วิธีเพิ่ม Favicon ใน WordPress (4 วิธีง่ายๆ)
เผยแพร่แล้ว: 2023-08-09คุณต้องการเพิ่ม favicon ของ WordPress ในไซต์ของคุณหรือไม่?
Favicon คือไอคอนที่ปรากฏในแท็บเบราว์เซอร์เมื่อคุณเยี่ยมชมเว็บไซต์
ในโพสต์นี้ เราจะแนะนำคุณเกี่ยวกับขั้นตอนการเพิ่ม favicon ใน WordPress หลายวิธี ตั้งแต่คุณลักษณะไอคอนไซต์เริ่มต้นไปจนถึงวิธีการด้วยตนเอง
มาเริ่มกันเลย.
4 วิธีง่ายๆ ในการเปลี่ยน favicon ของ WordPress
คุณสามารถดูไอคอน favicon เริ่มต้นที่เว็บไซต์ WordPress ใหม่หลายแห่งใช้แสดงอยู่ในภาพด้านล่าง:

เป็นโลโก้ของ WordPress แม้ว่าบางโฮสต์ เช่น Bluehost จะเพิ่มไอคอน favicon ของตนเองลงในไซต์ใหม่ที่โฮสต์บนเซิร์ฟเวอร์ของตน
ไม่ว่าไอคอน Favicon ของคุณจะเป็นอย่างไรในขณะนี้ เราจะเรียนรู้วิธีเปลี่ยนมัน
คุณสามารถใช้หนึ่งในสี่วิธีที่เป็นไปได้:
- ตัวปรับแต่ง WordPress
- ปลั๊กอิน WordPress
- ธีมของคุณ
- เพิ่มด้วยตนเอง
เริ่มกันที่ด้านบน
1. ใช้ตัวปรับแต่ง WordPress
ต่อไปนี้เป็นวิธีที่ง่ายที่สุดในการเปลี่ยน favicon ของ WordPress:
- ตรวจสอบให้แน่ใจว่าคุณมีรูปภาพ favicon ที่เป็นมิตรกับ WordPress ขนาด favicon มาตรฐานของ WordPress คือรูปภาพ 512px x 512px ในรูปแบบ PNG, ICO หรือ GIF แต่แนะนำให้ใช้ PNG
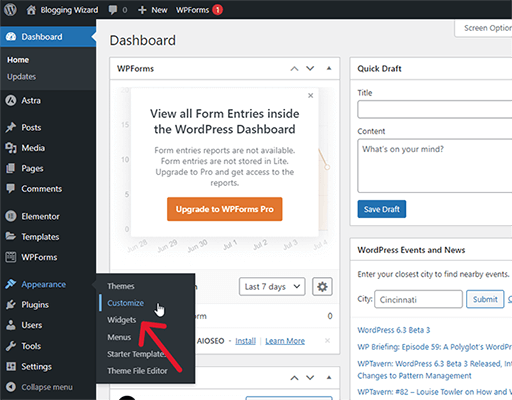
- ไปที่ ลักษณะ → ปรับแต่ง
- เปิดแท็บเอกลักษณ์ของไซต์
- คลิกไอคอนไซต์
- อัปโหลดไฟล์รูปภาพ favicon ของคุณ
- คลิกเผยแพร่
ลองทำตามขั้นตอนเหล่านี้
1.1 ตรวจสอบให้แน่ใจว่าคุณมีรูปภาพ favicon ที่เป็นมิตรกับ WordPress
ไอคอน Favicon ของ WordPress ควรเป็นรูปสี่เหลี่ยมจัตุรัส โดยเฉพาะขนาด 512px x 512px คุณสามารถอ่านคำแนะนำของเราเกี่ยวกับการสร้าง favicons ของ WordPress ด้านล่าง
รูปภาพควรอยู่ในรูปแบบ ICO, PNG หรือ GIF แต่เราแนะนำให้ใช้รูปภาพ PNG ขนาด 512px x 512px เพื่อการสนับสนุนที่ดียิ่งขึ้น
หากคุณดาวน์โหลดไอคอนจากไซต์คลังไอคอนและไอคอนมาในรูปแบบ SVG เท่านั้น ให้ใช้ไซต์เช่น Favicon.io หรือ CloudConvert เพื่อแปลงไอคอน

มี ปลั๊กอินชื่อ SVG Favicon ที่ให้คุณอัปโหลด SVG favicons ไปยัง WordPress แต่เราขอแนะนำให้ใช้วิธีใดวิธีหนึ่งในโพสต์นี้ (โดยเฉพาะวิธีปัจจุบัน วิธีที่ 1) เนื่องจากมีการสนับสนุนระยะยาวที่ดีที่สุด ซึ่งหมายถึง favicon ของคุณ ภาพจะมีโอกาสแตกน้อยลงในอนาคต
1.2 เปิดตัวปรับแต่ง WordPress
เปิดตัวปรับแต่ง WordPress โดยไปที่ลักษณะที่ปรากฏ→ปรับแต่งในเมนูผู้ดูแลระบบด้านซ้ายขณะเรียกดูแดชบอร์ด WordPress หรือโดยคลิกปุ่มปรับแต่งในแถบผู้ดูแลระบบด้านบนขณะดูส่วนหน้าของไซต์ของคุณ

1.3-4 แก้ไขไอคอนไซต์
คุณควรดูเครื่องมือปรับแต่ง WordPress ในตอนนี้
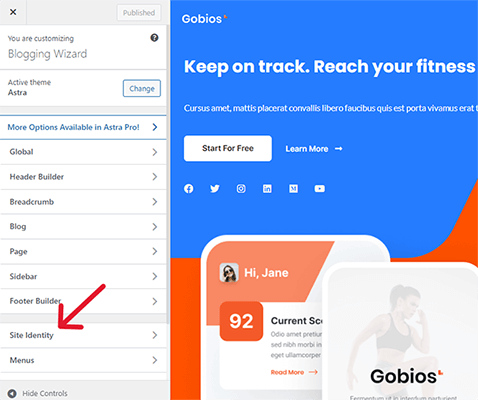
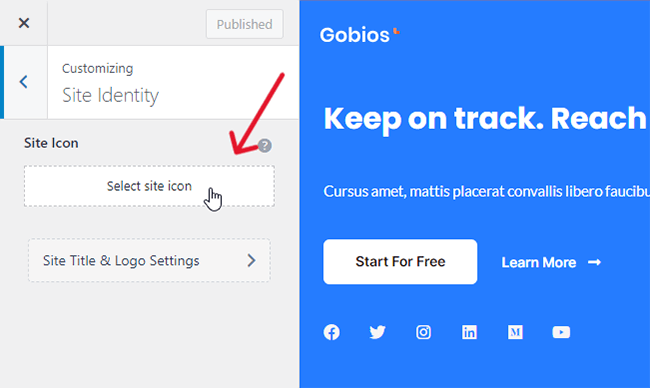
เปิดแท็บเอกลักษณ์ของไซต์…

…และคลิกตัวเลือกเลือกไอคอนไซต์ที่นั่น

1.5 อัปโหลดไฟล์รูปภาพ favicon ของคุณ
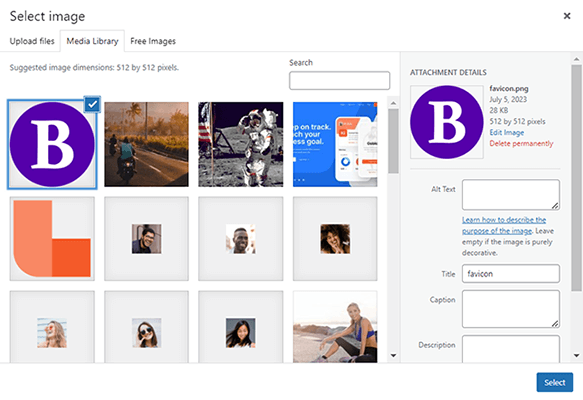
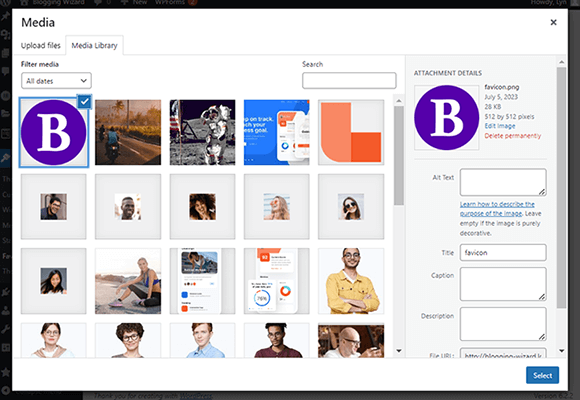
ใช้ WordPress Media LIbrary เพื่ออัปโหลดไฟล์ภาพ favicon ของคุณ
หากคุณพบข้อความแสดงข้อผิดพลาดที่ระบุว่า “ขออภัย คุณไม่ได้รับอนุญาตให้อัปโหลดไฟล์ประเภทนี้” ในขณะที่พยายามอัปโหลดไฟล์ ICO ไปยังไซต์ของคุณ ให้ใช้รุ่น PNG แทน
Favicon.io ให้ไฟล์หลายไฟล์ในโฟลเดอร์ ZIP เมื่อคุณใช้เพื่อแปลงไฟล์ SVG รวมถึง PNG เวอร์ชัน 512px x 512px
Favicon.io จะตั้งชื่อมันว่า “android-chrome-512×512” เพียงเปลี่ยนชื่อเป็น "favicon" และคุณก็พร้อมที่จะไป

ตรวจสอบให้แน่ใจว่าได้เลือกรูปภาพ favicon แล้ว จากนั้นคลิก Select
1.6 บันทึกภาพ favicon ใหม่ของคุณ
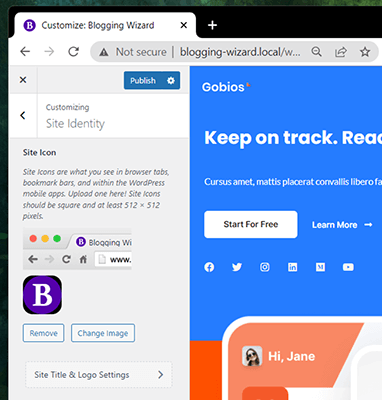
ตอนนี้ รูปภาพไอคอนประจำไซต์ที่คุณเลือกควรปรากฏในแท็บเบราว์เซอร์สำหรับไซต์ของคุณ

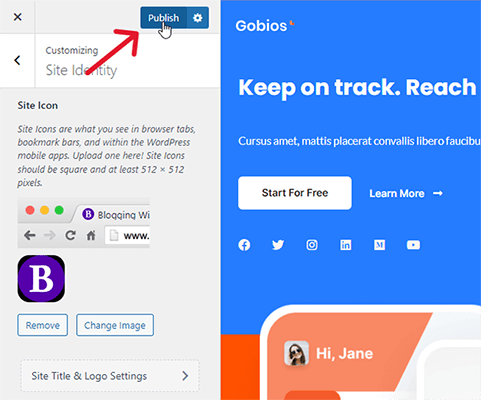
คลิกเผยแพร่เพื่อบันทึก

ตอนนี้คุณควรเห็นภาพ favicon ใหม่ในแท็บเบราว์เซอร์ที่ไซต์ของคุณเปิดอยู่

2.1 ใช้ปลั๊กอิน WordPress Favicon – ปลั๊กอิน 1
ต่อไปนี้เป็นวิธีเพิ่ม favicon ให้กับ WordPress โดยใช้วิธีปลั๊กอิน:
- ติดตั้งและเปิดใช้งาน Favicon โดย RealFaviconGenerator
- ไปที่ ลักษณะ → Favicon
- คลิกเลือกไฟล์จากไลบรารีสื่อ แล้วอัปโหลดไปยังไลบรารีสื่อ หากจำเป็น
- คลิก สร้าง Favicon
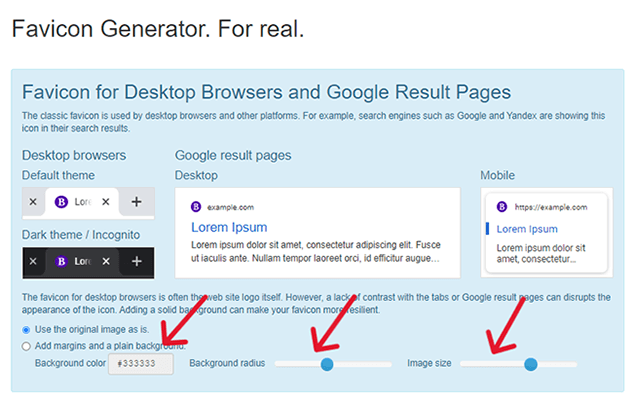
- กำหนดค่ารูปลักษณ์ของ favicon ของคุณ
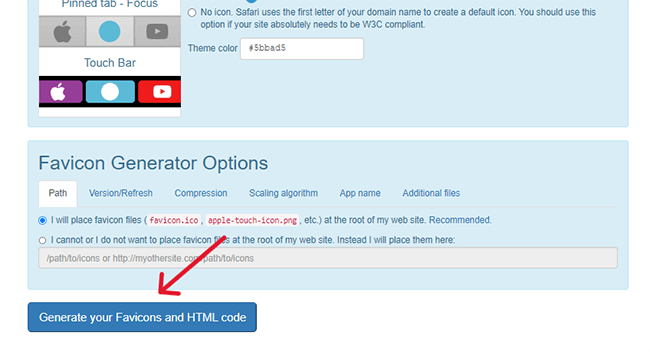
- คลิกสร้าง Favicons และโค้ด HTML ของคุณ
2.1.1 ติดตั้งปลั๊กอิน
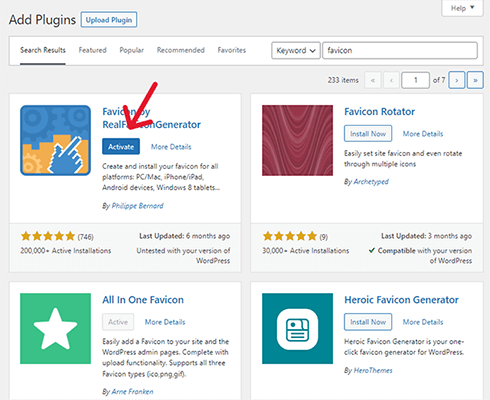
ไปที่ Plugins → Add New แล้วค้นหา “favicon”
จากนั้น ค้นหา Favicon โดย RealFaviconGenerator แล้วคลิก ติดตั้งทันทีและเปิดใช้งาน

2.1.2 เปิดการตั้งค่าของปลั๊กอิน
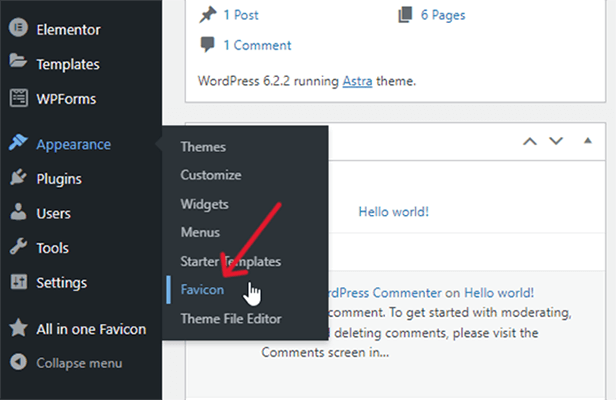
ไปที่ ลักษณะ → Favicon

2.1.3 อัปโหลดและเลือกภาพ favicon ของคุณจาก Media Library
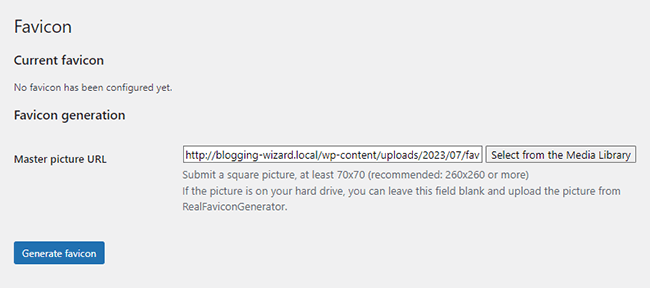
คลิกปุ่มเลือกจากคลังสื่อ

หากคุณมีภาพที่มีอยู่ในไลบรารีสื่อของ WordPress ให้เลือกภาพนั้น ถ้าไม่ ดำเนินการต่อและอัปโหลด

2.1.4-6 สร้าง favicon ของคุณ
คลิก สร้าง Favicon สิ่งนี้จะนำคุณไปยังไซต์ของปลั๊กอินซึ่งคุณสามารถเปลี่ยนแปลง favicon ของคุณก่อนที่จะนำไปใช้กับไซต์ของคุณ
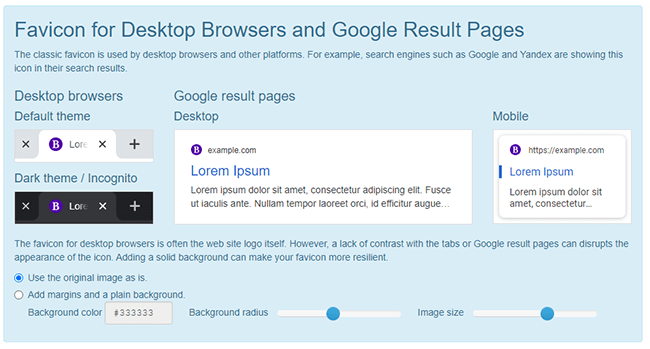
เนื่องจากคุณกำลังใช้สิ่งนี้สำหรับเว็บไซต์ ไม่ใช่แอป คุณเพียงแค่กำหนดการตั้งค่าในส่วน Favicon สำหรับเบราว์เซอร์เดสก์ท็อปและหน้าผลลัพธ์ของ Google เท่านั้น

หากคุณอัปโหลดไฟล์ภาพขนาด 512px x 512px และชอบลักษณะที่ Favicon ของคุณปรากฏในภาพตัวอย่าง คุณไม่จำเป็นต้องทำการเปลี่ยนแปลงใดๆ
อย่างไรก็ตาม ถ้าคุณต้องการ คุณสามารถทดลองกับการตั้งค่าเพื่อปรับแต่งรูปลักษณ์ของไอคอน Favicon ของคุณได้
เมื่อเสร็จแล้ว ให้เลื่อนลงไปด้านล่างสุดแล้วคลิกสร้าง Favicons และโค้ด HTML ของคุณ
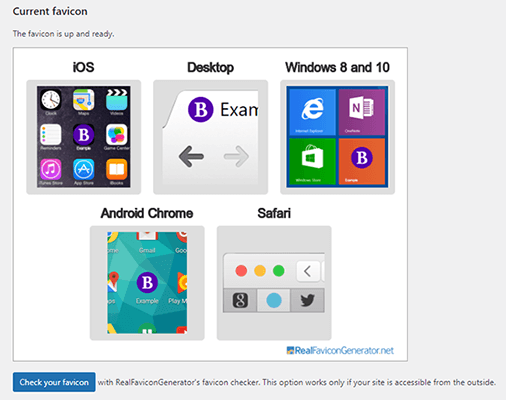
คุณจะถูกเปลี่ยนเส้นทางกลับไปที่ WordPress ซึ่งจะทำการติดตั้งขั้นสุดท้าย จากนั้นคุณจะเห็นตัวอย่างสำหรับการแสดงไอคอน Favicon แบบสดของคุณ

2.2 ใช้ปลั๊กอิน WordPress Favicon – ปลั๊กอิน 2
นี่เป็นวิธีรองจากวิธีที่ 2 ในกรณีที่คุณไม่ต้องการใช้ Favicon โดย RealFaviconGenerator
ทำตามขั้นตอนเหล่านี้เพื่อเพิ่ม favicon ให้กับเว็บไซต์ WordPress โดยใช้ปลั๊กอิน:
- ติดตั้งและเปิดใช้งาน All in One Favicon บนไซต์ของคุณ
- คลิกรายการเมนู All in One Favicon
- ค้นหาวิธีการอัปโหลดการตั้งค่าส่วนหน้าที่ตรงกับประเภทรูปภาพของคุณ
- อัปโหลดภาพ favicon ของคุณ
2.2.1 ติดตั้ง Favicon ทั้งหมดในที่เดียว
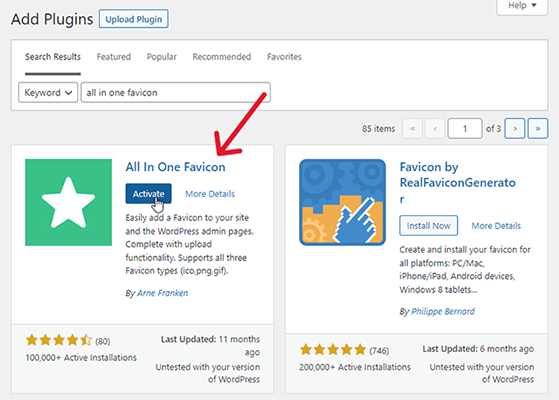
หากต้องการติดตั้ง All in One Favicon ให้ไปที่ Plugins → Add New และค้นหา “all in one favicon”
จากนั้นคลิก ติดตั้งเดี๋ยวนี้ เพื่อติดตั้งปลั๊กอิน จากนั้นคลิก เปิดใช้งาน เพื่อเปิดใช้งาน

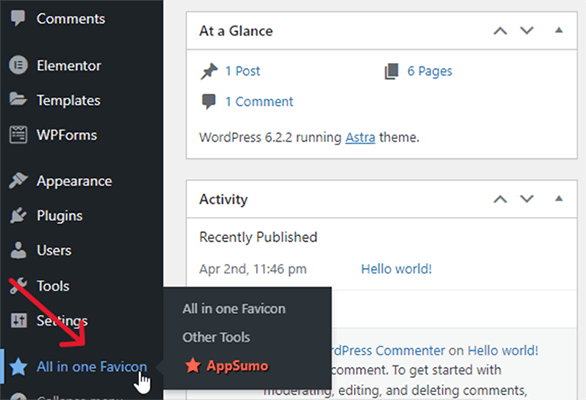
2.2.2 คลิกรายการเมนูของปลั๊กอิน
All in One Favicon เพิ่มรายการเมนูใหม่ในเมนูผู้ดูแลระบบด้านซ้ายมือ
คลิกเลย


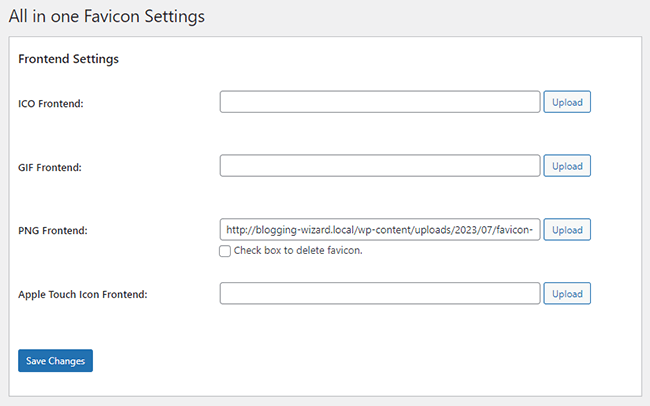
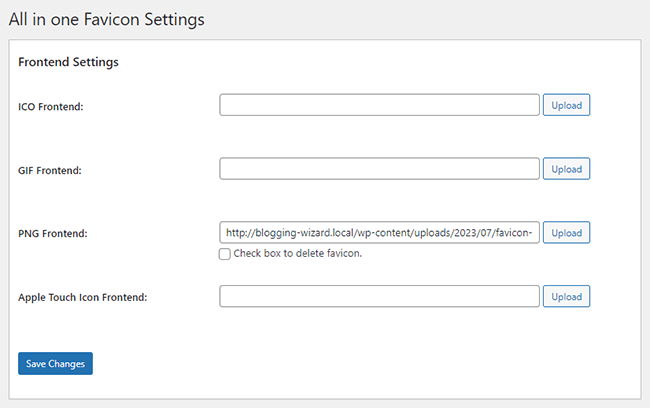
2.2.3-4 อัปโหลดรูปภาพ favicon ของคุณ
All in One Favicon รองรับไอคอนสี่ประเภท: ICO, PNG, GIF และไอคอน Apple Touch
ค้นหาไฟล์ที่ตรงกับประเภทไฟล์ที่คุณต้องการอัปโหลดในแผงการตั้งค่าส่วนหน้า
อีกครั้ง หากไฟล์อยู่ในรูปแบบ SVG ให้แปลงเป็นไฟล์ประเภท ICO, PNG หรือ GIF
จากนั้นคลิก อัปโหลด และอัปโหลดภาพ favicon ของคุณไปยังปลั๊กอิน
จะดูเหมือนไม่มีอะไรเกิดขึ้นเมื่อคุณทำสิ่งนี้ แต่อย่ากังวล ปลั๊กอินยังคงอัปโหลดภาพ favicon ของคุณไปยังไซต์
สิ่งที่คุณต้องทำคือคลิกบันทึกการเปลี่ยนแปลงเพื่อให้ปรากฏขึ้น

วิธีนี้จะเพิ่มไอคอน favicon ให้กับแท็บเบราว์เซอร์ในขณะที่ดูไซต์ของคุณจากส่วนหน้าเท่านั้น
หากคุณต้องการให้ไอคอน Favicon ของคุณปรากฏขึ้นขณะดูแดชบอร์ดของ WordPress ให้อัปโหลดไปที่การตั้งค่าแบ็กเอนด์ด้วย

คำเตือนเกี่ยวกับการใช้วิธีปลั๊กอิน
วิธีนี้สามารถช่วยในการเชื่อมโยงได้อย่างแน่นอนเมื่อวิธีการปรับแต่ง WordPress ทั่วไปไม่ทำงาน แต่เราขอแนะนำอย่างยิ่งให้ค้นหาวิธีที่จะทำให้วิธีการนั้นใช้งานได้โดยใช้วิธีนี้ด้วยเหตุผลง่ายๆ ข้อเดียว: เมื่อคุณลบปลั๊กอิน favicon คุณจะลบด้วย favicons ของคุณ
ดังนั้น หากคุณพบว่าจำเป็นต้องลบปลั๊กอินเหล่านี้ ตรวจสอบให้แน่ใจว่าคุณพบวิธีอื่น เช่น วิธีที่ 1 ในการเพิ่ม favicon ลงในเว็บไซต์ WordPress ของคุณ
บางครั้งปลั๊กอิน WordPress สูญเสียการสนับสนุนหรือกลายเป็นปัญหาด้านความปลอดภัย นี่เป็นเพียงตัวอย่างบางส่วนที่ทำให้ผู้ใช้ WordPress จำนวนมากลบปลั๊กอินออกจากเว็บไซต์ของตน
3. การใช้ธีมของคุณ
ธีมเคยมีการตั้งค่า favicon ในแผงตัวเลือกธีม
อย่างไรก็ตาม มีธีมจำนวนมากขึ้นเรื่อย ๆ ที่ใช้ประโยชน์จากเครื่องมือปรับแต่ง WordPress ซึ่งหมายความว่าหลาย ๆ คนกำลังเลิกใช้ฟังก์ชัน favicon ของตัวเองเพื่ออนุญาตให้คุณใช้ WordPress แทน
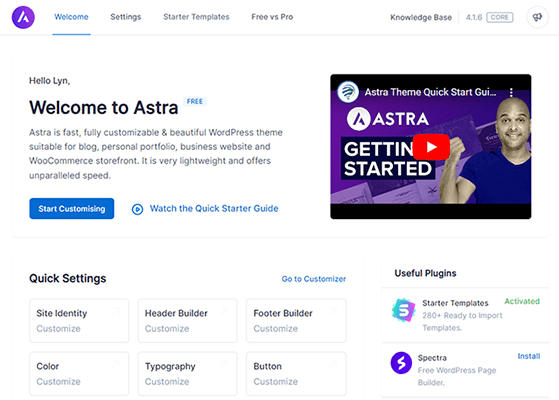
ตัวอย่างเช่น Astra มีตัวเลือก Site Identity ในแผงตัวเลือกธีม แต่เพียงแค่เปิดแท็บ Site Identity ในตัวปรับแต่ง WordPress ในแท็บใหม่

Kadence และ GeneratePress ก็ทำเช่นนี้เช่นกัน
หากคุณใช้ธีมแบบบล็อก คุณสามารถแก้ไข favicon ของคุณได้จากตัวแก้ไขบล็อก
ทำได้โดยสร้างหน้าใหม่หรือไปที่ลักษณะ → ตัวแก้ไข
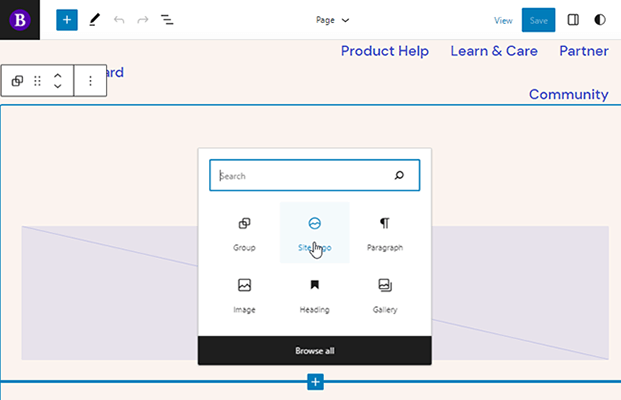
เพิ่มบล็อกใหม่ลงในเพจ แล้วเลือกบล็อกโลโก้ไซต์

วางเมาส์เหนือโลโก้ หากมีปรากฏอยู่แล้ว คลิกแทนที่ จากนั้นเลือกตัวเลือกไลบรารีสื่อหรืออัปโหลด
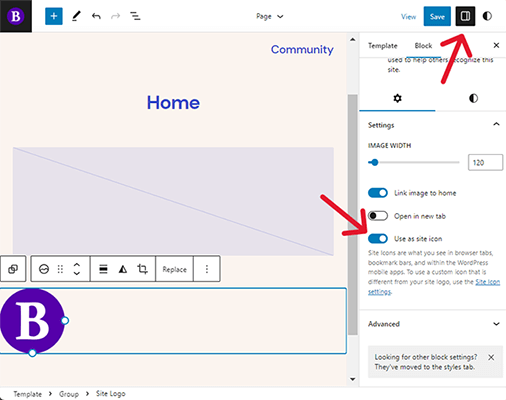
จากนั้น อัปโหลดหรือเลือกรูปภาพไอคอนโปรดของคุณ
เปิดแผงการตั้งค่าสำหรับบล็อก และเปิดใช้งานตัวเลือก ใช้เป็นไอคอนไซต์

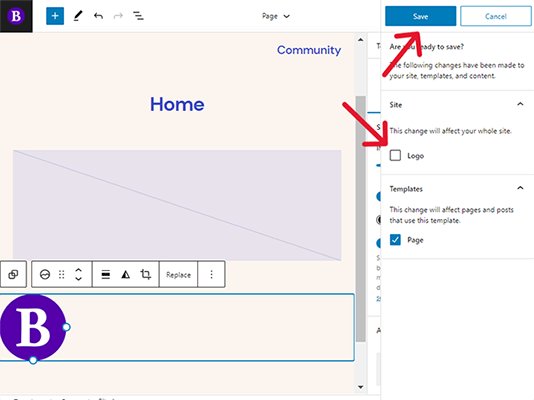
จากนั้นคลิก บันทึก และยกเลิกการเลือกตัวเลือก โลโก้ หากคุณต้องการใช้รูปภาพอื่นสำหรับโลโก้ของไซต์ของคุณ
จากนั้นคลิก บันทึก อีกครั้งเพื่อใช้ favicon กับไซต์ของคุณ

4. เพิ่ม favicon ของ WordPress ในไซต์ของคุณด้วยตนเอง
นี่เป็นวิธีที่ง่ายที่สุดในการเพิ่มไอคอนประจำไซต์ของคุณด้วยตนเอง:
- ใช้ RealFaviconGenerator เพื่อแปลงรูปภาพ favicon ขนาด 512px x 512px PNG เป็นโค้ด HTML
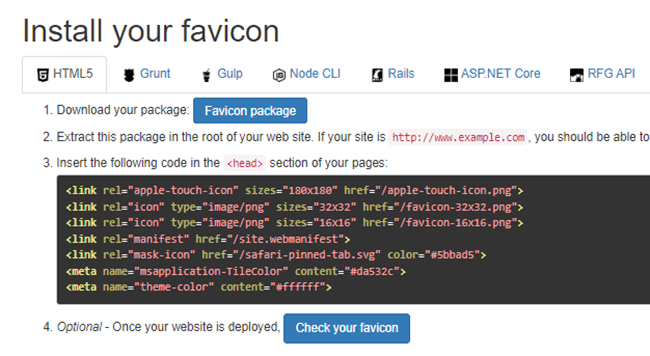
- ดาวน์โหลดและแยกแพ็คเกจ favicon จากนั้นอัปโหลดไปยังโฟลเดอร์ของธีมที่ใช้งานอยู่
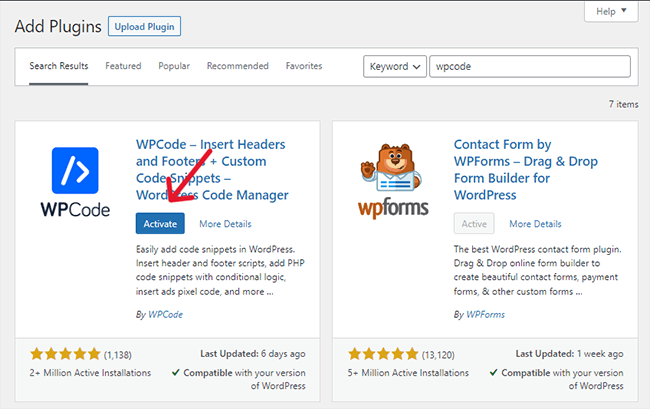
- ติดตั้ง WPCode บนไซต์ของคุณ
- คัดลอกและวางรหัส favicon ลงในส่วน Header ของ WPCode
4.1 สร้างโค้ด HTML favicon ของคุณ
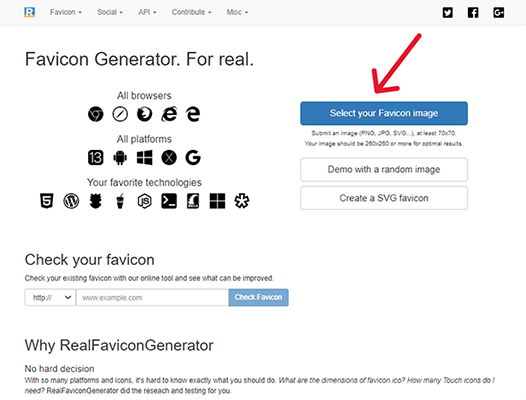
ไปที่ไซต์ของ RealFaviconGenerator แล้วคลิกเลือกรูปภาพ Favicon ของคุณ นี่ควรเป็นภาพ PNG ขนาด 512px x 512px เพื่อผลลัพธ์ที่ดีที่สุด

ใช้การตั้งค่าของ RealFaviconGenerator เพื่อกำหนดค่ารูปลักษณ์ของ favicon ถ้าคุณต้องการ
คุณไม่จำเป็นต้องทำเช่นนี้หากคุณสร้างไอคอน Favicon ไว้ล่วงหน้าและอัปโหลดรูปภาพขนาด 512px x 512px

จากนั้น เลื่อนลงไปที่ด้านล่างสุดของหน้า แล้วคลิกสร้าง Favicons และ HTML Code ของคุณ

ตอนนี้คุณควรมีรหัส HTML สำหรับ favicon ของคุณ

เปิดหน้าเว็บนี้ค้างไว้ในขณะที่คุณทำตามขั้นตอนที่เหลือ
4.2 อัปโหลดแพ็คเกจ favicon ไปยังโฟลเดอร์ธีมของคุณ
ขั้นตอนนี้คุณต้องเข้าถึงโฟลเดอร์ของธีมที่ใช้งานอยู่ คุณสามารถทำได้ผ่าน FTP หรือตัวจัดการไฟล์ของโฮสต์
เราจะไม่ลงรายละเอียดเกี่ยวกับวิธีการทำเช่นนี้เนื่องจากมีแบบฝึกหัดมากมายที่สามารถช่วยคุณได้
แต่เราจะบอกให้คุณดาวน์โหลดแพ็คเกจ favicon จาก RealFaviconGenerator แทน...
[realfavicongenerator-ดาวน์โหลด-favicon-package]
…และแยกไฟล์ทั้งหมดออกจากมัน
จากนั้น เพิ่มไฟล์ที่แยกออกมาทั้งหมดไปยังไดเร็กทอรีรากของไซต์ของคุณ ซึ่งเป็นโฟลเดอร์เดียวกันกับ wp-content และ wp-admin
4.3 ติดตั้ง WPCode
WPCode เป็นปลั๊กอินฟรีที่ให้คุณเพิ่มโค้ดลงในไฟล์ธีมโดยไม่ต้องเข้าถึง ซึ่งอาจเป็นเรื่องยากหากคุณไม่เคยทำมาก่อน
นอกจากนี้ยังให้คุณเพิ่มโค้ดในไฟล์ส่วนหัวของคุณโดยไม่จำเป็นต้องสร้างธีมลูก
ไปที่ Plugins → Add New แล้วค้นหา “wpcode”
จากนั้นติดตั้งและเปิดใช้งานปลั๊กอิน

4.4 วางรหัสใน WPCode
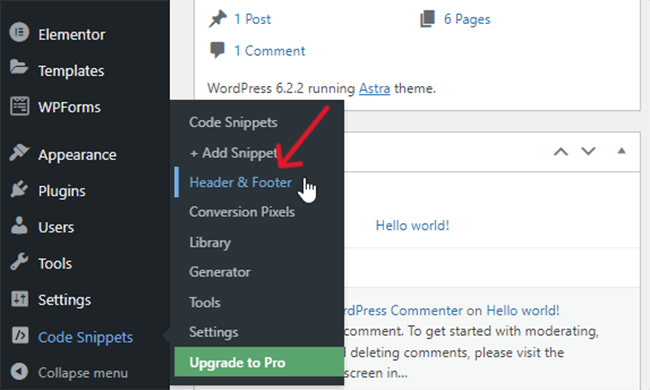
WPCode เพิ่มรายการ "Code Snippets" ในเมนูผู้ดูแลระบบของคุณ
ไปที่ Code Snippets → Header & Footer

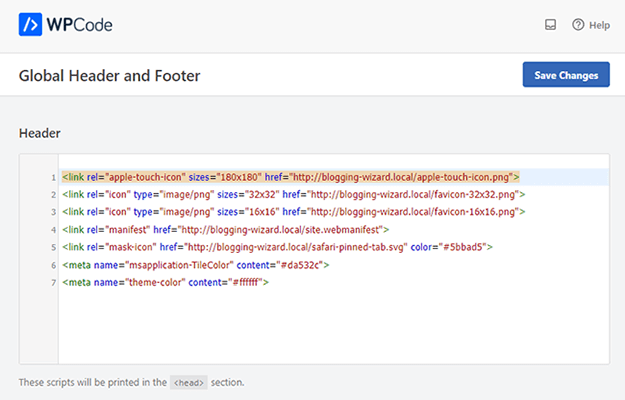
คัดลอกโค้ด HTML จาก RealFaviconGenerator และวางลงในส่วน Header ของหน้า Header & Footer
อย่างไรก็ตาม เมื่อใดก็ตามที่คุณเห็นคำว่า “href” ให้เพิ่ม URL ของไซต์ของคุณหลังเครื่องหมายคำพูด ใช้ https หากเว็บไซต์ของคุณใช้
มีแอตทริบิวต์ href ห้ารายการในโค้ด และทั้งหมดอยู่ในแถวเดียวกัน

จากนั้นคลิก บันทึกการเปลี่ยนแปลง เพื่อใช้ favicon กับไซต์ของคุณ
วิธีสร้าง favicon ของ WordPress
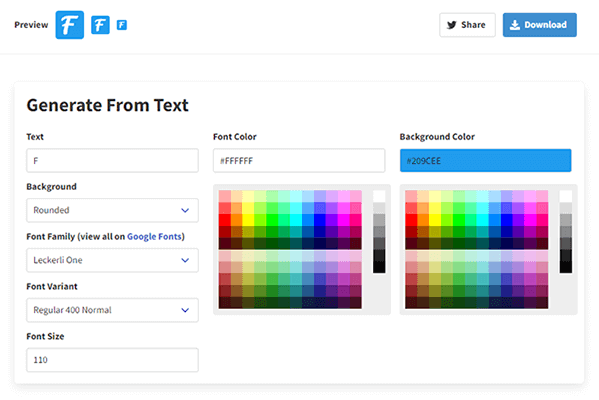
วิธีที่ง่ายที่สุดในการสร้าง favicon ของ WordPress แบบกำหนดเองคือการสร้าง Favicon.io ช่วยให้คุณสร้าง favicon จากค่าเริ่มต้น
คุณสามารถแก้ไขฟอนต์ สีฟอนต์ สีพื้นหลัง และรูปร่างเส้นขอบของ favicon ได้

หากคุณต้องการใช้ไอคอนเป็นไอคอน Favicon ให้ดาวน์โหลดหรือซื้อจากคลังไอคอนที่มีไอคอนแบบไม่ต้องแสดงที่มา
การเลือกไอคอนที่ไม่แสดงที่มาจะทำให้คุณสามารถใช้ภาพไอคอนเป็นส่วนหนึ่งของเอกลักษณ์ของแบรนด์ได้โดยไม่เกิดปัญหาลิขสิทธิ์ อย่างไรก็ตาม คุณควรตรวจสอบนโยบายของห้องสมุดแต่ละแห่งเกี่ยวกับการใช้ไอคอนเพื่อให้แน่ใจ
ส่วนที่ดีที่สุดเกี่ยวกับไลบรารีไอคอนคือวิธีการที่อนุญาตให้คุณดาวน์โหลดไอคอนในทุกรูปแบบและทุกขนาด
ความคิดสุดท้าย
ไอคอนประจำไซต์ของคุณไม่ใช่ส่วนที่สำคัญที่สุด แต่สามารถช่วยให้คุณสร้างการรับรู้ถึงแบรนด์และความรู้สึกเป็นหนึ่งเดียวในการออกแบบแบรนด์ของคุณ
เราขอแนะนำให้ใช้วิธีที่ 1 ในรายการนี้เนื่องจากเป็นวิธีที่ง่ายที่สุด แต่คุณไม่ควรมีปัญหามากเกินไปกับวิธีใดวิธีหนึ่ง
ก่อนที่คุณจะสร้างไอคอน Favicon ให้ท่องเว็บเป็นเวลาสองสามวันตามปกติ และเริ่มให้ความสนใจกับไอคอน Favicon ที่เว็บไซต์อื่นๆ ใช้ มันจะเป็นแรงบันดาลใจที่ดี!

