วิธีสร้าง Chatbot สำหรับ WordPress (ใน 4 ขั้นตอน)
เผยแพร่แล้ว: 2020-08-18คุณสามารถมีเว็บไซต์ที่มีโครงสร้างดีพร้อมข้อมูลที่เป็นประโยชน์มากมาย อย่างไรก็ตาม ลูกค้าและผู้เยี่ยมชมเว็บไซต์ของคุณจะยังคงมีคำถามหรือต้องการความช่วยเหลือในการใช้เว็บไซต์ของคุณอย่างหลีกเลี่ยงไม่ได้
Chatbots เป็นเครื่องมืออัตโนมัติที่ทรงพลังที่ผู้ใช้ WordPress สามารถใช้เพื่อให้บริการลูกค้าได้ดีขึ้นผ่านเว็บไซต์หรือช่องทางโซเชียล แชทบอทช่วยให้คุณตอบคำถามทั่วไปได้อย่างรวดเร็ว นอกจากจะเป็นการแชทสดแล้ว ยังเพิ่มบุคลิกภาพให้กับไซต์ของคุณอีกด้วย
ในบทความนี้ เราจะอธิบายว่าแชทบอทคืออะไรและทำไมจึงมีประโยชน์สำหรับเว็บไซต์ของคุณ จากนั้นเราจะแนะนำคุณผ่านสี่ขั้นตอนในการสร้างแชทบ็อตสำหรับไซต์ WordPress ของคุณ มาเริ่มกันเลย!
คุณพร้อมที่จะเริ่มต้นธุรกิจออนไลน์ของคุณเองแล้วหรือยัง? เริ่มต้นกับพันธมิตรที่ง่าย!
ประโยชน์ของการสร้าง Chatbot สำหรับไซต์ WordPress ของคุณ
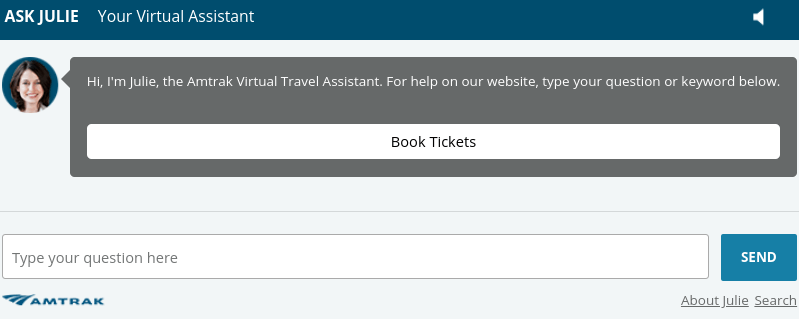
แชทบอทเป็นหุ่นยนต์ที่คุณสามารถใช้บนเว็บไซต์ของคุณเพื่อสนทนาข้อความกับผู้เยี่ยมชมได้ Siri ของ Apple และ Alexa ของ Amazon เป็นตัวอย่างของแชทบอทที่ซับซ้อน
มีแชทบอทหลายประเภท ประเภทที่นิยมคือบอทโซเชียลมีเดีย ตัวอย่างเช่น ธุรกิจต่างๆ สามารถใช้ Facebook Messenger เป็นแชทบ็อตบนหน้าโปรไฟล์ธุรกิจของตนได้
ระบบแชทอัตโนมัติเหล่านี้ใช้แทนตัวแทนฝ่ายบริการลูกค้าสด อินเทอร์เฟซการแชทสามารถช่วยมอบประสบการณ์ผู้ใช้ที่ดีขึ้น กระตุ้นการเรียกร้องให้ดำเนินการ (CTA) และรวบรวมข้อมูลจากผู้เยี่ยมชมไซต์
การเพิ่มแชทบอทในเว็บไซต์ของคุณสามารถช่วยประหยัดเวลาได้ด้วยการตอบคำถามซ้ำๆ ให้กับคุณ นอกจากนี้ยังสามารถช่วยเพิ่มบุคลิกภาพให้กับเว็บไซต์ของคุณได้อีกด้วย

Chatbots สามารถเป็นประโยชน์อย่างยิ่งสำหรับโปรแกรมการตลาดแบบพันธมิตร นอกจากจะเป็นเครื่องมือสร้างความสนใจในตัวสินค้าแล้ว ยังแสดงลิงค์พันธมิตรได้อีกด้วย
ในขณะที่เทคโนโลยีปัญญาประดิษฐ์ที่อยู่เบื้องหลังแชทบอทสามารถเลียนแบบคำพูดและการสนทนาของมนุษย์ได้อย่างน่าประทับใจ แต่ไม่มีมนุษย์ที่แท้จริงในอีกด้านหนึ่ง Chatbots มีประสิทธิภาพในการตอบคำถามที่พบบ่อย แต่ไม่สามารถจัดการงานทั้งหมดได้ คุณยังคงต้องการทีมสนับสนุนเพื่อจัดการกับคำขอของผู้เยี่ยมชม
วิธีสร้าง Chatbot สำหรับ WordPress (ใน 4 ขั้นตอน)
การเพิ่มแชทบ็อตไปยังไซต์ WordPress ของคุณนั้นไม่จำเป็นต้องมีความรู้ด้านเทคนิคมากมาย ที่จริงแล้ว คุณสามารถทำได้โดยทำตามสี่ขั้นตอนด้านล่าง
ขั้นตอนที่ 1: สมัครใช้เครื่องมือ Chatbot เช่น Botsify
มีปลั๊กอินและเครื่องมือมากมายที่คุณสามารถใช้สร้างแชทบ็อตได้ เราขอแนะนำ Botsify เพราะใช้งานง่ายและไม่ต้องใช้ปลั๊กอิน (แม้ว่าจะมีให้หากจำเป็น):

เครื่องมือแชทบอทนี้ทำงานร่วมกับ WordPress และมีตัวเลือกการปรับแต่งมากมาย ด้วยคุณสมบัติการลากแล้ววาง ไม่จำเป็นต้องเขียนโค้ด
คุณสามารถเลือกแผนราคาได้สองแบบ อย่างไรก็ตาม คุณอาจลองสมัครทดลองใช้งานฟรี 14 วันเพื่อทดสอบเครื่องมือ ดูว่ามันทำงานอย่างไร และคุณชอบหรือไม่ก่อนที่จะตัดสินใจ เมื่อคุณลงชื่อสมัครใช้บัญชีของคุณ คุณจะได้รับอีเมลคำแนะนำในการเริ่มต้นใช้งาน
เครื่องมือแชทบอทส่วนใหญ่จะคล้ายกัน ดังนั้น หากคุณตัดสินใจที่จะใช้ตัวเลือกอื่น เช่น WP Chatbot คำแนะนำต่อไปนี้จะคล้ายกัน
ขั้นตอนที่ 2: เลือกเทมเพลตสำหรับ Chatbot ของคุณ
หลังจากที่คุณเข้าสู่ระบบบัญชีแล้ว คุณจะได้รับแจ้งให้กรอกชุดคำถาม อย่างแรกคือการเลือกเทมเพลตสำหรับแชทบ็อต คุณสามารถเลือกเทมเพลตที่มีอยู่หรือสร้างเทมเพลตของคุณเองได้ (ซึ่งเป็นสิ่งที่คุณจะต้องทำ หากคุณกำลังสร้างเทมเพลตสำหรับไซต์ของคุณ)
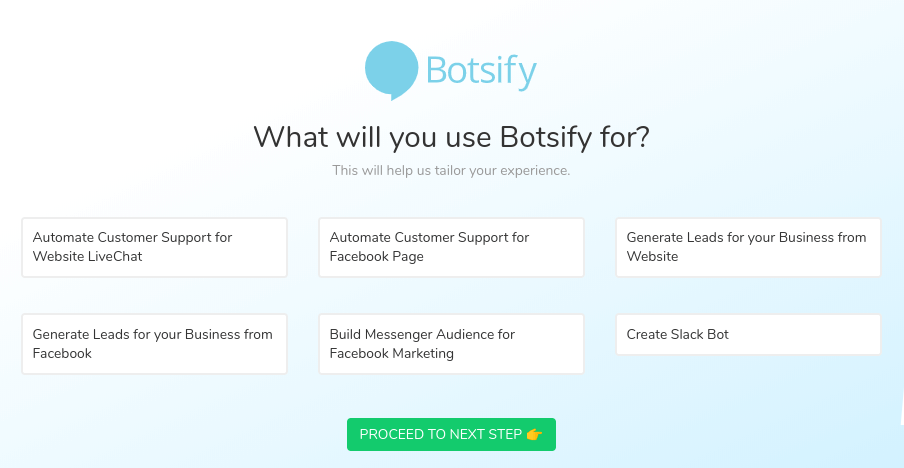
เมื่อระบบถามว่าคุณวางแผนจะใช้ Botsify เพื่อทำอะไร ให้คลิกที่ Generate Leads for your Business from Website :

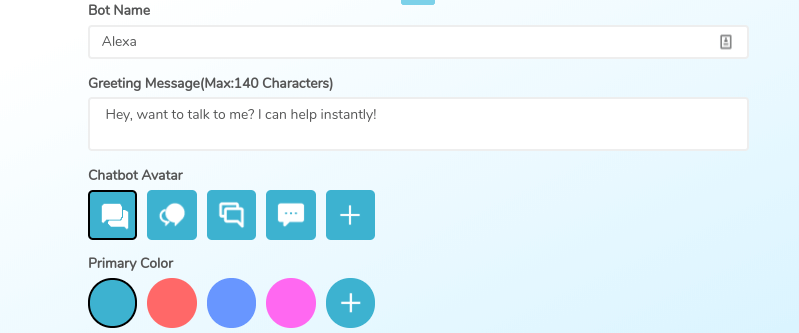
หลังจากที่คุณเลือก ดำเนินการในขั้นตอนต่อไป ระบบ จะขอให้คุณตอบคำถามเพิ่มเติมเกี่ยวกับข้อมูลที่คุณต้องการให้แชทบ็อตรวบรวม จากนั้น คุณสามารถตั้งชื่อบอท ปรับแต่งข้อความทักทาย และเลือกอวาตาร์:

ตัวอย่างแชทบอทของคุณจะปรากฏที่มุมขวามือ เมื่อคุณพอใจแล้ว คุณสามารถคลิก บันทึกและดำเนินการต่อ จำไว้ว่าคุณสามารถกลับมาเปลี่ยนการตั้งค่าเหล่านี้ในภายหลังได้ตลอดเวลา

ขั้นตอนที่ 3: ปรับแต่งข้อความแชทบอทของคุณ
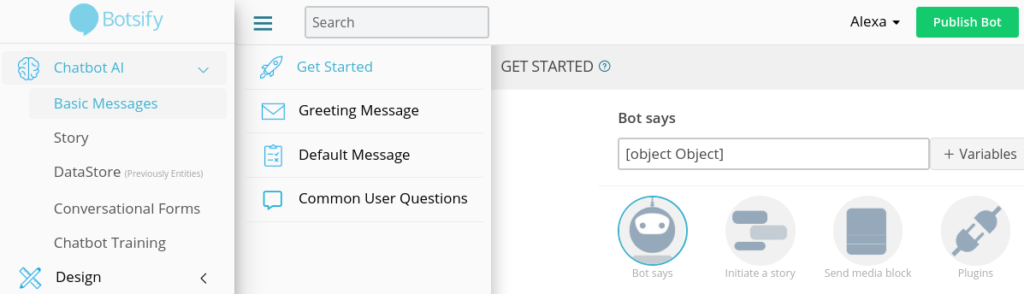
หากต้องการเปลี่ยนสิ่งที่จะพูดในข้อความ คุณสามารถไปที่แดชบอร์ด Botsify ทางด้านซ้ายมือ ภายใต้เมนูแบบเลื่อนลง Chatbot AI ให้คลิกที่ ข้อความพื้นฐาน :

มีข้อมูลและตัวเลือกมากมายในส่วนนี้ เพื่อให้ง่าย คุณอาจลองเริ่มต้นด้วยส่วน ข้อความทักทาย และ ข้อความเริ่มต้น ในส่วน ข้อความเริ่มต้น คุณจะพบคำตอบทั่วไปที่คุณสามารถใช้ได้ ใต้ คำถามผู้ใช้ทั่วไป คุณสามารถป้อนคำตอบสำหรับคำถามที่พบบ่อยบางข้อสำหรับแชทบอท
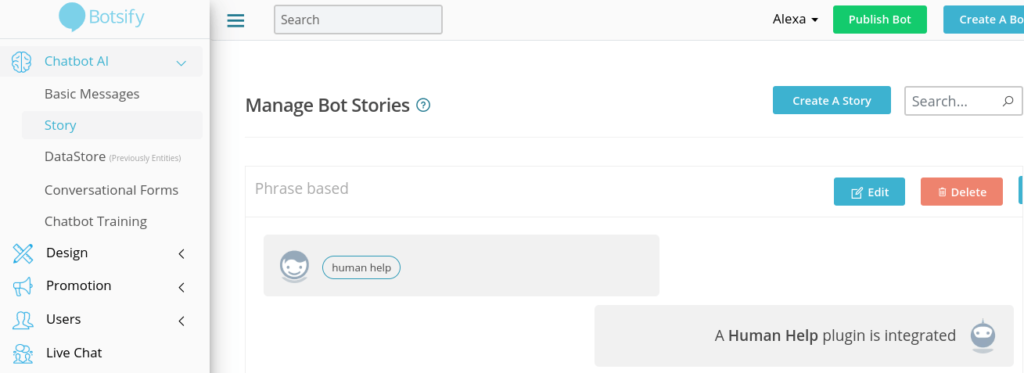
หลังจากที่คุณใช้เวลาทำความคุ้นเคยกับตัวเลือกการส่งข้อความแล้ว คุณสามารถไปยัง "สอน" แชทบอทว่าควรพูดอะไร ตัวเลือกสำหรับการดำเนินการนี้อยู่ภายใต้ Chatbot AI > Story :

นี่เป็นหนึ่งในขั้นตอนเชิงลึกของกระบวนการ อย่างไรก็ตาม Botsify มีคำแนะนำที่ครอบคลุมเกี่ยวกับวิธีการฝึกแชทบ็อตที่คุณสามารถใช้เป็นข้อมูลอ้างอิงได้
ขั้นตอนที่ 4: เพิ่มรหัส Chatbot ลงในไฟล์ส่วนท้ายของ WordPress
เมื่อคุณปรับแต่งข้อความเสร็จแล้ว คุณก็พร้อมที่จะเพิ่มแชทบ็อตไปยังไซต์ WordPress ของคุณแล้ว! คุณสามารถทำได้โดยฝังข้อมูลโค้ดลงในไฟล์ footer.php ของไซต์ WordPress ของคุณ
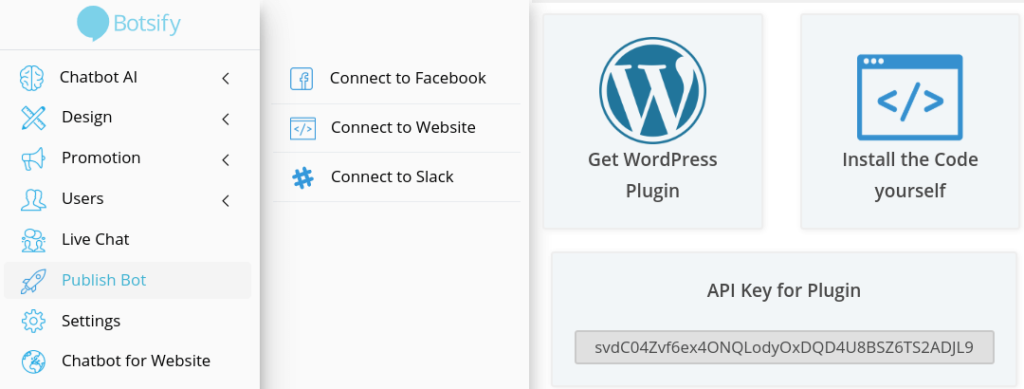
มีสองวิธีในการดำเนินการเกี่ยวกับเรื่องนี้ ที่ด้านซ้ายมือของแดชบอร์ด ให้คลิกที่ Publish Bot > เชื่อมต่อกับเว็บไซต์ :

หากคุณต้องการเพิ่มโค้ดในไซต์ของคุณด้วยตนเอง คุณสามารถทำได้โดยคลิกที่ ติดตั้งโค้ดด้วยตัวคุณเอง จากนั้น คุณสามารถคัดลอกโค้ดสำหรับฝังที่ดูเหมือนจะวางลงในไฟล์ footer.php ของไซต์ของคุณได้
อย่างไรก็ตาม หากสิ่งที่คุณรู้สึกไม่สบายใจหรือไม่คุ้นเคยกับการทำด้วยตัวเอง คุณอาจลองใช้ปลั๊กอิน Botsify Chatbot Widget แทน:
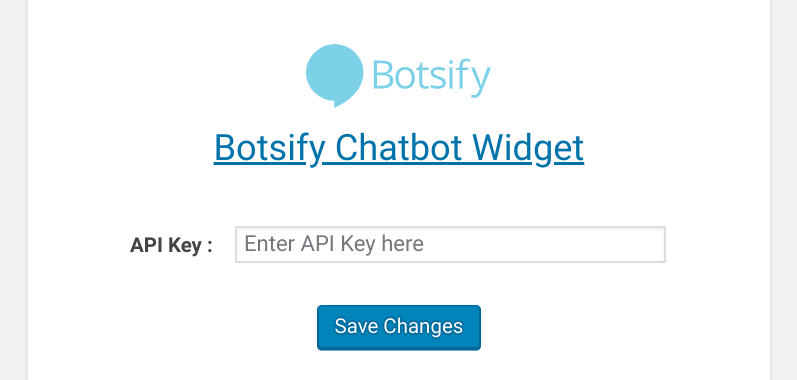
หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอินบนแดชบอร์ด WordPress ของคุณแล้ว ให้คลิกที่ Botsify จะนำคุณไปยังหน้าที่คุณสามารถวางคีย์ API ที่อยู่ภายใต้ตัวเลือก Publish Bot :

เมื่อคุณวางคีย์ API แล้ว ให้คลิกที่ บันทึกการเปลี่ยนแปลง แค่นั้นแหละ! ตอนนี้ หากคุณดูตัวอย่างเว็บไซต์ของคุณ คุณจะเห็นแชทบ็อตปรากฏขึ้นที่มุมล่างขวา
บทสรุป
คุณต้องการให้เว็บไซต์ของคุณเป็นแหล่งข้อมูลที่มีค่าสำหรับธุรกิจของคุณ อย่างไรก็ตาม คุณไม่พร้อมเสมอที่จะตอบคำถามหรือข้อสงสัยของผู้มาเยือน Chatbots เป็นผู้ช่วยเสมือนที่ทำหน้าที่เป็นทางเลือกที่มีประสิทธิภาพในการแชทสด
ดังที่เราได้กล่าวถึงในบทความนี้ มีสี่ขั้นตอนในการสร้างแชทบ็อตสำหรับ WordPress:
- ลงชื่อสมัครใช้บัญชี Botsify (หรือเครื่องมือแชทบอทที่คล้ายกัน)
- เลือกเทมเพลตสำหรับแชทบอทของคุณ
- ปรับแต่งข้อความและเรื่องราวของแชทบอท
- เพิ่มรหัสแชทบอทในไซต์ WordPress ของคุณ
ช่วยให้โปรแกรมพันธมิตรของคุณก้าวไปอีกขั้นด้วย Easy Affiliate เริ่มต้นวันนี้!
คุณมีคำถามใด ๆ เกี่ยวกับการสร้าง chatbot สำหรับ WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
หากคุณชอบโพสต์นี้ อย่าลืมติดตามเราบน Twitter , Facebook และ LinkedIn ! และอย่าลืมกดติดตามในช่องด้านล่าง
การเปิดเผยลิงค์พันธมิตร
