ปลั๊กอินแก้ไขส่วนท้ายของ WordPress ที่ดีที่สุด – การตรวจสอบระบบส่วนท้ายอัจฉริยะ
เผยแพร่แล้ว: 2017-05-31เพื่อให้ส่วนล่างของเว็บไซต์ของคุณมีประโยชน์และดูน่าทึ่ง คุณจะต้องใช้ปลั๊กอินแก้ไขส่วนท้ายของ WordPress หากธีมของคุณไม่มีส่วนท้ายที่ปรับแต่งได้อย่างเต็มที่
ส่วนท้ายของไซต์ WordPress มักจะเป็นส่วนที่ถูกละเลยมากที่สุดของเว็บไซต์ เจ้าของไซต์คิดว่าผู้เยี่ยมชมส่วนใหญ่ไม่สามารถเอื้อมถึงส่วนท้ายหรือแม้แต่สังเกตเห็นได้
ส่วนท้ายมักประกอบด้วยรายละเอียดลิขสิทธิ์ของไซต์ ลิงก์ไปยังหน้าที่เกี่ยวข้อง โพสต์ยอดนิยม และบางครั้งแม้แต่ป้ายโฆษณา เมื่อทำงานบนเว็บไซต์ของคุณ เป็นเรื่องปกติที่จะเน้นการออกแบบของคุณในหน้าแรก และส่วนหัว
เป็นผลให้ส่วนท้ายมักจะถูกละเลยและดูเหมือนเป็นสถานที่ที่ได้รับการออกแบบมาไม่ดีสำหรับข้อมูลลิขสิทธิ์ คำปฏิเสธความรับผิดชอบทางกฎหมาย และลิงก์ SEO ที่เป็นสแปม
ส่วนท้ายที่บิดเบี้ยวสามารถทำลายความประทับใจของเว็บไซต์ใดๆ หากใช้อย่างถูกต้อง ส่วนท้าย สามารถสร้างมูลค่าให้กับไซต์ของคุณได้มากมาย คุณสามารถใช้ส่วนท้ายเพื่อวางลิงก์ที่สำคัญและทำให้ผู้เยี่ยมชมสำรวจไซต์ของคุณได้ง่าย
ส่วนท้ายที่ออกแบบมาอย่างดีพร้อมการนำทางที่สร้างสรรค์สามารถช่วยให้คุณลดอัตราตีกลับของไซต์ WordPress และรับรายได้เพิ่มเติมบางส่วน คุณยังสามารถใช้ส่วนท้ายเพื่อแสดงหลักฐานทางสังคมและกระตุ้นให้ผู้เยี่ยมชมติดตามไซต์ของคุณผ่านโปรไฟล์โซเชียลของคุณมากขึ้น
ส่วนท้ายมีความสำคัญเท่ากับส่วนหัว เนื่องจาก ส่วนท้ายเป็นโอกาสสุดท้ายที่จะได้รับความสนใจจากผู้เข้าชม ให้อยู่ในไซต์หรือแม้แต่แปลงเป็นลูกค้าที่จ่ายเงิน จุดที่พวกเขาจะสมัครใช้บริการ ต้องการอ่านบทความอื่น หรือเพียงแค่ต้องการรายละเอียดการติดต่อของคุณ
คุณต้องถามตัวเอง ว่าคุณต้องการให้ผู้เข้าชมทำอะไรเมื่อไปถึงด้านล่างสุดของหน้า คำตอบคือจุดเริ่มต้นที่ดีสำหรับการออกแบบส่วนท้ายของเว็บไซต์ของคุณ
ปลั๊กอินแก้ไขส่วนท้ายของ WordPress ที่จ่ายดีที่สุด?
ตามค่าเริ่มต้น ส่วนท้ายของ WordPress เป็นส่วนเดียวที่แสดงข้อมูลเพิ่มเติมเกี่ยวกับไซต์ โดยปกติ ผู้คนจะเพิ่มประกาศเกี่ยวกับลิขสิทธิ์ ข้อมูลติดต่อ ลิงก์โซเชียลมีเดีย และข้อมูลที่คล้ายกันเกี่ยวกับเว็บไซต์ของตน
แม้ว่าส่วนท้ายจะเป็นมาตรฐานทั่วทั้งเว็บ แต่ ก็ไม่ได้หมายความว่าส่วนท้ายของ WordPress จะต้องดูน่าเบื่อและน่าเบื่อ
ขึ้นอยู่กับธีมที่คุณติดตั้ง การตั้งค่าที่ส่งผลต่อพื้นที่ส่วนท้ายอาจแตกต่างกันไป บางธีมจะให้คุณเพิ่มองค์ประกอบได้ ในขณะที่บางธีมจะไม่มีตัวเลือกส่วนท้ายเลย
หากคุณต้องการ ปรับแต่งส่วนท้ายของไซต์ WordPress คุณมีตัวเลือกน้อย ด้วยตนเองหากคุณรู้วิธีจัดการโค้ดหรือใช้ปลั๊กอินและวิดเจ็ต
ยังคงห่างไกลจากการมีส่วนท้ายที่ไม่เหมือนใครที่ผู้เยี่ยมชมของคุณจะหลงรัก
Smart Footer System (SFS) เป็นปลั๊กอินส่วนท้ายสำหรับ WordPress ที่อนุญาตให้ผู้ใช้ปรับปรุงส่วนท้ายของเว็บไซต์โดยอนุญาตให้ปรับแต่งได้หลากหลาย มันเป็นเพียงปลั๊กอินแก้ไขส่วนท้ายของ WordPress ที่คุณต้องการ
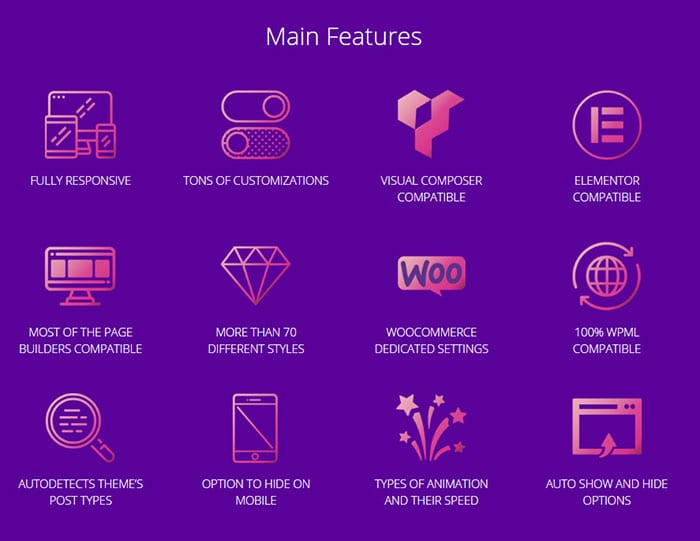
SFS มีส่วนท้ายที่แตกต่างกันหกแบบที่คุณสามารถเลือกได้ แอนิเมชั่นที่คุณกำหนดได้ และโซลูชันที่นับไม่ถ้วนที่จะใช้
ระบบ Smart Footer ทำงานร่วมกับ WPBakery (ตรวจสอบ บทวิจารณ์ WPBakery) และเครื่องมือสร้างเพจ WordPress อื่นๆ ดังนั้นคุณจึงไม่ต้องกังวลเกี่ยวกับปัญหาความเข้ากันได้
โปรดทราบว่าหากคุณพยายาม ใช้ตัวสร้างหน้า Elementor กับ Smart Footer System คุณจะต้องทำให้ระบบ Smart Footer สามารถสืบค้นแบบสาธารณะได้โดยไปที่การตั้งค่าของ Elementor และเปิดใช้งาน Elementor สำหรับประเภทโพสต์ที่กำหนดเองของระบบ Smart Footer System

นอกจากนี้ยังทำงานร่วมกับ WooCommerce และ WPML ช่วยให้คุณสร้างส่วนท้ายแยกต่างหากสำหรับโพสต์ประเภทต่างๆ (และหน้า) รวมถึง โพสต์ที่ กำหนดเองซึ่งปลั๊กอินจะรู้จักโดยอัตโนมัติ
ระบบ Smart Footer ยังเข้ากันได้กับเครื่องมือสร้างเพจที่มาพร้อมกับธีม WordPress อเนกประสงค์ยอดนิยม เช่น Fusion Builder ของ Avada, Enfold Builder, Swift Builder เป็นต้น
คุณสามารถเชื่อมโยงส่วนท้ายกับโพสต์แต่ละประเภทของไซต์ โดยปลั๊กอินจะรู้จักโดยอัตโนมัติ และคุณสามารถกำหนดส่วนท้ายให้กับหน้าเดียวได้เช่นกัน
การตรวจสอบระบบส่วนท้ายอัจฉริยะ – WordPress แก้ไขส่วนท้าย
ปลั๊กอิน Smart Footer System ถูกสร้างขึ้นเพื่อแทนที่ส่วนท้ายเริ่มต้นของธีมของคุณด้วยส่วนท้ายที่กำหนดเองได้อย่างง่ายดาย คุณยังสามารถ รวมส่วนท้ายของธีมและส่วนท้ายแบบกำหนดเองของ SFS เข้าด้วยกันโดยไม่ต้องปิดใช้งานส่วนท้ายของธีมจากการตั้งค่าระบบ Smart Footer
ขึ้นอยู่กับการออกแบบไซต์ของคุณและความปรารถนาของคุณ คุณสามารถใช้ส่วนท้ายแบบปกติ เปิดเผย เหนียว หีบเพลง แอนิเมชั่น css3 หรือส่วนท้ายแบนเนอร์ได้ หากต้องการเปลี่ยนรูปแบบ สิ่งที่คุณต้องทำคือเลือกตัวเลือกเดียว
หลังจากนั้น คุณจะใช้โปรแกรมแก้ไขข้อความและภาพมาตรฐานได้ คุณยังสามารถสร้างส่วนท้ายด้วย Visual Composer และตัวสร้างเพจอื่นๆ
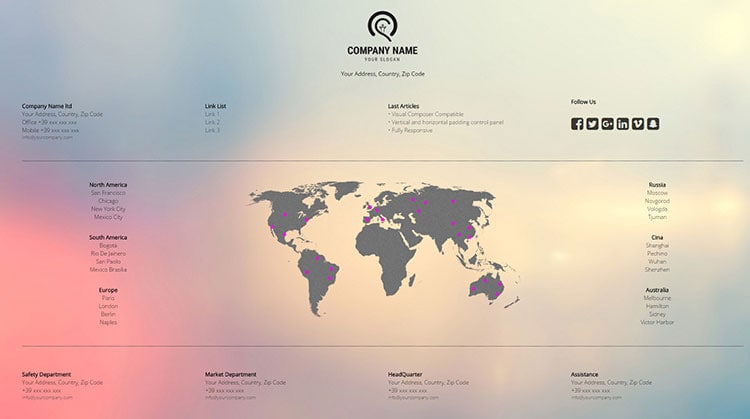
#1. NORMAL FOOTER จะวางส่วนท้ายไว้ที่ตำแหน่งปกติ ที่ด้านล่างของเว็บไซต์ของคุณ แทนที่ส่วนท้ายเริ่มต้นของธีม จะไม่มีแอนิเมชั่นหรือเอฟเฟกต์พิเศษใดๆ และคุณจะได้สิ่งที่คุณเห็น

#2. REVEAL FOOTER จะแสดงบล็อกส่วนท้ายที่ด้านล่างของหน้า แต่ส่วนท้ายจะเลื่อนตามการเลื่อนของคุณ วิธีนี้ใช้งานได้ดีกับไซต์ทั่วไปที่มีข้อมูลที่สำคัญที่สุดแสดงอยู่ในส่วนท้าย
#3. SLIDE UP FOOTER เป็นลักษณะเด่นของส่วนท้าย เมื่อเปิดใช้งานแล้ว คุณจะเห็นแผงควบคุมพร้อมการตั้งค่า "การตั้งค่า" และ "รูปแบบการจัดการ" ในการตั้งค่า คุณสามารถตัดสินใจได้ว่าต้องการเปิดจุดจับส่วนท้ายด้วยการคลิกหรือวางเมาส์

คุณยังสามารถกำหนดความสูงของเนื้อหาส่วนท้าย ความสูง และสีของตัวคั่นที่อยู่ใต้แฮนเดิล ปรับภาพเคลื่อนไหวสำหรับแฮนเดิลส่วนท้าย ฯลฯ
นอกจากนี้ยังสามารถปรับความเร็วในการเปิดเนื้อหาส่วนท้ายได้ และคุณสามารถตัดสินใจได้ว่าต้องการเปิดเนื้อหาส่วนท้ายโดยอัตโนมัติเมื่อผู้ใช้ไปถึงด้านล่างของหน้าหรือไม่
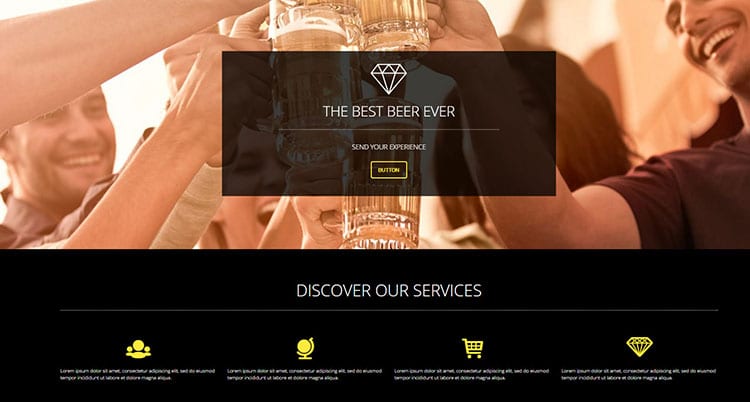
#4. BANNER FOOTER เป็นคำ กระตุ้น การตัดสินใจมากกว่าส่วนท้ายปกติ ได้รับการออกแบบมาเพื่อมอบประสบการณ์การนำทางที่ไม่เหมือนใครสำหรับเวอร์ชันเดสก์ท็อปและมือถือ คุณสามารถสร้างสไตล์ที่แตกต่างและไม่เหมือนใครได้สองแบบสำหรับอุปกรณ์ต่างๆ
คุณสามารถกำหนดช่องว่างภายในแนวนอนและแนวตั้ง การจัดแนวข้อความภายในแบนเนอร์ และความเร็วในการเปิดของเนื้อหาส่วนท้าย

คุณยังสามารถระบุพารามิเตอร์ทั้งหมดสำหรับพื้นหลังของแบนเนอร์และปรับแต่งปุ่มที่จะแสดงบนแบนเนอร์พร้อมกับข้อความได้
ส่วนท้ายของแบนเนอร์ระบบ Smart Footer มีตัวเลือกในการเพิ่มตัวเลือกเพิ่มเติมเพื่อป้องกันไม่ให้แบนเนอร์ถูกบุกรุกมากเกินไปโดยเปิดใช้งานตัวเลือกการแสดงอัตโนมัติและซ่อนอัตโนมัติ
#5. CSS3 FOOTER เป็นโหมดที่ให้คุณแสดงเนื้อหาส่วนท้ายด้วยภาพเคลื่อนไหวอย่างง่ายใน CSS3 คุณสามารถเลือกชุดค่าผสมได้ถึง 81 สไตล์ที่แตกต่างกัน ปลั๊กอิน Smart Footer System จะปิดแอนิเมชั่นบนอุปกรณ์มือถือโดยอัตโนมัติเพื่อประสิทธิภาพที่ดีขึ้น
#6. ACCORDION FOOTER ให้โอกาสในการแสดงเนื้อหาส่วนท้ายเฉพาะเมื่อผู้ใช้คลิกที่แถบที่กำหนดเองซึ่งมีไอคอนตรงกลางและข้อความสั้นสองข้อความที่ด้านข้างที่ด้านล่างของหน้าซึ่งแสดงส่วนท้ายเป็นออร์แกน
เป็นวิธีการแสดงเนื้อหาที่สวยงามและไม่รุกราน อาจเป็นข้อความ รูปภาพ หรือสิ่งอื่นใดที่สร้างด้วย Page Builder หรือ HTML
การตั้งค่าระบบส่วนท้ายอัจฉริยะ
เมื่อคุณคลิกที่ การตั้งค่าทั่วไปของ ระบบ Smart Footer คุณจะมีแผงควบคุมที่มีหกแท็บ แท็บเหล่านี้ได้แก่ ทั่วไป หน้าแรก/บล็อก เดี่ยว เอกสารเก่า นำเข้า/ส่งออก และการสนับสนุน (คุณอาจมีมากกว่านี้ ขึ้นอยู่กับว่าคุณได้ติดตั้ง WooCommerce ไว้)
ใต้แท็บ " ทั่วไป " คุณสามารถซ่อนส่วนท้ายของธีมได้ อีกวิธีหนึ่ง คุณสามารถปล่อยไว้เพื่อให้บล็อกส่วนท้ายใหม่อยู่ภายใต้ธีมส่วนท้ายของคุณ
SFS จะ จดจำประเภทโพสต์ของธีมทั้งหมด โดยอัตโนมัติและแบ่งออกเป็นหมวดหมู่ เหล่านี้เป็นโฮมเพจและบล็อกที่กล่าวถึง หน้าเดียว และหน้าเก็บถาวร
คุณสามารถดูส่วนท้ายที่แตกต่างกันสำหรับหมวดหมู่เหล่านั้นทั้งหมด และ คุณสามารถเปลี่ยนส่วนท้ายของหน้าเดียว ผ่านแผงตัวเลือกซึ่งปรากฏใต้โพสต์หรือหน้าเดียว
หากคุณติดตั้ง WooCommerce ไว้ คุณจะสามารถตั้งค่าส่วนท้ายแบบกำหนดเองสำหรับแต่ละหน้า WooCommerce

SFS อนุญาตให้ผู้ใช้ ส่งออกเนื้อหาส่วนท้ายทั้งหมด ผ่านปุ่ม " ส่งออกส่วนท้าย ทั้งหมด" คุณยังสามารถนำเข้าไฟล์เดียวกันได้โดยใช้ตัวเลือกปุ่มนำเข้า
Smart Footer System 2 ยังให้คุณนำเข้าเนื้อหาสาธิตได้อีกด้วย ดังนั้นคุณจึงสามารถนำการสาธิตส่วนท้ายที่สวยงามทั้งหมดที่คุณเห็นจากไซต์สาธิตได้อย่างรวดเร็ว
น่าเสียดายที่การสาธิตในขณะนี้ใช้งานได้กับปลั๊กอินตัวสร้างหน้า Visual Composer เท่านั้น หากคุณไม่ได้ใช้ Visual Composer คุณจะเห็นรหัสย่อของ Visual Composer
การสร้างส่วนท้ายด้วยระบบส่วนท้ายอัจฉริยะ
คุณสร้างส่วนท้ายแบบกำหนดเองโดยใช้ปุ่ม "เพิ่มส่วนท้ายใหม่" ในการเพิ่มเนื้อหาลงในส่วนท้ายของคุณ คุณใช้ WordPress Editor ปกติ
นี่คือจุดที่การรวมตัวสร้างเพจมีประโยชน์ หากคุณได้ติดตั้งตัวสร้างหน้า คุณสามารถใช้ตัวสร้างหน้าเหล่านั้นเพื่อสร้างเนื้อหาส่วนท้ายของคุณ
หากคุณไม่ได้ใช้เครื่องมือสร้างเพจ คุณแทบจะต้องใช้ HTML เพื่อสร้างส่วนท้ายของคุณ ดังนั้นการสร้างส่วนท้ายด้วย SFS จึงไม่เป็นไรหากคุณใช้ตัวสร้างเพจที่ได้รับการสนับสนุน แต่ถ้าคุณไม่ใช่ มันก็ค่อนข้างอึดอัดและไม่ง่ายนัก
ฉันชอบความสามารถในการสร้างส่วนท้ายแบบกำหนดเองโดยใช้วิดเจ็ตที่มีอยู่ มันยากกว่ามากที่จะสร้าง ส่วนท้ายที่ดูดีโดยไม่มีตัวสร้างเพจ
เมื่อส่วนท้ายของคุณพร้อมแล้ว คุณสามารถตั้งค่าบล็อกส่วนท้ายใหม่เป็นค่าเริ่มต้นสำหรับประเภทโพสต์ที่กำหนดเองหรือเข้าสู่หน้าเดียวของเว็บไซต์ของคุณ เปิดใช้งานตัวเลือกการแทนที่ และเลือกส่วนท้ายที่คุณสร้างขึ้น
เมื่อคุณคลิกเพื่อเพิ่มส่วนท้ายใหม่ คุณจะเห็นสิ่งที่โดยทั่วไปคือตัวแก้ไข WordPress มาตรฐาน เช่นเดียวกับกล่องเมตาใหม่ที่ด้านล่างพร้อมการตั้งค่าเฉพาะสำหรับ Smart Footer System
เมื่อคุณสร้างเนื้อหาส่วนท้ายแล้ว คุณสามารถ เลื่อนลงไปที่ กล่อง การตั้งค่าส่วนท้าย เพื่อกำหนดค่าลักษณะและการทำงาน
ขึ้นอยู่กับประเภทส่วนท้ายที่คุณเลือก คุณจะได้รับตัวเลือกต่างๆ ตัวอย่างเช่น หากคุณเลือกส่วนท้ายแบบปกติ ก็ไม่ต้องกำหนดค่าอะไรมาก แต่ถ้าคุณตัดสินใจเลือกทางเลือกอื่น เช่น Footer Banner คุณจะมีตัวเลือกมากมายในการดำเนินการและกำหนดค่า
ในตัวเลือกเหล่านี้ คุณสามารถ กำหนดค่าทุกอย่างตั้งแต่สีไปจนถึงเอฟเฟกต์แอนิเมชั่น และข้อความแจ้ง เมื่อคุณตั้งค่าทุกอย่างเรียบร้อยแล้ว คุณเพียงแค่ต้องเผยแพร่ส่วนท้ายของคุณเหมือนกับที่คุณทำกับบทความ WordPress ทั่วไป
ระบบ Smart Footer ข้อดีและข้อเสีย
ข้อเสีย
- ไม่มีวิดเจ็ตปลั๊กอินที่มีอยู่เพื่อสร้างส่วนท้ายโดยไม่ต้องใช้ตัวสร้างหน้า
- หากคุณไม่ได้ใช้หนึ่งในเครื่องมือสร้างเพจ คุณจะต้องพึ่งพา HTML เพื่อสร้างส่วนท้ายของคุณ
- ส่วนท้ายสาธิตเข้ากันได้กับ Visual Composer เท่านั้น
ข้อดี
- ราคาไม่แพงมาก
- ดูดีแม้บนอุปกรณ์พกพา
- ใช้งานได้กับปลั๊กอินตัวสร้างหน้าส่วนใหญ่
- แผงควบคุมที่ใช้งานง่ายสำหรับการตั้งค่าและการปรับแต่ง
- คุณสมบัติต่างๆ เช่น ซ่อนอัตโนมัติ แสดงอัตโนมัติ เปิดอัตโนมัติ แสดงเฉพาะตอนท้ายหน้า
- แสดงส่วนท้ายที่แตกต่างกันในประเภทเนื้อหา WordPress ที่แตกต่างกัน
การตรวจสอบระบบ Smart Footer คำสุดท้าย
คุณให้ความสนใจส่วนท้ายของเว็บไซต์ของคุณมากแค่ไหน? มันเป็นเพียงสิ่งที่คุณปรับแต่งได้อย่างรวดเร็วหรือคุณกำลังทำให้ส่วนท้ายของคุณใช้งานได้หรือไม่?
การออกแบบส่วนท้ายที่ยอดเยี่ยมไม่ได้เกี่ยวกับการค้นหาวิธีที่ดีที่สุดในการจัดวางเนื้อหาที่ไม่เกี่ยวข้องจำนวนมาก คุณต้องถามตัวเองว่าคุณต้องการให้ผู้เข้าชมทำอะไรเมื่อไปถึงด้านล่างสุดของไซต์ของคุณ
ไม่ว่าคุณจะต้องการให้พวกเขาอ่านหน้า 'เกี่ยวกับเรา' ของคุณ สมัครรับจดหมายข่าวของคุณ หรือชอบหน้า Facebook ของคุณ คุณไม่สามารถวางใจได้ว่าพวกเขาจะเลื่อนกลับไปจนสุดเพื่อค้นหาตัวเลือกเหล่านั้นในส่วนหัวหรือแถบด้านข้าง ทำให้สะดวกที่สุดโดยเตือนผู้เข้าชมว่าพวกเขาควรตรวจสอบอะไรอีก
ส่วนประกอบทั่วไปบางส่วนที่จะใส่ไว้ในส่วนท้ายของเว็บไซต์ ได้แก่:
|
|
หลีกเลี่ยงการพยายามยัดเยียดทุกอย่างที่คุณคิดไว้ในส่วนท้ายของคุณ ให้เลือกตัวเลือกเนื้อหาที่สำคัญที่สุดเพียงไม่กี่รายการแทน หากคุณมีข้อมูลจำนวนมากที่คุณต้องการรวมไว้ในส่วนท้าย อย่าลังเลที่จะทำให้ "Mega Footer" ดูเหมือนส่วนท้ายของคุณ
ระบบ Smart Footer ราคา $ 16 ที่ CodeCanyon เมื่อพิจารณาถึงสิ่งที่เครื่องมือสร้างส่วนท้ายของ WordPress นำเสนอ ฉันคิดว่า มันคุ้มค่าเงิน ฉันชอบความง่ายในการแสดงส่วนท้ายที่แตกต่างกันในเนื้อหา WordPress ประเภทต่างๆ
ด้วยระบบ Smart Footer ส่วนท้ายของคุณสามารถกลายเป็น "ผู้เล่น" ในเนื้อหาไซต์ของคุณน้อยลง สิ่งเดียวที่ฉันไม่ชอบคือมันไม่ง่ายเลยที่จะจัดรูปแบบเนื้อหาส่วนท้ายโดยไม่มีตัวสร้างเพจ
หากคุณใช้ WPBakery, Fusion Builder หรือตัวสร้างเพจอื่นที่รองรับ คุณจะไม่มีปัญหา ซื้อเลยไม่ต้องคิดมาก แต่ ถ้าคุณไม่ได้ใช้เครื่องมือสร้างเพจใดๆ เลย เป็นเรื่องน่าผิดหวังที่คุณสร้างส่วนท้ายของการสร้างด้วย HTML ที่ค่อนข้างติดขัด
ฉันเข้าใจว่าระบบ Smart Footer กำลังขายผ่าน Envato ดังนั้นฉันแน่ใจว่าหลายคนมี WPBakery Page Builder ซึ่งขายที่นั่นด้วยและเป็นหนึ่งในเครื่องมือสร้างเพจที่ได้รับความนิยมมากที่สุด นอกจากนี้ เกือบทุกธีมใน ThemeForest มี WPBakery ในตัวอยู่แล้วในปัจจุบัน
นอกเหนือจากปัญหานั้น อย่างอื่นทำงานได้อย่างราบรื่น ขณะตรวจสอบ ตัวเลือกปลั๊กอินฟรีสำหรับการแก้ไขส่วนท้าย ฉันไม่พบปลั๊กอินใด ๆ ที่เหมาะสำหรับการปรับแต่งคุณภาพของส่วนท้ายและไม่ได้อัปเดตล่าสุดเมื่อหนึ่งปีก่อน
แจ้งให้เราทราบในความคิดเห็นด้านล่าง หากคุณเคยมีประสบการณ์กับปลั๊กอิน Smart Footer System หรือมีทางเลือกอื่นที่ดีกว่า
ระบบส่วนท้ายอัจฉริยะ

ข้อดี
- ราคาไม่แพงมาก
- ดูดีแม้บนอุปกรณ์พกพา
- ใช้งานได้กับปลั๊กอินตัวสร้างหน้าส่วนใหญ่
- แผงควบคุมที่ใช้งานง่ายสำหรับการตั้งค่าและการปรับแต่ง
- คุณสมบัติต่างๆ
- แสดงส่วนท้ายที่แตกต่างกันในประเภทเนื้อหา WordPress ที่แตกต่างกัน
ข้อเสีย
- ไม่มีวิดเจ็ตปลั๊กอินที่มีอยู่เพื่อสร้างส่วนท้ายโดยไม่ต้องใช้ตัวสร้างหน้า
- หากคุณไม่ได้ใช้หนึ่งในผู้สร้างเพจ คุณต้องพึ่งพา HTML เพื่อสร้างส่วนท้ายของคุณ
- ส่วนท้ายสาธิตเข้ากันได้กับ Visual Composer เท่านั้น
