ปลั๊กอินตัวแก้ไข CSS ของ WordPress ตัวไหนดีที่สุด? การเปรียบเทียบ Microthemer กับ CSS Hero
เผยแพร่แล้ว: 2015-06-28มีบางกรณีที่เราต้องการปลั๊กอินตัวแก้ไข CSS ของ WordPress ตัวอย่างเช่น เมื่อเราใช้ธีม WordPress ที่ไม่มีตัวเลือกในการปรับแต่งพื้นหลังของเมนู
ในเงื่อนไขนี้ เราจำเป็นต้องค้นหาตัวเลือก CSS เฉพาะที่ควบคุมพื้นหลังของเมนู บางครั้งงานนั้นอาจซับซ้อนมาก โดยเฉพาะอย่างยิ่ง สำหรับผู้ที่เพิ่งเริ่มใช้ WordPress หรือผู้ที่ไม่ทราบวิธีใช้งานโค้ด
อีกตัวอย่างหนึ่งคือตำแหน่งและขนาดของโลโก้ ธีมจำนวนมากไม่มีตำแหน่งและการปรับขนาดโลโก้ที่กำหนดเอง นี่อาจเป็นเรื่องน่าปวดหัวหากคุณไม่ใช่มือโปรใน CSS และ HTML
นี่คือจุดที่ ปลั๊กอินปรับแต่ง CSS เข้ามา และทำให้สามารถแก้ไข CSS สดบนส่วนหน้าของ WordPress ได้ ปลั๊กอินเหล่านี้ เก็บการเปลี่ยนแปลงที่บันทึกไว้ในฐานข้อมูล ที่ไม่ถูกลบด้วยการอัปเดตธีม หรือแม้แต่หลังจากลบปลั๊กอินตัวแก้ไข CSS ของ WordPress
หากคุณกำลังใช้งานเว็บไซต์ WordPress และคุณไม่ใช่ผู้เชี่ยวชาญ CSS ปลั๊กอิน WordPress CSS ที่ยอดเยี่ยมอาจมีประโยชน์ โดยปกติแล้ว ผู้คนใช้ตัวเลือกเบราว์เซอร์ในตัวที่เรียกว่า " ตรวจสอบองค์ประกอบ " เพื่อค้นหาตัวเลือก CSS สำหรับองค์ประกอบเฉพาะหรือติดตั้งปลั๊กอินตัวสร้างหน้า เช่น Elementor, WPBakery, Beaver Builder หรือ Divi (ตรวจสอบการเปรียบเทียบ Divi กับ Elementor)
แต่ลองคิดดูว่ามันจะดีแค่ไหนถ้าคุณสามารถ แก้ไข CSS สดบน WordPress frontend และ การเปลี่ยนแปลงทั้งหมดจะถูกบันทึกไว้ ในตารางความปลอดภัยของฐานข้อมูลที่สามารถส่งออกได้ทุกที่
และนี่เป็นไปได้จริง ๆ ด้วยปลั๊กอินที่กล่าวถึงด้านล่าง CSS Hero และ Microthemer แต่อันไหนดีกว่ากัน? เพื่อตรวจสอบว่าฉันได้เปรียบเทียบคุณลักษณะของพวกเขาเพื่อให้คุณสามารถตัดสินใจได้เองโดยขึ้นอยู่กับสิ่งที่คุณต้องการจากปลั๊กอินตัวแก้ไข CSS ของ WordPress
ปลั๊กอินตัวแก้ไข CSS ของ WordPress ที่ดีที่สุด
คุณเคยคิดอยากจะ คลิกองค์ประกอบใดๆ ของธีม WordPress และแก้ไขสไตล์ CSS หรือไม่? และไม่ใช่แค่นั้น แต่ยังสามารถดูการเปลี่ยนแปลงที่คุณทำได้ทันที โดยไม่ต้องเขียนโค้ด CSS
หรือบางทีคุณอาจไม่สนใจการเขียนโค้ดเพียงเล็กน้อย แต่คุณยังคงต้องการเห็นการเปลี่ยนแปลงที่คุณทำโดยไม่ต้องแก้ไข บันทึก รีเฟรช ดูว่ามันมีลักษณะอย่างไร และทำซ้ำขั้นตอนเดิมซ้ำอีกครั้ง
ปลั๊กอินตัวแก้ไข CSS ระดับพรีเมียมสองตัวแยกตัวออกจากส่วนที่เหลือ นั่นคือ CSS Hero และ Microthemer ปลั๊กอินตัวแก้ไขภาพ CSS ทั้งสองนี้น่าทึ่งมาก และโดยพื้นฐานแล้วทั้งคู่ก็มีคุณสมบัติที่ยอดเยี่ยมเหมือนกัน
การเปรียบเทียบ Microthemer กับ CSS Hero

- CSS Hero
- เข้ากันได้กับธีมและปลั๊กอินที่เลือกเท่านั้นCSS Hero มาพร้อมกับคุณสมบัติทดลองซึ่งขณะนี้อยู่ในรุ่นเบต้า เรียกว่าการตรวจจับอัตโนมัติของโหมดจรวด Rocket Mode พยายามเดาตัวเลือก CSS จากธีมของคุณเอง
- แผนเริ่มต้นมีค่าใช้จ่าย $29 ต่อปีสำหรับหนึ่งไซต์ แผนส่วนบุคคลสำหรับไซต์สูงสุด 5 ไซต์ และค่าใช้จ่าย $59 ต่อปี และแผน Pro สำหรับไซต์สูงสุด 999 ไซต์ในราคา $199 ต่อปี

- เสียบเข้าไป
- ความเข้ากันได้ของธีมและปลั๊กอิน
- กำลังแก้ไขบน Frontend
- ความสามารถในการเลิกทำการเปลี่ยนแปลง
- ดูตัวอย่างสด
- ปรับแต่งไซต์สำหรับอุปกรณ์มือถือ
- เก็บที่ตั้งไว้ล่วงหน้าสำหรับแต่ละธีม
- โหมดฟรีฟุ้งซ่าน
- ทดลองฟรี
- การตั้งค่ายังคงอยู่แม้หลังจากปิดใช้งานปลั๊กอินแล้ว
- ราคา

- ไมโครเธเมอร์
- อ้างว่าเข้ากันได้กับธีมและปลั๊กอินของ WordPress ทั้งหมด
- แผนมาตรฐานมีค่าใช้จ่าย 45 ดอลลาร์สำหรับไซต์สูงสุด 3 แห่ง ในขณะที่แผนสำหรับนักพัฒนาซอฟต์แวร์มีราคา 90 ดอลลาร์ เป็นค่าธรรมเนียมครั้งเดียวพร้อมการอัปเดตและการสนับสนุนตลอดอายุการใช้งาน
ฉันได้เปรียบเทียบ Microthemer กับ CSS Hero ตามคุณสมบัติหลักของพวกเขา ปลั๊กอินแต่ละตัวเหล่านี้มีตัวเลือกเพิ่มเติมมากมาย โปรดทราบว่าคุณลักษณะบางอย่างอาจถูกลบหรือเพิ่ม ดังนั้นโปรดตรวจสอบเว็บไซต์อย่างเป็นทางการเสมอสำหรับข้อมูลที่ถูกต้องที่สุด
CSS Hero Review
ราคา: CSS Hero มีแผนหลายอย่างขึ้นอยู่กับจำนวนไซต์ WordPress ที่คุณต้องการใช้ แผนเริ่มต้นมีค่าใช้จ่าย $29 ต่อปีสำหรับไซต์เดียว แผนส่วนบุคคลสำหรับไซต์สูงสุด 5 แห่ง และค่าใช้จ่าย $59 ต่อปี และแผน Pro สำหรับไซต์สูงสุด 999 ไซต์ในราคา $199 ต่อปี
แพ็คเกจทั้งหมดประกอบด้วย : การอัปเกรดหนึ่งปี, รองรับหนึ่งปี, คุณลักษณะการส่งออกที่ง่ายดายของ CSS Hero เพื่อส่งออกการแก้ไขทั้งหมดของคุณและใช้งานได้โดยไม่ต้องใช้ CSS Hero
หมายเหตุ: ใช้งานได้กับธีมและปลั๊กอินที่เลือกเท่านั้น! สามารถทำงานร่วมกับธีม WordPress อื่น ๆ ได้หากเป็นไปตามมาตรฐานการเข้ารหัสของ WordPress
หากคุณเป็นหนึ่งในผู้เริ่มต้นจำนวนมากที่ต้องการปรับแต่งการออกแบบเว็บไซต์ WordPress ของคุณโดยไม่ต้องแตะ CSS แสดงว่าคุณโชคดี CSS Hero เป็นปลั๊กอินตัวแก้ไข CSS ระดับพรีเมียมที่ยอดเยี่ยมสำหรับการแก้ไข CSS แบบสด
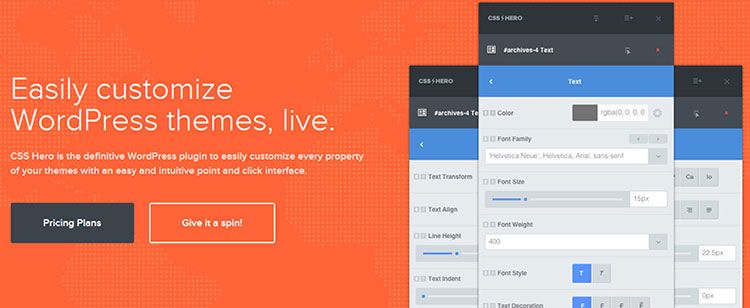
ขอบคุณปลั๊กอินนี้ คุณสามารถแก้ไข CSS ขององค์ประกอบใด ๆ บนไซต์ได้ และการเปลี่ยนแปลงจะเสร็จสิ้นทันทีที่ส่วนหน้า เมื่อคุณเปิดใช้งาน CSS ฮีโร่ มันจะแสดงหน้าต่างป๊อปอัปที่ด้านขวาของเว็บไซต์ของคุณ
หน้าต่างป๊อปอัปสามารถลากไปที่ใดก็ได้บนหน้า (ขณะเข้าสู่ระบบในฐานะผู้ดูแลระบบ) หากคุณคลิกที่ปุ่มวงกลม ฮีโร่ CSS จะถูกเปิดใช้งานบนหน้าและจะตรวจจับองค์ประกอบของหน้า
ด้วยการเลื่อนเมาส์ คุณสามารถแก้ไข คุณสมบัติ CSS ขององค์ประกอบนั้นในแผงตัวเลือกป๊อปอัปฮีโร่ CSS คุณสามารถ แก้ไขคุณสมบัติ CSS เช่น padding, margin, font style, size and color, position, drop shadow, 3D shadow เป็นต้น
คุณยังสามารถทำเครื่องหมายค่า CSS ที่ระบุว่ามีความสำคัญเพื่อแทนที่สไตล์ที่มีอยู่สำหรับองค์ประกอบนั้น
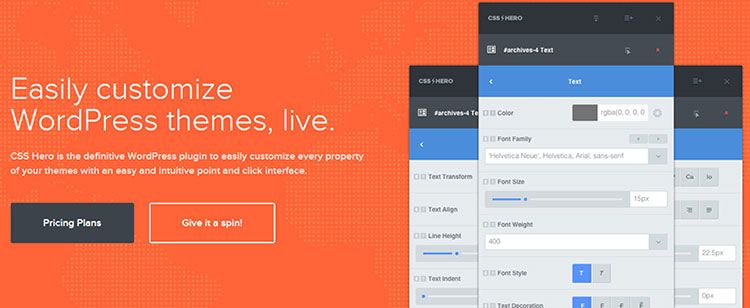
การทำงานของแต่ละปุ่ม:
- ทริกเกอร์ตัวแก้ไขหลัก – แก้ไของค์ประกอบใด ๆ ในหน้า
- โหมดอุปกรณ์ – โหมดนี้ใช้เพื่อสลับไปมาระหว่างโหมดแสดงตัวอย่างเดสก์ท็อป แท็บเล็ต และอุปกรณ์มือถือ เพื่อดูอย่างรวดเร็วว่างานจะแสดงบนอุปกรณ์พกพาอย่างไร
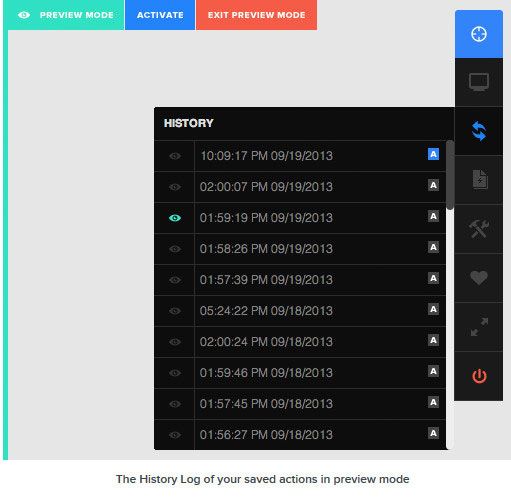
- ประวัติ – ช่วยให้สามารถจัดการและเรียกดูประวัติการแก้ไขสำหรับธีมปัจจุบัน รายการรายละเอียดของวันที่\เวลาตามประวัติของการแก้ไขจะถูกเก็บไว้ที่นี่
- ค่าที่ตั้งไว้ - เป็นชุดของตัวเลือกที่บันทึกและจัดเก็บ ผู้ใช้สามารถเก็บค่าที่ตั้งไว้ล่วงหน้าได้ไม่จำกัดสำหรับแต่ละธีม
- เครื่องมือ – ไอคอนนี้ช่วยให้ผู้ใช้รีเซ็ตการตั้งค่าเป็นค่าเริ่มต้นของธีม ล้างประวัติหรือแสดง CSS ที่สร้างขึ้น
- การแชร์โซเชียลมีเดีย - ไอคอนนี้สร้างขึ้นเพื่อแชร์ปลั๊กอิน CSS Hero บนโซเชียลมีเดีย
- โหมดเต็มหน้าจอ – คุณลักษณะนี้จะนำคุณไปยังโหมดแก้ไขแบบเต็มหน้าจอ
- โหมดปิดเครื่อง – ปิดปลั๊กอิน CSS Hero และกลับสู่การเรียกดูปกติ
ดังที่ได้กล่าวไปแล้ว CSS Hero เป็นปลั๊กอิน WordPress ตัวแก้ไข CSS ระดับพรีเมียมที่ให้คุณออกแบบธีม WordPress ของคุณเองโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว ไม่จำเป็นต้องใช้ HTML หรือ CSS
คล้ายกับตัวสร้างเพจแบบภาพ CSS Hero ทำงานโดยให้คุณเลือกและเปลี่ยนองค์ประกอบของเว็บไซต์ของคุณผ่านโปรแกรมแก้ไขภาพแบบสด ตัวแก้ไขจะแสดงอยู่ที่ส่วนหน้าของเว็บไซต์ของคุณ และการปรับแต่งแต่ละองค์ประกอบทำได้ง่ายเพียงแค่ชี้และคลิก
การปรับแต่งจะถูกนำไปใช้ กับสไตล์ธีมดั้งเดิมของคุณ แยกกัน โดยการสร้างสไตล์ชีต CSS เพิ่มเติม รหัสใหม่จะแทนที่รหัสเก่าโดยปล่อยให้ไม่เสียหาย
คุณสามารถเลิกทำการเปลี่ยนแปลงได้ หากต้องการเปลี่ยนกลับเป็นค่าเริ่มต้นในภายหลัง การเปลี่ยนแปลงทั้งหมดจะถูกบันทึกเป็นสไตล์ชีตเพิ่มเติม ซึ่งหมายความว่าคุณสามารถอัปเกรดธีม WordPress ของคุณได้โดยไม่ต้องกังวลเกี่ยวกับการสูญเสียการเปลี่ยนแปลง
CSS Hero ช่วยคุณประหยัดเวลาและความยุ่งยากได้มากเมื่อต้องปรับแต่งการออกแบบ
คุณสมบัติที่สำคัญ ได้แก่ :
- ปรับแต่งแบบอักษรของคุณด้วยแบบอักษรเว็บของ Google
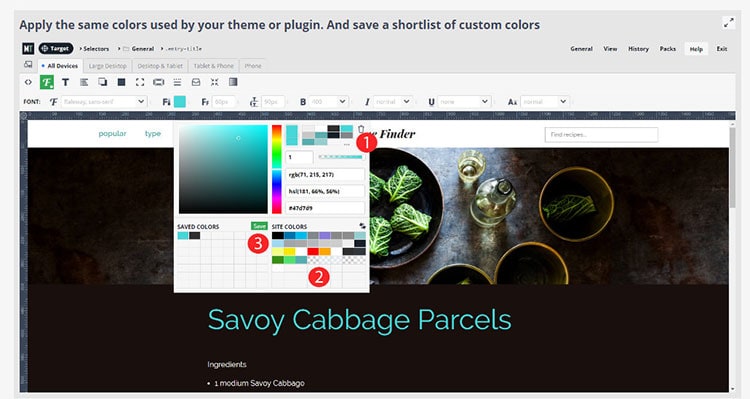
- เปลี่ยนสีได้ เกือบทุกอย่าง
- ใช้ตัวเลื่อนเพื่อเปลี่ยนระยะขอบ ความสูงของข้อความ และความกว้างของคอลัมน์
- เลือก เอฟเฟกต์พิเศษ เช่น การไล่ระดับสี การเปลี่ยนภาพ และเงา
- เอาต์พุต CSS นั้นสะอาดและย่อให้เล็กลง
- มี ประวัติการเปลี่ยนแปลงทั้งหมด หากคุณต้องการเลิกทำบางสิ่ง
- โหมดแสดงตัวอย่างที่ปรับเปลี่ยนตามอุปกรณ์สำหรับขนาดหน้าจอต่างๆ
วิธีการใช้ CSS Hero เพื่อปรับแต่งธีม WordPress ของคุณ?
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน CSS Hero เป้าหมายของ CSS Hero คือการจัดเตรียมอินเทอร์เฟซแบบ WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) สำหรับการแก้ไขธีมของคุณ
หลังจากติดตั้งปลั๊กอิน CSS Hero WordPress ในหน้าสาธารณะแต่ละหน้าของไซต์ของคุณ คุณจะเห็นไอคอนสายฟ้าสีฟ้าที่มุมบนขวา ไอคอนนี้จะแสดงเฉพาะผู้ดูแลไซต์เท่านั้น และ มีลักษณะ ดังนี้:

การคลิกที่ปุ่มจะแปลงไซต์ของคุณเป็นการแสดงตัวอย่างแบบสด ตอนนี้ คุณจะสามารถ เห็นแถบเครื่องมือ CSS Hero รายการแรกบนแถบเครื่องมือคือ เครื่องมือการเลือก เพียงคลิกที่มันแล้วคลิกที่องค์ประกอบใด ๆ บนเว็บไซต์ของคุณ
CSS Hero จะแสดงตัวเลือก CSS ที่ธีมของคุณใช้สำหรับองค์ประกอบนั้นโดยเฉพาะ หลังจากคุณเลือกตัวเลือก คุณจะสามารถเห็นทุกสิ่งที่คุณสามารถปรับเปลี่ยนสำหรับองค์ประกอบนั้นได้ ซึ่งรวมถึงข้อความ ระยะขอบ ช่องว่างภายใน พื้นหลัง ฯลฯ
เมื่อคุณคลิกที่พร็อพเพอร์ตี้ ระบบจะแสดงตัวเลือกทั้งหมดที่คุณสามารถเปลี่ยนได้ เมื่อคุณแก้ไขค่า คุณจะเห็นการเปลี่ยนแปลงของคุณนำไปใช้กับไซต์ของคุณในการแสดงตัวอย่างแบบสด
เมื่อคุณพอใจกับการเปลี่ยนแปลงที่คุณทำแล้ว เพียงคลิกที่ปุ่มบันทึกเพื่อจัดเก็บการเปลี่ยนแปลงของคุณ ทำขั้นตอนซ้ำเพื่อแก้ไของค์ประกอบในหน้าใดก็ได้ในไซต์ของคุณ
การปรับแต่งไซต์ของคุณสำหรับอุปกรณ์มือถือด้วย CSS Hero
คุณต้องตรวจสอบให้แน่ใจว่า เว็บไซต์ ของคุณ ดูดีเท่าเทียมกันในทุกอุปกรณ์และขนาดหน้าจอ CSS Hero มาพร้อมกับเครื่องมือแสดงตัวอย่างในตัวเพื่อตรวจสอบแง่มุมนี้ด้วย
เพียงคลิกที่ไอคอนเดสก์ท็อปในแถบเครื่องมือ CSS Hero จากนั้นคลิกที่ประเภทอุปกรณ์ คุณสามารถเลือกจากอุปกรณ์เคลื่อนที่ แท็บเล็ต และเดสก์ท็อป พื้นที่แสดงตัวอย่างจะเปลี่ยนเป็นอุปกรณ์ที่คุณเลือก

ขณะนี้คุณสามารถแก้ไขไซต์ของคุณในขณะที่ดูตัวอย่างในอุปกรณ์เคลื่อนที่ได้ เครื่องมือนี้มีประโยชน์อย่างยิ่งในการปรับแต่งธีมของคุณสำหรับอุปกรณ์พกพา
จะเลิกทำการเปลี่ยนแปลงที่ทำใน CSS Hero ได้อย่างไร
มาที่นี่แล้ว เลิกทำ/ทำซ้ำ - ไอคอนประวัติ ในการเล่น คุณลักษณะที่มีค่าอย่างหนึ่งของ CSS Hero คือความสามารถในการเลิกทำการเปลี่ยนแปลงที่คุณทำเมื่อใดก็ได้ CSS Hero เก็บประวัติการเปลี่ยนแปลงทั้งหมดที่ คุณทำกับธีมของคุณ เพียงคลิกที่ปุ่มประวัติในแถบเครื่องมือ CSS Hero เพื่อดูรายการการเปลี่ยนแปลง


คลิกที่ไอคอนแสดงตัวอย่างถัดจากวันที่และเวลาเพื่อดูว่าไซต์ของคุณดูที่จุดนั้นอย่างไร หากคุณต้องการเปลี่ยนกลับเป็นสถานะนั้น คุณต้องคลิกที่ไอคอนเปิดใช้งาน จะทำอย่างไรถ้าคุณต้องการคืนค่าการเปลี่ยนแปลงที่คุณทำกับรายการใดรายการหนึ่งเท่านั้น
ในกรณีนั้น คุณไม่จำเป็นต้องใช้เครื่องมือประวัติ เพียงคลิกที่องค์ประกอบที่คุณต้องการเปลี่ยนกลับ จากนั้นคลิกที่ปุ่มรีเซ็ต การดำเนินการนี้จะเปลี่ยนรายการกลับเป็นการตั้งค่าเริ่มต้นที่กำหนดโดยธีม WordPress ของคุณ
ความเข้ากันได้ของธีม CSS Hero
เว็บไซต์ CSS Hero อย่างเป็นทางการมีรายการธีมที่เข้ากันได้ รายการได้รับการอัปเดตอย่างต่อเนื่องด้วยธีมใหม่ที่เข้ากันได้กับปลั๊กอิน CSS Hero
รายการนี้รวมถึงธีม WordPress ฟรียอดนิยมมากมาย นอกจากนี้ยังมีธีมพรีเมียมยอดนิยมจาก Elegant Themes, StudioPress และ WooThemes
มันเข้ากันได้กับเฟรมเวิร์กธีม WordPress ยอดนิยมส่วนใหญ่ เช่น Genesis, Thematic, Pagelines เป็นต้น แล้วธีมที่ไม่ได้อยู่ในรายการความเข้ากันได้ล่ะ?
CSS Hero มาพร้อมกับคุณสมบัติทดลองซึ่งขณะนี้อยู่ในรุ่นเบต้า เรียกว่า การตรวจจับอัตโนมัติของโหมดจรวด หากคุณกำลังใช้ธีมที่ไม่อยู่ในรายการความเข้ากันได้ของธีม CSS Hero จะแนะนำให้คุณลองใช้โหมดจรวด
Rocket Mode พยายามเดาตัวเลือก CSS จากธีมของคุณเอง วิธีนี้ใช้งานได้เกือบตลอดเวลา หากธีมของคุณเป็นไปตามมาตรฐานการเข้ารหัสของ WordPress คุณจะสามารถแก้ไขเกือบทุกอย่างได้ คุณอาจต้องการติดต่อผู้พัฒนาธีมของคุณและขอให้พวกเขาจัดเตรียมความเข้ากันได้กับ CSS Hero
ปลั๊กอินที่เข้ากันได้กับ CSS Hero
CSS Hero เข้ากันได้กับ ปลั๊กอิน WordPress ที่ได้ รับความนิยม และใช้กันทั่วไปบางตัว รายการรวมถึงแบบฟอร์มแรงโน้มถ่วง, แบบฟอร์มการติดต่อ 7, การตอบคำถาม DW, โพล WP เป็นต้น
หากคุณกำลังใช้ปลั๊กอิน WordPress ซึ่งสร้างผลลัพธ์ที่ไม่สามารถแก้ไขได้โดย CSS Hero คุณสามารถขอให้ผู้สร้างปลั๊กอินทำสิ่งนั้นได้ พวกเขาไม่ต้องทำอะไรมากเพื่อให้เข้ากันได้กับ CSS Hero
ข้อดีและข้อเสียของปลั๊กอิน CSS Hero
ปลั๊กอิน CSS Hero นั้นตรงไปตรงมา และใช้งานง่าย จุดประสงค์หลักของปลั๊กอินนี้คือการสนับสนุนการปรับแต่งธีม ช่วยในการแก้ไของค์ประกอบหรือหน้าใด ๆ และแปลงเป็นสีและรูปร่างที่เลือก ปลั๊กอิน CSS Hero ทำงานบนธีมที่ตอบสนอง
การเปลี่ยนแปลงใดๆ ที่ทำกับ CSS ของธีมโดยใช้ CSS Hero สามารถส่งออก เพื่อใช้ในไซต์อื่นได้ ซึ่งหมายความว่าคุณจะไม่ถูกล็อคในปลั๊กอินนี้ หากคุณต้องการโอนการออกแบบที่กำหนดเองไปยังไซต์ไคลเอนต์หรือที่คล้ายกัน
ปลั๊กอินนี้มาพร้อมกับเอกสารและบทแนะนำวิดีโอมากมายในส่วน CSS Hero Academy CSS Hero ใช้ งานได้ดีกับธีม css hero-ready แต่บางอันค่อนข้างจะไม่สม่ำเสมอ Rocket Mode (ในรุ่นเบต้า) มีจุดมุ่งหมายเพื่อแก้ปัญหานี้ แต่ก็ยังมีข้อผิดพลาดอย่างมาก
Hero-ready ไม่ได้หมายความว่าสามารถแก้ไขได้ 100% เช่น กัน ทุกอย่างขึ้นอยู่กับความพยายามในการสร้างไฟล์ที่พร้อมสำหรับฮีโร่และจำนวนองค์ประกอบที่ "พร้อม" สำหรับธีมเฉพาะ
CSS Hero เป็นโปรแกรมแก้ไขธีม WYSIWYG สำหรับ WordPress ที่จะช่วยให้คุณทำการเปลี่ยนแปลงภาพบนเว็บไซต์ของคุณด้วยอินเทอร์เฟซแบบชี้และคลิก CSS Hero จะสร้างโค้ด CSS ที่จำเป็นโดยอัตโนมัติ และปรับใช้กับเว็บไซต์ของคุณเมื่อบันทึก
ถ้าฉันทำผิดล่ะ? คุณสามารถเลิกทำหรือรีเซ็ตคุณสมบัติเดียวได้ตลอดเวลา การกำหนดค่าส่วนบุคคลสามารถลบได้ และองค์ประกอบจะเปลี่ยนกลับเป็นข้อกำหนดของธีมเริ่มต้น
สรุปรีวิว CSS Hero
มีศักยภาพมากมายในปลั๊กอินเล็ก ๆ นี้ สำหรับผู้ที่มีความต้องการขั้นพื้นฐาน ฟีเจอร์เหล่านี้จะมอบทุกสิ่งที่คุณต้องการเพื่อทำการเปลี่ยนแปลงตามที่คุณต้องการ
เอกสาร สามารถเข้าถึงได้ง่ายจากเว็บไซต์ CSS Hero และ มีบทช่วยสอนมากมาย สำหรับการใช้การตั้งค่าของปลั๊กอินแต่ละตัว การอัปเดตและการสนับสนุนจะใช้ได้เพียงหนึ่งปีหลังจากการซื้อ (หากคุณไม่ต่ออายุใบอนุญาต)
คุณสามารถใช้ปลั๊กอินต่อไปได้บนไซต์ที่คุณได้ติดตั้งและเปิดใช้งานไว้แล้ว อย่างไรก็ตาม คุณจะไม่ได้รับการอัปเดตและการสนับสนุน CSS Hero โดยรวม นั้นมีน้ำหนักเบา ใช้งานง่าย และไม่ต้องลำบากในการปรับแต่งธีม WordPress ของคุณ
หากคุณมีทักษะด้านการออกแบบอยู่แล้ว ปลั๊กอินนี้จะทำให้กระบวนการนี้เร็วขึ้นมาก ในขณะที่ผู้ใช้ที่ไม่มีประสบการณ์จะสามารถปรับแต่งไซต์ของตนได้โดยไม่ต้องเสียค่าธรรมเนียมการออกแบบเว็บ
CSS Hero เป็นปลั๊กอิน WordPress ที่เชื่อถือได้เพื่อปรับแต่งคุณสมบัติแต่ละอย่างของธีมของคุณได้อย่างง่ายดายด้วยอินเทอร์เฟซแบบชี้และคลิกที่เรียบง่ายและสัญชาตญาณ
Microthemer Review – WordPress CSS Visual Editor
ราคา: Microthemer เป็นปลั๊กอินระดับพรีเมียมและมาพร้อมกับแผนราคาสองแผน แผน มาตรฐานมี ค่าใช้จ่าย 45 ดอลลาร์สำหรับไซต์สูงสุด 3 แห่ง ในขณะที่แผน สำหรับนักพัฒนาซอฟต์แวร์มี ราคา 90 ดอลลาร์ ด้วยแผนการกำหนดราคาสำหรับนักพัฒนา คุณสามารถใช้ Microthemer กับไซต์ได้ไม่จำกัดจำนวน
ที่สำคัญที่สุด ไม่เหมือนกับ CSS Hero ที่จ่ายเป็นรายปี เมื่อจ่ายไปแล้ว คุณไม่ต้องจ่ายอีก เป็นค่าธรรมเนียมแบบครั้งเดียวพร้อมการอัปเดตและการสนับสนุนตลอดอายุการใช้งาน
หมายเหตุ: Themeover จะให้การอัปเกรดฟรีตลอดชีพสำหรับลูกค้าทุกคนที่ซื้อ Microthemer ในอนาคตอันใกล้ พวกเขาอาจเปลี่ยนไปใช้รูปแบบการอนุญาตให้ใช้สิทธิ์รายปีพร้อมการอัปเกรดที่ต้องเสียค่าใช้จ่ายในแต่ละปี

Microthemer เป็นปลั๊กอินตัวแก้ไข CSS ของ WordPress แบบสดที่อ้างว่าเข้ากันได้กับธีมหรือปลั๊กอินใดๆ ปลั๊กอินนี้ สร้าง CSS ของตัวเองสำหรับองค์ประกอบธีม และรักษาความปลอดภัยโดยไม่คำนึงถึงการอัปเดตธีม
Microthemer แก้ไข CSS แบบมองเห็นได้ในส่วนหน้าและบันทึกการเปลี่ยนแปลงทุกที่ที่คุณต้องการ การเปลี่ยนแปลงจะปรากฏทันที หลังจากบันทึก

Microthemer สร้างโค้ด CSS โดยอัตโนมัติสำหรับตัวเลือก CSS ที่เลือก คุณได้รับแผง CSS ซึ่งคุณสามารถปรับแต่งคุณสมบัติ CSS ขององค์ประกอบที่เลือกได้ มัน บันทึก CSS ที่สร้างขึ้นในโฟลเดอร์ที่กำหนดเอง ซึ่งอยู่ในไดเร็กทอรี wp-content
นั่นทำให้ CSS ที่กำหนดเองของคุณถูกบันทึกไว้แม้หลังจากปิดใช้งานปลั๊กอินแล้ว (คุณสามารถคัดลอกและวางการจัดสไตล์ CSS ลงในสไตล์ชีตของธีมของคุณได้ หากคุณไม่ต้องการใช้ปลั๊กอินนี้ในอนาคต)
ปลั๊กอิน CSS แบบเรียลไทม์ของ Frontend อย่างครบถ้วน
เมื่อคุณคลิกที่ปุ่ม Microthemer ในแบ็กเอนด์ คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าแรกของไซต์ที่ล้อมรอบด้วยอินเทอร์เฟซของ Microthemer คุณ สามารถนำทางไปยังที่ใดก็ได้ในไซต์ จากที่นี่ และจัดรูปแบบองค์ประกอบใดๆ ในการกำหนดเป้าหมายองค์ประกอบใด ๆ คุณต้องดับเบิลคลิกที่องค์ประกอบนั้น
จากนั้น Microthemer จะขอให้คุณบันทึกรูปแบบ CSS ด้วยชื่อที่กำหนดเองและในโฟลเดอร์ที่กำหนดเองหากต้องการ มิฉะนั้น เลือกจากโฟลเดอร์ที่มีอยู่ คุณมี อิสระในการปรับแต่งคุณสมบัติ CSS เช่น ระยะขอบ ช่องว่างภายใน ตำแหน่ง พื้นหลัง ประเภทฟอนต์ ขนาด ข้อความ การไล่ระดับสี ฯลฯ
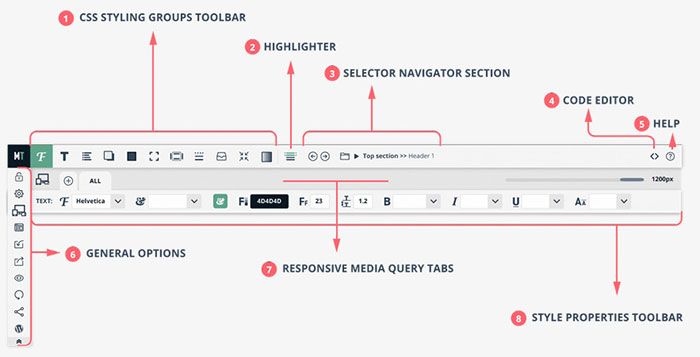
ทันทีที่คุณเปลี่ยนคุณสมบัติ CSS ใดๆ Microthemer จะบันทึกและ แสดงการเปลี่ยนแปลงทันทีบนหน้าสด อินเทอร์เฟซ Microthemer อยู่ที่ด้านบนของเว็บไซต์ของคุณ คุณจึงสามารถเห็นการเปลี่ยนแปลงสไตล์ของคุณได้ทันที เครื่องมือและตัวเลือกทั้งหมดถูกจัดเป็นแปดส่วน

1. กลุ่มการจัดสไตล์ CSS
Microthemer จัดกลุ่มตัวเลือกการจัดสไตล์ CSS มากกว่า 80 รายการเป็น 11 หมวดหมู่: แบบอักษร ข้อความ รายการ เงา พื้นหลัง ขนาด ระยะขอบและช่องว่างภายใน พฤติกรรม เส้นขอบ ตำแหน่ง และการไล่ระดับสี
2. ปากกาเน้นข้อความ
ส่วนนี้เน้นองค์ประกอบ (หรือหลายองค์ประกอบ) ที่ "ตัวเลือก" ปัจจุบันกำหนดเป้าหมายบนหน้าเว็บของคุณ คุณต้องกำหนดเป้าหมายองค์ประกอบของหน้าด้วยตัวเลือกก่อนจึงจะสามารถจัดรูปแบบใหม่ได้
3. ส่วนเนวิเกเตอร์ตัวเลือก
ช่วยให้คุณเปลี่ยนระหว่างตัวเลือกที่อยู่ติดกันได้อย่างรวดเร็ว เมนูหลักช่วยให้การนำทางขั้นสูงระหว่างตัวเลือกในโฟลเดอร์ต่างๆ
4. ตัวแก้ไขโค้ด
เปลี่ยนเป็นการแก้ไขโค้ด CSS ที่กำหนดเองได้อย่างง่ายดายโดยใช้โปรแกรมแก้ไขโค้ด ACE พร้อมการเน้นไวยากรณ์
5. ส่วนช่วยเหลือ
โหลดเอกสารออนไลน์จากหน้าต่างป๊อปอัปโดยไม่ต้องออกจากอินเทอร์เฟซ Microthemer
6. ตัวเลือกทั่วไป
ปลดล็อก Microthemer จัดการการตั้งค่าส่วนกลาง ตั้งค่าการสืบค้นสื่อตอบสนองของคุณเอง กำหนดความกว้างของหน้าจอแสดงตัวอย่าง กู้คืนการตั้งค่าของคุณจากจุดบันทึกก่อนหน้า….
7. แท็บแบบสอบถามสื่อตอบสนอง
กำหนดรูปแบบที่จะมีผลกับความกว้างของหน้าจอที่กำหนดเท่านั้น (เช่น น้อยกว่า 480px หรือมากกว่า 760px) แถบเลื่อนสามารถใช้เพื่อดูตัวอย่างว่าไซต์ของคุณจะมีลักษณะอย่างไรในความกว้างของหน้าจอต่างๆ
8. แถบเครื่องมือคุณสมบัติสไตล์
แสดงคุณสมบัติของสไตล์ CSS สำหรับแต่ละกลุ่มการจัดรูปแบบ 11 กลุ่ม (เช่น ตระกูลแบบอักษร สี และขนาดแบบอักษรในกลุ่มตัวเลือก "แบบอักษร") วิธีนี้ทำให้คุณสามารถตรวจสอบและแก้ไขสไตล์ CSS ได้ในที่เดียว
Microthemer ไม่ได้เข้ารหัสการจัดสไตล์ CSS ที่สร้างขึ้น และคุณสามารถคัดลอกและวางรูปแบบนี้ที่ใดก็ได้ในเว็บไซต์
หมายความว่าหากคุณปิดใช้งานปลั๊กอินและคัดลอกและวาง CSS ที่สร้างขึ้นไปยังสไตล์ชีตของธีมหรือสไตล์ชีตอื่น ๆ ที่เชื่อมโยงกับเว็บไซต์ของคุณ สไตล์ที่สร้างโดย Microthemer จะยังคงใช้งานได้
Microthemer มาพร้อมกับ ตัวเลือกการจัดสไตล์ CSS มากกว่า 80 แบบ คุณสมบัติส่วนใหญ่ เช่น font-family และ box-shadow นั้นค่อนข้างจะเข้าใจได้ง่ายโดยไม่ต้องมีความรู้เรื่อง CSS มาก่อน อื่นๆ เช่น "จอแสดงผล" หรือ "ลอย" อาจทำความคุ้นเคยได้บ้าง
Microthemer จัดกลุ่มตัวเลือกการจัดสไตล์ต่างๆ ออกเป็น 11 หมวดหมู่ : แบบอักษร ข้อความ รายการ เงา พื้นหลัง ขนาด ช่องว่างภายในและระยะขอบ เส้นขอบ ลักษณะการทำงาน ตำแหน่ง และการไล่ระดับสี
จุดเด่นของ Microthemer – แก้ไข CSS Live บน WordPress Frontend
นี่คือคุณสมบัติที่สำคัญบางประการใน Microthemer:
- ไม่จำเป็นต้องเข้ารหัส - ไม่ต้องกลัว HTML หรือ CSS อีกต่อไป ที่จริงแล้วไม่จำเป็นต้องรู้รหัสสักหน่อย
- ปรับแต่งรูปลักษณ์ – ไม่ว่าคุณจะใช้ธีม WordPress ใด Microthemer ก็พร้อมอยู่เคียงข้างคุณ ช่วยให้คุณสามารถปรับแต่งธีมหรือปลั๊กอินของ WordPress ได้
- แก้ไขโดยตรงบนเว็บไซต์ของคุณ – ตัวเลือกการแก้ไขจะถูกโหลดไว้บนไซต์จริงของคุณ เพียงชี้และคลิกที่ไซต์ของคุณและแก้ไขเทมเพลต!
- แบบอักษรใหม่มากมาย – ด้วย Microthemer คุณสามารถเรียกดูแบบอักษรภายในตัวปลั๊กอินได้
- ประวัติการย้อนกลับ – รวมประวัติการแก้ไข ดังนั้นคุณสามารถย้อนกลับไปยังการแก้ไขก่อนหน้า 50 ครั้งหากคุณทำผิดพลาด
- การออกแบบที่ตอบสนองต่ออุปกรณ์หลายเครื่อง – ใช้รูปแบบที่แตกต่างกันกับอุปกรณ์แต่ละขนาด
- คุณสมบัติ 80+ CSS - ปลั๊กอินสร้างขึ้นด้วยคุณสมบัติ CSS มากกว่า 80 ทางเลือกเพื่อจัดสไตล์ทุกองค์ประกอบในธีมของคุณ
- นำเข้าคุณสมบัติ – เก็บถาวรการออกแบบของคุณแล้วนำเข้าได้ทุกเมื่อ การสลับระหว่างการออกแบบต่างๆ ทำได้ง่ายมาก
หากคุณไม่แน่ใจว่าปลั๊กอินตัวแก้ไข CSS นี้เหมาะกับความต้องการของคุณหรือไม่ คุณสามารถทดลองใช้ Microthemer ได้ฟรี การทดลองใช้ Microthemer Lite ฟรี ช่วยให้คุณสามารถแก้ไขคุณลักษณะและการสนับสนุนลูกค้าได้อย่างสมบูรณ์
ข้อแตกต่างเพียงอย่างเดียวคือจำกัดให้คุณแก้ไข/สร้าง 9 'ตัวเลือก' ตัวเลือกกำหนดเป้าหมายองค์ประกอบแต่ละรายการบนหน้าเว็บ (เช่น ปุ่ม) หรือชุดขององค์ประกอบ เช่น 'ปุ่มทั้งหมดบนเว็บไซต์' การทดลองใช้ฟรีไม่มีวันหมดอายุ



ข้อดีและข้อเสียของปลั๊กอิน Microthemer CSS
ข้อดีไมโครเธเมอร์:
- ปรับแต่งธีมหรือปลั๊กอิน (อ้างตัวหนา)
- ดูในโหมดอุปกรณ์ต่างๆ (เดสก์ท็อป โทรศัพท์แท็บเล็ต)
- การจัดรูปแบบข้ามเบราว์เซอร์ (แม้แต่ IE6) ด้วยการใช้ CSS3 Pie
- เรียกดูแบบอักษร Google และเพิ่มด้วยการคลิก แต่ Microthemer จะดาวน์โหลดเฉพาะแบบอักษรที่คุณใช้
- แก้ไขประวัติ
- คุณสามารถปิดใช้งานหรือถอนการติดตั้ง Microthemer ได้อย่างสมบูรณ์ และยังคงใช้สไตล์ที่คุณสร้างขึ้นโดยการเรียกสไตล์ชีต Microthemer ด้วยตนเองผ่านไฟล์ functions.php ของคุณ
- แผนราคาพร้อมใบอนุญาตนักพัฒนาและอายุการใช้งาน
จุดด้อยของไมโครเธเมอร์:
- การแสดงตัวอย่างแบบสดขัดแย้งกับบางธีมหรือปลั๊กอิน
คำถามที่พบบ่อยเกี่ยวกับปลั๊กอิน Microthemer WordPress CSS Editor
ถาม: จะเกิดอะไรขึ้นกับสไตล์ที่เพิ่มด้วย Microthemer เมื่อฉันอัปเดตธีมของฉัน
ตอบ: สไตล์ Microthemer ของคุณปลอดภัยอย่างสมบูรณ์เมื่อคุณอัปเดตธีมหลักหรือธีมลูก
ถาม: ถ้าฉันปิดใช้งานหรือลบปลั๊กอิน Microthemer หลังจากจัดรูปแบบไซต์ สไตล์ที่เพิ่มเข้าไปจะหายไปหรือไม่
ตอบ: คุณสามารถปิดใช้งานหรือถอนการติดตั้ง Microthemer ได้อย่างสมบูรณ์ และยังคงใช้สไตล์ที่สร้างโดยการเรียกสไตล์ชีต active-styles.css ด้วยตนเอง คุณเพียงแค่ต้องเพิ่มโค้ดขนาดเล็กลงในไฟล์ function.php ของธีมของคุณ
ถาม: ฉันสามารถส่งออกสไตล์ชีตที่ Microthemer สร้างขึ้นและใช้งานบนไซต์อื่นได้หรือไม่
ตอบ: ได้ คุณสามารถส่งออกงานของคุณ (โฟลเดอร์ ตัวเลือก สไตล์ CSS ที่เขียนด้วยมือ) ใน Microthemer โดยใช้ตัวเลือกส่งออก
ถาม: ฉันจำเป็นต้องรู้ CSS และ HTML เพื่อใช้ Microthemer หรือไม่
ตอบ: ไม่ Microthemer ได้รับการออกแบบมาสำหรับผู้ที่ไม่รู้จัก HTML หรือ CSS
สรุปรีวิวไมโครเทเมอร์
MicroThemer เป็นปลั๊กอิน WordPress อันทรงพลังจาก ThemeOver ที่ให้คุณปรับแต่งธีมของคุณได้ด้วยสายตา อธิบายว่าเป็น " ตัวเลือกธีม WordPress บนเตียรอยด์ " เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับผู้ที่ไม่สะดวกในการปรับเปลี่ยนธีมโดยใช้ CSS และ HTML
ปลั๊กอินตัวแก้ไข Microthemer CSS นั้นใช้งานง่าย คุณอาจต้องใช้เวลาในการทำความคุ้นเคย แต่เมื่อทำแล้ว คุณสามารถสร้างสิ่งมหัศจรรย์บนไซต์ WordPress ของคุณได้ เอกสารมีมากมาย และมีวิดีโอมากมายที่จะช่วยคุณ ฉันขอแนะนำ Microthemer สำหรับการเปลี่ยนแปลง CSS บนเว็บไซต์
PS: Microthemer ยังใช้งานได้กับปลั๊กอินตัวสร้างเพจยอดนิยมอย่าง Beaver Builder
ทางเลือกปลั๊กอินตัวแก้ไข CSS ของ WordPress ที่ดีที่สุดฟรี
หากคุณ ไม่ต้องการใช้จ่ายเงิน หรือเพียงแค่ต้องการงานแก้ไข CSS ง่ายๆ คุณอาจสนใจโซลูชันฟรีสำหรับการแก้ไข CSS ของธีม WordPress ของคุณ
ในกรณีนั้น ฉันได้ตรวจสอบปลั๊กอินบางตัวที่ใช้งานได้ฟรี คุ้มค่า และค่อนข้างได้รับการอัปเดตจากที่เก็บ WordPress ที่ฉันประหลาดใจคือ ไม่มีทางเลือกฟรีที่อัปเดตล่าสุดมากมาย ทั้งหมดที่ฉันจัดการได้คือด้านล่างสาม:
1. SiteOrigin CSS
SiteOrigin CSS เป็นโปรแกรมแก้ไข CSS ที่เรียบง่ายแต่ทรงพลังสำหรับ WordPress มันให้การควบคุมด้วยภาพที่ให้คุณแก้ไขรูปลักษณ์ของไซต์ของคุณในแบบเรียลไทม์
ผู้เริ่มต้นจะชอบการควบคุมด้วยภาพที่เรียบง่ายและการแสดงตัวอย่างแบบเรียลไทม์ ผู้ใช้ขั้นสูงจะชอบการเติมโค้ดอัตโนมัติที่ทำให้การเขียน CSS เร็วขึ้นกว่าที่เคย
2. Microthemer Lite
Microthemer Lite เป็นรุ่นทดลองใช้ฟรีที่ให้คุณสมบัติการแก้ไขเต็มรูปแบบและการสนับสนุนลูกค้าแบบเดียวกันที่ชำระเงินที่ลูกค้าจะได้รับ ข้อแตกต่างเพียงอย่างเดียวคือจำกัดให้คุณแก้ไข/สร้าง 9 'ตัวเลือก'
3. WP Live CSS Editor (ไม่ได้อัปเดตจากปี 2013)
CSS live Editor ที่ให้คุณดูตัวอย่างการเปลี่ยนแปลง CSS แบบเรียลไทม์ แล้วบันทึกการเปลี่ยนแปลงของคุณ โดยจะบันทึกข้อมูลสำรองที่ลงวันที่ของการบันทึกแต่ละครั้ง ดังนั้นคุณสามารถย้อนกลับได้หากข้อมูลสำรองเสียหาย และคุณควรลบข้อมูลสำรองเป็นครั้งคราว
บทสรุปปลั๊กอิน WordPress CSS Editor ที่ดีที่สุด
หากเราคำนึงถึงราคา Microthemer เป็นตัวเลือกที่ดีที่สุด ไม่มีการเรียกเก็บเงินซ้ำ (ค่าธรรมเนียมครั้งเดียว) การสนับสนุนตลอดชีพและการอัปเดต และยังอ้างว่า Microthemer สามารถทำงานได้กับทุกธีมและปลั๊กอินของ WordPress
เกี่ยวกับการแก้ไขแบบสด CSS Hero อาจดีกว่าเล็กน้อย แต่ฉันยังไม่ได้ทดสอบปลั๊กอินทั้งสองอย่างอย่างกว้างขวาง ดังนั้นฉันอาจไม่ใช่คนที่ดีที่สุดที่จะพูดด้วยในการแก้ไข CSS ได้ดีกว่า
จากด้านความเข้ากันได้ของธีมและปลั๊กอิน หากเราเชื่อว่า Microthemer เข้ากันได้กับธีมและปลั๊กอินใดๆ ก็ตาม Microthemer จะเป็นผู้ชนะ
แต่ที่เราต้องใช้ด้วยความสงสัย ฉันแน่ใจว่าปลั๊กอินทั้งสองมีธีมหรือปลั๊กอินที่ทำงานได้ไม่ดี
หากธีม WordPress ที่คุณใช้อยู่ในรายการความเข้ากันได้ของ CSS Hero การตัดสินใจเลือกใช้ CSS Hero ถือเป็นการตัดสินใจที่ชาญฉลาด ในกรณีนี้ คุณจะมั่นใจได้ว่าจะสามารถแก้ไขส่วนต่างๆ ได้อย่างไม่มีที่ติ
อย่างไรก็ตาม หากคุณใช้ธีมหรือปลั๊กอินที่ไม่ได้อยู่ในรายการ คุณอาจประสบปัญหาในการใช้ CSS Hero ในกรณีนั้น ผมขอแนะนำ Microthemer
คุณน่าจะหาข้อมูลสักเล็กน้อยและดูว่าคนอื่นๆ พูดถึงความเข้ากันได้กับธีมของคุณสำหรับปลั๊กอินตัวแก้ไข CSS ของ WordPress แต่ละตัวว่าอย่างไร (หากมีข้อมูลใดๆ เลย)