วิธีที่ดีที่สุดในการโค้ดสีพื้นหลังอีเมล HTML และการไล่ระดับสี
เผยแพร่แล้ว: 2021-04-22การเข้ารหัสสีพื้นหลังดูเหมือนเป็นงานง่าย ๆ ใช่ไหม ความจริง? แม้แต่การจัดรูปแบบเล็กน้อยนี้ก็ยังมีข้อผิดพลาดอยู่บ้าง และมีข้อควรพิจารณาบางประการที่ต้องทำเพื่อให้ได้การแสดงผลที่สอดคล้องกันในไคลเอนต์อีเมล
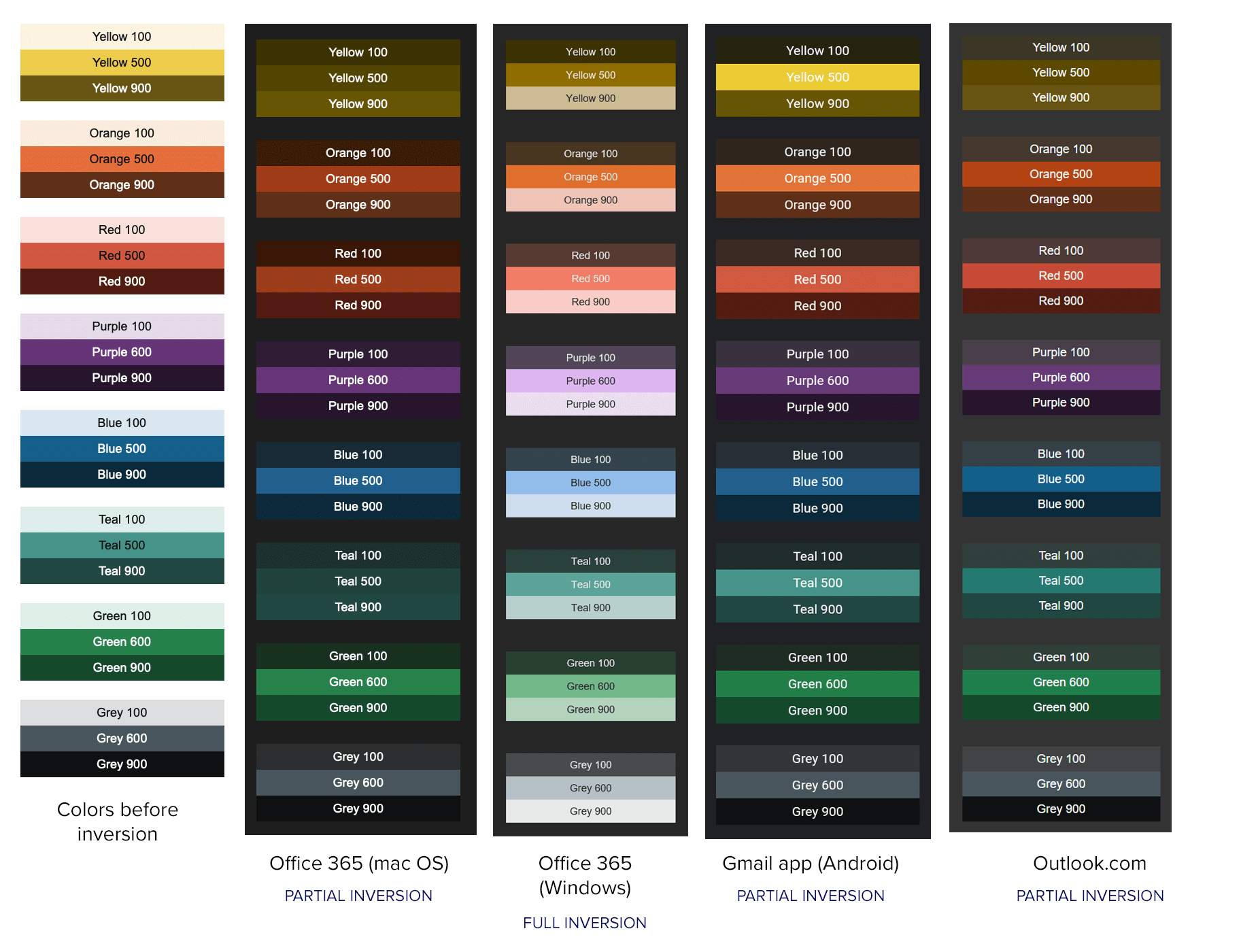
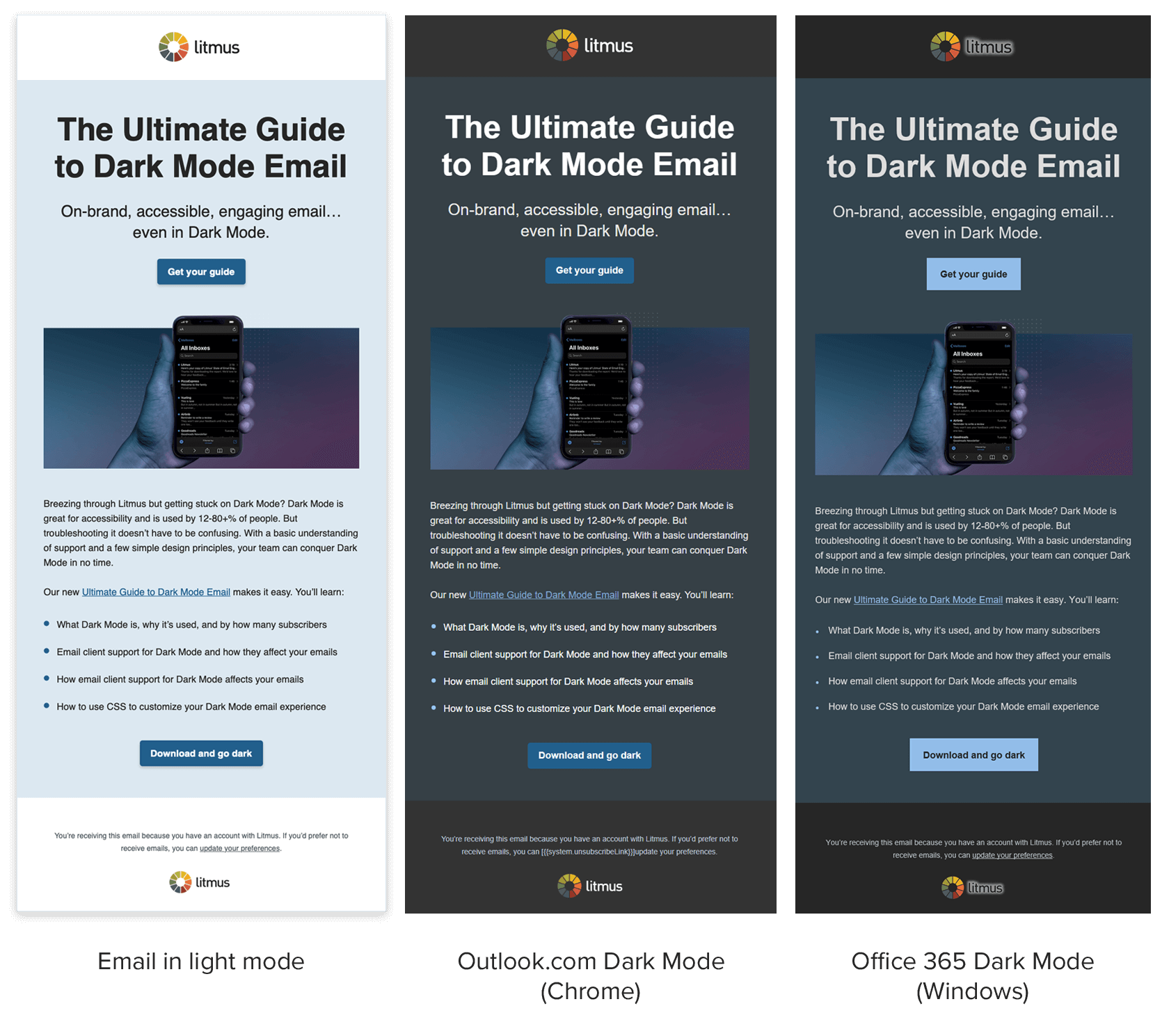
และไม่ใช่แค่นักพัฒนาเท่านั้นที่ต้องการเอาใจเทพอินบ็อกซ์ เมื่อโหมดมืดได้รับโมเมนตัมมากขึ้น ก็มีสภาพแวดล้อมให้ระวังมากขึ้น ซึ่งบางอย่างต้องการให้นักออกแบบอีเมลดูแลเป็นพิเศษเมื่อใช้สีพื้นหลังในการออกแบบ
ในบล็อกโพสต์นี้ คุณจะได้เรียนรู้:
- ประโยชน์ของสีพื้นหลัง
- วิธีเขียนโค้ดพื้นหลังสีทึบ (+ รองรับไคลเอนต์อีเมล)
- วิธีเขียนโค้ดพื้นหลังไล่ระดับสี (+ รองรับไคลเอนต์อีเมล)
- เคล็ดลับในการปรับให้เหมาะสมสำหรับโหมดมืด
เหตุใดจึงต้องใช้สีพื้นหลังในอีเมล
การวางกลยุทธ์สีพื้นหลังเข้ากับความต้องการบางประการในการยกระดับโปรแกรมอีเมลของคุณ จากมุมมองทางเทคนิค การใช้สีพื้นหลังไม่ได้เพิ่มเวลาในการโหลดให้กับอีเมลของคุณ และยังคงมองเห็นได้แม้ในขณะที่ปิดรูปภาพ สิ่งเหล่านี้สามารถช่วยแยกเนื้อหา เรียกข้อความ หรือทำให้อีเมลแตกต่างจากผู้อื่นในกล่องจดหมายของสมาชิกของคุณ ซึ่งอาจเพิ่มการมีส่วนร่วมในหมู่ผู้ชมของคุณ
โดดเด่นในอินบ็อกซ์
คุณสามารถสร้างประสบการณ์การเปิดที่ส่งผลกระทบได้ เช่น อีเมลนี้จาก Blurb
พื้นที่ฮีโร่อัดแน่น พื้นหลังสีส้มหนาสร้างความแตกต่างโดยตัดกับสีน้ำเงินของโลโก้ ซึ่งช่วยยกระดับเอกลักษณ์ของแบรนด์ เมื่อผู้อ่านเลื่อนผ่านพื้นที่ฮีโร่ เนื้อหารองจะอยู่บนพื้นหลังสีขาว มอบประสบการณ์การอ่านที่สมบูรณ์แบบสำหรับเนื้อหาขนาดใหญ่

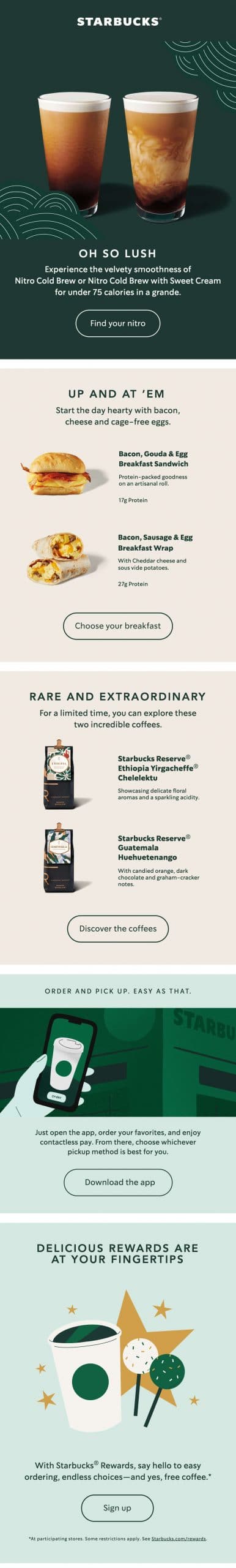
แยกส่วนออก
หากคุณมีอีเมลที่ยาวเหยียด การใช้สีเป็นวิธีที่ยอดเยี่ยมในการแยกบล็อกเนื้อหาต่างๆ ออกจากกันด้วยสายตา เพื่อให้เข้าใจง่ายขึ้น
อีเมลส่งเสริมการขายจากร้านกาแฟ Starbucks ยักษ์ใหญ่อาจมีความยาวได้ โดยมีโปรโมชันหลายรายการอยู่ภายในอีเมลฉบับเดียว เพื่อช่วยให้ส่วนต่างๆ แยกออกจากกัน ใช้สีพื้นหลังที่แตกต่างกัน

ยกระดับเอกลักษณ์แบรนด์
การไล่ระดับสีเป็นส่วนหนึ่งของเอกลักษณ์แบรนด์ของ Marketing Agency 1973 Ltd ซึ่งเป็นสาเหตุว่าทำไมคุณจึงมักพบการไล่ระดับสีแบบเส้นหนาในพื้นหลังอีเมล การไล่สีพื้นหลังจะทำให้องค์ประกอบภาพดูมีไดนามิกมากขึ้น และยังกระตุ้นให้ผู้ติดตามเลื่อนดูอีกด้วย

วิธีที่ดีที่สุดในการนำเทคนิคเหล่านี้ไปใช้ในการพัฒนาอีเมลของคุณคืออะไร? ฉันขอให้ Carin Slater เพื่อนร่วมทีมและผู้พัฒนาอีเมล Litmus ให้ข้อมูลพื้นฐานเกี่ยวกับการเข้ารหัสพื้นหลังแบบทึบและการไล่ระดับสี
วิธีเขียนโค้ดสีพื้นหลังอีเมล HTML แบบทึบ
สามารถเขียนโค้ดสีพื้นหลังได้หลายวิธีและหลายตำแหน่ง แต่แต่ละวิธีไม่ได้รับการสนับสนุนอย่างเท่าเทียมกันในไคลเอนต์อีเมล ต่อไปนี้คือแผนภูมิโดยย่อว่าโค้ดรูปแบบพื้นหลังและวิธีการรหัสสีใดใช้ได้กับไคลเอ็นต์อีเมลชั้นนำ
การสนับสนุนไคลเอนต์อีเมลสำหรับสีพื้นหลัง
| รหัสสไตล์ | คุณสมบัติ CSS 'พื้นหลัง' และ 'สีพื้นหลัง' | แอตทริบิวต์ HTML 'bgcolor' | ||||||
|---|---|---|---|---|---|---|---|---|
| รหัสสี | เลขฐานสิบหก 6 หลัก | เลขฐานสิบหก 3 หลัก | RGB | RGBA | เลขฐานสิบหก 6 หลัก | เลขฐานสิบหก 3 หลัก | RGB | RGBA |
| Apple Mail14 | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ |
| Outlook 2016 (macOS 10.12.6) | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ |
| Outlook 13, 16, 19 (Windows 10) | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ | ✘ ไม่ |
| Outlook Office 365 (Windows 10) | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ | ✘ ไม่ |
| Outlook Office 365 (Mac OS 10.15) | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ |
| Windows 10 Mail | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ | ✘ ไม่ |
| แอป Gmail (แอนดรอยด์ 10) | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ |
| แอป Gmail (iOS 13.4.1) | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ |
| Outlook (แอนดรอยด์ 7.0) | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ |
| Outlook (iOS 12.0) | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ |
| ซัมซุงเมล (Android 7.0) | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ |
| iPad 11 Air (Gen 4 iOS 14.2) | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ |
| ไอโฟน 12 (iOS 14.2) | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ |
| AOL Mail (ขอบ) | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ | ✘ ไม่ |
| Comcast (ขอบ) | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ |
| Gmail (Chrome) | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ |
| Office 365 | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ |
| Outlook.com | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ |
| Web.de | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ | ✘ ไม่ |
| ยาฮู! จดหมาย | ✓ ใช่ | ✓ ใช่ | ✓ ใช่ | ✘ ไม่ | ✓ ใช่ | ✘ ไม่ | ✘ ไม่ | ✘ ไม่ |
เราทุกคนทราบดีว่าโปรแกรมรับส่งเมลอาจมีปัญหาเล็กน้อย ดังนั้นวิธีที่ดีที่สุดในการเขียนโค้ดสีพื้นหลังเพื่อให้ใช้ได้กับโปรแกรมรับส่งเมลทั้งหมดคืออะไร ฉันจะแนะนำคุณเกี่ยวกับคำแนะนำของเราและเหตุผล
1. ใช้ตารางและเซลล์ตาราง
HTML ของคุณมีสี่ตำแหน่งที่คุณสามารถเพิ่มสีพื้นหลังได้:
- <body>
- <div>
- <ตาราง>
- <td>
ตำแหน่งที่ปลอดภัยที่สุดในการเพิ่มสีพื้นหลังคือบนโต๊ะหรือเซลล์ตาราง
แท็ก <body> ถูกลบใน Yahoo และ AOL ดังนั้นสีพื้นหลังที่ใช้จะไม่ปรากฏในโปรแกรมรับส่งเมลเหล่านั้น และการวางสีบนเครื่องหมาย <div> หลังจากที่เนื้อความจะทำงานได้ทุกที่ยกเว้นไคลเอ็นต์ Outlook เนื่องจากไม่สนับสนุนแท็ก <div> ในอีเมล
หากต้องการรับการสนับสนุนไคลเอ็นต์อีเมลที่กว้างที่สุด ให้ใส่แท็ก <table> ความกว้าง 100% ของอีเมลทั้งฉบับแล้วใส่สีพื้นหลังลงไป และใช้เซลล์ตาราง <td> สำหรับส่วนต่างๆ ของอีเมล เพื่อให้คุณมีความยืดหยุ่นมากขึ้นในการลงสีบล็อกเนื้อหาเฉพาะ
2. เพิ่มสีด้วยคุณสมบัติ CSS และรหัสสี HEX หรือค่า RGB
สีพื้นหลังสามารถเข้ารหัสได้หลายวิธี:
- การใช้แอตทริบิวต์ bgcolor HTML
- การใช้คุณสมบัติ CSS background-color
- การใช้พื้นหลังคุณสมบัติชวเลข CSS
- การใช้รหัสสีฐานสิบหก 6 หลัก
- การใช้รหัสสีฐานสิบหก 3 หลัก
- การใช้ค่าสี RGB
ในการใส่สีพื้นหลังในตารางหรือเซลล์ตารางของคุณ คุณควรใช้คุณสมบัติ CSS
การทดสอบวิธีการคุณสมบัติ CSS สองวิธี—สีพื้นหลังและพื้นหลัง—เราพบว่าทั้งสองวิธีมีผลลัพธ์ที่เหมือนกันและสม่ำเสมอ ตราบใดที่คุณเพิ่มเพียงสีเท่านั้น (ไม่มีรูปภาพ) ตาม caniemail.com การใช้คุณสมบัติพื้นหลังสำหรับสิ่งอื่นนอกเหนือจากการเพิ่มสีอาจทำให้สีของคุณไม่ปรากฏขึ้น
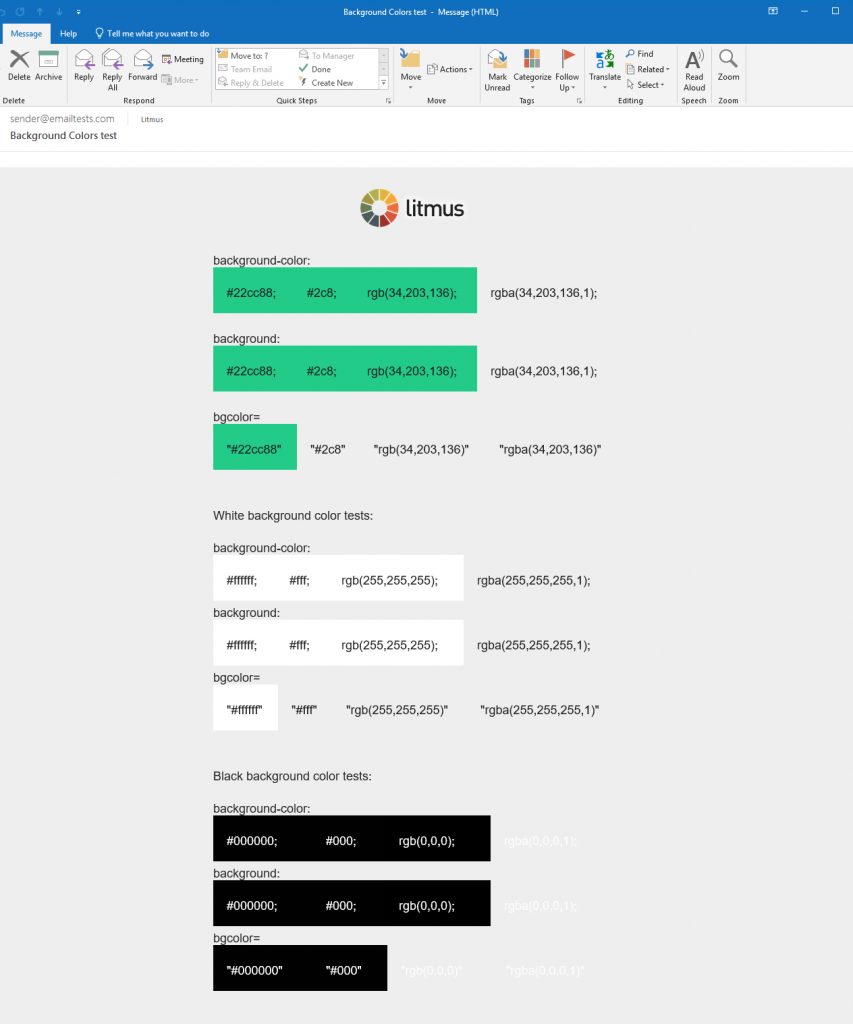
แอตทริบิวต์ bgcolor HTML ทำได้ไม่ดีใน Outlook ด้วยการสนับสนุนรหัส HEX 3 หลักที่ไม่สอดคล้องกัน และการใช้ค่า RGB และ RGBA ส่งผลให้สีไม่ถูกต้อง หรือสีตกจนหมด
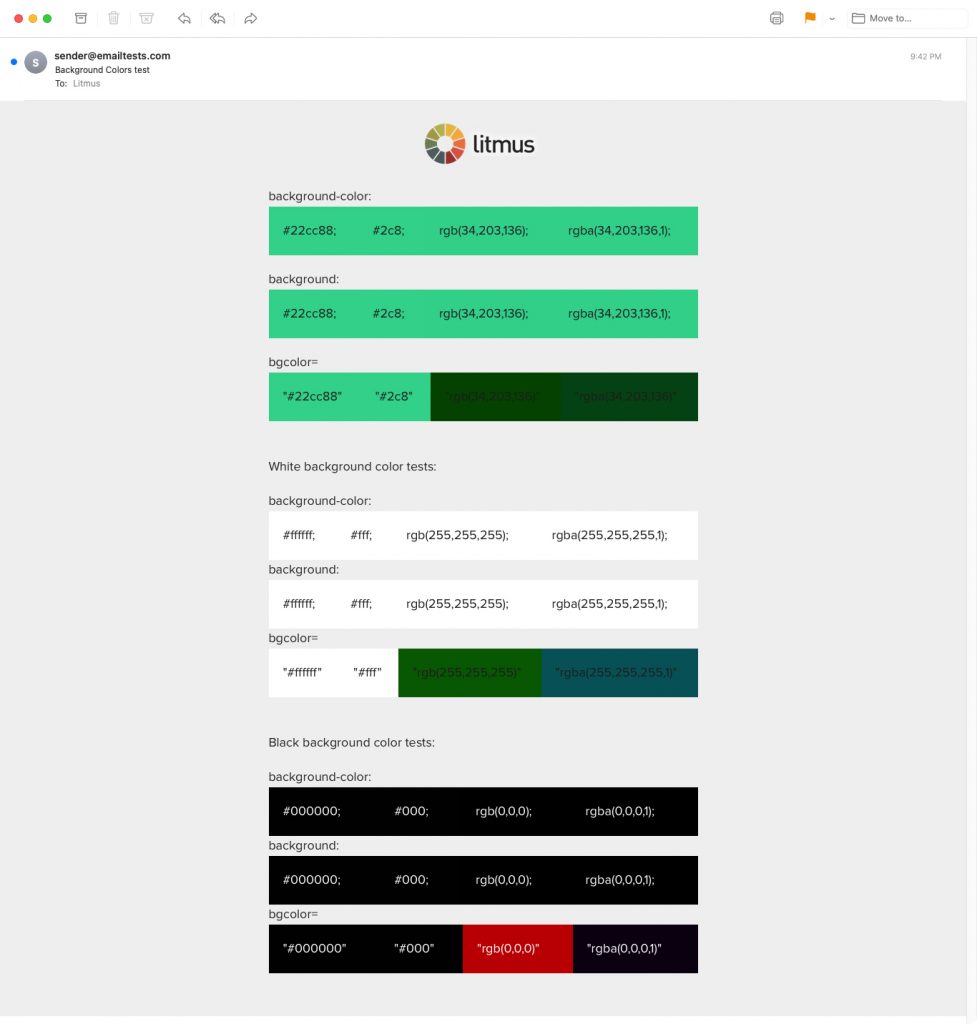
ต่อไปนี้คือการทดสอบสีพื้นหลังของเราโดยใช้วิธีการต่างๆ ใน Outlook เพื่อให้คุณสามารถเห็นได้ด้วยตัวเอง:

ในไคลเอนต์อีเมลอื่น รหัส HEX 3 หลักแสดงผลได้ดี แต่ค่า RGB และ RGBA ส่งผลให้สีไม่ถูกต้องเมื่อใช้กับแอตทริบิวต์ bgcolor HTML

หลังจากการทดสอบทั้งหมด เราได้ข้อสรุปหนึ่งข้อ: ยึดติดกับคุณสมบัติ CSS และใช้รหัส HEX 3 หรือ 6 หลักหรือค่า RGB สิ่งเหล่านี้ใช้ได้กับไคลเอนต์อีเมลทั้งหมด
การแนะนำความทึบด้วยอัลฟ่าสำหรับค่า RGBA ไม่ได้รับการสนับสนุนใน Outlook, Web.de หรือ GMX.de แต่มีการสนับสนุนที่ดี
ดังนั้นโค้ดสุดท้ายของคุณควรมีลักษณะดังนี้เพื่อระบายสีพื้นหลังทั้งหมดของตาราง: