7 ตัวอย่างหน้าเกี่ยวกับฉันที่ดีที่สุด (+ วิธีเขียนด้วยตัวคุณเอง)
เผยแพร่แล้ว: 2023-03-09คุณกำลังค้นหาตัวอย่างหน้า About Me เพื่อใช้เป็นแรงบันดาลใจสำหรับแบรนด์ส่วนตัวและเว็บไซต์ธุรกิจของคุณหรือไม่?
บล็อกเกอร์และธุรกิจส่วนใหญ่เพิ่มรูปภาพและสองสามย่อหน้า
แต่คุณสามารถทำได้ดีกว่าการออกแบบที่เรียบง่ายเช่นนี้
ในโพสต์นี้ คุณจะพบตัวอย่างในชีวิตจริงของหน้าเกี่ยวกับฉันที่สร้างสรรค์ เราจะมาดูกันว่าอะไรได้ผลและอะไรใช้ไม่ได้สำหรับแต่ละอัน
คุณจะพบเคล็ดลับเพิ่มเติมในตอนท้ายของโพสต์นี้ – ใช้คำแนะนำเหล่านี้เพื่อสร้างหน้าเกี่ยวกับที่ยอดเยี่ยมสำหรับบล็อกของคุณเอง
เข้าเรื่องกันเลย
ตัวอย่างหน้า About Me ที่ดีที่สุด
ต่อไปนี้เป็นข้อมูลโดยย่อของหน้าเว็บที่เราจะดู:
- การออกแบบระดับไฮเอนด์: Wit & Delight
- นามบัตร: จิมมี่ วิเกซ
- คู่มือการใช้งาน: FoodieCrush
- บทสรุปของแบรนด์: การเงินสาวฉลาด
- โพสต์บล็อก: Nerd Fitness
- การออกแบบที่น่าดึงดูด: WePC
- สมุดเรื่องที่สนใจ: สีบลอนด์ในต่างประเทศ
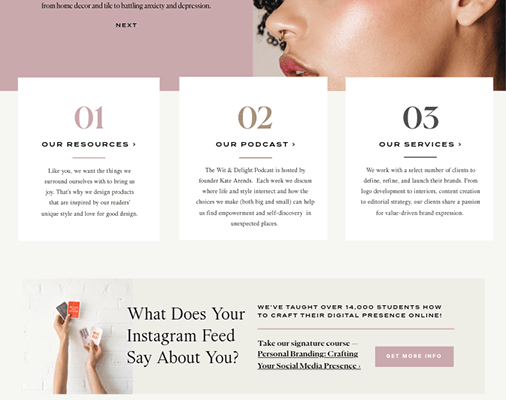
1. การออกแบบระดับไฮเอนด์: Wit & Delight

Wit & Delight เป็นบล็อกเกี่ยวกับไลฟ์สไตล์ที่เริ่มต้นจากผู้หญิงคนเดียว แต่ปัจจุบันได้เติบโตขึ้นจนมีทีมงานภายในองค์กรและผู้มีส่วนร่วมอีกหลายสิบคน
พวกเขามีบล็อกและพอดคาสต์และยังให้บริการด้านการตลาดดิจิทัลแก่แบรนด์ไลฟ์สไตล์อื่นๆ
ทั้งหมดนี้สะท้อนให้เห็นในหน้า About Us ซึ่งมีการออกแบบที่สวยงามน่าทึ่ง
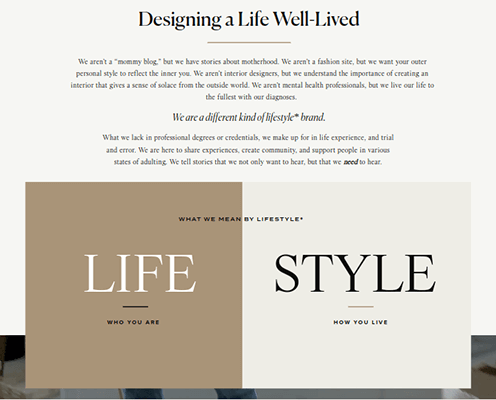
เริ่มต้นด้วยการแนะนำอย่างชาญฉลาดที่ระบุว่าเนื้อหาประเภทใดที่ Wit & Delight สร้างขึ้นพร้อมคำอธิบายเช่น "เราไม่ใช่ "บล็อกแม่" แต่เรามีเรื่องราวเกี่ยวกับความเป็นแม่ เราไม่ใช่เว็บไซต์แฟชั่น แต่เราต้องการให้สไตล์ส่วนตัวของคุณสะท้อนถึงตัวตนภายในของคุณ”
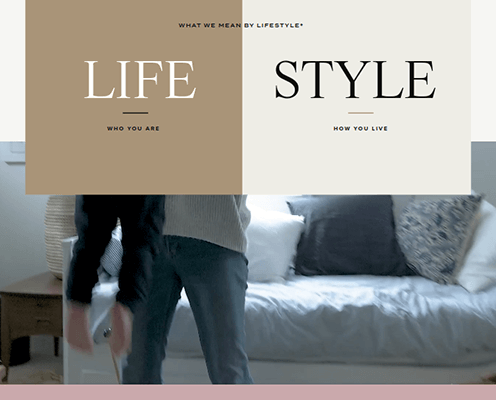
ส่วนที่ 2 มีการออกแบบสามส่วนที่กำหนดค่านิยมหลักของแบรนด์ เช่น ช่องแบ่งหน้าจอที่สรุปสั้นๆ ว่าคำว่า "ไลฟ์สไตล์" ใน "บล็อกไลฟ์สไตล์" หมายถึงอะไรสำหรับพวกเขา
นอกจากนี้ยังมีวิดีโอพารัลแลกซ์ของแม่ที่เล่นกับลูก ตามด้วยแถบเลื่อนแบบข้อความสามส่วนที่สรุปว่า Wit & Delight คืออะไร

ส่วนที่ 3 มีคำแนะนำสามโพสต์เกี่ยวกับสิ่งที่ควรอ่านก่อน

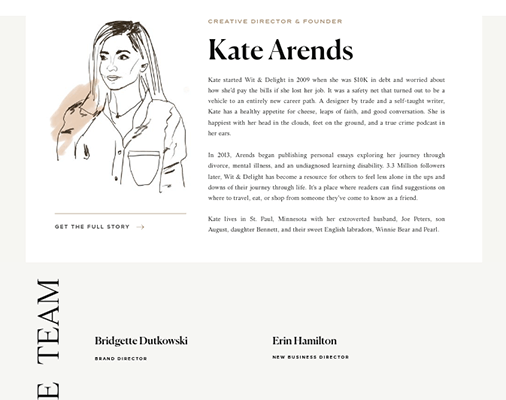
ส่วนที่ 4 นำเสนอทีมของแบรนด์ ซึ่งรวมถึงส่วนเฉพาะสำหรับผู้ก่อตั้ง Kate Arends ของ Wit & Delight
ส่วนแบบ 2 แถวมีภาพประกอบของ Kate ด้านหนึ่งและรายละเอียดว่าเธอเริ่มบล็อกในอีกด้านหนึ่งอย่างไร
เค้าโครงตารางแสดงรายชื่อสมาชิกคนอื่นๆ ของทีม Wit & Delight หลังจากนั้น
ส่วนที่ 5 ใช้การออกแบบแถบเลื่อนแบบแบ่งหน้าจอโดยมีข้อความอยู่ด้านหนึ่งและรูปภาพอยู่อีกด้านหนึ่ง น่าเสียดายที่แถบเลื่อนนี้ไร้ประโยชน์เล็กน้อยเนื่องจากเป็นการย้ำค่านิยมหลักของแบรนด์

ส่วนที่ 6 เป็นส่วนง่ายๆ ที่ประกอบด้วยการ์ดสามใบที่โฆษณาฟังก์ชันหลักสามประการของ Wit & Delight: ทรัพยากรที่พวกเขานำเสนอ พอดแคสต์ และบริการด้านการตลาดดิจิทัล
นอกจากนี้ยังมีคำกระตุ้นการตัดสินใจสำหรับหลักสูตรการสร้างแบรนด์ส่วนบุคคล
Wit & Delight ไฮไลต์ผู้ร่วมให้ข้อมูลคนอื่นๆ ของบล็อกและโปรไฟล์โซเชียลมีเดียของพวกเขาหลังจากนั้น
ทำไมหน้านี้ถึงใช้งานได้:
- การออกแบบเว็บระดับไฮเอนด์ที่เพจนี้ใช้นั้นตรงกับเนื้อหาที่เป็นตัวเอกของแบรนด์ ในขณะเดียวกันก็ดึงดูดความสนใจของคุณด้วย
- กำหนดค่าหลักของแบรนด์
- รวม CTA สำหรับผลิตภัณฑ์และบริการ
หน้านี้จะปรับปรุงได้อย่างไร
- ลบโฆษณา โปรโมตผลิตภัณฑ์ บริการ และเนื้อหาของคุณเองแทน บันทึกโฆษณาสำหรับโพสต์บล็อก
- เพิ่มรูปภาพลงในส่วนทีม
- ใช้แถบเลื่อนในส่วนที่ 5 สำหรับอย่างอื่น เช่น เรื่องราวของผู้อ่าน
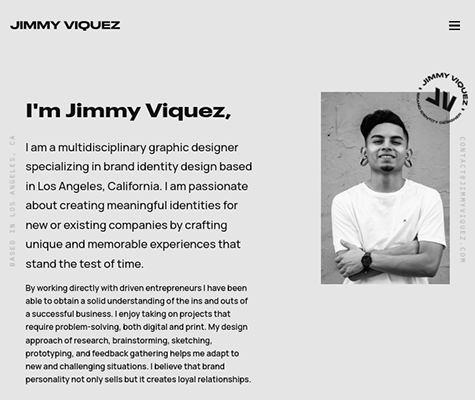
2. นามบัตร: Jimmy Viquez

Jimmy Viquez เป็นนักออกแบบกราฟิกอิสระในลอสแองเจลิส แคลิฟอร์เนีย
เว็บไซต์ของเขาเป็นแกลเลอรีสำหรับโครงการของลูกค้าที่เขาเคยทำงานในอดีต รวมทั้งเป็นศูนย์กลางสำหรับผู้มีโอกาสเป็นลูกค้าเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับบริการของเขา
อันที่จริงแล้ว นั่นคือสิ่งที่หน้า About ของเขาทำ
มีเพียงสี่ส่วนสั้นๆ แต่ทั้งหมดมีประสิทธิภาพในการอธิบายประเภทของบริการที่จิมมี่เสนอ ตลอดจนกระบวนการที่เขาต้องดำเนินการเพื่อให้โครงการเสร็จสมบูรณ์
สิ่งที่น่าประทับใจที่สุดเกี่ยวกับหน้านี้คือไม่มีรูปภาพ
มีเพียงภาพเดียวคือภาพของจิมมี่ในภาพด้านบน
ส่วนที่เหลือของหน้าใช้การพิมพ์เพื่อการออกแบบ แต่การออกแบบเป็นแบบมินิมัลลิสต์และตัวพิมพ์เป็นตัวหนามาก แทบไม่มีความสำคัญเลย
หลังจากย่อหน้าสั้นๆ สองย่อหน้าซึ่งสรุปงานของจิมมี่ในฐานะนักออกแบบกราฟิกและประเภทของลูกค้าที่เขามักจะทำงานด้วย หน้านี้จะเข้าสู่ส่วนที่ 2: บริการของจิมมี่

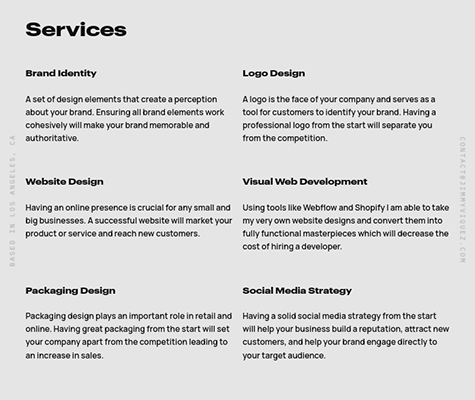
ส่วนนี้แสดงรายการบริการแต่ละรายการที่จิมมี่เสนอให้กับลูกค้าของเขา และรวมถึงข้อความสั้นๆ เกี่ยวกับแต่ละบริการ
เขาสามารถปรับปรุงส่วนนี้ได้ด้วยตัวอย่างภาพขนาดเล็กของแต่ละบริการ แต่มันเป็นส่วนเสริมที่ชาญฉลาดจริงๆ สำหรับหน้า About Me ของเขา

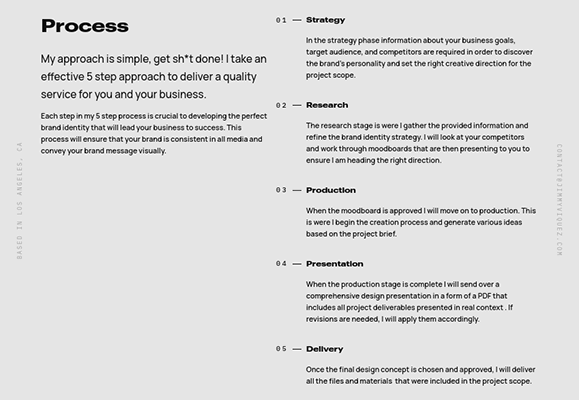
ในส่วนที่ 3 จิมมี่แสดงรายการกระบวนการห้าขั้นตอนที่เขาต้องดำเนินการเพื่อให้โครงการของลูกค้าเสร็จสมบูรณ์
นี่เป็นอีกหนึ่งส่วนเสริมที่ชาญฉลาดในหน้าเกี่ยวกับของเขา ตอบคำถามมากมายที่ลูกค้าอาจมีระหว่างการเจรจาเบื้องต้น
จิมมี่สรุปหน้าเกี่ยวกับของเขาด้วยคำกระตุ้นการตัดสินใจง่ายๆ ที่กระตุ้นให้ลูกค้าติดต่อโครงการต่างๆ
ทำไมหน้านี้ใช้งานได้
- ตัดมาที่การไล่ล่าโดยสรุปบริการและกระบวนการของจิมมี่ในฐานะนักออกแบบกราฟิกอิสระ
- การออกแบบที่เรียบง่ายพร้อมสไตล์ที่โดดเด่น
- รวมถึง CTA ที่พลาดไม่ได้
หน้านี้จะปรับปรุงได้อย่างไร
- รวมรูปภาพขนาดเล็กที่อธิบายถึงบริการแต่ละรายการที่อธิบายไว้ในส่วนที่ 2
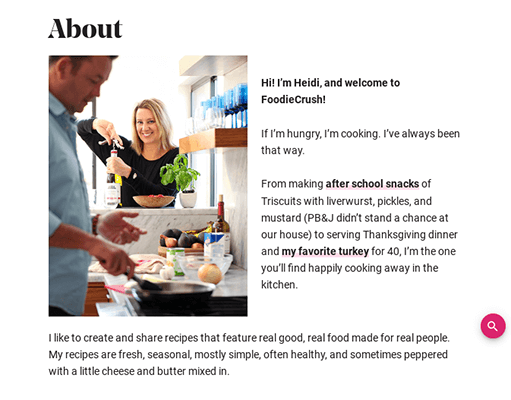
3. คู่มือการใช้งาน: FoodieCrush

FoodieCrush เป็นบล็อกอาหารยอดนิยมที่มีสูตรอาหารสำหรับทุกคอร์ส ทุกฤดูกาล และอาหารมากมาย
ก่อตั้งขึ้นโดยบล็อกเกอร์ชื่อไฮดี ซึ่งยังคงเขียนเนื้อหาส่วนใหญ่ของบล็อกในปัจจุบัน
ส่วนแรกของหน้าเกี่ยวกับฉันของ FoodieCrush มีย่อหน้าที่อธิบายการเดินทางของไฮดี้ในฐานะนักทำอาหาร และวิธีที่เธอใช้ทักษะเหล่านั้นในการประดิษฐ์สูตรอาหารสำหรับบล็อก

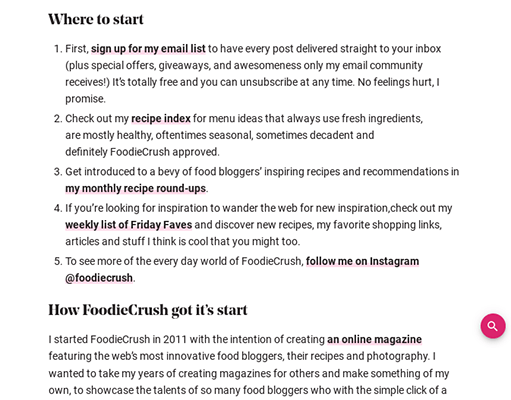
ส่วนที่สองของหน้านี้คือสิ่งที่ทำให้หน้านี้แตกต่างจากหน้า About Me ของบล็อกอื่นๆ โดยเฉพาะบล็อกเกี่ยวกับอาหารอื่นๆ
ใช้หัวข้อ “ตำแหน่งที่จะเริ่มต้น” และมีคำแนะนำสั้น ๆ เกี่ยวกับวิธีใช้เว็บไซต์ FoodieCrush
คำแนะนำรวมถึงการสมัครรับข้อมูลรายชื่ออีเมลของบล็อกเพื่อติดตามสูตรอาหารล่าสุดของไฮดี้ ตรวจสอบดัชนีสูตรอาหาร ดูสรุปสูตรอาหาร และอ่านรายการทรัพยากรรายสัปดาห์ของไฮดี้

ส่วนถัดไปจะแสดงประวัติของบล็อกและจุดเริ่มต้นทั้งหมด ใช้เพียงไม่กี่ย่อหน้าสำหรับสิ่งนี้
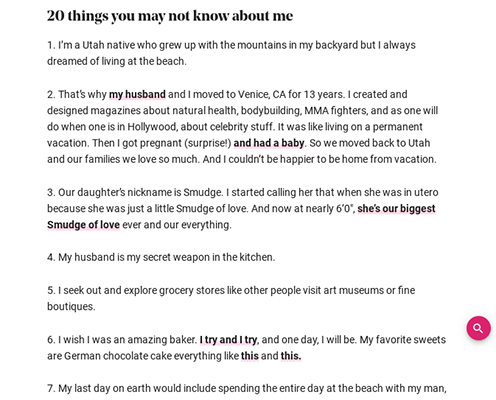
ส่วนหลังจากนั้นเป็นอีกหนึ่งส่วนเสริมที่ไม่เหมือนใคร
ไฮดีได้ลิสต์ "20 เรื่องที่คุณอาจไม่รู้" เกี่ยวกับเธอไว้ในส่วนนี้ ซึ่งบางอย่างไม่เกี่ยวกับอาหารเลย
เป็นวิธีง่ายๆ ในการทำให้หน้า About Me ของคุณสดใสขึ้น และก้าวออกจากบทบาท "พนักงานขาย" สักหน่อย
ไฮดีใช้สัญลักษณ์แสดงหัวข้อย่อยเพื่อแสดงว่าคุณจะพบเธอในที่ใดบนเว็บ เช่น โปรไฟล์โซเชียลมีเดียของเธอ
ทำไมหน้านี้ใช้งานได้
- เรียบง่ายและย่อยง่าย
- รวมคำแนะนำเกี่ยวกับวิธีใช้ไซต์และค้นหาสูตรอาหาร
- รวมรายการสาระน่ารู้เกี่ยวกับผู้ก่อตั้งบล็อกไฮดี้
หน้านี้จะปรับปรุงได้อย่างไร
- นำแถบด้านข้างออกเพื่อให้โฟกัสอยู่ที่เนื้อหา
- เพิ่มรูปภาพเพิ่มเติม
- ทำให้คำกระตุ้นการตัดสินใจโดดเด่นยิ่งขึ้น
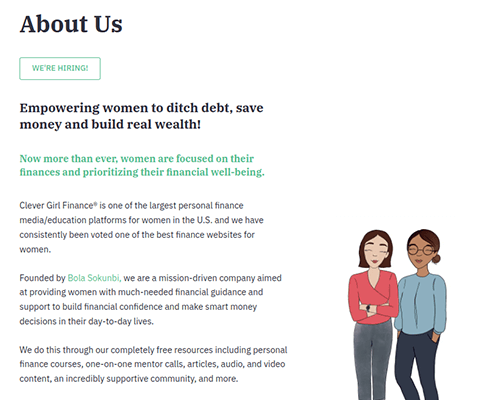
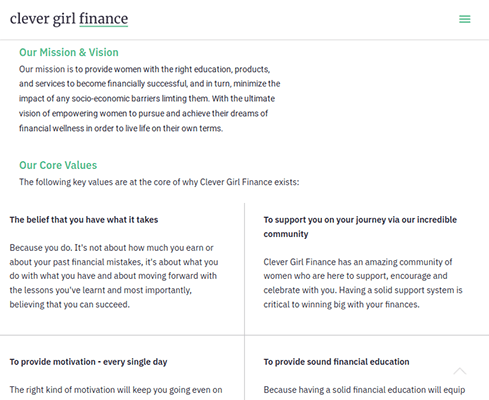
4. บทสรุปของแบรนด์: Clever Girl Finance

Clever Girl Finance เป็นแพลตฟอร์มสื่อทางการเงินที่เผยแพร่เนื้อหาไปยังบล็อกและพอดแคสต์
พวกเขายังมีหลักสูตรออนไลน์ หนังสือ และการฝึกสอนแบบตัวต่อตัวฟรีอีกด้วย
หน้าเกี่ยวกับเราเป็นบทสรุปห้าส่วนเกี่ยวกับพันธกิจของแบรนด์และสิ่งที่พวกเขาสอน
ส่วนที่ 1 ตามภาพด้านบน สรุปคุณค่าหลักและข้อเสนอของ Clever Girl Finance โดยรวม
ส่วนนี้เริ่มต้นด้วยสโลแกนที่เขียนอย่างดีซึ่งสรุปเนื้อหาของแบรนด์ได้อย่างสมบูรณ์แบบ: “ให้อำนาจแก่ผู้หญิงในการปลดหนี้ ออมเงิน และสร้างความมั่งคั่งอย่างแท้จริง!”
บทสรุปนี้จับคู่กับภาพประกอบของผู้หญิงสองคนที่ยืนเคียงข้างกัน
ที่ด้านล่างของบทสรุปนี้คือคำกระตุ้นการตัดสินใจให้ดาวน์โหลดรายงานล่าสุดของบล็อกเกี่ยวกับการเงินของผู้หญิง
Clever Girl Finance ไม่ได้ใช้สิ่งนี้เป็นโอกาสในการสนับสนุนให้คุณสมัครรับรายชื่ออีเมลของพวกเขา แต่นี่จะเป็นวิธีที่สมบูรณ์แบบหากคุณใช้กลยุทธ์นี้ในหน้า About Me ของคุณเอง

ส่วนที่ 2 แสดงค่านิยมหลักของแบรนด์โดยละเอียด
พวกเขาใช้เค้าโครงกริดที่นี่โดยแต่ละค่าจะได้รับพื้นที่ของตัวเอง
นี่เป็นเลย์เอาต์ที่ยอดเยี่ยมในการใช้งาน และคำประกาศสำหรับแต่ละค่านั้นสั้นและไพเราะ อย่างไรก็ตาม การให้ภาพประกอบ ไอคอน หรือรูปภาพเล็กๆ น้อยๆ แต่ละประเภทจะเป็นการปัดเศษส่วนนี้ออกไป

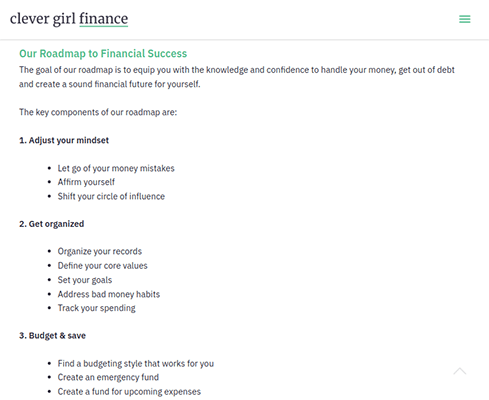
ภาค 3 เป็นเอกลักษณ์จริงๆ
เป็นแผนงานที่มีรายการแยกย่อยของทุกสิ่งที่ Clever Girl Finance ช่วยให้ผู้อ่านประสบความสำเร็จในเรื่องการเงินส่วนบุคคลไม่มากก็น้อย
นอกจากนี้ยังเป็นที่ที่บล็อกนี้ใช้คำกระตุ้นการตัดสินใจสำหรับรายชื่ออีเมลของพวกเขา ที่ด้านล่างของแผนงานคือคำกระตุ้นการตัดสินใจที่ผู้เข้าชมเว็บไซต์สามารถใช้เพื่อดาวน์โหลดแผนงานของแบรนด์เวอร์ชันขยายได้
ส่วนคู่ถัดไปแสดงแบรนด์อื่นๆ ของ Clever Girl Finance และจุดที่พวกเขาได้นำเสนอในสื่อ
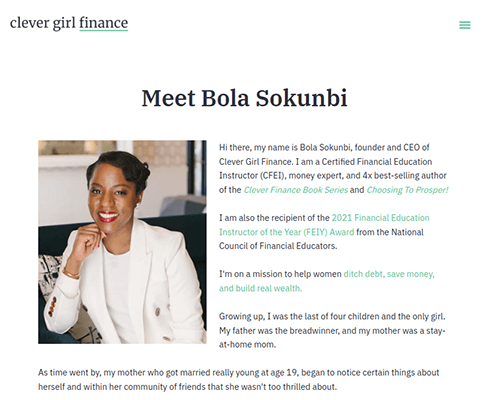
นอกจากนี้ หากคุณไม่พอใจกับความสำคัญของเพจนี้ หากคุณวางเมาส์เหนือรายการ About ในเมนูการนำทางของ Clever Girl Finance คุณจะเห็นตัวเลือกที่ชื่อว่า Founder Story

สิ่งนี้นำไปสู่หน้าที่บอกเล่าเรื่องราวของผู้ก่อตั้ง Bola Sokunbi เกี่ยวกับการเงินส่วนบุคคลของเธอ การเดินทางของเธอในอุตสาหกรรมการเงิน และวิธีที่เธอเริ่มต้น Clever Girl Finance
ทำไมหน้านี้ใช้งานได้
- สรุปทุกอย่างเกี่ยวกับแบรนด์และวิธีที่พวกเขาสามารถช่วยคุณจัดการการเงินของคุณ
- รวมถึงคำกระตุ้นการตัดสินใจในส่วนที่สำคัญ
- ใช้โทนสีและองค์ประกอบการออกแบบเดียวกันกับส่วนอื่นๆ ของเว็บไซต์
หน้านี้จะปรับปรุงได้อย่างไร
- รูปภาพหรือภาพประกอบเพิ่มเติม
- รวมรูปภาพและข้อความประกาศเกี่ยวกับผู้ก่อตั้งและผู้ร่วมให้ข้อมูล
- เพิ่มข้อความรับรองของผู้อ่านสองสามคน
- ปรับปรุง CTA ด้วยกล่อง CTA เฉพาะ
5. โพสต์บล็อก: Nerd Fitness

Nerd Fitness เป็นบล็อกฟิตเนสที่มีกลุ่มเป้าหมายเฉพาะเจาะจงมาก: เนิร์ด!

ช่วยให้ "คนปกติลดน้ำหนักและแข็งแรงขึ้น"
เว็บไซต์มีบล็อกที่ใช้งานอยู่ แต่บริษัทยังมีโปรแกรมสมาชิก การฝึกสอนส่วนตัว และค่ายออกกำลังกาย
คุณสามารถเรียนรู้ทั้งหมดเกี่ยวกับสิ่งที่บล็อกฟิตเนสที่ไม่เหมือนใครนี้มีให้ในหน้าเกี่ยวกับ
พวกเขาปฏิบัติต่อมันเหมือนบล็อกโพสต์อื่น ดังนั้นมันจึงค่อนข้างยาว ดังนั้น เราจะไม่อธิบายทีละส่วนเหมือนกับที่เราทำกับหน้าเกี่ยวกับอื่นๆ ในรายการนี้
เราจะกล่าวถึงหัวข้อต่างๆ ที่บล็อกใช้ในหน้านี้แทน
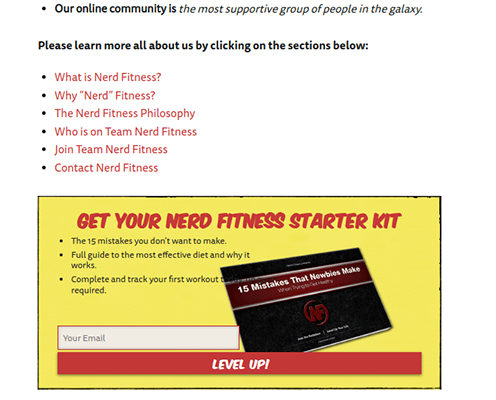
เริ่มต้นด้วยการแนะนำสี่ส่วน ซึ่งรวมถึงข้อมูลสรุปของ Nerd Fitness โปรแกรมที่พวกเขานำเสนอ เหตุการณ์สำคัญที่พวกเขาได้รับ และลิงก์สองสามลิงก์ที่คุณสามารถคลิกเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับบริษัท
นอกจากนี้ยังมีกล่อง CTA เพื่อสมัครรับรายชื่ออีเมล ซึ่งรวมถึงชุดเริ่มต้นออกกำลังกายเป็นสิ่งจูงใจ

ส่วนถัดไปซึ่งใช้หัวข้อ "Nerd Fitness คืออะไร" เป็นคำอธิบายที่ยืดยาวว่า Steve Kamb ก่อตั้งบล็อกได้อย่างไร และ Nerd Fitness สามารถช่วยให้คุณบรรลุเป้าหมายการออกกำลังกายได้อย่างไร
ไฮไลท์ของส่วนนี้คือภาพการเปลี่ยนแปลงของสมาชิก Nerd Fitness
มีบริษัทไม่มากพอที่แสดงเรื่องราวของลูกค้าบนเว็บไซต์ของพวกเขา ไม่ต้องพูดถึงหน้าเกี่ยวกับของพวกเขา
ด้านล่างของส่วนนี้มีกล่อง CTA อีกกล่องหนึ่งซึ่งโฆษณาชุดทรัพยากรต่างๆ
ส่วนถัดไปมีชื่อว่า “ทำไมต้อง Nerd Fitness”

สั้นและมีข้อความเป็นส่วนใหญ่
ส่วนนี้จะย้ำว่าทำไมสตีฟจึงเริ่ม Nerd Fitness บล็อกสามารถช่วยให้คุณเคลื่อนไหวร่างกายได้มากขึ้นได้อย่างไร และเหตุใดคุณจึงควรไว้วางใจพวกเขา
ถัดไปคือส่วนที่เรียกว่า “ปรัชญาการฝึกออกกำลังกายของเนิร์ด”
เนื้อหาครอบคลุมสิ่งที่ Nerd Fitness เชื่อว่าทุกคนต้องฝึกฝนเพื่อให้บรรลุเป้าหมายด้านฟิตเนส ได้แก่ ฟิตเนส อาหาร และกรอบความคิด
เสาหลักแต่ละเสามีหัวข้อย่อยของตัวเองและคำอธิบายสั้น ๆ ว่าเหตุใดบล็อกจึงรู้สึกว่ามีความสำคัญ
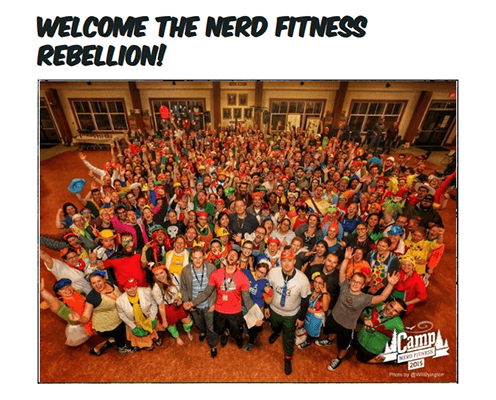
ส่วนถัดไปจะแนะนำทีมที่ Nerd Fitness นอก Steve Kamb
เน้นสมาชิกในทีมระดับสูงและสรุปด้วยภาพกลุ่มของเทรนเนอร์ฟิตเนสของบริษัท

ส่วนที่เหลือของหน้าจะมุ่งเน้นไปที่วิธีต่างๆ ที่คุณสามารถติดต่อกับบริษัทได้ รวมถึงตำแหน่งที่พวกเขากำลังจ้างงานและสิ่งที่ ไม่ควร ติดต่อกับพวกเขา
ทำไมหน้านี้ใช้งานได้
- มุ่งเน้นไปที่วิธีที่ Nerd Fitness ช่วยผู้อ่านและลดการโอ้อวดเกี่ยวกับแบรนด์ของตัวเอง
- ใช้ CTA หลายรายการเพื่อดึงดูดผู้มีโอกาสเป็นลูกค้า
- รวมเรื่องราวของผู้อ่าน
- แม้ว่าหน้านี้จะใช้การออกแบบบล็อกโพสต์ แต่ก็มีองค์ประกอบการออกแบบเว็บไซต์มากมายเพื่อให้อ่านได้ง่ายขึ้น รวมถึงข้อความตัวหนา หัวข้อหลายหัวข้อเพื่อแยกข้อความ ย่อหน้าสั้นๆ และรูปภาพ
หน้านี้จะปรับปรุงได้อย่างไร
- เพิ่มองค์ประกอบการออกแบบเพิ่มเติมในหน้าเพื่อให้มีส่วนร่วมมากขึ้น
6. การออกแบบที่น่าดึงดูด: WePC

WePC เป็นบล็อกเทคโนโลยีที่ให้ความสำคัญกับพีซี ส่วนประกอบ และอุปกรณ์ต่อพ่วงที่ออกแบบมาเพื่อการเล่นเกม
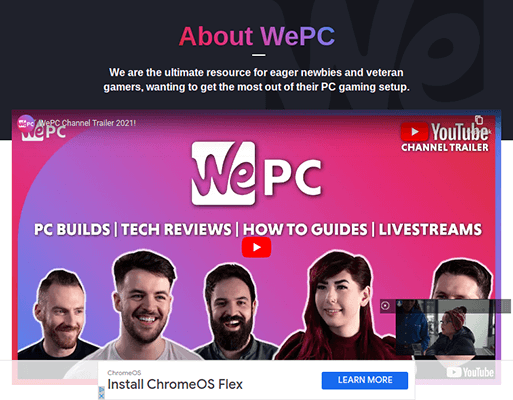
หน้าเกี่ยวกับของพวกเขาเต็มไปด้วยคำอธิบายของเนื้อหาประเภทต่างๆ ที่บริษัทเผยแพร่ในบล็อกของพวกเขา ตลอดจนทีมงานและกระบวนการที่ทำให้ทุกอย่างเสร็จสิ้น
นอกจากนี้ WePC ยังมีช่อง YouTube ดังนั้นสิ่งแรกที่คุณจะเห็นเมื่อคุณดูหน้าเกี่ยวกับคือวิดีโอตัวอย่างช่องที่ฝังไว้
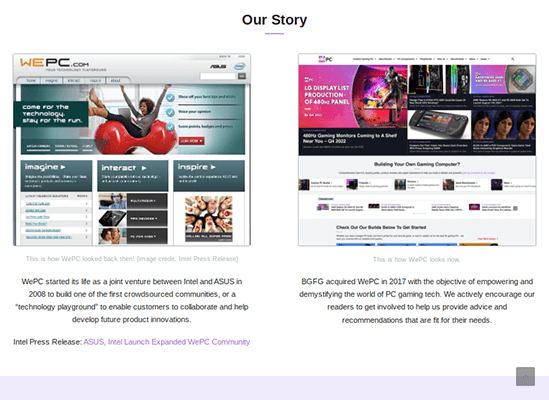
WePC ไม่ได้ใช้เวลามากเกินไปในประวัติบริษัทของพวกเขา แต่พวกเขายังใช้ส่วนนี้ได้ดี

มันมีการออกแบบสองคอลัมน์พร้อมภาพหน้าจอของหน้าแรกของเว็บไซต์เมื่อเปิดตัวในปี 2551 ทางด้านซ้ายและภาพหน้าจอเพิ่มเติมทางด้านขวา
ภาพแต่ละภาพจะมาพร้อมกับคำประกาศสั้นๆ ที่แสดงถึงประวัติของ WePC ในรูปแบบการเขียนในตอนนั้นและตอนนี้

ถัดไปคือส่วนที่ฉลาดในการเพิ่มในหน้าเกี่ยวกับของคุณ
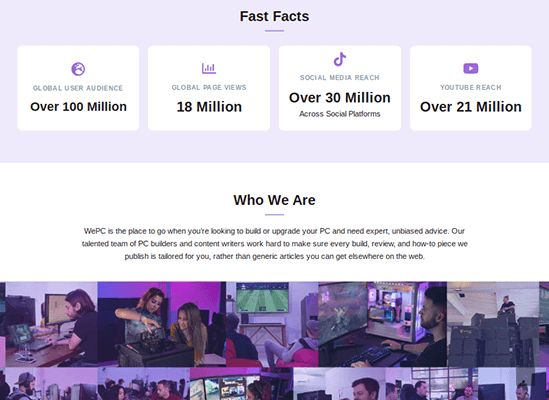
มี "ข้อเท็จจริงอย่างรวดเร็ว" เกี่ยวกับ WePC ซึ่งจริงๆ แล้วเป็นเพียงชุดของเมตริกการดูหน้าเว็บของบริษัท การเข้าถึงสื่อสังคมออนไลน์ และอื่นๆ
ตามด้วยบทสรุปสั้น ๆ เกี่ยวกับเนื้อหาของแบรนด์และกลุ่มเป้าหมาย
เหตุผลที่ส่วนนี้เป็นส่วนเสริมที่ชาญฉลาดในหน้า About นั้นง่ายมาก: แบรนด์ต่างๆ ที่ดูเว็บไซต์จะสามารถเห็นได้ว่าผู้ชมของบริษัทมีขนาดใหญ่เพียงใด รวมถึง ใคร บ้างที่อยู่ในกลุ่มผู้ชมนั้น
การมีข้อมูลนี้พร้อมใช้อาจนำไปสู่ข้อตกลงการเป็นสปอนเซอร์มากขึ้น เนื่องจากแบรนด์ต่างๆ จะรู้ว่า WePC สามารถแสดงผลิตภัณฑ์ของตนต่อหน้าต่อตาได้มากน้อยเพียงใด
นอกจากนี้ WePC ยังแสดงโลโก้ของเว็บไซต์ที่พวกเขาเคยนำเสนอและรวมถึงการแสดงกราฟิกของแพลตฟอร์มโซเชียลมีเดียที่พวกเขาใช้งานอยู่

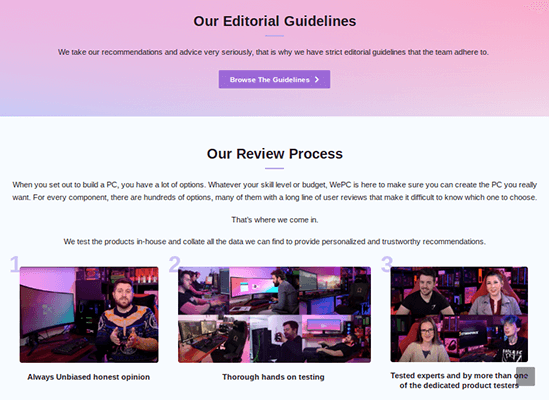
ถัดไปคือคำอธิบายแนวทางบรรณาธิการและกระบวนการตรวจสอบของบริษัท
เป็นคำอธิบายหลายส่วนที่ให้ภาพรวมเบื้องหลังการดูแลและการทำงานอย่างหนักของบล็อกในแต่ละผลิตภัณฑ์ที่พวกเขารีวิว
สิ่งนี้ยอดเยี่ยมสำหรับผู้อ่านและผู้สนับสนุนที่มีศักยภาพเหมือนกัน
เพิ่มความไว้วางใจในหมู่ผู้ชมของพวกเขาและแสดงให้ผู้สนับสนุนเห็นถึงสิ่งที่คาดหวังเมื่อพวกเขาส่งมอบผลิตภัณฑ์ของตนเพื่อให้บล็อกตรวจสอบ
WePC อุทิศส่วนที่เหลือของหน้าให้กับรายชื่อสมาชิกในทีมที่ขยายใหญ่ขึ้นเรื่อยๆ ด้วยการออกแบบกริดที่เรียบง่าย
ทำไมหน้านี้ใช้งานได้
- การออกแบบที่มีส่วนร่วมทำให้ข้อมูลส่วนเกินในหน้านี้ย่อยง่ายขึ้น
- ส่วน "ข้อเท็จจริงอย่างรวดเร็ว" เป็นโอกาสที่ดีในการดึงดูดผู้สนับสนุนที่มีศักยภาพ
หน้านี้จะปรับปรุงได้อย่างไร
- ลบโฆษณาเพื่อปรับปรุงการออกแบบและประสิทธิภาพของหน้าหลัก เช่น หน้าเกี่ยวกับ
7. สมุดเรื่องที่สนใจ: สีบลอนด์ในต่างประเทศ

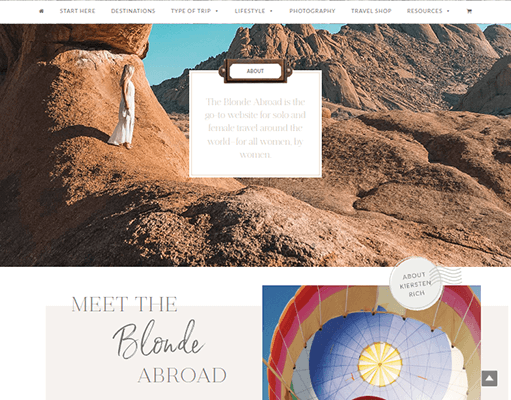
The Blonde Abroad เป็นบล็อกท่องเที่ยวส่วนตัวที่ผู้หญิงผมบลอนด์ชื่อกิกิบันทึกการผจญภัยของเธอขณะที่เธอเดินทางไปยังส่วนต่างๆ ของโลก
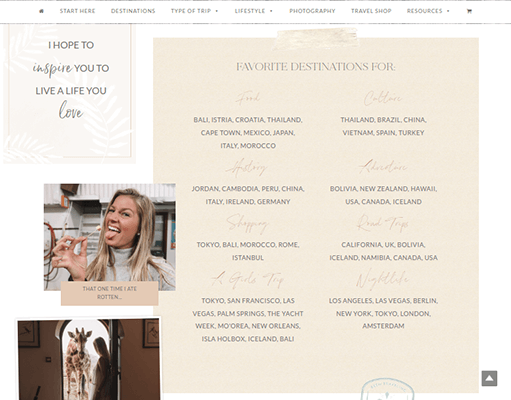
หน้าเกี่ยวกับฉันของเธอมีการออกแบบเหมือนสมุดภาพซึ่งช่วยเสริมเนื้อหาของเธอได้ค่อนข้างดี
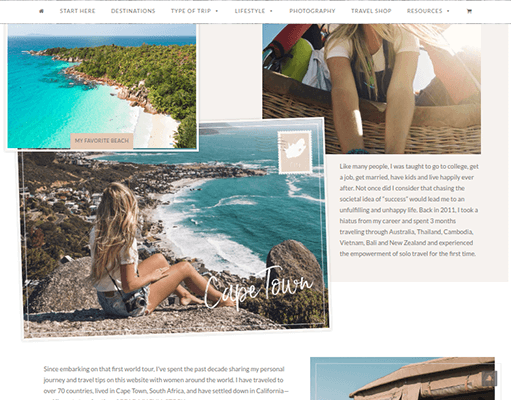
ส่วนใหญ่จะเป็นภาพของตัวเธอเองในจุดหมายปลายทางต่างๆ ภาพมีหลายขนาด มีขอบ และติดตรึงในตำแหน่งต่างๆ
สิ่งนี้ทำให้หน้าเกี่ยวกับของ Kiki มีลักษณะที่ไม่เหมือนใครเนื่องจากเว็บไซต์ส่วนใหญ่แสดงรูปภาพในรูปแบบระดับ 90 องศา
ในทางกลับกัน ภาพของ Kiki หลายภาพจะแสดงในมุมต่างๆ ราวกับว่าเป็นส่วนหนึ่งของสมุดภาพหรือวิชั่นบอร์ด

ย่อหน้าต่อไปนี้สรุปการเดินทางท่องเที่ยวของกิกิและสิ่งที่เธอรักเกี่ยวกับการเดินทาง
เธอยังมีรายการทรัพยากรสองส่วนที่เธอตั้งชื่อจุดหมายปลายทางที่เธอชื่นชอบสำหรับวัตถุประสงค์เฉพาะ เช่น อาหาร ชายหาด การถ่ายภาพ การเล่นสกี ช้อปปิ้ง โรดทริป และอื่นๆ

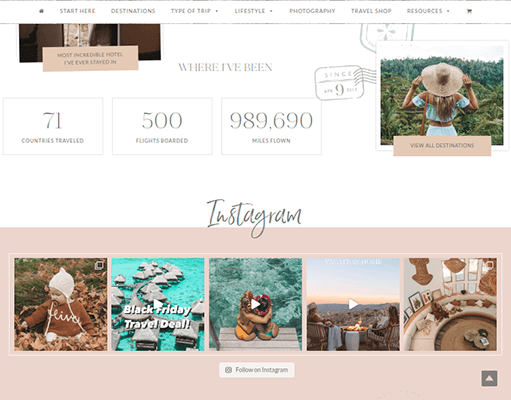
หน้านี้สรุปข้อเท็จจริงสั้น ๆ เกี่ยวกับเส้นทางการเดินทางของ Kiki รวมถึงเมตริกสำหรับจำนวนประเทศที่เธอเดินทางไป
ส่วนนี้ยังมีฟีดจากโปรไฟล์ Instagram ของ Kiki

ทำไมหน้านี้ใช้งานได้
- ต้องอาศัยภาพเป็นอย่างมาก ซึ่งเป็นตัวเลือกการออกแบบที่เหมาะสมสำหรับบล็อกท่องเที่ยว
- รวมรายการแหล่งข้อมูลที่แสดงให้เห็นถึงประวัติการเดินทางอันยาวนานของ Kiki พร้อมทั้งให้คำตอบอย่างรวดเร็วสำหรับคำถามที่พบบ่อยว่า "ฉันควรเดินทางไปที่ไหนสำหรับ [ว่าง]"
หน้านี้จะปรับปรุงได้อย่างไร
- การพิมพ์ที่ดีขึ้น ตัวเลือกแบบอักษรและสีบางตัวอ่านยาก
- รวม CTA อย่างน้อยหนึ่งรายการเพื่อดึงดูดลูกค้าเป้าหมาย
ความคิดสุดท้าย + วิธีสร้างหน้าเกี่ยวกับของคุณเอง
เราหวังว่ารายการตัวอย่างหน้า About Me นี้จะให้แรงบันดาลใจมากมายแก่คุณในการออกแบบและเนื้อหาของหน้า About Me ของคุณเอง
ต่อไปนี้คือสรุปย่อเกี่ยวกับองค์ประกอบการออกแบบและเนื้อหาในหน้าเหล่านี้ ซึ่งรวมไว้ในกรณีที่คุณต้องการรายการทรัพยากรขนาดเล็กเพื่ออ้างอิง:
- เรื่องราวของแบรนด์โดยเน้นที่เรื่องราวของผู้ก่อตั้ง เป็นการดีที่สุดที่จะสรุปเรื่องนี้
- สมาชิกในทีมและวัฒนธรรมองค์กร รวมรูปภาพและข้อความสั้น ๆ คำพูดหรือข้อเท็จจริงที่สนุกสนาน
- พันธกิจของบล็อกของคุณ คุณสร้างเนื้อหาประเภทใด คุณช่วยผู้อ่านได้อย่างไร และคุณค่าส่วนตัวของคุณคืออะไร
- อย่างน้อยหนึ่ง CTA เสนอ Lead Magnet และจับ Lead สำหรับรายชื่ออีเมลของคุณ
- เรื่องราวของผู้อ่าน เข้าถึงผู้อ่านของคุณและถามว่าคุณสามารถแสดงเรื่องราวความสำเร็จและการเปลี่ยนแปลงบนเว็บไซต์ของคุณได้หรือไม่
- แบ่งปันข้อมูลเชิงลึกเกี่ยวกับธุรกิจของคุณ ซึ่งอาจรวมถึงการแบ่งปันรายละเอียดเกี่ยวกับกระบวนการเขียนของคุณ พื้นที่ทำงานของคุณ ฯลฯ
- รูปเยอะมาก. อยู่ห่างจากภาพสต็อกแม้ว่า ใช้เฉพาะรูปภาพของตัวคุณเอง ธุรกิจ หรือทีม หรือใช้กราฟิกที่กำหนดเองซึ่งออกแบบมาโดยเฉพาะสำหรับแบรนด์ของคุณ
- ออกแบบองค์ประกอบที่เสริมข้อมูลที่พวกเขาต้องการจะแสดง ตัวอย่างเช่น การใช้ตัวอักษรหนาและใหญ่สำหรับเครื่องหมายคำพูดหรือช่องคุณลักษณะสำหรับเนื้อหา/บริการประเภทต่างๆ ที่คุณนำเสนอ
- ตัวชี้วัดที่สำคัญเกี่ยวกับแบรนด์ของคุณ แสดงการดูเพจของคุณ จำนวนผู้ติดตามของคุณในทุกแพลตฟอร์มโซเชียลมีเดียที่คุณใช้งานอยู่ อัตราการมีส่วนร่วมของคุณ ฯลฯ ข้อมูลนี้จะกระตุ้นให้ผู้มีโอกาสเป็นสปอนเซอร์ติดต่อมา
- คำแนะนำ "เริ่มที่นี่" ส่วนเล็กๆ เช่นนี้เปิดโอกาสให้คุณชี้นำผู้อ่านรายใหม่ไปยังทิศทางที่ถูกต้องเกี่ยวกับเนื้อหาและบริการของคุณ
นอกจากนี้ ให้พิจารณาว่ามุมมองใดดีที่สุดสำหรับหน้าเกี่ยวกับของคุณ: บุคคลที่หนึ่งหรือบุคคลที่สาม
อันดับแรกเหมาะสำหรับบล็อกและเว็บไซต์ธุรกิจที่เกี่ยวข้องกับบุคคลคนเดียวเป็นหลัก ใช้ POV บุคคลที่สามสำหรับเว็บไซต์ที่มีทีมขนาดใหญ่
ใส่ใจเป็นพิเศษกับชื่อเพจของคุณ แต่ซ่อนไว้บนเพจเพื่อให้ปรากฏในแท็บเบราว์เซอร์เท่านั้น
ใช้ “เกี่ยวกับฉัน” หากคุณใช้มุมมองบุคคลที่หนึ่ง ใช้ “เกี่ยวกับเรา” สำหรับบุคคลที่สาม นอกจากนี้ ให้ใส่แท็กไลน์ที่สรุปแบรนด์ของคุณด้วยข้อความที่เป็นตัวหนา
การมีเป้าหมายในใจก่อนที่คุณจะเริ่มต้นก็ช่วยได้เช่นกัน
หน้าเกี่ยวกับเป็นหนึ่งในหน้าที่มีผู้เข้าชมมากที่สุดในเว็บไซต์ธุรกิจหรือส่วนบุคคล ดังนั้นจึงเป็นโอกาสที่ดีในการบรรลุเป้าหมายย่อยๆ ที่คุณตั้งไว้สำหรับบล็อกของคุณ
คุณต้องการรับโอกาสในการขายมากขึ้นและรับลูกค้าใหม่หรือไม่?
คุณต้องการทำข้อตกลงการเป็นสปอนเซอร์เพิ่มเติมหรือไม่?
สินค้าไหนที่คุณต้องการขายมากกว่ากัน? โพสต์บล็อกใดที่ต้องการการดูหน้าเว็บหรือการมีส่วนร่วมเพิ่มเติม
คำตอบสำหรับคำถามเหล่านี้ควรมีผลกระทบอย่างลึกซึ้งต่อประเภทเนื้อหาที่คุณเพิ่มในหน้า "เกี่ยวกับ" ตลอดจน วิธีที่ คุณเพิ่มเนื้อหาเหล่านั้น
หากคุณใช้ WordPress ให้ใช้เครื่องมือสร้างเพจอย่าง Thrive Architect หรือ Elementor เพื่อทำงานให้เสร็จ Gutenberg ทำงาน ได้ ดี แต่ปลั๊กอินเหล่านี้เปิดตัวเลือกการปรับแต่งขั้นสูงเพิ่มเติม
ขอให้โชคดี!