เคล็ดลับ SEO ทางเทคนิคเพิ่มเติมสำหรับ Shopify
เผยแพร่แล้ว: 2021-12-14วันนี้ เราจะพูดถึงหัวข้อ SEO ทางเทคนิคที่แตกต่างกันหลายหัวข้อแต่มีความสำคัญเท่าเทียมกัน: ความปลอดภัยของเว็บไซต์ การใช้งานมือถือ และแท็ก hreflang มาดำดิ่งกันเลย!
ภาพรวม
- ความปลอดภัยของเว็บไซต์: ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ SSL และ Shopify
- การใช้งานบนมือถือ: 10 วิธีในการมอบประสบการณ์การช็อปปิ้งบนมือถือที่ยอดเยี่ยม
- แท็ก Hreflang: มันคืออะไร เหตุใดจึงสำคัญ และจะนำไปใช้อย่างไร
- สรุป
ความปลอดภัยของเว็บไซต์: ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ SSL และ Shopify
SSL (Secure Socket Layer) เป็นโปรโตคอลสำหรับเข้ารหัสการรับส่งข้อมูลทางอินเทอร์เน็ตและยืนยันตัวตนของเซิร์ฟเวอร์ ใบรับรอง SSL เป็นไฟล์ข้อมูลที่โฮสต์ในเซิร์ฟเวอร์ต้นทางของเว็บไซต์
ที่มา: Cloudflare
เหตุใดใบรับรอง SSL จึงมีความสำคัญ
ใบรับรอง SSL มีความสำคัญเนื่องจากเข้ารหัสเนื้อหาร้านค้า Shopify ของคุณ (รวมถึงข้อมูลส่วนบุคคลของลูกค้า) และเพิ่มระดับความปลอดภัยใหม่ให้กับเว็บไซต์ของคุณ (โดยการเผยแพร่เนื้อหาโดยใช้ HTTP แทน HTTP) ด้วยเหตุนี้ พวกเขาจึงสร้างความไว้วางใจให้กับลูกค้า อำนวยความสะดวกในการตัดสินใจซื้อของลูกค้า และเพิ่มยอดขาย
นอกจากนี้ ใบรับรอง SSL ยังดีสำหรับ SEO - เป็นสัญญาณที่เชื่อถือได้ ซึ่งหมายความว่าเว็บไซต์ที่มีใบรับรอง SSL มีความได้เปรียบทางการแข่งขันกับเว็บไซต์ที่ไม่มี
วิธีเปิดใช้งาน SSL สำหรับร้านค้า Shopify ของคุณ
ใบรับรอง SSL จะถูกสร้างขึ้นโดยอัตโนมัติเมื่อคุณเพิ่มโดเมนที่กำหนดเอง สิ่งเหล่านี้จะเปิดใช้งานตามค่าเริ่มต้นสำหรับการชำระเงินของร้านค้า Shopify ของคุณและสินทรัพย์ทั้งหมด (เช่น รูปภาพ วิดีโอ แบบอักษรของเว็บ ฯลฯ) ที่โฮสต์บนโดเมนที่จัดการโดย Shopify ของคุณ เช่น โดเมน .myshopify.com ของคุณ
นอกจากนี้ ยังสามารถออกใบรับรอง SSL โดยอัตโนมัติเมื่อคุณเชื่อมต่อโดเมนภายนอกกับ Shopify เพื่อให้สิ่งนี้เกิดขึ้น คุณต้องเพิ่มข้อมูลที่ถูกต้องในระเบียน A และระเบียน CNAME โปรดทราบว่ากระบวนการอาจใช้เวลานานถึง 48 ชั่วโมง ในช่วงเวลานี้ อาจแสดงข้อผิดพลาดที่ไม่พร้อมใช้งานของ SSL ในส่วน Shopify admin ของคุณ นอกจากนี้ ข้อความเตือน (เช่น "การเชื่อมต่อของคุณไม่ปลอดภัย") อาจแสดงที่หน้าร้านสาธารณะของคุณ
จะทำอย่างไรถ้าข้อผิดพลาด SSL ไม่พร้อมใช้งานยังคงแสดงหลังจาก 48 ชั่วโมง
- ตรวจสอบว่าบันทึก A ของคุณคือ 23.227.38.65 (ที่อยู่ IP ของ Shopify) และบันทึก CNAME ของคุณคือ stores.myshopify.com
- หากคุณใช้ระเบียน CAA ให้ตรวจสอบว่าคุณได้เพิ่มหน่วยงานออกใบรับรองที่จำเป็นสำหรับ digicert.com, globalsign.com และ letsencrypt.org แล้ว
- หากคุณใช้ระเบียน AAAA (IPv6) ให้ลบออก เนื่องจากไม่เกี่ยวข้องกับเว็บโฮสติ้งของ Shopify
- หากคุณเปิดใช้งาน DNSSEC สำหรับโดเมนของคุณ ให้ปิดใช้งาน
เรียนรู้เพิ่มเติม: เปิดใช้งานการเชื่อมต่อที่ปลอดภัยไปยังร้านค้า Shopify ของคุณ
จะมั่นใจได้อย่างไรว่าทรัพย์สินของคุณปลอดภัย?
แนวทางปฏิบัติที่ดีที่สุดคือการโฮสต์ทรัพย์สินทั้งหมดของคุณบน Shopify หากคุณโฮสต์ไว้นอก Shopify จะต้องจัดส่งผ่าน HTTP กล่าวคือ คุณต้องโฮสต์บนเซิร์ฟเวอร์ที่เผยแพร่ผ่าน HTTP นอกจากนี้ คุณต้องโฮสต์เนื้อหาวิดีโอทั้งหมดบนบริการที่เผยแพร่ผ่าน HTTP และตรวจสอบว่าแบบอักษรทั้งหมดที่คุณใช้ได้รับการเผยแพร่ผ่าน HTTP จากแหล่งที่มา
นี่เป็นสิ่งสำคัญเนื่องจากหน้าที่มีเนื้อหาที่ไม่ได้เข้ารหัสทำให้เกิดข้อผิดพลาดของเนื้อหาแบบผสม หน้าเหล่านี้ยังคงเข้าถึงได้แบบสาธารณะ แต่ URL ของหน้าเหล่านี้ไม่มีไอคอนแม่กุญแจและไม่ได้ส่งผ่าน https:// ซึ่งอาจบั่นทอนความน่าเชื่อถือของคุณ

สิ่งสำคัญ
เนื้อหาและทรัพย์สินทั้งหมดที่โฮสต์ภายนอก Shopify จะไม่สามารถอัปเดตโดยอัตโนมัติเมื่อคุณเปิดใช้งานใบรับรอง SSL ในส่วน Shopify admin ของคุณ คุณจะต้องอัปเดตด้วยตนเอง โปรดทราบว่าสำหรับเนื้อหาบางประเภท คุณจะต้องแก้ไข HTML ต้นทางและตั้งค่าเส้นทางเป็น HTTPS แทน HTTP หากคุณไม่ใช่นักพัฒนา ทางที่ดีควรว่าจ้างผู้เชี่ยวชาญของ Shopify
เรียนรู้เพิ่มเติม: Shopify การเปิดใช้งานการเชื่อมต่อที่ปลอดภัยไปยังร้านค้า Shopify ของคุณ
การใช้งานบนมือถือ: 10 วิธีในการมอบประสบการณ์การช็อปปิ้งบนมือถือที่ยอดเยี่ยม
สถิติการค้ามือถือปี 2021
- 72.9% ของอีคอมเมิร์ซทั้งหมดจะเป็น m-commerce ภายในสิ้นปี 2564 (ที่มา: Statista) ซึ่งเพิ่มขึ้นอย่างมากจาก 58.9% ในปี 2560
- ในปี 2020 รายรับจากการขายปลีกอุปกรณ์เคลื่อนที่ในสหรัฐฯ อยู่ที่ 339.03 พันล้านดอลลาร์
- การขายผ่านมือถือจะสูงถึง 3.56 ล้านล้านดอลลาร์ภายในสิ้นปี 2564 (ที่มา: Statista) ซึ่งคิดเป็นการเพิ่มขึ้นมากกว่า 22.3% ของยอดขายทั้งหมดที่รายงานในปี 2020 – 2.91 ล้านล้านเหรียญ สถิติการเติบโตของเอ็ม-คอมเมิร์ซแสดงให้เห็นว่าตั้งแต่ปี 2559 เอ็ม-คอมเมิร์ซมีการเพิ่มขึ้นเฉลี่ย 33.8% ต่อปี
- 79% ของผู้ใช้สมาร์ทโฟนทำการซื้อทางออนไลน์โดยใช้อุปกรณ์มือถือของตน (ที่มา: OuterBox) ที่มีคนเกือบพันล้านคนทั่วโลก!
- 76% ของผู้บริโภคเลือกซื้ออุปกรณ์พกพาเพราะประหยัดเวลา (ที่มา: Dynamic Yield)
ที่มา: Tech Jury
หากคุณต้องการติดตามตัวเลขเหล่านี้ การตอบสนองอย่างเดียวไม่เพียงพอ คุณต้องมอบประสบการณ์การช็อปปิ้งบนมือถือที่โดดเด่น สิ่งนี้จะเพิ่มอัตราการดึงดูดผู้ใช้และการได้มาซึ่งลูกค้า เพิ่มการมีส่วนร่วมและความพึงพอใจของลูกค้า สร้างความภักดีต่อแบรนด์ และท้ายที่สุด ผลักดันให้เกิด Conversion มากขึ้น
ในส่วนนี้ เราจะแสดงวิธีเพิ่มประสิทธิภาพร้านค้า Shopify ของคุณสำหรับมือถือและมอบประสบการณ์การช็อปปิ้งบนมือถือที่ยอดเยี่ยม
#1. คิดว่ามือถือมาก่อน
ผู้บริโภคเพียง 12% เท่านั้นที่พบว่าการช็อปปิ้งบนมือถือสะดวก (ที่มา: Dynamic Yield) ปัญหาที่นักช็อปต้องเผชิญ ได้แก่ เว็บไซต์ที่ไม่ได้ออกแบบโดยคำนึงถึงหน้าจอขนาดเล็ก ป๊อปอัปและโฆษณาที่รบกวน การขาดข้อมูล และอื่นๆ นอกจากนี้ เมื่อผู้คนมีประสบการณ์ด้านแบรนด์เชิงลบบนอุปกรณ์เคลื่อนที่ พวกเขามีโอกาสน้อยกว่า 60% ที่จะเป็นผู้ซื้อซ้ำ (ที่มา: Tech Jury)
สมาร์ทโฟนกำลังกำหนดนิยามใหม่ให้กับสิ่งที่ผู้บริโภคคาดหวังจากการช็อปปิ้งออนไลน์ ทุกวันนี้ ผู้คนคาดหวังฟังก์ชันบางประเภทที่ปรับให้เหมาะกับอุปกรณ์พกพา เพื่อให้เกินความคาดหวัง คุณต้องไปไกลกว่าการออกแบบที่ตอบสนอง คุณต้องเริ่มคิดถึงมือถือก่อน
สิ่งนี้หมายความว่า?
การออกแบบที่ตอบสนองหมายความว่าเนื้อหาของเว็บไซต์ได้รับการออกแบบมาให้พอดีกับหน้าจอต่างๆ โดยปกติ กระบวนการนี้เกี่ยวข้องกับการออกแบบสำหรับเดสก์ท็อปก่อน ด้วยเหตุนี้ เว็บไซต์เวอร์ชันมือถือจึงอาจดูงุ่มง่ามเล็กน้อย ตัวอย่างเช่น รูปภาพบางรูป (โดยเฉพาะอินโฟกราฟิก) อาจดูไม่ดี บางหน้าอาจโหลดช้าลง กระบวนการเช็คเอาต์อาจซับซ้อนเกินไป และอื่นๆ
การออกแบบเพื่อมือถือเป็นอันดับแรกเกี่ยวข้องกับการออกแบบสำหรับการท่องเว็บบนมือถือก่อน ด้วยเหตุนี้ ประสบการณ์การช็อปปิ้งบนอุปกรณ์เคลื่อนที่จึงราบรื่นทำให้อัตราตีกลับลดลง ระดับความพึงพอใจของลูกค้าสูงขึ้น และ Conversion เพิ่มขึ้น
โดยสรุปแล้ว การออกแบบที่ตอบสนองได้นั้นเกี่ยวข้องกับการออกแบบสำหรับเดสก์ท็อปและการปรับให้เข้ากับอุปกรณ์เคลื่อนที่ การออกแบบเพื่อมือถือเป็นอันดับแรกเกี่ยวข้องกับการออกแบบสำหรับอุปกรณ์พกพาก่อนและการปรับให้เข้ากับเดสก์ท็อป
หลักการออกแบบที่เน้นอุปกรณ์พกพามากกว่า 8+ รายการ
- ลดการใช้ข้อความให้น้อยที่สุด ตรวจสอบให้แน่ใจว่าการจัดรูปแบบของคุณชัดเจนและเนื้อหานั้นง่ายต่อการสแกน
- เลือกแบบอักษรที่อ่านง่ายบนหน้าจอขนาดเล็ก Google แนะนำให้ใช้ขนาดแบบอักษรพื้นฐานที่ 16 พิกเซล CSS
- ลดจำนวนลิงก์ในเมนูการนำทาง
- ให้เส้นขอบของคุณกว้างและเส้นสะอาด
- ใช้องค์ประกอบแบบโต้ตอบ
- ตรวจสอบให้แน่ใจว่าองค์ประกอบทั้งหมด (เช่น ปุ่ม ลิงก์ ไอคอนแชทสด ฯลฯ) สามารถคลิกได้ง่าย ลูกค้าไม่ควรต้องซูมเข้าเพื่อให้สามารถคลิกปุ่มได้
- เพิ่มประสิทธิภาพร้านค้า Shopify ของคุณสำหรับ "Thumb Zone" - พื้นที่ผิวที่ผู้คนสามารถเข้าถึงได้ด้วยนิ้วโป้ง คำว่า “Thumb Zone” นั้นสร้างขึ้นโดย Steven Hoober (นักวิจัยและผู้เชี่ยวชาญ UX) ซึ่งทำการศึกษาเพื่อวิเคราะห์ว่าผู้คนต่างถือและใช้อุปกรณ์มือถือของตนอย่างไร จากการศึกษาพบว่า 49% ของผู้ใช้ใช้มือจับข้างเดียวเพื่อรองรับอุปกรณ์ และ 75% โต้ตอบกับอุปกรณ์มือถือโดยใช้เพียงนิ้วโป้ง เรียนรู้เพิ่มเติม: Smashing Magazine, The Thumb Zone: การออกแบบสำหรับผู้ใช้มือถือ

วิธีเพิ่มประสิทธิภาพร้านค้า Shopify ของคุณสำหรับ "Thumb Zone"
- องค์ประกอบที่สำคัญ (เช่น เมนูนำทาง ปุ่ม CTA ปุ่มตะกร้าสินค้า ปุ่มชำระเงิน ฯลฯ) ควรอยู่ในตำแหน่ง "Thumb Zone"
- ระยะห่างเป็นสิ่งสำคัญ ควรมีช่องว่างเพียงพอระหว่างองค์ประกอบต่างๆ ในหน้าเว็บ ซึ่งจะช่วยลดความเสี่ยงที่ผู้ใช้จะคลิกปุ่มหรือลิงก์ที่ไม่ต้องการคลิก
- องค์ประกอบที่คลิกได้ทั้งหมด (เช่น ปุ่ม ลิงก์ แท็ก รูปภาพ ฯลฯ) ควรมีขนาดใหญ่พอที่จะใช้นิ้วโป้งแตะได้
- พิจารณาทั้งผู้ใช้ที่ถนัดขวาและถนัดซ้าย
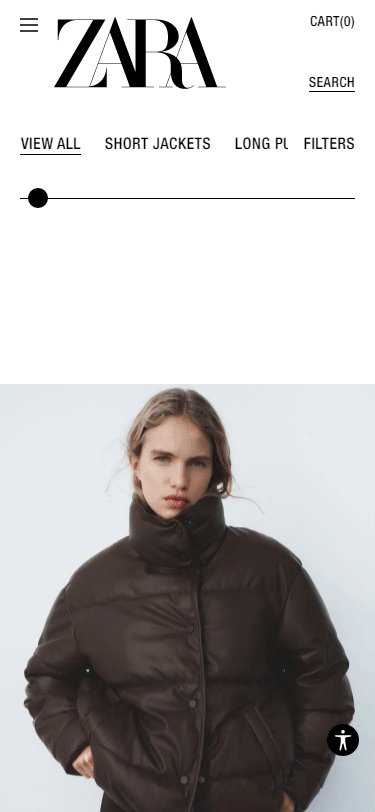
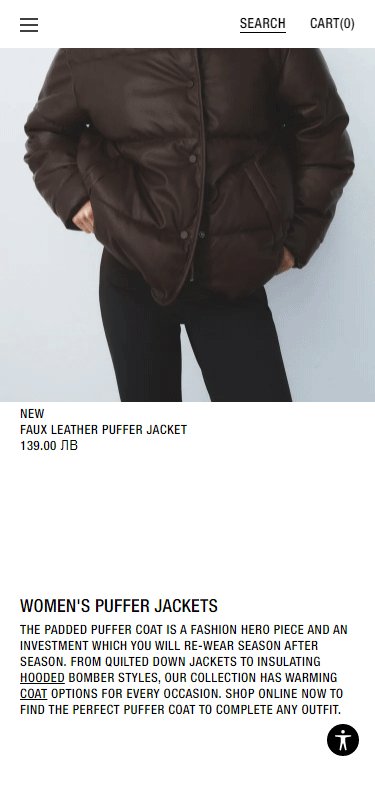
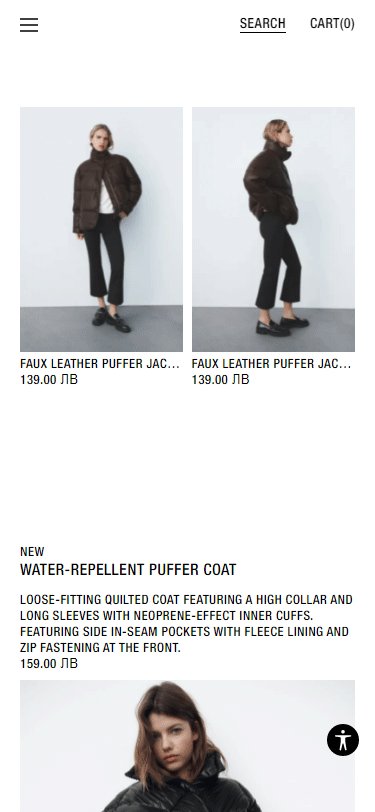
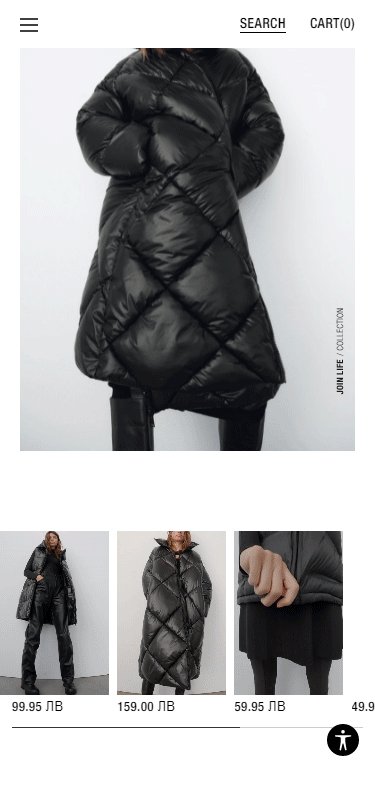
- คิดในแนวตั้ง จัดเรียงสินค้าของคุณในแบบที่มอบประสบการณ์การช็อปปิ้งที่น่าพึงพอใจบนมือถือ ตัวอย่างเช่น จัดเรียงสินค้าของคุณในคอลัมน์ แนวทางปฏิบัติที่ดีที่สุดคือการรักษาจำนวนคอลัมน์ให้ต่ำกว่าสองคอลัมน์ รับแรงบันดาลใจจากการออกแบบมือถือที่สวยงามของ ZARA:

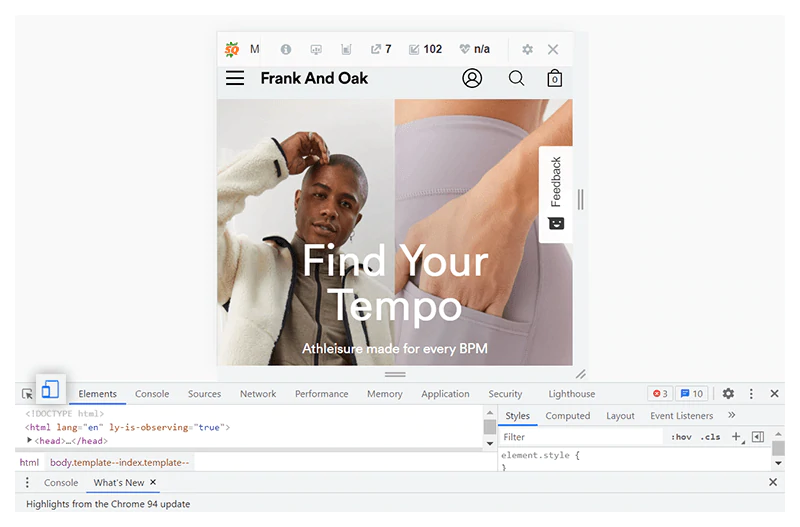
วิธีตรวจสอบเลย์เอาต์ของร้านค้า Shopify จากจุดยืนสำหรับอุปกรณ์พกพา:
- เปิดเว็บไซต์ของคุณโดยใช้ Google Chrome
- คลิก Ctrl + Shift + C. เพื่อเปิดคอนโซลนักพัฒนาซอฟต์แวร์
- คลิกที่ไอคอนหน้าจอมือถือ

เรียนรู้ต่อไป: ทำให้ Shopify Mobile Store ของคุณดูดีขึ้น | เคล็ดลับ Shopify ด่วน 2021
#2. ตรวจสอบให้แน่ใจว่าร้านค้า Shopify ของคุณโหลดได้อย่างรวดเร็วบนอุปกรณ์มือถือ
ความน่าจะเป็นที่จะตีกลับเพิ่มขึ้น 32% หากเวลาในการโหลดหน้าเว็บบนมือถือเพิ่มขึ้นจาก 1 วินาทีเป็น 3 วินาที (ที่มา: Google)
เราได้พูดถึงความสำคัญของการมีเว็บไซต์ที่โหลดได้เร็วในคำแนะนำในการเพิ่มประสิทธิภาพความเร็วหน้าเว็บสำหรับ Shopify ลูกค้าไม่อดทน - เมื่อซื้อของออนไลน์ พวกเขาต้องการค้นหาสิ่งที่ต้องการอย่างรวดเร็วและง่ายดาย โดยเฉพาะอย่างยิ่งสำหรับการท่องเว็บบนอุปกรณ์เคลื่อนที่เนื่องจากผู้คนมักใช้โทรศัพท์ระหว่างเดินทาง
เพื่อให้แน่ใจว่าร้านค้า Shopify ของคุณโหลดได้รวดเร็วบนอุปกรณ์มือถือ:
- ปรับเนื้อหาของคุณให้เหมาะสมสำหรับจุดประสงค์ในการค้นหาและตรวจสอบว่าคุณรวมเฉพาะข้อมูลที่เกี่ยวข้องเท่านั้น
- ใช้ข้อกำหนด HTML localStorage หรือโซลูชันการเร่งความเร็วมือถืออัตโนมัติ
- ตรวจสอบให้แน่ใจว่ารูปภาพของคุณมีขนาดและความละเอียดที่เหมาะสมเพื่อให้พอดีกับหน้าจอมือถือ
- หลีกเลี่ยงการใช้ป๊อปอัป แม้ว่าจะเหมาะสำหรับการจับภาพอีเมลและส่งเสริมการขาย แต่ก็ยากที่จะปิดบนหน้าจอมือถือ สิ่งนี้อาจขัดขวางประสบการณ์การช็อปปิ้งและทำให้ลูกค้าของคุณผิดหวัง นอกจากนี้ยังสามารถส่งผลเสียต่อความเร็วหน้าเว็บของคุณ
- หลีกเลี่ยงการใช้แถบด้านข้าง เพราะจะทำให้เสียสมาธิ ใช้ "อสังหาริมทรัพย์" บนหน้าจอมากเกินไป และอาจส่งผลเสียต่อประสบการณ์ของผู้ใช้บนอุปกรณ์เคลื่อนที่ นอกจากนี้ ยังทำให้หน้าเว็บของคุณช้าลงอีกด้วย
#3. เพิ่มประสิทธิภาพการนำทางของคุณ
เมื่อเราใช้โทรศัพท์ เรากำลังเลื่อน ปัด แตะ ฯลฯ อย่างต่อเนื่อง ทุกอย่างเกิดขึ้นอย่างรวดเร็วและเคลื่อนไหวอย่างรวดเร็ว ด้วยเหตุนี้จึงเป็นสิ่งสำคัญที่องค์ประกอบหน้าที่สำคัญและข้อมูลสำคัญทางธุรกิจทั้งหมดต้องอยู่บนหน้าจอเสมอ คุณสามารถทำสิ่งนี้ได้โดยการรวมแถบการนำทางคงที่เข้ากับการออกแบบของคุณ แถบนำทางคงที่ควรมีปุ่ม CTA ลิงก์ไปยังหน้าแรก ลิงก์ไปยังหน้าตะกร้าสินค้า และลิงก์ไปยังหน้าชำระเงิน
เพื่อมอบประสบการณ์การช็อปปิ้งบนมือถือที่ดียิ่งขึ้น คุณควรทำให้การนำทางของคุณง่ายขึ้น โดยเฉพาะอย่างยิ่ง คุณควร:
- ลดจำนวนเลเยอร์การนำทาง - บนมือถือ มันง่ายที่จะหลงทางท่ามกลางหมวดหมู่มากมาย หมวดหมู่ย่อย ตัวกรอง แท็ก ฯลฯ ยิ่งการนำทางของคุณซับซ้อนมากเท่าไหร่ โอกาสที่ผู้บริโภคจะออกก็จะยิ่งสูงขึ้นเท่านั้น ดังนั้น ทำให้มันเรียบง่ายและยึดติดกับเนื้อหาที่ซ้อนกันในระดับหนึ่ง
- ใช้ทางเลือกเมนูที่เหมาะกับอุปกรณ์พกพา (เช่น แฮมเบอร์เกอร์ คนดูแล หรือเมนูสามจุด) วิธีนี้จะช่วยประหยัดพื้นที่และช่วยให้คุณมอบประสบการณ์การช็อปปิ้งที่ดียิ่งขึ้น
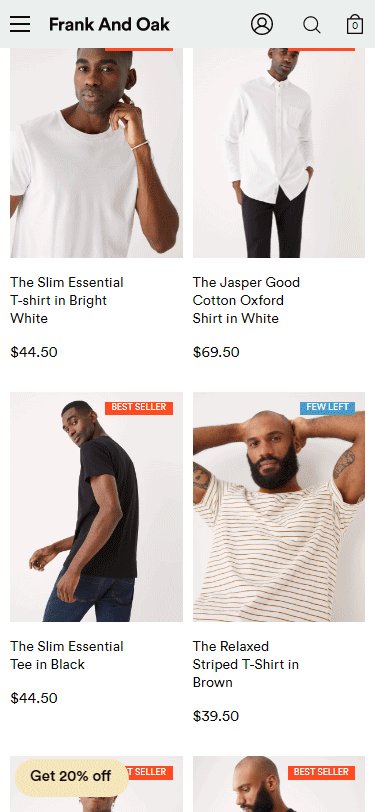
นี่คือตัวอย่างเมนูแฮมเบอร์เกอร์:

เมื่อคุณคลิกที่ไอคอนเมนูแฮมเบอร์เกอร์ เมนูนำทางรองจะปรากฏขึ้น ประกอบด้วยลิงก์ทั้งหมดจากเมนูส่วนหัว (แสดงบนอุปกรณ์เดสก์ท็อป)

#4. เก็บองค์ประกอบสำคัญไว้ครึ่งหน้าบน
โลโก้ เมนูการนำทาง ปุ่ม CTA ตะกร้าสินค้า และปุ่มชำระเงินต้องอยู่ในครึ่งหน้าบน วิธีนี้จะช่วยให้คุณมอบประสบการณ์การช็อปปิ้งบนอุปกรณ์เคลื่อนที่ที่มีข้อมูลมากขึ้น และสร้างเส้นทาง Conversion ที่ราบรื่น (โดยมีจำนวนการกระทำที่จำกัด)
#5. พิจารณาว่าคุณใช้ข้อความอย่างไร
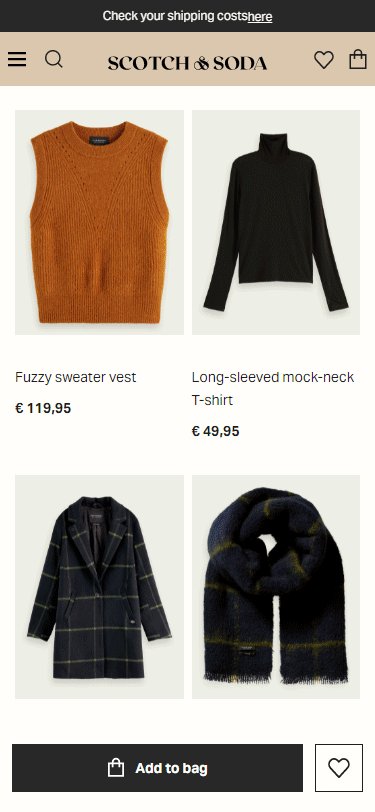
อุปกรณ์มือถือมีพื้นที่หน้าจอจำกัด ซึ่งหมายความว่าคุณต้องนำเสนอข้อมูลผลิตภัณฑ์ที่จำเป็นทั้งหมดในลักษณะที่กระชับ แต่มีส่วนร่วม วิธีหนึ่งในการบรรลุเป้าหมายนี้คือย่อขนาดข้อความและให้รูปภาพผลิตภัณฑ์ของคุณเป็นผู้บรรยาย ตัวอย่างเช่น สำเนาของคุณอาจจำกัดเฉพาะชื่อผลิตภัณฑ์ ตัวเลือกสินค้า ราคา ปุ่ม CTA และคำอธิบายผลิตภัณฑ์สั้นๆ คุณสามารถใช้เมนูที่ยุบได้ซึ่งมีข้อมูลผลิตภัณฑ์เพิ่มเติม เพื่ออำนวยความสะดวกในการตัดสินใจซื้อของลูกค้า คุณสามารถใช้รูปภาพเพื่อแสดงคุณลักษณะและคุณลักษณะของผลิตภัณฑ์ทั้งหมดได้ ได้รับแรงบันดาลใจ:


ที่มาของภาพ: ZARA
นอกจากนี้ ข้อความควรอ่านง่าย จำไว้ว่าลูกค้าไม่ควรต้องซูมเข้าเพื่ออ่านรายละเอียดผลิตภัณฑ์ของคุณ แนวทางปฏิบัติที่ดีที่สุดคือการเลือกแบบอักษรที่เป็นมิตรกับ UX ที่มีขนาดระหว่าง 14 ถึง 16 พิกเซล
สุดท้ายแต่ไม่ท้ายสุด ข้อความและรูปภาพไม่ควรทับซ้อนกัน แม้ว่าสิ่งนี้อาจดูดีบนคอมพิวเตอร์เดสก์ท็อปหรือแล็ปท็อป แต่จะอ่านบนหน้าจอขนาดเล็กได้ยาก มีความเสี่ยงที่ลูกค้าของคุณจะผิดหวังและจากไป
#6. จัดตำแหน่งภาพถ่ายผลิตภัณฑ์ของคุณด้านหน้าและตรงกลาง
การช็อปปิ้งบนมือถือเป็นประสบการณ์ที่มองเห็นได้ เราได้ชี้ให้เห็นแล้วว่าการใช้ข้อความควรน้อยที่สุด ในส่วนนี้ เราจะอธิบายอย่างชัดเจนถึงวิธีที่คุณสามารถใช้ประโยชน์จากภาพถ่ายผลิตภัณฑ์และใช้งานในลักษณะที่สร้างความพึงพอใจให้กับลูกค้าของคุณ ตอบคำถามที่ร้อนแรงที่สุดของพวกเขา และกระตุ้นยอดขาย
ก่อนอื่น รูปภาพผลิตภัณฑ์ควรเป็นจุดโฟกัสของหน้าผลิตภัณฑ์และหมวดหมู่ของคุณ
ตัวอย่างเช่น:
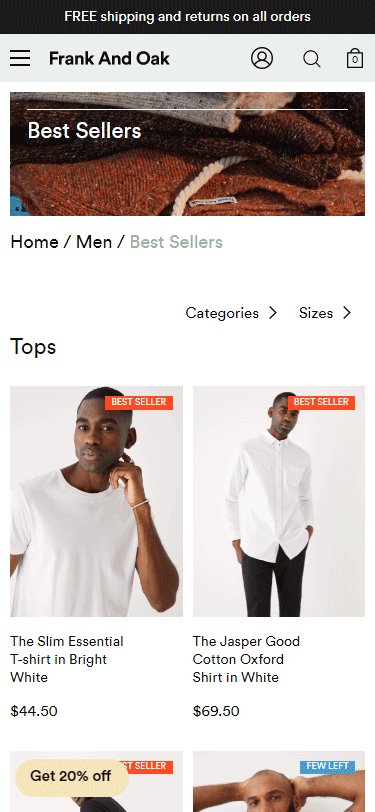
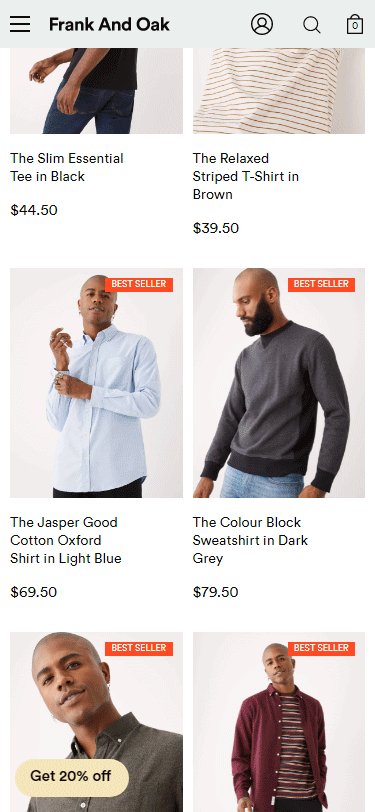
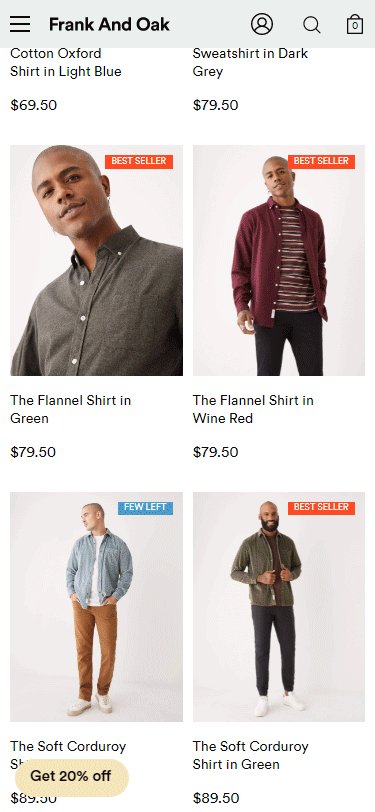
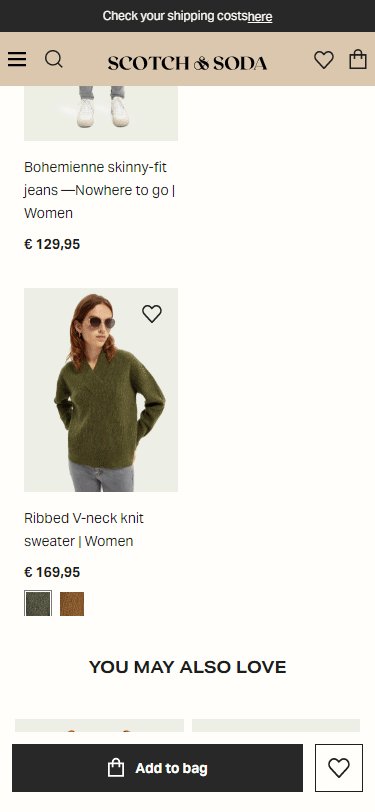
- หน้าหมวดหมู่ - ตารางภาพถ่ายผลิตภัณฑ์ที่สวยงามและเรียบง่ายและซับซ้อน พร้อมสำเนาจำนวนจำกัด นี่เป็นตัวอย่างที่สมบูรณ์แบบของวิธีที่ภาพทำให้การนำทางของเว็บไซต์ง่ายขึ้นและช่วยให้กระบวนการตัดสินใจง่ายขึ้น

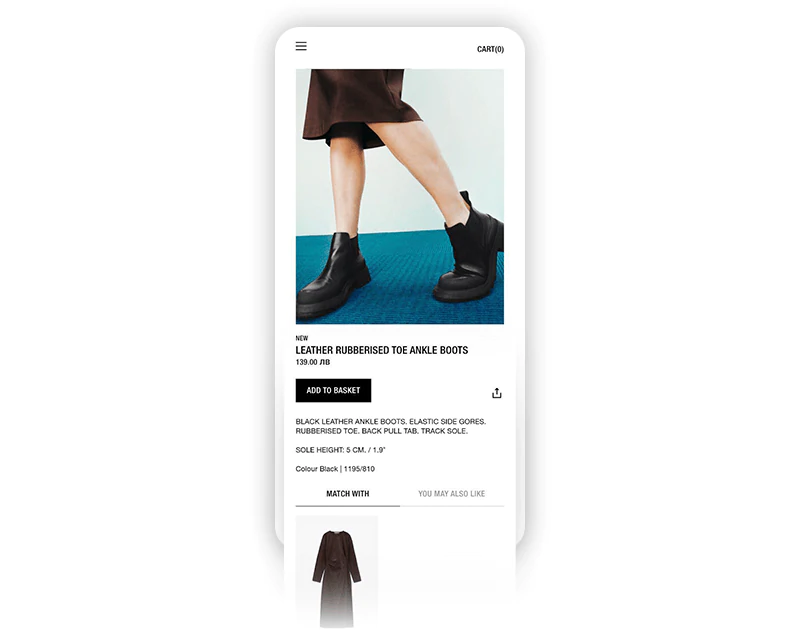
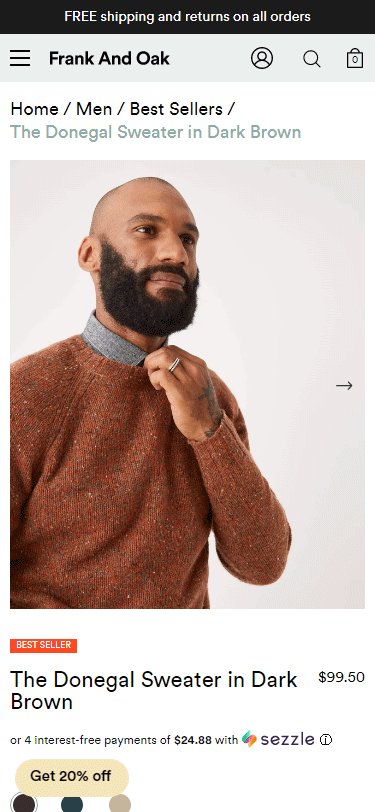
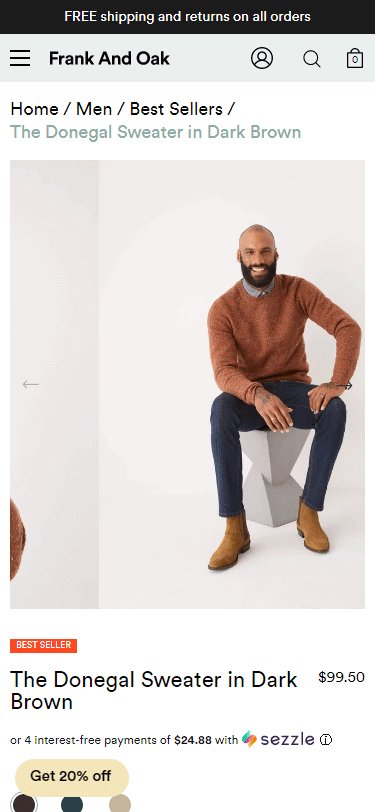
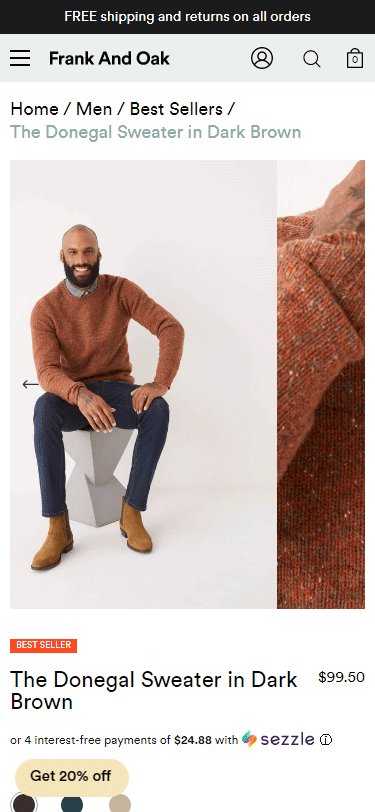
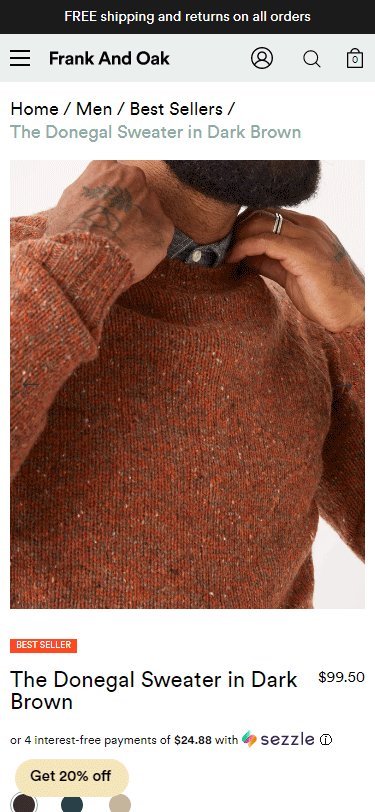
- หน้าผลิตภัณฑ์ - ภาพหมุนที่ออกแบบอย่างสวยงามและใช้งานง่าย ซึ่งแสดงคุณลักษณะของผลิตภัณฑ์ที่ดีที่สุดและแสดงผลิตภัณฑ์จากมุมต่างๆ

ที่มา: Frank & Oak
ประการที่สอง ใช้รูปถ่ายสินค้าจริง ด้วยวิธีนี้ คุณจะสามารถแสดงคุณลักษณะของผลิตภัณฑ์ได้อย่างแท้จริง ทางที่ดีควรรวมภาพถ่ายที่แสดงผลิตภัณฑ์ในการตั้งค่าต่างๆ - พื้นหลังที่เป็นกลาง (ภาพถ่ายผลิตภัณฑ์คลาสสิก) นางแบบที่สวมผลิตภัณฑ์ (หากเป็นเสื้อผ้าหรือเครื่องประดับ) แสดงผลิตภัณฑ์ที่ใช้งานอยู่ (หากเป็น คืออุปกรณ์ เครื่องมือ) ฯลฯ หากคุณมีตัวเลือกสินค้า ให้ใช้ภาพถ่ายจริงสำหรับตัวเลือกแต่ละรายการ วิธีนี้จะช่วยให้คุณมอบประสบการณ์การช็อปปิ้งที่ชาญฉลาดและชาญฉลาดยิ่งขึ้น ซึ่งจำลองประสบการณ์การช็อปปิ้งในร้านค้าจริง ตัวอย่างเช่น ผู้คนจะไม่ต้องสงสัยว่ารายการหนึ่งๆ จะมีสีต่างกันอย่างไร สิ่งนี้จะสร้างความมั่นใจในผลิตภัณฑ์ของคุณและช่วยให้คุณเปลี่ยนผู้ซื้อที่ลังเลใจให้กลายเป็นผู้ซื้อครั้งแรก นอกจากนี้ยังช่วยลดจำนวนผลตอบแทนซึ่งจะช่วยให้คุณประหยัดเวลาและเงิน
#7. เพิ่มประสิทธิภาพปุ่ม CTA ของคุณสำหรับมือถือ
ปุ่ม CTA ของคุณควรเป็น:
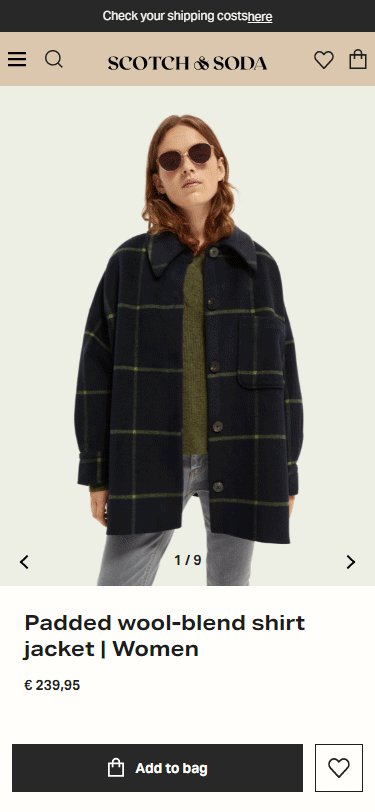
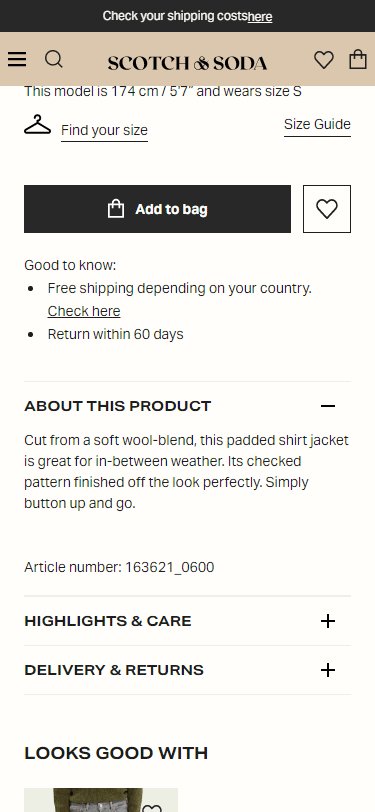
- โดดเด่นเหนือพับและมองเห็นได้ตลอดเวลา นี่เป็นวิธีเตือนให้ลูกค้าดำเนินการในลักษณะที่มีประสิทธิภาพและไม่ล่วงล้ำอยู่เสมอ ควรใช้สีตัดกันที่เข้ากับความสวยงามโดยรวมของเว็บไซต์ของคุณ ด้วยวิธีนี้ปุ่มจะดึงดูดความสนใจของลูกค้าได้ทันที แต่จะไม่ดูอึดอัด ล่วงล้ำ หรือไม่เหมาะสม รับแรงบันดาลใจ: สก๊อต & โซดา

- แตะง่าย กล่าวคือ ลูกค้าไม่ควรต้องซูมเข้าเพื่อเพิ่มรายการลงในรถเข็น แนวทางปฏิบัติที่ดีที่สุดคือการออกแบบปุ่มที่ใหญ่พอที่จะใช้นิ้วโป้งแตะได้ นอกจากนี้ ควรมีช่องว่างเพียงพอระหว่างเป้าหมายการแตะต่างๆ เพื่อที่ลูกค้าจะได้ไม่เผลอแตะปุ่มที่ไม่ต้องการโดยไม่ได้ตั้งใจ
- สำเนา CTA ของคุณควรตรงไปตรงมา (เช่น "หยิบใส่รถเข็น" "ซื้อเลย" เป็นต้น)
#8. ลดความซับซ้อนของการโต้ตอบกับฟอร์มมือถือ
แบบฟอร์มที่ซับซ้อนหรือยาวทำให้เกิดความคับข้องใจและเป็นสาเหตุทั่วไปของการละทิ้งรถเข็น ในการเพิ่มประสิทธิภาพแบบฟอร์มของคุณสำหรับมือถือ:
- ลบฟิลด์ที่ไม่จำเป็นทั้งหมด
- สร้างป้ายชื่อแบบฟอร์มอธิบาย
- ปิดใช้งานการแก้ไขอัตโนมัติในช่อง "ชื่อ" และ "ที่อยู่"
- มีหลายสิ่งที่ควรพิจารณาในแง่ของระยะห่างระหว่างเขตข้อมูลต่างๆ ด้านหนึ่งลูกค้าควรจะสามารถกรอกข้อมูลแต่ละช่องได้อย่างง่ายดาย (โดยใช้นิ้ว) ในทางกลับกัน พื้นที่มากขึ้นต้องใช้การเลื่อนมากขึ้น ซึ่งอาจส่งผลเสียต่อประสบการณ์การใช้งานโดยรวมของผู้ใช้ ทดสอบตัวเลือกต่าง ๆ เพื่อค้นหายอดเงินคงเหลือ
- ช่องแบบฟอร์มควรอยู่ใน "Thumb Zone"
- แป้นพิมพ์ควรปรับให้เข้ากับประเภทฟิลด์โดยอัตโนมัติ ตัวอย่างเช่น คุณควรมีแป้นตัวเลขสำหรับช่อง "ชื่อ" "อีเมล" และ "ที่อยู่" และแป้นตัวเลขสำหรับช่อง "หมายเลขโทรศัพท์" และ "ข้อมูลบัตรเครดิต"
#9. เพิ่มประสิทธิภาพการชำระเงินของคุณสำหรับมือถือ
รถเข็นช็อปปิ้งบนมือถือมีอัตราการละทิ้ง 85.65% (ที่มา: Barilliance) กระบวนการเช็คเอาต์ที่ซับซ้อนเป็นหนึ่งในสาเหตุที่พบบ่อยที่สุดสำหรับการละทิ้งรถเข็น นี่คือเหตุผลสำคัญที่ต้องเพิ่มประสิทธิภาพการชำระเงินของคุณสำหรับอุปกรณ์เคลื่อนที่ เพื่อทำสิ่งนี้:
- ลดจำนวนขั้นตอนที่ลูกค้าต้องดำเนินการ และจำนวนช่องที่ต้องกรอก ขอข้อมูลที่เกี่ยวข้องเท่านั้น ยิ่งลูกค้าของคุณต้องพิมพ์น้อยลงเท่าใด โอกาสที่พวกเขาจะดำเนินการชำระเงินก็จะสูงขึ้นเท่านั้น
- วางปุ่มชำระเงินที่ครึ่งหน้าบน ตรวจสอบให้แน่ใจว่ามีขนาดใหญ่พอที่จะเคาะด้วยนิ้วหัวแม่มือ ใช้สีที่ตัดกันและ CTA ที่ชัดเจน หมายเหตุ: ใน Shopify คุณสามารถปรับแต่งปุ่มในแบบของคุณ ตัวอย่างเช่น คุณสามารถสร้างปุ่มชำระเงินแบบไดนามิกและมอบประสบการณ์การชำระเงินที่รวดเร็วและราบรื่น
- รวมเกตเวย์การชำระเงิน
- เสนอตัวเลือกการชำระเงินสำหรับแขก บ่อยครั้งผู้คนต่างรีบสั่งซื้อ หรือไม่ต้องการลงทะเบียน หรือบางทีพวกเขาอาจไม่แน่ใจ 100% ว่าต้องการสั่งซื้อและขั้นตอนที่ไม่จำเป็นที่พวกเขาต้องทำคือเหตุผลที่พวกเขาละทิ้งรถเข็น การเสนอตัวเลือกการชำระเงินของผู้เยี่ยมชมจะช่วยให้ผู้ซื้อที่ใจร้อนและลังเลใจเหล่านี้เปลี่ยนใจ
#10. ทดสอบ
ใช้การทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ของ Google เพื่อตรวจสอบว่าร้านค้า Shopify ของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่ เพียงป้อน URL ของคุณในช่อง "ป้อน URL เพื่อทดสอบ" แล้วคลิก "ทดสอบ URL" นอกจากนี้ คุณสามารถทดสอบข้อมูลโค้ดได้
ใช้รายงานการใช้งานมือถือของ Google Search Console เพื่อตรวจสอบเว็บไซต์ของคุณสำหรับปัญหาการใช้งานมือถือ
#11. ขอความช่วยเหลือ
หากคุณไม่ใช่นักพัฒนาและพบว่าเป็นการยากที่จะปรับใช้การเปลี่ยนแปลงเหล่านี้ด้วยตนเอง เราขอแนะนำให้คุณติดต่อผู้เชี่ยวชาญของ Shopify ซึ่งสามารถเพิ่มประสิทธิภาพร้านค้า Shopify ของคุณสำหรับมือถือได้
แท็ก Hreflang: มันคืออะไร เหตุใดจึงสำคัญ และจะนำไปใช้อย่างไร
หากคุณมีร้านค้าในหลายภาษาของ Shopify จำเป็นต้องใช้แท็ก hreflang แท็ก Hreflang ช่วย Google (และเครื่องมือค้นหาอื่นๆ) ระบุภาษาและภูมิภาคที่เว็บไซต์มีไว้สำหรับ โดยใช้ข้อมูลนี้ พวกเขาให้บริการ URL ที่ถูกต้องตามภาษาและที่ตั้งของผู้ใช้
ทำไมสิ่งนี้จึงสำคัญ?
สมมติว่าคุณมีร้านค้าเวอร์ชันหลายภาษา:
- เยอรมัน (https://www.yourshopifystore.com/de/)
- ฝรั่งเศส (https://www.yourshopifystore.com/fr/)
- สเปน (https://www.yourshopifystore.com/es/)
- และอื่น ๆ
การรวมแท็ก hreflang ในโค้ดธีมของคุณ คุณมั่นใจได้ว่าลูกค้าที่อยู่ในเยอรมนีหรือที่มีการตั้งค่าภาษาเยอรมันจะได้รับบริการ URL ภาษาเยอรมัน ลูกค้าที่อยู่ในฝรั่งเศสหรือที่มีการตั้งค่าภาษาฝรั่งเศสจะได้รับ URL ภาษาฝรั่งเศส ฯลฯ วิธีนี้จะช่วยให้คุณมอบประสบการณ์การช็อปปิ้งที่มีความเกี่ยวข้องและเป็นส่วนตัวมากขึ้น ซึ่งจะลดอัตราตีกลับและส่งผลในเชิงบวกต่อผลกำไรของคุณ
แท็ก hreflang คืออะไรกันแน่?
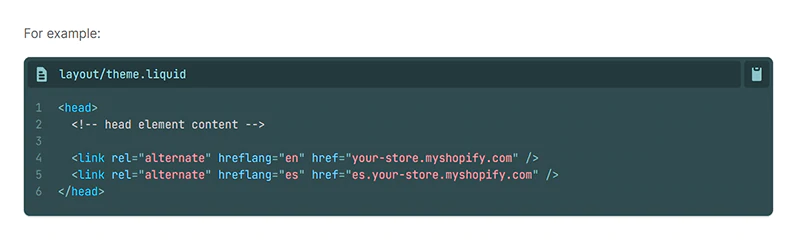
แท็ก Hreflang เป็นแอตทริบิวต์ HTML ที่วางอยู่บนองค์ประกอบ <link> พวกเขาระบุ URL ของเว็บไซต์ที่แปลแล้ว URL ของแต่ละภาษาหรือภูมิภาคต้องมีแท็ก hreflang ที่ไม่ซ้ำกัน - คุณสามารถใส่แท็ก hreflang ได้มากเท่าที่คุณต้องการเพื่อระบุว่าหน้าเว็บหนึ่งๆ มีหลายเวอร์ชัน แท็ก Hreflang ต้องรวมอยู่ในส่วน <head></head> ของ Shopify theme.liquid ของคุณ

ที่มา: Shopify .dev
อย่างที่คุณเห็น ข้อมูลโค้ดนี้มีสามแอตทริบิวต์ที่แตกต่างกัน:
- rel - คุณลักษณะนี้จะบอกเครื่องมือค้นหาว่าหน้านั้นเกี่ยวข้องกับหน้าอื่นๆ ในร้านค้า Shopify ของคุณอย่างไร ("ทางเลือก" หมายความว่าหน้านั้นเป็นรูปแบบของหน้าอื่น กล่าวคือ บอก Google ว่าหน้านั้นอาจเหมือนหรือเหมือนกันกับหน้าอื่นๆ) . นี่เป็นสิ่งสำคัญจากมุมมองของ SEO ในระดับสากล เนื่องจากจะป้องกันไม่ให้หน้าภูมิภาคหรือหน้าเฉพาะภาษาสร้างปัญหาเนื้อหาที่ซ้ำกัน

สิ่งสำคัญ
แท็ก Hreflang แตกต่างจากแท็กบัญญัติ
แท็กบัญญัติจะบอก Google ว่า URL ใดเป็น URL หลักหรือ URL ที่ต้องการ เรียนรู้เพิ่มเติมเกี่ยวกับแท็กตามรูปแบบบัญญัติ: วิธีแก้ไขปัญหาเนื้อหาที่ซ้ำกันใน Shopify
แท็ก Hreflang จะบอก Google ว่าหน้าเวอร์ชันที่แปลแล้วควรปรากฏบน SERP ตามตำแหน่งหรือภาษาของผู้ใช้ หมายเหตุ: Hreflang ทำงานที่ระดับหน้า ไม่ใช่ระดับโดเมน แอตทริบิวต์ “rel” กำหนด 'หน้าสำรอง' ไม่ใช่ 'เว็บไซต์สำรอง'
- hreflang - คุณลักษณะนี้ระบุภาษาและภูมิภาคที่หน้ามีไว้สำหรับ ค่าที่ตั้งไว้สำหรับแอตทริบิวต์ hreflang จะเริ่มต้นด้วยภาษาเสมอ จำเป็นอย่างยิ่งที่จะต้องระบุภาษา การระบุภูมิภาคเป็นทางเลือก สำคัญ: คุณต้องระบุภาษาในรูปแบบ ISO 639-1 ต้องระบุภูมิภาคในรูปแบบ ISO 3166-1 Alpha 2 ภาษาและรหัสประเทศต้องคั่นด้วยขีดกลาง ("-") ไม่ใช่ขีดล่าง ("_")
- href - คุณลักษณะนี้ระบุหน้า
ในแวบแรก แท็ก hreflang ดูเหมือนจะตรงไปตรงมา อย่างไรก็ตาม John Mueller ของ Google อธิบายว่าเป็น “แง่มุมที่ซับซ้อนที่สุดของ SEO (หากไม่ใช่แง่มุมที่ซับซ้อนที่สุด)”
เนื่องจากแท็ก hreflang เป็นแบบสองทิศทาง - หากหน้า A ลิงก์ไปยังหน้า B หน้า B จะต้องลิงก์ไปยังหน้า A ด้วย มิฉะนั้น แท็ก hreflang อาจถูกละเว้นหรือตีความไม่ถูกต้อง ยิ่งคุณขายภาษาได้มากเท่าไร กระบวนการนี้ก็ซับซ้อนมากขึ้นเท่านั้น อีกด้วย:
- แต่ละหน้าที่มีแท็ก hreflang จะต้องมีแท็ก hreflang ที่อ้างอิงตัวเองด้วย
- แท็ก Hreflang ต้องชี้ไปที่หน้าการทำงาน เช่น หน้าที่ส่งคืนรหัสสถานะ 200
- ต้องตั้งค่าแอตทริบิวต์แต่ละรายการอย่างเหมาะสม
ในท้ายที่สุด หากคุณเป็นนักพัฒนาที่มีทักษะ การใช้ hreflang นั้นเป็นเรื่องง่าย อย่างไรก็ตาม การดูแลรักษาแท็ก hreflang ที่ตรงตามข้อกำหนดเหล่านี้ถือเป็นเรื่องที่ท้าทาย โชคดีที่ในฐานะเจ้าของร้าน Shopify คุณไม่จำเป็นต้องกังวลเกี่ยวกับเรื่องนี้!
Shopify ใช้งานแท็ก hreflang โดยอัตโนมัติ: เมื่อคุณเผยแพร่ภาษา Shopify จะสร้าง URL ที่ไม่ซ้ำกันสำหรับหน้าที่แปลแต่ละหน้าในเว็บไซต์ของคุณ ทำได้โดยการเพิ่มรหัสภาษาไปยัง URL (เช่น หากคุณแปลร้านค้าของคุณเป็นภาษาเยอรมัน Shopify จะสร้าง https://www.yourshopifystore.com/de/ URL โดยอัตโนมัติ)
นอกจากนี้ Shopify ยังรวมภาษาที่เผยแพร่ทั้งหมดไว้ในแผนผังเว็บไซต์โดยอัตโนมัติ ซึ่งจะช่วยให้ Google ตรวจพบภาษาต่างๆ ในร้านค้าของคุณ เรียนรู้เพิ่มเติม: ศูนย์ช่วยเหลือของ Shopify โดเมนระหว่างประเทศ
ใครจะได้ประโยชน์จากคุณสมบัติเหล่านี้
ผู้ขายทุกรายในแผน Shopify, แผน Advanced Shopify หรือแผน Shopify Plus สามารถใช้คุณสมบัติโดเมนสากลและมีภาษาที่แตกต่างกันในโดเมนต่างๆ เรียนรู้เพิ่มเติม: ศูนย์ช่วยเหลือของ Shopify จำหน่ายในหลายภาษา, URL และ SEO
อย่างที่คุณเห็น Shopify ทำหน้าที่ในการยกของหนักเป็นส่วนใหญ่ สิ่งที่คุณต้องทำคือเลือกแอปที่รองรับฟีเจอร์หลายภาษาของ Shopify หนึ่งในแอพดังกล่าวคือ Translation Lab
Translation Lab ทำงานโดยกำเนิดกับ Store Languages (ฟีเจอร์หลายภาษาของ Shopify) ด้วย Translation Lab คุณสามารถแปลการชำระเงินและทรัพยากรที่แปลได้ทั้งหมดด้วยตนเอง (เช่น ผลิตภัณฑ์ คอลเลกชั่น บล็อก เพจ อีเมล เมตาฟิลด์ ร้านค้า ลิงก์ ตัวเลือกสินค้า ฯลฯ) นอกจากนี้ คุณยังสามารถแปลร้านค้าของคุณเป็นภาษาใดก็ได้โดยอัตโนมัติโดยใช้ Google Neural Machine Translation
คุณสมบัติเจ๋ง ๆ อื่น ๆ ได้แก่ :
- ตรวจหาภาษาที่ต้องการของลูกค้าและโหลดร้านค้าของคุณในภาษาที่เหมาะสมที่สุด
- วางตัวสลับภาษาที่ปรับแต่งได้ในร้านของคุณ
- ขายในกว่า 160 สกุลเงิน
- แปลตัวเลือกผลิตภัณฑ์จำนวนมาก
- ส่งออก / นำเข้าการแปล
- เปลี่ยนภาษาเริ่มต้นของร้านค้าของคุณ
- ย้ายการแปลธีมของคุณจากธีมหนึ่งไปอีกธีมหนึ่ง
- และอื่น ๆ!
Translation Lab มีแผนบริการฟรีและแผนชำระเงินสามแผน ราคาเริ่มต้นที่ $9.99/เดือน

เรียนรู้เพิ่มเติมเกี่ยวกับ hreflang และการขายในหลายภาษา:
- Shopify .dev ใช้แท็ก hreflang ในธีมของคุณ
- Google Search Central บอก Google เกี่ยวกับเวอร์ชันที่แปลของเพจของคุณ
สรุป
วันนี้ เราได้พูดถึงหัวข้อ SEO ทางเทคนิคที่สำคัญสามหัวข้อ:
- ความปลอดภัยของเว็บไซต์
- การใช้งานบนมือถือ
- แท็ก Hreflang
เราพยายามครอบคลุมทุกหัวข้ออย่างละเอียดและหวังว่าคู่มือนี้จะตอบทุกคำถามของคุณ อย่างไรก็ตาม หากคุณต้องการถามอะไรเรา แบ่งปันประสบการณ์หรือความคิดของคุณ อย่าลังเลที่จะติดต่อเรา!
นี่คือคู่มือสุดท้ายของชุดบล็อก SEO ด้านเทคนิคของเรา มันเป็นการเดินทางที่น่าตื่นเต้น! 28,950 คำ ให้หรือรับสักเล็กน้อย ขอบคุณที่อยู่กับเรามานาน!
การผจญภัยครั้งต่อไปรออยู่! เราแทบรอไม่ไหวที่จะดำดิ่งสู่ปี 2022 ด้วยแนวคิดใหม่ เนื้อหาที่มีความหมาย เรื่องราวที่น่าตื่นเต้น และตัวอย่างที่สร้างแรงบันดาลใจ! คอยติดตาม!
