ชุดแม่แบบรายเดือน #10: ชุดแม่แบบเว็บไซต์ร้านตัดผม
เผยแพร่แล้ว: 2020-05-20เทมเพลตเว็บไซต์ร้านตัดผมของเราเหมาะสำหรับร้านตัดผมที่ต้องการสร้างเว็บไซต์ที่ทันสมัยและทันสมัยเพื่อเพิ่มการแสดงตนทางออนไลน์ รูปลักษณ์และความรู้สึกของเทมเพลตนี้เหมาะสำหรับร้านตัดผมชายแบบดั้งเดิมที่ทันสมัย ในเวลาเดียวกัน ชุดอุปกรณ์นี้ยังใช้งานได้หลากหลายและใช้งานได้หลากหลายหากคุณต้องการ เพื่อให้ธุรกิจขนาดเล็กประเภทอื่นๆ สามารถปรับให้เข้ากับความต้องการด้านการสร้างแบรนด์และการตลาดเฉพาะของพวกเขาได้
ตัวอย่างของธุรกิจอื่นๆ ที่สามารถใช้เทมเพลตอย่างง่ายดายและปรับให้เข้ากับตัวตนของธุรกิจได้ เช่น ฟิตเนสยิม ร้านทำผม ร้านสัก ร้านค้าที่มีบริการเรียบง่าย และทุกสิ่งที่คุณคิด ไม่ใช่แค่การสร้างเว็บไซต์ช่างตัดผมเท่านั้น!
ประโยชน์ที่สำคัญอีกประการของชุดแม่แบบนี้คือ ใช้คุณลักษณะการออกแบบขั้นสูง และทำให้เข้าถึงได้ง่ายสำหรับเวิร์กโฟลว์การออกแบบที่เรียบง่าย
ในฐานะผู้สร้างเว็บ เราชอบแนวคิดของชุดเทมเพลต มีการพัฒนาใหม่เมื่อเร็ว ๆ นี้ด้วยตัวเลือกและความพร้อมใช้งานของ Template Kits ที่คุณสามารถใช้สำหรับ Elementor ได้ด้วยคุณสมบัติใหม่ที่นำเสนอโดย Envato
ในเดือนนี้ Envato ได้เปิดตัวชุดเทมเพลต 200 ชุดที่สร้างขึ้นเพื่อใช้กับ Elementor โดยเฉพาะ เราขอแนะนำเป็นอย่างยิ่งให้ตรวจสอบตลาดกลางของชุดแม่แบบเพื่อให้คุณสามารถหาเว็บไซต์ที่เหมาะสมที่สุดสำหรับเว็บไซต์ใด ๆ ที่คุณสร้าง โดยไม่คำนึงถึงระเบียบวินัยและอุตสาหกรรม
หากต้องการดูวิธีดาวน์โหลดชุดเทมเพลตนี้ โปรดดูวิดีโอนี้
ตอนนี้สำหรับองค์ประกอบต่างๆ ใน Barbershop Template Kit และวิธีที่คุณสามารถเริ่มใช้เพื่อสร้างไซต์จริงของคุณ
หน้าแรก: รับร้านตัดผม Vibe

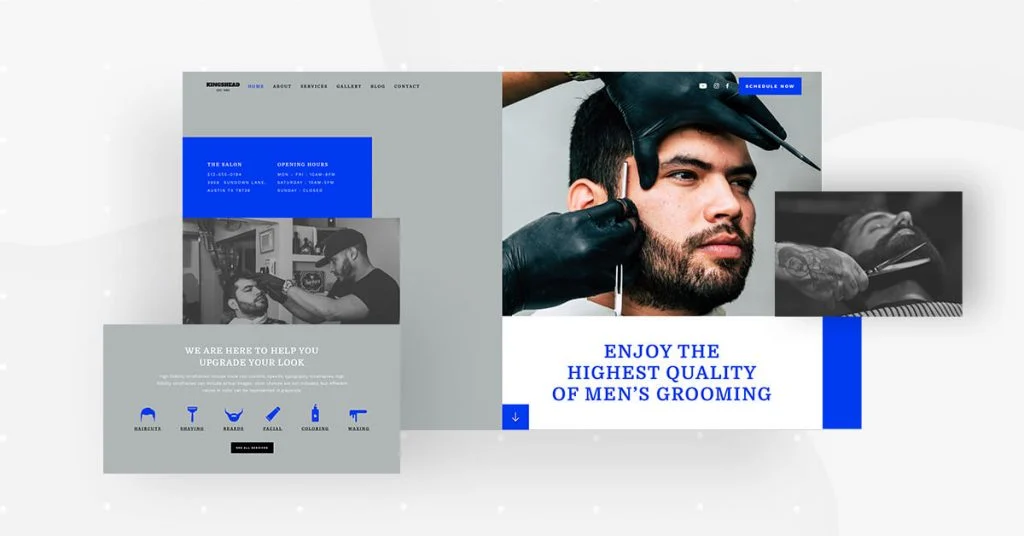
หน้าแรกของ Template Kit ใช้เทคนิคการออกแบบที่หลากหลายเพื่อแสดงข้อความเกี่ยวกับแบรนด์ตลอดจนบรรยากาศของสถานที่ตั้งธุรกิจที่มีหน้าร้านจริง
การใช้ความคมชัดของภาพในหน้านี้แพร่หลายมากในองค์ประกอบการออกแบบ ที่เด่นชัดที่สุด ดังที่เราเห็นคือภาพถ่ายขาวดำที่วางคู่กับภาพถ่ายสีแบบซูมเข้า ซึ่งให้รายละเอียดเกี่ยวกับการแสดงออกทางสีหน้าของลูกค้าและทรงผมของเขา ซึ่งสะท้อนให้เห็นถึงกลิ่นอายของร้านตัดผมชายสมัยก่อนที่มีการจัดแต่งทรงผมที่ทันสมัยและมีสไตล์
หากต้องการดูวิธีแทนที่รูปภาพเริ่มต้นของเทมเพลตด้วยรูปภาพของคุณเอง โปรดดู gif สั้นๆ นี้:
เมื่อเราสร้างเทมเพลตนี้ด้วย Elementor เราเพียงแค่ใช้ Blend Mode และตัวกรอง CSS เมื่อแก้ไขการอัปโหลดรูปภาพของเรา ไม่จำเป็นต้องใช้ Photoshop หรือซอฟต์แวร์แก้ไขภาพอื่นๆ
นอกจากนี้ การผสมผสานสไตล์บล็อกสีของรอยัลบลู ('ริบบิ้นสีน้ำเงิน'/#003AF1 เป็นที่แน่นอน) กับ 'สีเทาเข้ม/#B0B6B6 เช่นเดียวกับเลย์เอาต์แบบกริดที่แสดงให้เห็นถึงสไตล์ของร้านตัดผมแบบดั้งเดิมควบคู่ไปกับ ความทันสมัย
เมื่อคุณเลื่อนลงไปที่ส่วนถัดไป คุณจะเห็นแถวของไอคอนแบบเรียบที่มีเอฟเฟกต์โฮเวอร์เปลี่ยนสี รายการไอคอนนี้ใช้เพื่อแสดงภาพบริการทั้งหมดที่นำเสนอโดยร้านเสริมสวย
หากเราต้องเดา เราจะถือว่าข้อมูลนี้เป็นคำถามสำคัญข้อหนึ่งของผู้เข้าชมซึ่งเขาต้องการตอบเมื่อเรียกดูไซต์ เขาต้องการทราบว่าธุรกิจสามารถจัดหาอะไรให้เขาได้บ้าง และเหตุใดเขาจึงควรเลือกพวกเขาเป็นผู้ให้บริการ
โปรดทราบว่าไอคอนเหล่านี้สามารถสลับกับไอคอนอื่นๆ ได้อย่างง่ายดาย หากคุณใช้เทมเพลตสำหรับธุรกิจประเภทอื่น คุณสามารถดูวิดเจ็ตรายการไอคอนเพื่อทำความเข้าใจเทคนิคนี้โดยละเอียดยิ่งขึ้น อีกอย่าง ไฟล์ไอคอนแต่ละไฟล์อยู่ในรูปแบบ .SVG ในทางปฏิบัติ หมายความว่าสามารถเปลี่ยนสีได้อย่างง่ายดาย ซึ่งมีประโยชน์อย่างยิ่งหากคุณต้องการสำรวจเอฟเฟกต์โฮเวอร์เปลี่ยนสีต่างๆ
เมื่อคุณเลือกที่จะแทรกเทมเพลตหน้าแรกลงในเว็บไซต์ของคุณ โปรดทราบว่าเทมเพลตนี้คือ 'เพจ' ซึ่งคุณดาวน์โหลดจาก:
Editor > Open Library popup > แท็บ Pages > เลื่อนหน้าและค้นหาหรือค้นหา "Barbershop"
เกี่ยวกับเพจ: แสดงให้เห็นว่าคุณเกี่ยวกับอะไร

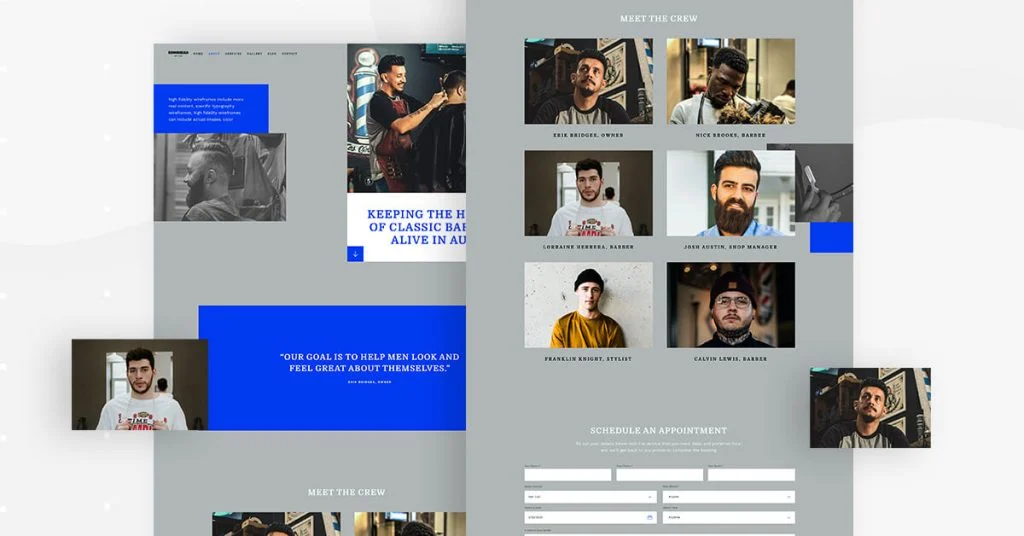
หน้าเกี่ยวกับจะยึดติดกับเค้าโครงกริดที่ใช้งานไม่ได้ซึ่งแนะนำให้เราทราบในหน้าแรก เลย์เอาต์กริดที่แตกหักนั้นสมบูรณ์แบบสำหรับการรักษารูปแบบการออกแบบที่เหมือนกันทั่วทั้งเว็บไซต์ในขณะที่ยังคงสไตล์ที่เป็นเอกลักษณ์และน่าสนใจ
ในหน้าเกี่ยวกับ การเลือกรูปถ่ายก็มีประสิทธิภาพเช่นกัน ช่างตัดผมเอง (ในกรณีนี้คือเจ้าของธุรกิจ) มีทรงผมที่ทันสมัยและทันสมัย มีบุคลิกที่มีความสุข สวมผ้ากันเปื้อนที่ดูสมจริงพร้อมอุปกรณ์ลากจูง กลิ่นอายของซาลอนปรากฏอยู่ที่นี่แล้ว โดยแสดงให้เห็นแวบหนึ่งของการตกแต่งร้านในเบื้องหลัง
เมื่อแสดงภาพบริการหรือผลิตภัณฑ์ของคุณ คุณจะต้องพิสูจน์ให้ผู้มีโอกาสเป็นลูกค้าเห็นว่าทีมของคุณหลงใหลในสิ่งที่พวกเขานำเสนอ
องค์ประกอบที่สำคัญอีกประการหนึ่งของหน้าเกี่ยวกับคือส่วนที่แนะนำช่างตัดผมของร้านตัดผมเอง
ภาพถ่ายแต่ละภาพมีรายละเอียดและเป็นมืออาชีพ โดยทำให้แน่ใจว่าทรงผมของแต่ละคนได้รับการดูแลเป็นอย่างดี และท่าทางของพวกเขาจะสื่อถึงบุคลิกและความเป็นธรรมชาติ
ในแง่ของการจัดวาง ตารางรูปภาพของภาพถ่ายได้รับการขัดเกลาและสม่ำเสมอ สร้างประสบการณ์การรับชมที่น่าพึงพอใจเมื่อดูภาพถ่าย
เช่นเดียวกับโฮมเพจ หน้าเกี่ยวกับยังเป็นเทมเพลต 'เพจ'
คุณสามารถแทรกได้โดยไปที่ Editor > Open Library popup > แท็บ Pages > เลื่อนหน้าและค้นหาหรือค้นหา "Barbershop"
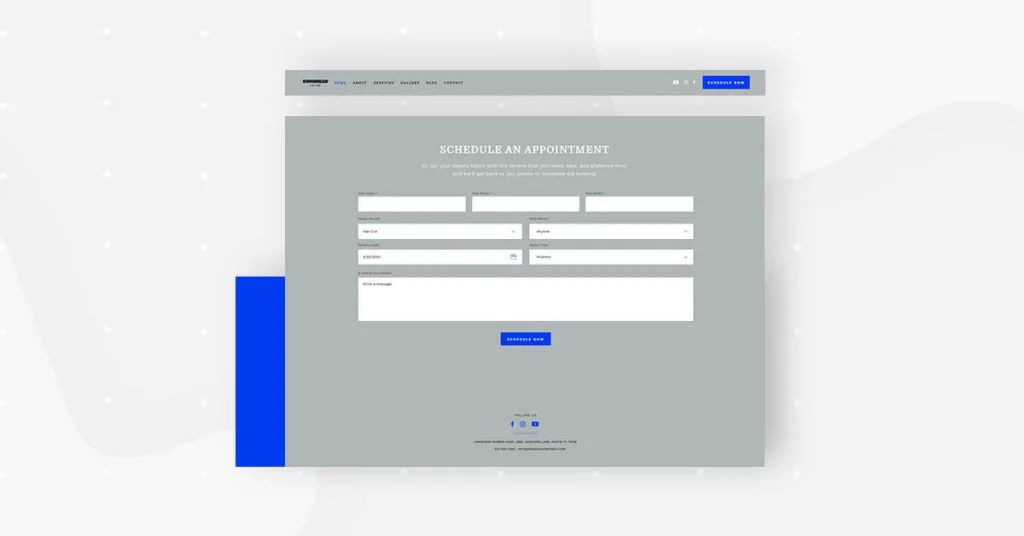
หน้าบริการ: สิ่งที่คุณเสนอให้ลูกค้าของคุณ

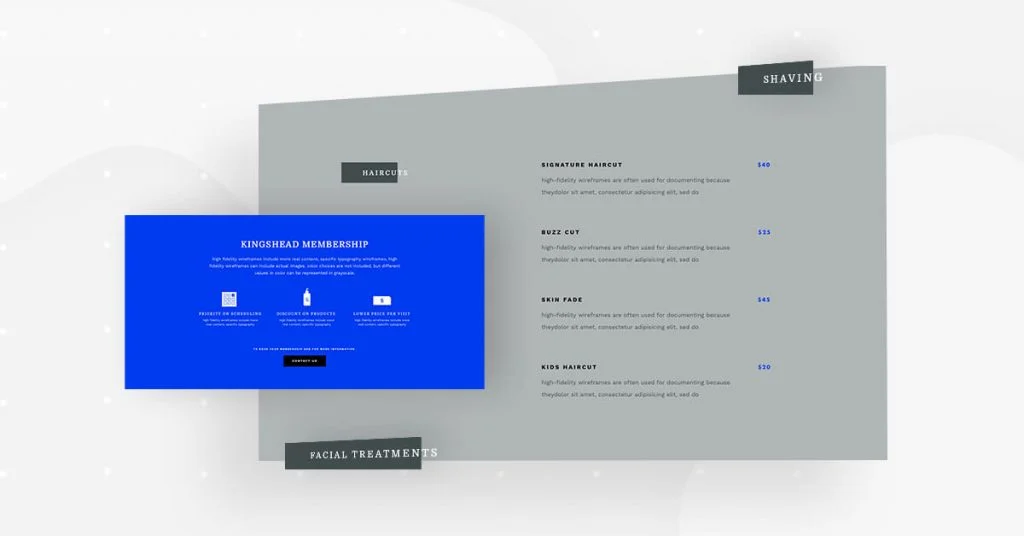
ถัดมาเป็นหน้าบริการ ส่วนที่สำคัญที่สุดของหน้านี้คือเมนูบริการ ผู้เข้าชมที่กำลังพิจารณากำหนดเวลานัดหมายที่ร้านทำผมของคุณแทบจะต้องการดูเมนูนี้
นี่คือเหตุผลที่ความสามารถในการอ่าน และโดยพื้นฐานแล้ว การพิมพ์ตัวอักษร เป็นสิ่งสำคัญยิ่งเมื่อคุณออกแบบเมนูหรือรายการบริการใดๆ ตลอดทั้งชุดแม่แบบ คุณจะสังเกตเห็นว่าเราได้เลือกแบบอักษรและแบบอักษรที่หลากหลาย
ก่อนอื่น เราเลือกใช้แบบอักษรสองแบบ: serif และ sans-serif การรวมกันนี้ย้อนกลับไปที่ปรากฏการณ์ที่เรากำลังพูดถึงก่อนหน้านี้เกี่ยวกับการผสมผสานแบบดั้งเดิมสมัยเก่า (serif) เข้ากับความทันสมัยและโฉบเฉี่ยว (sans serif)
ในแง่ของตระกูลฟอนต์ เราใช้ Domine (serif) สำหรับรายการแถบนำทางและชื่อหมวดหมู่เมนู (ทรงผม เครา & หนวด ฯลฯ) จากนั้นเราเลือก Work Sans (sans serif) สำหรับข้อความเนื้อหา ข้อความปุ่ม และรายการเมนู เช่น ประเภทของการรักษาและคำอธิบาย
ในระดับประสบการณ์ผู้ใช้ แบบอักษร sans serif เช่น Work Sans นั้นดีกว่าสำหรับการอ่านได้ ซึ่งเป็นสิ่งสำคัญเมื่อมีประโยคเต็มหรือสตริงของคำหลายคำ
การเลือกรูปแบบตัวอักษรเป็นอีกโอกาสในการใส่ข้อความของแบรนด์ลงในการออกแบบเว็บไซต์
เช่นเดียวกับหน้าแรกและหน้าเกี่ยวกับ หน้าบริการยังเป็นเทมเพลต 'หน้า'
คุณสามารถแทรกได้โดยไปที่ Editor > Open Library popup > แท็บ Pages > เลื่อนหน้าและค้นหาหรือค้นหา "Barbershop"
หน้าแกลลอรี่: Seeing Is Believing

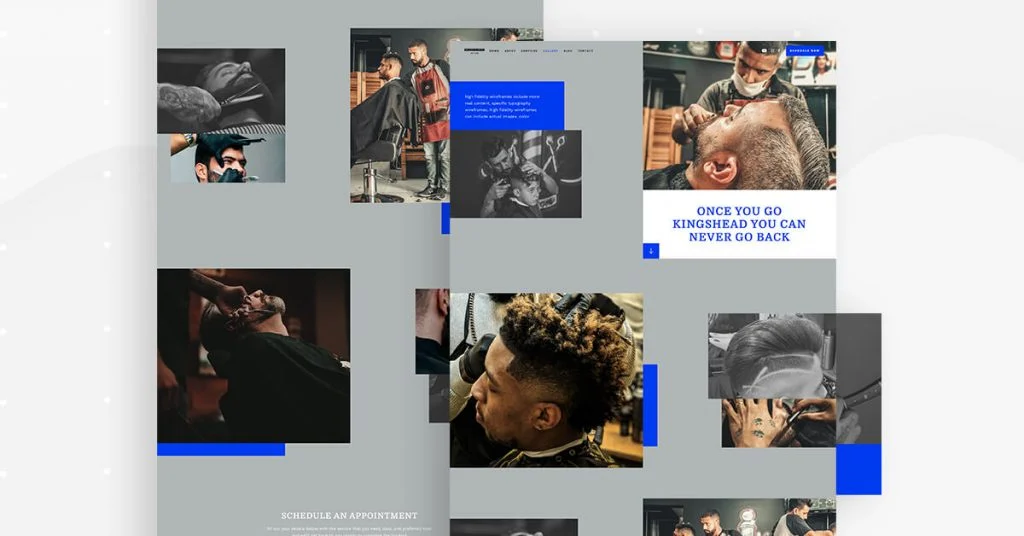
เมื่อออกแบบเทมเพลตสำหรับหน้าแกลเลอรี เราตัดสินใจให้ผู้เยี่ยมชมเว็บไซต์ได้เห็นมุมมองที่ใกล้ชิดและเป็นส่วนตัวว่าช่างตัดผมที่ร้านเสริมสวยมีความสามารถเพียงใด เราเลือกภาพถ่ายที่มีรายละเอียดและคมชัดซึ่งเผยให้เห็นรายละเอียดที่แน่นอนของการตัดผมแต่ละครั้งที่เราแบ่งปันกับผู้เยี่ยมชม
สิ่งนี้บรรลุผลสองประการ: หนึ่ง หมายถึงศักดิ์ศรีทางศิลปะที่ช่างตัดผมแต่ละคนมี และดังที่เราได้พูดคุยกันก่อนหน้านี้ รูปภาพแสดงให้ผู้มีโอกาสเป็นลูกค้าเห็นว่าพนักงานแต่ละคนในร้านเสริมสวยให้คุณค่าและลงทุนในงานของพวกเขามากเพียงใด
เรายังแจกจ่ายรูปภาพทั่วทั้งหน้าเพื่อให้รายละเอียดของแต่ละภาพครบถ้วน แต่คอลเลกชั่นของรูปภาพก็ดูไม่เกะกะหรือเลอะเทอะ

ความจริงที่ว่าจานสีของเราไม่ได้ใช้สีมากเกินไปก็มีประโยชน์ในเรื่องนี้เช่นกัน จริงๆ แล้วมันเป็นเรื่องของผู้คนและวัตถุที่กำลังถูกถ่ายรูป ไม่ใช่แค่สีที่สดใสและโดดเด่นที่ขโมยสปอตไลท์ของสิ่งที่เราพยายามเน้นในฐานะนักออกแบบ
เช่นเดียวกับหน้าแรก หน้าเกี่ยวกับ และหน้าบริการ หน้าแกลเลอรียังเป็นเทมเพลต 'หน้า' อีกด้วย
คุณสามารถแทรกได้โดยไปที่ Editor > Open Library popup > แท็บ Pages > เลื่อนหน้าและค้นหาหรือค้นหา "Barbershop"
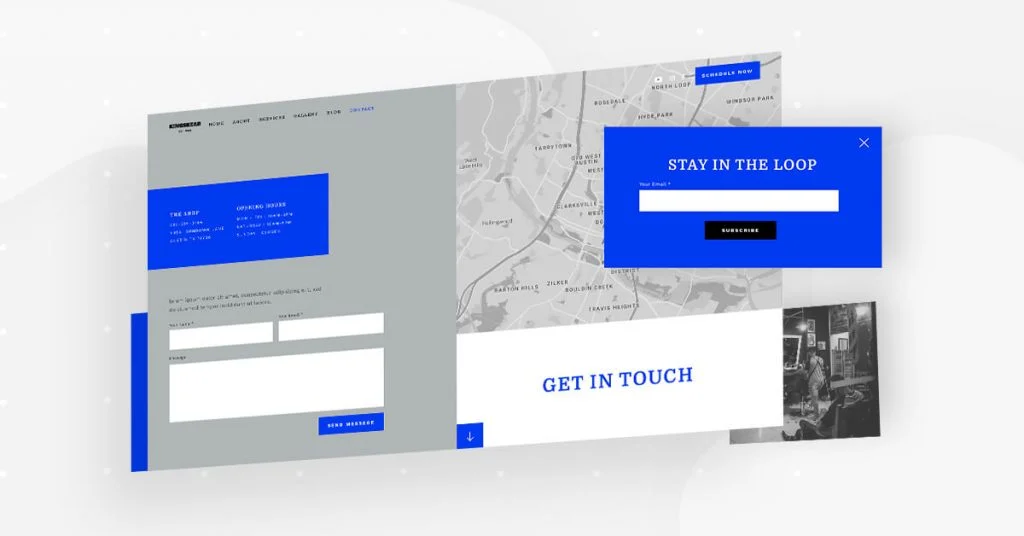
หน้าติดต่อและป๊อปอัป: เรียบง่ายและใช้งานได้จริง

หน้าติดต่อเป็นข้อมูลเกี่ยวกับรายการการทำงานที่เรากำลังพยายามทำให้เกิดขึ้น: ผู้เยี่ยมชมเว็บไซต์ที่ติดต่อร้านทำผม สะดวก ร้านเสริมสวยมีแบบฟอร์มที่ส่งรายละเอียดของลูกค้าไปยังอีเมลของบริษัทเมื่อผู้เยี่ยมชมเว็บไซต์กรอกแบบฟอร์ม ซึ่งเป็นประโยชน์อย่างมากสำหรับผู้ใช้
นอกจากนี้ เรายังใช้วิดเจ็ต Google Maps เพื่อให้ผู้เยี่ยมชมเว็บไซต์สามารถค้นหาตำแหน่งของร้านตัดผมได้อย่างง่ายดาย
เราตัดสินใจใช้ตัวกรอง CSS สำหรับแผนที่เพื่อให้แสดงเป็นขาวดำ วิธีนี้จะทำให้กลมกลืนกับพื้นหลังสีเทาของหน้าติดต่อได้อย่างสมบูรณ์แบบ และไม่เบี่ยงเบนความสนใจของผู้เข้าชมจากรูปแบบใดรูปแบบหนึ่งที่เราต้องการให้กรอก
การออกแบบป๊อปอัป 'อยู่ในลูป' ยังเน้นความเรียบง่ายอีกด้วย ตัวเลือกสีน้ำเงินที่เป็นตัวหนามีความโดดเด่น แต่ไม่ครอบงำ เราต้องการดึงดูดความสนใจของผู้มาเยี่ยมเพื่อที่เขาจะได้ลงมือปฏิบัติ แต่เราไม่ต้องการครอบงำเขาขณะทำเช่นนั้น
เช่นเดียวกับหน้าแรก หน้าเกี่ยวกับ หน้าบริการ และหน้าแกลเลอรี หน้าติดต่อยังเป็นเทมเพลต "หน้า" อีกด้วย
คุณสามารถแทรกได้โดยไปที่ Editor > Open Library popup > แท็บ Pages > เลื่อนหน้าและค้นหาหรือค้นหา "Barbershop"
หากต้องการเพิ่มป๊อปอัปจริง ไปที่แผงด้านซ้ายของ WP > เทมเพลต > ป๊อปอัป > เพิ่มใหม่ > ป๊อปอัปไลบรารี > เลื่อนหน้าและค้นหาหรือค้นหา "ร้านตัดผม"
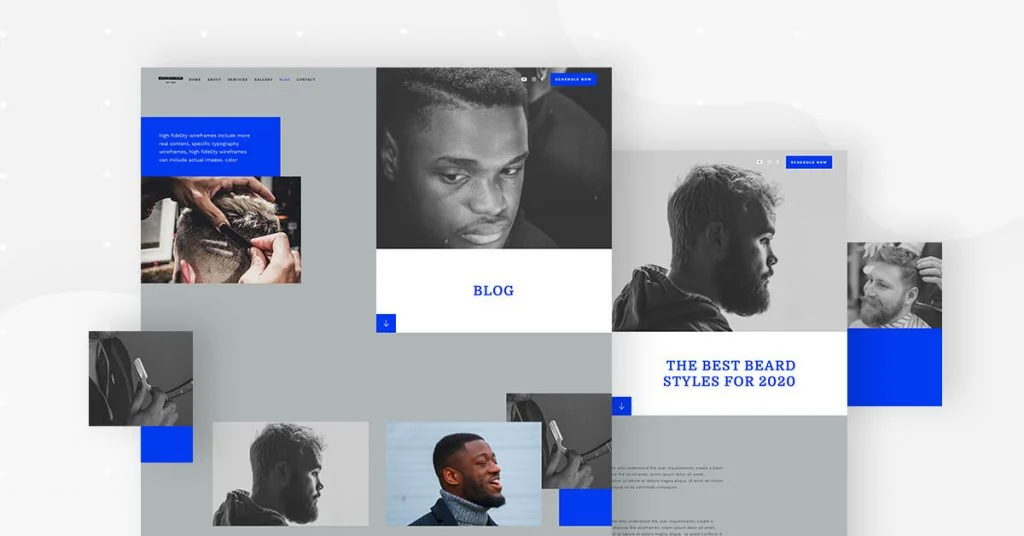
Blog Archive Page: สง่างามและทันสมัย

หน้าเก็บถาวรของบล็อกมีลักษณะเฉพาะตรงที่เนื้อหาหลักมีเลย์เอาต์เหมือนกับหน้าเว็บไซต์อื่นๆ (บริการ แกลเลอรี ฯลฯ) จากนั้นเมื่อคุณเลื่อนลงมา หน้าจะเริ่มดูเหมือนหน้าเก็บถาวรแบบเดิมมากขึ้น
การเปลี่ยนแปลงเล็กน้อยในเลย์เอาต์ (กริดที่แตกเป็นกริดมาตรฐาน) ไม่ก่อให้เกิดปัญหาใดๆ ต่อประสบการณ์ผู้ใช้หรือส่วนต่อประสานผู้ใช้ของเพจ การผสมผสานระหว่างภาพขาวดำกับภาพสียังคงเหมือนเดิม ดังนั้นการเลื่อนหน้าลงจึงให้ความรู้สึกเป็นธรรมชาติเหมือนกับหน้าอื่นๆ
เทมเพลตนี้ยังใช้งานได้หลากหลายสำหรับการผสมผสานรูปแบบตัวอักษร เช่นเดียวกับภาพ ไม่ว่าผู้ใช้ Template Kit จะเลือกเปลี่ยนภาพถ่ายเหล่านี้อย่างไรก็เกือบจะดูสะอาดตาเหมือนที่พวกเขาทำอยู่ในขณะนี้ เนื่องจากขนาดและระยะห่างมีความสม่ำเสมอและสมมาตรอย่างสมบูรณ์
หน้าบล็อกต่างจากหน้าที่เราพูดคุยกันจนถึงตอนนี้ หน้าบล็อกเป็นเทมเพลตหน้าเก็บถาวร ดังนั้นกระบวนการดาวน์โหลดจึงแตกต่างกันเล็กน้อย คุณจะต้องเข้าถึงผ่าน Theme Builder
ในการดำเนินการนี้ ไปที่ แผงด้านซ้ายของ WP > เทมเพลต > ตัวสร้างธีม > เพิ่มใหม่ > เลือก “เก็บถาวร” > ป๊อปอัปของไลบรารี > เลื่อนหน้าและค้นหาหรือค้นหา “ร้านตัดผม”
บทความ: เนื้อหาทั่วไปสำหรับลูกค้า
สิ่งที่ผิดปกติเกี่ยวกับหน้าเทมเพลตของบทความคือรูปภาพเด่นและชื่อโพสต์ไม่ได้อยู่ตรงกลางหน้า แต่จะจัดชิดขวาบน ซึ่งช่วยให้การจัดวางหน้าสอดคล้องกับหน้าที่เราได้พูดคุยกันจนถึงตอนนี้ พื้นหลังข้อความสีขาวขนาดใหญ่ด้านหลังชื่อเรื่องช่วยให้แน่ใจว่าผู้เข้าชมจะไม่ถูกมองข้ามโดยชื่อที่จัดชิดขวา ขนาดตัวอักษรขนาดใหญ่ก็ช่วยได้เช่นกัน
เนื่องจากขนาดตัวอักษรของข้อความบทความอยู่ด้านที่เล็กกว่า (16 พิกเซล) จึงทำให้ภาพบทความมีพื้นที่มากขึ้นในสปอตไลท์ ทำให้หน้าบทความมีความพิเศษมากขึ้น ซึ่งเป็นเหตุผลที่เราชอบ
เทมเพลตหน้าบทความถูกสร้างขึ้นเป็นโพสต์เดียว ในการเข้าถึง คุณจะต้องไปที่ส่วน "ตัวสร้างธีม" แล้วเลือกโพสต์เดี่ยว
ในการดำเนินการนี้ ไปที่แผงด้านซ้ายของ WP > เทมเพลต > ตัวสร้างธีม > เพิ่มใหม่ > เลือก "โพสต์เดียว" > ป๊อปอัปของไลบรารี > เลื่อนหน้าและค้นหาหรือค้นหา "ร้านตัดผม"
ส่วนหัวและส่วนท้าย: ความละเอียดอ่อนที่ดีที่สุด

ส่วนหัวใน Template Kit นั้นไม่ซ้ำกันเนื่องจากภาพฮีโร่ซ้อนทับกับส่วนบนของส่วนหัว โดยใช้เทคนิคการออกแบบที่ไม่เหมือนใคร รูปภาพจะแยกรายการการนำทางของเพจออกจากไอคอนโซเชียลและปุ่มคำกระตุ้นการตัดสินใจ แม้จะมีการออกแบบทางเลือกนี้ แต่ส่วนหัวก็ดูเหมือนกับส่วนหัวมาตรฐานของคุณทุกประการ โดยมีแถบนำทางที่จัดวางในแนวนอนที่เรียบร้อยพร้อมพื้นที่ว่างมากมายระหว่างแต่ละรายการในเมนูเพื่อให้อ่านง่ายและนำทางได้ดี การจัดวางรูปภาพไม่ก่อให้เกิดการรบกวนหรือความสับสนต่อความสามารถในการใช้งานของส่วนหัว
ส่วนท้ายจะรักษาพื้นหลังสีเทาของเพจ และมีตัวเลือกในการติดต่อร้านเสริมสวยและให้รายละเอียดเกี่ยวกับบริการที่คุณสนใจ เราสร้างสิ่งนี้โดยการเพิ่มแบบฟอร์มเพิ่มเติมที่ส่วนท้าย แนวคิดในที่นี้คือการส่งเสริมการสื่อสารในลักษณะที่สุภาพและไม่ก้าวร้าว
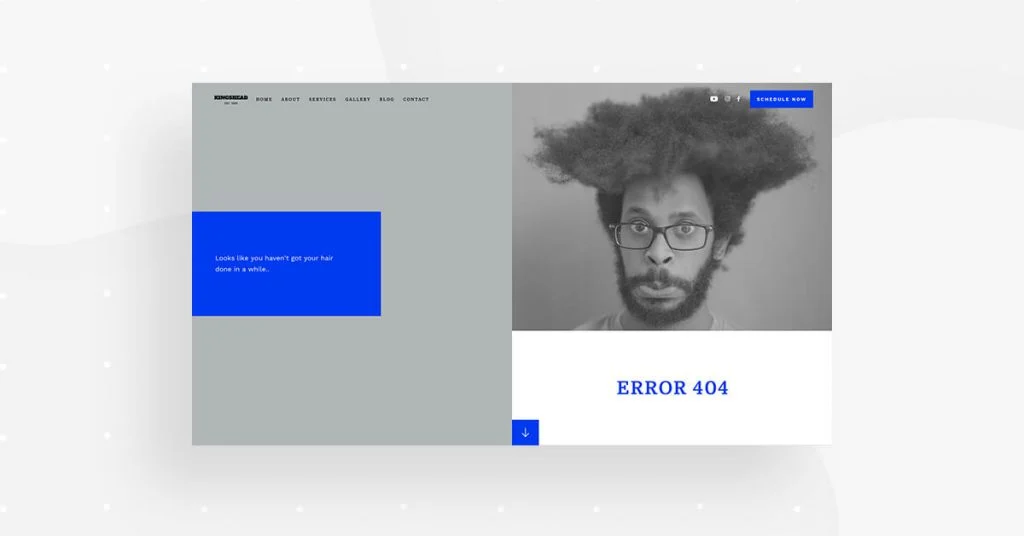
404: รวมข้อผิดพลาดและอารมณ์ขัน

สิ่งที่เราชอบมากที่สุดเกี่ยวกับหน้า 404 ของ Template Kit คือรูปภาพที่เราใช้เพื่อระบุข้อผิดพลาด เนื่องจากเกือบทุกหน้ามีรูปถ่ายขาวดำเป็นภาพพระเอกในที่เดียวกัน จึงเหมาะสมอย่างยิ่งที่จะใช้ภาพขาวดำขนาดใหญ่ที่นี่ด้วย
ไม่แปลกใจเลยที่หน้านี้ไม่จำเป็นต้องใช้ข้อความมากนัก รูปภาพพูดสำหรับตัวเอง หากผมของผู้ชายไม่ได้รับการดูแลเป็นอย่างดี แสดงว่าผู้เยี่ยมชมเว็บไซต์ไม่อยู่ในหน้าที่เขาต้องการเปิดอย่างชัดเจน
เรามักมองว่าหน้า 404 เป็นโอกาสที่ดีในการรักษาความสัมพันธ์ที่ดีกับผู้เยี่ยมชมเว็บไซต์ เพื่อที่เขาจะได้ไม่ต้องเสียความสนใจในเว็บไซต์ของเราเพียงเพราะมีความผิดพลาดทางเทคนิคบางอย่าง
ตามความเก่งกาจของชุดแม่แบบ รูปภาพใดๆ สามารถแทนที่ผู้ชายคนนี้ที่มีผมยุ่ง สิ่งนี้ทำให้เกิดความแตกต่างระหว่างหน้าที่ใช้งานได้กับหน้าที่ไม่สมบูรณ์
เมื่อพูดถึงความสวยงามของภาพ พื้นหลังของหน้าสีขาวและการออกแบบที่สะอาดตาทำให้ตัวเลือกนี้ปลอดภัยสำหรับรูปภาพหรือภาพประกอบใดๆ
สามารถดาวน์โหลดหน้า 404 ได้จากส่วน "ตัวสร้างธีม"
หากต้องการเข้าถึง ให้ไปที่แผงด้านซ้ายของ WP > เทมเพลต > ตัวสร้างธีม > เพิ่มใหม่ > เลือก “หน้าเดียว – 404 หน้า” > ป๊อปอัปของไลบรารี > เลื่อนหน้าและค้นหาหรือค้นหา “ร้านตัดผม”
รับชุดนี้
ชุดเทมเพลตนี้สามารถเป็นของคุณได้ในไม่กี่วินาที ไม่ว่าคุณจะสร้างเว็บไซต์สำหรับร้านตัดผมหรือสำหรับธุรกิจขนาดเล็กอื่นๆ คุณจะพบว่าชุดนี้ใช้งานง่ายและยืดหยุ่นเป็นพิเศษสำหรับสไตล์และการสร้างแบรนด์
ความเก่งกาจมีความสำคัญต่อการออกแบบเว็บไซต์ที่ประสบความสำเร็จ เนื่องจากความต้องการของเนื้อหาของเรามีการพัฒนาอย่างต่อเนื่อง และเนื้อหาเว็บไซต์ ทั้งข้อความและภาพ จำเป็นต้องได้รับการอัปเดตอยู่ตลอดเวลา คุณจะต้องทำให้การจัดการเว็บไซต์ของคุณเป็นเรื่องง่ายเหมือนพาย และชุดเทมเพลตจะช่วยคุณได้มาก
หากต้องการดูชุดเทมเพลตแบบเต็ม โปรดดูการสาธิตนี้
