5 การออกแบบเว็บไซต์ข่าวและนิตยสารที่ดีที่สุดที่สร้างหัวข้อข่าว
เผยแพร่แล้ว: 2021-09-17
สิ่งพิมพ์ในนิตยสารและหนังสือพิมพ์ยังคงมีความเกี่ยวข้องมากในยุคที่ข้อมูลไหลผ่านอย่างรวดเร็วบนโซเชียลมีเดีย ผู้ใหญ่ชาวอเมริกันถึง 91% อ่านนิตยสาร
อย่างไรก็ตาม แพลตฟอร์มดิจิทัลเป็นสื่อหลักในปัจจุบัน และสิ่งพิมพ์ต่าง ๆ กำลังปรับตัวเข้ากับสิ่งนี้ ภายในปี 2025 จะมีผู้อ่านนิตยสารดิจิทัลและหนังสือพิมพ์ 1.8 พันล้านคนทั่วโลก
รายได้ในส่วนนี้คาดว่าจะเพิ่มขึ้น 10% ในปี 2564 เป็น 35.9 ล้านดอลลาร์
ตัวละครที่กำลังเติบโตของอุตสาหกรรมนี้นำเสนอความจำเป็นใหม่สำหรับผู้จัดพิมพ์นิตยสารและหนังสือพิมพ์: ต่อสู้เพื่อความสนใจของผู้อ่านด้วยการออกแบบเว็บที่ยอดเยี่ยม
สบายตัวในเก้าอี้อ่านหนังสือตัวโปรดของคุณในขณะที่เราแสดงรายการข่าวที่ดีที่สุดและการออกแบบเว็บไซต์นิตยสารที่กระตุ้นจินตนาการของผู้ชมด้วยสุนทรียภาพที่น่าตื่นตาและความสามารถในการมองการณ์ไกล
มาเริ่มกันเลย!
สารบัญ
- CARE การเปลี่ยนแปลงสภาพภูมิอากาศและความยืดหยุ่น โดย Ruby Studio
- ห้องสมุดของ Yuriy Vitrenko By Nextpage
- เกลือในเส้นผมของเรา โดย Nick Noordijk
- Tales Of Ceylon โดย Antyra
- โตเกียววอยซ์ โดย จุนสุเกะ ทาเคดะ
1. CARE Climate Change & Resilience โดย Ruby Studio

คุณสมบัติโดดเด่น:
- ไอคอนเมนูที่เปิดการนำทางแบบเต็มหน้าจอที่มีชีวิตชีวา
- การเล่าเรื่องเชิงภาพในหน้าแรก
- แถบนำทางแนวตั้ง
CARE Climate Change and Resilience (CCCR) เป็นองค์กรด้านมนุษยธรรมที่ช่วยเหลือผู้คนในพื้นที่ยากจนที่ได้รับผลกระทบจากการเปลี่ยนแปลงสภาพภูมิอากาศ เว็บไซต์ของพวกเขา ซึ่งเป็นผลงานของ Ruby Studio ของเดนมาร์ก มีรายละเอียดและอธิบายภารกิจขององค์กรด้วยการเดินทางของผู้ใช้ที่ดึงดูดสายตา
หน้าแรกเปิดขึ้นด้วยภาพถ่ายแบบเต็มหน้าจอ ชื่อองค์กรเป็นแบบอักษรขนาดใหญ่สีขาว และแถบค้นหา โทนสีเขียว สีส้ม และสีน้ำตาลมีผลเหนือกว่า ก่อให้เกิดความสัมพันธ์ทางปัญญากับการอนุรักษ์ธรรมชาติ ซึ่งเป็นหนึ่งในเป้าหมายหลักของ CCCR
องค์ประกอบคงที่หนึ่งองค์ประกอบที่ยังคงอยู่บนไซต์ขณะที่ผู้ใช้เลื่อนลงมาคือแถบเมนูแนวตั้งที่แปลกใหม่ทางด้านซ้ายของหน้าจอ มีลิงค์สำคัญหลายลิงค์ไปยังหน้าข้อมูลมากที่สุดของ CCCR
แต่ลิงก์จำนวนมากไปยังหน้าอื่นๆ อยู่ในไอคอนเมนูแฮมเบอร์เกอร์ที่เปิดหน้าจอการนำทางแบบเต็มหน้าจอเป็นสีเหลืองสดใส
เลย์เอาต์ของหน้าสำรวจมีความน่าสนใจและน่าดึงดูดเป็นพิเศษ ที่ด้านบนสุด เครื่องมือที่มีประโยชน์ช่วยให้ผู้เยี่ยมชมกรองเรื่องราวความสำเร็จตามประเทศ ธีม ภาษา ปีหรือรูปแบบ ผลลัพธ์จะปรากฏด้านล่างในรูปแบบตารางแบบสองคอลัมน์พร้อมรูปภาพที่มีขอบมนและมีช่องว่างระหว่างแต่ละส่วนมากมาย
การถ่ายภาพระดับมืออาชีพ แผนที่โลก และปุ่ม CTA สีส้มโค้งมน มอบข้อความที่กระชับให้กับผู้อ่านในปริมาณที่เพียงพอ หน้าต่าง "บริจาค" แบบเลื่อนทางด้านขวาจะเปิดแบบฟอร์มการชำระเงินง่ายๆ ที่ช่วยให้ผู้เข้าชมเลือกหรือป้อนจำนวนเงินที่ต้องการบริจาคเพื่อการกุศลอันสูงส่งนี้
2. ห้องสมุดของ Yuriy Vitrenko By Nextpage

คุณสมบัติโดดเด่น:
- การออกแบบที่เน้นเป้าหมายน้อยที่สุด
- เค้าโครงเหมือนหนังสือเพื่อการโฟกัสและความสนใจ
- ทางเลือกที่ดีของการพิมพ์
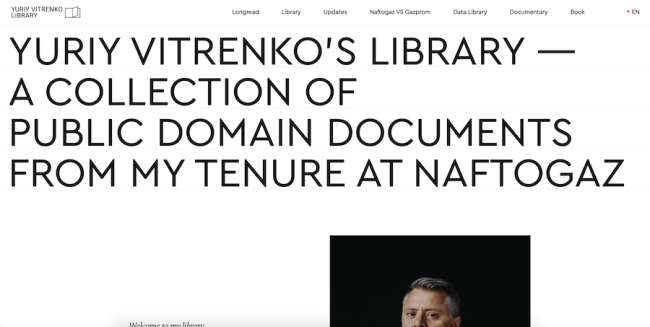
Yuriy Vitrenko เป็นหนึ่งในบุคคลสำคัญในกระบวนการอนุญาโตตุลาการครั้งประวัติศาสตร์ระหว่าง Naftogaz และ Gazprom บริษัทยักษ์ใหญ่ด้านน้ำมันและก๊าซธรรมชาติของยูเครนและรัสเซีย
ออกแบบและพัฒนาโดยหน่วยงานดิจิทัล Nextpage เว็บไซต์ของ Vitrenko มีชุดเอกสารภายในจากช่วงที่เขาดำรงตำแหน่งที่ Naftogaz เอกสารเหล่านี้อธิบายถึงบทบาทที่สำคัญของนาฟโตกาซในการประกันอำนาจอธิปไตยและความเป็นอิสระของยูเครนในความขัดแย้งกับรัสเซียเมื่อเร็วๆ นี้
ความจริงจังของธีมและเนื้อหาของเว็บไซต์เป็นตัวกำหนดเลย์เอาต์ที่ให้ข้อมูลในลักษณะที่กระชับและตรงไปตรงมา โดยไม่ต้องโอ้อวดสายตามากเกินไป ด้วยเหตุนี้ ห้องสมุดของ Yuriy Vitrenko จึงเป็นเหตุการณ์ที่มีประสิทธิภาพสูง เน้น UX และเน้นไปที่การนำทาง
การออกแบบเว็บไซต์นี้คล้ายกับหนังสือที่มีหัวข้อหลักขนาดใหญ่ พื้นหลังสีขาวทั้งหมด และแบบอักษรตัวเอียงแบบคลาสสิก ตามที่หน่วยงานออกแบบเว็บไซต์กล่าวไว้ พวกเขาใช้หนังสือเล่มนี้เป็นแรงบันดาลใจหลัก “เพราะเป็นรูปแบบการถ่ายโอนข้อมูลทั่วไปและเป็นสัญลักษณ์แห่งปัญญาและความรู้”

การนำเสนอเนื้อหาที่เรียบง่าย การจัดการความสนใจที่มุ่งเน้น และรูปแบบที่มีจุดมุ่งหมายเป็นคุณลักษณะที่กำหนดสามประการของเว็บไซต์นี้
การนำทางเมนูหลักชี้ไปที่หน้าทั้งหมดที่เกี่ยวข้องกับการต่อสู้ของ Vitrenko เพื่อให้ยักษ์น้ำมันเป็นอิสระ เพื่อช่วยให้ผู้ใช้ได้รับรายละเอียดทั้งหมดเกี่ยวกับเรื่องนี้และเข้าร่วมการอภิปราย เมนูจะยังคงอยู่กับผู้เยี่ยมชมตลอดเวลาในกรณีที่พวกเขาต้องการข้ามไปยังแง่มุมอื่นของคดีความที่ไม่เหมือนใครนี้
3. เกลือในเส้นผมของเรา โดย Nick Noordijk

คุณสมบัติโดดเด่น:
- การออกแบบที่มีสีสันด้วยแบบอักษรที่หลากหลายและเลย์เอาต์ที่ไม่สม่ำเสมอ
- น้ำหนักเบามากพร้อมเวลาในการโหลดที่รวดเร็ว
- หน้าบทความบล็อกที่มีรูปแบบที่ดี
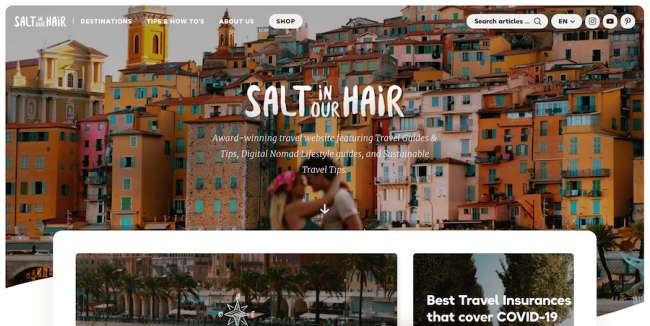
Salt in Our Hair เป็นเว็บไซต์บล็อกการเดินทางที่ก่อตั้ง ออกแบบ และพัฒนาโดยคู่รักชาวดัตช์ ฮันนาห์และนิค
การออกแบบที่สนุกสนานและตลกขบขัน Salt in Our Hair เป็นศูนย์รวมของไลฟ์สไตล์นักท่องเที่ยวที่รู้สึกดี ดึงดูดความงามของบล็อกเกอร์ท่องเที่ยวและ Instagrammers ที่มีอิทธิพลมากขึ้น
สิ่งนี้จะชัดเจนทันทีที่ผู้เยี่ยมชมเข้ามาที่หน้าแรก และได้รับการต้อนรับด้วยโลโก้ที่ทำเองอย่างไม่เป็นทางการ ภาพถ่ายชั้นยอด และการนำทางเมนูหลักที่ใช้งานง่าย ส่วนร้านค้าของเว็บไซต์ขายคอลเลกชั่น Lightroom ที่ตั้งไว้ล่วงหน้าจำนวนมากที่ช่วยให้ผู้ใช้สามารถแก้ไขสีภาพถ่ายของพวกเขาได้ทุกที่
การเลื่อนลงไปที่หน้าแรกจะเผยให้เห็นโมดูลเนื้อหาจำนวนมากในรูปแบบและรูปร่างต่างๆ ตั้งแต่สี่เหลี่ยมจัตุรัสที่สมบูรณ์แบบไปจนถึงวงกลมฟรีสไตล์และทุกสิ่งที่อยู่ระหว่างนั้น เลย์เอาต์ที่ไม่สม่ำเสมอนำเสนอองค์ประกอบที่น่ายินดีของความคาดเดาไม่ได้ ในขณะที่คอลเลกชั่นของฟอนต์ที่แตกต่างกันแต่เสริมกันจะรวมไว้ด้วยกัน
การลงสีที่ทับซ้อนกันและไม่ตรงกันโดยเจตนา พื้นที่สีขาวจำนวนมากและหัวเรื่องขนาดใหญ่ทำให้การออกแบบเว็บไซต์นิตยสารท่องเที่ยวนี้มีลักษณะทั่วไป การเดินทางของผู้ใช้ในหน้าแรกจะจบลงด้วยส่วนเกี่ยวกับเราที่ออกแบบมาอย่างสวยงาม โดยมีรายละเอียดเกี่ยวกับชีวประวัติของผู้ก่อตั้งและแบบฟอร์มการสมัครรับจดหมายข่าวที่รวบรวมลูกค้าเป้าหมาย
จุดแข็งหลักของเว็บไซต์คือความหลากหลายของเนื้อหา ในแง่นั้น มันมีมากกว่าแค่ภาพสถานที่สวย ๆ บันทึกการเดินทางและวารสารคือหัวใจสำคัญ ใช่แล้ว แต่ยังมีคำแนะนำที่เป็นประโยชน์และเคล็ดลับในการถ่ายภาพ ตลอดจนบทความในบล็อกเกี่ยวกับความยั่งยืน งบประมาณ เทคโนโลยี และหัวข้ออื่นๆ ที่เกี่ยวข้อง
4. Tales Of Ceylon โดย Antyra

คุณสมบัติโดดเด่น:
- เมนู mega ที่สะอาดและจัดรูปแบบอย่างดี
- กราฟิกพื้นหลังที่โดดเด่น
- แถบค้นหาพร้อมคำแนะนำผลลัพธ์อัตโนมัติ
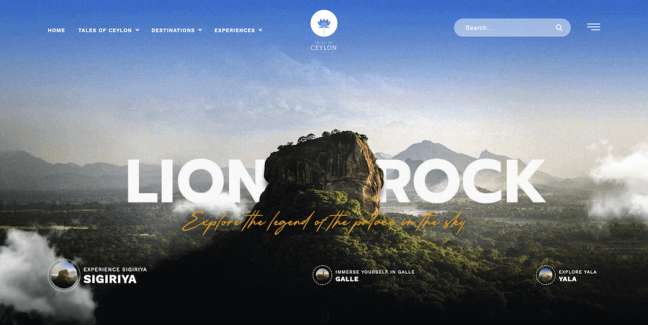
Tales of Ceylon เป็นบล็อกการเดินทางและนิตยสารออนไลน์ที่เน้นเรื่องคติชนวิทยา ตำนานและประวัติศาสตร์ที่แท้จริงของเมืองต่างๆ ของศรีลังกาและจุดหมายปลายทางอื่นๆ ที่โดดเด่น นอกจากจะให้คำแนะนำแก่นักเดินทางตัวยงและนักท่องเที่ยวแล้ว ยังมีรายการประสบการณ์และกิจกรรมต่าง ๆ ที่พวกเขาจะได้เพลิดเพลินในศรีลังกา (ซึ่งมีชื่อคือประเทศศรีลังกาจนถึงปี 1972)
สร้างขึ้นโดย Antyra Solutions เว็บไซต์นี้เริ่มต้นการเดินทางของผู้ใช้ที่ครอบคลุมมากด้วยการแสดงภาพหมุนที่สวยงามของจุดหมายปลายทางที่เลือกของศรีลังกา
การถ่ายภาพแบบเต็มหน้าจอด้วยเอฟเฟกต์เม็ดเกรนที่ละเอียดอ่อนและกราฟิกเคลื่อนไหวประกอบด้วยชื่อของแต่ละสถานที่ด้วยตัวอักษรตัวหนาขนาดใหญ่ที่ "ซ่อนตัวอยู่" ด้านหลังคุณสมบัติจุดสังเกตที่โดดเด่นของจุดหมายปลายทางแต่ละแห่งเพื่อให้ได้เอฟเฟกต์ 3D ที่น่าเชื่อ
การนำทางเมนูหลักที่ด้านบนของหน้านั้นอันที่จริงแล้วเมนูเด่นที่เปิดขึ้นเมื่อผู้เยี่ยมชมวางเมาส์เหนือรายการเมนู เมนูเด่นประกอบด้วยรูปภาพของบทความและบางหมวดหมู่ และมีพื้นหลังสีขาวที่ตัดกันสูง
ที่ครึ่งหน้าล่างมีภาพประกอบที่โดดเด่นและกราฟิกที่กำหนดเองซึ่งให้ความตื่นเต้นกับเนื้อหาประกอบ ตัวอักษรที่เขียนด้วยลายมือในส่วนหัวและแบบอักษร sans serif ที่ใช้กันทั่วไปสำหรับเนื้อหาหลักจะสร้างประสบการณ์การอ่านที่น่าพึงพอใจ
หน้าบทความมีรูปแบบที่เรียบง่ายและเป็นระเบียบเรียบร้อย โดยมีพื้นที่สีขาวมากมายล้อมรอบเนื้อหา และไม่มีองค์ประกอบเพิ่มเติมที่ด้านใดด้านหนึ่งของหน้า สิ่งนี้จะช่วยให้ผู้ใช้จดจ่อกับข้อมูลสำคัญและหลีกเลี่ยงความรู้สึกถูกครอบงำโดยองค์ประกอบที่ไม่จำเป็น
5. โตเกียววอยซ์ โดย Junsuke Takeda

คุณสมบัติโดดเด่น:
- ภาพถ่ายบุคคลที่น่าทึ่ง
- การออกแบบเลย์เอาต์ครึ่งครึ่งที่สอดคล้องกัน
- การใช้สีและภาพขาวดำในแบรนด์
Tokyo Voice เป็นนิตยสารและพอร์ทัลออนไลน์ที่รวบรวมและสัมภาษณ์พลเมือง "ปกติ" ของเมืองหลวงที่น่าสนใจของญี่ปุ่น ผู้คนทุกวัย ทุกเพศ และทุกวัย ได้แบ่งปันเรื่องราวชีวิตและประสบการณ์ของพวกเขา
เว็บไซต์นี้สร้างขึ้นและนำเสนอโดย Junsuke Takeda ซึ่งตั้งอยู่ในฮิโรชิมา มีการติดตามลักษณะที่ปรากฏของนิตยสารฉบับจริงอย่างใกล้ชิดเพื่อความสอดคล้องของแบรนด์ที่ดีขึ้น อย่างไรก็ตาม แบบอักษรของโลโก้มีความแตกต่างกันเล็กน้อย เนื่องจากใช้รูปลักษณ์ที่เป็นตัวหนาและซานเซอริฟ ซึ่งมีประสิทธิภาพมากกว่าแบบอักษรเซอริฟมาตรฐานของนิตยสาร
หน้าแรกเว็บไซต์ของ Tokyo Voice แบ่งออกเป็นสองส่วนในแนวตั้ง ทางซ้ายมือคือภาพถ่ายบุคคลของชาวโตเกียว พร้อมด้วยตัวอย่างบทสัมภาษณ์สั้นๆ ที่เคลื่อนไหวผ่านภาพหมุนและมุมมองแกลเลอรี ทางด้านขวาเป็นพื้นที่สีขาวขนาดใหญ่ที่มีโลโก้ของแบรนด์และแฮชแท็กต่างๆ ที่ช่วยค้นหาไซต์ที่เป็นส่วนเสริมในครึ่งซ้าย ทำให้ดูน่าดึงดูดยิ่งขึ้น
การคลิกปุ่มเมนูหลักที่มุมบนขวาจะเป็นการเปิดการนำทางแบบเต็มหน้าจอตามรูปแบบสองคอลัมน์เดียวกัน ข้อแตกต่างเพียงอย่างเดียวคือใช้รูปแบบสี "เชิงลบ" เมื่อเทียบกับหน้าแรก โดยมีสีดำอยู่ทางขวาและสีขาวอยู่ทางซ้าย
ส่วนบทความที่มีคอลเลกชั่นทั้งหมดของการสัมภาษณ์รายบุคคลจะทำตามเลย์เอาต์กริดที่เรียบง่ายแต่มีประสิทธิภาพด้วยสี่คอลัมน์และแถบการนำทางเมนูหลักที่ผลักไปทางขวาสุด หน้าสัมภาษณ์แต่ละหน้าจะเปลี่ยนกลับไปเป็นแบบครึ่งครึ่งของหน้าแรกเมื่อผู้อ่านเลือกบทความใดบทความหนึ่ง
ด้านซ้ายมือคือภาพที่ถ่ายอย่างมืออาชีพของผู้ให้สัมภาษณ์ซึ่งเปลี่ยนภาพด้วยเอฟเฟกต์ที่นุ่มนวลมากเมื่อผู้มาเยี่ยมชมอ่านบทความและเลื่อนลง ในขณะเดียวกัน ทางด้านขวา โครงเรื่องของเรื่องจะแสดงเป็นแบบอักษรสีดำบางๆ ตัดกับพื้นหลังสีขาวจำนวนมาก
