วิธีสร้างลิงก์ในหน้า Landing Page สำหรับ Instagram ด้วย Elementor
เผยแพร่แล้ว: 2020-07-02หากคุณกำลังใช้ Instagram เพื่อเชื่อมต่อกับผู้ชมของคุณ Instagram ให้ทางเลือกเดียวเท่านั้นในการส่งผู้เยี่ยมชมไปยังเว็บไซต์ของคุณ – ลิงก์ในประวัติ Instagram ของคุณ
เนื่องจากคุณไม่สามารถเชื่อมโยงโพสต์ Instagram แต่ละรายการได้ บางคนจึงใช้การอัปเดตลิงก์ด้วยตนเองในประวัติทุกครั้งที่เผยแพร่บล็อกโพสต์ใหม่บนเว็บไซต์ของพวกเขา
ในโพสต์นี้ คุณจะได้เรียนรู้วิธีที่ดีกว่าในการเก็บลิงก์เดิมไว้ในประวัติของคุณ ในขณะที่ยังสามารถมั่นใจได้ว่าผู้เยี่ยมชมจะสามารถเข้าถึงเนื้อหาล่าสุดของคุณได้เสมอจากลิงก์ในประวัติ Instagram ของคุณ
เพื่อให้บรรลุสิ่งนี้ คุณสามารถใช้ Elementor เพื่อสร้างลิงก์เฉพาะในหน้า Landing Page ชีวภาพสำหรับ Instagram ลิงก์ของคุณในหน้าเริ่มต้นชีวภาพจะเป็นไปตามการออกแบบที่คล้ายกับ Instagram เพื่อประสบการณ์ที่ราบรื่น ในขณะเดียวกันก็ให้คุณนำเสนอเนื้อหาบล็อกล่าสุดแบบไดนามิกโดยไม่ต้องยกนิ้ว
วิธีสร้างลิงค์ Instagram ใน Bio Landing Page ด้วย Elementor
หากคุณต้องการดูบทช่วยสอนฉบับเต็มที่มีรายละเอียดทุกขั้นตอน คุณสามารถชมวิดีโอสอนฉบับเต็มด้านบนได้ มิฉะนั้น ให้อ่านบทแนะนำแบบข้อความที่ตามมาพร้อมกับวิดีโอ
หมายเหตุ – เพื่อทำตามบทช่วยสอนนี้ คุณจะต้องมี Elementor Pro เพื่อให้คุณสามารถเข้าถึงวิดเจ็ต Posts ได้ วิดเจ็ตโพสต์คือสิ่งที่ช่วยให้คุณนำเสนอเนื้อหาแบบไดนามิกโดยไม่จำเป็นต้องแก้ไขหน้า Landing Page ทุกครั้งที่คุณเผยแพร่บล็อกโพสต์ใหม่
1. สร้างหน้าใหม่
ในการเริ่มต้น สร้างหน้าใหม่ในแดชบอร์ด WordPress ของคุณ ( หน้า → เพิ่มใหม่ )
จากนั้น เพิ่มชื่อ (เช่น ลิงก์ในไบโอ) และคลิกปุ่มเพื่อ แก้ไขด้วย Elementor เพื่อเปิดอินเทอร์เฟซ Elementor
ในอินเทอร์เฟซ Elementor ให้คลิกไอคอนรูปเฟืองที่มุมล่างซ้าย จากนั้นตั้งค่า เค้าโครงหน้า ให้เท่ากับ Elementor Canvas จากนั้นไปที่แท็บ Style และใช้สีอ่อนสำหรับพื้นหลังของ Body Style
2. เพิ่มส่วนใหม่สำหรับส่วนหัวของคุณ
จากนั้น คลิกไอคอนเครื่องหมาย บวก เพื่อสร้างส่วนใหม่และเลือกเค้าโครงแบบสามคอลัมน์
ในการตั้งค่าของส่วนนี้ ตั้งค่า ความกว้างของเนื้อหา เท่ากับ Boxed และความกว้างเท่ากับ 940 ซึ่งจะช่วยให้คุณรักษารูปลักษณ์ของเลย์เอาต์แบบบรรจุกล่องของ Instagram
ตั้งค่าพื้นหลังของส่วนให้เท่ากับสีขาวและเพิ่มเส้นขอบสีเทาทึบที่ด้านล่าง
จากนั้น เพิ่มเนื้อหาของคุณในการออกแบบ:
- เพิ่มวิดเจ็ตรูปภาพในคอลัมน์ซ้ายสุดเพื่อแสดงโลโก้รูปภาพของคุณ คุณสามารถตั้งค่าลิงก์แบบไดนามิกไปยังหน้าแรกของคุณได้โดยใช้การตั้งค่า ลิงก์
- เพิ่มวิดเจ็ตรูปภาพอื่นในคอลัมน์กลางเพื่อแสดงโลโก้เครื่องหมายคำของคุณ (หรือข้อความ หากคุณไม่มีเครื่องหมายคำ)
- เพิ่มวิดเจ็ตปุ่มที่คอลัมน์ขวาสุด และตั้งค่า CTA และเพจที่คุณต้องการเชื่อมโยง จากนั้นจัดรูปแบบปุ่ม
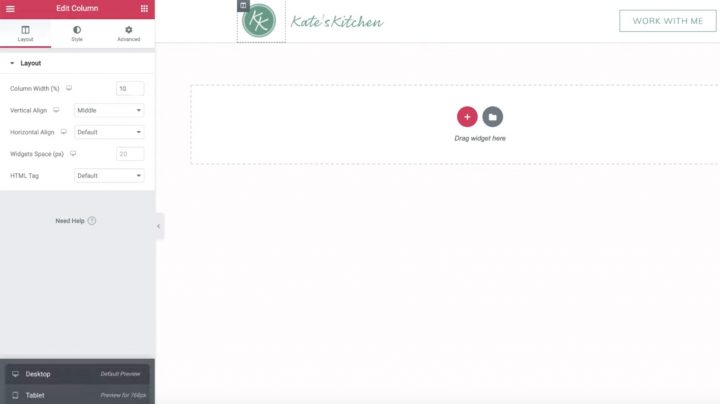
เมื่อคุณเพิ่มเนื้อหาแล้ว ให้เปิดการตั้งค่าสำหรับคอลัมน์แรก และเปลี่ยนความกว้างเป็น 10% เพื่อให้วิดเจ็ตรูปภาพอยู่ในแนวเดียวกัน

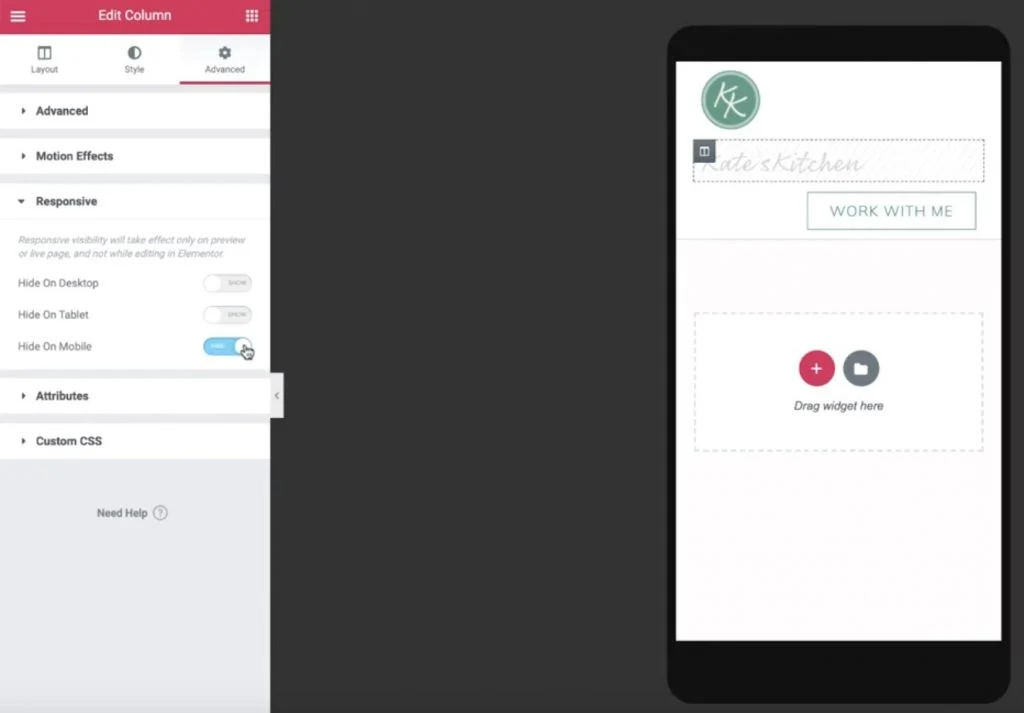
จากนั้นเปิดหน้าตัวอย่าง มือถือ โดยใช้ไอคอนที่มุมล่างซ้าย หากจำเป็น ให้ทำการปรับเปลี่ยนบางอย่างเพื่อให้หน้า Landing Page เวอร์ชันมือถือของคุณดูดี จำไว้ว่าผู้เยี่ยมชม Instagram ส่วนใหญ่จะใช้อุปกรณ์พกพา
หากจำเป็น คุณสามารถซ่อนคอลัมน์กลางเพื่อให้โลโก้และปุ่มของคุณอยู่ในแนวเดียวกันในแนวนอน:

ปลั๊กอิน Instagram ที่ดีที่สุดสำหรับ WordPress: ฟรีและจ่ายเงิน
3. ทำซ้ำส่วนหัวเพื่อสร้างส่วนโพสต์เด่น
ตอนนี้ กลับไปที่มุมมองเดสก์ท็อปและคลิกขวาที่ส่วนหัวของคุณเพื่อทำซ้ำ
ในการตั้งค่าสำหรับส่วนที่ทำซ้ำ ให้ไปที่แท็บ ลักษณะ และตั้งค่าสีพื้นหลังเป็นแบบโปร่งใส
จากนั้น ใช้คลิกขวาเพื่อลบคอลัมน์ที่สองและสาม เมื่อคุณทำเช่นนั้น คุณควรเหลือเพียงโลโก้ของคุณ
จากที่นั่น:
- เปิดการตั้งค่าของคอลัมน์ที่เหลือ
- ไปที่แท็บ ขั้นสูง
- ตั้งค่าช่องว่างภายในทุกด้านเท่ากับศูนย์
- ลบวิดเจ็ตรูปภาพที่เหลือ (โลโก้ของคุณ)
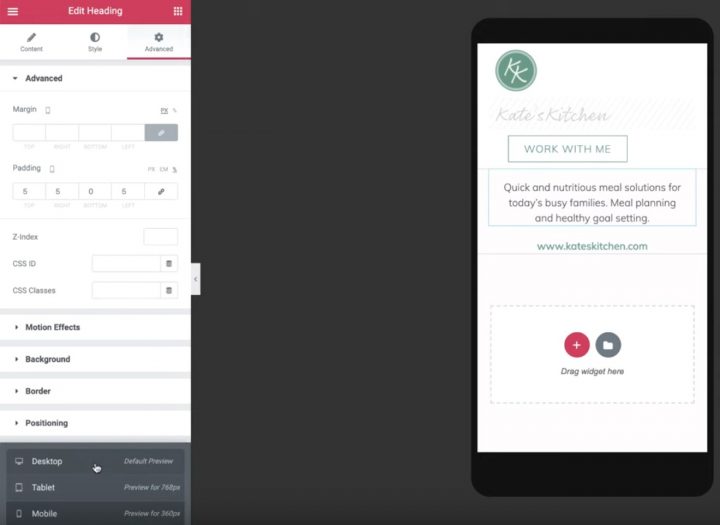
เมื่อคุณลบทุกอย่างแล้ว คุณสามารถลากในวิดเจ็ต หัวเรื่อง และเพิ่มข้อความเกี่ยวกับไซต์ของคุณได้ ตรวจสอบให้แน่ใจว่าได้กำหนดสีและรูปแบบตัวอักษรให้เข้ากับไซต์ของคุณ
จากนั้น ทำซ้ำวิดเจ็ตส่วน หัว และตั้งค่าข้อความให้เท่ากับ URL สำหรับไซต์ของคุณ ถัดไป เพิ่มลิงก์แบบไดนามิกที่มี URL ของไซต์
อีกครั้ง คุณจะต้องไปที่หน้าตัวอย่างสำหรับมือถือและทำการปรับเปลี่ยนบางอย่าง ตัวอย่างเช่น คุณอาจต้องเปลี่ยนความกว้างของคอลัมน์และแก้ไขช่องว่างภายในสำหรับอุปกรณ์เคลื่อนที่

4. เพิ่มโพสต์ล่าสุดของคุณ
ตอนนี้คุณสามารถใช้พื้นที่ที่เหลือบนหน้า Landing Page เพื่อแสดงเนื้อหาที่เพิ่งเผยแพร่
หากต้องการแสดงโพสต์ล่าสุด ให้กลับไปที่หน้าตัวอย่างเดสก์ท็อปและเพิ่มวิดเจ็ต Posts ใต้วิดเจ็ตส่วนหัวทั้งสอง
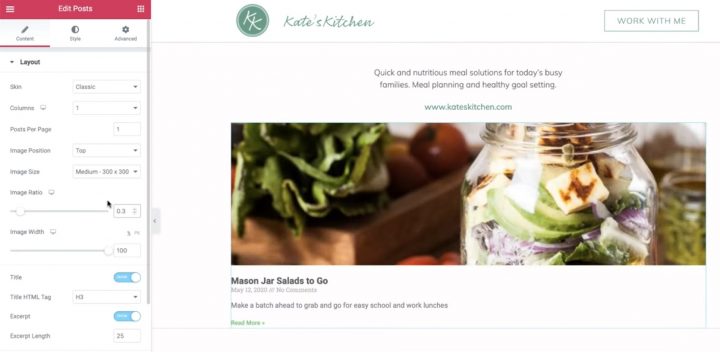
ในการตั้งค่าวิดเจ็ต โพสต์ :
- ตั้งค่า คอลัมน์ เท่ากับ 1
- ตั้ง กระทู้ต่อหน้า เท่ากับ 1
- ตั้งค่า อัตราส่วนภาพ เท่ากับ 0.3
ซ่อน ชื่อ และลบ ข้อมูลเมตา

จากนั้น ใช้การตั้งค่า Query เพื่อควบคุมว่าจะแสดงโพสต์ใด:
- ตั้งค่า รวม เท่ากับ Term
- กำหนด เงื่อนไข ให้เท่ากับ Linkinbio
คุณจะต้องสร้างหมวดหมู่โพสต์บล็อก WordPress ใหม่ที่เรียกว่า "Linkinbio" โพสต์ใดๆ ที่คุณเพิ่มในหมวดหมู่นี้จะแสดงบนหน้า Landing Page ของ Instagram โดยอัตโนมัติ
จากนั้นไปที่แท็บสไตล์กับรูปแบบข้อความที่สกัด
สุดท้าย เพิ่มวิดเจ็ตตัว แบ่ง ใหม่เพื่อสร้างเส้นขอบด้านล่าง จับคู่สีเทาอ่อนแบบเดียวกันจากเส้นขอบของส่วนแรกของคุณ
5. สร้าง Instagram Grid
ตอนนี้ คุณต้องสร้างตาราง Instagram ที่ปรากฏใต้โพสต์เด่นของคุณ
ในการเริ่มต้น ให้คลิกขวาที่วิดเจ็ต Posts ที่มีอยู่เพื่อคัดลอก จากนั้นวางใต้ขอบสีเทาด้านล่างจากส่วนก่อนหน้า
ตอนนี้ คุณเพียงแค่ต้องทำการเปลี่ยนแปลงบางอย่างกับวิดเจ็ต Posts ที่ซ้ำกัน:
- เปลี่ยน คอลัมน์ เป็น 3
- ตั้งค่า โพสต์ต่อหน้า เป็นทวีคูณของ 3 เพื่อให้แน่ใจว่าคุณมีตารางสี่เหลี่ยมจัตุรัสเสมอ
- ตั้งค่า อัตราส่วนภาพ เป็น 1
- ซ่อนข้อความที่ตัดตอนมา
คุณยังสามารถใช้แท็บ รูปแบบ เพื่อปรับระยะห่างของรูปภาพได้อีกด้วย
จากนั้นไปที่หน้าตัวอย่างสำหรับมือถือเพื่อปรับการออกแบบมือถือของคุณ
คุณอาจต้องการ:
- ซ่อนรูปภาพโพสต์เด่นขนาดใหญ่และตัวแบ่ง
- ตั้งตารางโพสต์เท่ากับ 3 บนมือถือ
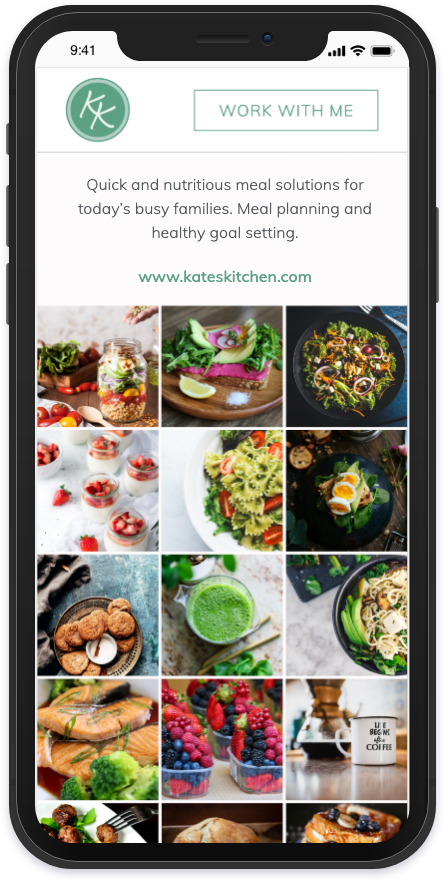
และนั่นแหล่ะ! คุณเพิ่งสร้างหน้า Landing Page ของ Instagram ที่กำหนดเอง:

เมื่อใดก็ตามที่คุณเผยแพร่บล็อกโพสต์ใหม่ที่มีหมวดหมู่ Linkinbio โพสต์นั้นจะปรากฏบนหน้านี้โดยอัตโนมัติ
ในการทำสิ่งต่างๆ ให้เสร็จสิ้น สิ่งที่คุณต้องทำคือเพิ่มลิงก์ไปยังหน้า Landing Page ลงในโปรไฟล์ Instagram ของคุณ ตอนนี้ คุณไม่จำเป็นต้องอัปเดตลิงก์ทุกครั้งที่คุณเผยแพร่โพสต์ใหม่ เจ๋งใช่มั้ย?
ในการเริ่มต้นใช้งานด้วยลิงก์ Instagram ของคุณเองในหน้า Landing Page ชีวภาพ ให้ซื้อ Elementor Pro วันนี้
