10+ การออกแบบเว็บไซต์สถาปัตยกรรมที่ดีที่สุดที่ทำลายพื้นใหม่
เผยแพร่แล้ว: 2021-08-12
ความจำเป็นในการนำเสนอที่มีผลกระทบและมีส่วนร่วมเป็นสิ่งที่ไม่สามารถต่อรองได้สำหรับบริษัทสถาปัตยกรรม เนื่องจากพวกเขาดำเนินงานในอุตสาหกรรมที่มีภาพสูง เนื่องจากเว็บไซต์สามารถเป็นเครื่องมือทางการตลาดหลักได้ จึงไม่น่าแปลกใจที่ธุรกิจด้านสถาปัตยกรรมที่นำเสนอในบทความนี้จะให้ความสำคัญกับการออกแบบเว็บไซต์อย่างจริงจัง
ท้ายที่สุดแล้ว 75% ของผู้ใช้ยึดความน่าเชื่อถือของธุรกิจโดยพิจารณาจากรูปลักษณ์ของเว็บไซต์
ที่นี่ เราแสดงรายการตัวอย่างการออกแบบเว็บไซต์สถาปัตยกรรมที่ดีที่สุด 10+ ตัวอย่าง พร้อมความสวยงาม ฟังก์ชันการทำงาน และการนำทางที่สร้างขึ้นมาอย่างดี – และพื้นฐานของการออกแบบเว็บไซต์ที่มีคุณภาพ
สารบัญ
- Artikon โดย Page Black
- Marme โดย sphynx.studio
- MTG Interieur โดย Digital Cover
- E5 Holding โดย Miguel Trias
- HOUS บ้านสุดหรูโดย Kay Jilesen
- อนาคตของสำนักงาน โดย Wunder Werkz
- Rise Ap.Art โดย Romb Studio
- Evernest โดย Global Labs
- Favre+Guth โดย TWKS
- Abro โดย Moddit
- สถานะว่างเปล่า โดย Forty Eight Point One
1. Artikon โดย Page Black

คุณสมบัติโดดเด่น:
- ภาพลักษณ์ของแบรนด์
- การออกแบบตัวอักษรที่โดดเด่น
- เวลาในการโหลดเร็ว
Artikon เป็นบริษัทด้านสถาปัตยกรรมและวิศวกรรมของนอร์เวย์ซึ่งมีเว็บไซต์และโลโก้ใหม่ได้รับการออกแบบโดย Page Black ซึ่งเป็นเพื่อนร่วมชาติและผู้เชี่ยวชาญด้านการสร้างแบรนด์
รูปแบบทางวิศวกรรมของบริษัทใช้สัญลักษณ์จากสุนทรียศาสตร์ของสถาปัตยกรรมสมัยใหม่: เส้นที่คมชัด พื้นผิวที่เปลือยเปล่า และรูปทรงขั้นต่ำ ทั้งหมดนี้แปลเป็นการออกแบบเว็บไซต์สถาปัตยกรรมของพวกเขา
ตามที่คาดไว้ รูปภาพของบ้าน อาคารและสิ่งปลูกสร้างอื่นๆ เป็นส่วนประกอบหลักในการสร้างภาพจริงของเว็บไซต์ แผงพื้นหลังสีดำและสีขาวที่เปลี่ยนได้มีรูปแบบตัวอักษรแบบซานเซอริฟที่อ่านง่าย ซึ่งให้ความรู้สึกแบรนด์กับสถาปัตยกรรมของบริษัทนี้
การนำทางเมนูหลักของเว็บไซต์ Artikon อยู่ที่มุมบนขวาและเปิดขึ้นอย่างรวดเร็วเพื่อแสดงการเลือกบริการและหน้าอื่นๆ ขององค์กร
ลักษณะการโหลดอย่างรวดเร็วของการนำทางเป็นธีมที่เกิดซ้ำทั่วทั้งเว็บไซต์: ลักษณะที่ปรากฏไม่ได้ขัดขวางเวลาในการโหลดหน้า เนื่องจากทุกอย่างมุ่งเน้นไปที่การใช้งานและประสบการณ์การใช้งานที่สะดวกสบาย
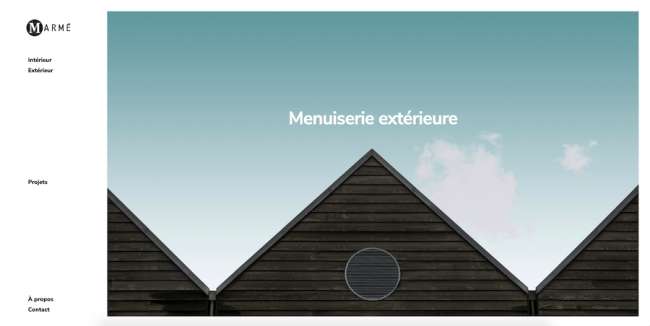
2. Marme โดย sphynx.studio

คุณสมบัติโดดเด่น:
- การนำทางด้านซ้ายมือหนึบ
- ผลงานโครงการที่ครอบคลุม
- การออกแบบน้อยที่สุดอาศัยพื้นที่เชิงลบ
Marme เป็นร้านงานไม้และปรับปรุงใหม่จาก l'Île de Ré บนชายฝั่งตะวันตกของฝรั่งเศส เว็บไซต์ที่พัฒนาและออกแบบโดย sphynx.studio สะท้อนให้เห็นถึงความใส่ใจในรายละเอียดและเสน่ห์ของธรรมชาติที่เป็นเอกลักษณ์ของแบรนด์
เว็บไซต์ดังกล่าวเปิดขึ้นด้วยหน้าหน้าจอเดียวซึ่งมีภาพถ่ายความละเอียดสูงของหลังคาทรงสามเหลี่ยมที่มีฉากหลังเป็นท้องฟ้าสีฟ้า ทำให้เกิดภาพที่คล้ายกับภาพวาดสมัยใหม่ที่มีความแม่นยำทางเรขาคณิต ล้อมรอบด้วยพื้นที่เชิงลบสีขาวซึ่งด้านซ้ายมีลิงก์การนำทางไม่กี่แห่ง
เมนูยังคงอยู่บนหน้าในขณะที่ผู้ใช้เรียกดูผ่านการเลือกหน้าที่น่าอิจฉาซึ่งมีผลงานที่ผ่านมาของพวกเขา หน้าส่วนใหญ่ประกอบด้วยรูปภาพที่จัดเป็นตาราง 3 คอลัมน์ และแสดงโซลูชันภายในและภายนอกต่างๆ ของ Marme
ความเรียบง่ายและการปรับแต่งของการออกแบบเว็บสถาปัตยกรรมเฉพาะนี้ส่งผลให้พอร์ตโฟลิโอเชิงโต้ตอบที่ง่ายต่อการติดตามและทำความเข้าใจ
ในทำนองเดียวกัน หลักการพื้นฐานของการออกแบบเว็บสถาปัตยกรรมที่ดีเหล่านี้จะนำไปใช้กับเว็บไซต์เวอร์ชันมือถือ โดยที่เมนูหลักและการสร้างแบรนด์จะสลับไปที่ด้านบนของหน้า
3. MTG Interieur โดย Digital Cover

คุณสมบัติโดดเด่น:
- ไมโครแอนิเมชั่น
- สีพาสเทล
- ส่วนต่อประสานผู้ใช้แบบไดนามิก
อีกคุณสมบัติหนึ่งที่มีการจับคู่สตูดิโอสถาปัตยกรรมฝรั่งเศส/เอเจนซี่การสร้างแบรนด์คือ MTG Interieur ธุรกิจออกแบบตกแต่งภายในจาก Lyon และ Digital Cover ผู้เชี่ยวชาญด้านการออกแบบเว็บ
จานสีอันเป็นเอกลักษณ์ของสีขาว สีดำ และสีชมพูพาวเดอร์ดึงดูดความสนใจอย่างรวดเร็ว ทิศทางของศิลปะของเว็บไซต์นั้นขับเคลื่อนด้วยภาพอันน่าทึ่งของงานตกแต่งภายในของ MTG และรูปทรงโค้งมนที่แพร่หลายซึ่งแสดงถึงธรรมชาติที่น่ายินดีของการสร้างสรรค์ของบริษัท
การใช้สีทับซ้อนอย่างมีสไตล์ในบางส่วนของเว็บไซต์ช่วยปรับปรุงเนื้อหาและส่วนสำคัญของข้อความ
วิดีโอแบบเต็มหน้าจอจะทำให้ผู้เข้าชมดื่มด่ำกับความเชี่ยวชาญและฝีมือของ MTG ซึ่งช่วยปรับปรุงเส้นทางของผู้ใช้ให้ดียิ่งขึ้น
การพิมพ์ตัวอักษร Serif และ sans-serif ให้ความสง่างามและความประณีตแก่ของเหลว เว็บไซต์ที่มีส่วนร่วม ส่งผลให้การนำทางและความสามารถในการอ่านที่ยอดเยี่ยมในทุกอุปกรณ์
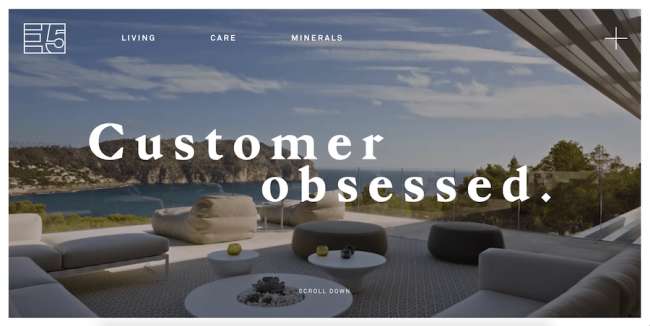
4. E5 Holding โดย Miguel Trias

คุณสมบัติโดดเด่น:
- แบบอักษรขนาดใหญ่ที่ไม่ซ้ำใคร
- ค่อยๆโหลดเนื้อหาเพื่อเพิ่มความเร็วเว็บไซต์
- การนำทางแบบเต็มหน้าจอ
ออกแบบโดย Miguel Trias นักออกแบบสหสาขาวิชาชีพจาก Mallorca เว็บไซต์ของ E5 Holding ใช้พื้นหลังสีขาวที่ใส่กรอบและเก็บเนื้อหาหลักไว้ด้วยกัน สิ่งที่เกิดขึ้นภายในกรอบนั้นค่อนข้างสะดุดตาและสร้างสรรค์
หน้าจอเปิดด้านบนครึ่งหน้าบนมีพื้นหลังวิดีโอแบบเต็มความกว้าง ด้านบนเป็นสำเนาที่บอกเล่าด้วยฟอนต์เฉพาะที่ออกแบบมาโดยเฉพาะสำหรับลูกค้ารายนี้
การเลื่อนลงจะทำให้ผู้เยี่ยมชมเริ่มต้นการเดินทางของผู้ใช้ที่มีรูปแบบตัวอักษรซานเซอริฟขนาดใหญ่ที่เน้นตัวหนา พร้อมภาพประกอบเวกเตอร์ สีสันที่หลากหลายแต่เสริมกัน รูปภาพ HQ และคำรับรองจากลูกค้า
ที่มุมบนขวา ผู้เข้าชมจะพบเครื่องหมายบวกซึ่งจะเปิดการนำทางเมนูหลักที่ครอบคลุมทั่วทั้งหน้าจอ มันชี้ไปที่ส่วนสำคัญทั้งหมดของเว็บไซต์ ซึ่งอำนวยความสะดวกในการวางแนวและการแปลงบริการของผู้เข้าชม
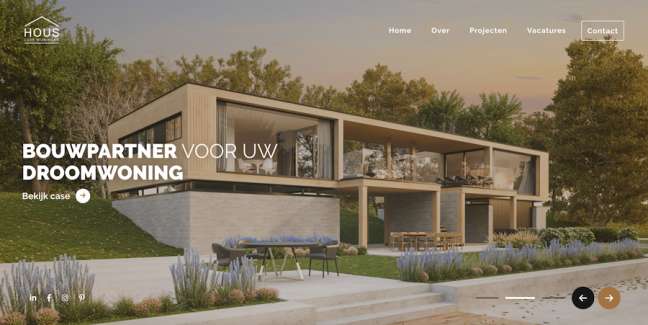
5. HOUS บ้านสุดหรูโดย Kay Jilesen

คุณสมบัติโดดเด่น:
- พื้นที่สีขาวมากมาย
- รูปภาพมีความสำคัญเหนือสำเนา
- ความรู้สึกเบาของไซต์
Kay Jilesen เป็นพลังสร้างสรรค์ที่อยู่เบื้องหลังเว็บไซต์สำหรับ HOUS ซึ่งเป็นหน่วยงานด้านสถาปัตยกรรม การก่อสร้าง และการปรับปรุงใหม่ของชาวดัตช์
แรงบันดาลใจเว็บไซต์สถาปัตยกรรมนี้ใช้พื้นที่สีขาวน้อยที่สุดและใช้ปริมาณมากโดยส่วนใหญ่ใช้จานสีสามสีที่เรียบง่าย (สีขาว สีดำ และทองแดง) ในขณะที่นำเสนอภาพที่โดดเด่นครึ่งหน้าบนในหน้า Landing Page
องค์ประกอบทั้งหมด รวมถึงไอคอนโซเชียลมีเดีย การนำทาง และโลโก้แบรนด์ อยู่ในฟอนต์ sans-serif ที่อ่านง่าย เมื่อเลื่อนลงมา ผู้เยี่ยมชมจะเปิดเผยเรื่องราวของแบรนด์โดยเน้นที่ผลประโยชน์ของลูกค้าและพอร์ตโครงการที่คัดเลือกมาอย่างดี
หน้าใหม่แต่ละหน้าจะเปิดขึ้นพร้อมภาพเคลื่อนไหวที่โฉบเฉี่ยวเพื่อแสดงภาพความละเอียดสูงของโครงการบ้านแต่ละโครงการ การนำทางด้านบนแบบดั้งเดิมนั้นมีความเหนียวและมีปุ่ม "ติดต่อ" ที่แสดงอย่างเด่นชัดเพื่อการแปลงลูกค้าเป้าหมายที่มีประสิทธิภาพมากขึ้น
6. อนาคตของสำนักงาน โดย Wunder Werkz

คุณสมบัติโดดเด่น:

- จานสีย้อนยุคและตัวอักษรขนาดใหญ่
- การเล่าเรื่องหน้าเดียวและการเดินทางของผู้ใช้
- องค์ประกอบแบบโต้ตอบและวิดีโอเล่นอัตโนมัติ
The Future of Office เป็นเว็บไซต์ของ TAXI จากเดนเวอร์ โคโลราโด จุดประสงค์ของมันคือเพื่อสร้างพื้นที่ทำงานร่วมกันสำหรับบริษัทจากหลากหลายอุตสาหกรรม รวมถึงไอที สถาปัตยกรรม และการออกแบบ
เว็บไซต์ของพวกเขาซึ่งคิดและพัฒนาโดย Wunder Werkz เป็นแบบฝึกหัดในหน้าเดียวของผู้ใช้ที่ผสมผสานความสวยงามย้อนยุคเข้ากับฟังก์ชันการทำงานที่ทันสมัย
จานสีหลายสีใช้สีพาสเทลและการเปลี่ยนแปลงเมื่อผู้ใช้เลื่อนช่องทางลง ทุกองค์ประกอบภาพมีขนาดใหญ่และเหมาะสมอย่างยิ่ง ตั้งแต่หัวเรื่องและคัดลอกไปยังวิดีโอแบบเต็มหน้าจอ ไปจนถึงแผนที่ของสถานที่และภาพสถานที่
คำกระตุ้นการตัดสินใจเพียงปุ่มเดียวคือปุ่มกลมที่ด้านบนขวาเพื่อเชิญชวนผู้ใช้ให้เข้าร่วม TAXI โดยติดต่อกับพวกเขาหรือติดตามพวกเขาบน Instagram
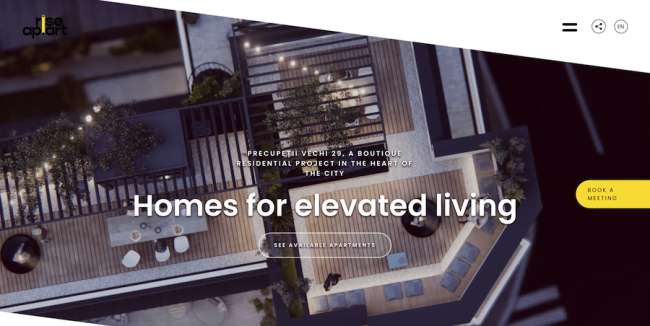
7. Rise Ap.Art โดย Romb Studio

คุณสมบัติโดดเด่น:
- ขอบโค้งมนและเส้นเอียง
- ความลื่นไหลในการนำทางที่ยอดเยี่ยม
- เน้นสีเหลืองตัดกับสภาพแวดล้อมสีดำและสีขาว
Rise Ap.Art คือทีมผู้สร้าง สถาปนิก และนักออกแบบจากบูคาเรสต์ ประเทศโรมาเนีย ซึ่งเป็นที่รู้จักจากการสร้าง “โครงการที่อยู่อาศัยที่ไม่เหมือนใครซึ่งทำให้ใจกลางเมืองมีชีวิตชีวา”
เว็บไซต์ของพวกเขาโดยเอเจนซี่การสร้างแบรนด์และการสื่อสาร Romb Studio เป็นเรื่องหน้าเดียวที่ประกอบด้วยของเหลว เส้นเอียง วิดีโอพื้นหลัง (องค์ประกอบที่เกิดซ้ำในรายการนี้) ภาพประกอบเวกเตอร์และ CTA แถบด้านข้างแบบเหนียว – ทั้งหมดนี้มีสีเหลือง สีดำที่โดดเด่น และจานสีสีขาว
ขณะที่ผู้ใช้เลื่อนดูเว็บไซต์ ภาพถ่ายความละเอียดสูงของโซลูชันที่อยู่อาศัยของพวกเขาจะมาพร้อมกับข้อความสั้นๆ ที่เน้นเรื่องผลประโยชน์ การออกแบบที่ทันสมัยที่ยกระดับนี้ใช้ฟอนต์ sans-serif ที่เบา รูปทรงโค้งมน และการโหลดภาพเคลื่อนไหวที่ลื่นไหล
แม้ว่าจะเป็นเว็บไซต์หน้าเดียว Rise Ap.Art ยังมีเมนูการนำทางแบบติดหนึบที่มีปุ่มสลับภาษา (โรมาเนียและอังกฤษ) ปุ่มแชร์ และไอคอนเมนูแฮมเบอร์เกอร์ที่เปิดทางลัดการนำทางทั่วทั้งหน้า
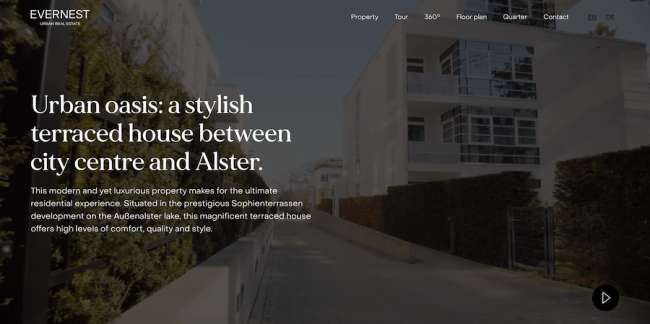
8. Evernest โดย Global Labs

คุณสมบัติโดดเด่น:
- การจัดระเบียบเนื้อหาที่ยอดเยี่ยม
- โมดูลแท็บพร้อมคำอธิบายของแต่ละชั้น
- ทัวร์ชมบ้านแบบ 360 องศาอย่างเต็มอิ่ม
Evernest เป็นส่วนหนึ่งของอสังหาริมทรัพย์สุดหรูในเมืองฮัมบูร์ก ประเทศเยอรมนี เว็บไซต์เฉพาะของบริษัทสร้างโดย Global Labs ซึ่งเป็นหน่วยงานด้านการสร้างแบรนด์และการออกแบบ
ตัวอย่างการออกแบบเว็บไซต์สถาปัตยกรรมนี้เป็นการแสดงเต็มรูปแบบของคุณสมบัติที่ครอบคลุมการพิมพ์ที่มีสไตล์ โมดูลแท็บ แท็กที่คลิกได้ ภาพความละเอียดสูงพร้อมเอฟเฟกต์การเคลื่อนไหว แปลนอาคาร และอื่นๆ อีกมากมาย
โฮมเพจแบบครอบคลุมไม่ลื่นหลุดจนกลายเป็นความผิดปกติที่ไม่สามารถเข้าใจได้ เนื่องจากมีการใช้พาเนลพื้นหลังขาวดำอย่างชาญฉลาด ซึ่งให้ความแตกต่างในแต่ละส่วนตามหัวข้อ
การนำทางหลักอยู่กับผู้ใช้เมื่อเลื่อนไปในทิศทางใดก็ได้ และยังให้การชมสถานที่ให้บริการแบบ 360 องศาอีกด้วย!
ที่มุมขวาล่างคือปุ่ม CTA แบบติดหนึบและจุดแปลงที่เสนอให้ผู้ใช้ "ขอเปิดเผยทันที"
9. Favre+Guth โดย TWKS

คุณสมบัติโดดเด่น:
- เคอร์เซอร์ของเมาส์ที่ตอบสนองจะเปลี่ยนรูปแบบเมื่อวางเมาส์เหนือวัตถุต่างๆ
- ไฮไลท์สีน้ำเงินบนรูปภาพ CTA และลิงก์
- การออกแบบตัวอักษรที่ยอดเยี่ยมช่วยเสริมการออกแบบโดยรวม
Favre+Guth เป็นบริษัทสถาปัตยกรรมที่ก่อตั้งขึ้นในปี 1967 ในเมืองซูริก ประเทศสวิตเซอร์แลนด์ แนวทางสหสาขาวิชาชีพสะท้อนให้เห็นในการออกแบบเว็บไซต์ โดยได้รับความอนุเคราะห์จากหน่วยงานออกแบบเว็บไซต์ TWKS
หน้าแรกของเว็บไซต์ใช้ฟอนต์ sans-serif ธรรมดา และรูปลักษณ์โดยรวมชวนให้นึกถึงและได้รับอิทธิพลจากการเคลื่อนไหวของ Bauhaus ในช่วงกลางศตวรรษที่ XX ขอบคมและบล็อกเนื้อหาขนาดใหญ่ทับซ้อนกับพื้นหลังสีเบจแบบ understated พร้อมการเน้นสีน้ำเงินรอยัล
แอนิเมชั่นพื้นหลังครึ่งหน้าบนทำให้เว็บไซต์มีไดนามิก เคอร์เซอร์ของเมาส์ที่ไม่ซ้ำกันจะอยู่ในรูปแบบของจุดสีน้ำเงินขนาดใหญ่ แต่จะเปลี่ยนเป็นไอคอนเป้าหมายเมื่อวางเมาส์เหนือส่วนที่ไฮไลต์ได้
การนำทางที่มุมบนขวาจะเปิดเมนูแบบเต็มหน้าจอพร้อมลิงก์ไปยังหน้าที่มีลักษณะเหมือนกันกับหน้าแรกของเว็บไซต์
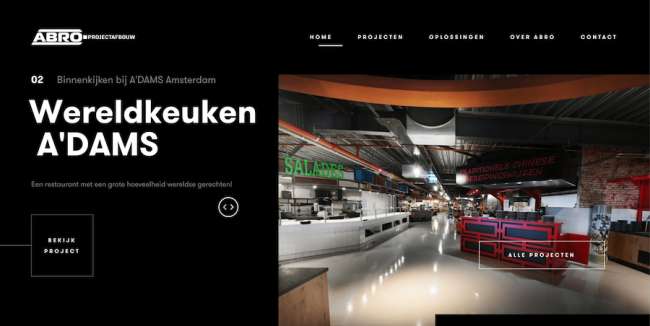
10. Abro โดย Moddit

คุณสมบัติโดดเด่น:
- การทำงานร่วมกันของบล็อกขาวดำ
- การพิมพ์ที่ยอดเยี่ยม
- การนำทางอย่างง่าย
Abro เป็นบริษัทสัญชาติดัตช์ที่ให้บริการโซลูชั่นด้านสถาปัตยกรรมและการตกแต่งภายในแบบครบวงจร เว็บไซต์ของพวกเขาได้รับการออกแบบและพัฒนาโดย Moddit ครีเอทีฟเอเจนซี่
การออกแบบเว็บไซต์สถาปัตยกรรมของ Abro เป็นเรื่องเกี่ยวกับการทำงานร่วมกันของธีมสีเข้มและพื้นที่เชิงลบ เนื่องจากบล็อกขาวดำจัดเรียงเนื้อหาในส่วนที่สมเหตุสมผลและน่าดึงดูดใจ แม้แต่คำกระตุ้นการตัดสินใจก็ผสมผสานเข้ากับเว็บไซต์ด้วยเส้นคั่นบางๆ ที่บ่งบอกถึงการมีอยู่ของพวกเขา
เช่นเดียวกับรายการก่อนหน้าในรายการนี้ เคอร์เซอร์ของเมาส์แบบวงกลมจะเปลี่ยนรูปร่างเมื่อวางเมาส์เหนือองค์ประกอบต่างๆ แม้กระทั่งการนำสำเนาที่ดำเนินการได้บางอย่าง เช่น "ดูที่" เมื่อไปที่แกลเลอรี
การพิมพ์และการนำทางผสานเข้ากับโครงสร้างและความสวยงามของเว็บไซต์ได้อย่างราบรื่น – แบบหลังมีความทันสมัยอย่างโซลูชันของ Abro ในขณะที่อีกวิธีหนึ่งไม่หยุดชะงักและใช้งานง่าย
11. สถานะว่างเปล่าโดย Forty Eight Point One

คุณสมบัติโดดเด่น:
- ข้อความที่ดึงดูดความสนใจ
- เค้าโครงเนื้อหาแบบเลื่อนสองคอลัมน์
- ตู้โชว์สินค้าโดยละเอียด
Empty Space เป็นผู้ผลิตไฟส่องสว่างที่มีชื่อเสียงระดับนานาชาติ ซึ่งผลิตภัณฑ์กำหนดลักษณะที่โดดเด่นของเว็บไซต์ ซึ่งสร้างและเข้าใจโดย Forty Eight Point One
เว็บไซต์นี้มุ่งเป้าไปที่ผู้เชี่ยวชาญด้านการออกแบบตกแต่งภายในที่กำลังมองหาโซลูชันระบบแสงสว่างระดับไฮเอนด์ที่สามารถปรับแต่งให้แตกต่างออกไปสำหรับลูกค้าแต่ละราย
การออกแบบเป็นไปตามคุณสมบัติหลักของแบรนด์อย่างใกล้ชิดซึ่งถูกบอกเป็นนัยในชื่อ: ความสามารถในการปรับตัว การวางองค์ประกอบและศักยภาพในการเปลี่ยนแปลงนั้นชัดเจนเมื่อมีการดูเว็บไซต์โดยใช้อุปกรณ์ต่างๆ
แบบอักษร sans-serif Avenue Mono นั้น "ดูสง่างามและอบอุ่น" แต่ยังบ่งบอกถึงบางสิ่งที่ "เป็นมนุษย์และเป็นระบบอัตโนมัติขั้นสูง" จานสีที่ไม่ออกเสียงของไซต์ถูกท้าทายด้วยองค์ประกอบและการเน้นของสีน้ำเงินและสีแดงสีรุ้ง
