คู่มือ SEO ของคุณเกี่ยวกับ ChatGPT API
เผยแพร่แล้ว: 2023-03-17ChatGPT ประกาศเปิดตัว API (GPT 3.5 Turbo) ในวันที่ 1 มีนาคม
ฉันมั่นใจในยูทิลิตี้ของ ChatGPT สำหรับฟังก์ชันต่างๆ ที่เกี่ยวข้องกับ SEO เช่น การวิจัยคำหลัก, SEO ในพื้นที่, เนื้อหา และการสร้างลิงก์ หลังจากใช้เวลามากไปกับการใช้ ChatGPT ฉันก็ตระหนักดีถึงข้อจำกัดของมันเช่นกัน
แม้ว่า API จะไม่ใช่ยาครอบจักรวาล (และเว็บอินเตอร์เฟสดีกว่ามากสำหรับงานบางอย่าง) แต่ก็สามารถช่วยแก้ไขข้อบกพร่องบางอย่างของเว็บอินเตอร์เฟสได้
บทความนี้จะแสดงวิธีเพิ่มประสิทธิภาพ API ของ ChatGPT ด้วยกรณีการใช้งาน SEO ที่เฉพาะเจาะจง
วิธีใช้ ChatGPT API
ในการใช้ประโยชน์จาก ChatGPT API คุณต้องสามารถเข้าถึง API ได้ตั้งแต่แรก OpenAI บริษัทแม่ของ ChatGPT มีเอกสารมากมายสำหรับการใช้ API
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างเครื่องมือหรือการโต้ตอบโดยตรงกับ API ก็ยังมีคำแนะนำที่ดีที่นี่
คุณยังสามารถใช้ AppsScript เพื่อค้นหา ChatGPT API ใน Google ชีต ซึ่งเราจะแนะนำทีละขั้นตอน
ไม่ว่าแนวทางของคุณจะเป็นอย่างไร คุณจะต้องเริ่มต้นด้วยการรับคีย์ API
รับคีย์ ChatGPT API ของคุณ
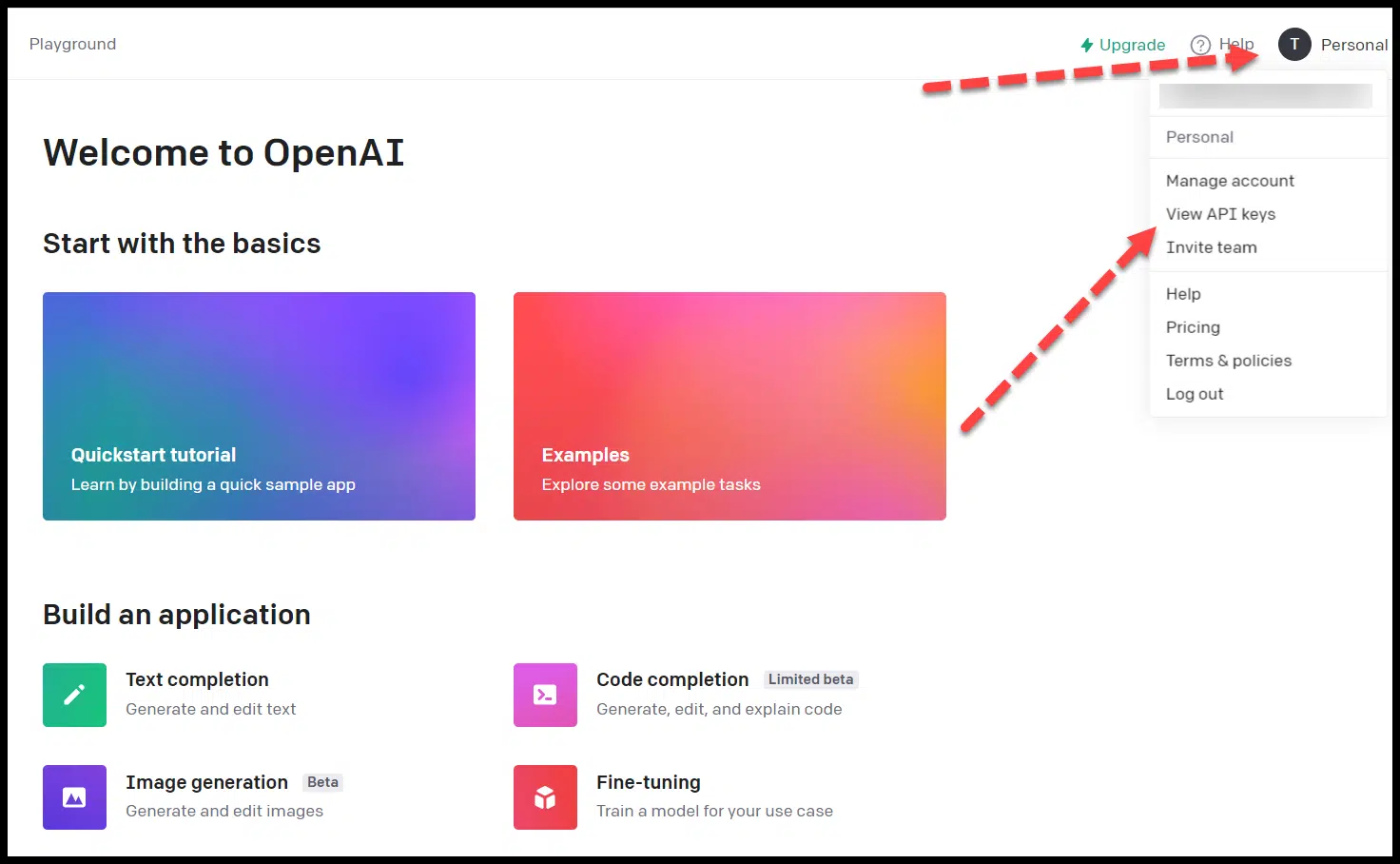
เมื่อคุณมีบัญชี OpenAI แล้ว คุณสามารถสร้างคีย์ API ได้โดยไปที่ลิงก์นี้ขณะเข้าสู่ระบบหรือคลิก ดูคีย์ API ในเมนูแบบเลื่อนลงของโปรไฟล์:

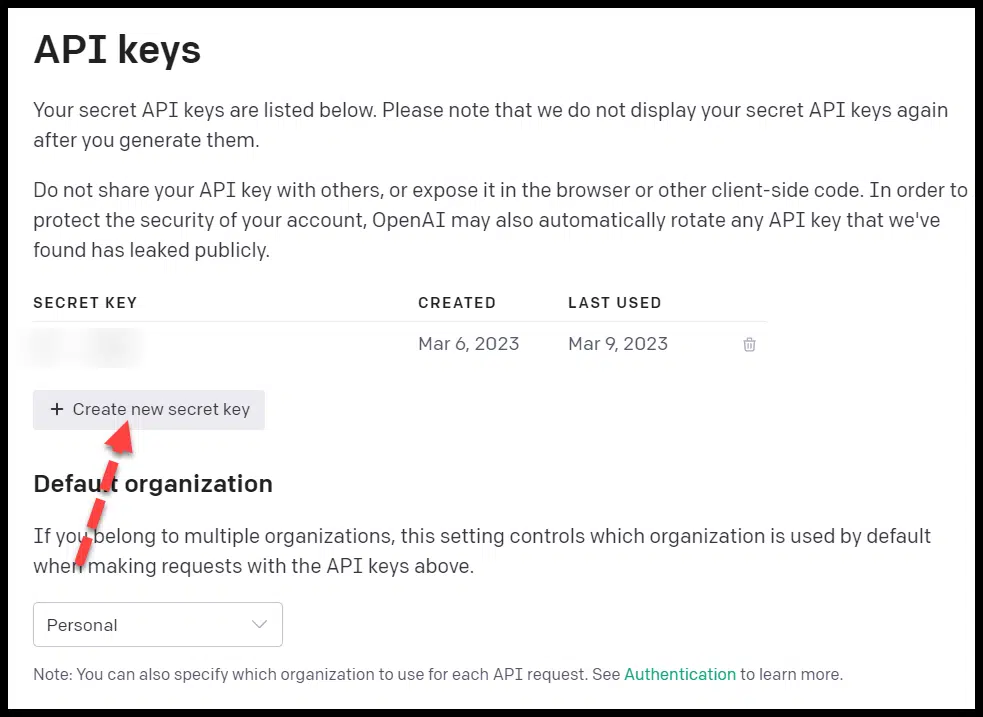
จากนั้นคลิก สร้างรหัสลับใหม่

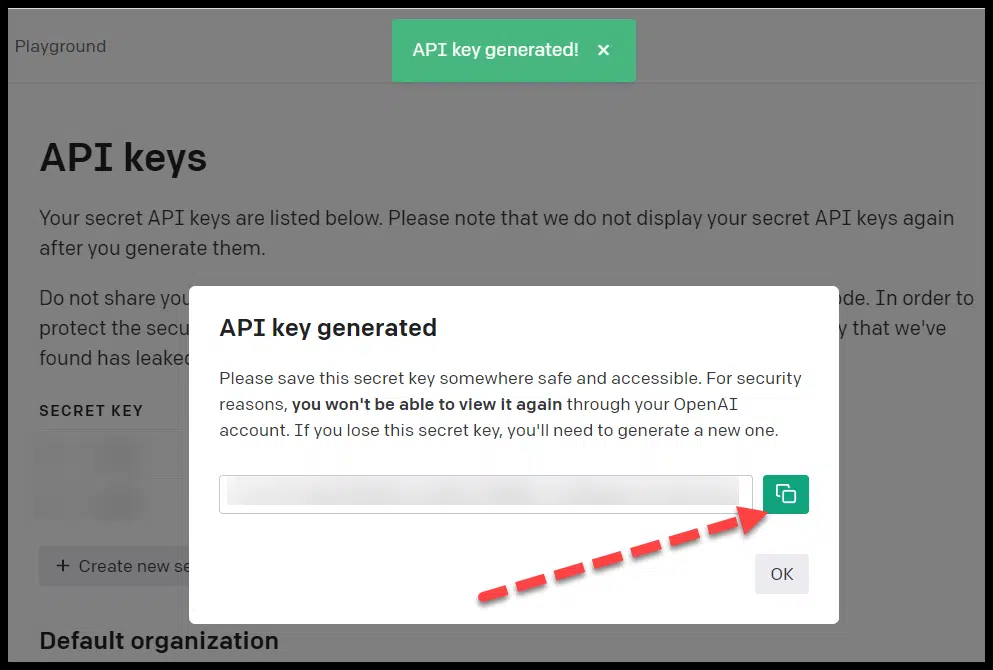
คัดลอกคีย์ API ที่คุณสร้างขึ้น

การเชื่อมต่อ ChatGPT API กับ Google ชีต
มีวิธีง่ายๆ ในการเชื่อมต่อ ChatGPT กับ Google ชีต (h/t Keith Mint)
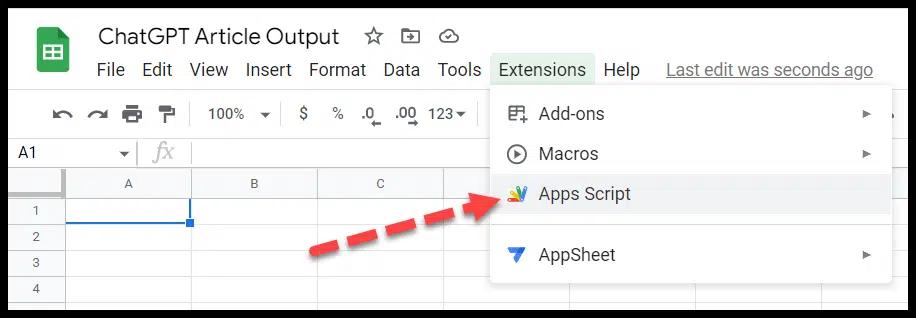
ขั้นแรก สร้าง Google ชีตใหม่ จากนั้นคลิกส่วน ขยาย และเลือก Apps Script:

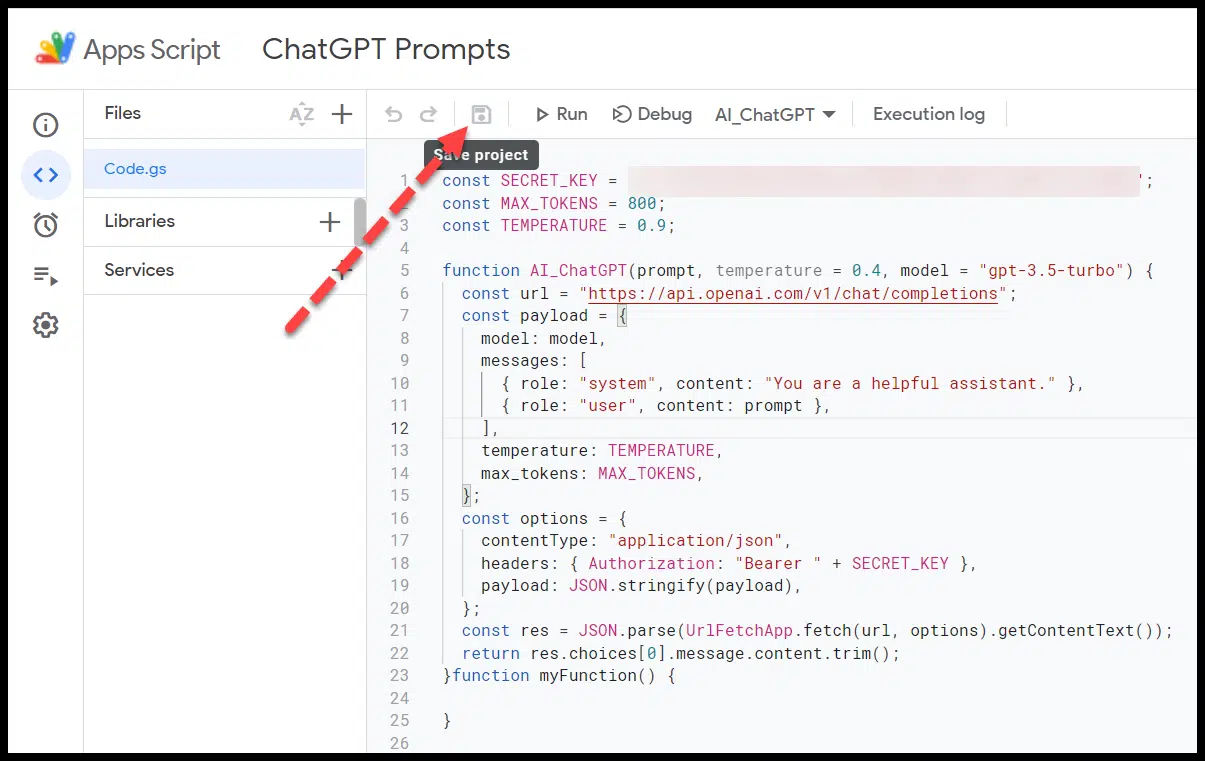
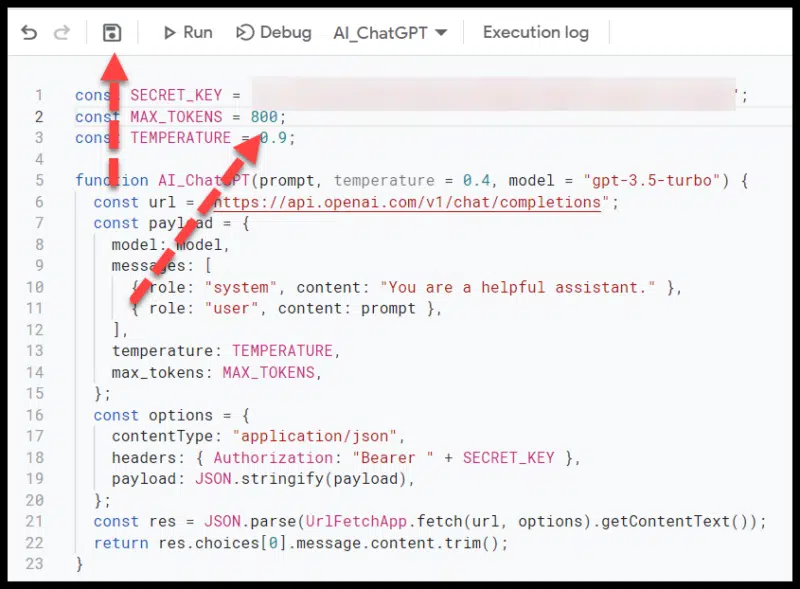
จากนั้นคุณวางโค้ดต่อไปนี้ (โดยใช้คีย์ API แทน YOUR API KEY ):
const SECRET_KEY = " YOUR API KEY "; const MAX_TOKENS = 800; const TEMPERATURE = 0.9; function AI_ChatGPT(prompt, temperature = 0.4, model = "gpt-3.5-turbo") { const url = "https://api.openai.com/v1/chat/completions"; const payload = { model: model, messages: [ { role: "system", content: "You are a helpful assistant." }, { role: "user", content: prompt }, ], temperature: TEMPERATURE, max_tokens: MAX_TOKENS, }; const options = { contentType: "application/json", headers: { Authorization: "Bearer " + SECRET_KEY }, payload: JSON.stringify(payload), }; const res = JSON.parse(UrlFetchApp.fetch(url, options).getContentText()); return res.choices[0].message.content.trim(); }คลิกบันทึกภายใน Apps Script:

จากนั้น คุณสามารถใช้รูปแบบฟังก์ชันต่อไปนี้เพื่อใช้พรอมต์กับเซลล์:
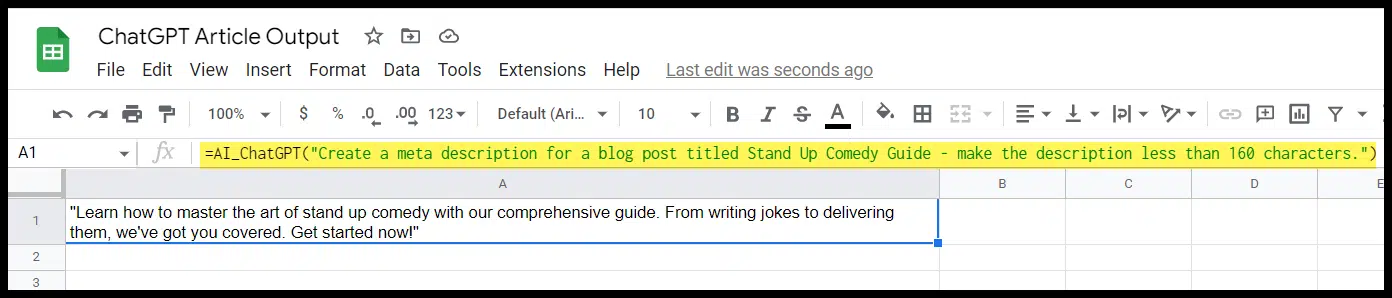
=AI_ChatGPT(" YOUR PROMPT HERE ")

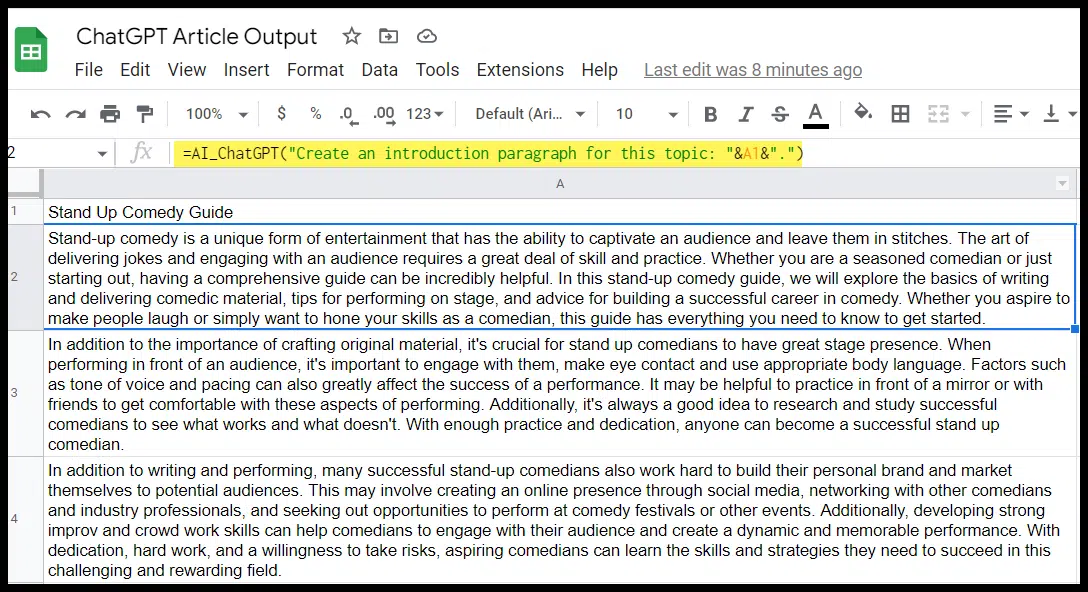
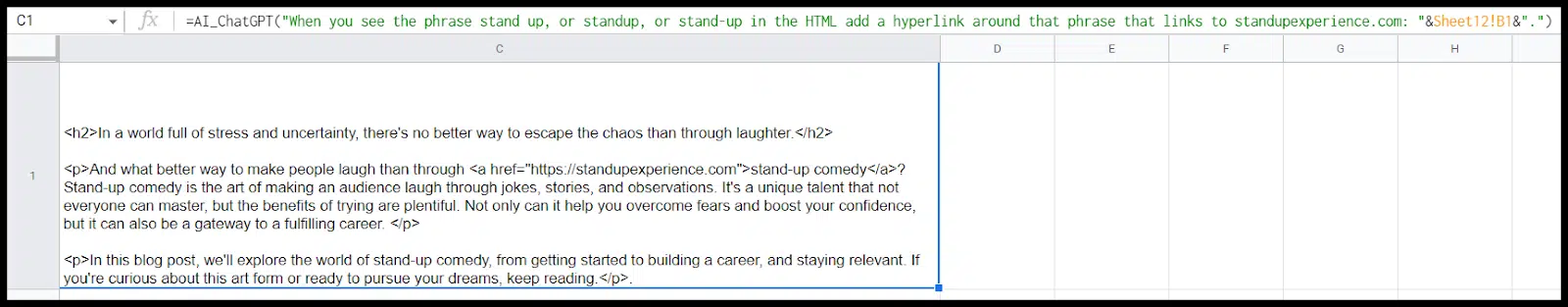
ดังที่มิ้นท์ชี้ให้เห็นในบทความของเขา คุณยังสามารถอ้างอิงเซลล์ได้หากต้องการให้หลายเซลล์ใช้พรอมต์ที่อ้างอิงกลับไปที่เซลล์เดียว (เช่น ชื่อหรือหัวข้อของบล็อกโพสต์):

ในตัวอย่างข้างต้น ฉันใช้ข้อความแจ้งง่ายๆ ดังภาพ จากนั้นจึงสร้างย่อหน้าที่ 2 สำหรับหัวข้อนี้ (เราจะอธิบายเกี่ยวกับแอปพลิเคชันที่เฉพาะเจาะจงมากขึ้นสำหรับ API ในไม่ช้า)
ราคา ChatGPT API
ก่อนที่คุณจะเริ่มใช้ประโยชน์จาก ChatGPT API สำหรับงาน SEO คุณต้องเข้าใจราคาก่อน
ราคาสำหรับ gpt-3.5-turbo API (the ChatGPT API) คือ 0.002 ดอลลาร์ต่อ 1,000 โทเค็น ซึ่งถูกกว่า GPT-3.5 API ที่มีอยู่ถึง 10 เท่า
เพื่อให้เข้าใจได้ดีขึ้นว่าราคาจริงเป็นอย่างไร คุณต้องเข้าใจวิธีการทำงานของโทเค็น
โทเค็น ChatGPT API
OpenAI มีรายละเอียดที่ดีและเครื่องมือ tokenizer ฟรีที่เป็นประโยชน์เพื่อช่วยคุณกำหนดจำนวนโทเค็นของข้อความเฉพาะและวิธีแยกย่อยข้อความ (ในกรณีที่คุณต้องการลดจำนวนโทเค็นสำหรับข้อความแจ้งหรือตอบกลับ)
สิ่งสำคัญบางประการที่ควรทราบ:
- โดยค่าเริ่มต้น API สามารถส่งคืน โทเค็นได้สูงสุด 4,096 รายการ
- โทเค็นคือการแสดงจำนวนข้อความ พร้อมท์และการตอบกลับ ของคุณ นี่เป็นปัจจัยสำคัญ เนื่องจากข้อความแจ้งที่ยาวขึ้นอาจทำให้ผลลัพธ์การตอบกลับของคุณสั้นลง
- ข้อความถูกแปลเป็นโทเค็นและแบ่งตัวอักษรเป็นภาษาอังกฤษประมาณ 4 ตัว
OpenAI ยังให้รายละเอียดที่เป็นประโยชน์เกี่ยวกับวิธีการคำนวณโทเค็นจากข้อความ:
- 1 โทเค็น ~= 4 ตัวอักษรในภาษาอังกฤษ
- 1 โทเค็น ~= ¾ คำ
- 100 โทเค็น ~= 75 คำ
หรือ
- 1-2 ประโยค ~= 30 โทเค็น
- 1 ย่อหน้า ~= 100 โทเค็น
- 1,500 คำ ~= 2048 โทเค็น
หากต้องการทราบบริบทเพิ่มเติมเกี่ยวกับวิธีการซ้อนโทเค็น ให้พิจารณาสิ่งนี้:
- คำพูดของ Wayne Gretzky “คุณพลาด 100% ของช็อตที่คุณไม่ได้ถ่าย” มี 11 โทเค็น
- กฎบัตรของ OpenAI มี 476 โทเค็น
- บันทึกการประกาศอิสรภาพของสหรัฐอเมริกามีโทเค็น 1,695 รายการ
ดังนั้น หากคุณใช้ข้อความแจ้งสั้นๆ เพื่อสร้างบทความ 1,500 คำ ก็จะน้อยกว่าครึ่งเซ็นต์
รับจดหมายข่าวรายวันที่นักการตลาดไว้วางใจ
ดูข้อกำหนด
กรณีการใช้งาน API เฉพาะสำหรับ SEO
API สามารถช่วยงานที่เกี่ยวข้องกับ SEO ได้หลายอย่างเช่นเดียวกับอินเทอร์เฟซเว็บ ChatGPT แต่ทั้งสองมีความแตกต่างที่สำคัญ ทำให้งานบางอย่างดีกว่างานอื่น
การทำความเข้าใจนั้นจะช่วยให้คุณตัดสินใจได้ว่าจะใช้ตัวใดสำหรับงาน SEO
ChatGPT API เทียบกับเว็บอินเตอร์เฟส
ความแตกต่างที่ใหญ่ที่สุดมีดังต่อไปนี้:
งานชั่งและงานจำนวนมาก
หากต้องการผสานรวม ChatGPT กับแอปพลิเคชันหรือสเปรดชีตที่มีอยู่ คุณจะต้องใช้ API
นอกจากนี้ API จะเป็นเพื่อนของคุณหากคุณต้องการใช้ฟังก์ชันเฉพาะที่ใช้ในหลายอินสแตนซ์ (เช่น สร้างคำอธิบายเมตาสำหรับคำหลักหลายคำ)
การปรับแต่งและความสัมพันธ์ระหว่างพรอมต์
ปัจจุบัน API ของ ChatGPT ไม่รองรับการปรับแต่งอย่างละเอียด หากคุณสร้างพรอมต์หลายรายการผ่าน API พรอมต์เหล่านั้นจะไม่มีความสัมพันธ์กัน
คุณสามารถสร้างข้อความระบบเพื่อใช้กับพรอมต์และการตอบกลับหลายรายการ แต่ OpenAI ได้กล่าวว่า gpt-3.5-turbo API มักเพิกเฉยสิ่งเหล่านี้
ซึ่งหมายความว่าหากคุณมีงานที่ต้องแจ้งหลายรายการและต้องการให้ ChatGPT เก็บบริบทของการสนทนาทั้งหมด คุณจะต้องการใช้เว็บอินเทอร์เฟซ
ขีด จำกัด ของอักขระ
API มีขีดจำกัดโทเค็นที่ 4,096 ซึ่งแปลเป็นประมาณ 16,384 อักขระต่อการโต้ตอบสำหรับแต่ละ ข้อความแจ้งและตอบกลับ
ขีดจำกัดของอักขระสำหรับเว็บอินเทอร์เฟซอาจแตกต่างกันไป แต่โดยทั่วไป ข้อความแจ้งและการตอบกลับจะจำกัดไว้ที่ประมาณ 2,048 อักขระ หรือ 4,096 ตัว
ดังนั้น สำหรับงานที่ต้องการการแจ้งเตือนที่ครอบคลุมมากขึ้นหรือการตอบสนองที่มีนัยสำคัญมากขึ้น API จะเป็นตัวเลือกที่ดีกว่า
นอกจากนี้ยังมีตัวเลือกเพิ่มเติมสำหรับการจัดโครงสร้างพรอมต์และงานในลักษณะที่ให้เอาต์พุตรวมที่ยาวขึ้นหากคุณใช้โค้ดแทนที่จะเป็นบางอย่างเช่นการรวม Google ชีต
ราคา
ขอย้ำอีกครั้งว่า API มีราคาตามการใช้งาน (และเสนอการทดลองใช้ฟรีด้วยโทเค็นมูลค่า $18) และปัจจุบันเว็บอินเตอร์เฟสมีเวอร์ชันฟรีและ $20/เดือน รุ่นที่จ่าย
ตัวอย่างการแจ้งเตือน ChatGPT API
มาดูกรณีการใช้งานเฉพาะที่คุณต้องการพิจารณา API ผ่านเว็บอินเตอร์เฟส
แท็กชื่อเรื่องและคำอธิบายเมตา
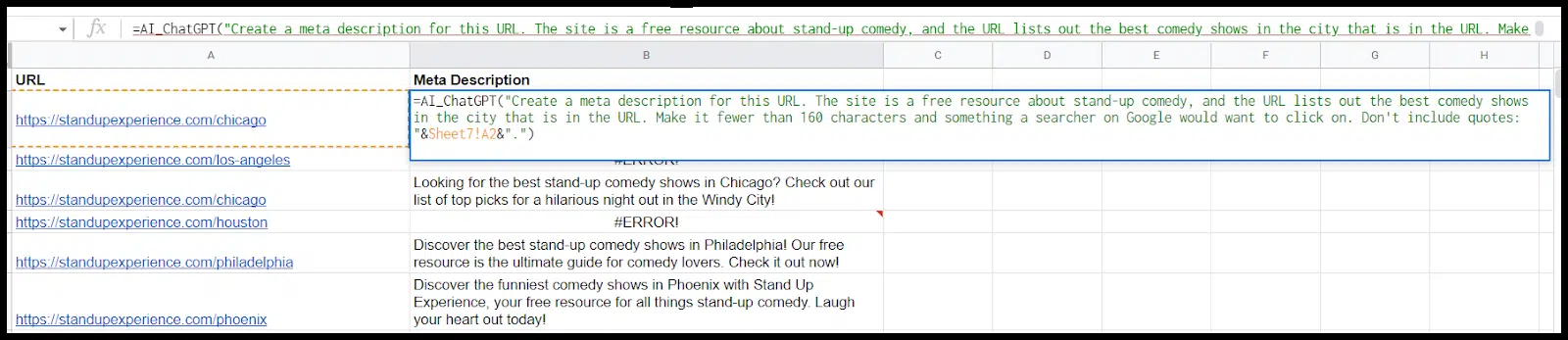
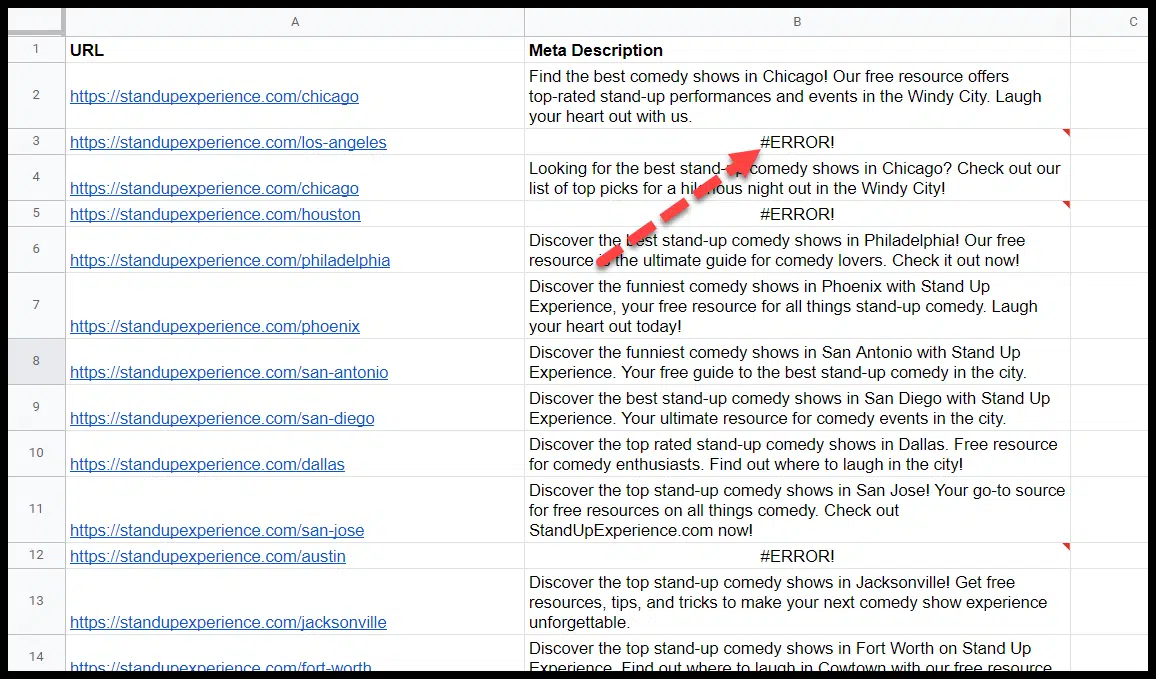
กรณีการใช้งานที่ชัดเจนซึ่ง API เหมาะสมคือการให้ ChatGPT สร้างแท็กชื่อหรือคำอธิบายเมตาตามขนาด
คุณสามารถใช้ข้อความแจ้งที่คล้ายกันกับข้อความแจ้งที่ทำงานในส่วนติดต่อทางเว็บได้ที่นี่ แต่หากคุณจัดโครงสร้างข้อความอย่างถูกต้องและจัดวางสเปรดชีตให้ถูกต้อง คุณสามารถใช้ข้อความแจ้งแรกแล้วนำไปใช้กับ URL หรือคำหลักหลายรายการได้อย่างรวดเร็ว:

โปรดทราบว่าแผนฟรีมีการจำกัดอัตรา ดังนั้นคุณอาจพบข้อผิดพลาดเมื่อเซลล์หมดเวลา ซึ่งในกรณีนี้คุณต้องลบและวางใหม่:

และเช่นเคย โปรดทราบว่า:
- ChatGPT ไม่สามารถรวบรวมข้อมูลเว็บได้ ดังนั้นจึงใช้ความรู้เดิมเกี่ยวกับ URL จากช่วงการฝึกอบรมหรือการสันนิษฐานเกี่ยวกับ URL ตามข้อกำหนดใน URL เพื่อสร้างคำแนะนำ
- ผลลัพธ์ของ ChatGPT มักผิดพลาดหรือทำให้เข้าใจผิดและจำเป็นต้องแก้ไข
คุณสามารถใช้รูปแบบเดียวกันนี้สำหรับแท็กชื่อ (ฉันจะมีบทความที่เน้นเฉพาะเกี่ยวกับการใช้ ChatGPT เพื่อสร้างและอัปเดตแท็กชื่อในเร็วๆ นี้)
เนื้อหาที่ยาวขึ้นและโครงร่างของโพสต์
คุณสามารถใช้เว็บอินเทอร์เฟซใน ChatGPT เพื่อสร้างเนื้อหาและโครงร่างได้อย่างง่ายดาย
หากคุณต้องการสร้างบทความที่ยาวขึ้นหรือหากคุณกำลังจะสร้างชุดโครงร่างในหัวข้อต่างๆ อาจเป็นประสบการณ์ที่ยุ่งยาก
API นั้นราบรื่นกว่าสำหรับงานเหล่านี้

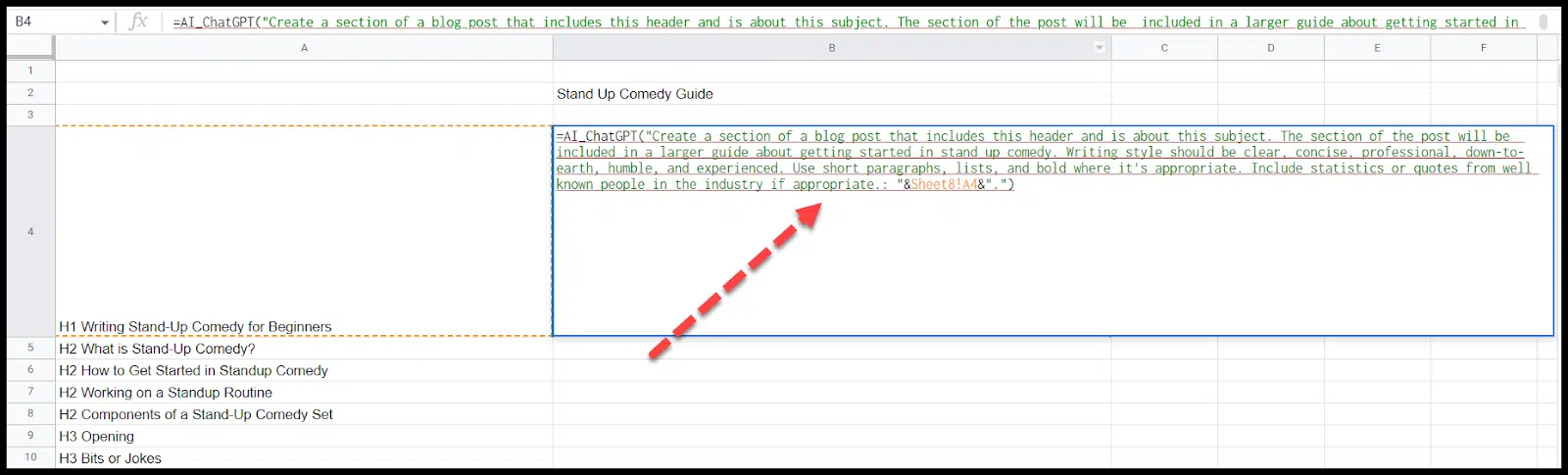
ขั้นแรก คุณสามารถแยกโพสต์ที่คุณเขียนออกเป็นส่วนๆ จากนั้นจัดเรียงส่วนและดึงพรอมต์ของคุณลง:

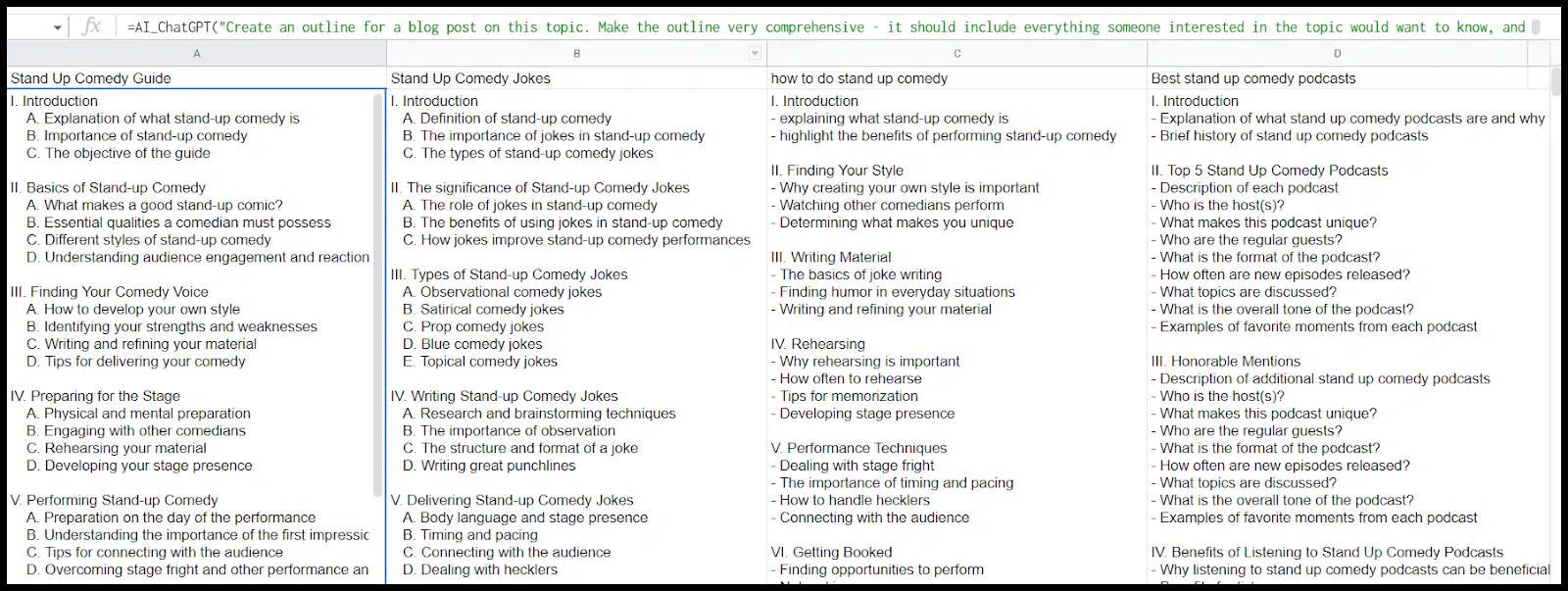
หรือคุณอาจให้ ChatGPT สร้างโครงร่างหลายๆ โครงร่าง จากนั้นให้ผู้เขียน (หรือผู้เขียน) กรอก:

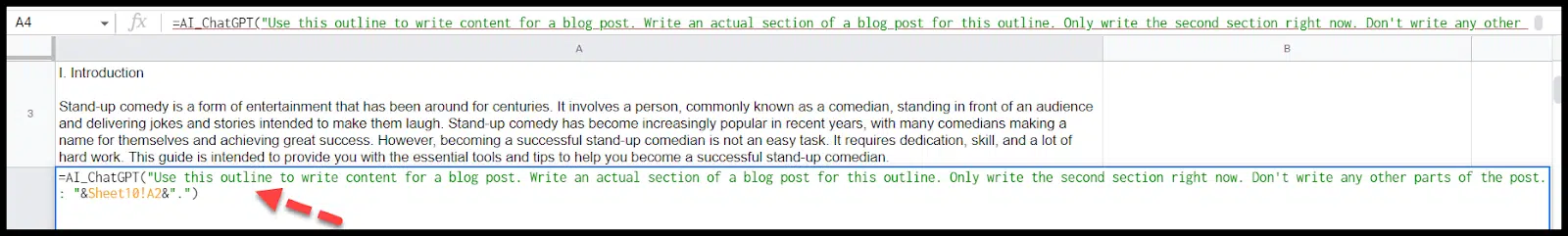
จากนั้น คุณสามารถให้ API เขียนเนื้อหาทีละส่วน:

อีกครั้ง ที่นี่คุณสามารถใช้ข้อความแจ้งเหล่านี้ โหลดทีละรายการทั่วทั้งโครงร่าง (เปลี่ยนแต่ละข้อความแจ้งสำหรับส่วนที่เหมาะสม) จากนั้นเพียงดึงสูตรเดียวกันในโครงร่างหลายๆ อัน และมีข้อความจำนวนมากเฉพาะสำหรับส่วนย่อยของแต่ละโพสต์ สร้าง
ประสบการณ์ของฉันคือสิ่งนี้ช่วยให้คุณหลีกเลี่ยงขีดจำกัดของโทเค็น และแม้แต่การแจ้งคนเดินถนนอย่างข้อความด้านบนรวมกับการให้ ChatGPT สร้างโครงร่าง จะสร้างเนื้อหาที่ดีกว่าการที่คุณขอให้เครื่องมือ "เขียนบล็อกโพสต์"
นอกเหนือจากนั้น คุณสามารถปรับปรุงคุณภาพเนื้อหาเพิ่มเติมได้โดยทำสิ่งต่างๆ เช่น:
- ขอให้รวมวลีเฉพาะ (อาจเป็นเพราะคุณต้องการให้อยู่ในหน้าหรือคุณต้องการเพิ่มลิงก์ภายในสำหรับวลีนั้น)
- ป้อนสถิติหรือคำพูดเพื่อทำงานในส่วนเฉพาะของโพสต์ (สิ่งนี้มีประโยชน์อย่างยิ่งหากคุณมีหัวข้อที่ต้องการกลยุทธ์และสถิติที่ทันสมัย เนื่องจาก GPT-3 ไม่ได้รับการฝึกอบรมเกี่ยวกับข้อมูลล่าสุด)
- ปรับแต่งข้อความแจ้งของคุณเพื่อส่งออกโทนเสียงและการจัดรูปแบบที่คุณต้องการ (เพิ่มเติมเกี่ยวกับเรื่องนี้ในเร็วๆ นี้)
และเช่นเคย เลเยอร์ของการตัดต่อโดยมนุษย์
คำถามที่พบบ่อย
มีฟังก์ชันเกี่ยวกับคำถามที่พบบ่อยหลายอย่างที่ API สามารถช่วยได้
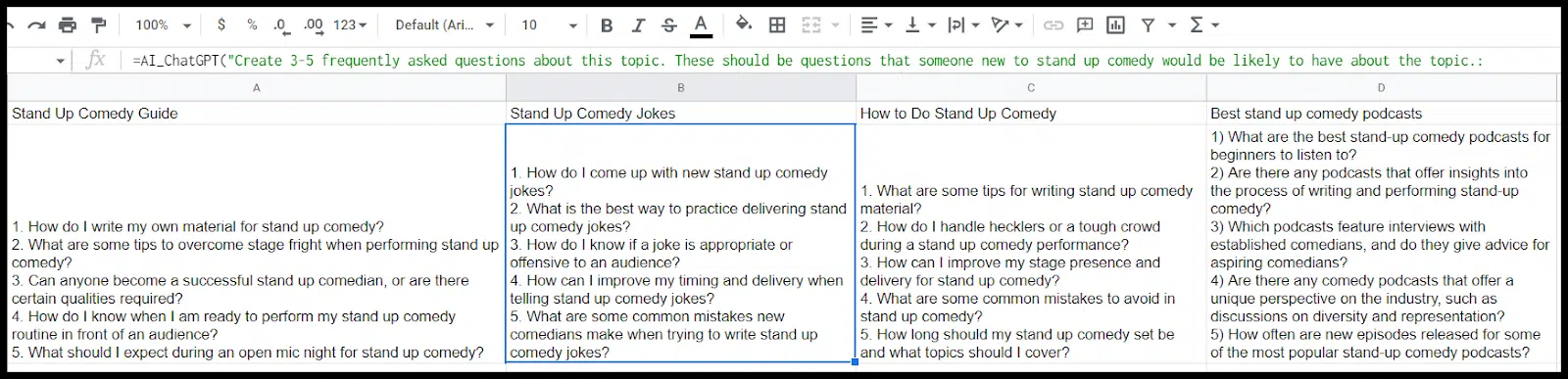
ก่อนอื่น คุณสามารถสร้างรายการคำถามที่พบบ่อยที่จะเชื่อมโยงกับโพสต์บล็อก:

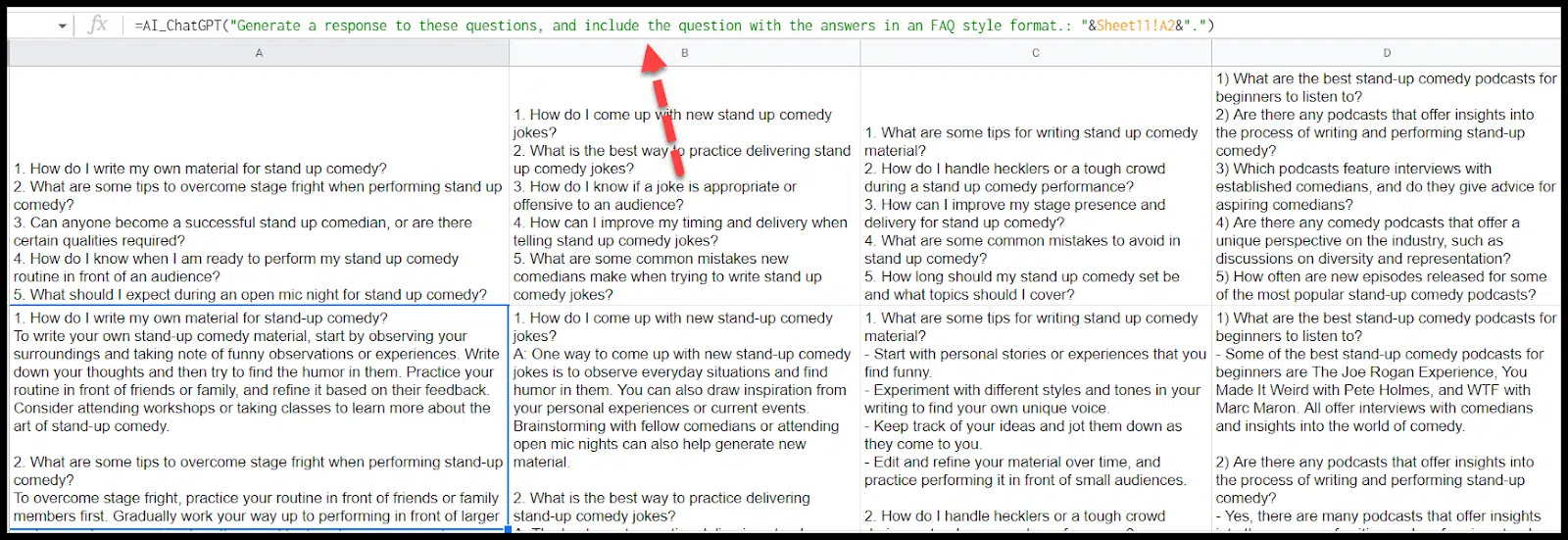
ถัดไป คุณสามารถให้ ChatGPT API ตอบคำถามเหล่านี้ (อีกครั้ง: ดำเนินการด้วยความระมัดระวังเมื่อพูดถึงคุณภาพและความแม่นยำของเอาต์พุต):

สคีมา
คุณยังสามารถให้ ChatGPT สร้างสคีมาให้คุณในหลายๆ หน้าได้อีกด้วย
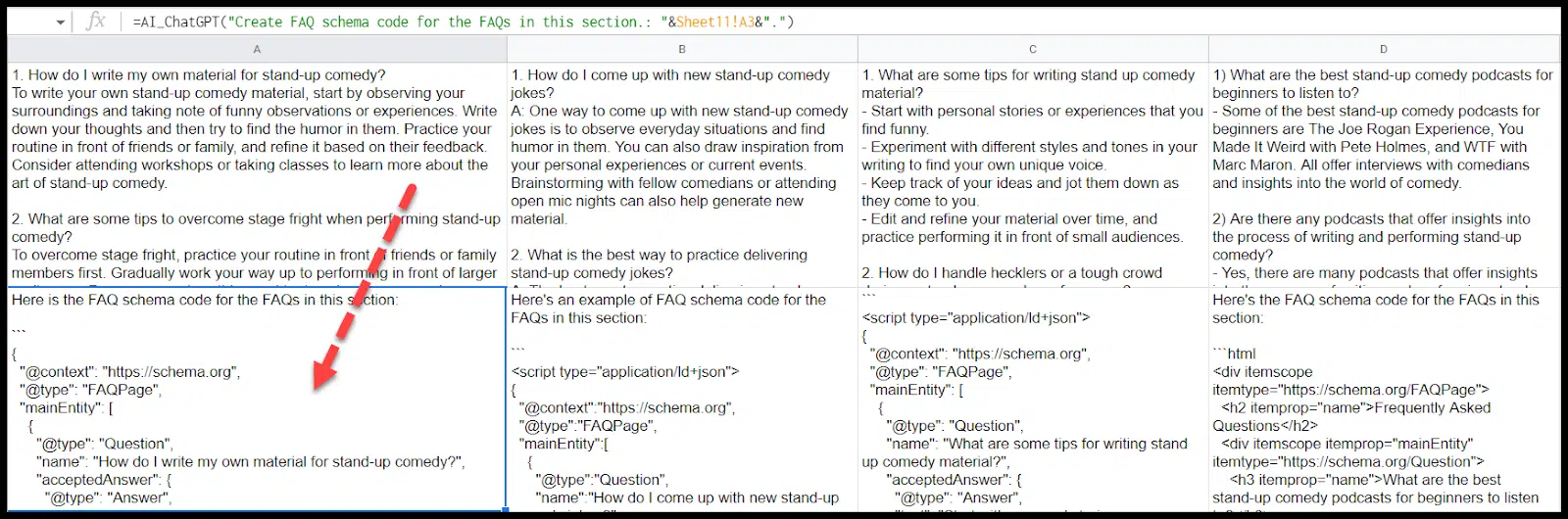
ในกรณีนี้ เราสามารถใช้ FAQ schema กับ FAQs ที่สร้างขึ้นสำหรับเรา:

แปลงเนื้อหาเป็น HTML
อีกกรณีการใช้งานที่ยอดเยี่ยมสำหรับ ChatGPT คือการแปลงข้อความเป็น HTML
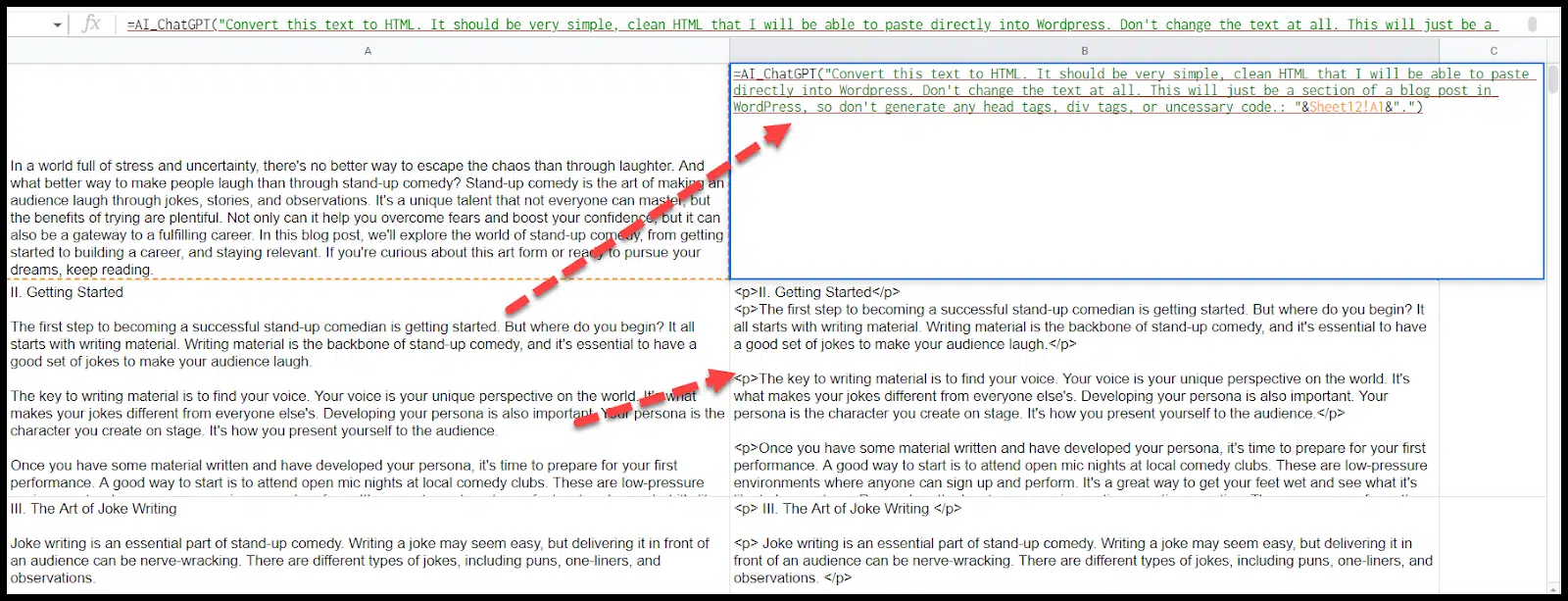
ก่อนอื่นมาแปลงโพสต์ของเราจากข้อความเป็น HTML:

สิ่งที่ควรทราบที่นี่:
- อย่างที่คุณเห็น ส่วนหัวในแต่ละส่วนนั้นถูกจัดรูปแบบด้วยแท็กย่อหน้า ฉันแก้ไขปัญหานี้ในข้อความแจ้งโดยเพิ่ม "จัดรูปแบบส่วนหัวของส่วนเป็น h2 และพาดหัวอื่นๆ ในส่วนนี้เป็น h3"
- ฉันไม่สามารถรวมโพสต์ทั้งหมด (ซึ่งมีประมาณ 1,100 คำ) ลงในเซลล์เดียวเพื่อแปลงเป็น HTML ได้ ดังนั้นฉันจึงต้องแยกส่วนออกและให้คำแนะนำเฉพาะในแต่ละเซลล์เพื่อให้แน่ใจว่า ChatGPT ไม่ เลเยอร์ในการจัดรูปแบบสำหรับเอกสาร HTML ทั้งหมดในทุกเซลล์
- นอกจากนี้ คุณยังอาจได้รับรูปแบบที่ดูงุ่มง่าม เช่น เครื่องหมายคำพูดเพิ่มเติมที่คุณไม่คาดคิดในเอาต์พุต
เช่นเดียวกับทุกแง่มุมของ ChatGPT ให้ปรับแต่งข้อความแจ้งของคุณและตรวจสอบผลลัพธ์เสมอ
เพิ่มลิงค์ภายใน
ตอนนี้เรามีโพสต์ของเราใน HTML แล้ว เราสามารถเริ่มทำสิ่งดีๆ ด้วยการเชื่อมโยงภายใน
เราสามารถบอกให้ ChatGPT เพิ่มลิงก์ภายในจากวลีที่ต้องการไปยังหน้าใดหน้าหนึ่งใน HTML ที่เราเพิ่งสร้างขึ้น:

หากเรากำลังสร้างคลัสเตอร์ของเพจ เราสามารถสร้างกฎเฉพาะสำหรับแต่ละเพจและนำไปใช้กับ HTML ที่เกี่ยวข้องได้
ด้วยวิธีนี้ ทุกสิ่งที่เราสร้างขึ้นจะเชื่อมโยงกันตามที่เราต้องการ HTML ก็พร้อมใช้งาน และเพิ่มสคีมาคำถามที่พบบ่อยอย่างเหมาะสม
ฉันพยายามสร้างกฎที่ซับซ้อนขึ้นเล็กน้อย โดยขอให้ ChatGPT ทำไฮเปอร์ลิงก์วลี นี่คือสิ่งที่ฉันเพิ่มในพรอมต์ของฉัน:
- "เมื่อใดก็ตามที่คุณเห็นคำที่สร้างเสียงหัวเราะภายใน 5 คำของกันและกัน ให้สร้างลิงก์ของคำสองคำและคำทั้งหมดที่อยู่ระหว่างคำเหล่านั้นไปที่ standupexperience.com/make-them-laugh"
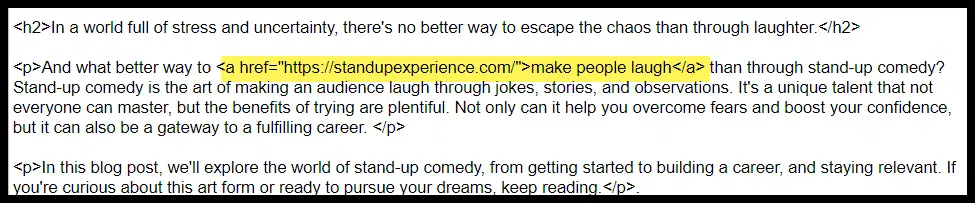
นี่คือลิงค์ที่เพิ่มเข้ามา:

นั่นไม่ใช่สิ่งที่ฉันขอ และไม่ได้เชื่อมโยงทุกกรณีของการยืนหยัดตามที่ฉันขอ
ฉันจะต้องปรับแต่งข้อความแจ้งและตรวจสอบผลลัพธ์ของฉัน
เทมเพลตการขยายงาน
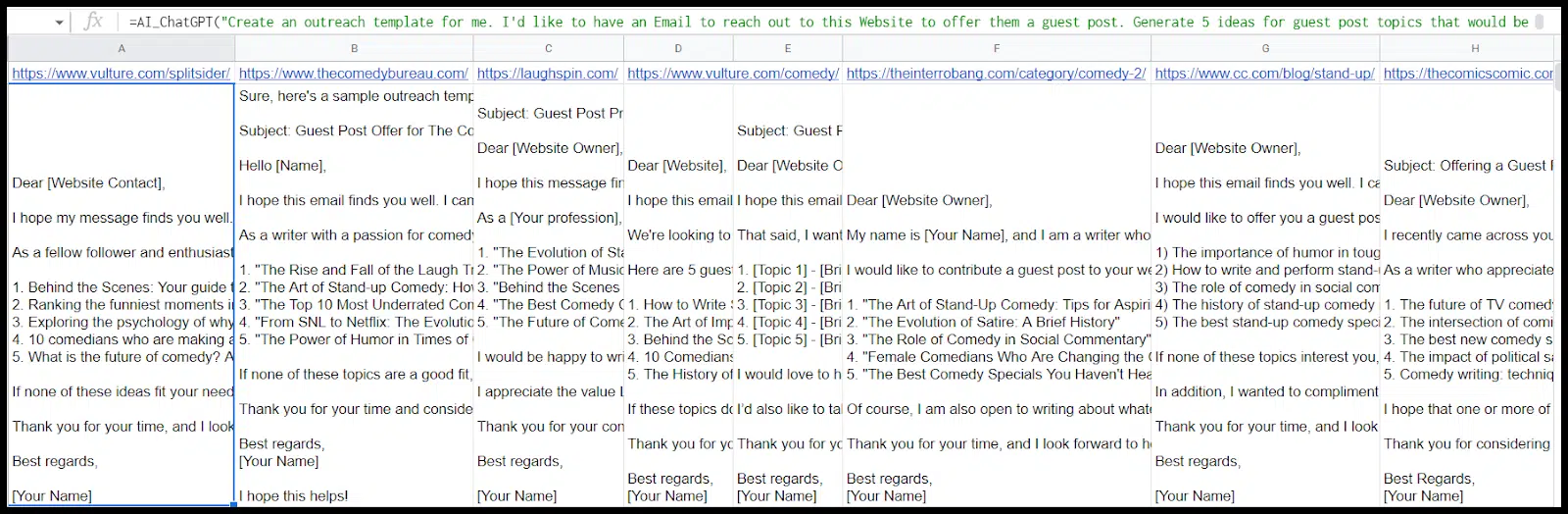
หากคุณกำลังติดต่อกับหลาย ๆ แห่งเพื่อเผยแพร่ลิงก์หรือตำแหน่งโพสต์ของผู้เยี่ยมชม คุณสามารถใช้ ChatGPT API เพื่อสร้างเทมเพลตการขยายงานหลายรายการสำหรับคุณ:

หากคุณมีเทมเพลตประเภทต่างๆ ให้สร้างสรรค์ด้วยการใช้พรอมต์เหล่านี้กับเป้าหมายการเข้าถึงที่แตกต่างกัน
การใช้เว็บอินเตอร์เฟสและ API ควบคู่กัน (หรือเรียกตามคำบอกของคุณ)
จริงอยู่สองประการคือ
- API นั้นดีกว่าสำหรับโครงการขนาดใหญ่และดำเนินการพรอมต์หลายอย่างพร้อมกัน
- เว็บอินเทอร์เฟซมักจะดีกว่าในการนำคุณไปสู่ผลลัพธ์ที่ยอดเยี่ยม เนื่องจากคุณสามารถกลับไปกลับมาด้วย ChatGPT เพื่อให้บริบท ตรวจสอบผลลัพธ์ แสดงความคิดเห็น ฯลฯ
วิธีหนึ่งในการใช้ประโยชน์สูงสุดจากทั้งสองโลกคือการ สร้างพรอมต์ของคุณในเว็บอินเทอร์เฟ ซ จากนั้น นำไปใช้กับหลายรายการผ่าน API
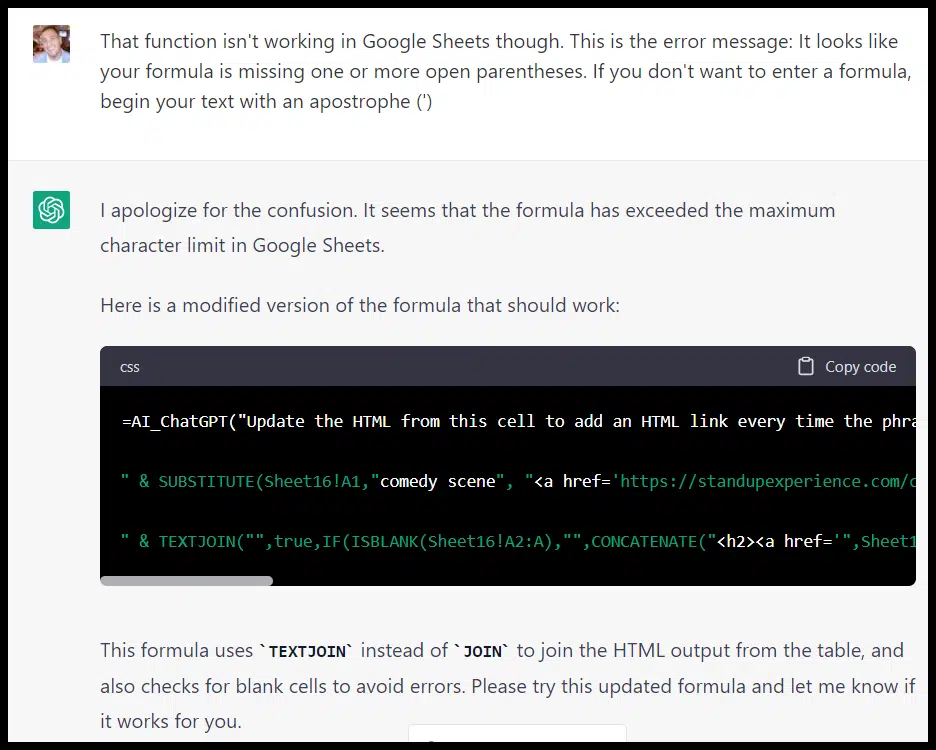
ลองดูตัวอย่างเฉพาะจากโพสต์นี้ พรอมต์การเชื่อมโยงภายในของฉันใช้งานไม่ได้ผ่าน API การแก้ปัญหาผ่าน API เป็นเรื่องท้าทายเพราะคุณไม่สามารถให้ข้อเสนอแนะ ChatGPT หรือถามว่าทำไมการแจ้งล้มเหลว
ป้อนแจ้งรุ่นผ่านเว็บ!
กระบวนการ ChatGPT ทั่วไปของฉันคือ:
- ให้มันเป็นส่วนหนึ่งของบริบท
- ตรวจสอบความเข้าใจ
- ตรวจสอบผลลัพธ์เพื่อหาข้อผิดพลาดและให้ข้อเสนอแนะเพิ่มเติมเพื่อให้ได้ผลลัพธ์ที่ต้องการ
หากต้องการทำเช่นนี้สำหรับกฎการเชื่อมโยงภายใน ให้เริ่มด้วยเว็บอินเทอร์เฟซเพื่อล้างข้อความแจ้ง ChatGPT ของเรา
ก่อนอื่นฉันต้องการให้บริบทของ ChatGPT (ข้อควรจำ: ChatGPT ไม่รู้จัก API ของตัวเอง!)
ฉันต้องการให้ข้อมูลเกี่ยวกับ API แบ่งปัน HTML ที่ฉันเริ่มต้น แบ่งปันข้อความแจ้งที่ฉันใช้ และแบ่งปันผลลัพธ์ที่ฉันได้รับ จากนั้นขอให้ ChatGPT วิเคราะห์ปัญหาและเขียนข้อความแจ้งใหม่ให้ฉัน
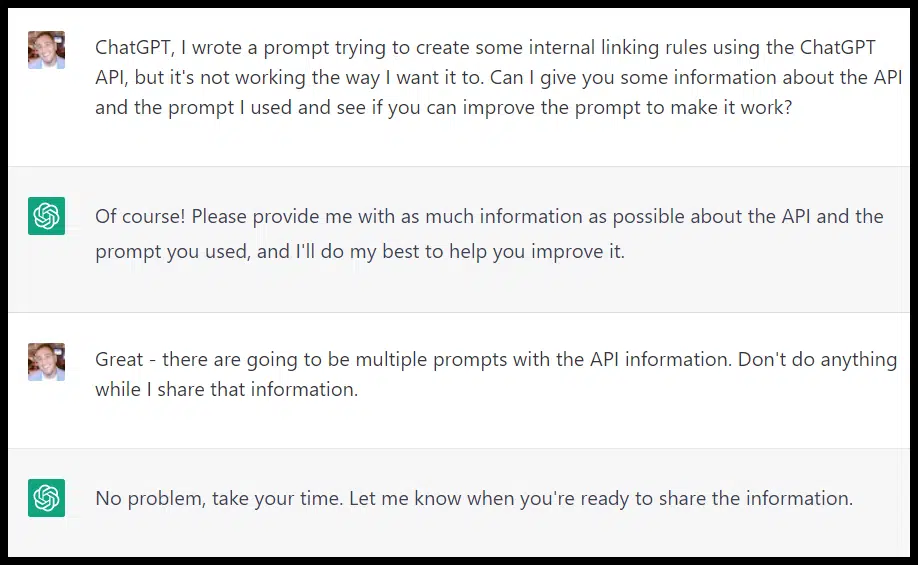
มาดูกันว่ามันเป็นอย่างไร:

หากคุณไม่จองล่วงหน้า ChatGPT จะรบกวนคุณซ้ำๆ เพื่อส่งคำตอบและคำแนะนำ (ที่ไม่เกี่ยวข้องบ่อยครั้ง) (เช่น นักเรียนที่กระตือรือร้นที่ไม่ได้อ่านหนังสือ)
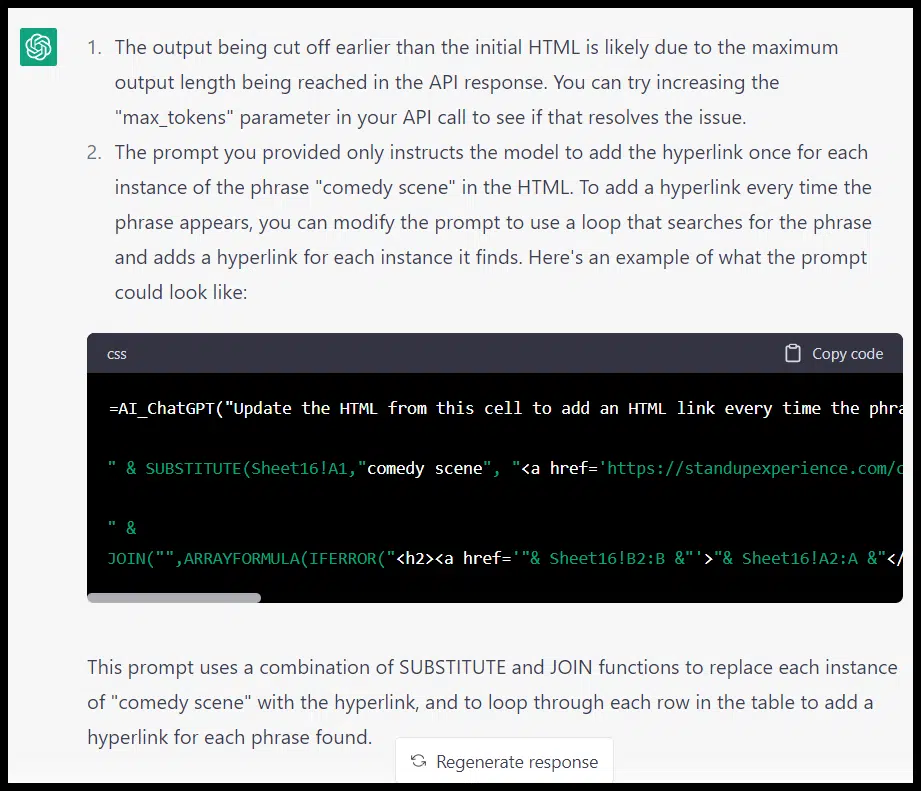
ฉันคัดลอกและวางข้อความจากหน้านี้ในสี่ข้อความแจ้ง HTML ที่ฉันพยายามเพิ่มลิงก์ ฟังก์ชันชีตแบบเต็มที่ฉันใช้ และผลลัพธ์ที่ฉันได้รับ
ต่อไป ฉันแบ่งปันปัญหากับผลลัพธ์ในที่สุด:

จากนั้น ChatGPT ก็แก้ไขพรอมต์ให้ฉัน

มันไม่ได้รับการแก้ไขจริงๆ

ChatGPT นั้นสุภาพอย่างไม่ลดละแม้ว่าคุณจะดูประดักประเดิดไปบ้างก็ตาม และเมื่อฉันแบ่งปันข้อความแจ้ง มันก็วิเคราะห์ให้ฉัน:

คำแนะนำเกี่ยวกับขนาด HTML นั้นดี แต่ฉันยังคงได้รับข้อผิดพลาด:

คราวนี้พรอมต์ได้ผล!
เพื่อแก้ไขปัญหาโทเค็นสูงสุด ฉันสามารถไปที่ Apps Script เพื่อปรับจำนวนนั้น:

หรือแน่นอนว่าถ้าฉันไม่ได้ใช้ชีต ก็ไม่น่าจะเป็นปัญหา (จนกว่าฉันจะถึงโทเค็น 4096)
ใช้ความคิดสร้างสรรค์และมองหาวิธีแก้ปัญหา
แอปพลิเคชัน SEO สำหรับ ChatGPT API ทำงานได้ดีกว่าที่ระบุไว้ที่นี่
หากคุณกำลังมองหาวิธีการใช้แพลตฟอร์มและสามารถสร้างสรรค์ได้ คุณจะพบแอปพลิเคชันอื่นๆ อีกมากมาย เช่น:
- โซลูชันแบบเป็นโปรแกรม : คุณสามารถไปได้ไกลกว่า Google ชีตเพื่อค้นหาการใช้งาน ChatGPT API ที่น่าตื่นเต้นและปรับขนาดได้
- การรวม API หลายตัว : ลองนึกถึงวิธีที่คุณสามารถใช้ ChatGPT API ร่วมกับ API เช่น Google Search Console, Ahrefs, Semrush หรือที่คล้ายกัน คุณต้องการแก้ปัญหาอะไร
- เวิร์กโฟลว์ที่มีประสิทธิภาพมากขึ้นหรือดีขึ้น : จดบันทึกงานที่คุณและทีมของคุณทำในแต่ละวัน มีรายการใดบ้างที่ API ของ ChatGPT อาจอนุญาตให้คุณทำเช่นเดียวกันแต่มีประสิทธิภาพมากขึ้น หรือเพื่อปรับปรุงผลิตภัณฑ์การทำงานของคุณ
ด้วยการเปิดตัว GPT-4 เมื่อเร็ว ๆ นี้ โอกาสในการใช้ประโยชน์จากแพลตฟอร์มจะเพิ่มขึ้นอย่างต่อเนื่อง
ความคิดเห็นที่แสดงในบทความนี้เป็นความคิดเห็นของผู้เขียนรับเชิญและไม่จำเป็นต้องเป็น Search Engine Land ผู้เขียนเจ้าหน้าที่อยู่ที่นี่
