16 Creative About Us Page ตัวอย่างที่เรารัก
เผยแพร่แล้ว: 2020-05-13สิ่งที่ดูเหมือนจะเป็นเพียงหน้าอื่นในแผนผังไซต์ของคุณ ซึ่งสามารถเข้าถึงได้จากส่วนหัวและ/หรือส่วนท้ายของคุณ อันที่จริงแล้วเป็นหนึ่งในเนื้อหาที่น่าสนใจที่สุดของคุณ หรืออย่างน้อยก็ควรจะเป็น
ใช่ เรากำลังพูดถึงหน้าเกี่ยวกับเราในเว็บไซต์ของคุณ
ในบางแง่ จริงๆ แล้ว เป็นการเหมาะสมกว่าที่จะเรียกเพจประเภทนี้ว่า “Our Brand Story” หรือหากคุณต้องการทางเลือกอื่น “Our Identity” เราชอบอันแรกมากกว่า แต่ทั้งคู่ค่อนข้างแม่นยำ
นี่คือเหตุผลที่หน้าเกี่ยวกับเราเป็นหนึ่งในหน้าที่สำคัญที่สุดในเว็บไซต์ของคุณ ท้ายที่สุดแล้ว มันคือการแสดงตัวตนที่แท้จริงของแบรนด์ของคุณ หลังจากอ่านและสำรวจข้อมูลของคุณแล้ว ผู้เยี่ยมชมแต่ละคนจะเข้าใจคุณค่าแบรนด์ คำแถลงพันธกิจ มูลค่าเพิ่ม และอื่นๆ ของคุณอย่างเต็มที่
ผู้เข้าชมรายนี้ต้องการทำความรู้จักกับคุณโดยการฟังเรื่องราวที่คุณต้องบอก
ขั้นตอนแรกในการสร้างหน้าเพจเกี่ยวกับเราที่แท้จริงและมีประสิทธิภาพ ซึ่งจะสื่อถึงตัวตนของคุณอย่างแท้จริงและสิ่งที่คุณกำลังพูดถึงคือการทำให้ทุกรายละเอียดการออกแบบสมบูรณ์แบบ ความประทับใจครั้งแรกมีความสำคัญและเว็บไซต์ของคุณจำเป็นต้องแต่งตัวเพื่อสร้างความประทับใจ
มาดู 16 หน้าเกี่ยวกับเราที่เราชื่นชอบซึ่งมีกลยุทธ์ด้านการออกแบบและเนื้อหาที่ควรค่าแก่การเขียนถึงที่บ้าน
สารบัญ
- 16 เกี่ยวกับเรา ตัวอย่างหน้า
- 1. Stripe: The Animated About Us
- 2. Twitter: เอกลักษณ์ของแบรนด์ดังชัดเจน
- 3. Degordian: จานสีที่ผ่านการกลั่น
- 4. Zendesk: เอฟเฟกต์การเลื่อนที่ไม่ซ้ำใคร
- 5. Pixelgrade: การซ้อนทับพื้นหลังที่สวยงาม
- 6. เลี้ยงลูก: บอกเล่าเรื่องราวของนักออกแบบตัวจริง
- 7. สื่อ: การเล่าเรื่องแบรนด์ผ่านประสบการณ์ของผู้ใช้
- 8. Pawel Nolbert: ผลงานส่วนตัวที่สดใส
- 9. ShakeDesign: แสดงแบรนด์ผ่านสถาปัตยกรรม
- 10. Atlassian: การแสดงคุณค่าแบรนด์ด้วยภาพวาดเวกเตอร์
- 11. ดริฟท์: จังหวะที่เร้าใจและบรรยากาศที่แท้จริง
- 12. G2: องค์ประกอบการออกแบบดั้งเดิมกลายเป็นเอกลักษณ์
- 13. มนุษย์: เกี่ยวกับสิ่งที่เรารัก
- 14. Gong.io: สร้างความโดดเด่น
- 15. Etsy: การส่งข้อความถึงแบรนด์ที่ชัดเจนและกระชับ
- 16. GIPHY: โฟกัสที่เอฟเฟกต์การเคลื่อนไหว
16 ตัวอย่างหน้า 'เกี่ยวกับเรา' ที่สร้างแรงบันดาลใจ
1. Stripe: ภาพเคลื่อนไหวเกี่ยวกับเรา
อะไรที่ดึงดูดความสนใจของเราเกี่ยวกับหน้าเกี่ยวกับของ Stripes
มันเป็นบางสิ่งจริงๆ ก่อนอื่น เกี่ยวกับสิ่งที่พวกเขาเน้น เราชอบที่พวกเขาเน้นคุณลักษณะของพวกเขาเมื่อคุณเลื่อนหน้าลง ไม่เพียงเท่านั้น พวกเขายังเจาะลึกเข้าไปใน UI ของแต่ละฟีเจอร์ ดังนั้นผู้เยี่ยมชมจะได้สัมผัสถึงประสบการณ์การใช้งานผลิตภัณฑ์ว่าเป็นอย่างไร
คุณค่าที่นำเสนอ (ซึ่งพวกเขาเรียกว่า “ภารกิจ”) มีการระบุไว้ที่ด้านบนสุดของหน้า ดังนั้นผลกระทบของพวกเขาในฐานะบริษัทจึงเป็นที่รู้จักตั้งแต่เริ่มต้นประสบการณ์การท่องเว็บ
Stripe ยังจัดการเพื่อสร้างสมดุลที่ดีระหว่างภาษาแบรนด์ดั้งเดิม (และเป็นที่รู้จักกันดีในด้านความเชี่ยวชาญด้านการออกแบบ) ในขณะที่ยังคงรักษาเนื้อหาที่เป็นต้นฉบับ นี่เป็นความสำเร็จครั้งสำคัญสำหรับการเล่าเรื่องแบรนด์ของพวกเขา
สุดท้าย องค์ประกอบการออกแบบที่เราโปรดปรานบนหน้าคือวิธีที่พวกเขาแสดงวิธีแก้ปัญหาของพวกเขาไปยังจุด "ความซับซ้อนทางการเงิน" โดยแสดงภาพว่าพวกเขาทำให้การจัดการทางการเงินสำหรับธุรกิจง่ายขึ้นได้อย่างไร
ดังนั้น ครั้งต่อไปที่คุณออกแบบหรือปรับแต่งหน้าเกี่ยวกับเรา เราขอแนะนำให้คุณคำนึงถึงสิ่งที่ยอดเยี่ยมที่ Stripe ทำกับหน้าเหล่านี้: คิดให้รอบคอบเกี่ยวกับสิ่งที่คุณเน้นมากที่สุด ใช้คุณค่าของการเน้นอย่างชาญฉลาด สิ่งที่เราหมายถึงคือ เน้นที่คุณค่าแบรนด์ของคุณและทำให้เป็นจุดโฟกัสของหน้า (และอย่าลืมว่าคุณสามารถสร้างภาพเคลื่อนไหวข้อความ CSS ด้วย Elementor)
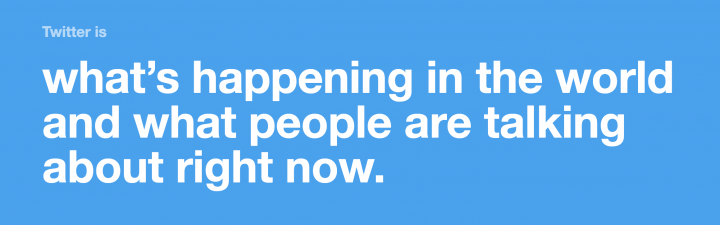
2. Twitter: เอกลักษณ์ของแบรนด์ดังชัดเจน

โอ้ Twitter เรารักคุณอย่างไร ให้เรานับวิธี Twitter ทำงานได้ดีโดยใช้ข้อความฮีโร่ของหน้าเกี่ยวกับเพื่อให้คำจำกัดความที่ชัดเจนของวัตถุประสงค์ของแบรนด์:
“Twitter คือสิ่งที่เกิดขึ้นในโลกและสิ่งที่ผู้คนกำลังพูดถึงในตอนนี้” ข้อมูลนี้สรุปได้ชัดเจนว่าผลิตภัณฑ์ของตนเกี่ยวกับอะไรและเป็นตัวแทนของแบรนด์อย่างไร
ด้วยข้อความสั้นๆ ห้าคำเพียงอย่างเดียว วัตถุประสงค์ของแบรนด์ Twitter นั้นชัดเจน: Twitter เป็นที่ที่ผู้คนทั่วโลกเรียนรู้และพูดคุยเกี่ยวกับสิ่งที่เกิดขึ้นทุกที่ทันทีที่มันเกิดขึ้น
และแน่นอน แบบอักษรขนาดใหญ่และการออกแบบที่คมชัดนั้นน่าสนใจ และจุดประกายความอยากรู้ให้กับพวกเราทุกคน โทนสีที่เข้ม (เราชอบ) เป็นแบบมินิมอลในแบบของตัวเอง โดยมีย่อหน้าสั้นๆ แต่กระชับเมื่อคุณเลื่อนลงมา แฮชแท็กสลับกันก็เป็นสัมผัสที่ดีเช่นกัน
สุดท้าย จุดขายที่ไม่เหมือนใครของหน้านี้คือตัวอย่างทวีตที่ทวีตโดยทีมสนับสนุนของ Twitter โดยมีรูปถ่ายขนาดใหญ่ที่ชัดเจนเป็นพื้นหลังที่แสดงให้เห็นหัวข้อของทวีต
ผู้อ่านได้สัมผัสประสบการณ์จริง ๆ ว่าแบรนด์ย่อมาจากอะไร และประสบการณ์ที่พวกเขามอบให้กับผู้ใช้เป็นอย่างไร
หากคุณสังเกตเห็น หน้าเว็บของพวกเขาจะไม่ใช้เวลาเล่าเรื่องราวเชิงพรรณนาเกี่ยวกับตนเอง แต่เนื้อหาทั้งหมดถูกถักทออย่างประณีตในการออกแบบ โดยตอบคำถาม (แต่ไม่ต้องระบุคำถามเอง) เช่น: 'ฉันจะทำอะไรกับ Twitter ได้บ้าง', 'มูลค่าเพิ่มคืออะไร', 'ฉันจะได้อะไรจาก ใช้ทวิตเตอร์?' และแน่นอนว่า 'ประสบการณ์การใช้ผลิตภัณฑ์เป็นอย่างไร'
เราเห็นว่านี่เป็นกลวิธีที่ดี: ลองนึกถึงคำถามที่ผู้เยี่ยมชมต้องการคำตอบและเก็บคำตอบไว้กับคำถามของพวกเขา และดีไซน์ที่ดูดีมีเอกลักษณ์เฉพาะตัวด้วยภาพที่ชัดเจนก็ไม่เสียหาย (อย่างน้อยก็พูดได้)!
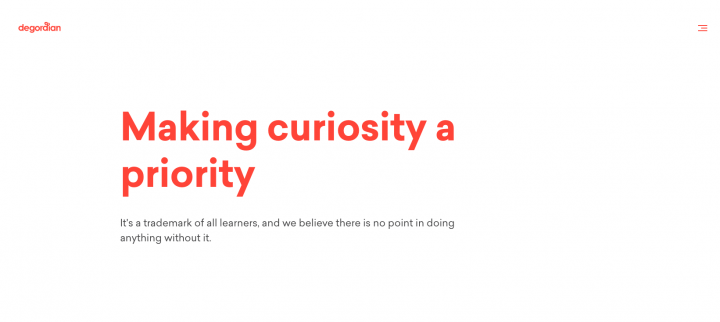
3. Degordian: จานสีที่ผ่านการกลั่น

เรารู้สึกทึ่งกับหน้าเกี่ยวกับของ degordian เมื่อโหลดในเบราว์เซอร์ของเรา ทุกสิ่งทุกอย่างมีความโดดเด่นสะดุดตา วิธีที่พวกเขานำเสนอทีมของพวกเขาก็มีความคิดสร้างสรรค์เช่นกัน ภาพถ่ายที่แท้จริงทำให้เกิดความคิดริเริ่ม และโทนสีก็เรียบง่าย แต่เด่นชัดและมีส่วนร่วมเหมือนกัน

ด้วยจิตวิญญาณแห่งความเรียบง่าย ตัวเลือกสีแดงสำหรับเมนูแฮมเบอร์เกอร์ ข้อความฮีโร่ แถบเลื่อนและไอคอน 'ติดต่อเรา' ทำให้พวกมันดูเป็นตัวหนา แต่ถ่อมตัวและละเอียดอ่อนในเวลาเดียวกัน...
โทนสีดูทรงพลังเมื่อจับคู่กับแบบอักษร Sailec Bold สีตัวอักษรที่เหมือนไฟบนพื้นหลังสีขาวแสดงถึงแบรนด์ที่กำลังมาแรงและอยากรู้อยากเห็นอย่างที่พวกเขาพูด
ภาพในภาพถ่ายของพนักงาน โดยเฉพาะการแสดงออกทางสีหน้า แสดงถึงบุคลิกและความทุ่มเทในการทำงานของพวกเขา
ภายในการออกแบบที่เรียบง่ายและเรียบง่าย เนื้อหาครอบคลุมหัวข้อสำคัญที่ผู้เข้าชมต้องการทราบเกี่ยวกับ: สิ่งที่พวกเขาเชื่อในฐานะแบรนด์ สิ่งที่พวกเขาประสบความสำเร็จ สิ่งที่ทีมของพวกเขาชอบทำ และแน่นอน ตัวอย่างงานของพวกเขา นี่เป็นวิธีที่ยอดเยี่ยมในการแสดงบุคลิกของแบรนด์และมุมมองของคุณในการเชื่อมต่อกับลูกค้า
4. Zendesk: เอฟเฟกต์การเลื่อนที่ไม่ซ้ำใคร
เรามีความสนุกสนานมากมายขณะเรียกดูหน้าเกี่ยวกับของ Zendesk และนั่นคือสิ่งที่พวกเขาทำได้ดี การออกแบบเพจของพวกเขาเป็นแบบไม่เป็นทางการและเน้นไปที่ผู้คน โดยมีบรรยากาศที่สนุกสนานและเป็นกันเองที่แพร่กระจายราวกับไฟป่า
สีสลับของข้อความฮีโร่จะซิงโครไนซ์กับสีพื้นหลังของส่วนถัดไป และตั้งเวลาได้อย่างสมบูรณ์แบบ เราประทับใจในเรื่องนี้มาก โดยพบว่าเว็บไซต์นี้มีเอกลักษณ์เฉพาะตัวจากหลายๆ เว็บไซต์ที่เราเคยดู
หน้า About ของ Zendesk ซึ่งคล้ายกับ Twitter จะแสดงให้เห็นว่าเอฟเฟกต์การเคลื่อนไหวมีประสิทธิภาพเพียงใดสำหรับการเล่าเรื่องแบรนด์ โดยทั่วไปแล้ว เราเป็นแฟนตัวยงของการเพิ่มเอฟเฟกต์การเคลื่อนไหวเพื่อยกระดับการออกแบบเว็บไซต์ของคุณไปอีกระดับ
ในแง่ของเนื้อหา Zendesk แนะนำตัวเองว่าเป็นการเริ่มต้นการสนทนาที่แท้จริง เปิดการอภิปรายด้วยการแบ่งปันว่าวัฒนธรรมของบริษัทเป็นอย่างไร ถ่ายทอดบรรยากาศที่มุ่งเน้นชุมชน จากนั้นพวกเขาจึงเริ่มพูดถึงตัวเลข เช่น จำนวนบัญชีลูกค้าที่ชำระเงินที่พวกเขามีและที่ตั้งของลูกค้า
พวกเขาใช้หัวเรื่องที่เรียบง่ายพอๆ กับตำแหน่งงานว่าง และแปลงเป็นงานออกแบบดั้งเดิมที่น่าพึงพอใจ พร้อมตารางภาพที่สดใส
เพื่อเชื่อมโยงทั้งหมดเข้าด้วยกัน ส่วนสุดท้ายของหน้าของพวกเขาจะตรงกับส่วนฮีโร่แบบโต้ตอบที่จุดเริ่มต้น พื้นหลังสีขาวเหมือนกัน แบบอักษรเดียวกัน Sharp Sans No1 Bold อย่างไรก็ตาม แทนที่จะสลับเพียงสี พวกเขาสลับ "คำจำกัดความ" ที่พวกเขามีให้สำหรับ "สิ่งที่ Zendesk ไม่ใช่" จุดสำคัญสำหรับความคิดริเริ่ม
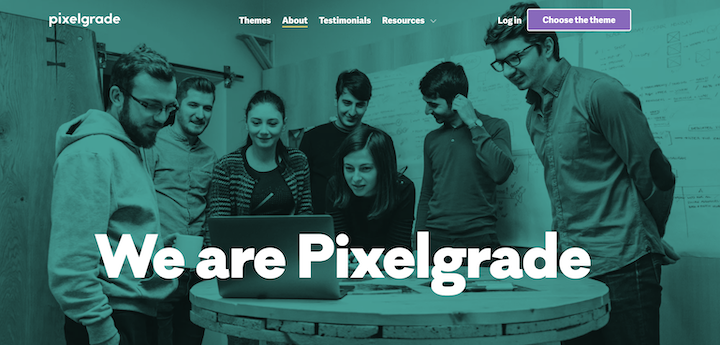
5. Pixelgrade: การซ้อนทับพื้นหลังที่สวยงาม

ถัดไปคือ pixelgrade ซึ่งสร้างขึ้นโดยไม่มีใครอื่นนอกจาก Elementor สิ่งที่ประทับใจในการออกแบบของเราในหน้านี้คือวิธีที่พวกเขาใช้โทนสีเป็นอาวุธลับ
เราหมายถึงอะไร?
Pixelgrade ใช้สีเดียวและใช้ในวิธีที่ต่างกันในแต่ละส่วนของหน้า อย่างแรกคือเป็นพื้นหลังซ้อนทับสำหรับภาพหน้าปก จากนั้นเป็นพื้นหลังข้อความแบบทึบ และสุดท้ายเป็นภาพซ้อนทับแบบตัดออกเหนือรูปภาพของทีม เป็นเรื่องง่ายในด้านหนึ่งและอีกด้านล้ำสมัย
ในแง่ของการเล่าเรื่อง มันค่อนข้างตรงไปตรงมา สบายๆ และเรียบง่าย การส่งข้อความที่นี่ ทั้งแบบภาพ (แบบแผนการออกแบบและตัวเลือกภาพถ่าย) เน้นที่ผู้คนเป็นศูนย์กลาง คุณได้รับบรรยากาศชุมชนที่ดีจากภาพทั้งหมดที่พวกเขาใช้ของสมาชิกในทีม ทั้งแบบกลุ่มและแบบตัวต่อตัว
และคุณสังเกตเห็นว่าสมาชิกในทีมคนสุดท้ายที่พวกเขาแสดงคือสุนัขของพวกเขาหรือไม่? นั่นเป็นสัมผัสที่ดีที่เราไม่เคยเห็นมาก่อนบนเว็บไซต์ของบริษัท!
Oana Filip หัวหน้าเจ้าหน้าที่ฝ่ายบุคลากรของ Pixelgrade แบ่งปันแนวคิดในการออกแบบและกลยุทธ์ที่ทีมของเธอใช้ในการออกแบบเพจ:
“หน้าเกี่ยวกับ Pixelgrade สะท้อนให้เห็นถึงคำประกาศที่ตอกย้ำว่าเรากำลังสร้างประสบการณ์แบบใดสำหรับผู้เยี่ยมชมของเรา นำเสนอว่าการผจญภัยเริ่มต้นอย่างไร เน้นถึงค่านิยมที่เรายึดมั่น และให้ภาพรวมว่าเราตอบแทนชุมชน WordPress อย่างไร
เรายังทำให้มีที่ว่างสำหรับเพื่อนร่วมทีมแต่ละคนที่จะได้อยู่บนเวทีอย่างจริงใจและมีความหมาย เราชอบที่จะเชื่อว่าเราประสบความสำเร็จในการเริ่มต้นการเล่าเรื่องและการสนทนาที่สามารถพาเราไปได้ไกล ในท้ายที่สุด มันเป็นแนวทางของเราในการบอกเล่าเรื่องราวที่น่าสนใจและเป็นมนุษย์เกี่ยวกับเหตุผลภายในของเรา”
6. เลี้ยงลูก: บอกเล่าเรื่องราวของนักออกแบบตัวจริง
สร้างขึ้นสำหรับนักออกแบบโดยนักออกแบบ ไม่แปลกใจเลยที่เราแต่ละหน้าที่ออกแบบ dribbble บนเว็บไซต์ของบริษัทของพวกเขาจะเป็นงานออกแบบชั้นหนึ่ง
การสื่อถึงแบรนด์เป็นเรื่องเกี่ยวกับชุมชนครีเอทีฟโฆษณา พวกเขายังแสดงงานศิลปะที่สมาชิกในชุมชนทำเป็นภาพไซต์อีกด้วย
GIF ของโลโก้ในส่วนที่สองนั้นสร้างสรรค์และละเอียดอ่อนอย่างแท้จริง เป็นการผสมผสานที่ลงตัว พวกเขาเชี่ยวชาญการใช้เอฟเฟกต์การเคลื่อนไหวอย่างมีระดับอย่างแท้จริง
เทคนิคการเลี้ยงลูกฟุตบอลอัจฉริยะต่อไปคือการแสดง "เรื่องราวของนักออกแบบ" ของนักออกแบบชื่อดัง Pablo Stanley สิ่งนี้แสดงให้เห็นว่าแบรนด์ dribbble รวบรวมสมาชิกในชุมชนของพวกเขามากเพียงใด เมื่อพวกเขาแทรกคำรับรองหลังเรื่องราว (สิ่งที่คุณสามารถทำได้ง่ายๆ ด้วยวิดเจ็ตคำรับรองของเรา)
สุดท้ายนี้ เทคนิคการโต้ตอบของพวกเขาในการใช้เอฟเฟกต์โฮเวอร์เพื่อแสดงประวัติของสมาชิกในทีมแต่ละคนนั้นไม่เหมือนใครอย่างแท้จริง มันสร้างไดนามิกของการสนทนาระหว่างผู้เข้าชมและสมาชิกในทีม ทำให้ส่วนนี้เป็นการออกแบบ 'ภาพเท่านั้น' ซึ่งอาศัยกิจกรรมของผู้ใช้ในการส่งข้อมูลที่ผู้ใช้คาดหวัง
7. สื่อ: การเล่าเรื่องแบรนด์ผ่านประสบการณ์ของผู้ใช้