วิธีการออกแบบเนื้อหาครึ่งหน้าบนเพื่อการมีส่วนร่วมที่ดีของ Uber
เผยแพร่แล้ว: 2019-12-21คุณมี เวลา 8 วินาที (อาจน้อยกว่านี้) ในการดึงดูดและรักษาผู้ชมของคุณ ทุกวินาทีและทุกการเลื่อนมีค่า
เนื้อหาครึ่งหน้าบนของคุณต้องดึงดูดผู้เยี่ยมชมและกระตุ้นให้พวกเขาอยู่บนหน้าต่อไป หน้าที่ดีที่มีเนื้อหาครึ่งหน้าล่างไม่ดีก็เหมือนหนังสือที่ยอดเยี่ยมที่มีหน้าปกแย่มาก ใช่ ใช่ เราทุกคนรู้ดีว่าคุณไม่ควรตัดสินหนังสือจากปก...แต่ทุกคนก็ยังทำ และผู้เยี่ยมชมจะทำสิ่งเดียวกันกับอีเมล หน้า Landing Page หรือบทความของคุณ
เนื้อหาครึ่งหน้าบนของคุณต้องมีความสำคัญเป็นอันดับ 1 ของคุณหรือไม่? อาจจะไม่. แต่ด้วยจำนวนผู้ใช้ดิจิทัลที่ข้ามไปมาระหว่างเว็บไซต์และอุปกรณ์ต่างๆ สิ่งสำคัญคือเนื้อหาครึ่งหน้าบนของคุณสนับสนุนให้ผู้เยี่ยมชมอยู่ต่อ ไม่ได้หมายความว่าเนื้อหาจะต้องมีพาดหัวข่าวที่คุ้มค่าสำหรับ Buzzfeed หรือ CTA ที่ไม่อาจต้านทานได้ แต่ จำเป็น ต้องปฏิบัติตามคำมั่นสัญญาที่ให้ผู้เข้าชมไปถึงที่นั่นตั้งแต่แรก
ครึ่งพับหมายถึงอะไร?

ครึ่งหน้าบนเป็นเนื้อหาแรกที่ผู้เยี่ยมชมเห็นโดยไม่ต้องเลื่อนดู สิ่งใดก็ตามที่ต้องเลื่อนเพื่อดูจะถือว่าอยู่ในครึ่งหน้าล่าง
หนังสือพิมพ์เริ่มนิยมคำว่า "ครึ่งหน้าบน" บนแผงขายหนังสือพิมพ์ จะมองเห็นได้เฉพาะพาดหัวข่าวและรูปภาพที่อยู่ด้านบนสุดเท่านั้น และสิ่งเหล่านี้จำเป็นต่อการดึงดูดผู้อ่านให้หยิบกระดาษขึ้นมาอ่านเพิ่มเติม แม้ว่าหน้าจอคอมพิวเตอร์ของคุณจะไม่มีการพับ แต่มีจุดสิ้นสุดของหน้าต่างเบราว์เซอร์ และผู้ใช้จำเป็นต้องเลื่อนดูหากต้องการดูเพิ่มเติม
ขณะอ่านบทความนี้ คุณอาจเห็นรูปภาพเด่นและพาดหัว (และอาจเป็นตัวอย่างข้อความ) ที่ครึ่งหน้าบน ทั้งนี้ขึ้นอยู่กับอุปกรณ์ที่คุณใช้ เว็บไซต์อื่นๆ ที่มีแถบการนำทางขนาดใหญ่และ CTA ต้องการให้คุณเลื่อนลงเพื่อค้นหาบทความ ลองนึกภาพประสบการณ์ที่แผงหนังสือ – คุณคิดว่ากระดาษที่มีเพียงหน้าแรก เกี่ยวกับ บล็อก และติดต่อเรา จะถูกหยิบขึ้นมาหรือไม่ ผมคิดว่าไม่.
สิ่งที่อยู่ครึ่งหน้าล่างสำหรับคุณ อาจอยู่ครึ่งหน้าล่างสำหรับพวกเขา
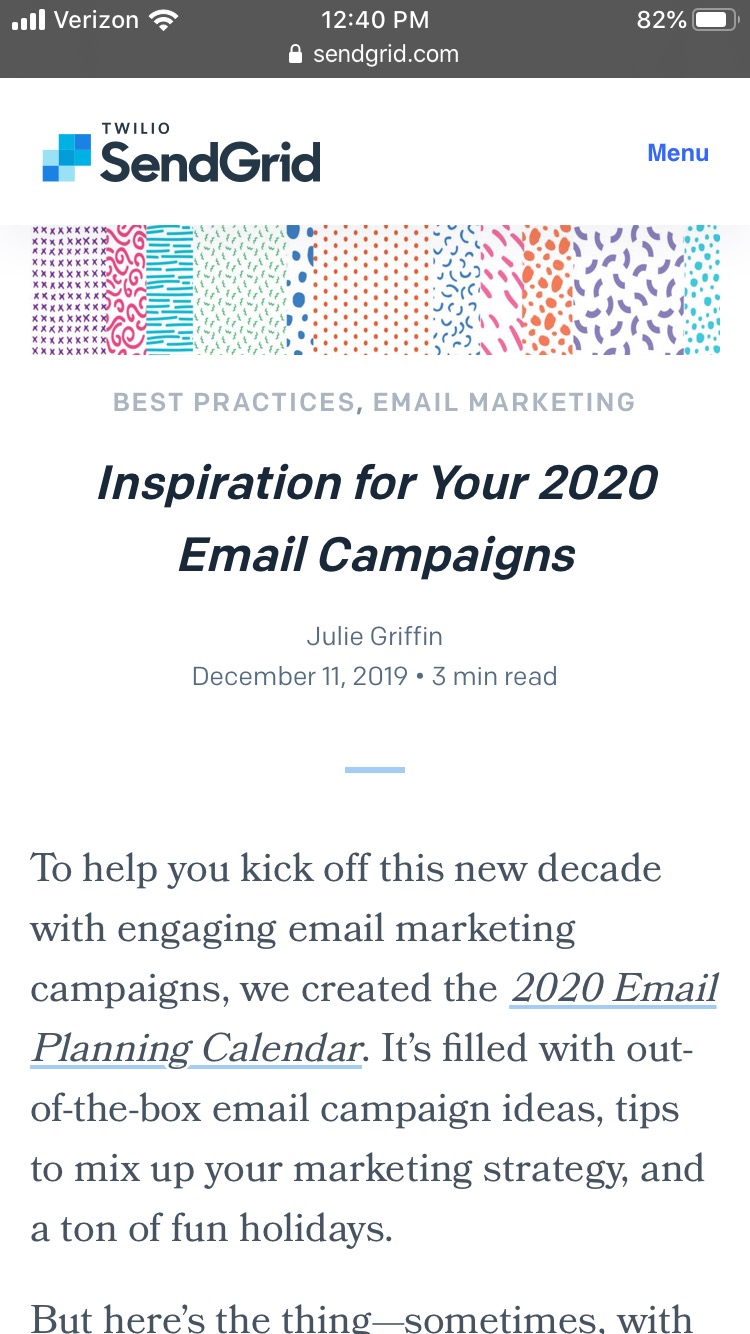
ขึ้นอยู่กับว่าคุณดูเนื้อหาส่วนใด (มือถือ เดสก์ท็อป แท็บเล็ต ฯลฯ) สิ่งที่สามารถดูได้ในครึ่งหน้าบนจะแตกต่างกันไป ตัวอย่างเช่น ดู โพสต์ แรงบันดาลใจล่าสุดสำหรับแคมเปญอีเมลปี 2020 ของคุณ นี่คือสิ่งที่ดูเหมือนในอุปกรณ์ IOS ของฉัน:

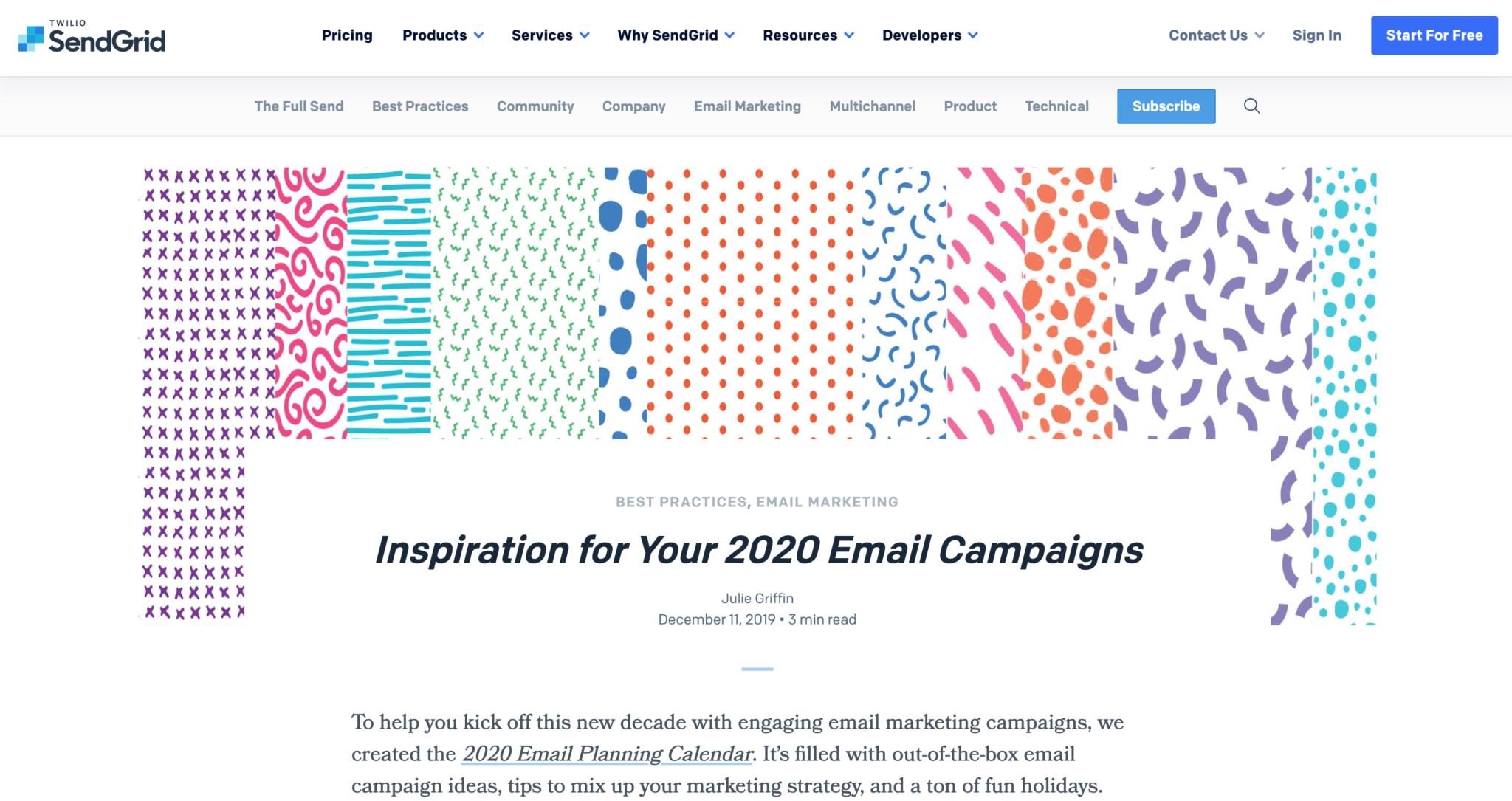
และนี่คือสิ่งที่ปรากฏบนเดสก์ท็อปของฉัน:

ในทั้งสองเวอร์ชัน คุณสามารถดูพาดหัวและรูปภาพเด่นได้ แต่คุณสามารถดูข้อความแนะนำเพิ่มเติมบนอุปกรณ์เคลื่อนที่ได้
เมื่อออกแบบเนื้อหา (ไม่ว่าจะเป็นอีเมล บล็อกโพสต์ หรือหน้า Landing Page) ให้คิดถึงประสบการณ์บนอุปกรณ์ต่างๆ ขนาดหน้าจอที่แตกต่างกันจะส่งผลต่อสิ่งที่อยู่ครึ่งหน้าบนและครึ่งหน้าล่าง ตัวอย่างเช่น ในโทรศัพท์ การออกแบบหน้าแบบดั้งเดิมจะหันไปด้านข้างสำหรับโหมดแนวตั้ง
เป็นไปไม่ได้ที่จะเพิ่มประสิทธิภาพเนื้อหาของคุณสำหรับอุปกรณ์ทุกเครื่อง—นั่นเป็นเหตุผลว่าทำไมการออกแบบที่ตอบสนองจึงเป็นสิ่งสำคัญ อีเมลทั้งหมดใน แกลเลอรีเทมเพลตอีเมลฟรี ของเรา มีการตอบสนองอย่างเต็มที่ เพื่อให้ผู้ใช้สามารถสร้างประสบการณ์คุณภาพสูง ไม่ว่าผู้รับจะใช้อุปกรณ์ใดก็ตาม
แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเนื้อหาครึ่งหน้าบน
คุณไม่จำเป็นต้องสร้างวงล้อใหม่เพื่อสร้างประสบการณ์ที่ยอดเยี่ยมแก่ผู้ใช้ แม้ว่าจะไม่มีสัญลักษณ์แสดงหัวข้อย่อยที่มีประสิทธิภาพในการทำงานครึ่งหน้าบนของเนื้อหาของหน้า (ขออภัย!) มี แนวทาง ปฏิบัติที่ดีที่สุดสองสามข้อที่คุณควรคำนึงถึงเพื่อปรับปรุงการออกแบบของคุณ:
- ทำตามสัญญาของคุณ หากมีผู้เยี่ยมชมเพจของคุณจากอีเมล โฆษณา หรือไฮเปอร์ลิงก์ ตรวจสอบให้แน่ใจว่าเนื้อหาครึ่งหน้าบนของคุณกำหนดขั้นตอนสำหรับสิ่งที่คุณจะนำเสนอ ตัวอย่างเช่น หากโฆษณาของคุณรับประกันว่า "10 อันดับแรกในการส่งแฮ็กสำหรับวันหยุดปี 2019" หน้าเว็บของคุณจะระบุตำแหน่งที่ดีกว่าที่สัญญาไว้ตั้งแต่เริ่มต้น
- อย่าพยายามยัดทุกอย่างที่อยู่เหนือส่วนพับ ใส่เนื้อหาที่ดีที่สุดของคุณไว้ที่จุดเริ่มต้น ไม่ใช่ เนื้อหา ทั้งหมด ของคุณ เว้นแต่คุณจะไม่ใช่ Dr. Pepper และสามารถบรรจุ 23 รสชาติลงในเครื่องดื่มแสนอร่อยได้ น้อยมาก ใช้รูปภาพและสำเนาอันชาญฉลาดเพื่อดึงดูดให้ผู้เยี่ยมชมเลื่อนดูหน้าต่อไป
- ส่งเสริมการเลื่อน ทำให้ชัดเจนว่าขั้นตอนต่อไปที่ผู้เข้าชมควรทำคือการเลื่อนลง คุณสามารถทำได้ด้วยภาพที่เห็น (เช่น ลูกศรชี้ลง) หรือทำสำเนาให้ชัดเจน: "อ่านต่อ"
4 ตัวอย่างเนื้อหาครึ่งหน้าที่น่าประทับใจ
คุยกันพอแล้ว มาดูตัวอย่างในชีวิตจริงกัน ฉันพบตัวอย่างเว็บไซต์ บทความ อีเมล และอื่นๆ ที่ยอดเยี่ยมบางส่วนจากแบรนด์ต่างๆ ที่ออกแบบครึ่งหน้าบน นี่คือสิ่งที่คุณสามารถเรียนรู้จากพวกเขา

SPI's Above the Fold เว็บไซต์

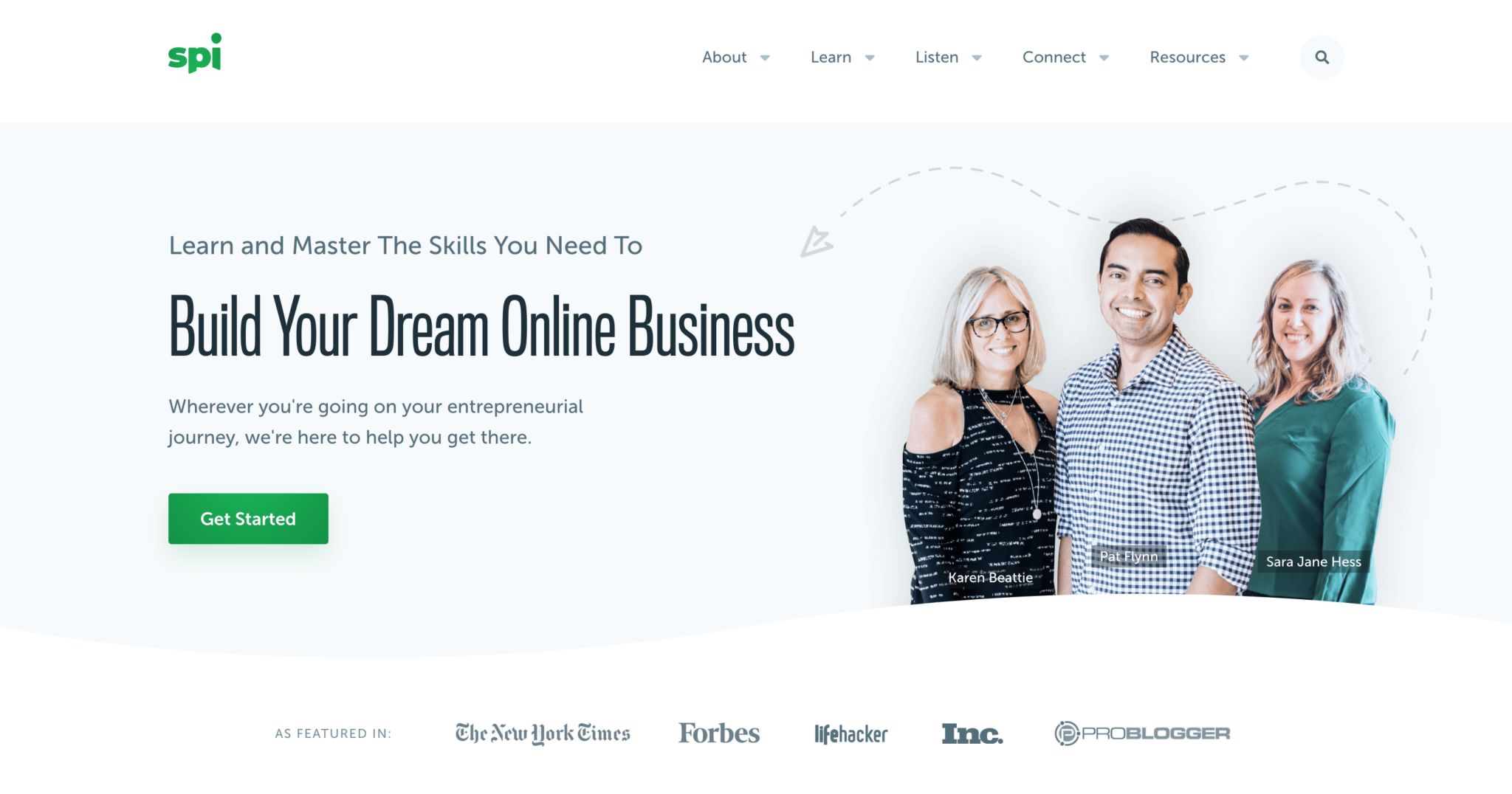
บล็อก Smart Passive Income ประสบความสำเร็จอย่างยอดเยี่ยมในครึ่งหน้าล่างด้วยการออกแบบเว็บนี้ นี่คือสิ่งที่พวกเขาทำถูกต้อง:
- หน้าแรกของเนื้อหาครึ่งหน้าบนนั้นสะอาด ไม่รก และมีพื้นที่สีขาวเหลือเฟือ
- สถานที่ตั้งของทั้งไซต์มีการระบุไว้อย่างดีในสำเนา 4 บรรทัด และยังมี CTA ที่เรียบง่ายและชัดเจน: "เริ่มต้นใช้งาน"
- หลักฐานทางสังคมสามารถมองเห็นได้ตั้งแต่เริ่มต้นโดยมีชื่อแบรนด์ใหญ่ที่เพิ่มความน่าเชื่อถือให้กับไซต์
สิ่งหนึ่งที่เพจ ทำได้ ไม่ ดีคือมันสร้าง “ส่วนท้ายที่ผิด” ดังที่คุณเห็นจากภาพหน้าจอ เนื้อหาครึ่งหน้าบนดูเหมือน เนื้อหา เพียง เนื้อหาเดียว เนื่องจากส่วนนี้จะสิ้นสุดที่ระดับด้านล่างของเบราว์เซอร์ สิ่งนี้ทำให้รู้สึกว่าไม่มีอะไรเพิ่มเติมบนหน้า
การเพิ่มสัญลักษณ์แสดงภาพหรือทำให้เนื้อหาครึ่งหน้าบนไม่กลมกลืนกับด้านล่างของเบราว์เซอร์อย่างสมบูรณ์ ผู้เยี่ยมชมเว็บไซต์จะมองเห็นได้ชัดเจนว่าเนื้อหาเพิ่มเติมสามารถเข้าถึงได้โดยการเลื่อน
Frontier's Above the Fold Email

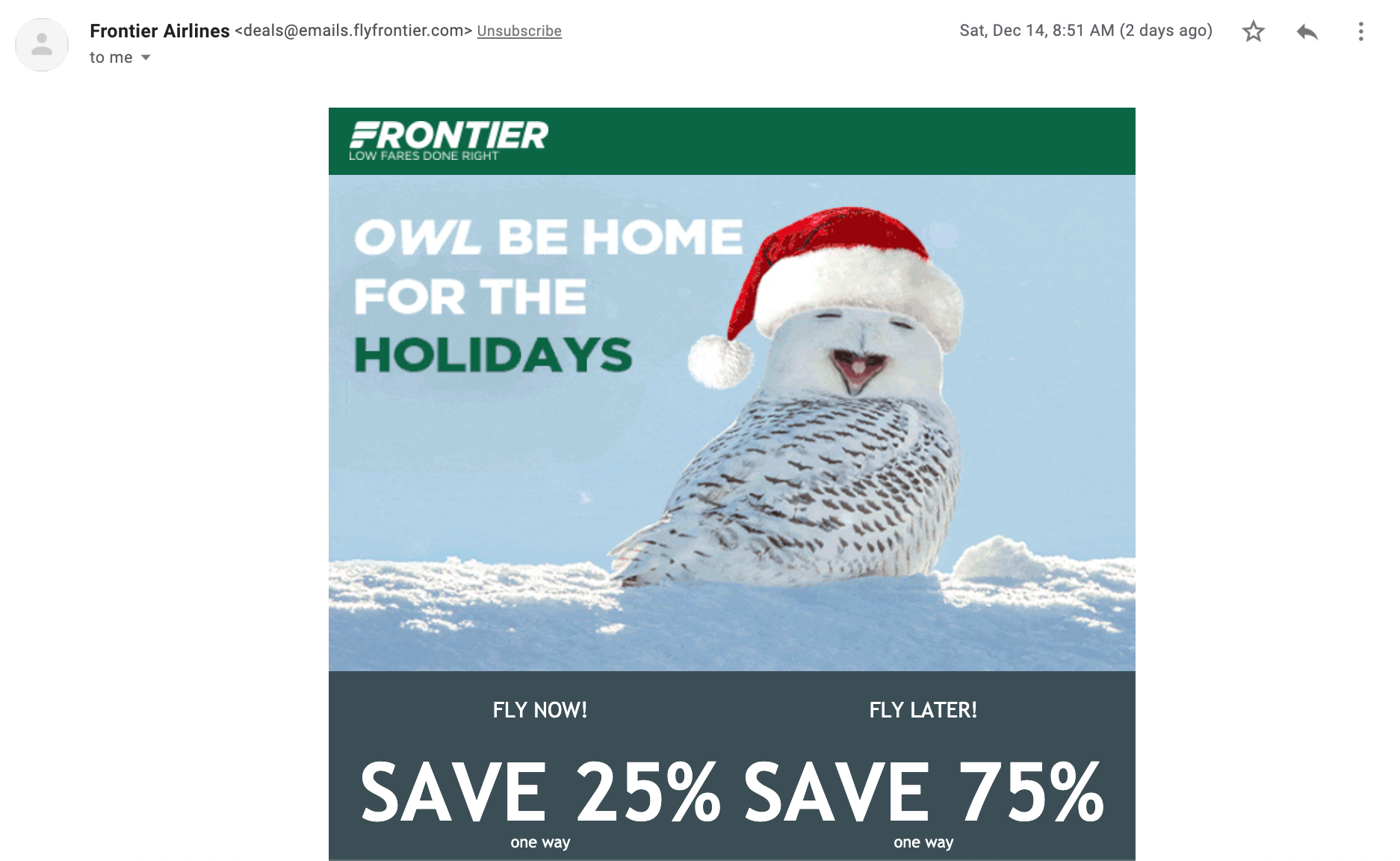
อีเมลนี้จาก Frontier จะทำเครื่องหมายในช่องที่ถูกต้องทั้งหมดเมื่อกล่าวถึงเนื้อหาครึ่งหน้าบน มันมีภาพฮีโร่ที่น่าดึงดูด (คุณจะไม่รักนกฮูกในหมวกซานต้าได้อย่างไร) สำเนาที่เฉียบแหลมและข้อเสนอที่ทรงพลังควบคู่ไปกับ CTA ที่เรียบง่าย - ทั้งหมดอยู่ครึ่งหน้าบน
ฟรอนเทียร์สามารถก้าวไปอีกขั้นได้ด้วยการกด “จองเลย!” ปุ่มที่อยู่ด้านล่างพับ แต่โดยรวมแล้ว อีเมลนี้ทำให้องค์ประกอบครึ่งหน้าบนถูกต้อง
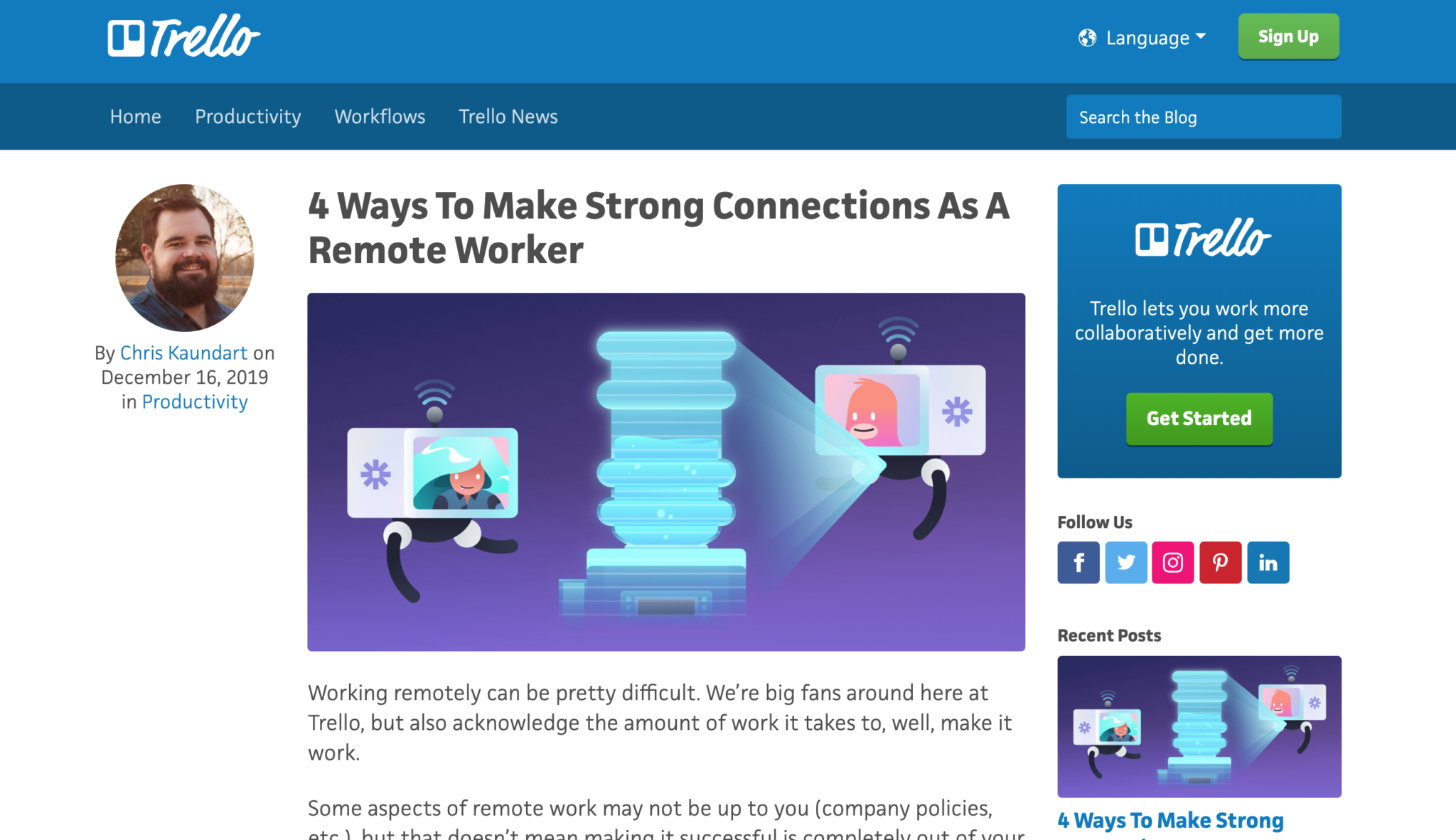
การออกแบบบล็อกเหนือเท่าของ Trello

ฉันเป็นแฟนตัวยงของ Trello และเป็นแฟนตัวยงของบล็อกของพวกเขา การออกแบบบทความของพวกเขาช่วยให้คุณมีมุมมองที่สมบูรณ์แบบเหนือครึ่งหน้าของงานที่คุณจะอ่าน คุณสามารถดูชื่อเรื่อง ผู้แต่ง รูปภาพฮีโร่ และแม้แต่ตัวอย่างข้อความที่มีโอกาสดึงดูดคุณ
ที่มันสั้นคือความเรียบง่าย ด้วยมุมมองครึ่งหน้าบน คุณจะถูกห้อมล้อมไปด้วยสิ่งรบกวนหลายประการ: “สมัครใช้งาน” “เริ่มต้นใช้งาน” “ติดตามเรา” “โพสต์ล่าสุด” ฯลฯ อย่าลืมรักษาเนื้อหาครึ่งหน้าบนของคุณให้ไม่ซับซ้อน เพื่อให้ผู้ใช้เคลื่อนไหวได้อย่างราบรื่น ผ่านประสบการณ์
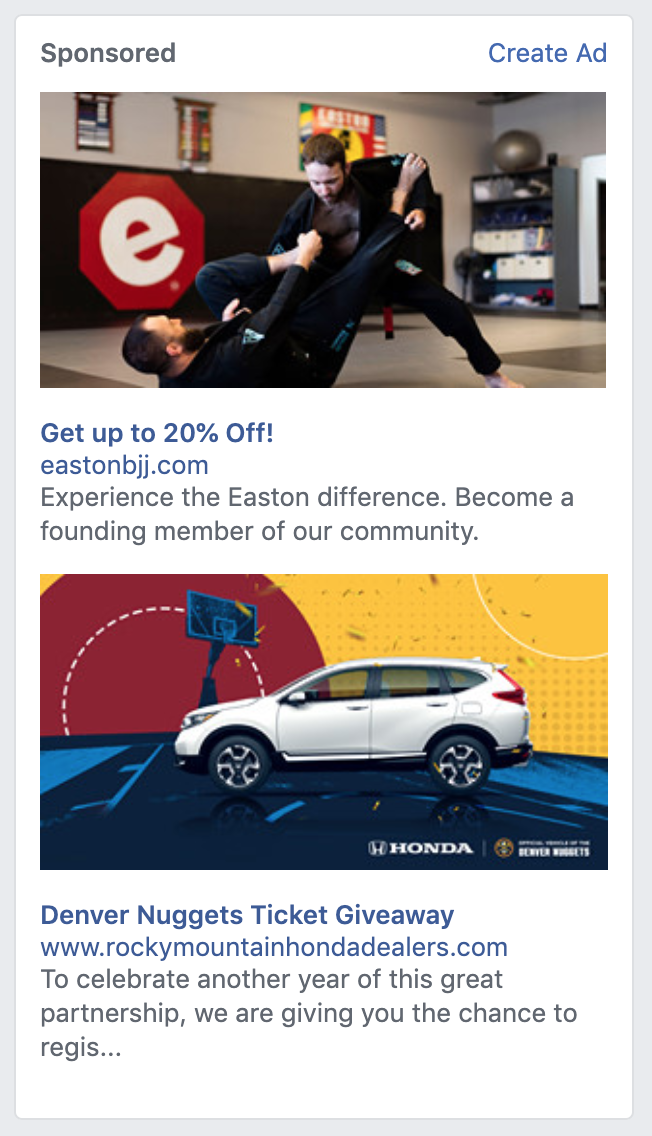
Easton Training Center บน Facebook Ad

คำนึงถึงเนื้อหาครึ่งหน้าบนของคุณ แม้กระทั่งบนโซเชียลมีเดีย โฆษณามีการจำกัดจำนวนอักขระ แต่ถ้าคุณใช้อักขระที่กำหนดทั้งหมด ผู้ดูจะไม่เห็นข้อความของคุณทั้งหมด
ให้สั้นและเรียบง่าย Easton Training Center นำเสนอที่นี่ด้วยข้อความเพียงสองบรรทัดที่ปรากฏ “ครึ่งหน้าบน” (แม้ว่าการกำหนดเป้าหมายอาจดูผิดไปเล็กน้อยเนื่องจากฉันไม่มีความสนใจในศิลปะการต่อสู้) ในทางกลับกัน Denver Nuggets ได้วางข้อความหลักของโฆษณา "อยู่ครึ่งหน้าล่าง" ฉันคิดว่ามันเป็นโอกาสที่จะลงทะเบียนเพื่อลุ้นรับยานพาหนะนั้น แต่คุณไม่สามารถรู้ได้อย่างแน่นอน
อยู่เหนือส่วนที่เหลือ
และนั่นคือทั้งหมดที่มีให้ ไม่ การเพิ่มประสิทธิภาพเนื้อหาของคุณสำหรับครึ่งหน้าบนจะไม่เพิ่มอัตราการแปลงของคุณเป็นสองเท่าในชั่วข้ามคืน แต่ จะ ปรับปรุงประสบการณ์ของผู้ใช้ของคุณ
ลองดูและดูว่าเกิดอะไรขึ้น หากคุณต้องการทราบรายละเอียดและมุ่งเน้นที่การเพิ่มประสิทธิภาพการแปลง โปรดอ่าน CRO คืออะไร คำแนะนำของคุณสำหรับทุกสิ่งที่คุณต้องการ ทราบ จะช่วยให้คุณเรียนรู้วิธีเปลี่ยนแปลงเชิงกลยุทธ์ที่สร้างผลกระทบที่วัดได้
