เคล็ดลับการออกแบบ: การสร้างรูปภาพส่วนหัวที่มีประสิทธิภาพ
เผยแพร่แล้ว: 2020-01-22รูปภาพส่วนหัวมักเป็นสิ่งแรกที่ผู้เยี่ยมชมสังเกตเห็นเมื่อมาถึงเว็บไซต์ หน้า Landing Page หรือแคมเปญการตลาดของคุณ สิ่งนี้ทำให้พวกเขาเป็นหนึ่งในเครื่องมือที่สำคัญที่สุดในการถ่ายทอดสิ่งที่คุณต้องการให้ผู้เยี่ยมชมรู้เกี่ยวกับไซต์และธุรกิจของคุณ อย่าให้ฉันต้องหลอกคุณ ฉันไม่ใช่ผู้เชี่ยวชาญด้านการออกแบบ อย่างไรก็ตาม ฉันได้พูดคุยกับกูรูด้านการออกแบบกราฟิกประจำบ้านของเรา เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับกระบวนการที่เธอใช้ในการสร้างภาพส่วนหัวที่มีประสิทธิภาพ เธอแบ่งปันแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับวิธีการรวมข้อความสำหรับกรณีการใช้งานต่างๆ รูปภาพประเภทใดที่ได้ผลดีที่สุด และจะหารูปภาพสำหรับแคมเปญของคุณได้ที่ไหน
ข้อความสดและข้อความกราฟิก
ในการเริ่มต้น สิ่งสำคัญคือต้องนึกถึงข้อความที่คุณต้องการใช้กับรูปภาพส่วนหัว หากมี รูปภาพส่วนหัวส่วนใหญ่จะรวมข้อความด้วยวิธีใดวิธีหนึ่งจากสองวิธี ไม่ว่าจะเป็นข้อความสดหรือข้อความกราฟิกที่รวมอยู่ในรูปภาพ
ข้อความสดคืออะไร?
ข้อความสดคือข้อความที่เพิ่มทับรูปภาพพื้นหลัง ใน ShortStack คุณสามารถเพิ่มข้อความนี้โดยใช้ Rich Text หรือ Text Widget ข้อดีของการใช้ข้อความสด ได้แก่:
ความสามารถในการค้นหา : ข้อความสดที่เพิ่มลงในแคมเปญของคุณสามารถค้นหาได้โดยเบราว์เซอร์ ทำให้ไซต์ของคุณมีพลัง SEO มากขึ้น
การตอบสนองข้อความ : ข้อความสดจะปรับขนาดโดยอัตโนมัติตามความกว้างของอุปกรณ์ที่ผู้ดูเข้าถึงแคมเปญของคุณ และ
การแก้ไข : แก้ไขข้อความสดได้อย่างง่ายดายภายใน ShortStack Campaign Builder
ข้อมูลเชิงลึก : เราใช้ข้อความสดในเทมเพลตของเราเนื่องจากข้อดีที่ตัวเลือกนี้มีให้
ข้อความกราฟิกคืออะไร?
ข้อความกราฟิกคือข้อความที่เป็นส่วนหนึ่งของรูปภาพ คุณสามารถสร้างรูปภาพที่มีข้อความกราฟิกได้โดยใช้โปรแกรมออกแบบ เช่น Photoshop หรือเครื่องมือออนไลน์ เช่น Canva ข้อดีของการใช้ข้อความกราฟิก ได้แก่:
อิสระในการสร้างสรรค์ที่มากขึ้น : ข้อความกราฟิกช่วยให้คุณใช้แบบอักษรใดก็ได้ที่คุณต้องการ และจัดวางข้อความตามที่คุณต้องการ และ
การตอบสนองของรูปภาพ : ขึ้นอยู่กับการออกแบบของคุณ การใช้ข้อความกราฟิกอาจช่วยให้คุณมีความยืดหยุ่นมากขึ้นในแง่ของการตอบสนองของรูปภาพบนหน้าจอขนาดต่างๆ อย่างไรก็ตาม หากคุณมีประเภทขนาดเล็กในรูปภาพ อาจทำให้ความสามารถในการอ่านข้อความลดลงเมื่อย่อขนาดลงในอุปกรณ์เคลื่อนที่

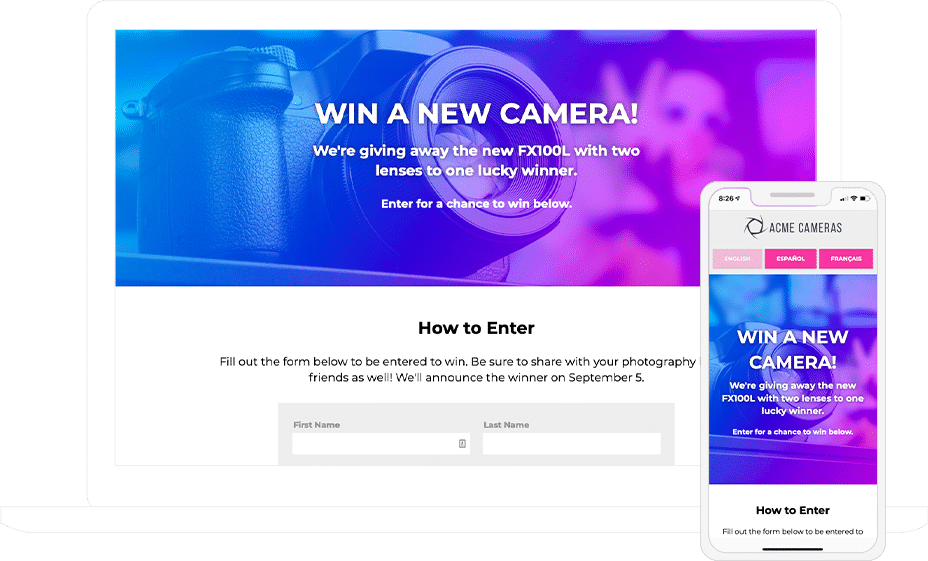
ส่วนหัวของแคมเปญนี้ใช้ข้อความสด ทำให้อ่านง่ายบนอุปกรณ์เคลื่อนที่
การเลือกภาพ
หลังจากที่คุณกำหนดประเภทของข้อความที่คุณจะใช้แล้ว ก็ถึงเวลาตัดสินใจว่าจะใช้รูปภาพประเภทใดเพื่อเสริมข้อความของคุณ คุณอาจพิจารณาใช้:
รูปแบบที่เกิดซ้ำ : รูปภาพประเภทนี้เหมาะสำหรับการตอบสนอง เนื่องจากไม่ว่าภาพจะกว้างแค่ไหนสำหรับเนื้อหาเดียวกันที่จะแสดง
รูปภาพธรรมดา : รูปภาพที่ไม่ "ยุ่ง" จะดีกว่าสำหรับการซ้อนทับข้อความมากกว่าภาพที่มีมากเกินไป
ภาพมาโครที่มีเอฟเฟ็กต์โบเก้ : ภาพมาโครเป็นภาพระยะใกล้ของวัตถุ และการเพิ่มเอฟเฟ็กต์โบเก้จะทำให้แบ็คกราวด์ของภาพเบลอ ซึ่งจะทำให้โฟกัสไปที่วัตถุในส่วนหัวของคุณ
รูปภาพที่มีหัวเรื่องกำหนดไว้ด้านใดด้านหนึ่ง : การตั้งค่าหัวเรื่องของรูปภาพเป็นด้านใดด้านหนึ่งจะทำให้มีที่ว่างสำหรับข้อความบนหน้าจอกว้าง ซึ่งจะช่วยเพิ่มความสามารถในการอ่านข้อความ หรือ
รูปภาพ n ที่กลมกลืนกับสีพื้นหลังของแคมเปญของคุณ : รูปภาพประเภทนี้ทำงานได้ดีสำหรับการตอบสนองและการดูแคมเปญบนอุปกรณ์เคลื่อนที่ เนื่องจากคุณไม่จำเป็นต้องกังวลว่าแคมเปญของคุณจะสูงแค่ไหนเมื่อสร้างรูปภาพ


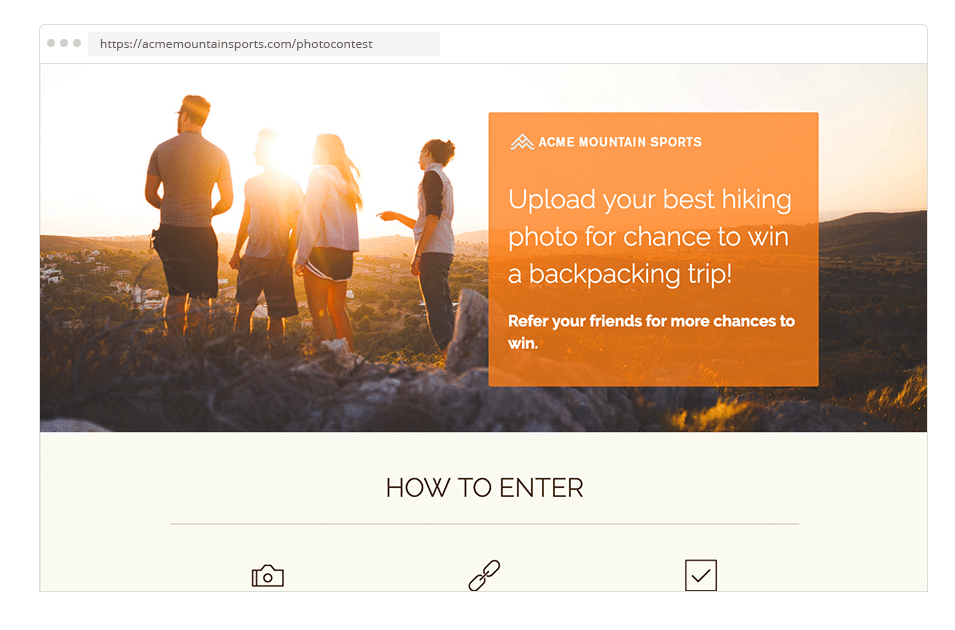
ส่วนหัวนี้มีหัวเรื่องรูปภาพอยู่ด้านหนึ่งทำให้เหลือช่องสำหรับบล็อกข้อความอีกด้านหนึ่ง
ไม่แน่ใจว่าจะหาภาพได้ที่ไหน? เราขอแนะนำ Shutterstock, Pixabay หรือ Adobe Stock มิฉะนั้น คุณสามารถถ่ายภาพของคุณเองหรือสร้างภาพของคุณเองและใช้ภาพเหล่านั้นแทนได้
อัตราส่วนภาพ
เมื่อเลือกรูปภาพ ควรพิจารณาอัตราส่วนกว้างยาวของรูปภาพด้วย รูปภาพสูงแคบอาจทำงานได้ดีบนอุปกรณ์เคลื่อนที่ แต่อาจดูไม่สวยงามบนเดสก์ท็อป อีกทางหนึ่ง รูปภาพกว้างๆ ที่มีรายละเอียดเล็กๆ น้อยๆ จะสูญเสียผลกระทบ (และอาจรวมถึงเนื้อหาบางส่วน) เมื่อลดขนาดลงบนมือถือ บางครั้งควรมีสองภาพ ภาพหนึ่งสำหรับมือถือและอีกภาพสำหรับเดสก์ท็อป คุณสามารถใช้การตั้งค่าการเปิดเผยเฉพาะอุปกรณ์ของเราเพื่อแสดงเนื้อหาที่แตกต่างกันบนมือถือกับเดสก์ท็อป

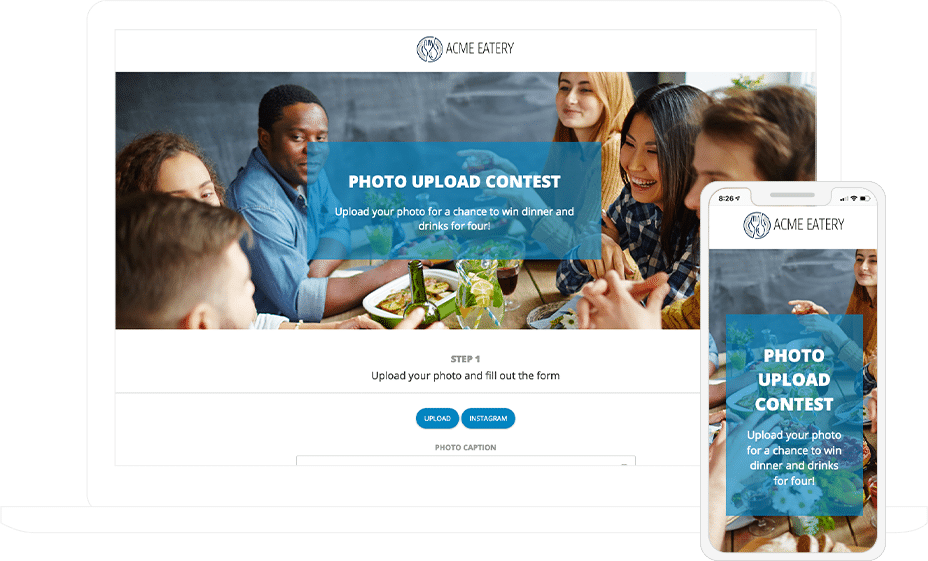
รูปภาพที่กว้างนี้ใช้งานได้ดีบนเดสก์ท็อป อย่างไรก็ตาม บนมือถือ คุณจะสูญเสียตัวแบบหลักของรูปภาพไป
การจัดรูปแบบข้อความ
เมื่อคุณสร้างรูปภาพสำหรับส่วนหัวเสร็จแล้ว ก็ถึงเวลาเพิ่มข้อความของคุณ สิ่งสำคัญที่สุดที่ต้องคำนึงถึงเมื่อเพิ่มข้อความคือความสามารถในการอ่าน เทคนิคต่อไปนี้สามารถช่วยปรับปรุงความสามารถในการอ่านข้อความในส่วนหัวของคุณ:
เพิ่มบล็อคสีด้านหลังข้อความ : สีพื้นหลังข้อความของคุณจะเป็นอุปสรรคระหว่างภาพพื้นหลังและข้อความส่วนหัวของคุณ
เพิ่มความโปร่งใสของรูปภาพ : การใช้ความโปร่งใสกับรูปภาพพื้นหลังจะทำให้ข้อความที่ไม่โปร่งใสโดดเด่นกว่าพื้นหลัง
ใช้เงาข้อความ : ใช้เงารอบอักขระข้อความเพื่อให้มีความลึกมากขึ้น
ใช้ฟอนต์ที่โดดเด่นยิ่งขึ้น : ฟอนต์ที่ โดดเด่นยิ่งขึ้นทำให้ตัวข้อความมีน้ำหนักมากขึ้น
สีข้อความที่ตัดกันกับสีของภาพ : การใช้สีที่ตัดกันจะดึงดูดความสนใจของผู้ชมไปที่ข้อความส่วนหัว และ
ใช้ขนาดตัวอักษรที่แตกต่างกันสำหรับข้อความสำคัญ : การแบ่งข้อความด้วยขนาดตัวอักษรที่แตกต่างกันจะช่วยให้ข้อมูลที่สำคัญที่สุดโดดเด่น

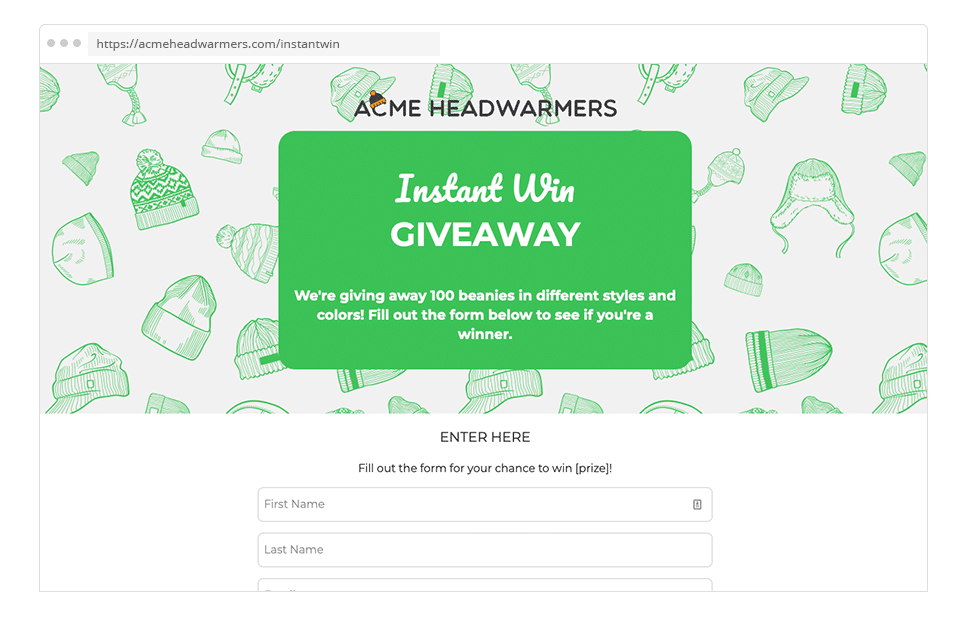
ส่วนหัวนี้ใช้รูปแบบพื้นหลังซ้ำๆ และบล็อกสีด้านหลังข้อความ ทำให้โดดเด่น
การตอบสนอง
คิดว่าคุณทำเสร็จแล้วเหรอ? ไม่เร็วนัก คุณต้องตรวจสอบให้แน่ใจว่ารูปภาพส่วนหัวของคุณดูดีทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ คำนึงถึงข้อควรพิจารณาต่อไปนี้เมื่อออกแบบส่วนหัวเพื่อหลีกเลี่ยงปัญหาใดๆ:
อัตราส่วนภาพ : ความกว้างและความสูงของภาพส่งผลต่อรูปลักษณ์บนอุปกรณ์เคลื่อนที่อย่างไร (ดูหมายเหตุด้านบน)
การปรับขนาดรูปภาพ : ตรวจสอบให้แน่ใจว่าข้อความและองค์ประกอบรูปภาพที่สำคัญยังคงอ่านง่ายเมื่อรูปภาพปรับขนาดบนมือถือ และ
การเลื่อนรูปภาพ : รูปภาพอาจเพิ่มจำนวนการเลื่อนของผู้เยี่ยมชมบนอุปกรณ์มือถือ ดังนั้น ตรวจสอบให้แน่ใจว่าข้อมูลสำคัญไม่ต้องการการเลื่อนจำนวนมาก
ที่นั่นคุณมีมัน! เคล็ดลับยอดนิยมสำหรับการออกแบบรูปภาพส่วนหัวที่มีประสิทธิภาพ มีคำถามใด ๆ เกี่ยวกับการจัดรูปแบบแคมเปญของคุณหรือไม่? ส่งข้อความถึงทีมสนับสนุนของเรา: [email protected]
ต้องการเคล็ดลับและแนวคิดการออกแบบเพิ่มเติมหรือไม่? ตรวจสอบบทความในชุดการออกแบบของเรา
