20 บทแนะนำการพิมพ์ที่ดีที่สุดสำหรับนักออกแบบเว็บไซต์
เผยแพร่แล้ว: 2021-04-28นักออกแบบเว็บไซต์บางคนอาจถือว่าการพิมพ์เป็นหนึ่งในองค์ประกอบที่มีความสำคัญน้อยที่สุดของการออกแบบเว็บไซต์ แต่สามารถสร้างหรือทำลายประสบการณ์ของผู้ใช้ได้หลายวิธี
การเลือกรูปแบบตัวอักษรที่ดีสามารถเสริมสร้างความชัดเจนในการอ่าน ความสามารถในการอ่าน เอกลักษณ์ของแบรนด์ ความสามารถในการเข้าถึง และอัตราการแปลง ในทางกลับกัน ตัวเลือกการพิมพ์ที่ไม่ดีอาจทำให้ปัจจัยเหล่านั้นอ่อนแอลงและทำลายประสบการณ์ของผู้ใช้
วิชาการพิมพ์จึงเป็นส่วนสำคัญของการออกแบบเว็บ และเป็นสิ่งที่นักออกแบบทุกคนควรเรียนรู้เมื่อเริ่มต้นธุรกิจการออกแบบเว็บ โชคดีที่เว็บเต็มไปด้วยบทช่วยสอนและหลักสูตรเกี่ยวกับการพิมพ์ที่เป็นประโยชน์สำหรับนักออกแบบเว็บไซต์
ในบทความนี้ เราจะทบทวนบทเรียนการออกแบบเว็บ 20 แบบ แม้ว่าบทช่วยสอนเหล่านี้จำนวนมากจะพร้อมใช้งานออนไลน์ฟรี แต่เราได้รวมหลักสูตรออนไลน์แบบชำระเงินบางส่วนไว้ด้วย ท้ายที่สุด เมื่อคุณพยายามหางานออกแบบเว็บไซต์ คุณต้องสามารถแยกตัวเองออกจากกัน และการมีใบรับรองการสำเร็จหลักสูตรจากสถาบันหรือผู้ให้บริการหลักสูตรที่เป็นที่ยอมรับสามารถช่วยได้
สารบัญ
- 20 แบบฝึกหัดการพิมพ์ออนไลน์ที่น่าทึ่ง
- 1. Web Typography: คู่มือฉบับสมบูรณ์สำหรับนักออกแบบ
- 2. วิธีเพิ่มแบบอักษรที่กำหนดเองลงในเว็บไซต์ WordPress ของคุณ
- 3. วิธีใช้สีและแบบอักษรสากลของ Elementor
- 4. สุดยอดคู่มือการพิมพ์พื้นฐาน
- 5. การสอนวิชาการพิมพ์สำหรับผู้เริ่มต้น: ทุกสิ่งที่คุณต้องการเพื่อเรียนรู้พื้นฐานเกี่ยวกับการพิมพ์
- 6. ความรู้เบื้องต้นเกี่ยวกับวิชาการพิมพ์
- 7. จิตวิทยาของแบบอักษร (แบบอักษรที่กระตุ้นอารมณ์)
- 8. วิชาการพิมพ์เว็บสำหรับนักออกแบบและนักพัฒนา
- 9. องค์ประกอบที่เป็นข้อความของการออกแบบ: แบบอักษร การพิมพ์ และการเว้นวรรค
- 10. วิชาการพิมพ์สำหรับนักออกแบบและนักพัฒนา - Don't Suck at Design
- 11. เมื่อใดควรใช้แบบอักษรแต่ละประเภท (และเมื่อไม่ใช้)!
- 12. จะรู้ได้อย่างไรว่าฟอนต์นั้นดีหรือไม่ดี?
- 13. การเลือกแบบอักษรเว็บ: คู่มือสำหรับผู้เริ่มต้น
- 14. วิธีเลือกแบบอักษรสำหรับการออกแบบของคุณ
- 15. วิธีเลือกแบบอักษร
- 16. คู่มือฉบับพกพาเพื่อรวมแบบอักษร
- 17. วิธีเปลี่ยนแบบอักษรในธีม WordPress (ธีมใดก็ได้)
- 18. เทคนิค CSS สมัยใหม่เพื่อปรับปรุงความชัดเจน
- 19. บทนำสู่แบบอักษรตัวแปรบนเว็บ
- 20. เรียนรู้วิธีใช้ Type— วิจารณ์คู่มือการพิมพ์
20 แบบฝึกหัดการพิมพ์ออนไลน์ที่น่าทึ่ง
ตั้งแต่คำศัพท์พื้นฐานเกี่ยวกับการพิมพ์ไปจนถึงการปรับแบบอักษรให้เหมาะสมด้วย CSS เราได้รวบรวมบทช่วยสอนเกี่ยวกับการพิมพ์ที่ดีที่สุดสำหรับนักออกแบบ
1. Web Typography: คู่มือฉบับสมบูรณ์สำหรับนักออกแบบ

ระดับทักษะ: เริ่มต้นถึงระดับกลาง
ความยาว: 30 นาที
ค่าใช้จ่าย: ฟรี
บทช่วยสอนเกี่ยวกับการพิมพ์นี้มาจาก Elementor ซึ่งหมายความว่าคุณจะได้เรียนรู้มากกว่าแค่วิธีใช้ตัวอักษรในการออกแบบเว็บ คุณจะได้เรียนรู้วิธีนำสิ่งเหล่านี้ไปปฏิบัติ เช่น การจัดรูปแบบ การสร้างลำดับชั้นของภาพ การสร้างระบบการออกแบบ และอื่นๆ ภายในบริบทของ WordPress และ Elementor
2. วิธีเพิ่มแบบอักษรที่กำหนดเองให้กับเว็บไซต์ WordPress ของคุณ

ระดับทักษะ: เริ่มต้นถึงระดับกลาง
ความยาว: 17:31
ค่าใช้จ่าย: ฟรี
ในบางกรณี WordPress จะไม่มีฟอนต์เฉพาะที่คุณต้องการใช้ ดังนั้น ด้วยบทช่วยสอนเกี่ยวกับการพิมพ์นี้จาก Elementor คุณจะได้เรียนรู้ว่าตัวเลือกของคุณมีอะไรบ้างในการเพิ่มแบบอักษรที่กำหนดเองลงในไซต์ WordPress คุณสามารถเพิ่มด้วยตนเองใน WordPress โดยใช้ CSS หรือคุณสามารถอัปโหลดไปยัง Elementor และใช้งานได้จากตัวแก้ไข
3. วิธีใช้สีและแบบอักษรสากลของ Elementor

ระดับทักษะ: เริ่มต้นถึงระดับกลาง
ความยาว: 6:50
ค่าใช้จ่าย: ฟรี
ในวิดีโอนี้จาก Elementor คุณจะได้เรียนรู้ทั้งหมดเกี่ยวกับคุณลักษณะการตั้งค่าส่วนกลางในตัวแก้ไข Elementor บทช่วยสอนนี้จะแสดงให้คุณเห็นถึงวิธีใช้คุณสมบัตินี้เพื่อตั้งค่าทั้งสีและแบบอักษร จากนั้นดูเมื่อนำไปใช้ทั่วทั้งไซต์ ดังนั้น หากคุณต้องการประหยัดเวลาในการอัปเดตฟอนต์ของคุณ และต้องการเพิ่มความสม่ำเสมอให้กับทุกไซต์ที่คุณสร้าง วิดีโอแนะนำสั้นๆ นี้จึงเป็นสิ่งที่ต้องดู
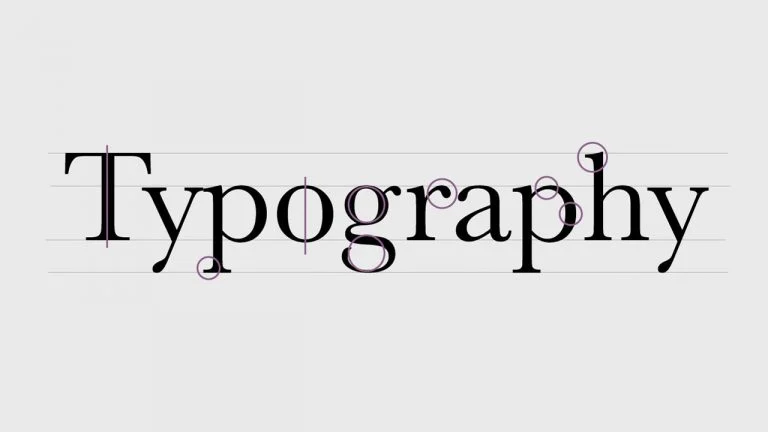
4. สุดยอดคู่มือการพิมพ์พื้นฐาน

ระดับทักษะ: เริ่มต้น
ความยาว: 10:33
ค่าใช้จ่าย: ฟรี
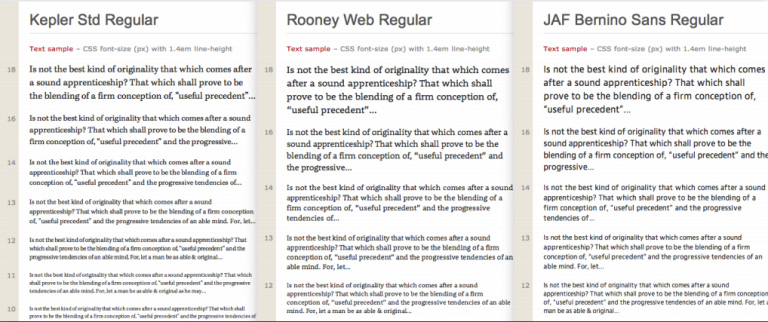
ชื่อของวิดีโอสอนนี้จาก Envato Tuts+ ค่อนข้างทำให้เข้าใจผิด สิ่งที่ควรเรียกว่า "The Ultimate Guide to Basic Typography Terminology " ที่กล่าวว่าหากคุณยังใหม่ต่อการพิมพ์ นี่เป็นขั้นตอนแรกที่สำคัญสำหรับคุณ ทำความคุ้นเคยกับคำศัพท์ที่เกี่ยวข้องกับการพิมพ์ แบบอักษร ประเภทไฟล์ โครงสร้างแบบอักษร การเรียงพิมพ์ และอื่นๆ
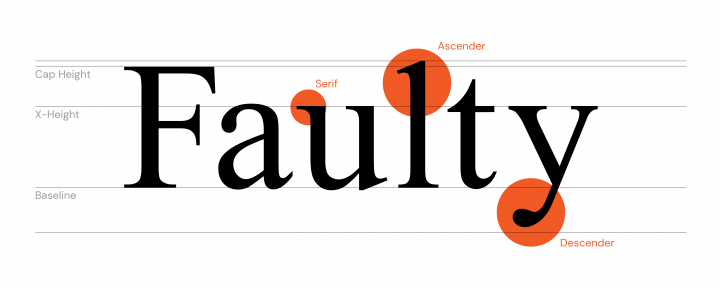
5. การสอนวิชาการพิมพ์สำหรับผู้เริ่มต้น: ทุกสิ่งที่คุณต้องการเพื่อเรียนรู้พื้นฐานเกี่ยวกับการพิมพ์

ระดับทักษะ: เริ่มต้น
ความยาว: อ่าน 18 นาที
ค่าใช้จ่าย: ฟรี
บทช่วยสอนเกี่ยวกับการพิมพ์นี้จาก Hubspot เป็นอีกหนึ่งบทนำที่เป็นประโยชน์เกี่ยวกับการออกแบบตัวอักษรในการออกแบบ คุณจะได้เรียนรู้คำศัพท์ทั่วไป สไตล์การออกแบบตัวอักษรต่างๆ ตลอดจนแหล่งที่มาของแบบอักษรของคุณ
6. ความรู้เบื้องต้นเกี่ยวกับวิชาการพิมพ์

ระดับทักษะ: เริ่มต้น
ความยาว: 8 ชั่วโมง
ค่าใช้จ่าย: ฟรี
หากคุณกำลังมองหาสิ่งที่เจาะลึกมากขึ้นสำหรับการแนะนำตัวของคุณเกี่ยวกับการพิมพ์ หลักสูตรนี้จาก California Institute of the Arts เป็นตัวเลือกที่ดี การลงทะเบียนเรียนในหลักสูตรนี้ไม่มีค่าใช้จ่าย ซึ่งเป็นข้อดีอย่างมาก เนื่องจากคุณจะได้รับข้อมูลที่เป็นประโยชน์มากมาย คุณจะได้เรียนรู้เกี่ยวกับประวัติของการพิมพ์ โครงสร้าง วิธีใช้เพื่อบอกเล่าเรื่องราว การจัดการรูปลักษณ์ และอื่นๆ
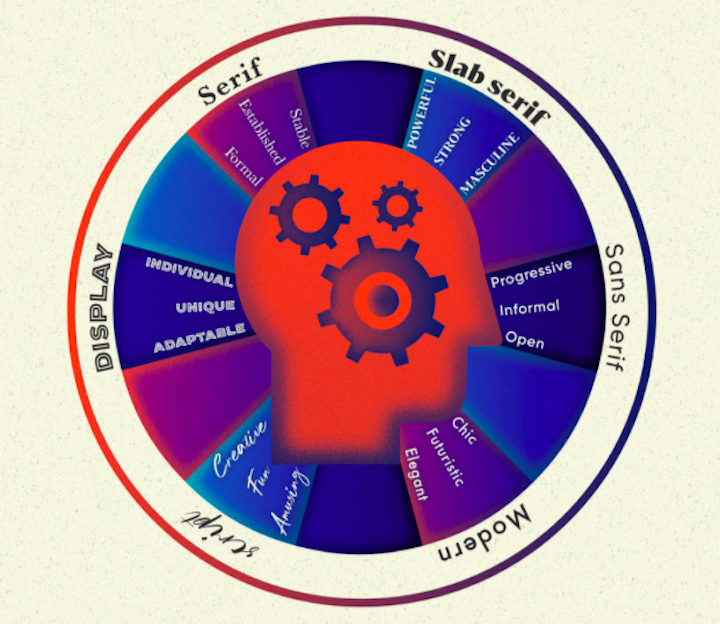
7. จิตวิทยาของแบบอักษร (แบบอักษรที่กระตุ้นอารมณ์)

ระดับทักษะ: เริ่มต้น
ความยาว: 15 นาที
ค่าใช้จ่าย: ฟรี
หากคุณยังใหม่ต่อการออกแบบ บทช่วยสอนนี้จาก Envato Tuts+ จะทำหน้าที่เป็นบทนำที่ดีเกี่ยวกับจิตวิทยาของแบบอักษร เช่นเดียวกับจิตวิทยาของสี คุณจะได้เรียนรู้การตอบสนองทางอารมณ์ทั่วไปและการเชื่อมโยงกับแบบอักษรบางประเภท และรับคำแนะนำเกี่ยวกับวิธีการใช้เพื่อประโยชน์ของคุณ
8. วิชาการพิมพ์เว็บสำหรับนักออกแบบและนักพัฒนา

ระดับทักษะ: เริ่มต้นถึงระดับกลาง
ความยาว: 6.5 ชั่วโมง
ราคา: $109.99
หลักสูตร Udemy เกี่ยวกับการพิมพ์เว็บนี้สอนโดย Rob Sutcliffe แห่ง Interface School นี่เป็นภาพรวมทางเทคนิคอย่างเป็นธรรมของวิชาการพิมพ์ การตรวจสอบประเภทต่าง ๆ ของการจำแนกประเภท เคล็ดลับในการเลือกและจับคู่แบบอักษร ทำให้รูปแบบตัวอักษรบนเว็บของคุณสามารถอ่านและตอบสนองได้ และอื่นๆ อีกมากมาย
เพื่อให้ได้ประโยชน์สูงสุดจากหลักสูตรนี้ คุณควรมีความรู้เกี่ยวกับ HTML, CSS และ JavaScript บ้าง ไม่ได้หมายความว่าคุณไม่ควรลงทะเบียนหากคุณเป็นนักออกแบบหน้าใหม่ คุณเข้าถึงได้ตลอดชีพ ดังนั้นคุณจึงสามารถกลับมาใช้งานได้อีกครั้งเมื่อคุณฝึกฝนทักษะของคุณในด้านนั้นแล้ว
9. องค์ประกอบที่เป็นข้อความของการออกแบบ: แบบอักษร การพิมพ์ และการเว้นวรรค

ระดับทักษะ: เริ่มต้น
ความยาว: 13 ชั่วโมง
ค่าใช้จ่าย: ฟรี
หลักสูตรนี้จากมหาวิทยาลัยโคโลราโดโบลเดอร์มีอยู่ในเว็บไซต์ Coursera หลักสูตรนี้เป็นหลักสูตรยาว ซึ่งคุณจะได้เรียนรู้วิธีจัดการองค์ประกอบข้อความเพื่อบอกเล่าเรื่องราวด้วยการออกแบบของคุณ หลักสูตรนี้ครอบคลุมพื้นฐานต่างๆ แล้วแยกออกเป็นระยะห่างระหว่างการพิมพ์ การเลือกแบบอักษร การจับคู่แบบอักษร และอื่นๆ
10. วิชาการพิมพ์สำหรับนักออกแบบและนักพัฒนา - Don't Suck at Design

ระดับทักษะ: ระดับกลาง
ความยาว: 8.5 ชั่วโมง
ราคา: $99.99
Muhammad Ahsan Pervaiz เป็นผู้สร้างหลักสูตร Udemy 4.5 ดาวเกี่ยวกับการพิมพ์ หากคุณต้องการได้รับการฝึกอบรมที่ครอบคลุมเกี่ยวกับพื้นฐานการพิมพ์ การปรับแต่งตัวอักษร การเลือกและจับคู่แบบอักษร และอื่นๆ อีกมากมาย หลักสูตรนี้เป็นหลักสูตรที่ยอดเยี่ยม แบบฝึกหัดถูกสร้างขึ้นในหลักสูตร ดังนั้นคุณจะได้รับประสบการณ์ตรงจากการนำทุกสิ่งที่คุณเรียนรู้ไปปฏิบัติจริง
11. เมื่อใดควรใช้แบบอักษรแต่ละประเภท (และเมื่อไม่ใช้)!

ระดับทักษะ: เริ่มต้น
ความยาว: 12:55
ค่าใช้จ่าย: ฟรี
บทช่วยสอนและหลักสูตรมากมายที่คุณเคยเห็นในรายการนี้ได้กล่าวถึงหัวข้อของประเภทฟอนต์แล้ว อย่างไรก็ตาม บทช่วยสอนของ Envato Tuts+ นี้จะลงลึกในเนื้อหาสาระ โดยแยกประเภท และ หมวดหมู่ย่อยของฟอนต์ต่างๆ เมื่อเรียนรู้วิธีระบุความแตกต่างในการจัดโครงสร้างแต่ละรายการ คุณจะมีเวลาเลือกรูปแบบตัวอักษรที่เหมาะสมสำหรับเว็บไซต์ของคุณได้ง่ายขึ้นมาก
12. จะรู้ได้อย่างไรว่าฟอนต์นั้นดีหรือไม่ดี?

ระดับทักษะ: เริ่มต้น
ความยาว: 9:58
ค่าใช้จ่าย: ฟรี
บทแนะนำเกี่ยวกับการพิมพ์นี้จาก Flux เป็นข้อมูลเกี่ยวกับการค้นหาแบบอักษรที่มีคุณภาพสำหรับเว็บไซต์ของคุณ การอภิปรายส่วนใหญ่เกี่ยวกับวิธีที่นักออกแบบเว็บไซต์สามารถค้นหาโรงหล่อฟอนต์คุณภาพสูงและเว็บไซต์เพื่อจัดหาฟอนต์จากพวกเขา เพราะแม้ว่าคุณจะเข้าใจประเภทของฟอนต์ที่คุณต้องการ ฟอนต์ที่สร้างมาไม่ดี (แม้ว่าจะเข้ากับสไตล์นั้น) ก็อาจเลิกทำงานหนักทั้งหมดของคุณได้ บทช่วยสอนนี้จะช่วยคุณหลีกเลี่ยงปัญหานั้น
13. การเลือกแบบอักษรเว็บ: คู่มือสำหรับผู้เริ่มต้น

ระดับทักษะ: เริ่มต้น
ความยาว: 10 นาที
ค่าใช้จ่าย: ฟรี
นี่คือคู่มือที่ใช้งานได้จริงจาก Google Design เกี่ยวกับวิธีกำหนดแบบอักษรของเว็บที่เหมาะกับแต่ละเว็บไซต์ที่คุณสร้าง บทแนะนำนี้จะนำคุณผ่านปัจจัยต่างๆ เช่น ขอบเขตของโปรเจ็กต์และการออกแบบหลายภาษา จากนั้นจะแนะนำ Google Fonts ที่ตรงกับความต้องการของโปรเจ็กต์ของคุณ
14. วิธีเลือกแบบอักษรสำหรับการออกแบบของคุณ

ระดับทักษะ: เริ่มต้น
ความยาว: 7:35
ค่าใช้จ่าย: ฟรี
ในคำแนะนำทีละขั้นตอนจาก Satori Graphics นี้ คุณจะได้รับคำแนะนำที่ใช้งานได้จริงและเคล็ดลับในการเลือกแบบอักษรสำหรับโครงการของคุณ แม้ว่าการออกแบบกราฟิกจะเน้นหนักที่นี่ แต่คุณสามารถใช้ห้าขั้นตอนเดียวกันนี้ในการเลือกและจับคู่ฟอนต์สำหรับสิ่งที่คุณทำงาน ไม่ว่าจะเป็นเว็บไซต์ แอพ โลโก้ หรือเอกสารประกอบแบรนด์ประเภทอื่นๆ
15. วิธีเลือกแบบอักษร

ระดับทักษะ: เริ่มต้น
ความยาว: 9:41
ค่าใช้จ่าย: ฟรี
บทแนะนำ YouTube นี้จาก Flux จะสอนวิธีเปลี่ยนจากการเลือกแบบอักษรตามสมมติฐานหรือสิ่งที่ลำไส้ของคุณบอกคุณ คุณจะเข้าหาการเลือกแบบอักษรตามการใช้ประโยชน์แทน และคุณจะได้รับความช่วยเหลือในการค้นหาโรงหล่อฟอนต์ที่มีตัวอย่างกราฟิก ดังนั้น คุณจะไม่เพียงแค่ทำตามที่ลำไส้ของคุณบอกคุณว่าฟอนต์จะออกมาดูดีแค่ไหน
16. คู่มือฉบับพกพาเพื่อรวมแบบอักษร

ระดับทักษะ: เริ่มต้นถึงระดับกลาง
ความยาว: 1 ชั่วโมง
ค่าใช้จ่าย: ฟรี
การจับคู่แบบอักษรเป็นงานศิลปะอย่างแน่นอน ดังนั้น หากคุณกำลังจะเรียนรู้วิธีการทำ ควรมาจากหนึ่งในผู้นำด้านการออกแบบ คู่มือฉบับพกพานี้จัดทำโดย Tim Brown หัวหน้าฝ่ายวิชาการพิมพ์สำหรับ Adobe Typekit และ Adobe Type คู่มือนี้จะสอนวิธีกำหนดงานที่คุณต้องการให้ฟอนต์ของคุณเติมเต็ม วิธีเลือกฟอนต์ anchor วิธีระบุฟอนต์ที่เสริมสมอ และจากนั้นตัดสินการจับคู่ของคุณอย่างเป็นกลาง

17. วิธีเปลี่ยนแบบอักษรในธีม WordPress (ธีมใดก็ได้)

ระดับทักษะ: เริ่มต้น
ความยาว: 10 นาที
ค่าใช้จ่าย: ฟรี
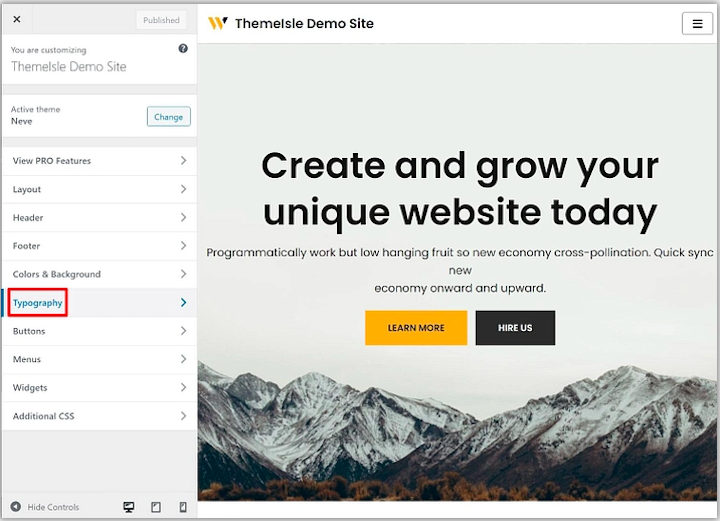
บทช่วยสอนง่ายๆ จาก ThemeIsle นี้จะช่วยให้คุณมีสองตัวเลือกในการเปลี่ยนแบบอักษรใน WordPress คุณสามารถเลือกแบบอักษรเว็บจาก WordPress Customizer หรือคุณสามารถติดตั้งปลั๊กอิน Easy Google Fonts และตั้งค่า Google Fonts โดยใช้เครื่องมือปรับแต่ง แม้ว่าจะมีตัวเลือกโบนัสอยู่ด้วย แต่วิธีที่ดีที่สุดคือใช้การตั้งค่าแบบอักษรสากลของ WordPress แทนที่จะเปลี่ยนแบบอักษรตามบล็อกหรือหน้า
18. เทคนิค CSS สมัยใหม่เพื่อปรับปรุงความชัดเจน

ระดับทักษะ: ระดับกลางถึงระดับสูง
ความยาว: 11 นาที
ค่าใช้จ่าย: ฟรี
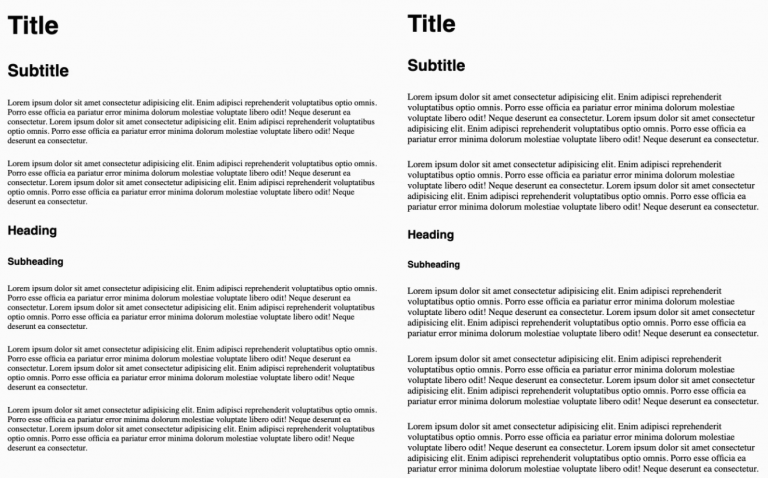
Edoarda Cavazza เขียนบทความที่ยอดเยี่ยมนี้สำหรับ Smashing Magazine ที่เกี่ยวกับการใช้ CSS เพื่อปรับปรุงความชัดเจนและการเข้าถึงตัวพิมพ์ของเว็บไซต์ของคุณ โดยเฉพาะอย่างยิ่ง บทช่วยสอนนี้ใช้การเว้นวรรคเพื่อสร้างประสบการณ์การอ่านที่ดีที่สุดสำหรับผู้เยี่ยมชม หากคุณยังไม่ได้เรียนรู้เกี่ยวกับการจัดช่องไฟ การนำร่อง หรือการติดตาม หรือไม่มีความเข้าใจพื้นฐานเกี่ยวกับ CSS ให้เริ่มต้นที่จุดเริ่มต้นของรายการบทช่วยสอนเกี่ยวกับการพิมพ์นี้ แล้วกลับมาที่บทนี้ในภายหลัง
19. บทนำสู่แบบอักษรตัวแปรบนเว็บ

ระดับทักษะ: ระดับกลางถึงระดับสูง
ความยาว: 20 นาที
ค่าใช้จ่าย: ฟรี
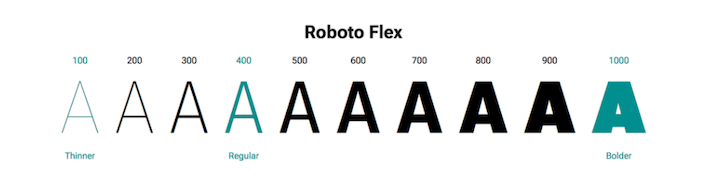
ฟอนต์แบบแปรผันเป็นสิ่งที่ค่อนข้างใหม่ แต่กำลังได้รับการสนับสนุนทั่วทั้งเบราว์เซอร์อย่างรวดเร็ว ซึ่งหมายความว่าถึงเวลาแล้วที่นักออกแบบและนักพัฒนาจะเริ่มใช้งานฟอนต์เหล่านี้ (หากคุณยังไม่ได้ทำ) ตามที่ทีม Google Developers อธิบายในคู่มือนี้เกี่ยวกับแบบอักษรที่ปรับเปลี่ยนได้ แบบอักษรเหล่านี้มีค่าอย่างยิ่งเมื่อพูดถึงประสิทธิภาพของเว็บไซต์ เนื่องจากช่วยให้คุณสามารถบันทึกแบบอักษรรูปแบบต่างๆ ลงในไฟล์เดียวได้ หากต้องการเรียนรู้วิธีดำเนินการ คุณจะต้องมีความรู้เกี่ยวกับ CSS
20. เรียนรู้วิธีใช้ Type— วิจารณ์คู่มือการพิมพ์

ระดับทักษะ: เริ่มต้นถึงขั้นสูง
ความยาว: 30:14
ค่าใช้จ่าย: ฟรี
นี่เป็นบทช่วยสอนที่น่าสนใจเนื่องจากไม่ใช่บทช่วยสอนเลย ตลอด 30 นาที คุณจะได้ชม The Futur ประเมินรูปแบบตัวอักษรที่ใช้ในการสร้างคู่มือ Typography ของตัวเอง ในขณะที่พวกเขากำลังประเมินคู่มือที่พิมพ์ออกมา มันยังคงเป็นแบบฝึกหัดที่เป็นประโยชน์ที่จะปฏิบัติตามเพราะจะสอนวิธีทบทวนงานของคุณเอง และทำความคุ้นเคยกับการเลือกอย่างชาญฉลาดสำหรับการพิมพ์ของคุณตั้งแต่เริ่มต้น
ฝึกฝนศิลปะการพิมพ์และพัฒนาประสบการณ์ผู้ใช้ของคุณ
เมื่อคุณได้ใช้เวลากับบทช่วยสอนเกี่ยวกับการพิมพ์เหล่านี้และเข้าใจสิ่งสำคัญแล้ว ก็ถึงเวลานำทุกอย่างไปปฏิบัติ
สิ่งหนึ่งที่ต้องจำไว้คือการออกแบบตัวอักษร เช่นเดียวกับสิ่งอื่น ๆ ในการออกแบบ จะมีวิวัฒนาการตลอดเวลา หลักการและแนวทางพื้นฐานจะยังคงเหมือนเดิม แต่ในแง่ของรสนิยมของผู้คนในการพิมพ์ คาดว่าจะมีการเปลี่ยนแปลง
ดังนั้น ตรวจสอบให้แน่ใจว่า นอกจากการเรียนรู้พื้นฐานของการพิมพ์แล้ว คุณยังติดตามเทรนด์การพิมพ์ด้วย
