บทช่วยสอน: วิธีสร้างอีเมลบล็อคสี
เผยแพร่แล้ว: 2018-09-04ในบทความนี้
เราชอบ ทุกอย่างที่เป็นสีในอีเมล รูปแบบหนึ่งที่เราชอบมาก (และเห็นเยอะมาก) คือการบล็อกสี โดยอีเมลครึ่งหนึ่งมีสีพื้นหลังที่เป็นตัวหนาและอีกครึ่งหนึ่งเป็นสีขาว นี่เป็นเทคนิคง่ายๆ ที่มีประโยชน์มากมายในกล่องจดหมาย ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างอีเมลบล็อกสีของคุณเองด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอน เราจะสำรวจวิธีการ:
- เพิ่มสีพื้นหลัง HTML หลายสีภายในอีเมล
- สร้างหลายคอลัมน์
- จัดรูปแบบข้อความ (สี ขนาด ความสูงของบรรทัด ลิงก์ ฯลฯ)
- ขัดเกลาอีเมลด้วยการปรับระยะห่างและช่องว่างภายใน
แรงบันดาลใจ: Offscreen Dispatch
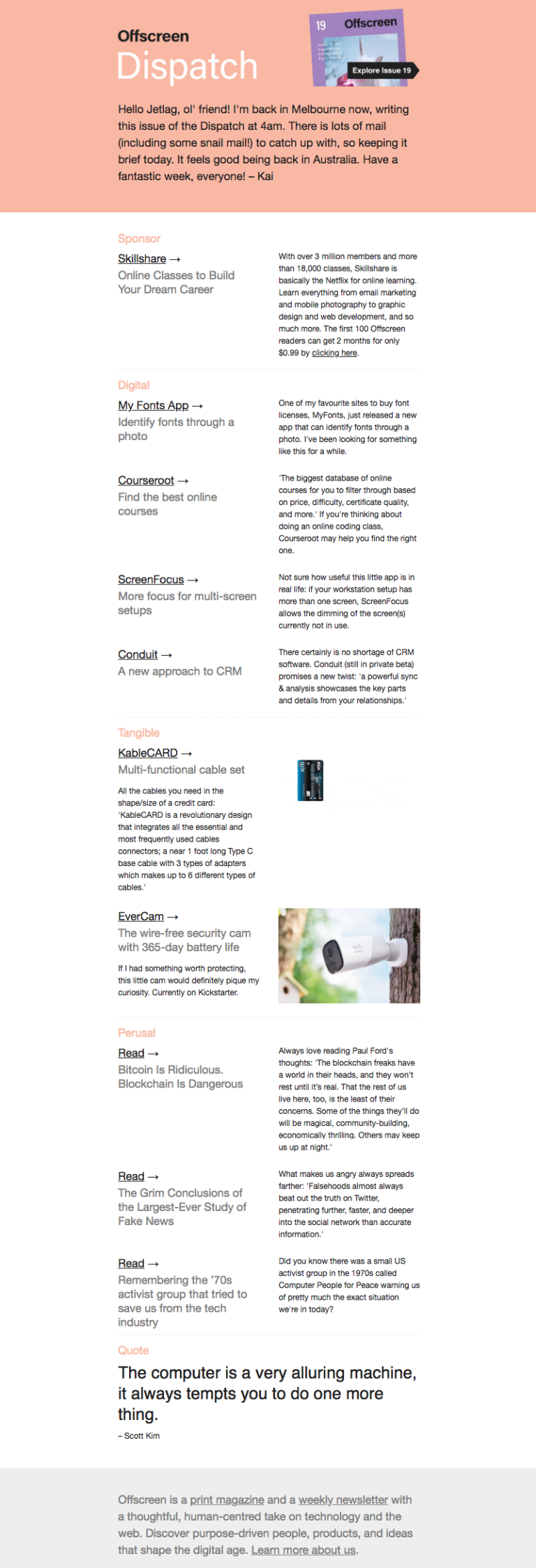
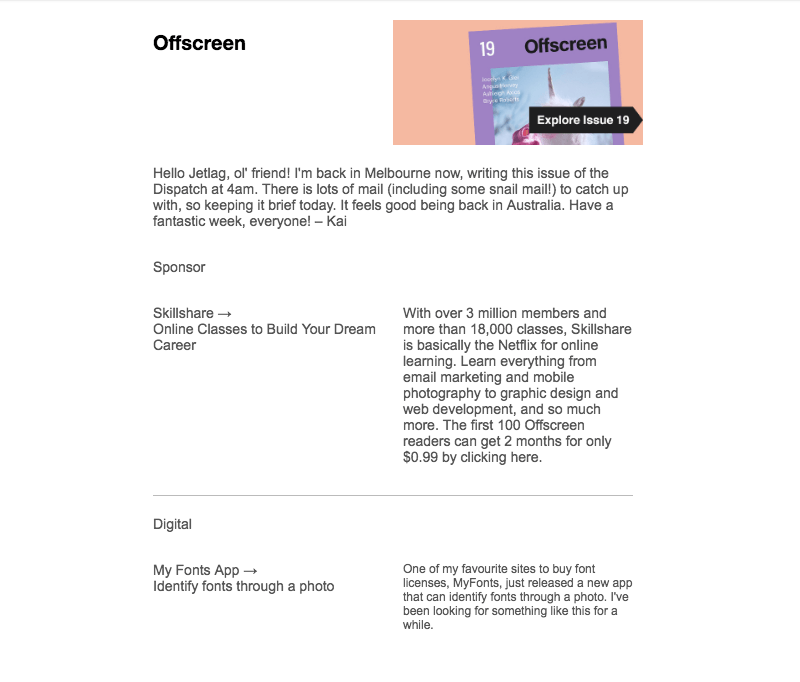
Offscreen เป็นนิตยสารสิ่งพิมพ์และจดหมายข่าวรายสัปดาห์ “ด้วยเทคโนโลยีและเว็บที่คำนึงถึงมนุษย์เป็นศูนย์กลาง” จดหมายข่าวชื่อ Offscreen Dispatch และเราชื่นชมการออกแบบที่เรียบง่ายและโดดเด่นมาเป็นเวลานาน Offscreen ใช้เทคนิคการบล็อกสีแบบเดียวกันในอีเมลทุกฉบับ และเอฟเฟกต์ที่สวยงามจริงๆ ทำให้อีเมลดูเหมือนหน้าในนิตยสาร ส่วนด้านบน—ที่นักออกแบบเว็บไซต์ Kai Brach เขียนบันทึกถึงสมาชิก—จะเป็นสีชมพูเสมอ อีเมลที่เหลือจะเป็นสีขาวเสมอ ลองดูสิ:

ไม่มีอะไรพิเศษที่นี่—ไม่มีงานศิลปะหรือภาพถ่าย—แต่เลย์เอาต์ไดนามิก ข้อความที่มีรูปแบบที่ดี และการออกแบบที่ปิดกั้นสีได้นำอีเมลนี้มาไว้ด้วยกัน
ขั้นตอนที่ 1: สร้างโครงสร้าง
เปิดตัวแก้ไข BEE บน MailUp และเริ่มต้นด้วยเทมเพลตคอลัมน์เดียวที่ว่างเปล่า
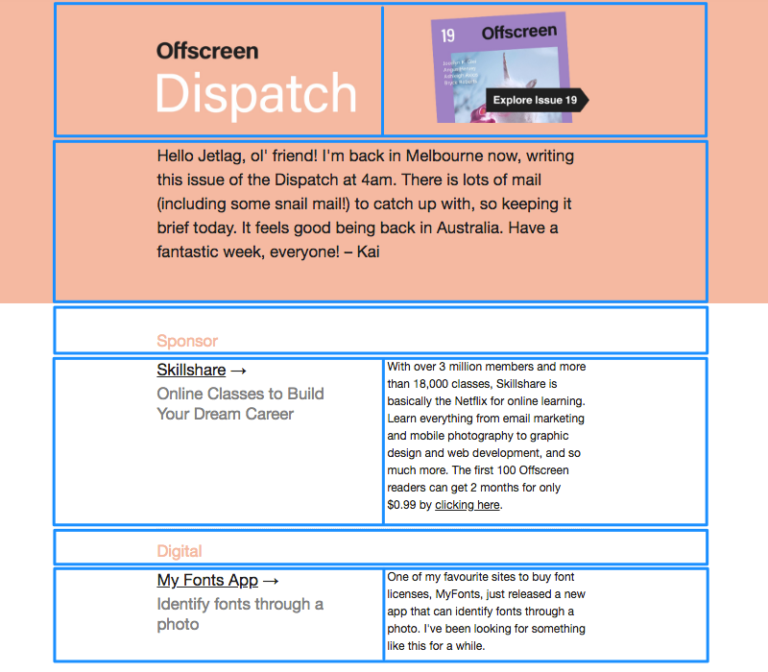
ก่อนที่เราจะเริ่มลากองค์ประกอบโครงสร้าง ให้ใช้เวลาสักครู่เพื่อตรวจสอบอีเมล Offscreen Dispatch และระบุส่วนประกอบเค้าโครง นี่คือเวอร์ชันที่มาร์กอัป:

อีเมลจะสลับไปมาระหว่างโครงสร้างแบบหนึ่งคอลัมน์และสองคอลัมน์ ซึ่งง่ายต่อการประกอบใน BEE
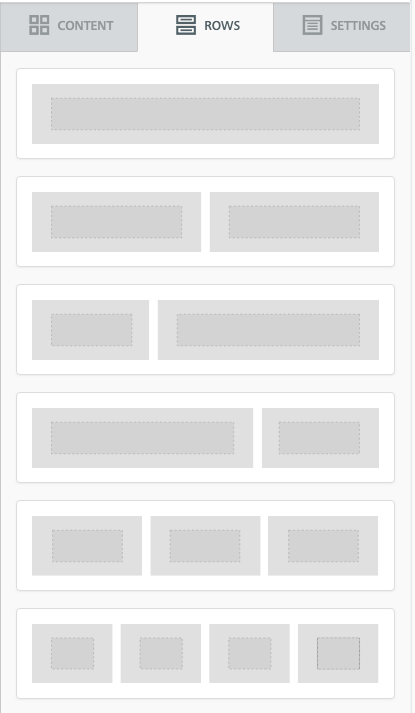
ลากเหนือการก่อตัวของแถวที่เกี่ยวข้องจากเมนู แถว ทางด้านขวา เราต้องการสองตัวเลือกแรกสำหรับอีเมลนี้:

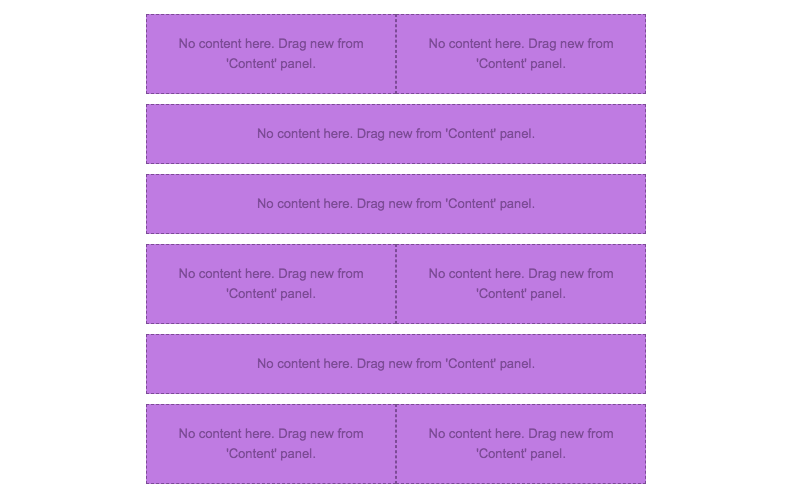
นี่คือลักษณะอีเมลของเราที่มีโครงสร้างแถว:

ขั้นตอนที่ 2: จัดเรียงบล็อกเนื้อหาด้วยข้อความ/รูปภาพ
เมื่อรวบรวมกระดูกของอีเมลแล้ว ให้ลากบล็อกเนื้อหาที่สอดคล้องกับประเภทเนื้อหา—ข้อความและ/หรือรูปภาพ—ที่เราต้องการในแต่ละส่วน จากนั้นวางข้อความแล้วลากเข้าไปในรูปภาพ
ต่อไปนี้คือ 1-2-3 เกี่ยวกับวิธีการจัดตำแหน่งเนื้อหาของคุณ เริ่มต้นด้วยแถวแรก—ส่วนหัว—โดยทำดังนี้:
(1) ดึงโครงสร้างสองคอลัมน์:

(2) เพิ่มบล็อคข้อความทางด้านซ้าย บล็อกเนื้อหารูปภาพทางด้านขวา:

(3) วางข้อความและรูปภาพของคุณ:

มาดูแต่ละแถวเพื่อจัดเรียงเนื้อหากัน
นี่คืออีเมลของเราที่มีบล็อกเนื้อหาที่เหลืออยู่:

ตอนนี้ เราจะเสร็จสิ้นการเพิ่มข้อความ:

โว้ว! ต่อไปมาฟอร์แมตกัน
ขั้นตอนที่ 3: จัดรูปแบบสีพื้นหลัง
ตอนนี้สำหรับส่วนที่สนุก ดูว่าการสร้างเอฟเฟกต์การบล็อกสีทำได้ง่ายเพียงใด
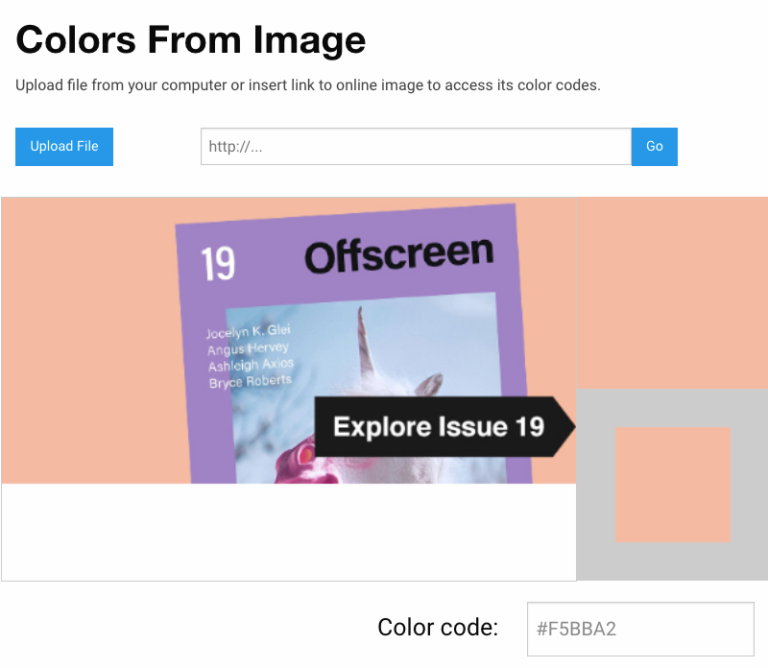
อันดับแรก เพื่อให้ตรงกับเฉดสีชมพูอ่อนจากอีเมลของ Offscreen Dispatch เราใช้ HTML-Color-Codes.info เพื่อระบุสีจากรูปภาพในส่วนหัว

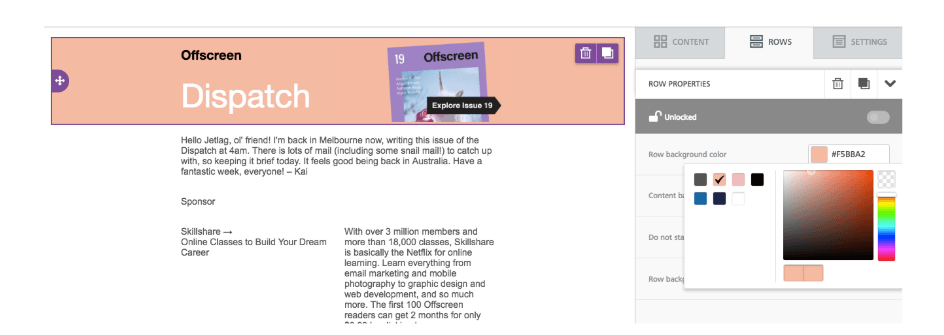
รหัสสี HTML ระบุรหัสฐานสิบหกเป็น #F5BBA2 ในการทำให้แถวแรกเป็นสีที่ถูกต้อง เราจะ:

- เลือกแถว
- ไปที่ Row Background Color ในเมนูด้านขวา
- วางในรหัสสี (หรือเลือกด้วยตนเอง)

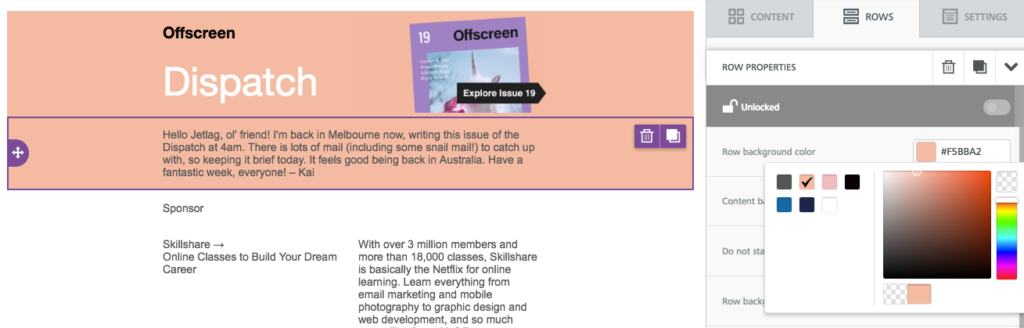
สีสันไร้ขอบ! ตอนนี้มาทำบล็อกสีชมพูให้เสร็จ เราจะเลือกแถวต่อไปนี้และทำสิ่งเดิมอีกครั้ง

ตอนนี้ อีเมลของเราถูกบล็อกสี ใช่มันเป็นเรื่องที่ง่าย
ขั้นตอนที่ 4: จัดรูปแบบข้อความ
มาจบการออกแบบอีเมลนี้ด้วยการจัดรูปแบบบางส่วนกัน เราจะเริ่มต้นด้วยข้อความ
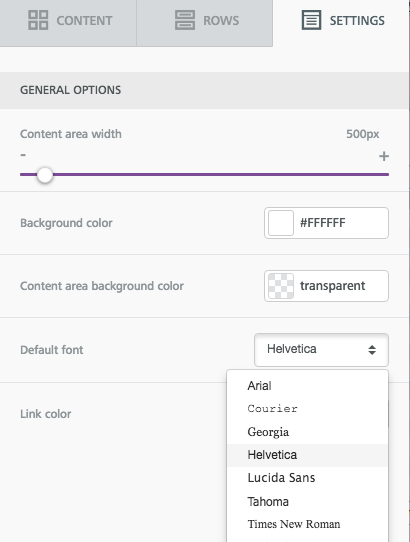
เลือกแบบอักษรเริ่มต้นสำหรับอีเมล
แทนที่จะผ่านบล็อกเนื้อหาแต่ละช่องเพื่อ เลือกแบบอักษรของอีเมล ให้ไปที่เมนู การตั้งค่า ทางด้านขวาและเลือกแบบอักษรที่คุณต้องการใช้สำหรับทั้งอีเมล

หลังจากนั้น คุณสามารถเปลี่ยนแบบอักษรของส่วนหัวหรือเลือกส่วนที่คุณต้องการได้
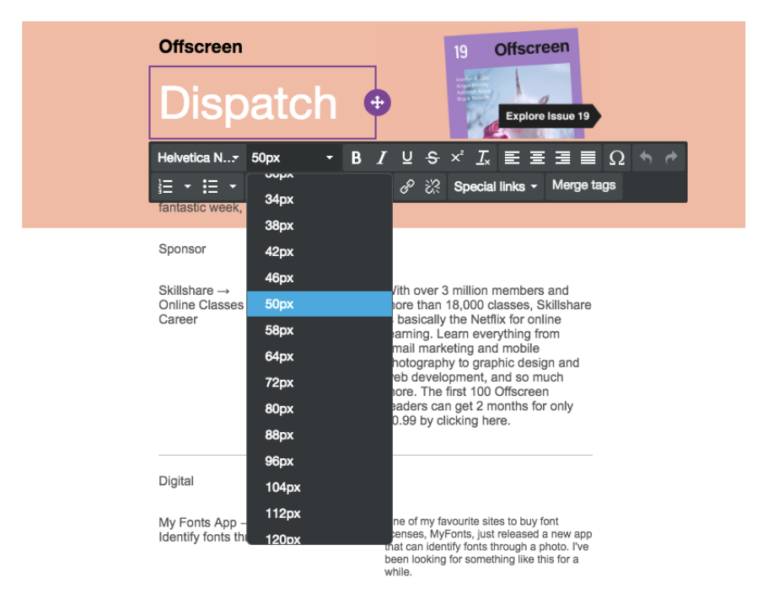
ปรับขนาดตัวอักษร
แตะช่องข้อความใดๆ และใช้เมนูแบบเลื่อนลงเพื่อปรับขนาดแบบอักษรอย่างละเอียด

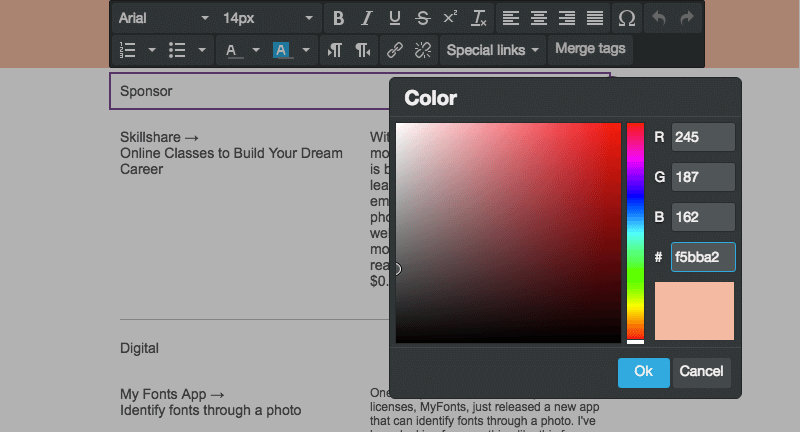
ปรับแต่งสีข้อความ
ใช้เมนูเดียวกันนั้นเพื่อเลือกสีที่คุณต้องการ ใช้รหัสสีที่ตรงกันอีกครั้งเพื่อให้ได้เฉดสีที่ต้องการ

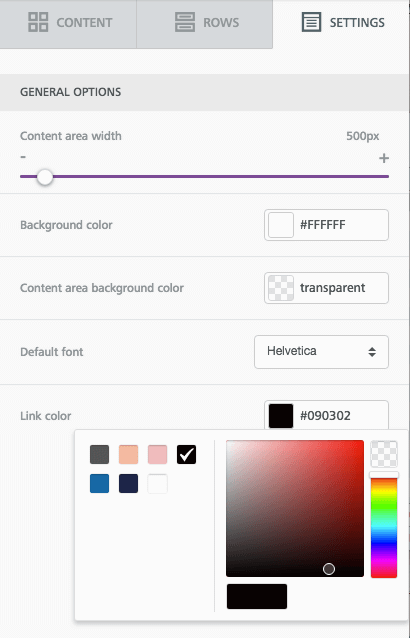
จัดรูปแบบลิงค์สไตล์
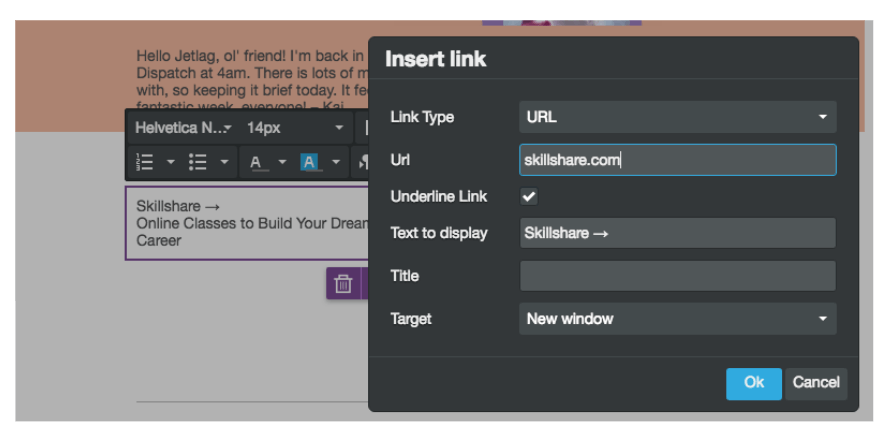
อย่าลืมลิงค์! ในเมนู การตั้งค่า เดียวกันกับที่คุณเลือกฟอนต์เนื้อหาเริ่มต้น คุณยังสามารถจัดรูปแบบสไตล์ลิงก์ได้อีกด้วย ในกรณีนี้ เราจะเลือกสีดำ

เมื่อคุณเพิ่มลิงก์ไปยังอีเมล ตรวจสอบให้แน่ใจว่าได้เลือกช่อง "ขีดเส้นใต้ลิงก์" (เป็นแนวทางปฏิบัติที่ดีที่สุดสำหรับการ เข้าถึงอีเมลด้วย !)

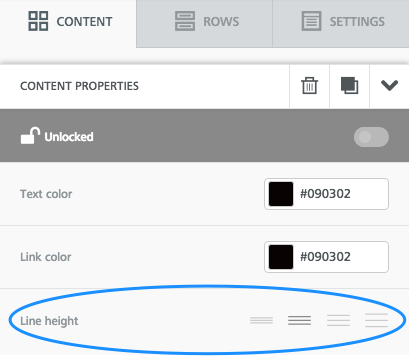
ความสูงของเส้น
ตรวจสอบให้แน่ใจว่าข้อความในร่างกายของคุณมีพื้นที่ให้หายใจ สำหรับบล็อกเนื้อหาที่คุณแก้ไข ให้ปรับความสูงของบรรทัดของข้อความ

เคล็ดลับ: ทำซ้ำแถว
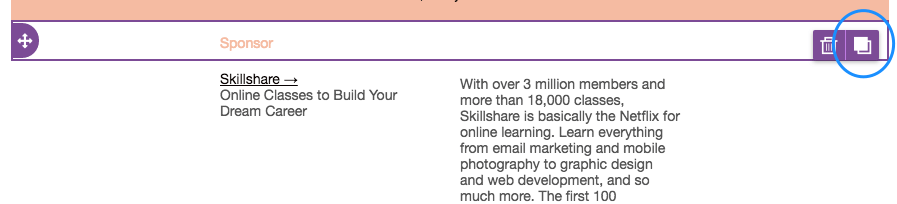
หากคุณใช้เวลามากในการจัดรูปแบบข้อความในแถวใดแถวหนึ่ง คุณสามารถทำซ้ำได้ แทนที่จะทำการปรับเปลี่ยนแบบเดียวกันในแถวอื่นด้วยตนเอง
แตะแถวที่คุณต้องการคัดลอก จากนั้นคลิกรูปภาพกล่องคู่ทางด้านขวาจนสุด

แถวของคุณจะถูกคัดลอก! จากนั้นเพียงลากและคว้าไอคอนทิศทางทางด้านซ้ายเพื่อวางแถวใหม่ในอีเมล

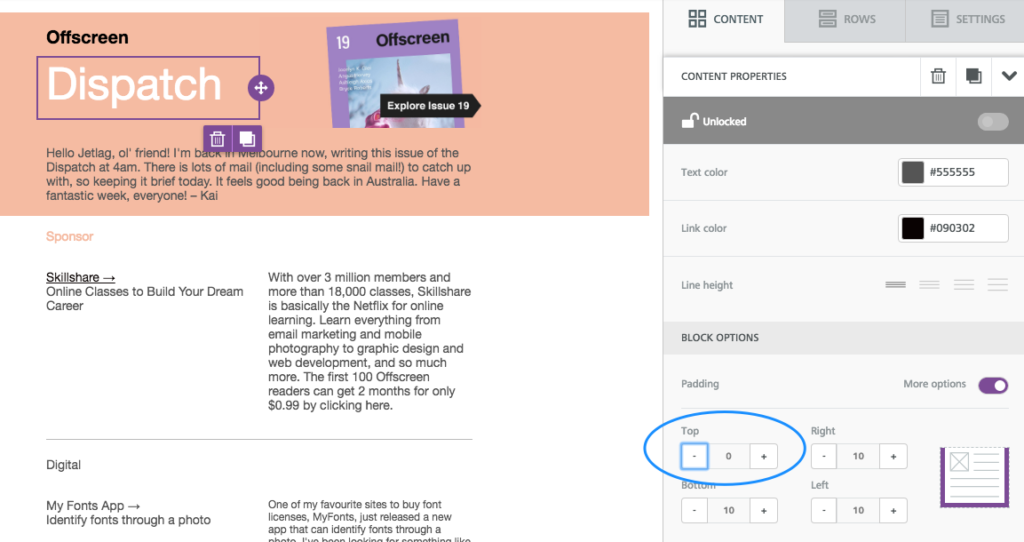
ขั้นตอนที่ 5: ปรับช่องว่างภายใน
ขั้นตอนสุดท้าย! และมันเป็นสิ่งสำคัญอย่างหนึ่ง ก่อนที่คุณจะเขียนอีเมลเสร็จ ให้พิจารณาระยะห่างระหว่างบล็อคเนื้อหาของคุณอย่างละเอียด หากยังมีช่องว่างมากเกินไป หรือมีพื้นที่หายใจไม่เพียงพอในที่อื่น การปรับเปลี่ยนทำได้ง่ายมาก
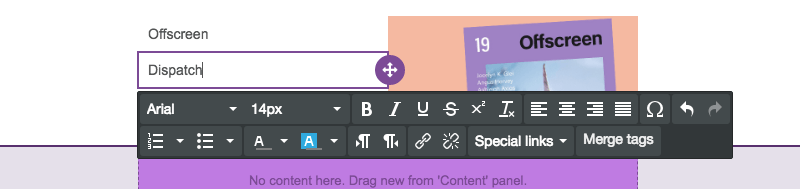
ตัวอย่างเช่น ยังมีช่องว่างระหว่าง "นอกหน้าจอ" และ "จัดส่ง" ในส่วนหัวของฉบับร่างอีเมลของเรา หากต้องการกระชับขึ้น ให้แตะที่บล็อกเนื้อหา เลื่อนลงไปที่ ตัวเลือกบล็อก ในเมนูด้านขวา และตรวจดูให้แน่ใจว่าได้เปิด "ตัวเลือกเพิ่มเติม" ภายใต้การเติม จากนั้น คุณสามารถลด (หรือเพิ่ม) ช่องว่างภายในด้านใดก็ได้ในเนื้อหาใดๆ

ขั้นตอนที่ 6: ดูตัวอย่างอีเมลบล็อกสีที่เสร็จแล้ว!
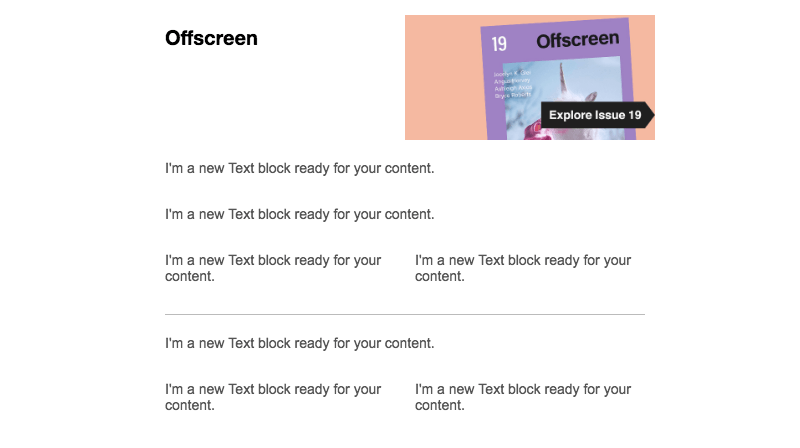
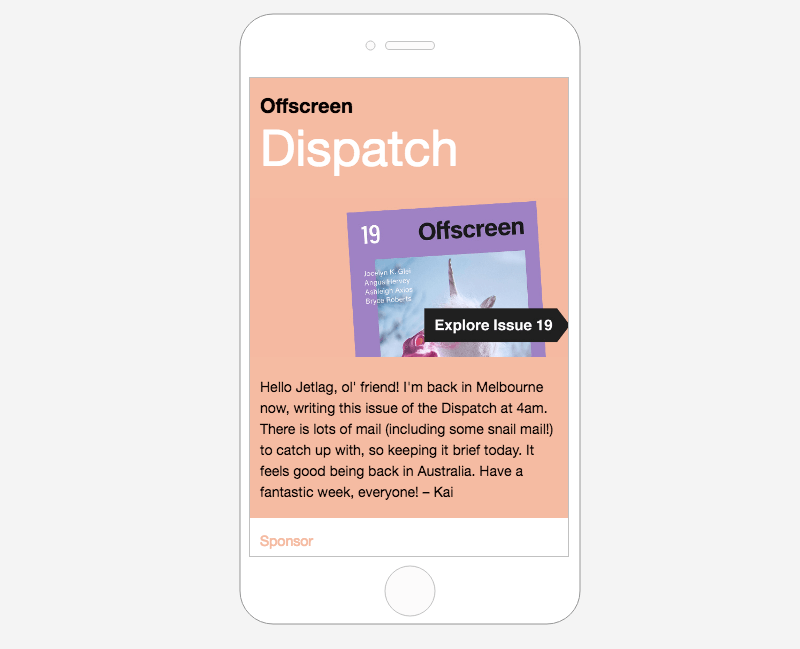
โอเค ขั้นตอน สุดท้าย ขั้นตอน สุดท้าย ในขณะที่คุณออกแบบอีเมล ให้ดูตัวอย่างระหว่างทางเพื่อให้แน่ใจว่าคุณชอบที่อีเมลจะปรากฏบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ มาดูกันว่ารูปร่างหน้าตาของเราเป็นอย่างไร:

สรุป
การสร้างอีเมลแบบบล็อคสีนั้นตรงไปตรงมามากกว่าที่คุณคิด และเพิ่มคุณค่าทางภาพให้กับข้อความของคุณ หากคุณต้องการเชี่ยวชาญเทคนิคการออกแบบอีเมลขั้นสูงสุด อย่าลืมดาวน์โหลดคู่มือการออกแบบอีเมลของเราฟรีทันที!

