Core Web Vitals: คู่มือฉบับเต็มสำหรับการเพิ่มประสิทธิภาพ
เผยแพร่แล้ว: 2023-05-26เอาล่ะ Google ทำอีกครั้ง แต่คราวนี้เราทุกคนพร้อมแล้ว เมื่อสองสามปีที่แล้ว (2020) Google ได้ประกาศระบบเมตริกใหม่ที่มุ่งเน้นไปที่ประสบการณ์ของผู้ใช้เมื่อพูดถึงการโต้ตอบกับหน้าเว็บ เมตริกเหล่านี้เรียกว่า Core Web Vitals
โดยพื้นฐานแล้ว Core Web Vitals (CWV) เป็นเมตริกที่คำนึงถึงประสิทธิภาพของเพจและประสบการณ์ และมีผลกระทบโดยตรงต่อการจัดอันดับ SEO หากเว็บไซต์ของคุณรวดเร็ว ไม่พัง องค์ประกอบไม่เคลื่อนไปมาอย่างไม่เหมาะสมเมื่อเรนเดอร์ และปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดของ SEO คุณก็น่าจะมีคะแนน CWV ที่สูงขึ้น

เนื่องจากการอัปเดตนี้ มี ผลกระทบโดยตรงต่อผลลัพธ์ SEO ของคุณ CWV จึงเป็นเมตริกที่สำคัญมากในการติดตามเพื่อดูว่าสิ่งเหล่านี้ส่งผลต่อ SEO ของคุณอย่างไร
Google Core Web Vitals คืออะไร
ก่อนที่แพทย์จะทำการวินิจฉัยหรือเจาะลึกถึงอาการของคุณ สัญญาณชีพของคุณจะถูกบันทึกไว้
ในทำนองเดียวกัน การวัดผล Core Web Vitals ของ Google เป็นเมตริกพื้นฐานที่ต้องทำงานได้ดีก่อนที่จะจัดการกับเมตริกอื่นๆ เมื่อ Vitals หลักอยู่ในรูปด้านบน คุณสามารถดำดิ่งสู่ Page Experience Web Vitals อื่นๆ ได้
โปรดทราบว่า Core Web Vitals ไม่ใช่เมตริกประสบการณ์ของผู้ใช้ทั้งหมด และไม่ได้แสดงภาพรวมของ UX ของเว็บไซต์ของคุณ อย่างไรก็ตาม สิ่งเหล่านี้เป็นศูนย์กลางของประสิทธิภาพโดยรวมของไซต์ของคุณ ซึ่งรวมอยู่ในเครื่องมือยอดนิยมทั้งหมดของ Google Core Web Vitals เหล่านี้มาจากข้อมูลภาคสนาม หมายความว่าใช้ข้อมูลจริงและไม่ใช่ข้อมูลจำลอง
Core Web Vitals: CrUX ของเรื่อง
คุณเคยได้ยินว่า Core Web Vitals หรือ CWV พบได้ในเครื่องมือส่วนใหญ่ของ Google แต่ข้อมูลดังกล่าวมาจากไหนและวัดอะไรได้บ้าง
ดีใจที่คุณถาม!
Core Web Vitals เป็นส่วนย่อยของรายงานรวมที่เรียกว่า Chrome User Experience Report หรือ CrUX จากรายงานนั้น คุณสามารถดูได้ว่า CWV ของไซต์ของคุณทำงานเป็นอย่างไร และรับข้อมูลเชิงลึกอื่นๆ เกี่ยวกับ UX โดยรวม
แล้วอะไรคือ "Core Web Vitals" ที่ Google มองว่าเป็นส่วนสำคัญของเว็บไซต์ที่ได้รับการดูแลอย่างดีและประสบการณ์ที่ดีของผู้ใช้ ปัจจัยการจัดอันดับ Core Web Vitals ประกอบด้วยสามองค์ประกอบหลักของ UX ได้แก่ เวลาในการโหลด การโต้ตอบ และความเสถียรของภาพ สิ่งเหล่านี้วัดได้โดยใช้สามเมตริกต่อไปนี้:
- สีเนื้อหาที่ใหญ่ที่สุด (LCP)
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
- กะเค้าโครงสะสม (CLS )
มาเจาะลึกลงไปอีกหน่อยว่าแต่ละองค์ประกอบทั้งสามนี้คืออะไร และคุณสามารถทำอะไรเพื่อปรับปรุงองค์ประกอบเหล่านั้นเมื่อจำเป็น
สีเนื้อหาที่ใหญ่ที่สุด (LCP)
เป็นคำสั้นๆ เรารู้ และไม่ใช่คำที่เข้าใจได้ง่ายทั้งหมด โดยพื้นฐานแล้วหมายถึงเวลาในการโหลดของหน้าที่มองเห็นได้สำหรับผู้ดู ดังนั้นตั้งแต่ทันทีที่คลิกลิงก์ จนถึงเวลาที่องค์ประกอบ รูปภาพ หรือบล็อกข้อความที่ใหญ่ที่สุดบนหน้าจอที่มองเห็นโหลดจะนับเป็น LCP ในหน้านั้น
ไม่มีอะไรในครึ่งหน้าล่างที่จะนำมาพิจารณาในเวลานี้
LCP ที่ดีที่สุดคือ 2.5 วินาทีหรือน้อยกว่า เราทราบดีว่าหน้าเว็บที่โหลดเร็วมักมีอันดับสูงกว่าใน Google แต่ยังมี UX ที่ดีกว่ามากด้วยอัตรา Conversion และการมีส่วนร่วมที่ดีกว่า (และเรารู้ว่า GA4 ชอบการมีส่วนร่วม!)
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
เมตริกนี้วัดเวลาที่องค์ประกอบของหน้าตอบสนองต่อการป้อนข้อมูลของผู้ใช้ อาจเป็นรูปแบบ วิดเจ็ต ไทล์คลิกได้ หรือแอคคอร์เดียนแบบเลื่อนลง การปรับปรุงเหล่านี้สามารถทำให้หน้ามีส่วนร่วมและสนุกสนานมากขึ้น นำเสนอเนื้อหาอย่างสร้างสรรค์มากขึ้น แต่ก็สามารถเพิ่มความล่าช้าได้เช่นกัน
ผ่านทาง GIPHY
ยิ่งองค์ประกอบใช้เวลานานเท่าใดในการตอบสนองต่อข้อความแจ้ง คะแนน FID ของคุณก็จะยิ่งต่ำลงเท่านั้น เนื่องจากข้อมูลนี้สามารถวัดได้ในภาคสนามเท่านั้น (หรือโดยข้อมูลผู้ใช้จริง) การวัดจึงได้รับผลกระทบจากความเร็วอินเทอร์เน็ตและความสามารถของอุปกรณ์
การรักษาเวลาตอบสนองระหว่าง 0 ถึง 100 มิลลิวินาทีจะทำให้คุณได้รับคะแนน FID ที่ดีที่สุด
การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
ใช่ เป็นอีกวลีที่ยาวและไม่ใช้สัญชาตญาณที่มีความสำคัญอย่างแท้จริงอยู่เบื้องหลัง นี่คือคะแนนที่กำหนดตามตัวเลข เพื่อระบุว่าไซต์ของคุณมีความเสถียรทางสายตาเพียงใดในขณะที่กำลังโหลด
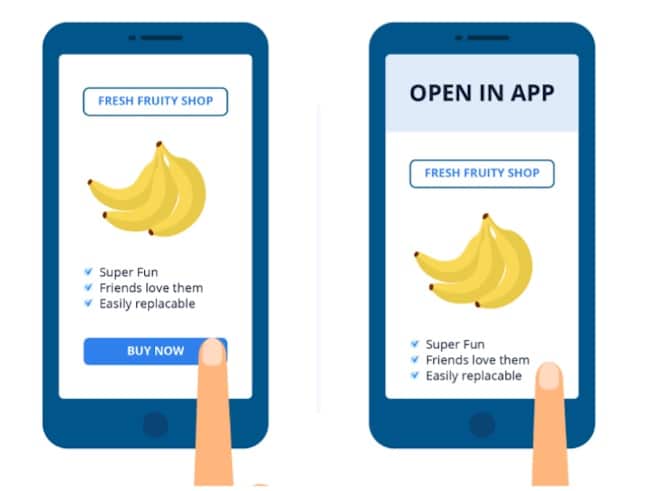
คุณเคยเปิดไซต์หรือเพจและไปคลิกที่ลิงค์หรือองค์ประกอบ แล้วเผลอคลิกผิดไปเพราะโหลดหน้าเว็บไม่เสร็จ และองค์ประกอบต่างๆ ยังไปไม่ถึงตำแหน่งที่ควรจะเป็นหรือไม่? ใช่. เราเกลียดเมื่อสิ่งนั้นเกิดขึ้น!

เพื่อให้แน่ใจว่าคุณไม่ได้อยู่ในรายชื่อซนของ CWV อย่าลืมให้คะแนนของคุณน้อยกว่า .25 (น้อยกว่า 0.1 จะดีที่สุด)
| Core Web Vitals เมตริก (UXometer) | |||
|---|---|---|---|
| ดี | ต้องการการปรับปรุง | ยากจน | |
| สีเนื้อหาที่ใหญ่ที่สุด (LCP) | 0 ถึง 2.5 วินาที | 2.5 ถึง 4 วินาที | >4 วินาที |
| ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID) | 0 ถึง 100 มิลลิวินาที | 101 ถึง 300 มิลลิวินาที | >300 มิลลิวินาที |
| กะเค้าโครงสะสม (CLS) | 0 ถึง .1 | .1 ถึง .25 | >.25 |
Web Core Vitals ของคุณแข็งแกร่งพอๆ กับลิงก์ที่อ่อนแอที่สุดของคุณเท่านั้น!
ซึ่งหมายความว่าหากคุณได้คะแนน "ไม่ดี" ในหนึ่งในสามเมตริกในรายงาน Web Core Vitals คะแนนโดยรวมของคุณก็จะแย่เช่นกัน ดังนั้น อย่าลืมตรวจสอบ Core Web Vitals บ่อยๆ


ฉันจะหารายงาน Core Web Vitals ได้ที่ไหน
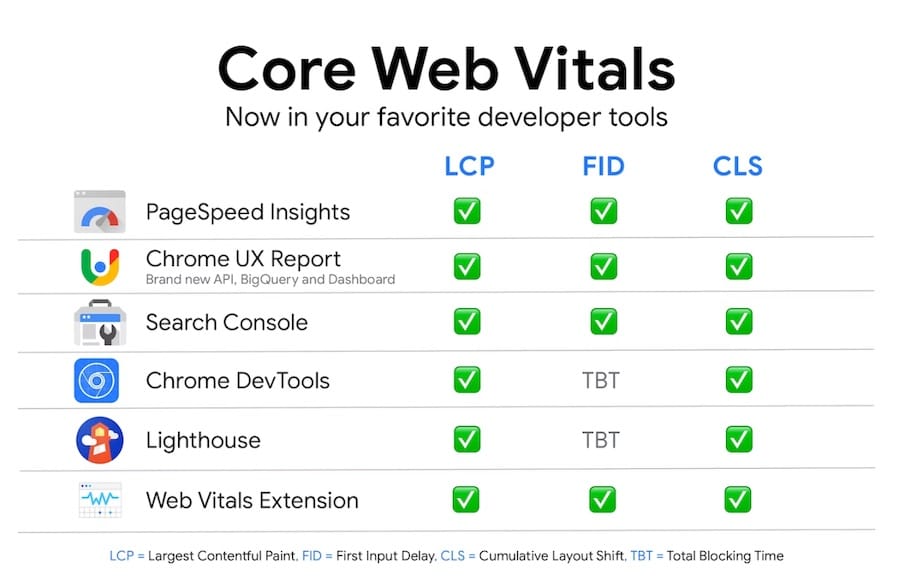
คุณสามารถเข้าถึงข้อมูลสำหรับ Web Vitals ได้จากเครื่องมือยอดนิยมทั้งหมดของ Google:

รายงานเด่นอีกรายงานหนึ่งที่มีรายงาน CWV อยู่ในรายงานคือรายงานประสบการณ์การใช้งานหน้าเว็บ ซึ่งสามารถดูได้ใน Google Search Console
ใครๆ ก็ตรวจสอบ CORE WEB VITALS ได้
ในขณะที่พยาบาลหรือแพทย์ต้องรับ Vitals ของคุณในสถานพยาบาล Google ได้พยายามทำให้ Core Web Vitals เข้าถึงได้สำหรับทุกคนที่มีความสนใจในการรักษาสุขภาพให้แข็งแรง คุณไม่จำเป็นต้องเป็นคนไอทีหรือนักพัฒนาเว็บเพื่อทำความเข้าใจพื้นฐานของ Core Web Vitals ของ Google

Core Web Vitals ของ Google และเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ที่รายงานและทดสอบมีจุดประสงค์เพื่อไขปัญหาที่อาจดูเหมือน “เป็นเรื่องยุ่งยากเกินกว่าจะแตะต้อง” ใครก็ตามที่ทำงานบน เป็นเจ้าของ หรือพัฒนาไซต์สามารถเข้าใจได้ว่า Core Web Vitals คืออะไร และจะทดสอบและปรับปรุงได้อย่างไร
ขอแนะนำให้ดูทั้งคะแนนมือถือและเดสก์ท็อปของคุณเพื่อสร้างแผนปฏิบัติการ อย่าลืมว่า Google เป็นเครื่องมือค้นหาการจัดทำดัชนีสำหรับอุปกรณ์เคลื่อนที่เป็นอันดับแรก ซึ่งหมายความว่าจะรวบรวมข้อมูลไซต์บนมือถือก่อนไซต์เดสก์ท็อป คุณควรตั้งค่าลำดับความสำคัญของรุ่นมือถือ ผ่านเดสก์ท็อป แม้ว่าทั้งคู่จะมีความสำคัญ
วิธีปรับปรุง Core Web Vitals
เรามาพูดถึงวิธีการประเมินและปรับปรุงคะแนนของคุณเมื่อเป็นสีแดง (หรือแม้แต่สีเหลือง)
แม้ว่าชุดข้อมูลที่ดึงมาจากรายงาน CrUX จะเป็นข้อมูลภาคสนาม แต่คุณสามารถทดสอบหน้าเว็บและแอปของคุณโดยใช้เครื่องมือโอเพ่นซอร์สที่พัฒนาโดย Google ที่เรียกว่า Lighthouse ฟรีทั้งหมดและติดตั้งบน Chrome ภายใต้พื้นที่ DevTools ของคุณ ขอแนะนำให้ใช้หน้าต่างส่วนตัวหรือไม่ระบุตัวตนในการดำเนินการรายงาน Lighthouse เพื่อให้ส่วนขยายไม่รบกวนประสบการณ์จำลอง
ข้อมูลเพิ่มเติมเกี่ยวกับประภาคารที่นี่
ขอแนะนำว่าขั้นแรกคือการเข้าถึงรายงานของคุณใน Google Search Console และพิจารณาว่าหน้าใดที่ต้องการความช่วยเหลือ รายงาน Core Web Vitals จะดึงข้อมูลภาคสนามเพื่อให้คุณรู้ว่าผู้ใช้จริงกำลังประสบกับอะไร ควรมีลักษณะดังนี้:

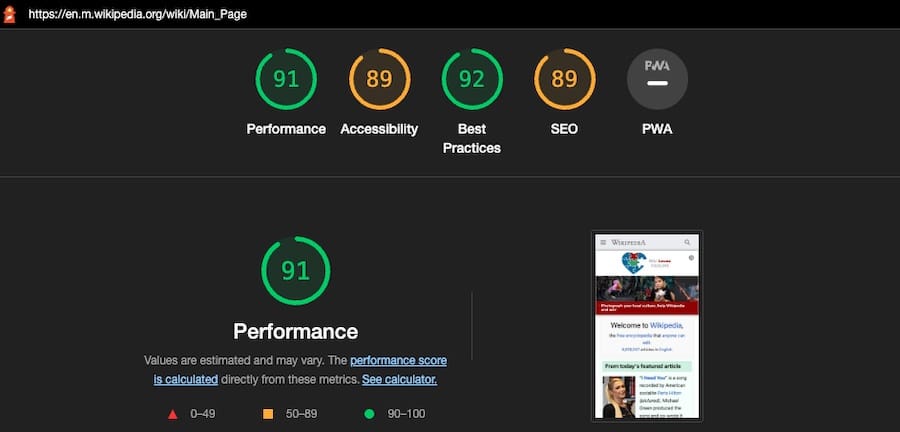
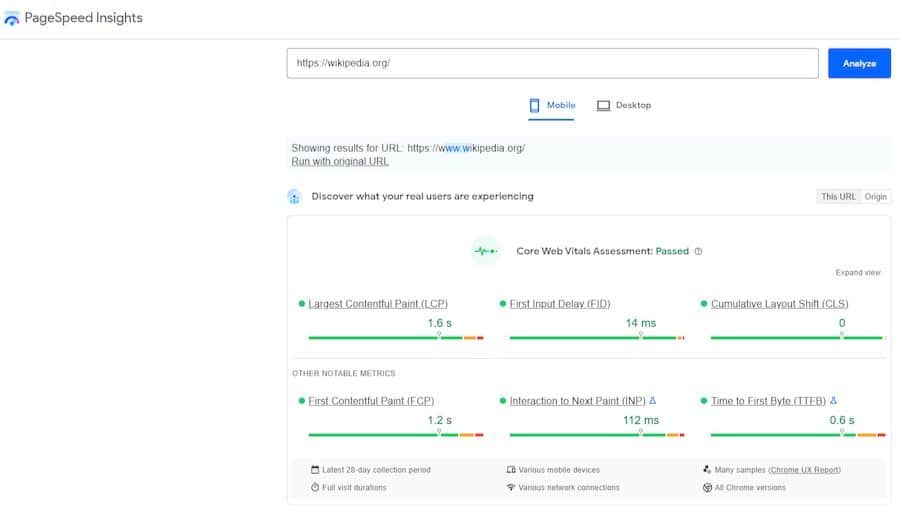
ต่อไป รับการทดสอบทั้งภาคสนามและในห้องปฏิบัติการในหน้าเหล่านั้นโดยใช้ Google PageSpeed Insights หรือ PSI สามารถเข้าถึงได้โดยตรงหรือผ่านบัญชี GSC ของคุณ รายงานควรมีลักษณะดังนี้:

ผลการทดลองและการทดสอบในห้องปฏิบัติการทำให้คุณสามารถจำลองเมตริกและรับข้อเสนอแนะอันมีค่าได้
สุดท้าย เมื่อคุณใช้เครื่องมือ web.dev หรือ Lighthouse รายงานของคุณจะมาพร้อมกับรายการการดำเนินการเพื่อให้คุณดำเนินการเพื่อปรับปรุงคะแนนที่อ่อนลง หากคุณต้องการความช่วยเหลือเพิ่มเติมอีกเล็กน้อย web.dev/measure จะใช้ข้อมูล PageSpeed Insights (PSI) เพื่อมอบรายการ Codelabs ที่จัดลำดับความสำคัญและคำแนะนำเพื่อให้คุณได้รับการปรับให้เหมาะสม
รายการการดำเนินการเหล่านี้คือวิธีที่คุณสามารถเริ่มปรับปรุง CWV ของคุณ!
บางสิ่งอาจรวมถึงการโหลดรูปภาพของคุณในครึ่งหน้าล่างอย่างขี้เกียจ การเพิ่มประสิทธิภาพ JavaScript และ CSS การบีบอัดขนาดไฟล์รูปภาพ แก้ไของค์ประกอบในหน้าเว็บที่ทำให้เกิดปัญหา CLS รายงาน Lighthouse ของ Google ค่อนข้างจะระบุทุกอย่างที่คุณต้องทำเพื่อปรับปรุงคะแนนของคุณ
ต่อไปนี้คือรายการปัญหาที่พบบ่อยที่สุดของเว็บไซต์ที่มีคะแนน CWV ต่ำ:
- ข้อผิดพลาดเกี่ยวกับการเปลี่ยนแปลงเลย์เอาต์สะสมทั่วไป เช่น รูปภาพไม่ได้ปรับขนาดด้วยความกว้างและความสูงอย่างชัดเจน
- ภาพนอกจอไม่ได้ถูกโหลดแบบ Lazy Loading
- รูปภาพไม่แสดงในรูปแบบ Next-Gen (WebP, AVIF, JPEG 2000 ฯลฯ)
- JavaScript ที่ไม่ได้ใช้ทำงานอยู่
- Render-blocking รีซอร์สที่กำลังทำงานอยู่
- จำเป็นต้องลดการทำงานของเธรดหลักให้เหลือน้อยที่สุด
- จำเป็นต้องลดเวลาตอบสนองของเซิร์ฟเวอร์เริ่มต้น
มันจะลึกกว่านี้เมื่อคุณพยายามแก้ไขสิ่งที่ทำให้เกิดข้อผิดพลาด อาจเป็นเทมเพลตของคุณ CMS ปลั๊กอิน หรือปัญหาอื่นๆ ไม่ว่าในกรณีใด เมื่อคุณแก้ไขปัญหาแล้ว ให้ติดตามผลกระทบที่เกิดขึ้นกับคะแนนประสิทธิภาพ CWV ของคุณโดยการล้างแคชและเรียกใช้หน้าผ่านรายงาน CWV อื่นโดยใช้หนึ่งในเครื่องมือที่ระบุไว้ก่อนหน้านี้
นั่นคือสิ่งสำคัญ! เมื่อคุณมีรายงานการวินิจฉัย/โอกาสอยู่ในมือแล้ว คุณก็แค่พยายามค้นหาว่าส่วนใดของหน้าที่ทำให้เกิดปัญหาที่มีผลกระทบมากที่สุด
แต่เดี๋ยวก่อน ในฐานะเอเจนซี่การตลาด เรามีประสบการณ์มากมายเกี่ยวกับเครื่องมือของ Google ที่ช่วยปรับปรุง UX ของคุณผ่านการรายงานและการทดสอบ หากคุณสนใจที่จะเป็นพันธมิตรกับเราเพื่อนำเสนอตัวตนออนไลน์ที่ดีขึ้น ประสิทธิภาพของเว็บไซต์ การแปลง ROI และ UX เรายินดีเปิดโอกาสให้คุณได้พูดคุยกับคุณ! รับการตรวจสอบฟรีบนเว็บไซต์ของคุณวันนี้!
