ทั้งหมดเกี่ยวกับ WCAG Compliance & Accessibility Ready WordPress Themes
เผยแพร่แล้ว: 2016-11-14ลูกค้าหลายคนถามถึงธีม WordPress ที่พร้อมสำหรับการช่วยการเข้าถึง หมายความว่าพวกเขาปฏิบัติตามคำแนะนำของ WCAG (มาตรา 508) ในการสร้างเว็บไซต์สำหรับคนพิการ
WCAG ย่อมาจากแนวทางการเข้าถึงเนื้อหาเว็บ สร้างขึ้นโดย World Wide Web Consortium (W3C) แนวทางเหล่านี้ช่วยให้แน่ใจว่าผู้ทุพพลภาพสามารถใช้เว็บได้ มาตรฐาน WCAG ปัจจุบันคือเวอร์ชัน 2 และ AA ซึ่งอ้างอิงถึงระดับการเข้าถึงได้
ระดับ A เป็นมาตรฐานพื้นฐานที่สุด ในขณะที่ระดับ AA ใช้เป็นข้อมูลอ้างอิงสำหรับมาตรฐานทางกฎหมายในหลายประเทศทั่วโลก โดยทั่วไปแล้วระดับ AAA จะกล่าวถึงเฉพาะซอฟต์แวร์เฉพาะพิเศษเท่านั้น
ซึ่งกฎหมายกำหนดไว้สำหรับไซต์สถาบันสาธารณะหลายแห่งในประเทศต่างๆ มากขึ้นเรื่อยๆ การทำให้ไซต์สามารถเข้าถึงได้เป็นงานที่ค่อนข้างซับซ้อน
แนวทางการเข้าถึงเนื้อหาเว็บคืออะไร?
เป็นชุดเอกสารที่ช่วยให้เข้าใจและสร้างเว็บไซต์ที่พร้อมสำหรับการเข้าถึงได้ตามมาตรฐาน WCAG
จุดประสงค์หลักคือเพื่อให้ผู้ใช้สามารถเข้าถึงเว็บไซต์ได้ง่ายสำหรับผู้ใช้ที่มีความพิการจำนวนมากที่สุด เช่น คนตาบอดหรือผู้พิการทางสายตา คนเหล่านี้เสี่ยงต่อ "การกีดกันทางดิจิทัล" (ไม่มีหรือจำกัดความสามารถในการใช้รูปแบบการสื่อสารสมัยใหม่)

ตัวอย่างเช่น เว็บไซต์จำเป็นต้องใช้ความคมชัดของฟอนต์ที่เหมาะสม เพื่อให้สามารถอ่านข้อความได้โดยไม่มีปัญหาใดๆ โดยผู้ที่มีความบกพร่องทางการมองเห็น
เอกสาร WACG เวอร์ชัน 2.0 ประกอบด้วยและอธิบาย 4 กลุ่มที่แตกต่างกัน: การรับรู้ การทำงาน ความฉลาด และความน่าเชื่อถือ นอกจากนี้ยังจัดการ ความพร้อมใช้งาน 3 ระดับ: เกณฑ์ - ต้องปฏิบัติตาม, เกณฑ์ AA - ควรปฏิบัติตาม, สามารถปฏิบัติตามเกณฑ์ AAA - สามารถบรรลุได้
# PERCEPTION – การนำเสนอข้อมูลและส่วนประกอบที่เข้าถึงได้ของอินเทอร์เฟซผู้ใช้
กฎต่อไปนี้เป็นกฎที่สำคัญที่สุด คุณสามารถค้นหาข้อมูลเพิ่มเติมได้ที่เอกสารประกอบ WCAG
- เพิ่มข้อความแสดงแทนสำหรับองค์ประกอบที่ไม่ใช่ข้อความ เช่น ALT สำหรับรูปภาพ
- แนบคำบรรยายกับวิดีโอ/เสียง
- เพิ่มคำอธิบายสำหรับไอคอนหรือรายการไซต์เฉพาะอื่นๆ เช่น ตัวอย่างที่ดีคือฟิลด์แบบฟอร์มที่จำเป็น องค์ประกอบดังกล่าวควรทำเครื่องหมายเพิ่มเติมด้วยข้อความ เช่น ด้านบนฟิลด์ ความแตกต่างของสีเท่านั้นไม่เพียงพอ
- ดูอัตราส่วนความคมชัดขั้นต่ำ (ควรใช้สำหรับพื้นหลังของหน้าและสีข้อความ) ควรเป็น 4.5 : 1
# ฟังก์ชั่น – การโต้ตอบควรได้รับอนุญาตจากส่วนประกอบส่วนต่อประสานผู้ใช้และการนำทาง
- การนำทางไซต์ด้วยแป้นพิมพ์ควรเป็นไปได้ ผู้ใช้ควรมีความเป็นไปได้ในการเข้าถึงแต่ละองค์ประกอบของไซต์ด้วยแป้นพิมพ์
- อย่าใส่องค์ประกอบที่ฉูดฉาดเพราะอาจทำให้เกิดโรคลมชักได้
- ไซต์ควรมีเครื่องมือเพื่อให้สามารถเข้าถึงพื้นที่ไซต์เฉพาะได้โดยตรง
- การมองเห็นรายการที่เลือก (ผู้ใช้จะต้องชัดเจนในเวลาใด ๆ ว่าเขาอยู่ที่ไหนองค์ประกอบที่ใช้งานอยู่)
# ความฉลาดทางปัญญา – ความถูกต้องของเนื้อหาและส่วนต่อประสานผู้ใช้บริการ
- การใช้องค์ประกอบโฟกัสที่ถูกต้องไม่สามารถทำให้ผู้ใช้เข้าใจผิดได้
- อย่าใส่การเปลี่ยนเส้นทางอัตโนมัติจำนวนมากบนเว็บไซต์และหลีกเลี่ยงการส่งแบบฟอร์มอัตโนมัติ
- สิ่งสำคัญคือต้องให้ผู้ใช้ระบุข้อผิดพลาดอย่างชัดเจนโดยแสดงข้อความแสดงข้อผิดพลาดที่เกี่ยวข้องหลังจากส่งแบบฟอร์ม ฯลฯ
# ความน่าเชื่อถือ – รวมถึงเทคโนโลยีอำนวยความสะดวกที่ให้เนื้อหาต้องมีความน่าเชื่อถือเพียงพอที่จะตีความได้อย่างถูกต้องโดยผู้ใช้จำนวนมาก
การใช้โค้ด HTML และ CSS ที่ถูกต้องคือประเด็นหลัก เนื่องจากการแฮ็กจำนวนมากสำหรับเบราว์เซอร์ต่างๆ จึงค่อนข้างยากที่จะปฏิบัติตามกฎนี้ ข้อกำหนดจะต้องนำไปใช้กับอุปกรณ์ทั้งหมด
จุดสำคัญที่ต้องปฏิบัติตามหากคุณต้องการให้ไซต์ของคุณทำคะแนนได้ดีสำหรับการเข้าถึง:
- ควรใช้ หัวเรื่อง เพื่อกำหนดส่วนย่อยของหน้าและไม่ใช่เพียงเพื่อดึงดูดสายตา
- คุณควรมี แท็ก h1 เพียงหนึ่ง แท็ก ต่อหน้า
- ลิงก์ ควรสื่อความหมายและควรเข้าใจบริบท (ใช้ "อ่านต่อ [ชื่อโพสต์]" แทน "อ่านเพิ่มเติม")
- ควรเลือก ปุ่มและ (ดรอปดาวน์) เมนู และไฮไลต์ได้ด้วยแป้นพิมพ์และเมาส์
- สีข้อความในหน้า ของคุณต้องมีความเปรียบต่างสูงเมื่อเทียบกับสีพื้นหลังของพื้นที่เนื้อหา
- ข้อความ ไม่ควรอ้างถึงองค์ประกอบเชิงโต้ตอบ เช่น ลิงก์หรือปุ่มตามสีเท่านั้น
- เว็บไซต์ของคุณควรมีลิงก์ข้ามที่ด้านบนสุดของแต่ละหน้าเพื่อให้ผู้ใช้ นำทาง ไปยังเนื้อหา ได้โดยตรง โดยใช้แป้นพิมพ์เท่านั้น
- แอตทริบิวต์ชื่อ สำหรับลิงก์ควรใช้เฉพาะเมื่อข้อความที่เกี่ยวข้องจะไม่ซ้ำซ้อนเมื่อดูเคียงข้างกัน
- แบบฟอร์ม ต้องมีป้ายกำกับเพียงพอนอกช่องแบบฟอร์ม และการยืนยันและคำเตือนทั้งหมดควรจดจำได้ง่าย
- รูปภาพและไอคอน ควรเสริมข้อความและเนื้อหา และไม่ควรยืนอยู่คนเดียวโดยไม่มีแท็ก alt และคำอธิบายภาพหรือชื่อ
- สื่อ ต่างๆ เช่น วิดีโอ เสียง แถบเลื่อน หรือภาพหมุน ไม่ควรเริ่มหรือเปลี่ยนแปลงการทำงานโดยที่ผู้ใช้ไม่โต้ตอบตามค่าเริ่มต้น
- ไม่ควรเปิด หน้าต่างเบราว์เซอร์หรือแท็บ ใหม่โดยอัตโนมัติ โดยที่ผู้ใช้ไม่โต้ตอบ

ต่อไปนี้คือ เครื่องมือที่มีประโยชน์สำหรับการตรวจสอบว่าเว็บไซต์ของคุณปฏิบัติตาม กฎที่ สามารถเข้าถึงได้ หรือไม่:
- เครื่องมือประเมินความสามารถในการเข้าถึงเว็บ
- เครื่องมือประเมินความสามารถในการเข้าถึงฟังก์ชัน 2.0
- รายการตรวจสอบมาตรา 508
ธีม WordPress พร้อมการช่วยสำหรับการเข้าถึง
PixelEmu เป็นผู้พัฒนาธีมที่รู้จักกันดี ฉันได้ตรวจสอบธีม Beauty Salon WordPress ในอดีตด้วย พวกเขาเป็นที่รู้จักกันดีในเรื่องการเข้าถึงธีม WordPress ดังนั้นเรามาดูกันว่าพวกเขามีอะไรบ้าง
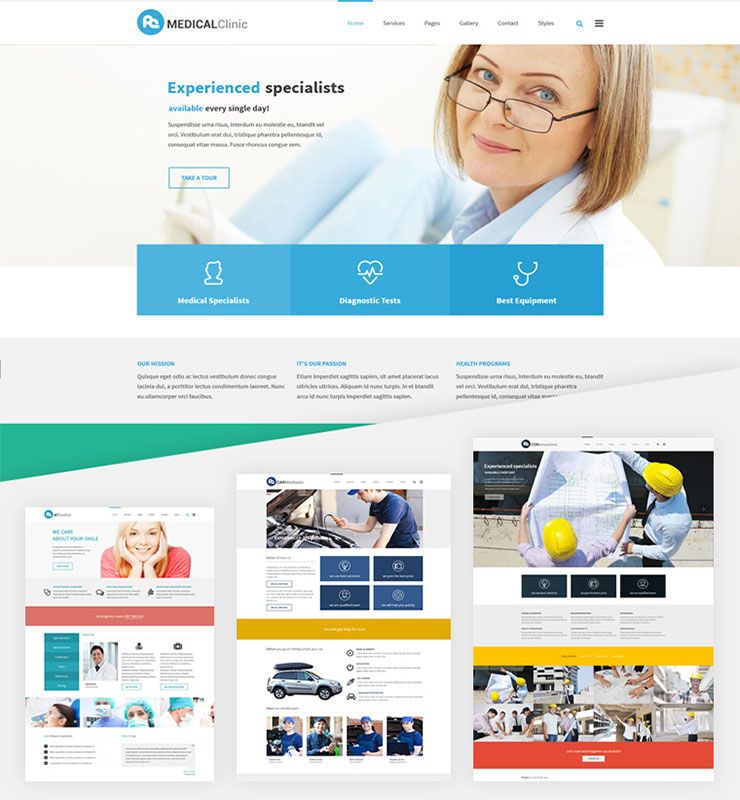
1. บริการ PE
PE Services เป็นธีม WordPress อเนกประสงค์ที่ตอบสนองได้ซึ่งเป็นไปตามคำแนะนำล่าสุดของ WCAG สำหรับการสร้างเว็บไซต์ที่สามารถเข้าถึงได้ ธีม WP นี้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับไซต์ธุรกิจใดๆ เนื่องจากการออกแบบ และอาจเป็นโซลูชันที่มีประสิทธิภาพสำหรับการนำเสนอบริการหรือการแนะนำบริษัท

ธีม WordPress อเนกประสงค์สำหรับบริการนี้ ทำให้เป็นทางเลือกที่น่าสนใจสำหรับผู้ที่มองหาธีม WordPress ของแพทย์, ธีม WordPress คลินิกทางการแพทย์, ธีม WordPress การก่อสร้างและสถาปัตยกรรม หรือแม้แต่ธีม WordPress ของช่างซ่อมรถยนต์ บริการ PE เหมาะอย่างยิ่งกับแต่ละหมวดหมู่ที่ระบุไว้
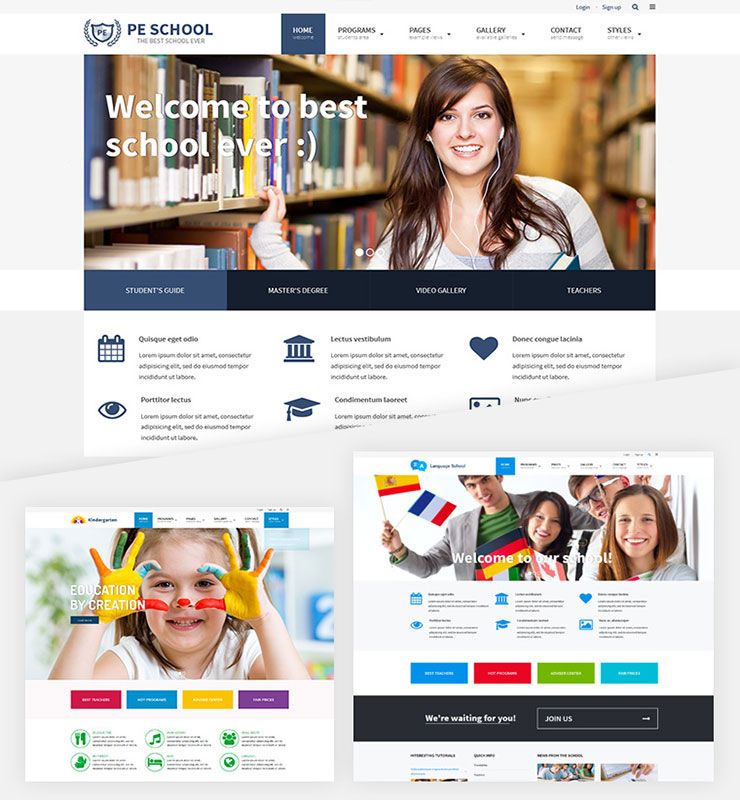
2. โรงเรียนพละ
PE School เป็นธีมการศึกษาของ WordPress ได้รับการออกแบบอย่างสวยงาม ธีม WordPress ที่ตอบสนองได้ดี เหมาะสำหรับโรงเรียนหรือเว็บไซต์การศึกษา เหมาะสำหรับวิทยาลัย โรงเรียน มหาวิทยาลัย โรงเรียนอนุบาล หลักสูตรออนไลน์ และหมวดหมู่ที่คล้ายกัน

ทั้งสองธีมที่ระบุไว้ข้างต้นเป็นไปตามข้อกำหนด

คุณลักษณะที่สำคัญสำหรับผู้ทุพพลภาพคือความเป็นไปได้ในการนำทางไซต์โดยใช้แป้นพิมพ์ พวกเขาสามารถนำทางผ่านส่วนต่างๆ ของเว็บไซต์ได้โดยไม่ต้องใช้เมาส์

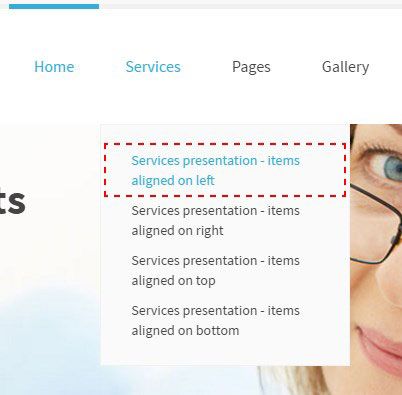
ทั้ง PE School และ PE Services มาพร้อมกับความเป็นไปได้ในการข้ามไปยังส่วนไซต์เฉพาะโดยใช้ปุ่มแท็บเท่านั้น ที่จะให้ผู้ใช้สำรวจหน้าได้อย่างรวดเร็ว
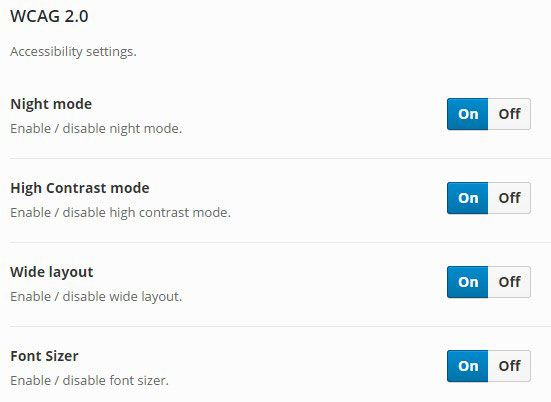
สิ่งสำคัญคือการมองเห็นรายการที่เลือก เพราะผู้ใช้จะรู้ว่าองค์ประกอบที่ใช้งานอยู่ของเว็บไซต์อยู่ที่ใด นอกจากนี้ยังมีตัวสลับขนาดฟอนต์ ซึ่งให้ขนาดฟอนต์ 3 องศา ด้วยตัวสลับความกว้าง คุณสามารถปรับความกว้างของหน้าจอได้

เพื่อให้อ่านข้อความได้ดีที่สุด ธีมจึงมาพร้อมกับโหมดคอนทราสต์สูง (โหมดขาวดำ โหมดดำ/เหลือง โหมดเหลือง/ดำ) นอกจากนี้ยังมีโหมดกลางคืน ช่วยให้ผู้ใช้หลีกเลี่ยงอาการปวดตา มีประโยชน์อย่างยิ่งเมื่อตาล้าเร็ว
ธีม WordPress พร้อมการเข้าถึงฟรี
ในที่เก็บธีม WordPress คุณสามารถค้นหาธีมด้วยแท็ก "พร้อมสำหรับการเข้าถึง" ธีมเหล่านี้ได้ผ่านขั้นตอนการทดสอบเดียวกันกับธีมหลักที่รวมกลุ่มมามาก
สำหรับทุกธีมที่มีแท็กนี้ สมาชิกของทีมการช่วยเหลือพิเศษของ WordPress ได้ตรวจสอบธีมสำหรับการช่วยสำหรับการเข้าถึงของคีย์บอร์ด คอนทราสต์ของสี และแนวทางการเข้าถึงเฉพาะอื่นๆ ที่หลากหลาย
แต่การ ใช้ธีมฟรีจากที่เก็บ WordPress ไม่สามารถรับประกันได้ ว่าแต่ละธีมจะยังคงเป็นไปตามมาตรฐานที่พร้อมสำหรับการเข้าถึงในการอัปเดตในอนาคต
นั่นคือเหตุผลที่ฉันแนะนำให้คุณเลือกใช้ธีม WordPress ที่รองรับการเข้าถึงของ PixelEmu ซึ่งการอัปเดตแต่ละครั้งจะเป็นไปตามหลักเกณฑ์ และในกรณีที่มีปัญหาใดๆ คุณจะได้รับการสนับสนุนอย่างเต็มที่
สรุปธีม WordPress สำหรับการช่วยสำหรับการเข้าถึง
การช่วยสำหรับการเข้าถึงเป็นส่วนสำคัญของการออกแบบเว็บที่ดี เนื่องจากเป็นประโยชน์ต่อผู้ใช้ที่พิการและผู้ใช้ที่มีประสิทธิภาพ ขออภัย กฎที่มีขนาดเดียวไม่เกี่ยวข้องกับเว็บไซต์ เสมอไป การออกแบบเว็บที่ไม่สามารถเข้าถึงได้สามารถป้องกันผู้คนจำนวนมากจากประสบการณ์ออนไลน์ที่ราบรื่น
การสร้างเว็บไซต์ที่เป็นมิตรต่อผู้ทุพพลภาพสามารถทำได้ง่าย กว่าที่คุณคิด หลังจากทำความคุ้นเคยกับข้อเท็จจริงทั้งหมดที่กล่าวถึงก่อนหน้านี้ในโพสต์นี้ หลายๆ ส่วนของเว็บไซต์ของคุณสามารถปรับปรุงได้
เทรนด์การออกแบบเว็บในปัจจุบันสนับสนุนฟอนต์ขนาดใหญ่ โหมดคอนทราสต์สูง การนำทางด้วยแป้นพิมพ์ เลย์เอาต์ที่ยืดหยุ่นและตอบสนองได้ดี ซึ่งปรับให้เข้ากับอุปกรณ์สมัยใหม่ทุกประเภท
หากคุณต้องการการเข้าถึงที่ดีที่สุด เราขอแนะนำให้คุณใช้ธีม WordPress ระดับมืออาชีพที่กล่าวถึง เนื่องจากมีความยืดหยุ่นมากกว่า
หากเว็บไซต์ WordPress ที่สามารถเข้าถึงได้มีความสำคัญ สำหรับธุรกิจของคุณ โปรดเลือกปลั๊กอินที่คุณใช้สำหรับไซต์ของคุณอย่างระมัดระวัง และจำไว้ว่ามีนักพัฒนาซอฟต์แวร์ที่ยินดีเป็นอย่างยิ่งที่จะช่วยเหลือคุณใช้ปลั๊กอินและทำให้สามารถเข้าถึงได้สำหรับไซต์ของคุณ
การดูแลให้ไซต์ WordPress ของคุณสามารถเข้าถึงได้อาจดูเหมือนเป็นงานหนัก แต่ประโยชน์ที่ได้รับก็คุ้มค่า คุณไม่เพียงแต่จะทำให้เนื้อหาของคุณสามารถเข้าถึงได้มากขึ้นสำหรับผู้ทุพพลภาพเท่านั้น แต่คุณยังจะเปิดไซต์ของคุณสู่ผู้ชมจำนวนมากขึ้นอีกด้วย
ฉันหวังว่าบทความนี้จะทำให้คุณตระหนักถึงปัญหานี้มากขึ้น และคุณจะพบว่ามีประโยชน์ในอนาคตเมื่อคุณจะสร้างหรือออกแบบเว็บไซต์ของคุณใหม่!
