เว็บไซต์เทคโนโลยีที่ดีที่สุดที่ดึงดูดผู้บริโภคในปี 2021
เผยแพร่แล้ว: 2020-09-29
73% ของบริษัทต่างๆ ลงทุนในการออกแบบเว็บเพื่อสร้างความแตกต่างให้กับธุรกิจของตนจากส่วนที่เหลือในอุตสาหกรรมของตน
ในพื้นที่เทคโนโลยี B2B และ B2C ที่อิ่มตัวมากขึ้น ความแตกต่างในการออกแบบนี้สามารถช่วยให้บริษัทต่างๆ เพิ่มการมองเห็น ซึ่งส่งผลกระทบโดยตรงต่อการรับรู้แบรนด์ การรักษาลูกค้า และการเดินทางของลูกค้า
เพิ่มข้อเท็จจริงที่ว่า 90% ของอัตราตีกลับของเว็บไซต์เกี่ยวข้องกับการออกแบบ และคุณจะได้ภาพว่าการเรียนรู้จากตัวอย่างการออกแบบเว็บที่ดีที่สุดและนำความรู้ไปใช้กับแบรนด์ของคุณมีความสำคัญเพียงใด
เป็นเรื่องน่าประทับใจที่เห็นว่าอุตสาหกรรมมีวิวัฒนาการอย่างไร สิ่งต่างๆ เช่น การพัฒนาเว็บที่กำหนดเองได้กลายเป็นเรื่องง่าย เข้าถึงได้ และเป็นไปได้ เช่นเดียวกับการออกแบบเว็บชั้นยอด
ก่อนที่เราจะพิจารณาเว็บไซต์เทคโนโลยีที่ดีที่สุดของปี 2021 มาดูแนวทางปฏิบัติในการออกแบบเว็บไซต์ที่จะใช้ในปีนี้กันก่อน
แนวทางปฏิบัติเหล่านี้ใช้เป็นเกณฑ์การคัดเลือกของเราสำหรับเว็บไซต์เทคโนโลยี B2B และ B2C ที่คุณจะพบด้านล่าง
สารบัญ
- แนวทางปฏิบัติในการออกแบบเว็บไซต์ที่แบรนด์เทคโนโลยีควรนำมาใช้ในปี 2020
- เว็บไซต์เทคโนโลยีที่ดีที่สุดที่ดึงดูดลูกค้าในปี 2020
- 7 เทรนด์การออกแบบเว็บที่จะมาแรงในปี 2020
- บริษัทออกแบบเว็บไซต์ 5 อันดับแรกสำหรับบริษัทเทคโนโลยี
- Takeaways บนเว็บไซต์เทคโนโลยีที่ดีที่สุด
แนวทางปฏิบัติในการออกแบบเว็บไซต์ที่แบรนด์เทคโนโลยีควรนำมาใช้ในปี 2021
แนวทางปฏิบัติด้านการออกแบบเว็บไซต์ที่ดีที่สุดบางส่วนเกิดขึ้นจากสถานการณ์ที่กำหนดโดย SEO พฤติกรรมผู้ใช้ และความก้าวหน้าทางเทคโนโลยี ส่วนอื่นๆ นั้น “เขียวตลอดปี” และกำลังมีความสำคัญมากกว่าที่เคย - ด้วยเหตุผลเดียวกัน
ไม่ว่าในกรณีใด - เว็บไซต์เทคโนโลยีที่ดีที่สุดปฏิบัติตามเพราะรับประกันความสำเร็จมากขึ้น
การสร้างแบรนด์เว็บไซต์ที่สอดคล้องกัน
การนำเสนอแบรนด์อย่างต่อเนื่องช่วยเพิ่มรายได้ถึง 33% (ที่มา: LucidPress)
เว็บไซต์ที่ไม่สอดคล้องกันในการสร้างตราสินค้าด้วยภาพมีอยู่ทั่วไปและอาจทำให้ผู้เข้าชมเครียด
ผู้ใช้จะมีช่วงเวลาที่ยากลำบากในการมุ่งเน้นไปที่วัตถุประสงค์และบริการของเว็บไซต์ในขณะที่พยายามนำทางผ่านสีและรูปภาพมากเกินไป
หลักการง่ายๆ ที่ไม่เคยหายไปสำหรับทั้งเว็บไซต์ B2B และ B2C คือการใช้สี โลโก้ และแบบอักษรที่กำหนดไว้ล่วงหน้าเพียงไม่กี่สีทั่วทั้งเว็บไซต์
สิ่งนี้ใช้กับรูปภาพ วิดีโอ และเนื้อหารูปแบบอื่นๆ วิธีที่ดีในการสร้างความสอดคล้องของตราสินค้าในการออกแบบเว็บคือการสร้างและทำตามหนังสือแบรนด์

CTA ที่แข็งแกร่ง
เมื่อเว็บไซต์ประสบความสำเร็จในการดึงดูดลีดที่ผ่านการรับรองแล้ว เป้าหมายที่สำคัญจะเข้าสู่: การบอกผู้มีโอกาสเป็นลูกค้าถึงสิ่งที่คุณเสนอและชักจูงให้พวกเขาดำเนินการให้เสร็จสิ้น
การแปลงนี้โดยการดำเนินการให้เสร็จสิ้นสามารถเป็นอะไรก็ได้ตั้งแต่การสมัครรับจดหมายข่าว การดาวน์โหลด ebook ไปจนถึงการซื้อผลิตภัณฑ์ นั่นคือสิ่งที่คำกระตุ้นการตัดสินใจ (CTA) ที่แข็งแกร่งควรกระตุ้นให้ผู้ใช้ทำ
CTA ที่มีประสิทธิภาพสูงสุดควรเป็นส่วนสำคัญของการออกแบบเว็บ แนวทางปฏิบัติ CTA ที่ดีที่สุดกล่าวว่าควรมีความโดดเด่นและโดดเด่นในการออกแบบและจัดวางในตำแหน่งที่เหมาะสมในการจัดวางโดยรวมซึ่งขึ้นอยู่กับการกระทำ
ตัวอย่างเช่น ปุ่ม "เรียนรู้เพิ่มเติม" สามารถสูงขึ้นบนหน้าเว็บได้ ในขณะที่ปุ่ม "ติดต่อเรา" ควรอยู่ใกล้ด้านล่างสุดของหน้าหลังจากที่ผู้ใช้ได้อ่านเนื้อหาด้านการศึกษาก่อนแล้ว
โหลดหน้าเร็ว
เวลาในการโหลดเว็บไซต์ต้องน้อยที่สุด ซึ่งอาจเป็นปัญหาใหญ่เมื่อเว็บไซต์มีขนาดใหญ่และซับซ้อนมากขึ้น มีบางสิ่งที่ผู้สร้างเว็บไซต์สามารถทำได้เพื่อให้โหลดเร็วขึ้น:
- การเปิดใช้งานการบีบอัด : การบีบอัดรูปภาพและโค้ดสามารถลดขนาดไฟล์ที่เว็บไซต์กำลังส่งผ่านเครือข่ายได้
- ลดการใช้ปลั๊กอิน : ยิ่งเว็บไซต์ใช้ปลั๊กอินมากเท่าไหร่ ก็ยิ่งใช้เวลาในการโหลดมากเท่านั้น แม้จะมีคุณลักษณะที่สามารถนำมาใช้ได้ แต่ปลั๊กอินควรเก็บไว้อย่างน้อยที่สุด
- การใช้แคชของเบราว์เซอร์ : สิ่งนี้จะจัดเก็บเวอร์ชันแคชของทรัพยากรของไซต์ซึ่งช่วยเพิ่มความเร็วในการโหลดหน้าเว็บได้อย่างมาก
- การใช้เครือข่ายการจัดส่งเนื้อหา (CDN) : สิ่งนี้จะส่งไฟล์คงที่ เช่น รูปภาพไปยังเซิร์ฟเวอร์ที่อยู่ใกล้กับตำแหน่งของผู้ใช้ ทำให้เว็บไซต์โหลดเร็วขึ้น
- ลดขนาดภาพ : รูปภาพมีส่วนทำให้เว็บไซต์มีน้ำหนักมากกว่า 60% การเพิ่มประสิทธิภาพรูปภาพสำหรับเว็บไซต์สามารถลดน้ำหนักได้มากถึง 70%
การออกแบบที่เน้นมือถือเป็นหลัก
การออกแบบที่เป็นมิตรกับมือถือและตอบสนองได้เป็นข้อกำหนดมาตรฐานสำหรับเว็บไซต์มาหลายปีแล้ว แต่ไม่เคยมีความสำคัญมากไปกว่าตอนนี้เมื่อ 50% ของปริมาณการใช้งานอินเทอร์เน็ตทั้งหมดเกิดขึ้นบนอุปกรณ์มือถือ
การออกแบบที่ตอบสนองตามอุปกรณ์ช่วยป้องกันไม่ให้เว็บไซต์เทคโนโลยีที่ดีที่สุดดูไม่เป็นระเบียบ รก และนำทางบนอุปกรณ์มือถือได้ยาก
โดยจะปรับเว็บไซต์ของคุณให้เข้ากับอุปกรณ์ ขนาดหน้าจอ และเบราว์เซอร์โดยอัตโนมัติ ปรับปรุง UX และ UI ทำให้ผู้ใช้สามารถค้นหาข้อมูลที่ต้องการบนสมาร์ทโฟนและแท็บเล็ตได้อย่างง่ายดาย
การนำทางที่ใช้งานง่ายและการวางตำแหน่งขององค์ประกอบ
ผู้ใช้คาดหวังว่าเว็บไซต์จะมีความชัดเจนและเรียบง่ายในการนำทาง เพื่อให้พวกเขาสามารถค้นหาสิ่งที่ต้องการได้โดยเร็วที่สุด
หนึ่งในแนวทางปฏิบัติด้านการออกแบบเว็บที่ดีที่สุดของปีนี้คือการเพิ่มประสิทธิภาพประสบการณ์การนำทางสำหรับผู้ใช้ของคุณและทำให้เนื้อหาที่สำคัญที่สุดเข้าถึงได้มากขึ้น นี่คือสิ่งที่คุณสามารถทำได้เพื่อให้สิ่งนี้เกิดขึ้น:
- ทำให้เมนูของคุณกระชับและอยู่ที่ส่วนหัว : เว็บไซต์ส่วนใหญ่มีเมนูหลักอยู่ที่ด้านบนสุดของหน้าเพราะจะมองเห็นได้ชัดเจนที่สุดที่ตำแหน่งนั้น และไม่ควรมีเมนูเกิน 4-6 รายการ เพื่อไม่ให้ผู้เข้าชมรู้สึกท่วมท้น
- ใช้เบรดครัมบ์ : สิ่งนี้ช่วยให้ผู้ใช้รู้ว่าพวกเขาอยู่ที่ไหนในไซต์ของคุณและมีประโยชน์มากในอีคอมเมิร์ซและไซต์อื่น ๆ ที่มีหน้า หมวดหมู่ และหมวดหมู่ย่อยมากมาย
เก็บข้อมูลการติดต่อและช่องค้นหาไว้ใกล้ด้านบน: 44% ของเว็บไซต์มีปุ่มติดต่อที่มุมบนขวาของทุกหน้า - ทำให้ข้อเสนอด้านคุณค่าของคุณโดดเด่น : 80% ของเว็บไซต์ B2B นำเสนอคุณค่าของตนให้สูงขึ้นในหน้าแรก เพื่ออธิบายคุณค่าของตนต่อผู้เยี่ยมชมทันที
- ใช้ส่วนท้ายของไซต์ของคุณตามความคาดหวังของผู้คน : ส่วนท้ายของไซต์เป็นสถานที่ทั่วไปสำหรับแผนผังไซต์ ข้อมูลด้านกฎหมาย ความเป็นส่วนตัว และลิขสิทธิ์ในส่วนท้าย ตลอดจนแบบฟอร์มการสมัครและอีเมล
- เพิ่มปุ่ม "กลับไปด้านบน" แบบติดหนึบ : ช่วยให้ผู้ใช้สามารถเลื่อนลงหรือสำรองหน้าเว็บไซต์ของคุณได้อย่างรวดเร็ว
ถ่ายรูปเก่ง
ผู้ใช้ส่วนใหญ่ชอบดูเนื้อหาที่เป็นภาพมากกว่าอ่านข้อความ และรูปภาพคุณภาพสูงสามารถช่วยให้ผู้ชมแยกแยะเนื้อหาของคุณได้ง่ายขึ้น
การถ่ายภาพที่น่าทึ่งสามารถ:
- สร้างการเข้าชมและมุมมองเว็บไซต์ของคุณมากขึ้น
- เพิ่มการมีส่วนร่วมของผู้ใช้
- เพิ่มอัตราการอยู่หน้าเว็บไซต์
- ลดอัตราตีกลับซึ่งช่วยเพิ่มอันดับ
- สร้างความผูกพันระหว่างแบรนด์และลูกค้าของคุณ
ด้วยวิธีนี้ การถ่ายภาพที่ยอดเยี่ยมสามารถมีส่วนร่วมโดยตรงกับหนึ่งในวัตถุประสงค์ที่สำคัญที่สุดของเว็บไซต์เทคโนโลยีที่ดีที่สุด ซึ่งก็คือการเปลี่ยนโอกาสในการขายให้เป็นลูกค้า
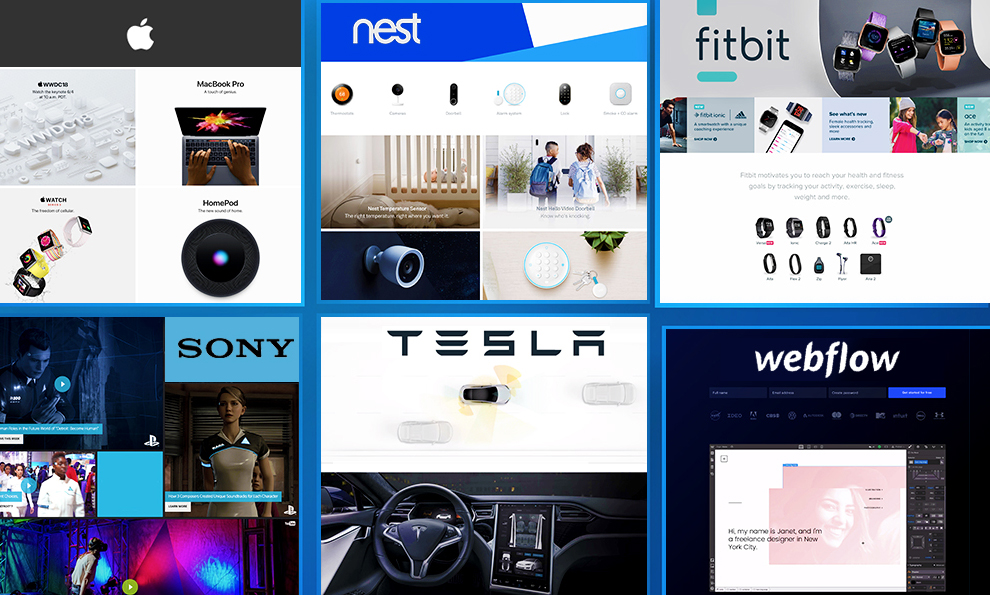
เว็บไซต์เทคโนโลยีที่ดีที่สุดที่ดึงดูดลูกค้าในปี 2020

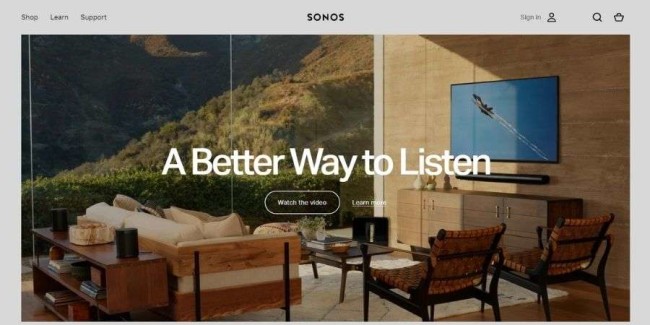
1. โซโนส
นี่คือเว็บไซต์เทคโนโลยีที่เข้าใจผลิตภัณฑ์ เข้าใจผู้ชมพร้อมที่จะเชื่อมต่อทั้งสอง มันฉลาด ใช้งานง่าย และมีเสน่ห์ มันลดความซับซ้อนของผลิตภัณฑ์และแสดงให้ผู้ใช้เห็นการใช้งานอย่างง่ายดายและพึงพอใจ
Sonos ผู้ผลิตระบบเสียงไร้สายเป็นหนึ่งในแบรนด์ B2C ที่ได้รับการยอมรับมากที่สุดในอุตสาหกรรมนี้ และชื่อเสียงนี้มักจะเกิดขึ้นที่เว็บไซต์ของบริษัท ซึ่งเกี่ยวกับ CTA ที่แข็งแกร่งและทันที ภาพขนาดใหญ่ และการใช้เมนูที่ซ่อนอยู่อย่างชาญฉลาด
เว็บไซต์ของ Sonos มีรูปลักษณ์และสะอาดตา ดึงความสนใจไปที่ภาพที่เน้นผลิตภัณฑ์และเส้นทางของผู้ซื้อ ช่วงแรกมี CTA สองรายการ "ดูวิดีโอ" และ "เรียนรู้เพิ่มเติม"
คัดสรรสินค้าตามห้องและสภาพแวดล้อมดังนี้ ด้านล่าง ความเชี่ยวชาญด้านการตรวจสอบและข้อเสนอด้านคุณค่าของบริษัทให้ความรู้และโน้มน้าวใจถึงคุณค่าของผลิตภัณฑ์
ที่มุมบนซ้าย เมนูแบบมินิมอลจะเปิดขึ้นทั่วทั้งหน้าจอด้วยการคลิกเพื่อเปิดเผยหมวดหมู่ผลิตภัณฑ์ ศูนย์การเรียนรู้และการสนับสนุน และตัวเลือกของผู้พูดที่แนะนำในรายการ
เว็บไซต์ Sonos เป็นส่วนผสมของการส่งข้อความที่มีมูลค่าสูง CTA โดยตรง และเลย์เอาต์ที่สะอาดตาที่ช่วยให้ผลิตภัณฑ์เป็นศูนย์กลางของภาพ มันพูดผ่านการออกแบบและน้ำเสียงที่เข้าใจผู้ชมและเข้าใจผลิตภัณฑ์ของตน

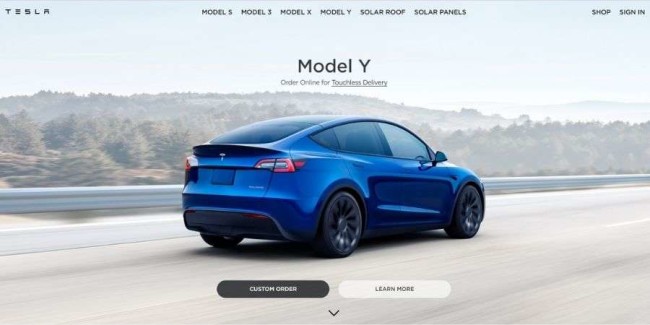
2. เทสลา
เทสลาเป็นบริษัทยานยนต์ที่เชี่ยวชาญด้านรถยนต์ไฟฟ้า เป็นแบรนด์ที่มีชื่อเสียงในด้านเทคโนโลยีล้ำสมัย เทคนิคที่เป็นนวัตกรรม และคุณลักษณะที่ล้ำสมัย
และเพื่อขับเคลื่อนความเชื่อและแรงจูงใจเหล่านี้ต่อไป เว็บไซต์ของเทสลามีการออกแบบที่ชัดเจน ใช้งานง่าย และมีส่วนร่วมสูง ซึ่งจะให้ข้อมูล ตื่นเต้น และเปล่งประกาย
จุดเน้นของการออกแบบนี้อยู่ที่ผลิตภัณฑ์ทั้งหมดและคุณลักษณะที่ผู้บริโภคกังวลมากที่สุดคือต้องการเรียนรู้
ไม่ต้องใช้เวลานานมากในการส่งเสริมนวัตกรรมที่เป็นเลิศทางเทคนิคในหน้าคน ไม่ แต่ให้เสียงระฆังและเสียงนกหวีดแก่ผู้บริโภคที่พวกเขาต้องการได้ยิน
เว็บไซต์นี้สร้างขึ้นโดยคำนึงถึงผู้ซื้อรถยนต์เป็นหลัก ภาพที่ชัดเจน การเคลื่อนไหวแบบอินเทอร์แอกทีฟ และ CTA ที่ชัดเจน ล้วนชี้นำผู้ใช้ไปสู่เส้นทางที่ถูกต้อง ซึ่งพวกเขาสามารถเรียนรู้เพิ่มเติมเกี่ยวกับรถยนต์ สิ่งที่เกิดขึ้นในพวกเขา และคุณลักษณะที่ดึงดูดใจพวกเขา นี่คือข้อมูลบางส่วนเกี่ยวกับไดรเวอร์โลจิเทค
นี่ไม่ใช่เว็บไซต์ที่แสดงถึงความเป็นเลิศของตัวเอง แม้ว่าแบรนด์จะอยู่ในอันดับต้น ๆ ของเกมก็ตาม ปฏิเสธไม่ได้ แต่ผู้บริโภครู้ดีอยู่แล้ว พวกเขารู้เกี่ยวกับลักษณะการคิดไปข้างหน้าของแบรนด์และการมุ่งมั่นสู่ความสำเร็จ
แต่พวกเขาไม่รู้ว่าบางรุ่นมีที่นั่งกี่ที่นั่ง หรือรู้ว่ามีคุณลักษณะด้านความปลอดภัยใดบ้าง ดังนั้นเว็บไซต์จึงแสดงข้อมูลนี้อย่างชัดเจนเพื่อให้ผู้บริโภคได้เห็น ซึมซับ และปล่อยวาง
เว็บไซต์เทสลาเป็นนวัตกรรมใหม่อย่างแน่นอน - มีการเคลื่อนไหวแบบไดนามิก การนำทางที่ลื่นไหล และภาพที่น่าทึ่ง แต่มันถูกสร้างขึ้นโดยคำนึงถึงลูกค้าและนั่นคือกุญแจสำคัญ

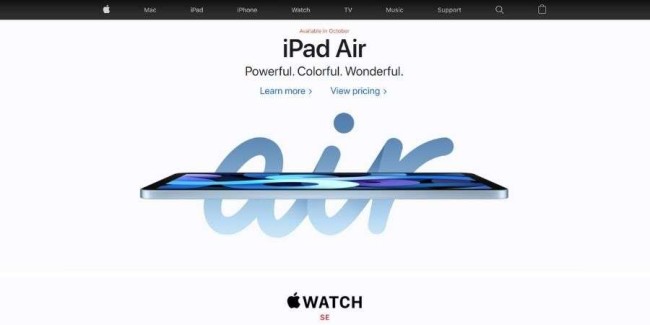
3. แอปเปิ้ล
เราทุกคนรู้จัก Apple — แบรนด์เทคโนโลยีชั้นนำในสมาร์ทโฟน สมาร์ทวอทช์ คอมพิวเตอร์แท็บเล็ต และอื่นๆ เป็นแบรนด์ที่เติบโตจากความว่างเปล่าจนกลายเป็นแบรนด์ที่คนส่วนใหญ่ทั่วโลกขาดไม่ได้ แอปเปิ้ลเป็นสัญลักษณ์ สินค้าของทางร้านไม่มีตำหนิ การออกแบบของมันคือการปฏิวัติ
และเว็บไซต์ก็ไม่ต่างกัน
เว็บไซต์ Apple นั้นสะอาด มุ่งเน้นผลิตภัณฑ์และมีความต้องการสูง รูปภาพผลิตภัณฑ์ประกอบขึ้นเป็นส่วนใหญ่ของการออกแบบ Apple อาศัยภาพผลิตภัณฑ์ที่น่าทึ่งเป็นอย่างมากเพื่อดึงดูดผู้ใช้และแสดงความเป็นเลิศ
ไม่ต้องการคำพูด — ไม่ใช่เมื่อการพิสูจน์นั้นชัดเจนเพียงแค่ดูที่ผลิตภัณฑ์ที่ทันสมัยและซับซ้อนเหล่านี้
เว็บไซต์ที่มีการจัดระเบียบและมีประสิทธิภาพนี้สรุปคุณลักษณะต่างๆ อย่างชัดเจนและชัดเจนในแถบเมนูที่เล็กที่สุด แต่นั่นเป็นสาเหตุหลักเพราะเมื่อผู้ใช้เข้าสู่หน้าเว็บ พวกเขาคงรู้แล้วว่าพวกเขากำลังค้นหาอะไร ดังนั้น Apple จึงพยายามทำให้กระบวนการนี้ง่ายขึ้นสำหรับพวกเขาในอนาคต
Apple ไม่ต้องการคำอธิบายมากนัก ไม่ว่าจะเป็นแบรนด์หรือผลิตภัณฑ์ ดังนั้นบริษัทจึงกำจัดการคัดลอกที่ไม่จำเป็นในการออกแบบเว็บไซต์ รูปภาพคือหัวใจสำคัญ และเป็นภาพเหล่านี้ที่ขับเคลื่อนยอดขาย
ซึ่งช่วยให้เว็บไซต์สะอาดและเป็นระเบียบ ใช้งานง่าย และน่าใช้งาน เว็บไซต์ Apple จัดระเบียบเนื้อหาในรูปแบบพีระมิดแบบย้อนกลับ ทำให้สิ่งนี้สอดคล้องกันตลอดเมื่อคุณเห็นสำเนา แต่ถึงแม้จะเรียบง่าย คล่องตัว และน้อยที่สุด

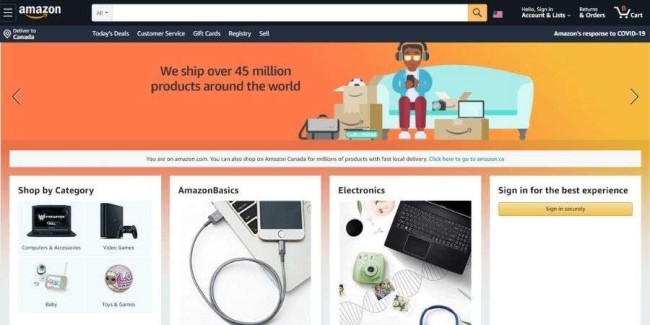
4. อเมซอน
Amazon เป็นผู้ค้าปลีกรายใหญ่ที่ครองโลกโดยพายุในช่วงไม่กี่ปีที่ผ่านมา เป็นผู้จัดจำหน่ายออนไลน์ที่เชื่อมโยงผู้บริโภคกับผลิตภัณฑ์ที่พวกเขาต้องการ ผลิตภัณฑ์เหล่านี้มีตั้งแต่หนังสือ ภาพยนตร์ ของเล่นเด็ก และอื่นๆ
เมื่อพิจารณาถึงข้อเสนอที่ครอบคลุมของแบรนด์นี้ มันสมเหตุสมผลแล้วที่เว็บไซต์ของตนมีความครอบคลุมเท่าๆ กัน แต่ไม่ได้หมายความว่าจะรก ไม่เป็นระเบียบ หรือซับซ้อน
อันที่จริง Amazon เป็นหนึ่งในไซต์อีคอมเมิร์ซที่ง่ายที่สุดในการนำทางด้วยเลย์เอาต์แบบเปิด โครงสร้างกริด และการแยกหมวดหมู่อย่างละเอียด
โครงสร้างองค์กรที่ชัดเจนของ Amazon — ด้วยผลิตภัณฑ์และหมวดหมู่ที่เรียงตามหน้าอย่างชัดเจน เป็นบล็อคบนหน้าจอและในเมนูแบบเลื่อนลง — ทำให้ตัวเองมีการออกแบบที่ใช้งานง่ายและคล่องตัว ใช้งานง่าย สนุกในการสำรวจ และน่าตื่นเต้นในการค้นหา
มีพื้นที่สะอาดมากมายที่สร้างความตื่นเต้น สีสันสดใสที่ดึงดูดใจ ภาพที่สดใสซึ่งดึงดูดความสนใจและ CTA ที่กระตุ้นการกระทำ
ประสบการณ์ผู้ใช้ที่ราบรื่นนี้ทำให้ผู้บริโภคหลงทางในไซต์และค้นหาผลิตภัณฑ์ที่ต้องการได้อย่างง่ายดาย และรับแรงบันดาลใจสำหรับตัวเลือกเพิ่มเติม
ไซต์นี้มีการจัดวางอย่างชัดเจน รหัสสี และง่ายต่อการอ่าน เป็นการออกแบบเว็บไซต์ที่สนุกและน่าพอใจที่นำประสบการณ์ของนักช้อปมาเป็นศูนย์กลาง ในขณะที่ยังคงนำเสนอผลิตภัณฑ์และบริการของตัวเองเพื่อดึงดูดความสนใจของผู้ใช้
แม้ว่าอินเทอร์เฟซผู้ใช้ของ Amazon นั้นน่าประทับใจอย่างไม่ต้องสงสัย แต่เว็บไซต์ Affiliate ของ Amazon มีบทบาทสำคัญในการจับภาพจินตนาการของผู้ใช้
เว็บไซต์อย่าง Reviewscrush.com ทำงานร่วมกับ Amazon เพื่อโปรโมตผลิตภัณฑ์คุณภาพเยี่ยม ซึ่งช่วยให้ผู้ซื้อซื้อสินค้าออนไลน์ได้สะดวก

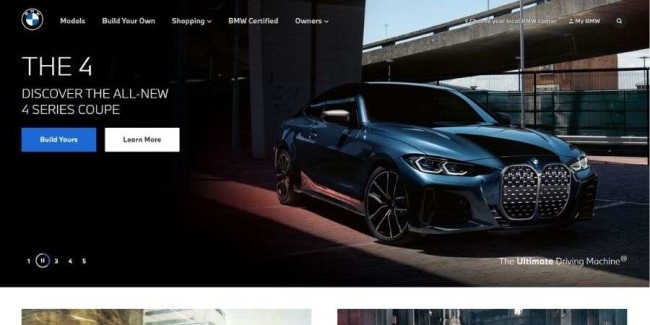
5. BMW
BMW เป็นอีกหนึ่งผู้จำหน่ายรถยนต์รายใหญ่ที่มีความมุ่งมั่นสู่อนาคต และการออกแบบเว็บไซต์ก็บ่งบอกถึงผลกระทบนั้นได้
เว็บไซต์ BMW มีระเบียบ สะอาด และมีชีวิตชีวา การเล่นวิดีโออัตโนมัติ การเลื่อนภาพ และการนำทางเป็นไปอย่างราบรื่นด้วยการจัดวางโดยรวม
รูปภาพและวิดีโออยู่ในโครงสร้างที่เหมือนตาราง โดยแต่ละกล่องมีขนาดต่างกันอย่างเป็นรูปธรรม นี่เป็นเลย์เอาต์ที่ทันสมัยและสะอาดตาซึ่งดึงดูดสายตาของคุณไปทุกมุม
โครงสร้างเป็นระเบียบและสนุกสนาน และตัวอักษรก็ชัดเจน ข้อความถูกซ้อนทับรูปภาพและวิดีโออย่างหนา ทำให้ผู้ใช้ได้ส่วนต่างๆ ของเว็บไซต์ที่กำลังค้นหาได้ง่ายขึ้น
ผลิตภัณฑ์ได้รับการจัดแสดงที่สะอาดและชัดเจนในการออกแบบนี้ แต่นวัตกรรมและข่าวสารก็เช่นกัน
เว็บไซต์ BMW ให้ความสำคัญกับการแบ่งปันความสำเร็จ นวัตกรรม และโครงการกับผู้บริโภคเพื่อจุดประกายความสนใจและทำให้แบรนด์ยังคงอยู่ในใจของผู้บริโภคทั่วโลก
เป็นแบรนด์ที่ต้องการติดตามความสำเร็จ – บางส่วนสำหรับความอื้อฉาว แต่ยังเพื่อให้ผู้บริโภครู้ว่าแบรนด์จะไม่ยอมแพ้หรือหยุดการเคลื่อนไหวในอนาคตในเร็ว ๆ นี้
เว็บไซต์ BMW ได้รับการจัดระเบียบอย่างชาญฉลาด มีชีวิตชีวา และสนุกสนาน โดยเน้นที่นวัตกรรมยานยนต์เพื่อให้ผู้บริโภคและนักลงทุนที่สนใจมีส่วนร่วมและพร้อมที่จะโต้ตอบ

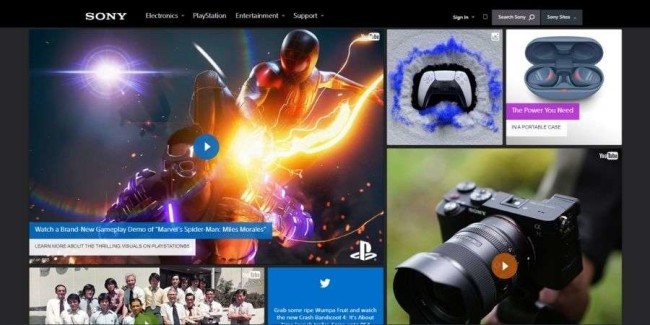
6. โซนี่
Sony เป็นหนึ่งในผู้ผลิตอุปกรณ์อิเล็กทรอนิกส์ที่มีมายาวนานที่สุดซึ่งประสบความสำเร็จในการนำเสนอผลิตภัณฑ์ที่หลากหลายและเว็บไซต์ที่ทันสมัยและมืดมิดก็แสดงให้เห็น
การนำทางเมนูแบบเรียบง่ายช่วยให้มีตารางรูปภาพ วิดีโอ และโพสต์โซเชียลมีเดียของแบรนด์ในขนาดต่างๆ เลย์เอาต์ที่ไม่สม่ำเสมอนี้ช่วยเพิ่มบรรยากาศของไดนามิกและความคิดสร้างสรรค์ ในขณะที่ปล่อยให้บางรายการถูกเน้นเหนือรายการอื่นๆ ทำให้รู้สึกถึงความสำคัญ
เมนูแบบเลื่อนลงจะเปิดหมวดหมู่ผลิตภัณฑ์ทั้งหมดบนโฮเวอร์ ในขณะที่รายการเมนูบางรายการจะแสดงเป็นรูปภาพแทนที่จะเป็นข้อความ
หน้าแรกอาศัยการถ่ายภาพสิ่งของด้วยสำเนาที่รอบคอบแต่มีประสิทธิภาพ เช่นเดียวกับรายการทั้งหมดในรายการนี้ เว็บไซต์ตอบสนองอย่างเต็มที่และปรับขนาดหน้าจอหรืออุปกรณ์ใดก็ได้
บทเรียนของ Sony ทำให้เกิดกรณีของการพยายามนำเสนอให้ผู้ชมได้มากที่สุดในหน้าเดียวโดยไม่รู้สึกรก

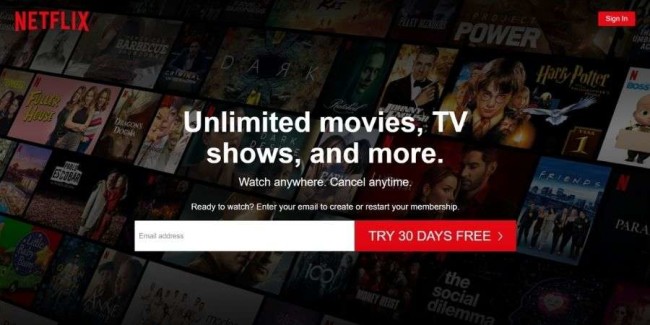
7. Netflix
เราทุกคนรู้จัก Netflix เราทุกคนคงชอบ Netflix เป็นบริการสตรีมวิดีโอยอดนิยมที่สำหรับการสมัครรับข้อมูลรายเดือน ทำให้เราดูรองเท้าและภาพยนตร์เรื่องโปรดของเราได้ยาวๆ ฉันไม่สามารถนับจำนวนชั่วโมงที่ฉันเสียไปกับสารคดีชุดใหม่ได้
และนั่นก็เนื่องมาจากการออกแบบเว็บส่วนหนึ่ง
การออกแบบเว็บไซต์ที่มืดมน อารมณ์แปรปรวน และเย้ายวนใจนี้จะนำคุณไปสู่การส่ง เป็นตัวกำหนดบรรยากาศของค่ำคืนแห่งการชมภาพยนตร์ แม้ว่าดวงอาทิตย์จะลับฟ้าและบ่ายสามโมงแล้วก็ตาม สีเข้มทำให้คุณรู้สึกผ่อนคลายในทันทีและทำให้คุณมีความคิดในการชมภาพยนตร์
และการนำทางก็ไร้ที่ติ เมนูแบบเลื่อนลงที่มีประโยชน์จะอยู่ที่ด้านบน เพื่อให้ผู้ใช้เลือกหมวดหมู่วิดีโอที่ต้องการได้ การจัดระเบียบเนื้อหาก็เป็นเรื่องง่ายเช่นกัน ตารางแนวนอนแสดงรายการชื่อและประเภทที่ย่อเป็นบล็อกที่มีประโยชน์และสดใส
ไซต์นี้มีคุณภาพส่วนบุคคลและใช้งานง่ายเช่นกัน โดยจะแนะนำชื่อตามประวัติการดูที่ผ่านมาและนำเสนอให้กับคุณทั้งด้านหน้าและตรงกลาง
สิ่งนี้ทำให้ประสบการณ์โดยรวมง่ายยิ่งขึ้น โดยเว็บไซต์จะบอกคุณว่าควรดูอะไร แทนที่จะทำให้คุณเสียเวลาหลายชั่วโมงในการค้นหา
เว็บไซต์ส่วนบุคคลที่ใช้งานง่ายและมีส่วนร่วมนี้ไม่สามารถเอาชนะได้

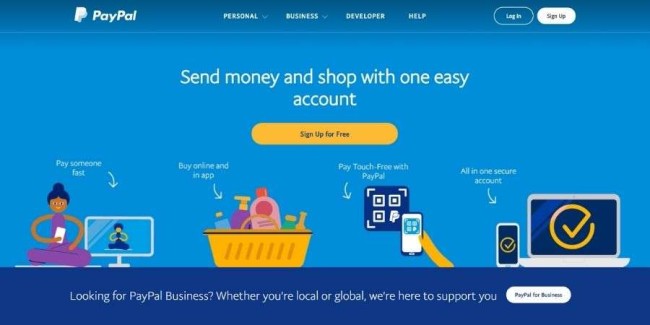
8. Paypal
Paypal คือการออกแบบเว็บไซต์ที่เรียบง่าย ทันสมัย และมีประสิทธิภาพ ซึ่งช่วยให้ผู้ใช้ส่งและรับเงินทั่วโลก บริการนี้มีจุดมุ่งหมายเพื่อทำให้การโอนเงินง่ายขึ้น และดำเนินการด้วยสถานะออนไลน์ที่ครอบคลุมและการนำทางที่ง่าย
เว็บไซต์เปิดขึ้นด้วยภาพเชิงโต้ตอบและน่าสนใจ ซ้อนทับด้วยข้อความธรรมดา ผู้คนสามารถเลือกใช้บริการสำหรับความต้องการส่วนบุคคลหรือทางธุรกิจ และบริการแตกต่างจากที่นั่น
แต่ธีมหลักของเว็บไซต์ Paypal คือความเรียบง่าย โดยเน้นที่ภาพที่เรียบง่าย คัดลอกน้อยที่สุด และภาพกึ่งโปร่งใส
ภาพประกอบที่ชาญฉลาดช่วยเพิ่มบริบทให้กับบริการและการใช้งาน และ CTA ที่ชัดเจนทำให้ผู้ใช้ไปยังส่วนต่างๆ ของไซต์และไปที่พอร์ทัลการโอนเงินหรือหน้าบัญชีเพื่อส่งและรับเงินได้ง่าย
PayPal ต้องการทำให้กระบวนการนี้ง่ายขึ้น ต้องการขจัดการคาดเดาที่นำไปสู่การหาวิธีรับเงินจากที่ใดและอัตราการแปลงที่อาจเกี่ยวข้อง การเงินก็ยากพอๆ กับที่เป็นอยู่
จับคู่การนำทางที่เรียบง่ายนี้กับชุดสีฟ้า และผู้ใช้จะรู้สึกสบายใจในทันทีเพื่อเพลิดเพลินกับบริการโดยไม่ต้องเครียดหรือวิตกกังวล
เว็บไซต์นี้สะอาด ราบรื่น และตรงประเด็น — สิ่งที่บริการโอนเงินควรเป็น


9. ฟิตบิท
Fitbit เป็นตัวติดตามฟิตเนส — ติดตามการบริโภคแคลอรี่และค่าใช้จ่าย จำนวนก้าว อัตราการเต้นของหัวใจ ความคืบหน้า และอื่นๆ เป็นผลิตภัณฑ์ที่เป็นนวัตกรรมใหม่ที่เชื่อมต่อกับแอปบนโทรศัพท์ของคุณ เพื่อให้คุณสามารถติดตามความคืบหน้าได้ทุกที่
Fitbit เป็นแบรนด์ที่ส่งเสริมให้ผู้ใช้มีชีวิตที่ดีที่สุดและเพื่อทำเช่นนั้น Fitbit ได้สร้างเว็บไซต์ที่ทำให้การออกกำลังกายเป็นเรื่องสนุก อย่างน้อยก็ออนไลน์
เว็บไซต์มีความสดใส สะอาดตา และสวยงาม ภาพผลิตภัณฑ์ที่โดดเด่นบนพื้นหลังที่มีสีสัน พร้อมด้วย CTA ที่เรียบง่ายและชัดเจนซึ่งนำผู้ใช้ไปยังผลิตภัณฑ์ หน้าให้ข้อมูล และอื่นๆ
เว็บไซต์โดยรวมนั้นเรียบง่ายและสนุก บล็อกของรูปภาพและข้อความให้ข้อมูลที่มีค่าเกี่ยวกับ Fitbits ของตนแก่ผู้ใช้รวมถึงบริการต่างๆ ที่แบรนด์มอบให้
นำเสนอข้อมูลเชิงลึก นวัตกรรม และข่าวสารเกี่ยวกับแบรนด์ด้วย
นี่เป็นเว็บไซต์ที่เข้าถึงได้ง่ายและเป็นมิตร ไม่ได้ให้ความรู้เชิงเทคนิคหรือเชิงลึกมากนัก แต่ให้ผู้ใช้เดินอย่างคล่องตัวตลอดการออกแบบในรูปแบบที่มุ่งมั่น สร้างสรรค์ และเป็นระเบียบ
เว็บไซต์ Fitbit ใช้สี ภาพประกอบที่ชาญฉลาด และโทนสีที่เข้าถึงได้ ทำให้ง่ายสำหรับผู้ใช้ในการเริ่มต้นออกกำลังกายอย่างจริงจังมากขึ้น

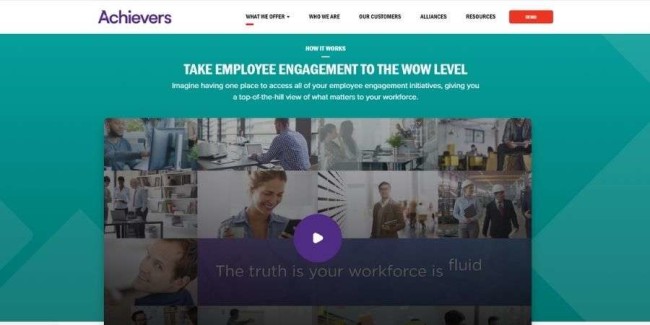
11. ผู้ประสบความสำเร็จ
Achievers คือแพลตฟอร์มการมีส่วนร่วมของพนักงานที่มีเว็บไซต์ล้ำสมัยในแง่ของมัลติมีเดียที่ใช้และวิธีที่นำผู้มีแนวโน้มสู่หน้าแรกไปสู่ปุ่ม "ขอสาธิต" การแปลง
ผู้ซื้อที่คาดหวังจะได้เรียนรู้คุณค่าของพวกเขาเพียงแค่เลื่อนลงมาและค้นหาสื่อการเรียนรู้ที่นำเสนอในลักษณะที่สะอาดและทันสมัย ในหน้า Achievers' Services แบรนด์จะตอบคำถามเกี่ยวกับการแปลงานเป็น ROI ที่จับต้องได้ และแสดงหลักฐานว่าพวกเขามีวิธีแก้ไข
เมนูหลักได้รับการแก้ไขและยังคงอยู่บนหน้าจอเมื่อคุณเลื่อนลง รายการเมนู "สาธิต" สีแดงปรากฏขึ้นอย่างมีประสิทธิภาพ การใช้ชุดสีที่เรียบง่ายและพื้นที่สีขาวจำนวนมากทำให้วิดีโอ CTA และองค์ประกอบเนื้อหาโดดเด่นอย่างน่าสนใจ
ด้วยการทดลองไม่มากนัก Achievers ได้พิสูจน์ว่าโครงสร้างและการออกแบบไซต์ B2B ทั่วไปมักจะเป็นตัวเลือกที่ดีที่สุด พวกเขาใช้องค์ประกอบที่ทันสมัยหลายอย่าง เช่น การถ่ายภาพขนาดใหญ่ พื้นที่สีขาว และ CTA ที่แข็งแกร่งในปริมาณที่เหมาะสมเพื่อสร้างประสบการณ์ผู้ใช้ที่สมดุล

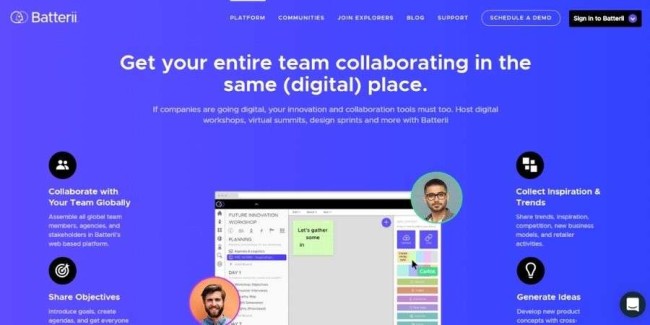
12. แบตเตอรี่
ด้วยการใช้จานสีพาสเทลที่โดดเด่น Batterii ทำให้แบบฟอร์มการส่งบนหน้าจอแรกของโฮมเพจมีความโดดเด่น การเพิ่มความตรงไปตรงมาและความฉับไวนี้เป็นเมนูการนำทางที่คล่องตัวมากซึ่งชี้ไปยังหน้าที่ให้คุณค่ามากกว่า
การเลื่อนลงแบบมีสีสันจะแบ่งกลุ่มของเนื้อหาที่ให้ข้อมูลเชิงลึกเกี่ยวกับชุมชนผู้บริโภค ชิ้นส่วน "วิธีการทำงาน" สามขั้นตอนง่ายๆ และรายชื่อพันธมิตร B2B ที่ใช้ผลิตภัณฑ์นี้
ผู้มีโอกาสเป็นลูกค้าสามารถระบุวัตถุประสงค์ของแบรนด์และวิธีการนำเสนอโซลูชั่นได้ภายในเวลาไม่กี่วินาที สำเนาทั้งหมดของพวกเขามุ่งเน้นไปที่วิธีการที่ Batterii ให้บริการ - และการออกแบบเว็บก็ตอบสนองวัตถุประสงค์นั้นได้อย่างมีประสิทธิภาพมาก
โทนสีที่ไม่ถูกจำกัดนั้นใช้งานได้สองแบบ: เป็นคำกล่าวสุนทรียะของแบรนด์และเป็นวิธีมุ่งความสนใจไปยังส่วนต่างๆ ของเนื้อหา เช่น แบบฟอร์มการส่งและข้อเสนอด้านคุณค่าที่แตกต่างกัน

13. ร็อกก้า
งานของ Rocka คือการช่วยธุรกิจและสตาร์ทอัพในการเปิดตัวองค์กรดิจิทัล และจะมีวิธีใดที่จะโน้มน้าวผู้มีแนวโน้มเป็นลูกค้าในเรื่องประสิทธิภาพของดิจิทัลได้ดีไปกว่าการทำเว็บไซต์ที่ออกแบบมาอย่างสวยงาม
ไซต์นี้ไม่ใช้พื้นที่สีขาวแต่อย่างใด แต่จะเน้นที่องค์ประกอบขนาดใหญ่ที่ครอบคลุมทั้งหน้าจอ เป็นการผสมผสานภาพถ่ายเข้ากับสีสันอันโดดเด่นและแอนิเมชั่นรูปทรงเรขาคณิตแบบมินิมอล
โซลูชันและข้อเสนอคุณค่าแต่ละรายการจะมาพร้อมกับภาพ สีสัน และความรู้สึกเฉพาะเมื่อผู้ใช้เลื่อนลงไปที่การสมัครรับข้อมูลและจุดเปลี่ยนแบบฟอร์มการติดต่อ
Rocka ได้รับการเสนอชื่อเข้าชิงรางวัล Awward ในด้านการออกแบบ ความคิดสร้างสรรค์ และนวัตกรรมสำหรับวิธีที่เว็บไซต์ใช้การออกแบบและภาษาในการอธิบายบริการในลักษณะที่ตรงและน่าจดจำที่สุด

14. ท้าทายกระแส
Defy the Current หรือ D.FY ใช้การถ่ายวิดีโอที่ดึงดูดใจเพื่อเน้นคุณภาพของผลิตภัณฑ์ดิจิทัลซึ่งรวมถึงการผลิตวิดีโอ
โฮมเพจที่ดึงดูดสายตาจะใช้วิดีโอเพื่อช่วยขับเคลื่อนจุดที่พวกเขาเป็นในฐานะแบรนด์ การใช้วิดีโอโดยตัดกับพื้นหลังทั้งหมดของเว็บไซต์เป็นกระแสที่กำลังเข้ามาแทนที่และเข้ามาแทนที่เนื้อหาที่เป็นลายลักษณ์อักษรในส่วนเว็บไซต์นี้
การเลือกผลงานแบบเคลื่อนไหวรอคุณอยู่เมื่อผู้ใช้เลื่อนลงมา ล้อมรอบด้วยพื้นที่สีขาวที่เน้นการจ้องมองของผู้ชมไปที่แฟ้มผลงาน
เพื่อให้มีที่ว่างสำหรับเนื้อหาที่ดึงดูดสายตานี้ เว็บไซต์ใช้การนำทางที่คล่องตัวในรูปแบบของเมนูที่ซ่อนอยู่ทางด้านขวามือ ซึ่งจะแสดงลิงก์ที่สำคัญทั่วทั้งหน้าจอ
CTA สามารถมีได้มากกว่าหนึ่งแห่งบนโฮมเพจ ไม่ใช่แค่ส่วนท้าย ธุรกิจสามารถวางไว้ที่ส่วนแรกสำหรับผู้มีโอกาสเป็นลูกค้าที่คุ้นเคยกับผลิตภัณฑ์อยู่แล้ว และเพียงต้องการใช้เป็นทางลัดเพื่อไปยังหน้าการซื้อผลิตภัณฑ์หรือจุดเปลี่ยนอื่นๆ

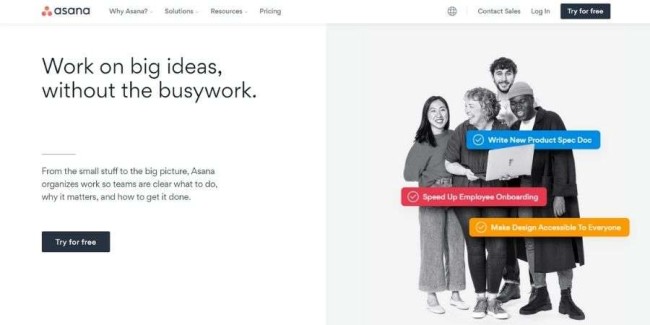
15. อาสนะ
เว็บไซต์ของ Asana เป็นแบบฝึกหัดในรูปแบบมินิมอลลิสต์และไวท์สเปซที่ใช้งานได้ดีเยี่ยม - เพื่อการจัดวาง CTA และเนื้อหาทางการศึกษาที่ดีขึ้น
ส่วนพับแรกในหน้าแรกจะอธิบายว่าอาสนะคืออะไรและเชิญชวนให้ผู้มีโอกาสเป็นลูกค้าทดลองใช้ฟรี แอนิเมชั่นที่น่าดึงดูดติดตามซึ่งแสดงผลิตภัณฑ์ขณะใช้งานจริง วิดีโอสาธิต และคำรับรองจากลูกค้า
เว็บไซต์นี้ทำได้ดีมากในการนำผู้มีแนวโน้มเป็นลูกค้าผ่านช่องทาง Conversion และเพิ่มประสิทธิภาพกระบวนการเรียนรู้เพื่อให้เกิด Conversion
เว็บไซต์สำหรับผลิตภัณฑ์ที่มีฟังก์ชันและคุณลักษณะมากมาย เช่น Asana ควรมีการรบกวนทางสายตาให้น้อยที่สุด แบรนด์นี้ใช้พื้นที่สีขาวเพื่อเน้นส่วนที่ได้เปรียบมากที่สุดของผลิตภัณฑ์และสื่อการเรียนรู้ที่รวดเร็ว

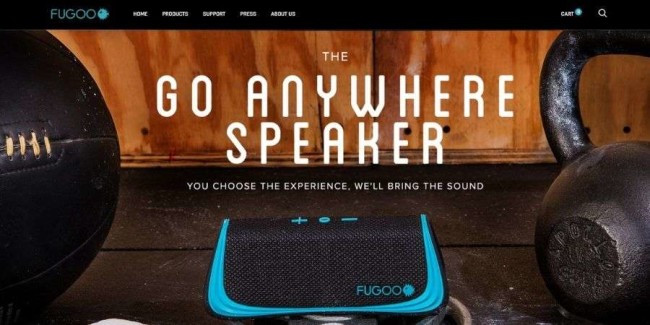
16. ฟูกู
Fugoo ผลิต โฆษณา และจำหน่ายผลิตภัณฑ์ที่เฉพาะเจาะจงมาก: ลำโพง Bluetooth กันน้ำสำหรับกลางแจ้ง
เว็บไซต์อีคอมเมิร์ซที่น่าดึงดูดใจของ Fugoo กำลังใช้พลังของการถ่ายภาพคุณภาพสูงเพื่อจับภาพสาระสำคัญของแบรนด์ นั่นคือ ลำโพงระดับไฮเอนด์ซึ่งตั้งอยู่ในสถานที่ต่างๆ ทั่วโลก สิ่งนี้ช่วยถ่ายทอดมากกว่าแค่ข้อความเกี่ยวกับผลิตภัณฑ์ที่ดี แต่เป็นการสื่อถึงไลฟ์สไตล์
เว็บไซต์ของแบรนด์มีประสบการณ์และเป็นมิตรกับการแปลง การถ่ายภาพที่ผสมผสานกับพื้นที่สีขาวเพื่อเน้นคุณภาพและคุณลักษณะหลักของผลิตภัณฑ์ ตลอดจนการใช้วิดีโอในการดำเนินการ สร้างโฮมเพจที่บรรจุเนื้อหาด้วยวิธีที่ไม่ท่วมท้น
Gary Elsasser ซีอีโอของ Fugoo กล่าวว่าแนวทางแรกของแบรนด์ Fugoo และการใช้บล็อกที่โดดเด่นบนเว็บไซต์ที่มองเห็นได้ชัดเจนนั้นเป็นที่มาของความน่าเชื่อถือที่ยอดเยี่ยมสำหรับบริษัท และเป็นแรงผลักดันหลักสู่ความสำเร็จของพวกเขา

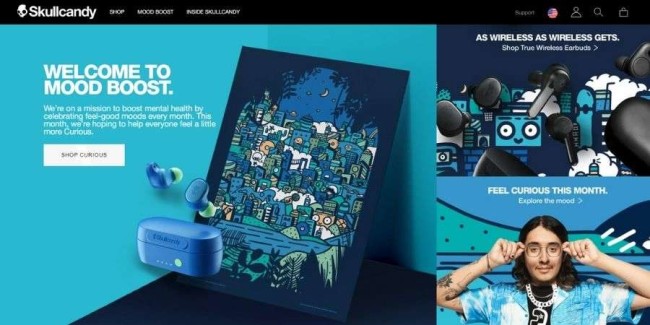
17. สกัลแคนดี้
การถ่ายภาพที่น่าทึ่ง การใช้สีที่ละเอียดอ่อน และการใช้พื้นที่อย่างกะทัดรัดเป็นสิ่งที่ทำให้เว็บไซต์สำหรับมือถือเป็นอันดับแรกของ Skullcandy
แบรนด์สร้างอุปกรณ์เสียง โดยเฉพาะหูฟัง ซึ่งเป็นประสบการณ์ด้านเสียงมากกว่าผลิตภัณฑ์ สิ่งที่ทำให้เว็บไซต์ของแบรนด์นี้แตกต่างก็คือหน้าแรกของพวกเขาแสดงรายการน้อยลงและมุ่งเน้นไปที่ข้อเสนอที่สำคัญหลายประการเท่านั้น - ก่อนที่ข้อเสนอการลงทะเบียนจดหมายข่าวจะปรากฏที่ส่วนท้าย
เว็บไซต์นำเสนอคุณค่าที่น่าสนใจแก่ทุกคนที่ลงทะเบียน: สิทธิ์เข้าถึงเรื่องราวของนักกีฬา การแสดง และผลิตภัณฑ์รุ่นจำกัด
เมนูหลักนั้นน้อยมากจนชี้ไปที่หน้าอื่นเพียงสองหน้า: 12 Moods ที่มีสีสันอย่างดุเดือดพร้อมประเภทของผลิตภัณฑ์ตามเดือนที่เกี่ยวข้องและ eShop ที่สะอาดตัดกัน
ส่วน 12 Moods ของไซต์นี้เป็นตัวอย่างที่ดีของการผสมผสานแบรนด์และผลิตภัณฑ์เข้าด้วยกัน - ช่วยด้วยการออกแบบที่น่าทึ่งและการใช้สีที่คมชัด - สร้างประสบการณ์ที่มากกว่าผลรวมของส่วนต่างๆ

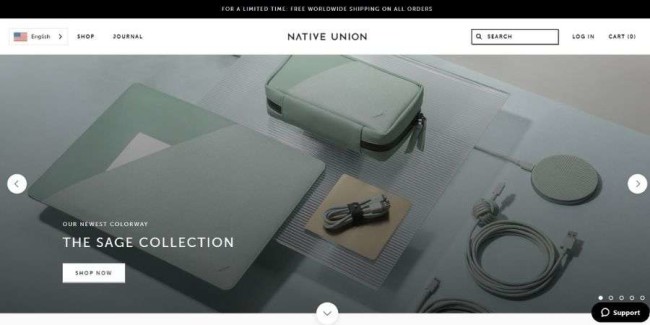
18. สหภาพพื้นเมือง
Native Union ผลิตและขายเครื่องประดับไฮเทค และสิ่งที่โดดเด่นที่สุดเกี่ยวกับเว็บไซต์ของตนคือแบนเนอร์แบบหมุน/แบบเลื่อนที่หมุนรูปภาพและวิดีโอที่มี CTA ตามลำดับ
สิ่งนี้จะเพิ่มการโต้ตอบและการเข้าถึงที่มากขึ้น เนื่องจากผู้ใช้สามารถนำทางไปยังหน้าเหล่านี้ได้อย่างง่ายดายมาก เนื่องจากเป็นแบรนด์เทคโนโลยี B2C อีกแบรนด์หนึ่งที่ต้องอาศัยรูปลักษณ์ของผลิตภัณฑ์ รูปภาพจึงมีความเป็นปัจจุบันและน่าดึงดูดใจมากกว่าการลอกเลียนแบบ
องค์ประกอบต่างๆ เช่น ปุ่มติดหนึบไปด้านบนและด้านล่าง และฮอตสปอตแบบโต้ตอบบนรูปภาพที่อธิบายผลิตภัณฑ์ที่ช่วยส่งเสริมประสบการณ์ของผู้ใช้ เมนูที่ซ่อนอยู่ประกอบด้วยหมวดหมู่และหมวดหมู่ย่อยที่เปิดเผยโดยไม่ต้องข้ามไปยังหน้าอื่น
ประโยชน์เพิ่มเติมคือไอคอนใช้สำหรับผู้ใช้เพื่อระบุสิ่งที่พวกเขาจะคลิกได้อย่างง่ายดาย
การใช้พื้นที่อย่างประหยัดทำให้สื่อหลายประเภทสามารถอยู่ร่วมกันในตำแหน่งเดียวกันของไซต์ได้ รูปภาพสามารถให้มากกว่าสิ่งที่ดึงดูดสายตาด้วยองค์ประกอบฮอตสปอตที่เปิดเผยข้อมูลผลิตภัณฑ์
7 เทรนด์การออกแบบเว็บที่จะมาแรงในปี 2021
เทรนด์การออกแบบเว็บอาจเกิดขึ้นและดับไป แต่สิ่งเหล่านี้จะคงอยู่ตลอดปี 2021 และอาจไกลกว่านั้นอีก และเว็บไซต์เทคโนโลยีที่ดีที่สุดทั้งหมดที่ระบุไว้ข้างต้นก็ใช้พวกเขา!
1. โหมดมืด/กลางคืน
แอปและบริการอีเมลจำนวนมากขึ้นเรื่อยๆ ได้ใช้โหมด "มืด" หรือ "กลางคืน" ในปีที่ผ่านมา เว็บไซต์เทคโนโลยีที่ดีที่สุดกำลังกระโดดเข้าสู่กลุ่มความงามที่มืดมิดนี้ด้วยจำนวนที่เพิ่มขึ้นเช่นกัน
เหตุผลที่อินเทอร์เฟซสีเข้มกำลังได้รับความนิยมเนื่องจากเป็นส่วนเสริมของแนวโน้มสำคัญในการออกแบบเว็บที่เราจะพูดถึง: สีสันสดใสและส่วนเน้นที่ส่องสว่าง พวกเขายังสร้างการออกแบบที่อ่านง่ายเมื่อจับคู่กับตัวอักษรที่อ่านง่ายที่ปรากฏขึ้น

2. องค์ประกอบ 3 มิติที่สมจริง
เนื่องจากเทคโนโลยี 3D ก้าวกระโดดและป้ายราคาของมันลดลง ดังนั้น 3D ที่สมจริงซึ่งดึงดูดผู้ใช้จึงจะแสดงคุณลักษณะที่โดดเด่นยิ่งขึ้นบนเว็บไซต์ตั้งแต่ปี 2021 เป็นต้นไป
ตอนนี้มันง่ายกว่ามากในการสร้างเทคโนโลยี 3D ที่ซึมซับทุกความรู้สึกเข้าสู่ประสบการณ์ 3D ที่สมจริงเกินจริงจะแสดงผลทั่วทั้งหน้าจอของเว็บไซต์ ไม่เพียงแต่สำหรับเอฟเฟกต์ภาพและความสวยงามเท่านั้น
นอกจากนี้ยังช่วยปรับปรุงประสบการณ์ของผู้ใช้ เนื่องจากเป็นการกระตุ้นให้ผู้ใช้อยู่บนเว็บไซต์นานขึ้นและยืดเวลาการหยุดนิ่งของเพจ

3. ความเรียบง่ายและช่องว่างสีขาว
Minimalism ได้รับความนิยมอย่างมากในการออกแบบเว็บมาระยะหนึ่งแล้วและจะไม่หายไปในเร็วๆ นี้
สุนทรียศาสตร์แบบคลาสสิกนี้มีการพัฒนาอย่างต่อเนื่อง ดังนั้นในปี 2564 จะเสริมด้วยพื้นที่สีขาวจำนวนมาก
เหตุผลที่แนวโน้มในการออกแบบเว็บนี้จะทำงานได้ดีกับเว็บไซต์ที่มีเทคโนโลยีที่ดีที่สุดก็คือมันให้ความสง่างามและความสามารถในการใช้งานสูง ทำให้ง่ายต่อการนำทางและให้ความสำคัญกับ

4. ภาพตัดปะภาพและกราฟิก
เพื่อสร้างประสบการณ์ภาพที่น่าจดจำ ผู้นำเทรนด์การออกแบบเว็บใช้ภาพถ่ายที่น่าทึ่งและรวมเข้ากับกราฟิกที่กำหนดเอง
เทคนิคการจับแพะชนแกะนี้เปิดโอกาสในการสร้างสรรค์มากมาย และเพิ่มบุคลิกให้กับแบรนด์ที่ใช้
มันสามารถให้เสน่ห์พิเศษแก่การถ่ายภาพที่อาจดูจืดชืดในตัวเองได้ นอกจากนี้ยังสามารถปรับปรุงภาพและปรับปรุงการสื่อสารแนวคิดทางเทคโนโลยีได้ด้วยการให้ข้อมูลและคุณลักษณะอื่นๆ ที่มีคุณค่า
สิ่งสำคัญคือต้องคงความสม่ำเสมอของแบรนด์อยู่เสมอเมื่อใช้เทรนด์นี้และจับคู่สไตล์ของภาพที่กำหนดเองเหล่านี้กับภาพจริงของแบรนด์ของคุณ
5. แบบแผนสีสันสดใส
เว็บไซต์เทคโนโลยีที่ดีที่สุดในปี 2021 จะใช้ตัวหนา สดใส มีชีวิตชีวา และเปล่งประกาย!
เฉดสีที่มีความอิ่มตัวสูงเป็นสิ่งที่น่าสนใจ และจะรวมกันเพื่อสร้างชุดสีแห่งอนาคตที่เปล่งประกายและทำให้องค์ประกอบเนื้อหาโดดเด่น นักออกแบบเว็บไซต์จะใช้การจับคู่สีเหล่านี้อย่างมีกลยุทธ์เพื่อผสมนีออนและเฉดสีที่ดึงดูดใจกับพื้นหลังที่ไม่ออกเสียงและอนุรักษ์นิยมมากขึ้นเพื่อให้ได้เอฟเฟกต์ที่สะดุดตา
ในปี 2564 เว็บไซต์ต่างๆ จะใช้การออกแบบเว็บดูโอโทนซึ่งใช้สีนีออนตัดกับพื้นหลังที่ตัดกันและทึบ รูปแบบสีที่แปลกตาอาจมีประสิทธิภาพมากสำหรับเว็บไซต์ที่เลือกใช้สิ่งนี้ โดยเฉพาะอย่างยิ่งเมื่อพวกเขากำลังว่ายน้ำในทะเลแห่งการแข่งขันโดยใช้ความเรียบง่ายและพื้นที่สีขาว

6. แอนิเมชั่นเหลว
แอนิเมชั่นเป็นส่วนที่พลาดไม่ได้ในการออกแบบเว็บที่โดดเด่นทุกอัน เพื่อก้าวไปสู่ระดับต่อไปในปี 2564 จึงมีเอฟเฟกต์การเคลื่อนไหวเหมือนน้ำ
แอนิเมชั่นเหลวสามารถทำงานด้วยตัวเองเพื่อให้ผู้ใช้ดื่มด่ำกับการออกแบบ เป็นวิธีการเปลี่ยนวิดีโอหรือเป็นเอฟเฟกต์เมาส์เหนือองค์ประกอบที่คลิกได้
บางเว็บไซต์ใช้เพื่อทำให้เกิดการเคลื่อนไหวไปยังหน้าคงที่ ส่วนเว็บไซต์อื่นๆ ใช้สำหรับองค์ประกอบเฉพาะ เช่น พาดหัวและส่วนของข้อความ นักออกแบบเว็บไซต์จำเป็นต้องดำเนินการเทคนิคนี้อย่างสมบูรณ์เพื่อให้ทำงานได้อย่างราบรื่นและสมจริงที่สุด

7. การนำทางน้อยที่สุด
การนำทางที่คล่องตัวและน้อยที่สุดเป็นเทรนด์ที่มาแทนที่องค์ประกอบการนำทางที่แข็งแกร่ง เช่น เมนูหลัก
เหตุผลในการใช้การนำทางประเภทนี้คือการนำทางที่น้อยลงจะสร้างพื้นที่ที่ผู้ใช้สามารถมีส่วนร่วมกับการออกแบบได้มากขึ้น นอกจากนี้ยังทำให้มีที่ว่างมากขึ้นสำหรับเนื้อหาและการส่งข้อความ
ประเภทการนำทางขั้นต่ำทั่วไปที่พบบ่อยที่สุดคือการซ่อนรายการเมนูภายในไอคอน ซึ่งจะเปิดเมนูการนำทางลงในรายการตัวเลือกเฉพาะเมื่อผู้ใช้คลิกที่รายการนั้นเท่านั้น

บริษัทออกแบบเว็บไซต์ 5 อันดับแรกสำหรับบริษัทเทคโนโลยี
DesignRush นำเสนอเอเจนซี่การออกแบบเว็บไซต์ชั้นนำจากทั่วโลก บริษัทออกแบบเว็บไซต์ที่ดีที่สุดบางแห่ง ได้แก่:
1. Massive Media Inc
Massive is a branding and web design agency for companies with ambition. They partner with solution-focused companies to achieve clarity, messaging and the technologies needed to thrive in the wild.
Massive's approach centers on deep cultural insights, clear strategic direction and the power of human expression. Every project is led by a purpose-driven team of creative specialists, comprised of category experts and culturally-aligned natives.
Through thoughtful engagement, they formulate strategies that define the brands' online (and offline) presence, pushing the boundaries of human experience in a digital-first world.
2. UX studio
UX studio is based in Budapest as a leading design agency in Eastern Europe. UX studio's design is all about exploration, balance and strong strategy. Instead of screens, they design journeys.
https://uxstudioteam.com/
3. Matchbox Design Group
Matchbox Design Group is a St. Louis, MO Website Design Company that focuses on Design, SEO, being one of the top web development companies. They have been in business for over 11 years and continue to grow.
https://matchboxdesigngroup.com/
4. Digital Silk
Digital Silk is a global digital agency specialized in web design, app and software development. The company creates high-end customized digital solutions for clients across industries.
https://www.digitalsilk.com/
5. K2 Analytics INC
K2 Analytics Inc. is are fully engaged with its businesses to maximize future success. With a creative, passionate, and driven marketing team, settling for ordinary is no achievement as the agency takes every client and project to its fullest potential.
https://www.k2analytics.com/
Takeaways On Best Tech Websites
Best tech websites of 2021 do more than just follow and apply the latest web design trends successfully. They also use the best design practices, both current and evergreen, to create the user experience and brand consistency to match the visuals.
If your business belongs in B2B technology vertical, your website should
- Use text and copy resourcefully and strategically
- Have impactful, clear and bold CTAs
- Use colors to enhance the messaging and underline certain segments
- Act as an educational stage of a conversion funnel to convince prospects, with videos, animations and value propositions
On the other hand, B2C tech websites should strive to
- Make way for content by keeping navigational elements minimal
- Have the best photography of products as possible
- Avoid clutter by using sliding banners and similar features to showcase multiple items
- Use white space to emphasize certain sections and hottest offers
