การสร้างแอปโดยใช้ Serverless Framework, AWS และ BigQuery
เผยแพร่แล้ว: 2021-01-28Serverless หมายถึงแอปพลิเคชันที่การจัดการและการจัดสรรเซิร์ฟเวอร์และทรัพยากรได้รับการจัดการโดยผู้ให้บริการระบบคลาวด์ ซึ่งหมายความว่าผู้ให้บริการระบบคลาวด์จะจัดสรรทรัพยากรแบบไดนามิก แอปกำลังทำงานในคอนเทนเนอร์ไร้สัญชาติที่เหตุการณ์สามารถทริกเกอร์ได้ ตัวอย่างหนึ่งของข้างต้นและตัวอย่างที่เราจะใช้ในบทความนี้คือเกี่ยวกับ AWS Lambda
กล่าวโดยย่อ เราสามารถกำหนด “แอปพลิเคชันแบบไร้เซิร์ฟเวอร์” เป็นแอปพลิเคชันที่เป็นระบบบนคลาวด์ที่ขับเคลื่อนด้วยเหตุการณ์ แอปอาศัยบริการของบุคคลที่สาม ตรรกะฝั่งไคลเอ็นต์ และการโทรระยะไกล (เรียกโดยตรงว่า Function as a Service )
การติดตั้ง Serverless Framework และการกำหนดค่าสำหรับ Amazon AWS

1. Serverless Framework
Serverless Framework เป็นเฟรมเวิร์กโอเพ่นซอร์ส ประกอบด้วยอินเทอร์เฟซบรรทัดคำสั่งหรือ CLI และแดชบอร์ดที่โฮสต์ ซึ่งให้ระบบการจัดการแอปพลิเคชันแบบไร้เซิร์ฟเวอร์เต็มรูปแบบแก่เรา การใช้กรอบงานทำให้แน่ใจได้ว่ามีค่าใช้จ่ายและค่าใช้จ่ายน้อยลง การพัฒนาและการปรับใช้อย่างรวดเร็ว และการรักษาความปลอดภัยแอปพลิเคชันแบบไร้เซิร์ฟเวอร์
ก่อนที่คุณจะดำเนินการติดตั้งเฟรมเวิร์กแบบไร้เซิร์ฟเวอร์ คุณต้องตั้งค่า NodeJS ก่อน ทำได้ง่ายมากบนระบบปฏิบัติการส่วนใหญ่ คุณเพียงแค่ต้องเข้าไปที่ไซต์ทางการของ NodeJS เพื่อดาวน์โหลดและติดตั้ง อย่าลืมเลือกเวอร์ชันที่สูงกว่า 6.0.0
หลังจากติดตั้ง คุณสามารถยืนยันได้ว่า NodeJS พร้อมใช้งานโดยเรียกใช้ node -v ในคอนโซล ควรส่งคืนเวอร์ชันโหนดที่คุณติดตั้ง:

ตอนนี้คุณพร้อมแล้ว ให้ติดตั้งกรอบงานแบบไร้เซิร์ฟเวอร์
ในการดำเนินการดังกล่าว ให้ทำตามเอกสารประกอบเพื่อตั้งค่าและกำหนดค่าเฟรมเวิร์ก หากคุณต้องการ คุณสามารถติดตั้งได้เพียงโครงการเดียว แต่ที่ DevriX เรามักจะติดตั้งเฟรมเวิร์กทั่วโลก: npm install -g serverless
รอให้กระบวนการเสร็จสิ้น และตรวจสอบให้แน่ใจว่า Serverless ติดตั้งสำเร็จโดยการรัน: serverless -v

2. สร้างบัญชี Amazon AWS
ก่อนที่คุณจะดำเนินการสร้างแอปพลิเคชันตัวอย่าง คุณควรสร้างบัญชีใน Amazon AWS หากคุณยังไม่มี ก็ทำได้ง่ายๆ แค่ไปที่ Amazon AWS แล้วคลิก “สร้างบัญชี AWS” ที่มุมขวาบน แล้วทำตามขั้นตอนเพื่อสร้างบัญชี

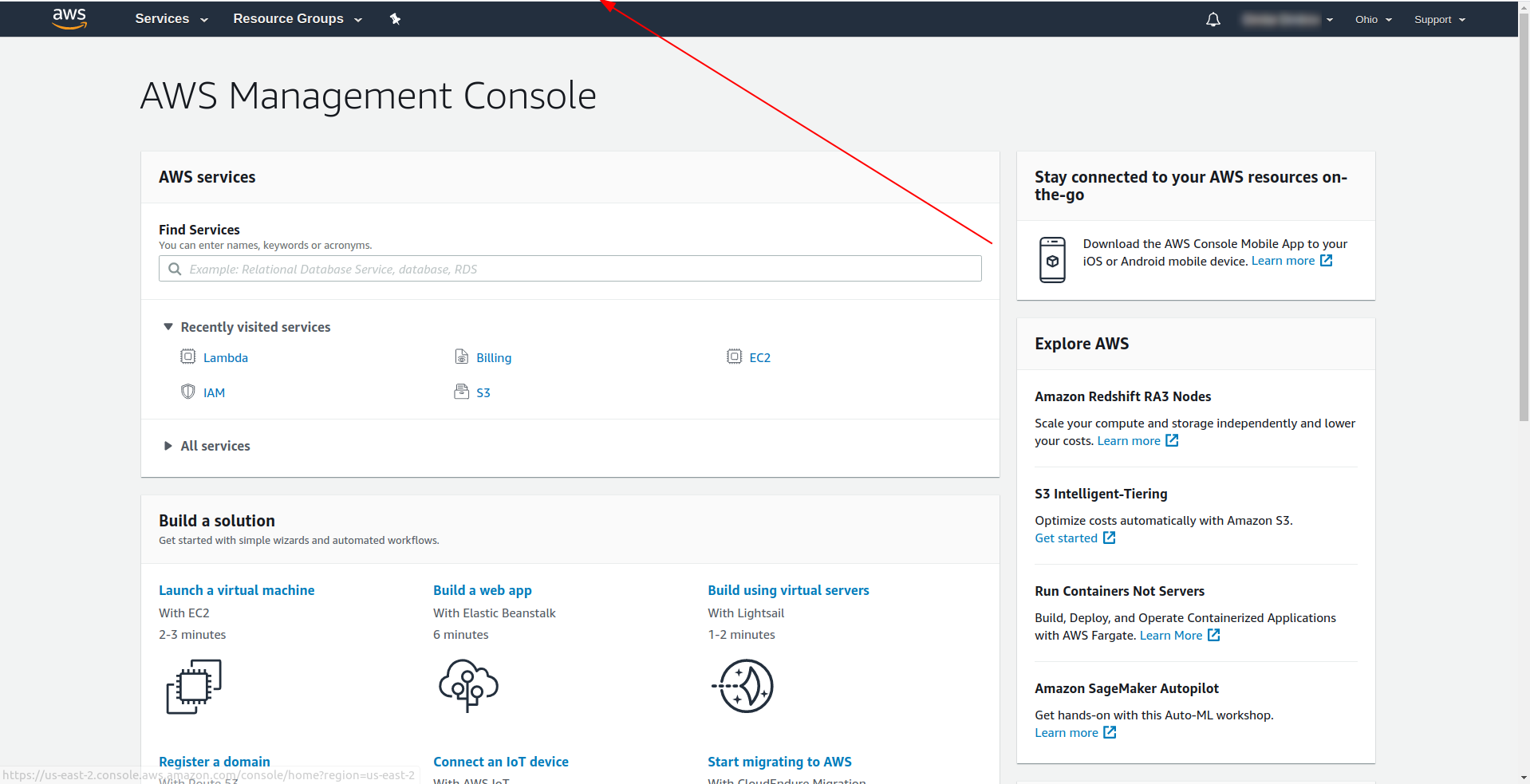
Amazon กำหนดให้คุณต้องป้อนบัตรเครดิต ดังนั้นคุณจึงไม่สามารถดำเนินการต่อโดยไม่ป้อนข้อมูลนั้นได้ เมื่อลงทะเบียนและเข้าสู่ระบบสำเร็จ คุณจะเห็น AWS Management Console:

ยอดเยี่ยม! ดำเนินการสร้างแอปพลิเคชันของคุณต่อไป
3. กำหนดค่า Serverless Framework ด้วยผู้ให้บริการ AWS และสร้างแอปพลิเคชันตัวอย่าง
ในขั้นตอนนี้ เราต้องกำหนดค่าเฟรมเวิร์กแบบไร้เซิร์ฟเวอร์กับผู้ให้บริการ AWS บริการบางอย่าง เช่น AWS Lambda ต้องการข้อมูลประจำตัวเมื่อคุณเข้าถึงเพื่อให้แน่ใจว่าคุณมีสิทธิ์เข้าถึงทรัพยากรที่เป็นของบริการนั้น AWS แนะนำให้ใช้ AWS Identity and Access Manager (IAM) เพื่อทำสิ่งนั้นให้สำเร็จ
ดังนั้น สิ่งแรกและสำคัญที่สุดคือการสร้าง ผู้ใช้ IAM ใน AWS เพื่อใช้งานภายในแอปพลิเคชันของเรา:
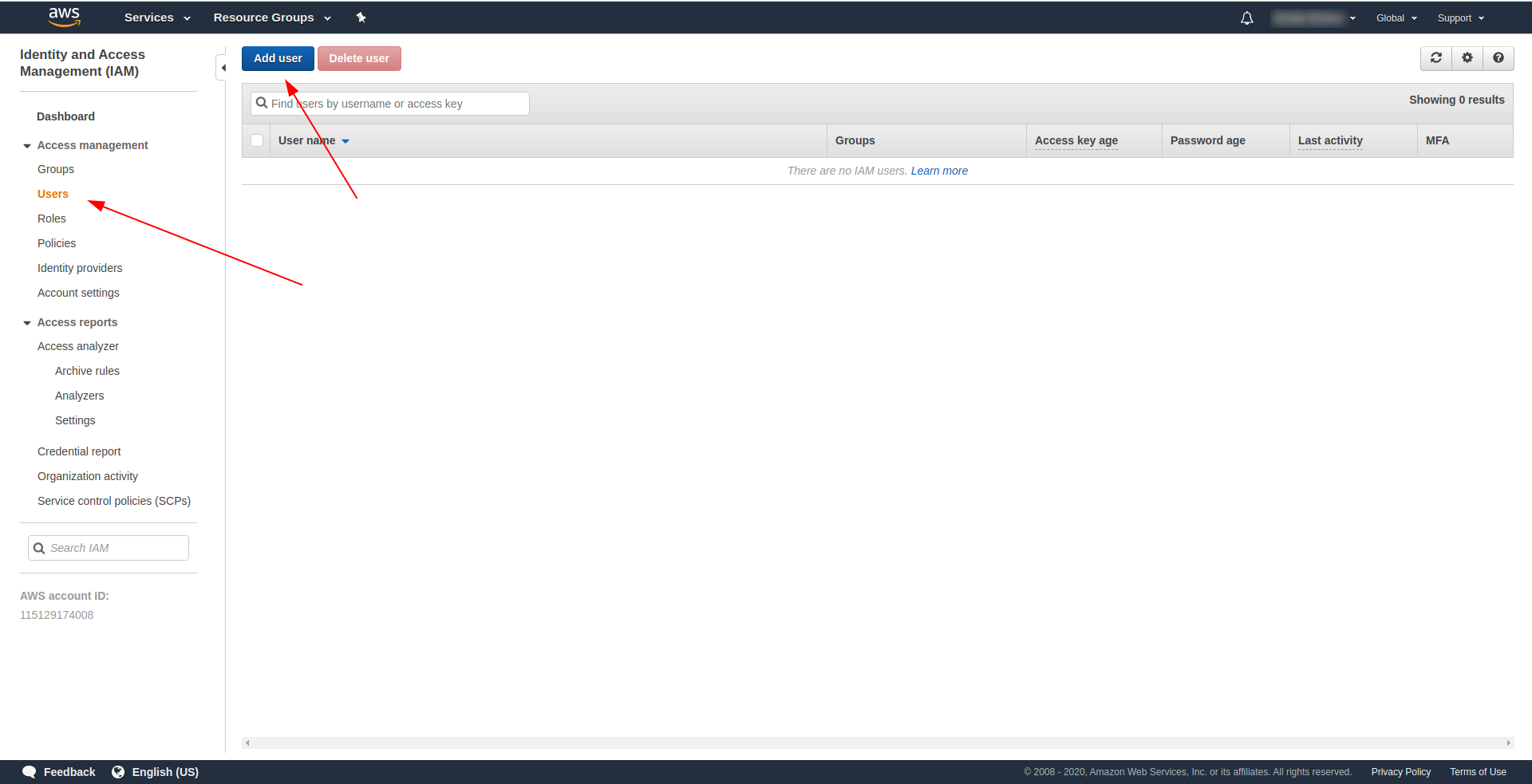
ที่คอนโซล AWS:
- พิมพ์ IAM ในช่อง "ค้นหาบริการ"
- คลิกที่ “IAM”
- ไปที่ "ผู้ใช้"
- คลิก “เพิ่มผู้ใช้”

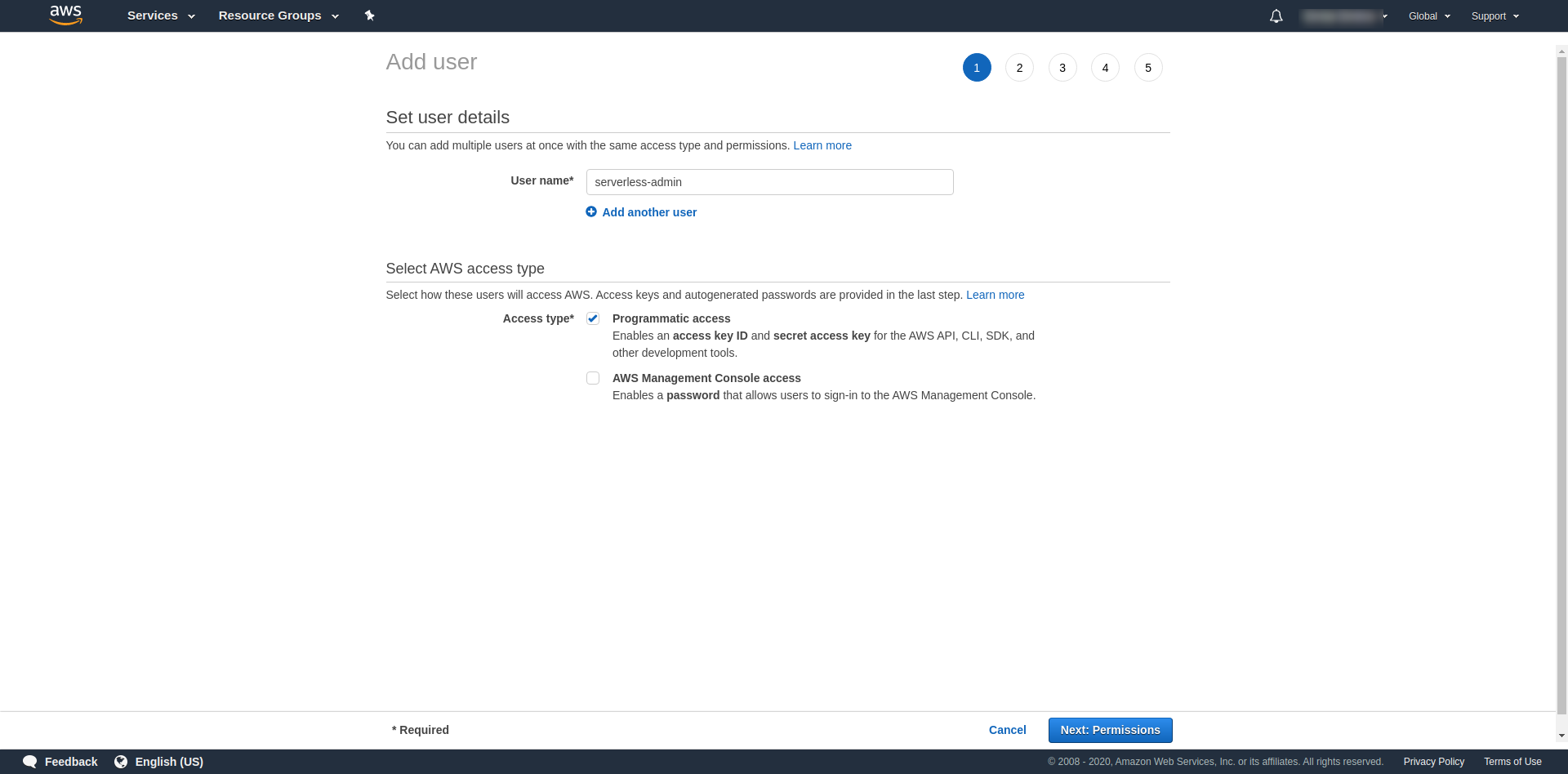
สำหรับ "ชื่อผู้ใช้" ใช้สิ่งที่คุณต้องการ ตัวอย่างเช่น เราใช้ Serverless-admin สำหรับ " ประเภทการเข้าถึง" ให้เลือก "การเข้าถึงแบบเป็นโปรแกรม" และคลิก "การอนุญาตถัดไป "

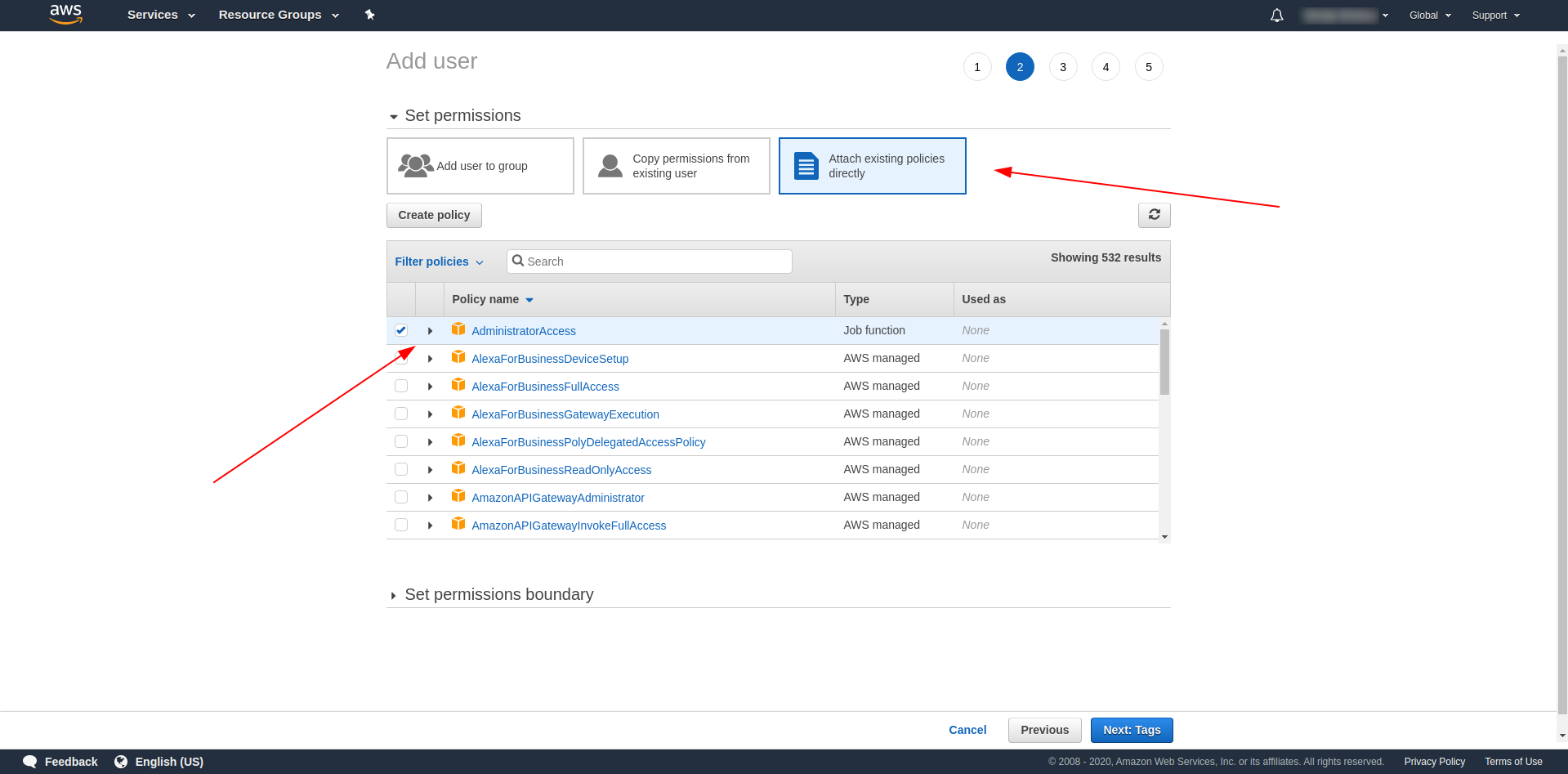
หลังจากนั้น เราต้องแนบการอนุญาตสำหรับผู้ใช้ คลิก "แนบนโยบายที่มีอยู่โดยตรง" ค้นหา "การเข้าถึงของผู้ดูแลระบบ" แล้วคลิก ดำเนินการต่อด้วยการคลิก "แท็กถัดไป"

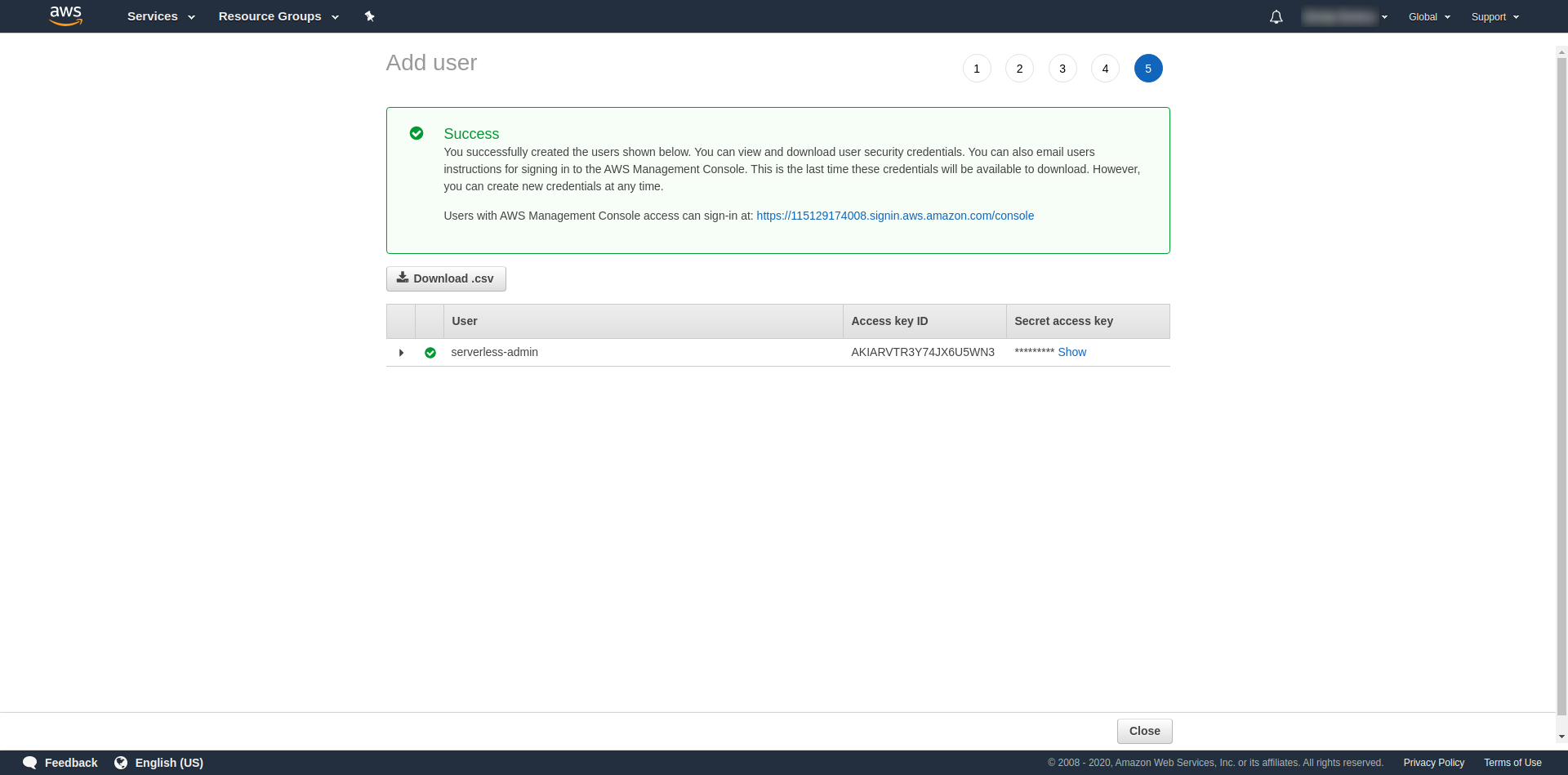
แท็กเป็นตัวเลือก คุณจึงดำเนินการต่อได้โดยคลิก "การตรวจสอบถัดไป" และ "สร้างผู้ใช้" เมื่อโหลดเสร็จแล้ว ข้อความแสดงความสำเร็จจะปรากฏขึ้นบนหน้าพร้อมข้อมูลรับรองที่เราต้องการ

ตอนนี้เราต้องรันคำสั่งต่อไปนี้:
serverless config credentials --provider aws --key key --secret secret --profile serverless-admin
แทนที่ คีย์ และ ความลับ ด้วยรหัสที่ให้ไว้ด้านบน ข้อมูลประจำตัว AWS ของคุณถูกสร้างขึ้นเป็นโปรไฟล์ คุณสามารถตรวจสอบอีกครั้งได้โดยเปิดไฟล์ ~/.aws/credentials ควรประกอบด้วยโปรไฟล์ AWS ในตัวอย่างด้านล่างนี้ มีเพียงตัวอย่างเดียวเท่านั้นที่เราสร้างขึ้น:

ทำได้ดีมาก! คุณสามารถดำเนินการต่อโดยสร้างแอปพลิเคชันตัวอย่างหนึ่งรายการโดยใช้ NodeJS และเทมเพลตเริ่มต้นในตัว
หมายเหตุ: นอกจากนี้ ในบทความ เราใช้คำสั่ง sls ซึ่งย่อมาจาก serverless
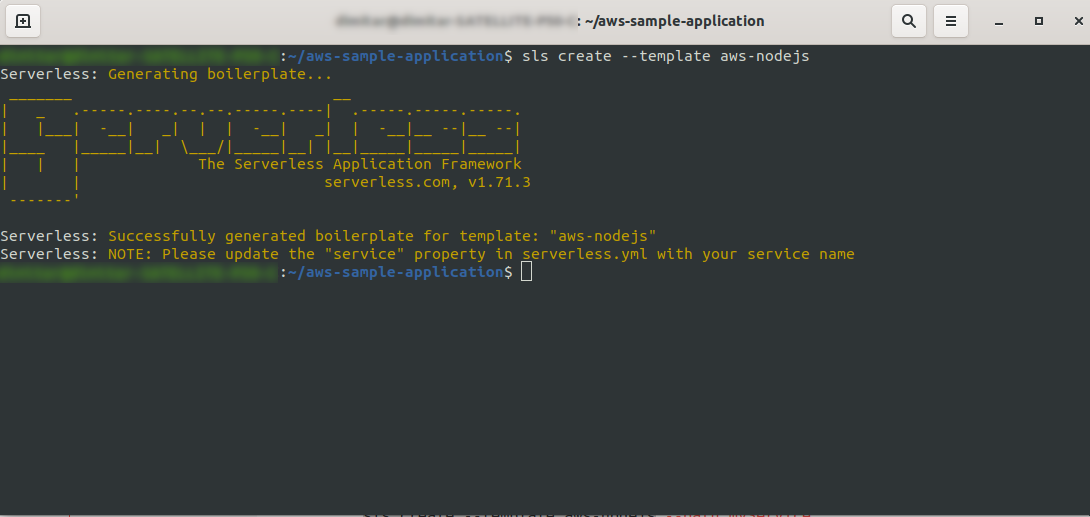
สร้างไดเร็กทอรีว่างและป้อน เรียกใช้คำสั่ง
ls create --template aws-nodejs
การใช้คำสั่ง create –template ระบุหนึ่งในเทมเพลตที่มีอยู่ ในกรณีนี้คือ aws-nodejs ซึ่งเป็นแอปพลิเคชันเทมเพลต NodeJS “Hello world”

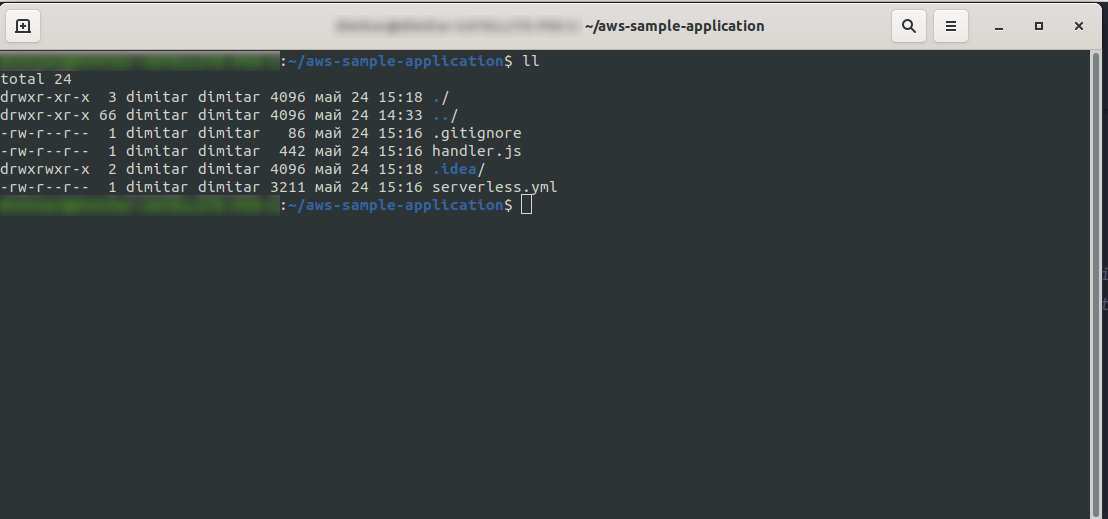
เมื่อเสร็จแล้ว ไดเร็กทอรีของคุณควรประกอบด้วยสิ่งต่อไปนี้ และมีลักษณะดังนี้:

เราได้สร้างไฟล์ใหม่ handler.js และ serverless.yml
ไฟล์ handler.js เก็บฟังก์ชันของคุณ และ serverless.yml จะจัดเก็บคุณสมบัติการกำหนดค่าที่คุณจะเปลี่ยนแปลงในภายหลัง หากคุณสงสัยว่าไฟล์ .yml คืออะไร เรียกสั้นๆ ว่าไฟล์ .yml เป็น ภาษาซีเรียลไลซ์เซชันข้อมูลที่มนุษย์สามารถอ่านได้ เป็นการดีที่จะทำความคุ้นเคยกับมัน เพราะมันถูกใช้เมื่อแทรกพารามิเตอร์การกำหนดค่าใดๆ แต่ลองดูสิ่งที่เรามีในไฟล์ serverless.yml ตอนนี้:
บริการ: aws-sample-application
ผู้ให้บริการ:
ชื่อ: aws
รันไทม์: nodejs12.x
ฟังก์ชั่น:
สวัสดี:
ตัวจัดการ: handler.hello
- บริการ: – ชื่อบริการของเรา.
- ผู้ให้บริการ: – อ็อบเจ็กต์ที่มีคุณสมบัติของผู้ให้บริการ ดังที่เราเห็นที่นี่ ผู้ให้บริการของเราคือ AWS และเรากำลังใช้รันไทม์ NodeJS
- ฟังก์ชัน: – เป็นอ็อบเจ็กต์ที่มีฟังก์ชันทั้งหมดที่ปรับใช้กับแลมบ์ดาได้ ในตัวอย่างนี้ เรามีฟังก์ชันเดียวชื่อ hello ซึ่งชี้ไปที่ ฟังก์ชัน handler.js hello
คุณต้องทำสิ่งสำคัญอย่างหนึ่งที่นี่ ก่อนที่คุณจะดำเนินการปรับใช้แอปพลิเคชันต่อไป ก่อนหน้านี้ เราตั้งค่าข้อมูลประจำตัวสำหรับ AWS ด้วยโปรไฟล์ (เราตั้งชื่อว่า serverless-admin ) ตอนนี้สิ่งที่คุณต้องทำคือบอกการกำหนดค่า แบบไร้เซิร์ฟเวอร์ ให้ใช้โปรไฟล์นั้นและภูมิภาคของคุณ เปิด serverless.yml และภายใต้คุณสมบัติ ผู้ให้ บริการด้านล่างรันไทม์ให้ป้อนสิ่งนี้:
โปรไฟล์: serverless-admin ภูมิภาค: us-east-2
ในที่สุดเราควรมีสิ่งนี้:
ผู้ให้บริการ: ชื่อ: aws รันไทม์: nodejs12.x โปรไฟล์: serverless-admin ภูมิภาค: us-east-2
หมายเหตุ: ในการรับภูมิภาค วิธีง่ายๆ คือค้นหา URL เมื่อคุณลงชื่อเข้าใช้คอนโซล: ตัวอย่าง:

ตอนนี้เรามีข้อมูลที่จำเป็นเกี่ยวกับเทมเพลตที่เราสร้างขึ้นแล้ว มาดูกันว่าเราจะสามารถเรียกใช้ฟังก์ชันในเครื่องและปรับใช้กับ AWS Lambda ได้อย่างไร
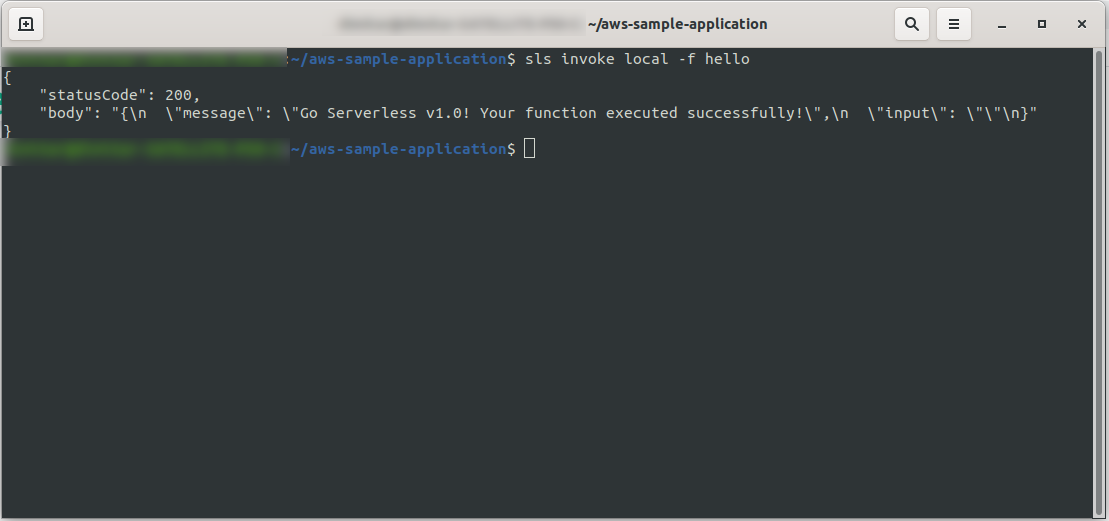
เราสามารถทดสอบแอปพลิเคชันได้ทันทีโดยเรียกใช้ฟังก์ชันในเครื่อง:
sls invoke local -f hello
มันเรียกใช้ฟังก์ชัน (แต่เฉพาะในเครื่องเท่านั้น!) และส่งคืนผลลัพธ์ไปยังคอนโซล:

ตอนนี้ หากทุกอย่างเป็นไปด้วยดี คุณสามารถลองปรับใช้ฟังก์ชันของคุณกับ AWS Lambda
แล้วมันซับซ้อนไหม? ไม่มันไม่ใช่! ขอบคุณ Serverless Framework ที่เป็นเพียงโค้ดบรรทัดเดียว:
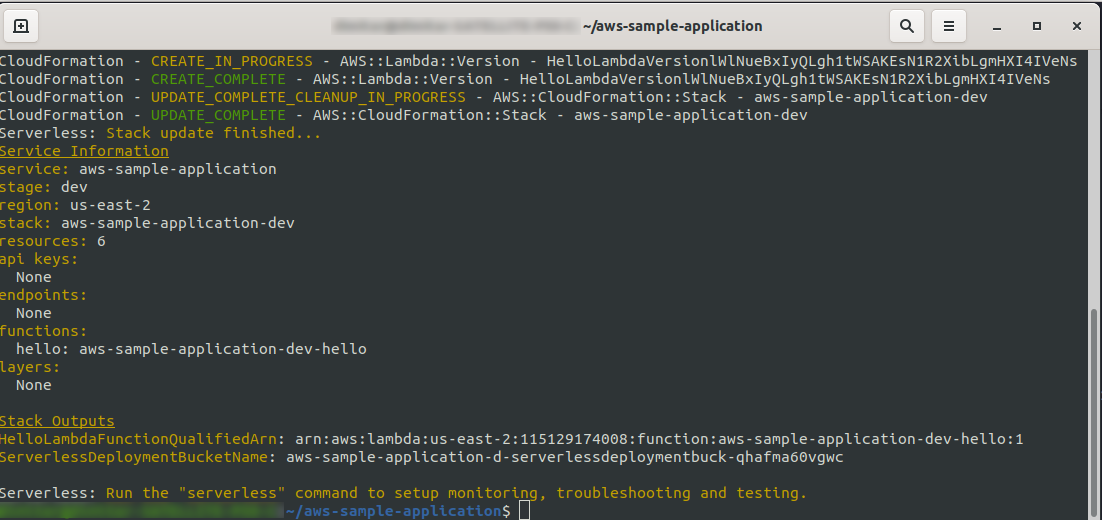
sls deploy -v
รอให้ทุกอย่างเสร็จสิ้น อาจใช้เวลาสักครู่ หากทุกอย่างเรียบร้อย คุณควรลงท้ายด้วยสิ่งนี้:

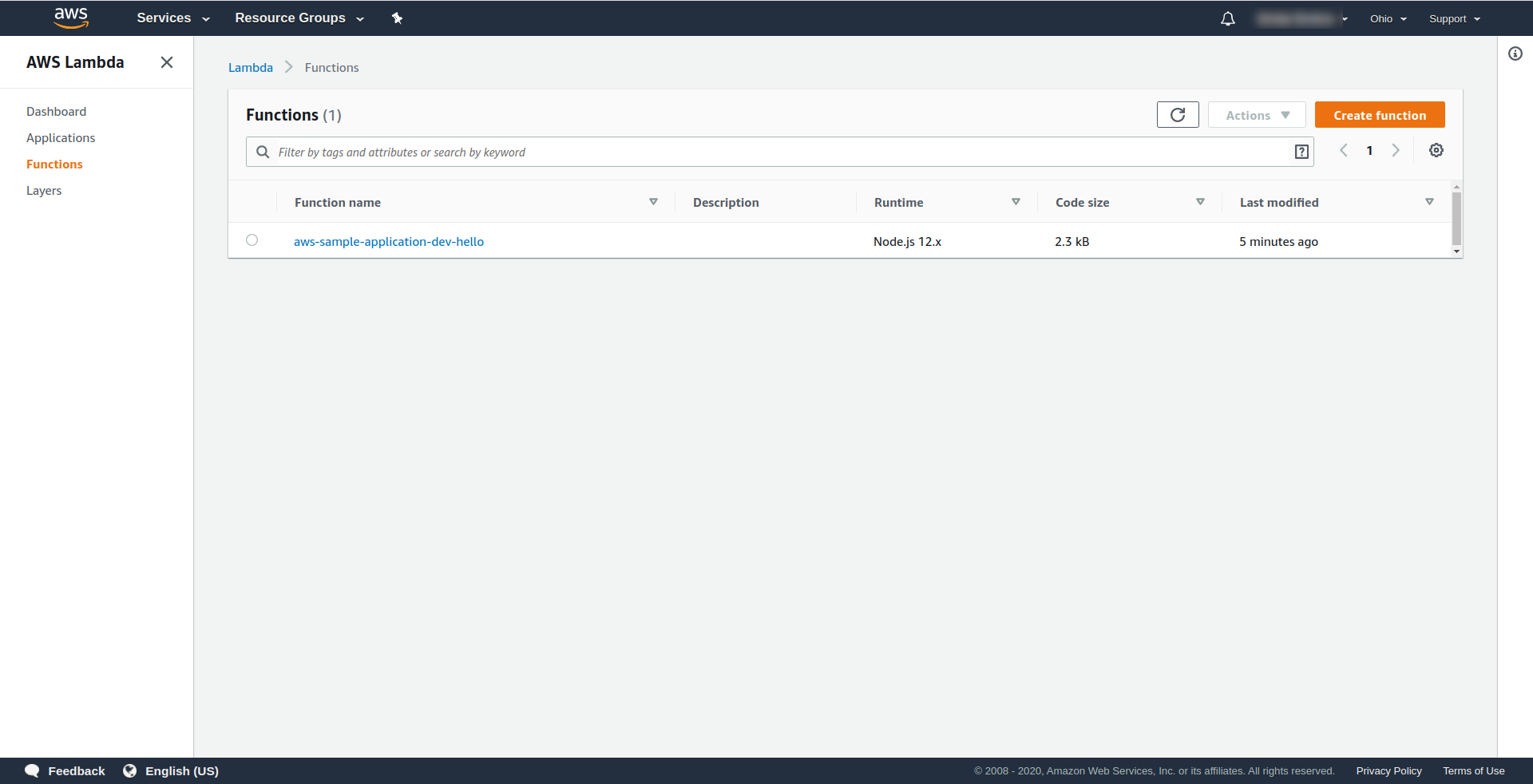
คราวนี้มาดูว่าเกิดอะไรขึ้นใน AWS ไปที่ Lambda (ในประเภท " ค้นหาบริการ " Lambda ) และคุณควรเห็นฟังก์ชัน Lambda ของคุณสร้างขึ้น

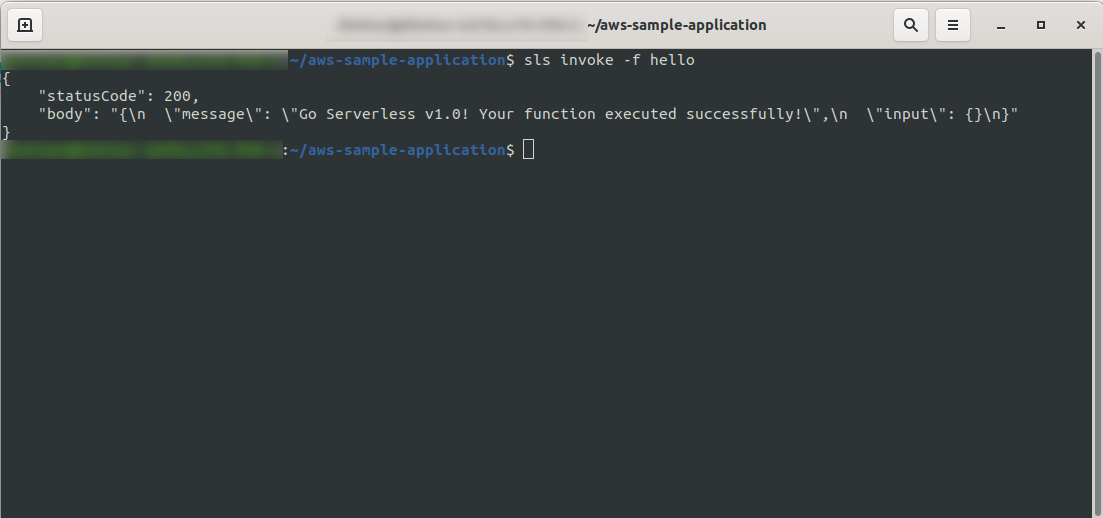
ตอนนี้คุณสามารถลองเรียกใช้ฟังก์ชันของคุณจาก AWS Lambda ในประเภทเทอร์มินัล
sls invoke -f hello
ควรส่งคืนผลลัพธ์เหมือนเดิม (เมื่อเราทดสอบในเครื่อง):

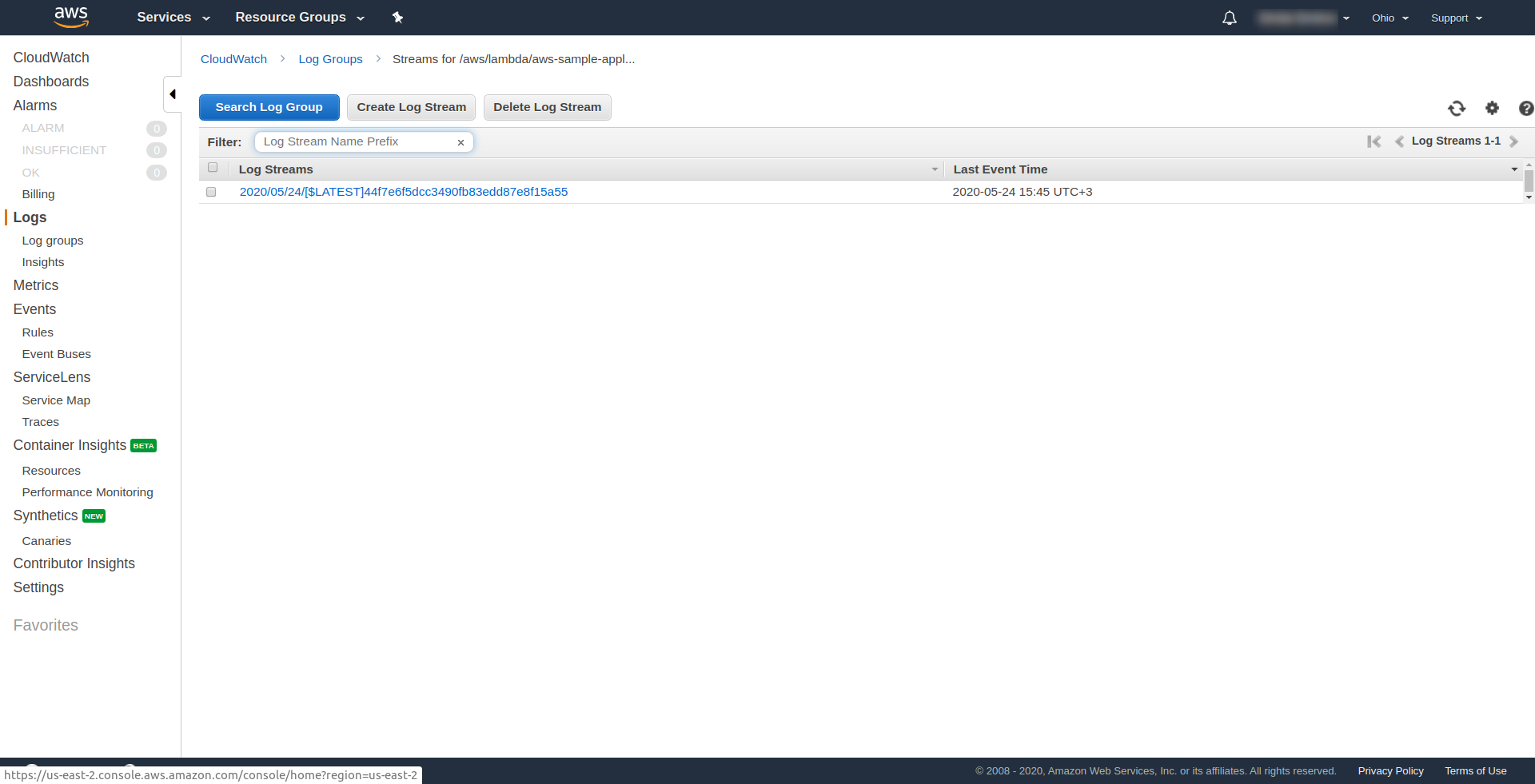
คุณสามารถตรวจสอบว่าคุณได้ทริกเกอร์ฟังก์ชันของ AWS หรือไม่โดยเปิดฟังก์ชันใน AWS Lambda แล้วไปที่แท็บ "การ ตรวจสอบ " และคลิก " ดูบันทึกใน CloudWatch “.

คุณควรมีบันทึกหนึ่งรายการที่นั่น
ตอนนี้ยังมีสิ่งหนึ่งที่ขาดหายไปในใบสมัครของคุณ แต่มันคืออะไร…? คุณไม่มีปลายทางในการเข้าถึงแอปของคุณ ให้สร้างมันขึ้นมาโดยใช้ AWS API Gateway
คุณต้องเปิดไฟล์ serverless.yml และล้างความคิดเห็นก่อน คุณต้องเพิ่มคุณสมบัติ เหตุการณ์ ในฟังก์ชันของเราและภายใต้คุณสมบัติ http นั่นบอกให้ เฟรมเวิร์ กแบบไร้เซิร์ฟเวอร์สร้างเกตเวย์ API และแนบเข้ากับฟังก์ชันแลมบ์ดาของเราเมื่อปรับใช้แอป ไฟล์ปรับแต่งของเราควรลงท้ายด้วยสิ่งนี้:
บริการ: aws-sample-application
ผู้ให้บริการ:
ชื่อ: aws
รันไทม์: nodejs12.x
โปรไฟล์: serverless-admin
ภูมิภาค: us-east-2
ฟังก์ชั่น:
สวัสดี:
ตัวจัดการ: handler.hello
เหตุการณ์:
- http:
เส้นทาง: /สวัสดี
วิธี: get
ใน http เราระบุพาธและเมธอด HTTP
แค่นั้นแหละ มาปรับใช้แอปของเราอีกครั้งโดยเรียกใช้ sls deploy -v
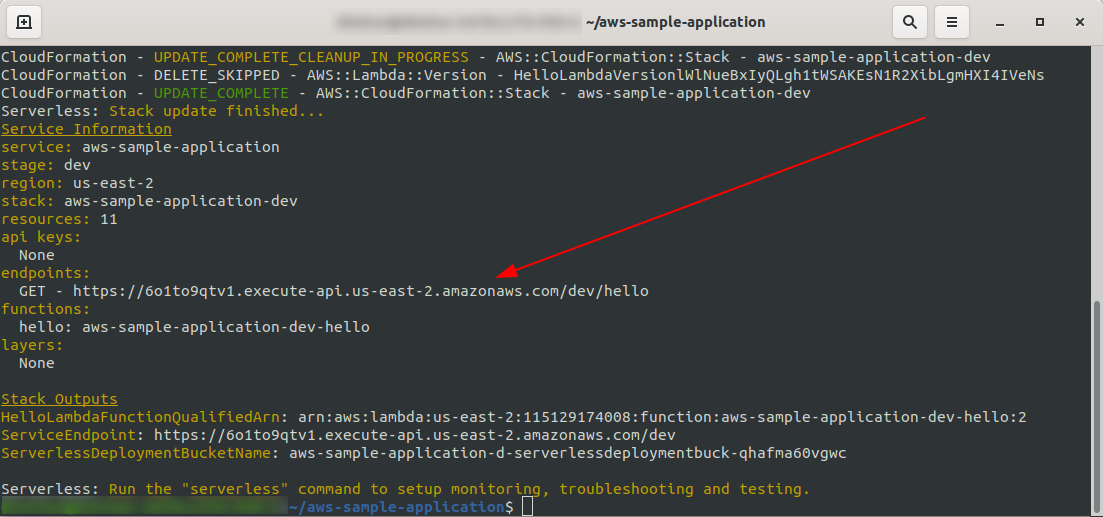
เมื่อเสร็จแล้ว สิ่งใหม่ๆ ควรปรากฏในเทอร์มินัลเอาต์พุต และนั่นคือจุดสิ้นสุดที่สร้างขึ้น:

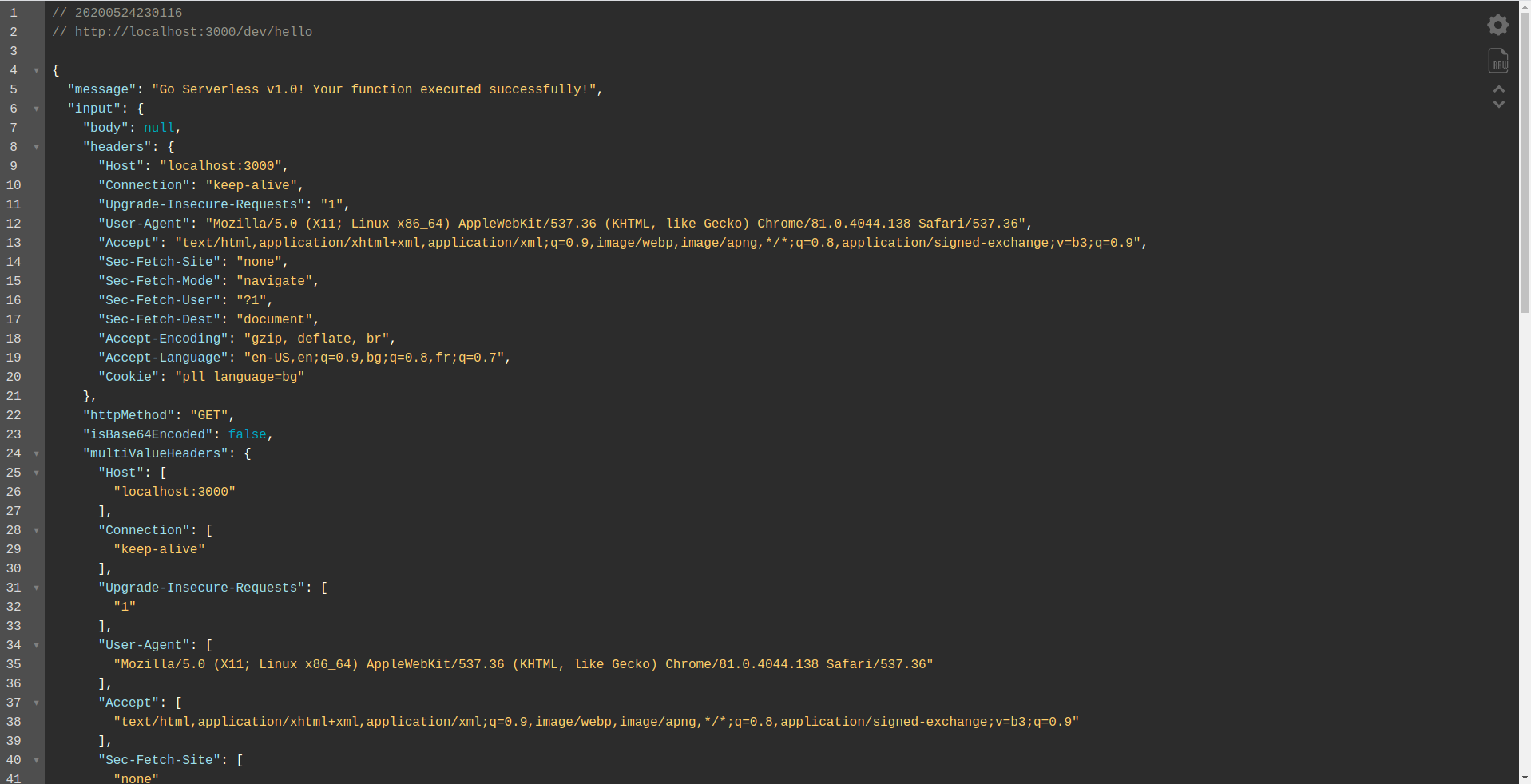
มาเปิดจุดสิ้นสุดกันเถอะ:

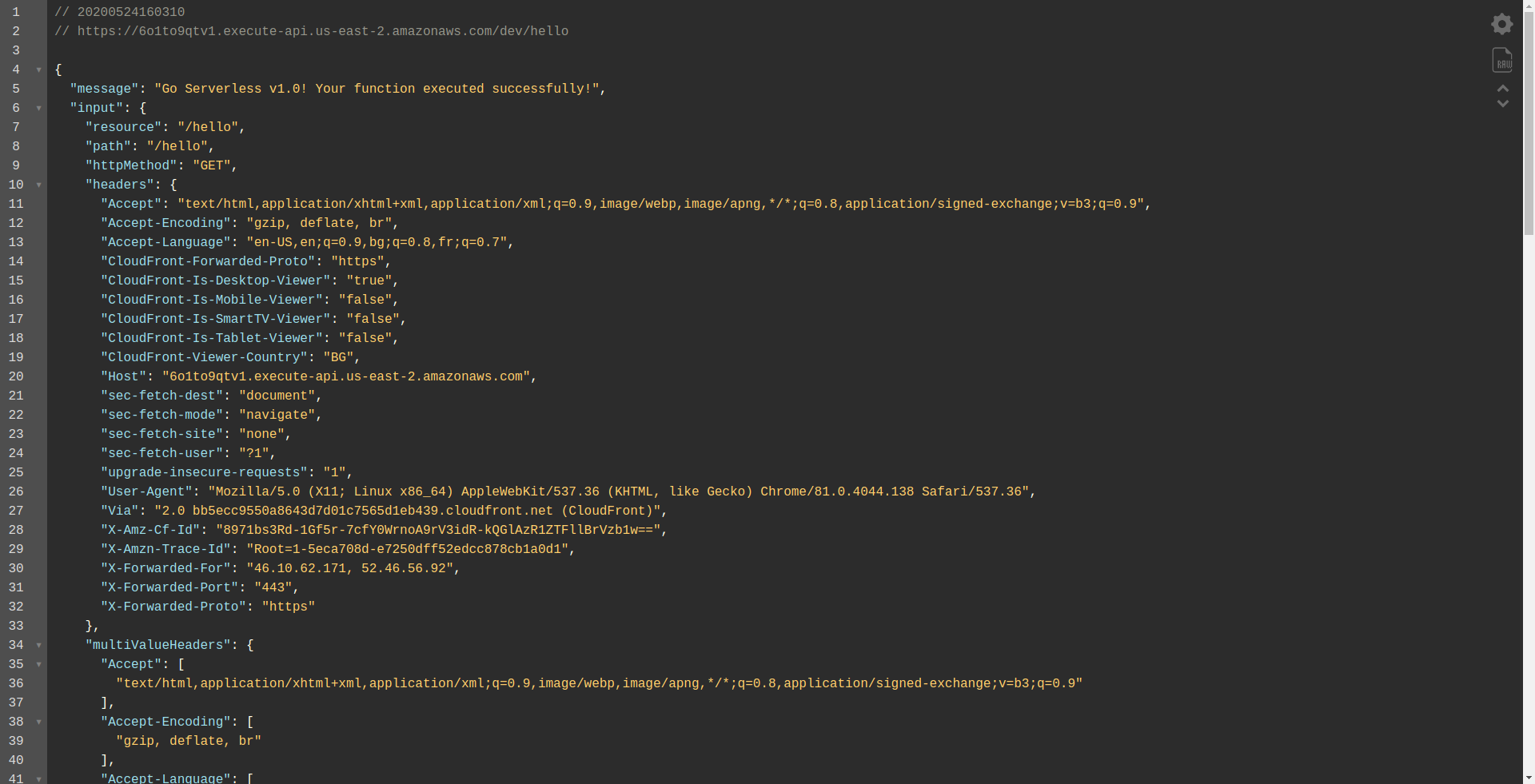
คุณควรเห็นว่าฟังก์ชันของคุณกำลังทำงาน ส่งคืนเอาต์พุต และข้อมูลบางอย่างเกี่ยวกับคำขอ มาดูกันว่ามีอะไรเปลี่ยนแปลงในฟังก์ชัน Lambda ของเราบ้าง
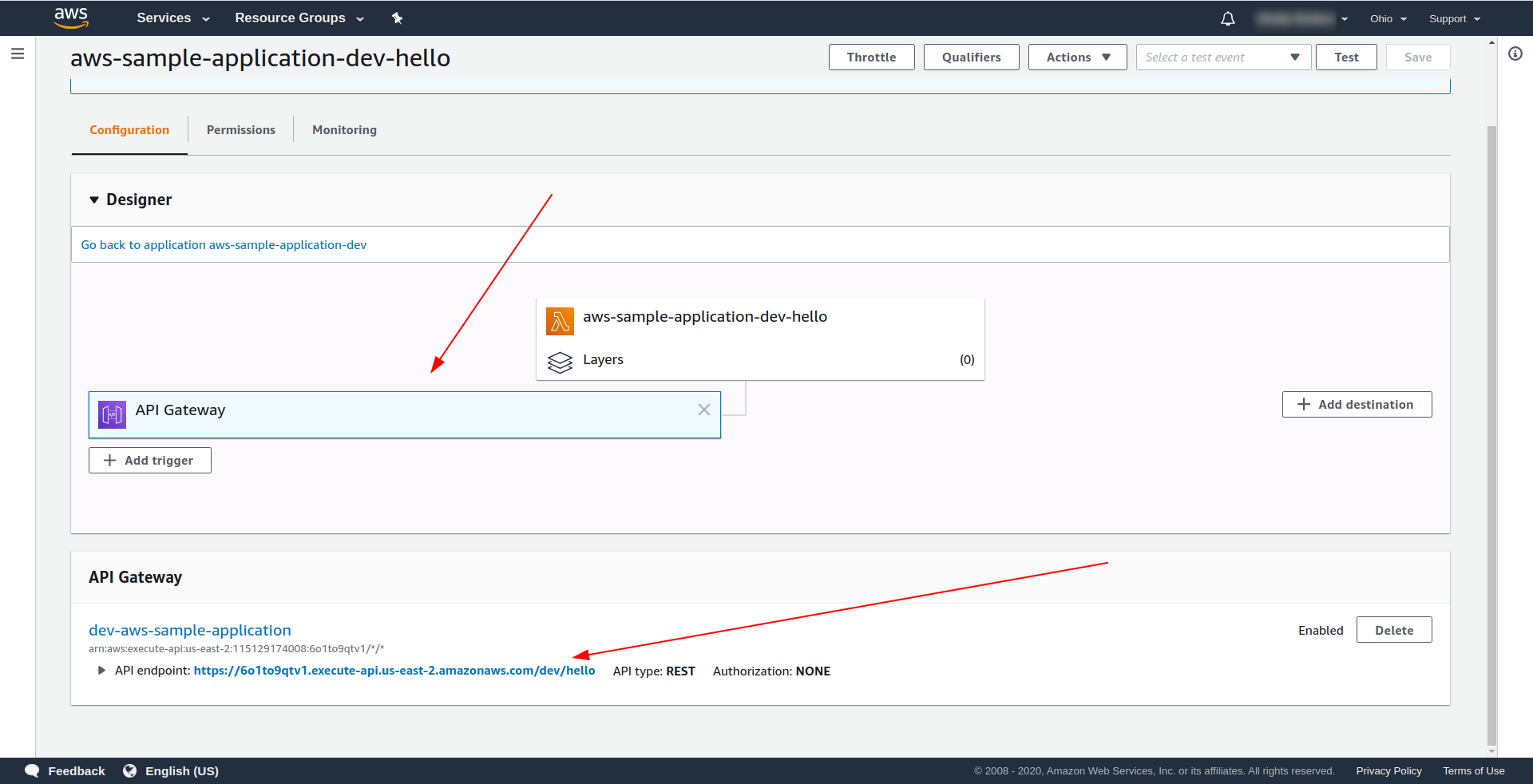
เปิด AWS Lambda แล้วคลิกที่ฟังก์ชันของคุณ

เราเห็นภายใต้แท็บ "ผู้ ออกแบบ " ที่เรามี API Gateway ที่แนบกับ Lambda และ API Endpoint ของเรา
ยอดเยี่ยม! คุณได้สร้างแอปพลิเคชันแบบไร้เซิร์ฟเวอร์ที่ใช้งานง่าย ปรับใช้กับ AWS Lambda และทดสอบฟังก์ชันการทำงานแล้ว นอกจากนี้ เราได้เพิ่มปลายทางโดยใช้ AWS API Gateway
4. วิธีเรียกใช้แอปพลิเคชันออฟไลน์
จนถึงตอนนี้ เรารู้ว่าเราสามารถเรียกใช้ฟังก์ชันในเครื่องได้ แต่เราสามารถเรียกใช้แอปพลิเคชันทั้งหมดของเราแบบออฟไลน์ได้โดยใช้ปลั๊กอินออฟไลน์แบบไม่มีเซิร์ฟเวอร์
ปลั๊กอินนี้เลียนแบบ AWS Lambda และ API Gateway บนเครื่องในพื้นที่/เครื่องที่กำลังพัฒนาของคุณ มันเริ่มต้นเซิร์ฟเวอร์ HTTP ที่จัดการคำขอและเรียกใช้ตัวจัดการของคุณ
ในการติดตั้งปลั๊กอินให้รันคำสั่งด้านล่างในไดเร็กทอรีแอพ
npm install serverless-offline --save-dev
จากนั้นภายในโครงการ serverless.yml ให้เปิดไฟล์และเพิ่มคุณสมบัติ ปลั๊กอิน :
ปลั๊กอิน: - เซิร์ฟเวอร์ออฟไลน์ออฟไลน์
การกำหนดค่าควรมีลักษณะดังนี้:
บริการ: aws-sample-application
ผู้ให้บริการ:
ชื่อ: aws
รันไทม์: nodejs12.x
โปรไฟล์: serverless-admin
ภูมิภาค: us-east-2
ฟังก์ชั่น:
สวัสดี:
ตัวจัดการ: handler.hello
เหตุการณ์:
- http:
เส้นทาง: /สวัสดี
วิธี: get
ปลั๊กอิน:
- เซิร์ฟเวอร์ออฟไลน์ออฟไลน์
เพื่อตรวจสอบว่าเราได้ติดตั้งและกำหนดค่าปลั๊กอินให้รันสำเร็จแล้ว
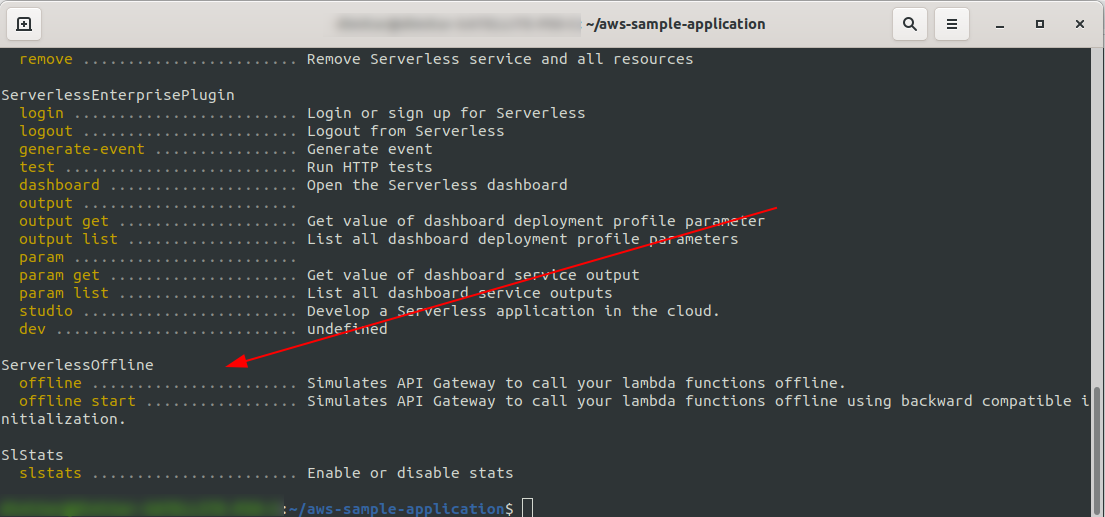
sls --verbose
คุณควรเห็นสิ่งนี้:

ตอนนี้ในรูทของโปรเจ็กต์ของคุณ ให้รันคำสั่ง
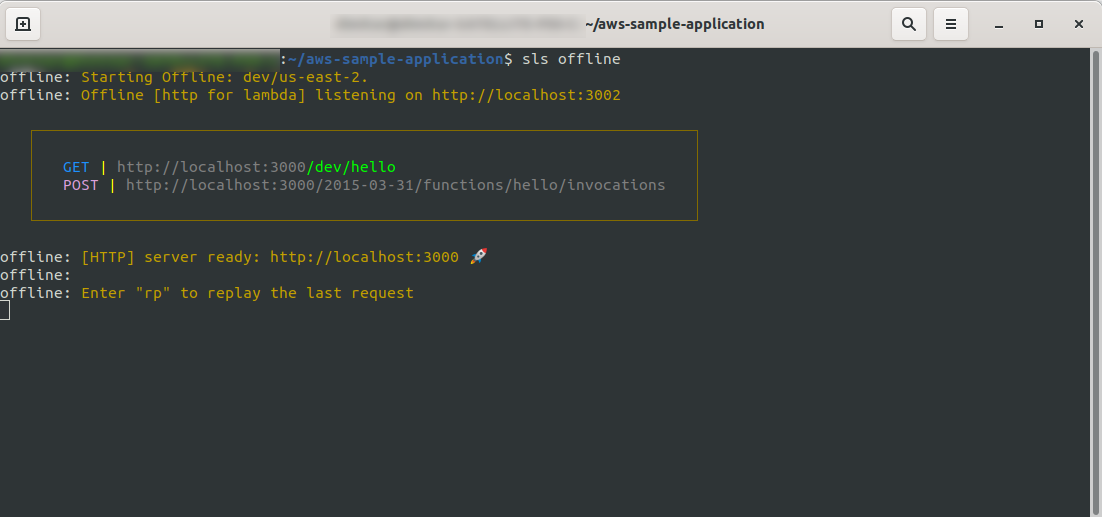
sls offline

อย่างที่คุณเห็น เซิร์ฟเวอร์ HTTP กำลังรับฟังบนพอร์ต 3000 และคุณสามารถเข้าถึงฟังก์ชันของคุณได้ ตัวอย่างเช่น ที่นี่ เรามี http://localhost:3000/dev/hello สำหรับฟังก์ชัน hello ของเรา เมื่อเปิดว่าเราได้รับการตอบกลับเช่นเดียวกับจาก API Gateway ซึ่งเราสร้างไว้ก่อนหน้านี้

เพิ่ม Google BigQuery Integration

คุณทำได้ดีมาก! คุณมีแอปพลิเคชันที่ทำงานได้อย่างสมบูรณ์โดยใช้ Serverless มาขยายแอปของเราและเพิ่มการผสานรวม BigQuery เพื่อดูว่าแอปทำงานอย่างไรและการผสานรวมเสร็จสิ้นอย่างไร
BigQuery คือ Software as a Service (SaaS) แบบไร้เซิร์ฟเวอร์ ซึ่งเป็นคลังข้อมูลที่คุ้มค่าและรวดเร็วซึ่งรองรับการสืบค้น ก่อนที่เราจะทำการผสานรวมกับแอป NodeJS ของเรา เราต้องสร้างบัญชี ดังนั้น ไปต่อ

1. ตั้งค่า Google Cloud Console
ไปที่ https://cloud.google.com และเข้าสู่ระบบด้วยบัญชีของคุณ หากคุณยังไม่ได้สร้าง – สร้างบัญชีและดำเนินการต่อ
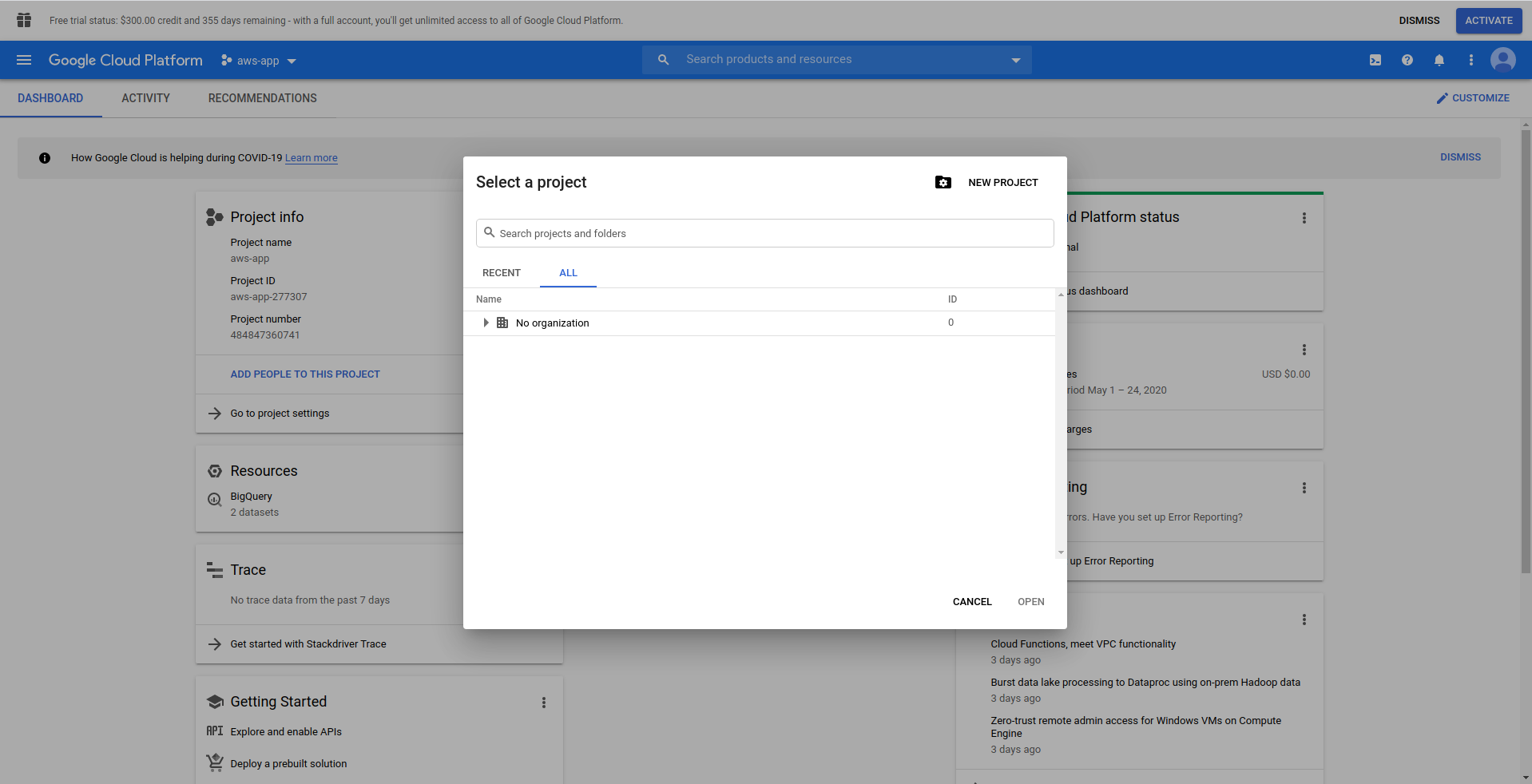
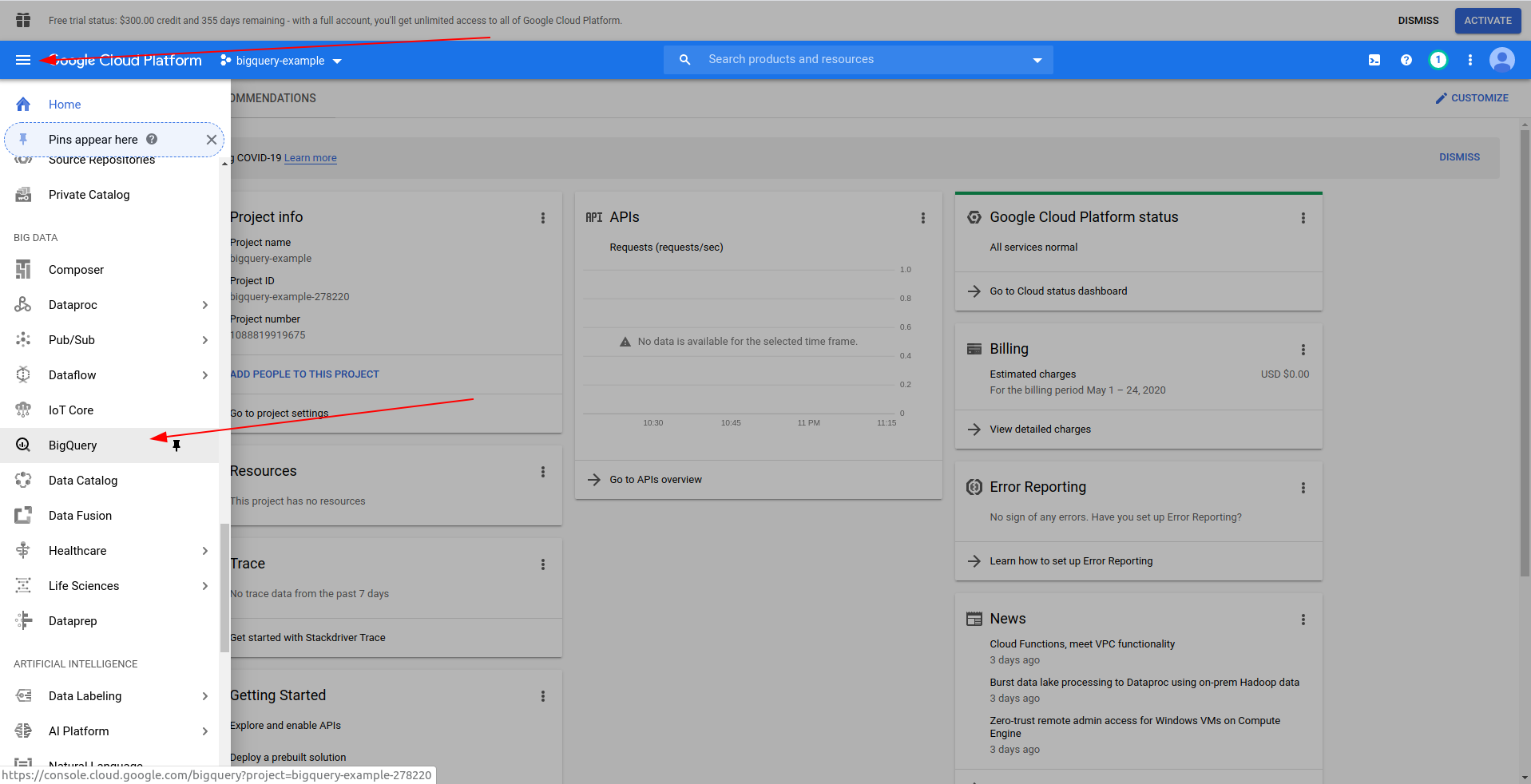
เมื่อคุณเข้าสู่ระบบ Google Cloud Console คุณต้องสร้างโครงการใหม่ คลิกที่จุดสามจุดถัดจากโลโก้และจะเปิดหน้าต่างโมดอลซึ่งคุณเลือก " โครงการใหม่ ”

ป้อนชื่อสำหรับโครงการของคุณ เราจะใช้ bigquery-example เมื่อคุณสร้างโครงการแล้ว ให้ไปที่ BigQuery โดยใช้ Drawer:

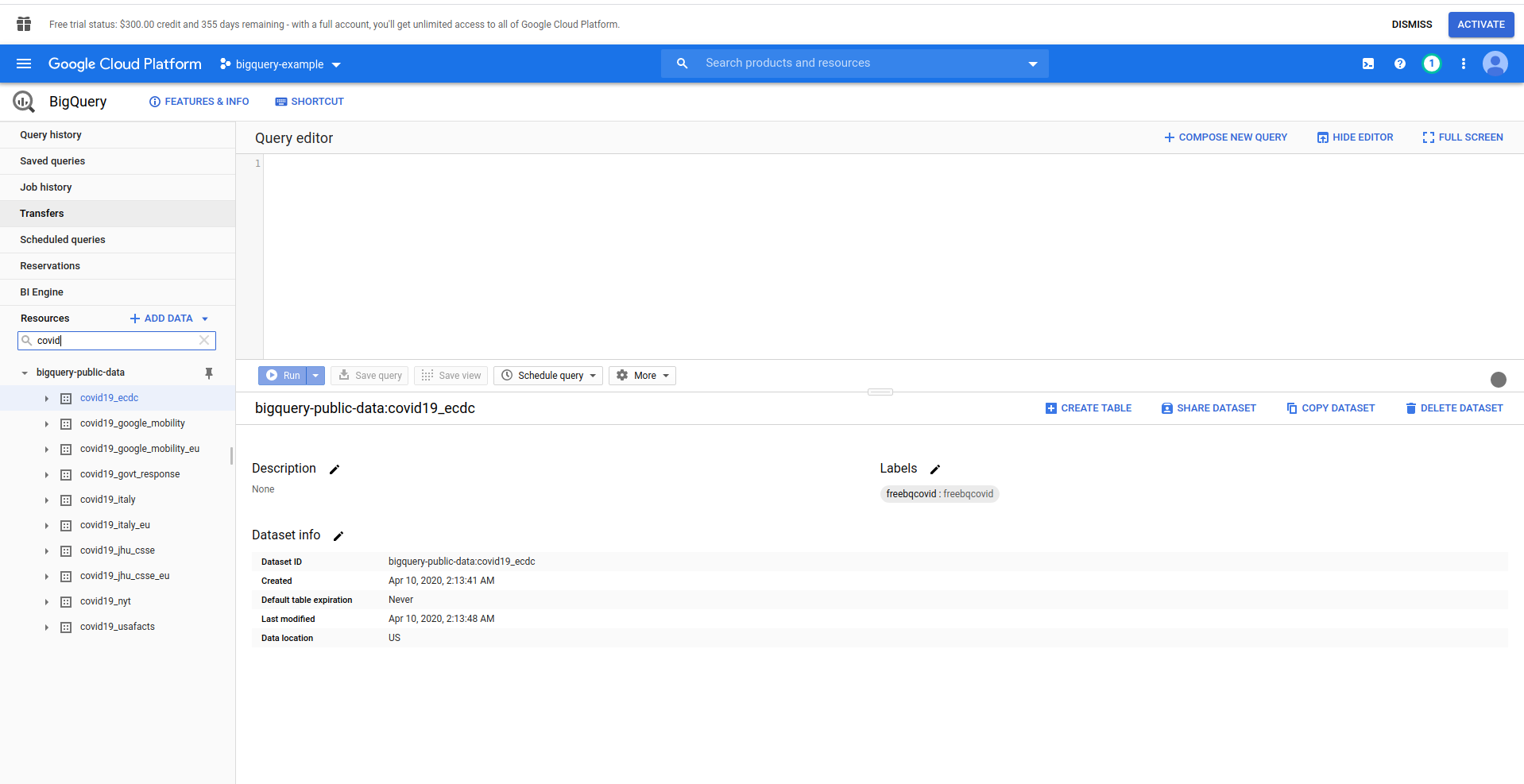
เมื่อ BigQuery โหลด คุณจะเห็นข้อมูลของโปรเจ็กต์ซึ่งคุณเข้าถึงได้ และชุดข้อมูลสาธารณะที่ด้านซ้ายด้วย เรากำลังใช้ชุดข้อมูลสาธารณะสำหรับตัวอย่างนี้ ชื่อว่า covid19_ecdc :

เล่นรอบชุดข้อมูลและตารางที่มีอยู่ ดูตัวอย่างข้อมูลในนั้น นั่นคือชุดข้อมูลสาธารณะที่อัปเดตทุกชั่วโมงและมีข้อมูลเกี่ยวกับข้อมูลทั่วโลกเกี่ยวกับ โควิด-19
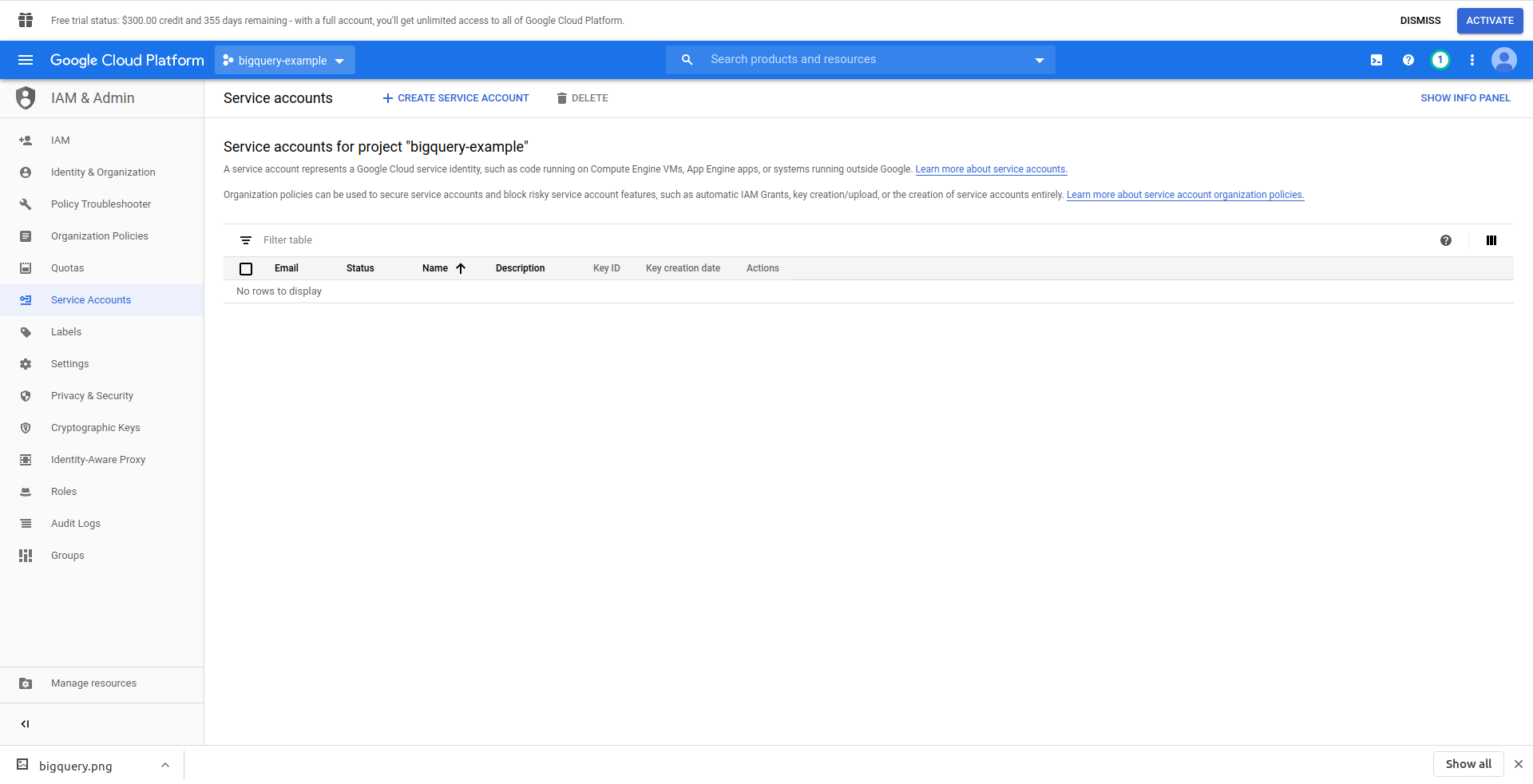
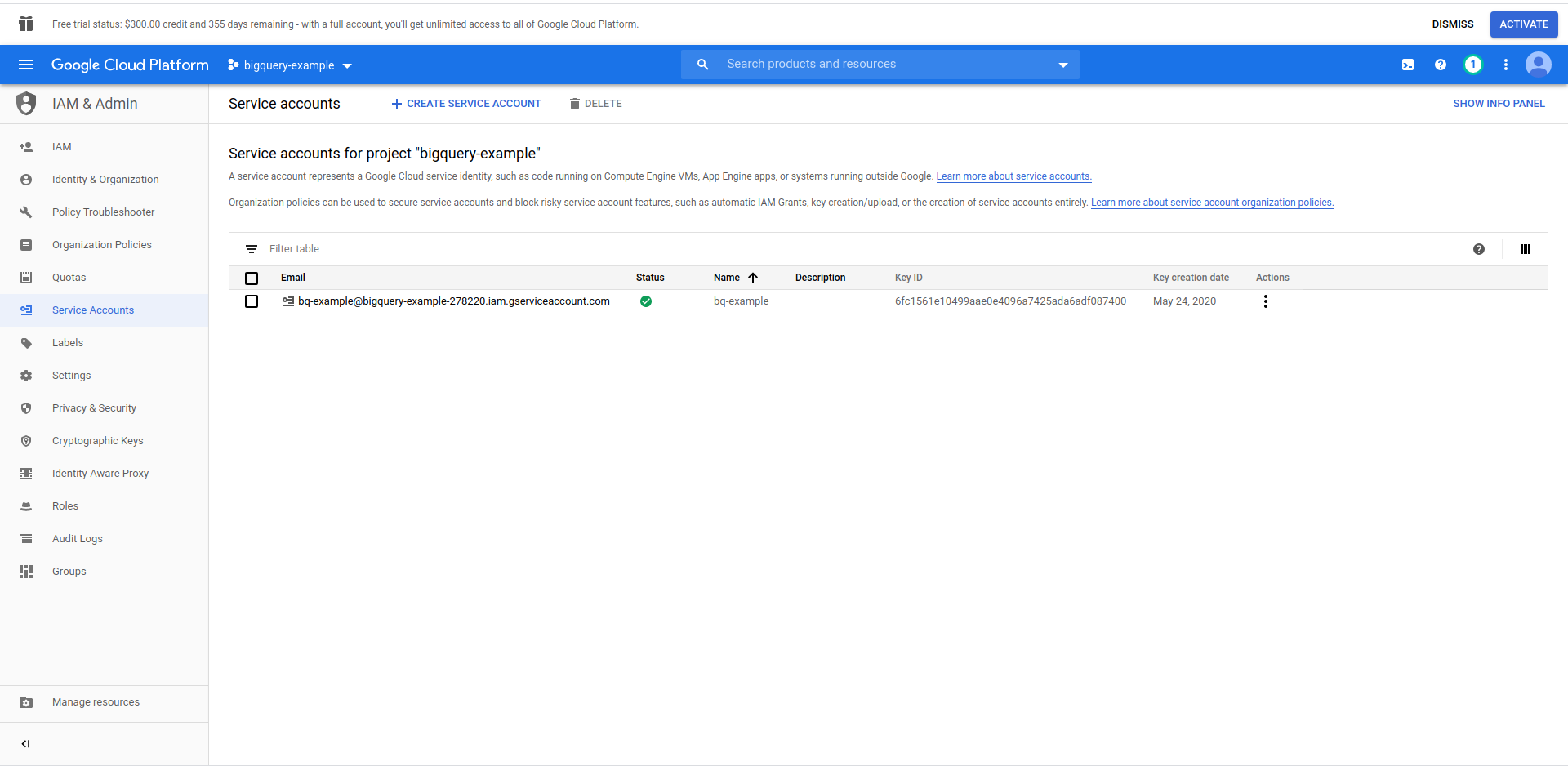
เราต้องสร้างผู้ใช้ IAM -> บัญชีบริการเพื่อให้สามารถเข้าถึงข้อมูลได้ ดังนั้น ในเมนู ให้คลิก "IAM & Admin" จากนั้น "บัญชีบริการ"

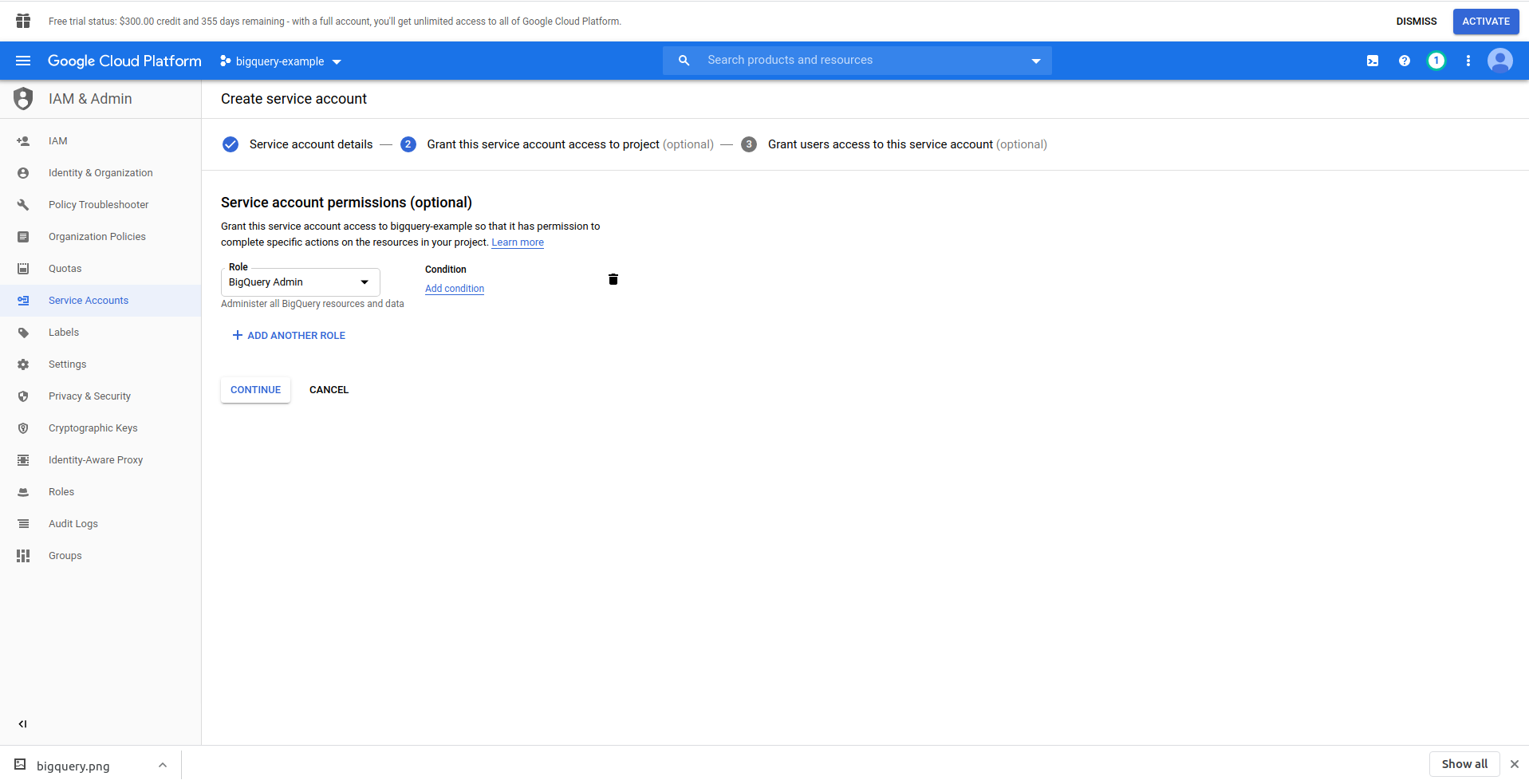
คลิกที่ปุ่ม "สร้างบัญชีบริการ" ป้อนชื่อบัญชีบริการแล้วคลิก "สร้าง" ถัดไป ไปที่ " สิทธิ์ของบัญชีบริการ" ค้นหาและเลือก "ผู้ดูแลระบบ BigQuery"

คลิก " ดำเนิน การต่อ" นี่เป็นขั้นตอนสุดท้าย คุณต้องใช้คีย์ที่นี่ ดังนั้นให้คลิกปุ่มสร้างภายใต้ " คีย์ " และส่งออกเป็น JSON เก็บไว้ที่ไหนสักแห่งอย่างปลอดภัย เราต้องการมันในภายหลัง คลิก เสร็จสิ้น เพื่อสร้างบัญชีบริการให้เสร็จสิ้น

ตอนนี้ เราจะใช้ข้อมูลประจำตัวที่สร้างขึ้นที่นี่เพื่อเชื่อมต่อไลบรารี NodeJS BigQuery
2. ติดตั้ง NodeJS BigQuery Library
คุณจะต้องติดตั้งไลบรารี BigQuery NodeJS เพื่อใช้ในโครงการที่คุณเพิ่งสร้างขึ้น รันคำสั่งด้านล่างในไดเร็กทอรีแอพ:
ขั้นแรก เริ่มต้น npm โดยเรียกใช้ npm init
กรอกคำถามทั้งหมดและดำเนินการติดตั้งไลบรารี BigQuery :
npm install @google-cloud/bigquery
ก่อนที่เราจะเปลี่ยนแปลงตัวจัดการฟังก์ชันของเราต่อไป เราต้องพกไพรเวตคีย์จากไฟล์ JSON ที่เราได้สร้างไว้ก่อนหน้านี้ เราจะใช้ตัวแปร สภาพแวดล้อมแบบ Serverless เพื่อทำสิ่งนี้ คุณสามารถรับข้อมูลเพิ่มเติมได้ที่นี่
เปิด serverless.yml และในคุณสมบัติ ผู้ให้บริการ เพิ่มคุณสมบัติ สภาพแวดล้อม ดังนี้:
สิ่งแวดล้อม:
PROJECT_ID: ${file(./config/bigquery-config.json):project_id}
CLIENT_EMAIL: ${file(./config/bigquery-config.json):client_email}
PRIVATE_KEY: ${file(./config/bigquery-config.json):private_key}
สร้างตัวแปรสภาพแวดล้อม PROJECT_ID, PRIVATE_KEY และ CLIENT_EMAIL ซึ่งใช้คุณสมบัติเดียวกัน (ตัวพิมพ์เล็ก) จากไฟล์ JSON ที่เราสร้างขึ้น เราได้วางไว้ในโฟลเดอร์ config และตั้งชื่อมันว่า bigquery-config.json
ตอนนี้ คุณควรลงเอยด้วยไฟล์ serverless.yml ที่มีลักษณะดังนี้:
บริการ: aws-sample-application
ผู้ให้บริการ:
ชื่อ: aws
รันไทม์: nodejs12.x
โปรไฟล์: serverless-admin
ภูมิภาค: us-east-2
สิ่งแวดล้อม:
PROJECT_ID: ${file(./config/bigquery-config.json):project_id}
CLIENT_EMAIL: ${file(./config/bigquery-config.json):client_email}
PRIVATE_KEY: ${file(./config/bigquery-config.json):private_key}
ฟังก์ชั่น:
สวัสดี:
ตัวจัดการ: handler.hello
เหตุการณ์:
- http:
เส้นทาง: /สวัสดี
วิธี: get
ปลั๊กอิน:
- เซิร์ฟเวอร์ออฟไลน์ออฟไลน์
ตอนนี้เปิด handler.js และให้นำเข้าไลบรารี BigQuery ที่ด้านบนสุดของไฟล์ภายใต้ 'ใช้เข้มงวด' ให้เพิ่มบรรทัดต่อไปนี้:
const {BigQuery} = require('@google-cloud/bigquery');
ตอนนี้เราต้องแจ้งข้อมูลรับรองห้องสมุด BigQuery เพื่อจุดประสงค์นี้ ให้สร้างค่าคงที่ใหม่ซึ่งสร้างอินสแตนซ์ของ BigQuery ด้วยข้อมูลรับรอง:
const bigQueryClient = BigQuery ใหม่ ({
projectId: process.env.PROJECT_ID,
ข้อมูลประจำตัว: {
client_email: process.env.CLIENT_EMAIL,
private_key: process.env.PRIVATE_KEY
}
});
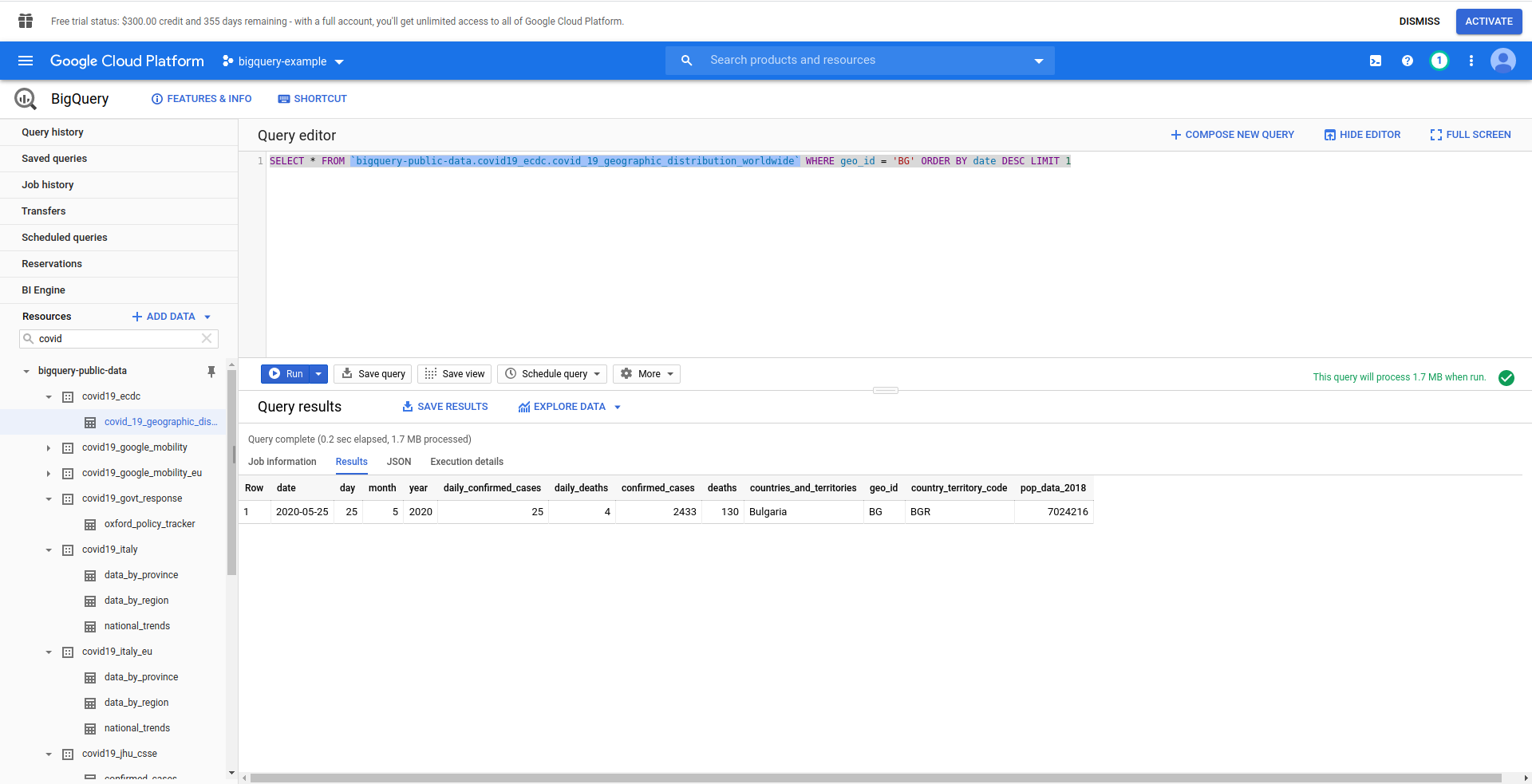
ต่อไป มาสร้างการสืบค้น BigQuery SQL ของเรา เราต้องการดึงข้อมูลล่าสุดเกี่ยวกับกรณี COVID-19 สำหรับบัลแกเรีย เรากำลังใช้เครื่องมือแก้ไขข้อความค้นหา BigQuery เพื่อทดสอบก่อนที่จะดำเนินการต่อ เราจึงได้สร้างการสืบค้นข้อมูลที่กำหนดเอง:
เลือก * จาก `bigquery-public-data.covid19_ecdc.covid_19_geographic_distribution_worldwide` โดยที่ geo_ สั่งซื้อตามวันที่ DESC LIMIT 1

ดี! ตอนนี้เรามาปรับใช้ในแอป NodeJS ของเรากัน
เปิด handler.js แล้ววางโค้ดด้านล่าง
คำค้นหา const = 'เลือก * จาก `bigquery-public-data.covid19_ecdc.covid_19_geographic_distribution_worldwide` โดยที่ geo_id = \'BG\' เรียงลำดับตามวันที่ DESC LIMIT 1';
ตัวเลือก const = {
แบบสอบถาม: แบบสอบถาม
}
const [งาน] = รอ bigQueryClient.createQueryJob (ตัวเลือก);
const [แถว] = รอ job.getQueryResults();
เราได้สร้างค่าคงที่ แบบสอบถาม และ ตัวเลือก จากนั้นเราดำเนินการค้นหาเป็นงานและดึงผลลัพธ์จากนั้น
เรามาเปลี่ยนตัวจัดการการส่งคืนของเราเพื่อส่งคืนแถวที่สร้างขึ้นจากการสืบค้น:
กลับ {
รหัสสถานะ: 200,
เนื้อความ: JSON.stringify(
{
แถว
},
โมฆะ,
2
),
};
มาดูตัวเต็ม handler.js :
'ใช้อย่างเข้มงวด';
const {BigQuery} = ต้องการ ('@google-cloud/bigquery');
const bigQueryClient = BigQuery ใหม่ ({
projectId: process.env.PROJECT_ID,
ข้อมูลประจำตัว: {
client_email: process.env.CLIENT_EMAIL,
private_key: process.env.PRIVATE_KEY
}
});
module.exports.hello = เหตุการณ์ async => {
คำค้นหา const = 'เลือก * จาก `bigquery-public-data.covid19_ecdc.covid_19_geographic_distribution_worldwide` โดยที่ geo_id = \'BG\' เรียงลำดับตามวันที่ DESC LIMIT 1';
ตัวเลือก const = {
แบบสอบถาม: แบบสอบถาม
}
const [งาน] = รอ bigQueryClient.createQueryJob (ตัวเลือก);
const [แถว] = รอ job.getQueryResults();
กลับ {
รหัสสถานะ: 200,
เนื้อความ: JSON.stringify(
{
แถว
},
โมฆะ,
2
),
};
};
ตกลง! มาทดสอบฟังก์ชันของเราในเครื่องกัน:
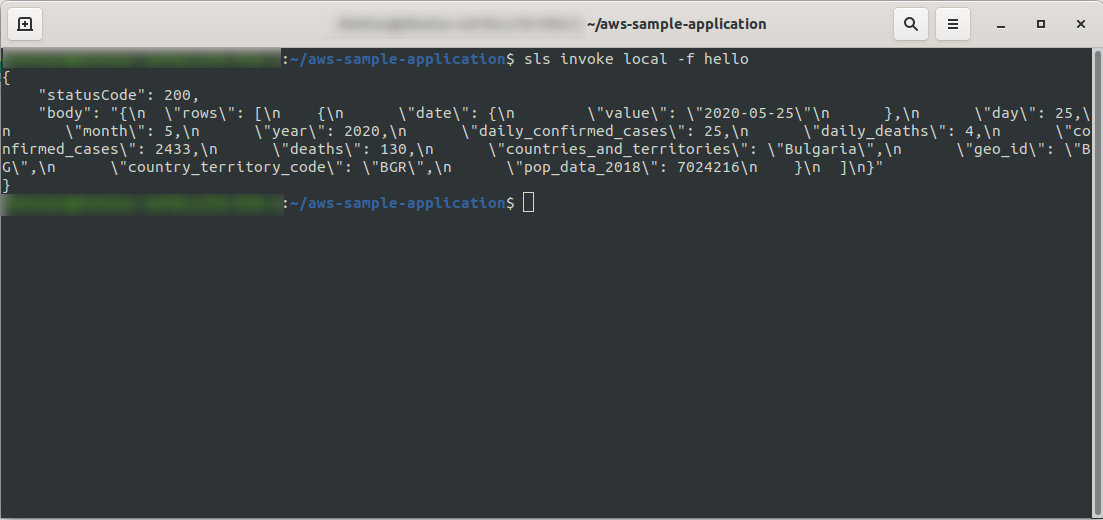
sls invoke local -f hello
เราควรเห็นผลลัพธ์:

ดำเนินการปรับใช้แอปพลิเคชันเพื่อทดสอบผ่าน HTTP Endpoints ดังนั้นให้รัน sls deploy -v
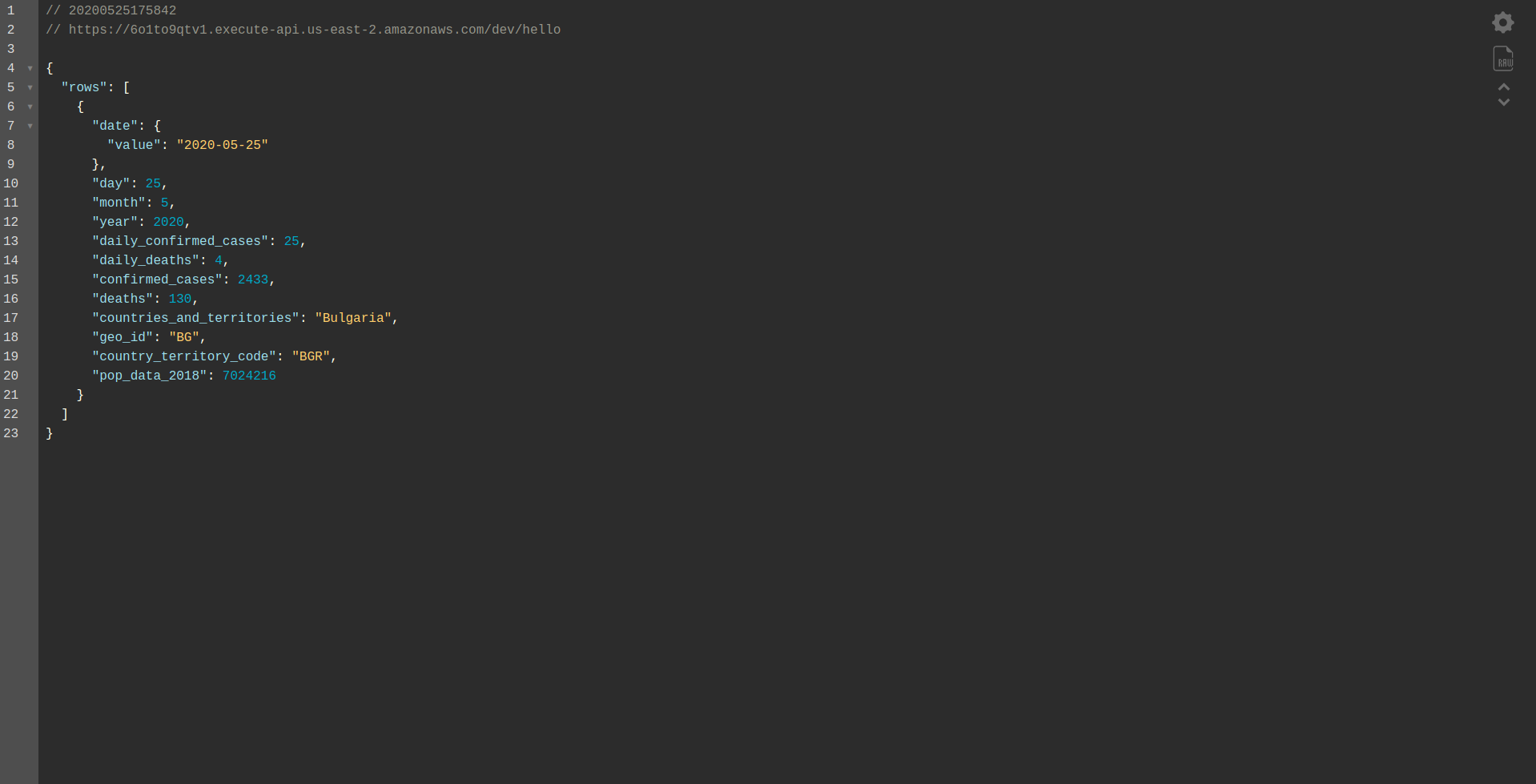
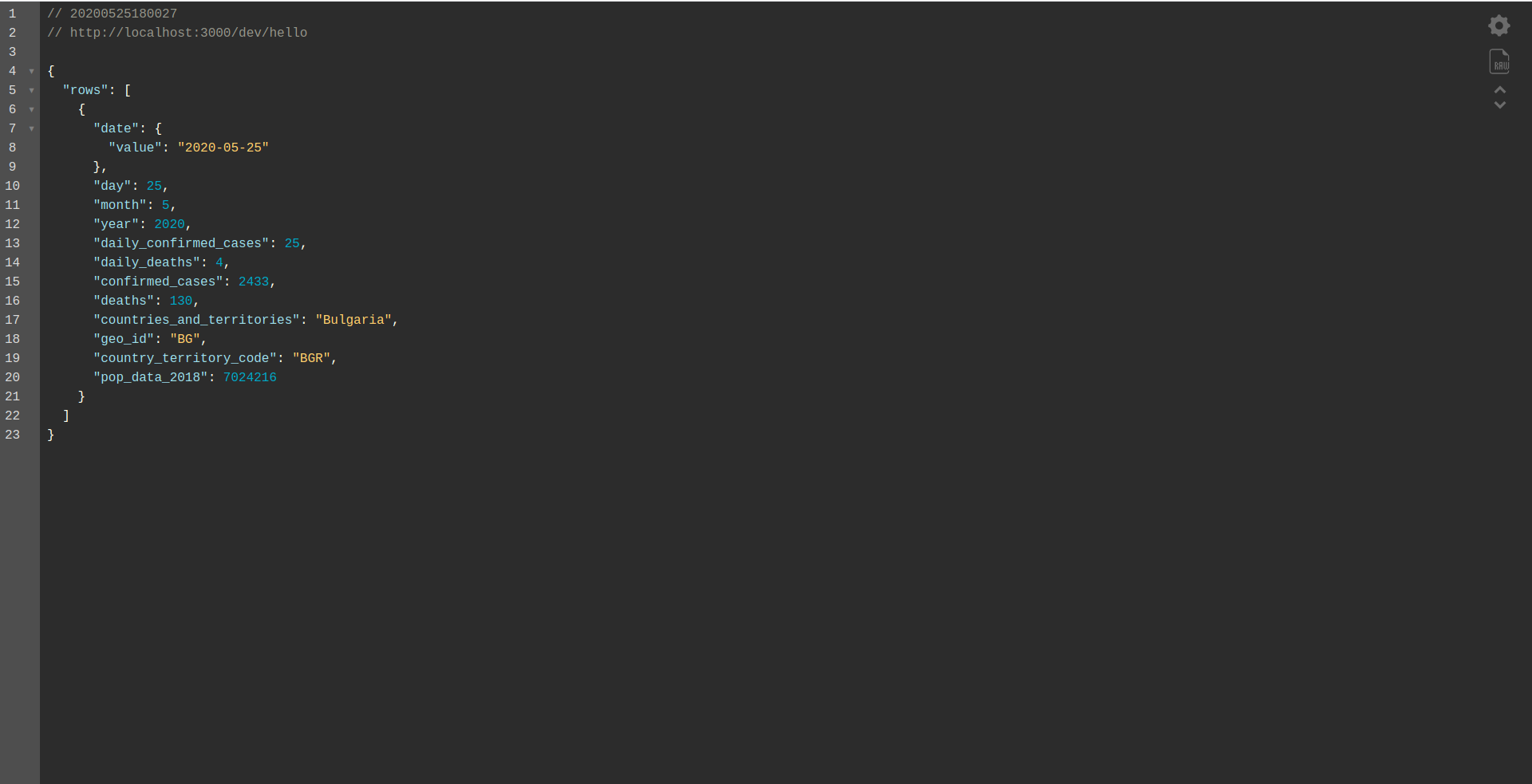
รอให้เสร็จสิ้นและเปิดจุดสิ้นสุด นี่คือผลลัพธ์:

ทำได้ดี! ตอนนี้เรามีแอปพลิเคชันเพื่อดึงข้อมูลจาก BigQuery และส่งคืนการตอบกลับ! สุดท้ายให้ตรวจสอบว่าทำงานแบบออฟไลน์ได้หรือไม่ เรียกใช้ sls offline
และโหลดจุดปลายในเครื่อง:

ทำได้ดีมาก เราเกือบจะสิ้นสุดกระบวนการแล้ว ขั้นตอนสุดท้ายคือเปลี่ยนแอพและพฤติกรรมเล็กน้อย แทนที่จะใช้ AWS API Gateway เราต้องการใช้ Application Load Balancer เรามาดูกันว่าจะบรรลุเป้าหมายนั้นได้อย่างไรในบทต่อไป
ALB – Application Load Balancer ใน AWS
เราได้สร้างแอปพลิเคชันของเราโดยใช้ AWS API Gateway ในบทนี้ เราจะพูดถึงวิธีการแทนที่ API Gateway ด้วย Application Load Balancer (ALB)
ขั้นแรก เรามาดูกันว่าแอปพลิเคชันโหลดบาลานเซอร์ทำงานอย่างไรเมื่อเปรียบเทียบกับ API เกตเวย์:
ใน Application Load Balancer เราจับคู่เส้นทางเฉพาะ (เช่น /hello/ ) กับกลุ่มเป้าหมาย – กลุ่มของทรัพยากร ในกรณีของเราคือฟังก์ชัน Lambda
กลุ่มเป้าหมายสามารถมีฟังก์ชัน Lambda ที่เกี่ยวข้องได้เพียงฟังก์ชันเดียว เมื่อใดก็ตามที่กลุ่มเป้าหมายจำเป็นต้องตอบสนอง แอปพลิเคชันโหลดบาลานซ์จะส่งคำขอไปยังแลมบ์ดา และฟังก์ชันจะต้องตอบสนองด้วยออบเจ็กต์การตอบสนอง เช่นเดียวกับเกตเวย์ API ALB จะจัดการคำขอ HTTP ทั้งหมด
มีความแตกต่างบางอย่างระหว่าง ALB และ API Gateway ข้อแตกต่างหลักประการหนึ่งคือ API Gateway รองรับเฉพาะ HTTPS (SSL) ในขณะที่ ALB รองรับทั้ง HTTP และ HTTPS
แต่มาดูข้อดีและข้อเสียของ API Gateway:
เกตเวย์ API:
ข้อดี:
- ความปลอดภัยที่ดีเยี่ยม
- มันตรงไปตรงมาที่จะนำไปใช้
- ใช้งานได้รวดเร็วและใช้งานได้ภายในไม่กี่นาที
- ความสามารถในการปรับขนาดและความพร้อมใช้งาน
จุดด้อย:
- อาจมีราคาแพงเมื่อต้องเผชิญกับการจราจรหนาแน่น
- ต้องใช้การประสานกันมากกว่านี้ ซึ่งจะเพิ่มระดับความยากสำหรับนักพัฒนา
- ประสิทธิภาพที่ลดลงเนื่องจากสถานการณ์ API อาจส่งผลต่อความเร็วและความน่าเชื่อถือของแอปพลิเคชัน
มาต่อด้วยการสร้าง ALB และเปลี่ยนไปใช้แทนการใช้ API Gateway:
1. ALB คืออะไร?
ตัวโหลดบาลานซ์แอปพลิเคชันช่วยให้นักพัฒนากำหนดค่าและกำหนดเส้นทางการรับส่งข้อมูลขาเข้า เป็นคุณลักษณะของ "การ ปรับสมดุลโหลดแบบยืดหยุ่น" ทำหน้าที่เป็นจุดติดต่อเดียวสำหรับลูกค้า กระจายปริมาณการใช้งานแอปพลิเคชันขาเข้าไปยังเป้าหมายหลายรายการ เช่น อินสแตนซ์ EC2 ในหลายโซน
2. สร้าง Application Load Balancer โดยใช้ AWS UI
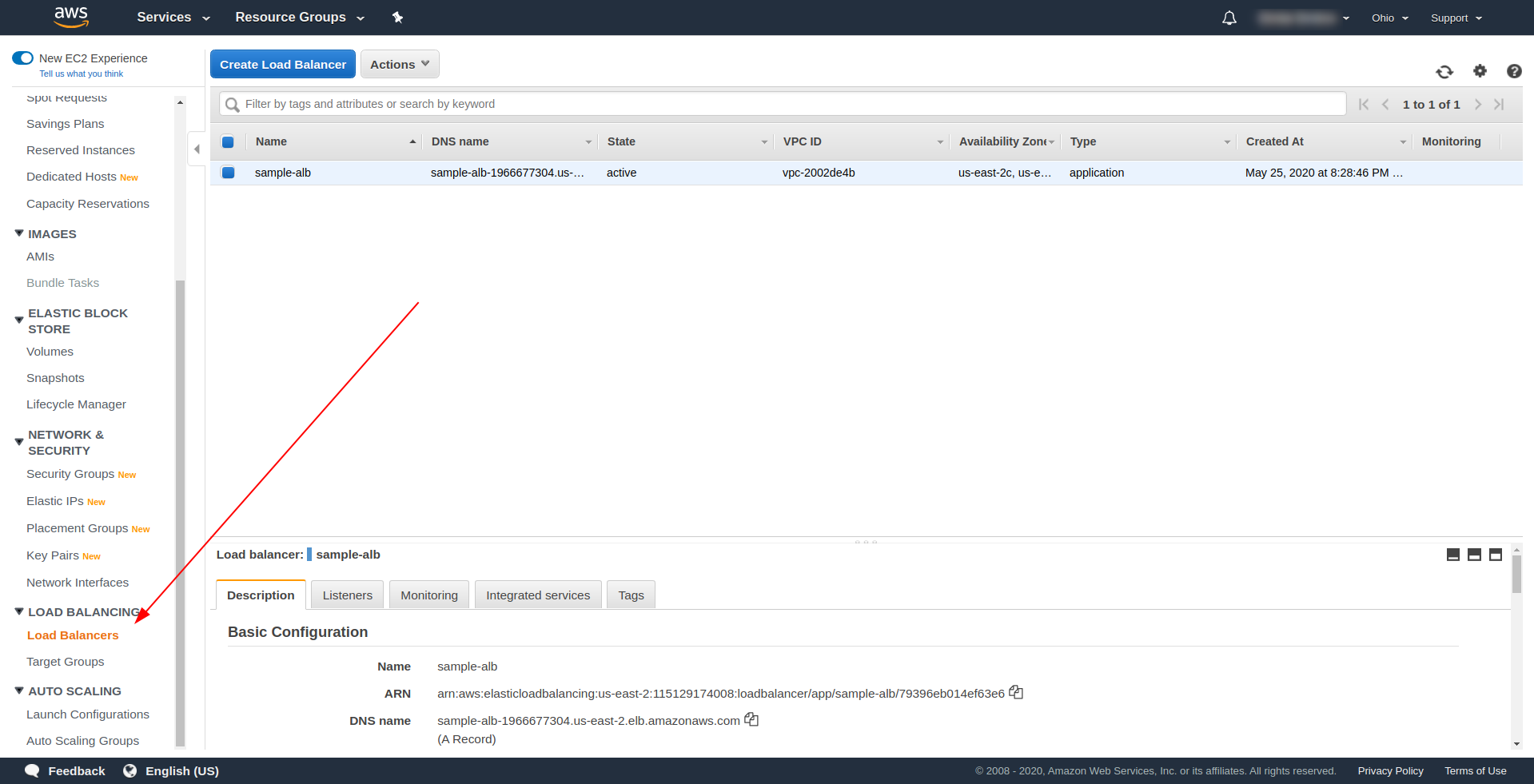
มาสร้าง Application Load Balancer (ALB) ของเราผ่าน UI ใน Amazon AWS เข้าสู่ระบบ AWS Console ใน “ ค้นหาบริการ ” พิมพ์ “ EC2 ” และค้นหา “ Load Balancer ”

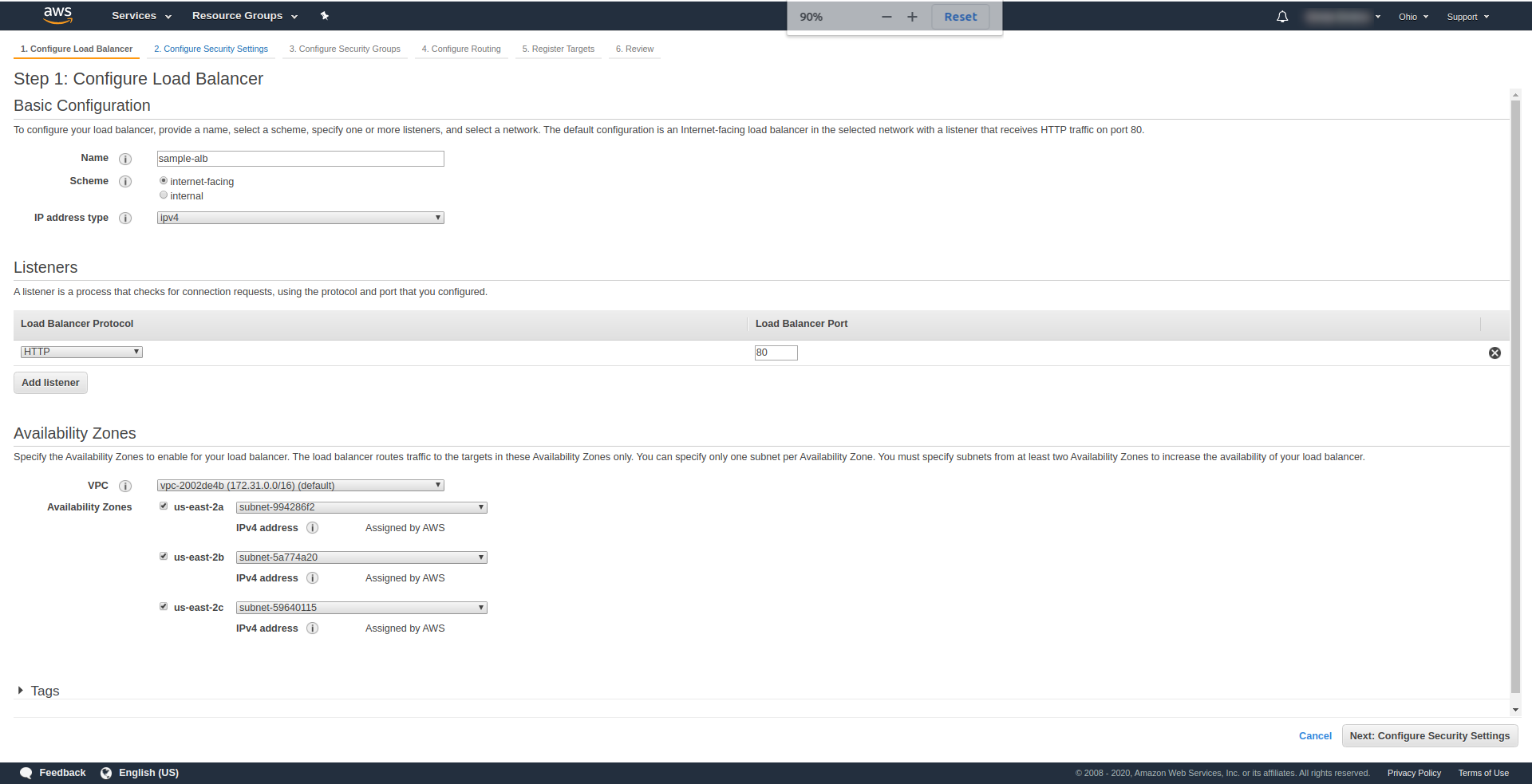
คลิก " สร้างโหลดบาลานเซอร์ " ใต้ " แอปพลิเคชันโหลดบาลานเซอร์ " เลือก " สร้าง " สำหรับชื่อ ให้ป้อนตัวเลือกของคุณ เราใช้ “ sample-alb ” เลือก Scheme “ internet-facing ” ที่อยู่ IP ประเภท ipv4
บน “ Listeners ” ให้ปล่อยไว้อย่างที่เป็น – HTTP และพอร์ต 80 สามารถกำหนดค่าสำหรับ HTTPS ได้ แม้ว่าคุณจะต้องมีโดเมนและยืนยันก่อนจึงจะสามารถใช้ HTTPS ได้
โซนความพร้อมใช้งาน – สำหรับ VPC ให้เลือกโซนที่คุณมีจากดรอปดาวน์และทำเครื่องหมาย “ โซนความพร้อมใช้งาน” ทั้งหมด:

คลิก “ Next Configure Security Settings ” เพื่อแจ้งให้คุณปรับปรุงความปลอดภัยของโหลดบาลานเซอร์ คลิกถัดไป
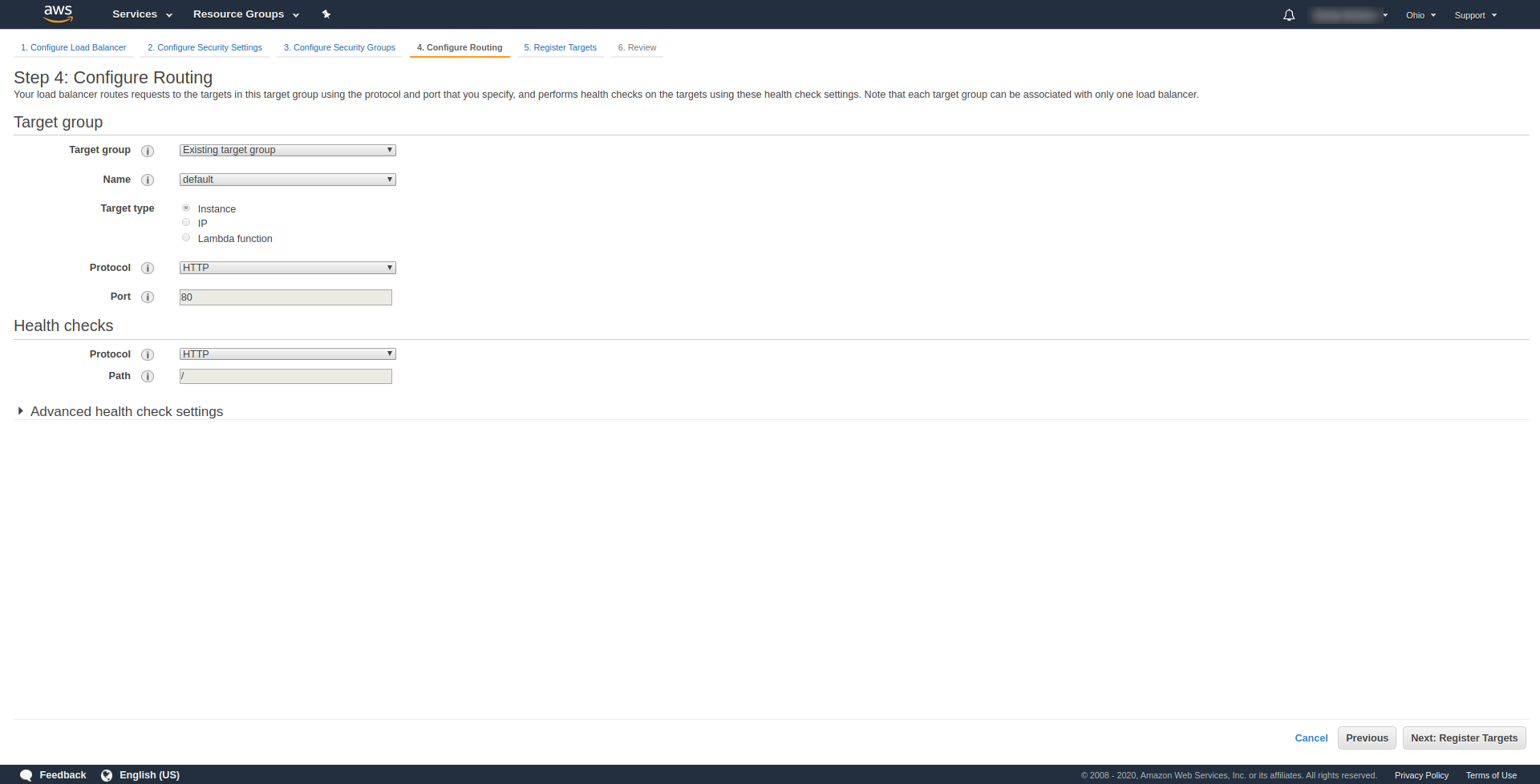
ที่ " ขั้นตอนที่ 3. กำหนดค่ากลุ่มความปลอดภัย " ที่ กำหนดกลุ่มความปลอดภัย เพื่อเลือก "สร้างกลุ่มความปลอดภัยใหม่" ดำเนินการต่อไปด้วยการคลิก " ถัดไป: กำหนดค่าการกำหนดเส้นทาง “. ในขั้นตอนที่ 4 กำหนดค่าตามที่แสดงในภาพหน้าจอด้านบน:

คลิก ถัดไป ถัดไป และ สร้าง
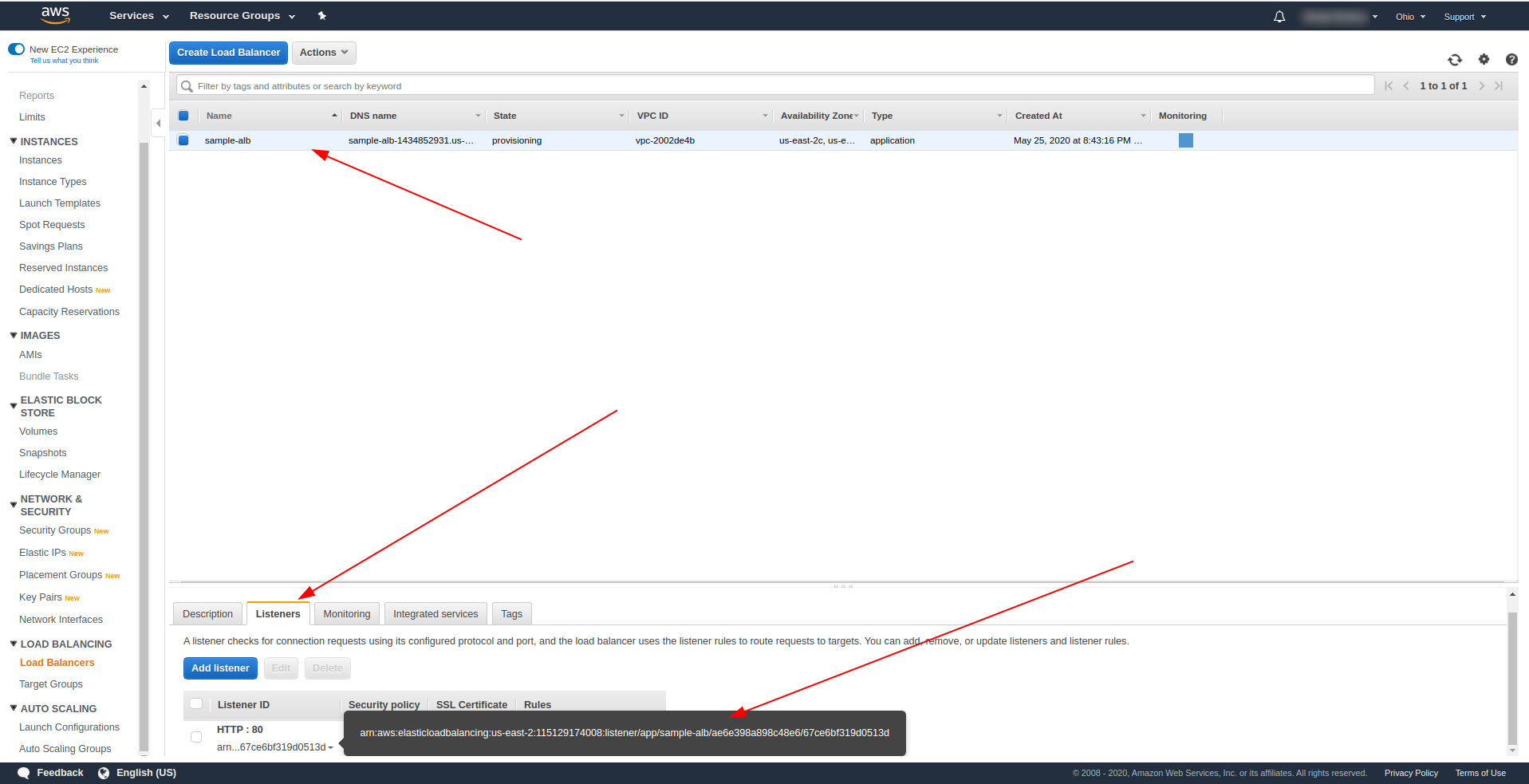
กลับไปที่ตัวโหลดบาลานซ์และคัดลอก ARN ตามที่แสดงในภาพหน้าจอ:

ตอนนี้เราต้องเปลี่ยน serverless.yml และลบคุณสมบัติ API Gateway http ภายใต้คุณสมบัติเหตุการณ์ ลบคุณสมบัติ http และเพิ่มคุณสมบัติ alb วัตถุฟังก์ชันควรสิ้นสุดดังนี้:
สวัสดี:
ตัวจัดการ: handler.hello
เหตุการณ์:
- alb:
ListenerArn: arn:aws:elasticloadbalancing:us-east-2:115129174008:listener/app/sample-alb/ae6e398a898c48e6/67ce6bf319d0513d
ลำดับความสำคัญ: 1
เงื่อนไข:
เส้นทาง: /สวัสดี
บันทึกไฟล์และเรียกใช้คำสั่งสำหรับการปรับใช้แอปพลิเคชัน
sls deploy -v
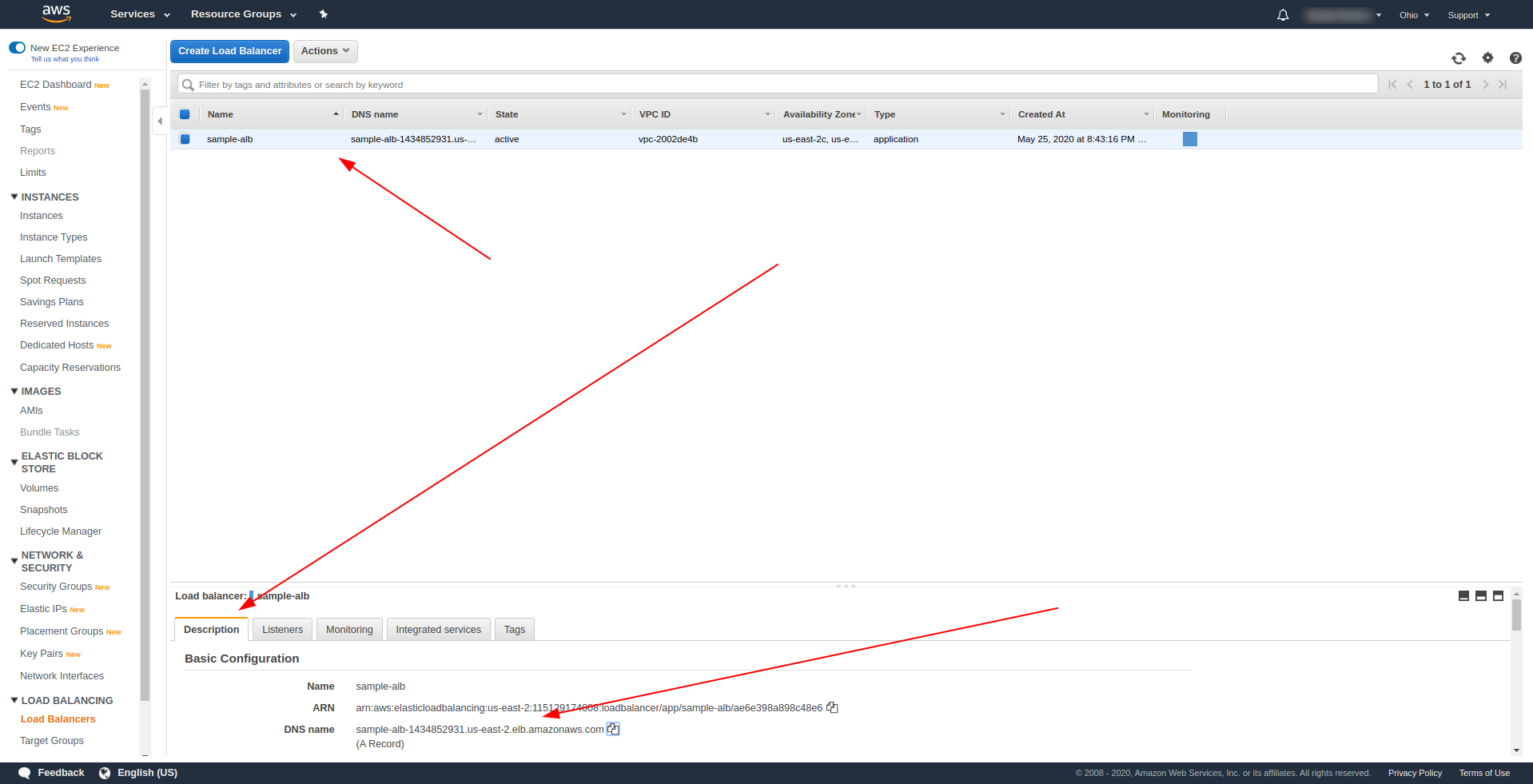
หลังจากปรับใช้สำเร็จแล้ว ให้กลับไปที่ AWS Load Balancers และค้นหาชื่อ DNS ของคุณดังที่แสดงในภาพหน้าจอ:

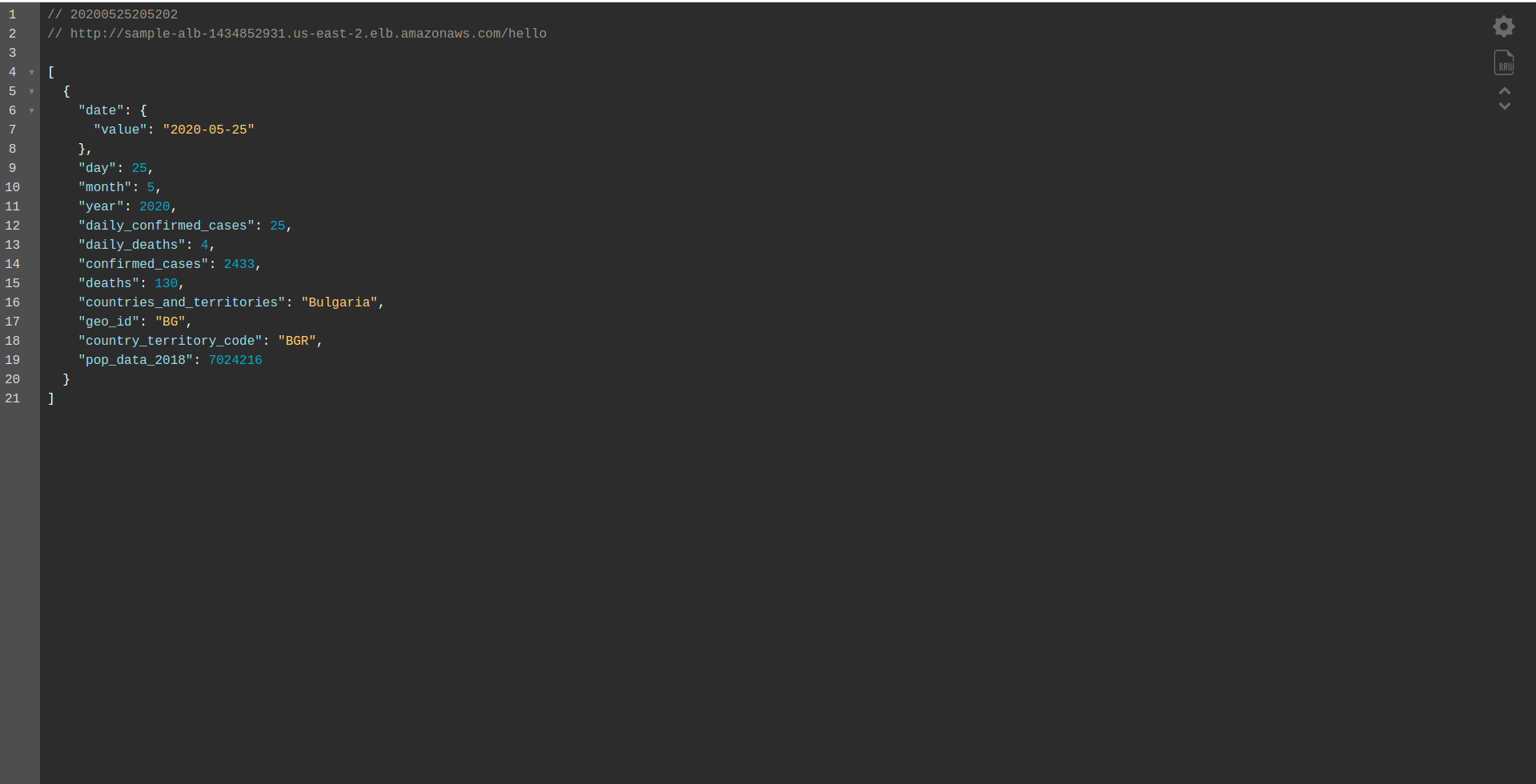
คัดลอกชื่อ DNS และป้อนเส้นทาง /hello
ควรใช้งานได้และในที่สุดก็มีตัวเลือกในการดาวน์โหลดเนื้อหา :) จนถึงตอนนี้ ตัวโหลดบาลานซ์ของแอปพลิเคชันทำงานได้อย่างยอดเยี่ยม แต่แอปพลิเคชันจำเป็นต้องส่งคืนการตอบสนองที่เหมาะสมสำหรับผู้ใช้ปลายทางของเรา ในการดำเนินการนี้ ให้เปิด handler.js และแทนที่คำสั่ง return ด้วยคำสั่งด้านล่าง:
กลับ {
รหัสสถานะ: 200,
statusDescription: "200 ตกลง",
ส่วนหัว: {
"Content-Type": "application/json"
},
isBase64Encoded: เท็จ
เนื้อหา: JSON.stringify(แถว)
}
ความแตกต่างของ ALB คือการตอบสนองต้องมีคอนเทนเนอร์ statusDescription ส่วนหัว และ isBase64Encoded โปรดบันทึกไฟล์และปรับใช้อีกครั้ง แต่คราวนี้ไม่ใช่แอปพลิเคชันทั้งหมด แต่เปลี่ยนเฉพาะฟังก์ชันที่เราเปลี่ยนแปลงเท่านั้น รันคำสั่งด้านล่าง:
sls deploy -f hello
ด้วยวิธีนี้ เราจะกำหนดเฉพาะฟังก์ชัน สวัสดี เพื่อปรับใช้ หลังจากปรับใช้สำเร็จแล้ว ให้ไปที่ชื่อ DNS พร้อมเส้นทางอีกครั้ง และคุณควรได้รับการตอบสนองที่เหมาะสม!

ยอดเยี่ยม! ตอนนี้เราได้แทนที่ API Gateway ด้วย Application Load Balancer แล้ว โหลดบาลานเซอร์ของแอปพลิเคชันมีราคาถูกกว่า API เกตเวย์ และตอนนี้เราสามารถขยายแอปพลิเคชันของเราเพื่อตอบสนองความต้องการของเรา โดยเฉพาะอย่างยิ่งหากเราคาดว่าจะมีการรับส่งข้อมูลที่สูงขึ้น
คำพูดสุดท้าย
เราได้สร้างแอปพลิเคชันอย่างง่ายโดยใช้ Serverless Framework, AWS และ BigQuery และครอบคลุมการใช้งานหลัก Serverless คืออนาคต และการจัดการกับแอปพลิเคชันนั้นเป็นเรื่องง่าย หมั่นเรียนรู้และดำดิ่งสู่เฟรมเวิร์กแบบไร้เซิร์ฟเวอร์เพื่อสำรวจการทำงานทั้งหมดและความลับของมัน นอกจากนี้ยังเป็นเครื่องมือที่ค่อนข้างตรงไปตรงมาและสะดวก
