Monday Masterclass: วิธีสร้างโพสต์บล็อกที่ยิ่งใหญ่
เผยแพร่แล้ว: 2019-06-18เนื้อหาแบบยาวมีมานานตราบเท่าที่เรามีความสามารถในการรวบรวมและบันทึกข้อมูลและการเล่าเรื่องจำนวนมาก บางครั้งมันก็ตกเทรนด์ แต่ก็กลับมาและตัดสินจากสถานะออนไลน์และระดับการมีส่วนร่วมที่ไม่อาจละเลยได้
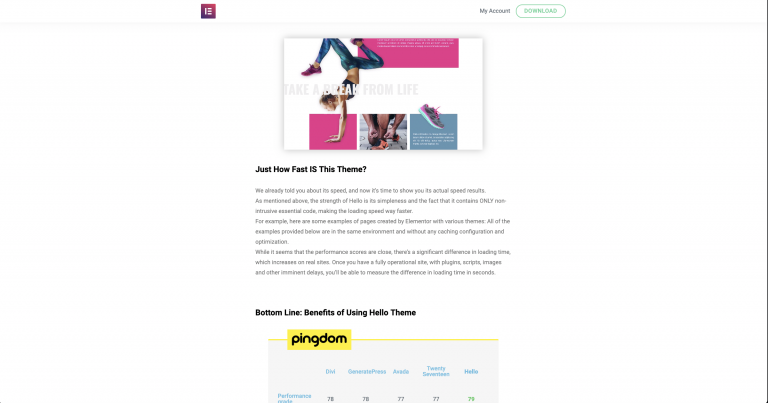
หลังจากดูตัวอย่างที่ดีของเนื้อหาแบบยาวแล้ว ข้อสรุปที่ดังก้องควรเป็นดังนี้:
เนื้อหาดี + ภาพสวย = โพสต์ฟอร์มยาวได้ดี
เรียนรู้การสร้างบล็อกที่สวยงามด้วยภาพและไม่ต้องเขียนโค้ดโดยใช้ Elementor
ทัศนศิลป์ไม่ได้มีไว้สำหรับการตกแต่งเท่านั้น แต่ยังสร้างองค์ประกอบการเว้นวรรคที่ทำให้งานเขียนมีจังหวะและจังหวะ
เทคนิคต่างๆ ที่ใช้ ทำงานอย่างน่าตื่นเต้นในรายการทีวี หยอกล้อผู้ชมด้วยข้อมูลปลายเปิด หรือคำถามที่ทำให้คนดูสับสน
แต่ถึงแม้จะเป็นงานเขียนของคุณ คุณก็ยังต้องการขนมที่ดึงดูดสายตา
การทำให้เนื้อหารูปแบบยาวถูกต้องเป็นสิ่งสำคัญ คุณจะต้องแบ่งข้อความจำนวนมาก คุณจะต้องทำให้การไปยังส่วนต่างๆ ง่ายขึ้น ดังนั้นอย่าลืมใส่หัวเรื่อง จุดยึด และสารบัญ โดยเพียงแค่เพิ่มภาพพื้นฐานบางอย่าง เช่น ภาพถ่าย วิดีโอ และสื่ออื่นๆ (เช่น อินโฟกราฟิกที่ทันสมัยมาก หรือแผนภูมิและกราฟที่ไม่เป็นที่นิยม) เนื้อหาจะเพิ่มจำนวนการดูโดยเฉลี่ย 77% ตามการวิเคราะห์ของ MDG Advertising จากบทความข่าว 10,000 บทความ .
วิธีการออกแบบเลย์เอาต์โพสต์มหากาพย์ของคุณ
ข้อเสนอแนะของเราคือแนวทางการออกแบบของคุณหลังจากร่างที่สองของคุณเท่านั้น
ไม่ว่าบทความของคุณจะมีข้อมูลจำนวนมากหรือเป็นเรื่องราวมากกว่านั้น คุณควรจะสามารถระบุส่วนที่ 'น่าเบื่อ' ที่อ่อนแอกว่าได้ ช่วงเวลาที่คุณมักจะสูญเสียความสนใจและความสนใจของผู้อ่าน
เรารู้สึกว่าทุกองค์ประกอบภาพควรมีเหตุผล จะดึงความสนใจหรือไม่? จะทำให้ผู้อ่านมีส่วนร่วมหรือไม่? ทุกโพสต์มีบุคลิกของตัวเอง

ทรัพย์สินทางสายตาที่จะเก็บไว้ในเข็มขัดเครื่องประดับของคุณ
เนื่องจากเรากำลังพูดถึงบล็อกโพสต์ เราจึงต้องการรักษาระดับความสอดคล้องและความคุ้นเคยในโพสต์ทั้งหมดของเรา และเราสามารถทำได้โดยการบันทึกส่วนและการออกแบบหน้าเว็บที่เราต้องการใช้เป็นเทมเพลตต่อไปและบันทึก รูปแบบวิดเจ็ตและการกำหนดค่าเป็น Global Widgets
ระยะห่าง

ฉันยังรู้สึกว่าพื้นที่เป็นทรัพย์สินทางภาพที่ถูกมองข้าม และสมควรได้รับความสนใจมากพอๆ กับทรัพย์สินใดๆ ที่เราจะกล่าวถึงในที่นี้ อวกาศเป็นส่วนสำคัญของการออกแบบ และนับตั้งแต่ที่ผู้อาศัยในถ้ำคนแรกวาดเส้นแรก เช่นเดียวกับเส้น องค์ประกอบ และสีบางเส้นที่เข้าและออกจากแฟชั่น การใช้พื้นที่บางอย่างก็เช่นกัน ปัจจุบันเราชอบพื้นที่มาก เพราะความปราดเปรียว เกือบสะอาด ให้ความรู้สึกสดชื่นที่เราได้รับ
ออกแบบพื้นที่ของคุณ รอบๆ และระหว่างบล็อกข้อความ ย่อหน้า และหัวเรื่อง คุณสามารถทำเช่นนี้เป็นภาพร่างเริ่มต้นบนกระดาษ แต่อาจทำได้ง่ายกว่าโดยการวางข้อความเปล่า (โดยไม่มีการจัดรูปแบบ) ลงในหน้าของคุณใน Elementor Editor การใช้เครื่องมือแก้ไขข้อความและวิดเจ็ตหัวเรื่อง คุณสามารถแบ่งและเว้นวรรคส่วนของข้อความ และดูเอฟเฟกต์แบบเรียลไทม์ได้
คุณจะต้องใช้ประโยชน์จากการตั้งค่าช่องว่างภายในและระยะขอบของคอลัมน์ ส่วน และวิดเจ็ต ในแท็บขั้นสูงของแต่ละองค์ประกอบ (นอกจากนี้ยังมีพารามิเตอร์การเว้นวรรคที่คุณสามารถใช้ได้ในแท็บรูปแบบ)
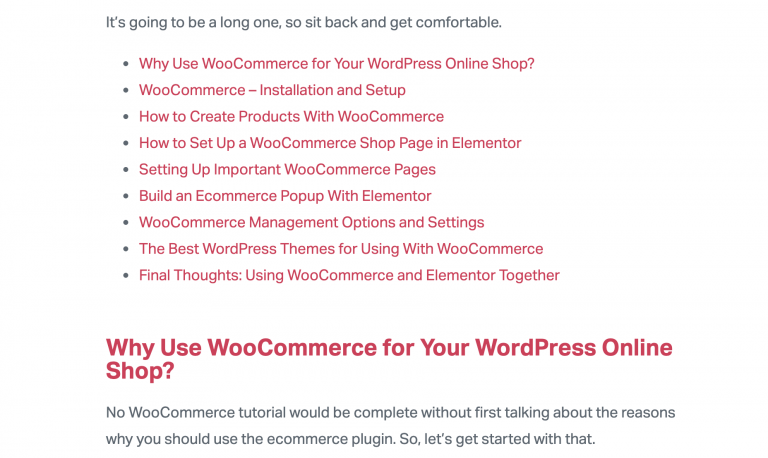
สารบัญ (TOC) และรายการ

เมื่อต้นปีนี้ Backlinko และ BuzzSumo ได้เผยแพร่บทวิเคราะห์โพสต์บนบล็อก 912 ล้านโพสต์ ซึ่งพิสูจน์ว่าการโพสต์รายการบนโซเชียลมีเดียทำได้ดีเป็นพิเศษ อย่างไรก็ตาม ระดับการมีส่วนร่วมของผู้อ่านกับรายการไม่ได้จบลงด้วยการแบ่งปัน
แม้แต่รูปแบบพื้นฐานของ TOC ก็ยังทำลายความซ้ำซากจำเจของย่อหน้าบล็อก และสร้างพื้นที่ที่จำเป็นอย่างมาก ผู้อ่านต้องหยุดชั่วคราวและประเมินสิ่งที่อยู่ตรงหน้าอีกครั้ง TOC อันที่จริงแล้ว รายการยึดใด ๆ ยังให้อิสระแก่ผู้อ่านในการข้ามไปข้างหน้า ย้อนกลับ หรือแม้แต่กลับมาดูหน้าอีกครั้งในอนาคต
รายการเป็นสิ่งที่ดีเมื่อคุณต้องการสรุปประเด็นหลักของคุณ หรือระบุข้อดีและข้อเสีย
อย่าลืมว่าในฐานะมนุษย์ เรามักจะชอบรายการเพราะช่วยให้เราจัดระเบียบข้อมูลโดยละเอียดเพื่อให้เราจดจำได้ดีขึ้น
สิ่งนี้เป็นจริงสำหรับรายการใดๆ: รายการลำดับเลข รายการหัวข้อย่อย การทำตามรายการเหล่านี้ การพยายามส่งไปยังหน่วยความจำเป็นส่วนหนึ่งของการมีส่วนร่วมของผู้อ่านที่เรากำลังพยายามหาอยู่
ที่จริงแล้ว คุณอาจต้องการพิจารณาเปลี่ยนย่อหน้าที่หนักหนารายละเอียดของคุณให้เป็นรายการ
จำไว้ว่าโพสต์แบบยาวนั้นเขียนและออกแบบให้มีอายุยืนยาว เราต้องการให้ผู้อ่านกลับมาอ่านและค้นหาข้อมูลได้ง่าย
รูปภาพและภาพตัดปะในบล็อกโพสต์

สิ่งนี้อาจดูเหมือนชัดเจนสำหรับพวกเราหลายคน แต่ก็ยังคุ้มค่าที่จะพูดถึงว่าเรารักภาพ
เราสนุกกับภาพตั้งแต่ก่อนที่เราจะอ่านได้ และในช่วงปีแรกๆ ของการอ่าน รูปภาพสองสามรูปในหนังสือนิทานจะหลอกล่อให้เราอ่านต่อไป ให้ฉันช่วยคุณคลายความอับอาย และในนามของผู้อ่านส่วนใหญ่ ยอมรับว่าฉันข้ามไปข้างหน้าเพื่อดูภาพประกอบและภาพในหนังสือหรือบทความก่อนที่จะกลับมาอ่านตอนเริ่มต้นและอ่านจนจบ

เรารู้พฤติกรรมของเราเอง และเรารู้แล้วว่าการรวมรูปภาพและข้อความสร้างการมีส่วนร่วม เคล็ดลับคือการใช้ข้อมูลนี้เพื่อประโยชน์ของเรา และวางรูปภาพหรือภาพตัดปะของรูปภาพในลักษณะที่ดึงดูดความต้องการรูปภาพ
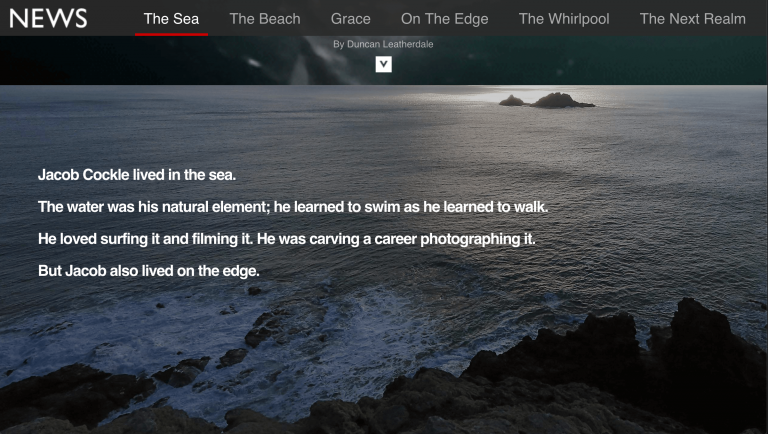
บางคนชอบวางภาพหน้าปกขนาดใหญ่ไว้บนสุดของข้อความ เหนือหัวเรื่อง หรือตรงกลางย่อหน้าแนะนำตัว การออกแบบขึ้นอยู่กับคุณ คุณรู้จักเนื้อหาและผู้ชมของคุณ
แต่คุณอาจต้องการพิจารณาใช้ภาพตัดปะเป็นภาพเริ่มต้นของคุณ บางทีภาพตัดปะของคุณอาจประกอบด้วยภาพที่จะใช้ทีละภาพในบทความต่อไป บางทีสิ่งเหล่านี้อาจเป็นตัวอย่างของสิ่งที่สามารถทำได้ด้วยเทคนิคหรือเครื่องมือบางอย่างที่คุณจะพูดถึง เป้าหมายที่นี่คือการกระตุ้นความอยากอาหารของผู้อ่าน
Block Quotes ปรับปรุงความสามารถในการอ่านโพสต์บล็อก

ใช่ เครื่องหมายคำพูดบล็อกเป็นข้อความโดยพื้นฐานแล้ว แต่ฉันไม่เห็นมันเป็นข้อความเพราะมันมีแง่มุมที่ตกแต่งมากกว่า การเปลี่ยนแปลงขนาดฟอนต์ ลักษณะ และตำแหน่ง เช่นเดียวกับพื้นที่ที่สร้างบนหน้า ทำให้ผู้อ่านหยุดชั่วคราว คำพูดเหล่านั้นควรมีประสิทธิภาพ อาจเป็นการยั่วยุ มากพอที่จะหลอกให้ผู้อ่านอ่านเพิ่มเติมและเข้าใจบริบทที่กล่าวอ้างนี้ ด้วยการเปลี่ยนราคาบล็อกเป็นลิงก์ที่คลิกได้ เราจึงได้รับการมีส่วนร่วมจากผู้อ่านที่แชร์บนเครือข่ายสังคมมากขึ้น
วิดีโอ, เอฟเฟกต์การเคลื่อนไหว, GIF ในบล็อกโพสต์

สำหรับผู้สร้างเนื้อหาจำนวนมาก วิดีโอและแอนิเมชั่นเอฟเฟกต์การเคลื่อนไหวถือเป็น 'ปืนใหญ่' อาจเป็นเพราะระดับการมีส่วนร่วมที่พวกเขาสร้างขึ้น หรือเนื่องจากทรัพยากรที่นำไปสู่การสร้างพวกเขา (อย่างที่คุณเห็น เราได้เพิ่มวิดีโอในบทความนี้เพื่อพิสูจน์ประเด็นนี้ด้วย)
เช่นเดียวกับองค์ประกอบภาพเหล่านี้ คุณสามารถวางไว้ที่ใดก็ได้ บางคนจะวางวิดีโอไว้ที่ด้านบนสุดของโพสต์เสมอ คนอื่นที่อยู่ตรงกลาง คุณสามารถใช้มันเป็นพื้นหลัง
คุณอาจพิจารณาใช้วิดีโอสั้นที่ทำงานวนเป็นวง ซึ่งเป็นแนวคิดที่คล้ายคลึงกันในการฝังภาพ GIF (ซึ่งเป็นวิธีที่ยอดเยี่ยมอีกวิธีหนึ่งในการแยกส่วนของงานเขียน) อย่างไรก็ตาม วิดีโอให้คุณภาพและรายละเอียดที่ดีกว่า GIF
เรายังแนะนำให้จัดเก็บวิดีโอของคุณบนแพลตฟอร์มโฮสติ้งของคุณ ข้อดีของการฝังวิดีโอด้วยวิธีนี้ แทนที่จะใช้ เช่น วิดีโอ YouTube คือแพลตฟอร์มวิดีโอเชิงพาณิชย์จะมีรูปลักษณ์ที่แตกต่างออกไปใน UI ของพวกเขาเสมอ พวกเขาไม่ได้วนซ้ำอย่างสวยงามเช่นกัน วิธีนี้จะทำให้โพสต์ของคุณมีคุณลักษณะที่ดูเป็นธรรมชาติซึ่งทำงานได้อย่างราบรื่นและต่อเนื่องกันเป็นลำดับ
การเพิ่มการแสดงข้อมูลลงในบล็อก: กราฟ ตาราง อินโฟกราฟิก

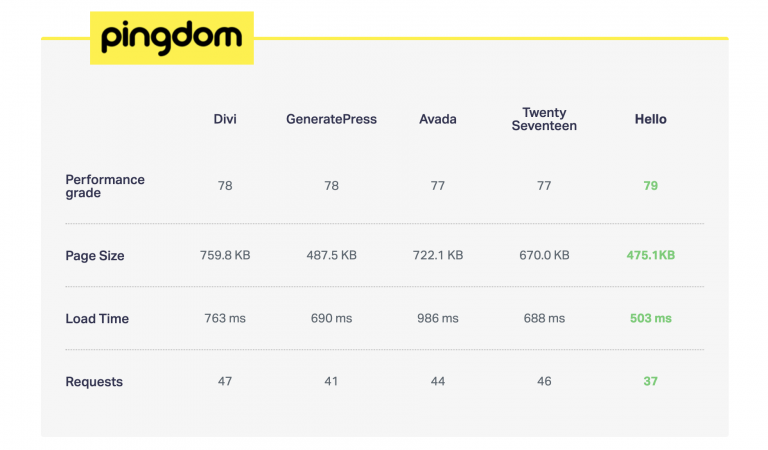
การเพิ่มข้อมูลภาพ เช่น กราฟและตารางเป็นอีกวิธีที่ดีในการแยกข้อความจำนวนมาก และทำให้ประสบการณ์มีส่วนร่วมมากขึ้น ด้วยวิธีนี้ ผู้อ่านจะได้หยุดพักจากการอ่านจากซ้ายไปขวาอย่างต่อเนื่อง ตอนนี้พวกเขาสามารถอ่านจากบนลงล่างได้แล้ว เรายังสนุกไปกับช่วงเวลาที่เราพยายามถอดรหัสโครงสร้างของกราฟ เช่น การไขปริศนา
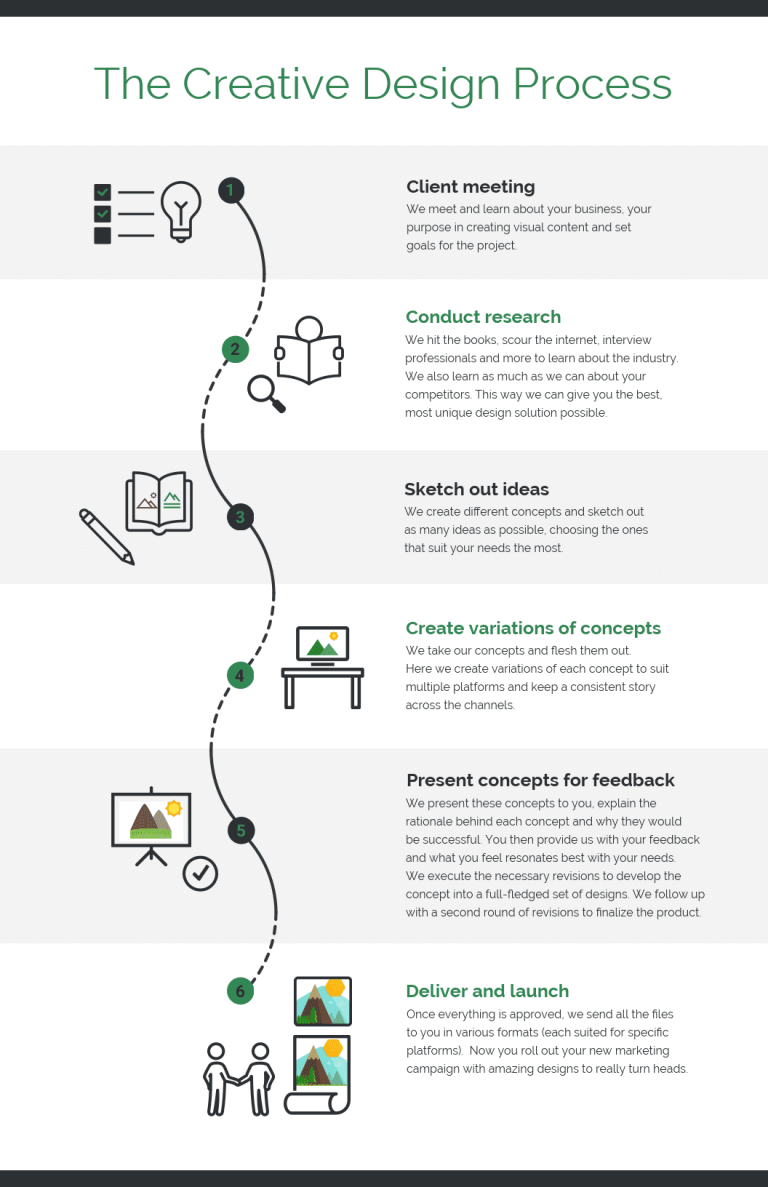
นี่เป็นเรื่องจริงโดยเฉพาะอย่างยิ่งกับ อินโฟกราฟิก ที่ในช่วงไม่กี่ปีที่ผ่านมาได้รับการพิสูจน์แล้วว่ามีประโยชน์มากในการมีส่วนร่วม เว็บไซต์อย่าง Venngage และ Visme เป็นแหล่งข้อมูลที่ยอดเยี่ยมในการสร้างอินโฟกราฟิกที่คุณกำหนดเองได้อย่างรวดเร็ว

บล็อกสีเพื่อสร้างความแตกต่างให้กับโพสต์ของคุณ

แม้แต่ในแบ็คกราวด์ บล็อกของสีจะสั่นคลอนความซ้ำซากจำเจของหน้า ช่วยเน้นย่อหน้าเพื่อให้ดูมีความสำคัญหรือน่าสนใจยิ่งขึ้น แม้ว่าจะเป็นบริเวณมุมของสีที่ลอยอยู่ด้านหลังข้อความของคุณ แต่ก็ยังช่วยเพิ่มชีวิตชีวาให้กับบทความของคุณ
นอกจากนี้ยังใช้เพื่อช่วยให้ข้อมูลบางส่วนน่าจดจำยิ่งขึ้น ตัวอย่างเช่น 'เคล็ดลับยอดนิยม' หรือ 'นำกลับบ้าน' ที่สำคัญอาจมองเห็นได้ชัดเจนยิ่งขึ้นในกล่องสี
