5 ปลั๊กอินไลท์บ็อกซ์ที่ดีที่สุดสำหรับ WordPress
เผยแพร่แล้ว: 2017-08-14จะเกิดอะไรขึ้นเมื่อผู้เข้าชมไซต์ของคุณคลิกที่รูปภาพ
หากผู้ใช้คลิกที่รูปภาพ แต่ยังไม่เห็นรูปภาพแบบเต็ม หรือถูกเปลี่ยนเส้นทางไปยังไฟล์รูปภาพ การดำเนินการนี้อาจไม่ดีนักในแง่ของประสบการณ์ผู้ใช้...
นี่คือเหตุผลที่การ เปิดภาพในไลท์บ็อกซ์ เป็นเรื่องสำคัญ ป้องกันไม่ให้ผู้ใช้ไปถึงทางตัน แต่จะแสดงให้ผู้เยี่ยมชมเห็นมุมมองแบบเต็มของภาพโดยไม่ทำให้พวกเขาออกจากหน้าอื่น
ประโยชน์ของการใช้ไลท์บ็อกซ์บน WordPress คือ:
- ประสบการณ์การใช้งานที่ดีขึ้น
- ผู้เข้าชมดูภาพแบบเต็ม
- อัตราตีกลับลดลง
- การมีส่วนร่วมเชิงโต้ตอบที่เป็นส่วนตัวมากขึ้น
- ผู้เข้าชมสามารถเรียกดูภาพต่างๆ ได้ง่ายขึ้น
การบรรลุจุดเหล่านี้ทั้งหมดผ่านไลท์บ็อกซ์ยังช่วยเพิ่มความไว้วางใจของผู้เยี่ยมชม การรับรู้ถึงแบรนด์ และคอนเวอร์ชั่นอีกด้วย
ปัญหาคือคุณลักษณะไลท์บ็อกซ์ไม่ได้มาพร้อมกับ WordPress โชคดีที่เรามีตัวเลือกมากมายในแง่ของโซลูชันปลั๊กอินไลท์บ็อกซ์
Lightbox คืออะไร และฉันจะเพิ่มลงใน WordPress ได้อย่างไร
ไลท์บ็อกซ์คือหน้าต่างป๊อปอัปที่เปิดขึ้นเมื่อผู้ใช้คลิกที่รูปภาพหรือวิดีโอ หน้าต่างนี้จะแสดงมุมมองขนาดเต็มของรูปภาพหรือวิดีโอ ในขณะที่ทำให้ส่วนที่เหลือของหน้าจอหรี่ลง
ไลท์บ็อกซ์มี 4 ประเภทหลัก:
- ไลท์บ็อกซ์รูปภาพ
- แกลลอรี่ไลท์บ็อกซ์
- ไลท์บ็อกซ์วิดีโอ
- ไลท์บ็อกซ์ตัวเลื่อน
คุณสามารถเพิ่มฟังก์ชันไลท์บ็อกซ์แต่ละรายการเหล่านี้ไปยังไซต์ WordPress ได้อย่างง่ายดาย มาดูปลั๊กอินไลท์บ็อกซ์ที่มีประโยชน์ที่สุดสำหรับ WordPress กัน
Elementor Lighbox: ปลั๊กอินรูปภาพ แกลเลอรี ตัวเลื่อน & วิดีโอไลท์บ็อกซ์ฟรีสำหรับ WordPress

คุณลักษณะไลท์บ็อกซ์มีอยู่ในตัวสร้างเพจ Elementor รูปภาพ วิดีโอ และแกลเลอรีทั้งหมดที่คุณรวมไว้ในหน้า Elementor จะได้รับป๊อปอัปไลท์บ็อกซ์โดยอัตโนมัติ ข้อได้เปรียบที่สำคัญของปลั๊กอินนี้ในแง่ของฟังก์ชันไลท์บ็อกซ์คือไม่ต้องตั้งค่าใดๆ เพื่อเปิดใช้งานไลท์บ็อกซ์ เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอิน รูปภาพ แกลเลอรี และภาพหมุนของตัวเลื่อนทั้งหมดที่คุณจะใช้จะปรากฏขึ้นในไลท์บ็อกซ์
การติดตั้งที่ใช้งานอยู่: 100,000+
บทวิจารณ์ระดับห้าดาว: 324
ทำไมต้องเลือกปลั๊กอินนี้:
- ไม่ต้องการการตั้งค่าเบื้องต้นใดๆ
- ใช้ได้กับสื่อทุกประเภท: รูปภาพ แกลเลอรี ตัวเลื่อน & วิดีโอ
- ไลท์บ็อกซ์ตอบสนองต่ออุปกรณ์เคลื่อนที่
- ควบคุมสีพื้นหลังไลท์บ็อกซ์
วิธีใช้:
- หากต้องการดูการทำงานของไลท์บ็อกซ์ ให้ไปที่เครื่องมือแก้ไข Elementor แล้วลากรูปภาพ แกลเลอรี หรือวิดเจ็ตภาพหมุน แล้วกำหนดรูปภาพ
- ภายใต้ รูปภาพ > เนื้อหา ตรวจสอบให้แน่ใจว่ารูปภาพทั้งหมดนำไปสู่ไฟล์สื่อและบันทึก
- หากคุณไปดูหน้าเว็บ การคลิกที่รูปภาพจะเป็นการเปิดโมดอลไลท์บ็อกซ์
- สำหรับวิดีโอ คุณจะต้องลากวิดเจ็ตวิดีโอ
- จากนั้นคลิกที่วิดีโอ > เนื้อหา > ภาพซ้อนทับ เปิดภาพซ้อนทับ & เปิดไลท์บ็อกซ์
- ตอนนี้ การคลิกที่วิดีโอขณะดูหน้าจะเป็นการเปิดไลท์บ็อกซ์
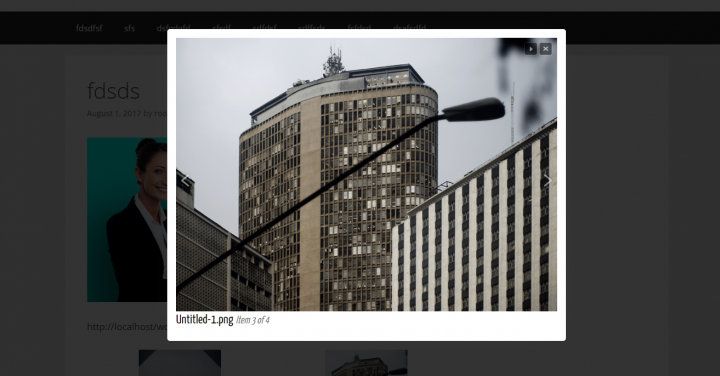
ไลท์บ็อกซ์แบบธรรมดา: ไลท์บ็อกซ์รูปภาพและแกลเลอรีพื้นฐาน

เมื่อเราทดสอบปลั๊กอินนี้ มันใช้งานได้กับทั้งรูปภาพในแกลเลอรีและรูปภาพเดี่ยว สิ่งที่ฉันชอบเกี่ยวกับปลั๊กอินนี้คือไม่ต้องใช้ CSS เพิ่มเติมหรือใช้รหัสย่อ
คุณเปิดใช้งานปลั๊กอิน ปรับแต่งการตั้งค่า และคุณจะได้รับไลท์บ็อกซ์รูปภาพโดยอัตโนมัติ สิ่งที่ฉันไม่ชอบเกี่ยวกับเรื่องนี้ก็คือมีบางครั้งที่ไลท์บ็อกซ์ไม่สามารถเปิดได้ ฉันยังไม่พบสาเหตุของสิ่งนั้น ฟีเจอร์พิเศษอีกอย่างที่ปลั๊กอินนี้นำเสนอคือการจัดกลุ่มรูปภาพและแกลเลอรีทั้งหมดในหน้าเดียวไปยังแถบเลื่อนไลท์บ็อกซ์เดียว ดังนั้นเมื่อไลท์บ็อกซ์เปิดขึ้น ไลท์บ็อกซ์จะแสดงรูปภาพทั้งหมดจากรูปภาพเดี่ยวและรูปภาพในแกลเลอรีบนหน้า
การติดตั้งที่ใช้งานอยู่: 200,000+
บทวิจารณ์ระดับห้าดาว: 131
ทำไมต้องเลือกปลั๊กอินนี้:
- ไลท์บ็อกซ์ทำงานโดยอัตโนมัติ (ไม่จำเป็นต้องเขียนโค้ดด้วยตนเอง)
- แสดงข้อมูลเมตาของสื่อ (คำอธิบายภาพ คำอธิบาย ฯลฯ) ในไลท์บ็อกซ์
- จัดกลุ่มรูปภาพและแกลเลอรี่บนหน้า
วิธีใช้:
- เปิดใช้งานปลั๊กอิน
- สร้างเพจใหม่
- ใส่รูปด้านใน
- ตรวจสอบให้แน่ใจว่ารูปภาพเชื่อมโยงกับไฟล์สื่อ
- หากคุณดูตัวอย่างหน้า คุณจะเห็นไลท์บ็อกซ์ปรากฏขึ้น
ดาวน์โหลดจาก WordPress

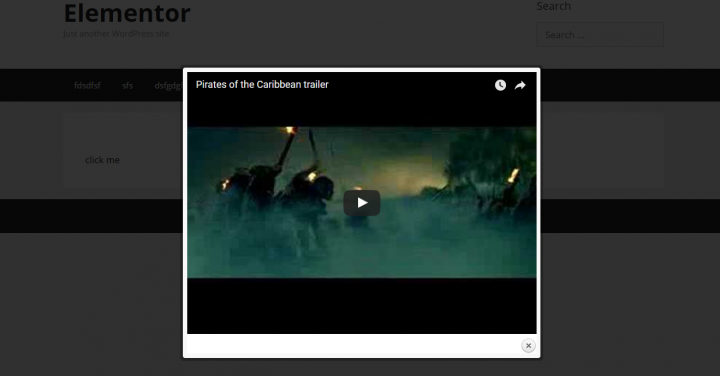
WP Video Lightbox: เพิ่มวิดีโอไลท์บ็อกซ์ไปยัง WordPress

นี่เป็นปลั๊กอินไลท์บ็อกซ์ที่ปรับแต่งได้สูงสำหรับวิดีโอ ข้อเสียที่ใหญ่ที่สุดที่ฉันพบคือมันใช้รหัสย่อ ซึ่งหมายความว่าในอนาคตหากคุณต้องการปิด คุณจะต้องไปที่ไซต์ทั้งหมดของคุณและเปลี่ยนรหัสย่อ
การติดตั้งที่ใช้งานอยู่: 70,000+
บทวิจารณ์ระดับห้าดาว: 38
ทำไมต้องเลือกปลั๊กอินนี้:
- ปิดวิดีโอที่เกี่ยวข้อง
- ตัวเลือกสำหรับไลท์บ็อกซ์เพื่อปิดเมื่อกด X . เท่านั้น
- แสดงรูปภาพ, แฟลช, YouTube, Vimeo, iFrame ฯลฯ ในรูปแบบโอเวอร์เลย์ไลท์บ็อกซ์
วิธีใช้:
- เปิดใช้งานปลั๊กอิน
- วางรหัสย่อในตัวแก้ไข: [video_lightbox_youtube video_id=”G7z74BvLWUg&rel=0″ width=”640″ height=”480″ anchor=”click me”]
ดาวน์โหลดจาก WordPress
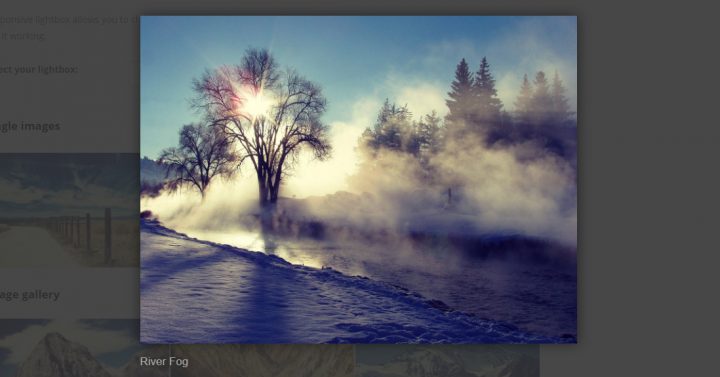
ไลท์บ็อกซ์ที่ตอบสนองโดย dFactory: ปลั๊กอินไลท์บ็อกซ์ที่ปรับแต่งได้มากที่สุด

หากคุณเป็นคนที่ชอบความหลากหลาย ปลั๊กอินไลท์บ็อกซ์นี้อาจตอบความต้องการของคุณสำหรับการจัดสไตล์ไลท์บ็อกซ์ มันมีสคริปต์ไลท์บ็อกซ์ที่แตกต่างกัน 7 แบบ: SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos “R” Us และ Featherlight
การติดตั้งที่ใช้งานอยู่: 200,000+
บทวิจารณ์ระดับห้าดาว: 321
ทำไมต้องเลือกปลั๊กอินนี้:
- สคริปต์ไลท์บ็อกซ์ที่แตกต่างกัน 7 แบบ: SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos “R” Us และ Featherlight
- ใช้งานได้กับรูปภาพ แกลเลอรี และวิดีโอไลท์บ็อกซ์
- รองรับแกลเลอรีผลิตภัณฑ์ WooCommerce
- ส่วนเสริมและส่วนขยายมากมาย
- ปรับแต่งได้หลากหลายตามสไตล์ไลท์บ็อกซ์แต่ละสไตล์
- จัดกลุ่มรูปภาพโพสต์เดียวไปยังแกลเลอรี
- แสดงชื่อรูปภาพ คำอธิบาย คำอธิบายภาพ ข้อความแสดงแทนหรือคำอธิบาย
วิธีใช้:
- เปิดใช้งานปลั๊กอินเพื่อเปิดใช้งานไลท์บ็อกซ์
- เลือกจากหนึ่งใน 7 สคริปต์ไลท์บ็อกซ์
- รูปภาพและแกลเลอรีทั้งหมดจะเปิดขึ้นโดยอัตโนมัติเป็นป๊อปอัปไลท์บ็อกซ์
ดาวน์โหลดจาก WordPress
Popup Maker: ไลท์บ็อกซ์สำหรับสถานการณ์อื่นๆ

หากคุณต้องการความหลากหลายมากขึ้นในป๊อปอัปไลท์บ็อกซ์ของคุณ เช่น การเพิ่มเทมเพลต Elementor ที่มีส่วนวิดีโอ ข้อความ และปุ่ม คุณสามารถใช้ปลั๊กอิน Popup Maker และสร้างป๊อปอัปไลท์บ็อกซ์ที่ซับซ้อนยิ่งขึ้นได้
การติดตั้งที่ใช้งานอยู่: 100,000+
บทวิจารณ์ระดับห้าดาว: 1,201
ทำไมต้องเลือกปลั๊กอินนี้:
- ควบคุมเนื้อหาของไลท์บ็อกซ์ป๊อปอัปโดยสมบูรณ์
- สร้าง Slide Outs, แถบแบนเนอร์, Floating Stickies, การแจ้งเตือน, หน้าจอการโหลด, ไลท์บ็อกซ์วิดีโอ และแบบฟอร์มการเลือกใช้
- ทำงานได้อย่างสมบูรณ์แบบด้วยการฝังเทมเพลต Elementor
- การตั้งค่าทริกเกอร์ขั้นสูง
วิธีใช้:
- เปิดใช้งานปลั๊กอิน
- เพิ่มป๊อปอัปใหม่ (เป็นประเภทโพสต์ที่กำหนดเอง)
- สร้างเนื้อหาป๊อปอัปของคุณใน Elementor
- บันทึกไว้ในห้องสมุด
- วางรหัสย่อสำหรับเทมเพลตลงในกล่องเนื้อหา
- จัดรูปแบบป๊อปอัปของคุณตามที่คุณต้องการ
ดาวน์โหลดจาก WordPress
บทสรุป
เราได้เห็น 5 วิธีในการเพิ่มฟีเจอร์ไลท์บ็อกซ์ใน WordPress:
Elementor: หากคุณต้องการเพิ่มไลท์บ็อกซ์ให้กับวิดเจ็ตที่คุณสร้างภายในตัวสร้างเพจ โดยไม่ต้องใช้ปลั๊กอินเพิ่มเติม
Simple Lightbox: หากคุณต้องการวิธีแก้ปัญหาง่ายๆ ที่ใช้งานง่าย
WP Video Lightbox: ตัวเลือกการปรับแต่งเพิ่มเติมสำหรับวิดีโอ
Responsive Lightbox: สำหรับตัวเลือกการปรับแต่งขั้นสูง
เครื่องสร้างป๊อปอัป: สำหรับไลท์บ็อกซ์ป๊อปอัปที่มีองค์ประกอบต่างๆ ผสมกัน
ฉันชอบที่จะได้ยินเกี่ยวกับวิธีการตั้งค่าป๊อปอัปไลท์บ็อกซ์ของคุณใน WordPress แบ่งปันความคิดของคุณในความคิดเห็นด้านล่าง
