10+ วิธีในการทำให้การออกแบบโพสต์บล็อกของคุณสวยงาม
เผยแพร่แล้ว: 2017-10-15การออกแบบโพสต์บล็อกของคุณบอกอะไรมากมายเกี่ยวกับแบรนด์ของคุณ และสามารถมีผลกระทบสำคัญต่อผู้อ่านของคุณ ในบทความนี้ เราจะนำเสนอแนวคิดที่สร้างแรงบันดาลใจเพื่อปรับปรุงรูปลักษณ์และความรู้สึกของโพสต์บล็อก WordPress ของคุณ
ดังนั้นการผสมผสานองค์ประกอบการออกแบบที่เป็นเอกลักษณ์และน่าสนใจเข้ากับบล็อกของคุณจึงเป็นสิ่งจำเป็น อย่างไรก็ตาม คุณอาจพบแรงบันดาลใจที่หาได้ยาก และงานอาจดูล้นหลามหากคุณไม่ใช่ผู้เชี่ยวชาญด้านการออกแบบ
โชคดีที่บล็อกที่มีประสิทธิภาพสูงเป็นแหล่งแรงบันดาลใจที่ดีเมื่อคุณกำลังมองหาแนวคิดการออกแบบ นอกจากนี้ คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญด้านการออกแบบเพื่อทำซ้ำและรวมองค์ประกอบเหล่านี้ไว้ในบล็อกของคุณเอง คุณสามารถใช้ Elementor เพื่อทำให้งานของคุณรวดเร็วและง่ายดาย
ในโพสต์นี้ เราจะเน้นการออกแบบบล็อกยอดนิยม 12 แบบที่พบในบล็อกที่มีประสิทธิภาพสูง จากนั้น เราจะแสดงให้คุณเห็นถึงวิธีการใช้เคล็ดลับการออกแบบแต่ละอย่างกับบล็อกของคุณโดยใช้ Page Builder ของเรา มาเริ่มกันเลย!
1. InVision (วางแคป)

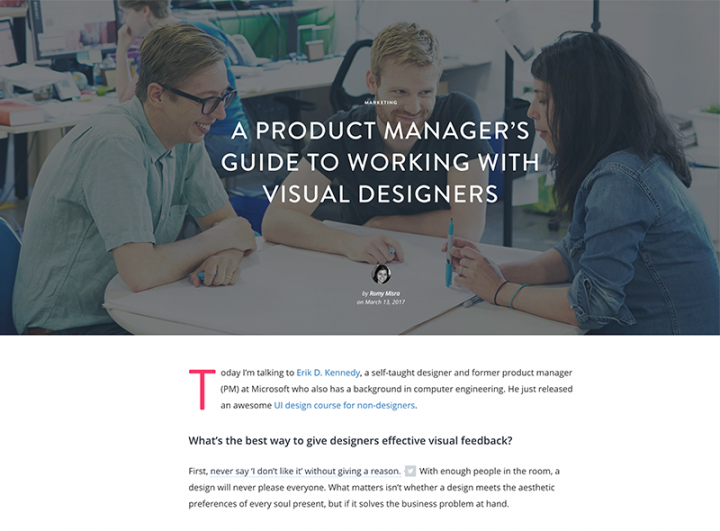
InVision เป็นแพลตฟอร์มการทำงานร่วมกันและเวิร์กโฟลว์ระดับแนวหน้า ด้วยเหตุนี้พวกเขาจึงให้ความสำคัญกับการออกแบบบล็อกเป็นอย่างมาก โดยรวมแล้ว บล็อกนี้เป็นบล็อกที่สะอาดตามาก โดยใช้พื้นที่ว่างในเชิงลบ แอนิเมชั่นที่มีรสนิยม (เช่น การใช้ส่วนหัวพารัลแลกซ์) และรูปแบบตัวอักษรที่อ่านง่าย
เราชอบการใช้ Drop Caps ในการแนะนำโพสต์ของพวกเขาเป็นพิเศษ นี่เป็นวิธีที่ยอดเยี่ยมในการเรียกความสนใจไปที่เนื้อหา และเอฟเฟกต์นั้นง่ายมากที่จะทำซ้ำโดยใช้ Elementor
วิธีการบรรลุ Drop Caps ใน Elementor

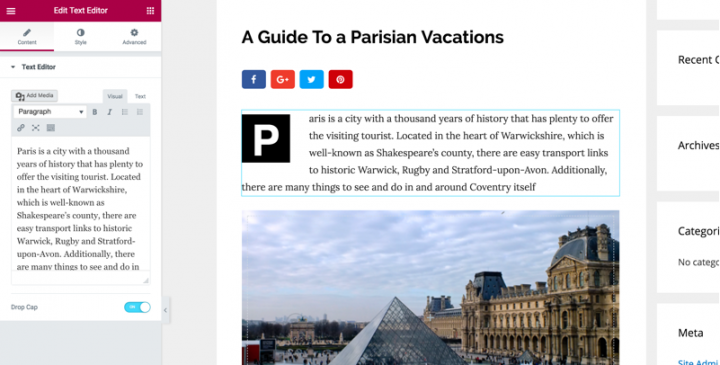
มุ่งหน้าไปยัง Elementor จากที่นี่ ให้เพิ่มส่วนใหม่ จากนั้นลากและวางวิดเจ็ต ตัวแก้ไขข้อความ สุดท้าย เพิ่มข้อความที่คุณต้องการลงในตัวแก้ไข และข้อความนั้นควรปรากฏบนหน้าจอหลัก
หากต้องการเพิ่ม Drop Caps ให้เลื่อนลงผ่าน Text Editor ที่เมนูด้านซ้าย คุณจะเห็นตัวเลือก Drop Cap - เพียงแค่เปิดคุณลักษณะ On และคุณพร้อมแล้ว!
Elementor ให้คุณออกแบบและปรับแต่ง Drop Cap ด้วยความเป็นไปได้ในการออกแบบที่หลากหลาย:
เลือกมุมมองที่จะ 'ซ้อน' เป็น 'ใส่กรอบ'
เปลี่ยนสีหลักและรอง เว้นวรรคระหว่างตัวพิมพ์ใหญ่และย่อหน้า เปลี่ยนขนาดของกรอบและรัศมีของเส้นขอบ และเปลี่ยนแบบอักษรของหมวกหล่น
ทำตามขั้นตอนเหล่านี้:
- เพิ่มวิดเจ็ตข้อความ
- เปิด Drop Cap
- ปรับแต่งสไตล์ Drop Cap
2. Lifehacker (เส้นขอบสี)

Lifehacker เป็นบล็อกไลฟ์สไตล์และประสิทธิภาพที่มีผู้ติดตามที่แข็งแกร่ง การใช้การออกแบบที่เรียบง่ายผสมผสานพื้นที่สีขาวจำนวนมากเข้ากับการผสมผสานแบบอักษร sans-serif/serif แบบคลาสสิก ทำให้บล็อกมีความรู้สึกที่เน้นเนื้อหา กล่าวโดยย่อ Lifehacker รู้วิธีทำให้ผู้อ่านมีส่วนร่วมและกลับมาอ่านอีก
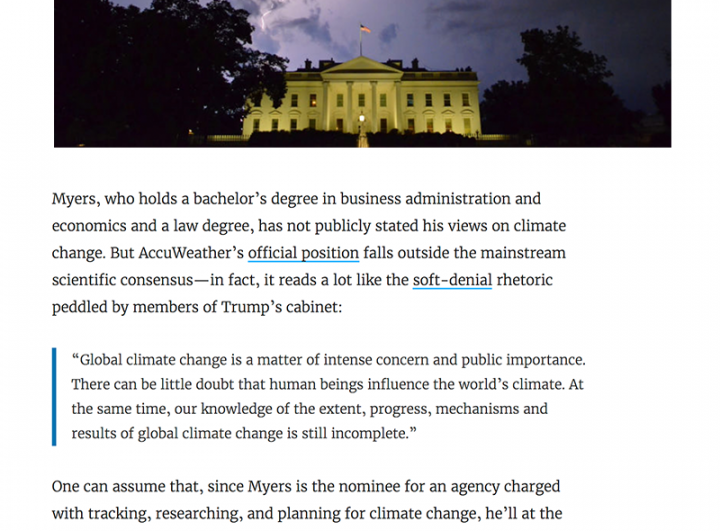
วิธีหนึ่งที่ Lifehacker ใช้เพื่อแยกส่วนและให้ความสำคัญกับเนื้อหาคือการใช้เส้นขอบด้านซ้ายที่มีสีสำหรับองค์ประกอบบางอย่าง สิ่งเหล่านี้ให้การเน้นย้ำ และเหมาะอย่างยิ่งที่จะใช้สำหรับคำพูดหรือแง่มุมที่สำคัญอย่างยิ่งในเนื้อหาของคุณ
วิธีเพิ่มเส้นขอบสีเอกพจน์ใน Elementor

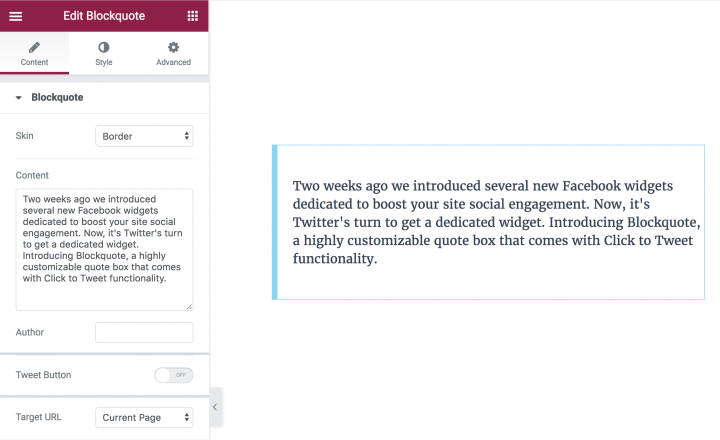
Elementor ช่วยให้คุณสร้างเอฟเฟกต์นี้โดยใช้วิดเจ็ต Blockquote ซึ่งหมายความว่าคุณสามารถนำไปใช้บนเว็บไซต์ของคุณเองได้ภายในไม่กี่วินาที
จากตัว แก้ไข ให้ลากและวางวิดเจ็ต Blockquote เพิ่มข้อความที่คุณต้องการแสดง และเลือกสกินเส้นขอบ จากนั้นกำหนดสีและความกว้างของเส้นขอบ
ทำตามขั้นตอนเหล่านี้:
- เพิ่มวิดเจ็ต Blockquote
- วางเนื้อหา
- เลือกสกินเส้นขอบ
- ปรับแต่งสไตล์เส้นขอบ
3. ซูโม่ (ภาพเงา)

ในฐานะผู้เชี่ยวชาญด้านการตลาดผ่านอีเมล ซูโม่ เป็นบล็อกที่มีความเข้าใจอย่างลึกซึ้งเกี่ยวกับเนื้อหา การออกแบบ และวิธีผสมผสานทั้งสองอย่างเข้าด้วยกันเพื่อผลลัพธ์ที่ดีที่สุด บล็อกของพวกเขาใช้ระยะขอบที่ค่อนข้างแคบ โดยมีข้อความขนาดใหญ่กว่าปกติที่ดึงดูดผู้อ่าน
หากไม่มีความลึกอย่างมีสไตล์ บล็อกอาจดูค่อนข้างแบน แม้ว่าเงาของภาพอาจดูเหมือนไม่จำเป็น แต่ก็เป็นคำตอบ และซูโม่ก็นำไปใช้กับภาพทั้งหมด ซึ่งจะช่วยแบ่งเนื้อหาเพิ่มเติม และเพิ่มสัมผัสแบบมืออาชีพให้กับบล็อกหรือเว็บไซต์ใดๆ
วิธีสร้างเงาของภาพใน Elementor

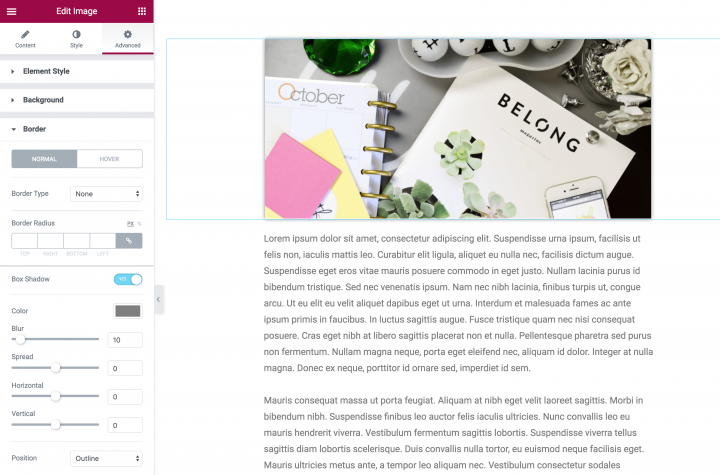
หากต้องการเพิ่มองค์ประกอบนี้ เพียงลากและวางวิดเจ็ต รูปภาพ จากเมนู องค์ประกอบ ลงในส่วนใหม่ของหน้าเว็บ ถัดไป เลือกรูปภาพที่คุณต้องการใช้ จากนั้นปรับตามที่คุณต้องการ ในตัวอย่างของเรา เราได้จัดกึ่งกลางรูปภาพและทำให้เป็นขนาดเต็ม:
ในการเพิ่มเงา ให้ไปที่ Style > Box Shadow และเปิดใช้งานการตั้งค่า จากที่นี่ คุณสามารถปรับลักษณะที่ปรากฏของเงาโดยเปลี่ยนตัวเลือกต่างๆ (เช่น Color , Blur และ Spread )
แม้ว่า สี และ ภาพเบลอ จะอธิบายตัวเองได้ค่อนข้างดี แต่ Spread ก็คล้ายกับเส้นขอบ โดยค่านั้นจะแสดงว่าเงาจะขยายออกไปทุกด้านของภาพมากเพียงใด เพิ่มค่าสำหรับการเข้าถึงที่เพิ่มขึ้น หรือลดลงสำหรับผลตรงกันข้าม
ทำตามขั้นตอนเหล่านี้:
- เพิ่มวิดเจ็ตรูปภาพ
- ชุดกล่องเงา
- ปรับแต่งการตั้งค่าเงาต่างๆ
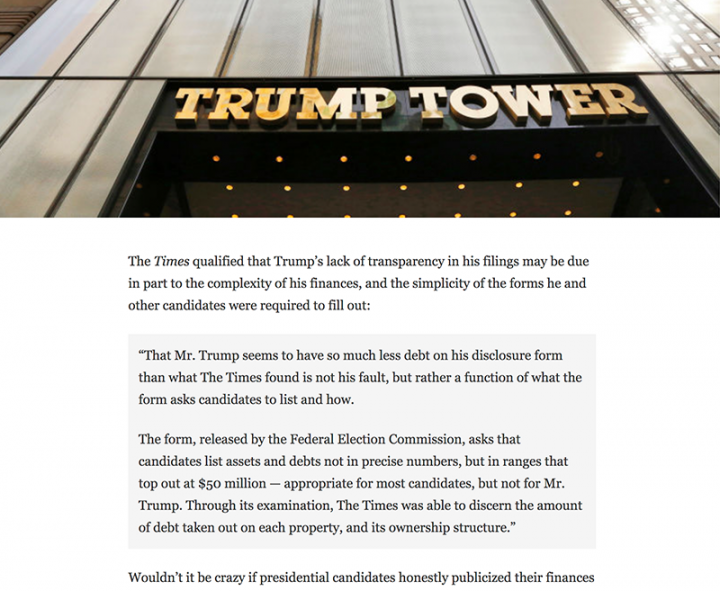
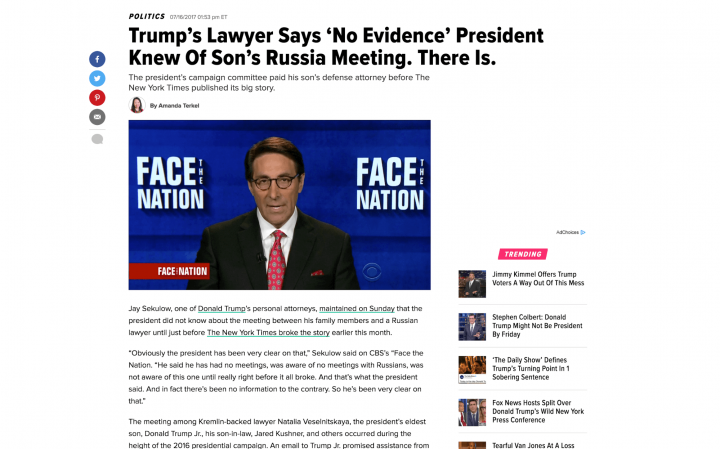
4. Gawker (BlockQuotes)

Gawker เป็นเครือข่ายบล็อกสื่อที่มีความเคลื่อนไหวสูงซึ่งปิดตัวลงอย่างเป็นทางการในเดือนสิงหาคมปี 2016 อย่างไรก็ตาม ยังมีอีกมากที่เราสามารถเรียนรู้ได้จากการออกแบบของเว็บไซต์ เช่น โทนสีขาวดำ (ซึ่งทำให้เนื้อหาอยู่ด้านหน้าและตรงกลาง) และวิธีการ คำพูดจะปรากฏขึ้น
นี่เป็นคุณสมบัติที่ยอดเยี่ยมสำหรับบล็อกที่มีราคาสูง (เช่น บล็อกข่าวและการเมือง) แม้ว่าจะสามารถใช้ได้กับเว็บไซต์เกือบทุกแห่งเพื่อเพิ่มการเน้นที่ส่วนใดส่วนหนึ่งของเนื้อหา
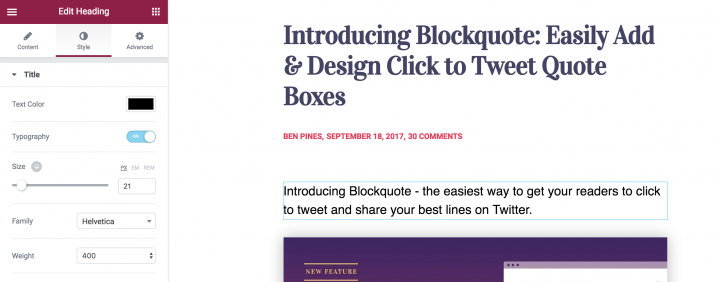
วิธีแสดงใบเสนอราคาใน Elementor

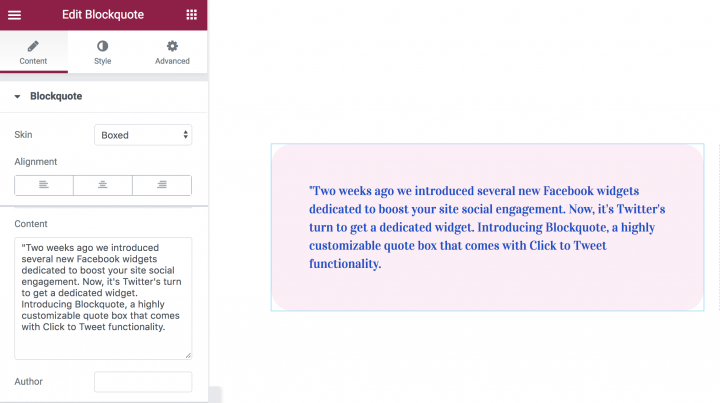
เพื่อให้บรรลุสิ่งนี้ภายใน Elementor แม้ว่าจะมี 'อุ้ม' ที่พิเศษกว่าเล็กน้อย ก่อนอื่นให้ลากและวางวิดเจ็ต Blockquote ลงบนหน้าเว็บของคุณและเพิ่มข้อความตามที่คุณต้องการให้ปรากฏ คุณสามารถปรับข้อความได้ตามต้องการ รวมทั้งขนาด สี และรูปแบบตัวอักษร
นี่คือการตั้งค่าบางส่วนที่เราใช้ในการเข้าถึงรูปลักษณ์นี้:
สำหรับแท็บเนื้อหา สกินที่เราเลือกคือ Quotation การจัดตำแหน่งให้อยู่ตรงกลาง สำหรับมุมมองปุ่มทวีตคือไอคอนและสกินเป็นฟอง
สำหรับแท็บรูปแบบ แบบอักษรคือ Playfair Display สำหรับใบเสนอราคา และ Helvetica สำหรับผู้แต่ง สีของไอคอนใบเสนอราคาคือ #004fce
สำหรับกล่อง ไปที่แท็บ ลักษณะ ใต้กล่อง เลือกสี #ffedf6 เพิ่มวิทยุและช่องว่างภายในกล่อง
อย่าลังเลที่จะเล่นกับค่าต่างๆ จนกว่าคุณจะได้รูปลักษณ์ที่คุณต้องการ
ทำตามขั้นตอนเหล่านี้:
- เพิ่มวิดเจ็ต Blockquote
- วางข้อความสำหรับใบเสนอราคาและผู้แต่ง
- ปรับแต่งสีกล่อง แผ่นรองและวิทยุ
5. Huffington Post (ข้อความเริ่มต้น)

The Huffington Post เป็นไซต์วารสารศาสตร์ยอดนิยม และด้วยเหตุนี้ องค์ประกอบการออกแบบจึงเน้นไปที่การนำเสนอเนื้อหาชั้นยอดเป็นส่วนใหญ่ ไม่เหมือนกับบล็อกอื่นๆ ในรายการนี้ Huffington Post ใช้เค้าโครงแบบสองคอลัมน์ และบรรจุเนื้อหาจำนวนมากไว้ในนั้น รวมถึงโฆษณา โพสต์ที่กำลังมาแรง และอื่นๆ อย่างไรก็ตาม ในขณะที่ไซต์กำลังยุ่ง การอ่านก็น่าสนใจไม่น้อย
แง่มุมหนึ่งที่พาดหัวข่าวของไซต์ให้แรงบันดาลใจแก่เราคือ 'ข้อความเริ่มต้น' ซึ่งเป็นบรรทัดแรกขนาดใหญ่ที่ให้ประโยชน์ที่คล้ายคลึงกันกับ Drop Caps
วิธีบรรลุข้อความเริ่มต้นใน Elementor

ในการเริ่มต้น ให้เพิ่มวิดเจ็ตหัวเรื่องใต้หัวข้อหลักของคุณ วางข้อความสำหรับหัวข้อย่อย และเริ่มออกแบบตัวพิมพ์
สีคือ #000 (สีดำ) แบบอักษร Helvetica น้ำหนักแบบอักษร 300 และภายใต้การตั้งค่าขั้นสูงเป็น 0
แค่นั้นแหละ! ง่ายมากที่จะเพิ่มและทำให้ผู้อ่านของคุณเข้าใจได้ง่ายขึ้นว่าโพสต์ของคุณเกี่ยวกับอะไร
ทำตามขั้นตอนเหล่านี้:
- ลากวิดเจ็ตส่วนหัว
- วางข้อความ
- ตั้งค่าตัวพิมพ์
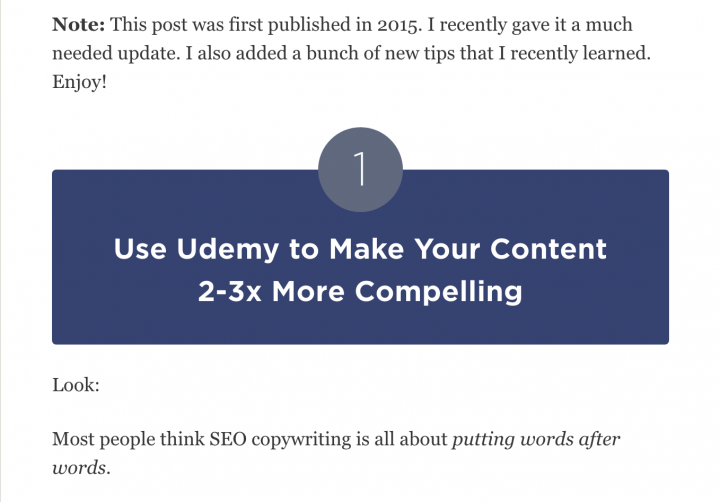
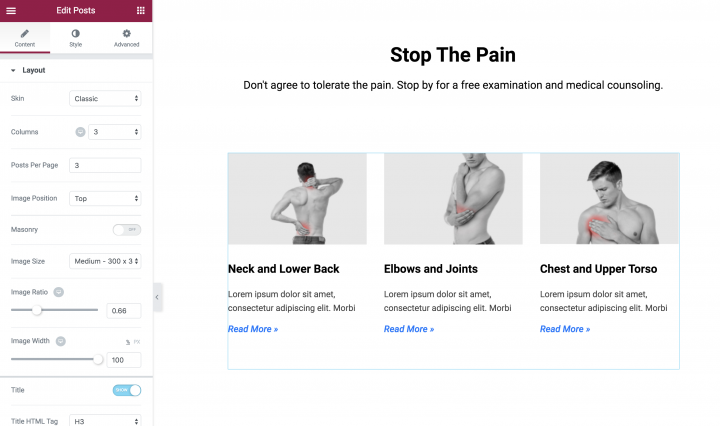
6. Backlinko (หัวข้อย่อย)

Backlinko เป็นบล็อกสร้างการเข้าชมโดยมุ่งเน้นที่การขับเคลื่อนและดึงดูดการเข้าชมที่คุณได้รับมายังเว็บไซต์ของคุณ เช่นเดียวกับ Huffington Post บล็อกสองคอลัมน์นี้ไม่ว่าง แต่ไม่ต้องเสียค่าความอ่านง่าย โทนสียังสดใสและน่าดึงดูดใจ ซึ่งเข้ากับโทนการสนทนาของเนื้อหา
สิ่งนี้นำเราไปสู่องค์ประกอบการออกแบบที่โดดเด่นสำหรับเรา: หัวข้อย่อย สีเหล่านี้เป็นสีเข้มกว่าทุกอย่างในบล็อก และลักษณะที่ตัดกันของสีเหล่านี้หมายความว่าพวกเขามีส่วนร่วมและมีเสน่ห์
วิธีแสดงหัวข้อย่อยใน Elementor

บทความส่วนใหญ่มีอย่างน้อยสองหัวเรื่องย่อย ซึ่งหมายความว่าคุณน่าจะใช้ตัวเลือกนี้บ่อยมาก พาดหัวย่อยประเภทนี้เหมาะสำหรับโพสต์บทช่วยสอนแบบทีละขั้นตอน เนื่องจากแต่ละขั้นตอนแยกจากกันอย่างชัดเจนและทำให้ผู้เข้าชมปฏิบัติตามได้ง่ายขึ้น
ขั้นแรก ลากวิดเจ็ตหัวเรื่อง วางข้อความ จัดกึ่งกลางโดยใช้ตัวเลือกการจัดตำแหน่ง จากนั้น ไปที่แท็บลักษณะ และตั้งค่าสี แบบอักษร และการตั้งค่าตัวพิมพ์อื่นๆ สำหรับข้อความ ไปที่แท็บขั้นสูง แล้วตั้งค่าสีพื้นหลังเป็น #EC4950 เพิ่ม padding บนและล่าง 50.
ฉันแนะนำให้คุณบันทึกวิดเจ็ตนี้เป็นวิดเจ็ตส่วนกลาง ดังนั้นครั้งต่อไปที่คุณต้องการใช้จากโพสต์ปัจจุบันหรือจากโพสต์อื่น ๆ ที่คุณจะสร้าง วิดเจ็ตนี้จะใช้งานได้ด้วยการลากและวางจากแท็บส่วนกลางในรายการวิดเจ็ต แผงหน้าปัด. ขั้นตอนนี้เกี่ยวข้องกับเอฟเฟกต์บล็อกทั้งหมดที่แสดงในบทความนี้ แต่โดยเฉพาะอย่างยิ่งกับหัวข้อย่อยในเบื้องหลัง เนื่องจากมีการใช้งานบ่อยมาก
ทำตามขั้นตอนเหล่านี้:
- ลากวิดเจ็ตส่วนหัว
- วางข้อความ
- จัดตำแหน่งข้อความให้อยู่ตรงกลาง
- ตั้งค่าสีพื้นหลัง
- ขั้นตอนเพิ่มเติม: บันทึกเป็นวิดเจ็ตส่วนกลาง
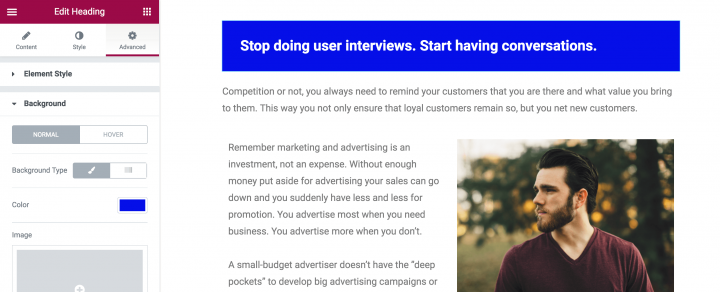
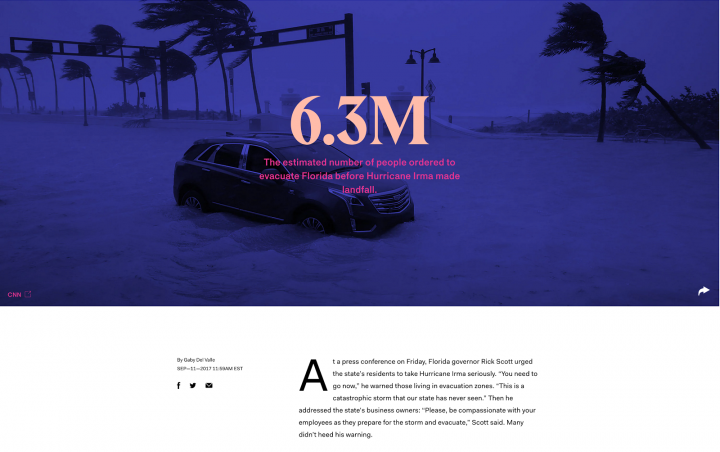
7. โครงร่าง (ชื่อโพสต์พร้อมภาพพื้นหลัง)

The Outline เป็นบริษัทสื่อดิจิทัลในนิวยอร์กที่มีบล็อกที่ค่อนข้างแปลกแต่ก็มีเสน่ห์ มีบทความเชิงลึกในหัวข้อต่างๆ โดยเน้นที่อำนาจ วัฒนธรรม และอนาคต

แม้ว่าพาดหัวข่าวที่ติดหูเป็นสิ่งที่จำเป็นอย่างยิ่ง แต่บางครั้งการพาดหัวข่าวเพียงอย่างเดียวก็ไม่เพียงพอที่จะดึงดูดผู้อ่าน ด้วยภาพพื้นหลังที่รวมอยู่ในชื่อโพสต์ คุณสามารถมอบประสบการณ์ที่ดียิ่งขึ้นให้กับผู้อ่านได้
วิธีแสดงชื่อโพสต์ด้วยภาพพื้นหลังใน Elementor

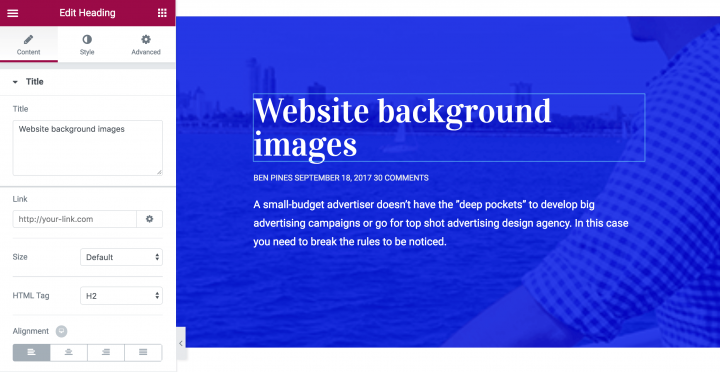
ก่อนที่เราจะเพิ่มรูปภาพพื้นหลัง อันดับแรก ให้ติดตั้งวิดเจ็ต หัวเรื่อง และ ตัวแก้ไขข้อความ ก่อน เพิ่มส่วนใหม่ในเพจ จากนั้นเพิ่มวิดเจ็ตสามรายการ ( Heading , Text Editor และ Text Editor ) ที่ซ้อนกัน:
หากต้องการเพิ่มสีพื้นหลัง ให้คลิก แก้ไขส่วน (เช่นเดียวกับที่คุณทำกับหัวข้อย่อย) และ รูปแบบ ที่นี่ คุณสามารถแก้ไขเลย์เอาต์ของพื้นหลัง ซึ่งรวมถึงสี รูปภาพ (ซึ่งเราจะพูดถึงในภายหลัง) เส้นขอบ และอื่นๆ
คุณสามารถปรับแต่งวิดเจ็ตเหล่านี้ (และเลย์เอาต์) ได้ตามที่คุณต้องการ ในการเพิ่มเส้นขอบด้านบน ให้กลับไปที่การตั้งค่า เค้าโครง จากนั้นไปที่ สไตล์ > เส้น ขอบ และยกเลิกการเชื่อมโยงค่า เลือกประเภทของเส้นขอบที่คุณต้องการ ( Solid , Dotted , Double หรือ Dashed ) และเพิ่มค่าสำหรับ TOP จนกว่าจะได้ตามที่คุณต้องการ นอกจากนี้ คุณยังสามารถเลือกสีด้านล่างค่าได้:
ถัดไป การเพิ่มภาพพื้นหลังทำได้ง่าย กลับไปที่ Layout และไปที่แท็บ Style เลื่อนลงไปที่ Background Overlay แล้วเลือกพู่กัน คุณสามารถเพิ่มรูปภาพได้โดยคลิกเครื่องหมายบวกใต้ รูปภาพ จากนั้นแทรกไลบรารี WordPress ของคุณหรืออัปโหลดจากคอมพิวเตอร์ของคุณ
ตอนนี้คุณมีตัวเลือกมากมาย รวมถึง Position , Repeat, Size , และ Opacity เล่นกับตัวเลือกเหล่านี้จนกว่าคุณจะได้รูปลักษณ์ที่คุณต้องการ
หากต้องการดูรายละเอียดบล็อก เช่น วันที่และผู้แต่ง ให้ใช้ปลั๊กอิน Press Elements เพื่อวาดแอตทริบิวต์เหล่านี้ลงใน Elementor
ทำตามขั้นตอนเหล่านี้:
- ตั้งค่าภาพพื้นหลังสำหรับส่วน
- เพิ่มภาพซ้อนทับ
- ลากชื่อและองค์ประกอบอื่นๆ
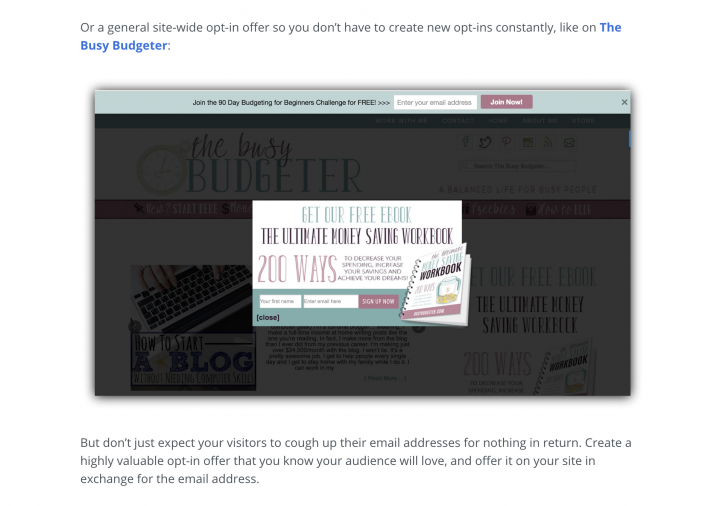
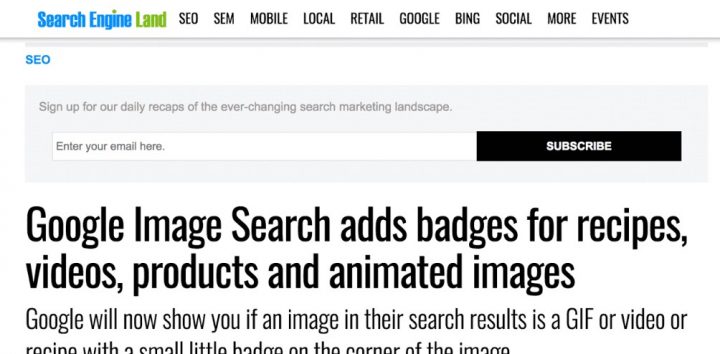
8. เสิร์ชเอนจิ้นแลนด์ (แบบฟอร์มสมัครสมาชิก)

บล็อกชั้นนำในอุตสาหกรรม Search Engine Optimization (SEO) Search Engine Land มีองค์ประกอบการออกแบบที่เป็นเอกลักษณ์จำนวนหนึ่งรวมอยู่ในนั้น เลย์เอาต์แบบสองคอลัมน์น่าจะเป็นเนื้อหาที่แน่นที่สุดในรายการนี้ และการออกแบบก็ยังดีที่ยังคงเน้นไปที่เนื้อหา อย่างไรก็ตาม เรามักจะสนใจแบบฟอร์มสมัครรับข้อมูลซึ่งมักแสดงอยู่ที่ด้านบนของโพสต์
เพื่อให้เกิดประสิทธิภาพสูงสุด แบบฟอร์มการสมัครควรเป็นที่สะดุดตาที่สุด โชคดีที่ Elementor ช่วยให้คุณสร้างแบบฟอร์มต่างๆ เช่น Search Engine Land สำหรับไซต์ของคุณ นี่คือวิธี!
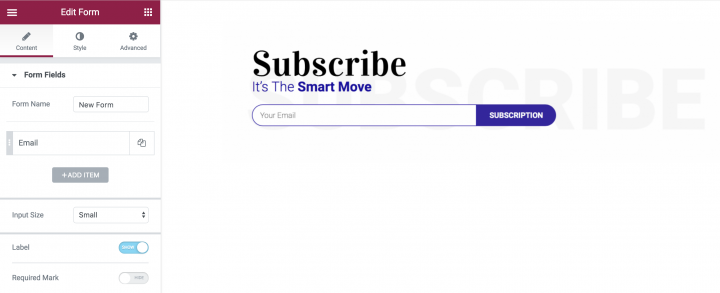
วิธีเพิ่มแบบฟอร์มสมัครสมาชิกใน Elementor

ในการเริ่มต้น ให้เพิ่มสองวิดเจ็ตในส่วนใหม่ของเพจของคุณ วิดเจ็ตด้านบนควรเป็น Heading ส่วนด้านล่างควรเป็น Text Editor เพิ่มข้อความของคุณและปรับแต่งแต่ละอย่างตามความต้องการของคุณเอง
ถัดไป คุณสามารถเพิ่มองค์ประกอบที่สำคัญที่สุดของแบบฟอร์มสมัครสมาชิกได้ด้วยการอัปเกรดเป็น Elementor Pro: วิดเจ็ต แบบฟอร์ม
ในการเพิ่มสิ่งนี้ ให้ลากและวางวิดเจ็ตไปที่ส่วน แก้ไขช่องป้อนข้อมูลและข้อความปุ่ม จากนั้นจัดรูปแบบตามความเหมาะสม ในตัวอย่างของเรา คุณจะสังเกตเห็นว่าไม่มีช่องว่างระหว่างสององค์ประกอบ (ช่องป้อนข้อมูลและปุ่มแบบฟอร์ม) เพื่อให้ได้รูปลักษณ์นี้ เพียงไปที่ Style > Form > Column Gap แล้วตั้งค่าเป็น 0
หากต้องการเพิ่มรูปภาพพื้นหลัง ให้ไปที่ แก้ไขส่วน > ลักษณะ > พื้นหลัง จากนั้นคุณสามารถเพิ่มรูปภาพที่คุณเลือก หรือแม้แต่เลือกสีพื้นหลังหรือการไล่ระดับสี
ทำตามขั้นตอนเหล่านี้:
- ลากวิดเจ็ตส่วนหัว 2 อันพร้อมกับวิดเจ็ตแบบฟอร์ม
- ลบฟิลด์แบบฟอร์มทั้งหมดยกเว้นฟิลด์อีเมล
- ตั้งค่าความกว้างของคอลัมน์ฟิลด์และปุ่มเพื่อให้ปรากฏในบรรทัดเดียว
- ภายใต้ สไตล์ ตั้งค่าช่องว่างเป็น 0
- กำหนดรัศมีขอบบนและขอบซ้าย
- ตั้งค่าปุ่มด้านล่างและรัศมีขอบขวา
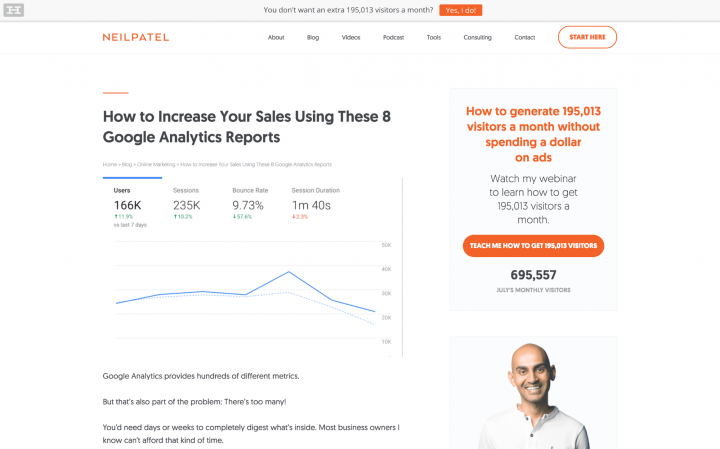
9. Neil Patel (คำกระตุ้นการตัดสินใจ - CTA Box)

Neil Patel เป็นที่รู้จักกันดีในเรื่องเนื้อหาที่มีขนาดยาวและสำเนาที่มีสาระสำคัญ อย่างไรก็ตาม เขายังใช้การออกแบบที่หนาแต่เบาบางสำหรับเว็บไซต์ของเขา ซึ่งเข้ากับโทนการเขียนของเขา
คำกระตุ้นการตัดสินใจ (CTA) เป็นหนึ่งในส่วนเสริมที่สำคัญที่สุดในเว็บไซต์ใดๆ เนื่องจากข้อกำหนดในการจูงใจให้ผู้ใช้ดำเนินการ พวกเขายังใช้งานได้หลากหลายอย่างเหลือเชื่อ แน่นอน ยิ่งการออกแบบที่สะดุดตามากเท่าไหร่ คุณก็จะเห็นการเปลี่ยนแปลงที่ดีขึ้นเท่านั้น
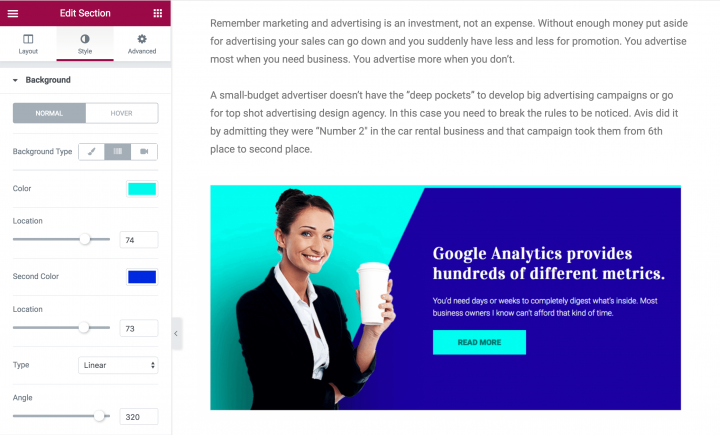
วิธีสร้างกล่องคำกระตุ้นการตัดสินใจใน Elementor

รวมถึงเลย์เอาต์ (ที่คุณได้เรียนรู้วิธีจัดสไตล์ในส่วนก่อนหน้านี้) มีองค์ประกอบทั้งหมดห้าองค์ประกอบภายในการออกแบบนี้ ตัวอย่างของเราแบ่งออกเป็นสองส่วนคู่กัน และช่วยให้ปรับแต่งเพิ่มเติมบางอย่างได้
อันดับแรกคือภาพทางซ้าย การเลือกเฉพาะนี้กลมกลืนกับพื้นหลังได้ดีและเพิ่มการไหลลื่นให้กับการออกแบบ ซึ่งสามารถทำได้โดยใช้ภาพ PNG ซึ่งเป็นประเภทไฟล์ที่รวมเอาความโปร่งใสไว้ในพื้นหลัง
ถัดมาคือด้านขวาของการออกแบบที่ประกอบด้วยวิดเจ็ต Heading , Text Editor และ Button หากต้องการเพิ่มวิดเจ็ตเหล่านี้เข้าด้วยกันอย่างราบรื่น เพียงลากและวางวิดเจ็ตแต่ละรายการลงในส่วน พวกมันจะซ้อนกันโดยอัตโนมัติเพื่อให้พอดีกับส่วน และทำให้การออกแบบดูไร้ที่ติเป็นเรื่องง่าย
วิดเจ็ต หัวเรื่อง ได้รับการออกแบบเช่นเดียวกับส่วนอื่นๆ ที่เรานำเสนอ: วิดเจ็ตนี้ถูกตั้งค่าเป็น H2 จัดชิดซ้าย และกำหนดน้ำหนักแบบอักษร 900 สุดท้าย วิดเจ็ต ปุ่ม นั้นง่ายต่อการติดตั้งและปรับแต่ง เช่นเดียวกับวิดเจ็ตอื่นๆ สามารถปรับแต่งปุ่มให้สอดคล้องกับบล็อกของคุณได้
ที่นี่ คุณสามารถแก้ไขข้อความ ขนาด และการจัดแนว (ภายในแท็บ เนื้อหา ) กำหนดรูปร่าง พื้นหลัง และสีข้อความ (ภายในแท็บ ลักษณะ ) และเพิ่มเส้นขอบหรือช่องว่างภายใน (ภายในแท็บ ขั้นสูง )
ทำตามขั้นตอนเหล่านี้:
- ตั้งค่าส่วนสองคอลัมน์
- เพิ่มรูปภาพในคอลัมน์ด้านซ้าย
- เพิ่มวิดเจ็ตส่วนหัวสองอันและปุ่มหนึ่งปุ่มที่คอลัมน์ขวา
- ตั้งค่าพื้นหลังแบบไล่ระดับสีและเปลี่ยนเป็นหน้าจอแยก (คุณจะพบวิดีโอแนะนำสำหรับสิ่งนี้)
- ปรับแต่งสี ระยะห่าง และการพิมพ์ของหัวเรื่องและปุ่ม
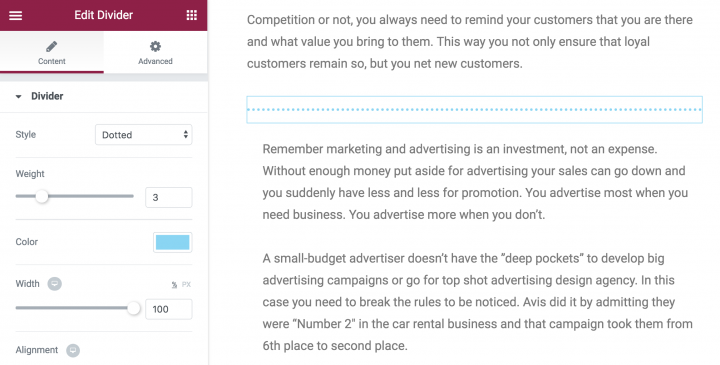
10. Elementor (ตัวแบ่ง)

นี่เป็นอีกตัวอย่างหนึ่งที่นำมาจากบทความในบล็อกของเราเอง บางครั้ง เมื่อคุณสร้างเนื้อหาแบบยาว คุณต้องแยกระหว่างย่อหน้าต่างๆ ชื่อเรื่องและการเว้นวรรคเป็นวิธีที่ดีในการทำเช่นนั้น แต่บางครั้งก็ไม่เพียงพอ ด้วยการใช้วิดเจ็ตตัวแบ่ง คุณสามารถสร้างการแยกย่อยระหว่างย่อหน้าได้ ทำให้ผู้อ่านเข้าใจได้ง่ายขึ้นว่าส่วนใดของบทความสิ้นสุดที่ใด และอีกส่วนหนึ่งเริ่มต้นขึ้น
วิธีแสดงตัวแบ่งใน Elementor

หากต้องการเพิ่มตัวแบ่งในเพจหรือโพสต์ของคุณ ให้ลากและวางวิดเจ็ตตัว แบ่ง ลงในพื้นที่ที่คุณเลือก ค่าเริ่มต้นคือเส้นทึบทึบที่มีความกว้าง 100% (ซึ่งหมายความว่าจะขยายความยาวของพื้นที่เนื้อหา) และมีรูปแบบที่แตกต่างกันสี่แบบให้เลือก ได้แก่ Solid , Double , Dotted และ Dashed
ตัวอย่างของเราใช้รูปแบบเส้นประที่มีน้ำหนัก 9 อย่างไรก็ตาม คุณสามารถทดลองกับสไตล์ สีของตัวแบ่ง ช่องว่าง (ระหว่างจุดและขีดกลาง) ความกว้าง และน้ำหนัก
ทำตามขั้นตอนเหล่านี้:
- ลากวิดเจ็ตตัวแบ่ง
- ตั้งเป็นเส้นประ
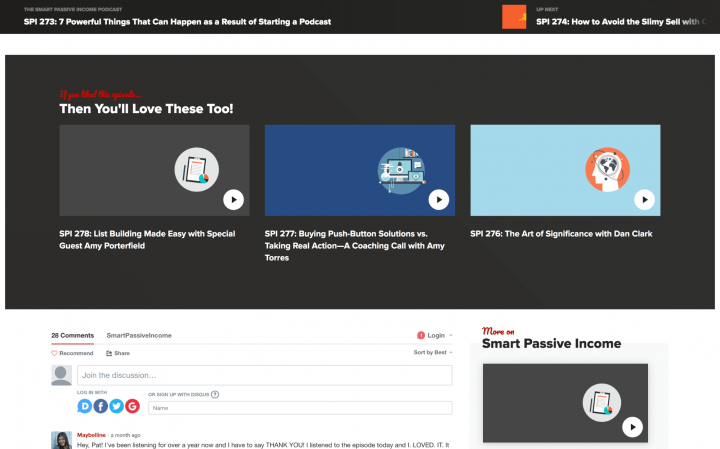
11. Smart Passive Income (โพสต์ที่เกี่ยวข้อง)

Smart Passive Income เป็นบล็อกที่ประสบความสำเร็จอย่างมากที่ดำเนินการโดยผู้ประกอบการ Pat Flynn คอลัมน์ของเว็บไซต์กว้างมาก ซึ่งทำหน้าที่กระจายเลย์เอาต์ที่พลุกพล่าน และยังหมายความว่าองค์ประกอบการออกแบบ เช่น ส่วนของโพสต์ที่เกี่ยวข้องจะมีพื้นที่เพียงพอสำหรับการจัดทำ
นี่เป็นการออกแบบที่ซับซ้อนที่สุดในรายการของเรา แต่ถึงกระนั้นก็ควรใช้เวลาเพียงไม่กี่นาทีในการรวบรวมโดยใช้ Elementor
วิธีแสดงโพสต์ที่เกี่ยวข้องใน Elementor

ภายใน Page Builder ให้เพิ่มส่วนและแก้ไขเค้าโครง เราใช้สีพื้นหลังและเส้นขอบในการออกแบบของเรา แต่คุณสามารถผสมสีได้ตามต้องการ ถัดไป เพิ่มวิดเจ็ต หัวเรื่อง สองวิดเจ็ต อันหนึ่งอยู่ด้านบนของอีกอัน
องค์ประกอบสุดท้ายที่จะเพิ่มคือ วิดเจ็ต Posts ซึ่งเป็นคุณสมบัติ Elementor Pro ที่มีการใช้งานที่หลากหลาย ในการรวมสิ่งนี้เข้ากับส่วน ให้เพิ่มพื้นที่ใหม่ในส่วนนั้น จากนั้นลากและวางวิดเจ็ต Posts เข้าที่ การตั้งค่าเริ่มต้นประกอบด้วยสามคอลัมน์และหกโพสต์ทั้งหมด แม้ว่าคุณสามารถเปลี่ยนการตั้งค่าทั้งสองได้ตามต้องการ
นอกจาก นี้ วิดเจ็ต โพสต์ จะแสดงชื่อ วันที่เผยแพร่ และข้อความที่ตัดตอนมาสำหรับแต่ละโพสต์ อย่างไรก็ตาม คุณสามารถเปลี่ยนวิธีการแสดงนี้ได้อย่างง่ายดายจาก เนื้อหา > เค้าโครง ตัวอย่างเช่น รูปภาพด้านบนแสดงเฉพาะรูปภาพของโพสต์และชื่อ และวิธีนี้ใช้ได้ผลดีสำหรับองค์ประกอบการออกแบบเฉพาะนี้
ทำตามขั้นตอนเหล่านี้:
- ลากวิดเจ็ตโพสต์
- ภายใต้ ตั้งค่าคิวรี Order By > Random
- เพิ่มหัวเรื่องด้วยข้อความเรียกร้องให้ดำเนินการ 'อ่านเพิ่มเติม'
บทสรุป
เนื้อหามีบทบาทสำคัญในความสำเร็จของบล็อกของคุณ อย่างไรก็ตาม วิธี แสดงเนื้อหาของคุณอาจมีความสำคัญพอๆ กับที่กล่าวไว้ เมื่อคำนึงถึงสิ่งนี้ จึงเป็นเรื่องง่ายที่จะเข้าใจว่าทำไมการผสมผสานการออกแบบที่เป็นเอกลักษณ์และน่าดึงดูดเข้าไว้ในบล็อกของคุณจึงเป็นสิ่งสำคัญ
ในโพสต์นี้ เราได้แนะนำคุณเกี่ยวกับองค์ประกอบการออกแบบ 11 ประการในบล็อกที่มีประสิทธิภาพสูง นอกจากนี้เรายังแสดงให้คุณเห็นถึงวิธีการใช้เคล็ดลับการออกแบบแต่ละข้อในบล็อกของคุณเองด้วยความช่วยเหลือของ Elementor และคุณสมบัติมากมาย – รวมถึงวิดเจ็ต 28 (และเพิ่มขึ้นเรื่อยๆ!) และเทมเพลตที่ออกแบบไว้ล่วงหน้ากว่า 100 แบบ
คุณมีคำถามใด ๆ เกี่ยวกับขั้นตอนการออกแบบหรือว่า Elementor Page Builder สามารถช่วยได้หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
