นวัตกรรมใหม่ล่าสุดของ BEE เพื่อก้าวไปอีกขั้นในการเพิ่มประสิทธิภาพการออกแบบ
เผยแพร่แล้ว: 2021-03-04ในบทความนี้
ตั้งแต่ GIF แบบเคลื่อนไหว อิโมจิ และสติกเกอร์ชุดใหม่ไปจนถึงแท็กชื่ออัตโนมัติและการเว้นวรรคตัวอักษร มาดูตัวแก้ไข BEE ล่าสุดสำหรับการออกแบบที่ป้องกันการแปลงที่ปรับให้เหมาะสมยิ่งขึ้น
เรากำลังอัปเดตและทำให้ฟังก์ชันการทำงานของ BEE สมบูรณ์แบบ กล่าวคือ ตัวแก้ไขการลากและวางที่ผสานรวมกับแพลตฟอร์ม MailUp และเช่นเคย เรามุ่งมั่นที่จะสร้างความมั่นใจว่าการออกแบบที่เข้าถึงได้ ปรับแต่งได้ และมีประสิทธิภาพมากยิ่งขึ้น
คราวนี้ ข่าวล่าสุดครอบคลุมสามด้าน:
- องค์ประกอบกราฟิก พร้อมชุด GIF และสติกเกอร์ภาพเคลื่อนไหวชุดใหม่ เพื่อให้คุณสามารถสร้างอีเมลแบบไดนามิกและสร้างสรรค์มากยิ่งขึ้น
- หัวข้อที่ มีอิโมจิใหม่เพื่อให้มีประสิทธิภาพและเหมาะสมกับทุกความต้องการ และ
- ชื่อเรื่องที่ มีฟังก์ชันการเว้นวรรคตัวอักษรแบบใหม่และตัวเลือกในการแทรกแท็กชื่อ H1, H2 และ H3 โดยอัตโนมัติเพื่อความยืดหยุ่นและการเข้าถึงที่มากขึ้นเมื่อพูดถึงการออกแบบอีเมลและหน้า Landing Page
ในที่นี้ เรามาดูรายละเอียดเกี่ยวกับวิธีใช้การอัปเดตแต่ละรายการและใช้ประโยชน์จากข้อดีของการอัปเดตกัน
ทำให้แคมเปญของคุณมีชีวิตชีวาด้วย GIF และชุดสติกเกอร์ใหม่
ไม่ต้องสงสัยเลยว่า GIF แบบเคลื่อนไหวและสติกเกอร์ ทำให้ แคมเปญอีเมลน่าดึงดูดและเป็นต้นฉบับ มากขึ้น มีบริษัทจำนวนมากขึ้นเรื่อยๆ ที่ใช้เพื่อให้โดดเด่นในกล่องจดหมาย
ในปี 2019 นักการตลาด 61% กล่าวว่าพวกเขาใช้องค์ประกอบภาพเคลื่อนไหวเหล่านี้เป็นประจำในแคมเปญเพื่ออำนวยความสะดวกในการเปิด การคลิก และการแปลง กรณีศึกษาบางกรณีได้เน้นย้ำว่า GIF ใช้ช่องเปิดที่เพิ่มขึ้น 6% อย่างไร และเพิ่มอัตราการคลิกผ่านได้ถึง 42%
เพื่อให้ข้อความของคุณมีไดนามิกและสร้างสรรค์มากยิ่งขึ้น ตัวแก้ไข BEE ได้รับการเสริมด้วย ชุด GIF แบบเคลื่อนไหวและสติกเกอร์ชุด ใหม่ มันมีการขยายตัวอย่างต่อเนื่อง ช่วงของกราฟิกที่คุณสามารถทดลองได้
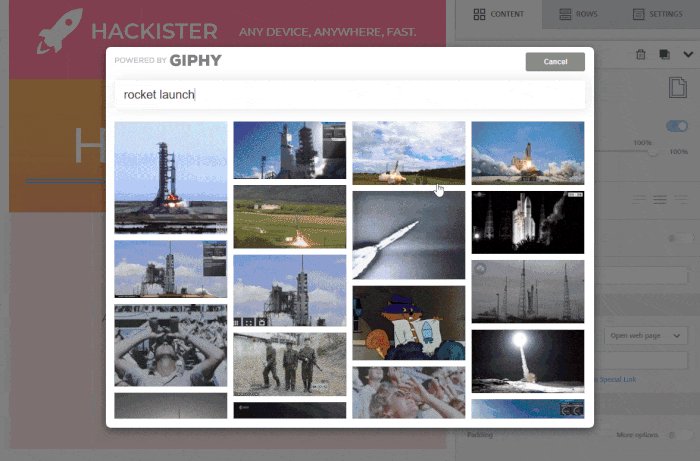
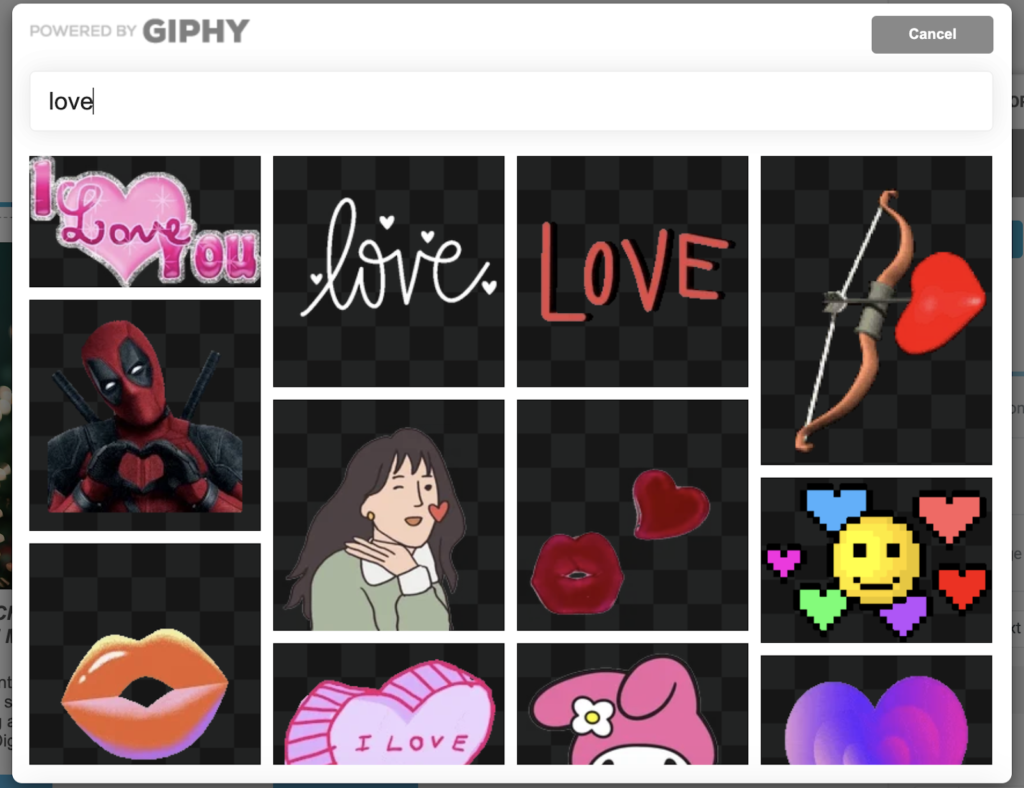
วิธีแทรก GIF และสติกเกอร์ลงในอีเมลของคุณ
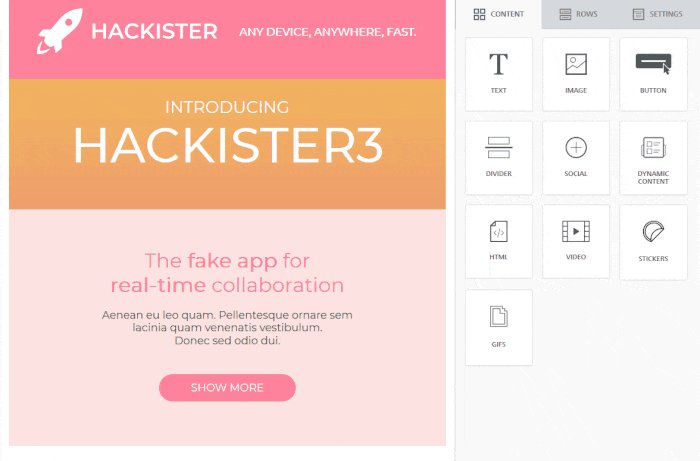
ใช้โปรแกรมแก้ไข BEE เพื่อเพิ่มองค์ประกอบภาพเคลื่อนไหวเหล่านี้ลงในอีเมลของคุณ รวดเร็ว ง่ายดาย และไม่ต้องใช้ชุดทักษะพิเศษ เพียงลากสติกเกอร์และบล็อกเนื้อหา GIF ลงในเทมเพลตข้อความของคุณ แล้ววางไว้ที่ใดก็ได้ตามต้องการ

คลิกที่ " เพิ่ม gif " หรือ " เพิ่มสติกเกอร์ " และค้นหาแกลเลอรีขนาดใหญ่สำหรับ GIF และสติกเกอร์ที่มี ซึ่งเหมาะสำหรับเนื้อหาข้อความและความต้องการที่สร้างสรรค์ของคุณ


ให้บทช่วยสอนฉบับเต็มแนะนำคุณเกี่ยวกับวิธีใช้ GIF อย่างถูกวิธี!
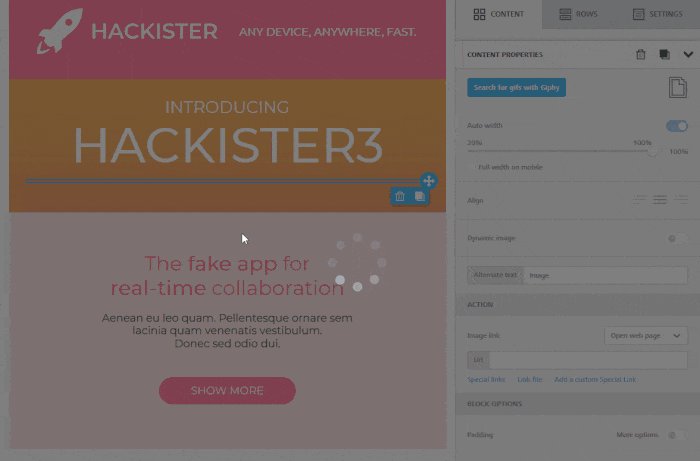
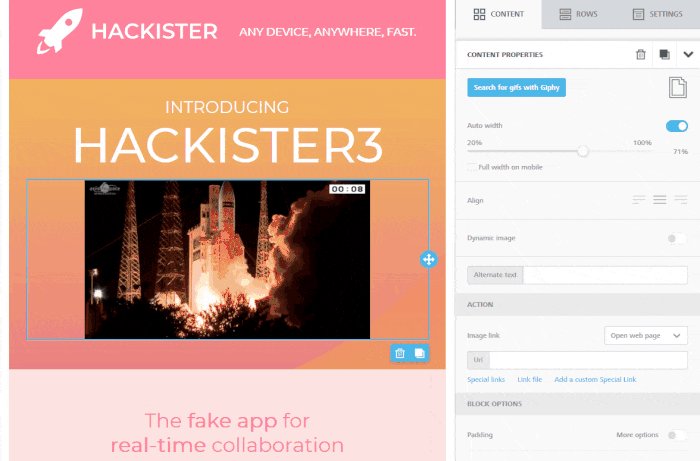
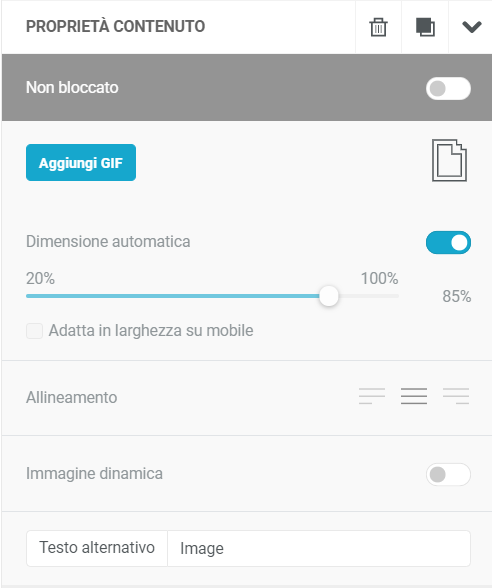
เมื่อแทรกแล้ว คุณสามารถ ปรับขนาดขององค์ประกอบภาพที่เลือก ได้ นี่เป็นขั้นตอนพื้นฐานในการป้องกัน GIF และสติกเกอร์ที่มีขนาดใหญ่เกินไปไม่ให้เคลื่อนไหวช้าเกินไปหรือทำให้อีเมลของคุณมีน้ำหนักเนื่องจากความเสี่ยงในการจัดส่งที่ตามมา

ไม่มีกฎที่กำหนดไว้สำหรับขนาดไฟล์ หลักการทั่วไปคือการทำให้ GIF ของคุณมีขนาดต่ำกว่า 200-250 KB
ข้อดี
บริษัทต่างๆ ได้สำรวจศักยภาพจำนวนนับไม่ถ้วนขององค์ประกอบกราฟิกเหล่านี้ในช่วงหลายปีที่ผ่านมา พวกเขาได้ทดลองและเปิดตัวการใช้งานที่แตกต่างและสร้างสรรค์มากขึ้นเรื่อยๆ นอกจากจะเป็นองค์ประกอบตกแต่งที่เพิ่มความแปลกใหม่และเคลื่อนไหวให้กับอีเมลแล้ว GIF และสติกเกอร์แอนิเมชั่นยังสามารถตอบสนองวัตถุประสงค์อื่นๆ ได้อีกด้วย:
- แสดงการทำงานของผลิตภัณฑ์ด้วยสายตาและทันที

- มาพร้อมกับ เรื่องราว ของผลิตภัณฑ์ เพื่อสร้างผลกระทบมากขึ้น

- แทนที่และเลียนแบบเอฟเฟกต์วิดีโอ

- แสดงขั้นตอนการใช้แอพพลิเคชั่นหรือผลิตภัณฑ์แบบ เห็นภาพ เช่น การสอนแบบเคลื่อนไหว

- นำเสนอบทสรุปผลิตภัณฑ์ ด้วยการผสมผสานหรือตัวเลือกสีและรูปแบบที่เป็นไปได้

ค้นพบวิธีที่สนุกและมีประโยชน์มากมายในการควบคุม GIF
เพิ่มประสิทธิภาพของหัวเรื่องด้วยอิโมจิใหม่
อีกวิธีหนึ่งในการรีเฟรชข้อความ สร้างความโดดเด่นในกล่องจดหมาย และช่วยให้เปิดข้อความได้ง่ายขึ้นคือ การใช้ อีโมจิ องค์ประกอบภาพเหล่านี้ได้กลายเป็นส่วนสำคัญในวิธีการสื่อสารของเรา

ประสาทวิทยาศาสตร์ยืนยันว่าอุบัติการณ์ของสัญลักษณ์เหล่านี้ในรูปแบบของการสื่อสารประจำวันของเราเกิดจาก ความสามารถในการสร้างความเห็นอกเห็นใจ มากกว่าคำที่เขียนง่าย จากมุมมองทางการตลาด นี่หมายความว่าสิ่งเหล่านี้เป็นองค์ประกอบสำคัญในกลยุทธ์การสื่อสารที่มีประสิทธิภาพ อันที่จริง การใช้งานเพิ่มขึ้น 775% ทุกปี มากกว่าองค์ประกอบอื่นๆ ที่ใช้กันอย่างแพร่หลาย เช่น ฟิลด์ไดนามิก
เมื่อประสบความสำเร็จ แอปพลิเคชันการรับส่งข้อความจะอัปเดตชุดอิโมจิอย่างต่อเนื่อง เพื่อไม่ให้ เสียเปรียบ บรรณาธิการ BEE ยังได้แนะนำสัญลักษณ์ใหม่เพื่อเพิ่มคุณค่าและเพิ่มประสิทธิภาพหัวเรื่องอีเมล
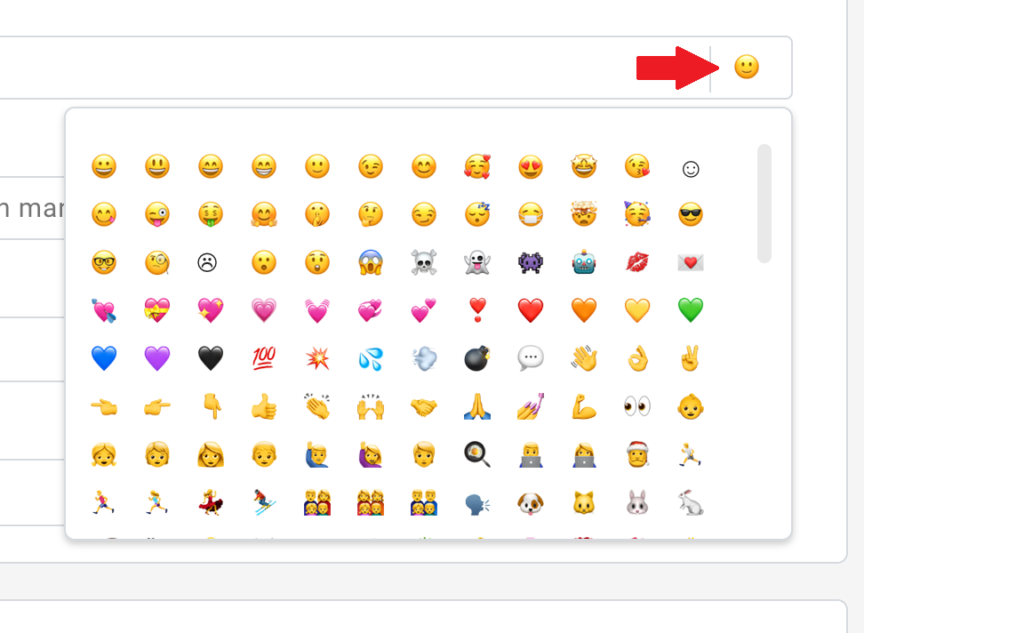
หากต้องการใช้งาน เพียงไปที่แท็บ สรุปข้อความ และ คลิกที่สัญลักษณ์อีโมจิถัดจากกล่องเรื่อง

ด้วยวิธีนี้ คุณจะสามารถแทรกอิโมจิใหม่ได้โดยตรงในหัวเรื่องของข้อความใหม่ของคุณ ตรวจสอบให้แน่ใจว่าได้ปฏิบัติตามกฎพื้นฐาน 7 ข้อสำหรับหัวเรื่องแบบเปิดกว้าง
ส่งเสริมการเปิดกว้างและสร้างความเห็นอกเห็นใจ พร้อมสิทธิประโยชน์อื่นๆ
ทำไมต้องใช้อิโมจิ? มีคำตอบมากมายสำหรับคำถามนี้:
- อิโมจิทำให้หัวเรื่องมีประสิทธิภาพมากขึ้น : เนื้อหามีความตรงไปตรงมาและแสดงออกมากขึ้น
- อัตราการคลิกผ่านของพวกเขาสูงขึ้น เนื่องจากการศึกษาของเราเกี่ยวกับหัวเรื่องแคมเปญอีเมลพบว่า
- ช่วยเพิ่มช่องเปิดที่ไม่เหมือนใคร : จากข้อมูลของ Experian 56% ของแบรนด์ที่ใช้อิโมจิในหัวเรื่องพบว่าช่องเปิดที่เป็นเอกลักษณ์เพิ่มขึ้น
- พวกเขาสร้างอัตราการเกิดปฏิกิริยาที่สูงขึ้นใน ขณะที่พวกเขาส่งอารมณ์ในทันทีและเห็นอกเห็นใจมากขึ้น

- พวกเขาประหยัดพื้นที่ โดยการแปลคำและความหมายเป็นไอคอนย่อข้อความ
ค้นพบ 4 วิธีในการใช้อีโมจิในหัวเรื่อง
เพิ่มประสิทธิภาพลำดับชั้นของเนื้อหาและการออกแบบด้วยแท็กชื่อและคุณลักษณะการเว้นวรรคตัวอักษร
แท็กชื่อคืออะไร?
โดยทั่วไปแล้ว แท็กชื่อหรือที่เรียกว่าชื่อหน้าหรือชื่อ HTML เป็นชื่อที่สามารถคลิกได้ของหน้าเว็บที่ปรากฏใน SERP
(ที่มา: เซมรัช)
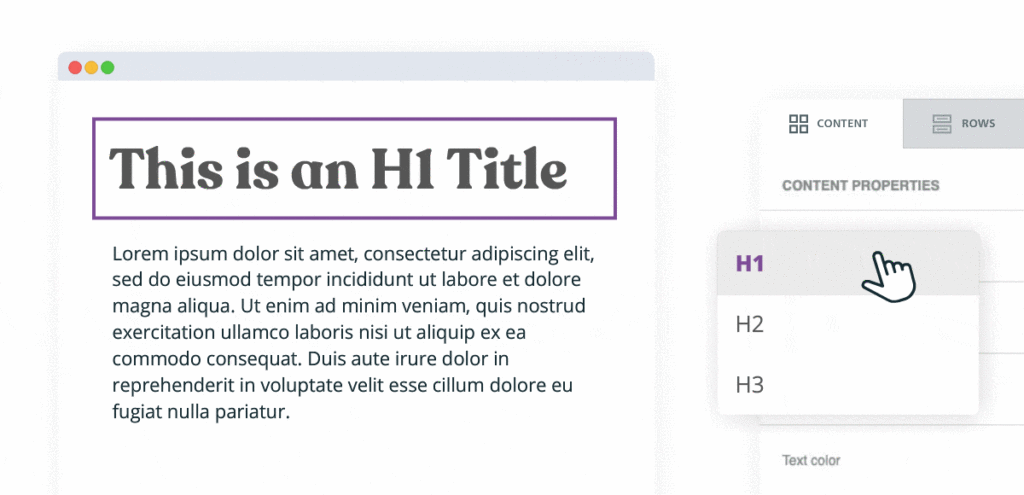
แท็กชื่อช่วย เพิ่มประสิทธิภาพลำดับเนื้อหาผ่านลำดับชั้นที่แม่นยำ ในหน้าเว็บหรืออีเมล (H1 สำหรับชื่อหลัก และ H2 และ H3 สำหรับย่อหน้าและย่อหน้าย่อย)

โดยปกติ แท็ก HTML ข้อความ <title> ใช้เพื่อตั้งชื่อหน้า อย่างไรก็ตาม ระบบจัดการเนื้อหาส่วนใหญ่มีแบบฟอร์มสำหรับตั้งค่าแท็กชื่อโดยอัตโนมัติ คุณสมบัติ BEE ล่าสุดของเดือนเหล่านี้รวมถึง การแทรกแท็กชื่อโดยอัตโนมัติในอีเมลและหน้า Landing Page โดยไม่จำเป็นต้องเข้าไปยุ่งเกี่ยวกับ HTML ของข้อความ
วิธีแทรกแท็กชื่อด้วย BEE
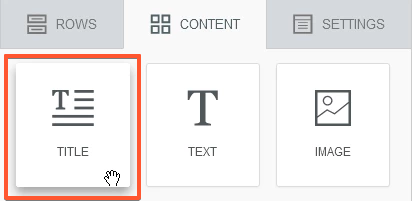
สำหรับการใช้คุณลักษณะใหม่นี้เพียงแค่เพิ่มบล็อกเนื้อหาที่เฉพาะเจาะจงในการใช้ชื่อที่วางไว้ในเนื้อหาของข้อความและเลือกประเภทของแท็กชื่อที่คุณต้องการแทรก (H1, H2, H3 หรือ)


ความเกี่ยวข้องของแท็กชื่อ: เรื่องของการเข้าถึงและ SEO
แท็กชื่อบอกผู้ใช้และเครื่องมือค้นหาว่า หน้าเว็บนั้นเกี่ยวกับอะไร และระบุ ว่าหน้าเว็บหนึ่งๆ มีความเกี่ยวข้องอย่างไรกับข้อความค้นหาของผู้ใช้ การมีและเพิ่มประสิทธิภาพบนหน้า Landing Page เป็นจุด SEO ที่ สำคัญเนื่องจากมีผลต่อการวางตำแหน่งหน้า
ในอีเมล การแทรกลำดับชั้นของชื่อและเนื้อหาทำให้ข้อความของคุณ สามารถปรับเปลี่ยนให้เข้ากับมาตรฐานการช่วยสำหรับการเข้าถึงเว็บ ทำให้อ่านง่าย ขึ้น
การเข้าถึงอีเมลหมายถึง การออกแบบอีเมลที่รับประกันการใช้งานข้อความและเนื้อหา ทั้งหมดสำหรับผู้รับทั้งหมด ซึ่งรวมถึงคนพิการ (เช่น ตาบอด) หรือผู้ที่ใช้เทคโนโลยีอำนวยความสะดวก (เช่น โปรแกรมอ่านหน้าจอ)
ดังนั้น เพื่อให้สามารถเข้าถึงได้ ข้อความต้องเป็นไปตามชุดของแนวทางปฏิบัติ (แนวทางการ เข้าถึงเนื้อหาเว็บ – WCAG ) เพื่อให้นักพัฒนาเนื้อหาเว็บทุกคนติดตาม แนวทางเหล่านี้ได้รับการปรับปรุงอย่างต่อเนื่องและมีแท็กชื่อเพื่อจัดระเบียบข้อความและทำให้ใช้งานได้โดยผู้ใช้จำนวนมากที่สุด
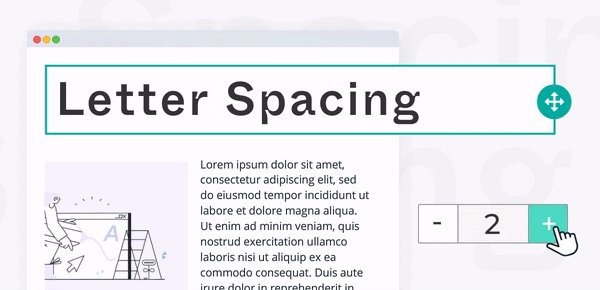
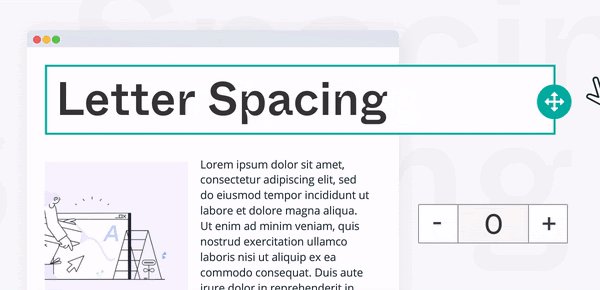
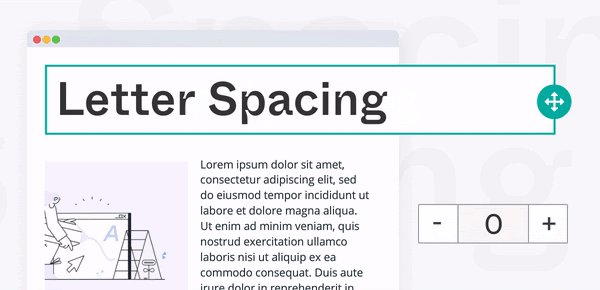
การเว้นวรรคตัวอักษรสำหรับการออกแบบเนื้อหาของคุณ
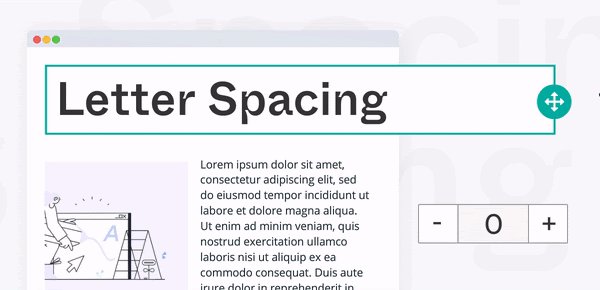
นอกเหนือจากแท็กชื่ออัตโนมัติแล้ว BEE ยังได้รับการปรับปรุงด้วยคุณสมบัติอื่นเพื่อเพิ่มประสิทธิภาพการออกแบบเนื้อหาของคุณ ใช้การ เว้นวรรคตัวอักษร ใหม่อย่างอิสระบน ชื่อเรื่อง บล็อกข้อความ และปุ่ม เพื่อ ความยืดหยุ่นมากขึ้น เมื่อออกแบบอีเมลและแลนดิ้งเพจ
ใช้คุณสมบัตินี้โดยคลิกที่เนื้อหาข้อความที่คุณต้องการเปลี่ยนแปลง จากนั้นให้เพิ่มระยะห่างระหว่างอักขระ ดังตัวอย่างต่อไปนี้:

เช่นเดียวกับแท็กชื่อ คุณลักษณะนี้ยังส่งผลต่อการเข้าถึงอีเมลและหน้า Landing Page เนื่องจากช่วยให้อ่านเนื้อหาข้อความได้มากขึ้น
ข้อดีประการที่สองของการเว้นวรรคตัวอักษรคือการออกแบบที่สอดคล้องและเข้ากันได้กับแนวทางการพิมพ์ของแบรนด์มากขึ้น
จากทฤษฎีสู่การปฏิบัติ
ตามปกติแล้ว เราขอเชิญคุณให้ลองใช้นวัตกรรมของโปรแกรมแก้ไข BEE และแพลตฟอร์ม MailUp ก่อน เราหวังว่าคุณจะได้รับอีเมลและแลนดิ้งเพจที่สร้างสรรค์และมีประสิทธิภาพยิ่งขึ้นด้วยคุณสมบัติล่าสุด