หน้าติดต่อเราที่ดีที่สุด: วิธีสร้างหน้าสำหรับเว็บไซต์ของคุณ & 10 ตัวอย่างที่คุณต้องการคัดลอก
เผยแพร่แล้ว: 2018-07-04
หลายแบรนด์ใช้เวลาหลายเดือนเพื่อให้แน่ใจว่าเว็บไซต์ของตนดูสะอาดตา เป็นมืออาชีพ และมอบประสบการณ์ที่ราบรื่น การออกแบบของพวกเขาน่าดึงดูด โทนสีของแบรนด์นั้นดูน่าดึงดูดใจ และพวกเขาแน่ใจว่าจะใช้พื้นที่สีขาวเพื่อเน้นองค์ประกอบที่สำคัญที่สุดในทุกหน้า พูดง่ายๆ คือ บางบริษัทรู้วิธีออกแบบเว็บไซต์ที่เกือบจะสมบูรณ์แบบ
แต่คุณรู้หรือไม่ว่าหน้าเว็บใดที่มักจะดูล้าสมัย ราวกับว่ามันติดอยู่กับอินเทอร์เน็ตในสมัยก่อน
หน้า "ติดต่อเรา"
เหตุใดธุรกิจจึงเพิกเฉยต่อส่วนหนึ่งของเว็บไซต์ของตนซึ่งสามารถสร้างความแตกต่างได้อย่างแท้จริงเมื่อพูดถึงความสัมพันธ์กับลูกค้าและการได้มาซึ่งลูกค้า แม้ว่าหน้าแรกและหน้า Landing Page จะมีความสำคัญ แต่หน้าติดต่อเราก็มีความสำคัญเช่นเดียวกัน ธุรกิจทั้งหมดควรมุ่งมั่นที่จะมอบประสบการณ์ที่สนุกสนานเช่นเดียวกัน และเพิ่มอัตราการแปลงของพวกเขา
ท้ายที่สุดแล้ว 51 เปอร์เซ็นต์ของผู้คนคิดว่าเว็บไซต์ของบริษัทจำนวนมากพลาดข้อมูลติดต่อที่พวกเขากำลังค้นหาอย่างละเอียด
ข่าวดี? เราได้เตรียมคำแนะนำ กลเม็ด และตัวอย่างดีๆ 10 ตัวอย่างที่นำไปใช้ได้จริงเพื่อช่วยคุณสร้างหน้าติดต่อที่มี Conversion สูง ซึ่งผู้ใช้ของคุณสามารถค้นหา และ กรอกได้ง่าย
เคล็ดลับ 10 อันดับแรกในการออกแบบหน้าเว็บติดต่อเราที่มีประสิทธิภาพ

1. รวมข้อมูลติดต่อของคุณที่ด้านบน และ ด้านล่างของหน้าเว็บ
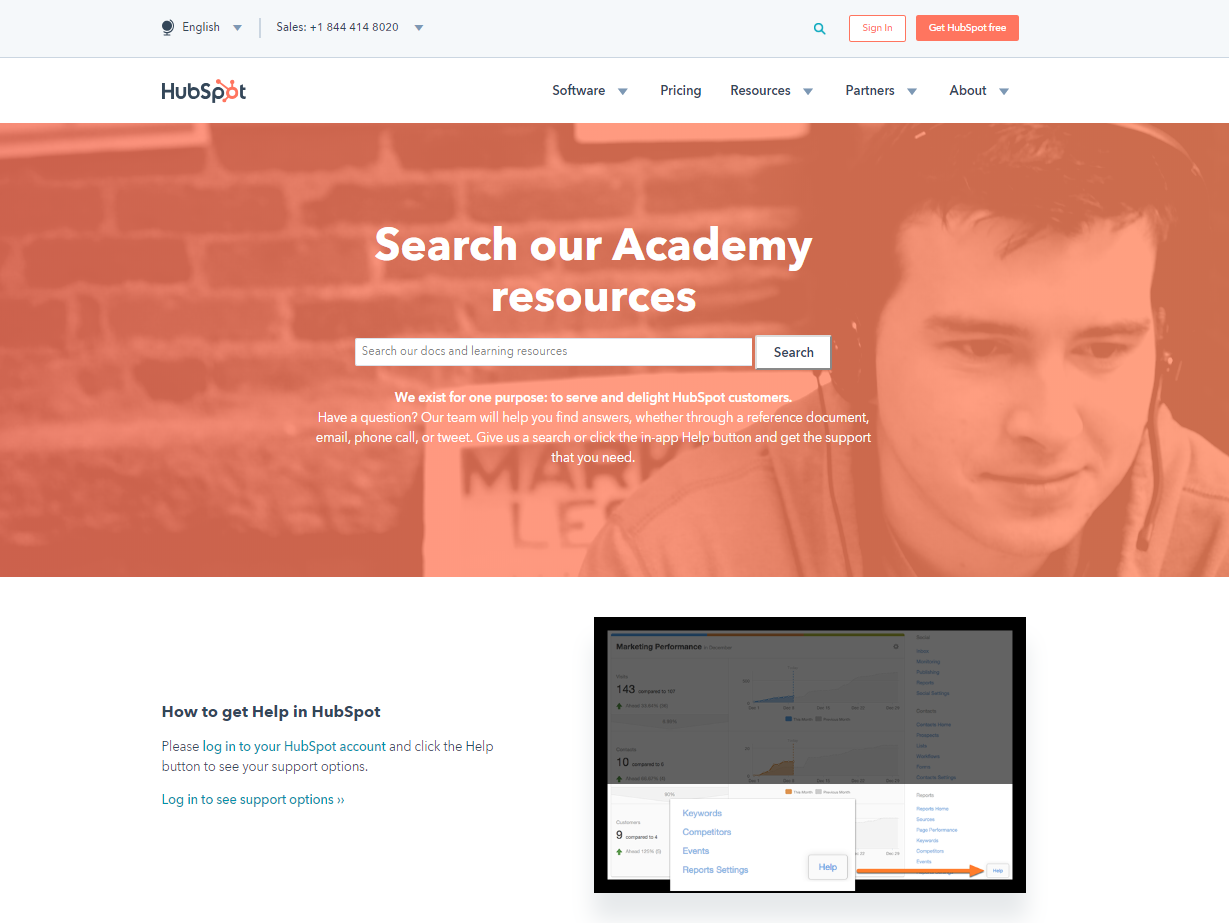
เว็บไซต์ที่ทำได้ดี: Hubspot
อย่าทำให้ผู้เยี่ยมชมของคุณตามล่าหาหน้าติดต่อ อันที่จริง เป็นความคิดที่ดีที่จะวางข้อมูลติดต่อของคุณไว้ที่ส่วนท้ายของทุกหน้าในไซต์ของคุณ ด้วยวิธีนี้ หากจู่ๆ ผู้มาเยี่ยมตัดสินใจว่าต้องการข้อมูลเพิ่มเติม พวกเขาสามารถติดต่อกับคุณได้ทันทีโดยไม่ต้องเสียเวลาค้นหารายละเอียดการติดต่อของคุณ
อย่างน้อยที่สุด พยายามเก็บข้อมูลติดต่อพื้นฐานที่สุด เช่น ที่อยู่อีเมลและหมายเลขโทรศัพท์ ที่ด้านบนและด้านล่างของทุกหน้า สิ่งสุดท้ายที่คุณต้องการ โดยเฉพาะอย่างยิ่ง หากคุณเป็นธุรกิจใหม่ คือการสูญเสียผู้มีโอกาสเป็นลูกค้า เพราะพวกเขาใช้เวลานานเกินไปในการหาวิธีติดต่อคุณ และพวกเขาก็ยอมแพ้
Hubspot ไม่ใช่ธุรกิจใหม่ แต่พวกเขาจะส่งข้อความที่ชัดเจนว่าการติดต่อของคุณมีความสำคัญต่อพวกเขา ระดับแรกของการนำทางเมนูคือปุ่มติดต่อเราที่ด้านบนของหน้า ไม่เพียงแต่สะดวกเท่านั้น แต่ยังบอกผู้คนว่าพวกเขาตั้งตารอการติดต่อนั้น

2. ลองใช้แบบฟอร์มการติดต่ออย่างง่าย
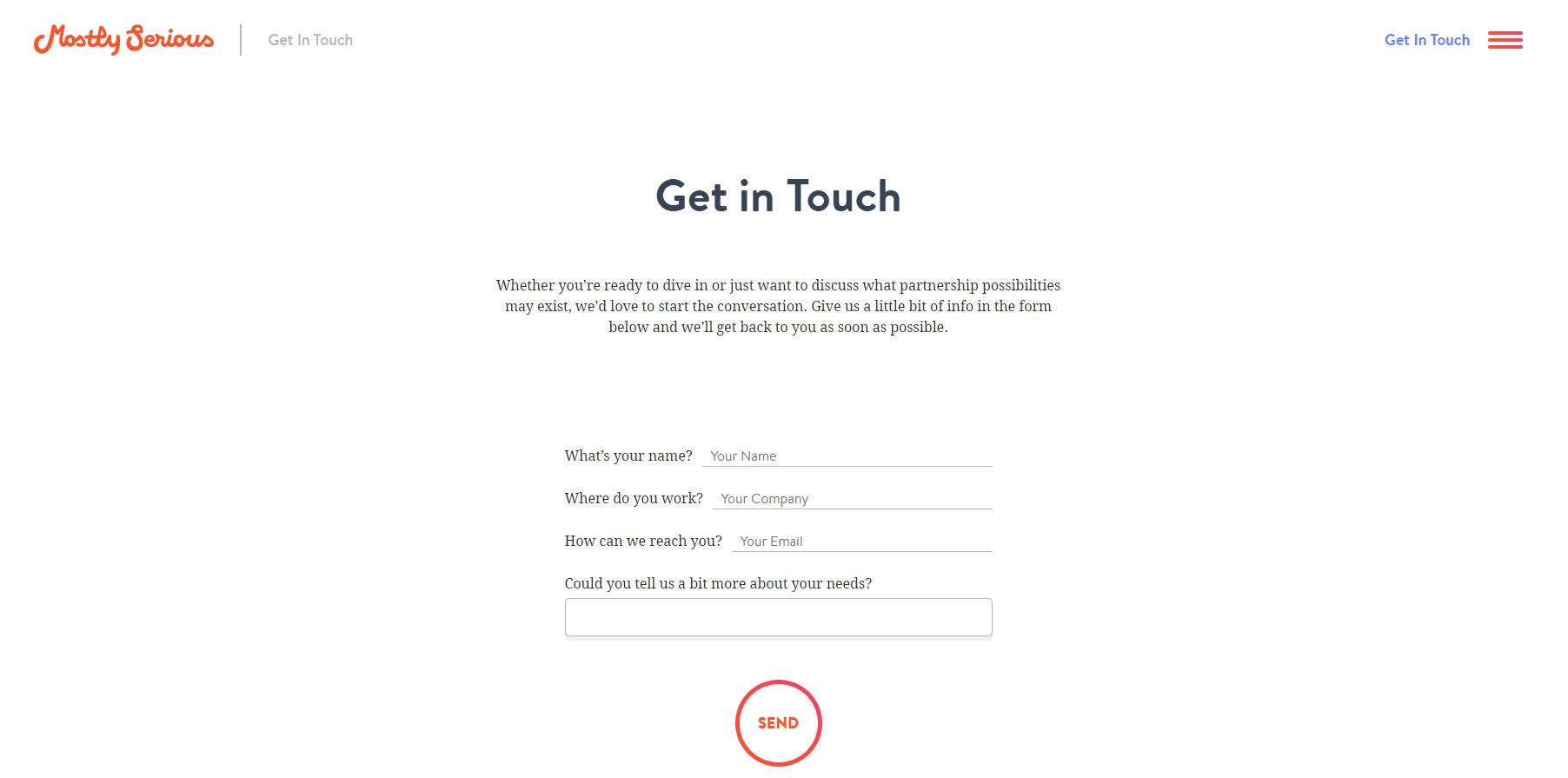
เว็บไซต์ที่ทำได้ดี: จริงจังเป็นส่วนใหญ่
เว็บไซต์ของบริษัทส่วนใหญ่ไม่จำเป็นต้องมีฟิลด์มากกว่าสามถึงสี่ฟิลด์ในแบบฟอร์มการติดต่อ อะไรที่มากกว่านั้นเป็นการเสียเวลาและความอดทนของผู้เยี่ยมชมของคุณ ไม่เพียงแค่นั้น แต่พวกเขาอาจเริ่มหงุดหงิดหากจำเป็นต้องกรอกข้อมูลในฟิลด์ต่างๆ มากมายเพื่อตอบคำถามง่ายๆ เพียงไม่กี่ข้อ
แนวคิดของแบบฟอร์มง่ายๆ ที่ประสบความสำเร็จนั้นได้รับการสนับสนุนโดยสถิติเช่นกัน หากคุณมีสามฟิลด์ในแบบฟอร์มการติดต่อของคุณ อัตราการแปลงที่เหมาะสมที่สุดจะอยู่ที่ประมาณ 25 เปอร์เซ็นต์ หากคุณมี 3-5 ฟิลด์ อัตราการแปลงจะลดลงเหลือ 20 เปอร์เซ็นต์ และ 15 เปอร์เซ็นต์สำหรับหกฟิลด์ขึ้นไป วิธี KISS ทำงานได้ดีที่สุดในการออกแบบแบบฟอร์มการติดต่อ – Keep It Short and Simple ทำให้ผู้เข้าชมติดต่อกับคุณได้ง่ายที่สุด

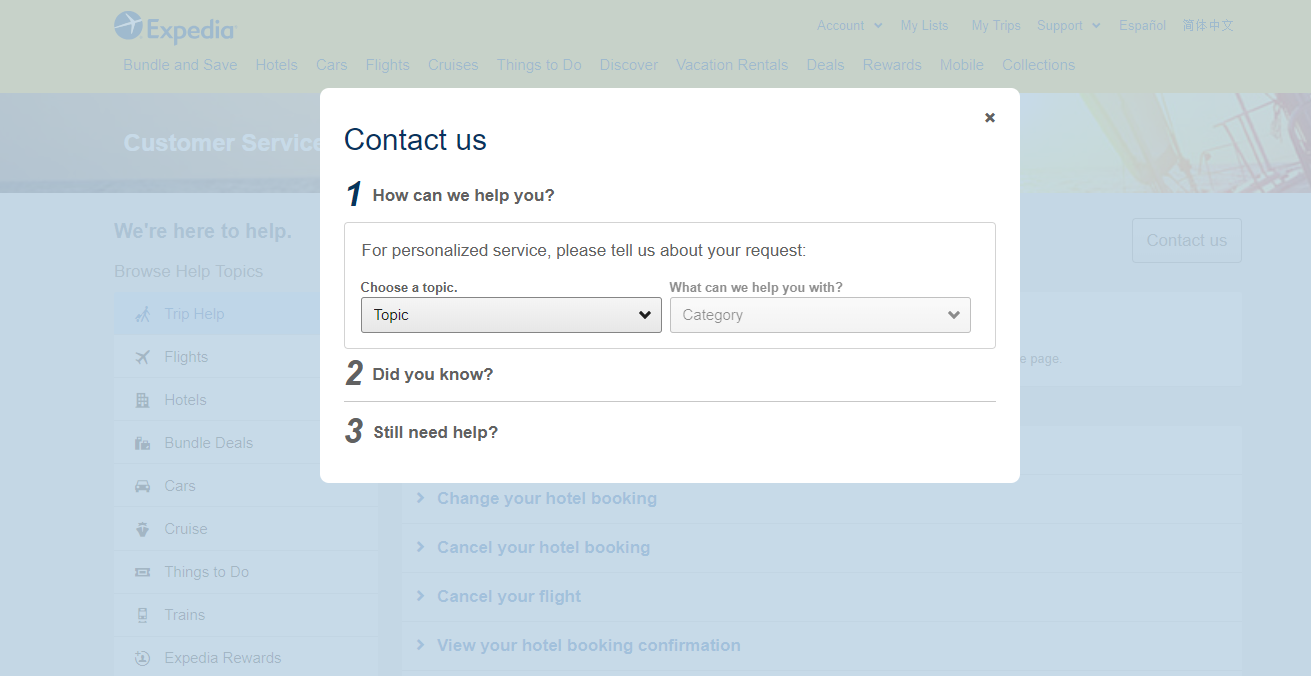
ต้องการตัวอย่างในชีวิตจริงเพื่อพิสูจน์หรือไม่? Expedia ลบออกเพียงฟิลด์เดียว แต่ส่งผลให้มีการแปลงที่สร้างผลกำไร 12 ล้านดอลลาร์ หากคุณสงสัยว่าพวกเขากำจัดอันไหน – มันคือฟิลด์ชื่อบริษัท ใช่ แค่นั้น และสาขาที่ไม่สำคัญต่อธุรกิจจริงๆ
แต่หากต้องการดูเพิ่มเติม เราจะพูดว่า แบบฟอร์มการติดต่อที่เรียบง่ายสวยงามน่าพอใจ ให้ดูที่ ร้ายแรงที่สุด รูปแบบที่สะอาดและเป็นระเบียบเข้ากับสุนทรียศาสตร์ที่เรียบง่ายและสร้างประสบการณ์การสื่อสารที่ง่ายสำหรับผู้ใช้

3. เพิ่มคำกระตุ้นการตัดสินใจในหน้าติดต่อเราของคุณ
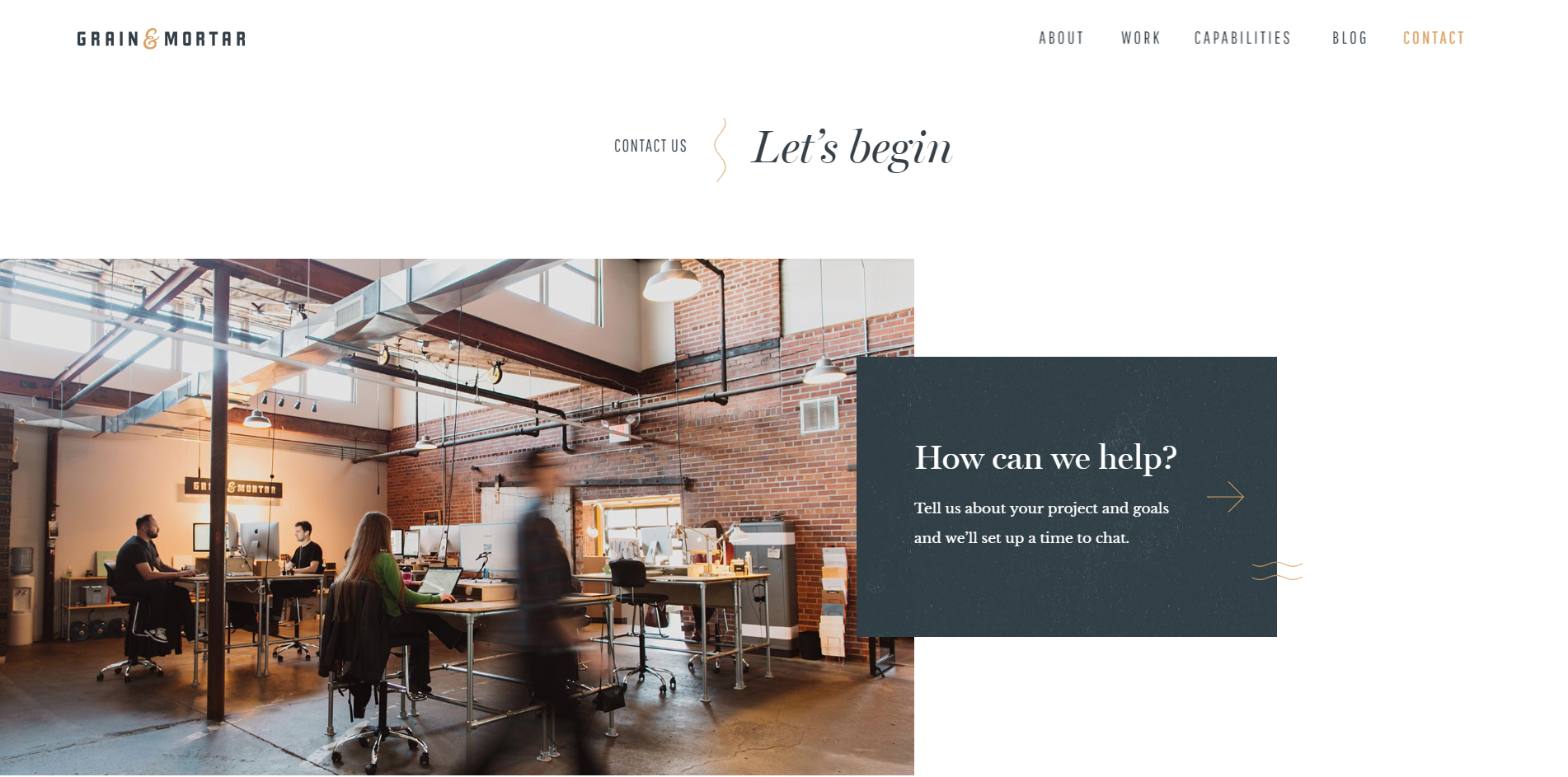
เว็บไซต์ที่ทำได้ดี: Grain & Mortar
ตรวจสอบให้แน่ใจว่าผู้เยี่ยมชมของคุณสามารถติดต่อกับคุณได้อย่างง่ายดายและมอบประสบการณ์ที่ใช้งานง่ายให้พวกเขา วางทุกอย่างไว้ที่นั่นเพื่อให้พวกเขาสามารถเห็นได้ภายในไม่กี่วินาทีแรกที่เชื่อมโยงไปถึงเว็บไซต์ของคุณ จากนั้นใช้คำกระตุ้นการตัดสินใจเพื่อช่วยแนะนำพวกเขา
บอกแนวทางที่ชัดเจนและรัดกุมแก่ผู้เยี่ยมชมของคุณ เพื่อที่พวกเขาจะได้ไม่ต้องเสียเวลาคิดมากว่าต้องทำอะไรต่อไป เช่นเดียวกับ Grain & Mortar ในหน้าติดต่อของพวกเขา CTA ของพวกเขานั้นง่าย - บอกเราเกี่ยวกับธุรกิจของคุณ อย่างไรก็ตาม แม้ว่า Grain & Mortar เป็นตัวอย่างที่ดีที่ดีของ CTA ภายในหน้าเว็บสำหรับติดต่อ แต่ก็เป็นตัวอย่างเชิงลบสำหรับส่วนการติดต่อของพวกเขา พวกเขาขอหมายเลขโทรศัพท์ของผู้คน และนี่คือเหตุผลที่เป็นความคิดที่ไม่ดี
หากผู้คนต้องแชร์หมายเลขโทรศัพท์ธุรกิจของตนและรอรับสาย พวกเขามักจะออกจากหน้าติดต่อเรา อันที่จริง พบว่า 37 เปอร์เซ็นต์ของผู้คนละทิ้งหน้าติดต่อเราเมื่อได้รับพร้อมท์ให้ใส่หมายเลขโทรศัพท์ เมื่อ Expedia ใส่คำว่า ทางเลือก ข้างช่องหมายเลขโทรศัพท์ พวกเขาเพิ่มอัตราการแปลงเป็นสองเท่า จาก 42.6 เปอร์เซ็นต์เป็น 80 เปอร์เซ็นต์!

4. ส่งเสริมให้ผู้เยี่ยมชมแสดงออกผ่านหน้าติดต่อของคุณ
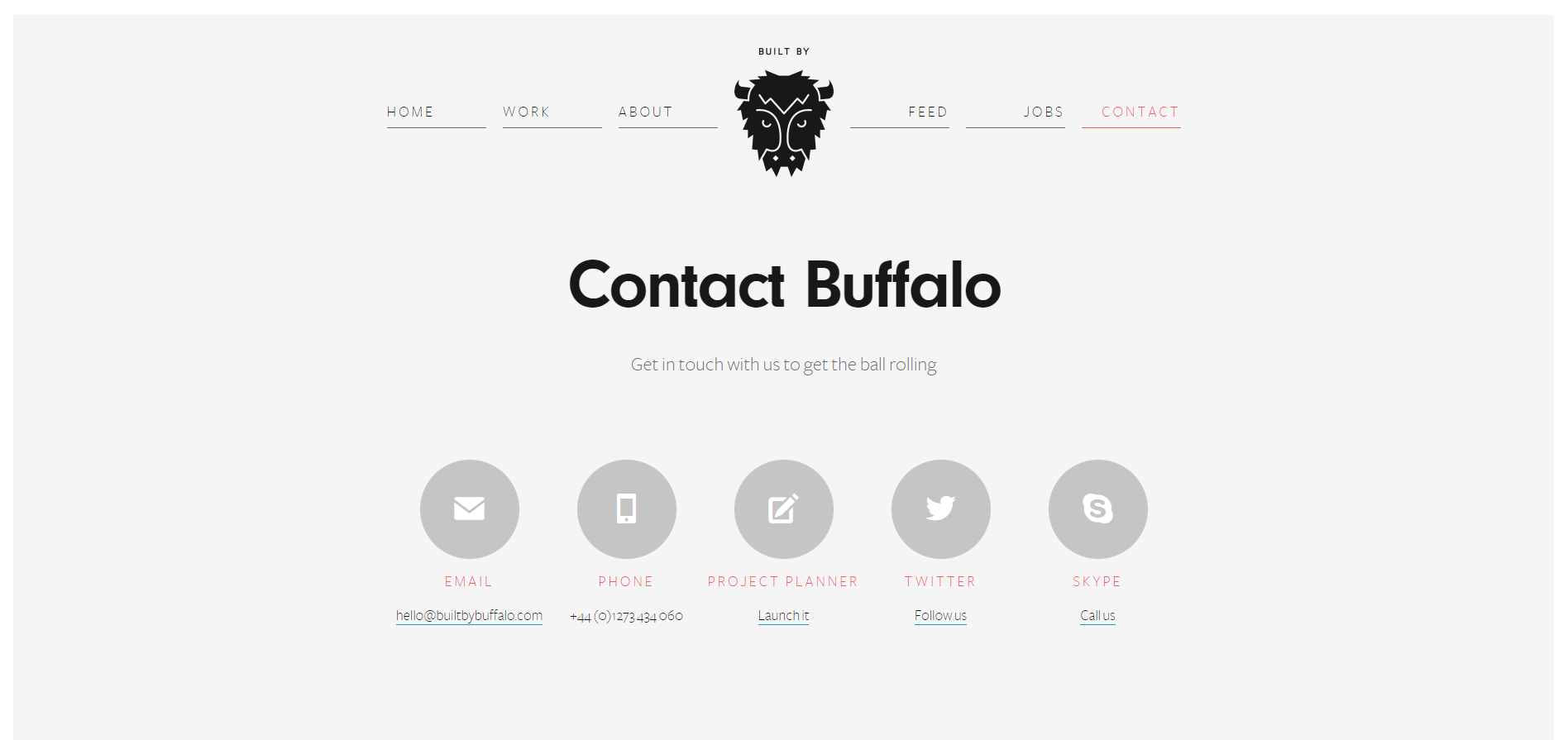
เว็บไซต์ที่ทำได้ดี: สร้างโดย Buffalo
ผู้บริโภคชอบที่จะรู้ว่าความต้องการและปัญหาของพวกเขากำลังรับฟังอยู่ และแบรนด์ต่างๆ จะดำเนินการเพื่อแก้ไข การบริการลูกค้าอย่างมืออาชีพเป็นเครื่องมือที่ยอดเยี่ยมที่สามารถโน้มน้าวให้ผู้มีแนวโน้มเป็นลูกค้าเลือกธุรกิจของคุณเหนือคู่แข่งได้
ใช้หน้าการติดต่อของคุณเพื่อเชื่อมต่อกับผู้มีแนวโน้มเป็นลูกค้าของคุณในระดับลึกและอารมณ์ ถามพวกเขาเกี่ยวกับปัญหาหรือความรู้สึกของพวกเขา ด้วยวิธีนี้ ไม่เพียงแต่คุณจะแสดงให้ลูกค้าเห็นว่าคุณใส่ใจพวกเขาเท่านั้น แต่ยังช่วยให้ทีมสนับสนุนลูกค้าจัดการกับปัญหาได้อย่างง่ายดายด้วยการดูแลและความทุ่มเทอย่างแท้จริง
ลงชื่อสมัคร รับจดหมายข่าวของเราเพื่อรับเคล็ดลับการออกแบบเว็บไซต์ชั้นนำที่รับรองว่าเว็บไซต์ของคุณจะแปลงโฉม
หน้าติดต่อที่ส่งเสริมให้ผู้เยี่ยมชมแสดงความรู้สึกหรือความคิดอย่างตรงไปตรงมามากขึ้น อาจเป็นวิธีที่ดีในการบอกได้ว่าคุณกำลังติดต่อกับลูกค้าที่หงุดหงิดหรือโกรธจัด คุณจะมีโอกาสมากขึ้นในการให้การสนับสนุนที่พวกเขาต้องการ
และหากคุณสามารถทำทุกอย่างและนำเสนอหน้าผู้ติดต่อของคุณด้วยกราฟิกเคลื่อนไหวที่จะดึงดูดผู้ใช้และนำเสนอการออกแบบเว็บที่ยอดเยี่ยม แสดงว่าคุณกำลังชนะการแข่งขัน ติดต่อเรา เช่นเดียวกับที่บัฟฟาโลทำ หน้าติดต่อของพวกเขายังรวมเอาองค์ประกอบที่คิดมาอย่างดีของหน้าเกี่ยวกับเรา เนื่องจากพวกเขาต้องการให้ลูกค้ารู้จักพวกเขาและสร้างความประทับใจไม่รู้ลืม เหตุใดพวกเขาจึงเพิ่มรูปภาพเจ๋ง ๆ ของสตูดิโอของพวกเขาในส่วนแผนที่

5. ลดข้อความสแปม
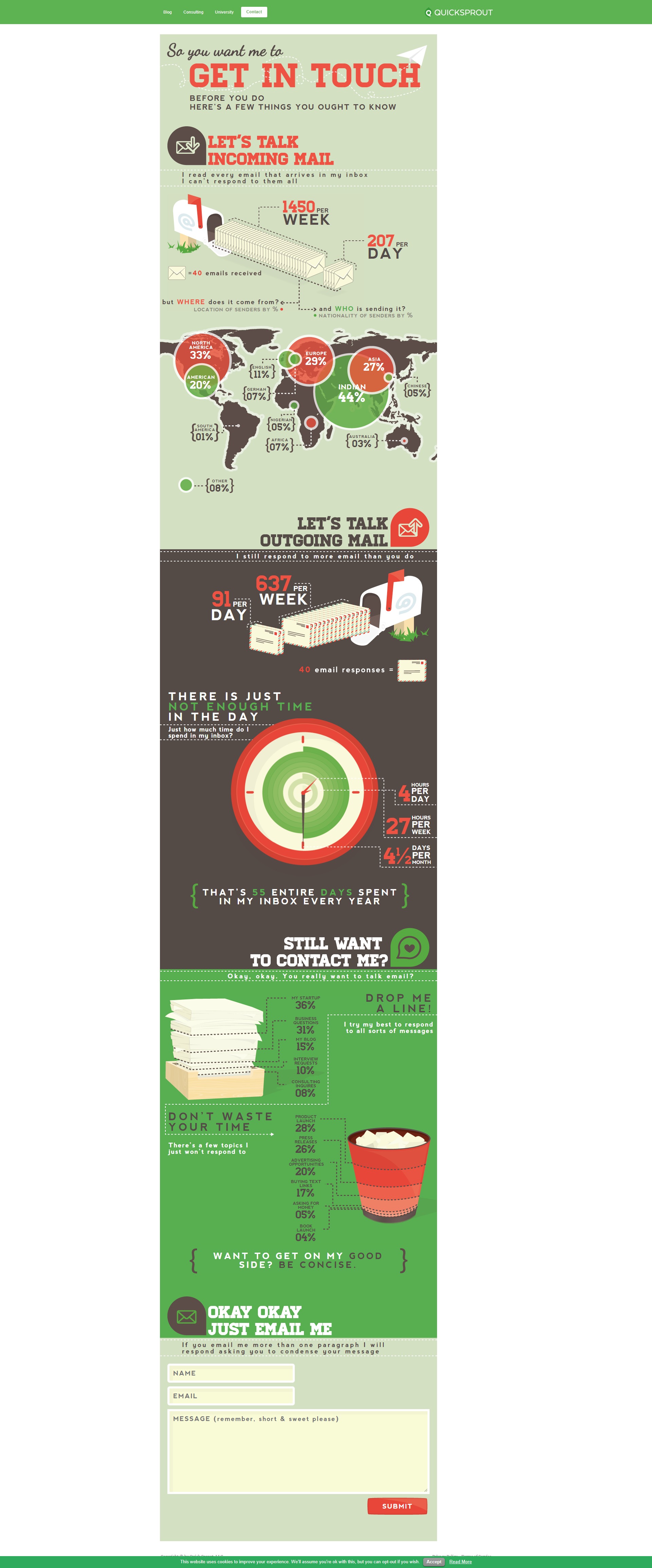
เว็บไซต์ที่ทำได้ดี: QuickSprout
บ่อยครั้งมากที่เราเคยเห็นธุรกิจที่ทำเพียงขั้นต่ำเปล่าเมื่อมาถึงหน้า "ติดต่อเรา" อีกครั้ง เรากำลังพูดถึงส่วนของเว็บไซต์ของคุณที่สามารถเปิดประตูสู่การสื่อสารกับผู้มีแนวโน้มจะเป็นลูกค้าของคุณ คุณควรทำมากกว่าแค่การกรอกแบบฟอร์มการติดต่อ
นั่นคือเหตุผลที่นี่คือตัวอย่างที่ยอดเยี่ยมจาก QuickSprout น่าสนใจ มีส่วนร่วม และสร้างความประทับใจได้ดีกว่าแบบฟอร์มติดต่อทั่วไป
QuickSprout มีชื่อเสียงระดับโลกและน่าจะมีกล่องจดหมายเข้าตลอดเวลา แต่เนื่องจากพวกเขาต้องการรักษาอัตราการตอบกลับที่ดี พวกเขาจึงสร้างคู่มืออินโฟกราฟิก นั่นเป็นทางออกที่ดี (หรือพยายามอย่างหนึ่ง) เนื่องจากการออกแบบที่น่าดึงดูดดึงดูดผู้เข้าชมและกระตุ้นให้พวกเขาอ่านในขณะที่ยังคงให้อำนาจแบรนด์ในการกรองอีเมลก่อนที่จะส่งด้วยซ้ำ
QuickSprout ระบุเงื่อนไขที่คุณต้องปฏิบัติตามอย่างชัดเจนเพื่อส่งอีเมลถึงพวกเขา มีรายการหัวข้อที่จะไม่ได้รับคำตอบ และมีคำแนะนำสั้นๆ เกี่ยวกับประเภทของอีเมลที่คุณสามารถส่งได้ – แค่ย่อหน้าเดียว ไม่เพียงแต่ลดสแปมโดยไม่มี CAPTCHA ที่น่ากลัวเท่านั้น แต่ยังเป็นวิธีที่ชาญฉลาดในการกำหนดความคาดหวังเพิ่มเติม คุณจะไม่โกรธที่ QuickSprout หากพวกเขาไม่ตอบสนองต่อคุณ

6. เสนอตัวเลือกการสื่อสารที่แตกต่างกันในหน้าติดต่อของคุณ
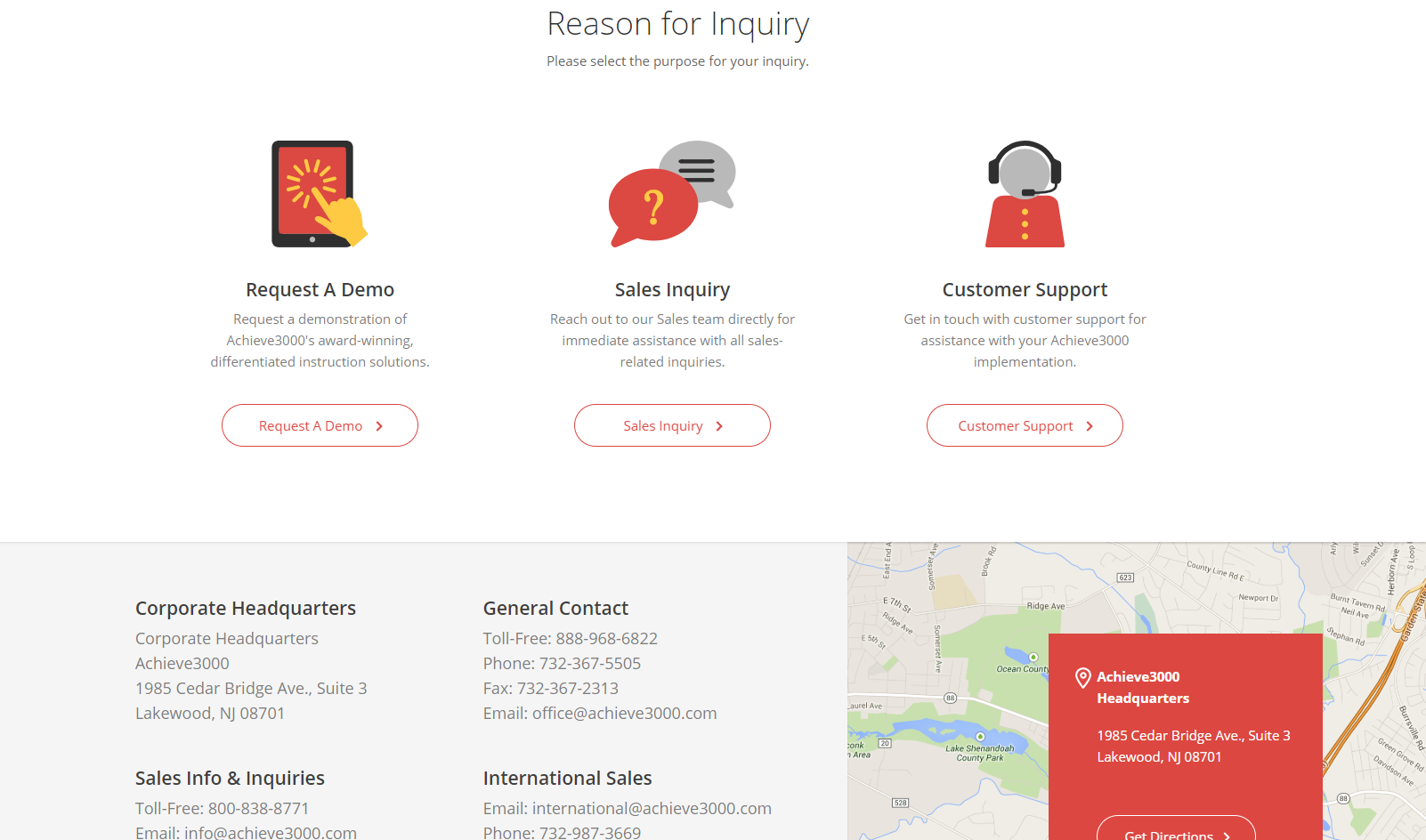
เว็บไซต์ที่ทำได้ดี: บรรลุ3000
แบบฟอร์มติดต่อเราทุกแบบมีไว้เพื่อติดต่อกับลูกค้า อย่างไรก็ตาม บางครั้งแบบฟอร์มที่เรียบง่ายเกินไปก็ไม่สามารถตัดออกได้ และเมื่อคุณมีธุรกิจที่ได้รับการติดต่อด้วยเหตุผลต่างๆ มากมาย คุณอาจแยกธุรกิจออกจากหน้าติดต่อของคุณได้เช่นกัน ตัวอย่างเช่น Achieve3000 ได้แยกหน้าเว็บติดต่อเราออกเป็นสามสาเหตุที่พบบ่อยที่สุดที่ผู้คนติดต่อกับพวกเขา
เหตุผลแรกคือการขอตัวอย่างผลิตภัณฑ์ ซึ่งหมายความว่ามีไว้สำหรับผู้มีโอกาสเป็นลูกค้าใหม่
ประเภทที่สองคือการจัดการคำถามที่เข้ามาซึ่งเกี่ยวข้องกับการขาย
สุดท้าย แต่ไม่ให้เช่าอย่างแน่นอนคือส่วนบริการลูกค้าของพวกเขา องค์ประกอบทั้งสามอยู่ในบรรทัดเดียวกัน และเลย์เอาต์ไม่ได้แยกส่วนใดออก ด้วยวิธีนี้ Achieve3000 เป็นที่ชัดเจนว่าการเข้าถึงผู้บริโภคใหม่ ตอบคำถามทั้งหมด และให้การสนับสนุนลูกค้าที่ยอดเยี่ยมแก่ทุกคนที่ต้องการมันเป็นสิ่งสำคัญเท่าเทียมกัน

7. อย่าลืมช่องโซเชียลมีเดียของคุณ
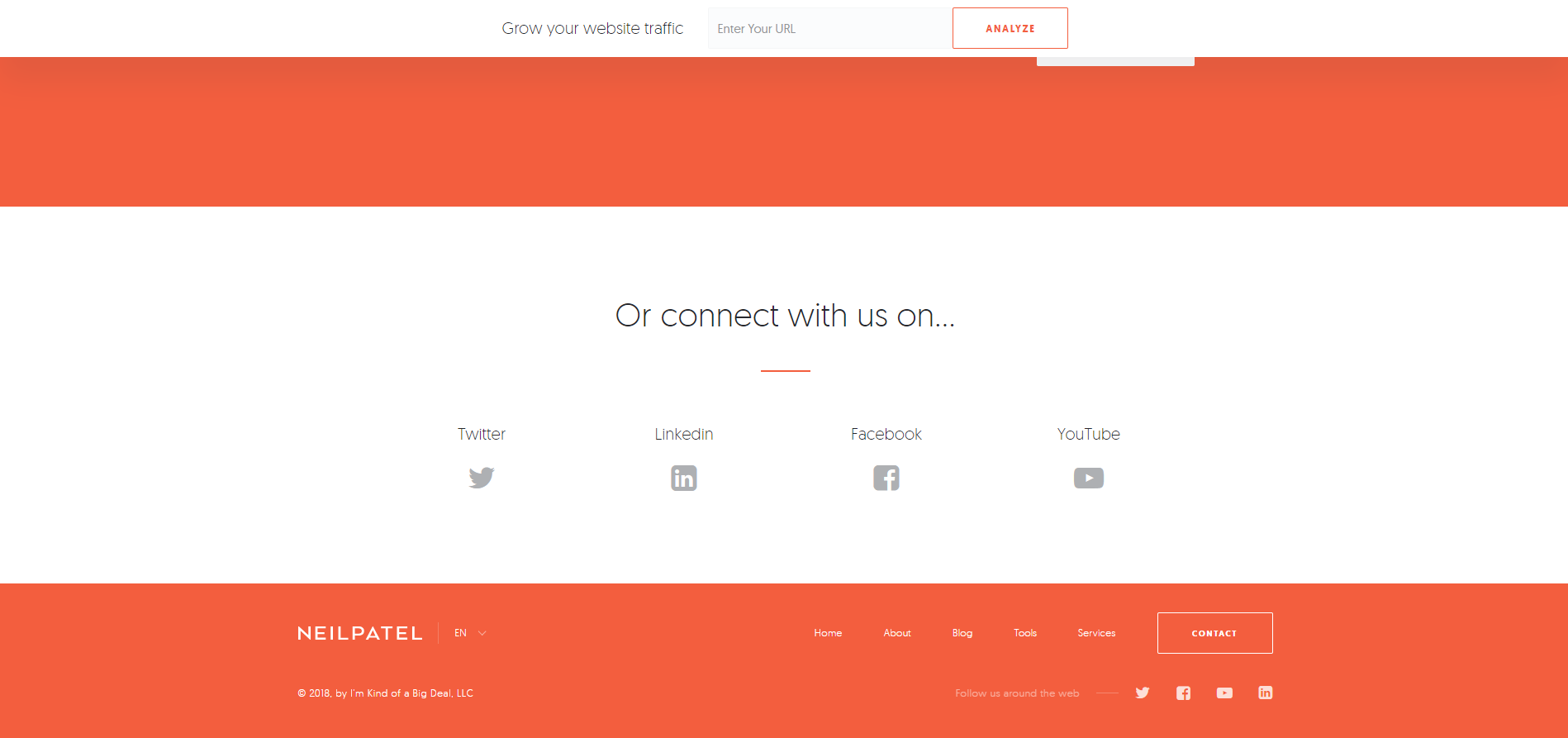
เว็บไซต์ที่ทำได้ดี: Neil Patel
ผู้เยี่ยมชมเว็บไซต์ของคุณส่วนใหญ่ต้องการถามคำถามเป็นส่วนตัวและคงไว้อย่างนั้น แต่เราอยู่ในยุคสังคม ผู้คนจำนวนมากขึ้นพบว่าการเชื่อมต่อกับแบรนด์บนโซเชียลมีเดียง่ายกว่ามากขึ้นเรื่อยๆ แทนที่จะโทรหรือส่งอีเมล ดังนั้นอย่าลืมเชื่อมโยงไปยังช่องทางโซเชียลมีเดียของคุณในหน้าติดต่อของคุณ

นอกจากนี้ ตรวจสอบให้แน่ใจว่าคุณได้ให้ข้อมูลติดต่ออื่นๆ ทั้งหมดที่ผู้ใช้อาจค้นหาหรือต้องการ แม้ว่าจะเป็นปี 2018 และเกือบทุกคนต้องเสียบปลั๊ก แต่บางคนชอบรับโทรศัพท์ โทรหาบริษัท และแก้ไขปัญหาอย่างรวดเร็ว ในขณะที่คนอื่นๆ กังวลและอยากกรอกแบบฟอร์มมากกว่าคุยกับคนแปลกหน้า .
เหตุใดหน้าติดต่อของ Neil Patel จึงสั่นคลอน? อาจเป็นการออกแบบที่เรียบง่ายที่สุดที่เรามีในรายการทั้งหมด แต่ก็มีทุกอย่างที่ผู้ใช้ต้องการในแบบฟอร์มการติดต่อ ในขณะที่องค์ประกอบที่ไม่จำเป็นทั้งหมดจะถูกละเว้น ตัวอย่างเช่น มีเพียงสามฟิลด์ที่มีสำเนาโฆษณาและหนึ่งเมนูแบบเลื่อนลง และหากคุณจำได้ จำนวนฟิลด์ที่เหมาะสมที่สุดสำหรับอัตราการแปลงสูงสุดคือสามช่อง เมนูแบบเลื่อนลงยังช่วยให้ Neil สามารถแบ่งส่วนข้อความและตอบกลับตามนั้น
ในที่สุด Neil Patel ให้ความสนใจเป็นพิเศษกับไอคอนโซเชียลมีเดียที่สำคัญเหล่านั้นเพราะเขารู้จักผู้ชมของเขา โดยค่าเริ่มต้น กลุ่มเป้าหมายของเขาเต็มไปด้วยผู้เชี่ยวชาญด้านการตลาดดิจิทัลที่มีแนวโน้มใช้ชีวิตและใช้ชีวิตในโซเชียลมีเดีย

8. มีความคิดสร้างสรรค์ในหน้าติดต่อของคุณ
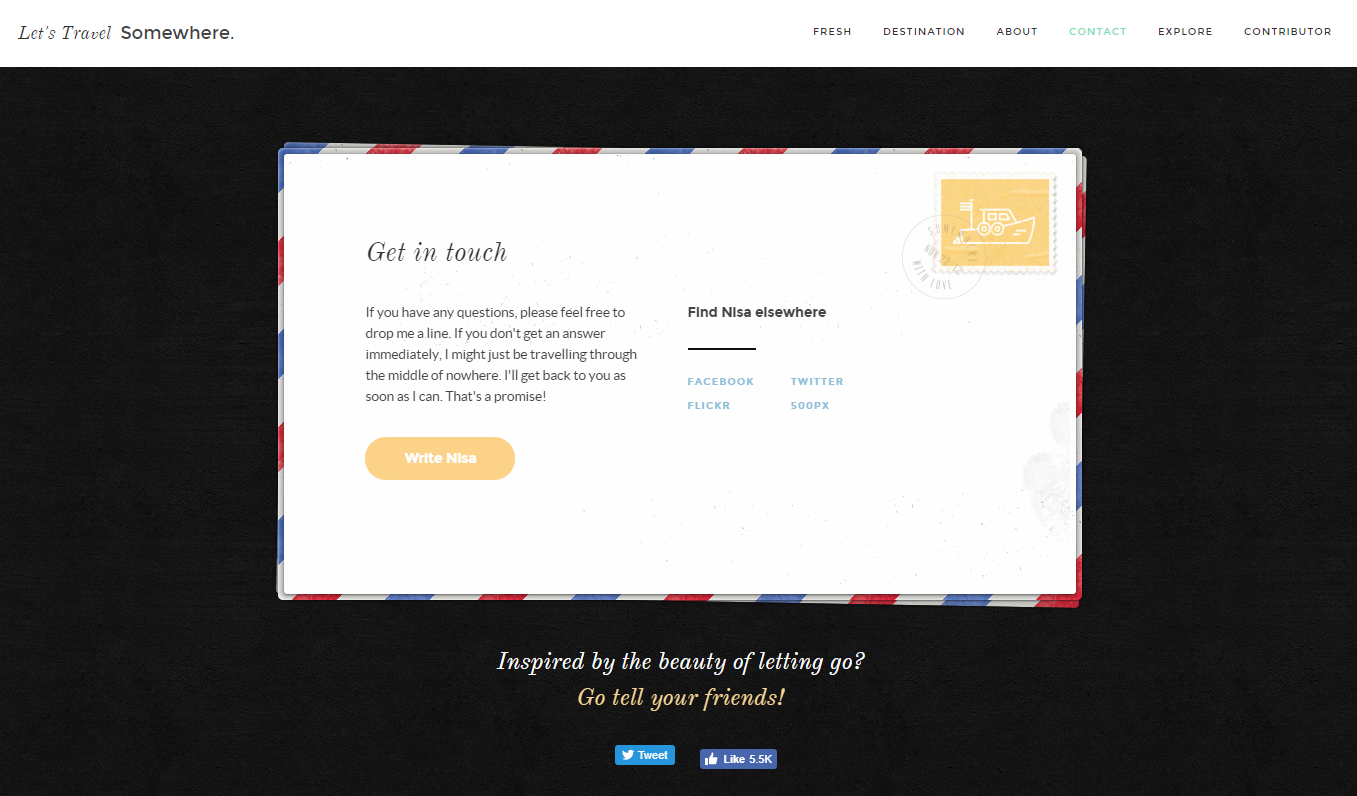
เว็บไซต์ที่ทำได้ดี: Let's Travel Somewhere
ใช่ เรารู้ว่าเคล็ดลับนี้พูดง่ายกว่าทำจริง แต่จริงๆ แล้วการสร้างหน้าเว็บสำหรับติดต่อที่มีประสิทธิภาพนั้นต้องแลกมาเท่านั้น ซึ่งเป็นสิ่งที่มีส่วนร่วมและสร้างสรรค์ที่จะดึงดูดความสนใจของผู้ใช้และชักชวนให้พวกเขาติดต่อกับคุณ
แล้วคุณจะสร้างสรรค์ได้อย่างไร? แสดงแบรนด์ของคุณผ่านสีที่จดจำได้ ข้อความเกี่ยวกับแบรนด์ และภาพที่ไม่เหมือนใคร สิ่งนี้จะส่งเสริมเอกลักษณ์ของแบรนด์ของคุณ ทำให้ผู้ใช้สบายใจ และเพิ่มความน่าเชื่อถือและความน่าเชื่อถือของคุณในที่สุด และความไว้วางใจดังกล่าวเป็นแรงบันดาลใจให้ผู้เข้าชมทำ Conversion ทำการซื้อ หรือติดต่อแบรนด์
ตัวอย่างเช่น เว็บไซต์คู่มือการเดินทางออนไลน์ Let's Travel Somewhere ใช้ประโยชน์จากภารกิจของพวกเขา เพื่อสร้างแรงบันดาลใจให้ผู้คนออกไปดูโลก โดยการทำโปสการ์ดจำลอง แบบฟอร์มมีขนาดเล็กและเข้าใจง่าย แต่ยังคงแสดงถึงวัตถุประสงค์ของเว็บไซต์ การตัดแต่งที่ละเอียดอ่อนและกรอบแสตมป์แบบเรียบง่าย ในขณะเดียวกัน ด้านล่างของหน้าเต็มไปด้วยคำกระตุ้นการตัดสินใจที่กระตุ้นให้ผู้เยี่ยมชมแบ่งปันเว็บไซต์กับเพื่อน ๆ หรือสร้างแรงบันดาลใจให้พวกเขาสำรวจคู่มือการเดินทางมากมาย

9. ลองใช้ Chatbots แทนแบบฟอร์มการติดต่อทั่วไป
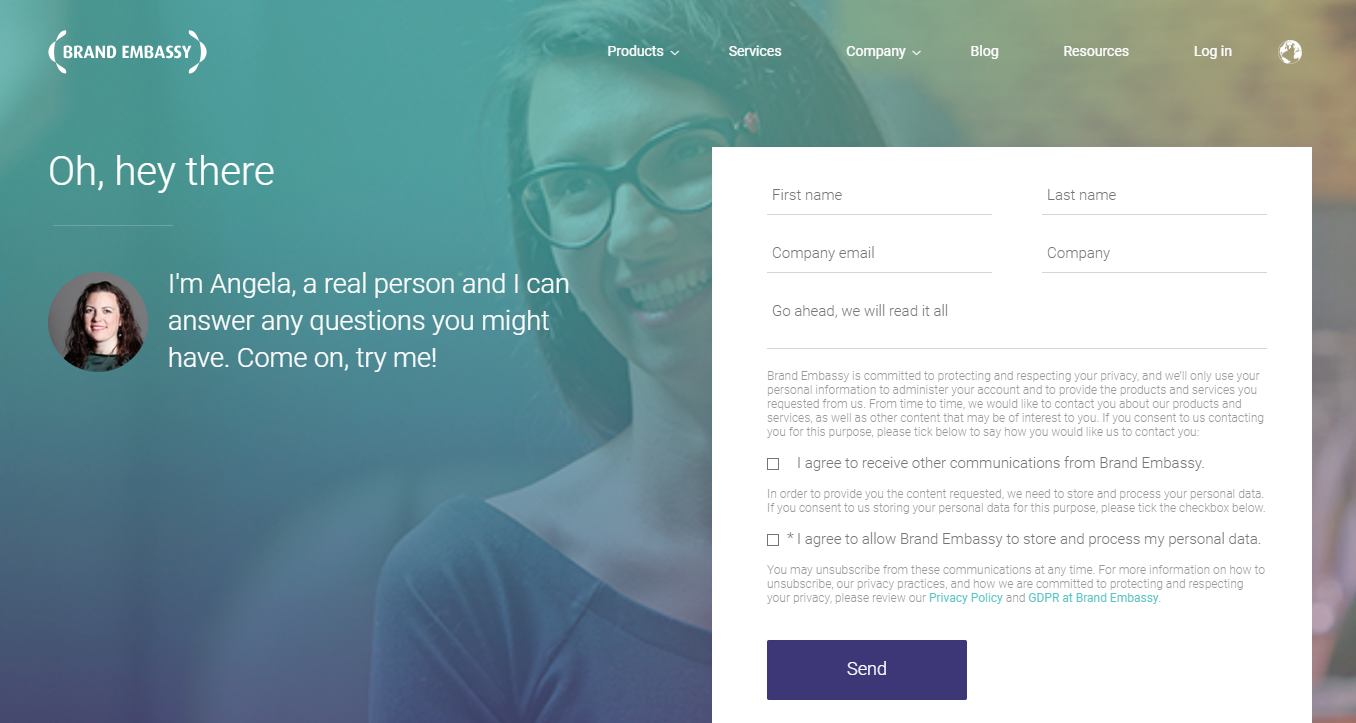
เว็บไซต์ที่ทำได้ดี: Brand Embassy
คุณอาจเคยพบบอทหรือสองตัวในการท่องเว็บของคุณ และบางทีคุณอาจได้พูดคุยกับบางคนโดยไม่ทราบว่าเป็นบอท แต่แชทบอทอยู่ที่นี่แล้ว และพวกเขากำลังเปลี่ยนแปลงอุตสาหกรรมการบริการลูกค้าอยู่แล้ว
มีสาเหตุหลายประการที่ทำให้แชทบอทเป็นทางออกที่ดี ก่อนอื่นมันเป็นเทคโนโลยีใหม่ ไม่ใช่ทุกเว็บไซต์ที่มีแชทบ็อต ดังนั้นเว็บไซต์ที่ดูทันสมัย เท่ และดึงดูดผู้คนที่สนใจในบริการหรือแบรนด์ของตน นอกจากนี้ เมื่อผู้คนรู้ว่าพวกเขากำลังโต้ตอบกับแชทบอท พวกเขาอาจเต็มใจที่จะทดสอบและมีส่วนร่วมกับบริการของบริษัทมากกว่า แม้ว่าจะเป็นเพียงแชทบอทที่ดึงดูดความสนใจของพวกเขาก็ตาม
แต่คุณอาจสงสัยว่า หน้าติดต่อเราของ Brand Embassy มีอะไรดี? ก็… พวกเขาไม่มี จริงๆ ! พวกเขาไม่ต้องการมันจริงๆ เพราะสิ่งที่คุณต้องทำเพื่อติดต่อพวกเขาคือเริ่มการสนทนากับแชทบ็อตที่มุมขวาล่างของหน้าแรก (แม้ว่าคุณจะพบหน้าติดต่อที่เป็นทางการกว่านี้เล็กน้อยซึ่งกระตุ้นให้ผู้ใช้โต้ตอบกับแชทบ็อต ).
Brand Embassy เป็นตัวอย่างที่ดีของวิธีการกำหนดจุดโฟกัสของผู้ใช้ที่เครื่องมือและบริการของคุณผ่านวิธีการอื่นๆ ที่เน้นผู้บริโภคเป็นศูนย์กลาง ในกรณีของพวกเขา การใช้เครื่องมือแชทบอทที่ชาญฉลาดนั้นมีความเป็นไปได้ในการปรับปรุงการบริการลูกค้าในขณะเดียวกันก็สะท้อนถึงธุรกิจด้วย

10. รวบรวมอีเมลจากหน้าติดต่อเราของคุณ
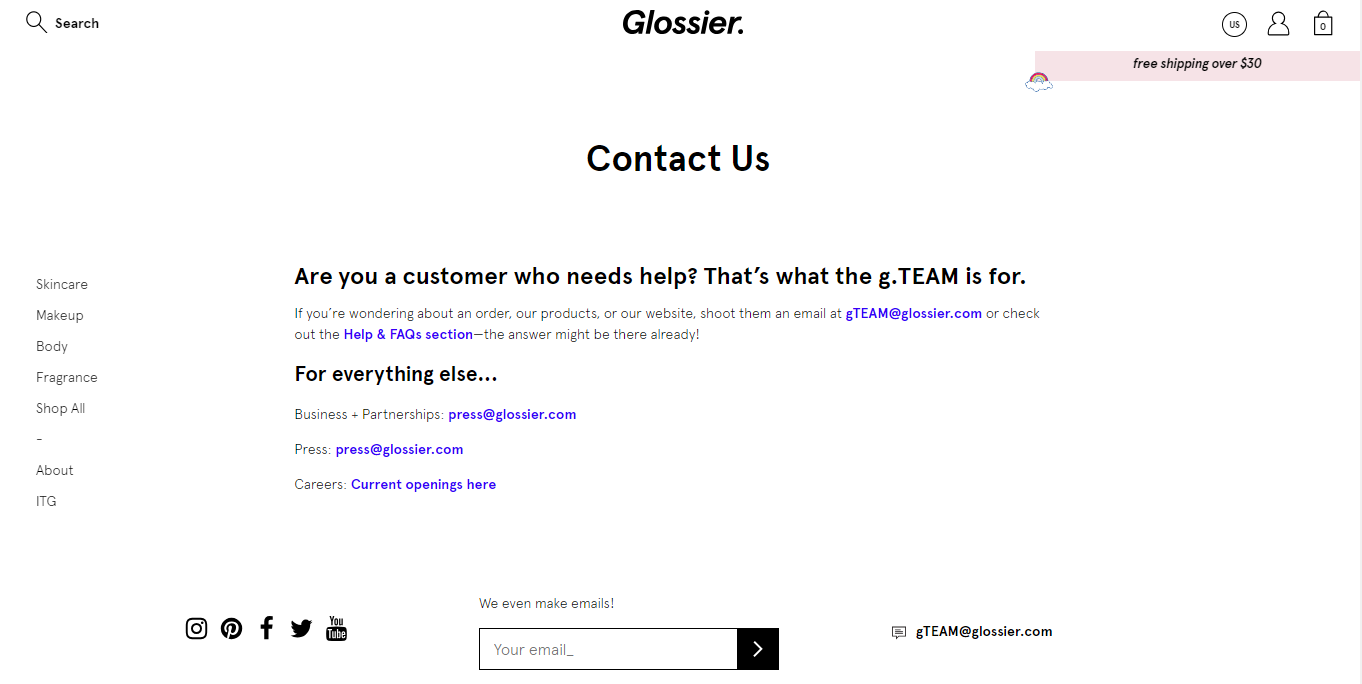
เว็บไซต์ที่ทำได้ดี: Glossier
Glossier แบรนด์เครื่องสำอางที่เป็นศูนย์กลางของ Buzzy Millennial ในทางเทคนิคมีหน้าติดต่อ แต่ไม่มีรูปแบบในสายตา การเริ่มต้นนำผู้เข้าชมไปยังที่อยู่อีเมลที่เกี่ยวข้องแทน โดยบอกผู้ใช้ว่ากล่องจดหมายเหล่านั้นจะช่วยอะไรพวกเขาได้บ้าง นอกจากนี้ ยังสนับสนุนให้ผู้ใช้เยี่ยมชมหน้าคำถามที่พบบ่อยที่มีประสิทธิภาพ ซึ่งมีจุดมุ่งหมายเพื่อบรรเทางานบริการลูกค้าจำนวนมาก
แต่ที่โดดเด่นที่สุดคือ Glossier ให้ความสำคัญกับการสร้างรายการการตลาดผ่านอีเมลในหน้าติดต่อเรา ข้อความที่ไร้สาระและไร้สาระสนับสนุนให้กลุ่มประชากรที่อายุน้อยกว่าป้อนอีเมล ซึ่งสร้างฐานแฟนๆ และแบรนด์ของ Glossier ให้เข้าถึงได้ผ่านแคมเปญจดหมายข่าวที่น้อยที่สุดเท่าๆ กัน
ต้องการเรียนรู้แนวทางปฏิบัติที่ดีที่สุดสำหรับการตลาดผ่านอีเมลหรือไม่ อ่านคู่มือฉบับสมบูรณ์ของเรา ในส่วน Trends & Insights ของ DesignRush
วิธีสร้างหน้า "ติดต่อเรา" ที่ดีที่สุดสำหรับแบรนด์ของคุณ
ดังที่เราได้เห็นในตัวอย่างทั้งหมดข้างต้น ธุรกิจทั้งหมดเหล่านี้ได้สร้างหน้าติดต่อที่เสริมเอกลักษณ์ของแบรนด์และตอบสนองความต้องการของพวกเขาอย่างสมบูรณ์ ตอนนี้ ทุก เคล็ดลับข้างต้นอาจไม่สอดคล้องกับแบรนด์ของคุณ คุณควรเลือกสิ่งที่ทำและนำไปใช้ในการออกแบบของคุณ แต่เพื่อให้ขั้นตอนการสร้างหน้าติดต่อง่ายยิ่งขึ้น ต่อไปนี้คือแฮ็กที่นำไปใช้ได้จริง 8 แบบที่จะให้ผลลัพธ์และทำให้มั่นใจว่าหน้าติดต่อของคุณโดดเด่นและเปลี่ยนผู้เยี่ยมชมเป็นผู้บริโภคมากขึ้น
1. ทำให้หน้า "ติดต่อเรา" ปรากฏให้เห็น
โดยที่เราหมายความว่าควรจะวางไว้อย่างชัดเจนในลำดับชั้นของเมนูหลัก เป้าหมายคือเพื่อให้ผู้ใช้ติดต่อคุณ ดังนั้นตรวจสอบให้แน่ใจว่าทำได้ง่าย มันง่ายมาก หากคุณสร้างปัญหาให้กับพวกเขา จำไว้ว่า 44 เปอร์เซ็นต์ของผู้เยี่ยมชมเว็บไซต์ออกไปหากพวกเขาไม่พบข้อมูลติดต่อ
2. อย่าใช้ข้อความปุ่มเริ่มต้น
เคล็ดลับคือการสร้างสรรค์ พยายามใช้ข้อความที่เกี่ยวข้องซึ่งจะไม่ข่มขู่ผู้เยี่ยมชม “ติดต่อ” ดีกว่า "ส่ง" ทั่วไปเสมอ ที่จริงแล้ว การใช้คำกระตุ้นการตัดสินใจ "ส่ง" คุณอาจเห็นอัตรา Conversion ลดลงทันที 3 เปอร์เซ็นต์ แม้แต่ CTA ที่คุ้นเคยของ "คลิกที่นี่" ก็มีอัตราการแปลงที่ดีกว่า "ส่ง" ถึง 30 เปอร์เซ็นต์
3. ใช้เค้าโครงที่แคบสำหรับป้ายกำกับ
จากการศึกษาเปรียบเทียบของ eBay และ Yahoo เมื่อมีช่องว่างระหว่างสองฟิลด์ที่แคบลง ผู้ใช้จะให้ความสนใจมากขึ้น ดำเนินการด้วยเทคโนโลยีการติดตามดวงตา ในตัวอย่างนี้ ผู้คนจ่ายเงิน 30 ถึง 40 วินาทีให้กับแบบฟอร์มของ eBay มากกว่าของ Yahoo
4. ทดสอบหน้าติดต่อของคุณ
ทำการทดสอบหน้าเว็บไซต์เปรียบเทียบและดูว่าสิ่งใดทำงานได้ดีกว่ากัน เป็นขนาดของปุ่ม? รูปแบบของแบบฟอร์มการติดต่อ? บางทีมันอาจจะเป็นสำเนาของเว็บไซต์? ทดสอบพารามิเตอร์ตัวเดียวเพื่อค้นหาชุดค่าผสมที่เหมาะสมสำหรับหน้าติดต่อเราที่ประสบความสำเร็จสูงสุดของคุณ
5. คนอ่านในรูปแบบ F
เราอ่านจากซ้ายไปขวา สมองของเรามีการเดินสายเพื่อให้ความสนใจกับเนื้อหาที่จัดชิดซ้ายมากขึ้น เพราะนั่นคือจุดที่เราเริ่มต้นเส้นทางการอ่านทุกครั้ง ยิ่งไปกว่านั้น ฉลากที่จัดชิดด้านซ้ายจึงมีความเป็นธรรมชาติมากกว่าสำหรับสมองของเรา
6. ทดลองกับชื่อเรื่อง
การเปลี่ยนชื่อเพียงชื่อเดียวในหน้าของคุณอาจทำให้อัตราการแปลงเพิ่มขึ้นมากกว่า 100 เปอร์เซ็นต์ นอกจากนี้ อย่ากลัวที่จะเปลี่ยนรูปแบบและการออกแบบจริงของหนังสือของคุณ เนื่องจากอาจทำให้อัตราการแปลงเป็นบวกได้
7. คำขอบคุณไปไกล
เมื่อผู้เยี่ยมชมส่งแบบฟอร์มการติดต่อ คุณควรเปลี่ยนเส้นทางไปยังหน้าขอบคุณ นี่เป็นวิธีที่ยอดเยี่ยมในการติดตามเมตริกที่เจาะจงมากขึ้น เช่น จำนวนครั้งที่ผู้ใช้ส่งแบบฟอร์มโดยสมบูรณ์ นอกจากนี้คุณยังสามารถอธิบายเพิ่มเติมว่าคุณจะติดต่อกลับได้อย่างไร (และเมื่อใด) เมื่อพวกเขาส่งข้อความถึงคุณ
8. ใช้ Creative Copy
อย่าลืมว่าคำพูดมีพลังขับเคลื่อนผู้คน เมื่อคุณมีหน้าติดต่อเรา หมายความว่าคุณจำเป็นต้องย้ายหน้าเหล่านี้โดยไม่ทำให้น่าเบื่อหรือมีเนื้อหามากเกินไป วิธีนี้ช่วยให้คุณในฐานะแบรนด์มีโอกาสที่จะเข้าถึงข้อมูลส่วนตัวและแจ้งให้ผู้ใช้ทราบว่า สำหรับคุณแล้ว พวกเขาเป็นลูกค้าที่มีคุณค่า ในการเริ่มต้น ให้หลีกเลี่ยงวลีทั่วไปและใช้ข้อความที่เป็นมิตรหรือข้อความส่วนตัวแทน
มาสรุปกัน
เราได้เห็นตัวอย่างดีๆ ของหน้าติดต่อเราที่รวบรวมเคล็ดลับที่ดีที่สุดที่จำเป็นสำหรับความสำเร็จ และระบุกลยุทธ์ยอดนิยมที่แสดงไว้เพื่อสร้างหน้าเว็บสำหรับติดต่อที่มีประโยชน์และทำให้เกิด Conversion สูง
อย่าลืมว่าการแสดงตนทางออนไลน์เป็นเหมือนเครื่องมือทางการตลาดที่แจ้งลูกค้าเกี่ยวกับแบรนด์ของคุณในพื้นที่ดิจิทัล ในการเข้าถึงผู้บริโภคที่มีศักยภาพต่อไป คุณจะต้องคอยให้ทันเวลาและจัดหาเว็บไซต์ที่ทันสมัยและใช้งานง่าย ซึ่งรวมถึงหน้าติดต่อเรา เว็บไซต์ที่ล้าสมัยซึ่งมีเนื้อหาไม่ได้รับการปรับให้เหมาะสมและความเร็วในการโหลดช้าสามารถเพิ่มอัตราตีกลับและลงโทษบริษัทของคุณในการจัดอันดับการค้นหาและการค้นพบได้ หากต้องการเรียนรู้วิธีเพิ่มประสิทธิภาพเว็บไซต์ของคุณและจัดอันดับให้สูงขึ้น โปรดดูคู่มือแนวทางปฏิบัติที่ดีที่สุดสำหรับ SEO ของเรา
นอกจากหน้าติดต่ออย่างเป็นทางการแล้ว อย่าลืมใส่ข้อมูลติดต่อทั้งหมดไว้ที่ส่วนหัวหรือส่วนท้ายด้วย เพื่อให้สามารถช่วยเหลือผู้อื่นให้ติดต่อกันได้ตลอดเวลา แม้จะไม่ได้ไปที่หน้า Landing Page ก็ตาม ข้อมูลต้องสามารถเข้าถึงได้ โดยเฉพาะอย่างยิ่งหากคุณเป็นธุรกิจใหม่ที่พยายามจะฝ่าความมืดมิดและพัฒนา
คำแนะนำที่ดีที่สุดสำหรับการสร้างหน้าเว็บสำหรับติดต่อ
ทำให้มันเกี่ยวกับธุรกิจของคุณ แม้ว่าคุณจะใช้คำแนะนำที่ถูกต้องทั้งหมดข้างต้น แต่คุณก็อาจลงเอยด้วยหน้าที่กระโดดออกจากกลุ่มอย่างชัดเจน ใช้แนวทางแบบเดียวกัน โครงร่างสี และปล่อยให้หน้าหายใจโดยมีพื้นที่เชิงลบมากมาย กระชับป้ายชื่อแบบฟอร์มการติดต่อของคุณ และอย่าใช้ป้ายชื่อมากเกินไป คำถามที่เป็นส่วนตัวมากขึ้น เช่น การขอหมายเลขโทรศัพท์ ที่อยู่ และอื่นๆ เพียงแค่ลดอัตราการแปลง
หลีกเลี่ยงเมนูแบบเลื่อนลงถ้าทำได้ เพราะคนส่วนใหญ่ไม่ค่อยชอบเมนูนี้นัก การเพิ่มเมนูแบบเลื่อนลงหนึ่งเมนูจะลดอัตราการคลิกผ่านได้จริง หากคุณมีเมนูแบบเลื่อนลงเพียงเมนูเดียว อัตรา Conversion ทั้งหมดจะอยู่ที่ประมาณ 15 เปอร์เซ็นต์ ซึ่งค่อนข้างต่ำ การรวมจำนวนมากขึ้นจะทำให้ Conversion ลดลงมากยิ่งขึ้น
โดยสรุปแล้ว – ทำความเป็นธรรมต่อแบรนด์ของคุณ ทำตามคำแนะนำด้านบนที่ใช้ได้กับธุรกิจของคุณ ทดสอบองค์ประกอบและคุณสมบัติต่างๆ จากนั้นยึดตามสิ่งที่ใช้ได้ผล นั่นเป็นวิธีที่แน่นอนในการสร้างหน้าติดต่อเราที่จะโดดเด่นและสร้างความประทับใจให้ผู้เยี่ยมชม เราชอบที่จะเห็นผลลัพธ์ของคุณ ดังนั้นอย่าอายที่จะแบ่งปันกับเราในความคิดเห็นด้านล่าง
หากคุณต้องการความช่วยเหลือเกี่ยวกับหน้าติดต่อเรา คุณสามารถค้นหาผ่านส่วนรายการตัวแทนของ DesignRush ได้ตลอดเวลา คุณจะพบรายชื่อบริษัทออกแบบและพัฒนาเว็บไซต์ที่ยอดเยี่ยมซึ่งสามารถสร้างปลายทางดิจิทัลที่มี Conversion สูงได้
ต้องการเคล็ดลับการออกแบบเว็บเพิ่มเติมเพื่อขยายธุรกิจของคุณทางออนไลน์หรือไม่ ลงชื่อสมัคร ใช้ DesignRush Daily Dose!
