ASO Hack: ไอคอนและภาพหน้าจอแบบไหนที่ดึงดูดผู้ใช้มากกว่ากัน?
เผยแพร่แล้ว: 2022-02-24
ไอคอน App Store ให้ผู้ใช้ได้รับความประทับใจครั้งแรกของแอปก่อนที่จะคลิกบนหน้า ไม่ว่าแอปจะปรากฏเป็นแอปเด่น ในการค้นหาหรือในรายการหมวดหมู่ ผู้ใช้จะเห็นไอคอน
สิ่งนี้ทำให้ไอคอนเป็นสินทรัพย์สร้างสรรค์ที่สำคัญสำหรับทุกแอพ และความเข้าใจในแนวทางปฏิบัติที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพ App Store สำหรับไอคอน App Store ที่สำคัญต่อการแปลง
ใน App Store ผู้ใช้มักจะแสดงผลิตภัณฑ์ในรูปแบบของ "ชื่อ + ไอคอน + ตัวอย่างภาพหน้าจอ" ดังนั้นชื่อ ไอคอน และภาพหน้าจอที่น่าดึงดูดจึงเป็นวิธีการดึงดูดผู้ใช้โดยตรง ดังนั้น ชื่อ ไอคอน และภาพหน้าจอที่น่าดึงดูดจึงเป็นวิธีการดึงดูดผู้ใช้โดยตรง นักพัฒนาควรเลือกไอคอนและภาพหน้าจอที่เหมาะสมอย่างไร 
คลิก " เรียนรู้เพิ่มเติม " เพื่อขับเคลื่อนธุรกิจ แอปและเกม ของคุณด้วยบริการโปรโมตแอป ASO World ทันที
ไอคอนแอปและภาพหน้าจอ: เป็นตัวแทนของแอป
ไอคอน App Store เป็นหน้าตาของแอปโดยพื้นฐานแล้ว จึงควรแสดงถึงองค์ประกอบที่สำคัญที่สุด เช่น คุณลักษณะหรือฟังก์ชันการทำงาน สำหรับแอปที่มีแบรนด์ที่เป็นที่รู้จัก เช่น Facebook หรือ eBay จะใช้การยึดถือตราสินค้าเป็นไอคอนได้ง่ายๆ แอพบางตัวอาจไม่หรูหราขนาดนั้น ดังนั้นนักพัฒนาจึงควรใช้ภาพที่แสดงถึงคุณค่าที่ใหญ่ที่สุดของแอพ
ตัวอย่างเช่น การค้นหาคำว่า "กีตาร์" แสดงว่าแอพยอดนิยมส่วนใหญ่สำหรับคำนั้นมีลักษณะเด่นของกีตาร์บนไอคอนของพวกเขา สิ่งเหล่านี้สร้างตัวชี้นำภาพที่แสดงถึงการทำงานของแอพ ในขณะเดียวกัน แต่ละคนก็นำเสนอเอกลักษณ์ที่แตกต่างกันออกไปในลักษณะที่ไอคอนใช้กีตาร์และองค์ประกอบภาพอื่นๆ
พันธุ์เหล่านี้รวมถึงกีตาร์โปร่งหรือไฟฟ้า ใช้สีสว่างหรือเข้ม โดยมีกีตาร์ที่มีรายละเอียดหรือโครงร่างอย่างใดอย่างหนึ่งและอื่นๆ แต่ละภาพสร้างแบรนด์และธีมสำหรับแอปที่เกี่ยวข้อง ตัวอย่างเช่น เฉดสีเข้มและกีตาร์ไฟฟ้ามักจะบ่งบอกถึงตัวเลือกดนตรีที่เน้นร็อกแอนด์โรลมากกว่า
เกมบนมือถือมักใช้โลโก้แบรนด์หรือตัวละครเพื่อเป็นตัวแทนของแอป ซึ่งเป็นเรื่องปกติโดยเฉพาะกับเกมหรือแอปที่อิงตามรายการหรือภาพยนตร์ที่เฉพาะเจาะจง ตัวอย่างเช่น การค้นหา "เกมไดโนเสาร์" กลับมาพร้อมกับแอปหลายตัวที่มีสไตล์การออกแบบที่คล้ายคลึงกัน ซึ่งแต่ละแอปนำเสนอต่างกัน โดยทั่วไปแล้วพวกมันจะมีไดโนเสาร์ตัวเดียว (โดยปกติคือไทแรนโนซอรัสเร็กซ์) ในรูปแบบศิลปะของเกม
ตัวเลือกโวหารเฉพาะสำหรับไอคอน เช่น ตัวการ์ตูนยิ้มหรือไดโนเสาร์คำรามและมีรายละเอียดมากขึ้น ระบุว่าแอปนี้เหมาะกับเกมไดโนเสาร์ที่หลากหลายตรงจุดใด พวกเขากำหนดเสียงและระบุช่วงอายุ บางส่วนยังรวมถึงโลโก้ของเกมด้วย ในขณะที่บางตัวใช้โลโก้เป็นไอคอนทั้งหมด
เหตุใดไอคอนแอปจึงมีความสำคัญใน ASO
เหตุใดไอคอนแอปจึงมีความสำคัญในการเพิ่มประสิทธิภาพร้านแอป ไอคอนแอปคือความประทับใจครั้งแรกของแอป เพียงเสี้ยววินาทีที่แอปของคุณสามารถบอกอะไรได้มากมาย: แอปนี้ใช้ทำอะไร จุดประสงค์ของแอพคืออะไร? ฉันต้องการความสัมพันธ์ใด ๆ กับแอพนี้หรือไม่?
ในกรณีของร้านแอป มีหลายสิ่งที่คุณทำได้เพื่อเปลี่ยนแปลงและส่งผลต่อความประทับใจแรกพบ ในบทความนี้ เราจะสอนคุณเกี่ยวกับส่วนที่สำคัญที่สุดอย่างหนึ่งของการเพิ่มประสิทธิภาพร้านแอป (ASO) ของคุณอย่างไม่อาจเข้าใจได้: ไอคอนแอป โดยจะสำรวจว่าไอคอนมีความสำคัญต่อกลยุทธ์ ASO ของคุณอย่างไร ผลกระทบที่มีต่ออัตรา Conversion และองค์ประกอบที่จำเป็นต่อการได้รับประโยชน์จากไอคอนที่ยอดเยี่ยม
เหตุใดภาพหน้าจอของแอปจึงมีความสำคัญสำหรับ ASO
ทั้งใน Apple App Store และ Google Play Store ผู้เยี่ยมชม App Store ทุกคนจะได้เห็น First Impression Frame ของคุณ (ทุกอย่างในครึ่งหน้าบน) ผู้เข้าชมส่วนใหญ่จะตัดสินใจโดยพิจารณาจากไฟล์เนื้อหาสร้างสรรค์ที่พวกเขาเห็น และพวกเขาจะใช้เวลาเพียง 3-6 วินาทีในการดู First Impression ของคุณก่อนที่จะออกจากหน้า ติดตั้ง หรือสำรวจต่อไปก่อนที่จะทำขั้นสุดท้าย การตัดสินใจ. นั่นเป็นเหตุผลที่สำคัญมากใน ASO ที่ภาพหน้าจอได้รับการปรับให้เหมาะสม!
จากข้อมูลของเราที่รวบรวมจากมากกว่าการสุ่มตัวอย่างพฤติกรรมของผู้ใช้จากผู้ใช้มากกว่า 500 ล้านคน เราสามารถเห็นภาพหน้าจอที่ปรากฏในการแสดงผลครั้งแรกได้อย่างชัดเจน (พื้นที่ครึ่งบนของหน้า App Store ของคุณ) มีความสำคัญมากที่สุดในฐานะผู้ใช้ 100% ได้สัมผัสกับพวกเขา
ไอคอนแอพ
ไอคอนแอปคือการแสดงภาพแบรนด์หรือผลิตภัณฑ์ของคุณ เป็นองค์ประกอบแรกที่ผู้ใช้เห็นเมื่อไปที่ iOS App Store หรือ Google Play Store
ไอคอนแอปเป็นองค์ประกอบสร้างสรรค์เพียงรายการเดียวที่ปรากฏขึ้นตลอดเส้นทางของผู้ใช้ในร้านค้าแอป สำหรับผู้ใช้ทั่วไปที่ค้นหาแอปหรือเกมผ่านอันดับสูงสุด การค้นหา หรือตำแหน่งที่แสดง แอปนั้นจะปรากฏในทุกรายชื่อ สำหรับผู้ใช้ที่ชำระเงินซึ่งตรงไปยังหน้าร้านค้าแอปจากโฆษณาโดยตรง ไอคอนแอปเป็นหนึ่งในองค์ประกอบภาพหลักที่พวกเขาเห็นในการแสดงผลครั้งแรก
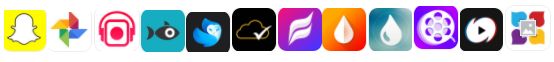
เราได้เลือกไอคอนผลิตภัณฑ์ 200 อันดับแรกในรายการภาพถ่ายและวิดีโอ และพบว่าสามารถจัดกลุ่มเป็น 8 หมวดหมู่หลักดังต่อไปนี้
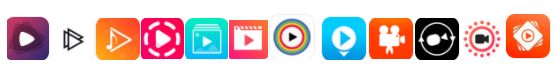
“ไล่สีรุ้ง” ทรงพลังที่สุด
กล้อง

จดหมาย

สัญลักษณ์

รูปทรงเรขาคณิต

สัญลักษณ์วิดีโอ

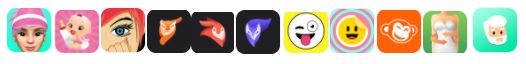
การ์ตูน/แอนิเมชั่น/อิโมติคอน


นามธรรมทางกายภาพ เส้น

ตัวอย่างอื่น/ความล้มเหลว: ไม่มีคุณลักษณะที่ชัดเจน ระบุและจดจำได้ยาก

การอ้างอิงความสำเร็จ
เราได้สรุปลักษณะทั่วไปของวัสดุเหล่านี้จากวัสดุที่เป็นสัญลักษณ์มากมายที่เราได้เลือกสรรมา
ไล่โทนสีรุ้ง
ช่องมองภาพเลนส์กล้อง
การประมวลผลที่ราบเรียบ เส้นชัดเจน ง่ายต่อการระบุ
ดังนั้นไอคอนประเภทใดที่ได้รับความนิยมในหมู่ผู้ใช้มากกว่า? หลังจากตอบแบบสอบถามและโหวต เราพบว่าไอคอนโปรดของเราดูคล้ายกันอย่างน่าประหลาดใจ! สี การไล่ระดับสี และเส้นเป็นคุณสมบัติหลัก
บนพื้นฐานนี้ เราสามารถสรุปหลักการออกแบบไอคอนได้
เลือกสิ่งที่คุ้นเคยกับการรับรู้ของผู้คน จดจำง่าย และต้นทุนต่ำในการจดจำ
ใช้คุณลักษณะของผลิตภัณฑ์เป็นองค์ประกอบไอคอน ตัวอย่างเช่น กล้องสามารถใช้เป็นองค์ประกอบการออกแบบสำหรับแอพรูปภาพ
ควรรวมการเลือกสีของแอปกับแอตทริบิวต์ผู้ชม ต้องพิจารณาอายุและเพศของกลุ่มผู้ใช้ และนักพัฒนาสามารถเลือกสีผลิตภัณฑ์ที่เหมาะสมสำหรับแอตทริบิวต์ผู้ใช้แอปของตนเองได้
การจับคู่สีให้มากที่สุด ไม่เกิน 3 สี ในปัจจุบันในแอปถ่ายภาพและวิดีโอ ผู้ใช้ชอบ "ไล่โทนสีรุ้ง"
สัญลักษณ์ไดนามิก รูปแบบที่มีผลกระทบนั้นง่ายต่อการจดจำของผู้ใช้ ไอคอนประเภทนี้ง่ายต่อการดึงดูดความสนใจของผู้ใช้ ไอคอนต่อไปนี้เป็นตัวอย่างที่ดีมาก
ภาพหน้าจอ
ภาพหน้าจอของ App Store เป็นวิธีที่ดีที่สุดในการบอกเล่าเรื่องราวของแอปและโน้มน้าวให้ผู้ใช้ดาวน์โหลดแอปของคุณ อันที่จริง การละเลยแง่มุมนี้ของกลยุทธ์ ASO ของคุณเป็นหนึ่งในข้อผิดพลาดที่ใหญ่ที่สุดที่คุณสามารถทำได้
ฉากชีวิต+ผู้หญิง ยอดนิยม
เราเลือกภาพหน้าจอของผลิตภัณฑ์ 60 อันดับแรกในรายการภาพถ่ายและวิดีโอ และเมื่อเผชิญกับวัสดุรูปภาพจำนวนมาก เราได้สรุปลักษณะดังต่อไปนี้
องค์ประกอบกลาง
องค์ประกอบหลักจะถูกจำแนกตามสถานการณ์การใช้งาน รวมถึง "ฉากความงามของเซลฟี่" "ฉากชีวิตและการพักผ่อน" "ฉากถ่ายภาพแนวนอน" และ "การแสดงฟังก์ชัน"
รูปแบบพื้นหลังและสี
ฉากการใช้ชีวิต ขาว/ใส
P eople ความหลากหลายของพื้นหลังสีทึบกับ
พื้นหลังสีเดียว
สไตล์การออกแบบ
อินเทอร์เฟซดั้งเดิม สไตล์นี้ไม่แนะนำสำหรับนักพัฒนาเนื่องจากไม่มีคำอธิบายฟังก์ชันที่เป็นข้อความและไม่อนุญาตให้ผู้ใช้เข้าใจฟังก์ชันของแอปได้อย่างรวดเร็ว
ภาพหน้าจอ + คำอธิบายข้อความ สไตล์นี้มีคำอธิบายข้อความซึ่งเน้นที่คำอธิบายฟังก์ชันของแอป แต่จากเอฟเฟ็กต์ภาพ สิ่งแรกที่ผู้ใช้ให้ความสนใจคือส่วนของรูปภาพ ตามด้วยข้อความ
ภาพหน้าจอ+กรอบโทรศัพท์มือถือ+คำอธิบาย การเพิ่มเฟรมของโทรศัพท์มือถือจะทำให้องค์ประกอบทั้งหมดของภาพหน้าจอมีความสมดุล และผู้ใช้สามารถเห็นคำอธิบายข้อความได้อย่างชัดเจนในทันที ในขณะที่ภาพพื้นหลังกลายเป็นองค์ประกอบรอง และเอฟเฟกต์ภาพนั้นไม่ส่งผลกระทบเพียงพอ
อินเทอร์เฟซข้ามหน้าจอ แบบฟอร์มนี้ได้รับความนิยมมากขึ้นเรื่อยๆ และผลิตภัณฑ์จำนวนมากยินดีที่จะใช้อินเทอร์เฟซแบบข้ามหน้าจอ สามารถดึงดูดความสนใจของผู้ใช้และแนะนำให้เลื่อนภาพหน้าจอไปทางขวา (สูงสุด 3 ภาพในหน้าจอเดียว)
รายละเอียดของหลักการออกแบบ
ขั้นต่อไป นักพัฒนาสามารถเรียนรู้จากประสบการณ์ผ่านตัวอย่างที่โต้แย้งได้
เน้นองค์ประกอบโฟกัส: ใช้องค์ประกอบการซูมหรือโฟกัสอินเทอร์เฟซเพื่อเน้นศูนย์กลางของธีมภาพ
หลักการของคอนทราสต์: พื้นหลังข้อความและภาพหน้าจอ องค์ประกอบและคอนทราสต์ที่ชัดเจนยิ่งขึ้น น่าสนใจยิ่งขึ้นสำหรับผู้ใช้
เราพบความคล้ายคลึงกันบางอย่าง (สำหรับการอ้างอิงเท่านั้น)
สไตล์ภาพหน้าจอ: ธรรมชาติ ใกล้เคียงกับชีวิตประจำวัน บางส่วนมีวันหยุด
ลักษณะของภาพหน้าจอสองภาพแรก: การซูมแบบเต็มหน้าจอ/ การเน้นเนื้อหาที่สำคัญ
ตัวละคร: ทั้งหมดเป็นตัวละครหญิง
หลักการออกแบบภาพหน้าจอ
การเลือกธีม, ใกล้เคียงกับสถานการณ์ของผู้ใช้
ควรเลือกภาพหน้าจอของแอปให้ใกล้เคียงกับสถานการณ์การใช้งานของผู้ใช้มากที่สุด ตัวอย่างเช่น แอพซื้อของสามารถเลือกถ่ายภาพแนวสตรีทได้ แอพไลฟ์สไตล์สามารถเลือกอาหาร ฯลฯ องค์ประกอบหลักควรอยู่ใกล้กับสถานการณ์การใช้งานของผู้ใช้ซึ่งเอื้อต่อการทำให้ผู้ใช้เชื่อมโยงกับแอพและเพิ่มอัตราการดาวน์โหลด
สไตล์พื้นหลัง การเลือกสี
โทนสีไม่ควรเป็นแบบสีเดียว โทนสีพื้นหลังเป็นชุดข้อมูล ผู้ใช้จะอ่านที่สอดคล้องกันได้ง่าย ไม่ทำให้เกิดความล้าทางสายตาได้ง่าย
สไตล์การออกแบบ : น่าสนใจและมีคุณค่าในการประดับ
ปัจจุบัน ภาพหน้าจอมีอยู่สี่รูปแบบ: ภาพหน้าจอ + คำอธิบาย; สกรีนช็อต + กรอบโทรศัพท์ + คำอธิบาย; อินเทอร์เฟซข้ามหน้าจอและอินเทอร์เฟซดั้งเดิม ในบรรดาสี่ประเภทนี้ ขอแนะนำให้นักพัฒนาใช้แนวทางที่เป็นนวัตกรรมมากขึ้น เช่น อินเทอร์เฟซข้ามหน้าจอและการนำเสนอแบบหลายองค์ประกอบของการแนะนำแอพ
ออกแบบรายละเอียด
การออกแบบรายละเอียด
เน้นองค์ประกอบโฟกัสและปรับปรุงความคมชัดระหว่างอินเทอร์เฟซของแอพและพื้นหลัง
นักพัฒนาสามารถใช้องค์ประกอบการซูมหรือโฟกัสอินเทอร์เฟซเพื่อเน้นศูนย์ธีมภาพ ซึ่งเอื้อต่อการเน้นองค์ประกอบหลักของผลิตภัณฑ์ และผู้ใช้ยังสามารถเข้าใจได้อย่างรวดเร็ว
สรุปการใช้ไอคอนและภาพหน้าจอของผลิตภัณฑ์ รูปทรงพื้นฐานและแนวโน้มด้านสุนทรียะของไอคอนและภาพหน้าจอมีความสำคัญอย่างยิ่งต่อความน่าดึงดูดใจของผลิตภัณฑ์ องค์ประกอบเล็กๆ เหล่านี้ต้องได้รับการพิจารณาอย่างรอบคอบจากนักพัฒนา เนื่องจากเป็นขั้นตอนแรกในการสนับสนุนให้ผู้ใช้ใช้แอป
