คำแนะนำเกี่ยวกับ GIF แบบเคลื่อนไหวในอีเมล
เผยแพร่แล้ว: 2021-02-24ในฐานะนักการตลาดผ่านอีเมล คุณพยายามปรับปรุงแคมเปญของคุณอยู่เสมอโดยใช้การคัดลอก การออกแบบ และรูปภาพ แต่ด้วยการแข่งขันที่สูงมากสำหรับความสนใจของสมาชิก จึงไม่น่าแปลกใจที่คุณอาจต้องการบางสิ่งบางอย่างที่จะแยกคุณออกจากกัน ดึงดูดให้ผู้อ่านคลิกผ่านและใส่ใจเกี่ยวกับข้อความของคุณ วิธีหนึ่งในการทำเช่นนี้? GIF แบบเคลื่อนไหว
การเพิ่มแอนิเมชั่นอาจเป็นเพียงสิ่งที่คุณต้องการเพื่อเพิ่มการมีส่วนร่วมของสมาชิก นักการตลาดผ่านอีเมลเช่นคุณกำลังหันมาใช้ GIF แบบเคลื่อนไหวในอีเมลมากขึ้นเรื่อยๆ เพื่อให้ความสนใจเป็นพิเศษ จากข้อมูลสถานะอีเมลปี 2020 ของเรา 51.28% ของนักการตลาดกล่าวว่าพวกเขากำลังใช้ GIF แบบเคลื่อนไหวอย่างน้อยในบางครั้งในอีเมลการตลาดของพวกเขา
คุณจะเข้าร่วมในการดำเนินการนี้ได้อย่างไร? ในบล็อกโพสต์นี้ เราจะพูดถึง:
- GIF คืออะไร
- ประโยชน์ที่ได้รับ (พร้อมตัวอย่างที่สร้างแรงบันดาลใจ)
- ข้อเสียของ GIF แบบเคลื่อนไหว
- วิธีสร้าง GIF แบบเคลื่อนไหว
- การสนับสนุนไคลเอนต์อีเมลและเวลาโหลด
GIF คืออะไร?
GIF ซึ่งย่อมาจากรูปแบบการแลกเปลี่ยนกราฟิกคือรูปแบบภาพที่พัฒนาโดย CompuServe ในปี 1987 เนื่องจากได้รับการสนับสนุนอย่างกว้างขวางในเบราว์เซอร์และโปรแกรมรับส่งเมล GIF จึงเป็นรูปแบบภาพที่ได้รับความนิยมตั้งแต่ช่วงแรกๆ ของอินเทอร์เน็ต
ที่สำคัญกว่านั้น GIF สามารถเคลื่อนไหวได้ คล้ายกับการทำงานของฟลิปบุ๊ก GIF จะแสดงชุดของภาพอย่างรวดเร็วเพื่อสร้างภาพลวงตาของการเคลื่อนไหว ในช่วงปีแรกๆ ของอินเทอร์เน็ต GIF (และแท็กปะรำและแท็กกะพริบ) เป็นวิธีหลักในการเพิ่มการเคลื่อนไหวไปยังหน้าเว็บ
มีการเปลี่ยนแปลงมากมายตั้งแต่ทศวรรษ 1990 GIF แบบเคลื่อนไหวกำลังเพลิดเพลินกับยุคฟื้นฟูศิลปวิทยาทั้งบนเว็บและในการตลาดผ่านอีเมล แม้ว่าจะมีการถกเถียงกันอยู่บ้างว่าคุณออกเสียงคำว่า “GIF อย่างไร” จริง ๆ คนส่วนใหญ่เห็นด้วยว่า GIF สามารถเป็นเครื่องมือทางการตลาดที่ยอดเยี่ยมได้
ประโยชน์ของ GIF แบบเคลื่อนไหวในอีเมล
ไม่ว่าคุณจะชอบอักษรตัว "G" แบบแข็งหรือชอบสัมผัส GIF กับเนยถั่วบางยี่ห้อ มาดูกันว่าทำไม GIF ถึงมีประโยชน์มากในอีเมล
ดึงดูดความสนใจของผู้ติดตามของคุณ
การเพิ่มภาพเคลื่อนไหวลงในอีเมลด้วย GIF เป็นวิธีที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้ติดตาม ชี้ให้พวกเขาเห็นการดำเนินการที่คุณต้องการให้ดำเนินการ หรือให้พวกเขาเลื่อนดูเพื่อให้แน่ใจว่าพวกเขาจะได้รับข้อความทั้งหมดของคุณ
Google ใช้ GIF ที่น่ารักเพื่อเฉลิมฉลองสมาชิกของพวกเขา

Grammarly ใช้แอนิเมชั่นเล็กๆ น้อยๆ เพื่อดึงดูดความสนใจให้กับข้อเสนอของพวกเขามากยิ่งขึ้น

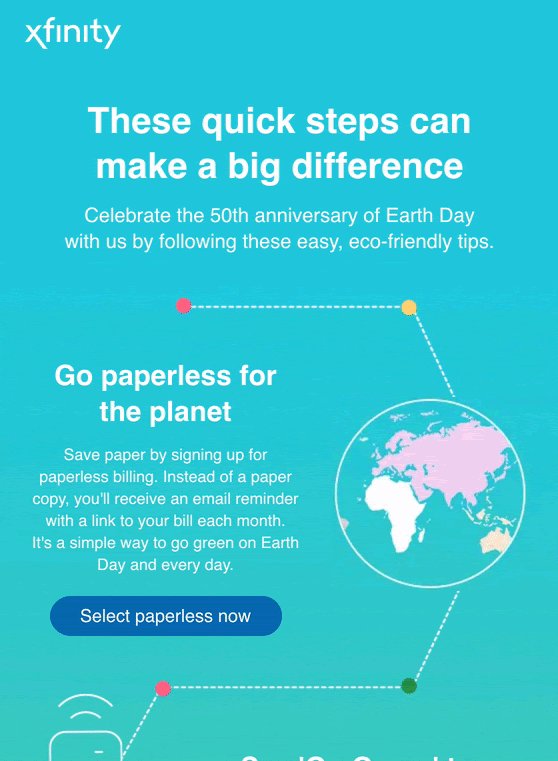
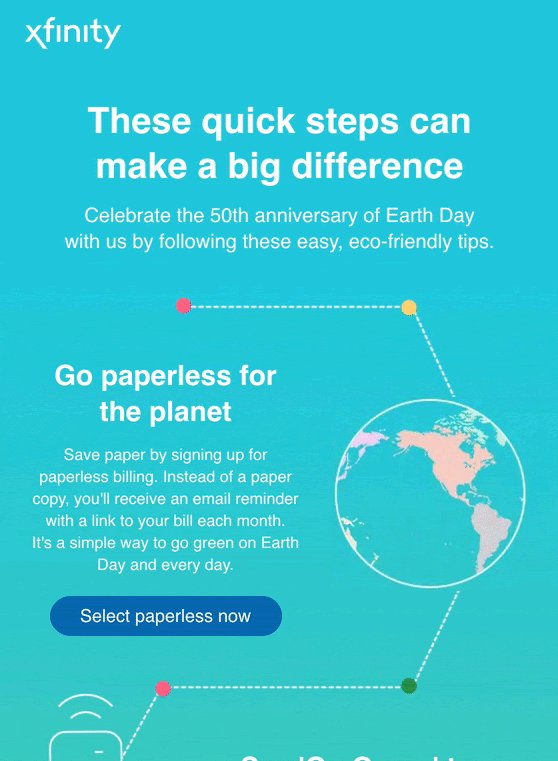
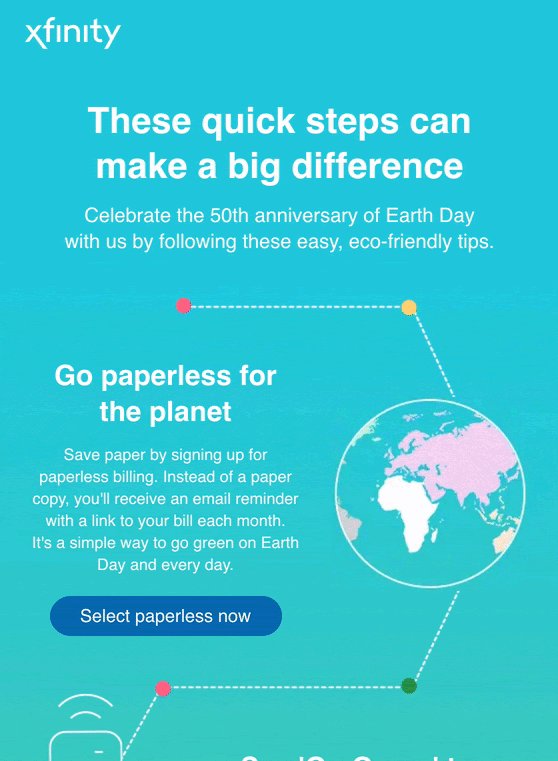
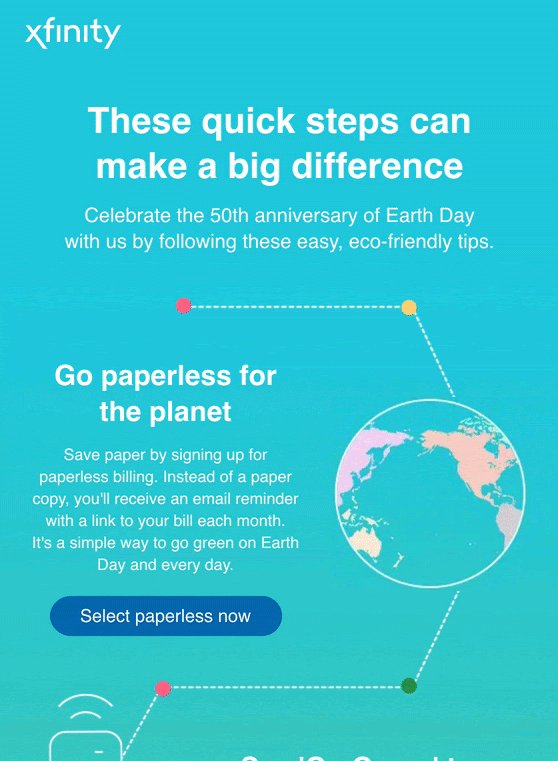
Xfinity วาง GIF ไว้ในอีเมลเพื่อดึงดูดผู้ติดตามและกระตุ้นให้พวกเขาเลื่อนดู

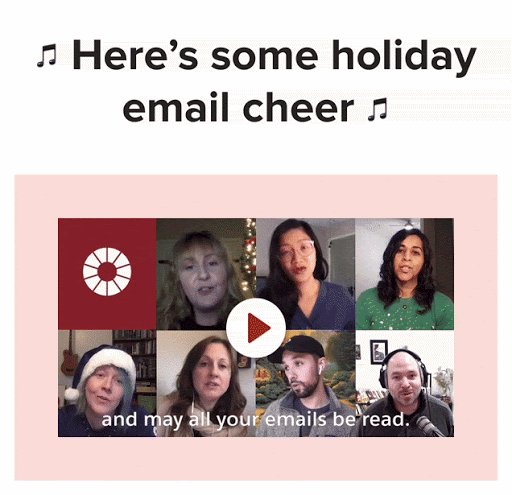
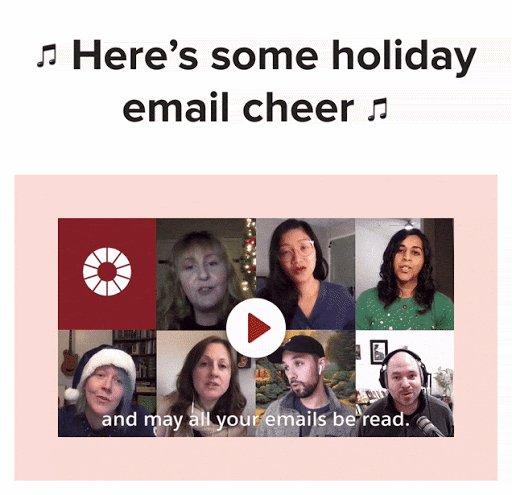
เราใช้ GIF แบบวิดีโอ faux เพื่อดึงดูดความสนใจมาที่วิดีโอของเราและทำให้สมาชิกสนใจที่จะคลิกเพื่อดูเพิ่มเติม

อวดสินค้าและบริการของคุณ
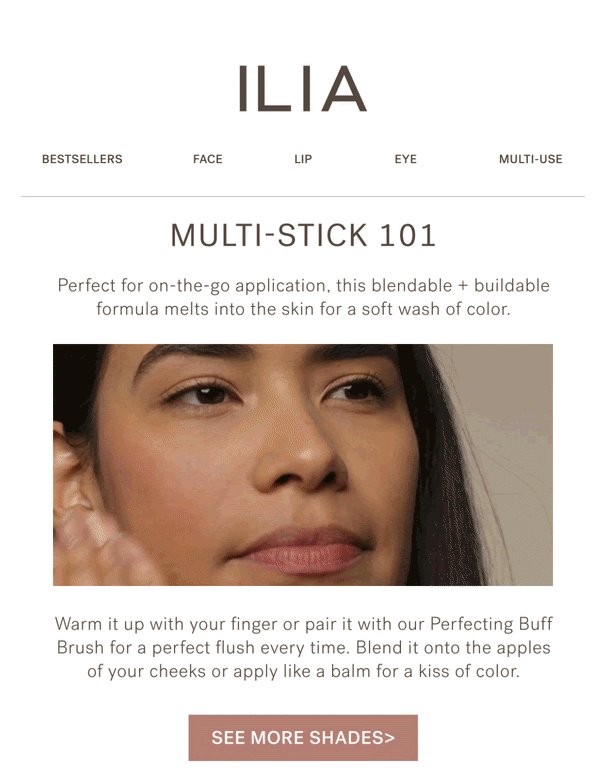
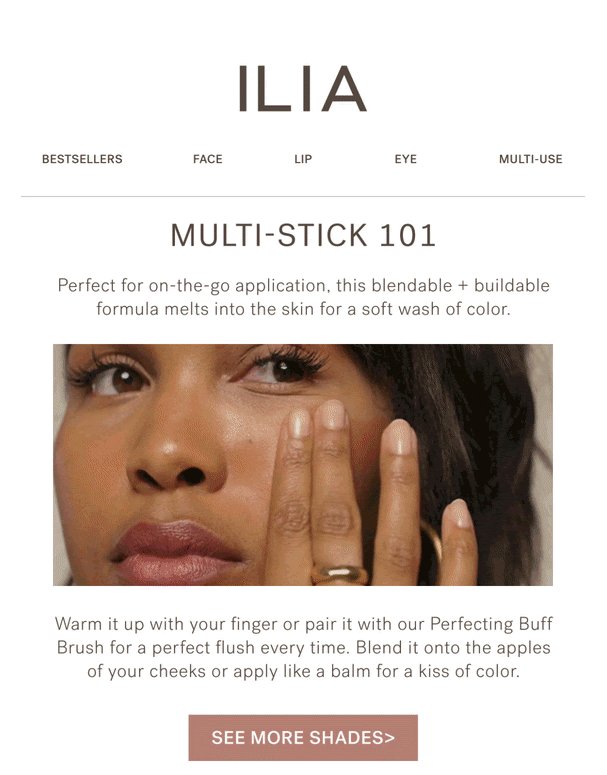
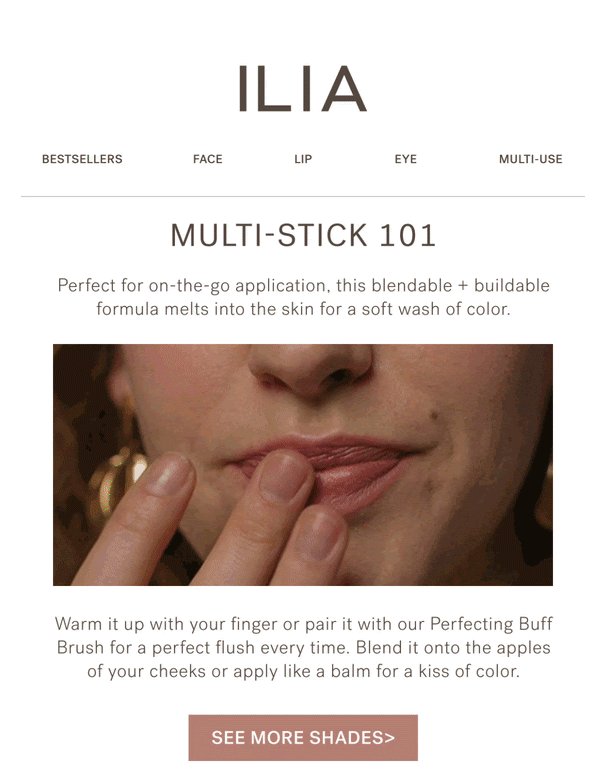
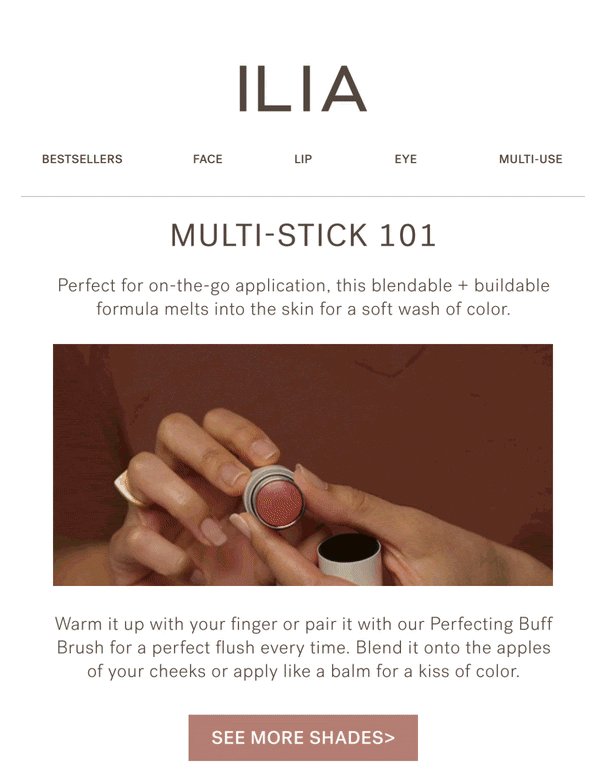
คุณรู้ว่าผลิตภัณฑ์ของคุณยอดเยี่ยม ตรวจสอบให้แน่ใจว่าสมาชิกของคุณทราบด้วย ไม่มีอะไรที่เหมือนกับ GIF แบบเคลื่อนไหวเพื่อแสดงให้เห็นว่าผลิตภัณฑ์หรือบริการของคุณทำงานอย่างไร
ILIA Beauty นำเสนอผลิตภัณฑ์ของตนกับผู้ใช้จริง

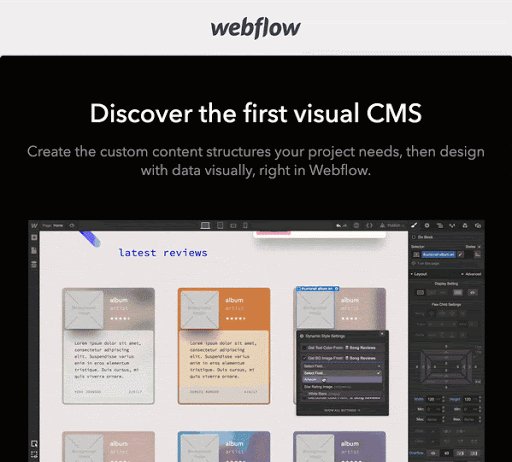
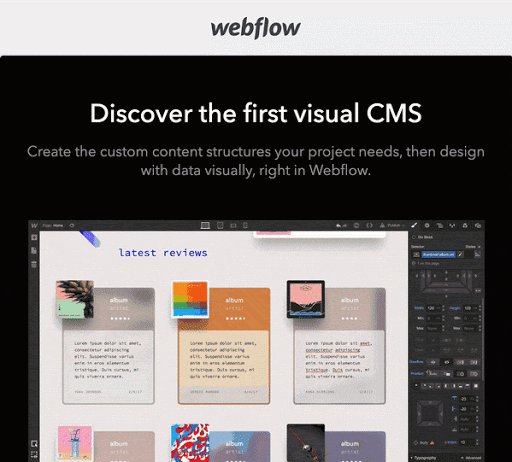
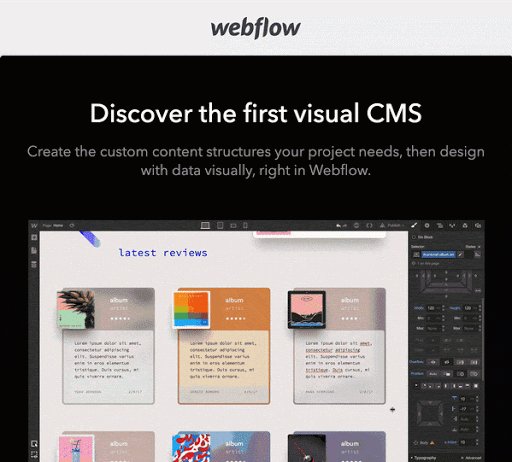
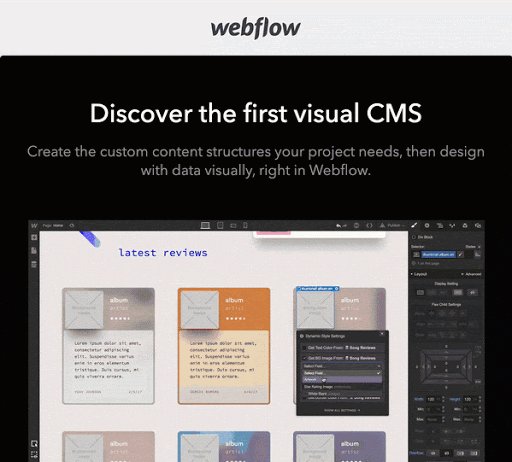
Webflow แสดงผลิตภัณฑ์ของตนในการดำเนินการเพื่อให้สมาชิกรู้ว่าจะเกิดอะไรขึ้น

Magic Spoon อวดรสชาติที่แตกต่างและการออกแบบบรรจุภัณฑ์ที่ยอดเยี่ยม

ลดความซับซ้อนของความคิด
หากรูปภาพมีค่าหนึ่งพันคำ ภาพเคลื่อนไหว ก็อาจมีค่ามากกว่านั้นอีก ใช้ GIF แบบเคลื่อนไหวเพื่อแสดงแนวคิดที่ซับซ้อนหรือแสดงให้ผู้ติดตามของคุณเห็นว่าสิ่งต่างๆ ทำได้ง่ายกว่าที่พวกเขาคิด
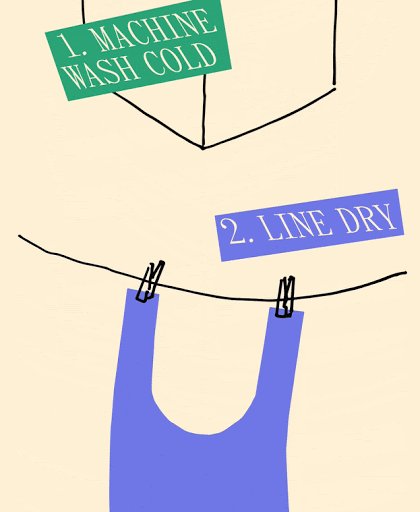
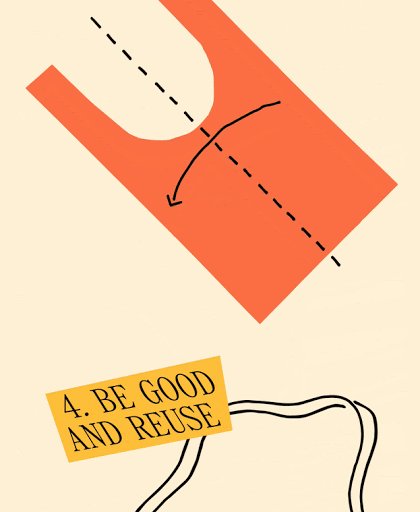
บักกูได้นำแนวทางการทำความสะอาดแบบง่ายๆ ไปสู่อีกระดับด้วยการสร้างแอนิเมชั่น ด้วยการสร้างแอนิเมชั่นสี่แบบที่แตกต่างกัน สมาชิกต้องเลื่อนเพื่อดูเรื่องราวทั้งหมด

การค้นหาความสงบของคุณฟังดูง่าย แต่ในปีที่ผ่านมา เราทุกคนต่างตระหนักดีว่ามันยากแค่ไหน Headspace จะแสดงวิธีค้นหาความสงบด้วย GIF ได้ดีกว่าที่ใครจะอธิบายด้วยคำพูดได้

แซวอะไรใหม่ๆ หรือเร็วๆนี้
คุณมีเนื้อหาหรือผลิตภัณฑ์ใหม่ที่กำลังจะเผยแพร่หรือไม่? มีข้อเสนอดีๆ ออกมาเร็วๆ นี้ไหม? ใช้ GIF แบบเคลื่อนไหวเพื่อสร้างการรับรู้หรือความสนใจในผลิตภัณฑ์ของคุณ และให้สมาชิกมองหาอีเมลฉบับต่อไปของคุณ
Apple ขยายเวลาลดราคา Black Friday และเรียกร้องให้สมาชิก "บันทึกวันที่" สำหรับการช็อปปิ้งเพื่อไม่ให้พลาดข้อเสนอ

จักรยานไฟฟ้าของ Linus เป็นเพียงคำใบ้ในเงามืดในอีเมลฉบับนี้ สมาชิกจะต้องคลิกผ่านเพื่อดูสินค้าจริง

ทิงเกอร์ยั่วยวนทั้งการขายในวัน Black Friday และนาฬิการุ่นที่ จำกัด ด้วย GIF แบบเคลื่อนไหวเพื่อให้สมาชิกมองหาอีเมลฉบับต่อไปพร้อมข้อมูลเพิ่มเติม

ข้อเสียของ GIF แบบเคลื่อนไหว
ภาพเคลื่อนไหว GIF นั้นยอดเยี่ยมไม่แพ้กัน
ขาดการเข้าถึง
GIF แบบเคลื่อนไหวสามารถสร้างปัญหาในแง่ของการช่วยสำหรับการเข้าถึงได้ด้วยเหตุผลหลายประการ
อัตราการกะพริบของเนื้อหาระหว่าง 2 Hz ถึง 55 Hz อาจเป็นอันตรายต่อผู้ใช้ด้วยโรคลมบ้าหมูที่ไวต่อแสง นอกจากนี้ ผู้ใช้ที่มีความบกพร่องทางสายตาอาจมีปัญหาในการอ่านหรือตรวจสอบเนื้อหาบน GIF ก่อนที่ภาพเคลื่อนไหวจะเปลี่ยนแปลง ดังนั้น ตรวจสอบให้แน่ใจว่า GIF แบบเคลื่อนไหวของคุณมีการเปลี่ยนภาพที่ราบรื่น หรือไม่ทำให้เคลื่อนไหวจากเฟรมหนึ่งไปอีกเฟรมหนึ่งในอัตราที่สูง
และเนื่องจาก GIF เป็นไฟล์รูปภาพ คุณจึงควรใส่ข้อความแสดงแทนที่เหมาะสมสำหรับผู้ใช้ที่ใช้เทคโนโลยีอำนวยความสะดวก เช่น โปรแกรมอ่านหน้าจอเสมอ รูปภาพมักไม่สามารถเข้าถึงได้สำหรับคนจำนวนมาก ดังนั้นการให้สำเนาและบริบทช่วยให้พวกเขาเข้าใจข้อความของคุณชัดเจนยิ่งขึ้น
 | สร้างอีเมลที่เข้าถึงได้สำหรับสมาชิกทั้งหมดของคุณ รับข้อมูลเชิงลึกและคำแนะนำทีละขั้นตอนที่คุณต้องการในการเขียน ออกแบบ และเขียนโค้ดอีเมลที่ทุกคนสามารถเพลิดเพลินได้ โดยไม่คำนึงถึงความสามารถของพวกเขา เรียนรู้วิธีการ → |
พื้นหลังโปร่งใสไม่ดี
หากคุณต้องการเพิ่มสีสันหรือความโปร่งใสของพื้นหลังให้กับเนื้อหาที่เป็นภาพเคลื่อนไหวของคุณ GIF แบบเคลื่อนไหวอาจไม่ใช่หนทางที่จะไป
GIF นั้นไม่สวยงามเมื่อใช้กับพื้นหลังแบบโปร่งใส แต่อย่ากลัวไปเลย คุณสามารถนำตัวเลือกภาพเคลื่อนไหวมาใช้กับอีเมลได้ในรูปแบบ PNG แบบเคลื่อนไหว (APNG) อย่าลืมจดบันทึกเคล็ดลับและกลเม็ดการบีบอัดแบบเดียวกันกับที่เราแชร์ต่อไป เนื่องจาก APNG ก็ชอบที่จะซ้อนทับกันในกิโลไบต์ (KB)
และหากคุณกำลังมองหาทางเลือกอื่นนอกเหนือจาก GIF แบบเคลื่อนไหว คุณอาจต้องการสำรวจ CSS แอนิเมชั่น
วิธีสร้างภาพเคลื่อนไหว GIF สำหรับอีเมล
การสร้าง GIF สามารถทำได้หลายวิธี คุณสามารถใช้ผู้สร้างออนไลน์ที่อนุญาตให้คุณสร้างภาพเคลื่อนไหวให้กับรูปภาพที่เลือกหรือเปลี่ยนวิดีโอเป็น GIF แบบเคลื่อนไหวได้ หรือคุณสามารถใช้ซอฟต์แวร์ เช่น Adobe Photoshop หรือ Adobe Animate เพื่อสร้างการออกแบบที่กำหนดเองได้
วิธีที่ฉันชอบในการสร้าง GIF แบบเคลื่อนไหวคือการทำงานภายใน Adobe Animate สิ่งนี้ถือกำเนิดขึ้นจากการทำงานหลายปีใน Flash ย้อนกลับไปในสมัยนั้น เมื่อเลิกใช้ Flash แล้ว Adobe Animate ก็เข้ามาแทนที่ โดยคงคุณลักษณะบางอย่างของ Flash ไว้ในขณะที่นำเสนอตัวเลือกเอาต์พุตเพิ่มเติม เช่น HTML5 วิดีโอ และ GIF แบบเคลื่อนไหว
ฉันจะดำดิ่งลงไปในวิธีทำ GIF แบบเคลื่อนไหวใน Adobe Animate
การสร้างด้วย Adobe Animate
ขั้นตอนที่ 1: สร้างไฟล์ใหม่และขนาดอินพุต
ในการสร้าง GIF ใน Adobe Animate ก่อนอื่นให้สร้างไฟล์ใหม่และป้อนขนาดที่คุณต้องการให้เป็น เคล็ดลับสำหรับมือโปร: สร้างแอนิเมชันของคุณในขนาดสองเท่าสำหรับการแสดงผลเรตินา เช่นเดียวกับที่คุณสร้างสำหรับภาพนิ่ง
ขั้นตอนที่ 2: นำเข้ากราฟิกเพื่อให้เคลื่อนไหว
คุณสามารถออกแบบแอนิเมชั่นของคุณลงบนผืนผ้าใบได้โดยตรง โดยใช้รูปร่างของซอฟต์แวร์และเครื่องมือวาดภาพ สร้างเลเยอร์สำหรับแต่ละองค์ประกอบ หากคุณสร้างการออกแบบสำหรับแอนิเมชั่นของคุณใน Adobe Illustrator คุณสามารถคัดลอกและวางกราฟิกแบบเวกเตอร์ลงบนผ้าใบของคุณได้ มิฉะนั้น คุณสามารถนำเข้ากราฟิกไปยัง Adobe Animate โดยไปที่ไฟล์ > นำเข้า > นำเข้าไปยังพื้นที่งาน หรือหากคุณกำลังนำเข้ากราฟิกที่จะใช้ซ้ำหลายครั้ง คุณสามารถ “นำเข้าไปยังห้องสมุด”
ขั้นตอนที่ 3: สร้างแอนิเมชั่นของคุณ
ตอนนี้คุณสามารถใช้ไทม์ไลน์เพื่อสร้างแอนิเมชั่นของคุณได้ มีความเป็นไปได้มากมายสำหรับซอฟต์แวร์เช่นนี้ และคงเป็นการยากที่จะสัมผัสสิ่งเหล่านี้ทั้งหมดในโพสต์บล็อกเดียว อย่างไรก็ตาม มีแหล่งข้อมูลมากมายพร้อมคำแนะนำที่เป็นประโยชน์มากมายบน YouTube ในบทช่วยสอนออนไลน์ของ Adobe และภายในซอฟต์แวร์เอง
ฉันขอแนะนำให้ให้ความสนใจเป็นพิเศษกับเนื้อหารอบๆ สัญลักษณ์ การปรับแต่ง และความง่าย ด้วยฟังก์ชันทั้งสามนี้เพียงอย่างเดียว คุณสามารถสร้างแอนิเมชั่นที่น่าดึงดูดซึ่งช่วยดึงดูดความสนใจ ผลักดันข้อความของคุณ และทำให้ผู้ชมของคุณพึงพอใจ ทั้งหมดนี้พร้อมนำเอกลักษณ์ของแบรนด์มาสู่อีเมลของคุณ
สัญลักษณ์
สัญลักษณ์คือกราฟิก ปุ่ม หรือคลิปภาพยนตร์ที่คุณสร้างขึ้นเพียงครั้งเดียวแล้วนำกลับมาใช้ใหม่โดยการเลือกจากไลบรารี
เมื่อคุณสร้างสัญลักษณ์แล้ว คุณจะสามารถนำมาใช้ใหม่ได้ภายในแอนิเมชั่นของคุณ ซึ่งเรียกว่าอินสแตนซ์ หากคุณต้องแก้ไขสัญลักษณ์ของคุณ เช่น เปลี่ยนสี การเปลี่ยนแปลงนั้นจะเกิดขึ้นในทุกกรณี (คล้ายกับบางส่วนของอีเมล) แต่ถ้าคุณต้องแก้ไขอินสแตนซ์ การเปลี่ยนแปลงของคุณจะมีผลกับอินสแตนซ์นั้นเท่านั้น
สำหรับ GIF แบบเคลื่อนไหว ฉันแนะนำให้แปลงองค์ประกอบการออกแบบของคุณเป็นสัญลักษณ์กราฟิกเท่านั้น ทั้งคลิปภาพยนตร์และปุ่มต่าง ๆ มีไทม์ไลน์ของตัวเองติดอยู่ ดังนั้นคุณจึงสามารถทำให้เคลื่อนไหวได้โดยอิสระจากไทม์ไลน์หลัก อย่างไรก็ตาม เนื่องจากแอนิเมชั่นที่สร้างขึ้นนอกไทม์ไลน์หลักจะไม่ได้รับเกียรติเมื่อคุณส่งออกแอนิเมชั่นของคุณเป็น GIF คุณจึงควรเลือกใช้สัญลักษณ์กราฟิกที่เคลื่อนไหวบนไทม์ไลน์หลักเท่านั้น

ทวีนิง
Tweening เป็นวิธีที่คุณเคลื่อนไหวจากสถานะหนึ่งไปอีกสถานะหนึ่ง คุณสามารถใช้รูปทรง การเคลื่อนไหว หรือทวีตแบบคลาสสิกก็ได้
ทวีตรูปร่าง สามารถใช้ได้เฉพาะกับรูปร่างหรือองค์ประกอบที่คุณวาดบนผืนผ้าใบหรือเวกเตอร์ที่นำเข้าโดยใช้การตั้งค่าตัวนำเข้า AI (แทนที่จะเป็นบิตแมป) นี่เป็นเพราะว่าการปรับแต่งรูปร่างทำให้คุณสามารถเปลี่ยนรูปร่างของวัตถุได้ ตัวอย่างเช่น คุณสามารถเพิ่มวงกลมลงในคีย์เฟรมหนึ่งบนไทม์ไลน์ของคุณ เพิ่มสี่เหลี่ยมจัตุรัสในอีกอันหนึ่ง จากนั้นแปลงวงกลมของคุณเป็นสี่เหลี่ยมจัตุรัสด้วยการปรับแต่งรูปร่าง

Motion tweens ใช้เพื่อสร้างการเคลื่อนไหวของแอนิเมชั่นโดยการระบุค่าต่างๆ ระหว่างเฟรมแรกและเฟรมสุดท้าย ด้วย Tween ประเภทนี้ คุณสามารถเปลี่ยนคุณสมบัติของวัตถุได้ รวมถึงตำแหน่ง ขนาด สี เอฟเฟกต์ ฟิลเตอร์ และการหมุน

Classic tween นั้นคล้ายกับการเคลื่อนไหวมาก มันถูกยกมาจาก Flash และเก็บไว้ใน Animate เป็นตัวเลือกเพิ่มเติม นี่เป็นวิธีที่ฉันชอบในการใช้การปรับแต่งการเคลื่อนไหว เนื่องจากเทคนิคการค่อยๆ เปลี่ยน (จะอธิบายไว้ด้านล่าง) นั้นตรงไปตรงมากว่าเล็กน้อย
ผ่อนปรน
Easing ควบคู่ไปกับการปรับแต่ง หากการย้ายวัตถุจากตำแหน่งหนึ่งไปอีกตำแหน่งหนึ่งโดยใช้ไทม์ไลน์คือเค้ก การค่อยๆ เปลี่ยนคือเปลือกน้ำrostาล!
ด้วยการใช้ฟังก์ชัน Ease ของ Animate คุณสามารถทำให้ Tween เร่งความเร็วหรือลดความเร็วที่จุดเริ่มต้นหรือจุดสิ้นสุดได้ หรือเพิ่มการกระเด้งเล็กน้อยเมื่อทวีตเสร็จสิ้น สิ่งนี้ช่วยนำบุคลิกบางอย่างมาสู่แอนิเมชั่นของคุณ

ความง่ายที่ใช้กับทวีตนี้เริ่มแอนิเมชั่นอย่างรวดเร็วและช้าลงในตอนท้าย

ที่นี่ฉันได้ใช้การตีกลับอย่างง่ายดายกับทวีตของฉัน
สำหรับข้อมูลเกี่ยวกับวิธีการใช้การค่อยๆ เปลี่ยน โปรดดูวิดีโอนี้บน YouTube
ขั้นตอนที่ 4: ส่งออก GIF แบบเคลื่อนไหวของคุณ
การบันทึกแอนิเมชั่นของคุณจาก Adobe Animate เป็น GIF นั้นดีและเรียบง่าย เพียงไปที่ File > Export > Export Animated GIF
ลดขนาดไฟล์ของคุณลง
ไม่ว่าคุณจะสร้าง GIF แบบเคลื่อนไหวอย่างไร ไม่ว่าจะด้วย Adobe Animate หรืออย่างอื่น การลดขนาดไฟล์ของคุณลงเป็นสิ่งสำคัญสำหรับอีเมล มีบางสิ่งที่ควรค่าแก่การพิจารณาเพื่อช่วยให้แอนิเมชั่นของคุณมีน้ำหนักเบาที่สุด
การบีบอัด
เครื่องมือเช่น Animate และ Photoshop มีตัวเลือกการบีบอัดที่จำกัดสำหรับ GIF; มักจะดีกว่าถ้าใช้ซอฟต์แวร์ภายนอกแทนการบีบอัด ฉันขอแนะนำ ImageOptim ซึ่งดาวน์โหลดได้ฟรี หรือ EZgif ซึ่งเป็นเครื่องมือเพิ่มประสิทธิภาพ GIF ออนไลน์ฟรี เพื่อลดขนาดไฟล์ของคุณให้มีน้ำหนักที่เหมาะสมที่สุด โดยส่วนตัวแล้ว ฉันชอบที่จะเก็บของฉันไว้ต่ำกว่า 1 เมกะไบต์ (MB) แต่ขนาดไฟล์ที่เหมาะสมจะแตกต่างกันไปและขึ้นอยู่กับเวลาในการโหลดอีเมลซึ่งเราจะพูดถึงในภายหลังในโพสต์บล็อกนี้
สีเรียบ
การรวมภาพถ่ายหรือการไล่ระดับสีในแอนิเมชั่นของคุณจะเพิ่มน้ำหนักเนื่องจากจำนวนสีและเฉดสีที่มีอยู่ GIF สามารถมีได้เพียง 256 สีเท่านั้น เมื่อเทียบกับ JPEG ที่มีมากถึง 16 ล้านสี ซึ่งมักจะส่งผลให้คุณภาพได้รับความนิยม ดังนั้นการทำให้ทุกอย่างเรียบง่ายจึงเป็นกุญแจสำคัญ
เฟรมจำกัด
ยิ่งแอนิเมชั่นสั้นเท่าไหร่ก็ยิ่งดี แต่ละเฟรมที่แอนิเมชั่นของคุณมีจะเพิ่มน้ำหนักให้กับ GIF เนื่องจากแอนิเมชั่นควรเกี่ยวกับการชมเชยสำเนาของคุณ คุณควรจำกัดระยะเวลาที่แอนิเมชั่นเล่นและกระตุ้นให้ผู้อ่านเลื่อนลงมาด้านล่างอีเมล
หากคุณพบว่า GIF ของคุณมีน้ำหนักมากเกินไปเล็กน้อยหลังจากบันทึกและบีบอัด คุณสามารถลบเฟรมโดยใช้ Photoshop หรือ EZgif
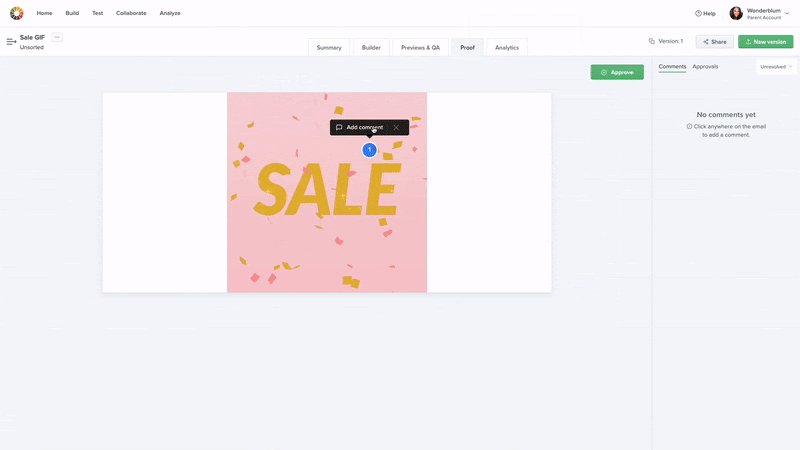
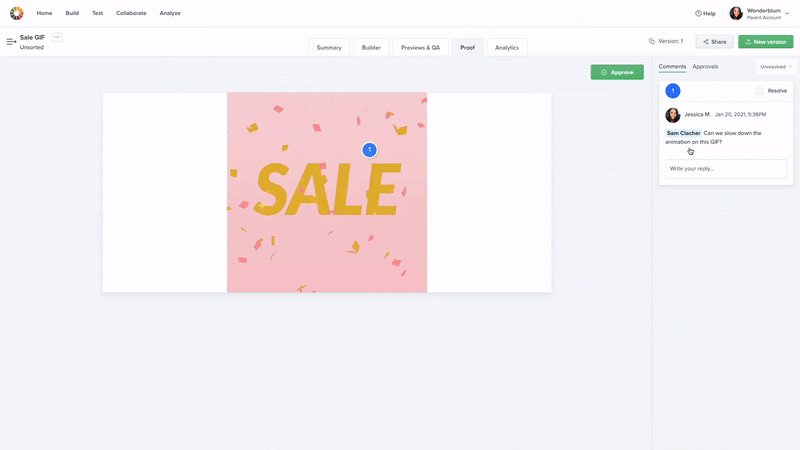
พิสูจน์อักษร GIF แบบเคลื่อนไหวของคุณ
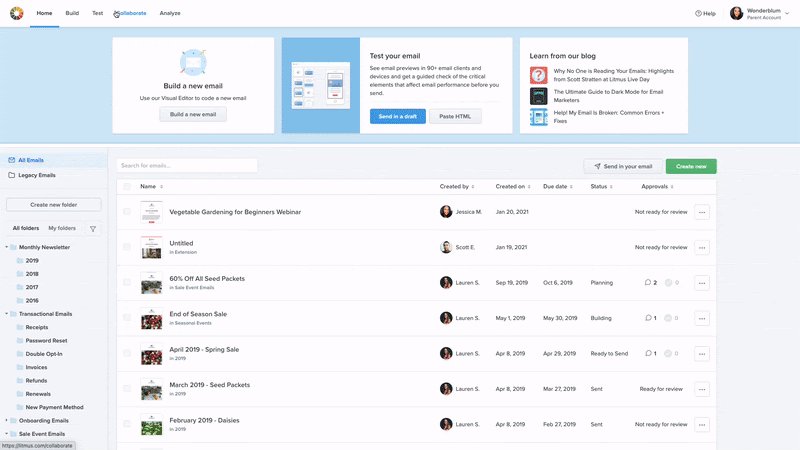
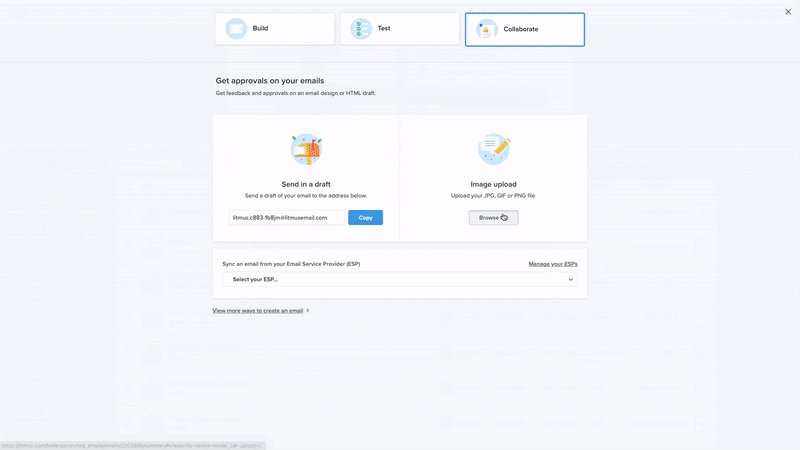
เมื่อคุณสร้าง GIF เสร็จแล้ว คุณอาจต้องการรับคำติชมหรืออนุมัติก่อนที่จะใส่ไว้ในอีเมลของคุณ ด้วยเครื่องมือการทำงานร่วมกันแบบเรียลไทม์ เช่น Litmus Proof คุณสามารถรวมศูนย์ความคิดเห็นและการอนุมัติของทุกคนได้

การใช้ GIF แบบเคลื่อนไหวในอีเมล
เมื่อคุณมี GIF ของคุณพร้อมแล้ว คุณสามารถรวมไว้ในอีเมลของคุณได้ในลักษณะเดียวกับที่คุณเพิ่มไฟล์รูปภาพอื่นๆ:
