การออกแบบเว็บไซต์ที่ดีที่สุด 25 รูปแบบ—และธุรกิจสร้างสรรค์ที่ขับเคลื่อนพวกเขา
เผยแพร่แล้ว: 2021-09-27สร้างร้านค้าออนไลน์ของคุณและมองหาแรงบันดาลใจในการออกแบบ? มีเว็บไซต์จำนวนมาก แต่หลายๆ เว็บไซต์เริ่มมีรูปลักษณ์และความรู้สึกเหมือนกัน โดยเฉพาะอย่างยิ่งเมื่อคุณเริ่มดูเว็บไซต์อีคอมเมิร์ซ
แม้ว่าการปล่อยให้จินตนาการของคุณโลดแล่นหรือมุ่งความสนใจไปที่สิ่งที่จะผลักดันให้เกิด Conversion เพียงอย่างเดียว แต่การออกแบบเว็บไซต์อีคอมเมิร์ซที่ดีที่สุดจะสร้างสมดุลที่สมบูรณ์แบบระหว่างความคิดสร้างสรรค์และการใช้งาน
รายการ "การออกแบบเว็บที่ดีที่สุด" เหล่านี้มักประกอบด้วยเว็บไซต์ที่ได้รับรางวัลซึ่งมีรูปลักษณ์ที่น่าดึงดูดใจ แต่เชื่องช้า และให้บริการเพื่อจุดประสงค์เดียว เราต้องการพลิกสคริปต์เล็กน้อย นั่นคือเหตุผลที่รายการของเราจะแสดงเฉพาะเว็บไซต์ที่สวยงามและใช้งานได้จริงซึ่งขับเคลื่อนธุรกิจที่ประสบความสำเร็จ พื้นฐานและความเจริญรุ่งเรือง: เว็บไซต์เหล่านี้เป็นแรงบันดาลใจทั้งสองด้านและใช้งานง่ายพอๆ กับที่มองเห็นได้ง่าย
เว็บไซต์ที่ออกแบบได้ดีที่สุดซึ่งขับเคลื่อนธุรกิจที่สร้างสรรค์อย่างเท่าเทียมกัน
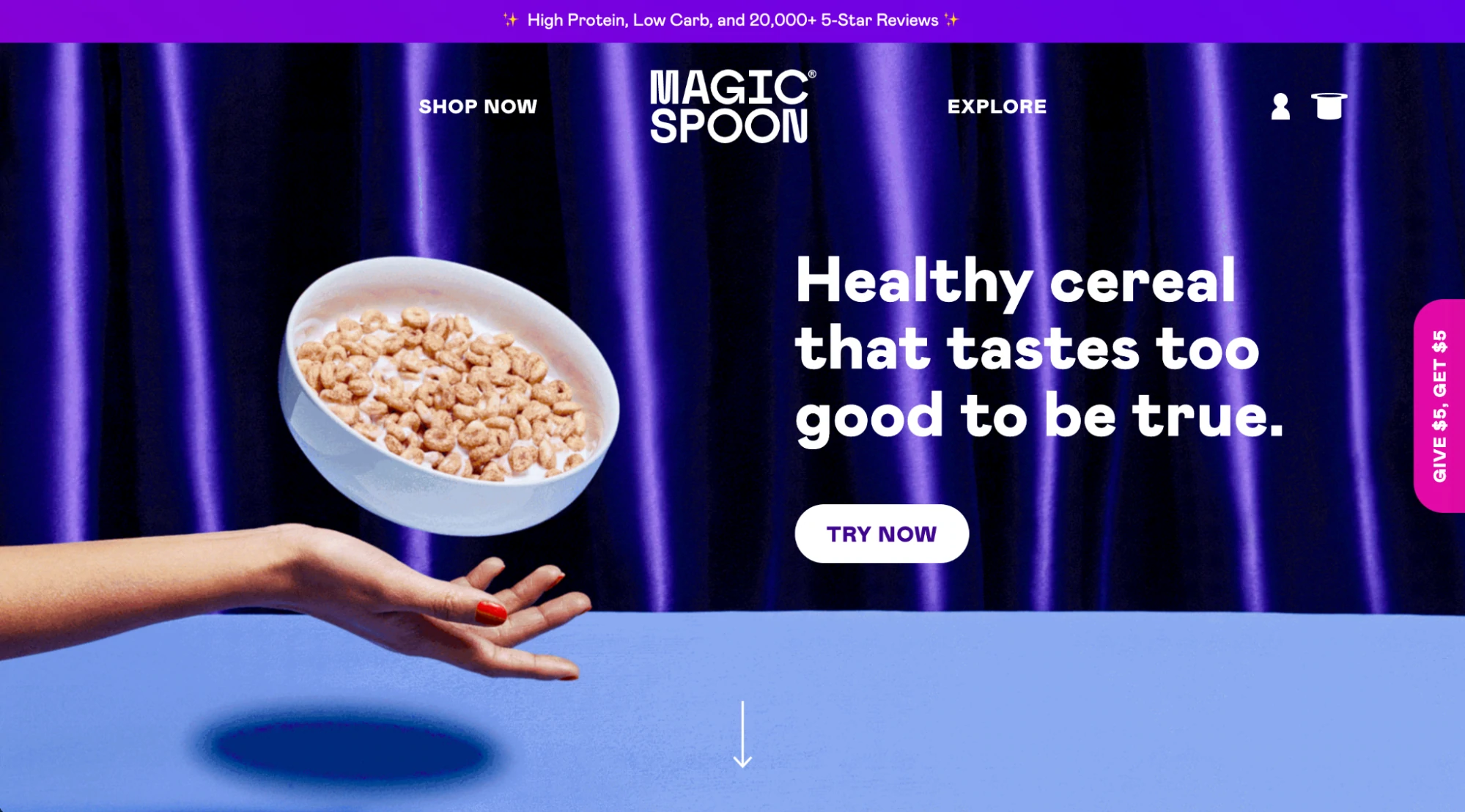
1. ช้อนวิเศษ
- หมวดหมู่: อาหารและเครื่องดื่ม

หน้าแรกที่กระฉับกระเฉงของ Magic Spoon นั้นลื่นไหลจนเกือบจะรู้สึกเหมือนใช้มือคล่องแคล่ว คุณจะพบว่าตัวเองหลงใหลในการออกแบบและลืมไปว่าคุณกำลังซื้อซีเรียล พิสูจน์ในเชิงบวกว่าไม่มีผลิตภัณฑ์ที่น่าเบื่อ มีเพียงแบรนด์ที่น่าเบื่อเท่านั้น Magic Spoon ยังคงเติมเสน่ห์ด้วยบรรจุภัณฑ์ที่มีภาพประกอบ จานสีที่เป็นประกาย และรายละเอียดที่น่ายินดีเบื้องหลังทุกครั้งที่คลิกและเลื่อน ทั้งหมดนี้ทำได้โดยไม่ต้องกังวล สะเก็ดรำ กินหัวใจของคุณออก
ทำไมเมจิกช้อนแปลง
ตามมาตรฐานการออกแบบเว็บของ Orbit Media แบรนด์ 80% มีคุณค่าที่ด้านบนของหน้าแรก (เราเรียกสิ่งนี้ว่า "ครึ่งหน้าบน" ซึ่งหมายถึงพื้นที่ของหน้าจอที่ผู้ใช้เห็นก่อนเลื่อนลงมา) สำหรับ Magic Spoon คุณค่าดังกล่าวคือ “ซีเรียลเพื่อสุขภาพที่มีรสชาติดีเกินจริง” เรียบง่ายแต่ตรงไปตรงมาและสร้างผลกระทบ ขายซีเรียลอร่อยๆ ที่ดีต่อสุขภาพของคุณด้วย สิ่งนี้ยังเป็นตัวสร้างความแตกต่างที่สำคัญ เนื่องจากซีเรียลที่ดีต่อสุขภาพหลายชนิดไม่ได้มีรสชาติที่ดี และซีเรียลแสนอร่อยจำนวนมากก็เต็มไปด้วยน้ำตาล
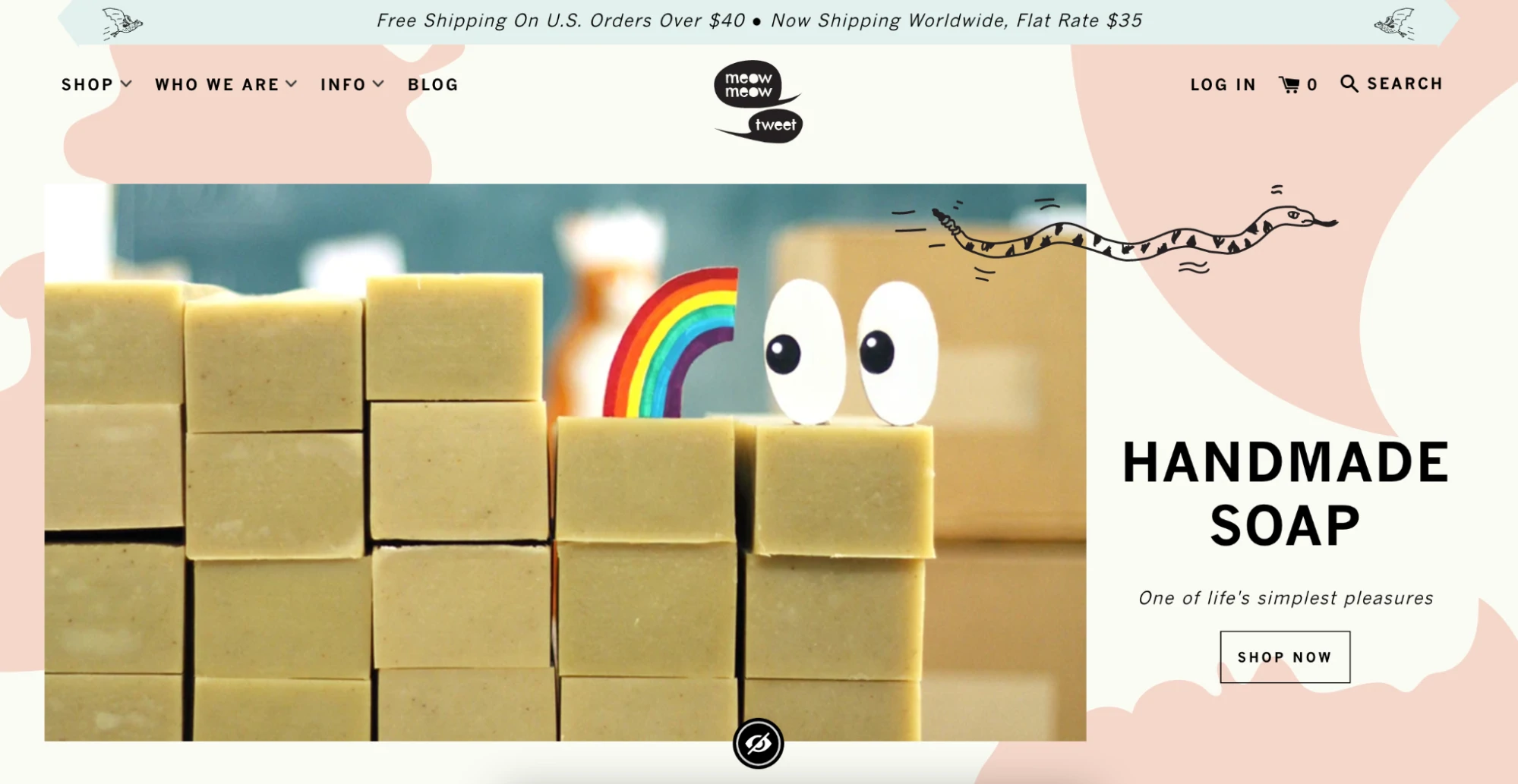
2. เหมียวเหมียว ทวีต
- หมวดหมู่: สกินแคร์

Meow Meow Tweet ขายผลิตภัณฑ์ดูแลผิววีแกนออร์แกนิกด้วยความมุ่งมั่นในการทิ้งขยะน้อย การเยี่ยมชมเว็บไซต์ของแบรนด์จะแสดงภาพถ่ายผลิตภัณฑ์ที่เรียบง่ายและตรงไปตรงมา พร้อมด้วยกราฟิกภาพประกอบที่สนุกสนานและสำเนาเสริม นอกจากนี้ยังมีเนื้อหาสนุกๆ บนหน้าผลิตภัณฑ์เพื่อให้ความรู้แก่นักช็อปเกี่ยวกับผลิตภัณฑ์ของตน วิธีการผลิตอย่างมีสติ และวิธีใช้งาน
ทำไม เหมียวเหมียว ทวีต แปลง
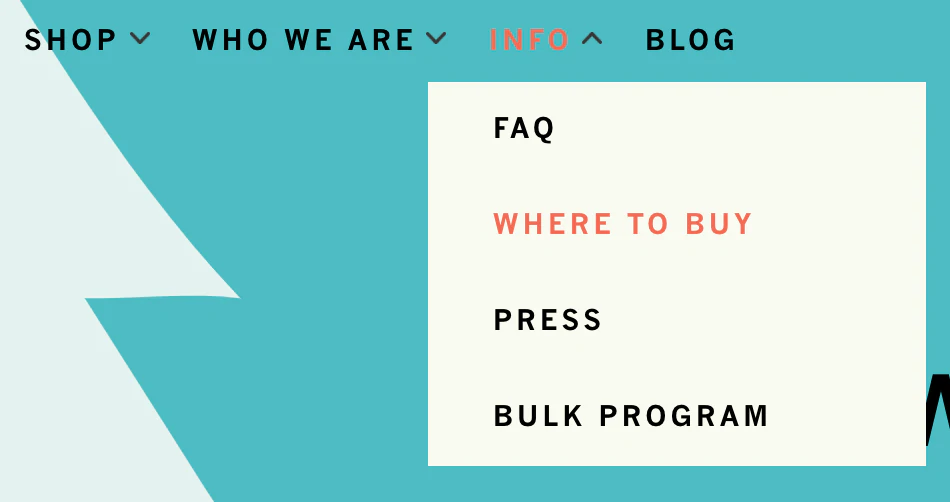
Meow Meow Tweet ทำให้ผู้ซื้อสามารถซื้อสินค้าได้ง่ายทั้งทางออนไลน์และด้วยตนเอง มีส่วนในการนำทางหลักโดยเฉพาะเพื่อช่วยให้ผู้คนค้นหาผลิตภัณฑ์ของตนเพื่อซื้อ ในหน้านี้ ผู้คนสามารถเรียกดูสถานที่จริงและทางออนไลน์ได้ทั่วโลก

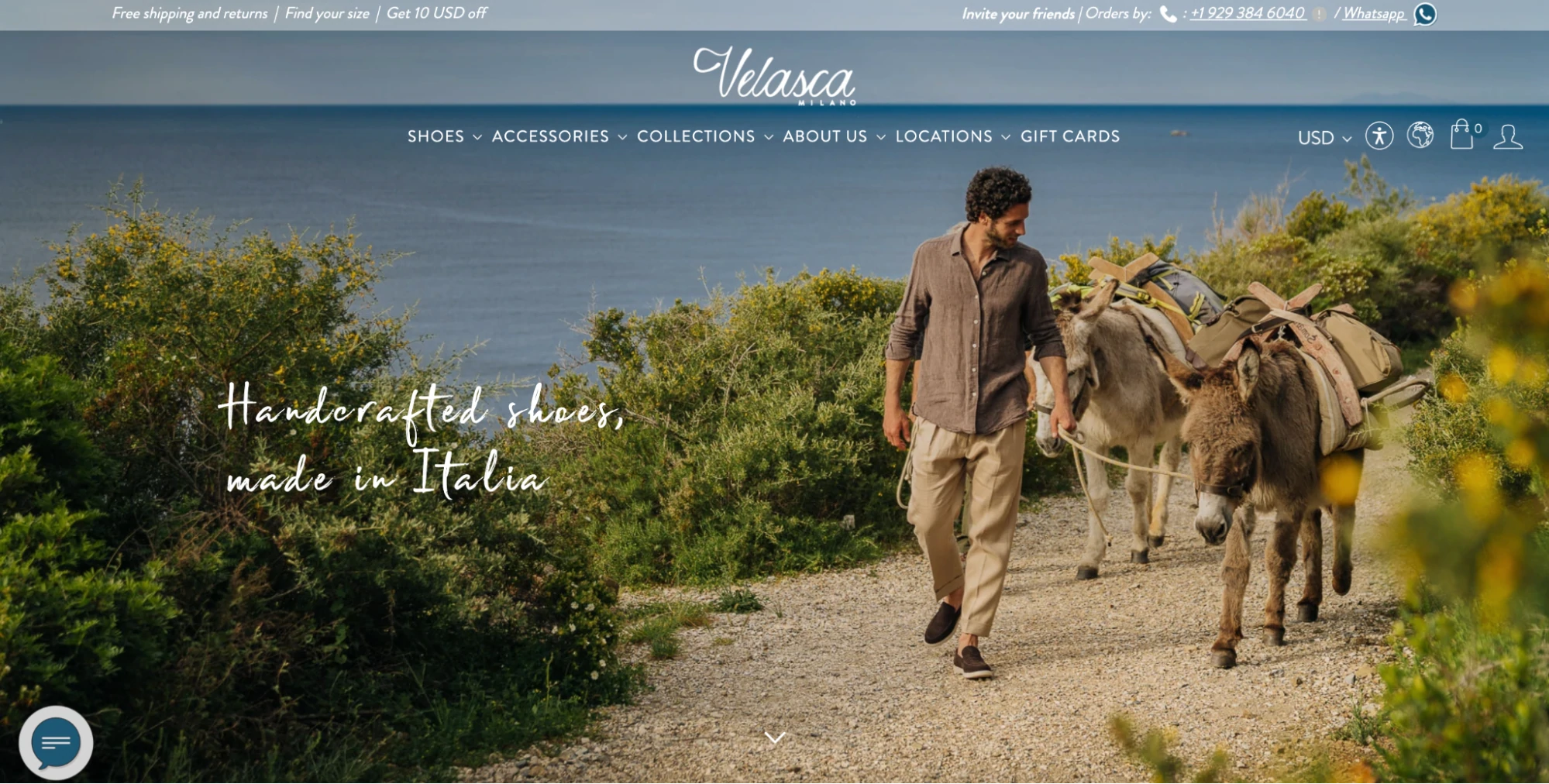
3. เวลาสคา
- หมวดหมู่: เครื่องแต่งกาย รองเท้า และเครื่องประดับ

Velasca จำหน่ายรองเท้า เข็มขัด กระเป๋าสตางค์ ถุงเท้า กระเป๋า และเครื่องแต่งกายสำหรับผู้ชายจากอิตาลี มุ่งเป้าไปที่ลูกค้าที่มีความซับซ้อนเล็กน้อยแต่มีความถ่อมตัว เอกลักษณ์ที่สะท้อนให้เห็นบนเว็บไซต์ เลื่อนดูอย่างรวดเร็วจะแสดงภาพถ่ายไลฟ์สไตล์ที่มีแรงบันดาลใจขนาดใหญ่ ระหว่างช็อต ภาพประกอบแอนิเมชั่นช่วยเพิ่มความสามารถในการเข้าถึงและความมีไหวพริบให้กับการออกแบบ รวมถึงการโต้ตอบเล็กน้อยเพื่อให้สิ่งต่างๆ น่าสนใจ มันสร้างสมดุลระหว่างความจริงจังและขี้เล่น
ทำไม Velasca แปลง
Velasca ตรวจสอบแบรนด์และผลิตภัณฑ์ของตนโดยแสดงสิ่งที่คนอื่นพูดเกี่ยวกับเรื่องนี้ หน้าแรกของเว็บไซต์มีข้อความอ้างอิงจากสื่อมวลชนที่ยกย่อง Velasca รวมถึงโลโก้ของสิ่งพิมพ์ที่มีชื่อเสียงซึ่งเขียนเกี่ยวกับผลิตภัณฑ์ของบริษัท สิ่งนี้ทำให้การอ้างสิทธิ์ของ Velasca เกี่ยวกับความน่าเชื่อถือของผลิตภัณฑ์ของตนเองและปลูกฝังความไว้วางใจในผู้ซื้อที่มีศักยภาพ Velasca ยังแสดงคำรับรองจากลูกค้าเพื่อแสดงความเห็นที่หลากหลาย

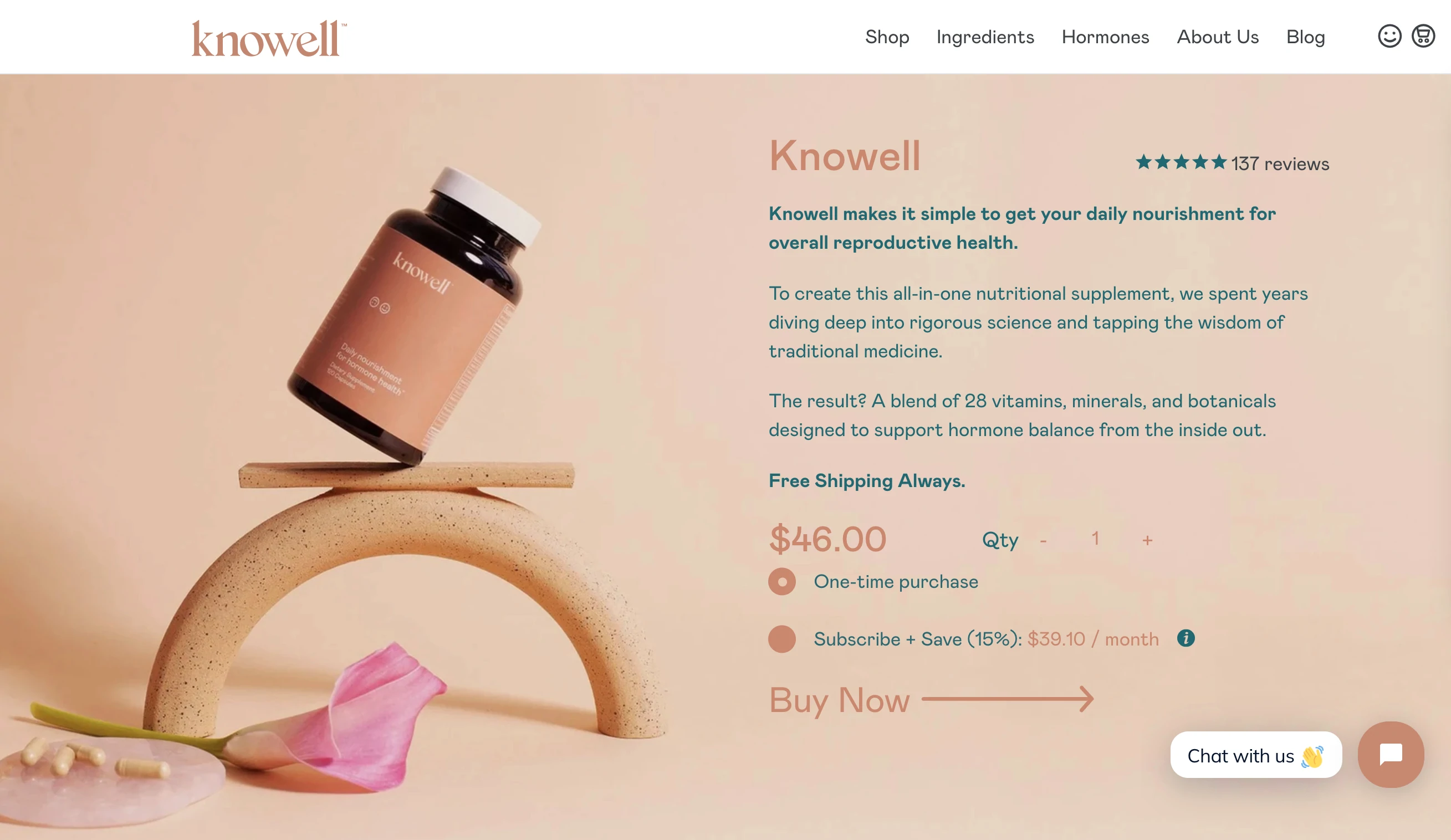
4. Knowell
- หมวดหมู่: สุขภาพและความงาม

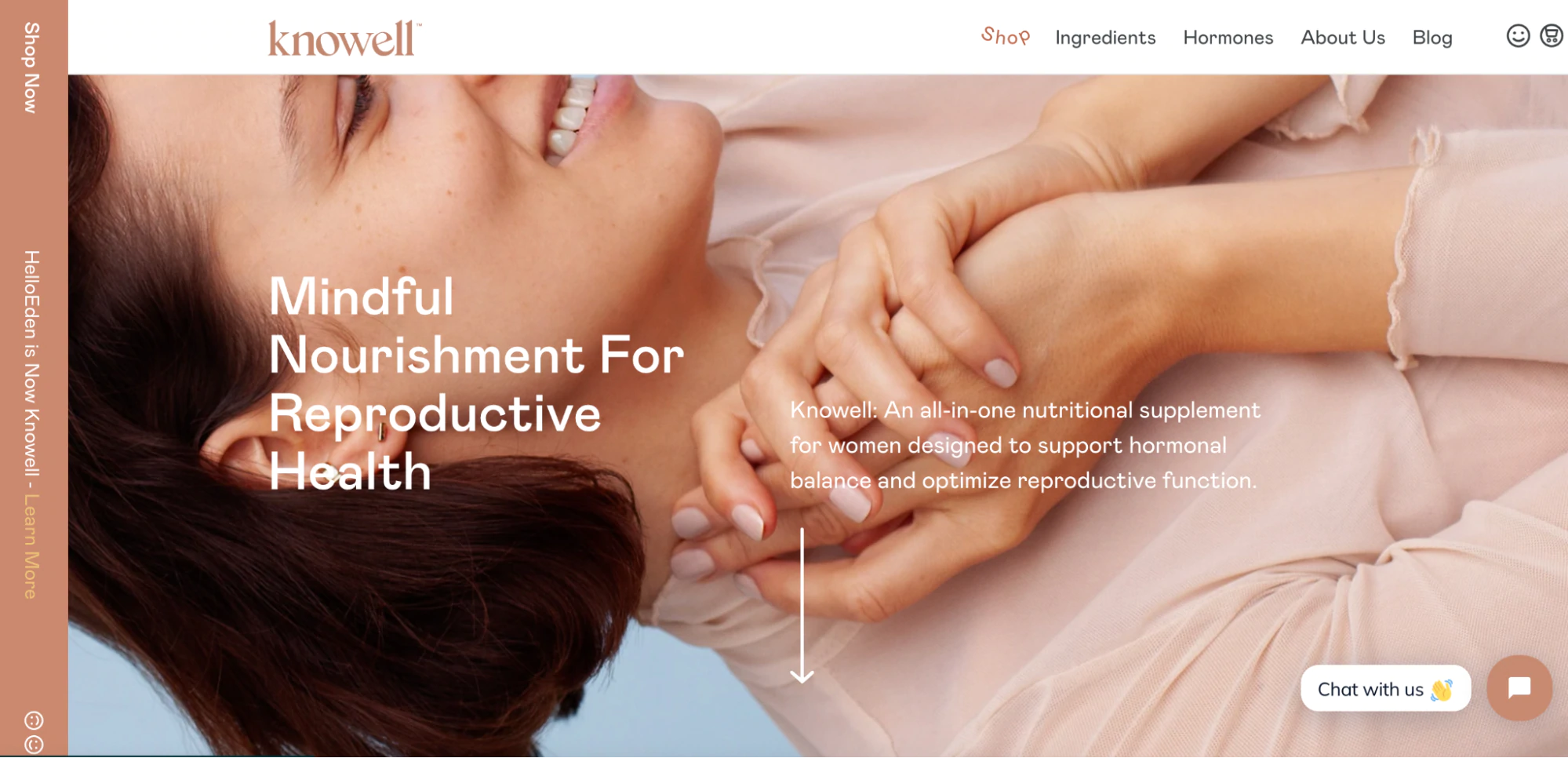
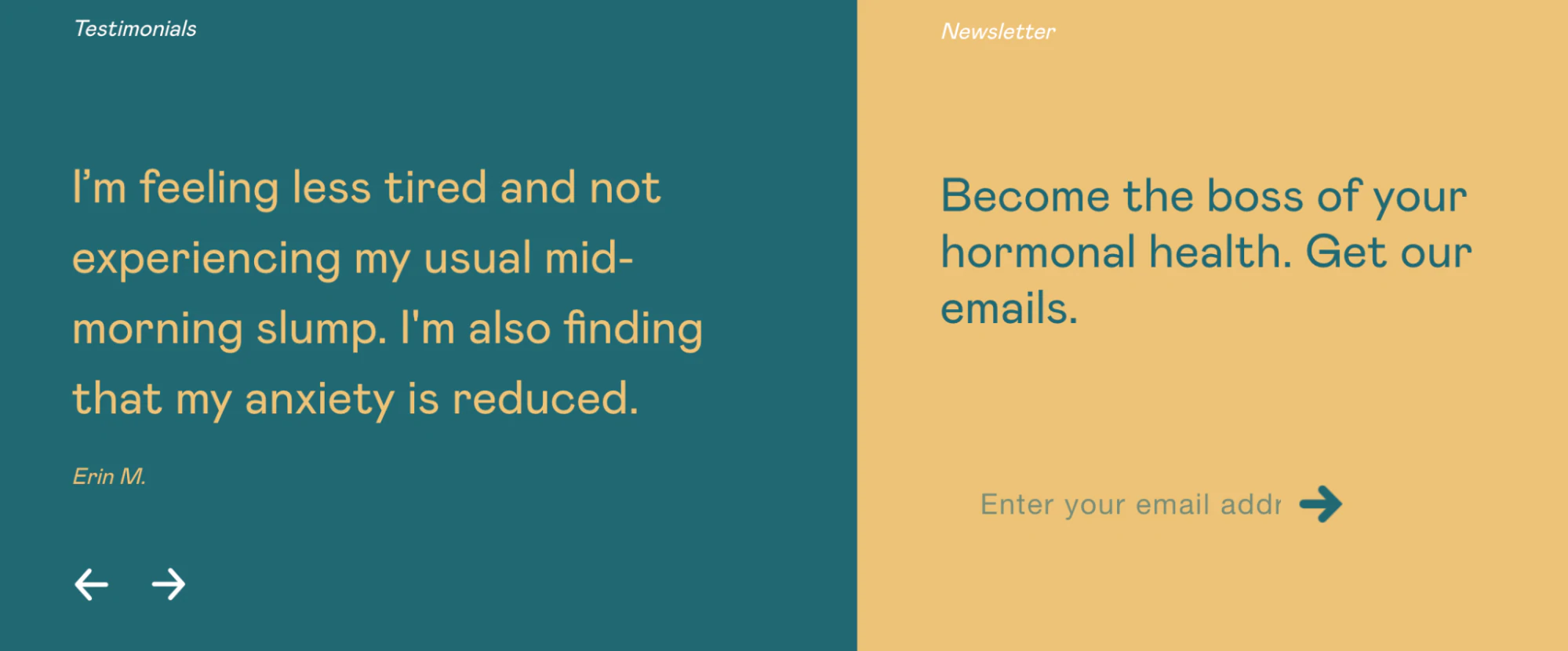
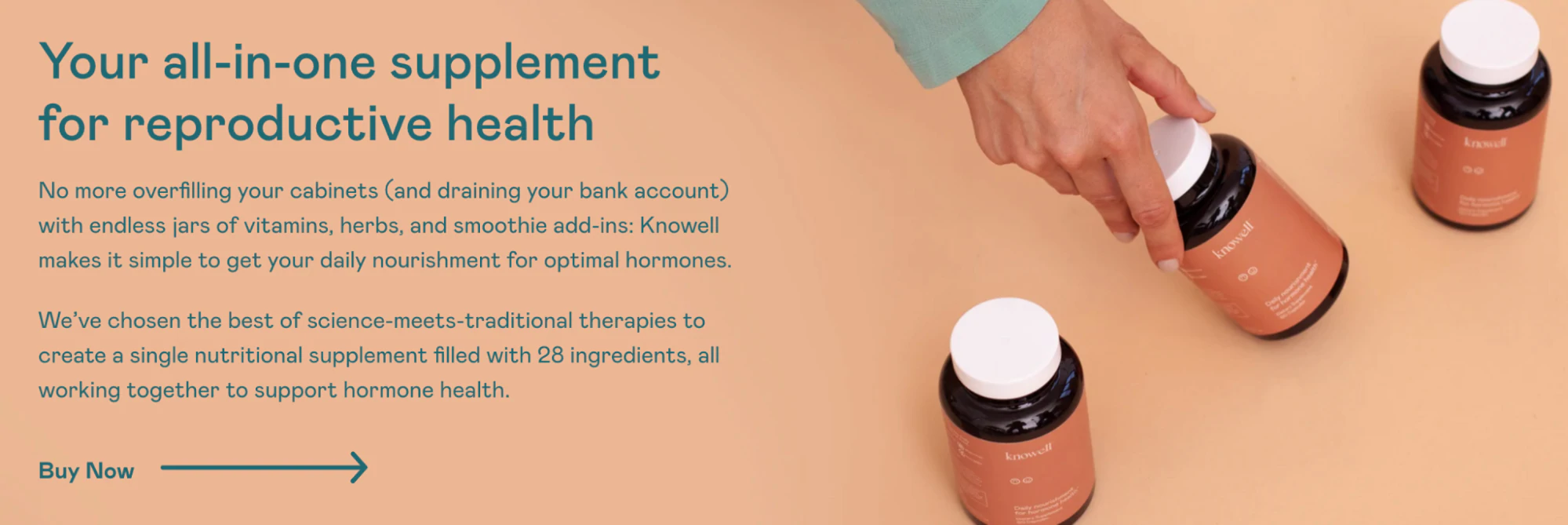
ใบหน้าที่ยิ้มเป็นภาพประจำตัวของ Knowell คุณจะเห็นภาพกราฟิกกระจายไปทั่วเว็บไซต์ วางเมาส์เหนือแถบนำทางหลักที่ด้านบน แล้วคุณจะเห็นคำต่างๆ เปลี่ยนเป็นรูปรอยยิ้มด้วย แม้ว่าเว็บไซต์และการสร้างแบรนด์ของ Knowell จะดูสนุกสนานและสนุกสนาน แต่เส้นสายที่สะอาดตาและเลย์เอาต์ที่เรียบง่ายช่วยเพิ่มระดับของความซับซ้อนให้กับแบรนด์ผลิตภัณฑ์เสริมอาหาร ด้วยความสมดุลที่ดีของภาพประกอบ ภาพถ่าย ข้อความ และบล็อกของสี เว็บไซต์ Knowell ยินดีที่จะดูและมีส่วนร่วมด้วย
ทำไม Knowell กลับใจใหม่

Knowell ใช้กราฟิกที่สอดคล้องกันเพื่อระบุปุ่มและความสามารถในการคลิก ในขณะที่รายการการนำทางของเมนูเคลื่อนไหวเป็นรูปรอยยิ้ม แต่จริงๆ แล้ว "ปุ่ม" ของ CTA ก็คือลูกศร

ด้วยแนวทางการออกแบบนี้ Knowell จะฝึกผู้เยี่ยมชมเว็บไซต์ให้คลิกที่ลูกศร เมื่อไปถึงหน้าผลิตภัณฑ์แล้ว ลูกศรจะใหญ่ขึ้นเล็กน้อย โดยมี Buy Now ขนาดใหญ่อยู่ข้างๆ

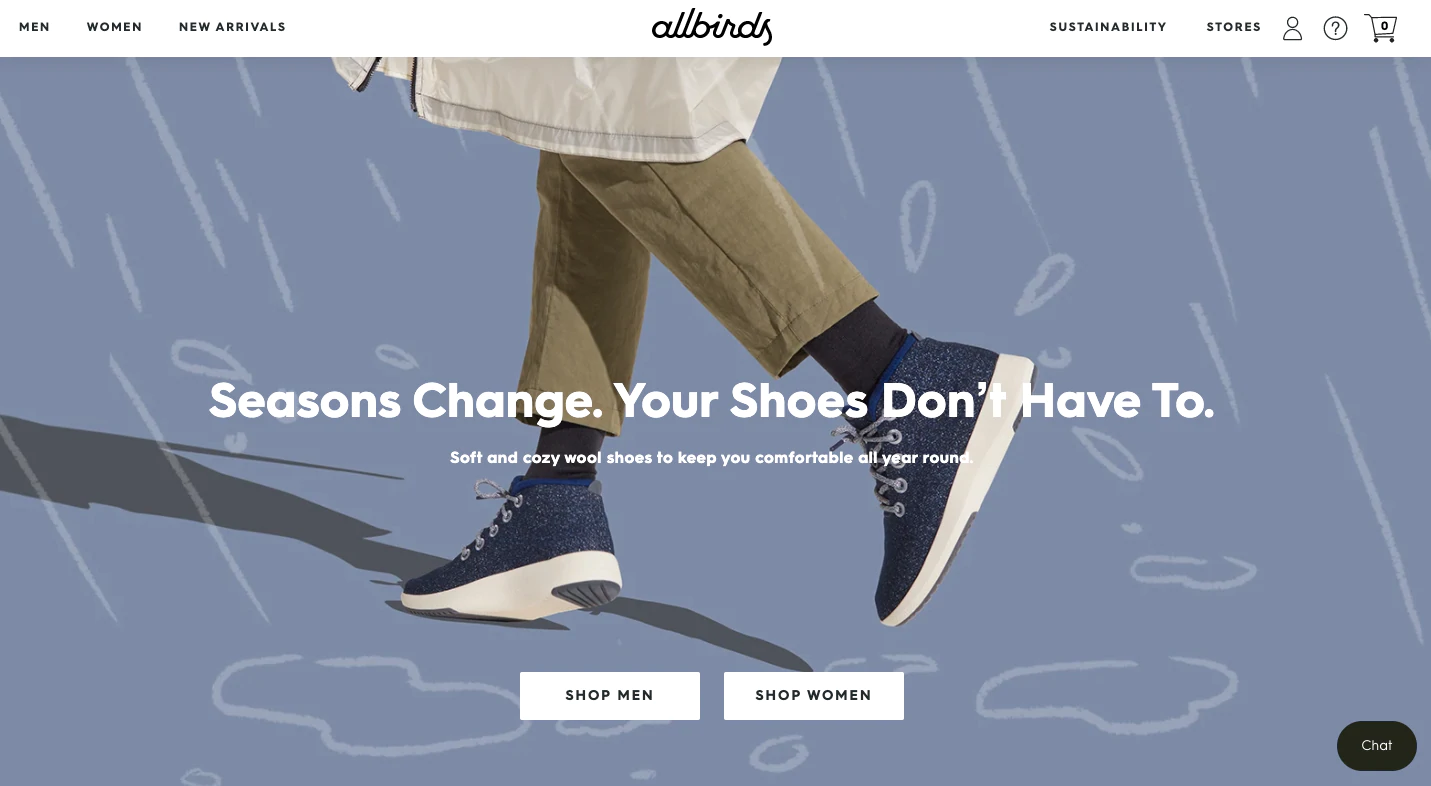
5. ออลเบิร์ด
- หมวดหมู่: รองเท้าและเครื่องแต่งกาย

แม้ว่า Allbirds จะขายรองเท้า แต่เว็บไซต์ของ Allbirds มีมากกว่ารองเท้า การถ่ายภาพคุณภาพสูง คอลเลกชั่นผลิตภัณฑ์ที่ได้รับการดูแลจัดการ เครื่องมือระบุตำแหน่งร้าน และเรื่องราวที่สร้างแรงบันดาลใจเกี่ยวกับความยั่งยืนจะกระจายไปทั่ว แม้ว่าคุณจะไม่ได้ซื้อรองเท้าอย่างกระตือรือร้น คุณจะเพลิดเพลินไปกับความใส่ใจในรายละเอียดและความมุ่งมั่นของ Allbirds ในด้านคุณภาพ ทั้งในผลิตภัณฑ์และเนื้อหาบนเว็บไซต์
ทำไม Allbirds แปลง
ในขณะที่ผู้บริโภคหันมาสนใจพฤติกรรมการซื้อที่คำนึงถึงสิ่งแวดล้อมมากขึ้น การแสดงอย่างชัดเจนว่าแบรนด์ของคุณเป็นอย่างไรและทำไมจึงมีความสำคัญมากขึ้น หากคุณอ้างสิทธิ์นั้น ด้วยเหตุนี้ Allbirds จึงให้ผู้ใช้เห็นว่ารองเท้าผ้าใบทำมาจากอะไร วิดีโอทีเซอร์ที่ดึงดูดสายตาปรากฏบนหน้าแรก การคลิกจะนำเบราว์เซอร์ไปยังหน้าที่แสดงกระบวนการผลิต รวมถึงการจัดหาวัสดุและข้อมูลเกี่ยวกับการรับรอง Forest Stewardship Council ซึ่งเพิ่มความน่าเชื่อถือให้กับคำกล่าวอ้าง
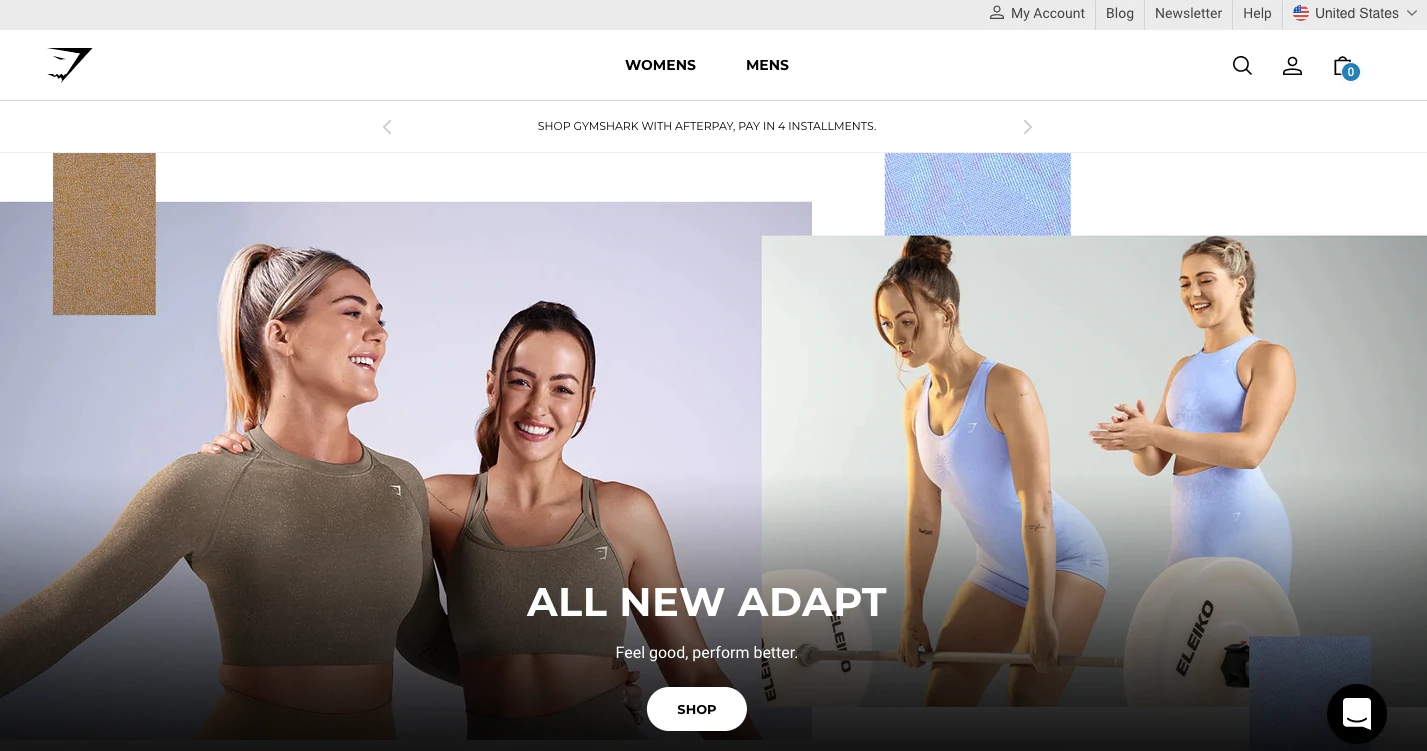
6. ยิมชาร์ค
- หมวดหมู่: เครื่องแต่งกาย

Gymshark มีเว็บไซต์ที่สะอาดตาและลื่นไหลซึ่งนำเสนอเครื่องแต่งกายสำหรับนักกีฬา Gymshark เป็นมากกว่าแบรนด์เสื้อผ้า—ช่วยให้ลูกค้า “แสดงศักยภาพสูงสุด” และปลดล็อกศักยภาพสูงสุดของพวกเขา โดยเฉพาะอย่างยิ่งในด้านฟิตเนส สังเกตว่าภาพไลฟ์สไตล์นั้นมาพร้อมกับตัวอย่างผ้าดิจิทัลเพื่อแสดงรายละเอียดในการออกแบบเสื้อผ้าอย่างไร
ทำไม Gymshark ถึงแปลง
Gymshark ขายให้กับผู้ชมทั่วโลก ดังนั้นมันจึงรู้ว่าจำเป็นต้องรองรับตัวเลือกการชำระเงินที่หลากหลาย—และรับรองความปลอดภัยและการปฏิบัติตามข้อกำหนดไปพร้อมกัน หนึ่งในตัวเลือกการชำระเงินที่มีให้คือ Klarna Klarna เป็นวิธีการชำระเงินโดยตรงและปลอดภัยสำหรับผู้ขายในออสเตรีย เยอรมนี และสวีเดน ซึ่งมีตัวเลือกการชำระเงินที่หลากหลายสำหรับ Shopify Payments นอกจากนี้ยังมีบัตรของขวัญ ส่วนลดสำหรับนักเรียน Clearpay และ Afterpay
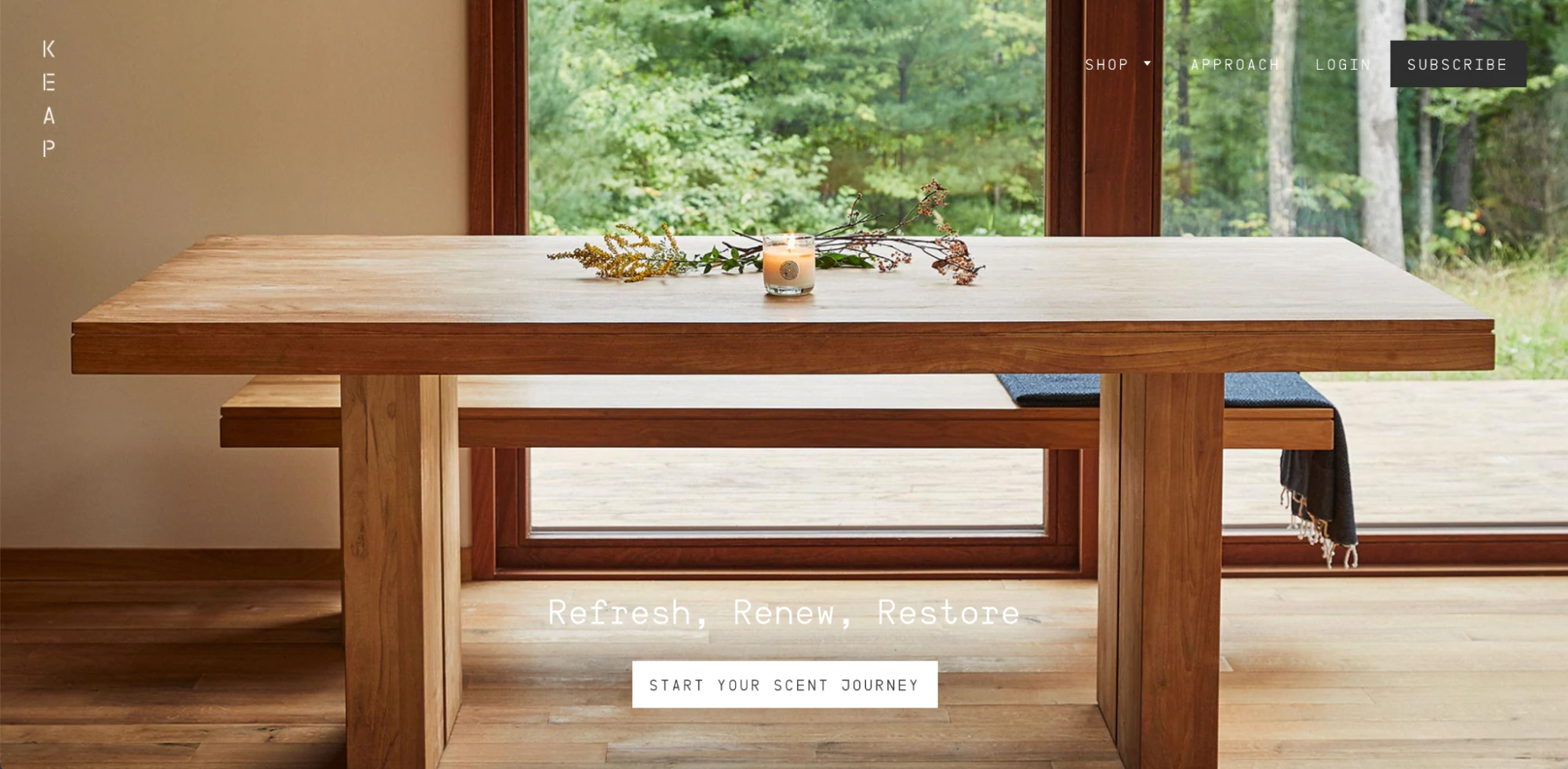
7. คีป
- หมวดหมู่: เทียน

เมื่อมองแวบแรก คุณอาจคิดว่า Keap เป็นเว็บไซต์ของช่างภาพกลางแจ้ง ไซต์อีคอมเมิร์ซได้รับการออกแบบอย่างสวยงามและเรียบง่าย โดยเน้นที่ภาพที่ได้แรงบันดาลใจจากธรรมชาติ Keap จำหน่ายเทียนหอมที่ผลิตอย่างยั่งยืนซึ่งได้รับแรงบันดาลใจจากกิจกรรมกลางแจ้ง มีหน้าแนวทางที่จะพาผู้คนเบื้องหลังในวิดีโอที่ดำเนินการอย่างสวยงามเท่าเทียมกัน เพื่อดูว่าเทียนถูกสร้างขึ้นมาอย่างไร
ทำไม Keap กลับใจใหม่
สำเนาบนเว็บไซต์ Keap มีความน่าสนใจพอๆ กับภาพ ปุ่ม CTA หลักบนหน้าแรกระบุว่า "เริ่มต้นการเดินทางด้วยกลิ่นของคุณ" แทนที่จะเป็นสิ่งทั่วไปเช่น "สำรวจผลิตภัณฑ์" หรือ "ดูเทียน" ภาษาที่ใช้ช่วยเสริมภาพ โดยพยักหน้าให้กับการเดินทางที่ผู้ใช้ใช้เมื่อเยี่ยมชมเว็บไซต์และดูภาพที่สวยงาม ในทำนองเดียวกัน ผู้ใช้จะคิดว่าเทียนไขของ Keap จะพาพวกเขาไปสู่การเดินทางที่มีส่วนร่วมเช่นเดียวกัน—และผู้ที่สนใจมักจะทำการซื้อ
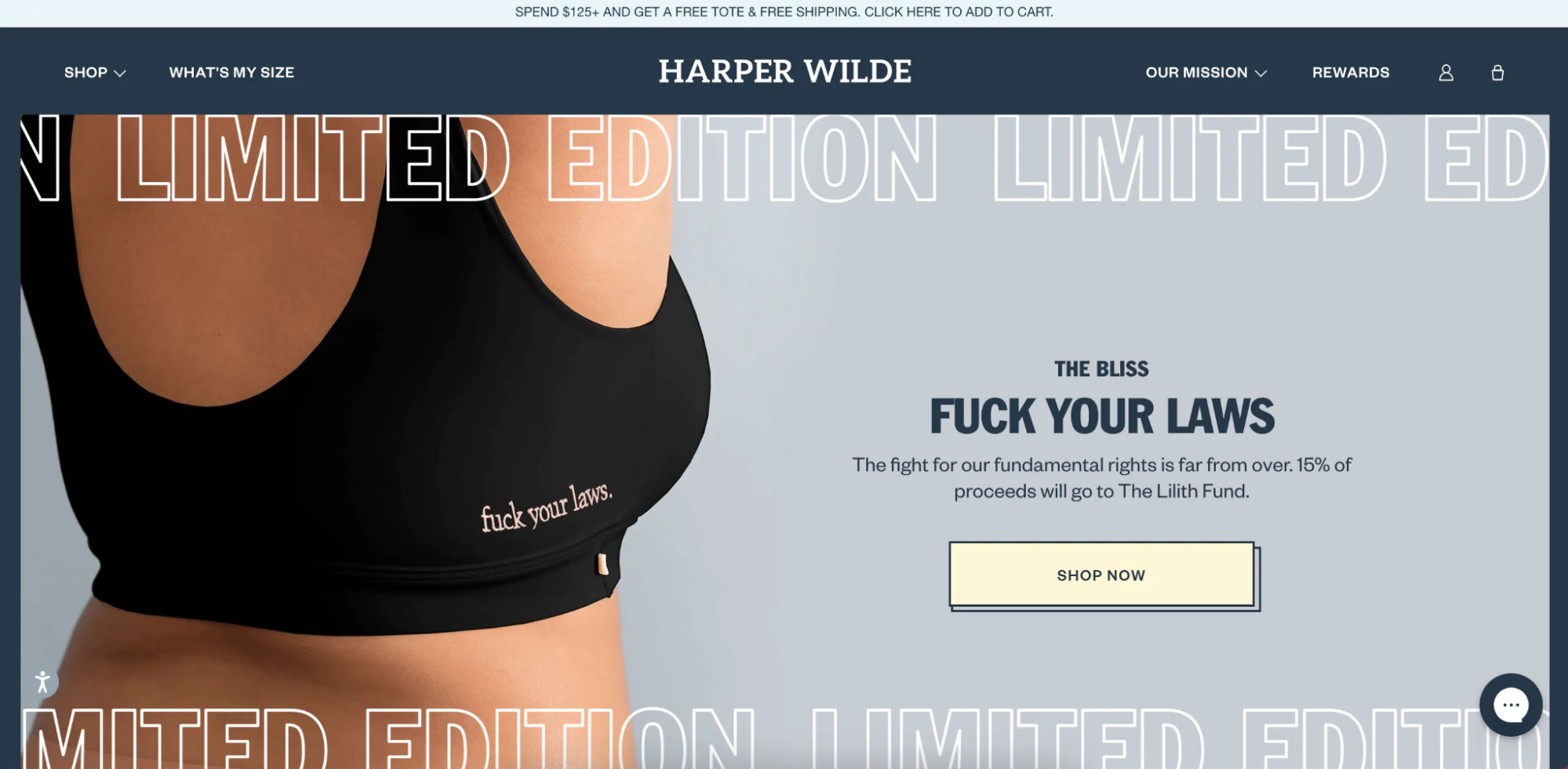
8. ฮาร์เปอร์ ไวลด์
- หมวดหมู่: เครื่องแต่งกายที่ใกล้ชิด

Harper Wilde ใช้แบบอักษรตัวหนาเพื่อสะท้อนการสร้างแบรนด์ที่โดดเด่น ซึ่งมีจุดมุ่งหมายเพื่อท้าทายสถานะการขายเสื้อชั้นในสำหรับผู้หญิง คุณจะไม่พบสีชมพูหรือประกายระยิบระยับที่นี่ และแทนที่จะเป็นโมเดล Photoshop ที่สมบูรณ์แบบ Harper Wilde นำเสนอผลิตภัณฑ์สำหรับผู้หญิงทุกสี ทุกรูปร่าง และทุกขนาด นอกจากนี้ยังมีคู่มือการวัดขนาดออนไลน์เพื่อช่วยผู้ซื้อในการค้นหาขนาดที่ดีที่สุดสำหรับพวกเขา
เหตุใด Harper Wilde จึงเปลี่ยนใจเลื่อมใส
Harper Wilde เป็นแบรนด์ที่ไม่กลัวที่จะยืนหยัด ไม่เพียงแต่ใช้ประโยชน์จากความรับผิดชอบต่อสังคมขององค์กร (CSR) เป็นกลยุทธ์การสร้างแบรนด์เท่านั้น แต่ยังใช้เหตุการณ์ปัจจุบันเป็นเครื่องมือในการแปลงอีกด้วย ในการตอบสนองต่อกฎหมายว่าด้วยการทำแท้งของเท็กซัส บริษัทได้เปิดตัวเสื้อชั้นในแบบลิมิเต็ดอิดิชั่นที่ระบุว่าตนคิดอย่างไรกับกฎหมายเหล่านั้น และบริจาคเพื่อต่อสู้กับกฎหมายดังกล่าว
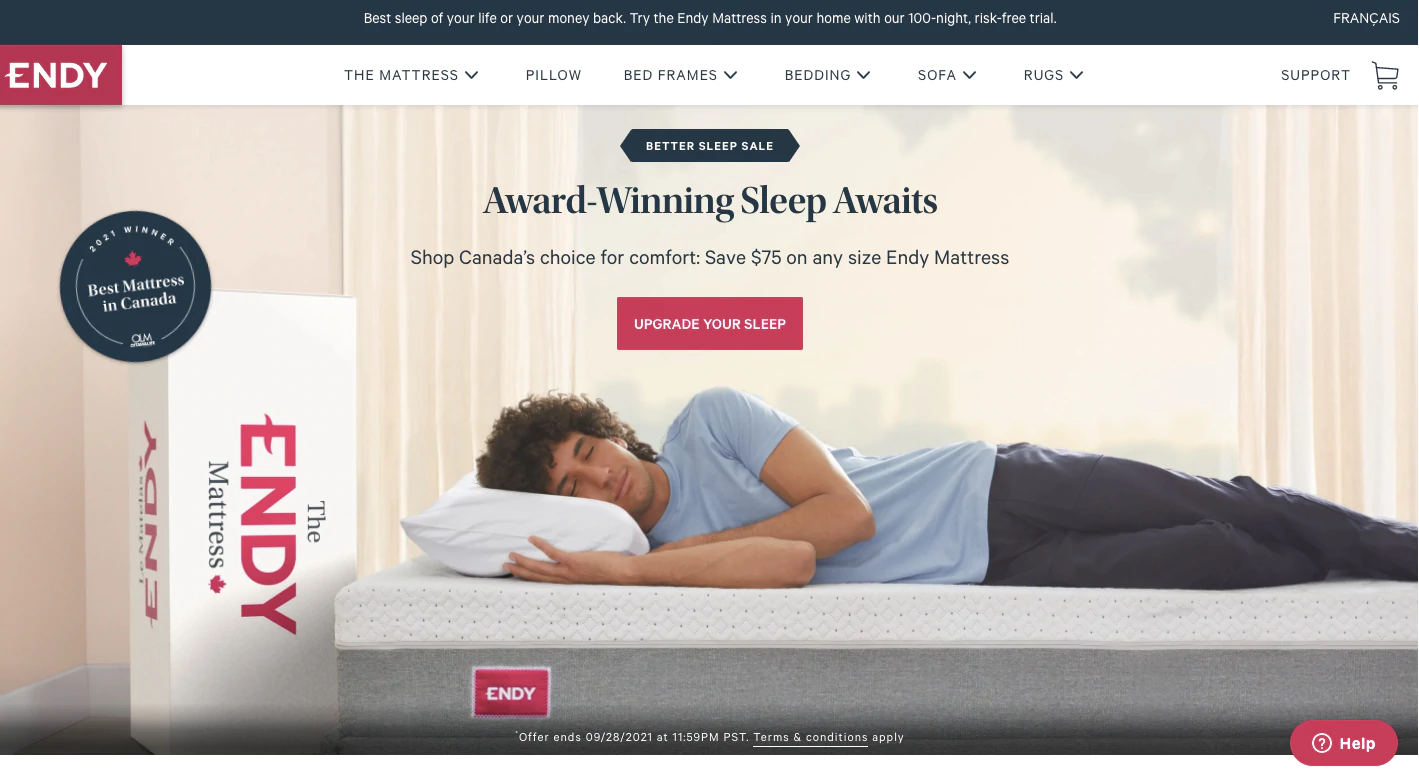
9. เอนดี้
- หมวดหมู่: ที่นอน

แม้ว่าแบรนด์ที่เกี่ยวข้องกับที่นอนและการนอนหลับส่วนใหญ่จะใช้จานสีและการออกแบบได้อย่างปลอดภัย แต่ Endy ก็พยายามสร้างความโดดเด่น e-tailer ที่นอนในแคนาดาใช้สีน้ำเงินมาตรฐานอุตสาหกรรม แต่ผสมผสานกับโลโก้สีชมพูสดใส พาดหัวข่าว และปุ่ม CTA การคลิกไปที่หน้าผลิตภัณฑ์จะทำให้เบราว์เซอร์ใกล้ชิดและเป็นส่วนตัวด้วยผลิตภัณฑ์ GIF แบบเคลื่อนไหว รูปภาพผลิตภัณฑ์โดยละเอียด และวิดีโอจะแสดงคุณลักษณะที่น่าประทับใจที่สุด คู่แข่งไม่ควรนอนบน Endy
ทำไมเอนดี้กลับใจใหม่
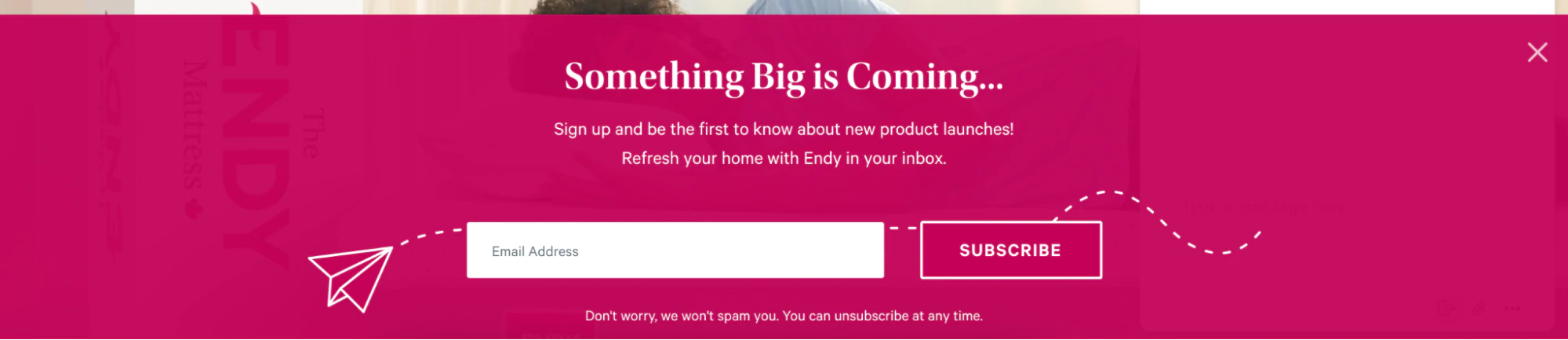
เกือบหนึ่งในสี่ของไซต์อีคอมเมิร์ซมีการลงทะเบียนอีเมลในส่วนท้าย ตามมาตรฐานการออกแบบเว็บของ Orbit Media เอนดี้เป็นหนึ่งในนั้น บล็อกสีชมพูสดใสปรากฏขึ้นจากด้านล่างของหน้าเพื่อแจ้งให้ผู้ใช้สมัครรับข้อมูล

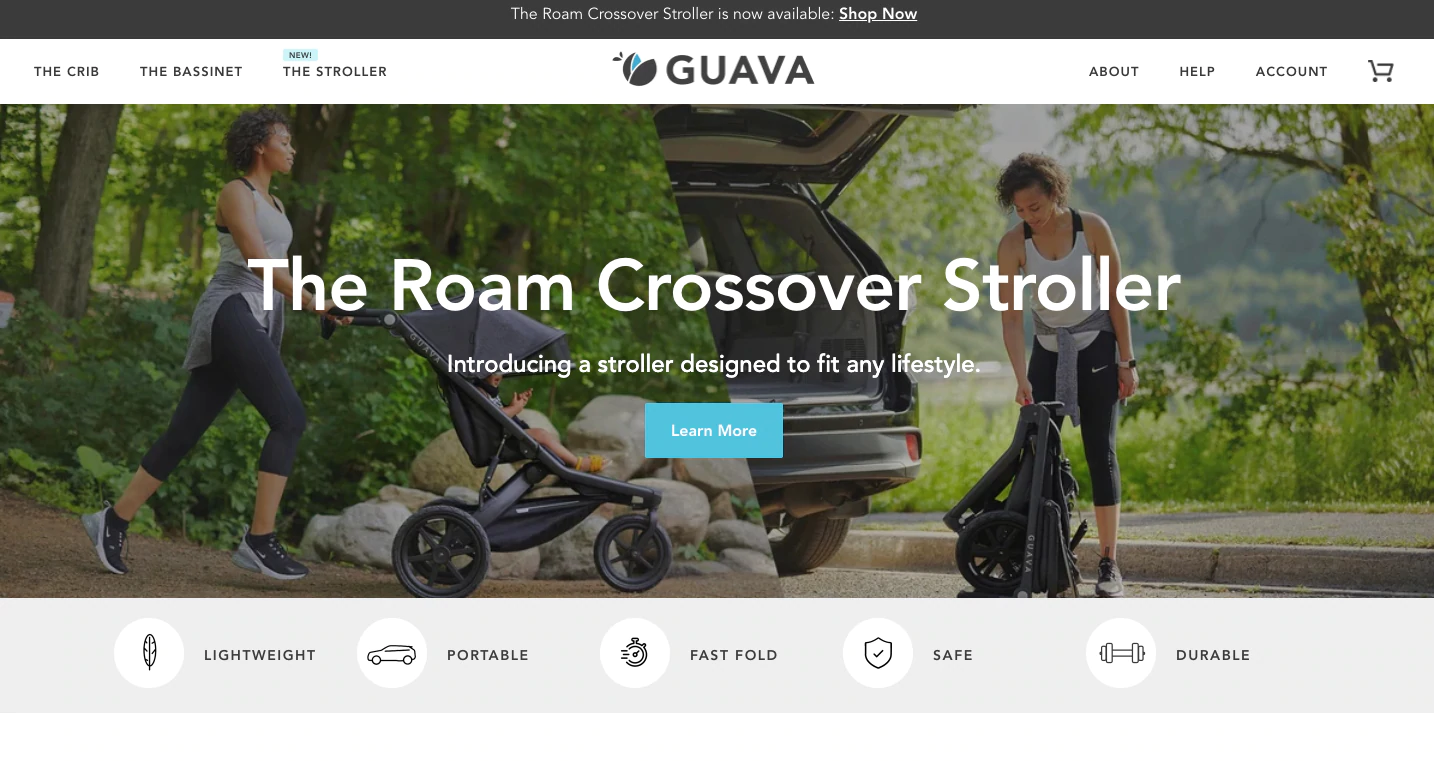
10. ฝรั่ง
- หมวดหมู่: อุปกรณ์สำหรับทารกและเด็ก
- จับตาเรา: TK
- คำตัดสินสุดท้าย: TK

เว็บไซต์ Guava มีส่วนร่วมอย่างน่าประทับใจ โดยเฉพาะอย่างยิ่งน่าประหลาดใจเมื่อพิจารณาจากข้อเท็จจริงที่ว่ามันขายได้เพียงสามผลิตภัณฑ์เท่านั้น การถ่ายภาพคุณภาพสูง การออกแบบที่สะอาดตาพร้อมพื้นที่สีขาวจำนวนมาก และสำเนาเว็บที่อ่านง่ายทำให้เป็นไซต์ที่เข้าถึงได้ มีความสำคัญอย่างยิ่งสำหรับผู้ปกครองที่มีงานยุ่ง
ทำไมฝรั่งถึงแปลง
ฝรั่งรู้จักตัวสร้างความแตกต่างและวางไว้ที่ด้านบนสุดของหน้าแรก แทนที่จะเน้นที่คุณสมบัติ แต่เน้นผลลัพธ์สุดท้ายหรือประโยชน์สำหรับผู้ใช้: น้ำหนักเบา พกพาสะดวก พับเร็ว ปลอดภัย และทนทาน สิ่งเหล่านี้ล้วนเป็นคุณสมบัติหลักที่ผู้ปกครองส่วนใหญ่มองหา โดยเฉพาะอย่างยิ่งในผลิตภัณฑ์สำหรับบุตรหลานของตน นอกจากนี้ พวกเขาสัญญาว่าจะจัดส่งฟรีและส่งคืนสินค้าฟรีเพื่อบรรเทาความลังเลใจใดๆ
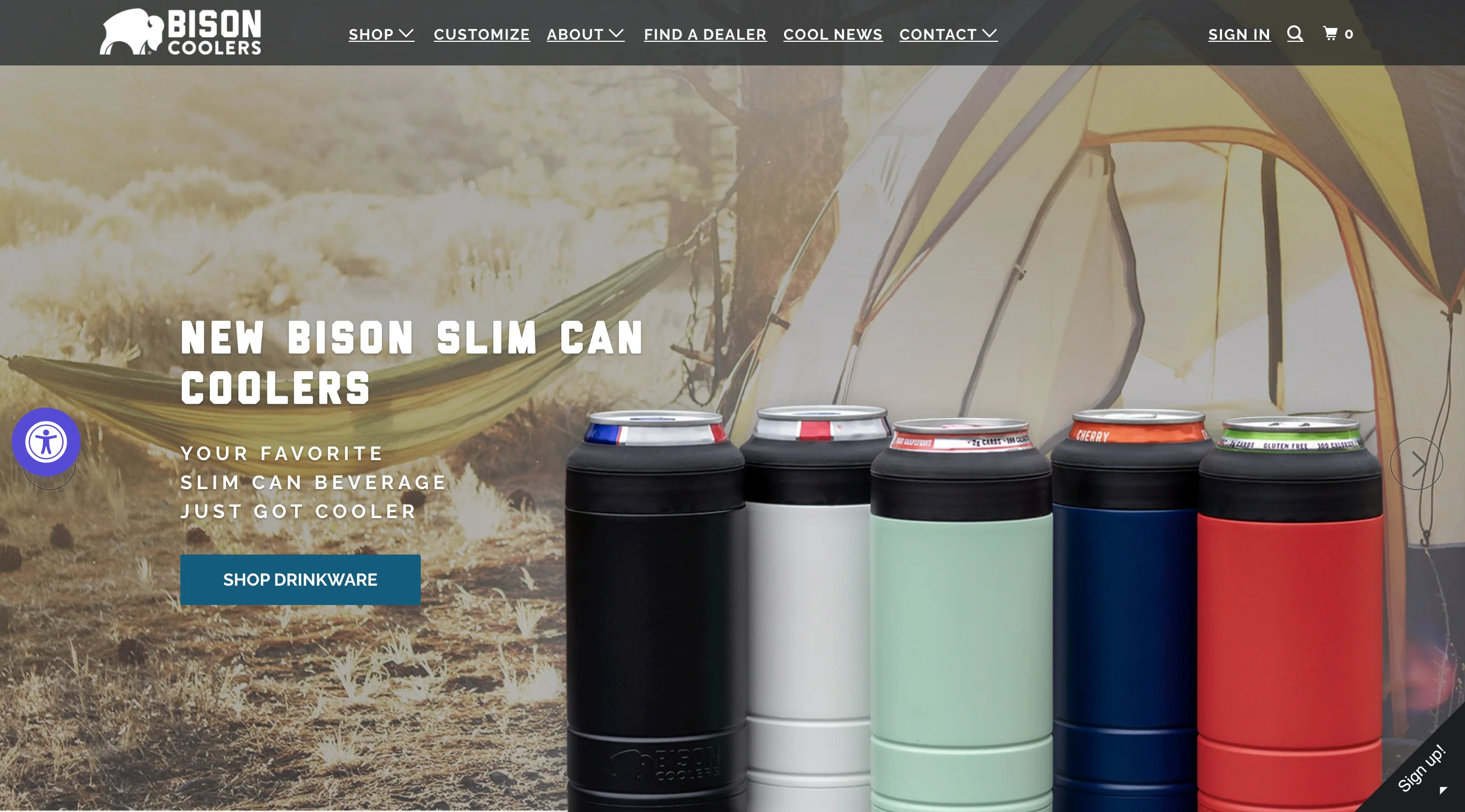
11. กระทิงคูลเลอร์
- หมวดหมู่: อุปกรณ์เอาท์ดอร์

เว็บไซต์ Bison Coolers จำหน่ายกล่องน้ำแข็ง เครื่องดื่ม และอุปกรณ์อื่นๆ เพื่อให้อาหารและเครื่องดื่มของคุณอยู่ในสภาพดีเยี่ยมในขณะที่คุณเพลิดเพลินกับกิจกรรมกลางแจ้ง และเว็บไซต์ก็ทรงพลังพอๆ กับผลิตภัณฑ์ของบริษัท ข้อความพาดหัวที่สะดุดตาและเสียงของแบรนด์ที่เข้ากัน การถ่ายภาพพื้นหลังที่สวยงาม และการออกแบบกราฟิกที่ทำให้เว็บไซต์เรียบง่ายแต่สร้างผลกระทบ
ทำไม Bison Coolers ถึงแปลง
ผลิตภัณฑ์ Bison Coolers ผลิตในสหรัฐอเมริกาและแบรนด์นี้ภูมิใจนำเสนอทั่วทั้งไซต์ มันยังมีทั้งหน้าที่ทุ่มเทให้กับหัวข้อ ผู้ตอบแบบสำรวจมากถึง 70% กล่าวว่าพวกเขาต้องการผลิตภัณฑ์ที่ผลิตในอเมริกา และ 20% ของผู้ตอบแบบสอบถามยินดีจ่ายเพิ่มสำหรับผลิตภัณฑ์ดังกล่าว Bison Coolers ใช้ประโยชน์จากโอกาสในการแปลงที่ชาญฉลาดนี้ โดยเน้นที่คุณลักษณะนี้ของผลิตภัณฑ์
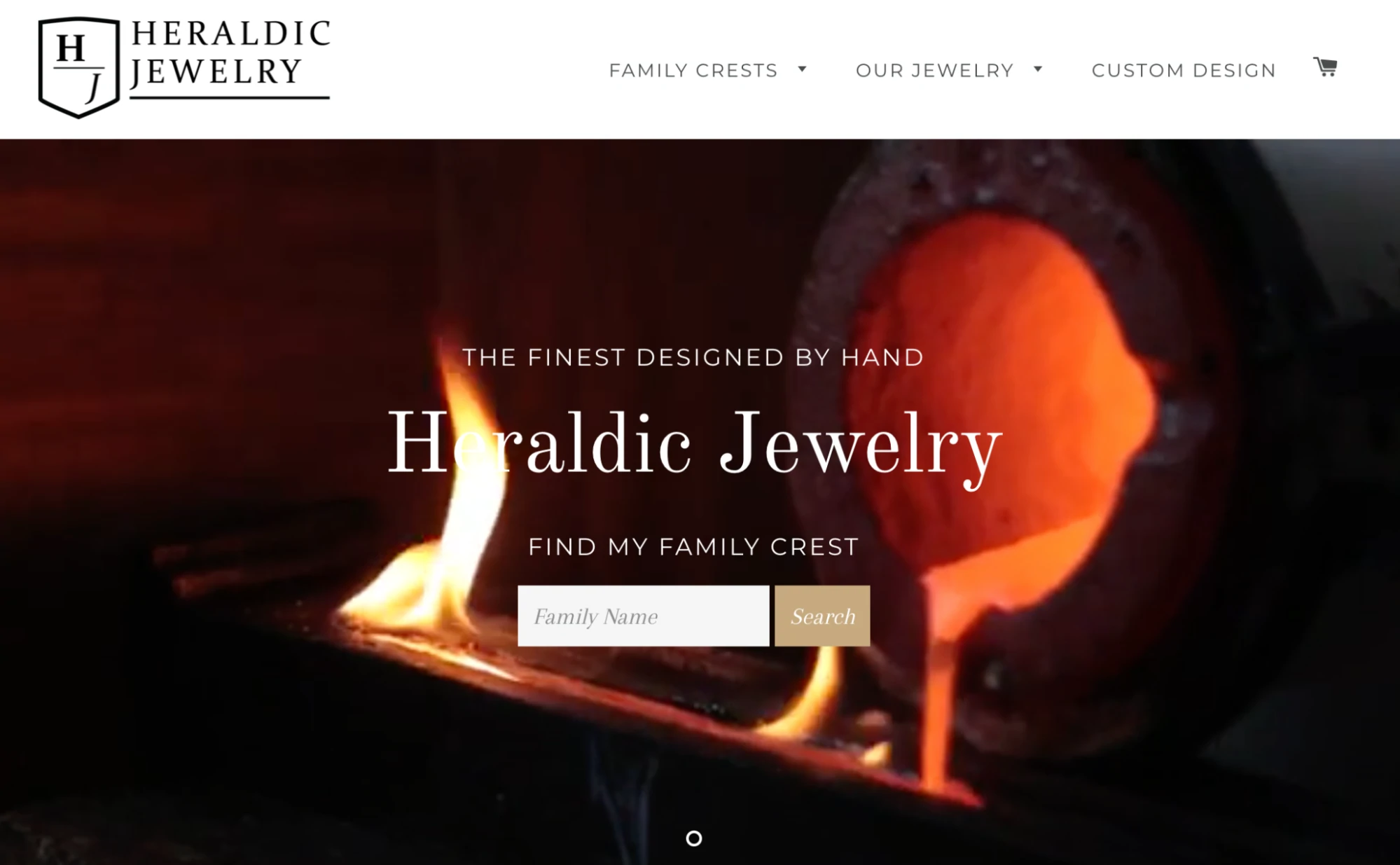
12. เครื่องประดับพิธีการ
- หมวดหมู่: เครื่องประดับ

สำหรับ Heraldic Jewelry ความสวยงามนั้นอยู่ที่รายละเอียด—ทั้งสำหรับผลิตภัณฑ์และการออกแบบเว็บไซต์ แทนที่จะเป็นภาพแบนเนอร์หน้าแรกแบบคงที่ Heraldic มีชุดวิดีโอที่ถ่ายทำอย่างน่าอัศจรรย์ซึ่งแสดงให้เห็นว่าชิ้นงานทำขึ้นด้วยมืออย่างไร และนั่นเป็นเพียงจุดเริ่มต้น การเลื่อนและการคลิกบนไซต์จะเผยให้เห็นเนื้อหา "วิธีการสร้าง" มากยิ่งขึ้น ซึ่งเป็นการตอกย้ำคุณค่าที่สำคัญที่สุดประการหนึ่งของแบรนด์
ทำไม Heraldic Jewelry กลับใจใหม่
ใช่ เว็บไซต์มีความสวยงามและเนื้อหาไม่ได้ขับเคลื่อนด้วย Conversion มากนัก ไม่มีปุ่ม "ซื้อเลย" ที่ครึ่งหน้าบน และผู้ซื้อต้องขอคำปรึกษาเพื่อขอใบเสนอราคาสำหรับการออกแบบ ดังนั้นจึงไม่ใช่กระบวนการซื้อที่ตรงไปตรงมาหรือเรียบง่าย แต่ผู้ที่ซื้อเครื่องประดับชิ้นพิเศษ ซึ่งเป็นตราประจำตระกูลที่ไม่ซ้ำแบบใคร มีแนวโน้มจะตรวจสอบคุณภาพของชิ้นงานมากขึ้น
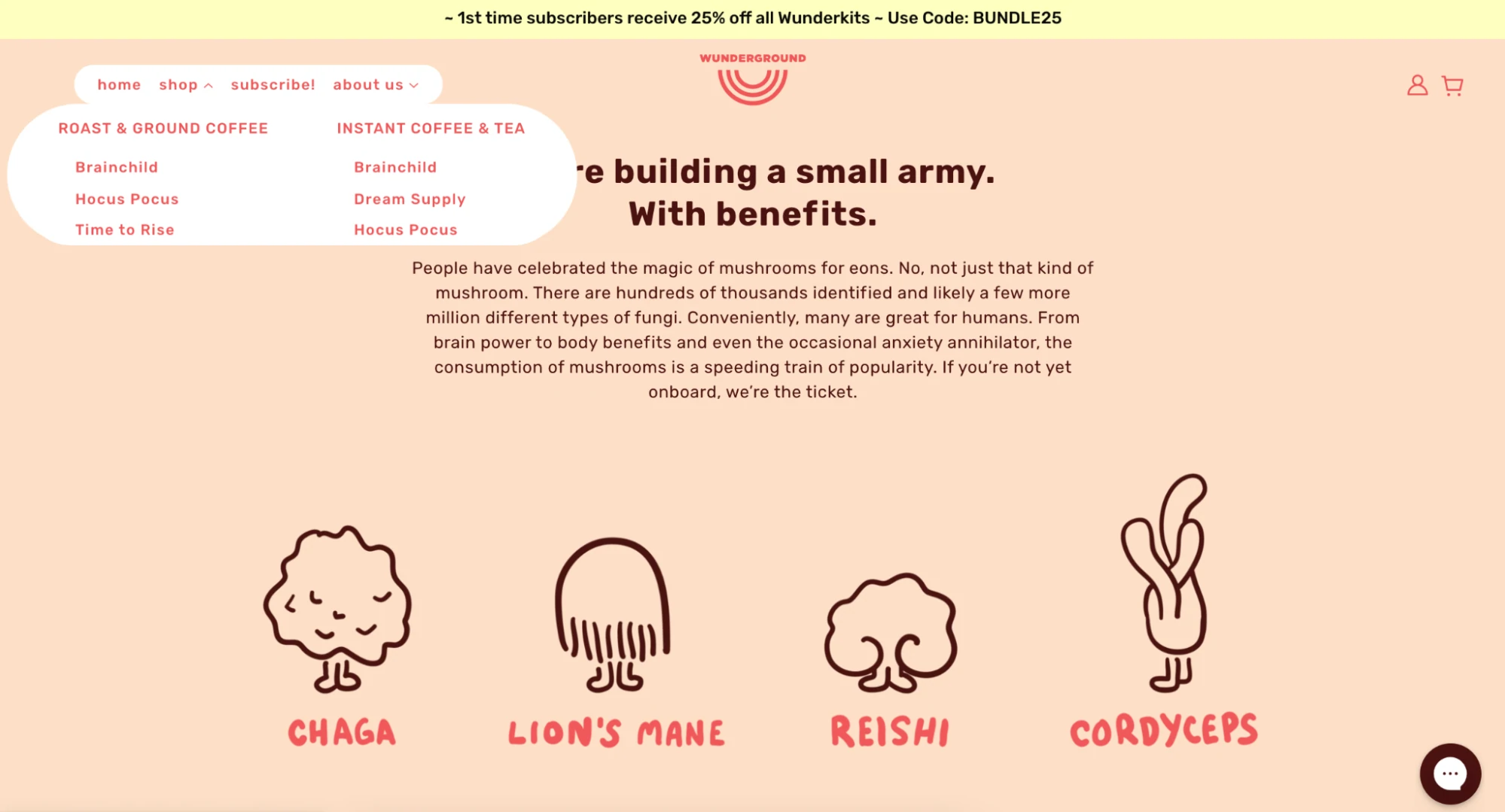
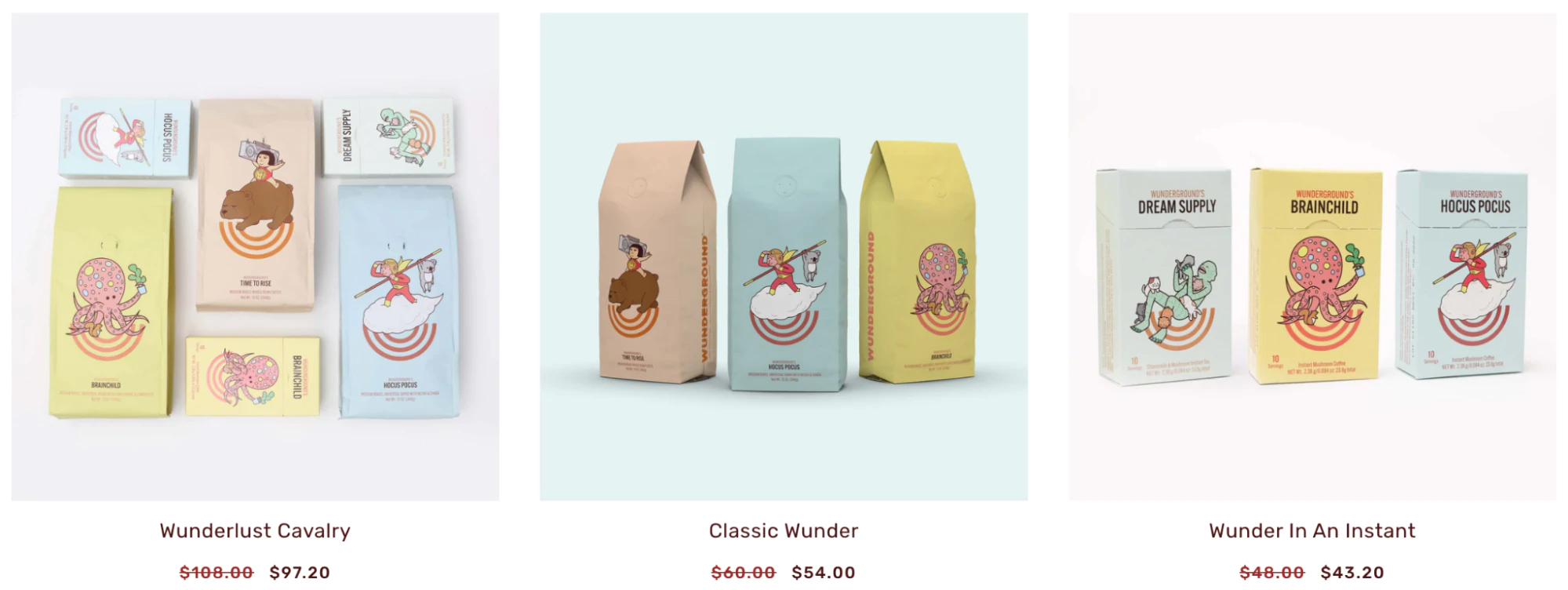
13. กาแฟวันเดอร์กราวด์
- หมวดหมู่: อาหารและเครื่องดื่ม


เช่นเดียวกับการออกแบบเว็บไซต์ที่ดีที่สุดอื่นๆ ในรายการนี้ Wunderground ใช้ภาพประกอบเพื่อรวมบุคลิกและความสนุกสนานเข้ากับการสร้างแบรนด์ ผู้ขายกาแฟเห็ดยังใช้ภาพประกอบเพื่อเน้นถึงประโยชน์ของผลิตภัณฑ์ของตน และให้ความรู้แก่ผู้ซื้อว่ากาแฟเห็ดคืออะไร และเหตุใดพวกเขาจึงควรใส่ใจ
ทำไม Wunderground ถึงแปลง
สินค้าบางรายการมีจำหน่ายในราคาพิเศษ ดังนั้น Wunderground จึงแสดงการลดราคาในหน้าคอลเลกชันผลิตภัณฑ์ กลยุทธ์นี้ดึงดูดผู้ใช้ไปยังหน้าผลิตภัณฑ์สำหรับสินค้าลดราคา เนื่องจากมีข้อตกลงที่คาดการณ์ไว้ที่ปลายทาง

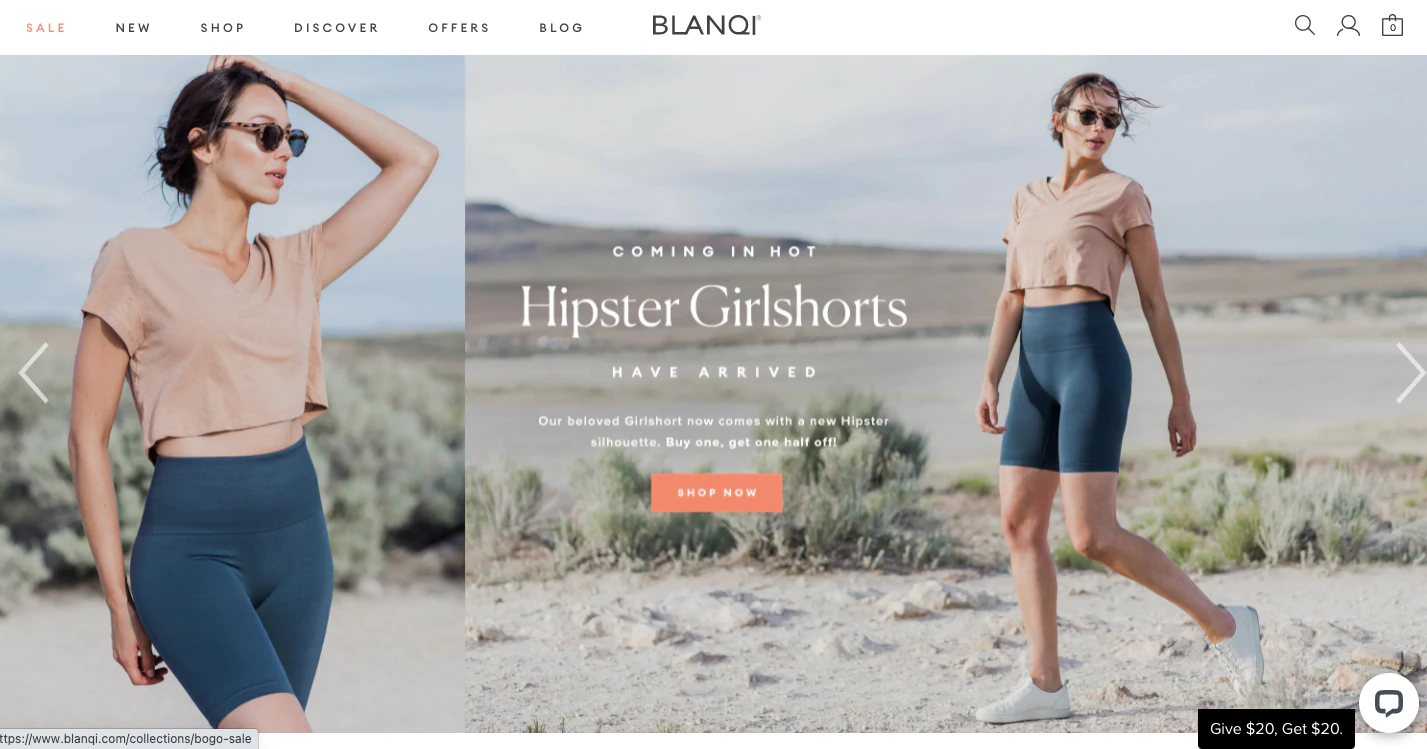
14. บลันชี่
- หมวดหมู่: ชุดคลุมท้องสำหรับสตรี

BLANQI จำหน่ายชุดคลุมท้องและเครื่องประดับบนเว็บไซต์ที่ออกแบบอย่างสวยงาม ความเรียบง่ายเป็นกุญแจสำคัญสำหรับ BLANQI เนื่องจากเน้นที่สีสันที่ละเอียดอ่อน แบบอักษรสีขาวที่ซับซ้อน และภาพที่สว่างไสว แม้ว่าจะพูดน้อย แต่การถ่ายภาพและการออกแบบเว็บไซต์นั้นชัดเจน BLANQI
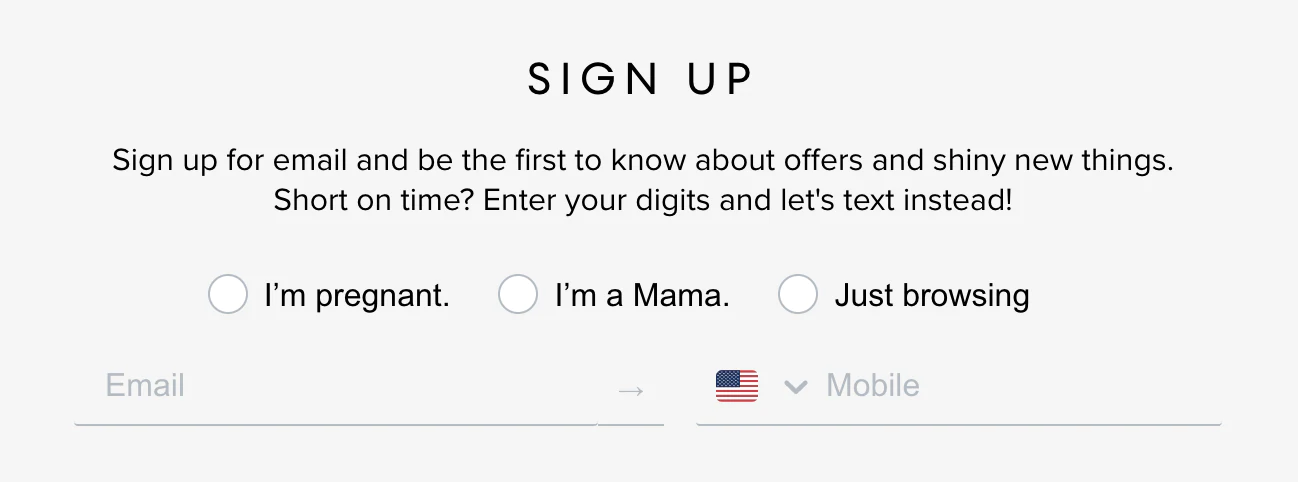
ทำไม BLANQI ถึงกลับใจ
BLANQI รู้จักผู้ชมของตน ดังที่เห็นได้จากการสมัครอีเมล เป็นต้น ที่นี่แบรนด์ขอให้ผู้ใช้ให้ข้อมูลเล็กน้อยเกี่ยวกับตัวเอง ในทางกลับกัน พวกเขาจะได้รับเนื้อหาที่เกี่ยวข้องมากขึ้น และ BLANQI มีรายชื่อสมาชิกอีเมลแบบแบ่งกลุ่มตนเอง

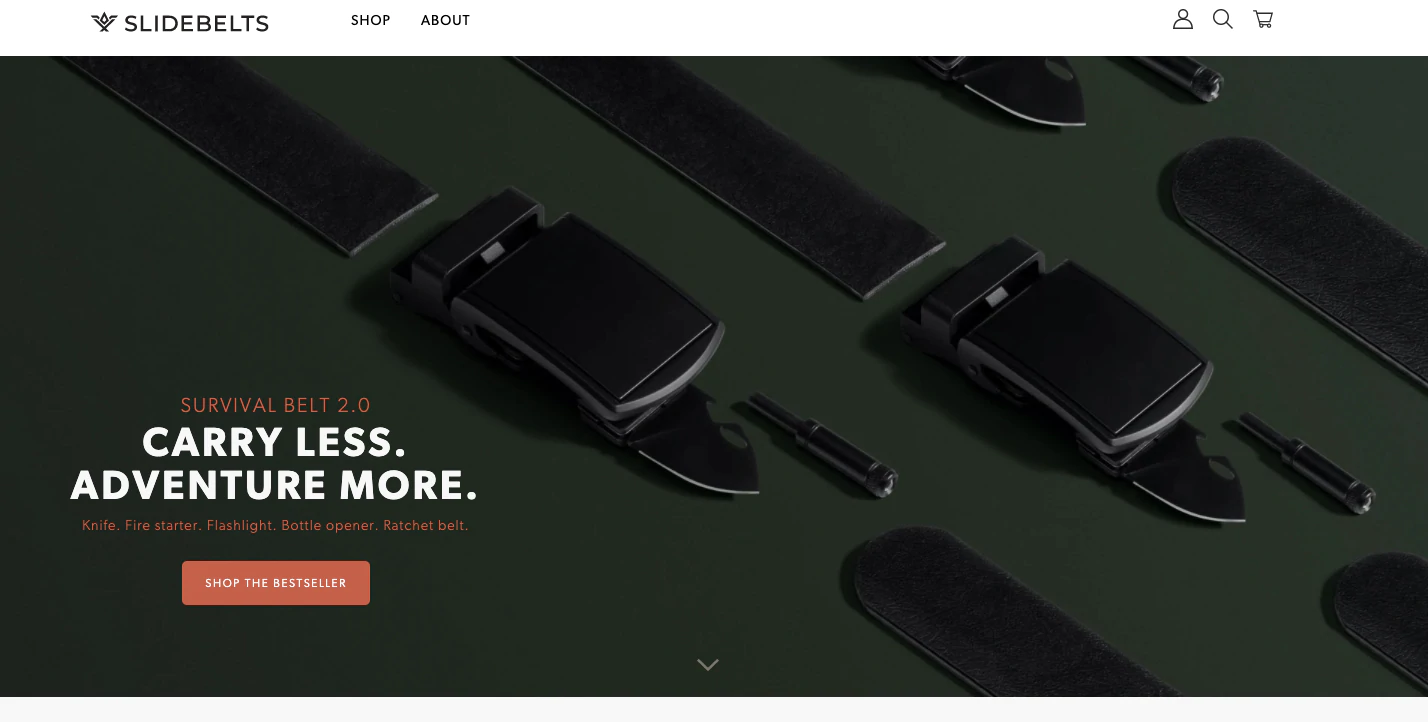
15. SlideBelts
- หมวดหมู่: อุปกรณ์เสริม

SlideBelts ขาย - คุณเดาได้ - เข็มขัด และแม้ว่าในแวบแรกอาจดูเหมือนแบรนด์หรูที่ไม่เคยมีใครรู้จักของคุณ แต่การสำรวจเพิ่มเติมเผยให้เห็นเป็นอย่างอื่น SlideBelts แอบย่องการโต้ตอบทั่วทั้งไซต์ด้วยวิธีต่างๆ ลูกศรของหน้าแรกจะเคลื่อนไหวเพื่อกระตุ้นให้ผู้ใช้เลื่อนหน้าลงมา และหน้าเกี่ยวกับจะดึงดูดสายตาเมื่อกล่าวถึงความคิดสร้างสรรค์
เหตุใด SlideBelts จึงแปลง
SlideBelts ไม่ได้ใช้การโต้ตอบและกราฟิกเคลื่อนไหวเพื่อให้ดูดี นอกจากนี้ยังใช้คุณสมบัติเหล่านี้เพื่อเพิ่มการแปลง ป๊อปอัปและแถบเลื่อนจะเน้นที่ผลิตภัณฑ์ คุณลักษณะ และประโยชน์สำหรับผู้ใช้ปลายทาง ใครจะรู้ว่าการซื้อเข็มขัดจะสนุกมาก?
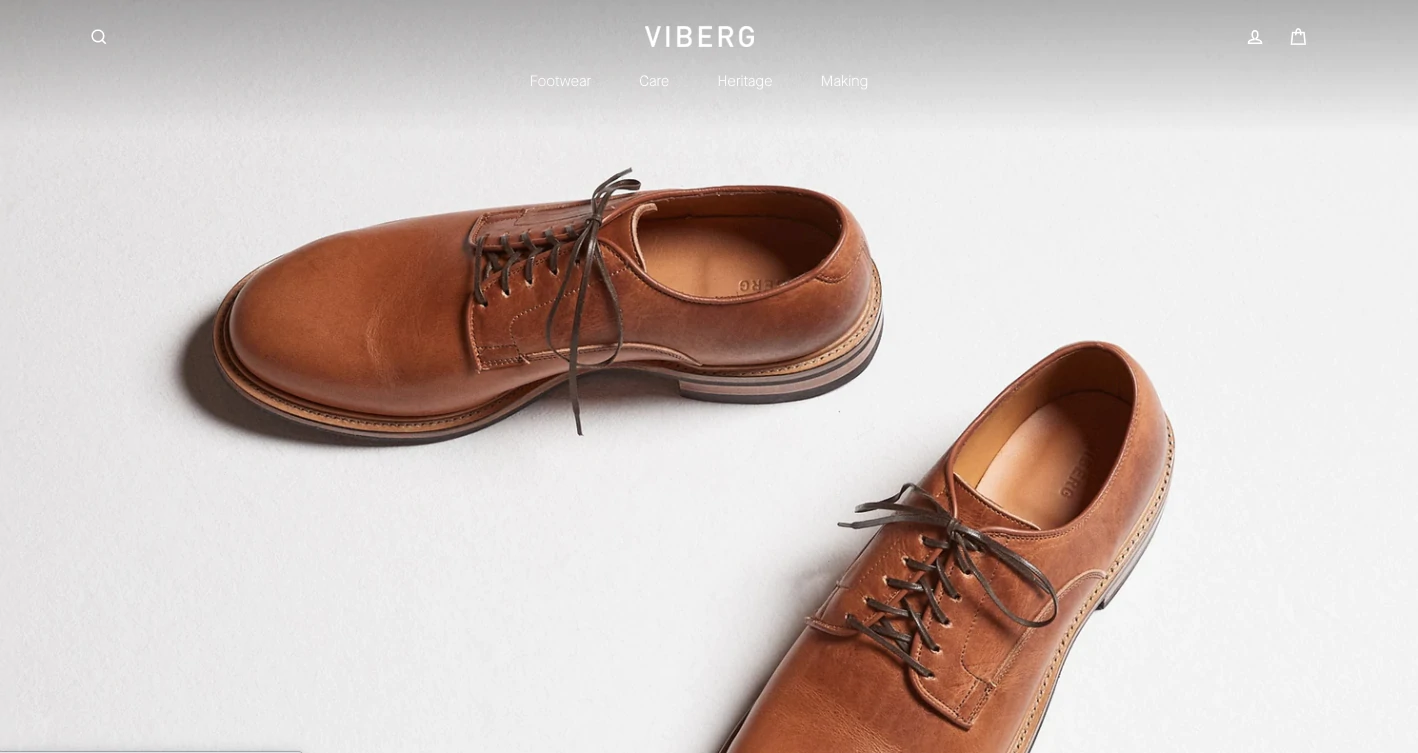
16. ไวเบิร์ก
- หมวดหมู่: รองเท้า

Viberg เป็นแบรนด์ที่ไม่พยายามมากเกินไป แทนที่จะให้คุณภาพของผลิตภัณฑ์พูดแทน และนั่นเป็นกรณีที่เกี่ยวข้องกับการออกแบบเว็บไซต์ แทนที่จะรวม CTA, บล็อกเนื้อหา และประสบการณ์เชิงโต้ตอบไว้บนไซต์ บริษัทจะเน้นที่ภาพผลิตภัณฑ์ที่แสดงออกมาอย่างชัดเจนซึ่งบ่งบอกถึงตัวมันเอง
ทำไม Viberg แปลง
มองแวบแรกอาจมองเห็นเส้นทางในการซื้อได้ยาก แต่ระหว่างรูปภาพเด่นขนาดใหญ่แต่ละภาพ Viberg มีภาพหมุนของผลิตภัณฑ์ที่ผู้ใช้สามารถเรียกดูได้ พวกเขาปิดระหว่างภาพที่สวยงามและภาพหมุนที่เน้นผลิตภัณฑ์ซึ่งนำผู้ใช้ไปยังหน้าผลิตภัณฑ์ ดูเหมือนว่า Viberg เชื่อมั่นว่าผู้ใช้ทั่วไปมีระดับการซื้ออินแบรนด์อยู่แล้วเมื่อเข้าชมไซต์ ดังนั้นจึงทำให้เส้นทางในการซื้อสั้นและราบรื่นที่สุดเท่าที่จะเป็นไปได้ เช่น การสร้างแบรนด์และไซต์ Viberg ยังใช้หน้าผลิตภัณฑ์เพื่อให้ความรู้แก่ผู้ใช้เพิ่มเติม
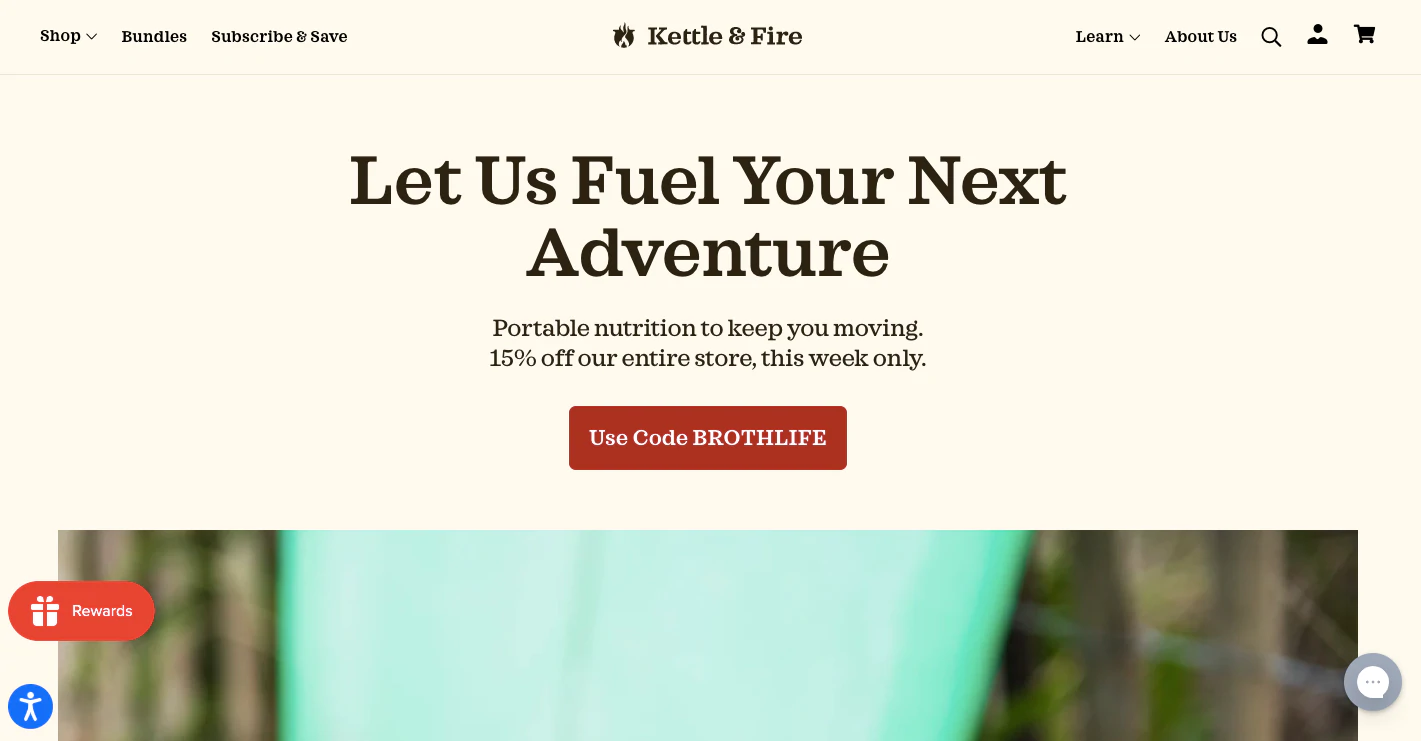
17. กาต้มน้ำ & ไฟ
- หมวดหมู่: อาหารและเครื่องดื่ม

เว็บไซต์ของ Kettle & Fire ทำให้น้ำซุปกระดูกน่าตื่นเต้น ที่ครึ่งหน้าบน คุณจะเห็นเลย์เอาต์ที่ค่อนข้างธรรมดาสำหรับเว็บไซต์อีคอมเมิร์ซ แต่การเลื่อนและคลิกไม่กี่ครั้งในภายหลังจะแสดงให้เห็นว่ามีอะไรมากกว่านั้นอีกมาก Kettle & Fire มีรูปภาพของผัก ซึ่งเป็นส่วนผสมหลักในผลิตภัณฑ์ ซึ่งลอยอยู่ทั่วทั้งไซต์ นอกจากนี้ยังใช้สโลแกนสนุกๆ เช่น "อร่อยในท้อง" และ "ทำให้จิตวิญญาณของคุณอบอุ่น" เพื่อดึงเอาปัจจัยแห่งความสนุกออกมา
ทำไม Kettle & Fire ถึงเปลี่ยน
Kettle & Fire จำหน่ายน้ำซุปกระดูกทุกชนิด นักช้อปทั่วไปอาจไม่ทราบถึงความแตกต่าง และการเลือกอย่างใดอย่างหนึ่งอาจมากเกินไปจนทำให้ผู้คนออกจากเพจ แต่ Kettle & Fire เตรียมไว้แล้ว—มีแบบทดสอบให้นักช็อปทำเพื่อค้นหาว่าผลิตภัณฑ์น้ำซุปกระดูกชนิดใดที่เหมาะกับพวกเขา นอกจากนี้ยังให้ข้อมูลสำคัญของแบรนด์เกี่ยวกับผู้ที่เข้าชมไซต์ ซึ่งสามารถใช้เพื่อประกอบการตัดสินใจทางธุรกิจที่สำคัญ
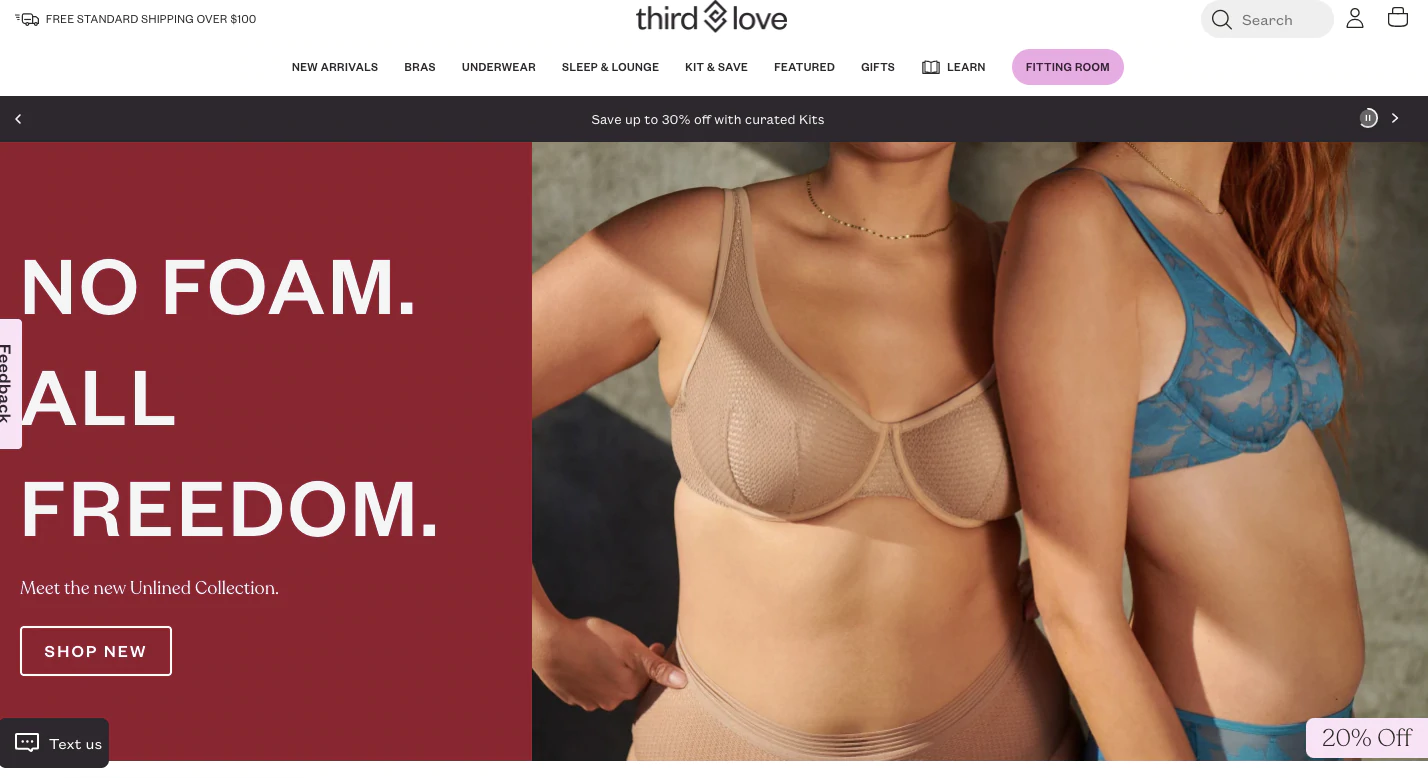
18. รักที่สาม
- หมวดหมู่: เครื่องแต่งกายที่ใกล้ชิด

ThirdLove จำหน่ายเสื้อชั้นใน ชุดชั้นใน และชุดนอนให้กับผู้หญิงบนเว็บไซต์ที่ออกแบบอย่างสวยงาม มีความสมดุลที่สมบูรณ์แบบระหว่างภาพถ่ายไลฟ์สไตล์กับข้อความ และการออกแบบและการคัดลอกก็เข้าถึงได้ง่ายมาก การเยี่ยมชม "ห้องลองชุด" ของ ThirdLove จะนำผู้ใช้ไปสู่การทำแบบทดสอบเพื่อช่วยในการค้นหาขนาดและขนาดที่เหมาะสม แม้แต่เมนูการนำทางยังเผยให้เห็นภาพที่สวยงามเมื่อคุณวางเมาส์เหนือภาพเหล่านั้น
เหตุใด ThirdLove จึงเปลี่ยนใจเลื่อมใส

ในขณะที่ไซต์อีคอมเมิร์ซหลายแห่งเพียงแค่ลงทะเบียนอีเมลเพื่อแลกกับส่วนลด ThirdLove จะข้ามส่วนลดและให้เฉพาะเจาะจงเกี่ยวกับสิ่งที่สมาชิกควรคาดหวัง ThirdLove ส่งอีเมลเกี่ยวกับผลิตภัณฑ์รุ่นลิมิเต็ด และรวมการนับถอยหลังจนถึงรายการถัดไป วิธีนี้ทำให้เกิดความเร่งด่วนและให้แรงจูงใจเพิ่มเติมแก่ผู้ใช้ในการสมัคร
ต่อไปนี้เป็นแหล่งข้อมูลบางส่วนเพื่อแจ้งกลยุทธ์การตลาดทางอีเมลของคุณ:
- การทำการตลาดด้วยอีเมล: คู่มือฉบับสมบูรณ์สำหรับธุรกิจขนาดเล็ก
- บริการการตลาดผ่านอีเมลที่ดีที่สุด 11 อันดับ
- แนวทางปฏิบัติที่ดีที่สุดสำหรับการตลาดผ่านอีเมลเพื่อส่งเสริมทุกแคมเปญ
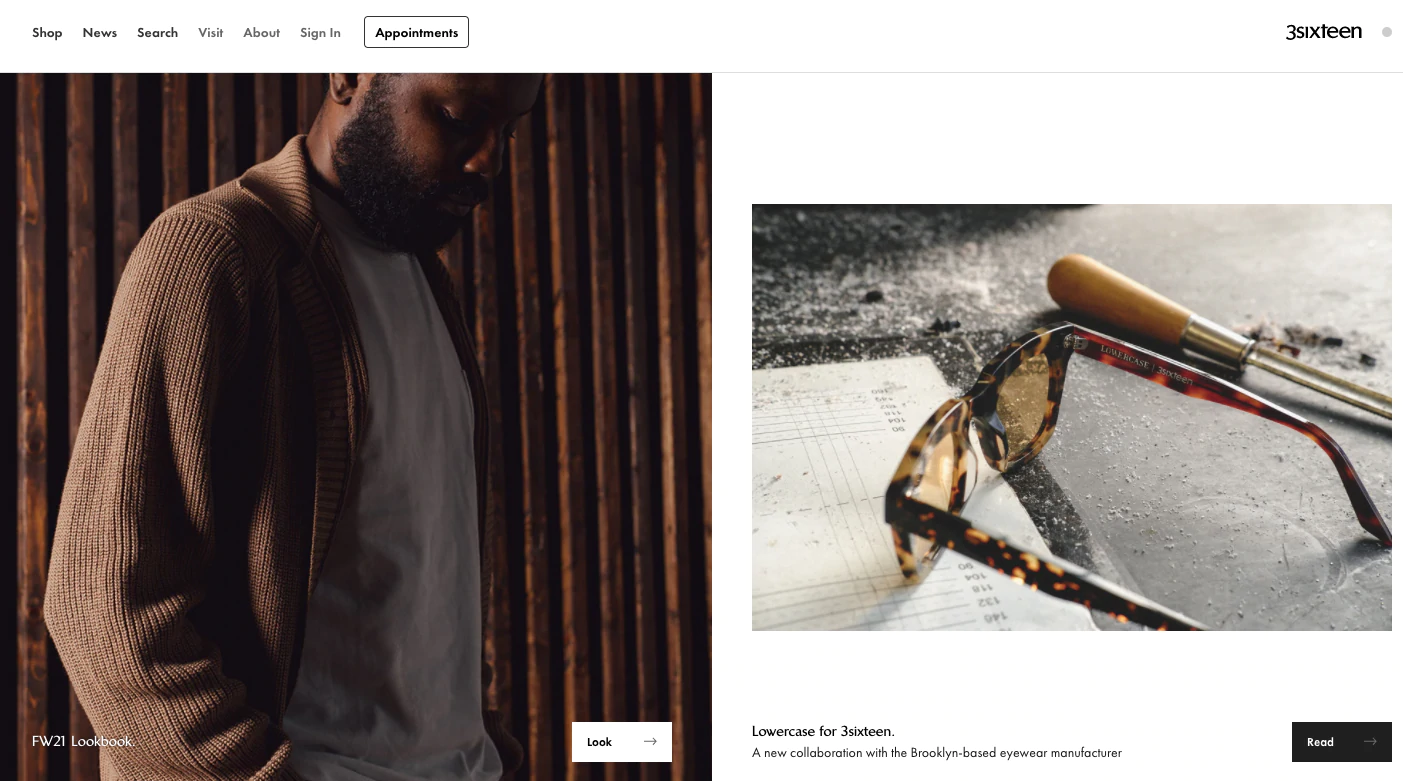
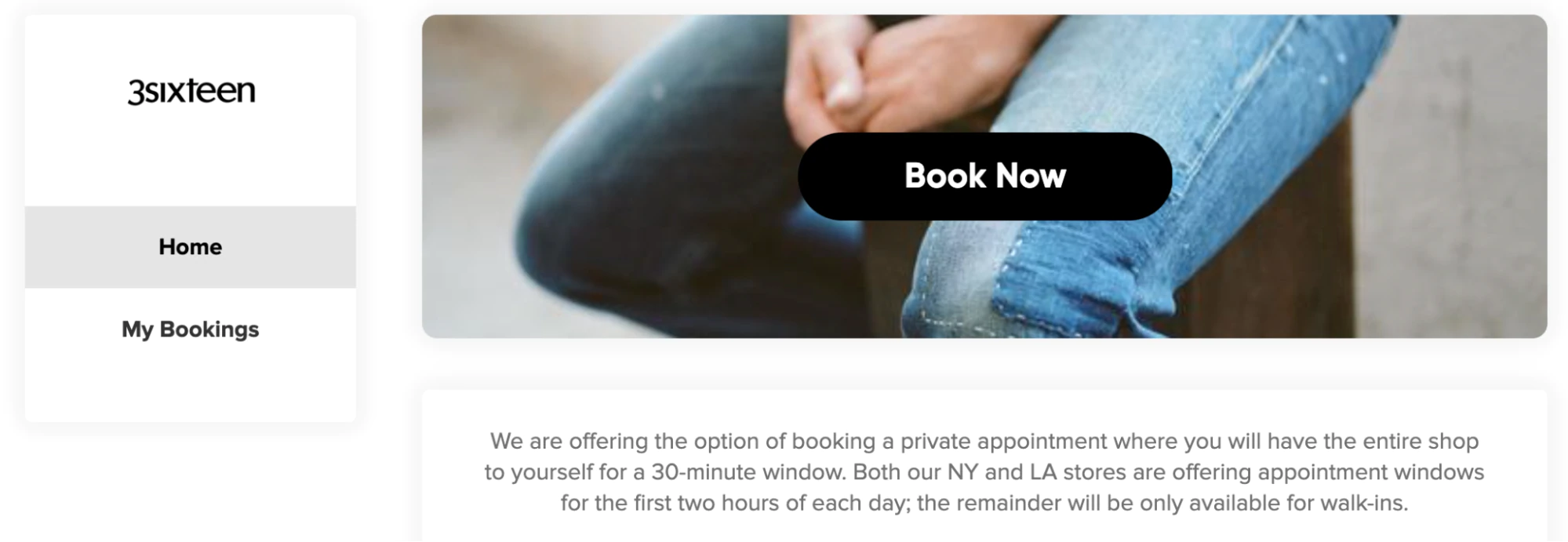
19. 3สิบหก
- หมวดหมู่: เสื้อผ้าผู้ชาย

รูปถ่ายของ 3sixteen สวยงามมากจนคุณอาจสงสัยว่าคุณกำลังดูแฟ้มสะสมผลงานของช่างภาพหรือร้านค้าออนไลน์อยู่ หลังเป็นกรณีสำหรับแบรนด์เสื้อผ้าบุรุษนี้ การถ่ายภาพผลิตภัณฑ์ที่สวยงามเป็นจุดเด่นของการออกแบบเว็บไซต์นี้ โดยมีพื้นที่สีขาวมากมายและเน้นที่ผลิตภัณฑ์อย่างชัดเจน
ทำไม 3 สิบหกผู้เปลี่ยนใจเลื่อมใส
แม้ว่า 3sixteen อาจกระตุ้นยอดขายออนไลน์ แต่เว็บไซต์อาจเป็นองค์ประกอบสำคัญในการผลักดันการเดินเท้าไปยังร้านค้าปลีกใน LA และ NYC และในยุคโควิด-19 บริษัท 3sixteen ได้เตรียมการเพื่อให้ประสบการณ์การช็อปปิ้งที่ตัวต่อตัวสะดวกสบายและปลอดภัยยิ่งขึ้น ผู้ซื้อสามารถจองเวลานัดหมาย 30 นาทีเพื่อรับทั้งร้านเป็นของตนเอง พูดคุยเกี่ยวกับประสบการณ์ที่น่าจดจำ

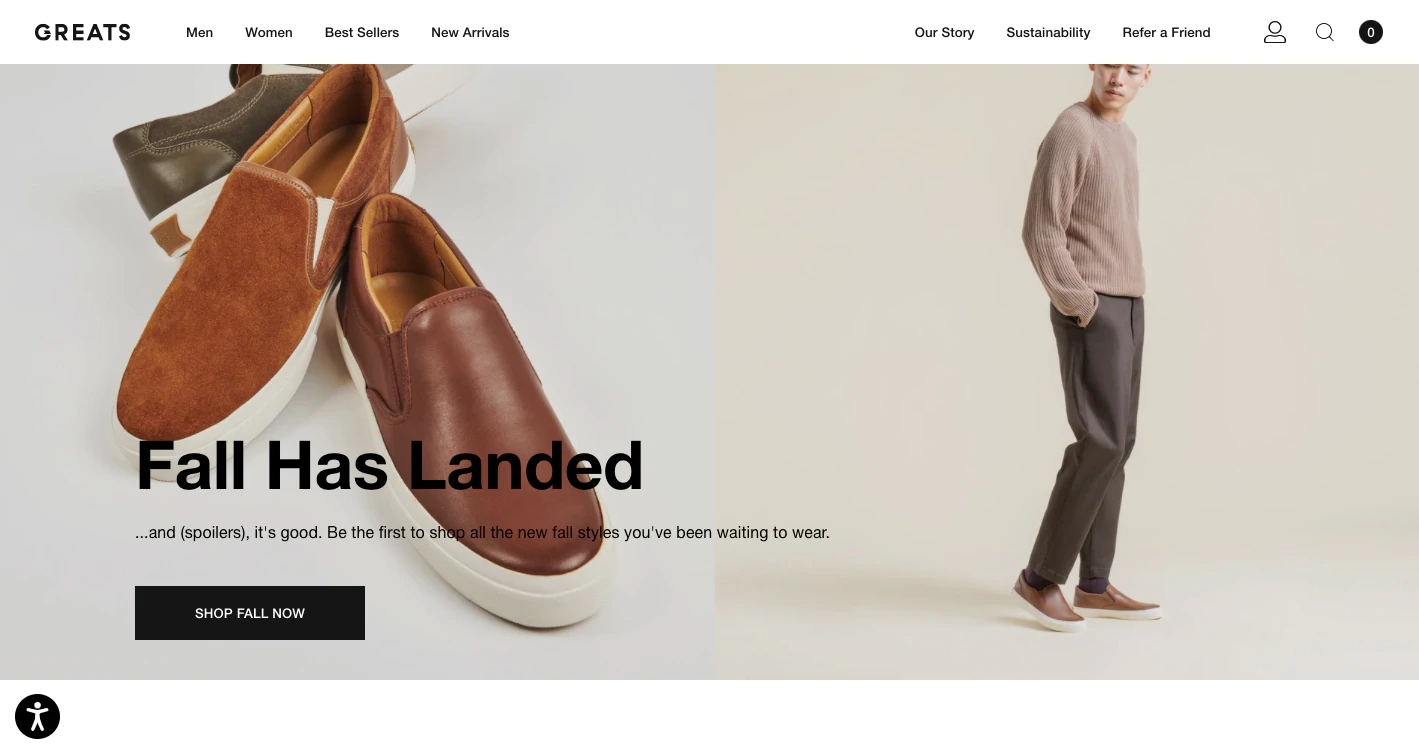
20. ยิ่งใหญ่
- หมวดหมู่: รองเท้า

GREATS ยังให้ภาพถ่ายเป็นตัวช่วยเมื่อพูดถึงการออกแบบเว็บไซต์ แทนที่จะใช้การโต้ตอบและเนื้อหาที่ซ่อนอยู่จำนวนมาก GREATS ใช้แนวทางที่ตรงไปตรงมา แบรนด์นี้เน้นย้ำถึงเสียงอย่างชัดเจน โดยสร้างแบรนด์ที่เข้าถึงได้ซึ่งให้ความรู้สึกเหมือนเป็นเพื่อน และรูปภาพก็แสดงให้เห็นทั้งรายละเอียดของผลิตภัณฑ์และช็อตไลฟ์สไตล์ที่ทะเยอทะยาน
ทำไม GREATS กลับใจใหม่
ของขวัญฟรีเมื่อซื้อ การจัดส่งฟรี และการคืนสินค้าฟรี—นี่คือข้อดีหลักสามประการในการซื้อสินค้ากับ GREATS และแบรนด์ก็ไม่กลัวที่จะเตือนผู้ใช้เรื่องนั้น สิ่งเหล่านี้เป็นเครื่องมือแปลงที่ยอดเยี่ยมสำหรับการลดความลังเลและบรรเทาข้อสงสัยในตัวลูกค้า ของขวัญฟรีเมื่อซื้อสินค้ามูลค่า 150 เหรียญขึ้นไปช่วยเพิ่มมูลค่าการสั่งซื้อเฉลี่ย (AOV) ในขณะที่การจัดส่งฟรีสามารถลดอัตราการละทิ้งรถเข็นของคุณได้ และการคืนสินค้าฟรีนั้นเสี่ยงต่อการซื้อของผู้คนมากมาย
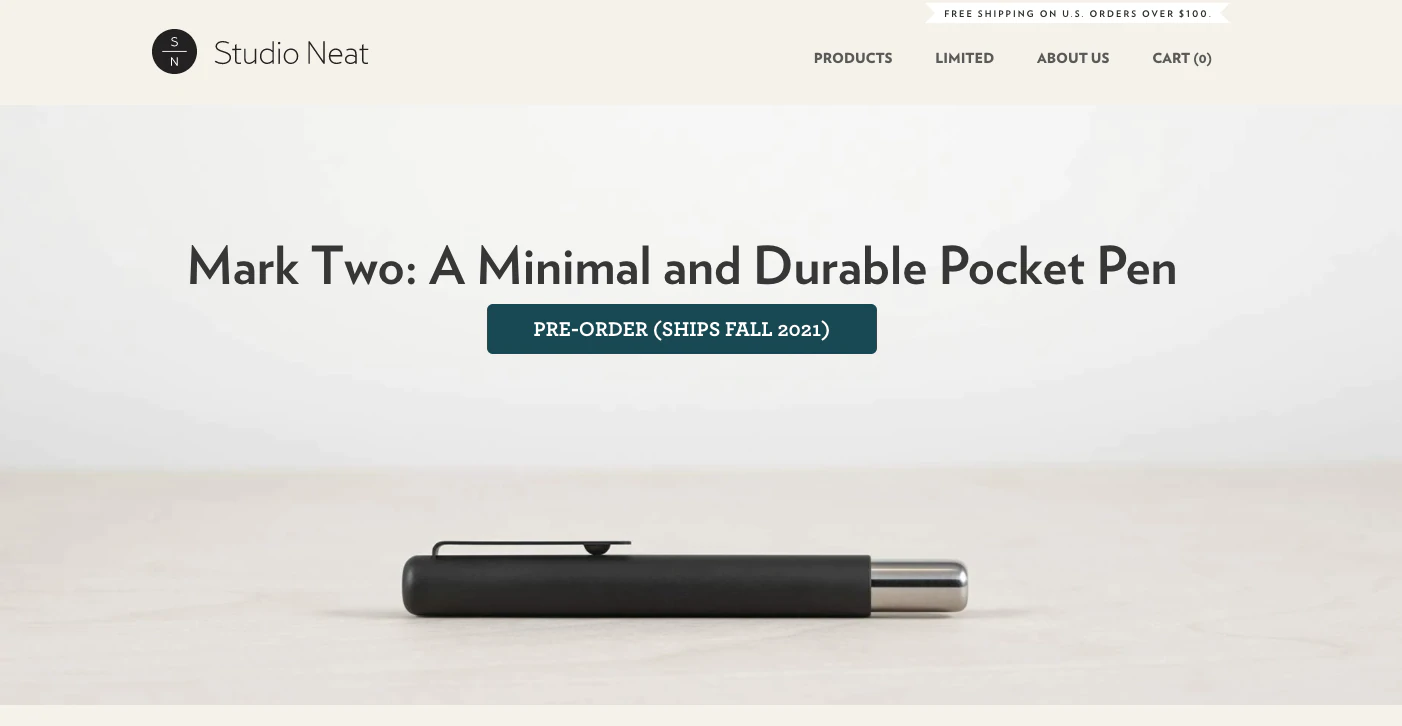
21. สตูดิโอเรียบร้อย
- หมวดหมู่: ผลิตภัณฑ์สำนักงาน

Studio Neat ผลิตและจำหน่ายชุดผลิตภัณฑ์โฮมออฟฟิศขนาดเล็ก เป็นที่ชัดเจนว่าแบรนด์ให้ความสำคัญกับการลงทุนในการสร้างภาพลักษณ์ผลิตภัณฑ์คุณภาพสูง การดูแลรูปภาพเหล่านี้น่าสนใจเป็นพิเศษในเมนูแบบเลื่อนลง ซึ่งเกือบจะเหมือนกับไอคอนภาพประกอบ โดยรวมแล้ว ไซต์มีความเพรียวบาง สวยงาม และเรียบง่าย เช่นเดียวกับผลิตภัณฑ์
ทำไม Studio Neat ถึงแปลง
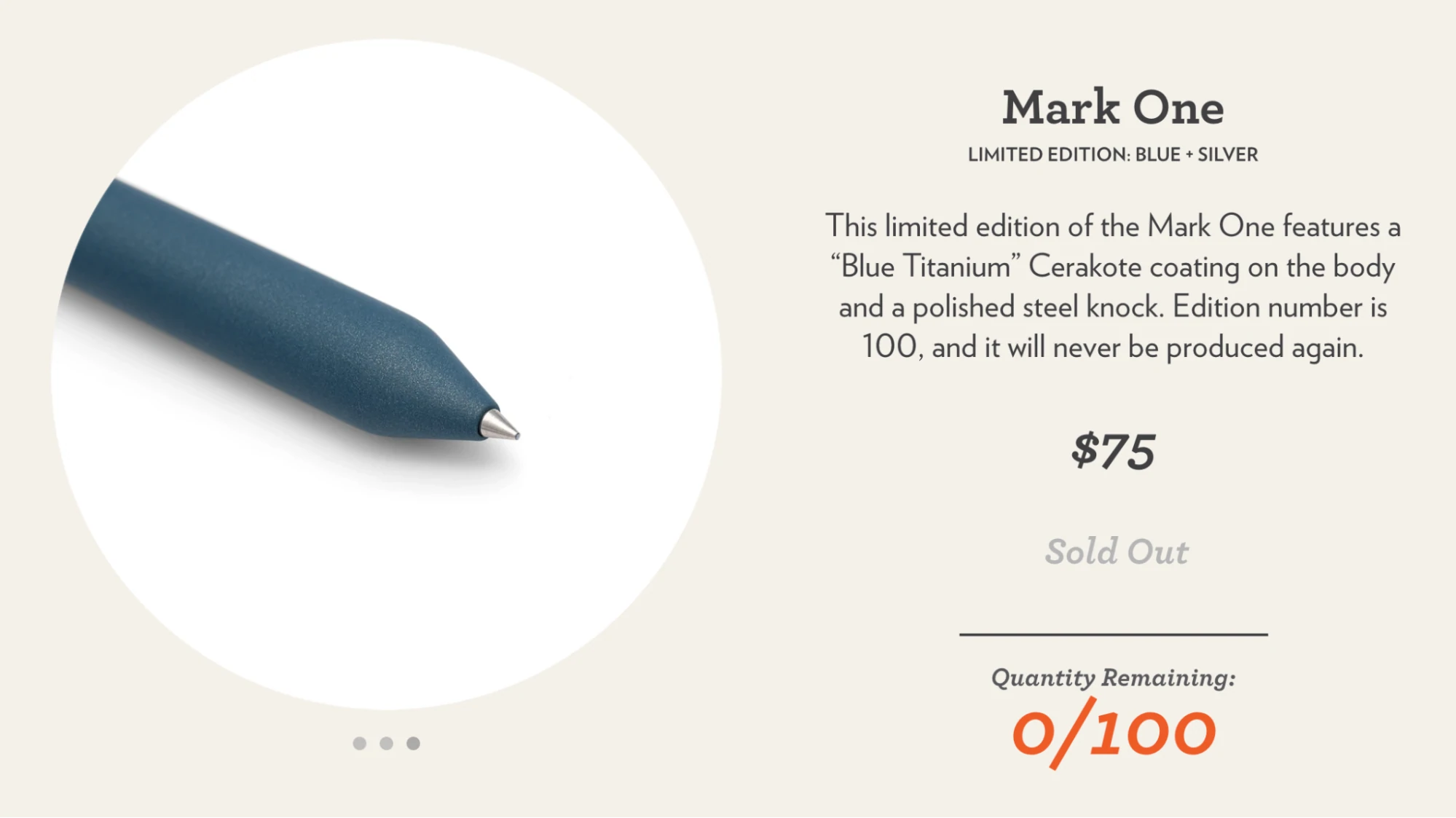
Studio Neat ใช้จิตวิทยาเบื้องหลังความขาดแคลนเพื่อกระตุ้นยอดขายออนไลน์ การคลิกที่ "จำกัด" ในการนำทางหลักจะนำผู้ใช้ไปยังหน้าที่ทุ่มเทให้กับผลิตภัณฑ์รุ่นจำกัดในปัจจุบันของแบรนด์ ในหน้านี้ Studio Neat มีองค์ประกอบการแปลงหลัก: การนับถอยหลังของปริมาณที่เหลืออยู่

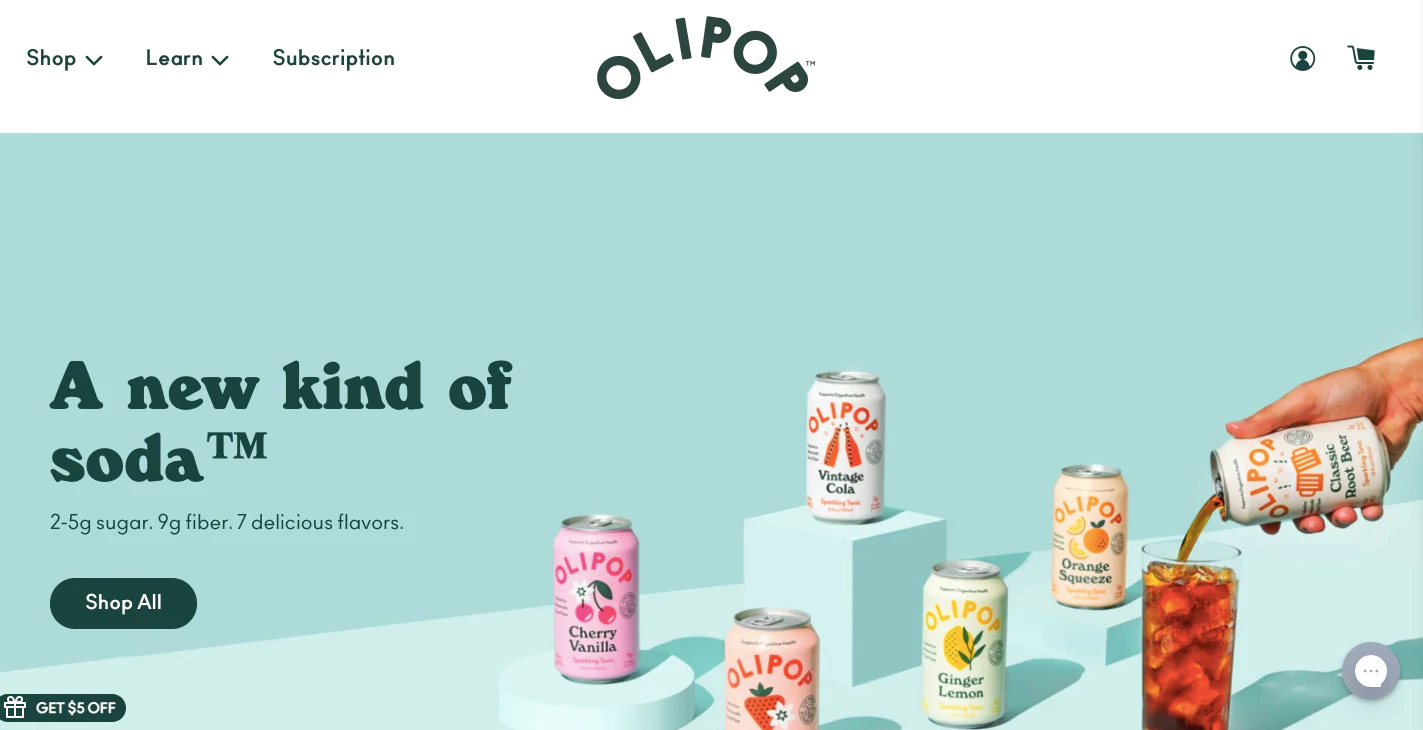
22. OLIPOP
- หมวดหมู่: อาหารและเครื่องดื่ม

เว็บไซต์ของ OLIPOP นั้นดูสะอาดตาแต่ก็น่าสนุก คล้ายๆ กับโซดา แบรนด์ใช้เว็บไซต์เพื่อเน้นส่วนผสมที่ดีต่อสุขภาพของโซดาและวิธีที่ดีกว่าเครื่องดื่มอัดลมอื่นๆ ส่วนใหญ่ สีสันสดใสและเสียงของแบรนด์ที่แข็งแกร่งแต่เข้าถึงได้ช่วยเสริมการถ่ายภาพ ด้วยพาดหัวข่าวอย่าง "Meet the Squad" และ "เราทุกคนต่างก็เป็นแค่แบคทีเรียตัวน้อย" จึงเป็นไซต์ที่น่าค้นหา
ทำไม OLIPOP ถึงแปลง
OLIPOP ขายบัตรของขวัญบนเว็บไซต์—เหมาะอย่างยิ่งสำหรับเทศกาลวันหยุดที่จะมาถึง นอกจากนี้ บัตรของขวัญยังมีให้บริการแบบดิจิทัล ซึ่งช่วยลดค่าใช้จ่ายในการดำเนินการตามบัตรของขวัญ และยังสนับสนุนการค้าแบบไม่ต้องสัมผัสในภาวะเศรษฐกิจ COVID-19
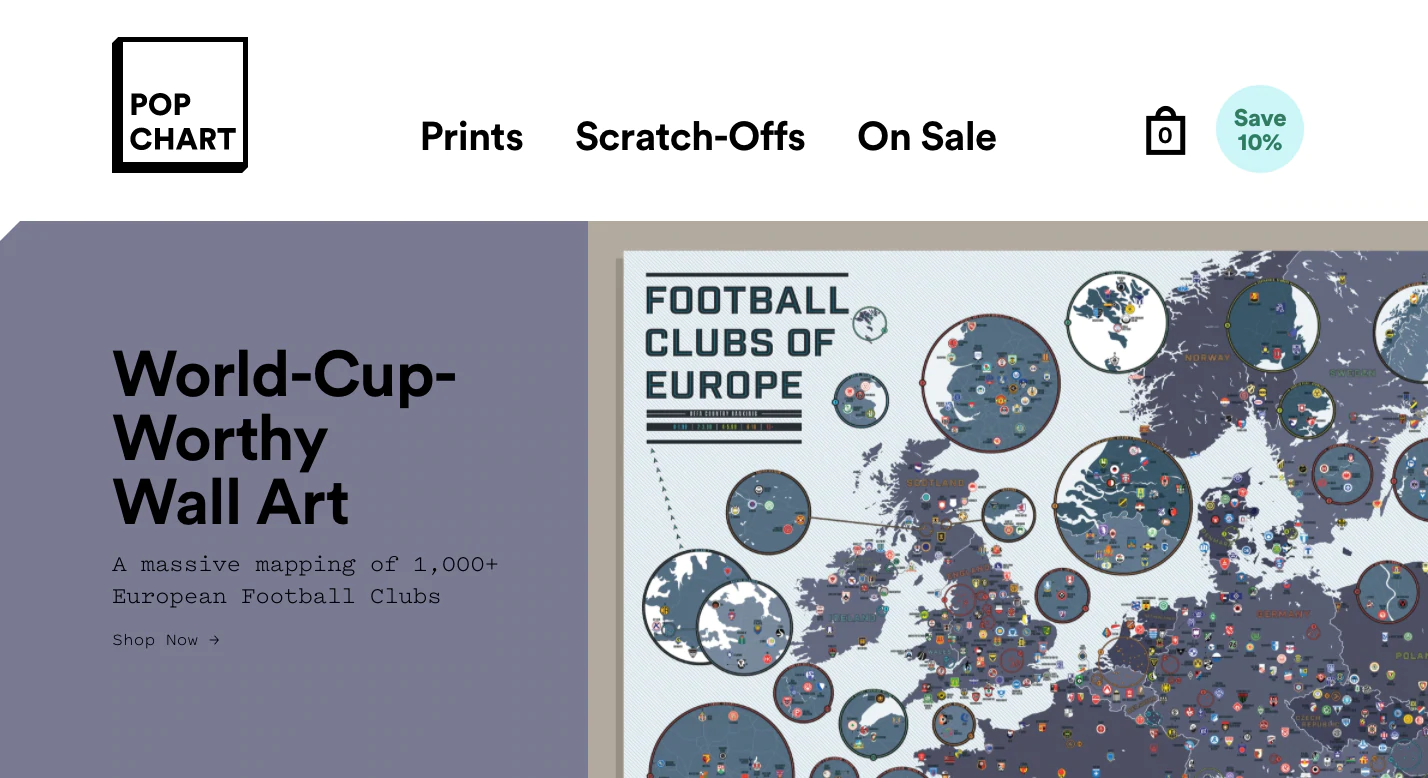
23. ป๊อปชาร์ต
- หมวดหมู่: Art

Pop Chart จำหน่ายภาพพิมพ์และงานศิลปะที่ลอกเลียนแบบ ดังนั้นจึงไม่น่าแปลกใจที่แบรนด์ที่เน้นการออกแบบที่เน้นความคิดสร้างสรรค์ในการออกแบบเว็บไซต์ด้วยเช่นกัน ในตอนแรกอาจดูเรียบง่าย: แบบอักษรตัวหนาพร้อมพื้นหลังสีขาวล้วนช่วยให้ผลิตภัณฑ์และงานศิลปะเป็นศูนย์กลาง วางเมาส์เหนือบล็อกเนื้อหาแล้วคุณจะเห็นการโต้ตอบเล็กน้อยเมื่อบล็อกดังกล่าวปรากฏเป็น 3 มิติโดยมี "เงา" สีสันสดใสอยู่ด้านหลัง ความสนุกเล็กๆ น้อยๆ เหล่านี้ทำให้เว็บไซต์ที่ดูเรียบง่ายน่าตื่นเต้นยิ่งขึ้นในการเข้าร่วม
เหตุใด Pop Chart จึงแปลง
Pop Chart ไม่ได้เป็นเพียงธุรกิจที่เข้าถึงผู้บริโภคโดยตรงเท่านั้น มันยังขายขายส่ง เลื่อนลงไปที่ด้านล่างของหน้าแล้วคุณจะเห็น "ขายส่ง" ในส่วนท้าย การคลิกอย่างรวดเร็วจะนำผู้ใช้ไปยังแบบฟอร์มที่พวกเขาสามารถกรอกข้อมูลเพิ่มเติมเพื่อให้ Pop Chart กลับมาหาพวกเขาได้ การขยายไปสู่การค้าส่งเป็นวิธีที่ยอดเยี่ยมในการเพิ่มยอดขายและทำให้แบรนด์ของคุณปรากฏต่อผู้ชมใหม่ๆ
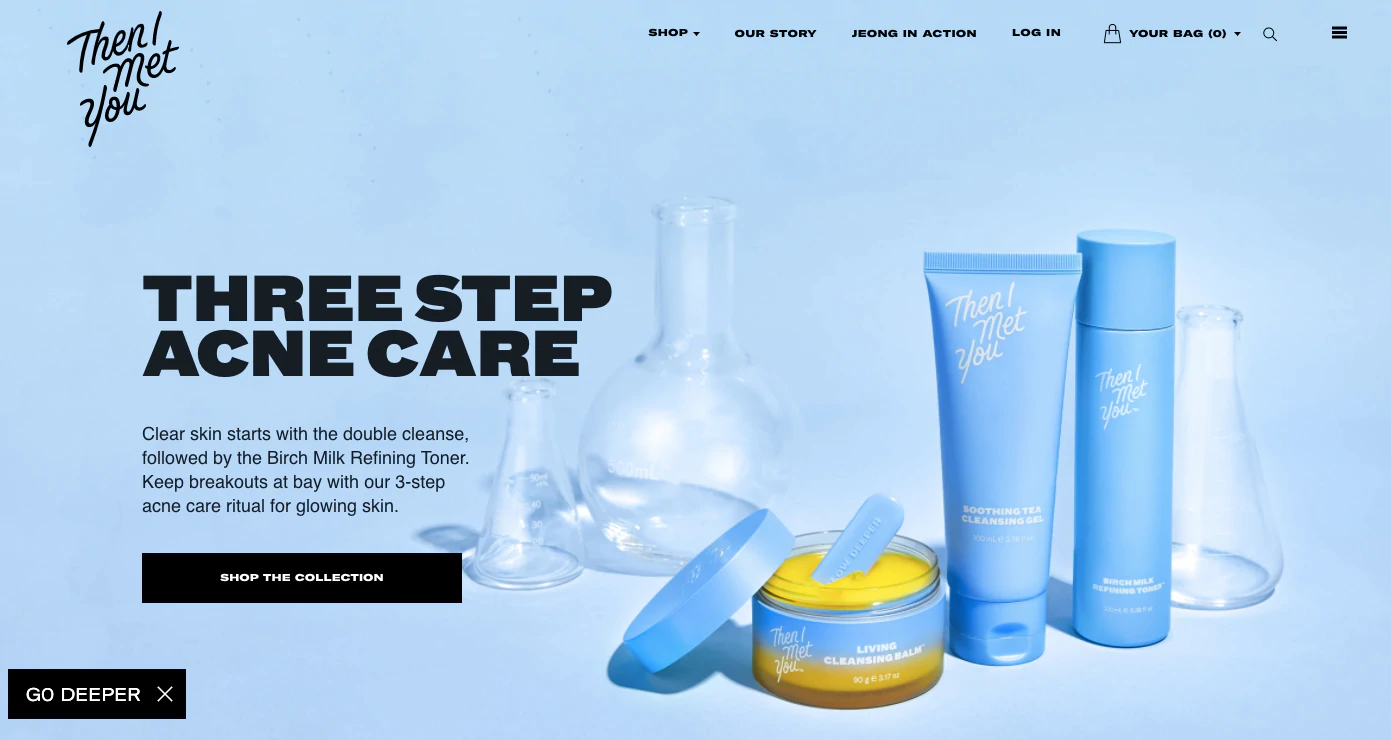
24. แล้วเจอกัน
- หมวดหมู่: สกินแคร์

จากนั้น I Met You จำหน่ายผลิตภัณฑ์ดูแลผิวที่มุ่งต่อสู้กับสิว เว็บไซต์นี้เรียบง่ายแต่มีชีวิตชีวา ด้วยภาพถ่ายผลิตภัณฑ์และวิดีโอคุณภาพสูงที่แทรกอยู่ระหว่างบทวิจารณ์ของลูกค้า และข้อความจากผู้ก่อตั้ง Charlotte Cho เว็บไซต์นี้ใช้งานง่ายและอ่านง่ายเป็นพิเศษ โดยมีข้อความตัวหนาบนพื้นหลังที่เรียบง่าย แม้ว่าจะเป็นเรื่องง่าย แต่ก็มีที่ต่างๆ ให้คลิกเพื่อขยายเพื่อดูเนื้อหาเพิ่มเติม เนื้อหาที่ผู้ใช้สร้างขึ้น (UGC) ยังนำความถูกต้องมาสู่เว็บไซต์ของแบรนด์ที่มีรากฐานมาจากชุมชนอีกด้วย
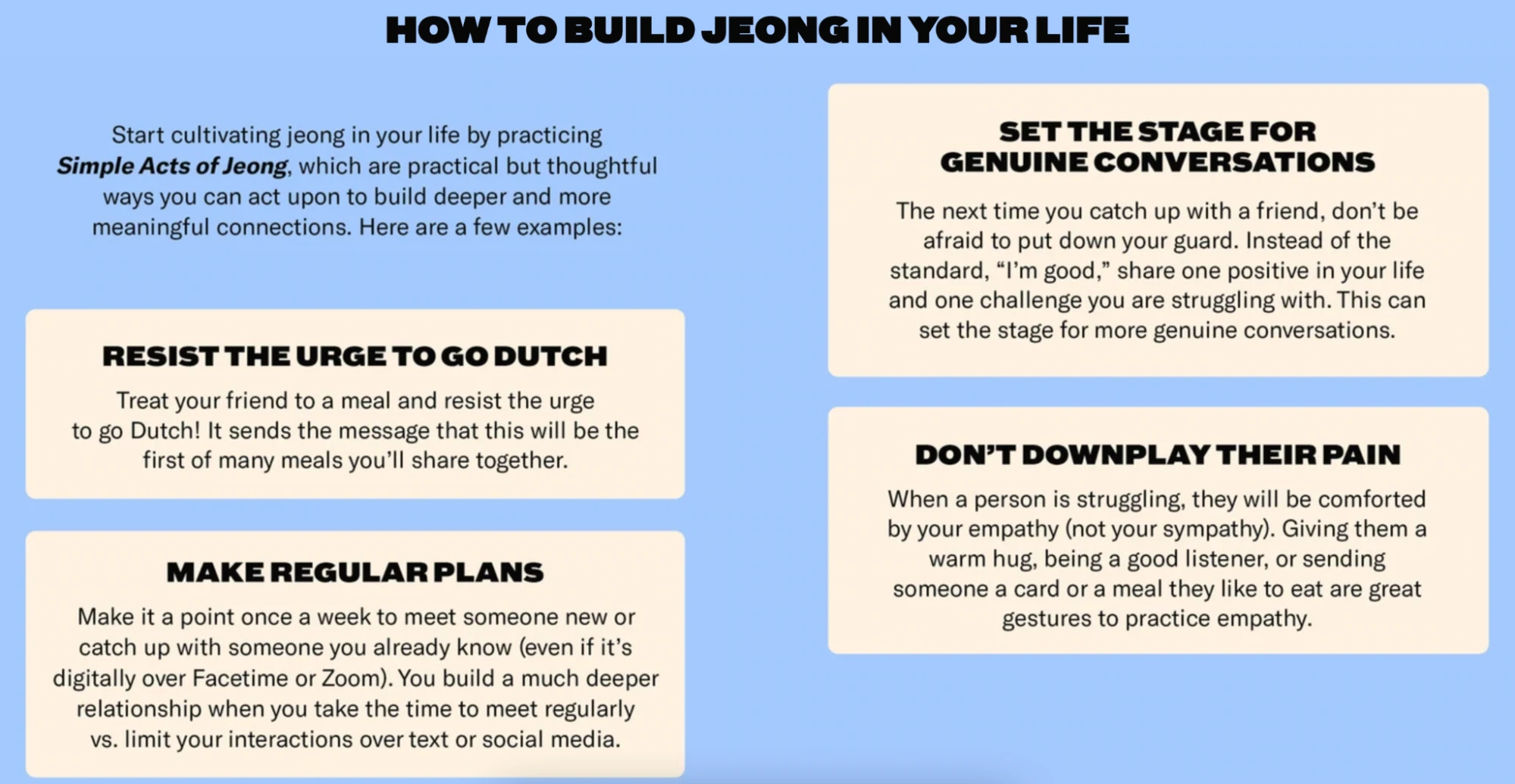
ทำไมฉันจึงพบคุณกลับใจใหม่
“จอง” เป็นคุณค่าของเกาหลีที่หยั่งรากลึกในการเชื่อมโยงชุมชนอย่างลึกซึ้ง จากนั้น I Met You มีเป้าหมายที่จะสร้าง jeong กับลูกค้าทั้งหมด ไม่เพียงแต่ผ่านผลิตภัณฑ์ของบริษัท แต่ผ่านการให้การเชื่อมต่อชุมชนที่แท้จริง มีเพจทั้งหน้าในเว็บไซต์ของตนเพื่ออุทิศให้กับ jeong แบ่งปันว่าแบรนด์มีส่วนร่วมในการทำบุญอย่างไร และลูกค้าสามารถสร้าง jeong ในชีวิตของตนเองได้อย่างไร ส่งเสริมการซื้อโดยส่งเสริมการแบ่งปันผ่านการให้ของขวัญ

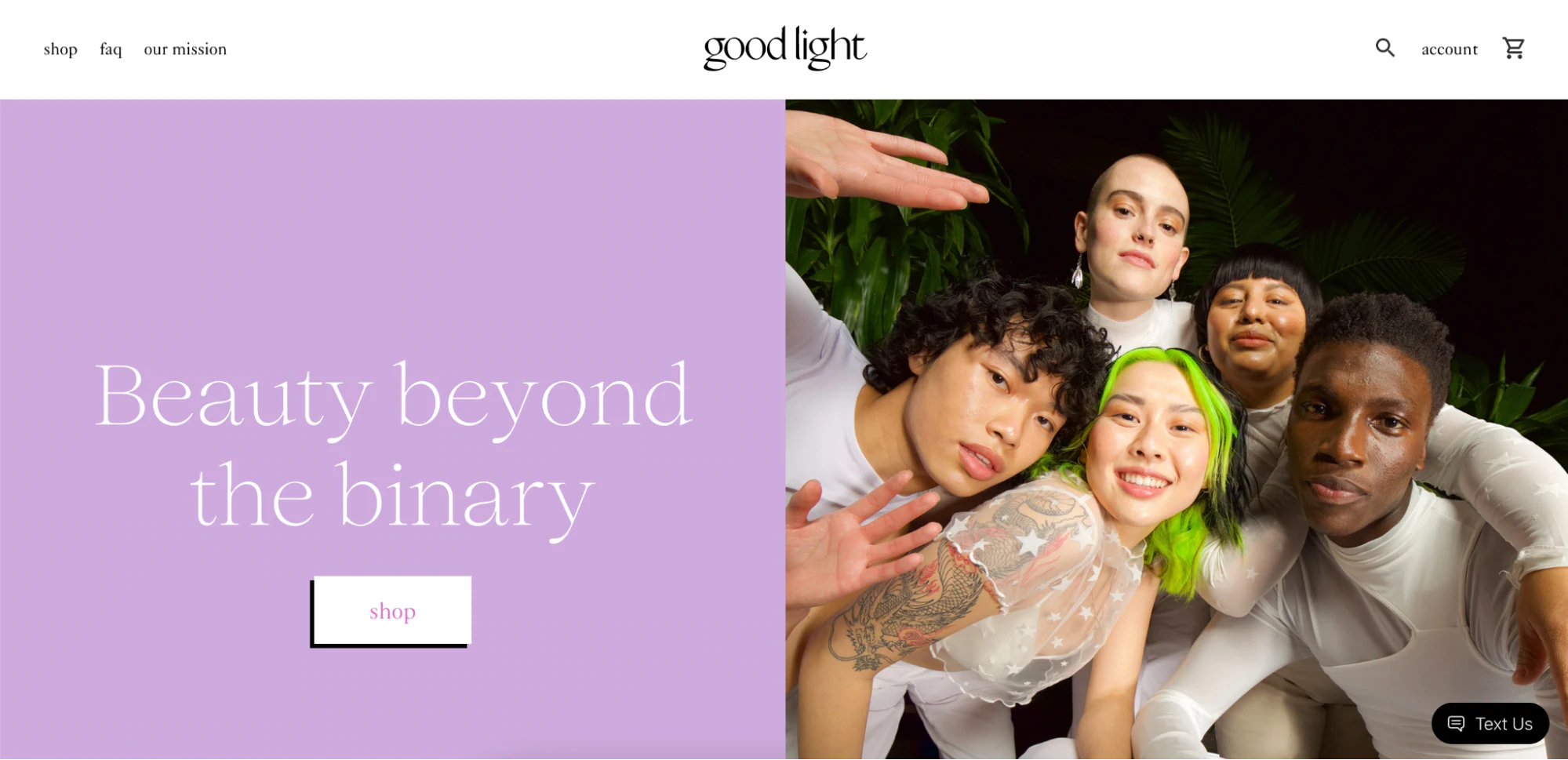
25. แสงดี ความงาม
- หมวดหมู่: ความงามและเครื่องสำอาง

มีชีวิตชีวาแต่ไม่มีความหมายเป็นคำสองคำที่ยอดเยี่ยมในการอธิบายการสร้างแบรนด์และเว็บไซต์ของแสงที่ดี แบบอักษรที่สะอาดตาด้วยเฉดสีสว่างที่อ่อนลงเล็กน้อยพร้อมกับภาพถ่ายที่สวยงาม ผลิตภัณฑ์หมุนได้ 360 องศาบนหน้าแรกในรูปแบบ GIF แบบเคลื่อนไหว ซึ่งทำให้ความแตกต่างของภาพที่โดยทั่วไปไม่ซับซ้อน
ทำไมแสงที่ดีจึงเปลี่ยน
หากคุณดูที่มุมล่างขวาของไซต์ที่มีแสงดี คุณจะเห็นปุ่มส่งข้อความถึงเรา ซึ่งคุณอาจพบหน้าต่างแชทสด สำหรับผู้บริโภคมากกว่าสามในสี่ ข้อความ SMS เป็นวิธีการติดต่อที่รวดเร็วที่สุด นอกจากนี้ แคมเปญ SMS มีอัตราการเปิดเฉลี่ย 99% นอกจากนี้ยังเป็นช่องทางในอุดมคติสำหรับการเข้าถึงกลุ่มผู้เข้าชมที่มีแสงสว่างเพียงพอ
