แนวทางปฏิบัติและเคล็ดลับการออกแบบแอปที่ดีที่สุด
เผยแพร่แล้ว: 2021-11-02การออกแบบแอพมือถือที่มุ่งสร้างประสบการณ์ผู้ใช้ที่ดีขึ้นนั้นดี
นักพัฒนาแอปควรกำหนดเป้าหมายการออกแบบแอปที่ผู้ใช้คาดหวัง มิฉะนั้น พวกเขาอาจออกจากแอปของคุณ ซึ่งจะทำให้มีการถอนการติดตั้งเพิ่มขึ้น
ขณะออกแบบแอป ควรพิจารณาหลักการทั่วไปต่างๆ เช่น แนวทางของแพลตฟอร์ม ท่าทางสัมผัส การนำทาง การเลื่อน ความสามารถในการอ่าน และอื่นๆ อีกมากมาย
วันนี้ เราจะมาพูดถึงหลักการออกแบบแอพและแนวโน้ม แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบแอพ เคล็ดลับในการปฏิบัติตามเพื่อการออกแบบที่สมบูรณ์แบบ และอื่นๆ อีกมากมาย
เริ่มกันเลย!
เหตุใดการออกแบบแอพมือถือจึงมีความสำคัญ

การออกแบบแอพที่สอดคล้องกันทำให้ผู้ใช้คุ้นเคยกับแอพมากขึ้นและทำให้โต้ตอบได้ง่าย
ดังนั้น ขณะออกแบบหน้าแอป คุณต้องแน่ใจว่าใช้เวลาโหลดไม่นาน ความเร็วเป็นส่วนสำคัญที่สุดของการออกแบบ UX
ยิ่งไปกว่านั้น การออกแบบแอพมือถือมาตรฐานพร้อมการไหลของข้อมูลอย่างต่อเนื่องนั้นดูน่าเบื่อสำหรับผู้ใช้แอพ ไม่ดึงดูดผู้ใช้ ผลิตภัณฑ์ของคุณอาจดูน่าดึงดูดและมีคุณค่า แต่ถ้าผู้ใช้พบว่าใช้งานยาก พวกเขาจะไม่ต้องลงทุนเวลาและความพยายามมากนักเพื่อทำความเข้าใจการใช้งานแอพ และด้วยวิธีนี้ พวกเขาจะออกจากระบบและถอนการติดตั้งแอป
นั่นคือเหตุผลที่ทำให้การออกแบบแอปของคุณค่อนข้างทันสมัย สะท้อนถึงนวัตกรรมทางเทคโนโลยีล่าสุดโดยทำตามเทรนด์ใหม่ล่าสุด
เทรนด์การออกแบบแอพมือถือล่าสุด
ตอนนี้ เราจะตรวจสอบสิ่งใหม่ๆ เกี่ยวกับแนวโน้มการออกแบบแอปและใช้ประโยชน์จากเทคโนโลยีล่าสุดเพื่อทำให้การออกแบบแอป UX/UI มีส่วนร่วม
แอพทันที
แอพทันทีอำนวยความสะดวกให้ผู้ใช้เข้าถึงเนื้อหาของแอพโดยไม่ต้องติดตั้ง จุดประสงค์ของการออกแบบแอพดังกล่าวคือเพื่อประหยัดพื้นที่อุปกรณ์ของผู้ใช้อย่างสะดวก และเชื่อมต่อผู้ใช้กับคุณสมบัติเฉพาะของแอพดังกล่าว
นั่นคือเหตุผลที่การออกแบบแอปของคุณควรสามารถปรับให้เข้ากับ Instant App ดังกล่าวได้ และนำเสนอคุณลักษณะเฉพาะที่ผู้ใช้ต้องการเท่านั้น
ตัวอย่างเช่น BuzzFeed ได้เริ่มต้นการเดินทางของ Instant Apps และผู้ใช้ได้เห็นประสบการณ์การใช้งานแบบเนทีฟแบบเดียวกับที่พวกเขาได้ติดตั้งแอปไว้
การถ่ายโอนข้อมูลมือถือ 5G
5G เร็วกว่า 4G ซึ่งให้อัตราข้อมูลสูงสุด 20 Gbps และอัตราข้อมูลเฉลี่ย 100+ Mbps 5G มาพร้อมความจุพิเศษเมื่อเทียบกับ 4G และรองรับปริมาณการรับส่งข้อมูลและประสิทธิภาพของเครือข่ายมากกว่า 100 เท่า นอกจากนี้ 5G ยังมีเวลาแฝงที่ต่ำกว่า 4G
ดังนั้น 5G จะส่งผลต่อการออกแบบแอปอย่างมากเกี่ยวกับเวลาในการโหลดหน้าจอ การแสดงข้อมูล และอื่นๆ ลักษณะดังกล่าวใช้งานไม่ได้ตามที่คาดไว้กับความเร็ว 4G ปัจจุบัน
การบูรณาการ IoT
IoT พร้อมที่จะพัฒนาแอพไปอีกระดับ การรวม IoT และแอปจะปรากฏเป็นส่วนผสมที่ลงตัวซึ่งมีคุณสมบัติในการทำให้แอปฉลาดขึ้นเพื่อเพิ่มประสิทธิภาพการทำงานของแอป เข้าใจพฤติกรรมของผู้บริโภค ปรับปรุงประสบการณ์ของลูกค้า เข้าถึงได้ง่าย และอีกมากมาย
นั่นเป็นเหตุผลที่การผสาน IoT กับแอปบนอุปกรณ์เคลื่อนที่จะช่วยให้ธุรกิจของคุณมีความได้เปรียบในการแข่งขัน ซึ่งจำเป็นต่อการครองตลาดแบบไดนามิก
เข้าสู่ระบบโดยไม่มีรหัสผ่าน
ไปเป็นวันที่แอพใช้เพื่อเรียกร้องการป้อนข้อมูลขณะลงชื่อสมัครใช้ ทุกวันนี้ อุปกรณ์ที่ทันสมัยทุกเครื่องใช้การตรวจสอบลายนิ้วมือหรือ FaceID ทำให้กระบวนการเข้าสู่ระบบง่ายขึ้น
ดังนั้น การรวมฟังก์ชันนี้ในแอปของคุณจะช่วยให้คุณไม่ต้องจำและป้อนรหัสผ่าน แนวโน้มการเข้าสู่ระบบแบบไม่ใช้รหัสผ่านนี้เป็นวิธีที่ดีกว่าวิธีหนึ่งที่นำไปสู่ UI ที่ไร้ที่ติและตรงไปตรงมา
ตัวอย่างเช่น Dollarbird แอปการเงินส่วนบุคคล ช่วยเหลือผู้ใช้ในการติดตามการใช้จ่ายในแต่ละวันของพวกเขาเมื่อเวลาผ่านไป อนุญาตให้ผู้ใช้ลงชื่อเข้าใช้แอปโดยไม่ต้องป้อนอีเมลหรือสร้างบัญชี
โซลูชั่นคลาวด์
แอประบบคลาวด์เป็นแอปซอฟต์แวร์ที่ปรับใช้ในสภาพแวดล้อมคลาวด์แม้จะโฮสต์อยู่บนเครื่องหรือเซิร์ฟเวอร์ในเครื่องก็ตาม สภาพแวดล้อมระบบคลาวด์ระบุว่าองค์กรไอทีกำหนดค่าโครงสร้างพื้นฐานด้านไอทีเพื่อรองรับแอประบบคลาวด์
แอพบนคลาวด์อำนวยความสะดวกให้ผู้ใช้เข้าถึงและจัดเก็บข้อมูลได้อย่างง่ายดายและรวดเร็วจากทุกที่และทุกเวลาโดยใช้การเชื่อมต่ออินเทอร์เน็ต
โซลูชันระบบคลาวด์ช่วยเพิ่มประสิทธิภาพและเพิ่มประสิทธิภาพการทำงานขององค์กรโดยรับประกันการเข้าถึงข้อมูลตลอดไป
ตัวอย่างเช่น Nerds Support Cloud ซึ่งเป็นบริการ Cloud Computing Miami มีบริการต่างๆ ที่รวมอยู่ในระบบคลาวด์
แอนิเมชั่นส่วนบุคคล
อีกหนึ่งเทรนด์การออกแบบแอพมือถือ แอนิเมชั่นส่วนตัว ช่วยเชื่อมต่อผู้ใช้กับผลิตภัณฑ์ของคุณ
นอกจากนี้ แอนิเมชั่นส่วนบุคคลยังช่วยให้องค์ประกอบของหน้าจอปรับเปลี่ยนได้ตามพฤติกรรมของผู้ใช้ อัลกอริธึมการวิเคราะห์ที่ทันสมัยทำให้สิ่งนี้เป็นไปได้โดยอำนวยความสะดวกให้กับนักพัฒนาแอพในการกำหนดประเภทผู้ใช้และแยกความแตกต่างระหว่างผู้ที่ต้องการข้อมูลโดยละเอียดจากผู้อื่นที่ต้องการเดินเตร่
เป้าหมายหลักของ UI ที่เน้นผู้ใช้คือการปรับให้เข้ากับความต้องการของผู้ใช้แอปตามจุดปวดของพวกเขา
ตัวอย่างเช่น Airbnb ใช้เครื่องมือปรับแต่งส่วนตัวต่างๆ ซึ่งใช้การกำหนดเป้าหมายตามภูมิศาสตร์และการกำหนดสถานที่ให้เป็นส่วนตัว โดยจะแนะนำที่พักใกล้ผู้ใช้บริการ หรือหากพวกเขาจองสถานที่ในเมืองใดเมืองหนึ่ง แอปจะแสดงสถานที่ที่พวกเขาสามารถเยี่ยมชมได้
แนวทางปฏิบัติที่ดีที่สุดในการออกแบบแอพมือถือ 2021
นอกจากนี้ ตามแนวโน้มการออกแบบแอปล่าสุด เราควรพิจารณาแนวทางปฏิบัติที่ดีที่สุดในการออกแบบแอปบนอุปกรณ์เคลื่อนที่เพื่อปรับปรุงประสบการณ์ของลูกค้าที่อาจเพิ่มอัตรา Conversion
ลองตรวจสอบบางส่วน
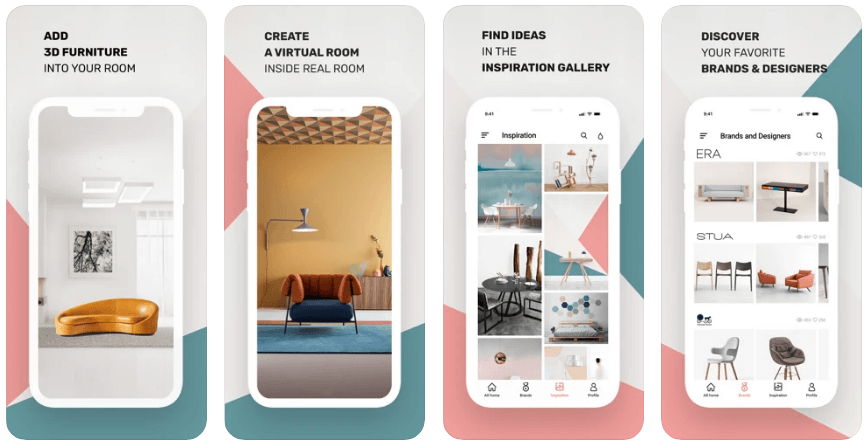
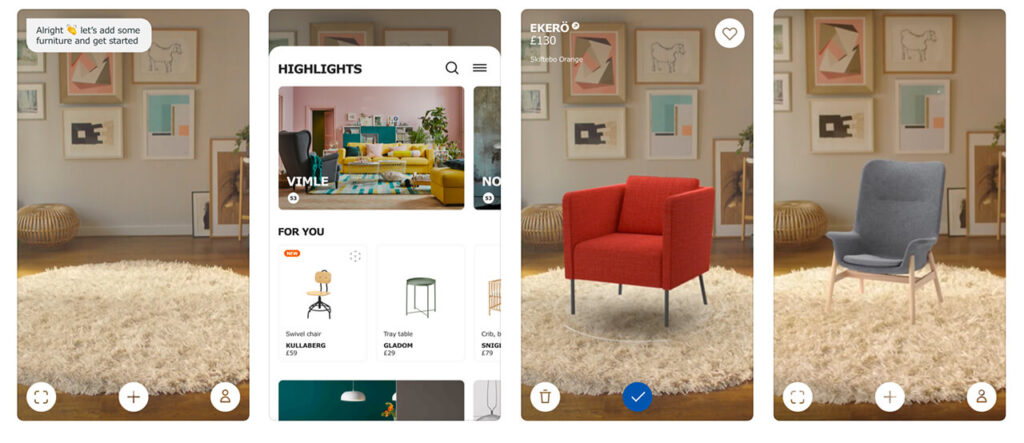
วัตถุ 3 มิติ
รูปร่าง 3 มิติเป็นวัตถุที่มีสามมิติ วัตถุดังกล่าวขยายการเข้าถึงและความเข้าใจของทีมไปยังรายละเอียดการออกแบบผลิตภัณฑ์ นอกจากนี้ การไหลของข้อมูลที่เพิ่มขึ้นนี้ยังหลีกเลี่ยงข้อผิดพลาดของมนุษย์ ความไร้ประสิทธิภาพเชิงโครงสร้าง และปัจจัยอื่นๆ ที่ส่งผลต่อวงจรการออกแบบ
การออกแบบ 3D นั้นเร็วกว่าโดยเฉลี่ยเมื่อเทียบกับการออกแบบ 2D จึงช่วยประหยัดเวลาและค่าใช้จ่ายได้มาก ไม่จำเป็นต้องมีขั้นตอนการออกแบบใหม่ ซึ่งช่วยประหยัดค่าหมึกและกระดาษได้อีก
นอกจากนี้ วัตถุ 3 มิติยังนำเสนอวัสดุและพื้นผิวขั้นสูงพร้อมกับการส่องสว่างแบบโต้ตอบ ออบเจ็กต์ดังกล่าวยังอำนวยความสะดวกในการตัดสินใจอย่างมีข้อมูลสำหรับการจัดวางสินค้าด้วยภาพอย่างมีประสิทธิภาพ
นอกจากนี้ วัตถุ 3 มิติยังมองเห็นได้ 360 องศาของประสิทธิภาพการขายปลีกในแบบเรียลไทม์ รูปภาพ 3 มิติที่เหมือนจริงเผยให้เห็นพื้นที่ทดสอบและแผนผลิตภัณฑ์ ช่วยลดภาระสินค้าคงคลัง
ดังนั้น โดยการโต้ตอบกับโมเดล 3 มิติ ลูกค้าสามารถเห็นและสัมผัสผลิตภัณฑ์ได้ และวิธีการดังกล่าวช่วยกระตุ้นอารมณ์และเพิ่มการแปลง
การออกแบบและพัฒนาการแสดงภาพ 3 มิติอาจเป็นเรื่องยาก แต่การลงทุนทรัพยากรของคุณในนั้นจะคุ้มค่าเพราะ UI ที่ไม่ซ้ำใครพร้อมองค์ประกอบการเล่นเกมจะทำให้แอปของคุณแข่งขันได้มากขึ้น
แอนิเมชั่นและไมโครอินเทอร์แอกชัน
แอพที่มีแอนิเมชั่นไดนามิกและใช้งานได้จริงนำเสนอสถานการณ์จริงที่พวกเขาเผชิญในชีวิตประจำวันระหว่างการเรียนรู้ เป็นการผนวกความสนุกสนานในการเรียนรู้และกระตุ้นให้พวกเขาสำรวจเพิ่มเติมเพื่อรับข้อมูลเพิ่มเติม
นอกจากนี้ การโต้ตอบแบบไมโครยังเป็นแอนิเมชันประเภทหนึ่งที่ช่วยปรับปรุงการสื่อสารและทำให้ผู้ใช้เข้าใจสิ่งที่เกิดขึ้นบนอุปกรณ์ได้ง่ายขึ้น พวกเขาทำให้แอปใช้งานง่ายและให้ผู้ใช้ประทับใจกับแอปที่ออกแบบมาอย่างสมบูรณ์แบบ ผลลัพธ์ที่ได้คือกระตุ้นให้ผู้ใช้ใช้แอปบนอุปกรณ์เคลื่อนที่ของคุณบ่อยๆ และมีส่วนร่วมและใช้งานแอปมากขึ้น
ดังนั้น ผู้ใช้แอปจะใช้แอปของคุณนานขึ้น ซึ่งจะช่วยเพิ่มอัตราการคงผู้ใช้ไว้และทำให้แอปของคุณได้รับการแนะนำอย่างมาก
มาดูตัวอย่างเพื่อทำความเข้าใจกันดีกว่า แอนิเมชั่นและการโต้ตอบขนาดเล็กดึงดูดความสนใจของผู้ใช้ด้วยการทำให้แอป “มีชีวิตชีวา” มากขึ้น เช่น การเปลี่ยนขนาดหรือชื่อหรือสีขณะเลื่อนจะปรับปรุงการโต้ตอบของผู้ใช้กับแอปของคุณ
ตัวอย่างเช่น Facebook Messenger ใช้การโต้ตอบขนาดเล็กที่น่าทึ่ง เช่น ลูกโป่งแชทที่เปิดเป็นป๊อปอัปขนาดเต็มหน้าจอสำหรับอิโมจิแบบเคลื่อนไหว การสนทนา ฯลฯ

สคีโอมอร์ฟิซึ่ม
เทรนด์ UI ใหม่ Skeuomorphism / Neomorphism มักใช้ในการออกแบบ GUI เพื่ออธิบายออบเจ็กต์อินเทอร์เฟซที่เลียนแบบการจับคู่ในโลกแห่งความเป็นจริงในลักษณะที่ปรากฏและอื่น ๆ
ตัวอย่างเช่น ถังรีไซเคิลใช้เพื่อทิ้งไฟล์ ดังนั้น skeuomorphism ช่วยในการสร้างอ็อบเจ็กต์อินเทอร์เฟซที่ผู้ใช้สามารถเข้าใจได้ง่ายโดยใช้แนวคิดที่พวกเขาจำได้ดีกว่า
ตัวอย่างเช่น แอพกระเป๋าเงินของ Apple เก็บบัตรเดบิตและบัตรเครดิตที่ดูเหมือนของจริง
AR และ VR

AR และ VR เป็นหนึ่งในเทคโนโลยีชั้นนำที่ทำให้แอพมีส่วนร่วมและไม่เหมือนใคร การผสานรวม AR และ VR ในแอปบนอุปกรณ์เคลื่อนที่จะนำไปสู่ประสบการณ์การเรียนรู้ที่ดียิ่งขึ้น ความเป็นจริงเชิงโต้ตอบที่เหนือชั้น ประสิทธิภาพของธุรกิจที่เพิ่มขึ้น การมีส่วนร่วมกับลูกค้าที่เพิ่มขึ้น และอื่นๆ อีกมากมาย
ดังนั้น การบูรณาการเทคโนโลยีดังกล่าวจะเป็นวิธีที่ดีที่สุดในการยืนหยัดอย่างมีเอกลักษณ์ท่ามกลางฝูงชน และสร้างความประทับใจที่ดีที่สุดให้กับผู้ใช้
ตัวอย่างเช่น Pokemon Go เป็นแอปเกมยอดนิยมที่ใช้ AR ซึ่งใช้พลังของ AR เพื่อดึงดูดนักเล่นเกมให้ค้นหาโปเกมอนและไอเท็มอื่น ๆ อีกมากมาย
Fulldive VR คือการนำทาง VR ที่ผู้ใช้สร้างขึ้นและแพลตฟอร์มโซเชียลมีเดียที่อนุญาตให้ผู้ใช้แบ่งปันเรื่องราว ดู แสดงความคิดเห็น และตอบสนองต่อเรื่องราวของเพื่อน ๆ
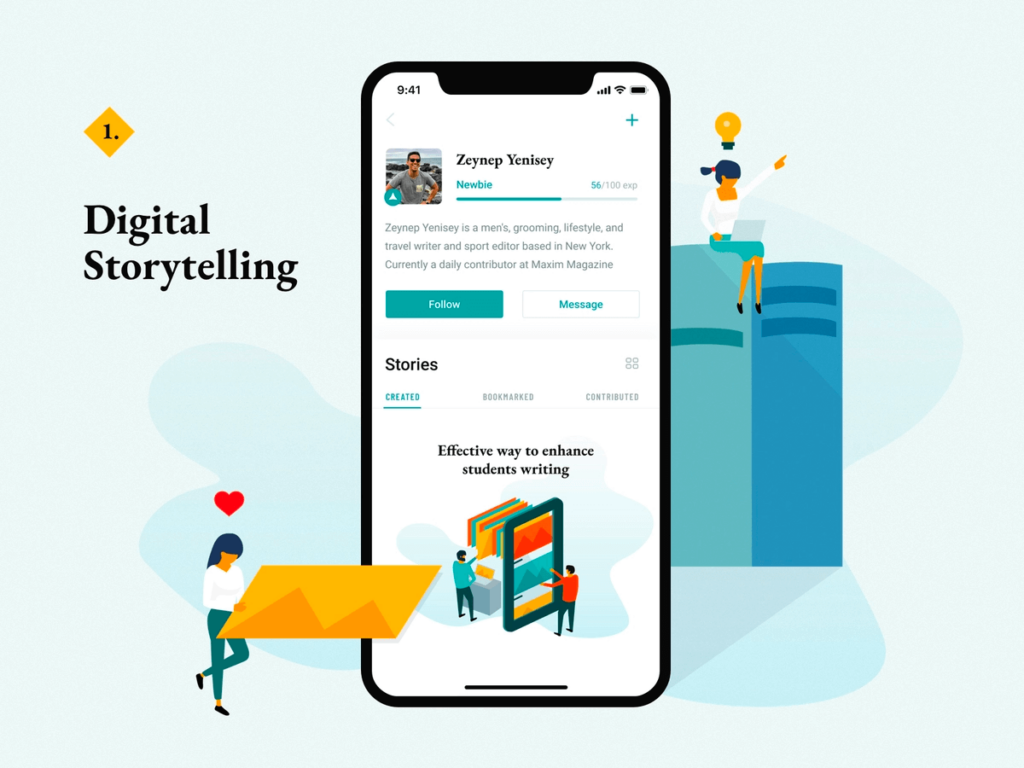
การเล่าเรื่อง

อีกวิธีหนึ่งในการโต้ตอบกับผู้ใช้ด้วยวิธีที่เรียบง่าย มีส่วนร่วม และสม่ำเสมอคือการเล่าเรื่อง ประกอบด้วยแอนิเมชั่น ภาพประกอบ ตัวพิมพ์ ข้อความ และโฟลว์

ในการสร้างการเล่าเรื่อง UX ที่น่าสนใจ นักพัฒนาแอปต้องแน่ใจว่าได้รวมการดำเนินการที่น้อยลงเพื่อให้เส้นทางการซื้อของผู้ใช้สะดวกยิ่งขึ้น
การโต้ตอบที่ราบรื่นของผู้ใช้กับผลิตภัณฑ์ของคุณต้องการ UI ที่ไม่ขาดตอน และคุณสามารถบรรลุสิ่งนั้นได้โดย:
- ใช้การแจ้งเตือนสั้นๆ บนหน้าแอปแทนโอเวอร์เลย์และป๊อปอัป
- สร้างความมั่นใจว่าผู้ใช้จะมีข้อมูลที่ละเอียดอ่อนซึ่งจะคอยดูแลคุณอย่างปลอดภัย
- พิจารณา UI แบบไดนามิกที่ช่วยผู้ใช้ในการโต้ตอบกับผลิตภัณฑ์ของคุณโดยไม่มีภาระทางจิตใจ อนุญาตให้แก้ไขพารามิเตอร์ผลิตภัณฑ์ เพิ่มหรือนำสินค้าออกโดยไม่ต้องทำซ้ำขั้นตอน
ตัวอย่างเช่น Imagigstory เป็นแอปเล่าเรื่องยอดนิยมที่อนุญาตให้ผู้ใช้สร้างเรื่องราวด้วยหนังสือภาพที่ไม่ต้องใช้คำพูด ผู้ใช้ใช้จินตนาการสร้างเรื่องราวด้วยรูปภาพ
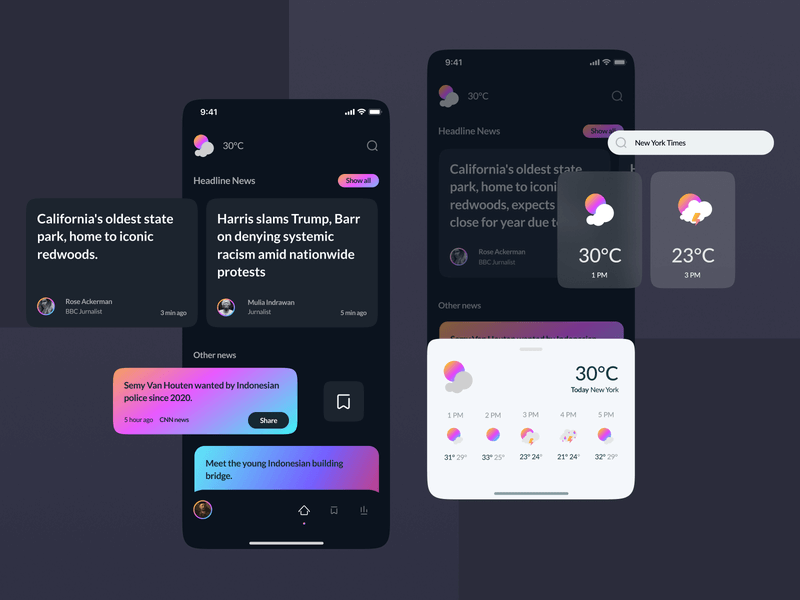
มินิมอล
ปัจจุบันความสนใจของผู้ใช้แอพลดลงอย่างต่อเนื่อง ดังนั้นจึงกลายเป็นเรื่องยากที่จะติดตามความสนใจของพวกเขาและสื่อสารข้อมูลที่จำเป็น
ดังนั้นความเรียบง่ายและความเรียบง่ายจึงเป็นเทรนด์ UX/UI อันดับต้นๆ ที่มีการใช้งานเป็นอย่างมาก
คุณสามารถทำให้แอปของคุณดูเรียบง่ายยิ่งขึ้นโดย:
- ใช้ช่องว่าง
ทุกวันนี้ ประโยชน์หลักของความเรียบง่ายคือพื้นที่สีขาว
พื้นที่ระหว่างองค์ประกอบการออกแบบคือพื้นที่สีขาว นอกจากนี้ยังมีอยู่ในองค์ประกอบการออกแบบแต่ละอย่าง รวมถึงอักขระที่อ่านได้ พื้นที่สีขาวไม่ควรเป็นสีขาวเสมอไป จะเป็นลวดลาย สี พื้นผิว หรือแม้แต่ภาพพื้นหลังก็ได้
คุณควรใส่พื้นที่สีขาวเพื่อดึงดูดความสนใจของผู้ใช้ ปรับปรุงความสามารถในการอ่าน สร้างสมดุลระหว่างรูปภาพหลายรูปหรือข้อความจำนวนมาก เน้นส่วนสำคัญ และอื่นๆ
- แผงและแถบการนำทางที่ซ่อนอยู่
การซ่อนหมวดหมู่เมนูภายใต้ไอคอนเล็กๆ เดียวได้กลายเป็นวิธีปฏิบัติทั่วไปในทุกวันนี้ นอกจากนี้ นักพัฒนายังเลือกการเลื่อน การแตะหลายปุ่ม และอื่นๆ สำหรับการนำทางผ่านแอพ
แอปที่มี UI แบบไดนามิก

แอพที่มี UI แบบไดนามิกมีอินเทอร์เฟซที่ปรับตามอินพุตของผู้ใช้
ในขณะที่สร้างส่วนต่อประสานผู้ใช้แบบไดนามิก ผู้ออกแบบแอพมือถือจะจัดการฟิลด์ที่ผู้ใช้เห็นและดำเนินการ ตัวเลือกของผู้ใช้เป็นตัวกำหนดว่าจะแสดงการควบคุมใด ดังนั้น ฟิลด์ที่เกี่ยวข้องกับการกำหนดลักษณะของผู้ใช้จะถูกนำเสนอ
ตัวอย่างเช่น ขณะยื่นคำขอสินเชื่อ ผู้บริโภคระบุสถานภาพการสมรส คนที่แต่งงานแล้วจะเลือก "แต่งงานแล้ว" ซึ่งจะแสดงช่องที่ขอรายละเอียดของคู่สมรสอยู่ข้างหน้า ดังนั้น UI แบบไดนามิกจึงแสดงผลตามอินพุตของผู้ใช้
การออกแบบ UI แบบไดนามิกให้ประโยชน์กับความยุ่งเหยิงของภาพที่ลดลงบนหน้าจอของแอป และช่วยให้รีเฟรชหน้าทั้งหมดน้อยลง ตอบสนองต่อพฤติกรรมของผู้ใช้ปลายทางในแบบเรียลไทม์ และอื่นๆ อีกมากมาย
อินเทอร์เฟซเสียง
อินเทอร์เฟซดังกล่าวอนุญาตให้ผู้ใช้โต้ตอบกับแอพหรืออุปกรณ์อื่นโดยใช้คำพูดหรือคำสั่งเสียง นอกจากนี้ยังใช้เทคโนโลยีการเข้าใจภาษาธรรมชาติและการรู้จำคำพูด
อินเทอร์เฟซผู้ใช้เสียงของแอปช่วยค้นหาได้เร็วขึ้น อนุญาตให้ผู้ใช้ทำงานอื่น ๆ โดยใช้ตัวเลือกการค้นหาด้วยเสียง
ตัวอย่างเช่น Hound ซึ่งเป็นแอปที่ใช้คำพูดเป็นพื้นฐานสำหรับผู้อยู่อาศัยในสหรัฐอเมริกาเท่านั้น นอกเหนือจากการค้นหาอย่างง่าย แอพนี้ยังตอบสนองงานขั้นสูง เช่น การจองโรงแรม ฯลฯ
เคล็ดลับการออกแบบแอพมือถือที่น่าติดตามในปี 2021
ยึดติดกับสิ่งที่ใช้ได้ผลดีในอดีต เนื่องจากแอปส่วนใหญ่มีการออกแบบที่คล้ายคลึงกัน
1. ชอบใช้ Grid
ใช้ตารางสำหรับออกแบบแอปของคุณ เนื่องจากจะแนะนำให้คุณกำหนดระยะห่างได้อย่างสมบูรณ์ และรักษาเลย์เอาต์ของแอปให้เรียบร้อยและเป็นระเบียบ
2. เลือกสร้างการออกแบบแอพอย่างง่าย
ทำให้การออกแบบแอปเรียบง่ายซึ่งใช้เวลาไม่นานในการโหลด ทำให้ผู้ใช้มีสมาธิ และหลีกเลี่ยงเสียงกริ่งและองค์ประกอบที่ทำให้เสียสมาธิมากขึ้น
3. เพิ่มประสิทธิภาพการออกแบบสำหรับหน้าจอต่างๆ
พิจารณาขนาดหน้าจอ รูปร่าง และความละเอียดทั้งหมดในขณะที่ออกแบบแอป เนื่องจากนักออกแบบควรออกแบบการออกแบบให้เหมาะสมที่สุดสำหรับหน้าจอที่เป็นไปได้เกือบทั้งหมด
4. แยกตำรา
แยกข้อความโดยใช้รูปภาพ ตัวแบ่งหน้า ใช้ตัวพิมพ์ใหญ่บางส่วน ขีดเส้นใต้ข้อความ ทำให้เป็นตัวหนา เปลี่ยนพื้นหลัง ใช้สีที่ตัดกัน และอื่นๆ
5. อนุญาตให้รับรู้การทำงานของแอป
ให้ทุกการกระทำเป็นที่จดจำ เช่นเดียวกับขณะโหลดหน้า ให้ย้ายสัญลักษณ์บางอย่างเพื่อแสดงว่าหน้าได้รับการรีเฟรช หรือมิฉะนั้น พวกเขาอาจคิดว่าแอปค้างหรือมีปัญหา
6. อย่าเติมการออกแบบด้วยข้อความหนัก ๆ
ใช้องค์ประกอบภาพด้วย และหลีกเลี่ยงการทำให้ข้อความออกแบบมีน้ำหนักมาก
7. อัปเดตการออกแบบของคุณ
อัปเดตการออกแบบแอปของคุณอยู่เสมอเพื่อให้แน่ใจว่าฟังก์ชันต่างๆ ยังคงไม่มีที่ติ แต่โปรดทราบว่าการเปลี่ยนแปลงควรเล็กน้อยเพื่อให้ผู้ใช้สามารถยอมรับและเรียนรู้ได้อย่างรวดเร็ว

8. ใช้ต้นแบบเพื่อเริ่มการออกแบบแอป
เริ่มออกแบบแอปของคุณด้วยต้นแบบเพื่อช่วยประหยัดแรง เวลา และเงินในระยะยาว เพราะจะช่วยให้คุณไม่ต้องสร้างสิ่งผิดปกติใดๆ
9. Declutter UI
รวมองค์ประกอบการออกแบบที่ผู้ใช้ต้องการเพื่อให้ UI ของแอปสะอาดและเน้น
10. การนำทางแอป
ทำให้การนำทางง่ายขึ้นเพื่อให้ผู้ใช้พบว่าแอปของคุณใช้งานง่าย
11. ความสามารถในการอ่าน
รักษาการผสมสีที่ราบรื่น ไม่สว่างเกินไปหรือสว่างเกินไป ทำให้เนื้อหาของแอปสามารถอ่านได้
12. เป้าหมายการแตะแบบใช้นิ้ว
ทำให้องค์ประกอบของแอปใช้นิ้วได้ง่ายและเข้าถึงได้ง่าย เพื่อให้ผู้ใช้สามารถกดใช้งานได้อย่างสะดวก
13. ใช้แนวทางการออกแบบระบบปฏิบัติการ
ให้การออกแบบแอปของคุณตอบสนองได้ดีทั้งสำหรับอุปกรณ์ Android และ iOS
14. โซนนิ้วหัวแม่มือ
อย่าลืมพิจารณากฎทั่วไป ซึ่งผู้ใช้พบว่าการเรียกดูแอปของคุณโดยถืออุปกรณ์ด้วยมือเดียวและเข้าถึงแอปโดยใช้นิ้วหัวแม่มือเป็นเรื่องง่าย
15. การช่วยสำหรับการเข้าถึง
เพื่อให้ผู้ใช้สามารถเข้าถึงแอปของคุณได้อย่างง่ายดาย คุณต้องรักษาภาษาให้เรียบง่าย ให้ความสำคัญกับองค์ประกอบที่มีความสำคัญสูงสุด และใช้การผสมสีที่มีความเปรียบต่างสูง
16. วิชาการพิมพ์
ตัดสินใจเกี่ยวกับการพิมพ์ให้ถูกต้องตามที่ต้องการเพื่อให้มีความน่าสนใจ ใช้ช่องว่าง แบบอักษรที่เหมาะสม และการจัดตำแหน่ง
17. ปุ่ม
ใช้การออกแบบ UI ที่ผู้ใช้จดจำได้สำหรับปุ่มต่างๆ โดยหลีกเลี่ยงรูปทรงแฟนซี ใช้ลิงก์ข้อความเป็นปุ่ม และอื่นๆ
18. ทำให้เรื่องสั้น
ผู้ใช้ไม่ชอบแอปที่ต้องกรอกแบบฟอร์มยาวๆ ทำให้แบบฟอร์มสั้นและตรงไปตรงมา และลบฟิลด์ที่ไม่จำเป็นออก
ห่อ
การออกแบบแอพที่มีส่วนร่วมไม่ใช่เกมหรือชิ้นส่วนของเค้ก คุณต้องติดตาม พิจารณา และติดตามทุกแง่มุมเพื่อให้การออกแบบแอปของคุณมีส่วนร่วมและไร้ที่ติ
เราหวังว่าคุณจะพบว่าโพสต์นี้มีประโยชน์สำหรับการพัฒนาแอป เนื่องจากเราพยายามอย่างเต็มที่ที่จะนำเสนอเกือบทุกอย่างที่จำเป็นเพื่อช่วยให้คุณออกแบบแอปบนอุปกรณ์เคลื่อนที่ที่สร้างสรรค์และมีส่วนร่วม
