วิธีสร้างปุ่มอีเมลกันกระสุนที่สวยงามซึ่งใช้งานได้จริง
เผยแพร่แล้ว: 2021-06-11หากหน้าเว็บของคุณคือร้านค้า และอีเมลของคุณคือหน้าต่างร้านค้า ปุ่มคำกระตุ้นการตัดสินใจ (CTA) ของคุณก็คือการแสดงหน้าต่างอันน่าทึ่งที่ดึงดูดผู้คนเข้ามา หรืออะไรก็ตาม คำอุปมาของฉันอาจแตกสลายที่นั่น
จำเป็นต้องพูด CTA ของคุณเป็นส่วนที่สำคัญที่สุดของอีเมลของคุณ และถ้ามันหายาก ใช้งานยาก หรือใช้งานไม่ได้ในทางใดทางหนึ่ง ผู้ติดตามของคุณก็จะหนีไปหมด (หนีไป!)
ไม่ต้องกังวลแม้ว่า เราอยู่ที่นี่เพื่อช่วยให้แน่ใจว่าปุ่ม CTA ของคุณไม่ใช่กระต่ายกระหายเลือดที่ขับไล่สมาชิกของคุณออกไป ในบล็อกโพสต์นี้ เราจะเจาะลึกลงไปอีกเล็กน้อยเกี่ยวกับวิธีการประดิษฐ์ปุ่มเพื่อให้แน่ใจว่าปุ่มเหล่านี้สามารถกันกระสุนได้สำหรับสมาชิกของคุณ
เตรียมพร้อมที่จะเรียนรู้:
- ปุ่มกันกระสุนคืออะไร?
- แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบปุ่ม
- 5 เทคนิคการเข้ารหัส
- ปุ่มเติมแบบมีเงื่อนไข
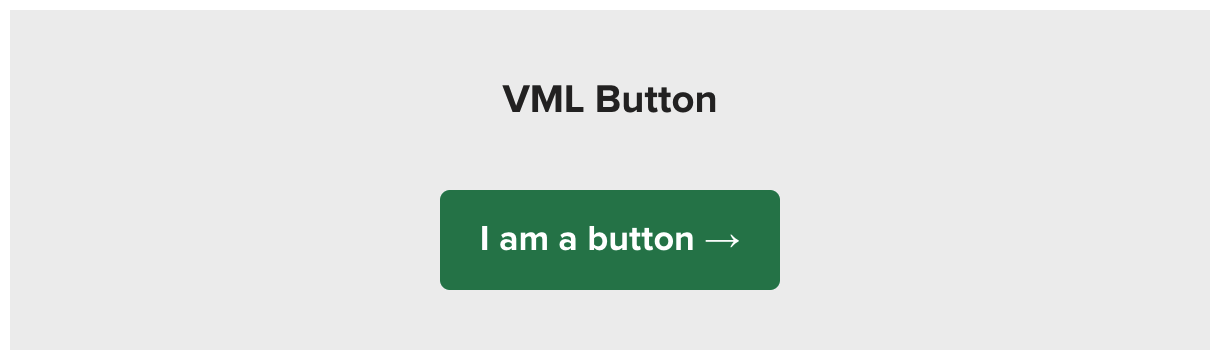
- ปุ่ม VML
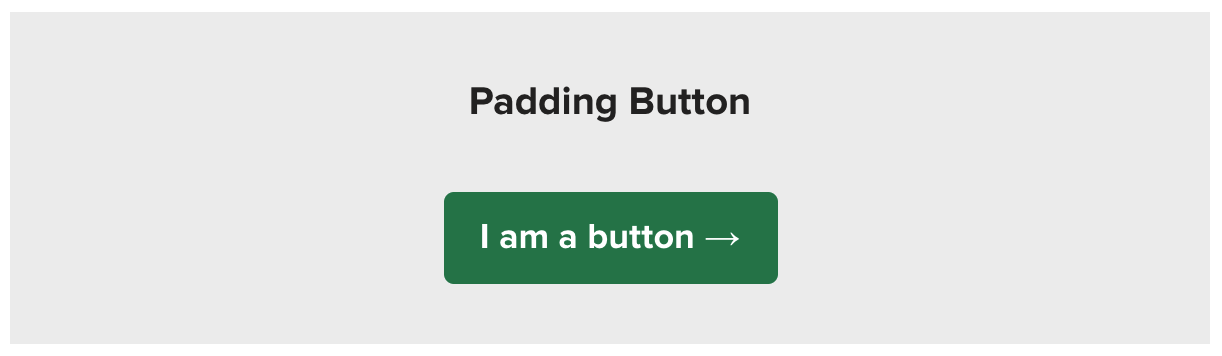
- ปุ่มแพดดิ้ง
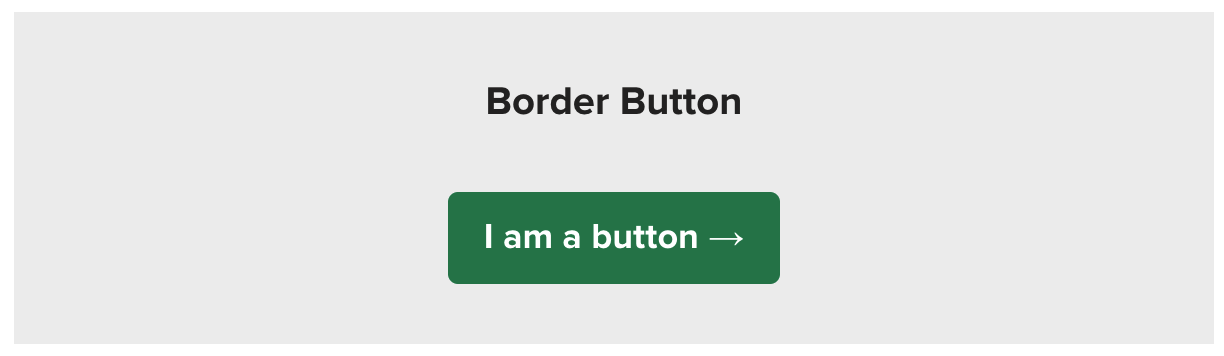
- ปุ่มเส้นขอบ
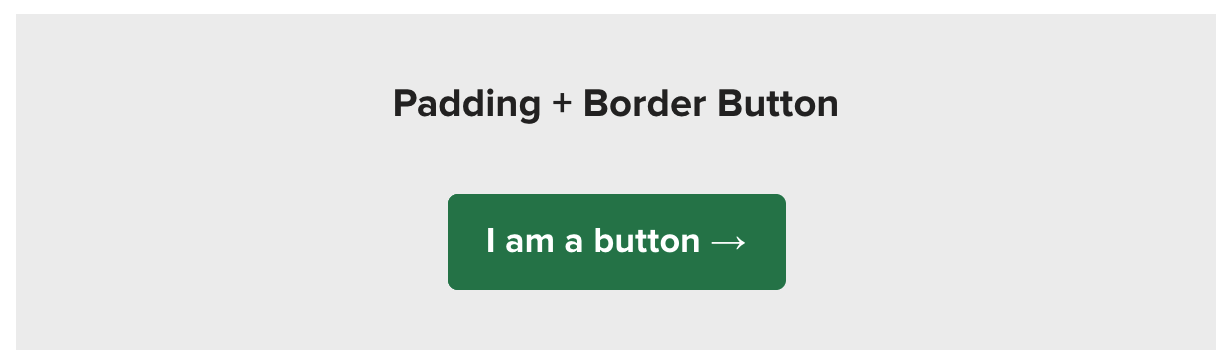
- Padding + ปุ่มเส้นขอบ
- การปรับปรุงขั้นสูง
- การสนับสนุนไคลเอนต์อีเมล
ปุ่มกันกระสุนคืออะไร?
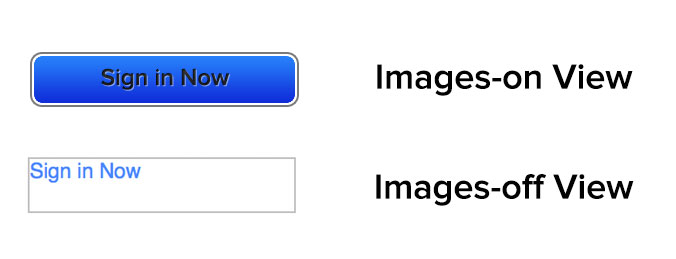
ปุ่มกันกระสุนเป็นปุ่มกระตุ้นการตัดสินใจที่สร้างด้วยโค้ดแทนที่จะเป็นรูปภาพ คุณสามารถสลับ GIF, PNG และ JPEG ของคุณเป็น HTML และ CSS ได้อย่างน่าเชื่อถือ เพียงใช้รหัส ปุ่มจะแสดงในโปรแกรมรับส่งเมลทั้งหมดแม้จะปิดรูปภาพอยู่ก็ตาม จึงทำให้ปุ่มเหล่านี้ "กันกระสุนได้"
ยิ่งไปกว่านั้น คุณสามารถอัปเดตเนื้อหาและรูปแบบของปุ่มได้โดยเพียงแค่แก้ไขเทมเพลต HTML ของคุณ คุณไม่ต้องเสียเวลาสร้างปุ่มในเครื่องมือออกแบบเช่น Photoshop อีกต่อไป อัปโหลดไปยังเซิร์ฟเวอร์ และอัปเดต HTML ของคุณ
ห้ามใช้ภาพ
ฉันจะพูดแบบนี้ครั้งเดียวแล้วไม่พูดอีก ปุ่มกันกระสุน จริง เพียงปุ่มเดียวคือรูปภาพ
*หอบ*
ฉันรู้. แต่นั่นเป็นวิธีเดียวที่คุณสามารถรับประกันได้ว่าปุ่มของคุณจะเหมือนกันทุกประการในไคลเอนต์อีเมล 100% เนื่องจากเราทุกคนทราบดีว่าอีเมลของเราสามารถตรวจดูอีเมลไคลเอ็นต์ แอป และอุปกรณ์ต่างๆ ได้อย่างไร
อย่างไรก็ตาม คุณไม่ควรใช้ปุ่มแบบรูปภาพ ปุ่มรูปภาพจะหายไปเมื่อปิดรูปภาพเนื่องจากการบล็อกรูปภาพ และจะไม่สามารถเข้าถึงได้สำหรับสมาชิกของคุณที่ใช้โปรแกรมอ่านหน้าจอ (เพิ่มเติมในไม่กี่วินาที)

หาก CTA ของคุณอยู่ภายในรูปภาพ มีโอกาสสูงที่สมาชิกจะพลาดข้อความของคุณ ที่แย่ไปกว่านั้นคือ พวกเขาไม่ได้โต้ตอบกับแคมเปญของคุณ
การใช้ปุ่ม CTA แบบรูปภาพยังส่งผลต่อการเข้าถึงอีเมลของคุณด้วย หากคุณกำลังซ่อนบริบทของ CTA ไว้ในรูปภาพ โปรแกรมอ่านหน้าจออาจไม่สามารถอ่านได้ ทำให้อีเมลของคุณไม่สามารถเข้าถึงได้สำหรับผู้สมัครสมาชิกที่มีความบกพร่องทางสายตา
เมื่อคุณทราบข้อมูลเพิ่มเติมเกี่ยวกับปุ่มรูปภาพแล้ว คุณควรตระหนักว่าข้อความเริ่มต้นของฉันส่วนใหญ่เป็นเรื่องจริงเท่านั้น ปุ่มแบบ รูปภาพจะ เหมือนกันในโปรแกรมรับส่งเมลทุกเครื่อง ที่เปิดภาพและเฉพาะในกรณีที่สมาชิกไม่ได้ใช้โปรแกรมอ่านหน้าจอ พวกมันกันกระสุนได้จริงหรือ? ไม่พวกเขาไม่ใช่. และเนื่องจากทั้งสองกรณีที่กล่าวมาข้างต้นเป็นไปไม่ได้ที่จะติดตามโดยใช้การติดตามอีเมลมาตรฐาน คุณจึงไม่มีทางทราบได้ว่าผู้ติดตามของคุณมีประสบการณ์แย่ๆ เช่นนี้กี่เปอร์เซ็นต์
ดังนั้นให้ทิ้ง CTA ของรูปภาพ และตรวจสอบให้แน่ใจว่าสมาชิกของคุณสามารถดูและใช้ CTA ของคุณได้ ไม่ว่าพวกเขาจะใช้อุปกรณ์ใดก็ตาม
ดีไซน์กระดุมที่สวยงาม
ปุ่มเป็นมากกว่าแค่โค้ด มีหลายปัจจัยที่ทำให้ปุ่มของคุณใช้งานได้และสะดุดตา
รูปร่างปุ่ม
ทำให้ปุ่มของคุณดูเหมือนปุ่ม
เราทุกคนชอบสร้างปุ่มที่สนุกและไม่เหมือนใคร แต่บ่อยครั้งหากคุณหลงทางเกินกว่าที่คาดไว้ ผู้ติดตามจะพลาดความตั้งใจ—และไม่ดำเนินการใดๆ ใช่ คำพูดอาจบ่งบอกบางสิ่งที่คลิกได้ แต่อย่างที่พวกเขาพูดว่า "รูปภาพมีค่าหนึ่งพันคำ"

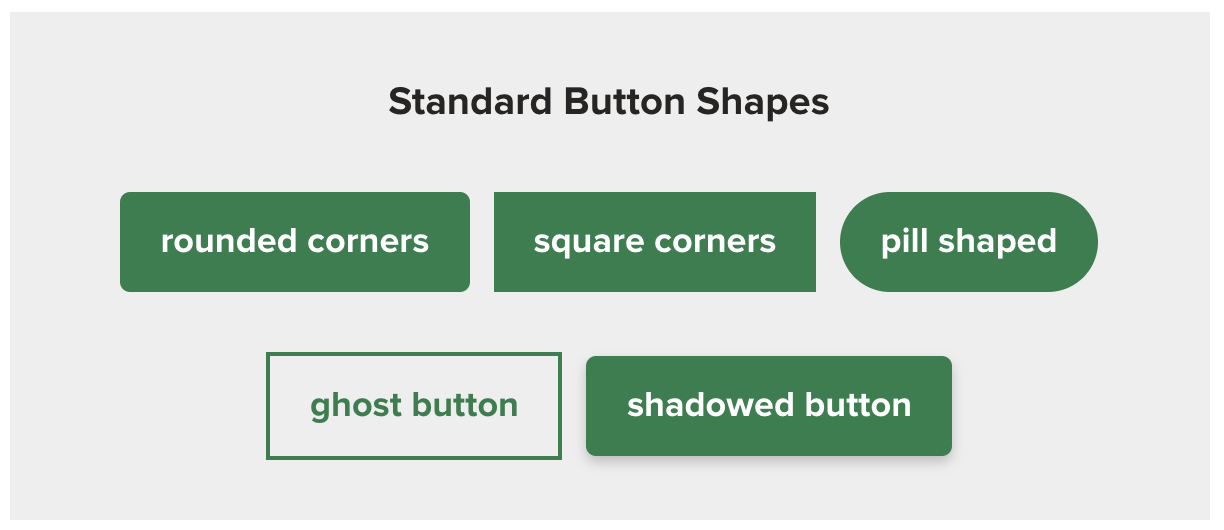
ใช้รูปร่างปุ่มมาตรฐานเพื่อให้แน่ใจว่าคุณจะดึงดูดความสนใจของผู้คน โดยเฉพาะอย่างยิ่งหากพวกเขากำลังสแกน รูปร่างมาตรฐาน ได้แก่ :
- มุมโค้งมน
- มุมเหลี่ยม
- รูปทรงเม็ด
- ปุ่มผี
- ปุ่มเงา
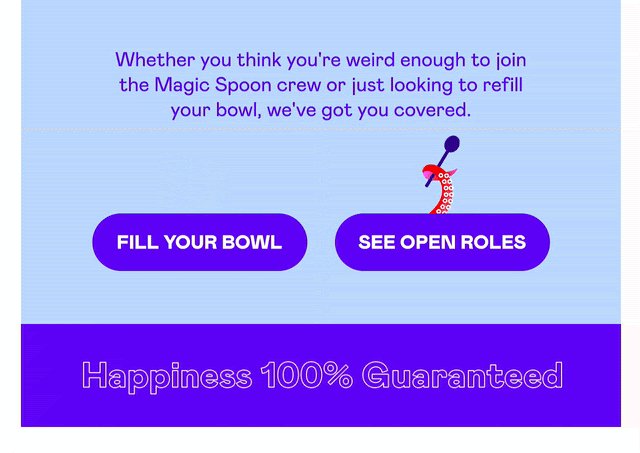
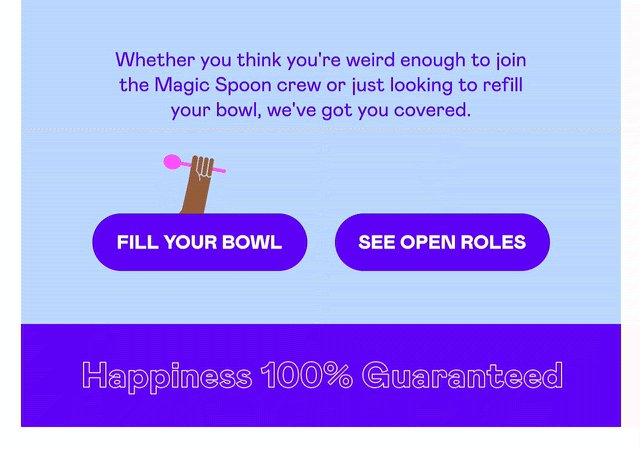
ไม่ได้หมายความว่าคุณไม่สามารถทำสิ่งสนุกๆ ด้วยปุ่มได้ Magic Spoon ได้เพิ่ม GIF แบบเคลื่อนไหวสนุกๆ ให้กับปุ่มต่างๆ เพื่อดึงดูดความสนใจให้กับพวกเขามากยิ่งขึ้น

ขนาดปุ่ม
ด้วยจำนวนสมาชิกมากกว่า 40% ที่เปิดอีเมลบนอุปกรณ์มือถือ ตามข้อมูลส่วนแบ่งการตลาดของไคลเอนต์อีเมลประจำปีของเรา สิ่งสำคัญคือการออกแบบปุ่มของคุณให้ใช้งานได้ในทุกอุปกรณ์
หากปุ่มของคุณเล็กเกินไป จะทำให้การคลิกบนอุปกรณ์มือถือทำได้ยาก หากมีขนาดใหญ่เกินไป จะดูเหมือนปุ่มน้อยลงและดูเหมือนองค์ประกอบการออกแบบมากกว่า
มีการศึกษาเกี่ยวกับขนาดปุ่มบนหน้าจอสัมผัสหลายครั้ง แต่ดูเหมือนว่าการวิจัยมักจะใช้หน่วยมิลลิเมตรเป็นหลักในการวัด ซึ่งน้อยกว่าอุดมคติ แต่บางคนก็มีอัตราส่วนมิลลิเมตรต่อพิกเซลที่เหมาะสม
ขนาดในอุดมคติสำหรับปุ่มสำหรับการคลิกบนอุปกรณ์มือถืออย่างง่ายดายได้รับการแปลให้อยู่ระหว่าง 42px ถึง 72px (ประมาณ 11-19 มม.) ดูเหมือนว่าความสูงโดยเฉลี่ยของปุ่มที่เห็นในเว็บและปุ่มที่เราใช้ที่ Litmus จะอยู่ในช่วงนั้นเช่นกัน
ในการศึกษาหนึ่งที่ขยายสูงสุด 30 มม. ความแม่นยำในการแตะเพื่อคลิกที่หยุดนิ่งที่ 20 มม. ดังนั้นจึงมีจุดที่ขนาดปุ่มไม่ได้สร้างความแตกต่างมากนักอีกต่อไป
พื้นที่ปุ่ม
ตรวจสอบให้แน่ใจว่ามีพื้นที่ว่างรอบๆ ปุ่มของคุณเพียงพอ เพื่อให้โดดเด่น นอกจากนี้ยังทำให้ผู้ติดตามของคุณคลิกปุ่มที่ถูกต้องได้ง่ายขึ้น
ตัวอย่างที่ดีที่สุดคืออีเมลที่มีลิงก์จำนวนมากในย่อหน้าเดียว หากคุณรวมลิงก์ไว้ใกล้กัน สมาชิกของคุณจะไม่คลิกอย่างแม่นยำในสิ่งที่คุณต้องการให้คลิก โดยเฉพาะอย่างยิ่งบนมือถือ
ข้อเสนอแนะภาพ
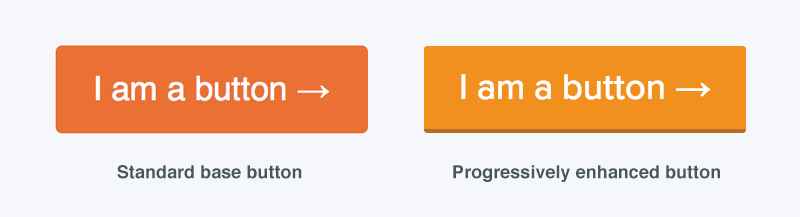
ไม่ใช่ทุกไคลเอนต์อีเมลที่สนับสนุนองค์ประกอบแบบโต้ตอบ แต่หากเป็นไปได้ การเพิ่มการโต้ตอบเล็กน้อยเพื่อให้ข้อเสนอแนะด้วยภาพจะช่วยให้สมาชิกรู้ว่าการโต้ตอบของพวกเขาได้ลงทะเบียนแล้ว
เป็นสัญญาณพิเศษสำหรับพวกเขาว่ามีบางสิ่งที่สามารถคลิกได้
สามารถทำได้ง่ายๆ แค่เปลี่ยนสีหรือซับซ้อนเท่าที่คุณต้องการ (เรารู้ว่าบางครั้งมันก็สนุกที่จะทำทุกอย่าง ดังนั้นอย่าลังเล—แต่รู้ว่าเมื่อใดควรควบคุมตัวเอง)
ปุ่มมาตรฐานของเรามีการเปลี่ยนสีและเอฟเฟกต์ปุ่มกด

แต่เราได้ลองทำสิ่งใหม่ๆ ด้วย และสนุกไปกับปุ่มจดหมายข่าวเดือนมกราคมของเรา องค์ประกอบการออกแบบที่ยอดเยี่ยมที่สนุกกับการ "ผลักดัน"

ข้อความปุ่ม
ให้สำเนา CTA จริงของคุณหรือฉลากดำเนินการได้และตรงประเด็น บอกผู้ติดตามว่าคุณต้องการให้พวกเขาทำอะไรให้ชัดเจนและรัดกุมที่สุด
โดยปกติ 1-5 คำก็เพียงพอแล้ว
ความยาวดังกล่าวช่วยให้สามารถสแกนอีเมลของคุณได้ และถ้าคุณมีมากขึ้นที่จะพูด? รวมไว้ในพาดหัวเหนือปุ่ม การรักษา CTA ให้อยู่ภายใน 1 ถึง 5 คำเป็นประจำ จะทำให้ช่วงเวลาที่หายากที่คุณทำมากกว่านั้นโดดเด่นในทางที่มีความหมายมากขึ้น
5 วิธีในการโค้ดปุ่มกันกระสุน
ด้วยการแสดงผลอีเมลที่เป็นไปได้มากกว่า 300,000 รายการ น่าแปลกใจจริงๆ ไหมที่คุณไม่สามารถสร้างปุ่มขนาดเดียวที่ใช้งานได้ในทุกที่
สิ่งที่คุณทำได้คือสร้างปุ่มที่ใช้งานได้ เกือบ ทุกที่ และมีหลายวิธีในการสร้างปุ่มเหล่านี้ขึ้นอยู่กับความต้องการของคุณ ลองดูสิ่งเหล่านี้เพื่อดูว่าวิธีใดดีที่สุดในการสนับสนุนสมาชิกของคุณ
1. ปุ่มเติมแบบมีเงื่อนไข
ขอบคุณ Mark Robbins สำหรับปุ่มขยายตามเงื่อนไขนี้ เป็นเครื่องที่เราใช้ที่ Litmus

ปุ่มนี้ใช้การจัดรูปแบบบนลิงก์เพื่อจัดรูปแบบให้กับทุกคน ยกเว้น Outlook จากนั้นจะใช้โค้ดแบบมีเงื่อนไขเพื่อเพิ่มช่องว่างภายในเฉพาะของ Outlook เนื่องจาก Outlook padding ถูกควบคุมแยกต่างหาก คุณสามารถแก้ไขได้ Outlook padding โดยไม่กระทบกับลักษณะของปุ่มในโปรแกรมรับส่งเมลอื่นๆ