8 สุดยอดการออกแบบเว็บไซต์เทคโนโลยีที่สร้างแรงบันดาลใจให้นวัตกรรม
เผยแพร่แล้ว: 2021-09-30
ผู้บริโภคในสหรัฐฯ คาดว่าจะใช้จ่ายเงิน 461 พันล้านดอลลาร์ไปกับเทคโนโลยีแบบดั้งเดิมและที่เกิดขึ้นใหม่ในปี 2564 ซึ่งจะเป็นการปูทางสู่รายรับจากตลาดเทคโนโลยีทั่วโลกที่คาดว่าจะอยู่ที่ 1.2 พันล้านดอลลาร์ภายในปี 2568
เพื่อที่จะเติบโตในอุตสาหกรรมฆาตกรซึ่งขับเคลื่อนด้วยนวัตกรรมอย่างต่อเนื่อง ผู้เล่นต้องการความได้เปรียบในการแข่งขัน วิธีหนึ่งคือการออกแบบเว็บไซต์ล้ำสมัยที่ช่วยให้พวกเขาได้เปรียบในด้านการตลาดและการโฆษณา
เข้าใจเทคโนโลยีทั้งหมดกับเราในขณะที่เราแสดงรายการการออกแบบเว็บไซต์เทคโนโลยีที่ดีที่สุดที่ทำให้แบรนด์ของพวกเขายุติธรรมในด้านรูปลักษณ์และการใช้งาน
สารบัญ
- First By Studio & More
- Flip Tech โดย KP Design
- Robe Transferable Engine โดย KHS
- Bloom By Lifted Logic
- Joy Hub By Zajno
- Tu Simple โดย Global Grid Agency
- Cloud To Print โดยทำให้เว็บไซต์ดีขึ้น
- Wyss Center By AREA 17
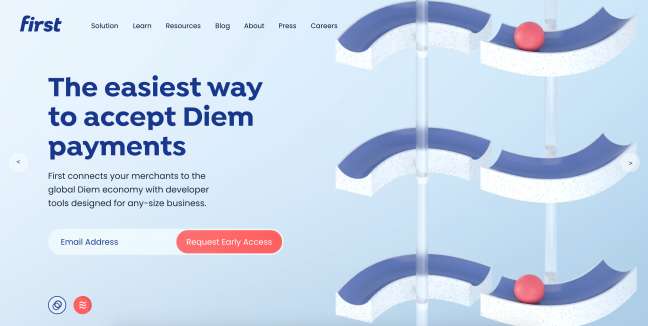
1. First By Studio & More

คุณสมบัติโดดเด่น:
- แอนิเมชั่นหน้าแรกที่น่าพอใจ
- เมนูหลักใสๆหนึบๆ
- ปุ่ม CTA ที่สดใส
อันดับแรกคือบริษัทฟินเทคที่เชี่ยวชาญด้านสกุลเงินดิจิทัล เช่น Stablecoin และ Libra เว็บไซต์ของพวกเขาซึ่งออกแบบโดยหน่วยงานออกแบบของ Studio & More จะสื่อสารค่านิยมและจุดแข็งของพวกเขาผ่านแอนิเมชั่นที่ซับซ้อนและจานสีที่กำหนดไว้อย่างดี
ส่วนหัวของเว็บไซต์สื่อถึง "ความรู้สึกของการเชื่อมต่อที่ราบรื่นและไม่มีที่สิ้นสุด" ซึ่งแสดงถึงการบูรณาการทางเทคโนโลยีที่เรียบง่ายซึ่ง First มีชื่อเสียง แต่ละส่วนของม้าหมุนมาพร้อมกับแอนิเมชั่นที่มีลูกบอลอยู่ในแนวเดียวกันผ่านการเปลี่ยนที่ลื่นไหล มันแสดงถึงระบบนิเวศของราศีตุลย์ตามที่เปิดเผยโดยตัวเลขที่เคลื่อนไหว
เอเจนซี่ใช้กราฟิกที่สอดคล้องกัน จานสี และการไล่ระดับสีทั่วทั้งไซต์ ทำให้มีการออกแบบแบบองค์รวม
โลโก้ที่ลื่นไหลที่ออกแบบใหม่สะท้อนถึงความน่าเชื่อถือของแบรนด์ จานสีห้าสีพร้อมเฉดสีฟ้าสามเฉดประกอบด้วยสีของแบรนด์ แบบอักษร Poppins และ Isidora ทั้งแบบ sans-serif และค่อนข้างไร้สาระ ช่วยเพิ่มภาพลักษณ์ที่น่าเชื่อถือของบริษัท
2. พลิกเทคโนโลยีโดย KP Design

คุณสมบัติโดดเด่น:
- แอนิเมชั่นและเอฟเฟกต์การเคลื่อนไหวมากมาย
- เมนูหลักเนียน
- หน้าบริการที่ดำเนินการอย่างดี
Flip Tech ให้บริการวิศวกรรมซอฟต์แวร์และการออกแบบการโต้ตอบของมนุษย์แก่ธุรกิจประเภทต่างๆ รวมถึงสตาร์ทอัพ KP Design ซึ่งเป็นหน่วยงานออกแบบจากอินเดีย ได้สร้างเว็บไซต์ที่มีภาพเคลื่อนไหวและเต็มไปด้วยการเคลื่อนไหว ซึ่งเน้นถึงความสัมพันธ์ของแบรนด์กับวิทยาศาสตร์และเทคโนโลยี
แอนิเมชั่นที่ไร้รอยต่อซึ่งมีการวนซ้ำ 3 มิติของโลโก้เปิดการเดินทางของผู้ใช้ก่อนที่จะเชื่อมโยงไปถึงหน้าแรกขาวดำที่ผู้ใช้สามารถคลิกและลากผ่านหน้าจอเพื่อดูยานอวกาศที่เคลื่อนไหวอย่างรวดเร็วไปยังกระแสน้ำวน
หัวข้อแบบหลายมุมมองจะอธิบายถึงประโยชน์ของการว่าจ้างบริษัทนี้สำหรับบริการของตน การคลิกที่รายการเมนูทางด้านขวาจะเปิดการนำทางแบบเต็มหน้าจอพร้อมพื้นหลังพื้นที่เคลื่อนไหว การวางเมาส์เหนือรายการเมนูแต่ละรายการจะสร้างเอฟเฟกต์การสับเปลี่ยนที่ดี
หน้าอื่นๆ ในเว็บไซต์นี้เป็นไปตามปรัชญาที่ดึงดูดสายตาของแลนดิ้งเพจ ตัวอย่างเช่น หน้าบริการใช้เอฟเฟกต์การเคลื่อนไหวและแอนิเมชั่นจำนวนมากที่แสดงภาพประกอบแต่ละบริการ สำเนามาในรูปแบบฟอนต์ sans-serif ธรรมดาในสีที่ตัดกันกับสภาพแวดล้อมในทันที
3. Robe Transferable Engine โดย KHS

คุณสมบัติโดดเด่น:
- ช่องทางของหน้า Landing Page ที่อธิบายประโยชน์ของผลิตภัณฑ์
- คำอธิบายผลิตภัณฑ์เอฟเฟกต์การเคลื่อนไหว
- เลย์เอาต์ขั้นต่ำ
Robe เป็นผู้ผลิตอุปกรณ์แสงสว่างและอุปกรณ์สำหรับการแสดงละคร รายการทีวี และคอนเสิร์ต Transferrable Engine ซึ่งเป็นผลิตภัณฑ์เรือธงของพวกเขา มีเว็บไซต์เป็นของตัวเองซึ่งได้รับความอนุเคราะห์จาก KHS ซึ่งเป็นหน่วยงานดิจิทัลจากปราก
เว็บไซต์ดูเรียบง่ายมาก แม้ว่าจะค่อนข้างห่างไกลจากแนวทางโวหารนี้ หน้าแรกเปิดขึ้นด้วยภาพเรียบง่ายของเครื่องฉายแสงบนพื้นหลังสีขาวทั้งหมด โดยมีไอคอนเมนูที่ด้านบนขวาและโลโก้ของบริษัทที่ด้านบนซ้าย
การคลิกที่ไอคอนเมนูแบบติดหนึบจะเปิดรายการการนำทางทั่วทั้งหน้า
เมื่อผู้เข้าชมเริ่มเลื่อนหน้าแรกที่เว็บไซต์จะมีชีวิตชีวา โปรเจ็กเตอร์จะเปลี่ยนตำแหน่งและในขณะเดียวกันก็นำเสนอรูปลักษณ์ภายในอันล้ำสมัย ผลิตภัณฑ์จะซูมออกเมื่อส่วนประกอบต่างๆ ซูมเข้า การเลื่อนแบบต่อเนื่องเผยให้เห็นประโยชน์ของผลิตภัณฑ์ในรูปแบบแบบอักษรขนาดใหญ่ รูปภาพของส่วนที่สำคัญที่สุด และรูปภาพบางส่วนจากกองบัญชาการของการแสดงคอนเสิร์ตสด

สรุปโดยย่อ หน้าแรกของเว็บไซต์เป็นช่องทางการแปลงด้วยตัวเอง เนื่องจากนำเสนอเรื่องราวที่สมบูรณ์เกี่ยวกับความสามารถ ความจุ และประโยชน์ของผลิตภัณฑ์สำหรับผู้ใช้
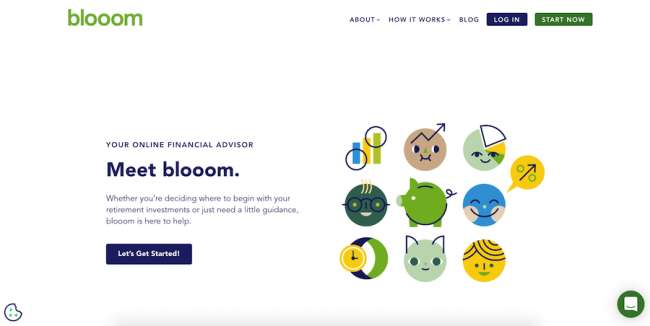
4. Bloom โดยยกตรรกะ

คุณสมบัติโดดเด่น:
- ฝ่ายบริการลูกค้าผ่านแชทบอท
- ข้อความและภาพที่ไม่เป็นทางการที่เสริมมัน
- จานสีที่สร้างมาอย่างดี
Blooom เป็นที่ปรึกษาทางการเงินออนไลน์ที่มีเว็บไซต์ซึ่งผลิตโดยบริษัทออกแบบเว็บของ Kansas City Lifted Logic ใช้พื้นที่สีขาวจำนวนมากและไอคอนหลากสี
โลโก้สีเขียวที่ด้านซ้ายบนและการนำทางหลักทางด้านขวา ให้โมเมนตัมพื้นฐานตลอดเส้นทางของผู้ใช้หน้าแรก หน้าจอครึ่งหน้าบนมีข้อความที่กระชับมาก CTA ที่เข้าใจง่าย และภาพประกอบที่กำหนดเองจำนวนมาก ความเรียบง่ายของหน้าจอแรกให้ความเรียบง่ายที่จำเป็นแก่อุตสาหกรรมที่ซับซ้อนที่เว็บไซต์ให้บริการ
เสียงของแบรนด์มีความเป็นมิตรและไม่เป็นทางการ - จิตวิญญาณที่เลียนแบบได้อย่างสมบูรณ์แบบทั่วทั้งเว็บไซต์ หลังจากประโยคสั้นๆ ที่อธิบายว่าบลูมทำอะไร แบบฟอร์มง่ายๆ จะเชิญชวนให้ผู้เยี่ยมชมถามคำถามเกี่ยวกับการเงินที่พวกเขาต้องการคำตอบ
ที่มุมขวาล่างคือฟังก์ชันแชทบ็อตที่เชื่อมต่อผู้เยี่ยมชมกับตัวแทนที่เป็นมนุษย์ในช่วงเวลาทำงานเพื่อการโต้ตอบที่เป็นส่วนตัวในทันที
5. Joy Hub โดย Zajno

คุณสมบัติโดดเด่น:
- ใช้สีเดียวได้ทั้งเว็บไซต์
- องค์ประกอบเคลื่อนไหวที่ช่วยในการเล่าเรื่อง
- การใช้ข้อความอย่างประหยัด
JoyHub เป็นผู้ให้บริการโซลูชันธุรกิจอัจฉริยะที่ทำให้เวิร์กโฟลว์การจัดการอพาร์ตเมนต์ของเจ้าของห้องเช่าและผู้ประกอบการเป็นไปโดยอัตโนมัติ การออกแบบเว็บไซต์ของพวกเขาเป็นผลจากผลงานของหน่วยงานสร้างสรรค์ Zajno และใช้ภาพสามมิติแบบเคลื่อนไหวที่ปรับรูปลักษณ์ของเว็บไซต์ให้สอดคล้องกับธรรมชาติของธุรกิจ
ตามที่หน่วยงานระบุ การออกแบบแปลแนวคิดเช่น "ข้อมูลขับเคลื่อน" "เทคโนโลยี" และ "ระบบอัตโนมัติ" ด้วย "รูปแบบชิปและแรงจูงใจของรหัสไบนารี่" สีน้ำเงินเข้มและกราฟิกของเว็บไซต์ที่ชวนให้นึกถึงพิมพ์เขียวเป็นทางเลือกที่มีสติ เนื่องจากสีน้ำเงินมักเกี่ยวข้องกับอุตสาหกรรมเทคโนโลยี
ตัวเว็บไซต์เองไม่มีเนื้อหาที่เป็นข้อความ แต่จะสื่อสารบริการและประโยชน์ของบริษัทผ่านอาร์เรย์ของภาพและเส้นทางของผู้ใช้ที่รอบคอบและ UX การแสดงภาพของอินเทอร์เฟซของ JoyHub มีประโยชน์อย่างยิ่งในเรื่องนั้น และวิดีโออธิบายที่มีการบูรณาการอย่างดีก็เช่นกัน
การนำทางนั้นกระชับอย่างยิ่ง ซึ่งประกอบด้วย CTA "ผลิตภัณฑ์" "เกี่ยวกับ" และ "กำหนดเวลาสาธิต" เท่านั้น เนื้อหาบนหน้าแรกก็เพียงพอแล้วสำหรับผู้เข้าชมที่จะเรียนรู้ทุกอย่างเกี่ยวกับบริษัทและผลิตภัณฑ์ของบริษัท
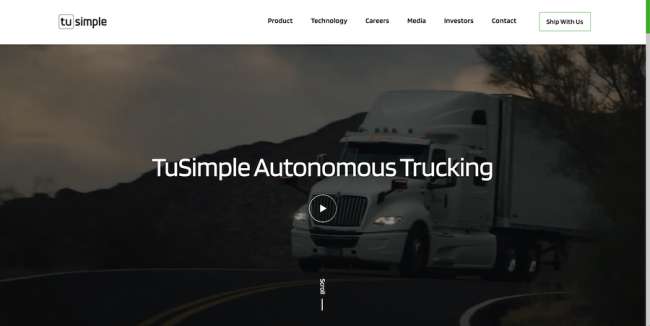
6. Tu Simple โดย Global Grid Agency

คุณสมบัติโดดเด่น:
- เน้นสีเขียวอ่อน
- หน้าแรกที่ครอบคลุม
- การใช้วิดีโออธิบายเชิงกลยุทธ์
TuSimple เป็นบริษัทเทคโนโลยีที่เชี่ยวชาญด้านการพัฒนาระบบขับเคลื่อนอัตโนมัติสำหรับรถบรรทุกหนัก ออกแบบและพัฒนาโดย Global Grid Agency เว็บไซต์ของพวกเขาได้รวมมัลติมีเดียต่างๆ เพื่อให้ความรู้แก่ผู้เยี่ยมชมในหัวข้อที่ซับซ้อนในลักษณะที่ขับเคลื่อนด้วยผลประโยชน์โดยตรง
เว็บไซต์นี้มีจุดมุ่งหมายเพื่อแสดงวัฒนธรรมเบื้องหลังเทคโนโลยีที่ก่อกวนผ่านแนวดิ่งที่หลากหลายสำหรับการโต้ตอบกับผู้ใช้ เช่น การแสดงผลิตภัณฑ์ แพลตฟอร์มการค้นหาที่สมจริง หน้านักลงทุนสด และอื่นๆ เมนูหลักจะย่อลงเล็กน้อยทันทีที่ผู้ใช้เริ่มเลื่อนและอยู่บนหน้า ในขณะที่วิดีโอของระบบทำงานจะแทรกซึมเข้าไปในหน้าในหลายตำแหน่ง รวมถึงครึ่งหน้าบนด้วย
โดยส่วนใหญ่เป็นสีขาว ด้วยการเพิ่มรูปภาพคุณภาพสูงที่ตัดต่ออย่างพิถีพิถันของรถบรรทุกที่กำลังเคลื่อนที่ เว็บไซต์นี้สื่อสารคุณค่าที่เป็นเอกลักษณ์ด้วยข้อความที่เพียงพอ โดยมีการเน้นสีเขียวที่ละเอียดอ่อนซึ่งชี้ไปยังแง่มุมของการส่งข้อความที่สำคัญ
แผนที่ วิดีโออธิบายแบบเต็มหน้าจอ กรณีใช้งาน และหลักฐานทางสังคมรูปแบบอื่นๆ มอบเนื้อหาที่หลากหลายให้กับหน้าแรกที่ครอบคลุมมาก การนำทางเมนูหลักอย่างละเอียดประกอบด้วยลิงก์มากมายไปยังหน้าอื่นๆ สำหรับผู้ที่สนใจเรียนรู้เพิ่มเติมเกี่ยวกับ TuSimple
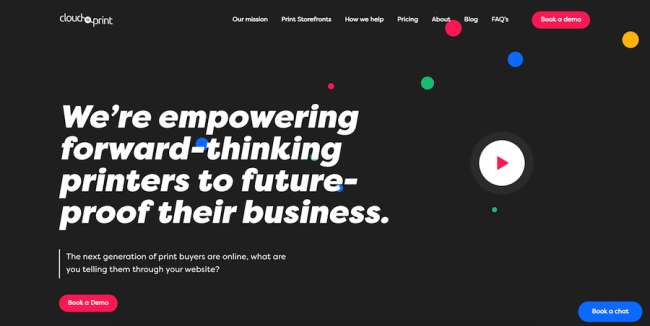
7. Cloud To Print โดยทำให้เว็บไซต์ดีขึ้น

คุณสมบัติโดดเด่น:
- สาดสีเคลื่อนไหว
- โหมดมืด
- เลย์เอาต์ที่ไม่สม่ำเสมอและคาดเดาไม่ได้
Cloud to Print เป็นองค์กรที่มีจุดมุ่งหมายเพื่อนำโซลูชันเครื่องพิมพ์ออนไลน์และจัดให้มีอาร์เรย์ของความสามารถที่ไม่เคยมีมาก่อน สร้างขึ้นโดยการทำให้เว็บไซต์ดีขึ้น คุณสมบัติการออกแบบที่โดดเด่นที่สุดของเว็บไซต์คือหยดและคราบสีที่บ่งบอกถึงตลับหมึกพิมพ์
นอกเหนือจากลูกกวาดตาที่มีรูปร่างและขนาดต่าง ๆ มากมาย ธีมสีเข้มยังแยกออกจากเว็บไซต์สีขาวส่วนใหญ่ในปัจจุบัน ตัวพิมพ์สีขาว CTA สีแดงสดใส และส่วนหัวที่มีตั้งแต่ขนาดกลางไปจนถึงขนาดใหญ่ ทำให้เกิดความไม่สอดคล้องกันที่สวยงามและเป็นปัจจัยที่ทำให้รูปลักษณ์ของเว็บไซต์ประหลาดใจ
เลย์เอาต์ของหน้าแรกค่อนข้างแปลกและดึงดูดผู้เข้าชมผ่านสิ่งจูงใจที่เป็นลายลักษณ์อักษรและด้วยภาพทุกประเภท รวมถึงส่วนบทวิจารณ์ของผู้ใช้ที่ออกแบบมาอย่างดีบริเวณด้านล่าง
เว็บไซต์ยังมี CTA ที่คล้ายกันสองรายการ: จองการแชทและจองการสาธิต CTA ทั้งสองจะอยู่กับผู้เยี่ยมชมตลอดระยะเวลาของเซสชันในหน้า
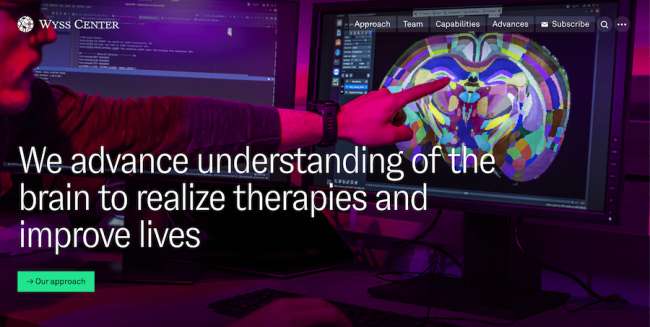
8. Wyss Center ตามพื้นที่ 17

คุณสมบัติโดดเด่น:
- เมนูหลักง่ายๆ
- สีสันสดใสหลังการผลิตบนภาพถ่าย
- ใช้รูปภาพและฟอนต์ขนาดใหญ่ได้มากมาย
Wyss Center เป็นแผนกหนึ่งของมหาวิทยาลัยฮาร์วาร์ดสำหรับการวิจัยทางวิศวกรรมชีวภาพ เว็บไซต์ของ บริษัท ซึ่งคิดและจัดส่งโดย AREA 17 ใช้สีที่สดใส แบบอักษรที่มีสไตล์ และการนำทางที่น้อยที่สุดเพื่อกระตุ้นความสนใจและส่งเสริมความเข้าใจเกี่ยวกับประสาทวิทยาศาสตร์และเทคโนโลยี
หน้าแรกของเว็บไซต์สนับสนุนการอัปเดตล่าสุด ในขณะที่ "เนื้อ" ของเนื้อหาอยู่ในหน้าอื่นๆ ไม่ว่าจะเป็นภาพรวมที่ครอบคลุมของทีมวิทยาศาสตร์ของแต่ละแผนก หรือข้อมูลเชิงลึกเกี่ยวกับความสามารถของ Wyss Center
ภาพที่เห็นได้ชัดเจนที่สุดคือภาพถ่ายที่มีชีวิตชีวาและอิ่มตัว ในทางกลับกัน การพิมพ์แบบกำหนดเองของมันคือสายพันธุ์ซานเซอริฟ บางส่วนมาในแถบสีน้ำเงินเพื่อแยกความแตกต่างจากเนื้อหาที่เหลือ
การนำทางเมนูหลักอยู่ที่มุมบนขวาและประกอบด้วยไอคอนค้นหาและจุดสามจุดที่เปิดแผงแบบเต็มหน้าจอพร้อมลิงก์ เมนูนี้ใช้เลย์เอาต์ดั้งเดิมมากกว่าในหน้าอื่น ๆ ที่ผ่านหน้าแรก
