7 วิธีในการเพิ่มการทำงานอัตโนมัติในเวิร์กโฟลว์อีเมลของคุณ
เผยแพร่แล้ว: 2018-05-31การออกแบบและการเข้ารหัสอีเมลมักเกี่ยวข้องกับขั้นตอนการแก้ไขที่ยุ่งยากและต้องทำด้วยตนเอง ซึ่งไม่เพียงแต่เป็นเรื่องธรรมดาและน่าเบื่อหน่าย แต่ยังทำให้มีข้อผิดพลาดได้ง่ายอีกด้วย
มันต้องไม่ใช่แบบนั้น มีเครื่องมือมากมายสำหรับนักการตลาดและนักพัฒนาอีเมลในการทำให้เวิร์กโฟลว์อีเมลเป็นแบบอัตโนมัติ ช่วยให้คุณขจัดปัญหาทางโลกและตรวจจับข้อผิดพลาดที่มีค่าใช้จ่ายสูงก่อนที่จะกดส่ง
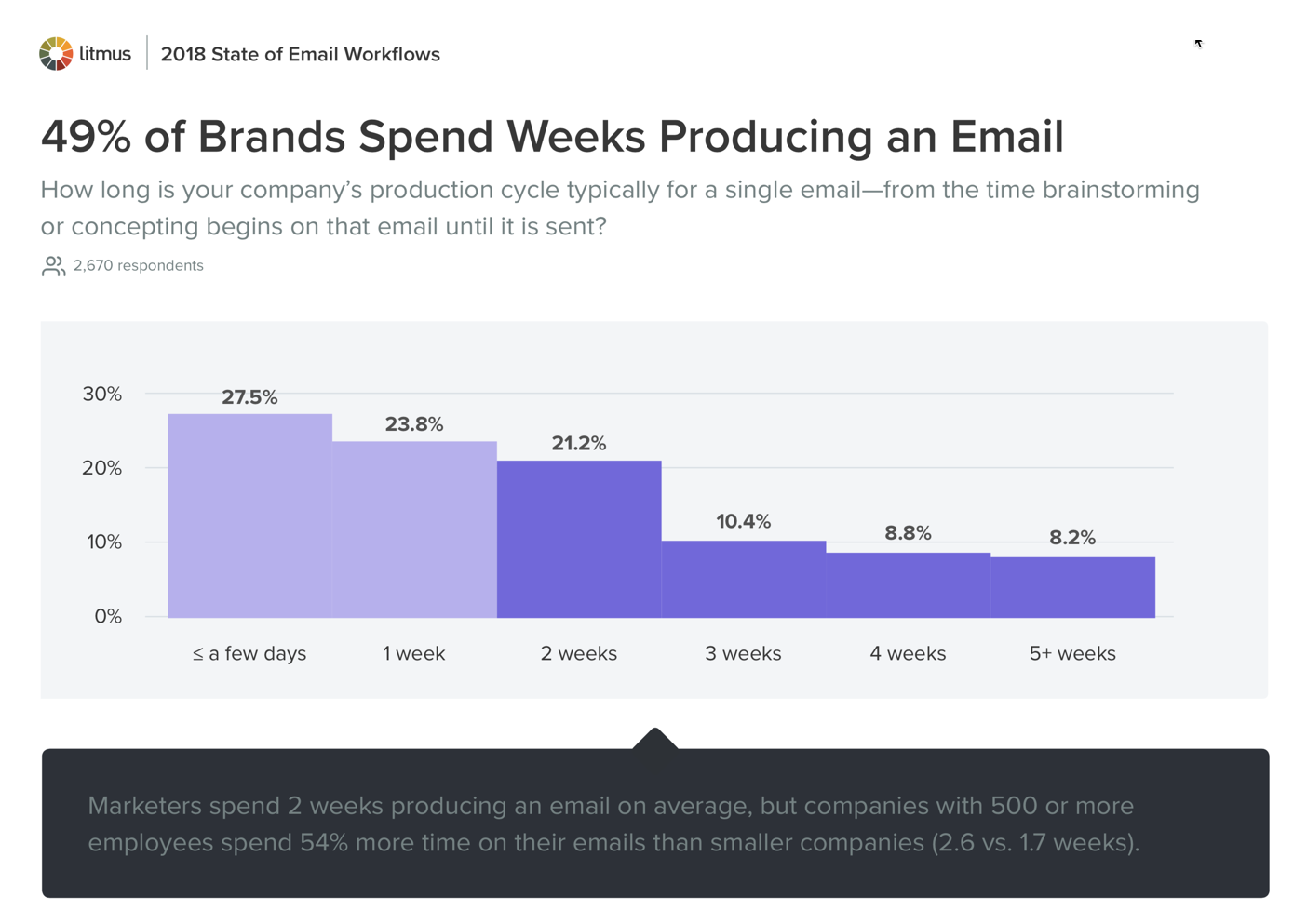
ตามที่เราพบในรายงานขั้นตอนการทำงานของอีเมลประจำปี 2018 โปรแกรมอีเมลมีชิ้นส่วนที่เคลื่อนไหวได้มากมาย และวงจรการผลิตโดยทั่วไปจะใช้เวลาสองสามสัปดาห์หรือมากกว่านั้นสำหรับอีเมลฉบับเดียว

ด้วยวงจรการผลิตตราบเท่าที่ยังมีโอกาสมากมายที่จะประหยัดเวลาที่นี่และที่นี่ และมีประสิทธิภาพมากขึ้น ต่อไปนี้เป็นเจ็ดวิธีที่คุณสามารถเพิ่มการทำงานอัตโนมัติลงในเวิร์กโฟลว์อีเมลของคุณ:
สร้างเทมเพลตมาตรฐาน
ระยะเวลาที่บันทึกไว้: 30-60 นาที
หากคุณต้องการปรับปรุงเวิร์กโฟลว์ของคุณ เทมเพลตคือจุดเริ่มต้นที่ดี การเปลี่ยนองค์ประกอบการคัดลอกหรือการออกแบบ แต่การเก็บชิ้นส่วนที่สำคัญเฉพาะของแบรนด์ไว้ สามารถเริ่มต้นกระบวนการสร้างอีเมลได้ อาจเป็นประโยชน์สำหรับผู้ที่ไม่ใช่ผู้เขียนโค้ดด้วย
นักออกแบบอีเมลส่วนใหญ่รายงานว่าสร้างการออกแบบอีเมลเพียงครั้งเดียวสำหรับงานใหญ่ เช่น ผลิตภัณฑ์ใหม่ หรือแคมเปญตามฤดูกาลที่สำคัญ เช่น Black Friday ตามรายงาน State of Email Creative ปี 2017 การใช้เทมเพลตมาตรฐานในช่วงเวลาที่เหลือจะสร้างประสิทธิภาพการผลิตที่ยอดเยี่ยม
นี่คือเหตุผลที่เราสร้าง Litmus Community Templates ซึ่งเป็นชุดของเทมเพลตที่ผ่านการทดสอบแล้วที่หรูหรา ซึ่งครอบคลุมการใช้งานที่หลากหลาย ตั้งแต่การจัดการบัญชีและอีคอมเมิร์ซ ไปจนถึงการเปิดตัวและการตลาดผลิตภัณฑ์
 | ดาวน์โหลดเทมเพลตชุมชนสารสีน้ำเงินเริ่มต้นแคมเปญถัดไปของคุณด้วยเทมเพลตที่ทดสอบล่วงหน้าของ Litmus เข้าถึงเทมเพลต → |
ใช้ทางลัดขณะเข้ารหัส
ใช้ตัวอย่าง
ระยะเวลาที่บันทึกไว้: 10-15 นาที
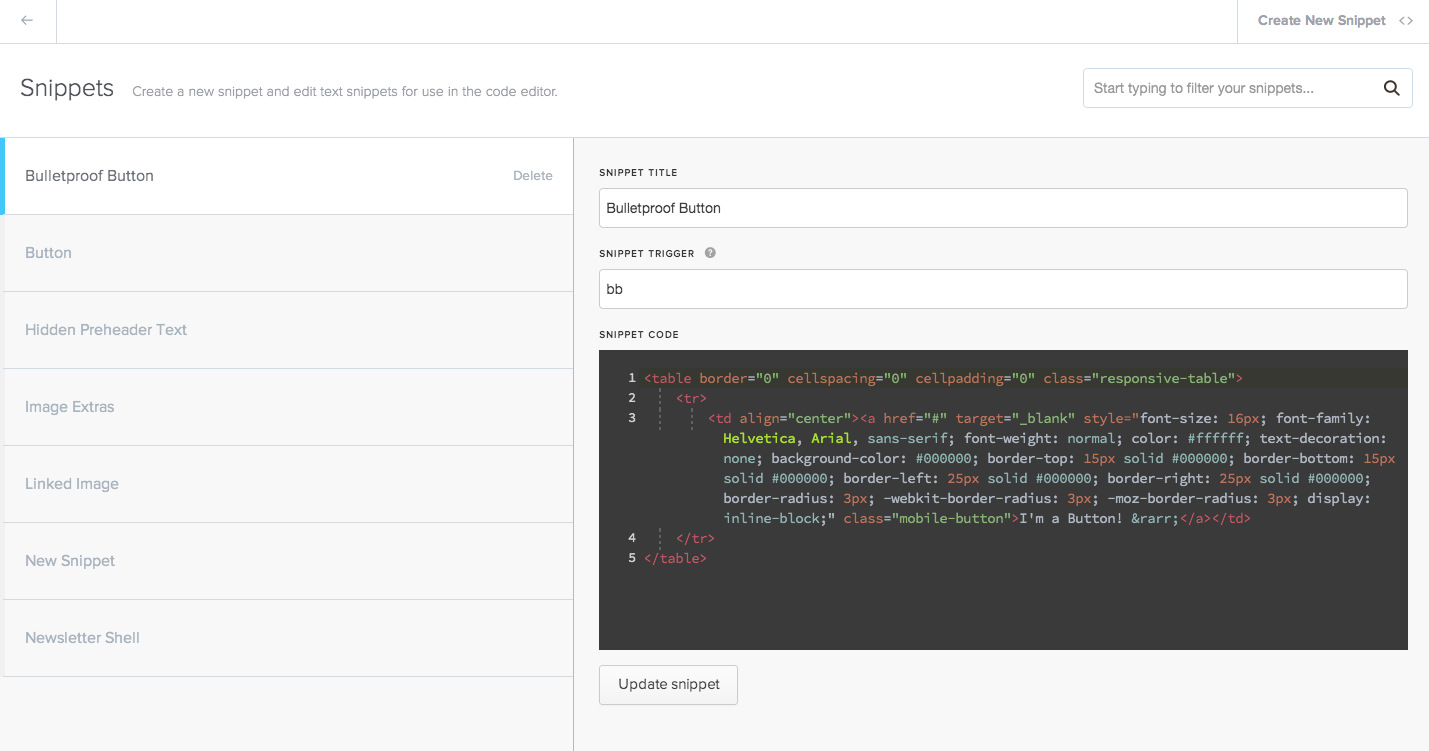
ตัวอย่างคือโมดูลของโค้ดที่ใช้ซ้ำได้ เหมาะอย่างยิ่งสำหรับองค์ประกอบที่ใช้กันทั่วไปในการออกแบบอีเมล เช่น ประเภทเอกสาร ปุ่มกันกระสุน และลิงก์ แทนที่จะต้องเขียนโค้ดใหม่ทุกครั้งที่ใช้องค์ประกอบเหล่านี้ คุณสามารถใช้ Snippet ได้ ซึ่งจะช่วยลดความซ้ำซ้อนและข้อผิดพลาดในการเข้ารหัสที่อาจเกิดขึ้นสำหรับองค์ประกอบทั่วไปในการออกแบบอีเมลของคุณ

ลองใช้ปุ่มกันกระสุนเป็นตัวอย่าง ปุ่มกันกระสุนเป็นส่วนประกอบหลักในอีเมลสำหรับคำกระตุ้นการตัดสินใจ (CTA) อย่างไรก็ตาม ปุ่มแต่ละปุ่มต้องการการปรับแต่งสำหรับอีเมลแต่ละฉบับ: สำเนาต่างกัน ลิงก์ต่างกัน และตำแหน่งต่างกัน
นี่คือส่วน HTML ที่เราใช้สำหรับปุ่มกันกระสุน:
<table border="0" cellspacing="0" cellpadding="0"> <tr> <td> <table border="0" cellspacing="0" cellpadding="0"> <tr> <td align="{align}" bgcolor="{bgcolor}" <a href="{link}" target="_blank">I am a button → </a> </td> </tr> </table> </td> </tr> </table>ตัวอย่างช่วยแก้ปัญหาในการสร้างรหัสปุ่มกันกระสุนใหม่อย่างต่อเนื่อง และคุณสามารถบันทึกไว้ในไลบรารีส่วนย่อยเป็นทริกเกอร์ทางลัด ในตัวอย่างนี้ เราจะตั้งชื่อว่า 'bb' ซึ่งย่อมาจากปุ่มกันกระสุน

ตอนนี้ เมื่อใดก็ตามที่คุณต้องการเพิ่มปุ่มกันกระสุน คุณสามารถใช้ทางลัด 'bb' เพื่อสร้างรหัสได้
คุณสามารถใช้ตัวอย่างใน:
- ตัวสร้างสารสีน้ำเงิน
- ข้อความประเสริฐ
- อะตอม
- Dreamweaver
- โคดา
ต้องการข้อมูลเพิ่มเติมหรือไม่ มีรายการโปรดที่คุณต้องการแบ่งปันหรือไม่?
เข้าร่วมชุมชน เพื่อค้นหาและสนับสนุนตัวอย่างจากไลบรารีตัวอย่างของเรา
ใช้บางส่วน
ระยะเวลาที่บันทึกไว้: 30 นาที — สองสามชั่วโมง ขึ้นอยู่กับจำนวนเทมเพลตอีเมลที่คุณกำลังอัปเดต
บางส่วนเป็นกลุ่มรหัสสากล ไดนามิก นำกลับมาใช้ใหม่ได้ ใช้ได้กับอีเมลหลายฉบับ การเปลี่ยนแปลงบางส่วนจะมีผลกับอีเมลทุกฉบับที่มีการอ้างอิงบางส่วน
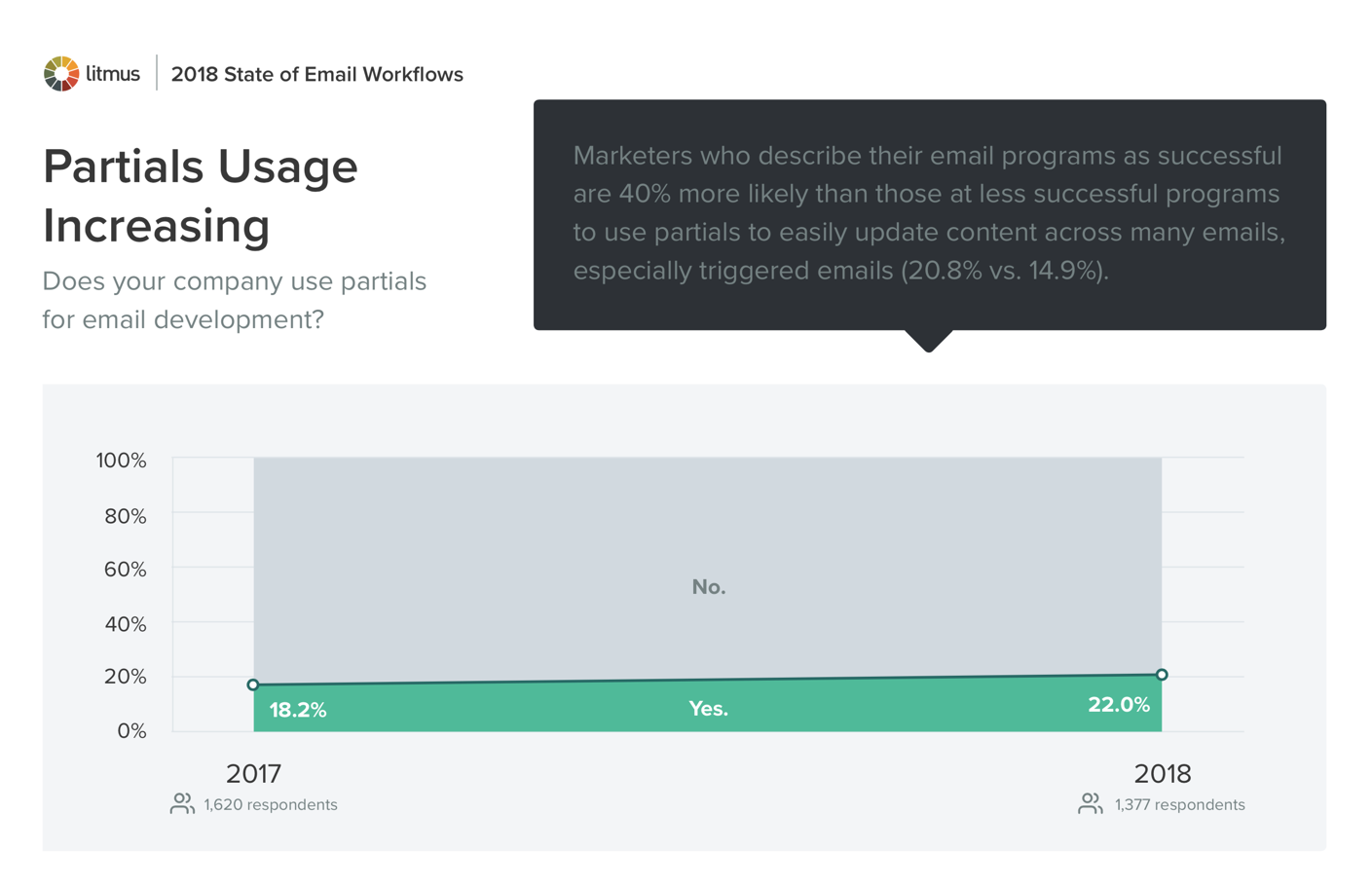
นักการตลาดร้อยละ 22 ใช้บางส่วน ตามรายงานสถานะเวิร์กโฟลว์อีเมลปี 2018 ของเรา ซึ่งเพิ่มขึ้น 18.2% ในปี 2560 เนื่องจากการใช้อีเมลอัตโนมัติเพิ่มขึ้นอย่างต่อเนื่อง การใช้งานบางส่วนก็ควรเช่นกัน

Partials ทำงานได้ดีสำหรับส่วนของโค้ด เช่น ส่วนหัว ส่วนท้าย รีเซ็ต CSS และ CTA ที่ใช้กันทั่วไป—ทุกอย่างที่ทำซ้ำในอีเมลหลายฉบับ ทำให้เป็นเครื่องมือในอุดมคติสำหรับอีเมลที่ทริกเกอร์และธุรกรรม
ตัวอย่างเช่น ที่ Litmus เราใช้ส่วนหัวเดียวกันในอีเมลส่วนใหญ่ของเรา:
<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td bgcolor="#33373e" align="center"> <!--[if (gte mso 9)|(IE)]> <table width="500" align="center" cellpadding="0" cellspacing="0" border="0"> <tr> <td> <![endif]--> <table cellpadding="0" cellspacing="0" width="100%" border="0" align="center"> <tr> <td align="center"> <a href="http://litmus.com" target="_blank"> <img src="logo.png" width="130" height="48" alt="Litmus" border="0"> </a> </td> </tr> </table> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> </td> </tr> </table>แทนที่จะใช้ HTML และ CSS จริงของส่วนหัวในอีเมล เราใช้ข้อมูลอ้างอิงบางส่วน:

<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td align="center"> {{header}} </td> </tr> </table>หมายเหตุ: ข้อมูลอ้างอิงด้านบนใช้ไวยากรณ์ของแฮนด์บาร์ ซึ่งใช้ใน Litmus Builder
เมื่อใดก็ตามที่จำเป็นต้องเปลี่ยนส่วนหัว เราสามารถหลีกเลี่ยงการแก้ไขอีเมลแต่ละฉบับที่ส่วนหัวปรากฏขึ้นได้ด้วยตนเอง แทนที่จะอัปเดตอีเมลแต่ละฉบับ เราเพียงแค่อัปเดตบางส่วนเท่านั้น ซึ่งจะนำการเปลี่ยนแปลงไปใช้กับอีเมลทุกฉบับที่ใช้บางส่วนนั้น บางส่วนทำให้การจัดการและบำรุงรักษาอีเมลของคุณง่ายขึ้น เร็วขึ้น และปรับขนาดได้มากขึ้น
ในการใช้บางส่วน คุณต้องใช้ประโยชน์จากระบบบิลด์และตัวสร้างไซต์แบบคงที่ เช่น Handlebars, Middleman หรือ Assemble เราขอแนะนำอย่างยิ่งให้ใช้ Litmus Builder (ไม่ต้องตั้งค่า) หรือเวิร์กโฟลว์ Grunt Email ของ Lee Munroe เพื่อใช้ Partials
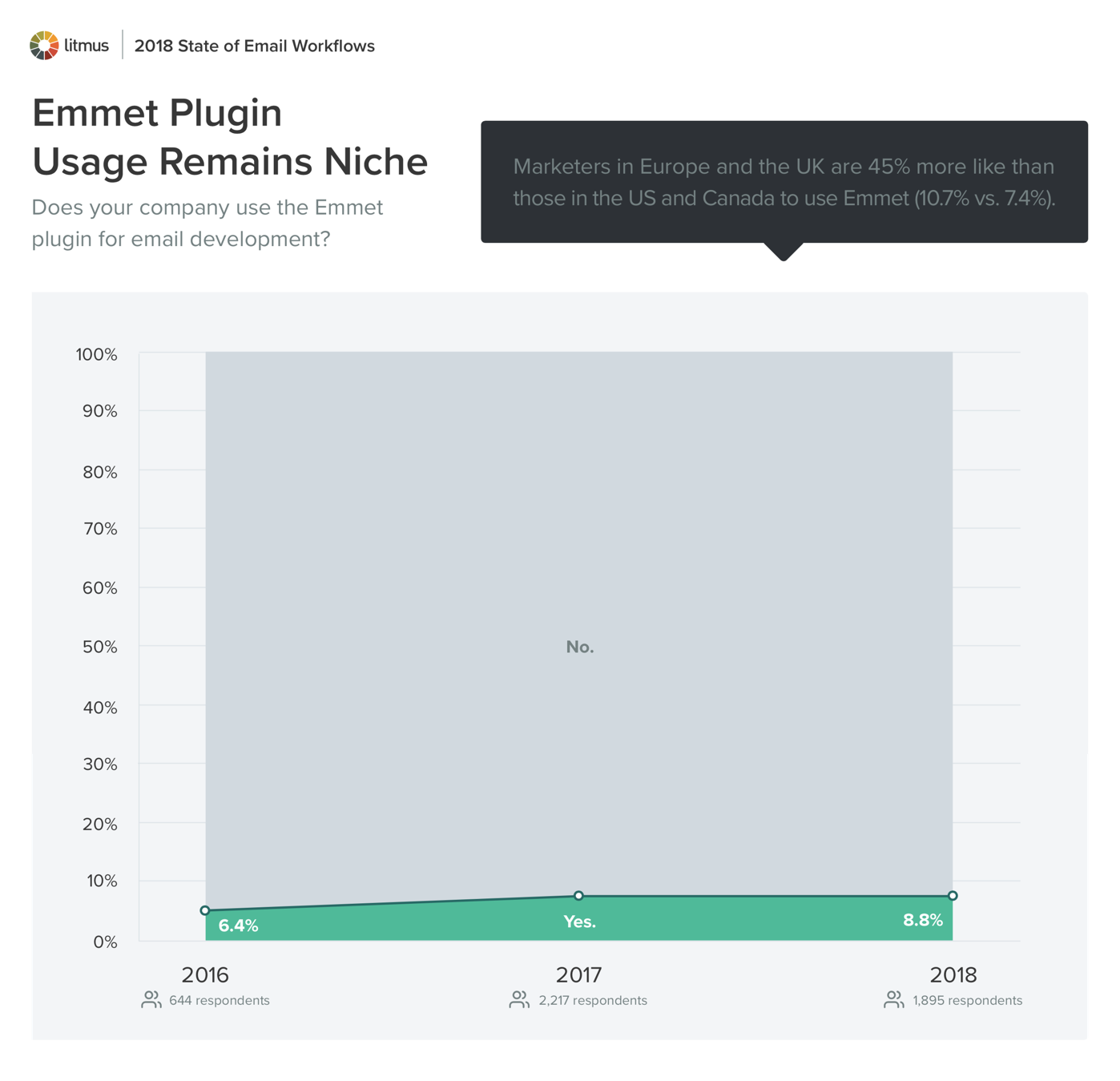
ใช้รหัสลัดด้วย Emmet
ระยะเวลาที่บันทึกไว้: 10-15 นาที
Emmet เป็นโปรแกรมเสริมฟรีสำหรับโปรแกรมแก้ไขข้อความของคุณ ซึ่งช่วยให้คุณพิมพ์แป้นพิมพ์ลัดที่ขยายออกเป็นส่วนๆ ของโค้ดทั้งหมดได้
เมื่อใช้ Emmet ผู้สร้างอีเมลจะพิมพ์น้อยลง ช่วยประหยัดทั้งการกดแป้นพิมพ์และเวลาในการสร้างแคมเปญ นอกจากนี้ การใช้การเติมข้อความอัตโนมัติของ Emmet ยังหมายถึงการสะกดผิดและแท็กที่หายไปน้อยลง ส่งผลให้อีเมลมีประสิทธิภาพมากขึ้น
Emmet พร้อมใช้งานสำหรับโปรแกรมแก้ไขข้อความหลากหลายรูปแบบและมีอยู่ใน Litmus Builder เป็นที่นิยมในหมู่นักออกแบบเว็บไซต์ Emmet ได้เห็นการยอมรับที่เพิ่มขึ้นในหมู่นักออกแบบอีเมลที่ต้องการปรับปรุงเวิร์กโฟลว์ของพวกเขา แม้ว่าการใช้งานจะยังน้อยก็ตาม

วิธีที่ง่ายที่สุดในการทำความเข้าใจ Emmet คือการดูตัวอย่าง สมมติว่าคุณต้องการตารางที่มีสามแถว โดยแต่ละแถวจะมีเซลล์ตารางที่มีรูปภาพอยู่เหนือย่อหน้าของข้อความและลิงก์
แทนที่จะพิมพ์ด้วยตนเอง หรือคัดลอกและวาง แต่ละแถว เซลล์ตาราง รูปภาพ ย่อหน้า และแท็กลิงก์ คุณสามารถย่อให้เหลือเพียงบรรทัดเดียวแล้วปล่อยให้ Emmet ทำงานส่วนใหญ่ให้คุณ
table>tr*3>td>img+p+aหลังจากกดปุ่ม TAB เพื่อเรียก Emmet โค้ดด้านบนหนึ่งบรรทัดจะขยายเป็น HTML แบบเต็ม
<table> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> </table>ขจัดงานที่ซ้ำซากและสร้างได้เร็วขึ้น
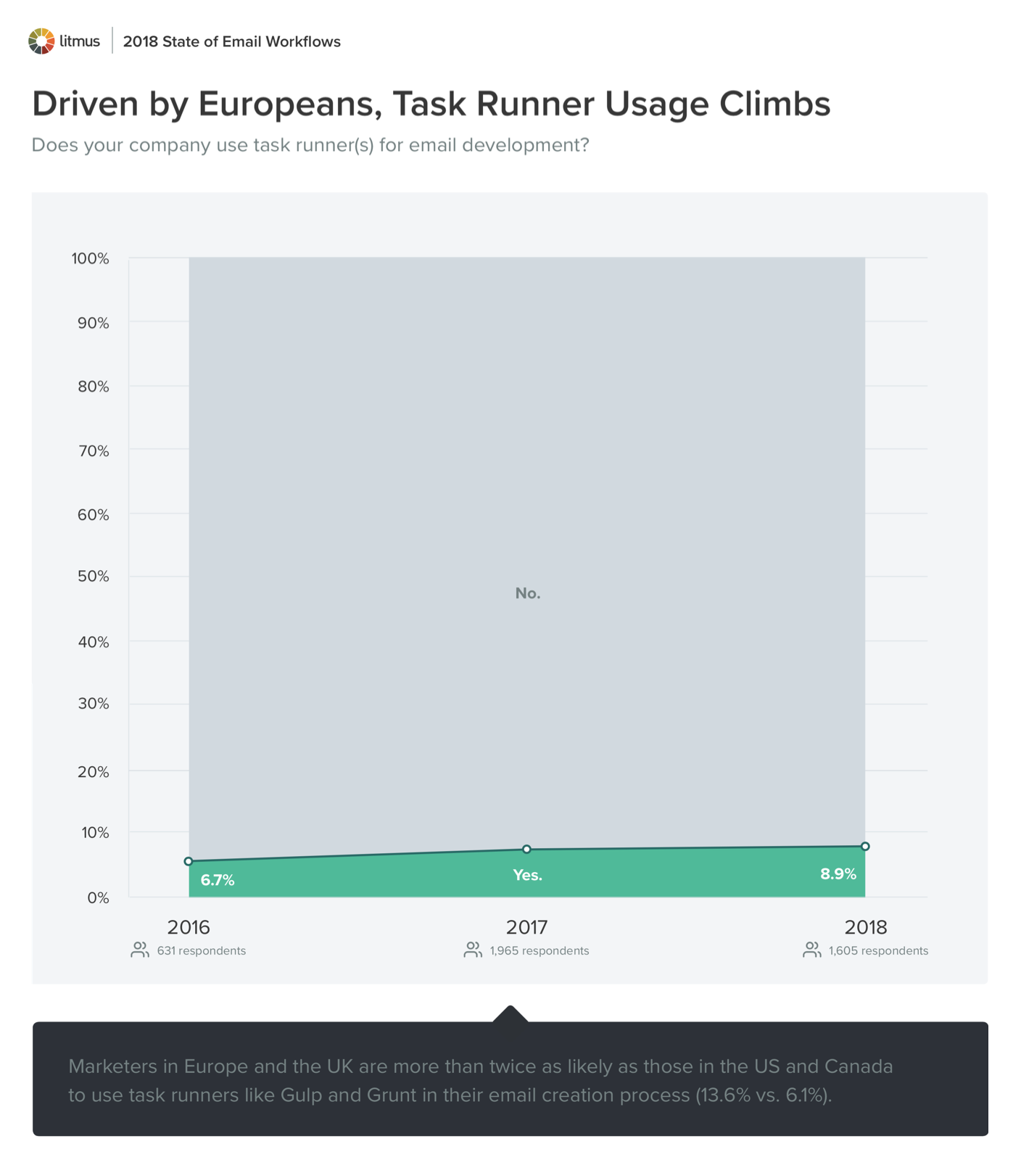
ใช้ตัวเรียกใช้งาน
ระยะเวลาที่บันทึกไว้: 30-60 นาที
ตัวดำเนินการทำงานที่ทำงานซ้ำๆ โดยอัตโนมัติ เช่น inlining CSS และส่งอีเมลทดสอบ จากรายงานสถานะเวิร์กโฟลว์อีเมลประจำปี 2018 ของเรา นักการตลาดอีเมล 8.9% ใช้ task runners เป็นส่วนหนึ่งของเวิร์กโฟลว์การผลิตอีเมล

ดูว่า task runner สามารถช่วยคุณได้หรือไม่โดยตรวจสอบจากตัวเลือกเหล่านี้:
- Grunt
- อึก
- Codekit
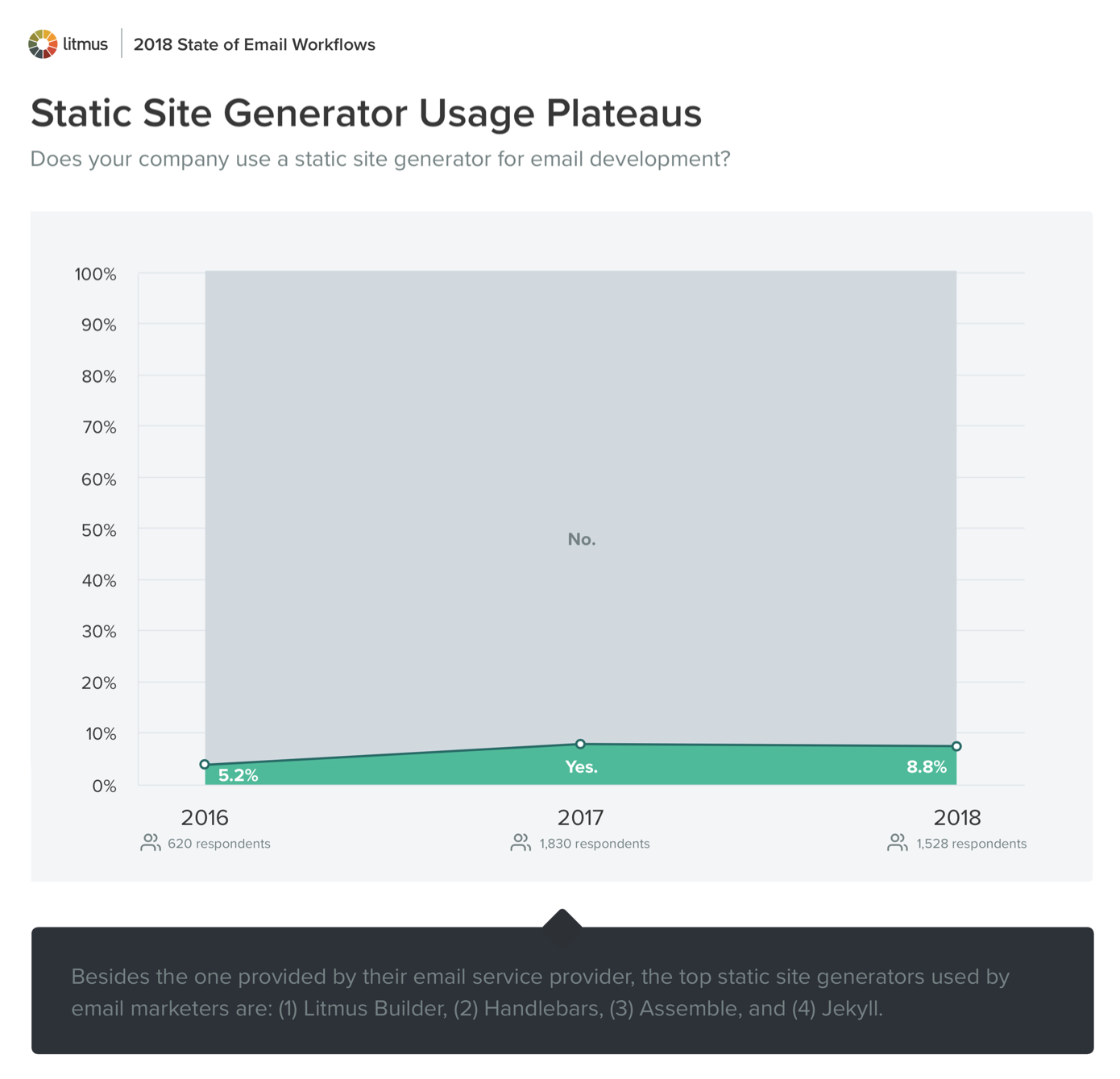
ใช้ตัวสร้างไซต์แบบคงที่
ระยะเวลาที่บันทึกไว้: 30 นาที — สองสามชั่วโมง ขึ้นอยู่กับจำนวนเทมเพลตอีเมลที่คุณกำลังอัปเดต
ตัวสร้างไซต์แบบคงที่คือระบบสร้างสำหรับไฟล์แบบแฟลตที่ให้คุณสร้างเทมเพลตและแยกองค์ประกอบอีเมลได้
ซึ่งช่วยให้ผู้สร้างอีเมลแก้ไขและควบคุมองค์ประกอบอีเมลเหล่านั้นได้ง่ายขึ้น นักการตลาดอีเมลเกือบ 9% ใช้ตัวสร้างไซต์แบบคงที่เป็นส่วนหนึ่งของเวิร์กโฟลว์การผลิตอีเมลตามรายงานสถานะเวิร์กโฟลว์อีเมลประจำปี 2018 ของเรา

ดูว่าตัวสร้างไซต์คงที่สามารถช่วยคุณได้หรือไม่โดยตรวจสอบจากตัวเลือกเหล่านี้:
- แฮนด์บาร์
- คนกลาง
- ประกอบ
ตัวเรียกใช้งานและตัวสร้างไซต์แบบคงที่เคยถูกใช้เป็นเครื่องมือในการพัฒนาเว็บ แต่สามารถใช้ในอีเมลเพื่อตั้งค่าเฟรมเวิร์กที่ประกอบด้วยเลย์เอาต์ ตัวแปร และ Partials เพื่อช่วยเพิ่มประสิทธิภาพเวิร์กโฟลว์ของคุณตั้งแต่ต้นจนจบ
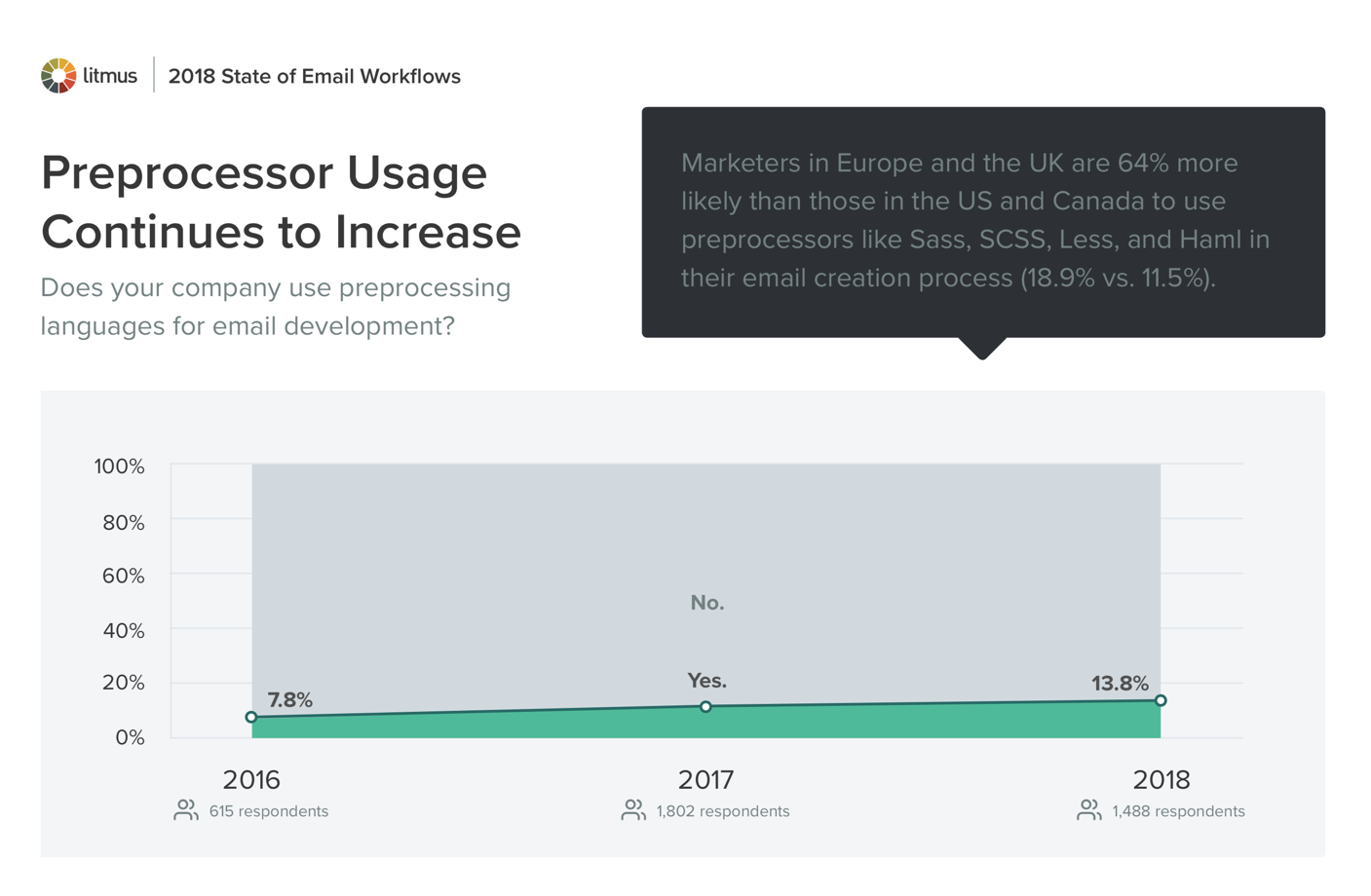
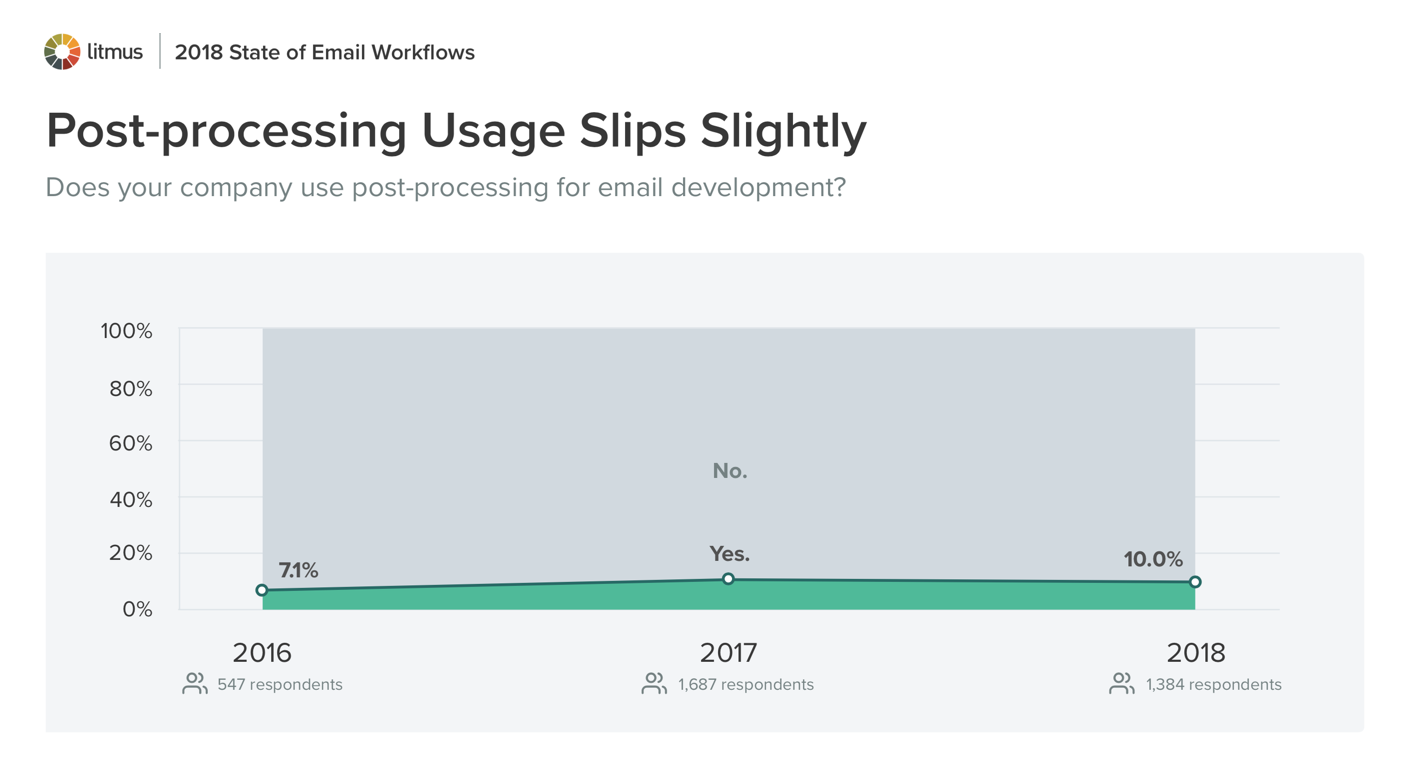
ตัวประมวลผลล่วงหน้าและตัวประมวลผลภายหลัง
ระยะเวลาที่บันทึกไว้: 10-15 นาที
ตัวประมวลผลล่วงหน้าและตัวประมวลผลภายหลังเป็นวิธีการเขียน CSS ที่แตกต่างกัน แม้ว่าจะไม่ใช่การประหยัดเวลาโดยตรง แต่ก็สามารถช่วยทำให้เวิร์กโฟลว์ของคุณเป็นแบบอัตโนมัติโดยการเปลี่ยนรูปแบบเพื่อให้เบราว์เซอร์แสดงผลได้

ตัวประมวลผลล่วงหน้าจะแปลงโค้ดที่เขียนในภาษาก่อนการประมวลผลเป็น HTML หรือ CSS ที่เป็นไปตามมาตรฐานซึ่งสามารถแสดงผลโดยเบราว์เซอร์
ดูว่าตัวประมวลผลล่วงหน้าสามารถช่วยคุณได้หรือไม่โดยตรวจสอบจากตัวเลือกเหล่านี้:
- ซาส
- แฮมล
- น้อย
ตัวประมวลผลภายหลังทำความสะอาด CSS ของคุณและแปลงเป็น CSS ที่เป็นไปตามมาตรฐานเพื่อให้แน่ใจว่าจะเข้ากันได้ในไคลเอนต์อีเมล

เพิ่มการทำงานอัตโนมัติลงในเวิร์กโฟลว์อีเมลของคุณโดยใช้สารสีน้ำเงิน
ไม่ว่าคุณจะสร้างแม่แบบ ใช้ทางลัด เช่น ตัวอย่าง บางส่วน หรือ Emmet หรือใช้ตัวดำเนินการเพื่อเขียนโค้ดอีเมลของคุณ คุณสามารถรวมระบบอัตโนมัติทุกประเภทไว้ใน Litmus Builder เมื่อใช้ Litmus คุณจะสามารถเร่งเวลาในการผลิตได้ ช่วยให้คุณมีสมาธิกับการออกแบบและสร้างอีเมลที่ยอดเยี่ยมได้
รับฟังการสัมมนาผ่านเว็บเกี่ยวกับอีเมลอัตโนมัติของเรา หรือลองใช้ Litmus ก็ได้
ทำให้เวิร์กโฟลว์ของคุณเป็นแบบอัตโนมัติ →
