คู่มือการปรับขนาดและการใช้รูปภาพในตัวสร้างแคมเปญของ ShortStack
เผยแพร่แล้ว: 2020-05-12เทมเพลตของ ShortStack เป็นแนวทางที่ดีในการช่วยคุณสร้างหน้า Landing Page การแข่งขันและการแจกของรางวัลที่ดูเป็นมืออาชีพ แต่เมื่อคุณกำลังมองหารูปลักษณ์ที่กำหนดเองอย่างแท้จริง ไม่มีอะไรสามารถแข่งขันกับการใช้รูปภาพที่กำหนดเองเพื่อเสริมรูปลักษณ์ของแบรนด์ของคุณได้
เมื่อพูดถึงการใช้กราฟิกและรูปภาพในหน้า Landing Page การรู้เคล็ดลับบางประการของการค้าขายจะทำให้แคมเปญของคุณก้าวไปอีกระดับ ขนาดและตำแหน่งของรูปภาพนั้นขึ้นอยู่กับคุณในท้ายที่สุด แต่เราต้องการแบ่งปันแนวทางปฏิบัติที่ดีที่สุดในการเพิ่มประสิทธิภาพรูปภาพสำหรับหน้า Landing Page ของคุณ ในบทความนี้ เราจะสรุปทุกสิ่งที่คุณจำเป็นต้องรู้เมื่อปรับขนาดและใช้รูปภาพในแคมเปญ ShortStack ของคุณ
รูปภาพส่วนหัว
รูปภาพส่วนหัวมีความรับผิดชอบอย่างมากในการแสดงความประทับใจครั้งแรกให้กับแคมเปญของคุณ แม้จะประกอบกับพาดหัวข่าวที่น่าสนใจ ภาพส่วนหัวก็สามารถสร้างแรงบันดาลใจให้ผู้เยี่ยมชมอยู่อ่านต่อไป หรือตีกลับ ดังนั้นจึงไม่ใช่เรื่องเกินจริงที่ภาพส่วนหัวสามารถสร้างหรือทำลายแคมเปญของคุณได้ นอกจากนี้ รูปภาพส่วนหัวยังมาพร้อมกับชุด "กฎ" ที่ซับซ้อนที่สุดอีกด้วย ด้วยเหตุผลเหล่านี้ เราจะจัดการสิ่งที่ต้องทำเพื่อแสดงรูปภาพส่วนหัวอันทรงพลังก่อน
เรื่องขนาดหน้าจอ
เมื่อคุณดูหน้าจอเดิมทุกวัน คุณจะลืมได้ง่ายๆ ว่ามีโลกที่มีขนาดหน้าจอต่างกันออกไป คุณอาจออกแบบบางสิ่งให้ดูสวยงามบนจอภาพ MacBook 15” ที่คุณคุ้นเคย แต่สำหรับผู้ที่ใช้ Thunderbolts แวววาว การออกแบบ 15” ของคุณจะดูแตกต่างออกไปมาก
อุปกรณ์พกพาคิดเป็น 40% ของการเข้าชมออนไลน์ทั้งหมดในสหรัฐอเมริกา
เมื่อเลือกรูปภาพส่วนหัว ตรวจสอบให้แน่ใจว่ารูปภาพมีขนาดใหญ่พอที่จะขยายไปยังหน้าจอส่วนใหญ่ได้ เราไม่สามารถพิจารณานักออกแบบเหล่านั้นที่ใช้จอภาพขนาดโทรทัศน์ได้ แต่สำหรับพวกเราส่วนใหญ่ที่ใช้หน้าจอขนาด 20” หรือเล็กกว่านั้น เราสามารถเพลิดเพลินกับการดูหน้า Landing Page ตามที่ตั้งใจไว้ เมื่อต้องการทำสิ่งนี้ ให้รักษาความกว้างไว้ที่ประมาณ 2000px ความสูงขึ้นอยู่กับคุณ
ในการดำเนินการตรวจสอบสถานะอย่างเต็มที่ คุณต้องพิจารณาหน้าจอที่เล็กที่สุดในการดูแคมเปญของคุณด้วย ขั้นตอนนี้มีความสำคัญอย่างเหลือเชื่อ เนื่องจากอุปกรณ์เคลื่อนที่คิดเป็น 40% ของการเข้าชมออนไลน์ทั้งหมดในสหรัฐอเมริกา หากกราฟิกส่วนหัวของคุณมีความสำคัญต่อการออกแบบแคมเปญ ตรวจสอบให้แน่ใจว่ายังคงแสดงผลตามที่คาดไว้เมื่อคุณย่อหน้าจอ กราฟิกจะรักษาอัตราส่วนภาพไว้หรือไม่นั้นขึ้นอยู่กับวิธีแสดง ซึ่งเป็นส่วนต่อกันที่สมบูรณ์แบบในหัวข้อถัดไป...
พื้นหลังกับเบื้องหน้า
การทำความเข้าใจความกว้างพิกเซลของกราฟิกนั้นดูตรงไปตรงมาในการสร้างการออกแบบที่ทำงานได้ดี อย่างไรก็ตาม การรู้ว่าเมื่อใดควรแสดงกราฟิกเป็นพื้นหลังหรือเป็นรูปภาพคงที่ในเบื้องหน้าอาจดูน่าสับสนกว่าเล็กน้อย ฉันจะแจกแจงความแตกต่างระหว่างสองสิ่งนี้ คุณจะได้รู้ว่าเมื่อใดที่รวมรูปภาพของคุณเป็นพื้นหลังจะดีกว่า หรือเมื่อใดที่จะแสดงโดยใช้ Image Widget ของ ShortStack
เพื่อให้เข้าใจว่าภาพพื้นหลังทำงานอย่างไร ให้นึกถึงฉากที่ใช้ในการแสดง มันอยู่บนเวทีในขณะที่นักแสดงเดินไปมาข้างหน้า ใน ShortStack นี่เป็นวิธีการทำงานของภาพพื้นหลังเช่นกัน เมื่อมีการเพิ่มรูปภาพเป็นพื้นหลัง เนื้อหาในวิดเจ็ตของคุณจะถูกวางไว้ด้านหน้าและจะถูกจัดตำแหน่งตามวิดเจ็ตอื่นๆ ที่อยู่รอบๆ

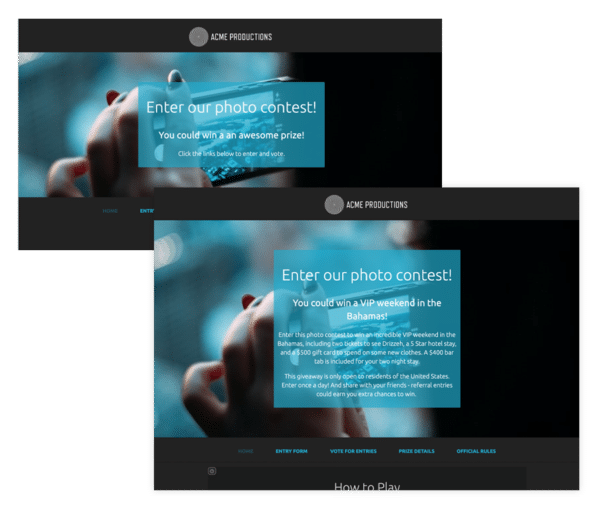
ดูว่าการเพิ่มข้อความส่งผลต่อขนาดโดยรวมและการครอบตัดภาพพื้นหลังอย่างไร
ที่สำคัญกว่านั้น เมื่อพื้นหลังแสดงบนหน้าจอที่เล็กกว่าหรือใหญ่กว่า อัตราส่วนภาพจะไม่คงที่ ซึ่งหมายความว่าข้อความ แบบฟอร์มการป้อนข้อมูล และสิ่งอื่นใดที่วางอยู่บนพื้นหลังจะเปลี่ยนให้พอดีกับหน้าจอของอุปกรณ์ แต่พื้นหลังจะไม่ย่อหรือขยายให้พอดี

รูปภาพส่วนใหญ่ถูกครอบตัดที่ความกว้างของมือถือ
ดังนั้น รูปภาพส่วนหัวจะดีที่สุดเมื่อมีรูปภาพซ้ำหรือไม่เป็นรูปเป็นร่าง เช่น ป่า มหาสมุทร หรือกลุ่มวัตถุแบบสุ่ม กล่าวอีกนัยหนึ่ง ให้ถามตัวเองว่า หากมองเห็นภาพส่วนหัวเพียงเล็กน้อย ภาพนั้นจะยังดูดีและสมเหตุสมผลในแคมเปญของคุณหรือไม่ หากคำตอบคือใช่ ก็สามารถใช้เป็นพื้นหลังได้อย่างปลอดภัย


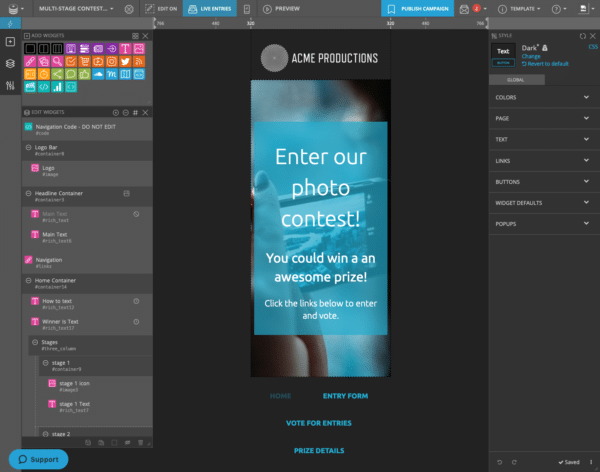
ภาพนี้ใช้งานได้ดีกับหน้าจอทุกขนาด
เมื่อคุณต้องการแสดงรูปภาพส่วนหัว 100% ให้ใช้ Image Widget เพื่อรักษาอัตราส่วนภาพ ซึ่งหมายความว่า เมื่อย่อขนาดลงมาที่หน้าจอบนอุปกรณ์มือถือ คุณจะยังคงเห็นข้อมูลทั้งหมด
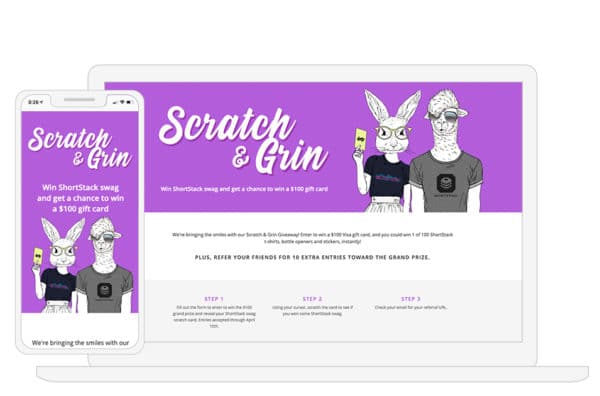
แม้ว่าภาพจะหดและไม่ถูกครอบตัด คุณยังต้องทดสอบภาพที่คงที่กับหน้าจอขนาดต่างๆ หากมีขนาดเล็กเกินไป อาจต้องคิดใหม่เล็กน้อย ในตัวอย่างนี้ ผู้ออกแบบได้สร้างรูปภาพส่วนหัวเวอร์ชันพิเศษสำหรับมือถือ และใช้การตั้งค่าการมองเห็นเดสก์ท็อปและอุปกรณ์เคลื่อนที่เพื่อแสดงรูปภาพที่เกี่ยวข้องบนหน้าจอที่ต้องการ

คุณอาจต้องการรูปแบบแนวตั้งมากขึ้นสำหรับอุปกรณ์เคลื่อนที่
ภาพร่างกาย
รักษาความสม่ำเสมอ
รูปภาพภายในส่วนเนื้อหาของหน้า Landing Page ไม่จำเป็นต้องสร้างหรือทำลายการแสดงผลครั้งแรก แต่คุณจะต้องการรักษาความต่อเนื่องของรูปลักษณ์ที่เป็นมืออาชีพของแคมเปญของคุณโดยปฏิบัติตามกฎหมายที่ไม่เกี่ยวข้องบางประการ
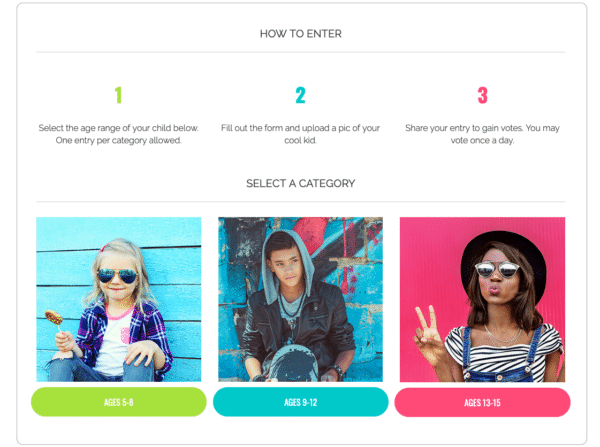
ตัวอย่างเช่น คุณอาจต้องการแสดงรูปภาพในคอลัมน์หรือแถว การรักษาอัตราส่วนภาพให้เท่ากันในทุกภาพของคุณ ลักษณะที่ปรากฏจะมีความสม่ำเสมออย่างน่าพอใจ

รูปภาพเหล่านี้ทั้งหมดมีอัตราส่วนภาพ 1:1
ฉันจะพูดถึงเรื่องนี้อีกครั้งเพราะว่ายังพูดไม่ได้ ให้แน่ใจว่าได้ทดสอบรูปลักษณ์ของภาพบนหน้าจอขนาดต่างๆ ใน ShortStack ต้องขอบคุณไม้บรรทัดแสดงตัวอย่างในตัวสร้างแคมเปญ ซึ่งจะใช้เวลาเพียงไม่กี่วินาที
รูปภาพที่อัปโหลด/โหวตได้
เมื่อจัดการประกวดภาพถ่าย คุณอาจรู้สึกว่าคุณไม่สามารถควบคุมเนื้อหาที่ส่งมาและวิธีการแสดงภายในแคมเปญของคุณได้มากนัก อย่างไรก็ตาม คุณมีตัวเลือกที่จะช่วยให้การประกวดของคุณดูดีที่สุด
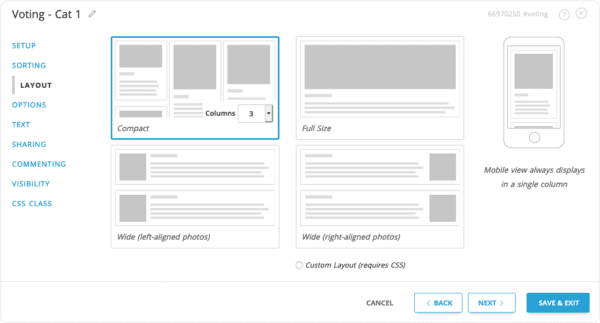
ใน ShortStack ใช้ตัวเลือกการแสดงผลใน Voting Widget เพื่อเปลี่ยนรูปลักษณ์ของการแสดงรายการบนหน้า บางทีแต่ละรายการสมควรได้รับทั้งแถว หรือจำนวนรายการจะแสดงได้ดีที่สุดในรูปแบบแกลเลอรีแบบเรียงต่อกัน

ตัวอย่างข้อความที่นี่
หากคุณต้องการเฉพาะเจาะจงเป็นพิเศษ คุณสามารถกำหนดให้ใช้อัตราส่วนกว้างยาวเฉพาะสำหรับรายการที่อัปโหลด และใช้ความสามารถในการกลั่นกรองของ ShortStack ในการไม่อนุมัติรายการที่ไม่เป็นไปตามข้อกำหนดของคุณ อย่างไรก็ตาม การดำเนินการนี้อาจส่งผลกระทบอย่างรุนแรงต่ออัตราการมีส่วนร่วมของแคมเปญของคุณ อีกวิธีหนึ่งคืออนุญาตเฉพาะรายการจาก Instagram เท่านั้น แต่อีกครั้ง แม้ว่าผลงานของคุณจะมีขนาดใกล้เคียงกันอย่างน่าพอใจ แต่ก็ไม่ถือเป็นแนวทางปฏิบัติที่ดีที่สุดเนื่องจากข้อจำกัดบางประการในการอัปโหลดรูปภาพ Instagram และเบราว์เซอร์บางประเภท
สรุปและทรัพยากร
กฎสองสามข้อที่ต้องปฏิบัติตามเมื่อใช้รูปภาพในแคมเปญของคุณ:
- ใช้ความกว้าง 2,000px สำหรับรูปภาพส่วนหัวหรือสำหรับรูปภาพใดๆ ที่คุณต้องการขยายไปยังหน้าจอส่วนใหญ่
- ใช้รูปภาพซ้ำหรือตามอำเภอใจเป็นพื้นหลัง พื้นหลังไม่รักษาอัตราส่วนภาพ
- ไม่ว่าจะใช้พื้นหลังหรือภาพคงที่ ให้ตรวจสอบมือถือและขนาดหน้าจออื่นๆ เสมอ
- ใช้อัตราส่วนภาพที่สอดคล้องกันสำหรับรูปภาพในแถวหรือคอลัมน์
- เมื่อรวบรวมภาพที่ผู้ใช้สร้างขึ้น ให้เลือกเลย์เอาต์ที่เหมาะกับแคมเปญของคุณมากที่สุด
ทรัพยากร
หากความเข้าใจของคุณเกี่ยวกับขนาดภาพและการใช้งานภายในตัวสร้างแคมเปญยังค่อนข้างคลุมเครือ ต่อไปนี้คือแหล่งข้อมูลบางส่วนที่จะช่วยอธิบายแนวคิดเหล่านี้ให้กระจ่าง
- คู่มือการปรับขนาด
- การทำงานกับภูมิหลัง
และหากคุณยังมีข้อสงสัย อย่าอาย! ทีมสนับสนุนของเรากำลังยืนเคียงข้าง ส่งอีเมลไปที่ [email protected]
