ ได้เสมอเมื่อคุณมีความเข้าใจพื้นฐานเป็นอย่างดี
เหตุใดคุณจึงควรพิจารณาการทดสอบ A/B
ในระดับสูง การทดสอบ A/B เป็นวิธีการเพิ่มประสิทธิภาพเว็บไซต์ของคุณโดยใช้ข้อมูล แทนที่จะเดาว่าการเปลี่ยนแปลงใดจะได้ผลดีที่สุด คุณสามารถทำการทดสอบและรับคำตอบที่แท้จริงได้
ยิ่งไปกว่านั้น เป้าหมายที่คุณเพิ่มประสิทธิภาพอาจแตกต่างกัน ซึ่งทำให้การทดสอบ A/B มีความยืดหยุ่นมาก
ขึ้นอยู่กับว่าคุณตั้งค่าการทดสอบ A/B ของคุณอย่างไร คุณสามารถใช้การทดสอบ A/B เพื่อเพิ่มประสิทธิภาพ...
- อัตราการแปลง – ดูว่าตัวแปรใดกระตุ้นให้เกิดการแปลงมากขึ้น ซึ่งอาจส่งผลดีต่อธุรกิจของคุณ คุณสามารถทดสอบการสร้างโอกาสในการขายจากคอนเวอร์ชั่น คอนเวอร์ชั่นอีคอมเมิร์ซ และอื่นๆ
- อัตราตีกลับ – ค้นหาว่ารูปแบบใดที่ทำให้ผู้คนบนไซต์ของคุณมากกว่า แทนที่จะปล่อยให้พวกเขาตีกลับ
- จุดบงการของผู้เยี่ยมชม – ค้นหาวิธีทำให้ไซต์ของคุณเป็นมิตรกับผู้ใช้มากขึ้นโดยการทดสอบวิธีต่างๆ ในการแก้ปัญหาจุดบอดของผู้เข้าชมทั่วไป และค้นหาตัวแปรที่มีประสิทธิภาพที่สุด
- การออกแบบเว็บไซต์ใหม่ – รับข้อมูลเพื่อสำรองการตัดสินใจออกแบบของคุณ เพื่อให้คุณตัดสินใจได้อย่างมีข้อมูลมากขึ้น
คุณยังสามารถใช้การทดสอบ A/B หลายรายการเพื่อเพิ่มประสิทธิภาพสำหรับเป้าหมายที่แตกต่างกันเหล่านี้ ตัวอย่างเช่น คุณอาจเพิ่มประสิทธิภาพหน้า Landing Page ของคุณสำหรับ Conversion เพื่อให้คุณสามารถเพิ่มรายได้และผลตอบแทนจากการลงทุน (ROI) ได้สูงสุด ในขณะที่คุณอาจเพิ่มประสิทธิภาพหน้าบล็อกของคุณสำหรับการมีส่วนร่วมเพื่อหาวิธีลดอัตราตีกลับในหน้าเนื้อหาของคุณ
เมื่อคุณเรียนรู้วิธีเริ่มต้นการทดสอบ A/B ในเนื้อหา WordPress แล้ว คุณจะสามารถทดลองกับเป้าหมายที่แตกต่างกันเหล่านี้ได้มากเท่าที่จำเป็น
วิธีดำเนินการทดสอบ A/B บน WordPress
เมื่อคุณรู้แล้วว่าเหตุใดการทดสอบ A/B จึงมีประโยชน์มาก มาเข้าสู่ส่วน "วิธีการ" ที่แท้จริงของเว็บไซต์ WordPress การทดสอบ A/B
สำหรับบทแนะนำแรกนี้ เราจะใช้บริการ Google Optimize ฟรี
Google Optimize เป็นบริการฟรีจาก Google ที่ให้คุณทดสอบ A/B เนื้อหาและการออกแบบบนเว็บไซต์ของคุณ ไม่ใช่เฉพาะ WordPress แต่ใช้งานได้ดีกับไซต์ WordPress รวมถึงการออกแบบที่คุณสร้างด้วย Elementor (และปลั๊กอินอื่น ๆ ที่คุณอาจใช้)
ขั้นตอนการตั้งค่าการทดสอบ A/B ด้วย Google Optimize สามารถแบ่งคร่าวๆ ได้เป็น 3 ส่วนดังนี้
- สร้างชุดทดสอบเดิมของคุณ หากคุณยังไม่ได้สร้างเพจที่ต้องการทดสอบ คุณจะต้องเริ่มต้นใช้งานก่อน
- ตั้งค่า Google Optimize บนไซต์ของคุณ สิ่งนี้เกี่ยวข้องกับการเพิ่มเว็บไซต์ของคุณผ่านอินเทอร์เฟซของ Google Optimize และรวมถึงข้อมูลโค้ดบนไซต์ของคุณ คุณต้องใช้ Google Analytics เพื่อเปิดใช้งาน Google Optimize ดังนั้น คุณจะต้องตั้งค่าหากคุณยังไม่ได้ใช้ Google Analytics
- ตั้งค่าการทดสอบ A/B ใหม่ใน Google Optimize คุณสามารถใช้โปรแกรมแก้ไขภาพเพื่อตั้งค่าตัวแปรของคุณ รวมถึงการเปลี่ยนแปลงข้อความและการออกแบบ
เราจะแบ่งบทช่วยสอนของเราออกเป็นสามส่วนเดียวกัน มาเริ่มกันเลย!
ส่วนที่ 1: สร้างตัวแปรดั้งเดิมของคุณ (หากคุณยังไม่ได้ดำเนินการ)
หากคุณได้สร้างเพจที่ต้องการทดสอบแล้ว คุณสามารถข้ามไปยังส่วนถัดไปได้ แต่ถ้าคุณเริ่มจากศูนย์ ขั้นตอนแรกของคุณคือการสร้างการออกแบบที่คุณต้องการทดสอบ
นี่จะเป็นพื้นฐานในการทดสอบของคุณและคุณจะสามารถเพิ่มตัวแปรได้อย่างน้อยหนึ่งรูปแบบในภายหลังในบทช่วยสอนนี้
ในการสร้างหน้าเดิมของคุณ คุณสามารถใช้ Elementor ได้ตามปกติ คุณสามารถสร้างเพจจากผ้าใบเปล่าหรือเริ่มจากเทมเพลตที่มีอยู่มากมายของ Elementor
หากคุณต้องการความช่วยเหลือ คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีสร้างหน้า Landing Page ด้วย Elementor
เมื่อคุณสร้างเพจแล้ว อย่าลืมเผยแพร่เพื่อให้ทุกคนเข้าถึงได้ ซึ่งเป็นสิ่งสำคัญเมื่อคุณตั้งค่า Google Optimize
ส่วนที่ 2: เพิ่ม Google Analytics และ Google Optimize ลงในเว็บไซต์ของคุณ
ก่อนที่คุณจะเริ่มสร้างการทดสอบ A/B ด้วย Google Optimize คุณต้อง:
- เพิ่มเว็บไซต์ของคุณใน Google Optimize
- เพิ่มข้อมูลโค้ดที่ Google Optimize มอบให้คุณในส่วน <head> ของเว็บไซต์ของคุณ
หากต้องการใช้ Google Optimize คุณจะต้องใช้ Google Analytics ด้วย ดังนั้น หากคุณยังไม่ได้ตั้งค่าไซต์ WordPress ของคุณด้วย Google Analytics คุณจะต้องทำก่อนจึงจะสามารถไปที่ส่วน Google Optimize ได้
กระบวนการนี้คล้ายกับ Google Analytics – ก่อนอื่นคุณต้องเพิ่มไซต์ของคุณผ่านอินเทอร์เฟซ Google Analytics จากนั้นคุณต้องเพิ่มข้อมูลโค้ดลงในไซต์ WordPress ของคุณ
คุณสามารถเพิ่มข้อมูลโค้ดสำหรับทั้งสองไซต์ได้หลายวิธี สำหรับผู้ใช้ขั้นสูง คุณสามารถเพิ่มข้อมูลโค้ดด้วยตนเองได้ หรือสำหรับผู้ที่ไม่ต้องการใช้โค้ด คุณสามารถใช้ปลั๊กอินได้
มีปลั๊กอินหลายตัวที่สนับสนุนทั้ง Google Analytics และ Google Optimize นี่คือบางส่วนที่ดีที่สุด:
- GA Google Analytics
- ปลั๊กอิน Google Site Kit อย่างเป็นทางการ
- MonsterInsights
ในส่วนนี้ เราจะใช้ปลั๊กอิน GA Google Analytics ฟรี เนื่องจากมีขนาดเล็กและทำให้กระบวนการค่อนข้างง่าย อย่างไรก็ตาม คุณสามารถเลือกปลั๊กอินอื่นหรือวิธีการด้วยตนเองได้หากคุณรู้สึกสบายใจที่จะทำเช่นนั้น
1. ตั้งค่าพร็อพเพอร์ตี้ Universal Analytics ของ Google Analytics
หากคุณยังไม่ได้ตั้งค่าไซต์ของคุณด้วย Google Analytics คุณจะต้องดำเนินการดังกล่าวก่อนจึงจะสามารถเพิ่ม Google Optimize ลงในส่วนผสมได้
เรามีคำแนะนำทั้งหมดเกี่ยวกับการเพิ่ม Google Analytics ลงใน WordPress แต่นี่เป็นเวอร์ชันด่วน
ในการเริ่มต้น ไปที่ Google Analytics และลงชื่อเข้าใช้บัญชีของคุณ จากนั้น ทำตามคำแนะนำที่นี่เพื่อสร้างพร็อพเพอร์ตี้ Universal Analytics
เป็นสิ่งสำคัญมากที่คุณต้องใช้ Google Analytics เวอร์ชัน Universal Analytics เนื่องจากขณะนี้คุณไม่สามารถเชื่อมโยง Google Analytics 4 ใหม่กับ Google Optimize ได้ (แม้ว่า Google จะแจ้งว่าจะเปิดให้บริการในปลายปีนี้ก็ตาม)
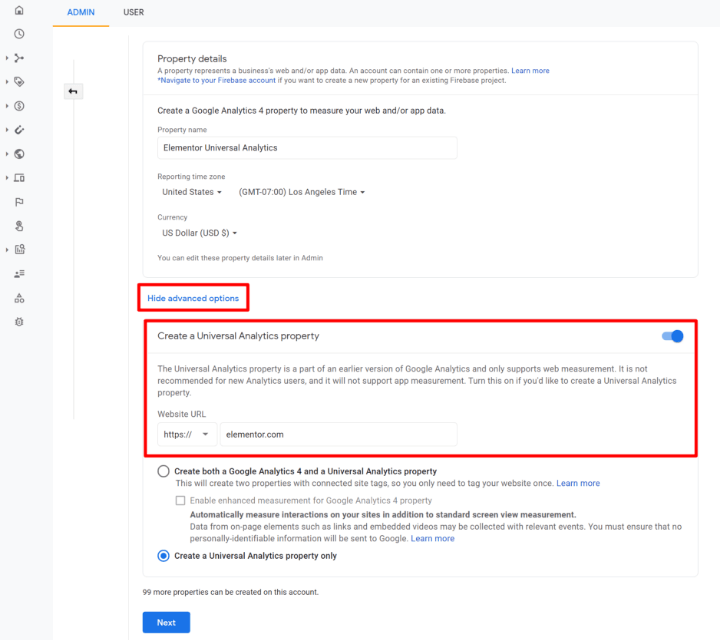
ในการสร้างคุณสมบัติสากล คุณต้องแสดง ตัวเลือกขั้นสูง เมื่อคุณตั้งค่าพร็อพเพอร์ตี้ของคุณ คุณสามารถใช้ปุ่มสลับเพื่อเปิดใช้งานตัวเลือกสากลได้:

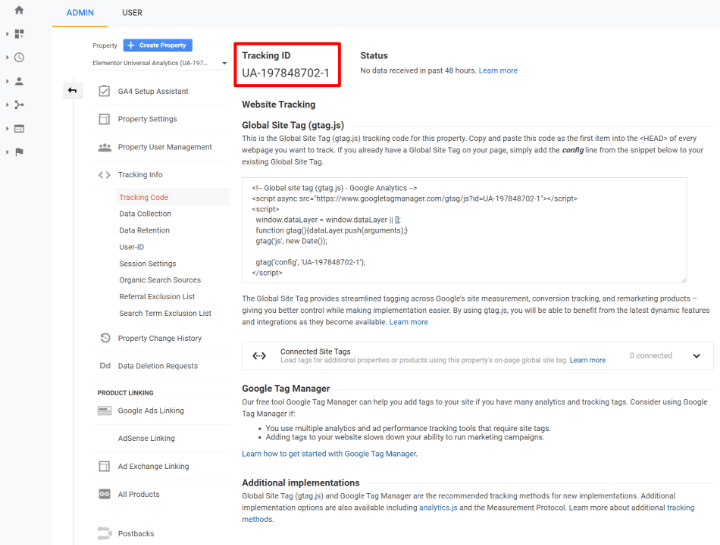
เมื่อคุณสร้างพร็อพเพอร์ตี้ Google Analytics จะแสดงหน้าจอที่มี รหัสติดตาม ของคุณ (หรือคุณสามารถทำตามคำแนะนำเหล่านี้เพื่อค้นหาได้) รักษาสิ่งนี้ไว้ให้ดีเพราะคุณจำเป็นต้องใช้เพื่อตั้งค่าไซต์ WordPress ของคุณ:

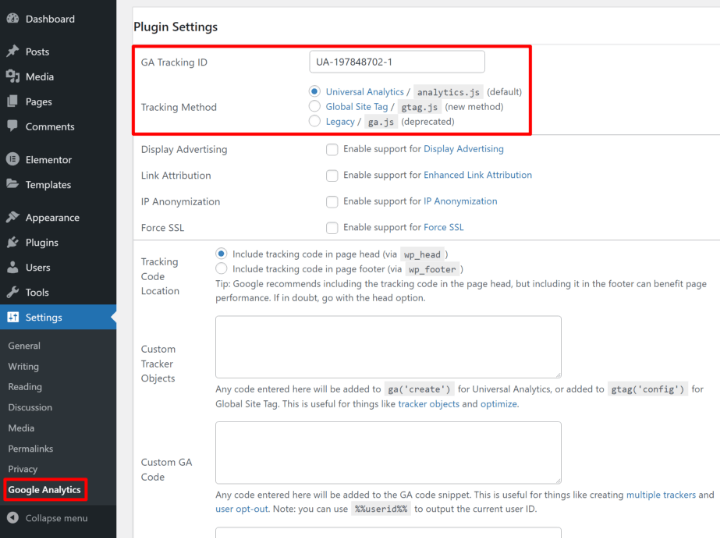
หากคุณใช้ปลั๊กอิน GA Google Analytics (อีกครั้ง – นี่คือสิ่งที่เรากำลังใช้สำหรับบทแนะนำ) คุณเพียงแค่วาง รหัสติดตาม GA ของคุณลงในการตั้งค่าของปลั๊กอิน ( การตั้งค่า → Google Analytics )
ตรวจสอบให้แน่ใจว่าได้เลือก วิธีการติดตาม ที่ถูกต้อง ซึ่งก็คือ Universal Analytics :

หมายเหตุ – หากคุณเคยเพิ่ม Google Analytics ลงในไซต์ของคุณแล้ว เป็นไปได้มากว่าคุณกำลังใช้ตัวเลือก Universal Analytics อยู่แล้ว เว้นแต่ว่าคุณเพิ่งสร้างไซต์ของคุณภายในสองสามเดือนที่ผ่านมา
2. สร้างคอนเทนเนอร์ Google Optimize และเพิ่มข้อมูลโค้ด
ถัดไป คุณต้องเพิ่มไซต์ของคุณลงใน Google Optimize จากนั้นจึงเพิ่มข้อมูลโค้ดที่ไซต์ของคุณมอบให้กับไซต์ WordPress ของคุณ
ไปที่เว็บไซต์ Google Optimize และลงชื่อเข้าใช้ด้วยบัญชี Google ของคุณ
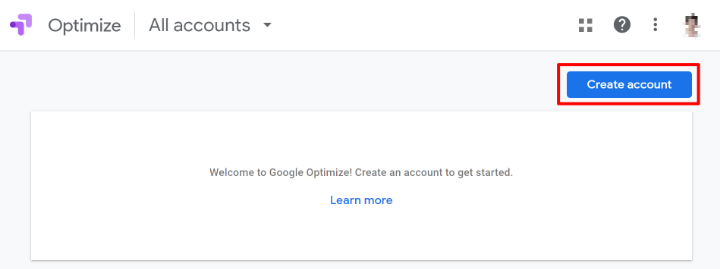
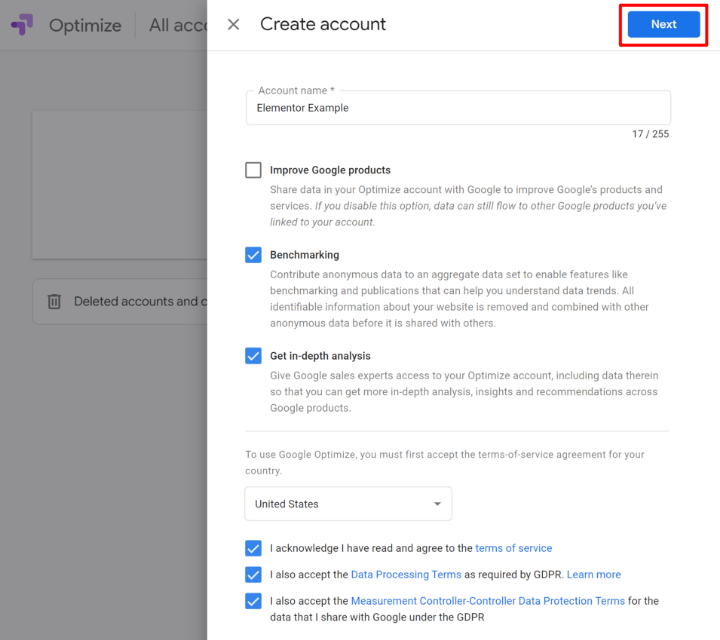
จากนั้นคุณควรเห็นข้อความแจ้งให้สร้างบัญชี – คลิกปุ่ม สร้างบัญชี :

ตั้งชื่อ – เช่น “เว็บไซต์ส่วนตัว” – และใช้ช่องทำเครื่องหมาย จากนั้นคลิก ถัดไป :

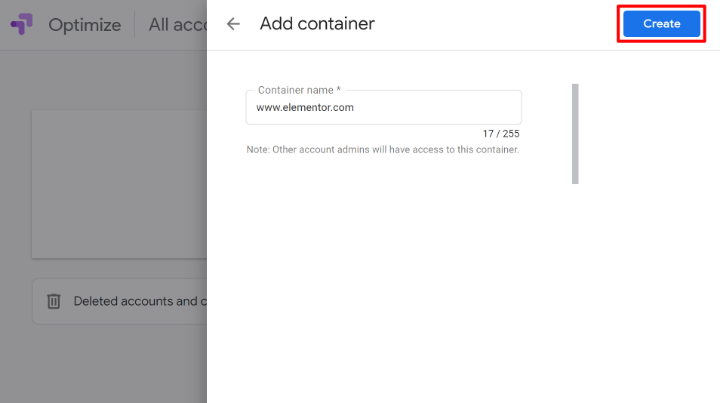
ตอนนี้ คุณจะได้รับแจ้งให้สร้าง คอนเทนเนอร์ ป้อนชื่อไซต์หรือชื่อโดเมนของคุณเป็นชื่อ คอนเทนเนอร์ จากนั้นคลิก สร้าง :

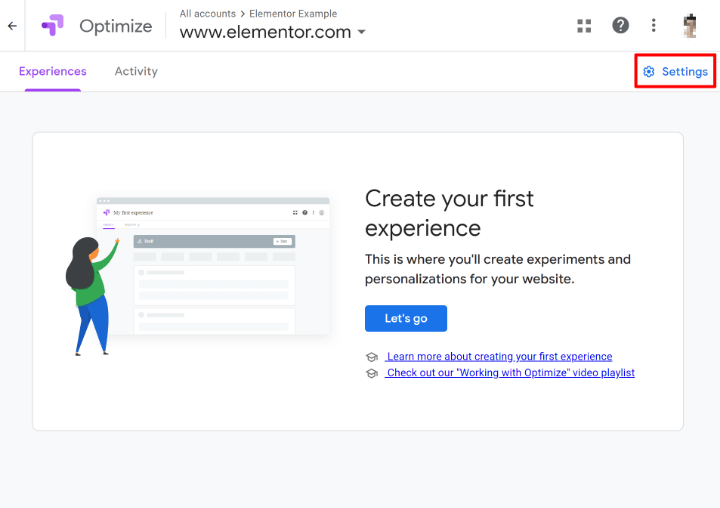
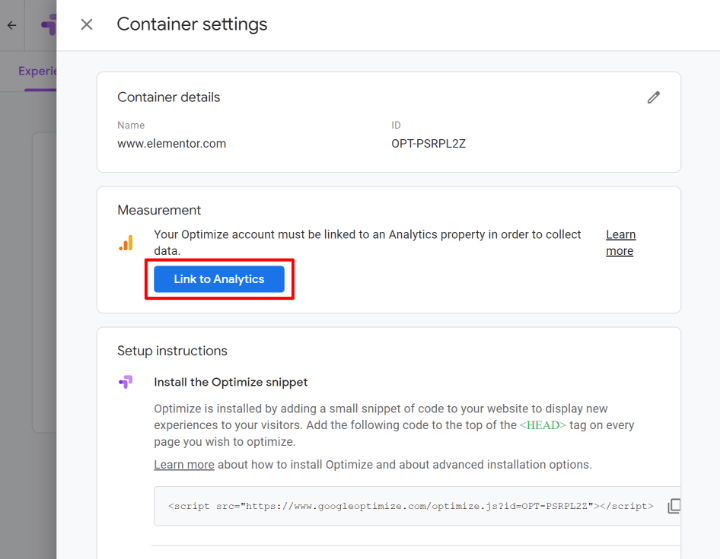
ตอนนี้คุณควรอยู่ในพื้นที่การตั้งค่าสำหรับคอนเทนเนอร์ของคุณ คลิกตัวเลือก การตั้งค่า เพื่อขยายตัวเลือกใหม่บางส่วนในแผงแบบเลื่อนออก:

คุณจะต้องทำสองสิ่งที่นี่
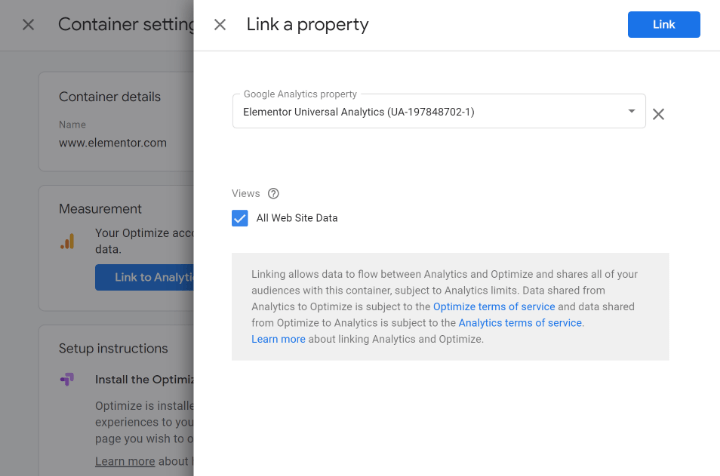
ขั้นแรก ให้คลิกปุ่ม ลิงก์ไปยัง Analytics เพื่อเชื่อมโยงคอนเทนเนอร์ Google Optimize กับพร็อพเพอร์ตี้ไซต์ของคุณใน Google Analytics นี่คือสิ่งที่ช่วยให้ Google Optimize รวบรวมข้อมูลเกี่ยวกับรูปแบบการทดสอบของคุณ:

ในการตั้งค่า ลิงก์พร็อพเพอร์ตี้ เลือกพื้นที่เว็บของไซต์ของคุณใน Google Analytics แล้วคลิก ลิงก์ :


หาก Google Optimize ไม่อนุญาตให้คุณเชื่อมโยงพร็อพเพอร์ตี้ คุณอาจสร้างพร็อพเพอร์ตี้ Google Analytics 4 โดยไม่ได้ตั้งใจ แทนที่จะใช้วิธีติดตามสากล กลับไปที่ขั้นตอนก่อนหน้าและตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าพร็อพเพอร์ตี้การติดตามสากลของ Google Analytics
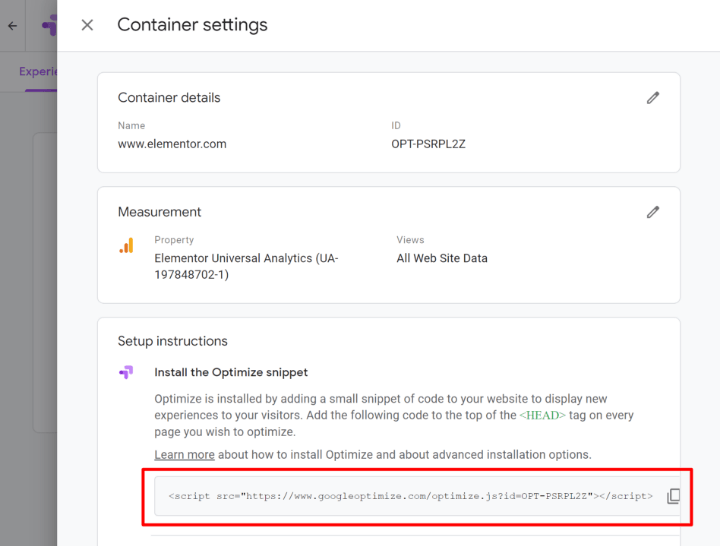
ต่อไป คุณจะต้องติดตั้งข้อมูลโค้ด Google Optimize ซึ่งคุณจะเห็นภายใต้ คำแนะนำในการตั้งค่า :

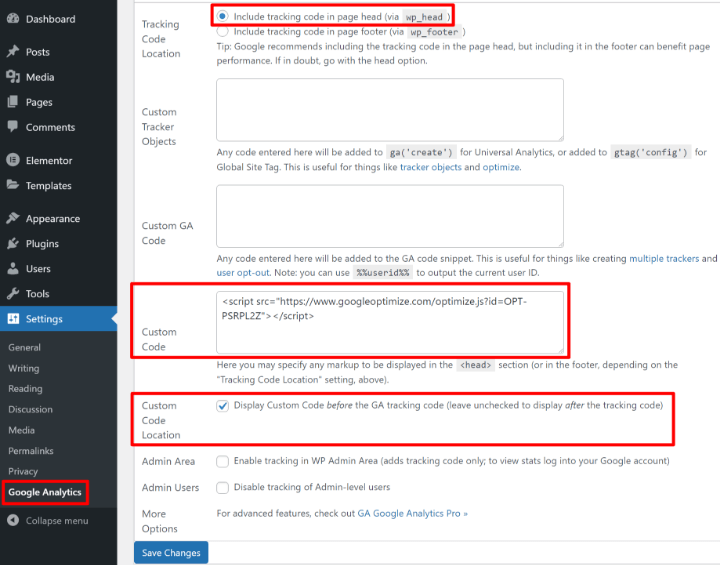
คุณต้องเพิ่มข้อมูลโค้ดนี้ในส่วน <head> ของไซต์ WordPress หากคุณกำลังใช้ปลั๊กอิน GA Google Analytics คุณสามารถทำได้โดยไปที่การ ตั้งค่า → Google Analytics และวางข้อมูลโค้ด Google Optimize ลงในช่อง โค้ดที่กำหนดเอง
ตรวจสอบให้แน่ใจว่าได้ ตั้ง ค่า ตำแหน่งรหัสติดตาม เป็นส่วน หัวของหน้า (ค่าเริ่มต้น) และทำเครื่องหมาย ที่ ช่อง ตำแหน่งรหัสที่กำหนดเอง เพื่อให้ไซต์ของคุณโหลดสคริปต์ Google Optimize ก่อน:

หลังจากนั้น เราจะแชร์เครื่องมือวินิจฉัยที่ Google Optimize นำเสนอเพื่อให้แน่ใจว่าคุณตั้งค่าข้อมูลโค้ดอย่างถูกต้อง แต่สำหรับตอนนี้ คุณควรจะไปตราบเท่าที่คุณทำตามคำแนะนำเหล่านี้
ส่วนที่ 3: ตั้งค่าการทดสอบ A/B ใน Google Optimize
ตอนนี้ คุณพร้อมที่จะเริ่มสร้างรูปแบบการทดสอบแล้ว Google Optimize เรียกการทดสอบแต่ละครั้งว่า "ประสบการณ์" เมื่อคุณสร้างประสบการณ์แล้ว คุณจะสามารถตั้งค่ารูปแบบการทดสอบของคุณได้
ก่อนเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณใช้เบราว์เซอร์ Chrome คุณจะต้องติดตั้งส่วนขยาย Google Optimize Chrome อย่างเป็นทางการ ซึ่งช่วยให้คุณใช้โปรแกรมแก้ไขภาพของ Google Optimize เพื่อตั้งค่ารูปแบบการทดสอบของคุณได้
1. สร้างประสบการณ์
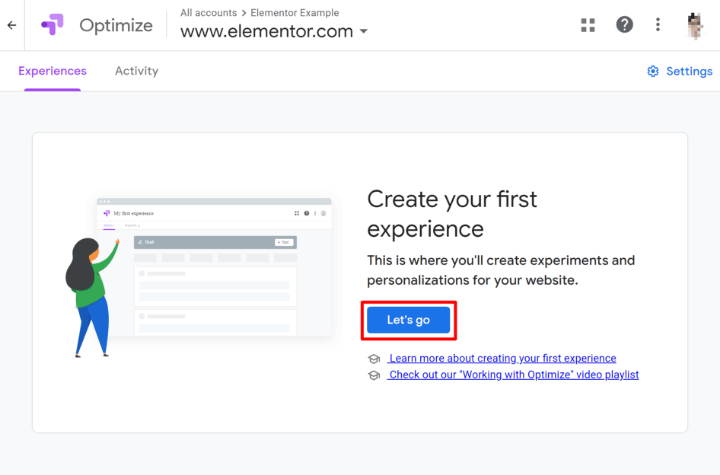
หากคุณเปิดไซต์ใน Google Optimize คุณจะเห็นข้อความแจ้งให้สร้างประสบการณ์ครั้งแรกโดยคลิก ไป กันเลย :

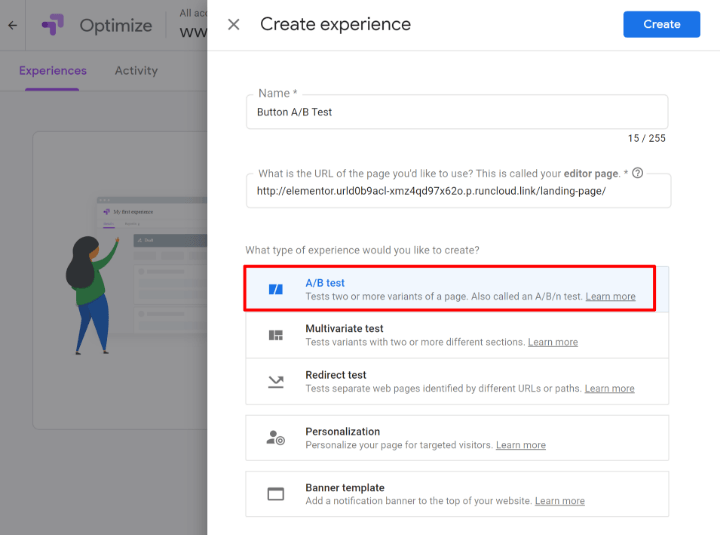
นี่จะเป็นการเปิดสไลด์ออก:
- ตั้งชื่อการทดสอบของคุณ - เช่น "การทดสอบปุ่ม CTA ต่างๆ"
- ป้อน URL ของหน้าที่คุณต้องการทดสอบ (นี่คือสิ่งที่คุณสร้างในส่วนที่ 1)
- เลือก การทดสอบ A/B เป็นประเภทประสบการณ์ คุณสามารถทดสอบกับประเภทการทดสอบต่างๆ ในภายหลังได้ แต่ตอนนี้เราจะทำสิ่งต่างๆ ให้ง่ายขึ้น

จากนั้น คุณจะอยู่ในแดชบอร์ดสำหรับประสบการณ์ของคุณ
2. สร้าง Variant
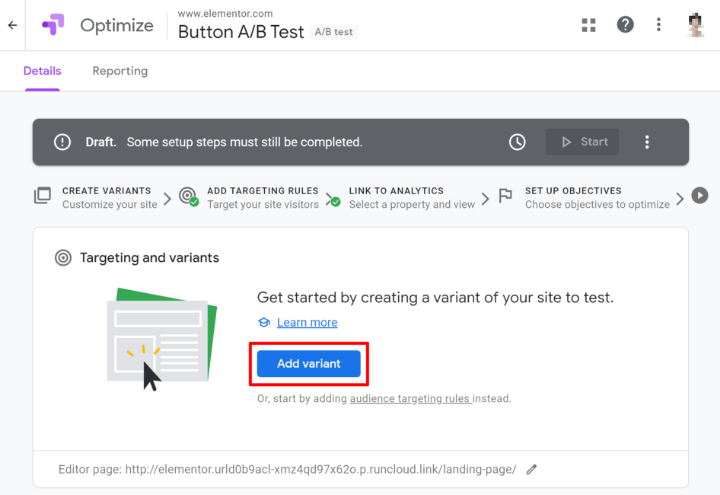
ในแดชบอร์ดประสบการณ์ คุณควรเห็นข้อความแจ้งให้สร้างตัวเลือกสินค้าใหม่ – เพิ่มตัวเลือกสินค้า เพื่อเริ่มต้น:

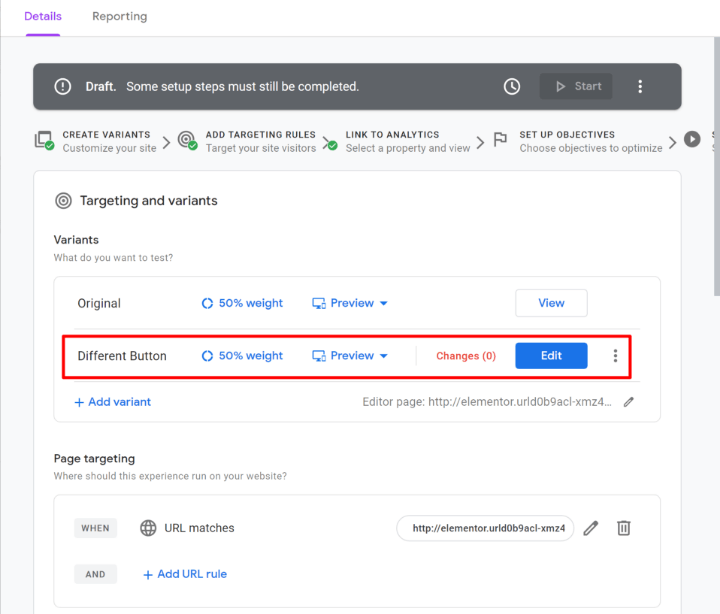
ในสไลด์เอาต์ ให้ตั้งชื่อแล้วคลิก เสร็จสิ้น
จากนั้นคุณควรเห็นมันปรากฏขึ้นในรายการตัวแปร หากต้องการเปลี่ยนแปลงการออกแบบ ให้คลิกปุ่ม แก้ไข (ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งส่วนขยาย Google Optimize Chrome ก่อนดำเนินการ):

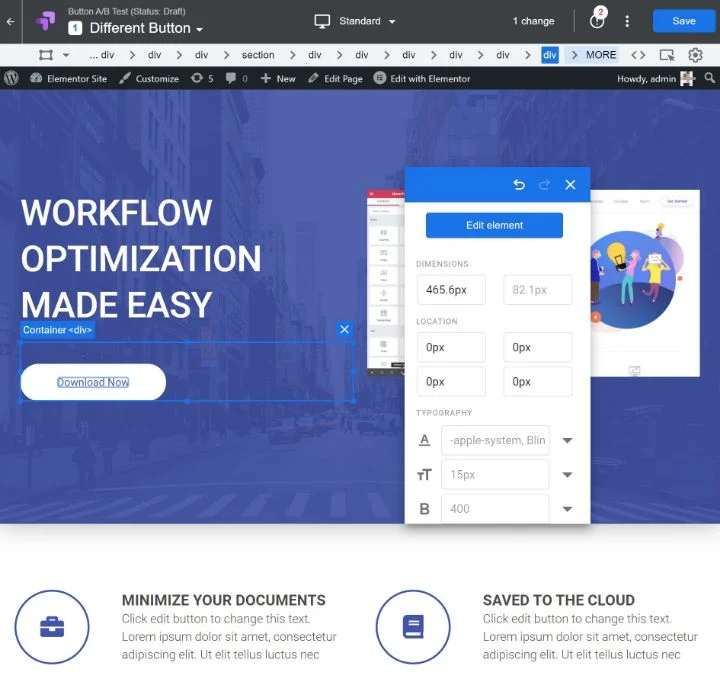
การดำเนินการนี้จะเปิดตัวแก้ไขภาพซึ่งทำงานเหมือนกับ Elementor หากต้องการเปลี่ยนเนื้อหาหรือการออกแบบขององค์ประกอบ คุณสามารถคลิกเพื่อเปิดการตั้งค่าได้
ตัวอย่างเช่น หากต้องการเปลี่ยนข้อความของปุ่มจาก "เริ่มต้นใช้งาน" เป็น "ดาวน์โหลดทันที" คุณจะต้องคลิกที่ปุ่มและเลือก แก้ไของค์ประกอบ เพื่อให้สามารถแก้ไขข้อความหรือ HTML ได้:

สำหรับองค์ประกอบบางอย่าง การแก้ไขข้อความโดยตรงอาจเป็นเรื่องยาก ดังนั้นบางครั้งคุณอาจต้องแก้ไของค์ประกอบเป็น HTML และเปลี่ยนเนื้อหาในลักษณะนั้น
คุณสามารถทำการเปลี่ยนแปลงได้มากเท่าที่คุณต้องการ เพียงคลิกปุ่ม บันทึก เมื่อคุณทำเสร็จแล้ว จากนั้น คลิก เสร็จสิ้น เพื่อกลับไปที่อินเทอร์เฟซ Google Optimize เพื่อสิ้นสุดการทดสอบ A/B ของคุณ
3. กำหนดการตั้งค่าอื่นๆ และเรียกใช้การวินิจฉัย
เมื่อคุณออกจากโปรแกรมแก้ไขภาพ คุณควรกลับมาอยู่ในอินเทอร์เฟซของ Google Optimize คุณสามารถเลื่อนลงในพื้นที่นี้เพื่อกำหนดการตั้งค่าอื่นๆ ตามต้องการ
ตัวอย่างเช่น คุณสามารถเพิ่มรูปแบบต่างๆ เปลี่ยนน้ำหนักการเข้าชมระหว่างรูปแบบต่างๆ กำหนดเป้าหมายเฉพาะผู้ใช้บางประเภทเท่านั้น และอื่นๆ
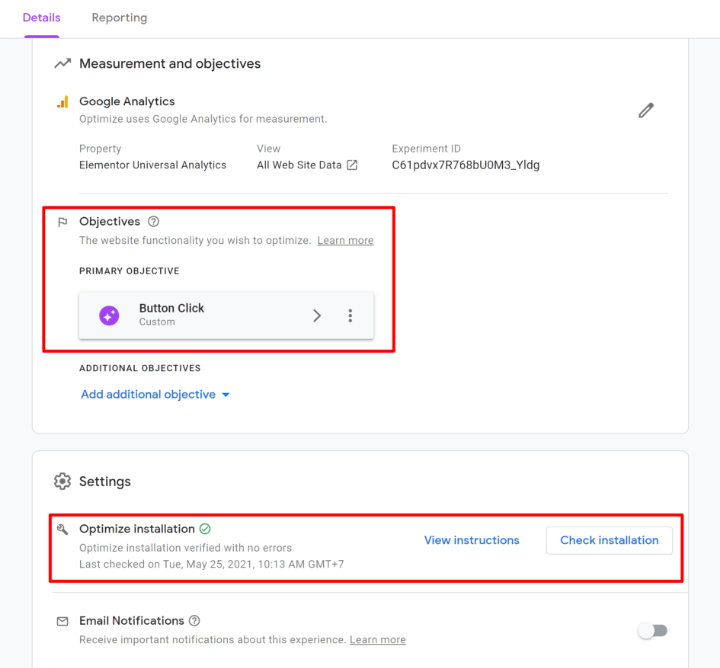
ตรวจสอบให้แน่ใจว่าได้เลือกวัตถุประสงค์หลักในการตั้งค่า วัตถุประสงค์ เนื่องจากนี่คือสิ่งที่ Google Analytics จะวัดระหว่างตัวแปรต่างๆ คุณสามารถตั้งค่าเหตุการณ์ที่กำหนดเองเพื่อติดตามการคลิกปุ่ม (บทแนะนำที่นี่) หรือคุณสามารถทดสอบสิ่งทั่วไป เช่น อัตราตีกลับ
ในพื้นที่ การตั้งค่า ที่ด้านล่าง คุณจะเห็นข้อความแจ้งให้ ตรวจสอบการติดตั้ง ซึ่งช่วยให้คุณยืนยันว่าคุณติดตั้งข้อมูลโค้ด Google Optimize อย่างถูกต้อง
หากคุณกำลังใช้ตัวบล็อกโฆษณา ตรวจสอบให้แน่ใจว่าได้ปิดการใช้งานตัวบล็อกโฆษณาบนเว็บไซต์ที่คุณทำการทดสอบก่อนที่จะเรียกใช้การวินิจฉัย Google Optimize จะเปิดเว็บไซต์จริงในเบราว์เซอร์ของคุณเพื่อเรียกใช้การวินิจฉัย ดังนั้นหากคุณเปิดใช้งานตัวบล็อกโฆษณา ตัวบล็อกโฆษณาอาจบล็อกสคริปต์ Google Optimize และเว็บไซต์ของคุณจะ "ล้มเหลว" การวินิจฉัยแม้ว่าคุณจะติดตั้งสคริปต์อย่างถูกต้องแล้วก็ตาม
ดังนั้น – ช่วยตัวเองให้หงุดหงิดบ้าง และตรวจสอบให้แน่ใจว่าคุณได้ปิดการใช้งานตัวบล็อกโฆษณาของคุณ ก่อนที่คุณจะออกล่าห่านป่าเพื่อพยายามค้นหาว่ามีอะไรผิดปกติ

4. เริ่มการทดสอบของคุณ
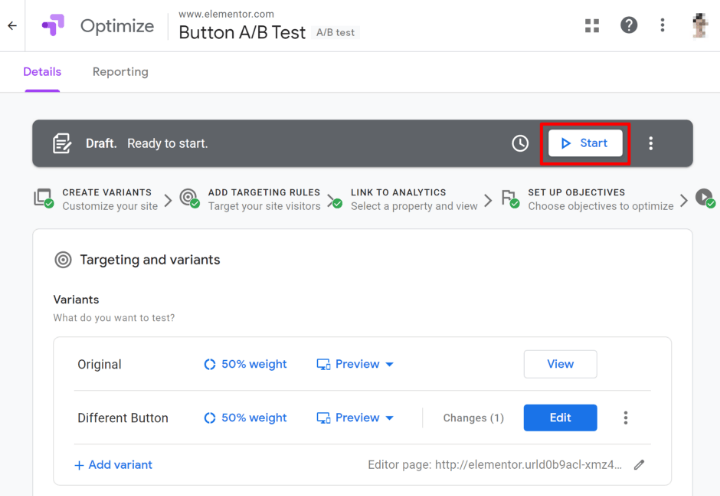
เมื่อคุณไปแล้วผ่านการตั้งค่าให้เลื่อนกลับไปที่ด้านบนของหน้าและคลิกที่ปุ่ม Start เพื่อเริ่มต้นการทดสอบ A / B ของคุณ:

หรือคุณสามารถคลิกไอคอนนาฬิกาทางด้านซ้ายเพื่อกำหนดเวลาการทดสอบเพื่อดำเนินการในอนาคต
จากนั้นคุณจะเห็นป๊อปอัปเพื่อยืนยัน - คลิก เริ่ม อีกครั้งเพื่อให้การทดสอบใช้งานได้จริง
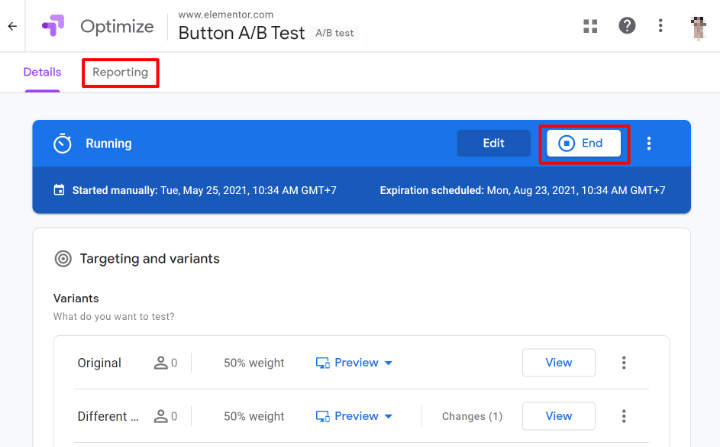
และนั่นแหล่ะ! คุณเพิ่งเริ่มการทดสอบ WordPress A/B ครั้งแรกของคุณ โดยค่าเริ่มต้น Google Optimize จะเพิ่มการหมดอายุที่สี่สัปดาห์ในอนาคต คุณสามารถสิ้นสุดการทดสอบด้วยตนเองก่อนเวลาได้เสมอโดยคลิกปุ่ม สิ้นสุด และคุณจะสามารถดูประสิทธิภาพการทดสอบได้จากแท็บการ รายงาน :

ตัวเลือกการทดสอบ A/B ดั้งเดิมของ WordPress สำหรับผู้ใช้ Elementor
Google Optimize ใช้สำหรับทดสอบ A/B ของเนื้อหา WordPress ทุกประเภท ซึ่งรวมถึงการออกแบบ Elementor ของคุณ แต่ยังใช้งานได้กับเนื้อหาจากตัวแก้ไข WordPress ทั่วไป ธีมของคุณ และสิ่งอื่น ๆ ที่คุณอาจใช้อยู่
หากคุณต้องการทดสอบเนื้อหา Elementor ของ A/B โดยเฉพาะ ก็ยังมีปลั๊กอินเฉพาะที่ให้คุณทำอย่างนั้นได้ และมีขั้นตอนการตั้งค่าที่ง่ายกว่ามาก – Split Test For Elementor
Split Test For Elementor เป็นปลั๊กอินของบุคคลที่สามจากผู้พัฒนารายอื่น ดังนั้นทีม Elementor จึงไม่สามารถควบคุมได้โดยตรง แต่ได้รับการจัดอันดับที่ดีและทำงานอย่างเต็มที่ในขณะที่เรากำลังเขียนคู่มือนี้
มีเวอร์ชันฟรีที่ WordPress.org แม้ว่าคุณจะต้องใช้เวอร์ชันพรีเมียมหากต้องการเปิดใช้งานการแคชหน้าสำหรับการออกแบบที่คุณกำลังทดสอบ A/B (เนื่องจากเวอร์ชันพรีเมียมมีคุณลักษณะ "การป้องกันแคช")
วิธีใช้งานมีดังนี้
1. สร้างการทดสอบใหม่
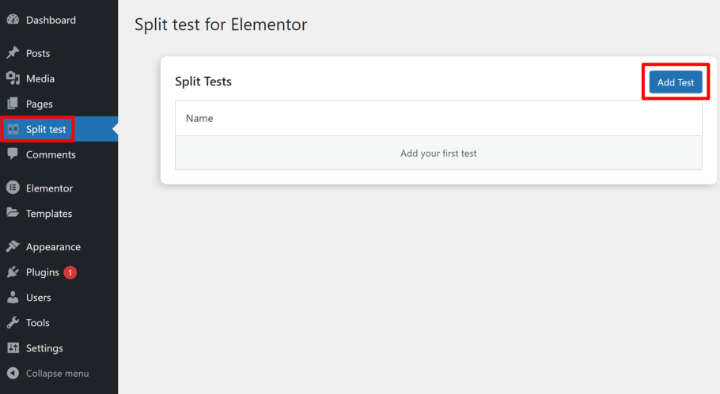
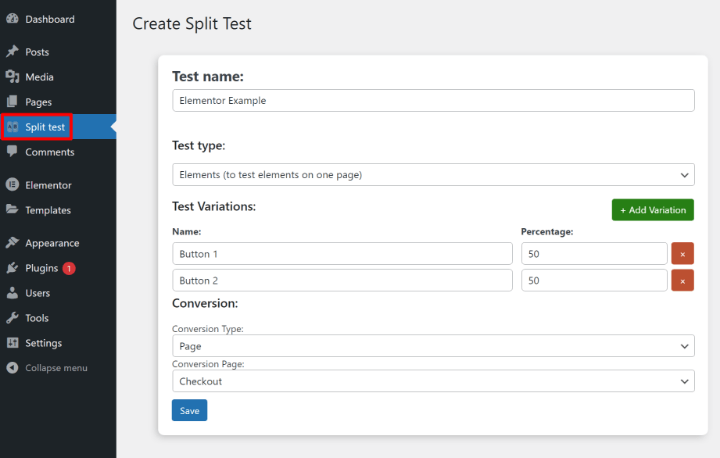
เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว คุณสามารถไปที่การ ทดสอบแยก → เพิ่มการทดสอบ เพื่อสร้างการทดสอบใหม่:

คุณสามารถเลือกประเภทการทดสอบได้สองแบบ:
- องค์ประกอบ – ทดสอบองค์ประกอบต่างๆ ในหน้าเดียวกัน (วิดเจ็ต ส่วนต่างๆ ฯลฯ)
- หน้า – ทดสอบหน้าที่แตกต่างกันโดยสิ้นเชิงกับหน้าอื่น
เมื่อคุณเลือกประเภทการทดสอบแล้ว คุณจะต้องป้อนชื่อสำหรับรูปแบบตั้งแต่สองรูปแบบขึ้นไป ตลอดจนวิธีที่คุณต้องการแบ่งการเข้าชม
ด้านล่างนั้น คุณสามารถกำหนดเป้าหมายการแปลงของคุณ ซึ่งเป็นหน้าภายในหรือภายนอก (ปลั๊กอินไม่ยืดหยุ่นเท่ากับ Google Optimize เมื่อตั้งเป้าหมายการแปลง):

2. ตั้งค่าการทดสอบใน Elementor
เมื่อคุณสร้างการทดสอบแล้ว ให้เปิดตัวแก้ไข Elementor สำหรับการออกแบบที่คุณต้องการทดสอบ A/B
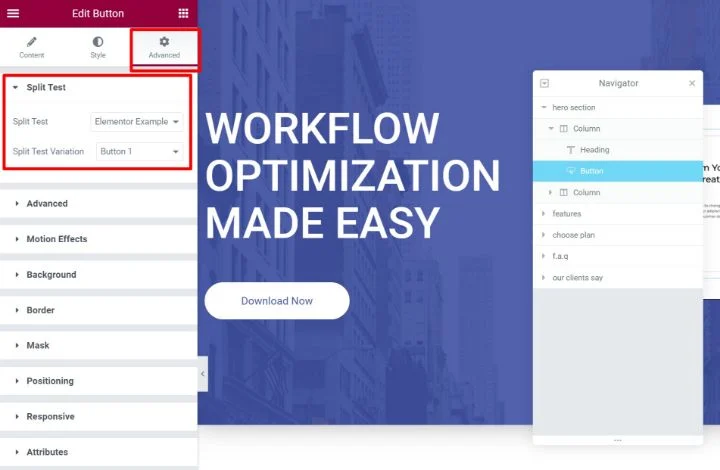
จากนั้น เปิดการตั้งค่าสำหรับตัวแปรดั้งเดิมขององค์ประกอบที่คุณต้องการทดสอบ – เช่น วิดเจ็ตปุ่ม เมื่อคุณไปที่แท็บ ขั้นสูง คุณจะเห็นตัวเลือก Split Test ใหม่
เลือก Split Test ที่คุณสร้างในขั้นตอนก่อนหน้า จากนั้นกำหนดวิดเจ็ต/ส่วน Elementor ให้กับหนึ่งใน Split Test Variations
องค์ประกอบใดๆ ที่กำหนดให้กับรูปแบบนี้จะแสดงเฉพาะในรูปแบบเฉพาะนี้:

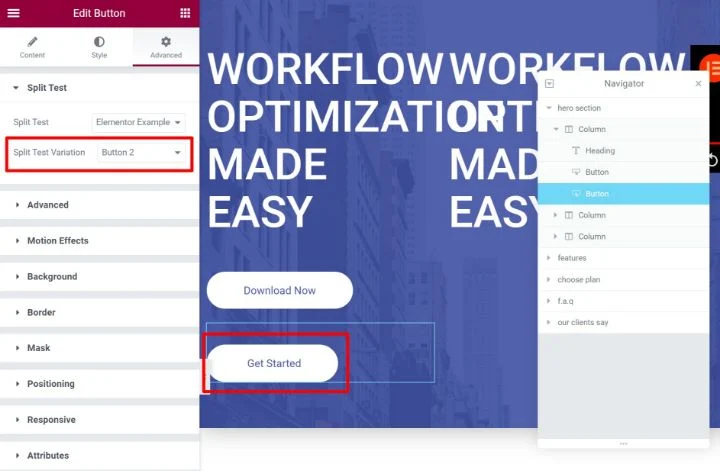
ตอนนี้ ให้สร้างองค์ประกอบอื่นๆ ที่คุณต้องการใช้สำหรับตัวแปรอื่นๆ และทำตามขั้นตอนเดียวกันเพื่อกำหนดให้กับตัวแปรต่างๆ
ตัวอย่างเช่น หากคุณทำการทดสอบ A/B สองปุ่มที่แตกต่างกัน คุณจะเห็นปุ่มสองปุ่มในตัวแก้ไข Elementor:

อย่างไรก็ตาม เนื่องจากคุณได้กำหนดปุ่มแต่ละปุ่มให้กับตัวแปรต่างๆ ผู้เยี่ยมชมของคุณจะเห็นเพียงปุ่มเดียวในแต่ละครั้ง ปุ่มที่แน่นอนที่พวกเขาเห็นนั้นขึ้นอยู่กับว่าพวกเขากำลังดูตัวแปรใด
อย่าลืมบันทึกการเปลี่ยนแปลงในการออกแบบ Elementor ของคุณเมื่อคุณทำเสร็จแล้ว
3. ดูผลการทดสอบ
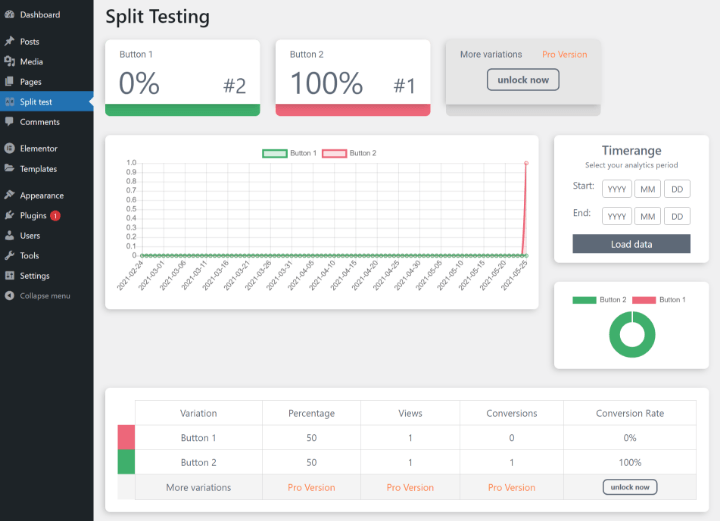
ตอนนี้ การทดสอบของคุณใช้งานได้แล้ว หากต้องการดูว่าเป็นอย่างไรบ้าง ไปที่พื้นที่ ทดสอบแบบแยกส่วน ในแดชบอร์ดของคุณ แล้วคลิกปุ่ม สถิติที่ อยู่ถัดจากการทดสอบของคุณ
จากนั้น คุณจะเห็นข้อมูลอัตรา Conversion พื้นฐานสำหรับแต่ละรูปแบบ:

ใช้การทดสอบ A/B เพื่อค้นหาการออกแบบที่น่าสนใจที่สุดสำหรับผู้เยี่ยมชมของคุณ
โดยรวมแล้ว การทดสอบ A/B WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงเว็บไซต์ของคุณโดยใช้ข้อมูลจริง
กรณีการใช้งานที่พบบ่อยที่สุดคือการใช้การทดสอบ A/B เพื่อปรับปรุงอัตรา Conversion ของแบบฟอร์มการจับลูกค้าเป้าหมายหรือหน้า Landing Page แต่คุณยังสามารถใช้การทดสอบ A/B เพื่อลดอัตราตีกลับ แก้จุดบอดของผู้ใช้ หรือมิฉะนั้นก็แค่สร้าง เว็บไซต์ที่มีประสิทธิภาพมากขึ้น
หากคุณกำลังใช้ WordPress และ Elementor หนึ่งในโซลูชันการทดสอบ A/B ที่ยืดหยุ่นที่สุดคือการใช้บริการ Google Optimize ฟรี มีช่วงการเรียนรู้เล็กน้อยในการตั้งค่าไซต์ของคุณด้วย Google Optimize แต่เมื่อใช้งานได้ คุณสามารถสร้างรูปแบบการทดสอบใหม่ได้อย่างง่ายดายโดยใช้โปรแกรมแก้ไขภาพของ Google Optimize
สำหรับตัวเลือกเฉพาะ Elementor คุณสามารถพิจารณาปลั๊กอิน Split Test สำหรับ Elementor ของบุคคลที่สาม ปลั๊กอินนี้ไม่ค่อยยืดหยุ่นเท่าที่ควร เนื่องจากช่วยให้คุณทดสอบเป้าหมาย Conversion ที่จำกัดเท่านั้น แต่ใช้งานง่ายกว่า และคุณสามารถตั้งค่ารูปแบบต่างๆ ได้โดยใช้ตัวแก้ไข Elementor ปกติ
คุณยังคงมีคำถามใดๆ เกี่ยวกับการทดสอบ A/B สำหรับ WordPress หรือไม่? ถามเราในส่วนความคิดเห็นและเราจะพยายามช่วยเหลือ!
