Elementor Team เขียน: พื้นฐานทฤษฎีสี นักออกแบบเว็บไซต์ทุกคนควรรู้
เผยแพร่แล้ว: 2020-08-26เกี่ยวกับผู้แต่ง: Alina Khazanova นักออกแบบผลิตภัณฑ์ @ Elementor
Alina เป็นนักออกแบบผลิตภัณฑ์ที่ Elementor ความหลงใหลของเธอคือการนำประสบการณ์ผลิตภัณฑ์ที่มีคุณค่าและน่าพึงพอใจมาสู่ผู้ใช้
ทฤษฎีสีเป็นสาขาวิชาที่กว้างขวาง ประกอบด้วยกฎเกณฑ์และหลักเกณฑ์เกี่ยวกับการผสมสีต่างๆ และการใช้งาน นอกเหนือจากคำศัพท์พื้นฐานและการจำแนกประเภทแล้ว (เช่น โครงร่างสี) มันยังรวมถึงการพิจารณาอื่นๆ เช่น การรับรู้ของมนุษย์ ความสัมพันธ์ทางวัฒนธรรม จิตวิทยาสี และอื่นๆ
การเรียนรู้เกี่ยวกับทฤษฎีสีสามารถช่วยให้คุณสร้างการออกแบบที่มีประสิทธิภาพและชาญฉลาดได้ การทำความเข้าใจพื้นฐานเป็นสิ่งจำเป็นสำหรับผู้ประกอบอาชีพในสาขานี้
บทความนี้จะแนะนำคุณเกี่ยวกับพื้นฐานของทฤษฎีสีที่นักออกแบบเว็บไซต์ทุกคนควรรู้ นอกจากนี้เรายังจะแสดงให้คุณเห็นว่ามันทำงานอย่างไรในทางปฏิบัติ กระโดดเข้าไปกันเถอะ!
ทำไมสีจึงสำคัญในการออกแบบเว็บ
ข้อได้เปรียบที่ชัดเจนที่สุดของการใช้ชุดสีที่เหมาะสมในการออกแบบเว็บคือช่วยให้ผู้ใช้เข้าใจและไปยังส่วนต่างๆ ของไซต์ได้ สีสามารถปรับปรุงประสบการณ์ออนไลน์ของผู้เยี่ยมชม ทำให้พวกเขาสามารถค้นหาข้อมูลที่ต้องการและตอบสนองต่อคำกระตุ้นการตัดสินใจ (CTA) ของคุณ
อย่างไรก็ตาม มีประโยชน์ที่สำคัญอื่นๆ ของการทำความเข้าใจสี เมื่อใช้อย่างมีประสิทธิภาพในการออกแบบเว็บ จะมีบทบาทสำคัญในการสร้างแบรนด์และการส่งข้อความถึงผลิตภัณฑ์ อันที่จริง การวิจัยพบว่าสีมีบทบาทอย่างมากในการตัดสินใจของลูกค้าเกี่ยวกับการซื้อผลิตภัณฑ์ โดยผู้ดู 92.6 เปอร์เซ็นต์ให้ความสำคัญอย่างมากกับปัจจัยด้านการมองเห็นของสินค้า
ชุดสีที่เหมาะสมสามารถสร้างหรือทำลายความสำเร็จของแคมเปญการตลาดได้
จากการศึกษาของมหาวิทยาลัยโลโยลา รัฐแมริแลนด์ สีสันสามารถเพิ่มการจดจำแบรนด์โดยรวมได้ถึง 80 เปอร์เซ็นต์
หัวข้อนี้ดึงดูดใจนักวิจัยทั่วโลกจำนวนมากที่ต้องการตรวจสอบผลกระทบของสีต่อการจดจำแบรนด์ ความพึงพอใจของลูกค้า และความสำเร็จโดยรวมของผลิตภัณฑ์ สีมีความสำคัญทั้งในสภาพแวดล้อมทางกายภาพและดิจิทัล เนื่องจากจะช่วยแนะนำผู้ใช้ผ่านเว็บไซต์ของคุณและปรับปรุงประสบการณ์โดยรวม ดังนั้น นักออกแบบเว็บไซต์ทุกคนจึงต้องเชี่ยวชาญในทฤษฎีสี
ดูประวัติสีโดยย่อ
สีมีบทบาทสำคัญในศิลปะและวัฒนธรรมมานานหลายศตวรรษ อย่างไรก็ตาม แนวทางทางวิทยาศาสตร์ในทฤษฎีสีเริ่มต้นขึ้นในศตวรรษที่ 17 เมื่อเซอร์ไอแซก นิวตันสร้างวงล้อสีขึ้นเป็นครั้งแรก
ในช่วงเวลานั้น สีถือเป็นส่วนผสมของแสงและความมืด นิวตันเชื่อว่าวิธีการนี้มีข้อบกพร่อง เขาจึงตรวจสอบคุณสมบัติของแสงสีขาวในการทดลองปริซึมที่มีชื่อเสียงของเขา

นิวตันค้นพบสเปกตรัมของแสงที่มองเห็นได้ ซึ่งประกอบด้วยหลายสี เขาจับคู่พวกมันเป็นหมวดหมู่ที่รู้จักกันในชื่อวงล้อสี
การทดลองของเขายังนำไปสู่การค้นพบว่าสีรองทั้งหมดสามารถสร้างขึ้นได้ด้วยการผสมสีหลัก การค้นพบของนิวตันมีอิทธิพลต่องานของศิลปิน นักออกแบบ และนักวิทยาศาสตร์มาจนถึงทุกวันนี้
7 คำสำคัญเกี่ยวกับสีที่คุณควรรู้
ด้วยสีให้เลือกมากกว่า 16 ล้านสีเมื่อออกแบบเว็บไซต์ เป็นเรื่องง่ายที่จะถูกครอบงำ การมีตัวเลือกมากมายเช่นนี้จะทำให้คุณมีโอกาสที่แทบจะไม่มีที่สิ้นสุด การทำความเข้าใจลักษณะเฉพาะและข้อกำหนดของสีพื้นฐานที่สุดจะช่วยให้คุณตัดสินใจออกแบบได้อย่างมีประสิทธิภาพ
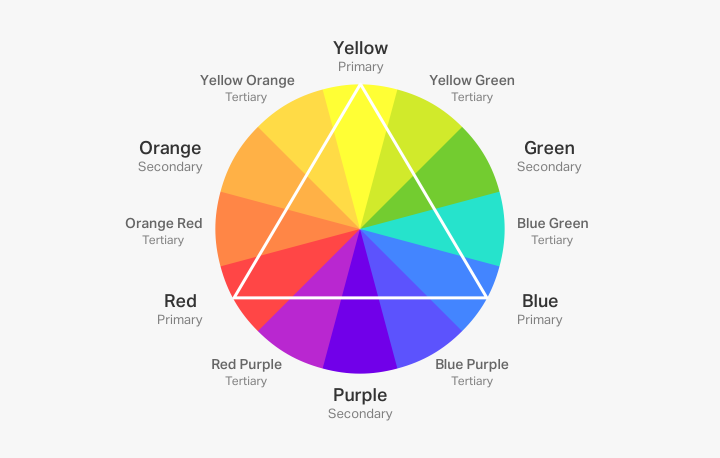
1. วงล้อสี
วงล้อสีเป็นเครื่องมืออันทรงพลังที่ช่วยให้คุณเห็นภาพความสัมพันธ์ระหว่างสีต่างๆ ในรูปแบบมาตรฐานและเป็นแผนผัง

วงล้อสีพื้นฐานประกอบด้วย 12 สี สีหลัก เป็นพื้นฐานของสีอื่นๆ ทั้งหมด แม้ว่าทฤษฎีดั้งเดิมจะระบุว่าสิ่งเหล่านี้เป็นสีแดง สีน้ำเงิน และสีเหลือง แต่การวิจัยเมื่อเร็ว ๆ นี้ชี้ให้เห็นว่า Magenta, Cyan และ Yellow เป็นตัวบ่งชี้ที่แม่นยำกว่าว่าเรารับรู้สีเหล่านี้อย่างไร
การผสมสีหลักจะให้สีส้ม สีเขียว และสีม่วง เหล่านี้เรียกว่า สีรอง คุณยังสามารถรวมสีหลักและสีรองเข้าด้วยกันเพื่อสร้าง สีระดับอุดมศึกษา เช่น เหลือง-เขียว น้ำเงิน-เขียว และอื่นๆ
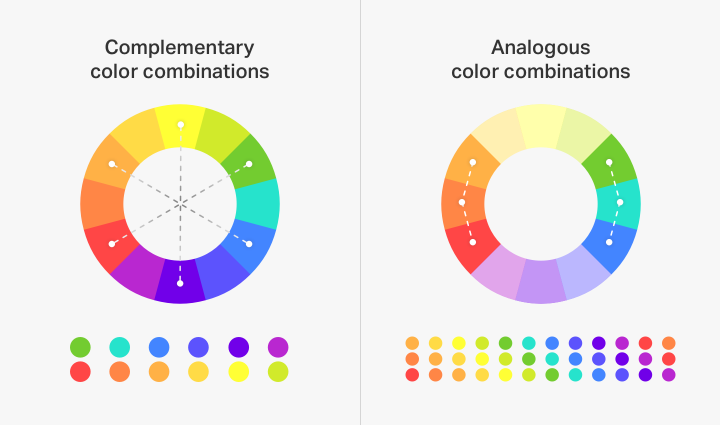
2. ความสัมพันธ์ของสี
เมื่อทำงานในโครงการ นักออกแบบมักจะพึ่งพาความสัมพันธ์ของสีพื้นฐาน หรือที่เรียกว่าโครงร่างสี สี่ประเภทหลัก ได้แก่ :
- ขาวดำ: ประกอบด้วยสีอ่อน เฉดสี และความอิ่มตัวของสีเดียวกัน
- เสริม : ขึ้นอยู่กับสองสีจากด้านตรงข้ามของวงล้อสี
- คล้ายคลึงกัน: มีสามสีที่อยู่ติดกันบนวงล้อสี
- Triadic: ใช้สามสีที่จุดของรูปสามเหลี่ยมที่วาดภายในวงล้อสี
โครงร่างสีเสริมและคล้ายคลึงกันเป็นวิธีที่ง่ายที่สุดในการทำงานกับนักออกแบบหลายคน

วิธีแรกนั้นยอดเยี่ยมหากคุณต้องการได้เอฟเฟกต์คอนทราสต์สูง ในขณะที่อันหลังให้ผลลัพธ์ที่ละเอียดอ่อนยิ่งขึ้น
เรียนรู้เพิ่มเติมเกี่ยวกับแผนผังสีของเว็บไซต์
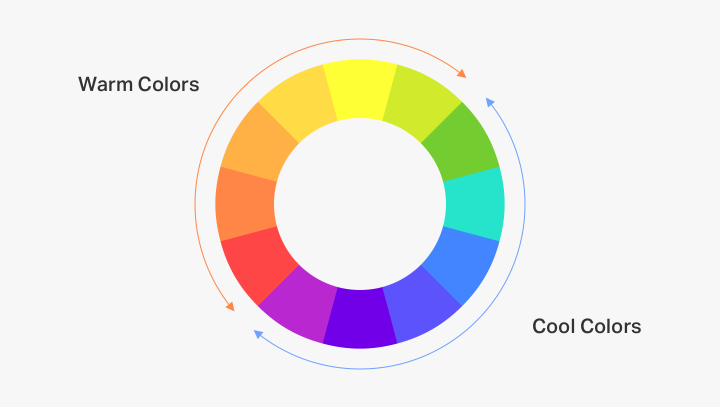
3. ความอบอุ่นของสี
โดยสรุปแล้ว สีอาจเป็นได้ทั้งแบบ “เย็น” หรือ “อุ่น”

เฉดสีที่มีสีเหลืองและสีแดงในปริมาณที่สูงกว่าถือเป็น สีโทนร้อน พวกมันทำให้เกิดความหลงใหล ความสุข และความเร่าร้อน แต่ก็อาจดูเหมือนก้าวร้าวและทำให้เกิดความรู้สึกอันตรายได้ จึงมักใช้ในข้อความแจ้งเตือน
ในทางกลับกัน สีโทนเย็นจะ มีสีน้ำเงินและสีม่วงในปริมาณที่สูงกว่า สีเหล่านี้ชวนให้นึกถึงสภาพอากาศที่หนาวเย็น น้ำทะเลใสราวคริสตัล หรือท้องฟ้า พวกเขาถือว่าผ่อนคลายและผ่อนคลายมากกว่าสีอบอุ่น อย่างไรก็ตาม พวกเขายังสามารถสื่อถึงความเป็นทางการและความโศกเศร้าได้อีกด้วย
การเพิ่ม สีที่เป็นกลาง เช่น สีขาว สีดำ และสีเทา สามารถช่วยให้คุณได้จานสีที่กลมกลืนกัน พวกเขาสามารถสร้างสมดุลให้กับโทนสีของคุณและเพิ่มความคมชัดให้กับการออกแบบของคุณ
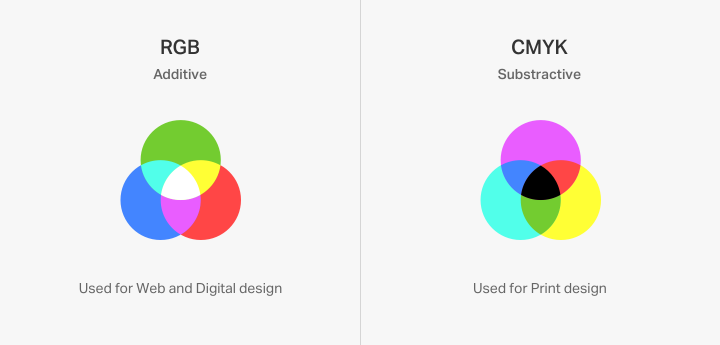
4. ระบบสี: RGB, CMYK และ HEX
ระบบสีมาตรฐานสามระบบ ได้แก่ RGB (แดง เขียว น้ำเงิน) CMYK (ฟ้า ม่วงแดง เหลือง ดำ) และ HEX
ระบบสี RGB ขึ้นอยู่กับแสง สีทั้งหมดในระบบนี้เป็นการผสมกันระหว่างสีแดง สีเขียว และสีน้ำเงิน แต่ละค่าจะแสดงด้วยตัวเลขตั้งแต่ 0 (สีดำ) ถึง 255 (สีขาว) เป็นเรื่องง่ายที่จะเข้าใจเมื่อคุณจำการทดลองของนิวตัน: ค่าสูงสุดของแสงสีพื้นฐานทั้งหมดทำให้เกิดแสงสีขาว และสีศูนย์ (หรือแสงเป็นศูนย์) คือสีดำหรือความมืด

CMYK ใช้ในการออกแบบสิ่งพิมพ์ เหล่านี้ยังเป็นตลับหมึกมาตรฐานสำหรับเครื่องพิมพ์สีส่วนใหญ่ ต่างจาก RGB ค่าศูนย์ของสีทั้งหมดในระบบ CMYK (0,0,0,0) จะให้สีขาว ในขณะที่ค่าสูงสุด (100,100,100,100) จะเป็นสีดำ อย่างไรก็ตาม สีดำมาตรฐานที่ใช้ในการพิมพ์ถูกกำหนดเป็น (0, 0, 0, 100)
สุดท้าย ระบบสี HEX ใช้คำอธิบายหกหลัก สามไบต์ ฐานสิบหกของแต่ละสี เช่น #000000 (สีดำ) หรือ #ffffff (สีขาว) ทุก ๆ สองอักขระแสดงถึงค่าสี ตัวอย่างเช่น Facebook blue อันโด่งดัง ( #3b5998 ) รวมถึงสีแดงที่อธิบายว่าเป็น 3b
5. โทนสีและเฉดสี
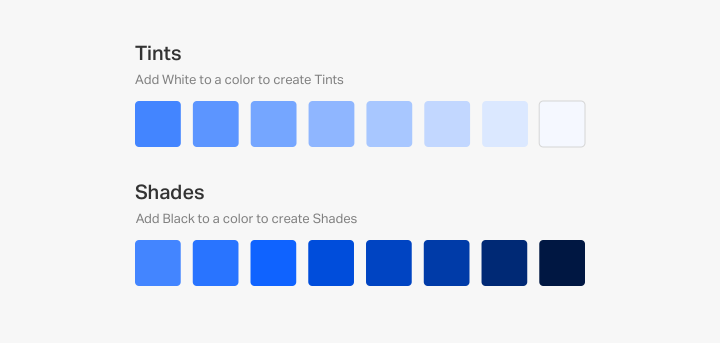
คุณสามารถสร้าง สีอ่อน โดยการเพิ่มสีขาวให้กับสี ระดับสีขาวที่สูงขึ้นจะทำให้สีอ่อนลง ในทำนองเดียวกัน หากคุณเพิ่มสีดำเข้าไป คุณจะได้ เฉดสีที่ ต่างออกไป ยิ่งเฉดสีเข้มขึ้นเท่าใดก็ยิ่งมีสีดำมากขึ้นเท่านั้น

คุณสามารถรวมสีอ่อนและเฉดสีพื้นฐานเพื่อให้ได้ชุดสีแบบเอกรงค์ อย่างไรก็ตาม การทำให้องค์ประกอบสำคัญโดดเด่นในการออกแบบดังกล่าวอาจทำได้ยากกว่า
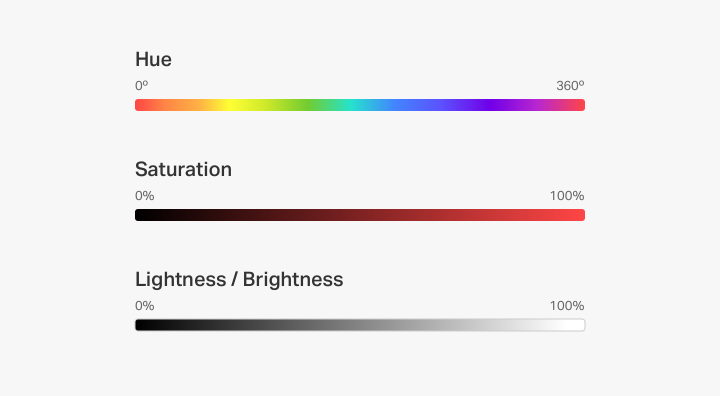
6. Hue, Saturation และ Lightness
Hue อธิบายระดับความคล้ายคลึงกันระหว่างสี จุดอ้างอิงมักจะเป็นสีต่างๆ เช่น แดง เขียว น้ำเงิน หรือเหลือง ตัวอย่างเช่น เมื่อคุณอธิบายสีเป็นสีเหลือง-เขียว คุณกำลังคิดว่ามันมีสองเฉดสี
ในทางกลับกัน ความอิ่มตัว หมายถึงความเข้มของสี การเพิ่มจะทำให้สีสดใสและเข้มขึ้นในขณะที่ลดลงจะทำให้สีซีดจางและซีด

สุดท้าย ความสว่างจะ กำหนด ความ สว่างของสีเมื่อเปรียบเทียบกับสีขาวบริสุทธิ์ การเปลี่ยนเฉพาะพารามิเตอร์ความสว่างในซอฟต์แวร์แก้ไขกราฟิกจะทำให้ได้สีอ่อนและเฉดสีต่างกัน
7. ความคมชัด
ความเปรียบต่างเป็นองค์ประกอบสำคัญของเว็บไซต์ โดยเฉพาะอย่างยิ่งเมื่อพูดถึงสีพื้นหลังและข้อความ หากคอนทราสต์ต่ำเกินไป ผู้ใช้มักจะมีปัญหาในการแยกความแตกต่างระหว่างองค์ประกอบต่างๆ
เพื่อให้อ่านง่าย วิธีที่ดีที่สุดคือใช้พื้นหลังสีขาวและสีข้อความสีเข้มเพื่อให้หน้าสะอาดและเป็นระเบียบ ในทางกลับกัน คุณยังสามารถทดลองการกลับสีและใช้ข้อความสีอ่อนบนพื้นหลังสีเข้ม
ชุดค่าผสมทั้งสองนี้กลายเป็นเทรนด์ในการออกแบบเว็บด้วยเทมเพลตและแอปมากมายที่มี "ธีมสีเข้ม" หรือ "ธีมสีอ่อน"

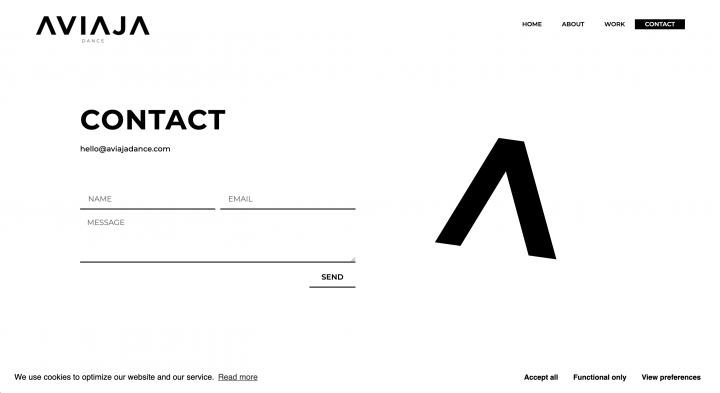
ความเปรียบต่างมีความสำคัญไม่เพียง แต่สำหรับความสามารถในการอ่านเท่านั้น แต่ยังรวมถึงลำดับชั้นของเนื้อหาด้วย ตัวอย่างที่สำคัญคือ Aviaja Dance ซึ่งใช้องค์ประกอบคอนทราสต์สูงบนเว็บไซต์เพื่อแสดงรายละเอียดที่สำคัญ
