Beaver Builder เทียบกับ Elementor Comparison (2021) – ไหนดีกว่ากัน?
เผยแพร่แล้ว: 2020-05-27ผู้ใช้ WordPress โชคดีที่มีปลั๊กอินตัวสร้างเพจแบบลากและวางจำนวนมาก ปลั๊กอินแสนสะดวกเหล่านี้ช่วยให้ผู้ใช้สามารถสร้างหน้าเว็บที่มีเอกลักษณ์เฉพาะตัวที่ออกแบบมาอย่างสวยงาม แม้ว่าพวกเขาจะมีประสบการณ์การออกแบบเว็บหรือการพัฒนาเพียงเล็กน้อยหรือไม่มีเลยก็ตาม
แนวคิดในการสร้างหน้าโดยไม่ต้องเปลี่ยนรหัสไม่เป็นที่รู้จักจนกระทั่งเมื่อไม่นานมานี้ ทุกวันนี้ ผู้สร้างเพจแบบเห็นภาพได้ทำงาน ทั้งหมดที่เคยจัดการโดยนักออกแบบเว็บไซต์ผู้มากประสบการณ์มาก่อน
ผู้สร้างไซต์ส่วนใหญ่ทำงานโดยคำนึงถึง หลักการดรอปและลาก พวกเขามีบล็อกเนื้อหาที่ออกแบบไว้ล่วงหน้าซึ่งพร้อมที่จะวางที่ใดก็ได้บนหน้าและแก้ไขได้ตลอดเวลา
การใช้แนวคิดดร็อปและลากเพื่อทำการเปลี่ยนแปลงในไซต์ดูแล ข้อกังวลหลักสองประการ:
- คุณสามารถดูทุกสิ่งที่คุณสร้างในการแสดงตัวอย่างแบบสด
- คุณสามารถสร้างเว็บไซต์ที่ปรับแต่งเองได้ในเวลาที่น้อยลงมากโดยไม่ต้องมีความรู้ในการเขียนโค้ด
อินเทอร์เฟซแบบลากและวางทำงานได้รวดเร็วและง่ายกว่ามาก คุณไม่จำเป็นต้องสลับไปมาระหว่างแบ็กเอนด์และฟรอนท์เอนด์เพื่อดูว่าการเปลี่ยนแปลงของคุณเป็นอย่างไร
ธีม WordPress ระดับพรีเมียมบางธีมยังมาพร้อมกับเครื่องมือสร้างเพจที่มีอยู่แล้ว หรือมีการผสานรวมกับพวกมันได้ง่าย
ในบทความนี้ ผมจะเปรียบเทียบ Beaver Builder กับ Elementor ฉันจะพยายามให้คำตอบ ว่าอันไหนที่เหมาะกับคุณ อันไหนง่ายกว่าและจะให้โอกาสคุณมากกว่านี้ ฉันจะให้บทสรุปสั้น ๆ ของแต่ละรายการเพื่อช่วยคุณตัดสินใจ
ในตอนท้ายของโพสต์ คุณสามารถค้นหา การเปรียบเทียบ Beaver Builder กับ Elementor แบบเคียงข้างกัน ซึ่งฉันได้เปรียบเทียบคุณลักษณะบางอย่างของพวกเขาแล้ว
หมายเหตุ: ฉันได้เปรียบเทียบ Elementor vs Visual Composer, Elementor vs WPBakery, Elementor vs Divi, Beaver Builder vs Divi ตลอดจน Beaver Builder ฟรีกับ Beaver Builder pro ดังนั้นโปรดตรวจสอบว่าหากคุณต้องการดูการเปรียบเทียบกับหน้าอื่น ผู้สร้าง
ภาพรวมโดยย่อของ Beaver Builder
เครื่องมือสร้างเพจ Beaver Builder เป็นตัวเลือกที่ดีสำหรับมือใหม่และผู้ใช้ที่มีประสบการณ์ มันมาในเวอร์ชันฟรีและจ่ายเงิน ฉันจะไม่พูดถึงความเหมือนและความแตกต่างระหว่าง Beaver Builder เวอร์ชันฟรีและพรีเมียมในบทความนี้
แต่ในขณะที่ Beaver Builder Lite มีคุณสมบัติที่ยอดเยี่ยม แต่ก็ไม่สามารถเปรียบเทียบกับเวอร์ชันพรีเมียมได้ ซึ่งมาพร้อมฟังก์ชันการทำงานที่ได้รับการปรับปรุงและตัวเลือกเพิ่มเติม

เมื่อคุณเปิดใช้งานปลั๊กอินแล้ว คุณสามารถเริ่มใช้ตัวแก้ไขส่วนหน้าเพื่อสร้างหน้าได้ สิ่งที่ดีเกี่ยวกับตัวแก้ไขส่วนหน้าคือ การเปลี่ยนแปลงทั้งหมดสามารถดูได้แบบเรียลไทม์ในขณะ ที่ทำ
ม็อคอัพยังตอบสนองได้อย่างเต็มที่ Beaver Builder ทำงานได้ดีกับปลั๊กอิน WordPress ยอดนิยมอื่น ๆ เนื่องจากการรองรับวิดเจ็ต คุณสามารถเพิ่มฟอร์ม ตาราง กราฟิก และองค์ประกอบอื่นๆ ลงในเพจของคุณได้จากปลั๊กอินอื่นๆ
ข้อดีหลัก:
- เข้ากันได้กับธีม WordPress ส่วนใหญ่
- คุณสามารถเพิ่มสคริปต์และสไตล์ CSS ที่กำหนดเองได้
- หน้าที่มีเนื้อหาทุกประเภทสามารถสร้างได้ค่อนข้างเร็ว
- คุณสามารถเพิ่มคอลัมน์ แถว และแถบด้านข้างได้อย่างง่ายดาย
- คุณยังสามารถเพิ่ม HTML รูปภาพ วิดีโอ แอนิเมชั่น และเสียงได้อีกด้วย
- สามารถเพิ่มและแก้ไขสี สไตล์ และขนาดได้ทั้งหมด
หากโมดูลที่มาพร้อมกับ Beaver Builder ไม่เพียงพอสำหรับความต้องการของคุณ แสดงว่ามีโปรแกรมเสริม Beaver Builder ของบริษัทอื่นมากมาย
ภาพรวมโดยย่อของ Elementor
ใช้งานง่ายและฟังก์ชันการทำงานของ Elementor ช่วยให้ปลั๊กอินได้รับความนิยมอย่างรวดเร็ว ปลั๊กอินรุ่น Pro สามารถใช้สร้างเว็บไซต์คุณภาพสูงที่ไม่เหมือนใครได้อย่างรวดเร็ว
หนึ่งในคุณสมบัติที่ดีที่สุดของปลั๊กอินคือความสามารถในการ แก้ไขในโหมดสดและแสดงตัวอย่างการเปลี่ยนแปลง ในขณะที่กำลังดำเนินการอยู่ Elementor มี ไลบรารีเทมเพลตที่น่าประทับใจ ประวัติการเปลี่ยนแปลงทั้งหมดที่คุณได้ทำกับหน้าเว็บของคุณ และองค์ประกอบที่ไม่ซ้ำแบบใครเพื่อช่วยให้เว็บไซต์ของคุณโดดเด่น
Elementor มาในเวอร์ชันฟรีและจ่ายเงิน Elementor เวอร์ชันที่ต้องชำระเงินมีฟังก์ชันและวิดเจ็ตเพิ่มเติมมากมาย บางส่วนของรายการเหล่านี้รวมถึงปุ่มเรียกร้องให้ดำเนินการ ภาพหมุน วิดเจ็ต Facebook ไอคอนโซเชียล แองเคอร์เมนู การจัดอันดับดาว และอื่นๆ อีกมากมาย
Elementor เปรียบเทียบเวอร์ชันฟรีกับแบบชำระเงิน

- ชื่อ
- ราคา
- ไลบรารีเทมเพลต
- ส่งออก / นำเข้าเทมเพลต
- แก้ไขมือถือ
- ตัวแบ่งรูปร่าง
- ไลท์บ็อกซ์วิดีโอ
- กล่องเงา
- ข้อความเงา
- ซ้อนทับพื้นหลัง
- โฮเวอร์นิเมชั่น
- นิเมชั่นทางเข้า
- หัวเรื่อง
- ภาพ
- โปรแกรมแก้ไขข้อความ
- วีดีโอ
- ปุ่ม
- กล่องรูปภาพ
- ข้อความรับรอง
- ไอคอน
- กล่องไอคอน
- ไอคอนโซเชียล
- แกลเลอรี่ภาพ
- ภาพหมุน
- รายการไอคอน
- เคาน์เตอร์
- แถบความคืบหน้า
- แท็บ
- หีบเพลง
- สลับ
- เตือน
- HTML
- รหัสย่อ
- เมนู Anchor
- แถบด้านข้าง
- Google Maps
- SoundCloud
- ตัวแบ่ง
- สเปเซอร์
- คอลัมน์
- เอฟเฟกต์ไล่ระดับพื้นหลัง
- ประวัติการแก้ไข
- เทมเพลตผ้าใบเปล่า
- โหมดบำรุงรักษา
- การตั้งค่าหน้า
- องค์ประกอบโฮเวอร์
- ทำซ้ำ / เลิกทำ
- แบบฟอร์ม
- สไลด์
- กระทู้
- ผลงาน
- ฝังได้ทุกที่
- วิดเจ็ตส่วนกลาง
- CSS ที่กำหนดเอง
- เทมเพลต Pro
- ตารางราคา
- รายการราคา
- นับถอยหลัง
- ผลิตภัณฑ์ WC
- WC Elements
- WC หมวดหมู่
- WC หยิบใส่รถเข็น
- พลิกกล่อง
- เค้าโครงก่ออิฐ
- การแบ่งหน้าบล็อก
- เคนเบิร์นส์เอฟเฟค
- ปุ่มแชร์
- การรวมแบบฟอร์ม
- วิดเจ็ตเข้าสู่ระบบ
- พาดหัวแบบเคลื่อนไหว
- วิดเจ็ต Facebook
- Blockquote
- เมนูนำทาง
- สื่อหมุน
- วิดเจ็ตเรียกร้องให้ดำเนินการ
- แบบอักษรที่กำหนดเอง
- ตัวสร้างส่วนหัวและส่วนท้าย
- ไดนามิกโพสต์เดียว & การออกแบบหน้าเก็บถาวร
- การรวม ACF และชุดเครื่องมือ

- ธาตุฟรี
- ฟรี

- ELEMENTOR PRO
- $49/ปีสำหรับไซต์เดียว
Elementor เข้ากันได้กับธีม WordPress เกือบทุกชนิด เหมาะอย่างยิ่งสำหรับผู้ที่ต้องการรวมการออกแบบที่กำหนดเองเข้ากับเนื้อหาไซต์ WordPress
คุณสมบัติหลัก :
- อินเทอร์เฟซได้รับการออกแบบมาอย่างดีและทันสมัย
- รวมบล็อกและเทมเพลตเนื้อหาคุณภาพสูง
- การรวมและการสร้างแบบฟอร์มเป็นไปอย่างราบรื่น
- Elementor มีวิดเจ็ตที่สามารถปรับปรุงการทำงานของเพจได้
- คุณสามารถผสานรวม CSS ที่กำหนดเองได้ และคุณสามารถดูตัวอย่างการเปลี่ยนแปลงได้
- เทมเพลตการออกแบบสามารถฝังได้ทุกที่
- ช่วยให้คุณสามารถผสานรวมกับ WooCommerce
หากองค์ประกอบที่มาพร้อมกับ Elementor ไม่เพียงพอสำหรับคุณ ก็ยังมี Elementor add-on ของบริษัทอื่นอีกมากมาย เช่น Jet Plugins (ตรวจสอบ Jet Plugins review), Plus Addons สำหรับ Elementor (ดู Plus Addons สำหรับ Elementor review), Master Addons สำหรับ Elementor (ดู Master Addons สำหรับการตรวจสอบ Elementor), Stratum (ดูวิดเจ็ต Stratum สำหรับการตรวจสอบ Elementor) เป็นต้น
การเปรียบเทียบ Elementor กับ Beaver Builder

- ชื่อ
- ราคา
- เวอร์ชันฟรี
- Visual Builder
- การแก้ไขแบบอินไลน์
- # ขององค์ประกอบอย่างเป็นทางการ
- เทมเพลตที่สร้างไว้ล่วงหน้า
- แผงควบคุมแถบด้านข้าง
- แอนิเมชั่น
- JS พารัลแลกซ์
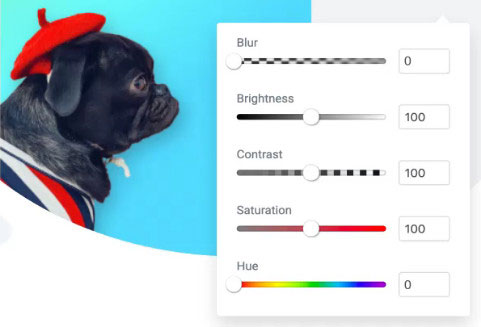
- ตัวกรอง
- โหมดผสมผสาน
- พื้นหลังไล่โทนสี
- เบรกพอยต์
- ย้อนกลับลำดับคอลัมน์
- สร้างส่วนหัวและส่วนท้าย
- การควบคุมสไตล์สำหรับ Woo Elements
- เค้าโครงผลิตภัณฑ์เดียวของ WooCommerce แบบกำหนดเอง
- เค้าโครงเก็บถาวร WooCommerce แบบกำหนดเอง
- ใช้บล็อกที่ออกแบบโดยผู้สร้างใน Gutenberg
- สร้างบล็อก Gutenberg ที่แก้ไขได้ด้วยสายตา
- ความกว้างของคอลัมน์ที่ลากได้
- ฝังข้อมูลไดนามิกในเทมเพลต
- เงื่อนไข
- ตัวทำซ้ำ
- CSS ที่กำหนดเอง
- JavaScript ที่กำหนดเอง
- ใช้วิดเจ็ต WordPress
- องค์ประกอบเสริมของบุคคลที่สาม
- พลิกกล่อง
- เครื่องเล่นเสียงโดยเฉพาะ
- พาดหัวแบบเคลื่อนไหว
- ผลงาน
- ปุ่มแบ่งปันทางสังคม
- ไอคอนติดตามโซเชียล
- จัดแต่งทรงผมขั้นพื้นฐาน
- ระยะขอบ / ช่องว่างภายในที่กำหนดเอง
- แบบอักษร/ตัวอักษรที่กำหนดเอง
- รางน้ำแบบกำหนดเอง
- แสดง/ซ่อนเนื้อหาตามอุปกรณ์
- ระยะขอบต่างกันตามอุปกรณ์
- ขนาดตัวอักษรที่แตกต่างกันขึ้นอยู่กับอุปกรณ์

- ELEMENTOR
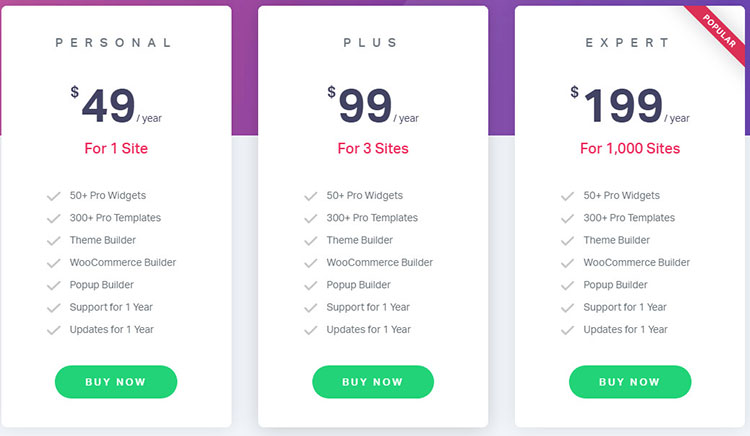
- เวอร์ชันฟรีและจ่ายเงินรุ่นที่จ่ายคือ $49/ปีสำหรับหนึ่งไซต์, $99/ปีสำหรับสามไซต์ และ $199/ปีสำหรับไซต์1000
- 53
- 300+

- ผู้สร้างบีเวอร์
- เวอร์ชันฟรีและจ่ายเงินแผนพรีเมียมของ Beaver Builder ทั้งหมดมีไซต์ไม่จำกัด แต่สำหรับตัวเลือกธีมแบบหลายไซต์และ Beaver Builder คุณจะต้องใช้แผน PRO เป็นอย่างน้อย และสำหรับเครือข่ายตัวแทนการติดฉลากสีขาว
- 31
- 50+
หมายเหตุ: โปรดทราบว่าปลั๊กอินได้รับ อัปเดต เปลี่ยนแปลง และคุณลักษณะและตัวเลือกใหม่ๆ จะถูกเพิ่มหรือลบออกเป็นประจำ ด้วยเหตุนี้ ข้อมูลที่ระบุในเนื้อหาและในตารางเปรียบเทียบจึงอาจไม่ถูกต้อง ตรวจสอบเว็บไซต์อย่างเป็นทางการสำหรับข้อมูลล่าสุดเสมอ

ความแตกต่างของอินเทอร์เฟซ
อินเทอร์เฟซผู้ใช้เป็นหนึ่งในปัจจัยแรกที่คุณควรคำนึงถึงเมื่อทำการประเมินเครื่องมือใดๆ นี้มักจะเป็นทางเลือกส่วนบุคคล หากคุณไม่ชอบหรือเข้าใจอินเทอร์เฟซผู้ใช้เฉพาะ คุณอาจไม่ชอบใช้เครื่องมือนี้
อินเทอร์เฟซผู้ใช้ที่ดี ต้องเรียบง่ายพอที่จะเข้าใจได้อย่างรวดเร็ว นอกจากนี้ยังควรช่วยให้คุณมีประสิทธิผลมากขึ้นในการบรรลุเป้าหมายที่คุณมีสำหรับไซต์ของคุณ
อินเทอร์เฟซเพียงอย่างเดียวไม่ได้ทำให้ปลั๊กอินยอดเยี่ยม อย่างไรก็ตาม ประสบการณ์และความรู้สึกของผู้ใช้บางครั้งอาจหมายถึงความแตกต่างระหว่างความสำเร็จและความล้มเหลวของโครงการ
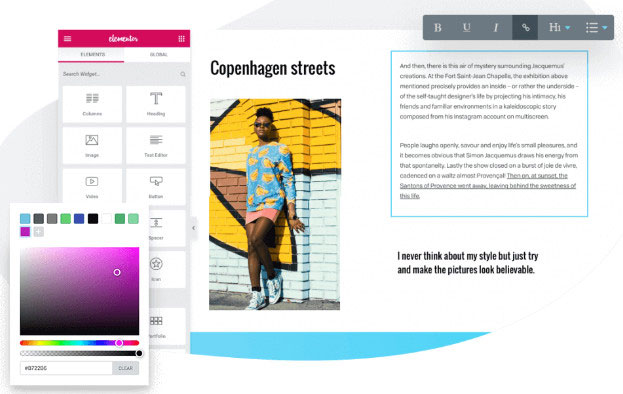
ELEMENTOR
อินเทอร์เฟซของ Elementor ถูกแยกออกเป็น หน้าตัวอย่างสดของหน้า/ไซต์ และแถบด้านข้าง แถบด้านข้างอยู่ที่ด้านซ้ายมือของหน้าจอ ประกอบด้วยองค์ประกอบ WordPress วิดเจ็ตและการตั้งค่าทั้งหมดที่คุณต้องใช้ในการออกแบบหน้า

คุณสามารถใช้ตัวเลือกการแสดงตัวอย่างแบบสดเพื่อดูว่ารายการต่างๆ จะดูแลอย่างไรหลังจากที่ถูกลากและวางลงในหน้าเว็บของคุณ หากต้องการแก้ไขข้อความ เพียงคลิกที่องค์ประกอบข้อความที่คุณต้องการและทำการเปลี่ยนแปลง คุณยังสามารถใช้แถบด้านข้างเพื่อแก้ไขข้อความได้อีกด้วย
คุณสามารถเข้าถึงการตั้งค่าเพิ่มเติมที่ปรากฏที่ด้านล่างซ้ายของหน้าจอ:
- การตั้งค่าทั่วไป: ที่ นี่ คุณสามารถดูข้อมูลเกี่ยวกับหน้า WordPress ปัจจุบัน เช่น ชื่อหน้า รูปภาพเด่น สถานะการเผยแพร่ ฯลฯ
- ประวัติ: สามารถใช้การตั้งค่านี้เมื่อคุณต้องการย้อนกลับไปยังการแก้ไขก่อนหน้า โดยจะแสดงเฉพาะการเปลี่ยนแปลงที่คุณได้ทำกับหน้าระหว่างเซสชันปัจจุบันของคุณ
- นาวิเกเตอร์: การเลือกตัวเลือกนี้จะแสดงแผนผังการนำทางแบบป๊อปอัปเพื่อทำให้การนำทางง่ายขึ้น
- โหมดตอบสนอง: โหมดนี้จะแสดงรูปลักษณ์ของไซต์บนอุปกรณ์ต่างๆ ด้วยความละเอียดหน้าจอต่างๆ
หากคุณวางเมาส์เหนือองค์ประกอบแล้วคลิกขวา คุณจะสามารถเข้าถึงตัวเลือกต่างๆ ได้ คุณสามารถลบองค์ประกอบที่เลือก ทำซ้ำองค์ประกอบ ดูองค์ประกอบในเนวิเกเตอร์ บันทึกองค์ประกอบเป็นองค์ประกอบส่วนกลาง (ใน Elementor เวอร์ชันโปร) และอีกมากมาย
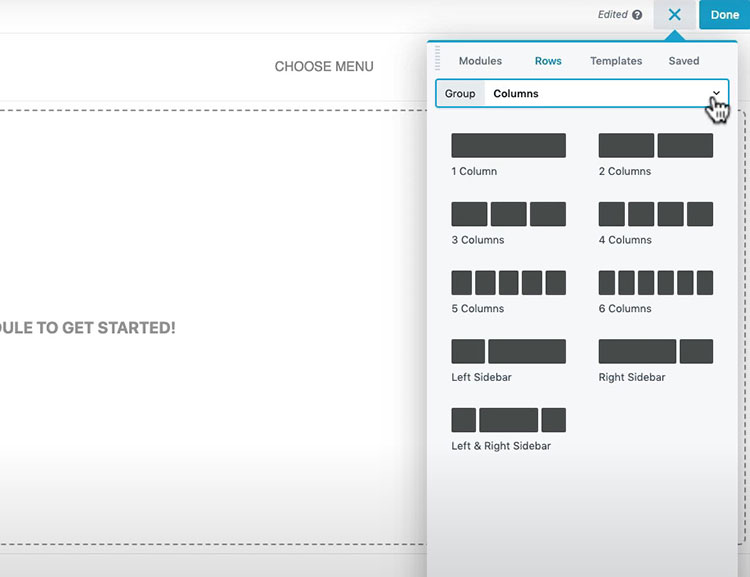
ผู้สร้างบีเวอร์
อินเทอร์เฟซของ Beaver Builder ไม่มีเสียงระฆังและนกหวีดมากเท่ากับ Elementor ส่วนบนของหน้าจอจะแสดงแถบข้อมูลอย่างง่ายของ Beaver Builder พร้อมรายละเอียดที่สำคัญเกี่ยวกับหน้าเว็บที่คุณเปิดอยู่ การคลิกที่ปุ่ม "+" ที่ปรากฏที่มุมบนขวาของหน้าจอจะทำให้คุณสามารถเพิ่มองค์ประกอบได้
ในการเพิ่มองค์ประกอบ (หรือโมดูลตามที่ Beaver Builder อ้างถึง) บนหน้าจอของคุณ เพียงแค่ลากและวางองค์ประกอบที่ใดก็ได้ที่คุณต้องการในหน้า หากคุณต้องการแก้ไขส่วนข้อความเฉพาะ ให้คลิกที่ส่วนนั้น สิ่งนี้จะทำให้ ป๊อปอัปโปรแกรมแก้ไขข้อความปรากฏขึ้น ด้วย

คุณสามารถย้ายโปรแกรมแก้ไขข้อความไปทางด้านขวาหรือด้านซ้ายของหน้าจอเพื่อปักหมุดได้เสมอ หากคุณไม่ชอบหน้าต่างป๊อปอัป หลังจากที่คุณตรึงตัวเลือกตัวแก้ไขข้อความแล้ว คุณจะสามารถทำการแก้ไขในบรรทัดที่คุณต้องการได้
การตรึงตัวแก้ไขข้อความ จะเป็นการตรึงคุณลักษณะที่จำเป็นอื่นๆ ด้วย ซึ่งจะทำให้เลย์เอาต์ของคุณคล้ายกับที่ Elementor เสนอให้มากขึ้น หากคุณดูที่มุมซ้ายบนของหน้าจอ คุณจะพบลูกศรลง การคลิกที่ปุ่มลูกศรนี้จะทำให้การตั้งค่าต่างๆ ใช้งานได้มากยิ่งขึ้น
บทสรุป
ข้อเท็จจริงที่โดดเด่นที่สุดใน Beaver Builder คือการขาดประวัติการแก้ไข ซึ่งทำให้การยกเลิกการแก้ไขในหน้าของคุณยุ่งยาก นอกเหนือจากปัญหานี้ ฟังก์ชันการแก้ไขและเลย์เอาต์ของปลั๊กอินทั้งสองจะคล้ายกันมาก
Beaver Builder มีรูปลักษณ์ที่สะอาดตา แม้ว่านี่อาจเป็นเพียงความชอบส่วนตัว การลากและวางรายการลงในหน้าเว็บของคุณทำได้ง่ายกว่าเล็กน้อยและใช้งานง่ายขึ้นเล็กน้อยใน Beaver Builder เมื่อเทียบกับ Elementor
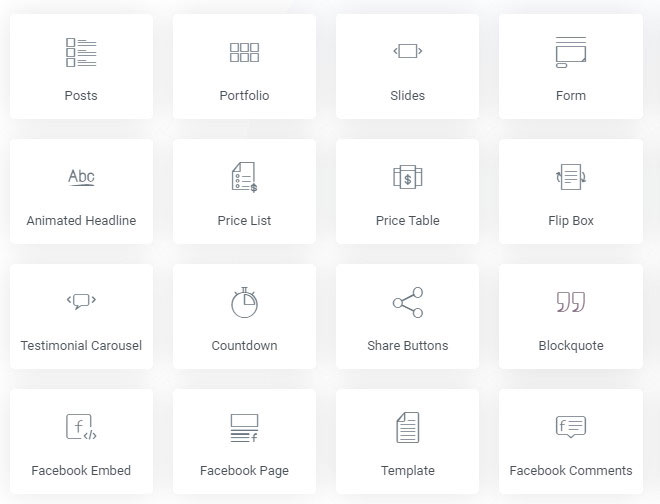
โมดูลและวิดเจ็ต
Beaver Builder เรียกโมดูลองค์ประกอบในขณะที่ Elementor อ้างถึงเป็นวิดเจ็ต องค์ประกอบต่างๆ เช่น ปุ่ม แกลเลอรี ส่วนข้อความ และเนื้อหาอื่นๆ ที่ใช้ในหน้าต่างๆ
พวกเขากำลัง สร้างบล็อก ที่ผู้สร้างหน้า WordPress ใช้เพื่อสร้างเนื้อหาของหน้า
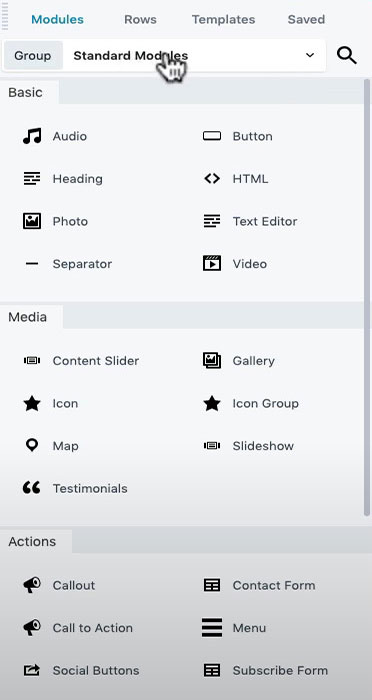
ELEMENTOR
Elementor มี องค์ประกอบพื้นฐานสามประเภท: ส่วน คอลัมน์ และวิดเจ็ต ส่วนที่มี อันดับสูงสุดในลำดับชั้น วิดเจ็ตและคอลัมน์มีอยู่ในแต่ละส่วนที่ใช้
คอลัมน์จะ อยู่ตรงกลางของลำดับชั้น วิดเจ็ตทั้งหมดอยู่ในคอลัมน์ วิดเจ็ตจะ อยู่ที่ด้านล่างของลำดับชั้น วิดเจ็ตคือปุ่ม รูปภาพ และข้อความ คอลัมน์และส่วนต่างๆ ใช้สำหรับสร้างเค้าโครงต่างๆ
Elementor เวอร์ชันฟรีมีวิดเจ็ตมากกว่า 30 รายการ รุ่นโปรมีวิดเจ็ตมากกว่า 50 รายการ จำนวนวิดเจ็ตที่มีอยู่ใน Elementor ทั้งสองรุ่นเพิ่มขึ้นอย่างต่อเนื่องด้วยการเปิดตัวเวอร์ชันใหม่

คุณสามารถเพิ่มวิดเจ็ตได้มากเท่าที่คุณต้องการในคอลัมน์เฉพาะ การเปลี่ยนแปลงลักษณะใดๆ ที่เกิดขึ้นกับส่วนใดส่วนหนึ่งจะส่งผลต่อเนื้อหาทั้งหมดภายในส่วนนั้น ตรรกะเดียวกันนี้ยังใช้กับคอลัมน์
ข้อแตกต่างเพียงอย่างเดียวคือการเปลี่ยนแปลงรูปแบบที่ทำกับวิดเจ็ตจะคงอยู่กับวิดเจ็ตนั้น และการเปลี่ยนแปลงรูปแบบใดๆ ที่ทำกับคอลัมน์จะไม่ส่งผลต่อเนื้อหาอื่นๆ นอกคอลัมน์นั้น
ผู้สร้างบีเวอร์
องค์ประกอบของ Beaver Builder ถูกแยกออกเป็น แถว คอลัมน์ และโมดูล แถวจะอยู่ที่ด้านบนสุดของลำดับชั้นของอาคาร คอลัมน์จะอยู่ภายในแถว และโมดูลต่างๆ จะอยู่ภายในคอลัมน์ โมดูลคือเนื้อหาที่แก้ไขได้ของคุณ แถวและคอลัมน์ส่วนใหญ่จะใช้สำหรับเค้าโครงหน้า
มีหกโมดูลใน Beaver Builder เวอร์ชันฟรี และ 30 โมดูล อยู่ในรุ่น Pro คุณอาจต้องการเยี่ยมชมเว็บไซต์ของพวกเขาเพื่อดูว่าปัจจุบันมีโมดูลใดบ้างที่รวมอยู่ในปลั๊กอินแต่ละเวอร์ชัน

สไตล์ใดๆ ที่เพิ่มลงในแถวใน Beaver Builder จะถูกนำไปใช้กับโมดูลและคอลัมน์ด้วย คุณสามารถ กำหนดสไตล์เฉพาะให้กับแต่ละโมดูลได้ เพราะไม่เช่นนั้น การเปลี่ยนแปลงสไตล์ที่ใช้กับคอลัมน์ของคุณจะส่งผลต่อโมดูลภายในคอลัมน์เหล่านั้นด้วย
Beaver Builder ไม่ได้ปรับแต่งการเลือกคลิกขวา หากคุณต้องการแก้ไของค์ประกอบ คุณต้องวางเมาส์เหนือองค์ประกอบนั้นก่อน
บทสรุป
Beaver Builder และ Elementor ทำงานในลักษณะเดียวกัน ปลั๊กอินทั้งสองมีวิธีการที่มีประสิทธิภาพในการสร้างเลย์เอาต์สำหรับหน้า Elementor ช่วยลดความซับซ้อนของสิ่งต่าง ๆ เล็กน้อยด้วยการใช้เมนูคลิกขวา เมนูนี้จะนำคุณไปยังส่วนการตั้งค่าทันที Elementor ยังมีองค์ประกอบเพิ่มเติมทั้งในเวอร์ชันฟรีและจ่ายเงิน
ตัวเลือกการจัดแต่งทรงผม
หลังจากจัดเรียงและวางส่วนและโมดูลของคุณแล้ว ขั้นตอนต่อไปคือการจัดรูปแบบเนื้อหา นี่คือจุดที่เครื่องมือสร้างเพจโดดเด่นที่สุด
การใช้ตัวเลือกสไตล์สากลในธีมของคุณน่าจะดีกว่าสำหรับการพิมพ์ สี และองค์ประกอบพื้นฐานอื่นๆ เวลาที่ดีที่สุดในการใช้ตัวเลือกสไตล์ของตัวสร้างเพจคือเมื่อคุณต้องการออกแบบเนื้อหาที่แตกต่างจากสไตล์โดยรวมของไซต์ของคุณอย่างมาก
ELEMENTOR
Elementor จะเพิ่มสไตล์สากลให้กับเนื้อหาของคุณโดยค่าเริ่มต้น คุณสามารถกำหนดการตั้งค่าเหล่านี้ได้ตลอดเวลาหากต้องการ เมื่อคุณเข้าถึงการตั้งค่าของ Elementor แล้ว คุณสามารถปิดฟังก์ชันนี้ได้หากต้องการใช้รูปแบบธีม WordPress ของคุณ
หากคุณกำลังใช้ ตัวอย่างเช่น ธีม Astra (ตรวจสอบ บทวิจารณ์ธีม Astra) คุณสามารถใช้การควบคุม Customizer ของ Astra ได้ คุณสามารถใช้ตัวควบคุมเหล่านั้นเพื่อปรับการตั้งค่ารูปแบบสำหรับทั้งไซต์ของคุณได้ หลังจากนั้น เนื้อหา Elementor ทั้งหมดจะใช้รูปแบบเดียวกับที่ใช้กับเนื้อหา WordPress ที่มีอยู่แล้ว วิธีนี้จะช่วยให้คุณมีรูปลักษณ์ที่เหมือนกันมากขึ้นสำหรับไซต์ของคุณ

Elementor มีตัวเลือกสไตล์มากมายหากคุณต้องการควบคุมแต่ละส่วน หากคุณต้องการแทนที่การตั้งค่าส่วนกลางหรือเปลี่ยนแปลงแต่ละคอลัมน์ ส่วน และวิดเจ็ต คุณสามารถใช้แท็บสามแท็บต่อไปนี้:
- ขั้นสูง: คุณสามารถเพิ่มแอนิเมชัน ระยะขอบและช่องว่างภายในแบบกำหนดเอง ดัชนี Z การควบคุมแบบตอบสนอง และอื่นๆ อีกมากมายได้ที่นี่
- เนื้อหา: เมนูนี้สามารถใช้เพื่อเปลี่ยนขนาดองค์ประกอบ การจัดตำแหน่ง และฟังก์ชันพื้นฐานอื่นๆ
- สไตล์: คุณสามารถเปลี่ยนรูปแบบตัวอักษร สี ฯลฯ
Elementor มีตัวเลือกสไตล์มากมาย ดังนั้นจึงยากที่จะแสดงรายการทั้งหมดที่นี่ คุณลักษณะสำคัญสองสามอย่าง (นอกเหนือจากตัวเลือกระยะขอบ/ช่องว่างภายในแบบกำหนดเอง) ที่คุณอาจพบว่าตัวเองใช้บ่อยๆ ได้แก่:
- CSS ที่กำหนดเอง: คุณสามารถรวมสไตล์ CSS ที่กำหนดเองลงในส่วนหรือวิดเจ็ตเฉพาะด้วย Elementor Pro คุณยังสามารถเพิ่ม CSS ID หรือคลาสด้วย Elementor เวอร์ชันฟรีได้ แต่คุณไม่สามารถเพิ่มสไตล์ที่แท้จริงให้กับแต่ละองค์ประกอบได้
- การควบคุมแบบตอบสนอง : ตัวเลือกนี้ให้คุณซ่อนเนื้อหาในอุปกรณ์บางอย่างได้
สุดท้าย สำหรับการตั้งค่าสไตล์หลายๆ แบบ คุณสามารถใช้ไอคอนอุปกรณ์เพื่อปรับใช้สไตล์ต่างๆ กับอุปกรณ์ประเภทต่างๆ ได้
ผู้สร้างบีเวอร์
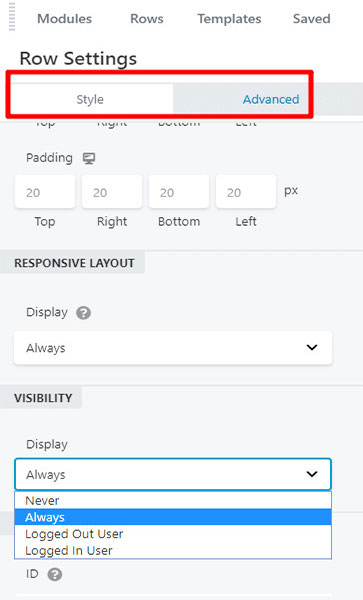
Beaver Builder จะใช้การตั้งค่าส่วนกลางของคุณโดยค่าเริ่มต้น ต่างจาก Elementor ตรงที่ไม่ได้ใช้สไตล์ของตัวเอง แท็บต่างๆ จะปรากฏขึ้นเมื่อคุณคลิกที่โมดูลหรือแถว และป๊อปอัปเหล่านี้มีเครื่องมือจัดรูปแบบที่คุณต้องการ
แต่ละแท็บจะแตกต่างกันไปตามโมดูลเฉพาะที่คุณเลือก อย่างน้อยที่สุด คุณจะสามารถ ปรับรูปแบบ การพิมพ์ และขั้นสูงได้ (เช่น ระยะขอบแบบกำหนดเอง การควบคุมแบบตอบสนอง ฯลฯ)

คุณสามารถใช้ไอคอนอุปกรณ์เพื่อ ใช้การตั้งค่าต่างๆ กับอุปกรณ์ต่างๆ ได้ เช่นเดียวกับ Elementor คุณยังเพิ่ม CSS ID และคลาสให้กับแต่ละองค์ประกอบได้อีกด้วย Beaver Builder ช่วยลดความยุ่งยากในการเพิ่มสไตล์ CSS ในระดับหน้า แต่ไม่ใช่ในระดับองค์ประกอบ
รายการพิเศษอย่างหนึ่งที่ Beaver Builder มีคือความสามารถในการใช้เมนูการตั้งค่าส่วนกลางเพื่อ กำหนดเบรกพอยต์แบบกำหนดเองที่ตอบสนอง ได้ เบรกพอยต์เหล่านี้จะถูกเพิ่มลงในเนื้อหา Beaver Builder ทั้งหมดของคุณโดยอัตโนมัติ
บทสรุป
Elementor มีการตั้งค่าสไตล์สำหรับทุกแถวและวิดเจ็ตที่คุณใช้ ซึ่งทำให้แก้ไขทีละรายการได้ง่ายขึ้น คุณสมบัติการออกแบบทั้งหมดของ Elementor สามารถเข้าถึงได้ในแท็บเดียว เมื่อคุณคุ้นเคยกับแนวคิดนี้แล้ว สไตล์การแก้ไขใน Elementor ก็ค่อนข้างง่าย การเปลี่ยนแปลงทั้งหมดที่คุณทำจะแสดงบนหน้าจอแบบเรียลไทม์
Beaver Builder ไม่มีระบบแท็บสไตล์เช่น Elementor โมดูลและส่วนส่วนใหญ่ที่คุณใช้มักจะมีแท็บตัวเลือกการจัดสไตล์หลายแท็บ ตัวอย่างเช่น คุณอาจมีแท็บการจัดรูปแบบแยกต่างหากสำหรับสี การปรับแต่งตัวพิมพ์ หรือคุณลักษณะอื่นๆ ที่โมดูลใช้
ข้อเสียของการมีแท็บมากมายที่ปลายนิ้วของคุณคือคุณอาจลืมว่าการตั้งค่าทั้งหมดที่คุณต้องการอยู่ที่ไหน อย่างไรก็ตาม ทำให้การนำทางง่ายขึ้นเนื่องจากแท็บลักษณะไม่ได้จัดกลุ่มอยู่ในตำแหน่งเดียวกันทั้งหมด
เทมเพลตที่มีอยู่
ปลั๊กอินทั้งสองมีตัวเลือกเทมเพลตต่างๆ เทมเพลตคือการออกแบบหน้าเว็บที่สร้างไว้ล่วงหน้า ซึ่งสามารถใช้เพื่อช่วยให้คุณเริ่มต้นได้อย่างรวดเร็วเมื่อสร้างหน้าเว็บไซต์ Beaver Builder และ Elementor มีเทมเพลตที่ดูเป็นมืออาชีพคุณภาพสูงให้เลือกมากมาย
ELEMENTOR
ทุกครั้งที่คุณสร้างหน้าใหม่ใน Elementor คุณสามารถเลือกได้ว่าต้องการใช้เทมเพลตเพื่อสร้างหน้าหรือเพิ่มส่วน Elementor เวอร์ชันฟรีมีเทมเพลตต่างๆ ประมาณ 40 แบบ มีเทมเพลตบล็อกและเพจมากกว่า 300 รายการในเวอร์ชัน Pro

คุณสามารถเข้าถึงเทมเพลตได้โดยเลือกตัวเลือก "เพิ่มเทมเพลต" จากนั้นคุณจะเห็นเมนูแสดงเทมเพลตที่คุณสามารถเลือกได้ Elementor มีเทมเพลตสองประเภท: เทมเพลตบล็อกและเทมเพลตหน้า
เทมเพลตบล็อก มักใช้เพื่อสร้างบางส่วนของหน้า ตัวอย่างของเทมเพลตบล็อกคือส่วน CTA และแบบฟอร์มการติดต่อ เทมเพลตของเพจ ได้รับการออกแบบมาเพื่อใช้กับทั้งเพจ
คุณยังสามารถออกแบบเทมเพลตแบบกำหนดเองของคุณเองและบันทึกไว้เพื่อใช้ในภายหลังได้ คุณยังสามารถอัปโหลดเทมเพลตที่ออกแบบโดยบุคคลที่สามและรวมเข้ากับเว็บไซต์ของคุณได้ ตัวเลือกการปรับแต่งนั้นแทบจะไม่มีที่สิ้นสุด
ผู้สร้างบีเวอร์
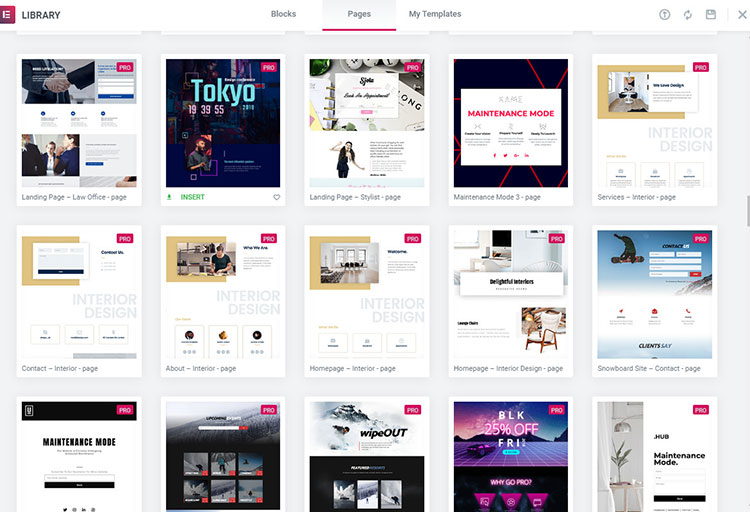
เทมเพลต Beaver Builder แบ่งออกเป็นสามประเภท: Landing Pages, Contact Pages และ Saved Templates ไม่มีเทมเพลตบล็อกใน Beaver Builder อย่างไรก็ตาม การเพิ่มและติดตั้งปลั๊กอินของบริษัทอื่นสามารถช่วยให้คุณใช้ฟังก์ชันเดียวกันนี้ได้
เทมเพลตของ Beaver Builder ทั้งหมดมี อยู่ใน ปลั๊กอิน เวอร์ชันที่ต้องชำระเงิน เวอร์ชันฟรีไม่มีตัวเลือกเทมเพลต หากคุณกำลังจะใช้ Beaver Builder รุ่นฟรี หมายความว่าคุณจะต้องสร้างเพจตั้งแต่เริ่มต้น

โดยทั่วไปแล้ว เทมเพลตหน้า Landing Page จะใช้เพื่อสร้างหน้า Landing Page ที่ซับซ้อนและมีสไตล์มากขึ้น ปัจจุบัน Beaver Builder มีเทมเพลตหน้า Landing Page มากกว่า 30 แบบ
เทมเพลตหน้าติดต่อ ใช้สำหรับหน้า "เกี่ยวกับเรา" หน้าแรก หน้าติดต่อ และหน้าเนื้อหาเฉพาะอื่นๆ มีเทมเพลตหน้าติดต่อที่แตกต่างกันประมาณ 25 แบบให้เลือก
เทมเพลตที่บันทึกไว้ คือ เทมเพลต ที่คุณกำหนดเอง คุณสามารถใช้ตัวสร้างเพจเพื่อสร้างเทมเพลตที่คุณต้องการใช้ในภายหลังได้ เช่นเดียวกับใน Elementor คุณยังสามารถนำเข้าเทมเพลตใน Beaver Builder ได้ แต่กระบวนการนี้ไม่ได้ใช้งานง่ายหรือตรงไปตรงมาเหมือนใน Elementor
บทสรุป
ตัวสร้างของ Elementor มีตัวเลือกเทมเพลตมากกว่าตัวสร้างบีเวอร์ นอกจากนี้ยังง่ายต่อการใช้งานในแง่ของการนำเข้าและส่งออกแม่แบบ โซลูชันทั้งสองมีเทมเพลตที่น่าสนใจและมีประสิทธิภาพที่หลากหลายสำหรับกลุ่มลูกค้าเฉพาะกลุ่มที่หลากหลาย
เมื่อเปรียบเทียบปลั๊กอินทั้งสองเวอร์ชันฟรี Elementor เป็นตัวเลือกที่ชัดเจน รุ่นฟรีของ Elementor ช่วยให้คุณสามารถนำเข้าและส่งออกเทมเพลต และใช้เทมเพลตที่สร้างไว้ล่วงหน้าคุณภาพจำนวนมาก Beaver Builder ไม่มีตัวเลือกเทมเพลตในเวอร์ชันฟรี คุณลักษณะเทมเพลตทั้งหมดมีอยู่ในปลั๊กอินเวอร์ชันที่ต้องชำระเงิน
อาคารธีม
การสร้างธีมเป็นอีกหนึ่งคุณสมบัติที่สำคัญของทั้ง Beaver Builder และ Elementor ฟังก์ชันการสร้างธีมของ Elementor จะปลดล็อกเมื่อผู้ใช้อัปเกรดเป็นเวอร์ชันพรีเมียม
ผู้ใช้ Beaver Builder จะต้องใช้เงินเพิ่มอีก $147 สำหรับปลั๊กอิน Beaver Themer (แยกจำหน่าย) เพื่อเข้าถึงตัวเลือกการสร้างธีม
ELEMENTOR
หากต้องการใช้ตัวเลือกการสร้างธีม Elementor ให้ไปที่ เทมเพลต > ตัวสร้างธีม คุณสามารถแก้ไขหรือสร้างเทมเพลตธีมได้จากที่นั่น แม่แบบสามารถออกแบบหรือแก้ไขสำหรับส่วนหัว ส่วนท้าย หน้า 404 หน้าเก็บถาวร หน้าทั่วไป หน้าเดียว ฯลฯ
ตัวสร้างธีมทำงานในลักษณะเดียวกับตัวสร้างเพจ Elementor องค์ประกอบปกติทั้งหมดที่คุณคาดหวังอยู่ที่นั่น นอกจากนี้ คุณยังจะได้พบกับองค์ประกอบและองค์ประกอบใหม่ๆ ที่เฉพาะเจาะจงสำหรับส่วนของธีมบางประเภท
มี เทมเพลตที่ออกแบบไว้ล่วงหน้า มากมายที่คุณสามารถใช้ได้หากคุณไม่อยากสร้างเองตั้งแต่ต้น คุณจะได้จัดการว่าเทมเพลตธีมที่กำหนดเองของคุณจะปรากฏที่ไหนและเมื่อใดหลังจากที่คุณสร้างมันแล้ว
ผู้สร้างบีเวอร์
ตัวสร้างธีมของ Beaver Builder ทำงานคล้ายกันมากกับฟังก์ชันตัวสร้างธีม Elementor เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับผู้ที่ต้องการสร้างธีมที่น่าประทับใจและปรับแต่งได้สำหรับธุรกิจของตนเองหรือลูกค้า
ตัวสร้างธีมสามารถใช้ได้หลังจากซื้อ เปิดใช้งาน และติดตั้งปลั๊กอิน Beaver Themer แยกต่างหากแล้วเท่านั้น เมื่อเสร็จแล้ว ให้เริ่มที่เมนู Beaver Builder แล้วเลือกตัวเลือก Themer Layout จากนั้นคุณสามารถสร้างเทมเพลตที่กำหนดเองได้ทุกประเภทสำหรับหน้าโพสต์เดียว หน้าเก็บถาวร หน้า 404 ส่วนหัวและส่วนท้าย ฯลฯ
หลังจากที่คุณเลือกเค้าโครงที่ถูกต้องแล้ว คุณสามารถเลือกได้ว่าจะแสดงที่ไหนและเมื่อใด ตัวอย่างเช่น คุณสามารถเลือกให้ส่วนท้ายที่กำหนดเองแทนที่ส่วนท้ายเฉพาะในบางหน้าของเว็บไซต์ หรือคุณอาจให้ส่วนท้ายที่กำหนดเองปรากฏบนทุกหน้าแทนที่ส่วนท้ายเริ่มต้นอย่างมีประสิทธิภาพ
การ ปรับแต่งตามกฎ ของ Beaver Builder ให้อิสระและความยืดหยุ่นมากมาย ทั้งตัวสร้างธีมและตัวสร้างเพจอนุญาตให้คุณใช้องค์ประกอบและโมดูลในปริมาณเท่ากัน
บทสรุป
ปลั๊กอินทั้งสองมีตัวเลือกการปรับแต่งที่ยอดเยี่ยมและควบคุมการสร้างธีม ในแง่ของต้นทุน Elementor เป็นตัวเลือกที่มีราคาไม่แพง และความสามารถในการสร้างธีมนั้นสร้างขึ้นโดยตรงในปลั๊กอินรุ่นพรีเมียม
จะเกิดอะไรขึ้นเมื่อคุณปิดการใช้งาน?
นี่เป็นหัวข้อสนทนาที่น่าสนใจมาก หน้าทั้งหมดที่คุณสร้างจะดูน่าทึ่งไม่ว่าจะสร้างปลั๊กอินตัวสร้างหน้าใด ตราบใดที่เปิดใช้งานปลั๊กอินนั้น
แต่ จะเกิดอะไรขึ้นถ้าคุณเลือกที่จะปิดการใช้งานตัว สร้างเพจที่คุณใช้ในการสร้างเพจที่น่าทึ่ง สิ่งนี้ส่งผลต่อเนื้อหาที่คุณสร้างขึ้นหรือไม่? คำตอบสั้นๆ สำหรับคำถามนี้คือ “ใช่” แม้ว่าขอบเขตของปัญหาที่คุณอาจพบหลังจากปิดใช้งานจะขึ้นอยู่กับตัวสร้างเพจ
ทั้ง Beaver Builder และ Elementor จัดการกับการปิดใช้งานปลั๊กอินได้ดีทีเดียว หน้าที่สะอาดและน่าอ่านมากจะยังคงอยู่ ใช้ไวยากรณ์เอกสาร HTML มาตรฐาน และองค์ประกอบทั้งหมดที่คุณใช้จะยังอยู่ที่นั่น
ตัวอย่างเช่น เมื่อคุณปิดใช้งาน Elementor หรือ Beaver Builder คุณจะยังคงมีโครงสร้างหน้าเว็บที่ดี ซึ่งอ่านและทำความเข้าใจได้ง่าย สิ่งนี้ค่อนข้างแตกต่างไปจากสิ่งที่เกิดขึ้นเมื่อคุณปิดใช้งาน Divi Builder ด้วย Divi สิ่งที่เหลืออยู่คือหน้าที่อ่านไม่ได้และรหัสย่อที่สับสนวุ่นวาย
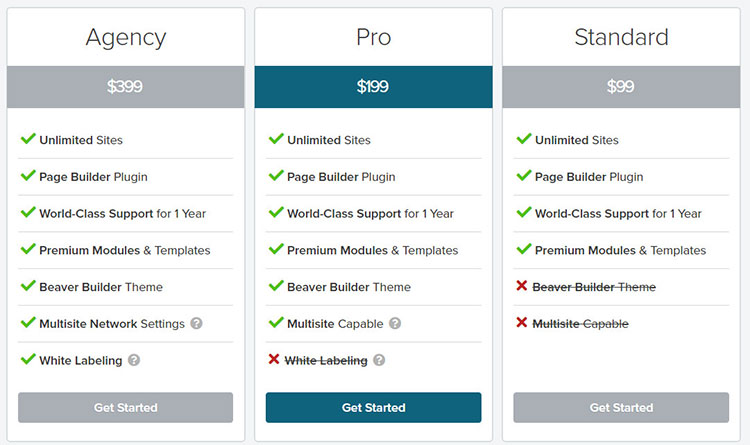
Beaver Builder เทียบกับราคา Elementor
นี่คือรายละเอียดของสิ่งที่คุณได้รับในเวอร์ชันฟรีและจ่ายเงินของปลั๊กอินแต่ละตัว:
ผู้สร้างบีเวอร์
Beaver Builder เปิดกว้างมากเกี่ยวกับข้อบกพร่องของเวอร์ชันฟรี (หรือ "lite") Beaver Builder Lite ยังคงเป็นตัวเลือกที่ดีสำหรับผู้ที่เพิ่งเริ่มสร้างเพจหรือผู้ที่วางแผนจะสร้างเว็บไซต์ทีละแห่ง
นี่คือสิ่งที่รวมอยู่ในเวอร์ชันฟรี:
- เครื่องมือสร้างหน้าส่วนหน้าแบบลากและวางที่มีประสิทธิภาพ
- ความสามารถในการสร้างเว็บที่ตอบสนองได้ดีมาก
- องค์ประกอบการสร้างหน้าพื้นฐาน (“โมดูล”) องค์ประกอบเหล่านี้สามารถนำมาใช้เพื่อวัตถุประสงค์ที่หลากหลาย
- โมดูลเฉพาะสำหรับ WordPress โมดูลเหล่านี้รวมคุณสมบัติทั่วไปจาก WordPress เข้ากับตัวสร้าง
- การเลือกคอลัมน์ที่ดีและความสามารถในการจัดการแถวโมดูล
- ความสามารถในการเพิ่มรูปภาพ วิดีโอ หรือสีให้กับพื้นหลังของเพจ
- คุณสามารถใช้ CSS ที่กำหนดเองเพื่อปรับแต่งองค์ประกอบเพิ่มเติมได้

พรีเมียม – Beaver Builder เสนอแผนพรีเมียมสามแผน แต่ละอันออกแบบมาเพื่อช่วยให้คุณเติบโตธุรกิจ WordPress ของคุณ นี่คือรายการคุณสมบัติที่คุณคาดหวังได้ในเวอร์ชันพรีเมียม:
- Beaver Builder สามารถใช้ได้กับไซต์ไม่จำกัดจำนวน
- เข้าถึงโมดูลที่มีอยู่ทั้งหมด
- เทมเพลตที่ออกแบบไว้ล่วงหน้าของส่วนและหน้า เทมเพลตเหล่านี้สามารถช่วยลดระยะเวลาที่ใช้ในการสร้างเพจใหม่ได้อย่างมาก
- คุณสามารถบันทึกแม่แบบองค์ประกอบแถวและเค้าโครงหน้าเพื่อใช้ในอนาคตได้
- แม่แบบสำหรับหน้าหรือองค์ประกอบที่ใช้บ่อยสามารถส่งออกเพื่อใช้ในเว็บไซต์อื่นได้
- คุณสามารถสร้าง บันทึก และส่งออกโมดูลของคุณเองได้
- การรวมหลายไซต์
- ธีมตัวสร้างบีเวอร์ (อย่าสับสนกับธีมบีเวอร์)
- การติดฉลากสีขาว
ELEMENTOR
รุ่นฟรีของ Elementor ควรทำงานได้ดีสำหรับไซต์ที่จัดการด้วยตนเอง อย่างไรก็ตาม คุณอาจต้องการเลือกใช้ Elementor เวอร์ชันพรีเมียม หากคุณต้องการคุณลักษณะเพิ่มเติมหรือสร้างไซต์สำหรับลูกค้า
นี่คือสิ่งที่รุ่นฟรีรวมถึง:
- ตัวสร้างหน้าแบบลากและวางที่แสดงการเปลี่ยนแปลงแบบเรียลไทม์
- ความสามารถในการออกแบบเว็บที่ตอบสนองได้อย่างเต็มที่
- องค์ประกอบตัวสร้างหน้าประมาณ 30 รายการ (หรือ “วิดเจ็ต”) วิดเจ็ตเหล่านี้สามารถใช้ได้กับฟังก์ชันทุกประเภท
- คุณสามารถจัดการแอนิเมชั่น โอเวอร์เลย์พื้นหลัง การเลือกสี การเลือกฟอนต์ พื้นหลังไล่ระดับสี ระยะห่าง การปรับขนาด และตัวเลือกอื่นๆ สำหรับแต่ละวิดเจ็ตที่คุณใช้
- บล็อกและไลบรารีเทมเพลตของเพจที่รวมองค์ประกอบที่สร้างไว้แล้ว ซึ่งจะช่วยลดเวลาที่คุณใช้ในการสร้างเว็บไซต์ตั้งแต่เริ่มต้น
- คุณสามารถสร้างและบันทึกเพจและบล็อกเทมเพลตเพื่อใช้บนไซต์ของคุณ หรือคุณสามารถบันทึกไว้เพื่อใช้ในโครงการในอนาคต
- หากคุณยังไม่พร้อมที่จะใช้งานไซต์ของคุณ คุณสามารถตั้งค่าให้เข้าสู่โหมดการบำรุงรักษาได้ทันที

พรีเมียม – Elementor เสนอแผนพรีเมียมที่แตกต่างกันสามแบบ: ส่วนบุคคล ธุรกิจ และไม่จำกัด Personal จะทำงานได้ดีที่สุดสำหรับเว็บไซต์ของบริษัท ธุรกิจเป็นตัวเลือกที่ชาญฉลาดสำหรับนักพัฒนาอิสระ และ Unlimited นั้นเหมาะสำหรับเอเจนซี่:
- ความแตกต่างเพียงอย่างเดียวระหว่างแผนเหล่านี้คือในหลายไซต์ที่สามารถใช้ปลั๊กอินได้
- แผนพรีเมียมแต่ละแผนมีวิดเจ็ตมากกว่า 50 รายการ วิดเจ็ตเหล่านี้สร้างขึ้นสำหรับการทำงานอัตโนมัติ การรวม CRM ตัวเลื่อนรูปภาพและวิดีโอ การตลาดอัตโนมัติ และอีคอมเมิร์ซ
- วิดเจ็ตทั้งหมดสามารถตั้งค่าเป็นการตั้งค่าส่วนกลางได้ ซึ่งหมายความว่าคุณต้องกำหนดค่าเพียงครั้งเดียวเท่านั้น การกำหนดค่านั้นจะถูกนำไปใช้กับทั้งไซต์ของคุณ
- คุณยังเข้าถึง CSS ที่กำหนดเองได้อีกด้วย
- รวมเทมเพลตมืออาชีพกว่า 300 แบบ ซึ่งจะช่วยปรับปรุงศักยภาพในการสร้างไซต์ของคุณได้
- WooCommerce Builder และ Theme Builder ช่วยให้คุณสามารถปรับแต่งรูปแบบบล็อก ส่วนหัว ส่วนท้าย และองค์ประกอบการออกแบบอื่นๆ ได้
หากการตัดสินใจของคุณขึ้นอยู่กับราคา คุณอาจต้องการเปรียบเทียบและเปรียบเทียบคุณลักษณะและราคาของ Beaver Builder กับ Elementor ควบคู่กัน ตัวสร้างบีเวอร์อาจดูมีราคาแพงกว่าในตอนแรก แต่มีคุณสมบัติมากมายที่อาจเป็นประโยชน์ต่อนักพัฒนาเว็บ การตัดสินใจของคุณควรขึ้นอยู่กับ มูลค่าที่คุณได้รับสำหรับราคาที่คุณจ่าย
บทสรุป
ทั้ง Beaver Builder และ Elementor มีเวอร์ชันฟรี รุ่นฟรีของ Elementor เป็นผู้ชนะที่ชัดเจน ประกอบด้วยเทมเพลตและองค์ประกอบฟรีมากมาย ในการเปรียบเทียบ Beaver Builder Lite ค่อนข้างจำกัด นั่นเป็นเหตุผลที่ Elementor ชนะฟรีเมื่อคุณเปรียบเทียบเวอร์ชันฟรี
แม้ว่าราคาแผนพรีเมียมของ Beaver Builder จะสูงกว่า แต่ก็มีการติดฉลากสีขาวและคุณสมบัติขั้นสูงอื่นๆ
บทสรุป Elementor vs Beaver Builder
Beaver Builder และ Elementor เป็นหนึ่งในเครื่องมือสร้างหน้า WordPress ที่ดีที่สุด จำนวนเทมเพลตและองค์ประกอบที่มีอยู่ของ Elementor นั้นน่าประทับใจในขณะที่ Beaver Builder พยายามทำให้มันเรียบง่าย แต่ยังคงตอบสนองความต้องการของผู้ใช้ออกแบบเว็บทุกคน
Beaver Builder นั้นใช้งานง่ายสำหรับนักพัฒนา มันมีตัวเลือกการติดฉลากสีขาวและไม่มีข้อจำกัดว่านักพัฒนาสามารถขายบริการหรือเว็บไซต์ที่สร้างขึ้นโดยใช้มันได้อย่างไร
ปลั๊กอินตัวสร้างหน้า Elementor เป็นตัวเลือกที่ยอดเยี่ยมสำหรับนักพัฒนาหรือผู้ใช้แต่ละราย มีการอัปเดตอย่างรวดเร็วและคุณสมบัติมากมาย หากคุณไม่ต้องการรู้สึกหนักใจกับตัวเลือกเหล่านี้ทั้งหมด Beaver Builder อาจเหมาะกับคุณมากกว่า
การตัดสินใจเป็นของคุณคนเดียว ไม่มีผู้ชนะที่แท้จริงที่นี่ ผลิตภัณฑ์แต่ละชิ้นจะพัฒนาและปรับปรุงอย่างต่อเนื่องอย่างไม่ต้องสงสัย โดยส่วนตัวแล้วชอบ Elementor มากกว่า แต่นั่นเป็นเพียงความชอบส่วนบุคคล แม้ว่าฉันจะชอบ Elementor มากกว่า Beaver Builder เล็กน้อย แต่ตัวเลือกของคุณควรขึ้นอยู่กับข้อมูลที่นำเสนอข้างต้นและความต้องการของธุรกิจของคุณ
