สร้างรายชื่อผู้รับจดหมายโดยใช้ SendGrid Email API, Laravel และ Vue.js . ของ Twilio
เผยแพร่แล้ว: 2021-03-31กวดวิชานี้เดิมปรากฏบนบล็อก Twilio
การตลาดทางอีเมลเป็นกุญแจสู่ความสำเร็จของกลยุทธ์การสื่อสารของคุณ นำเสนอ ROI ที่เป็นตัวเอกและอัตราการแปลง ความสำคัญของโปรแกรมอีเมลที่มีประสิทธิภาพไม่สามารถเน้นย้ำมากเกินไปได้ บทแนะนำนี้จะสอนวิธีส่งอีเมลจำนวนมากไปยังรายชื่อที่อยู่อีเมลมากกว่า 100 รายการโดยใช้ Email API, Laravel และ Vue.js ของ Twilio SendGrid
ก่อนที่เราจะเริ่มต้น
เพื่อให้บทช่วยสอนนี้สมบูรณ์ คุณจะต้องมีสิ่งต่อไปนี้:
- นักแต่งเพลง ติดตั้งและพร้อมใช้งาน
- ความรู้พื้นฐานเกี่ยว กับกรอบงาน Laravel
- เซิร์ฟเวอร์ฐานข้อมูลที่ติดตั้งในเครื่องพร้อมใช้งาน
- ความรู้พื้นฐานเกี่ยวกับ Vue.js
- บัญชี Twilio SendGrid
- npm
- Node.js (มีเวอร์ชันขั้นต่ำ 12.14 แต่ควรเป็นเวอร์ชันล่าสุดที่เสถียรหรือ LTS)
ทำไมต้องเป็น Email API ของ Twilio SendGrid
ห้องสมุด Twilio SendGrid ช่วยลดความยุ่งยากในการส่งอีเมล มีให้บริการในภาษาการเขียนโปรแกรมและเฟรมเวิร์กหลายภาษา รวมถึง PHP, Java, Ruby และ Go มาเริ่มสร้างแอปพลิเคชันรายชื่อผู้รับจดหมายของเรากัน
สร้างรายชื่อผู้รับจดหมายของเรา
สร้างโปรเจ็กต์ Laravel ใหม่โดยใช้คำสั่ง Composer ด้านล่าง
หรือคุณสามารถใช้คำสั่งต่อไปนี้ หากคุณได้ติดตั้ง Laravel ไว้ทั่วโลกในระบบของคุณ:
ไม่ว่าคุณจะสร้างโปรเจ็กต์ Laravel ใหม่ด้วยวิธีใด เมื่อสร้างเสร็จแล้ว ให้สลับไปยังไดเร็กทอรีที่สร้างขึ้นใหม่โดยใช้คำสั่งด้านล่าง:
cd twilioSendGrid
การกำหนดค่าและการตั้งค่า .env
ใบสมัครของคุณจะมีแบบฟอร์มเล็กๆ สำหรับรวบรวมอีเมลสำหรับรายชื่อผู้รับจดหมายของคุณ หากต้องการจัดเก็บ ให้สร้างโมเดล คอนโทรลเลอร์ และ ไฟล์การย้ายข้อมูลใหม่สำหรับแอปพลิเคชันโดยใช้คำสั่งด้านล่าง
คุณควรเห็นผลลัพธ์ที่คล้ายกับตัวอย่างด้านล่างที่พิมพ์ไปยังเทอร์มินัล
ตอนนี้ แก้ไขไฟล์การโยกย้ายใหม่
database/migrations/2021_02_16_192153_create_email_listings_table.php เพื่อให้ตรงกับโค้ดด้านล่าง เมื่อเรียกใช้จะเป็นการเพิ่มฟิลด์อีเมลลงในตาราง email_listings
ถัดไป เพิ่มรายละเอียดการกำหนดค่าสำหรับเซิร์ฟเวอร์ฐานข้อมูลภายในของคุณไปที่ .env ในไดเร็กทอรีรากของโปรเจ็ กต์ นี่คือสำเนาของส่วนฐานข้อมูลของการกำหนดค่าฐานข้อมูล .env ของฉันสำหรับโปรเจ็กต์นี้
จากนั้น เรียกใช้การย้ายฐานข้อมูลโดยใช้คำสั่งต่อไปนี้เพื่ออัปเดตตาราง email_listings
ให้บริการโครงการ
เพื่อให้แน่ใจว่าโค้ดทำงานตามที่ต้องการ ให้เริ่มแอปพลิเคชัน Laravel โดยใช้คำสั่งด้านล่าง
แอปพลิเคชันควรเริ่มต้นอย่างรวดเร็ว และคุณควรเห็นสิ่งต่อไปนี้พิมพ์ไปยังเทอร์มินัล:
Laravel development server started: http://127.0.0.1:8000
ปรับโครงสร้างส่วนหน้าของ Vue.js ใหม่
Vue.js ได้รับความนิยมเพิ่มขึ้นอย่างมากในช่วงหลายเดือนที่ผ่านมา มากเสียจนตอนนี้มันมาพร้อมกับเฟรมเวิร์ก Laravel เป็นเฟรมเวิร์กส่วนหน้าเริ่มต้น ด้วยเหตุนี้ เราจะใช้ Vue.js ร่วมกับ Laravel API ของเรา ในการเริ่มต้นตั้งค่า Vue.js ในแอปพลิเคชันของเรา ให้รันคำสั่งต่อไปนี้:
composer require laravel/ui
php artisan ui vue
npm install && npm run development && npm run dev
จากนั้น แก้ไขเนื้อหาของเทมเพลตมุมมองเริ่มต้น
resources/views/welcome.blade.php เพื่อให้มีรหัสต่อไปนี้:
แท็กสคริปต์ที่ส่วนท้ายของแท็กเนื้อหาจะนำเข้า js/app.js ลงใน เทมเพลต Blade ของเรา เพื่อให้เราสามารถใช้ Vue.js ในแอปพลิเคชันของเราได้ อย่างไรก็ตาม เราจำเป็นต้องทำการปรับเปลี่ยนบางอย่างเพื่อให้ทำงานได้ตามที่คาดไว้ ในการทำเช่นนั้น ให้แก้ไข resources/js/app.js เพื่อให้ดูเหมือนตัวอย่างต่อไปนี้
โค้ดนำเข้า Vue.js, Bootstrap.js ที่จำเป็น และไฟล์ App.vue ของเรา App.vue มีทุกอย่างที่แสดงในเบราว์เซอร์ สร้างไฟล์ใหม่ชื่อ App.vue ในไดเร็กทอรีคอมโพเนนต์ ( resources/js/components )
จากนั้นเพิ่มรหัสต่อไปนี้ใน App.vue :
เมื่อไฟล์อัปเดตแล้ว ให้ใช้คำสั่งต่อไปนี้เพื่อคอมไพล์โค้ด JavaScript ของเราและคอยดูการเปลี่ยนแปลงใดๆ ในอนาคต
เมื่อคอมไพล์โค้ดใหม่แล้ว หากเราโหลดเบราว์เซอร์ใหม่ ตอนนี้ควรมีลักษณะเหมือนภาพด้านล่าง
 ตั้งค่า Twilio SendGrid
ตั้งค่า Twilio SendGrid
ต่อไป เราต้องติดตั้ง Twilio SendGrid SDK สำหรับ Laravel โดยใช้คำสั่งด้านล่าง
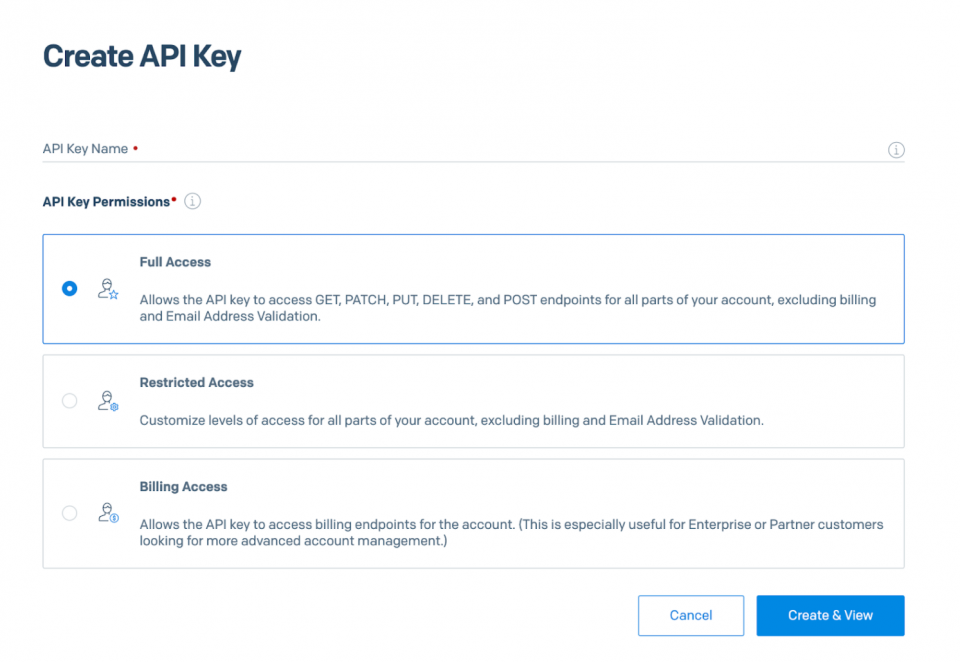
หลังจากติดตั้ง SDK แล้ว ให้ไป ที่แด ช บอร์ด Twilio SendGrid จากนั้นคลิก “ การตั้งค่า -> คีย์ API ” ในหน้า API Keys คลิก “ Create API Key ' ' in” ที่มุมบนขวา ป้อนชื่อสำหรับคีย์ API ใหม่ของคุณ ปล่อยให้ “ API Key Permissions ” ตั้งค่าเป็น “ Full Access ” และคลิก “ Create & View ” ที่มุมล่างขวาเพื่อสร้างคีย์

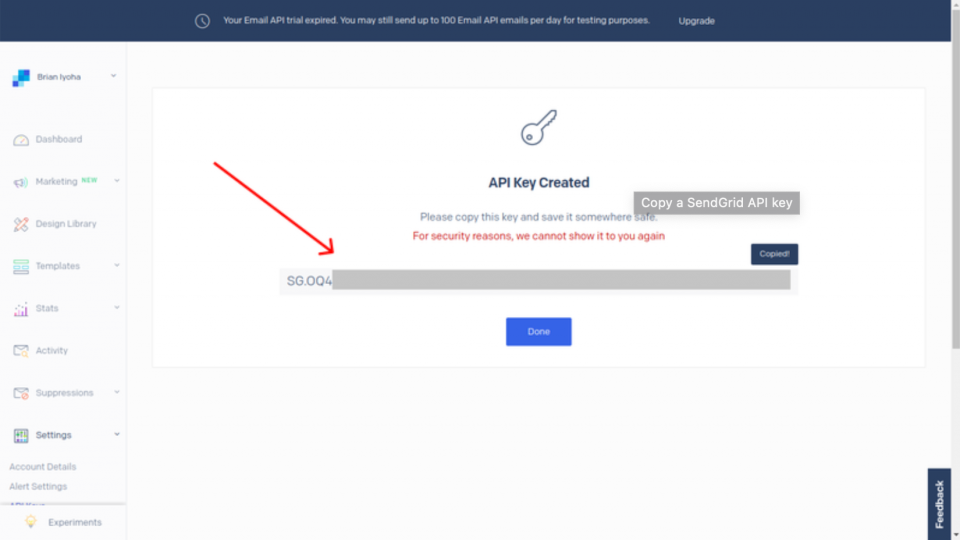
การทำเช่นนี้จะสร้างคีย์ API ใหม่ คัดลอกคีย์ API ของคุณ เนื่องจากคุณจะต้องใช้สำหรับ SDK เพื่อส่งอีเมล

หมายเหตุ: จากนั้นใน .env ให้เพิ่มการกำหนดค่าด้านล่าง โดยแทนที่ {YOUR API KEY} ด้วยคีย์ Twilio SendGrid API ที่คุณเพิ่งคัดลอก
ก่อนที่เราจะดำเนินการต่อ สิ่งสำคัญคือต้องรู้ว่า Twilio SendGrid มีระดับการตรวจสอบที่แตกต่างกันสำหรับบัญชีต่างๆ หากคุณเพิ่งสร้างบัญชี Twilio SendGrid ใหม่หรือบัญชีของคุณมีอายุน้อยกว่า 6 เดือน Twilio SendGrid กำหนดให้คุณยืนยันที่อยู่สำหรับส่งของคุณ นี่คือที่อยู่ที่ผู้รับของคุณจะเห็นว่าเป็นผู้ส่งอีเมล
หากคุณยังไม่ได้ยืนยันที่อยู่อีเมลผู้ส่ง Twilio SendGrid และ บัญชีของคุณมีอายุน้อยกว่า 6 เดือน คุณอาจพบข้อผิดพลาดของเซิร์ฟเวอร์ที่ขอให้คุณดำเนินการดังกล่าวเมื่อคุณพยายามส่งอีเมล

หมายเหตุ: จากที่กล่าวมา ให้เราสร้างแอปพลิเคชันรายชื่อผู้รับจดหมายของเราต่อไป
อีเมลเมล็ดพันธุ์
แอปพลิเคชันของเราจะเก็บที่อยู่อีเมลของผู้รับไว้ในตารางฐานข้อมูลที่เรียก ว่า email_listing เพื่อช่วยเราประหยัดเวลา เราจะ สร้างตาราง email_listing พร้อมที่อยู่อีเมลโดย ใช้ Seeder
สร้าง Seeder ใหม่โดยใช้คำสั่งต่อไปนี้:
เปิด Seeder ใหม่ ซึ่งอยู่ใน database/seeders/EmailListingSeeder.php และแก้ไขโดยแทนที่โค้ดที่มีอยู่ด้วยโค้ดด้านล่าง
หมายเหตุ: การส่งอีเมลไปยังที่อยู่อีเมลที่สร้างแบบสุ่มโดยใช้ Twilio SendGrid จะไม่ทำงาน เราขอแนะนำให้คุณตรวจสอบให้แน่ใจว่าคุณใช้ที่อยู่อีเมลที่ถูกต้องซึ่งสามารถรับอีเมลจากอินเทอร์เน็ตได้
จากนั้นรันคำสั่งต่อไปนี้เพื่อเริ่มต้นข้อมูลของเรา
ส่งอีเมลจำนวนมาก
ตอนนี้เรามีอีเมลใน ตาราง email_listings ของฐานข้อมูลแล้ว มาเพิ่มฟังก์ชันการทำงานเพื่อส่งอีเมลจำนวนมากกัน ก่อนหน้านี้ เราได้สร้างตัวควบคุม ชื่อ EmailListingController ตอนนี้เราจะปรับโครงสร้างโค้ดของคอนโทรลเลอร์ใหม่เพื่อส่งอีเมลไปยังที่อยู่อีเมลในฐานข้อมูลของเรา ในการดำเนินการดังกล่าว ให้แทนที่โค้ดที่มีอยู่ของ EmailListingController ด้วยรหัสด้านล่าง
ก่อนที่เราจะดำเนินการต่อ ให้ฉันใช้เวลาสักครู่เพื่ออธิบายโค้ดด้านบน วิธีแรก array_push_assoc() เพียงเพิ่มค่าให้กับอาร์เรย์ในคู่คีย์/ค่า เนื่องจาก Twilio SendGrid กำหนดให้ที่อยู่อีเมลของผู้รับทั้งหมดอยู่ในคู่คีย์/ค่า มีหลายวิธีที่คุณสามารถผนวกค่าเข้ากับอาร์เรย์ใน PHP ได้ แต่เมื่อพูดถึงคู่ของคีย์/ค่า จะกลายเป็นเรื่องยุ่งยาก ดังนั้นวิธีนี้จะมีประโยชน์ในภายหลัง ให้เราดำเนินการต่อ
วิธีที่สอง sendEmail จัดการการตรวจสอบแบบฟอร์มและการส่งอีเมลโดยใช้ Twilio SendGrid Twilio SendGrid มีหลายวิธีในการส่งอีเมลจากแอปพลิเคชัน เรายังมี เอกสารมากมาย เกี่ยวกับวิธีการส่งอีเมล
ดูโค้ดด้านล่างอย่างละเอียดยิ่งขึ้น ซึ่งเป็นเพียงส่วนหนึ่งของข้อมูลโค้ดด้านบน ส่วนนี้รับผิดชอบแต่เพียงผู้เดียวสำหรับการโต้ตอบกับ Twilio SendGrid API
นี่คือที่ที่เราเริ่มต้นตัวแปรใหม่ $email เป็นวัตถุ \ \SendGrid\Mail\Mail() ตัวแปรนี้เก็บข้อมูลและข้อมูลที่เป็นประโยชน์มากมายเกี่ยวกับกระบวนการส่งอีเมล
ตอนนี้ ฉันต้องการให้เราใส่ใจกับตัวอย่างด้านบน นี่คือที่ที่ Twilio SendGrid ได้รับคำแนะนำในการส่งอีเมลไปยังผู้รับอีเมลทั้งหมดที่มีให้ ได้รับอาร์กิวเมนต์ $receiver ซึ่งเป็นอาร์เรย์ของที่อยู่อีเมลของผู้รับทั้งหมด
ที่นี่ เราเริ่มต้น ตัวแปร ใหม่ $addresses ซึ่งเป็นผลมาจากการดึงที่อยู่อีเมลของผู้รับทั้งหมดจากฐานข้อมูลของเรา เนื่องจาก Twilio SendGrid ต้องการให้ที่อยู่เหล่านี้อยู่ในคู่คีย์/ค่าเพื่อส่งผ่าน เราจึงต้องวนซ้ำค่าของ $address เพื่อรับอีเมลของผู้รับแต่ละคน จากนั้นเราได้เพิ่มที่อยู่เหล่านี้ในอาร์เรย์ $receivers โดยใช้วิธีการที่เรากล่าวถึงก่อนหน้านี้ $this->array_push_assoc() )
ตอนนี้เราควรจะสามารถส่งอีเมลของเราออกไปได้ อย่างไรก็ตาม เราต้องการเส้นทางเพื่อเรียกใช้เมธอด โดยเพิ่มรหัส API ต่อไปนี้ใน routes/api.php :
เมื่อเสร็จแล้ว เราสามารถแก้ไข resources/js/components/App.vue ซึ่งเราสร้างไว้ก่อนหน้านี้สำหรับการทดสอบอีเมลของเรา แทนที่รหัสที่มีอยู่ของไฟล์ด้วยรหัสด้านล่าง
ในโค้ดด้านบน เราได้สร้างฟอร์ม HTML พื้นฐาน ไม่มีอะไรแฟนซีเกินไป เมื่อส่งแบบฟอร์ม จะเรียกเมธอด send() นี่คือวิธีการของ Vue.js เราใช้เพื่อตรวจสอบความถูกต้องของฟิลด์แบบฟอร์มที่ส่งมาและทำการเรียก API ไปยังเส้นทางอีเมลของเรา
ตอนนี้ เหลืออีกสิ่งหนึ่งที่ต้องทำ: ให้รูปแบบเล็กน้อย ในการทำเช่นนั้น เราจะเพิ่ม Bootstrap style sheet เนื่องจากองค์ประกอบของฟอร์มได้ใช้ประโยชน์จากคลาส Bootstrap แล้ว นี่คือรหัสที่จะเพิ่มด้านล่างที่ส่วนท้ายของ ส่วน head ของ resources/views/welcome.blade.php
จากนั้นเรียกใช้มิกซ์อีกครั้งเพื่อสร้าง UI ใหม่โดยใช้คำสั่งด้านล่าง
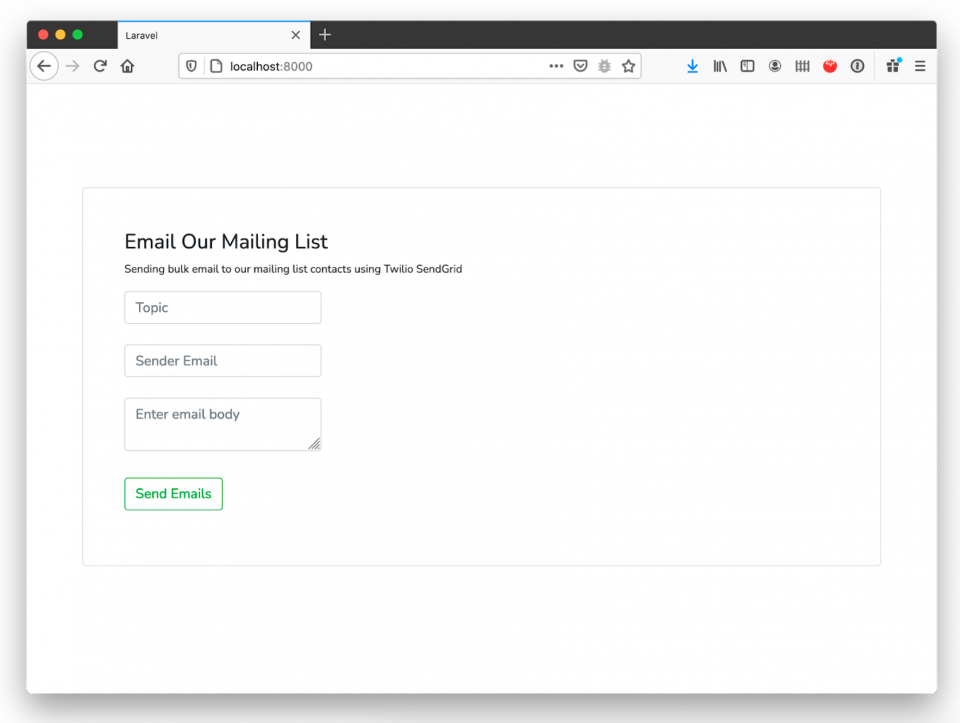
ทดสอบว่าเราส่งอีเมลจำนวนมากได้ 
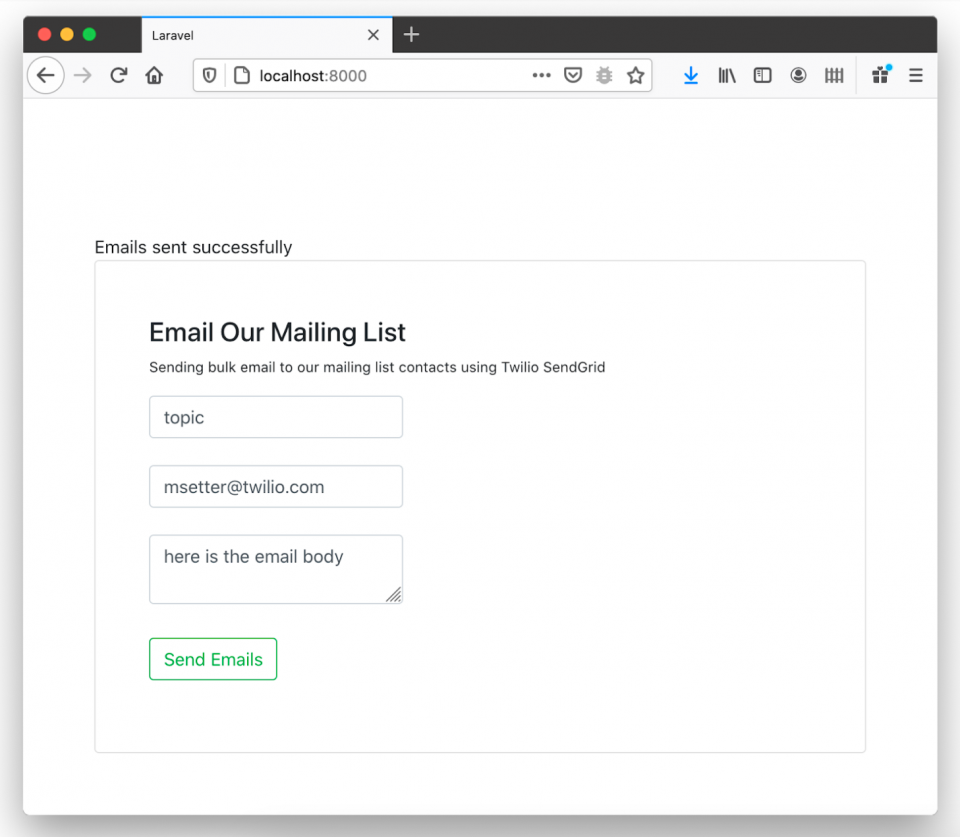
โหลดหน้าซ้ำ ทุกสิ่งเท่าเทียมกัน หน้าจอของคุณควรมีลักษณะเหมือนภาพหน้าจอด้านบน ถ้าใช่ คุณก็พร้อมที่จะส่งอีเมลจำนวนมาก โดยป้อนหัวข้อ ที่อยู่อีเมลของผู้รับ และเนื้อหาของข้อความ จากนั้นคลิก “ส่งอีเมล” หลังจากนั้นไม่นาน คุณจะเห็น “ส่งอีเมลสำเร็จ” ปรากฏเหนือแบบฟอร์มดังในภาพหน้าจอด้านล่าง

Twilio SendGrid ใช้คิวอีเมล ซึ่งหมายความว่าอีเมลของคุณอาจไม่ถูกส่งในทันที ทุกสิ่งที่เท่าเทียมกัน ควรส่งคืนการตอบกลับ 202 โดยแจ้งให้คุณทราบว่าอีเมลของคุณอยู่ในคิวเพื่อส่งออกในภายหลัง ในกรณีส่วนใหญ่ อีเมลเหล่านี้จะถูกส่งวันละครั้ง
ทบทวน
ยินดีด้วย! คุณสร้างรายชื่อส่งเมลด้วย Twilio SendGrid Email API, Laravel และ Vue.js สำเร็จแล้ว
เมื่อคุณได้เสร็จสิ้นการกวดวิชานี้ คุณก็รู้วิธี:
- สร้างและกำหนดค่าโปรเจ็กต์ Laravel ด้วย Vue.js เป็นเฟรมเวิร์กส่วนหน้าของคุณ
- สร้างรายชื่อส่งเมลโดยใช้ Twilio SendGrid Email API ใน Laravel
คุณยังสามารถมั่นใจได้ว่าการส่งอีเมลของคุณไปยังที่อยู่อีเมลที่ถูกต้อง ค้นหาลิงก์ไปยังโค้ดสำหรับบทความนี้บน GitHub ที่ นี่
ฉันชื่ออนุมาฑู อูโดดิรี โมเสส ฉันเป็นนักพัฒนาซอฟต์แวร์และผู้สร้างเนื้อหาทางเทคนิคในระบบนิเวศ PHP และ JavaScript ฉันเปิดชุมชนออนไลน์ของผู้ชื่นชอบเทคโนโลยี ชื่อ Tekiii คุณสามารถติดต่อฉันได้ ที่ LinkedIn
