การเรียนรู้ครึ่งหน้าบน: วิธีส่งเสริมการเลื่อน (และการแปลง)
เผยแพร่แล้ว: 2023-08-09เร็ว! คุณสามารถระบุ "แนวปฏิบัติที่ดีที่สุด" ของ CRO ได้กี่ข้อ? ฉันยินดีที่จะเดิมพันตัวเลขที่ค่อนข้างสูง
แนวทางปฏิบัติที่ดีที่สุดเป็นเพียงแนวทางปฏิบัติทั่วไป นั่นเป็นเหตุผลว่าทำไมในโพสต์นี้ เราจึงนำแนวคิดที่ "พยายามแล้วและเป็นจริง" มาทดสอบ เช่นเดียวกับที่เราทำกับหลักฐานทางสังคม
คราวนี้มาดูพื้นที่ ครึ่งหน้าบนกัน การมีคำกระตุ้นการตัดสินใจในครึ่งหน้าบนมีความสำคัญเพียงใด จริงหรือที่ไม่มีใครเลื่อนครึ่งหน้าล่าง?
ลองหากัน
สารบัญ
- “ครึ่งหน้าบน” คืออะไรกันแน่?
- สิ่งที่ผู้เชี่ยวชาญกล่าวว่า
- สิ่งที่ข้อมูลกล่าวว่า
- “ครึ่งหน้าล่าง” ตกลงเมื่อใด
- 1. ผู้เยี่ยมชมบางคน
- 2. ผู้เข้าชมที่ไม่แน่นอน คุณค่าที่เรียบง่าย
- 3. ผู้เข้าชมที่ไม่แน่นอน คุณค่าที่ซับซ้อน
- ตำแหน่งพับเฉลี่ย
- เมื่อไหร่คนจะหยุดเลื่อน?
- วิธีการส่งเสริมการเลื่อน
- 1. สร้างเนื้อหาที่น่าสนใจ
- 2. หลีกเลี่ยงก้นปลอม
- 3. ขอให้พวกเขาเลื่อน
- บทสรุป
“ครึ่งหน้าบน” คืออะไรกันแน่?
“ครึ่งหน้าบน” หมายถึงเนื้อหาที่แสดงบนไซต์โดยไม่จำเป็นต้องเลื่อน แนวคิดนี้มีต้นกำเนิดมาจากโลกของสิ่งพิมพ์ เนื่องจากเป็นครึ่งบนของหน้าแรกของหนังสือพิมพ์ซึ่งปกติแล้วจะวางเรื่องเด่นไว้
แนวคิดคือเรื่องราวครึ่งหน้าบนได้รับความสนใจมากที่สุด แม้ว่า Sarah อาจไม่อ่านเอกสารทั้งหมดเพื่อดูว่ามีอะไรอยู่ในหน้า 8 แต่เธอมักจะอ่านเรื่องราวหน้าแรก (หรืออย่างน้อยก็พาดหัวข่าว)
แนวทางปฏิบัติที่ดีที่สุดระบุว่าคำกระตุ้นการตัดสินใจของคุณจะต้องอยู่ในครึ่งหน้าบน เนื่องจากโดยปกติแล้วผู้เข้าชมจะไม่เลื่อนออกไปในครึ่งหน้าบน
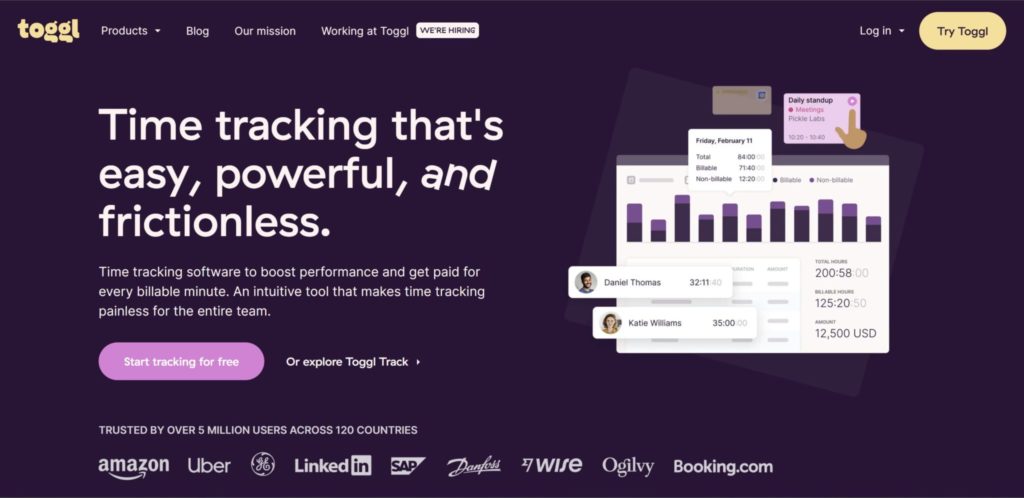
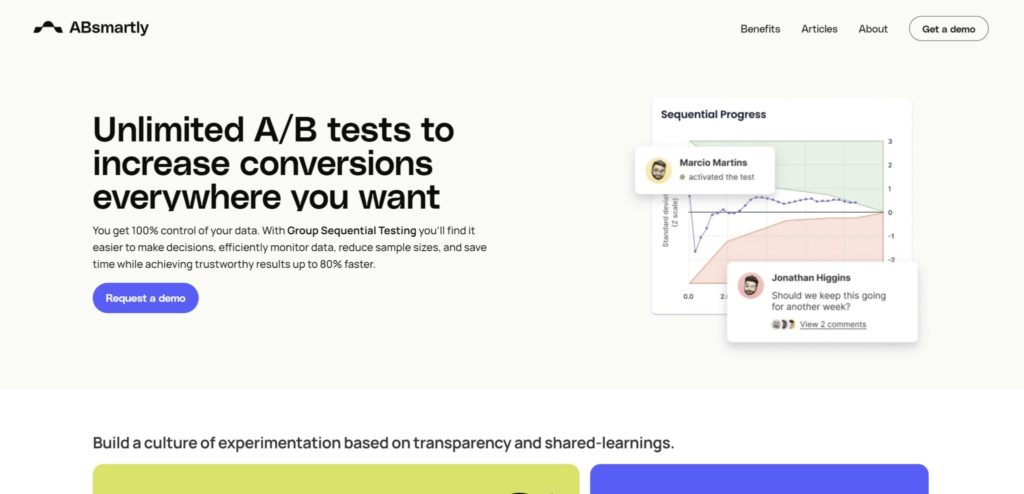
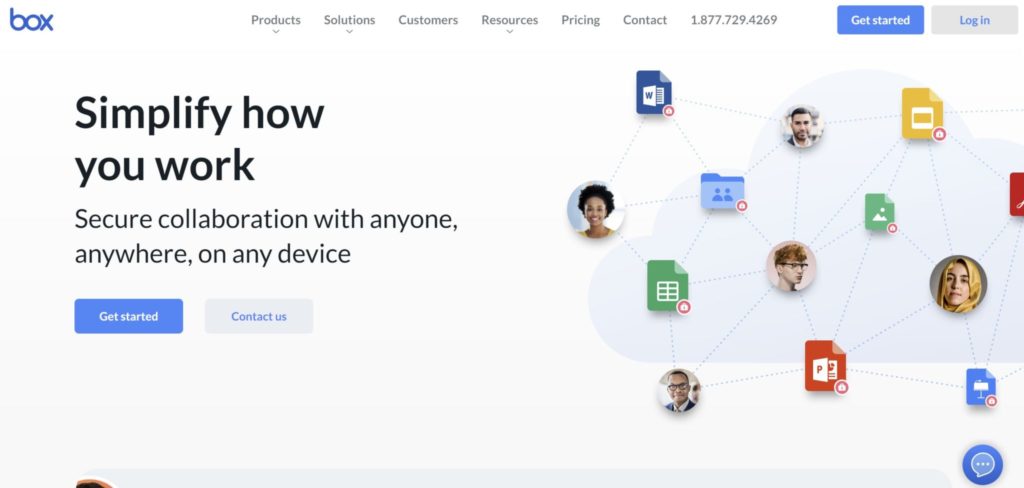
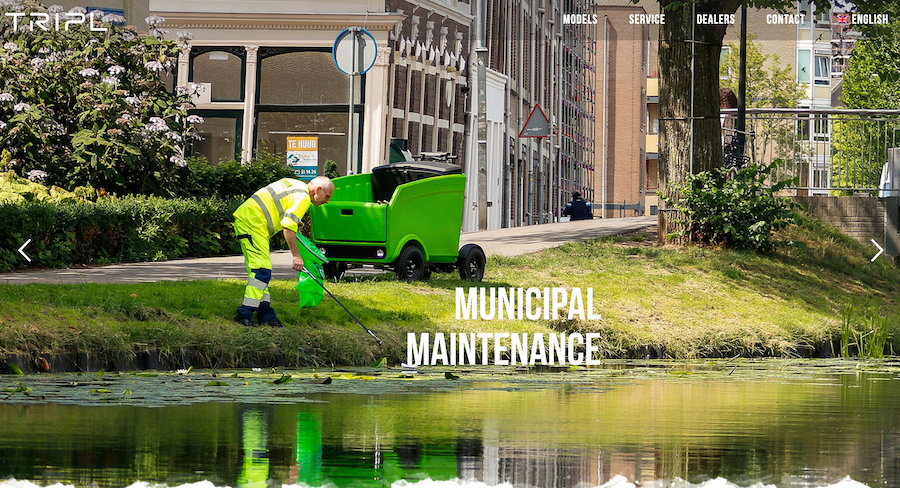
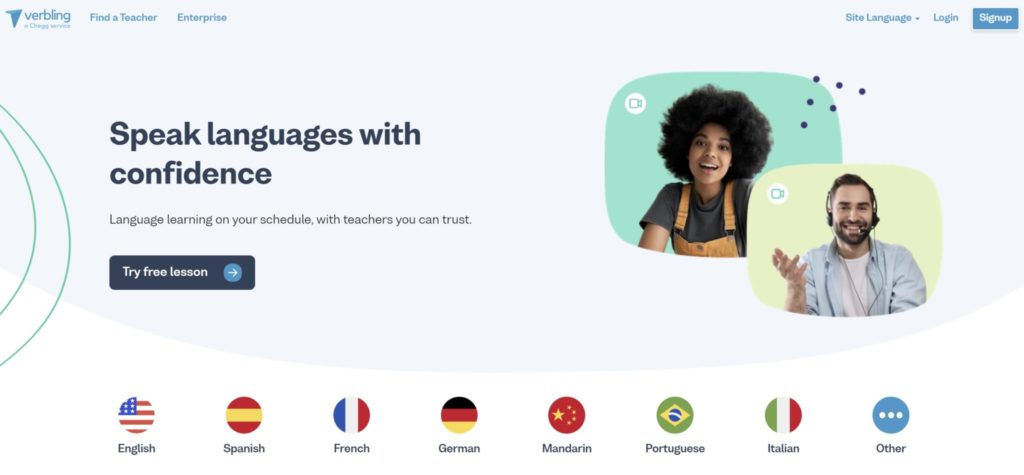
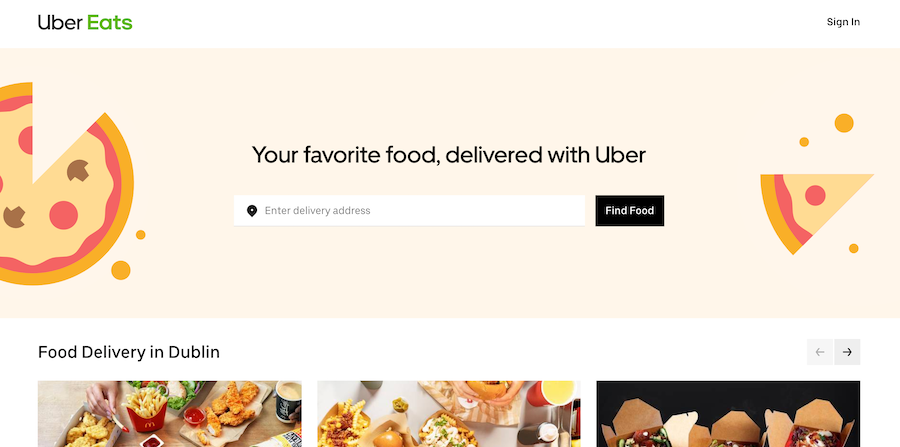
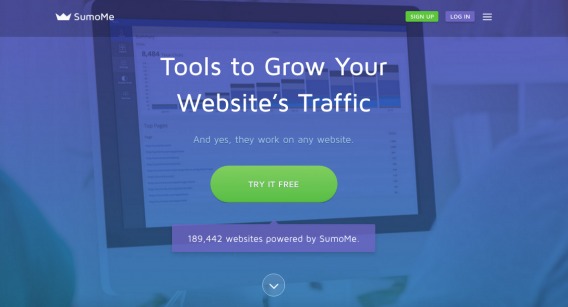
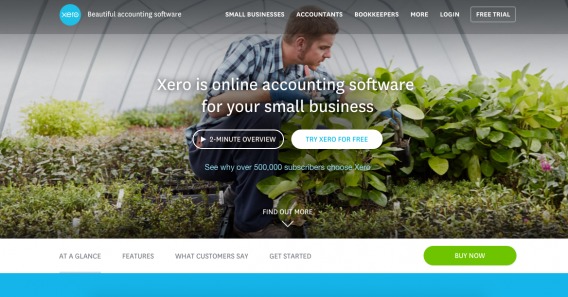
มาดูตัวอย่างไซต์ที่ออกแบบมาสำหรับครึ่งหน้าบน:


ทีนี้มาดูตัวอย่างบางส่วนของเว็บไซต์ที่เพิกเฉยต่อการพับ...

สิ่งที่ผู้เชี่ยวชาญกล่าวว่า
ดังนั้นผู้เชี่ยวชาญ CRO ชั้นนำบางคนพูดอะไรในเรื่องนี้ Joanna Wiebe, Oli Gardner และ Brian Massey ต่างพูดถึงแนวทางปฏิบัติที่ดีที่สุด...

Joanna Wiebe, Copy Hackers & Airstory:
“อย่ายัดเยียดทุกอย่างในครึ่งหน้าบน การทดสอบนับไม่ถ้วนและการศึกษาการติดตามการเลื่อน/การคลิกได้แสดงให้เห็นว่าผู้เข้าชมเต็มใจที่จะเลื่อนดู... ตราบเท่าที่พวกเขารู้ว่ามีอะไรให้เลื่อนลง (ดังนั้นอย่าสร้างจุดต่ำสุดที่เป็นเท็จ)
อย่ากีดกันผู้คนจากการสำรวจเนื้อหาของคุณโดยการตั้งสมมติฐานเกี่ยวกับพฤติกรรมการใช้งานของพวกเขา” (ผ่าน Copy Hackers)

โอลี การ์ดเนอร์, Unbounce:
“การวาง CTA ของคุณในครึ่งหน้าบนเป็นตัวเลือกตำแหน่งที่พบบ่อยที่สุด อย่างไรก็ตาม อาจคาดหวังมากเกินไปจากคนที่เพิ่งเข้ามาที่เพจของคุณ
วิธีแก้ไขปัญหานี้คือการสร้างประสบการณ์หน้า Landing Page ขนาดเล็กที่มีองค์ประกอบที่สำคัญของหน้าของคุณรวมอยู่ในบล็อกของเนื้อหาครึ่งหน้าบน
จากนั้น เนื้อหาสนับสนุนใด ๆ สามารถปรากฏด้านล่างสำหรับผู้ที่ต้องการอ่านเพื่อให้มั่นใจในจุดประสงค์ของเพจของคุณ” (ผ่านหลักสูตร Unbounce Landing Page)

Brian Massey วิทยาศาสตร์การแปลง:
“เป็นแนวทางปฏิบัติที่ดีที่สุด ดังนั้นส่วนที่สำคัญที่สุดของหน้ามักจะทำได้ดีที่สุดในครึ่งหน้าบน
ตอนนี้ข้อยกเว้นคือเมื่อคุณกำลังให้ใครสักคนดำเนินการ ดังนั้นคุณจะเห็นแบบฟอร์มที่ยาวขึ้น จดหมายขาย และจริงๆ แล้วคุณจะเห็นหน้าเว็บจำนวนมากที่เป็นแบบฟอร์มยาว
โฮมเพจโดยพื้นฐานแล้วทำหน้าที่เป็นแลนดิ้งเพจ และในสถานการณ์เหล่านี้ คุณสามารถบันทึกคำกระตุ้นการตัดสินใจได้จนกว่าคุณจะสร้างประเด็นสำคัญบางประการ
ดังนั้น หากคุณไม่เป็นที่รู้จัก หรือหากคุณอยู่ในอุตสาหกรรมใหม่ และคุณจำเป็นต้องศึกษาข้อมูลเล็กน้อยก่อน คุณสามารถทดสอบได้ แต่โดยทั่วไปเราจะเห็นการชนหากเราสามารถย้ายคำกระตุ้นการตัดสินใจแรกไปที่ด้านบนสุด” (ผ่านธุรกิจซอฟต์แวร์)
ดังนั้น ดูเหมือนว่าผู้เชี่ยวชาญจะเห็นพ้องต้องกัน: การพับ มี ความสำคัญจริง ๆ แต่เช่นเดียวกับแนวคิดส่วนใหญ่ใน CRO นั้นไม่ใช่สิ่งที่แน่นอน
สิ่งที่ข้อมูลกล่าวว่า
ในปี 2014 Google เผยแพร่การศึกษา The Importance of Being Seen: Viewability Insights for Digital Marketers and Publishers ซึ่งแสดงให้เห็นถึงผลกระทบของการพับ
การศึกษาพบว่าความสามารถในการแสดงตัวโฆษณาที่กำหนดโดย 50% ของพิกเซลของโฆษณาแสดงบนหน้าจอเป็นเวลา 1 วินาที โฆษณาครึ่งหน้าบนมีความสามารถในการแสดงตัวโฆษณา 73% ในขณะที่โฆษณาครึ่งหน้าล่างมีความสามารถในการแสดงตัวโฆษณาเพียง 44%
Nielsen Norman Group สรุปว่า “สิ่งที่ปรากฏที่ด้านบนของหน้าเทียบกับสิ่งที่ซ่อนอยู่จะส่งผลต่อประสบการณ์ของผู้ใช้เสมอ โดยไม่คำนึงถึงขนาดหน้าจอ” อันที่จริงแล้ว พวกเขาพบว่าความแตกต่างโดยเฉลี่ยในวิธีที่ผู้ใช้ปฏิบัติต่อข้อมูลในครึ่งหน้าบนกับครึ่งหน้าล่างคือ 84%
เพื่อสรุปผลการค้นพบของ Nielsen Norman Group: “ผู้ใช้จะเลื่อนดู แต่ถ้าสิ่งที่อยู่ในครึ่งหน้าบนมีแนวโน้มเพียงพอ สิ่งที่ปรากฏบนหน้าเว็บโดยไม่ต้องดำเนินการใดๆ คือสิ่งที่กระตุ้นให้เราเลื่อนดู”
เป็นอีกครั้งที่รอยพับ มี ความสำคัญ อย่างไรก็ตาม มีความสำคัญเนื่องจากกำหนดขั้นตอนสำหรับเนื้อหาในอนาคตและให้ความคาดหวังด้านคุณภาพ ไม่ใช่เพราะกฎเกณฑ์ที่แน่นอนและไร้กฎเกณฑ์
“ครึ่งหน้าล่าง” ตกลงเมื่อใด
ดังนั้น เนื้อหาครึ่งหน้าบนจึงมีการดูบ่อยขึ้น (หึหึ) แต่ดูเหมือนว่านั่นไม่ได้หมายความว่าคำกระตุ้นการตัดสินใจของคุณจะต้องอยู่เหนือเนื้อหานั้นอย่างไม่ต้องสงสัย “ครึ่งหน้าล่าง” ยอมรับได้ในกรณีใดบ้าง
เนื้อหาครึ่งหน้าบนมีหน้าที่สองประการ: อธิบายคุณค่าที่นำเสนออย่างชัดเจนและส่งสัญญาณว่ามีเนื้อหาที่มีคุณค่ามากกว่าในครึ่งหน้าล่าง
หากคุณค่าของคุณชัดเจนในครึ่งหน้าบน ให้เรียกร้องให้ดำเนินการในจุดที่เหมาะสมที่สุด
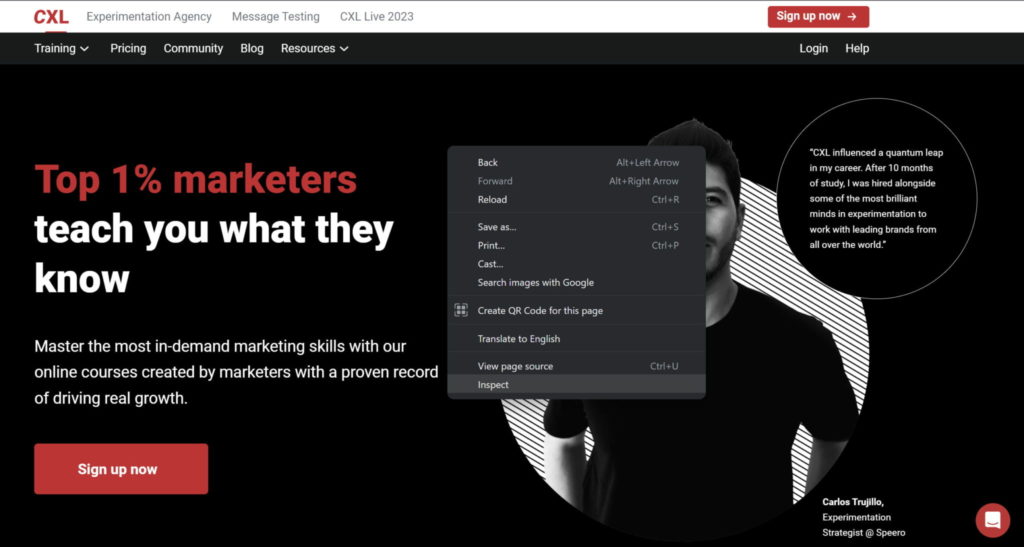
ในบางกรณี (เช่น Toggl และ Optimizely) การนำเสนอคุณค่าแบบบรรทัดเดียวนั้นชัดเจน (และโน้มน้าวใจ) เพียงพอที่จะรับประกันการถามทันที (เช่น "สมัคร")
ในกรณีอื่นๆ (เช่น Lewis Howes และ Tiny Habits) จำเป็นต้องมีสำเนาและโฆษณาเพิ่มเติมเพื่อสร้างคุณค่าที่ชัดเจน (และน่าเชื่อถือ) ซึ่งหมายความว่าการถามจะล่าช้า (เช่น ครึ่งหน้าล่าง)
พิจารณาความจริงที่ว่ามีผู้เข้าชมเพียงสามประเภทที่มายังไซต์ของคุณ...
1. ผู้เยี่ยมชมบางคน
ผู้เข้าชมเหล่านี้คุ้นเคยกับแบรนด์ของคุณ พวกเขารู้ว่าคุณนำเสนออะไร และพวกเขารู้ว่ามันช่วยแก้ปัญหาที่พวกเขามี พวกเขาจะแปลงไม่ว่าอะไรจะเกิดขึ้น ตราบใดที่คุณไม่พยายามซ่อนคำกระตุ้นการตัดสินใจ ผู้เข้าชมเหล่านี้จะหาทางเปลี่ยนใจเลื่อมใสได้
จะสะดวกที่สุดหากคำกระตุ้นการตัดสินใจอยู่ครึ่งหน้าบน แต่ถ้าไม่เป็นเช่นนั้น พวกเขายินดีที่จะเลื่อนเพื่อค้นหา
2. ผู้เข้าชมที่ไม่แน่นอน คุณค่าที่เรียบง่าย
ผู้เข้าชมเหล่านี้ไม่คุ้นเคยกับแบรนด์หรือผลิตภัณฑ์หรือบริการของคุณ พวกเขาไม่เชื่อมั่นว่าผลิตภัณฑ์หรือบริการของคุณเป็นวิธีแก้ปัญหาที่ดีที่สุด
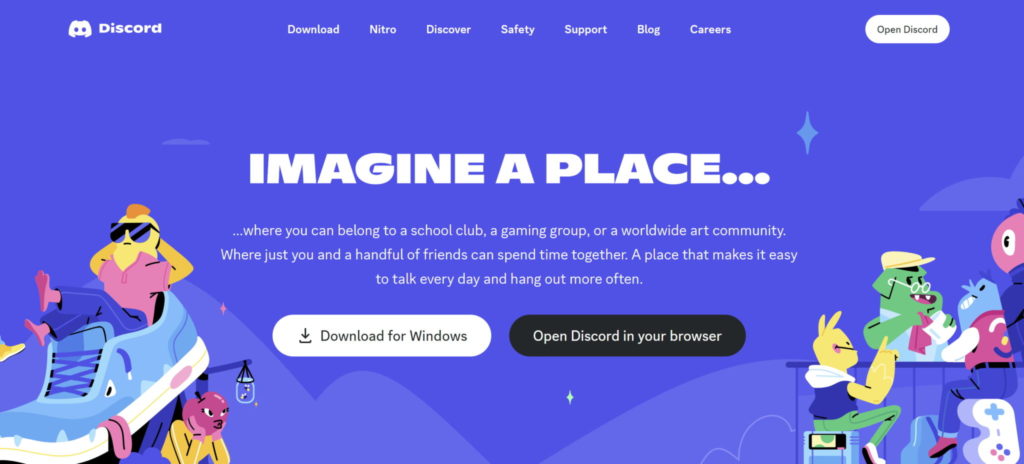
สมมติว่าคุณมีข้อเสนอง่ายๆ เช่น Discord:

หากการนำเสนอคุณค่าของคุณนั้นเรียบง่ายและชัดเจน ก็ไม่จำเป็นต้องอธิบายเพิ่มเติมมากนัก มีคำถามกี่ข้อที่ว่า “สถานที่ที่ทำให้การคุยกันทุกวันเป็นเรื่องง่ายและออกไปเที่ยวบ่อยขึ้น” ยก?
ดังนั้น คุณสามารถดำเนินการต่อและวางคำกระตุ้นการตัดสินใจในครึ่งหน้าบน เป็นเรื่องจริงที่ผู้เยี่ยมชมรายใหม่ที่ไม่มั่นใจอาจเชื่อมั่นและพร้อมที่จะดาวน์โหลด Discord โดยไม่ต้องให้ข้อมูลเพิ่มเติม
3. ผู้เข้าชมที่ไม่แน่นอน คุณค่าที่ซับซ้อน
คล้ายกับกลุ่มก่อนหน้านี้ ผู้เข้าชมเหล่านี้ไม่คุ้นเคยกับผลิตภัณฑ์หรือบริการของคุณ และยังไม่มั่นใจว่านั่นคือวิธีแก้ปัญหาที่ดีที่สุด
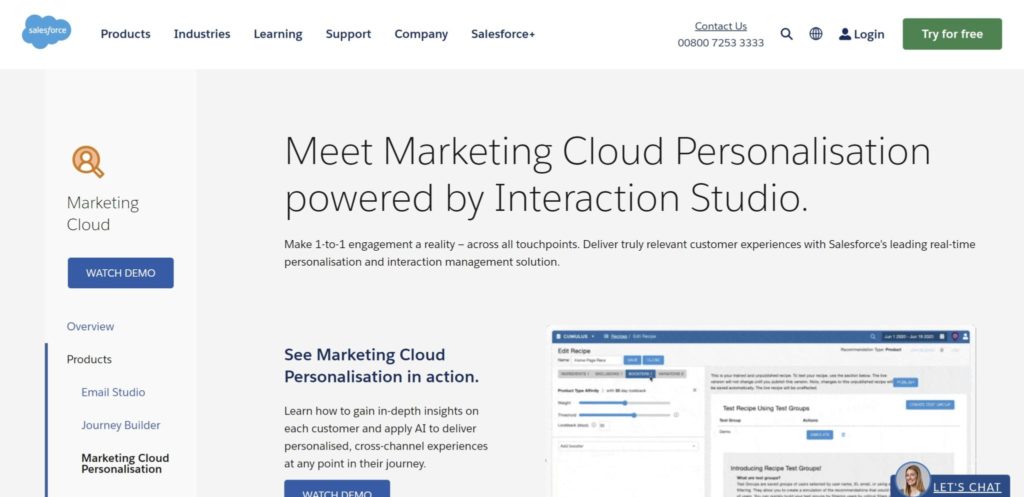
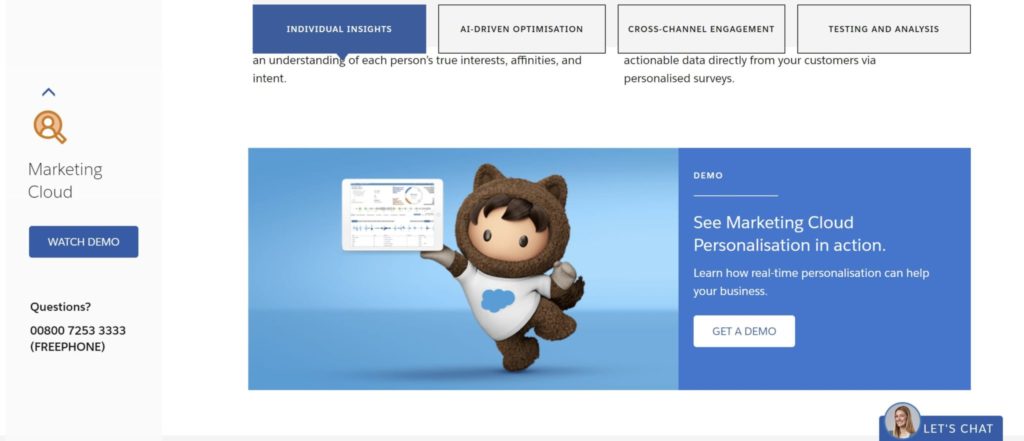
คราวนี้ สมมติว่าคุณมีการนำเสนอคุณค่าที่ซับซ้อนมากขึ้น เช่น Interaction Studio ของ Salesforce (ก่อนหน้านี้คือ Evergage):

มีคนจำนวนน้อยที่คุ้นเคย (และเชื่อใน) ประโยชน์ของการปรับเปลี่ยนในแบบของคุณตามเวลาจริง มากกว่าประโยชน์ของการพูดคุยกับเพื่อนและครอบครัวทั่วโลกฟรี
ซึ่งไม่ได้ทำให้คุณค่าที่นำเสนอของ Interaction Studio มีประสิทธิภาพน้อยลง แต่หมายความว่าต้องมีรายละเอียดเพิ่มเติม อายไลน์เนอร์ธรรมดาๆ ตัวเดียวไม่พอ ผู้เข้าชมมักจะมีคำถามว่าการปรับเปลี่ยนตามเวลาจริงคืออะไร ทำงานอย่างไร ทำงานอย่างไร และอื่นๆ
ดังนั้น การวางคำถามที่ด้านบนของหน้า ครึ่งหน้าบน จึงไม่สมเหตุสมผลนัก ผู้เข้าชมที่ไม่แน่นอนจะยังไม่พร้อมที่จะดำเนินการ พวกเขาต้องการข้อมูลเพิ่มเติม
สังเกตตำแหน่งการเรียกเดโมของ Interaction Studio—มีอยู่ในแถบด้านข้างแบบติดหนึบ แต่ซ้ำไปซ้ำมาตรงกลางหน้าแรกด้วย

ตำแหน่งพับเฉลี่ย
ในทางเทคนิคแล้ว การพับมีความซับซ้อนมากขึ้นในช่วงไม่กี่ปีที่ผ่านมา ก่อนอื่น เราทุกคนต่างใช้อุปกรณ์หลายเครื่อง

อุปกรณ์แต่ละชิ้นมาพร้อมขนาดหน้าจอและความละเอียดที่แตกต่างกัน ซึ่งหมายถึงตำแหน่งการพับที่ไม่เหมือนใคร

นอกจากนี้ยังมีวิธีง่ายๆ ในการดูไซต์ของคุณในความละเอียดต่างๆ เพื่อให้แน่ใจว่าเนื้อหาของคุณแสดงอย่างถูกต้อง...
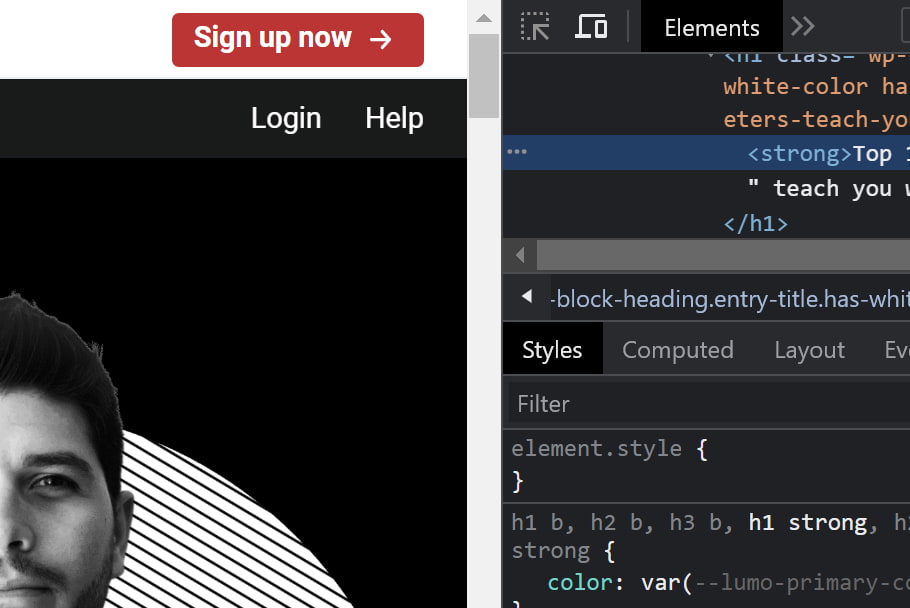
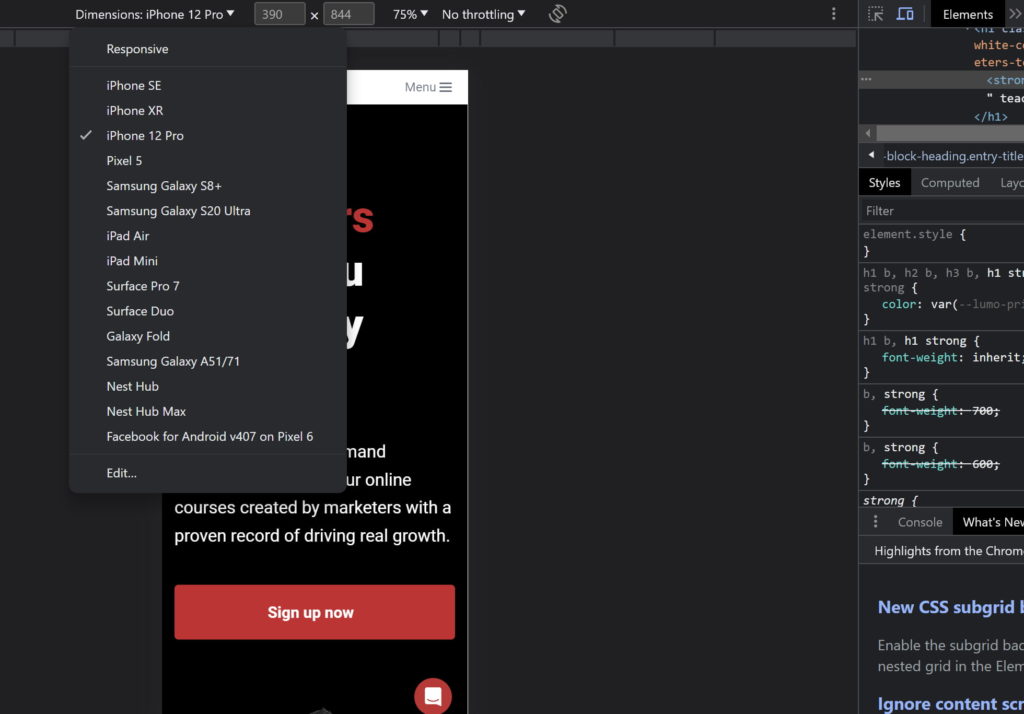
ขั้นตอนที่หนึ่ง: เปิดหน้าต่าง Chrome คลิกขวาแล้วเลือก “ตรวจสอบ”

ขั้นตอนที่สอง: คลิกไอคอนอุปกรณ์ที่มุมซ้ายบนของหน้าต่าง “ตรวจสอบ”

ขั้นตอนที่สาม: เลือกความละเอียดหน้าจอแบบกำหนดเองหรือเลือกอุปกรณ์ที่ต้องการจากเมนูแบบเลื่อนลง

เมื่อใช้ขั้นตอนง่ายๆ นี้ คุณสามารถดูตำแหน่งการพับบนอุปกรณ์ทั่วไปเพื่อให้แน่ใจว่าคุณมีเนื้อหาที่จำเป็นทั้งหมดแสดงอยู่
อย่าลืมตรวจสอบอุปกรณ์ทั้งหมด เพียงเพราะคุณไม่ได้ใช้ Nexus หรือโทรศัพท์ Pixel และไม่ใช้เพื่อนของคุณ ไม่ได้หมายความว่าผู้เยี่ยมชมของคุณไม่ได้ใช้
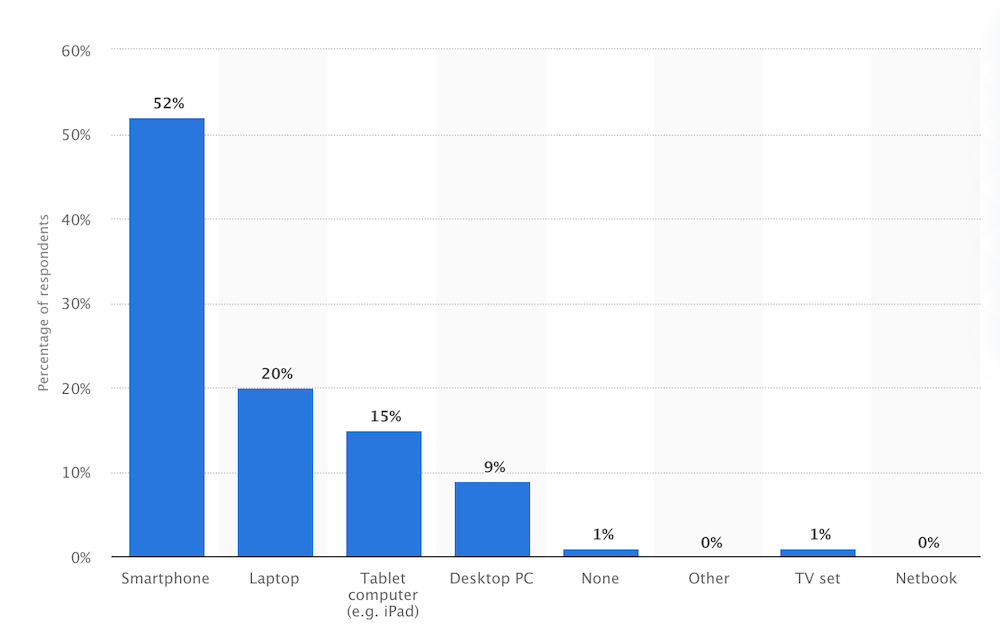
เมื่อพูดถึงผู้เยี่ยมชม การระบุว่าอุปกรณ์ใดที่พวกเขาใช้บ่อยที่สุดเป็นสิ่งที่คุ้มค่า เพื่อให้คุณสามารถปรับการออกแบบและเนื้อหาของคุณให้เหมาะสมสำหรับความละเอียดหน้าจอเหล่านั้นโดยเฉพาะ นี่คือกระบวนการง่ายๆ สองขั้นตอน...
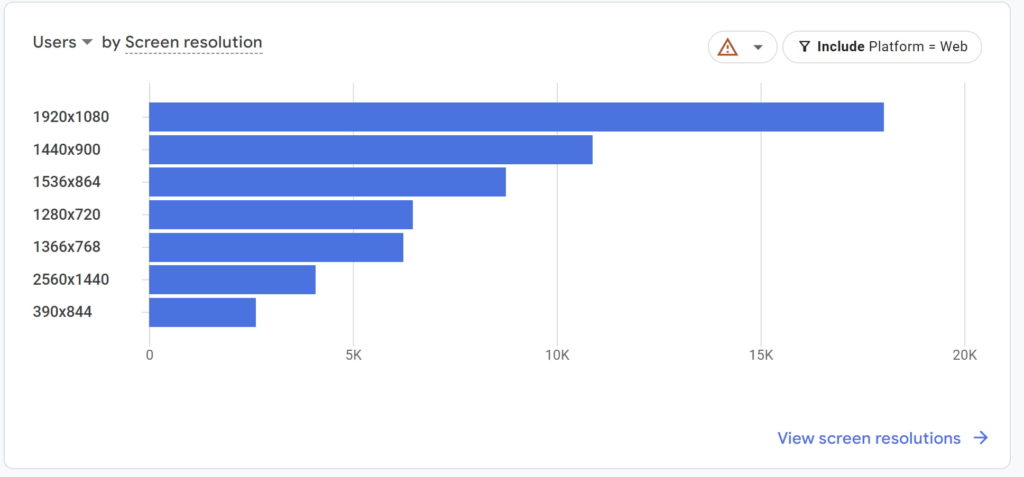
ขั้นตอนที่หนึ่ง: เปิด Google Analytics 4 และภายใน "รายงาน" เลือก "ผู้ใช้ > เทคโนโลยี" จากนั้นเลือก "ภาพรวม"
ขั้นตอนที่สอง: ใต้กราฟหลัก คุณจะพบ “ผู้ใช้ตามความละเอียดหน้าจอ”

คุณมีมัน! และนั่นเป็นเพียงมติสูงสุด มีอีกหลายสิบรายการที่ต้องพิจารณาทั้งหมด
เมื่อไหร่คนจะหยุดเลื่อน?
ดังนั้นเราจึงรู้ว่านี่ไม่ใช่ยุค 90 อีกต่อไป และผู้คนสามารถ (และจะ) เลื่อนหน้าลงมา แต่มีขีด จำกัด หรือไม่? ผู้คนเลื่อนหน้าลงมาโดยเฉลี่ยไกลแค่ไหน มีส่วนใดในไซต์ของคุณที่จะไม่ได้รับความสนใจหรือไม่?
มาดูข้อเท็จจริงกัน…
ไม่กี่ปีที่ผ่านมา Huge พบว่าไม่ว่าการออกแบบจะเป็นเช่นไร เกือบทุกคน (91-100%) เลื่อนออกไปนอกครึ่งหน้า
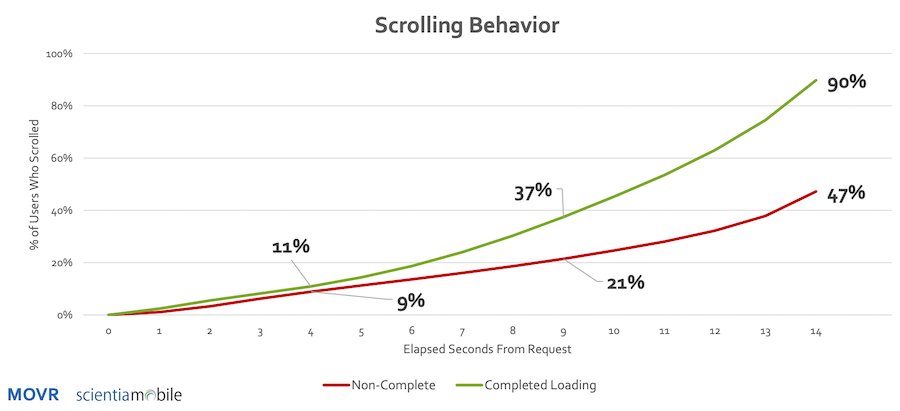
ในรายงานของ MOVR สรุปได้ว่า 11% ของผู้ใช้อุปกรณ์เคลื่อนที่เริ่มเลื่อนดูภายในสี่วินาทีเมื่อหน้าโหลดเสร็จ หากหน้ายังโหลดไม่เสร็จ แสดงว่า 9% ยังคงเลื่อนภายในสี่วินาที
หากหน้าเว็บโหลดช้าและใช้เวลามากกว่า 9 วินาที แสดงว่าผู้คน 21% ยังคงเลื่อนดู ในบรรดาผู้ที่เลื่อนหน้าจอในเวลา 9 วินาที กว่า 50% ของพวกเขาได้เลื่อนลงมามากกว่า 250 พิกเซล
หมายเหตุ: นี่หมายความว่าหากไซต์บนมือถือของคุณโหลดช้า เนื้อหาครึ่งหน้าบนของคุณจะถูกข้ามไป

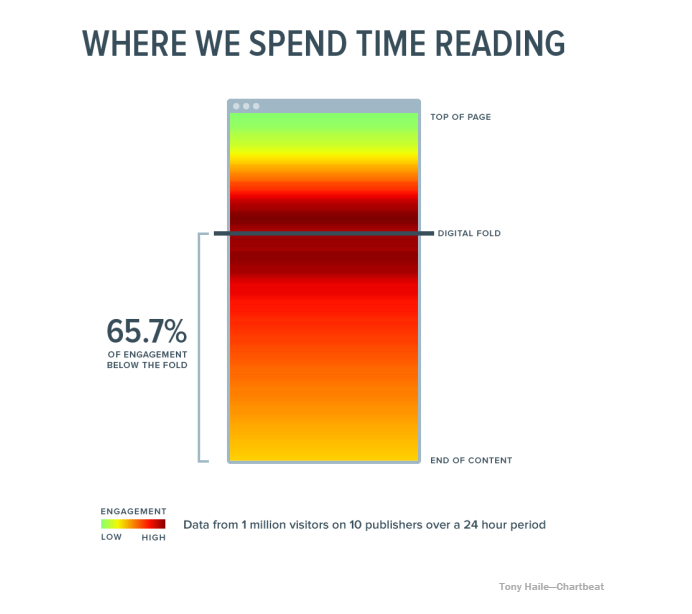
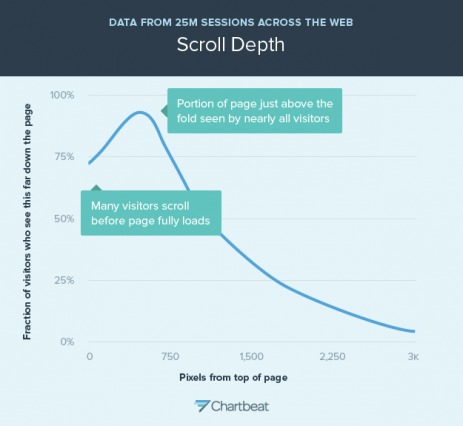
Tony Haile ซีอีโอของ Chartbeat แบ่งปันข้อมูลที่น่าสนใจกับนิตยสาร Time เมื่อต้นปีนี้ ทีมงานของเขาพบว่า 66% ของความสนใจในหน้าสื่อทั่วไปถูกใช้ไปในครึ่งหน้าล่าง นี่คือแผนที่ความร้อนที่เขาแชร์...

การมีส่วนร่วมน้อยมากที่ด้านบนของหน้า อาจเป็นเพราะเราถูกกำหนดให้รู้ว่ามีเพียงการสร้างแบรนด์และการนำทางเท่านั้นที่อยู่ที่นั่น การมีส่วนร่วมตามการวิจัยของ Chartbeat นั้นสูงที่สุดในครึ่งหน้าบนและครึ่งหน้าล่าง

โดยสรุป ผู้เข้าชมจะตัดสินใจว่าคุณค่าที่นำเสนอของคุณน่าสนใจสำหรับพวกเขาอย่างรวดเร็วหรือไม่ จากนั้นจึงเริ่มเลื่อนดูจนกว่าจะมีข้อมูลเพียงพอสำหรับขั้นตอนถัดไป (เช่น ตีกลับ ย้ายไปยังหน้าใหม่ หรือแปลง)
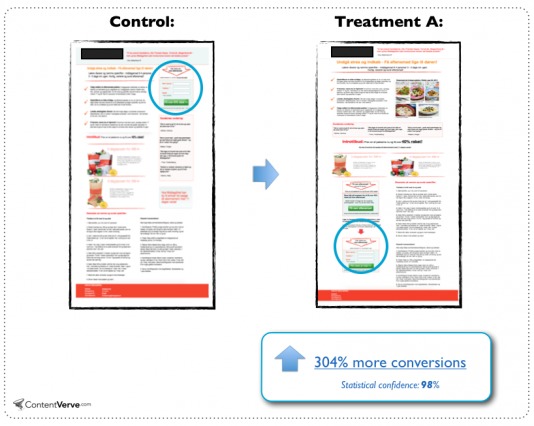
Michael Aagaard เป็นเพียงผู้เชี่ยวชาญคนหนึ่งที่ได้ทดลองใช้คำกระตุ้นการตัดสินใจครึ่งหน้าล่าง...
“เราทุกคนรู้กฎทองว่าคำกระตุ้นการตัดสินใจของคุณควรอยู่ในตำแหน่งครึ่งหน้าบนเสมอ เรามาทำลายตำนานนั้นทันทีด้วยตัวอย่างนี้จากการทดสอบที่ฉันทำบนหน้า Landing Page ของ B2C” เขาเขียน
ในตัวอย่าง เขาวางคำกระตุ้นการตัดสินใจที่ด้านล่างของหน้า Landing Page ที่ยาวมากๆ และ Conversion เพิ่มขึ้น 304%

“มีอีกหลายสิ่งหลายอย่างที่เกิดขึ้นในการรักษา ดังนั้นการยกทั้งหมดจึงไม่สามารถกำหนดให้เป็นการย้าย CTA ไปที่ครึ่งหน้าล่างได้” Michael กล่าว
“อย่างไรก็ตาม ข้อเท็จจริงยังคงอยู่ว่าการรักษาด้วยวิธี CTA ครึ่งหน้าล่างมีประสิทธิภาพดีกว่าตัวแปรควบคุม ซึ่งเป็นสิ่งที่ไม่น่าจะเป็นไปได้หากคุณสมัครรับกฎแนวทางปฏิบัติที่ดีที่สุดที่ CTA ควรอยู่เหนือครึ่งหน้า เสมอ เพื่อแปลง ”
โปรดทราบว่านี่เป็นเพียงตัวอย่างหนึ่งที่แสดงให้เห็นว่าแนวทางปฏิบัติที่ดีที่สุดนั้นผิดพลาดได้และผู้เข้าชมก็เลื่อนดู คุณไม่ควรสันนิษฐานว่าการย้ายคำกระตุ้นการตัดสินใจไปที่ครึ่งหน้าล่างจะเพิ่มการแปลงได้มากกว่า 300%… หรือทั้งหมด
เช่นเดียวกับทุกสิ่งใน CRO คุณจะต้องทดสอบด้วยตัวคุณเองและผู้ชมของคุณ สิ่งที่ต้องทำที่นี่คืออย่ากลัวที่จะทดลองครึ่งหน้าล่าง เพราะแนวคิดที่ว่าผู้เข้าชมไม่เลื่อนดูนั้นเป็นความเชื่อผิดๆ
วิธีการส่งเสริมการเลื่อน
คนส่วนใหญ่จะเลื่อนดูหน้าเว็บของคุณโดยไม่คำนึงถึงการออกแบบหรือการคัดลอก แต่มีบางสิ่งที่คุณสามารถทำได้เพื่อปรับปรุงอัตราการเลื่อนของคุณเล็กน้อย
1. สร้างเนื้อหาที่น่าสนใจ
คุณจะมั่นใจได้อย่างไรว่าผู้เยี่ยมชมต้องการอ่านเนื้อหาในครึ่งหน้าล่างของคุณ ทำให้เนื้อหาครึ่งหน้าบนยอดเยี่ยม
ฟังดูง่ายใช่ไหม? มีเพียงสิ่งทดแทนเพียงเล็กน้อยสำหรับการสร้างเนื้อหาที่น่าสนใจอย่างแท้จริง


โปรดจำไว้ว่าสิ่งที่อยู่ในครึ่งหน้าบนคือสิ่งที่กระตุ้นให้ผู้เข้าชมกล้าเสี่ยงด้านล่าง ดังนั้นทำให้กรณีของคุณน่าสนใจ
2. หลีกเลี่ยงก้นปลอม
จำพื้นเท็จที่เรากล่าวถึงก่อนหน้านี้ได้หรือไม่? เหล่านี้มีอยู่ทั่วไป…


ตรวจสอบตัวอย่างเหล่านั้นจากสตาร์ทอัพบางรายการที่เคยแสดงบน AngelList ในอดีต
เมื่อคุณมีจุดต่ำสุดที่ผิด คุณไม่ได้ให้เหตุผลแก่ผู้เข้าชมที่จะเชื่อว่ามีบางสิ่งที่อยู่ครึ่งหน้าล่าง ผลก็คือพวกเขาจะพยายามเลื่อนน้อยลง
การหลีกเลี่ยง False Bottom นั้นค่อนข้างง่าย...

3. ขอให้พวกเขาเลื่อน
ในบางครั้ง วิธีที่ดีที่สุดในการให้คนอื่นเลื่อนคือการบอกให้เลื่อน พิจารณาตัวชี้นำทิศทางที่ละเอียดอ่อน...


และการบอกทิศทางที่ไม่ละเอียดอ่อนนัก...

เป็นอะไรก็ได้ที่คุณสามารถทำได้เพื่อให้การเลื่อนเป็นตัวเลือกที่ชัดเจน
บทสรุป
ดังนั้น กลับมาที่คำถามเดิม: ครึ่งหน้าบนสำคัญขนาดนั้นจริงหรือ? โดยไม่ต้องสงสัย คำตอบคือใช่ อย่างไรก็ตาม เหตุผลที่สำคัญนั้นแตกต่างจากแนวปฏิบัติที่ดีที่สุดที่คุณเชื่ออยู่เล็กน้อย
เนื้อหาครึ่งหน้าบน…
- กำหนดขั้นตอนสำหรับเนื้อหาในอนาคต สินค้าหรือบริการนี้น่าสนใจไหม? มีเนื้อหาเพิ่มเติมหรือไม่
- กำหนดความคาดหวังด้านคุณภาพ มันคุ้มค่าที่จะอ่าน? จะเป็นประโยชน์กับฉันไหม
ทุกอย่างในครึ่งหน้าบนช่วยให้ผู้เข้าชมตัดสินใจได้ว่าไซต์ของคุณน่าอ่านหรือไม่ [ทวีตเลย!]
นี่คือสิ่งที่คุณต้องจำเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดนี้:
- วางเนื้อหาที่น่าสนใจที่สุดของคุณไว้ที่ครึ่งหน้าบน อะไรที่ทำให้สินค้าหรือบริการของคุณน่าสนใจและมีคุณค่า?
- คนส่วนใหญ่สามารถเลื่อนได้ อย่ากลัวที่จะใส่เนื้อหาและคำกระตุ้นการตัดสินใจลงในครึ่งหน้าล่าง
- คุณสามารถกระตุ้นให้ผู้เยี่ยมชมเลื่อนดูโดยหลีกเลี่ยงส่วนล่างที่ผิดและทำให้เห็นได้ชัดว่ามีเนื้อหาเพิ่มเติมในครึ่งหน้าล่าง
- เข้าใจความแน่นอนของผู้เยี่ยมชมและความซับซ้อนของคุณค่าของคุณ อย่าไปถามตรงๆ ว่าผู้เข้าชมต้องการข้อมูลเพิ่มเติมเพื่อตัดสินใจหรือไม่
- ใช้ Google Analytics เพื่อดูว่าผู้เข้าชมของคุณใช้ความละเอียดหน้าจอใดบ่อยที่สุด ออกแบบสำหรับความละเอียดเหล่านั้น (และตรวจสอบความละเอียดอื่นๆ ทั้งหมดโดยใช้ Chrome)
- อุปกรณ์และขนาดหน้าจอที่แตกต่างกันทำให้ยากต่อการตั้งชื่อตำแหน่งการพับโดยเฉลี่ย แต่ที่ CXL เราใช้ 600-700 พิกเซลเป็นแนวทาง
- ทดลองด้วยตัวคุณเอง แนวปฏิบัติที่ดีที่สุดนี้มีน้ำหนัก แต่ไม่มีอะไรแน่นอนใน CRO ทดสอบตำแหน่งการเรียกร้องให้ดำเนินการต่างๆ ทดสอบเนื้อหาต่างๆ ในครึ่งหน้าบน คุณอาจแปลกใจตัวเอง
