วิธีสร้างส่วนขยาย SEO Chrome โดยใช้ ChatGPT
เผยแพร่แล้ว: 2023-06-05ส่วนขยายของ Chrome เป็นวิธีที่ง่ายและรวดเร็วในการทำงานที่น่าเบื่อและซ้ำซาก ส่วนขยายสามารถช่วยประหยัดเวลาในการทำ SEO ได้อย่างมาก แต่หลายคนยังไม่เน้นสร้าง
เหตุผลหนึ่งคือนักการตลาดบางคนไม่สามารถเขียนโค้ดเครื่องมือที่ซับซ้อนได้ ดังนั้นพวกเขาจึงใช้เครื่องมือที่มีอยู่ คุณไม่จำเป็นต้องลงทุนเวลาไปกับการเรียนรู้ทักษะยากๆ หรือใช้เงินกับนักพัฒนาซอฟต์แวร์ราคาแพงเสมอไปเพื่อสร้างเครื่องมือใหม่ที่ซับซ้อน
ตอนนี้ คุณสามารถใช้ ChatGPT เพื่อสร้างส่วนขยาย SEO ของคุณเอง อัปโหลดบน Google และใช้งานได้ฟรีทุกวัน นี่คือวิธีการ
ขั้นตอนที่ 1: กำหนดข้อกำหนด
ความเข้าใจที่ชัดเจนเกี่ยวกับสิ่งที่คุณต้องการให้ส่วนขยาย Chrome ของคุณทำคือขั้นตอนแรกในกระบวนการนี้ ฉันขอแนะนำให้นักการตลาดเนื้อหาคิดเกี่ยวกับเรื่องนี้ก่อนที่จะเริ่มแจ้ง ChatGPT และจดข้อกำหนดที่เฉพาะเจาะจงและชัดเจน
ความต้องการโดยทั่วไปมีสองประเภท:
- งาน : คุณต้องการส่วนขยายของคุณเพื่อทำอะไร?
- คุณลักษณะ : คุณต้องการให้ส่วนขยายนำเสนอข้อมูลอย่างไร
ข้อจำกัดความรับผิดชอบ : กระบวนการนี้มีไว้สำหรับสร้างส่วนขยายที่ทำงานบนคอมพิวเตอร์ของคุณเท่านั้น ซึ่งหมายความว่าคุณจะไม่สามารถขายหรือทำให้ใช้งานได้บน Chrome เว็บสโตร์ คุณจะต้องปฏิบัติตามหลักเกณฑ์ของ Google ซึ่งดูได้ที่นี่
สำหรับคำแนะนำนี้ เราจะใช้ตัวอย่างส่วนขยาย SEO สำหรับ Chrome อย่างง่ายที่ฉันสร้างขึ้นเอง นี่คือข้อกำหนดของฉัน
ข้อกำหนดด้านข้อมูล
ฉันต้องการให้ส่วนขยาย SEO Chrome ของฉันบอกองค์ประกอบของหน้าทั้งหมดสำหรับภาพรวมอย่างรวดเร็วของหน้า โดยไม่ต้องเข้าไปที่โค้ดส่วนหลังของหน้าเพื่อตรวจสอบ:
- ชื่อหน้า
- คำอธิบายเมตา
- คัดลอกส่วนหัว
- ลิงค์ภายในรวมถึงรายการ URL
- รูปภาพ รวมถึง URL
- Canonical URL
ข้อกำหนดคุณลักษณะและลักษณะการทำงาน
ฉันต้องการให้ส่วนขยายแสดงหน้าต่างป๊อปอัปเมื่อฉันคลิกไอคอนส่วนขยายบนเบราว์เซอร์ Chrome
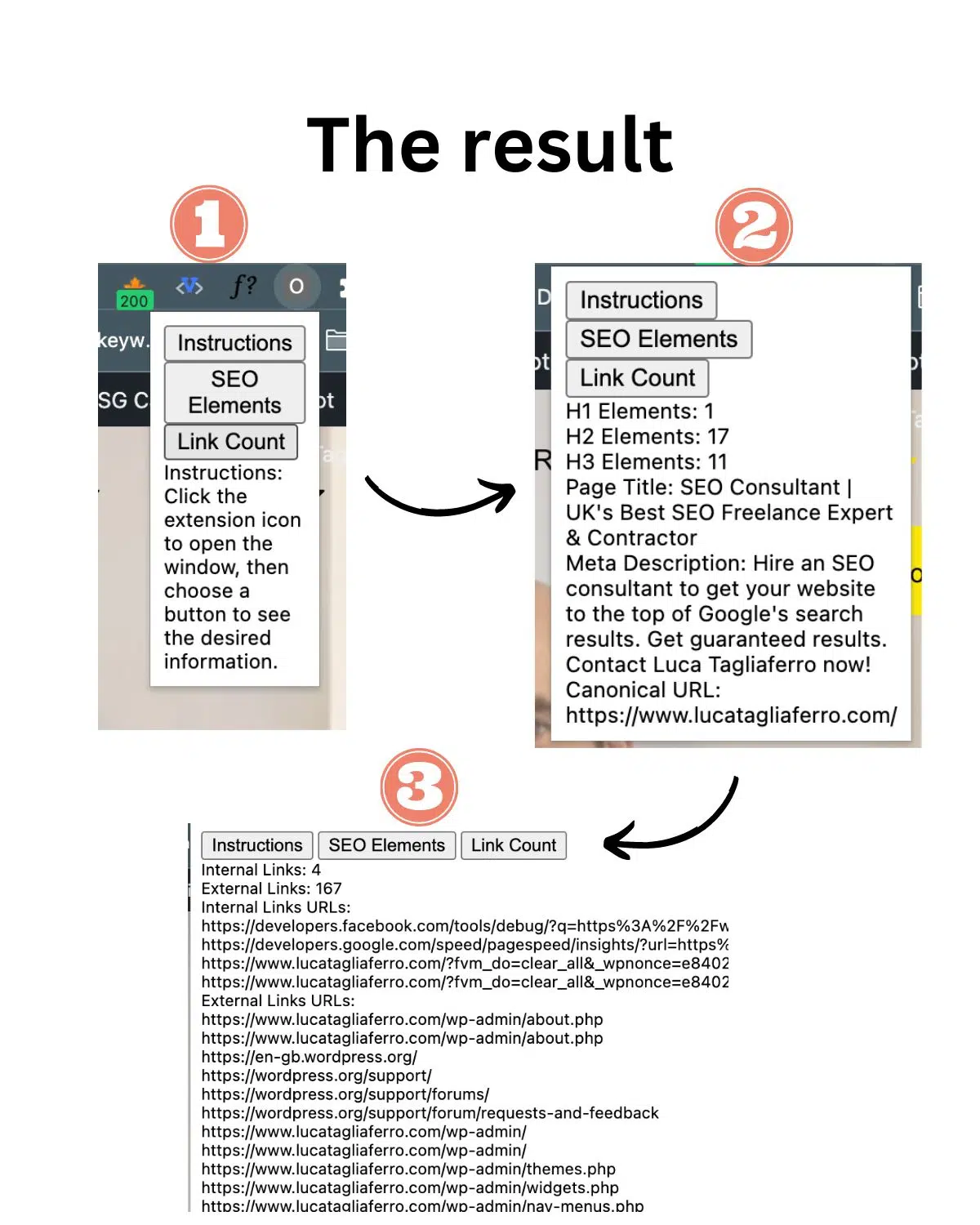
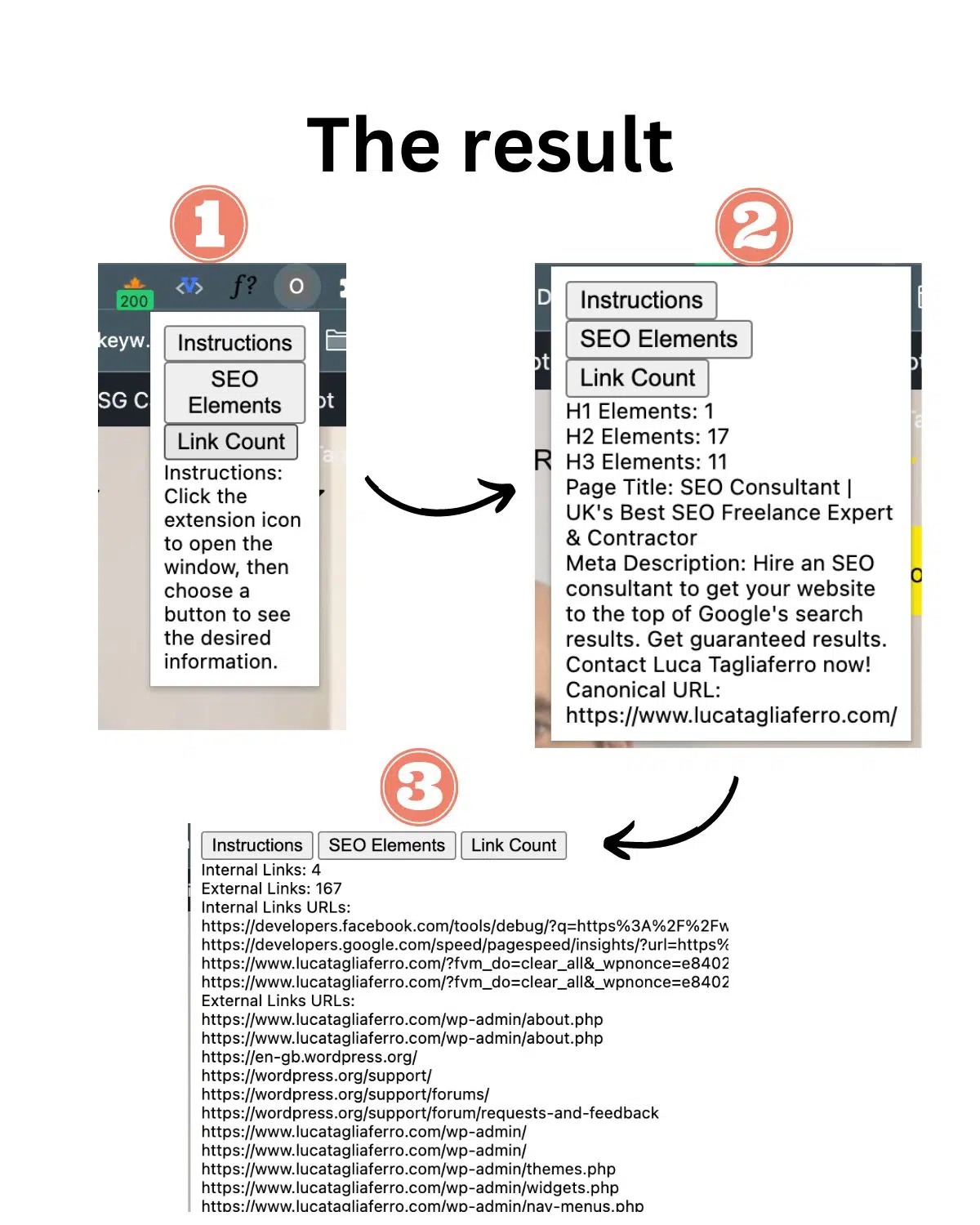
ด้านล่างนี้ คุณจะเห็นสิ่งที่เราจะสร้างและจะแสดงบน Chrome อย่างไร

หมายเหตุ: นี่เป็นส่วนขยายเวอร์ชันพื้นฐานที่ไม่มีการกำหนดรูปแบบ CSS เพื่อความเรียบง่าย สิ่งที่เราเน้นในคู่มือนี้คือการใช้งานจริง ไม่ใช่สไตล์
ดังที่คุณเห็นในภาพด้านบน คุณจะต้องแน่ใจว่าผลลัพธ์ของส่วนขยายจะปรากฏให้คุณเห็นบนแท็บ Chrome เป็นหน้าต่างป๊อปอัป
ส่วนขยาย SEO ส่วนใหญ่ทำงานในลักษณะนี้ โดยจะให้ข้อมูลที่คุณต้องการในหน้าต่างป๊อปอัปเมื่อคุณคลิกที่ไอคอนส่วนขยาย
ขั้นตอนที่ 2: เขียนคำอธิบายโดยละเอียดสำหรับ ChatGPT
ตอนนี้คุณพร้อมรับการแจ้งเตือนเกี่ยวกับส่วนขยาย SEO ที่เป็นไปได้แล้ว คุณสามารถไปที่ ChatGPT เพื่อเขียนคำแนะนำโดยละเอียด ขอย้ำอีกครั้งว่าข้อความแจ้งของคุณจะต้องเจาะจงและมีรายละเอียดมากที่สุดเท่าที่จะเป็นไปได้
คำแนะนำส่วนใหญ่ที่ฉันเห็นนักการตลาดใช้นั้นสั้นมาก และจากคำแนะนำสั้นๆ คุณจะได้ผลลัพธ์ที่ไม่ดี
นี่คือวิธีที่คุณสามารถทำได้:
ก่อนอื่นคุณต้องกำหนดเป้าหมายบางอย่างของ ChatGPT ในการทำเช่นนี้ คุณสามารถใช้ข้อกำหนดเดียวกันกับที่เราเห็นในขั้นตอนที่ 1 นอกเหนือจากบรรทัดคำสั่ง:
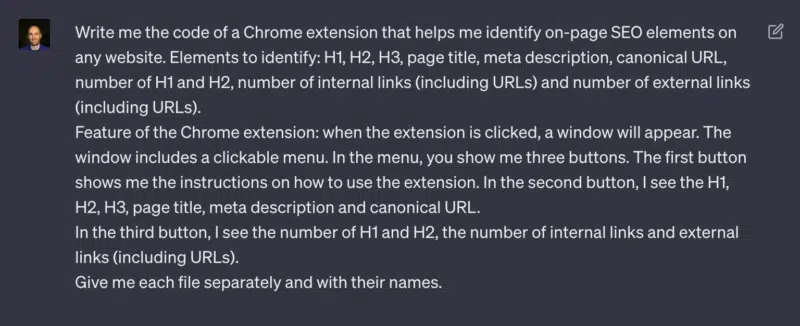
- “เขียนโค้ดของส่วนขยายของ Chrome ให้ฉันทราบซึ่งช่วยให้ฉันระบุองค์ประกอบ SEO ในหน้าบนเว็บไซต์ใดๆ องค์ประกอบที่ต้องระบุ: H1, H2, H3, ชื่อหน้า, คำอธิบายเมตา, Canonical URL, จำนวน H1 และ H2 และจำนวนลิงก์ภายใน (รวมถึง URL)”
เมื่อคุณกำหนดเป้าหมาย ChatGPT ที่คุณต้องการบรรลุแล้ว ก็ถึงเวลาระบุอย่างชัดเจนว่าคุณต้องการให้ส่วนขยายของคุณทำงานอย่างไร สำหรับสิ่งนี้ เราจะใช้คุณลักษณะหน้าต่างป๊อปอัปพร้อมปุ่มต่างๆ นี่คือวิธีที่คุณสามารถทำได้ในส่วนนี้:
- “คุณลักษณะของส่วนขยาย Chrome: เมื่อคลิกส่วนขยาย หน้าต่างจะปรากฏขึ้น หน้าต่างมีเมนูที่สามารถคลิกได้ ในเมนู คุณแสดงให้ฉันเห็นปุ่มสามปุ่ม ปุ่มแรกแสดงคำแนะนำเกี่ยวกับวิธีใช้ส่วนขยาย ในปุ่มที่สอง ฉันเห็น H1, H2, H3, ชื่อหน้า, คำอธิบายเมตา และ Canonical URL ในปุ่มที่สาม ฉันเห็นหมายเลข H1 และ H2 ซึ่งเป็นจำนวนลิงก์ภายใน (รวมถึง URL)”
เราต้องเจาะจงมากเกี่ยวกับสิ่งที่เราต้องการบรรลุ ในการทำเช่นนี้ คุณจะต้องเพิ่มย่อหน้าสุดท้ายของพรอมต์ที่ระบุว่าต้องอัปโหลดพรอมต์อย่างไร
- “ให้แต่ละไฟล์แยกจากกันพร้อมชื่อ”
ด้วยวิธีนี้ คุณจะขอให้ ChatGPT แยกไฟล์ออกเป็นส่วนๆ นี่เป็นสิ่งสำคัญเนื่องจากขั้นตอนที่ 4 ดังนั้นรออยู่ตรงนั้น
ขั้นตอนที่ 3: ขอให้ ChatGPT เขียนโค้ด
ในที่สุดก็ถึงเวลานำประโยคทั้งหมดที่เราเขียน คัดลอกและวางลงใน ChatGPT:

หนึ่งในฟังก์ชันที่ดีที่สุดของ ChatGPT คือความสามารถในการเขียนโค้ดโดยไม่มีปัญหาใดๆ
ด้วยเหตุนี้ ตามคำแนะนำของเรา ChatGPT จะให้รหัสแยกกันสี่รหัสแก่คุณ
หมายเหตุ : เมื่อคุณสร้างส่วนขยาย Chrome ใหม่ โดยปกติแล้ว คุณจะต้องจัดเตรียมไฟล์หลายประเภท ขึ้นอยู่กับความซับซ้อน สำหรับตัวอย่างนี้ เราต้องการไฟล์เพียงสี่ประเภทเพื่ออัปโหลดภายในบัญชี Chrome:
- Manifest.json
- Popup.html
- Popup.js
- Content.js
การใช้ ChatGPT หมายความว่านักการตลาดไม่จำเป็นต้องเรียนรู้วิธีสร้างไฟล์ทางเทคนิคเหล่านี้ และนั่นคือประเด็นทั้งหมดของคำแนะนำนี้ แต่ก็ยังจำเป็นต้องรู้ว่ามีไว้เพื่ออะไร
นอกจากนี้ ฉันขอแนะนำให้ผู้เชี่ยวชาญด้านการตลาดดิจิทัลเรียนรู้เกี่ยวกับไฟล์เหล่านี้ให้มากที่สุดเท่าที่จะเป็นไปได้ เนื่องจากพวกเขาจำเป็นต้องแก้ไขปัญหาทางเทคนิคที่อาจเกิดขึ้น และหาวิธีทำให้ส่วนขยายทำงานได้ดีขึ้น Google มีคำแนะนำเฉพาะเกี่ยวกับ Chrome Browser Actions หากคุณต้องการเรียนรู้เพิ่มเติม
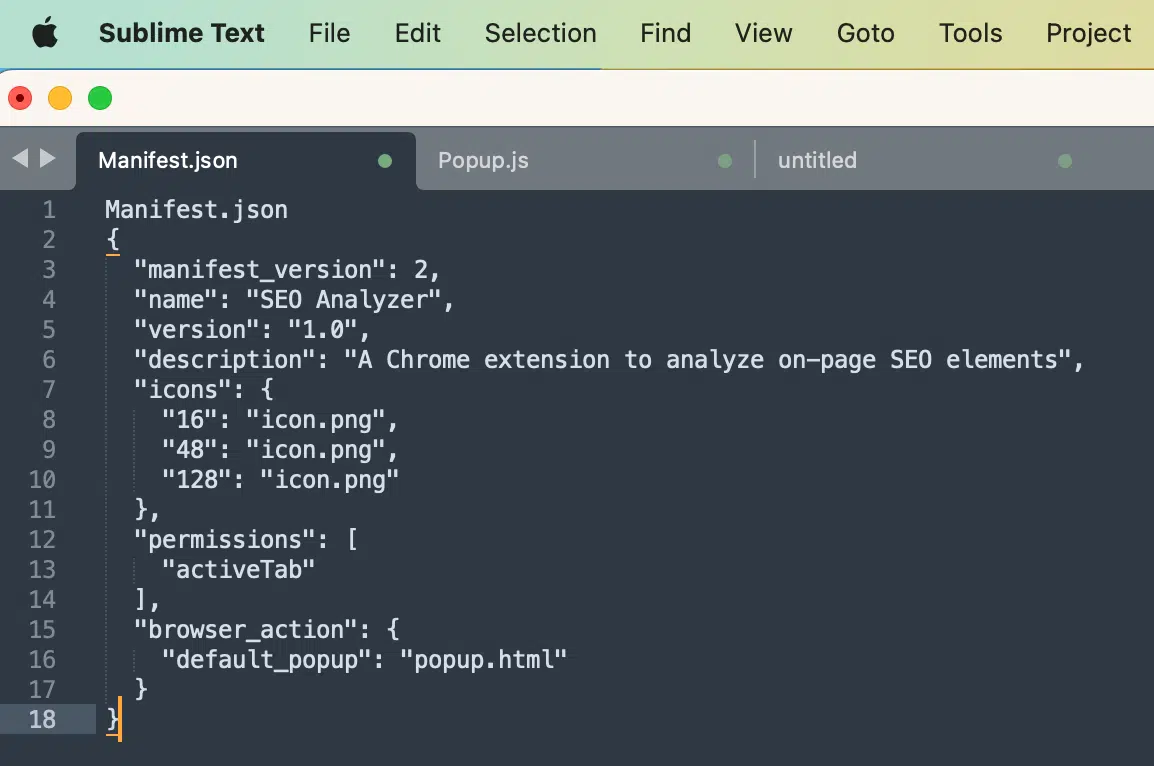
Manifest.json
ไฟล์ manifest.json เป็นไฟล์กำหนดค่าที่จำเป็นสำหรับทุกส่วนขยายของ Chrome
ประกอบด้วยข้อมูลเมตาเกี่ยวกับส่วนขยาย เช่น ชื่อ รุ่น คำอธิบาย ไอคอน และการอนุญาต นอกจากนี้ยังระบุไฟล์ป๊อปอัปเริ่มต้นที่จะแสดงเมื่อคลิกส่วนขยาย
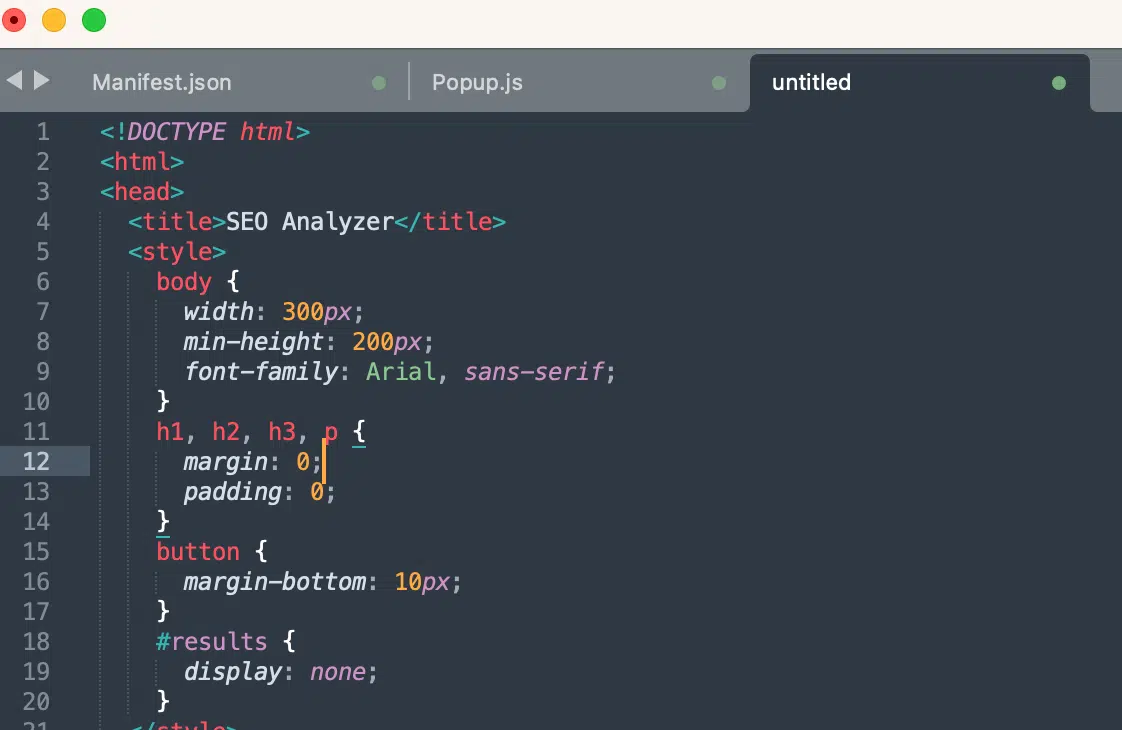
Popup.html
ไฟล์ popup.html แสดงถึงอินเทอร์เฟซผู้ใช้ (UI) ของส่วนขยาย Chrome กำหนดเค้าโครงและเนื้อหาที่จะแสดงเมื่อคลิกไอคอนของส่วนขยาย
ในกรณีนี้ จะมีปุ่มสำหรับคำแนะนำ องค์ประกอบ SEO และสถิติ ตลอดจนส่วนผลลัพธ์เพื่อแสดงข้อมูลที่รวบรวมไว้
ป๊อปอัป JS
ไฟล์ popup.js มีโค้ด JavaScript ที่โต้ตอบกับ UI ของส่วนขยาย Chrome
จัดการการคลิกปุ่มและส่งข้อความไปยังสคริปต์เนื้อหา (ไม่รวมอยู่ในโค้ดที่ให้มา) เพื่อดึงองค์ประกอบ SEO จากหน้าเว็บที่ใช้งานอยู่ในปัจจุบัน
นอกจากนี้ยังอัปเดต UI เพื่อแสดงข้อมูลที่ดึงมาในส่วนผลลัพธ์เมื่อคลิกปุ่มที่เกี่ยวข้อง
Content.js
ไฟล์ content.js มีหน้าที่โต้ตอบกับเนื้อหาของหน้าเว็บและดึงข้อมูลที่จำเป็นออกมา
ในกรณีนี้ จะคอยฟังข้อความจากป๊อปอัปและดำเนินการต่างๆ
รับจดหมายข่าวรายวันที่นักการตลาดไว้วางใจ
ดูข้อกำหนด

ขั้นตอนที่ 4: ส่งออกรหัส ChatGPT เป็นไฟล์
ตอนนี้เรามีรหัสและไฟล์สามประเภทแล้ว ขั้นตอนต่อไปคือการดาวน์โหลดไฟล์เหล่านี้เป็นรูปแบบที่ย่อยได้สำหรับส่วนขยายของ Chrome
นี่คือวิธีที่คุณสามารถทำได้:
ดาวน์โหลดแอพ Sublime Text
Sublime Text เป็นตัวแก้ไขที่ใช้ร่วมกันได้ซึ่งรองรับภาษาการเขียนโปรแกรมและภาษามาร์กอัปทั้งหมด ผู้ใช้สามารถดาวน์โหลดไฟล์และอัปโหลดไปที่อื่นได้
คัดลอกและวางรหัส
ตอนนี้เรามีโค้ดและ Sublime Text แล้ว เราต้องคัดลอกโค้ดจาก ChatGPT และวางลงในแท็บ Sublime Text ที่จำเป็น ก่อนที่เราจะสามารถดาวน์โหลดลงบนเดสก์ท็อปของเราได้
ในแต่ละแท็บ เราจะวางรหัส:

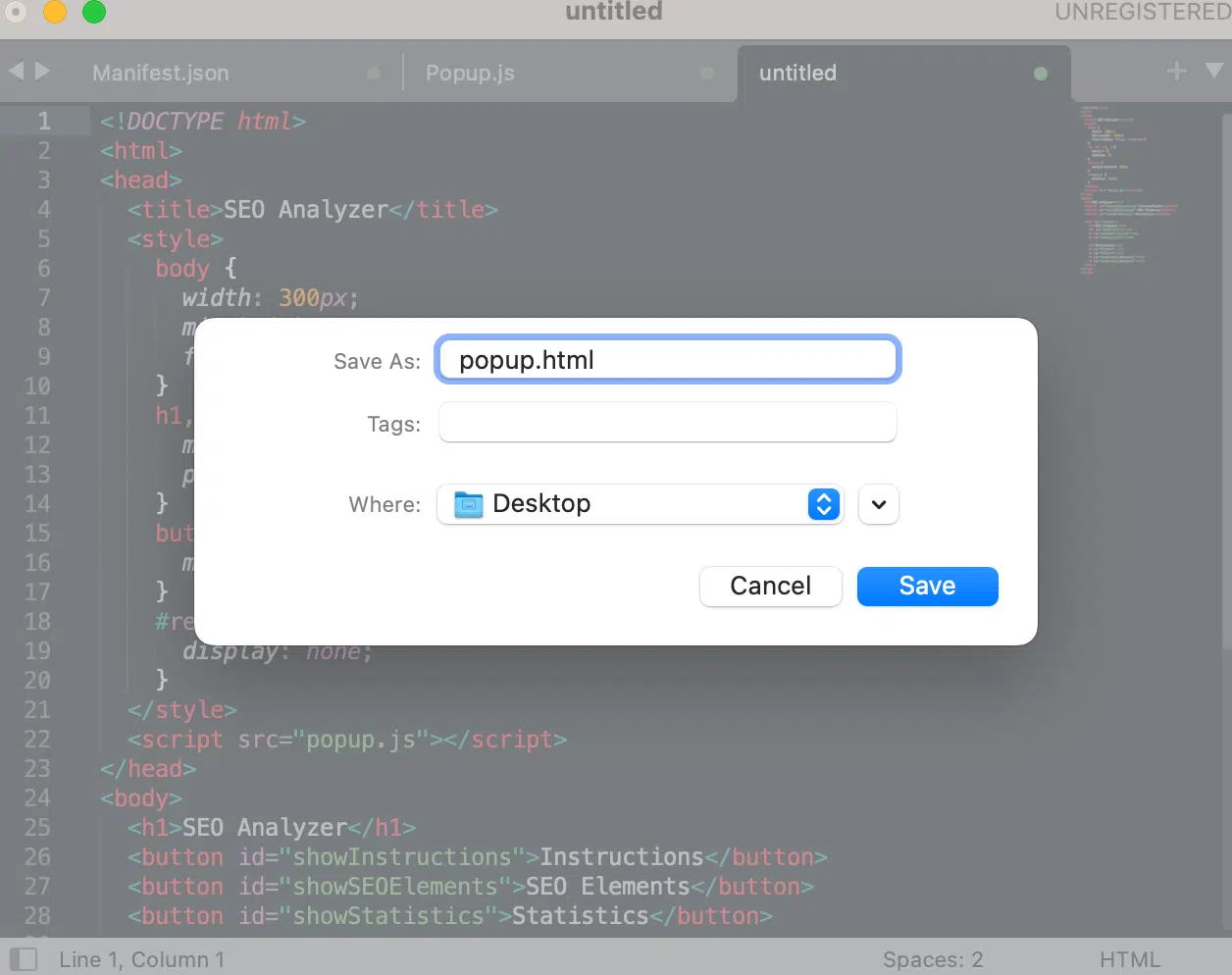
เมื่อคุณกด “วาง” บางครั้งจะมีแท็บที่ไม่มีชื่อที่มีลักษณะเช่นนี้

เป็นมูลค่าการกล่าวขวัญว่าในตัวอย่างโค้ดที่ฉันใช้สำหรับคำแนะนำนี้ แอป Sublime Text ไม่รับชื่อโดยอัตโนมัติ ดังนั้นคุณจะต้องเพิ่มด้วยตนเอง
เมื่อคุณบันทึกไฟล์บนเดสก์ท็อป คุณจะสามารถเปลี่ยนชื่อไฟล์ได้ อย่างไรก็ตาม สิ่งนี้จะไม่ส่งผลกระทบต่อส่วนขยายของคุณ

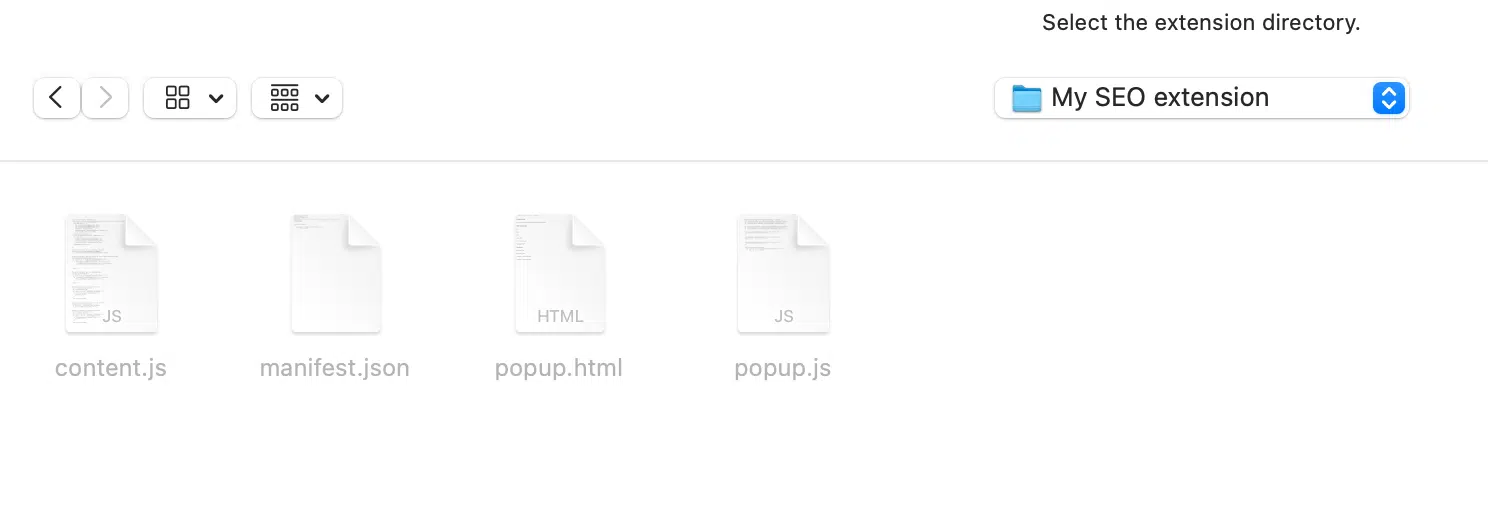
คุณสามารถบันทึกไฟล์ทั้งหมดลงในโฟลเดอร์เฉพาะที่คุณสามารถเรียกว่า “ส่วนขยาย SEO ของฉัน” หรืออะไรทำนองนั้น
ขั้นตอนที่ 5: อัปโหลดไฟล์ไปยังบัญชีส่วนขยายของ Chrome
ตอนนี้เราได้เขียนโค้ดในส่วนที่ยากที่สุดของคู่มือนี้เสร็จแล้ว ก็ถึงเวลาอัปโหลดไฟล์ไปยังบัญชีของคุณ
ในการทำเช่นนี้ คุณต้องเปิดแดชบอร์ดส่วนขยายของ Chrome ที่นี่: chrome://extensions/
เมื่อเข้าไปข้างในแล้ว ให้ทำตามขั้นตอนเหล่านี้เพื่ออัปโหลดไฟล์ของคุณอย่างถูกต้อง:
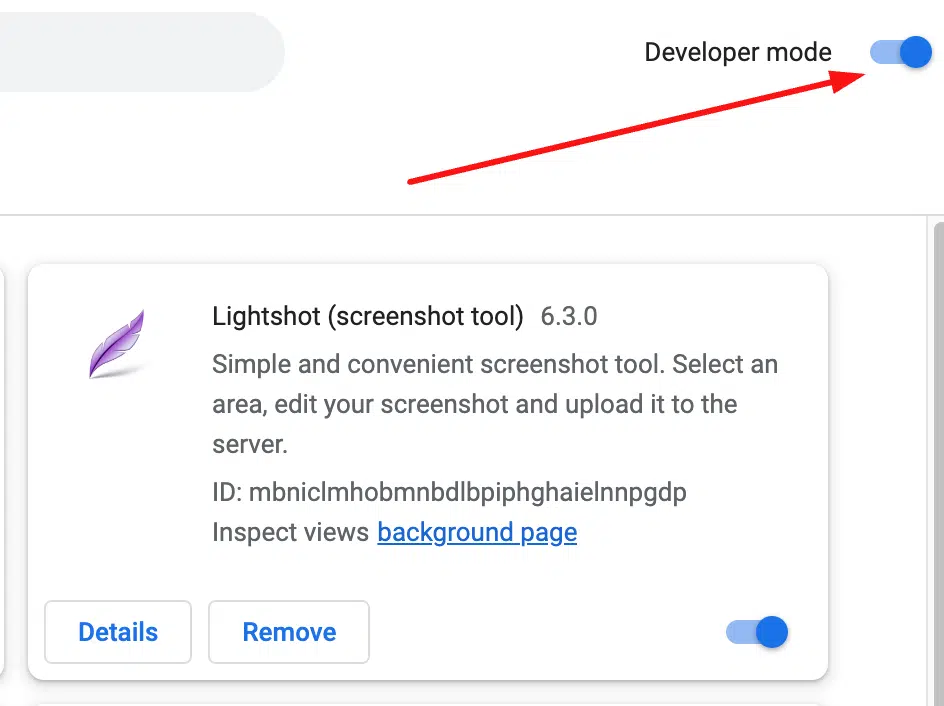
- เปิด "โหมดนักพัฒนา" ที่ด้านบนขวาของเบราว์เซอร์ของคุณ ซึ่งจะทำให้คุณสามารถเปิดฟังก์ชันอัปโหลดได้

- คลิก “โหลด Unpacked” เพื่อค้นหาและเลือกไฟล์ 4 ไฟล์ของคุณสำหรับการอัปโหลด
เมื่อคุณกด "Load Unpacked" หน้าต่างนี้จะเปิดขึ้นหากคุณใช้ Mac

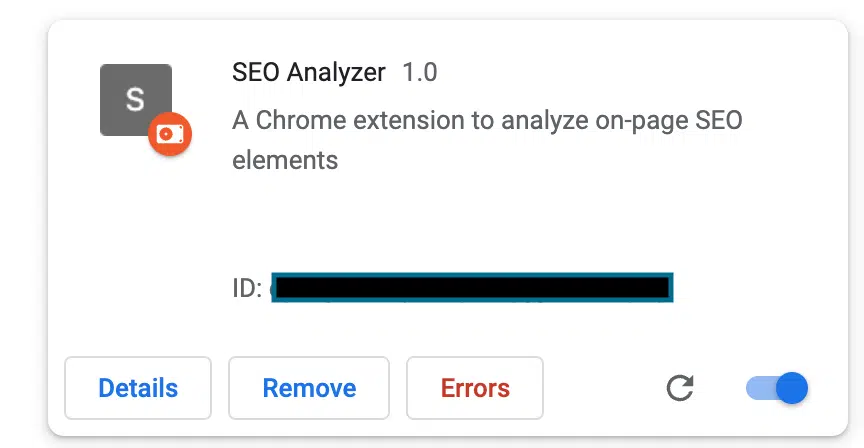
อัปโหลดไฟล์ทั้งสี่ลงในแดชบอร์ดส่วนขยายของ Chrome หากคุณทำทุกอย่างถูกต้องแล้ว คุณจะเห็นส่วนขยายของคุณในรายการดังต่อไปนี้:

ณ จุดนี้ ส่วนขยายของคุณเกือบจะพร้อมสำหรับการทดสอบแล้ว
เราสร้างส่วนขยายด้วยปุ่มสามปุ่ม:
- ปุ่มคำแนะนำเพื่อเรียนรู้วิธีใช้งาน
- ปุ่มองค์ประกอบ SEO ในหน้า
- ปุ่มลิงค์
แต่ละปุ่มที่คุณคลิกจะทำให้คุณสามารถอ่านข้อมูลในหน้าและทำการประเมินอย่างรวดเร็วว่าหน้านั้นเหมาะสมสำหรับการค้นหาหรือไม่
ขั้นตอนที่ 6: การแก้ไขปัญหาและการล้างโค้ด
ไม่ต้องกังวลหากคุณเห็นข้อผิดพลาดในส่วนขยาย Chrome ข้อผิดพลาดเหล่านี้หลีกเลี่ยงไม่ได้แต่แก้ไขได้ง่าย
ด้วย ChatGPT เวอร์ชันปัจจุบัน โค้ดอ้างอิงถึงหลักเกณฑ์ของ Google ก่อนเดือนธันวาคม 2021 และหลายสิ่งหลายอย่างเปลี่ยนไปตั้งแต่นั้นมา
เวอร์ชันรายการที่เลิกใช้แล้ว
ซึ่งหมายความว่าโค้ดอาจเป็นโค้ดเก่าและไม่ได้รับการอัปเดตเป็นเวอร์ชันล่าสุดของข้อกำหนดส่วนขยายของ Chrome สำหรับไฟล์รายการของคุณ
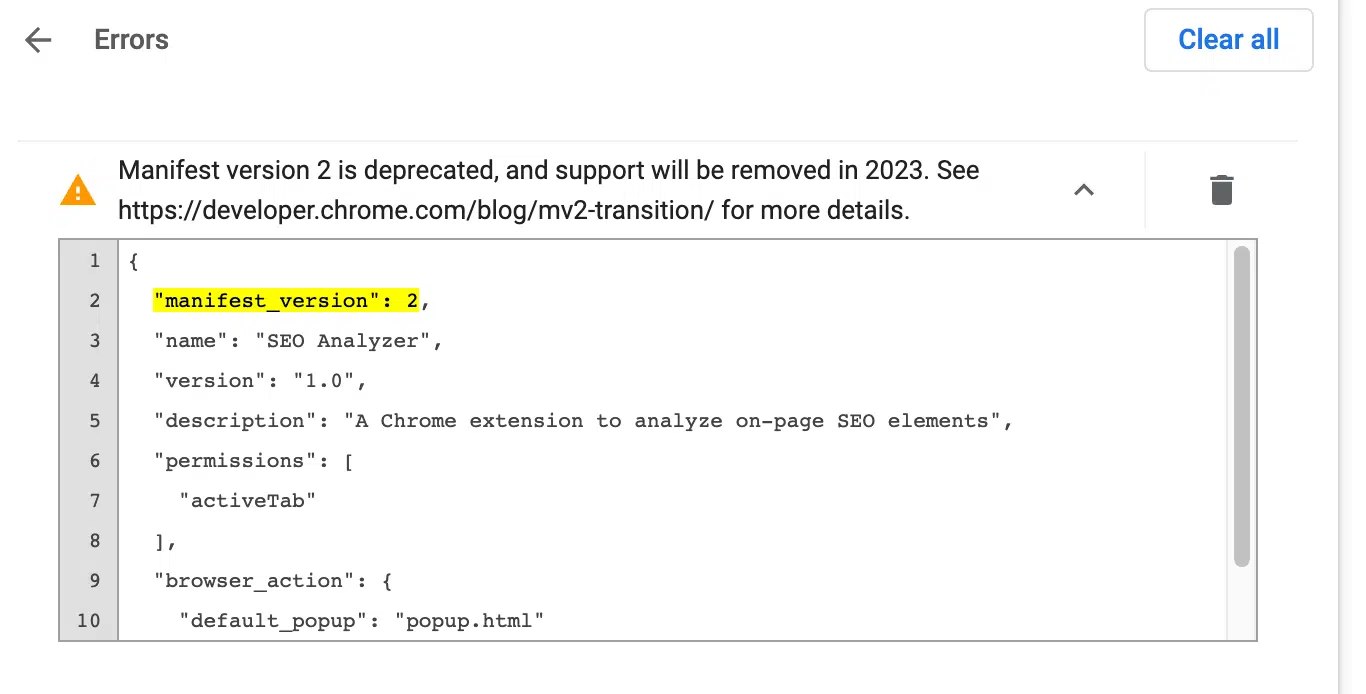
หนึ่งในข้อผิดพลาดเหล่านี้แสดงว่าไฟล์ Manifest.json เลิกใช้งานแล้ว ซึ่งหมายความว่า Google ต้องการให้คุณอัปเดตตั้งแต่เดือนมกราคม 2023
มีโอกาสมากที่คุณจะพบกับข้อผิดพลาดประเภทนี้:

ในการแก้ไขปัญหานี้ สิ่งที่คุณต้องทำคือเลือก “manifest_version”: 2 ในไฟล์ Sublime Text ของคุณและแทนที่ “2” ด้วย “3” ซึ่งเป็นเวอร์ชันล่าสุด
เมื่อเสร็จแล้ว ให้อัปโหลดส่วนขยายอีกครั้ง
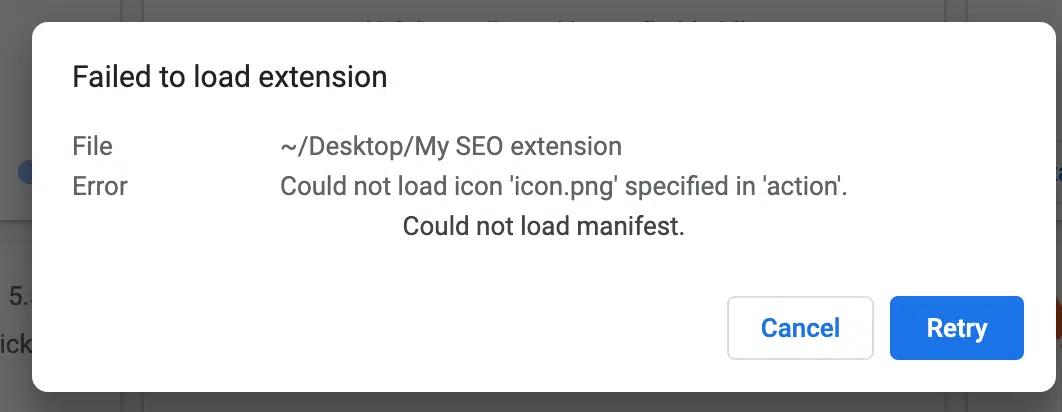
โหลดส่วนขยายไม่สำเร็จ
การลบการอ้างอิงถึงไอคอนและรูปภาพเป็นสิ่งสำคัญมาก
มิฉะนั้น คุณจะได้รับข้อผิดพลาดที่ระบุว่า "ไม่สามารถโหลดส่วนขยาย" เนื่องจากเราไม่ได้ระบุ URL สำหรับไอคอนและรูปภาพส่วนขยาย

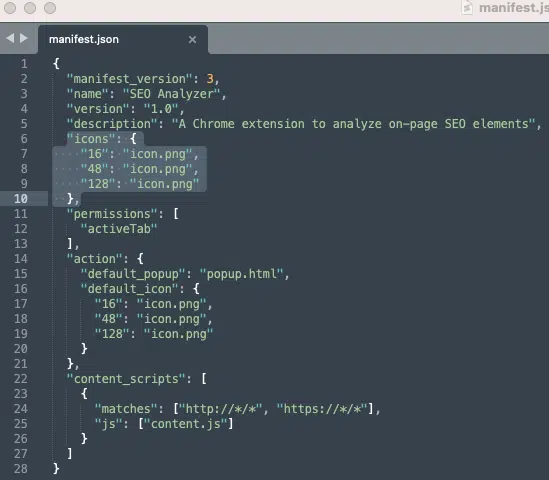
แต่ในตัวอย่างนี้ เราไม่ต้องเพิ่มรูปภาพหรือไอคอนใดๆ ดังนั้นจึงเหมาะสมที่จะลบส่วนนั้นของโค้ดที่ต้องการออก
นี่คือวิธีที่คุณสามารถทำได้:
- เปิดไฟล์ Manifest.json
- ค้นหาบรรทัดของรหัสที่อ้างถึงไอคอน ในตัวอย่างของฉัน บรรทัดคือ 6 ถึง 10 และ 16 ถึง 20

- ลบบรรทัดเหล่านี้ออกจากโค้ดและบันทึกไฟล์ของคุณ
- จากนั้นอัปโหลดอีกครั้งในแดชบอร์ด
คราวนี้ หากไม่มีข้อผิดพลาด ChatGPT เราควรมีส่วนขยายที่ถูกต้องและสะอาดพร้อมที่จะทดสอบอีกครั้ง
หากคุณทำทุกอย่างถูกต้อง นี่คือสิ่งที่คุณควรเห็น – หรือสิ่งที่คล้ายกันมาก:

เริ่มสร้างส่วนขยาย SEO Chrome ของคุณเอง
หากคุณล้มเหลวครั้งแล้วครั้งเล่า หลายๆ อย่างอาจกลายเป็นเรื่องน่าหงุดหงิด โดยเฉพาะอย่างยิ่งหากคุณไม่รู้วิธีการเขียนโค้ด ฉันรู้เพราะฉันเคยไปที่นั่น
นอกจากนี้ โปรดจำไว้ว่าด้วย AI ไม่มีกฎเฉพาะสำหรับการเขียนคำอธิบายที่เหมาะสมของสิ่งที่คุณต้องการ คุณอาจต้องอัปเดตพรอมต์สองสามครั้งเพื่อให้ทำงานตามที่คุณต้องการ
นี่คือสิ่งที่คุณสามารถทำได้เพื่อลดข้อผิดพลาดและพยายามแก้ไข:
- คัดลอกข้อผิดพลาดและวางลงใน ChatGPT โดยตรงโดยขอให้แก้ไข โดยปกติแล้วเครื่องมือนี้ดีมากในการอธิบายสิ่งที่ผิดปกติกับโค้ดในแง่ง่ายๆ จากนั้นทำการปรับปรุงที่แนะนำ
- ลองลบข้อกำหนดส่วนขยายบางส่วนออกหากคุณรู้สึกว่าโค้ดของคุณยาวและซับซ้อนเกินไป เริ่มต้นเล็ก ๆ อาจสร้างเพียงส่วนขยายเพื่อค้นหาชื่อหน้า เมื่อทดสอบเรียบร้อยแล้ว ให้เพิ่มข้อกำหนดใหม่และทดสอบอีกครั้ง
- หาก ChatGPT ไม่มีวิธีแก้ปัญหาที่ดี ให้ใช้ Google แบบเก่าที่ดี มีโอกาสที่หลายคนจะแก้ไขได้ก่อนที่คุณจะได้รับการแก้ไขแล้ว
หวังว่าคำแนะนำโดยละเอียดนี้จะช่วยให้คุณเริ่มใช้ประโยชน์จาก ChatGPT และเรียนรู้วิธีสร้างส่วนขยาย SEO ถัดไปได้
ความคิดเห็นที่แสดงในบทความนี้เป็นความคิดเห็นของผู้เขียนรับเชิญและไม่จำเป็นต้องเป็น Search Engine Land ผู้เขียนเจ้าหน้าที่อยู่ที่นี่
