วิธีออกแบบปุ่ม CTA กันกระสุนในอีเมล
เผยแพร่แล้ว: 2018-03-20ในบทความนี้
ปุ่ม CTA กันกระสุนได้รับการออกแบบมาเพื่อให้ แสดงผลได้อย่างสมบูรณ์แบบในกล่องจดหมายทั้งหมด และเพื่อแสดงไม่ว่าจะเกิดอะไรขึ้น ติดตามเรา ในบทช่วยสอนเชิงปฏิบัติ เพื่อสร้างอีเมลกันกระสุนของคุณเอง
ในเวิร์กชอปวันนี้ เราจะเน้นที่องค์ประกอบการออกแบบที่สำคัญของอีเมลจาก Skillcrush: ปุ่ม CTA แบบกันกระสุน แต่ก่อนอื่น การ กันกระสุน หมายความว่าอย่างไร เป็นคำที่ใช้โดยผู้เชี่ยวชาญด้านอีเมลสำหรับปุ่ม CTA ซึ่งเขียนด้วย HTML ซึ่ง แสดงผลในกล่องจดหมายทั้งหมด และเนื่องจากเป็นโค้ด HTML และไม่ใช่รูปภาพ ปุ่ม CTA จะแสดงอยู่เสมอ ไม่ว่าจะเกิดอะไรขึ้น
ตอนนี้เรารู้แล้วว่าปุ่มกันกระสุนคืออะไร ขั้นตอนต่อไปคือการคิดออก: เราจะออกแบบ ปุ่มนี้ อย่างไร และนี่อาจเป็นเรื่องยุ่งยากเล็กน้อยสำหรับบางคน คุณสามารถ เปลี่ยนปุ่ม CTA แบบมาตรฐาน โดยการเพิ่มโค้ด HTML สองสามบรรทัด หรือตรวจสอบว่าโปรแกรมแก้ไขอีเมลที่คุณใช้สร้างปุ่มกันกระสุน (และปุ่มเหล่านั้นไม่ใช่แค่รูปภาพ) เราจะมาดูวิธีออกแบบปุ่มกันกระสุนโดยใช้โปรแกรมแก้ไขอีเมล BEE
ปุ่ม CTA แบบกันกระสุนควรมีลักษณะอย่างไร
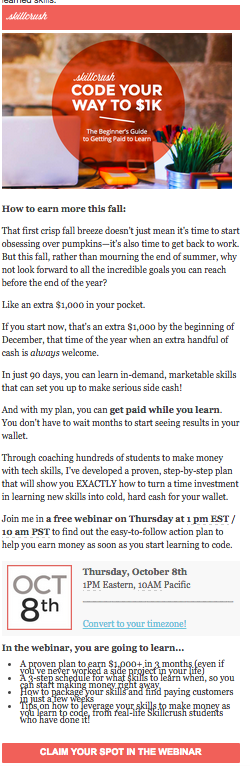
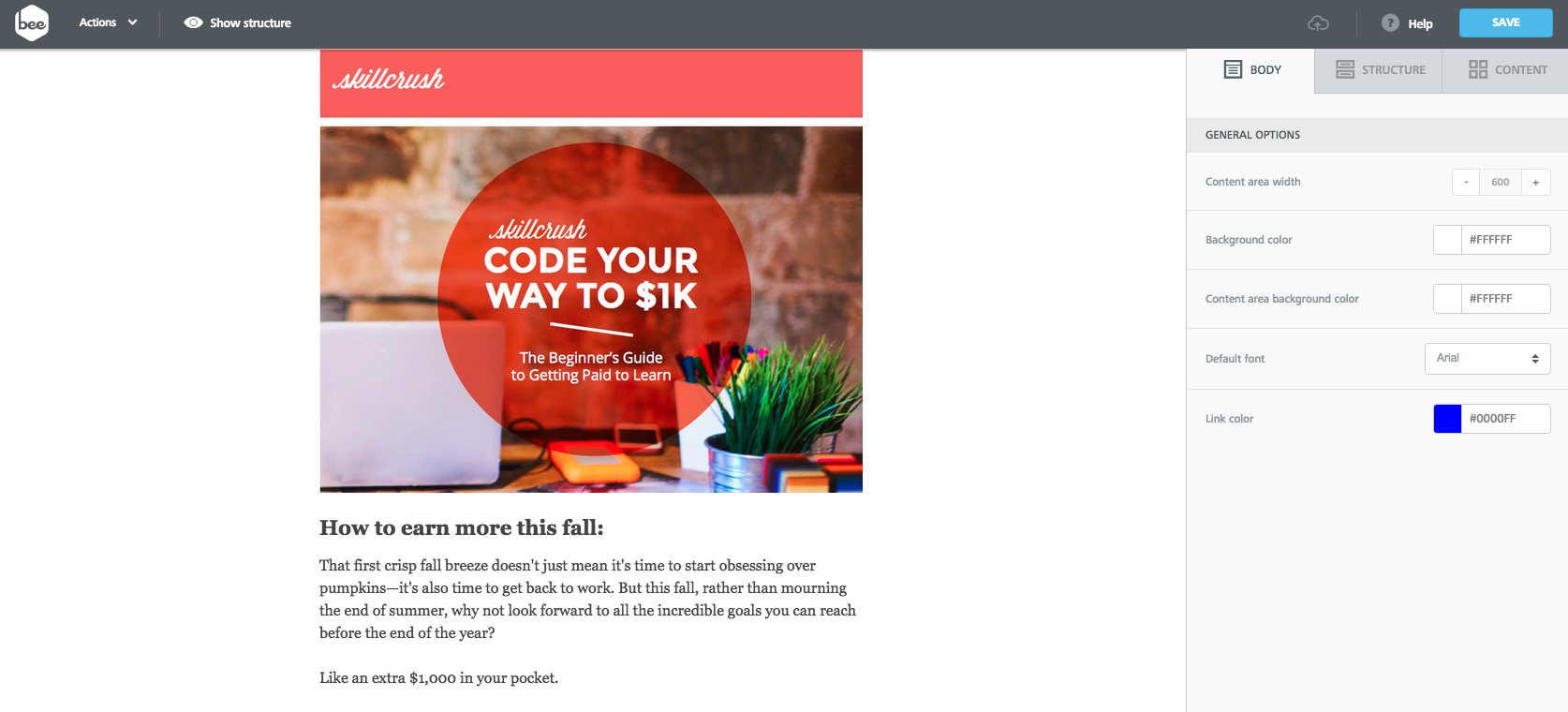
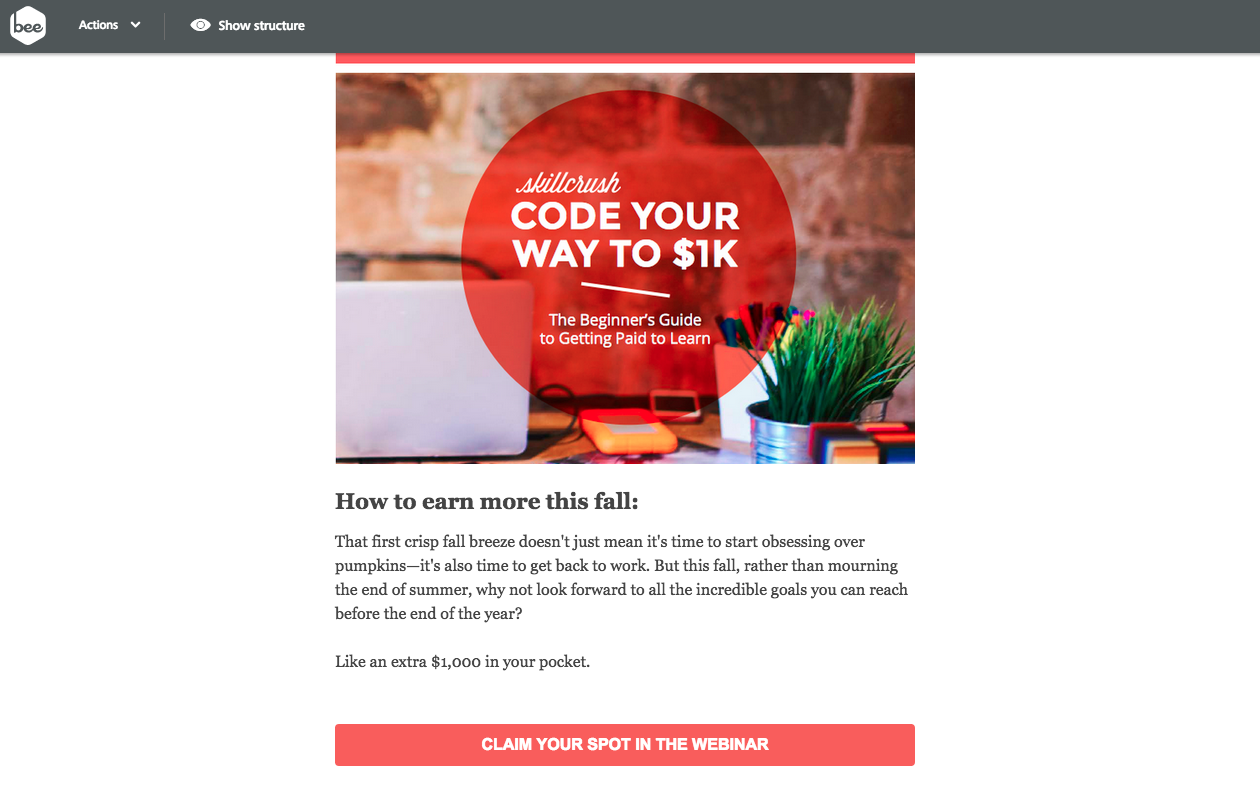
มาเริ่มกันที่ปุ่ม CTA กันกระสุน จากอีเมล Skillcrush สำหรับการอ้างอิง นี่คืออีเมลฉบับเต็ม:

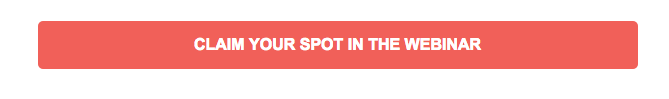
และนี่คือปุ่มคำกระตุ้นการตัดสินใจที่ไม่ซ้ำใครใน ระยะใกล้ :

เป็นการเปลี่ยนแปลงครั้งใหม่จากปุ่ม "webinar blue" ทั่วไปที่เรามักเห็น เช่นนี้:

สังเกตว่า Skillcrush ใช้ กลยุทธ์การออกแบบที่ชาญฉลาด สำหรับปุ่ม CTA ซึ่งสะท้อนถึงแบรนด์ที่ทันสมัย ดูเป็นผู้หญิง และสง่างาม:
- ปุ่มเป็น สีชมพูแบรนด์เนม พร้อมข้อความสีขาวสว่าง
- เป็น อีเมลแบบเต็มความกว้าง และไม่มีโครงร่างขนาดใหญ่ (เช่นสีดำรอบปุ่ม "ลงทะเบียนเลย") ทำให้รู้สึกเบาและทันสมัย
- “อ้างสิทธิ์ของคุณ” โดยใช้คำสรรพนามส่วนตัวว่า “ของคุณ” ด้วย น้ำเสียงที่เป็นมิตรและเข้าถึงได้ง่าย ในขณะที่ยังคงชี้นำให้ผู้อ่านดำเนินการ
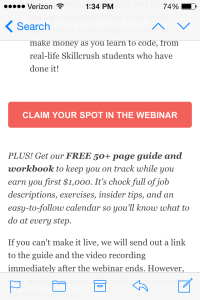
แต่บางทีคุณสมบัติการออกแบบที่สำคัญที่สุดของปุ่ม CTA ก็คือปุ่ม นั้นกันกระสุน ซึ่งหมายความว่าปุ่มนั้นเขียนด้วย HTML เพื่อให้แสดงผลได้อย่างสมบูรณ์ในกล่องจดหมายทั้งหมด เราสามารถเห็นได้ว่าปุ่มนี้แสดงอย่างไรแม้จะปิดรูปภาพบน iPhone:

ตอนนี้ มาลงมือทำกันมากขึ้น และดู วิธีออกแบบปุ่ม CTA แบบกันกระสุน และสร้างปุ่ม Skillcrush CTA ขึ้นใหม่ เราจะใช้โปรแกรมแก้ไขอีเมล BEE ซึ่งสร้างปุ่ม CTA แบบกันกระสุน
ภาพรวมวิดีโอ: วิธีออกแบบปุ่ม CTA แบบกันกระสุน
ภาพรวมโดยย่อ ต่อไปนี้คือ วิดีโอแนะนำ ของเรา เกี่ยว กับวิธีออกแบบปุ่ม CTA แบบกันกระสุนจากอีเมล Skillcrush ในตัวแก้ไขอีเมล BEE:
[post_video_embed url=”https://www.youtube.com/embed/x5NiClm8iLA” height=”” width=””]
คำแนะนำทีละขั้นตอนในตัวแก้ไข BEE
มาดู วิธีการสร้างปุ่ม CTA ที่เป็นตัวเอกอย่างง่ายดาย ในโปรแกรมแก้ไข BEE ซึ่งเราจะปรับแต่งความกว้าง รัศมีของเส้นขอบ สีเส้นขอบ การเติม และการกำหนดสไตล์สีและข้อความอย่างเต็มรูปแบบ

ในการเริ่มต้น เราใช้เวลาสองสามนาทีเพื่อสร้างส่วนบนของอีเมลของ Skillcrush ขึ้นใหม่ โดยใส่ เทมเพลตแบบหนึ่งคอลัมน์พื้นฐาน พร้อมรูปภาพส่วนหัวและเนื้อหาแนะนำ ตอนนี้ มาสร้างปุ่มของเรากันเถอะ!
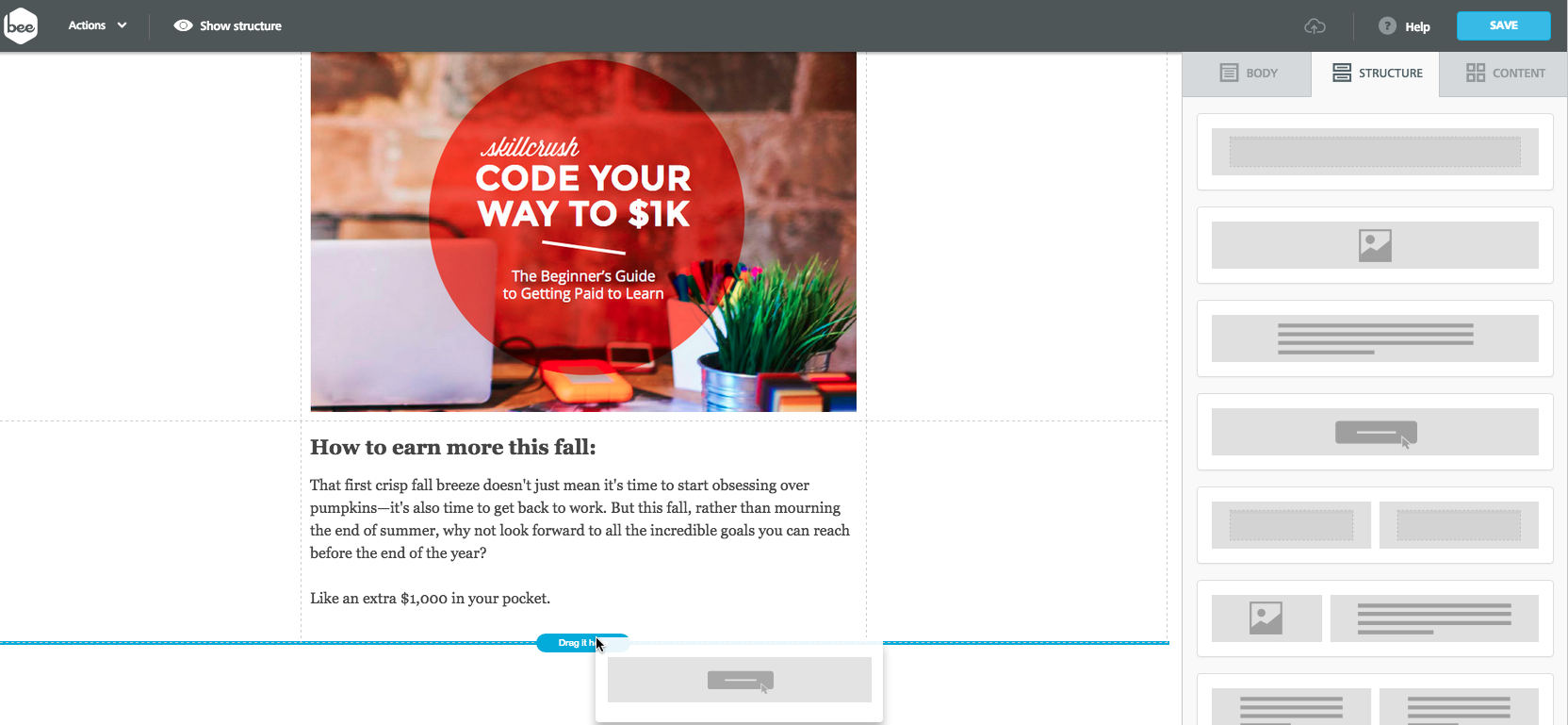
ในเมนู โครงสร้าง ทางด้านขวา เราจะ หยิบบล็อกเนื้อหาปุ่ม และลากไปยังเนื้อหาของอีเมลของเรา

สังเกตว่าปุ่มเริ่มต้นเป็น สีน้ำเงิน สี่เหลี่ยม และอยู่กึ่งกลาง หน้า:

แต่เรา ปรับแต่งได้หลายอย่าง ! เพื่อให้ตรงกับปุ่มของ Skillcrush เราจะต้อง:
- เปลี่ยน สีพื้นหลัง
- อัปเดต และจัดรูปแบบข้อความ
- เพิ่ม ความกว้างและปรับช่องว่างภายใน
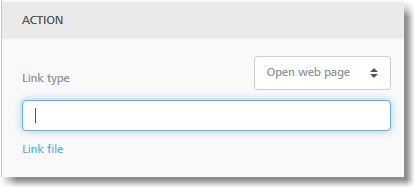
- ใส่ ลิงค์
ในส่วนเนื้อหาของอีเมล เราจะคลิกบนโครงสร้างปุ่มเพื่อเปิดใช้งาน จากนั้นจึง เริ่มทำการปรับเปลี่ยน ในเมนู เนื้อหา ทางด้านขวา
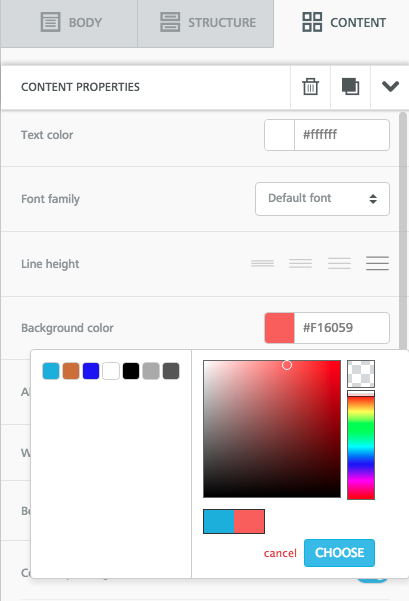
ปุ่มสี
ก่อนอื่น เราจะ ตั้งค่าสีของปุ่ม เป็นสีชมพู (#F16059 ในรูปแบบเลขฐานสิบหก) เพื่อให้ตรงกับ Skillcrush

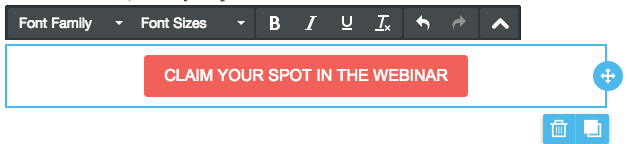
จากนั้น เราจะ อัปเดตข้อความ ขณะที่เราพิมพ์ ปุ่มจะกว้างขึ้นโดยอัตโนมัติเพื่อรองรับเนื้อหาของเรา:

เราสามารถคงสีฟอนต์เริ่มต้นไว้ได้ (สีขาว #ffffff) ตระกูลฟอนต์ (Arial) และขนาดฟอนต์ (16px) แต่เราจะ ทำให้ข้อความเป็นตัวหนา (และอย่าลืมพิมพ์ตัวพิมพ์ใหญ่ทั้งหมด)
ความกว้างของปุ่มเต็ม
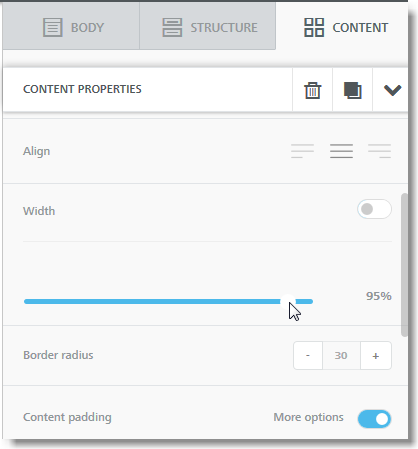
การทำให้ปุ่ม ขยายจนสุดความกว้างของเนื้อหาอีเมล เป็นเรื่องง่าย กลับไปที่เมนู คุณสมบัติเนื้อหา เราจะปรับแถบเลื่อนความกว้างไปทางขวา สูงสุด 100% จากมุมมองของการออกแบบ ความกว้างทั้งหมดนั้นสมเหตุสมผล : สะท้อนส่วนหัวของ Skillcrush ที่ด้านบนของอีเมล ให้ความสมดุลที่สวยงามและช่วยให้ผู้อ่านบนอุปกรณ์เคลื่อนที่มีพื้นที่มากขึ้นในการคลิก


สัมผัสสุดท้าย
ภายใต้ Content Padding เราจะตรวจสอบให้แน่ใจว่าเรามีช่องว่างภายในขนาด 5 px บนและล่าง อย่าลืม ใส่ลิงก์ไปยังปุ่ม : ในเมนู คุณสมบัติเนื้อหา เดียวกันกับที่เราใช้งานอยู่ เราจะเลื่อนไปที่ส่วน การดำเนินการ แล้ววางในลิงก์ของเรา

ตอนนี้ เรามี ปุ่ม CTA กันกระสุนที่ใช้งานได้อย่างสมบูรณ์ เหมือนกับอีเมล Skillcrus! ไม่ง่ายอย่างนั้นเหรอ?

หากคุณต้องการปรับแต่งปุ่ม CTA เพิ่มเติม ต่อไป นี้คือการตั้งค่าการออกแบบปุ่มเพิ่มเติมบางส่วน ในตัวแก้ไข BEE:
รัศมีชายแดน
คุณสามารถปรับ รัศมี เส้น ขอบ เพื่อ เปลี่ยนรูปร่างของปุ่ม ได้ จากมุมมองของการออกแบบ องค์ประกอบรูปสี่เหลี่ยมผืนผ้ามักสื่อถึงความรู้สึกของประเพณีนิยม การใช้งานได้จริง และความสมดุล ในขณะที่องค์ประกอบทรงกลมสามารถรับรู้ได้ว่ามีความนุ่มนวลและสงบเงียบ

นี่คือปุ่ม CTA รุ่นโค้งมนหลังจากปรับรัศมีเป็น 25 พิกเซล:

ปุ่ม padding
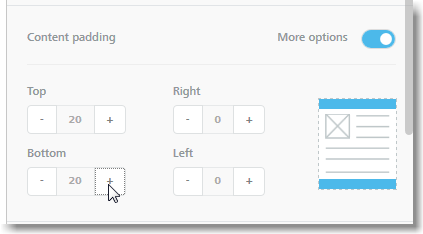
นอกจากนี้เรายังสามารถ ทำให้ปุ่มสูงขึ้น (หรือสั้นลง) : ตรวจสอบให้แน่ใจว่าปุ่ม "ตัวเลือกเพิ่มเติม" เปิดอยู่ในส่วนการเติม เนื้อหา และดันช่องว่างด้านบนและด้านล่างขึ้น

นี่คือปุ่มของเราที่มีช่องว่างภายในด้านบนและด้านล่าง 20 พิกเซล

พรมแดน
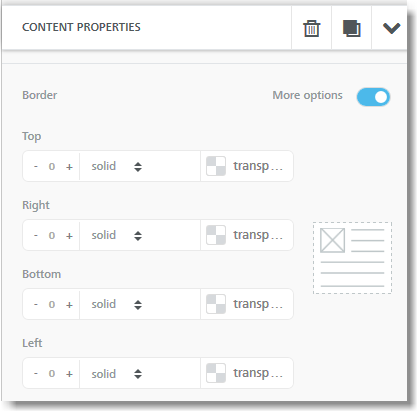
การปรับอีกอย่างที่เราสามารถทำได้คือ สีและความกว้างของเส้นขอบของปุ่ม ซึ่งอยู่ภายใต้คุณสมบัติเนื้อหาในตัวแก้ไข BEE สังเกตว่าเราควบคุมชายแดนได้อย่างไร

ปุ่ม "ลงทะเบียนเลย" แบบเดิมที่เราดูก่อนหน้านี้มีเส้นสีดำบางๆ ล้อมรอบ ในการตั้งค่าเส้น ขอบ ในตัวแก้ไข BEE เราสามารถ เล่นกับสีและความหนา ต่างๆ ได้ เส้นขอบที่บางและสว่างจะเพิ่มความลึกเล็กน้อย:

และ ขอบที่หนากว่าและเข้มกว่า เล็กน้อยจะเด่นชัดกว่าแต่มีผลคล้ายกัน:

โดยทั่วไปแล้วการเปลี่ยนไป ใช้สีที่ต่าง ไป จากเดิมอย่างสิ้นเชิง จะลดทอนแสงและความรู้สึกสมัยใหม่ของปุ่ม:

แต่เส้นขอบยังมีประโยชน์ในการรักษารูปลักษณ์ที่สว่าง โปร่งสบาย และทันสมัย หากเรา ละเว้นสีพื้นหลัง เช่นนี้

อย่างที่คุณเห็น เราอาจใช้เวลาทั้งวันในการปรับแต่งปุ่ม CTA ในตัวแก้ไข BEE!
ข้อเสนอการออกแบบปุ่ม CTA กันกระสุนของเรา
ขณะที่คุณกำลังออกแบบอีเมลของคุณเองและปรับแต่งปุ่ม CTA แบบกันกระสุน สิ่งสำคัญที่ควรคำนึงถึงมีดังนี้:
- ปุ่มควรอยู่ในแบรนด์ด้วย Skillcrush ไม่ได้งานที่ดีของการแสดงให้เห็นถึงวิธีการที่ปุ่มออกแบบมาอย่างดีสามารถไปทางยาวในการสะท้อนให้เห็นถึงแบรนด์ของคุณเพื่อให้คุณสามารถเชื่อมต่อกับผู้ชมของคุณ เล่นกับสีสันและสไตล์เพื่อให้ได้รูปลักษณ์ที่เข้ากับเอกลักษณ์ของแบรนด์และความสวยงามของอีเมลของคุณ ปุ่มควรดึงดูดความสนใจ (ควรชัดเจนว่าเป็นปุ่ม) แต่ไม่ยื่นออกมาเหมือนนิ้วโป้งที่เจ็บ
- ปรับขนาดของปุ่มให้สมดุล ใหญ่กว่าไม่ได้ดีกว่าเสมอไป อย่าทำให้ผู้อ่านรู้สึกว่าคุณกำลังเผชิญกับความต้องการของพวกเขา สร้างสมดุลด้วยการทำให้ปุ่มกว้างหากไม่สูงเกินไป หรือทำให้สูงขึ้นเล็กน้อยหากไม่กว้างเกินไป โปรดจำไว้ว่า ผู้อ่านบนอุปกรณ์เคลื่อนที่หรือแท็บเล็ตควรสามารถคลิกได้ง่ายๆ ด้วยปลายนิ้ว ดังนั้นให้เว้นพื้นที่ว่างรอบๆ ปุ่มของคุณให้เพียงพอ
- อย่าลืมเนื้อหา! “ลงทะเบียน” “เรียนรู้เพิ่มเติม” “ลงทะเบียน” และ CTA ที่คล้ายกันถูกใช้มากเกินไป ลองนึกถึงวิธีปรับแต่งข้อความของคุณในแบบที่สะท้อนถึงโทนของแบรนด์ของคุณ อย่าลืมใช้กริยาการกระทำที่ชัดเจนและตรงไปตรงมา—และกระชับ ลองใช้คำสรรพนามส่วนตัว เช่น “ของฉัน” และ “ของคุณ” เพื่อทำให้ข้อความของคุณเป็นมิตรและมีส่วนร่วม คุณสามารถลอง: "จองที่ของฉันตอนนี้" หรือ "รับตั๋วฟรีของฉัน"
- ตำแหน่งเป็นกุญแจสำคัญ การวิจัยพบว่าการวางปุ่ม CTA ที่ครึ่งหน้าล่างช่วยเพิ่มจำนวนคลิกได้จริงถึง 304%! ให้ผู้อ่านรู้ว่าพวกเขากำลังลงทะเบียนอะไรก่อน—ด้วยสำเนาและภาพที่ยอดเยี่ยม— จากนั้น เชิญพวกเขาให้ลงมือทำ Skillcrush ทำสิ่งนี้โดยวางปุ่ม CTA ไว้ล่าสุด
- กันกระสุน. เหนือสิ่งอื่นใด ปุ่มของคุณต้องดูดีและใช้งานได้ตามปกติ ไม่ว่าจะเป็นอุปกรณ์หรือกล่องขาเข้าของอีเมลก็ตาม ใช้ HTML แทนรูปภาพเสมอ เราได้เห็นแล้วว่าในโปรแกรมแก้ไข BEE ปุ่มทั้งหมดเป็นแบบกันกระสุน คุณจึงไม่ต้องกังวลว่าจะแสดงผลอย่างไร!
เราต้องถามว่า: ปุ่ม CTA ของคุณกันกระสุนหรือไม่? คุณคิดอย่างไรกับเคล็ดลับการออกแบบปุ่มของเรา แบ่งปันความคิดและความคิดของคุณในความคิดเห็นด้านล่าง!

