Real Talk: กปภ. อีคอมเมิร์ซและความท้าทายของการสร้างหนึ่ง
เผยแพร่แล้ว: 2022-03-02ในปี 2559 อีคอมเมิร์ซบรรลุเป้าหมายสำคัญ: อุปกรณ์พกพาแซงหน้าเดสก์ท็อปและแล็ปท็อปซึ่งเป็นวิธีที่ได้รับความนิยมมากที่สุดในการท่องอินเทอร์เน็ต
ร้านค้าออนไลน์ไม่สามารถปฏิบัติต่อผู้ใช้อุปกรณ์พกพาได้อีกต่อไป ตอนนี้ ประสบการณ์มือถือเป็นส่วนที่สำคัญที่สุดของไซต์อีคอมเมิร์ซ
ร้านค้าออนไลน์ตอบสนองต่อการเปลี่ยนแปลงนี้โดยทำให้ไซต์ของพวกเขาตอบสนอง ซึ่งหมายความว่าพวกเขาจะปรับให้เข้ากับหน้าจอที่เล็กกว่าของอุปกรณ์มือถือโดยอัตโนมัติ
ร้านค้าหลายแห่งได้พัฒนาแอพที่มาพร้อมเครื่องของตัวเองสำหรับอุปกรณ์มือถือเช่นกัน เนื่องจากแอพที่มาพร้อมเครื่องนั้นมีฟังก์ชันการทำงานแบบออฟไลน์และเร็วกว่าไซต์ที่ตอบสนอง ความเร็วมีความสำคัญเป็นพิเศษสำหรับประสบการณ์การใช้งานมือถือ — จากข้อมูลของ Google ผู้ใช้มือถือ 53% จะออกจากหน้าหากใช้เวลานานกว่าสามวินาทีในการโหลด
ข้อดีอีกประการสำหรับแอพเนทีฟ? ผู้ใช้สามารถติดตั้งไอคอนสำหรับพวกเขาบนหน้าจอหลัก ซึ่งช่วยให้แบรนด์ของคุณจดจำและสร้างยอดขายเพิ่มขึ้นสำหรับร้านค้าของคุณ
แต่แอพเนทีฟก็มีปัญหาเช่นกัน ประการหนึ่งพวกเขาไม่สะดวก ผู้ใช้ต้องค้นหาบนแพลตฟอร์มการจัดจำหน่ายเช่น Apple App Store หรือ Google Play จากนั้นดาวน์โหลดเพื่อใช้งาน
กปภ. คืออะไร?
แอปพลิเคชันเว็บโปรเกรสซีฟ (PWA) ได้กลายเป็นวิธีแก้ปัญหาเหล่านี้
PWAs ทำหน้าที่เป็นส่วนผสมระหว่างไซต์ที่ตอบสนองและแอปที่มาพร้อมเครื่อง เช่นเดียวกับแอปที่มาพร้อมเครื่อง แอปเหล่านี้รวดเร็ว มีฟังก์ชันออฟไลน์ และสามารถตั้งค่าเป็นไอคอนหน้าจอหลักได้ แต่ต่างจากแอปแบบเนทีฟตรงที่ไม่จำเป็นต้องดาวน์โหลดจากร้านแอป สามารถเข้าถึง PWA ได้ด้วยการคลิกลิงก์หรือป้อน URL ลงในแถบที่อยู่ของเบราว์เซอร์ เช่นเดียวกับเว็บไซต์อื่นๆ
สนใจทำ PWA สำหรับร้านค้าออนไลน์ของคุณหรือไม่? คุณควรตระหนักว่าเป็นกระบวนการ ที่ ซับซ้อนและมีค่าใช้จ่ายสูง ซึ่งต้องอาศัยการประสานงานระหว่างทีมวิศวกรรมและผู้จำหน่ายเทคโนโลยีหลายราย ค่าใช้จ่ายล่วงหน้าอาจมีตั้งแต่ $250,000 ถึงมากกว่า $1,000,000 ขึ้นอยู่กับความซับซ้อนของการสร้างและค่าธรรมเนียมการสมัครสมาชิกรายเดือนเพิ่มเติม $3,000 ถึง $10,000+ ขึ้นอยู่กับผู้ขาย
เราจะให้รายละเอียดทุกอย่างที่จำเป็นสำหรับการจัดทำ กปภ. ด้านล่าง
เทคโนโลยีที่จำเป็นในการสร้าง กปภ.
ด้วยความสามารถขั้นสูงของ กปภ. จึงไม่น่าแปลกใจเลยที่การพัฒนาดังกล่าวจะยากและใช้เวลานาน มีเทคโนโลยีที่เกี่ยวข้องมากมายในกระบวนการนี้ และผู้ค้าอีคอมเมิร์ซต้องหาผู้เชี่ยวชาญสำหรับแต่ละเทคโนโลยีเหล่านี้ และมักจะต้องจ้างผู้ขายหลายรายเพื่อสร้าง PWA ของตน
โดยเฉพาะอย่างยิ่ง เทคโนโลยีแปดประการต่อไปนี้ประกอบขึ้นเป็นรากฐานของ กปภ.:
1. หัวขาด PIM/OMS
ร้านค้าออนไลน์ทุกแห่งต้องการระบบจัดการข้อมูลผลิตภัณฑ์ (PIM) หรือระบบจัดการคำสั่งซื้อ (OMS) ซึ่งทำหน้าที่เป็นส่วนหลังของไซต์ของคุณ ช่วยให้คุณสามารถแก้ไขรายการสินค้าและติดตามสินค้าคงคลัง คำสั่งซื้อ และการจัดส่งได้แบบเรียลไทม์
ในการสร้าง PWA PIM หรือ OMS ของคุณจะต้องไม่มีส่วนหัว ซึ่งหมายความว่าคุณสามารถเชื่อมต่อกับระบบแยกต่างหากสำหรับประสบการณ์ส่วนหน้า/การเผชิญหน้ากับผู้ใช้
โชคดีที่แพลตฟอร์ม PIM และ OMS ยอดนิยมได้ลงทุนเพื่อทำให้ระบบของตนเข้ากันได้กับการค้าขายแบบ Headless Shopify, BigCommerce และ Magento มี Application Programming Interface (API) ที่แข็งแกร่ง ซึ่งช่วยให้คุณเชื่อมต่อเทคโนโลยีของพวกเขากับระบบอื่นได้
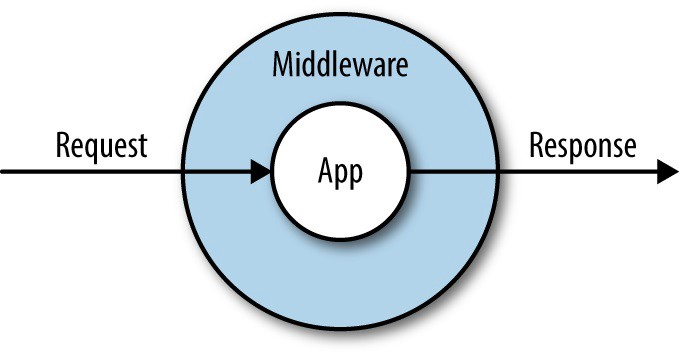
2. มิดเดิลแวร์ Layer
จำเป็นต้องใช้เลเยอร์มิดเดิลแวร์เพื่อส่งข้อมูลจากแบ็กเอนด์อีคอมเมิร์ซของคุณไปยังหน้าร้านส่วนหน้าและในทางกลับกัน
API ที่จัดเตรียมโดย Shopify, BigCommerce ฯลฯ เป็นโครงร่างหลักที่บอกนักพัฒนาของคุณถึงวิธีการผสานรวมแพลตฟอร์มของพวกเขาเข้ากับอีกแพลตฟอร์มหนึ่ง มิดเดิลแวร์คือซอฟต์แวร์ที่ทำงานร่วมกับ API เพื่ออำนวยความสะดวกในการสื่อสารระหว่างสองแพลตฟอร์ม

3. CDN
ดังที่ได้กล่าวไว้ข้างต้น ความเร็วคือทุกสิ่งเมื่อพูดถึงการประปาส่วนภูมิภาค ผู้ใช้มือถือไม่ยอมให้มีประสิทธิภาพต่ำ
ระยะทางทางกายภาพมีบทบาทสำคัญในความเร็วของไซต์ ยิ่งผู้ใช้อยู่ห่างจากเซิร์ฟเวอร์ของคุณมากเท่าไร องค์ประกอบในไซต์ของคุณจะใช้เวลาในการโหลดนานขึ้นเท่านั้น

เครือข่ายการจัดส่งเนื้อหา (CDN) เช่น Fastly รักษาเซิร์ฟเวอร์และศูนย์ข้อมูลหลายสิบแห่งที่กระจายไปทั่วโลก เจ้าของร้านค้าสามารถเข้าถึงโครงสร้างพื้นฐานของ CDN เพื่อปรับปรุงความเร็วของไซต์เพื่อแลกกับค่าธรรมเนียมที่เกิดขึ้นประจำ
4. SSR
การเรนเดอร์ฝั่งเซิร์ฟเวอร์ (SSR) เป็นเทคนิคอื่นที่ใช้ในการปรับปรุงประสิทธิภาพของ PWA
ด้วย SSR หน้าจะแสดงผลอย่างสมบูรณ์บนเซิร์ฟเวอร์ และจากนั้นจึงส่งไปยังเบราว์เซอร์ของผู้ใช้ ซึ่งส่งผลให้เวลาในการโหลดหน้าเว็บเร็วขึ้นและประสบการณ์ผู้ใช้ที่ดีขึ้น
SSR มีประโยชน์ในการเพิ่มประสิทธิภาพกลไกค้นหา (SEO) ด้วยเช่นกัน เครื่องมือค้นหาไม่สามารถสร้างดัชนีแอปที่แสดงผลในเบราว์เซอร์ของผู้ใช้ได้อย่างมีประสิทธิภาพ (เรียกอีกอย่างว่าการแสดงผลฝั่งไคลเอ็นต์หรือ CSR) แต่ไม่มีปัญหากับ SSR เวลาในการโหลดที่รวดเร็วช่วย SEO เช่นกัน เนื่องจากเป็นการกระตุ้นให้ผู้เยี่ยมชมอยู่ในไซต์ของคุณแทนการสำรอง การเพิ่มเวลาเฉลี่ยที่ผู้คนใช้บนเว็บไซต์ของคุณจะช่วยเพิ่มอันดับของคุณในการจัดอันดับการค้นหา
เป็นไปไม่ได้ที่จะคุยโวถึงความสำคัญของ SEO การเข้าชมไซต์อีคอมเมิร์ซสี่สิบสามเปอร์เซ็นต์มาจากการค้นหาทั่วไป ซึ่งมากกว่าแหล่งที่มาอื่นๆ อันที่จริงแล้ว เป็นมากกว่าการเข้าชมโดยตรง (20%) โฆษณาบนการค้นหาที่เสียค่าใช้จ่าย (18%) และการตลาดทางอีเมล (4%) รวมกัน
หากไม่มีการจัดอันดับที่สูงในผลการค้นหา ร้านค้าของคุณอาจไม่ได้รับปริมาณการเข้าชมที่จำเป็นต่อการอยู่รอด SSR จะเพิ่มความเร็ว ปรับปรุงอันดับการค้นหา และเพิ่มปริมาณการเข้าชมร้านค้าของคุณ
5. พนักงานบริการ
พนักงานบริการคือสคริปต์ที่สร้างแคชแล้วดึงทรัพยากรจากแคชนี้เมื่อจำเป็น มันทำงานในพื้นหลังของเบราว์เซอร์ โดยแยกจากหน้า — นี่คือวิธีที่ PWA สามารถทำงานได้แม้ว่าจะไม่มีการเชื่อมต่ออินเทอร์เน็ต
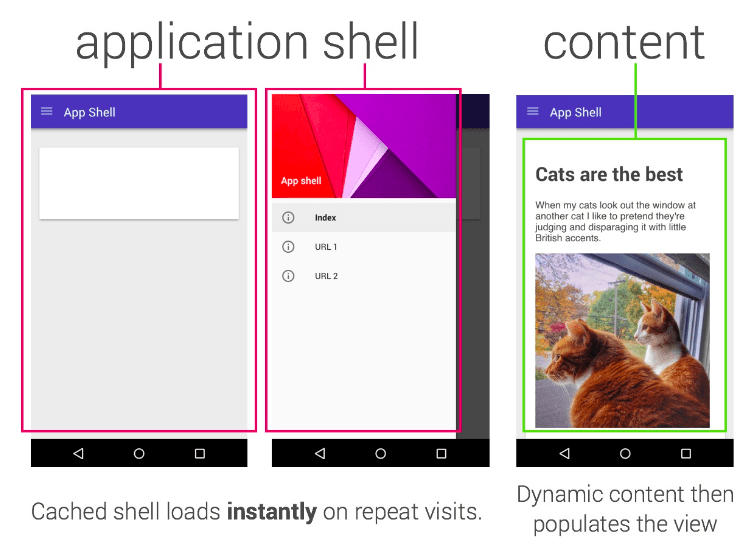
6. แอปพลิเคชันเชลล์
แคชที่สร้างโดยพนักงานบริการยังทำให้คุณสามารถใช้แอปพลิเคชันเชลล์ ซึ่งเป็นโค้ดขั้นต่ำที่จำเป็นสำหรับอินเทอร์เฟซผู้ใช้ของ PWA เปลือกแอปพลิเคชันทำให้ PWA ของคุณเร็วขึ้นเพราะเก็บแคชเนื้อหาแบบคงที่และพร้อมใช้งาน ดังนั้นจึงต้องโหลดเฉพาะเนื้อหาแบบไดนามิกเท่านั้น

7. รายการเว็บแอป
เบราว์เซอร์ต้องใช้ข้อมูลจำนวนหนึ่งจึงจะรู้ว่าต้องทำอย่างไรเมื่อผู้ใช้คลิกที่ไอคอนหน้าจอหลักของการประปาส่วนภูมิภาค ไฟล์ Manifest ของเว็บแอปให้ข้อมูลนี้ ซึ่งรวมถึงลิงก์ไปยังรูปภาพไอคอนของ PWA ตลอดจนลิงก์ไปยัง PWA ของคุณด้วย
8. หน้าร้าน
สุดท้าย คุณจะต้องกำหนดรหัสหน้าร้านเองโดยใช้เฟรมเวิร์ก React หรือ Vue สำหรับ PWA ของคุณ นี่คือที่ที่ผู้ใช้โต้ตอบกับไซต์ของคุณจริงๆ ทำให้การพัฒนามีความสำคัญอย่างยิ่ง ใช้เวลามากและมีค่าใช้จ่ายสูง
คุณไม่สามารถมองข้ามแง่มุมนี้ของแอปได้ การออกแบบที่ไม่สวยหรือยากต่อการนำทางจะทำให้คุณพลาดโอกาสในการขายและผลักดันผู้เยี่ยมชมให้ห่างจากคู่แข่งของคุณ
บรรทัดล่าง
วิธีการพัฒนาการประปาส่วนภูมิภาคแบบเดิมๆ อาจไม่สามารถทำได้สำหรับธุรกิจขนาดเล็กและขนาดกลาง
หากต้องการดำเนินการภายใน คุณจะต้องจ่ายเงินชั่วโมงการทำงานเพิ่มเติมจากนักพัฒนาซอฟต์แวร์ของคุณ นอกจากนี้ นักพัฒนาปัจจุบันของคุณอาจไม่มีทักษะที่จำเป็นในการสร้าง กปภ. ในกรณีนั้น คุณจะต้องเพิ่มพนักงานใหม่ที่มีทักษะสูงในบัญชีเงินเดือนของคุณ คุณสามารถจ่ายได้หรือไม่?
อีกทางเลือกหนึ่งคือจ้างงานพัฒนาบางส่วนหรือทั้งหมดให้กับผู้จำหน่ายบุคคลที่สาม แต่อีกครั้งนั่นเป็นค่าใช้จ่าย และนอกเหนือจากค่าใช้จ่ายในการสร้าง กปภ. แล้ว คุณต้องพิจารณาด้วยว่า คุณจะต้องจ่ายค่าบำรุงรักษาและการจัดการเป็นจำนวนมากเมื่อเวลาผ่านไปด้วย
ไม่มีทางเลี่ยงได้เลย การพัฒนา กปภ. แบบเดิมๆ จะทำให้คุณต้องเสียเงินจริงๆ
Adam Ritchie เป็นนักเขียนอิสระที่อยู่ในซิลเวอร์สปริง รัฐแมริแลนด์ ปัจจุบันเขาทำงานให้กับโชกุน และลูกค้าเดิมของเขา ได้แก่ Groupon, Clutch และ New Theory
