วิธีสร้างหน้า WordPress 404 แบบกำหนดเองด้วย Elementor
เผยแพร่แล้ว: 2020-05-24คุณเคยเยี่ยมชมเว็บไซต์เพียงเพื่อพบกับข้อผิดพลาด 404 หรือไม่?
หากผู้เยี่ยมชมเว็บไซต์ WordPress คนใดคนหนึ่งพยายามเข้าถึงหน้าที่ไม่มีอยู่ในเว็บไซต์ของคุณ พวกเขาจะเห็นข้อความเดียวกัน ซึ่งอาจทำให้พวกเขาหงุดหงิดใจหากหน้า 404 ของคุณไม่ได้รับการปรับให้เหมาะสม
ด้วย Elementor Pro คุณสามารถแก้ไขได้โดยการสร้างการออกแบบหน้า 404 แบบกำหนดเองที่ตรงกับส่วนที่เหลือของเว็บไซต์ของคุณ และช่วยให้ผู้เยี่ยมชมของคุณไปยังจุดที่ถูกต้อง
ในโพสต์นี้ เราจะพูดคุยกันเล็กน้อยว่าหน้า 404 ของคุณคืออะไร และเหตุใดจึงสำคัญ จากนั้นเราจะแสดงตัวอย่างในโลกแห่งความเป็นจริงและสอนวิธีสร้างหน้า WordPress 404 ของคุณเองโดยใช้ Elementor
หน้า 404 จะแสดงเมื่อใด
404 Not Found เป็นข้อผิดพลาด HTTP ที่ระบุว่า "เว็บเบราว์เซอร์สามารถเชื่อมต่อกับเซิร์ฟเวอร์ของเว็บไซต์ได้ แต่ไม่พบหน้าเฉพาะที่ร้องขอ"
คุณหรือผู้เข้าชมเว็บไซต์ของคุณมักจะพบข้อผิดพลาด 404 Not Found เมื่อพยายามเปิดหน้าเว็บที่ไม่มีอยู่ อาจเป็นเพราะคุณหรือผู้เยี่ยมชมของคุณ:
- คลิกลิงค์เสีย
- พิมพ์ URL ผิด
- เป็นต้น
เมื่อเซิร์ฟเวอร์ของคุณส่งการตอบกลับ 404 Not Found ไปยังเบราว์เซอร์ของผู้เข้าชม ระบบจะแสดงหน้า 404 ด้วย
หน้า 404 เริ่มต้นเป็นสิ่งที่ไม่สุภาพและไม่ช่วยเหลือเช่นนี้:

อย่างไรก็ตาม ธีม WordPress ส่วนใหญ่มีเทมเพลตหน้า 404 ของตัวเองที่จะแสดงแทน
ด้วย Elementor Pro คุณสามารถสร้างหน้า 404 ของคุณเองได้โดยใช้เครื่องมือสร้างแบบลากและวางของ Elementor (ซึ่งคุณจะได้เรียนรู้วิธีดำเนินการในภายหลังในโพสต์นี้)
ประโยชน์ของการใช้ Elementor Pro โดยอาศัยหน้า 404 เริ่มต้นของธีมของคุณมากเกินไปคือ คุณสามารถสร้างหน้า 404 ที่เป็นมิตรกับผู้ใช้มากขึ้น เพิ่มการสร้างแบรนด์ของคุณเอง และอาจสร้างการเชื่อมต่อด้วยอารมณ์ขัน
วิธีดูข้อผิดพลาด 404 บนไซต์ WordPress ของคุณ
หากคุณใช้ WordPress และ Google Analytics มีวิธีง่ายๆ ในการตรวจสอบจำนวนข้อผิดพลาด 404 ที่ผู้เยี่ยมชมของคุณพบ
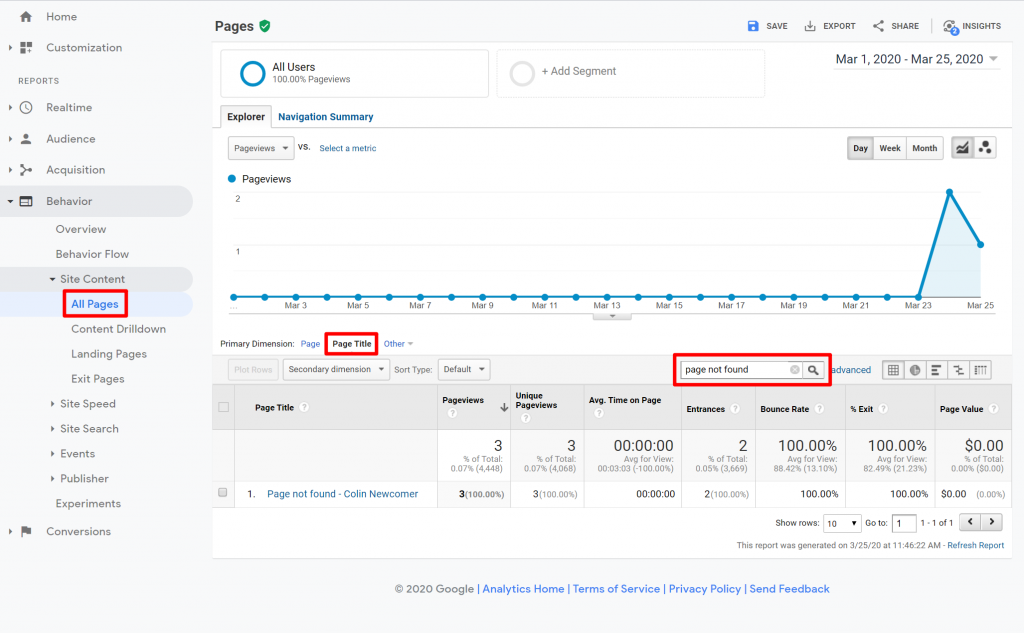
เปิด Google Analytics แล้วไปที่ Behavior → Site Content → All Pages จากนั้นเปลี่ยน มิติข้อมูลหลัก เป็น ชื่อหน้า และค้นหา "ไม่พบหน้า":

หากคุณคลิกที่ผลลัพธ์นั้น คุณจะเห็นรายการ URL ที่ใช้งานไม่ได้จริงซึ่งทำให้เกิดข้อผิดพลาด 404
ทำไมคุณควรดูแลหน้า WordPress 404 ของคุณ
ไม่ว่าคุณจะทำอะไร คุณเกือบจะมีผู้เข้าชมอย่างน้อยบางส่วนที่พบหน้า 404 บนไซต์ของคุณ
คนเหล่านี้คือผู้ที่สนใจในสิ่งที่ไซต์ของคุณนำเสนอ แต่พวกเขาไม่สามารถได้สิ่งที่ต้องการเนื่องจากพวกเขาตามลิงก์ที่ไม่ดี พิมพ์ URL ผิด ฯลฯ
มีสองวิธีที่สถานการณ์นี้สามารถเล่นได้:
- ผู้เข้าชมเหล่านั้นรู้สึกหงุดหงิดและออกจากไซต์ของคุณ
- หน้า 404 ของคุณช่วยนำทางพวกเขาไปยังจุดที่ถูกต้อง และพวกเขาจะเพลิดเพลินไปกับเว็บไซต์ของคุณ ไม่ว่าจะโดยการค้นหาสิ่งที่พวกเขากำลังมองหาหรือค้นพบเนื้อหาอื่น ๆ ที่พวกเขาสนใจ
สิ่งที่จะรวมไว้ในหน้า 404 ของคุณ
ตอนนี้สำหรับคำถามสำคัญ คุณจะแน่ใจได้อย่างไรว่าหน้า 404 ของคุณอยู่ในสถานการณ์ที่สอง นั่นคือ คุณจะใช้หน้า 404 ของคุณเพื่อนำทางผู้เยี่ยมชมไปยังจุดที่ถูกต้องได้อย่างไร
โดยปกติ คุณจะต้องรวมองค์ประกอบบางส่วนหรือทั้งหมดต่อไปนี้:
- คำอธิบายของสิ่งที่ผิดพลาดและเหตุใดผู้เข้าชมจึงไม่เห็นเนื้อหาที่พวกเขาคาดหวัง คนส่วนใหญ่ไม่รู้ว่า "404" หมายถึงอะไร ดังนั้นคุณจึงต้องการใช้ภาษาที่เป็นมิตรกับมนุษย์เพื่ออธิบายว่าทำไมพวกเขาจึงไม่เห็นเนื้อหาที่พวกเขาคาดหวัง
- ช่องค้นหาเพื่อช่วยให้ผู้เยี่ยมชมพบเนื้อหาที่ต้องการ
- ลิงก์ไปยังเนื้อหาที่สำคัญที่สุดในเว็บไซต์ของคุณ หรือคุณสามารถตรวจสอบให้แน่ใจว่าได้ใช้การนำทางมาตรฐานของไซต์ของคุณ แทนที่จะซ่อนมันเหมือนบางเว็บไซต์ทำ
เว็บไซต์จำนวนมากจะดำเนินการต่อไปและพยายามรวมอารมณ์ขันและการสร้างแบรนด์ไว้ในหน้า 404 ของพวกเขา วิธีนี้ช่วยให้คุณเปลี่ยนสถานการณ์เชิงลบ (ข้อผิดพลาด 404) ให้เป็นวิธีเสริมการสร้างแบรนด์ของคุณ และอาจถึงขั้นทำการตลาดผลิตภัณฑ์/บริการของคุณ
มาดูตัวอย่างกัน
ตัวอย่างหน้า 404 ที่ประสบความสำเร็จ
หากคุณต้องการดูตัวอย่างเพิ่มเติม เรามีโพสต์ทั้งหมดสำหรับหน้า 404 ที่ดีที่สุดโดยเฉพาะ!
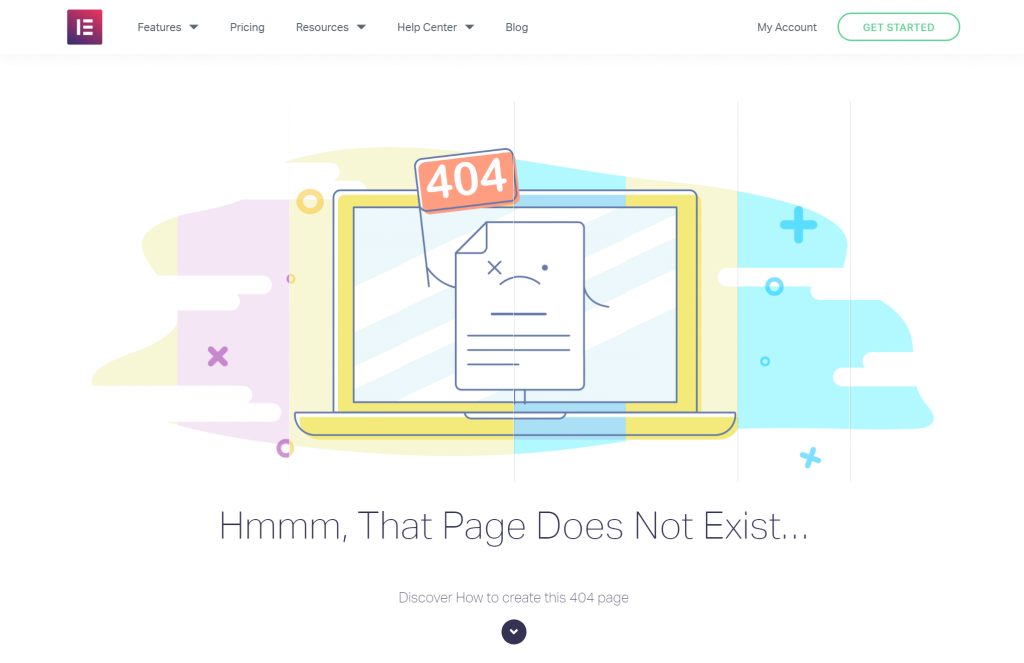
Elementor
ฉันจะสะเพร่าถ้าฉันไม่ได้รวมหน้า 404 ของเราเอง หน้า Elementor 404 ยังคงมีการนำทางไซต์ปกติเพื่อช่วยให้ผู้คนย้ายไปมา อย่างไรก็ตาม มันยังมีแอนิเมชั่นขี้เล่นและ CTA เพื่อสอนผู้คนถึงวิธีสร้างหน้า 404 ที่กำหนดเองด้วย Elementor:

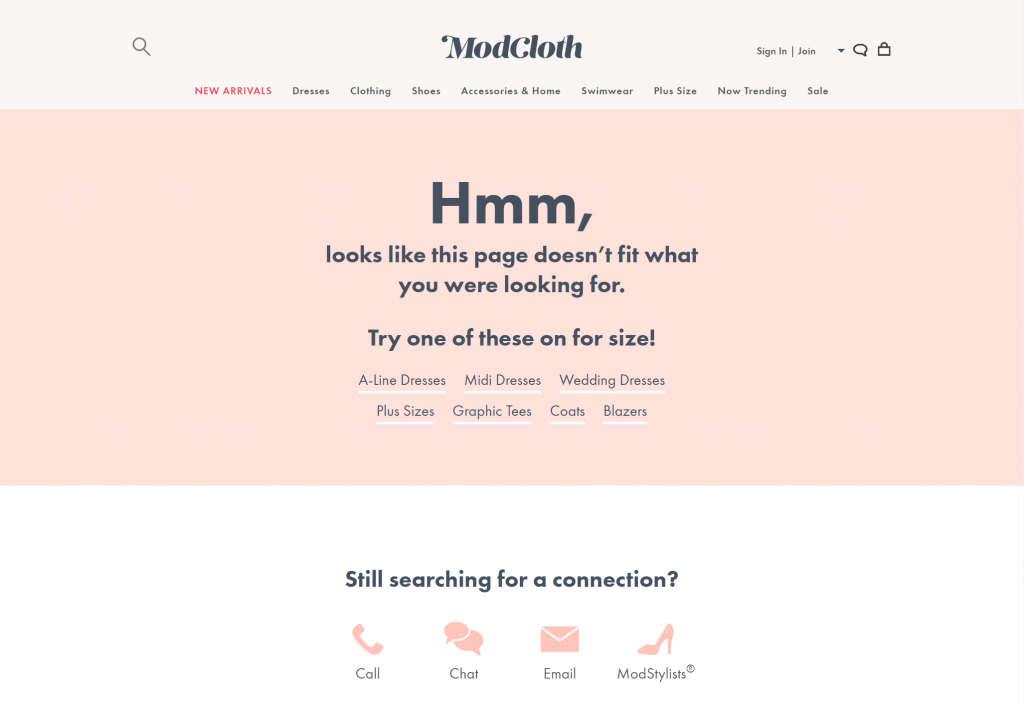
ModCloth
ModCloth เป็นร้านอีคอมเมิร์ซเสื้อผ้ายอดนิยมที่ใช้หน้า 404 เพื่อเปลี่ยนเส้นทางผู้ใช้ไปยังหมวดหมู่ผลิตภัณฑ์ยอดนิยม นอกจากนี้ยังแชร์ช่องทางการสนับสนุนลูกค้าหากผู้ใช้ยังคงหงุดหงิดและไม่พบสิ่งที่พวกเขากำลังมองหา:


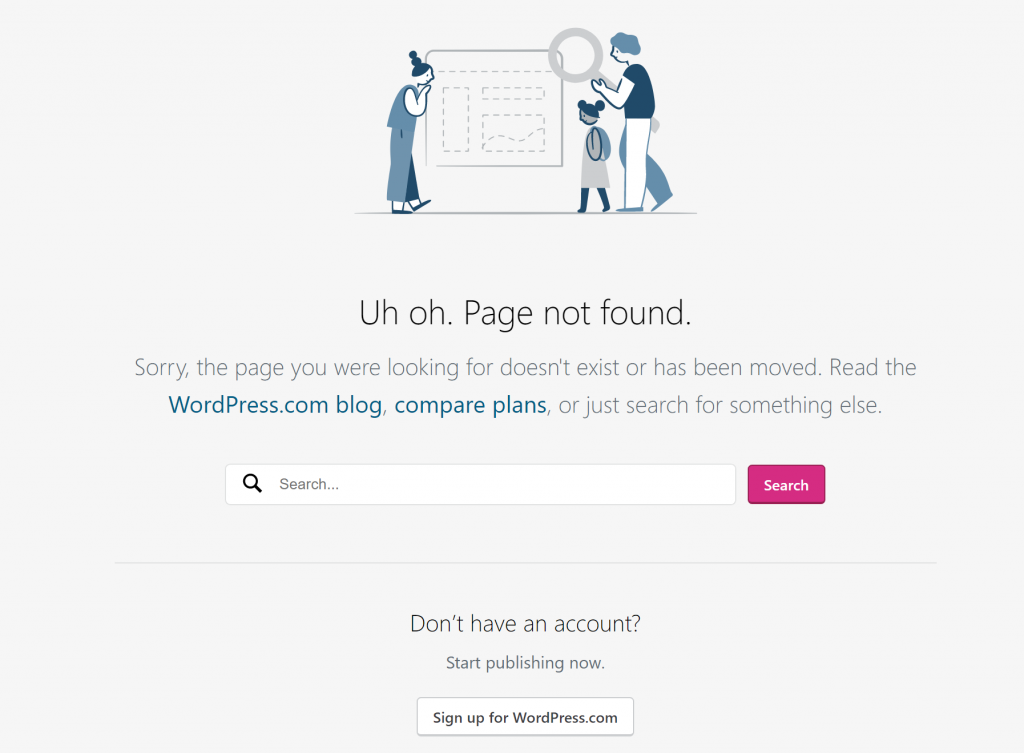
WordPress.com
หน้า 404 สำหรับ WordPress.com นั้นเรียบง่าย แต่มีองค์ประกอบทั้งหมดที่ฉันได้กล่าวไว้ข้างต้น:

ตรวจสอบอีกครั้ง โพสต์ตัวอย่าง 404 ตัวอย่างทั้งหมดของเรา โพสต์เพื่อหาแรงบันดาลใจมากยิ่งขึ้น
วิธีสร้างหน้า 404 ด้วย Elementor
ในการสร้างหน้า 404 ด้วย Elementor คุณจะต้องมี Elementor Pro เพื่อให้คุณสามารถเข้าถึง Theme Builder ได้
1. สร้างเทมเพลตหน้า 404 ใหม่
เมื่อคุณติดตั้ง Elementor Pro แล้ว ให้ไปที่ เทมเพลต → ตัวสร้างธีม → เพิ่มใหม่
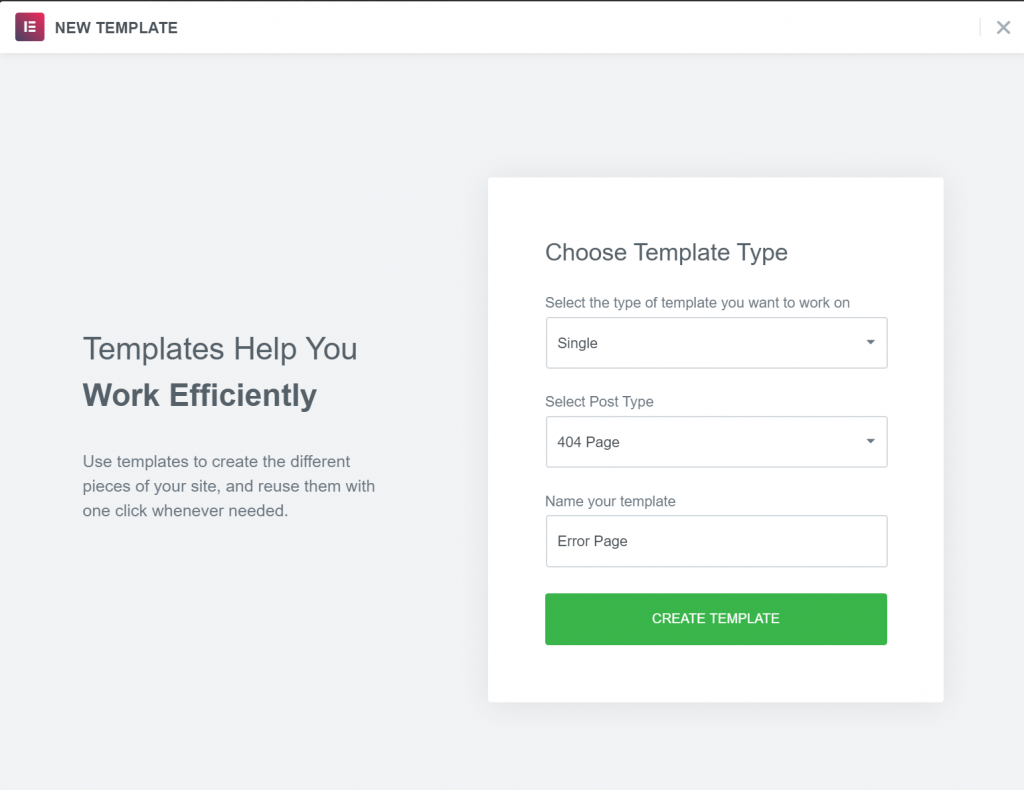
ขั้นแรก ใช้เมนูแบบเลื่อนลงเพื่อเลือก Single สำหรับประเภทเทมเพลต จากนั้น ใช้เมนูแบบเลื่อนลง Select Post Type เพื่อเลือก 404 Page
คุณยังสามารถป้อนชื่อเพื่อช่วยให้คุณจำเทมเพลตของคุณได้ หนึ่งทราบที่นี่แม้ว่า - ไม่ได้ใช้“404” เป็นชื่อสำหรับแม่แบบของคุณในขณะที่มันทำให้เกิดปัญหาเกี่ยวกับ Permalinks WordPress' คุณสามารถตั้งชื่อได้เช่น "หน้าข้อผิดพลาด" แทน
จากนั้นคลิก สร้างเทมเพลต :

2. เลือกเทมเพลตที่สร้างไว้ล่วงหน้าหรือเริ่มจากศูนย์
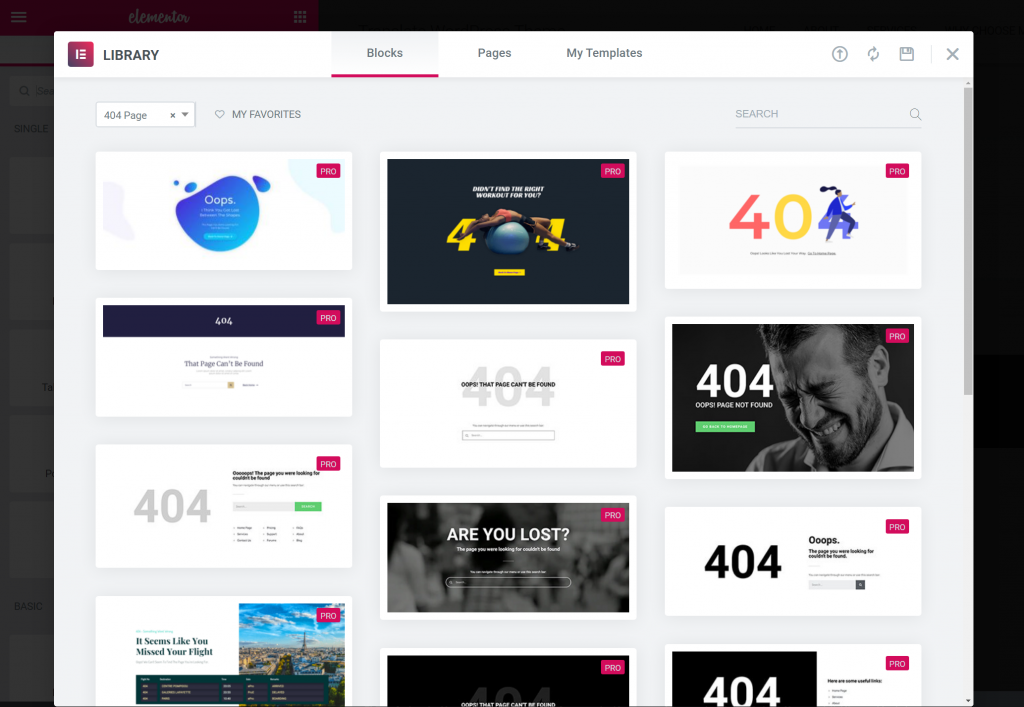
จากที่นั่น คุณจะเห็นรายการเทมเพลตหน้า 404 วิธีที่ง่ายที่สุดในการเริ่มต้นคือเลือกหนึ่งในเทมเพลตเหล่านี้แล้วปรับแต่งตามความต้องการของคุณ:

หรือคุณสามารถปิดเทมเพลตเพื่อสร้างการออกแบบหน้า 404 ของคุณเองตั้งแต่เริ่มต้น
3. ออกแบบและปรับแต่งหน้า 404 ของคุณ
ไม่ว่าคุณจะเริ่มจากเทมเพลตที่สร้างไว้ล่วงหน้าอันใดอันหนึ่งหรือสร้างการออกแบบตั้งแต่เริ่มต้น คุณจะสามารถใช้อินเทอร์เฟซ Elementor ปกติและวิดเจ็ตทั้งหมดเพื่อออกแบบเพจของคุณได้
ตัวอย่างเช่น หากต้องการเพิ่มช่องค้นหาในหน้า 404 ของคุณ สิ่งที่คุณต้องทำคือรวมวิดเจ็ต แบบฟอร์มการค้นหา
หากคุณต้องการสร้างสิ่งที่คล้ายกับหน้า Elementor 404 คุณสามารถใช้วิดเจ็ต Media Carousel ตามที่เราอธิบายไว้ในวิดีโอด้านบน
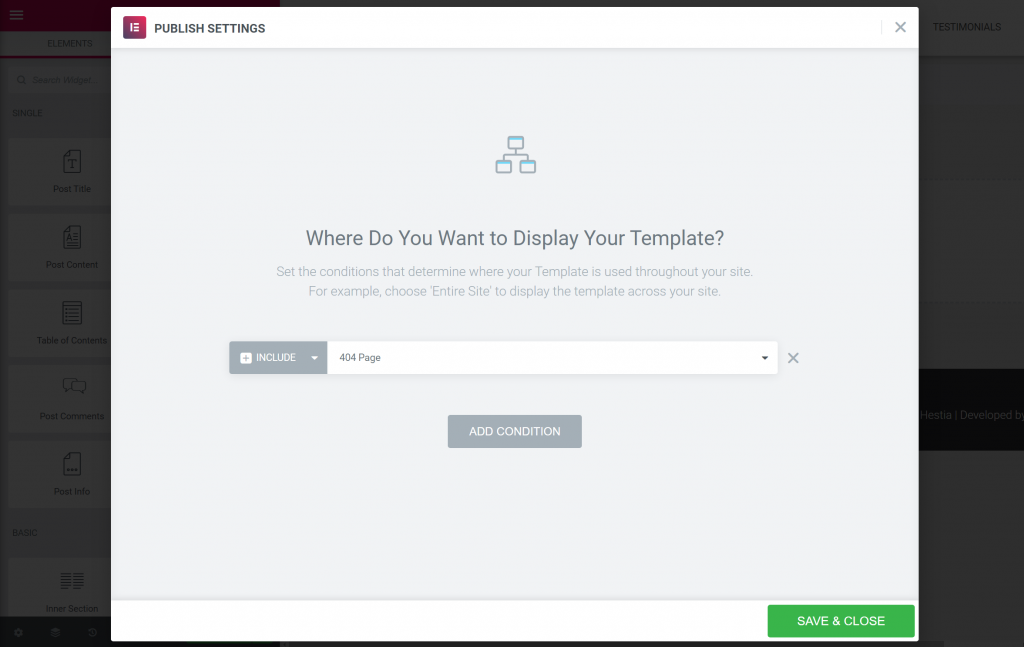
เมื่อคุณออกแบบเสร็จแล้ว ให้คลิกเพื่อ เผยแพร่ จากนั้นคุณควรเห็นว่า Elementor เลือกกฎการ รวม เพื่อแสดงเทมเพลตนี้ในหน้า 404 ของคุณโดยอัตโนมัติ เพื่อเสร็จสิ้นสิ่งที่คุณต้องทำคือคลิก บันทึก & ปิด :

และนั่นแหล่ะ! คุณเพิ่งสร้างหน้า WordPress 404 ของคุณเองโดยใช้ Elementor
สร้างหน้า WordPress 404 ของคุณเองได้แล้ววันนี้
การสร้างหน้า WordPress 404 ที่กำหนดเองนั้นเป็นส่วนสำคัญ แต่มักถูกมองข้าม ซึ่งเป็นส่วนหนึ่งของการออกแบบเว็บไซต์ WordPress ที่สมบูรณ์
ไม่ว่าคุณจะพยายามป้องกันข้อผิดพลาด 404 มากแค่ไหน ผู้เยี่ยมชมของคุณก็จะพบข้อผิดพลาดนั้นอย่างสม่ำเสมอ
เมื่อสิ่งนั้นเกิดขึ้น คุณต้องการอยู่ที่นั่นเพื่อทักทายพวกเขาด้วยเพจที่มีประโยชน์และแสดงแบรนด์ ซึ่งช่วยให้พวกเขาไปถึงที่ที่พวกเขาต้องการ
ด้วย Elementor Pro คุณสามารถสร้างเทมเพลตหน้า 404 ของคุณเองได้โดยใช้อินเทอร์เฟซ Elementor เดียวกันกับที่คุณใช้สำหรับเนื้อหาที่เหลือของคุณ
คุณมีคำถามใด ๆ เกี่ยวกับวิธีสร้างหน้า 404 แบบกำหนดเองด้วย Elementor หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
