GIF แบบเคลื่อนไหวในอีเมล: 10 เคล็ดลับในการรักษาขนาดไฟล์ให้เล็ก
เผยแพร่แล้ว: 2019-12-20น่าแปลกใจ. ความบันเทิง ข้อมูล GIF คือสิ่งเหล่านี้ทั้งหมด นักการตลาดและลูกค้าต่างก็ชื่นชอบการเพิ่มเติมอีเมลสนุกๆ เหล่านี้ แต่คุณรู้หรือไม่ว่า GIF สามารถเป็นอะไรได้อีก? ใหญ่. เป็นเรื่องง่ายสำหรับขนาดไฟล์ GIF ที่จะขยายเป็นขนาดป่อง สัดส่วนขนาดใหญ่ที่รบกวนเวลาในการโหลดอีเมล
นักการตลาดผ่านอีเมลต้องทำอย่างไร Evan Diaz หัวหน้านักออกแบบที่ Lucky Red Pixel มีคำตอบ นี่คือสิ่งที่เราเรียนรู้จากการนำเสนอ Litmus Live ของเขา "การสร้างแอนิเมชั่นที่น่าพึงพอใจและช่วยเหลือสมาชิก"
เล็กแต่ทรงพลัง: เหตุใดการรักษาขนาดไฟล์ GIF ให้ต่ำจึงสำคัญมาก
GIF ขนาดใหญ่ทำให้การโหลดอีเมลหรือดาวน์โหลดช้าซึ่งกินแผนข้อมูลโทรศัพท์ของสมาชิก ทั้งสองสิ่งนี้สามารถทำให้สมาชิกผิดหวัง ซึ่งเป็นอันตรายต่อการทำงานหนักทั้งหมดของคุณและส่งผลกระทบต่อประสิทธิภาพของแคมเปญของคุณ นั่นเป็นสาเหตุที่ทำให้ขนาดไฟล์ GIF เล็กลงเป็นหนึ่งในความท้าทายหลักที่นักการตลาดทางอีเมลต้องเชี่ยวชาญ หากพวกเขาต้องการใช้พลังของ GIF แบบเคลื่อนไหวในแคมเปญอีเมลของตน
GIF ในอีเมลสามารถใหญ่แค่ไหน?
โดยทั่วไป ยิ่งไฟล์ GIF ของคุณมีขนาดเล็กเท่าใดก็จะยิ่งโหลดอีเมลของคุณเร็วขึ้นเท่านั้น และเวลาในการโหลดที่สั้นลง ประสบการณ์สำหรับสมาชิกของคุณก็จะยิ่งดีขึ้นเท่านั้น แต่ขนาดไฟล์สูงสุดที่ GIF ยอมรับได้คือเท่าไร Evan แนะนำให้เก็บไฟล์ไว้ไม่เกิน 5 MB ที่ 5 MB สมาชิกอาจต้องรอเพียงไม่กี่วินาทีเพื่อโหลดรูปภาพ ที่ Litmus เรากำลังพยายามเก็บ GIF ให้มีขนาดไม่เกิน 1 MB เพื่อรับประกันความเร็วในการโหลดที่รวดเร็วและเพื่อไม่ให้กินข้อมูลของผู้อ่านมากเกินไปหากพวกเขาเปิดอีเมลของเราบนมือถือในขณะเดินทาง
เน้นที่การเพิ่มประสิทธิภาพขนาดไฟล์ตลอดกระบวนการสร้าง GIF
การลดขนาดไฟล์ GIF เริ่มต้นบนกระดานวาดภาพ เมื่อคุณมีไอเดียสำหรับ GIF แล้ว คุณสามารถเลือกการออกแบบบางอย่างเพื่อรักษาขนาดไว้ได้ นอกจากนี้ เมื่อพูดถึงการปรับแต่ง GIF ของคุณใน Photoshop และประมวลผลเพื่อใช้ในอีเมล มีเทคนิคเพิ่มเติมที่คุณสามารถใช้เพื่อหยุด GIF ของคุณไม่ให้หนักเกินไป เคล็ดลับ 10 ประการในการรักษาขนาด GIF ให้เล็กลง:
1. ยึดติดกับการเปลี่ยนที่ง่ายกว่า (เร็วกว่า AKA)
หากแอนิเมชั่นของคุณเกี่ยวข้องกับการเปลี่ยนภาพ ให้ยึดติดกับ "การตัด" เหนือ "จาง" ในขณะที่การตัดข้ามจากวิชวลหนึ่งไปยังอีกภาพหนึ่ง การเฟดใช้เวลาในการส่งข้อความเดียวกัน การจางหายไปเกี่ยวข้องกับเฟรมที่มากขึ้น สีที่มากขึ้น และด้วยเหตุนี้จึงมาพร้อมกับขนาดไฟล์ที่ใหญ่ขึ้น ตัวอย่างด้านล่างแสดงให้เห็นว่าผลกระทบของการเปลี่ยนจางที่มีต่อขนาดไฟล์มีความสำคัญเพียงใด หากคุณเลือกเอฟเฟกต์เฟดบนทรานซิชันแบบคัทธรรมดา ไฟล์ GIF ของคุณจะใหญ่ขึ้น 7.8 เท่า

ไม่ใช่แฟนพันธุ์แท้ของคัททรานสิชั่น? Evan แนะนำให้ใช้การเปลี่ยน "แปล" โดยที่เฟรมหนึ่งเลื่อนทับภาพก่อนหน้า ด้วยวิธีนี้ คุณจะได้การเคลื่อนไหวที่น่าสนใจโดยไม่ทำให้ไฟล์ยุ่งเหยิงด้วยการเปลี่ยนสีจากการจาง
2. ใช้ภาพประกอบทับรูปภาพเมื่อเป็นไปได้
เช่นเดียวกับการประมวลผลสีจำนวนมากขึ้นในการเปลี่ยนสีแบบเฟดจะเพิ่มขนาดไฟล์ GIF ดังนั้นสีที่ซับซ้อนในภาพถ่ายก็เช่นกัน ภาพประกอบจะมีส่วนประกอบที่เป็นสีทึบมากกว่าภาพถ่ายหรือวิดีโอ ซึ่งโดยทั่วไปจะทำให้ภาพดูมีน้ำหนักน้อยลง

ใช้สีจำนวนมาก ดังนั้นผลกระทบต่อขนาดไฟล์จึงใหญ่มาก
ประโยชน์อีกประการของภาพประกอบสีเรียบง่ายคือคุณสามารถรวมการเคลื่อนไหวและแอนิเมชั่นได้มากขึ้นด้วยขนาดไฟล์ที่เล็กลง การเปลี่ยนแปลงที่ละเอียดอ่อนในภาพถ่ายนั้นยุ่งยากกว่าการโหลดมากกว่าเฟรมภาพเคลื่อนไหวหลายภาพสำหรับภาพประกอบที่บอกเล่าเรื่องราว หากใช้รูปถ่ายไม่ได้ คุณควรแยกส่วนที่เคลื่อนไหวออก แทนที่จะให้รูปภาพทั้งหมดเป็น GIF คุณสามารถลดขนาดไฟล์ได้อย่างมากโดยปล่อยให้ส่วนที่ไม่เคลื่อนไหวทั้งหมดเป็นรูปภาพ
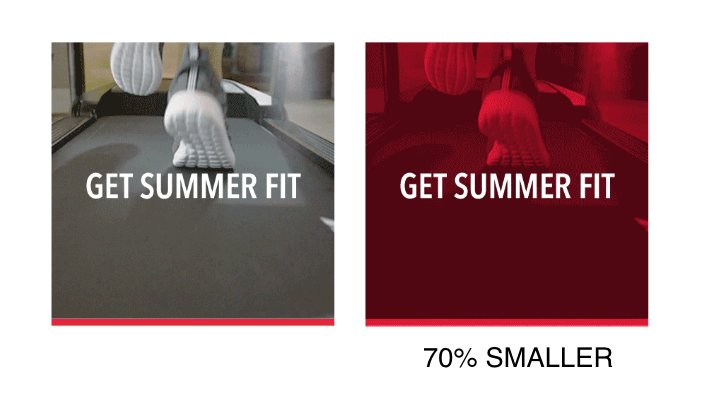
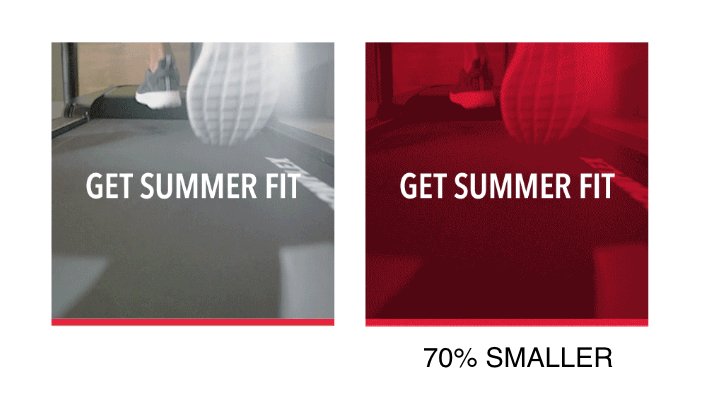
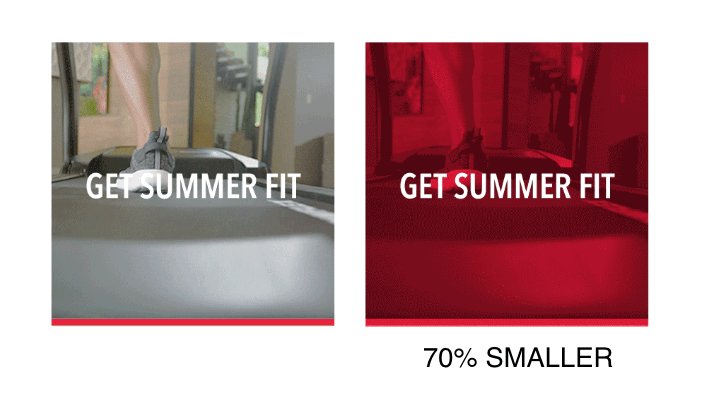
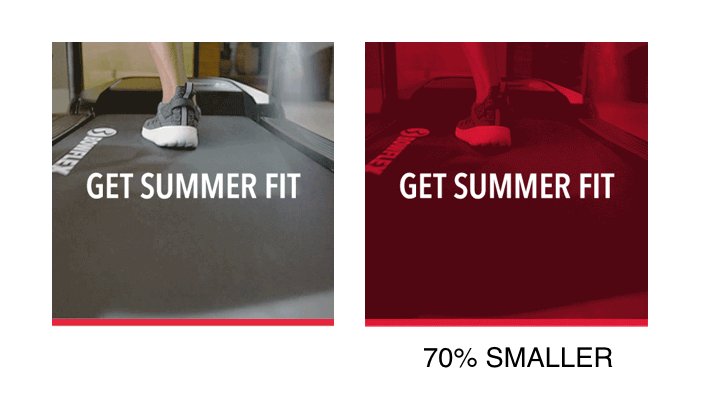
3. ซ้อนสีเพื่อจำกัดจานสีในรูปถ่าย
อีกวิธีในการลดขนาดไฟล์เมื่อคุณจำเป็นต้องใช้รูปภาพหรือวิดีโอคือการซ้อนสีเดียวบน GIF การซ้อนทับแบบโมโนโครมทำให้ GIF มีสีอ่อนตามแบรนด์และจำกัดจำนวนสีต่างๆ ที่ GIF จำเป็นต้องดำเนินการ ผลลัพธ์: ขนาดไฟล์เล็กลง!

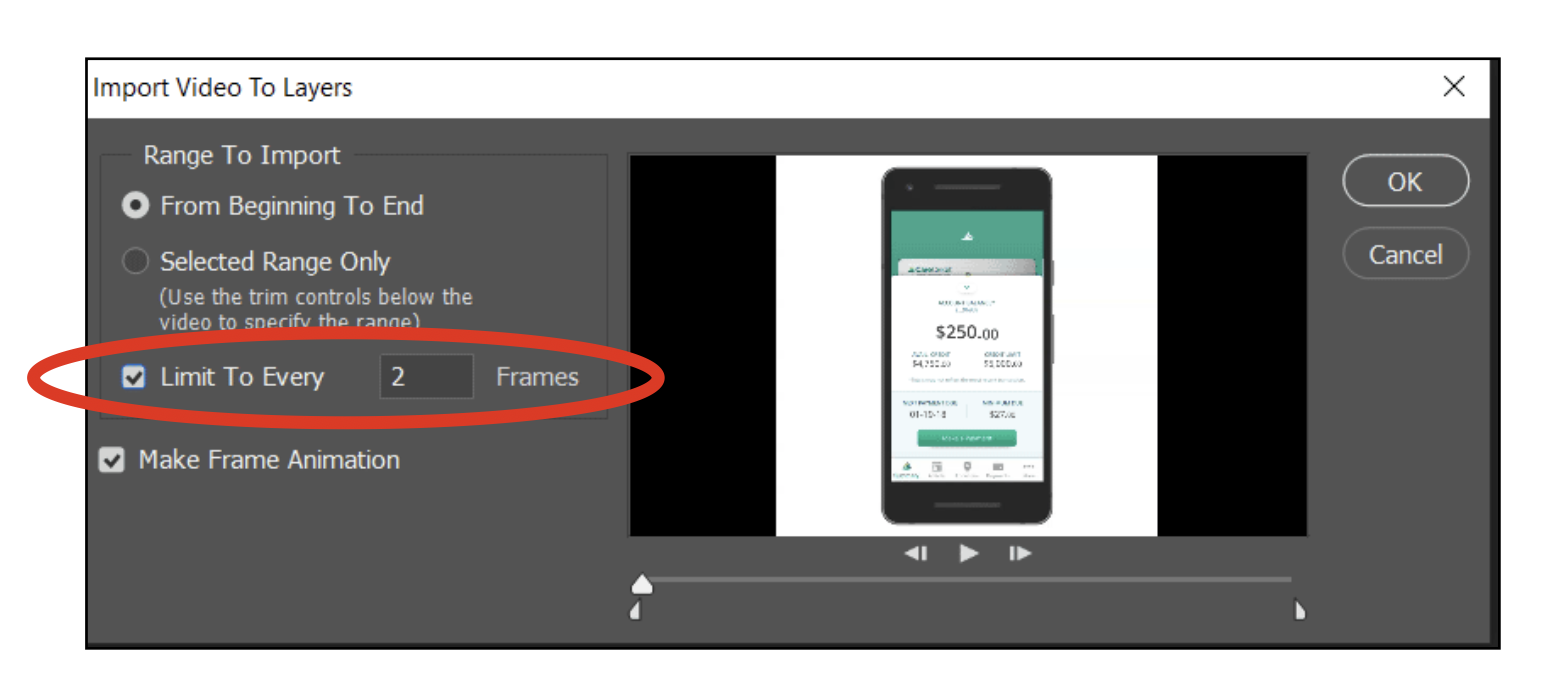
4. เมื่อเปลี่ยนวิดีโอเป็น GIF ให้นำเข้าเฟรมอื่นๆ ไปยังเลเยอร์
Photoshop จะแปลงเฟรมวิดีโอของคุณเป็นเลเยอร์เมื่อคุณเลือก ไฟล์ > นำเข้า > เฟรมวิดีโอเป็นเลเยอร์ นี่เป็นเครื่องมือที่มีประโยชน์ แต่อาจทำให้ขนาดไฟล์ GIF หายไปได้ ถ้าคุณไม่ระวัง
ปรับขนาดไฟล์ของคุณให้เหมาะสมโดยจำกัดเลเยอร์ไว้ที่ทุกๆ 2 เฟรม ตัวเลือกนี้จะใช้เฟรมอื่นๆ ทั้งหมดเพื่อสร้างเลเยอร์ ซึ่งลดขนาดไฟล์ หากการลดเลเยอร์ลงในเฟรมอื่นๆ ไม่เพียงพอ Evan ตั้งข้อสังเกตว่าการที่ Photoshop จะเลือกเฟรมเดียวจากทุกๆ 4 เฟรมก็ยังเป็นจุดเริ่มต้นที่ดี


5. ลบเฟรมที่ซ้ำกัน
ข้อควรจำ: ยิ่งคุณใช้เฟรมใน GIF มากเท่าใด ไฟล์ก็จะยิ่งมีขนาดใหญ่ขึ้น หลังจากนำเข้า GIF ของคุณไปยัง Photoshop คุณสามารถดูภาพเคลื่อนไหวทีละเฟรมได้ หากมีหลายเลเยอร์ที่มีรูปภาพเฟรมเดียวกัน ให้บูตที่ซ้ำกัน
ที่ Litmus เรามักใช้ EZGIF เพื่อเพิ่มประสิทธิภาพ GIF แบบเคลื่อนไหวของเรา เครื่องมือเพิ่มประสิทธิภาพ GIF ออนไลน์ฟรีช่วยให้คุณสามารถลบเฟรมที่ซ้ำกันได้อย่างง่ายดาย หากคุณไม่มีสิทธิ์เข้าถึง Photoshop หรือเครื่องมือที่คล้ายกัน
6. หากคุณลบเฟรมที่ซ้ำกัน ให้ปรับการหน่วงเวลาเพื่อให้ GIF ตามทัน
หากคุณกำลังลบเฟรมออกจาก GIF คุณจะต้องเปลี่ยนการหน่วงเวลาของเฟรมเพื่อให้กำหนดเวลา GIF เหมือนเดิม เพียง "กด" เฟรมเดียวให้เท่ากับเวลาที่ต้องใช้เพื่อเรียกใช้เฟรมที่ซ้ำกันที่คุณได้ลบไป นั่นคือวิธีที่คุณรักษา GIF ไว้ได้
โปรดทราบว่า นี่เป็นความสัมพันธ์แบบผกผันอย่างง่ายใน GIF ยิ่งเฟรมต่อวินาทีสูง ความกระตุกในการเล่นก็จะน้อยลง ความล่าช้าที่ .03 น่าจะเป็นค่าเริ่มต้นของ Photoshop ที่ให้ GIF ที่คุณอัปโหลด ซึ่งสร้างแอนิเมชัน 30 FPS ที่โหลดได้อย่างราบรื่นมาก แต่ยิ่งคุณต้องโหลดเฟรมต่อวินาทีมากเท่าใด ขนาดไฟล์ของคุณก็จะยิ่งใหญ่ขึ้นเท่านั้น คุณจะต้องการหาจุดที่น่าสนใจที่ช่วยให้แอนิเมชั่นของคุณราบรื่นเพียงพอในขณะที่รักษาขนาดไฟล์ให้ต่ำ
7. เลือกการลดสีแบบปรับได้
เมื่อคุณบันทึก GIF สำหรับเว็บ คุณจะพบกับตัวเลือกสองสามตัวเลือกสำหรับการลดสี แนวทางปฏิบัติที่ดีที่สุดของ Evan คือการลดสีที่ “ปรับได้” อัลกอริธึมนี้สุ่มตัวอย่างสีที่ปรากฏมากที่สุดในรูปภาพและให้ความสมดุลที่ยุติธรรมระหว่างขนาดไฟล์และความเที่ยงตรงของสี
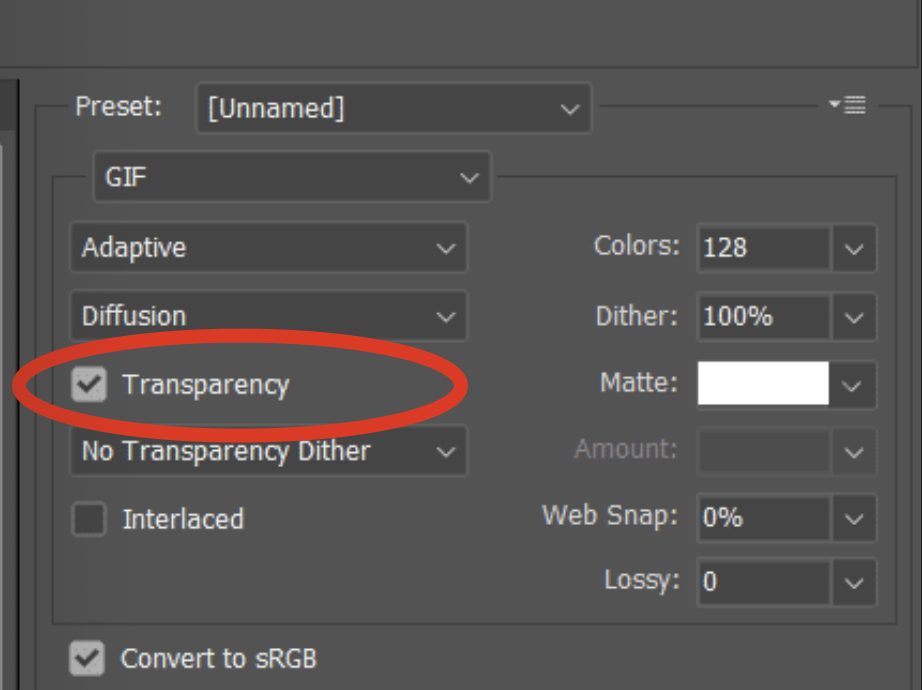
8. เปิด "ความโปร่งใส" ไว้
GIF มักจะจัดการได้ไม่ดีอย่างโปร่งใส โดยใช้ขอบสีขาวที่หยาบรอบองค์ประกอบเมื่อตั้งค่าบนพื้นหลังโปร่งใส หากคุณต้องการที่จะใช้ภาพเคลื่อนไหวบนพื้นหลังโปร่งใส PNGs เคลื่อนไหวเป็นวิธีที่จะไป กล่องกาเครื่องหมาย "ความโปร่งใส" ใน Photoshop ทำอะไรได้บ้าง? ช่วยให้พิกเซลที่ไม่เปลี่ยนจากเฟรมหนึ่งไปอีกเฟรมหนึ่งยังคงเหมือนเดิม นั่นหมายความว่าพื้นที่บน GIF ที่คงที่จากเฟรมหนึ่งไปยังเฟรมถัดไปไม่จำเป็นต้องโหลดซ้ำ Evan แนะนำให้เปิดสิ่งนี้ทิ้งไว้เป็นส่วนใหญ่ เนื่องจากสามารถลดขนาดไฟล์ของคุณได้หนึ่งในสามหรือมากกว่านั้น

9. ปรับสมดุลตารางสีด้วย dither
ในระหว่างการส่งออก คุณยังมีตัวเลือกในการปรับจำนวนสีที่บันทึกไว้ในตารางสีของไฟล์รูปภาพ ยิ่งจำนวนสีน้อย ขนาดไฟล์ก็จะยิ่งเล็กลง เพื่อให้ได้ขนาดไฟล์ที่ปรับให้เหมาะสมที่สุดเพื่อความเที่ยงตรงของสี ให้เลือก:
- 128-256 สีสำหรับวิดีโอ
- 64-128 สีสำหรับภาพประกอบแอนิเมชั่น
ถ้าคุณต้องการปรับแต่งขนาดไฟล์ของคุณจริงๆ คุณสามารถรวมการเปลี่ยนแปลงตารางสีกับเปอร์เซ็นต์ไดเทอร์ เปอร์เซ็นต์ dither ที่สูงขึ้นนำไปสู่การไล่ระดับสีที่นุ่มนวลขึ้น แม้จะมีตารางสีที่จำกัด ตัวอย่างเช่น ระดับสีเทาที่มีแถบสีเพียง 8 แถบจะกลายเป็นการไล่ระดับสีที่ราบรื่นโดยเปิดใช้ dither 100% Dither ที่สูงขึ้นรวมกับตารางสีที่ด้านล่างสุดสำหรับวิดีโออาจเป็นจุดที่น่าสนใจสำหรับ GIF ที่ดูดีแต่โหลดได้เร็ว
10. ลดคุณภาพวิดีโอและขนาดไฟล์ด้วย Lossy
ต้องการปรับขนาดไฟล์ GIF ของคุณให้เหมาะสมโดยไม่ต้องมีการปรับแต่งใดๆ ที่เกี่ยวข้องกับตารางสีและการปรับสีใช่หรือไม่ การเลือกระดับ Lossy ที่ 20% ถึง 40% จะลดขนาดไฟล์และคุณภาพบางส่วนในคราวเดียว คุณสามารถลองใช้เปอร์เซ็นต์เหล่านี้เพื่อหาความสมดุลของคุณภาพและขนาดไฟล์ที่เหมาะกับคุณ
ดูการพูดคุยสดสารสีน้ำเงินแบบเต็มของ Evan
คุณกำลังมองหาเคล็ดลับเพิ่มเติมเกี่ยวกับวิธีการสร้างแอนิเมชั่นที่สร้างความสุขและช่วยเหลือสมาชิกหรือไม่? คุณสามารถรับชมการพูดคุย Litmus Live แบบเต็มของ Evan ได้ด้านล่าง!
ความลับของคุณในการเพิ่มประสิทธิภาพ GIF แบบเคลื่อนไหวสำหรับอีเมลคืออะไร
GIF ที่ยอดเยี่ยมสามารถเพิ่มบริบทและความสนุกสนานให้กับอีเมลได้ ในขณะที่ GIF ที่ไม่ดีสามารถเบี่ยงเบนความสนใจจากข้อความหรือทำให้สมาชิกหลีกเลี่ยงอีเมลของคุณโดยสิ้นเชิง เคล็ดลับของคุณในการเพิ่มประสิทธิภาพ GIF แบบเคลื่อนไหวสำหรับอีเมลมีอะไรบ้าง เราชอบที่จะได้ยินพวกเขาในความคิดเห็นด้านล่าง!
