การสร้างฮอตสปอตรูปภาพที่ตอบสนองด้วย Elementor
เผยแพร่แล้ว: 2021-03-04การเพิ่มชั้นของการโต้ตอบที่ขี้เล่นให้กับเว็บไซต์ของคุณอาจเป็นวิธีที่มีประสิทธิภาพในการดึงดูดความสนใจของผู้เข้าชมและกระตุ้นให้พวกเขาอยู่ต่อไป อย่างไรก็ตาม การรักษาความสอดคล้องกันในเดสก์ท็อป อุปกรณ์เคลื่อนที่ และแท็บเล็ตอาจเป็นเรื่องท้าทาย
โชคดีที่การเพิ่มฮอตสปอตรูปภาพที่ตอบสนองในเว็บไซต์ของคุณสามารถช่วยจุดประกายจินตนาการของผู้ชมได้ นอกจากนี้ เนื่องจากฮอตสปอตตอบสนองต่ออุปกรณ์เคลื่อนที่ คุณจึงสามารถใช้ฮอตสปอตเพื่อมอบประสบการณ์การโต้ตอบระดับห้าดาวบนทุกแพลตฟอร์ม
ในบทความนี้ เราจะแนะนำให้คุณรู้จักกับฮอตสปอตรูปภาพและพูดคุยเกี่ยวกับประโยชน์ของการใช้ฮอตสปอตเหล่านี้ จากนั้นเราจะแสดงวิธีเพิ่มฮอตสปอตให้กับรูปภาพของคุณ และตรวจสอบให้แน่ใจว่าจุดเหล่านั้นอยู่ในตำแหน่งที่สมบูรณ์แบบบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ มาเริ่มกันเลย!
สารบัญ
- ข้อมูลเบื้องต้นเกี่ยวกับฮอตสปอตรูปภาพ (และทำไมคุณอาจต้องการใช้)
- วิธีสร้างฮอตสปอตรูปภาพที่ตอบสนองด้วย Elementor (ใน 5 ขั้นตอน)
- ขั้นตอนที่ 1: ประกอบ Elementor Widgets ของคุณ
- ขั้นตอนที่ 2: การเพิ่มเนื้อหาลงในวิดเจ็ต Flip Box ของคุณ
- ขั้นตอนที่ 3: ปรับแต่งวิดเจ็ต Flip Box ของคุณ
- ขั้นตอนที่ 4: วางตำแหน่งและปรับขนาดฮอตสปอตของคุณ
- ขั้นตอนที่ 5: ทำให้ฮอตสปอตของคุณตอบสนองต่อมือถือ
ข้อมูลเบื้องต้นเกี่ยวกับฮอตสปอตรูปภาพ (และทำไมคุณอาจต้องการใช้)
รูปภาพอาจมีค่าเป็นพันคำ แต่เป็นไปไม่ได้เสมอไปที่จะสื่อสารทุกสิ่งที่คุณต้องการจะพูดในภาพเดียว อย่างไรก็ตาม ฮอตสปอตรูปภาพเป็นวิธีที่มีประสิทธิภาพและเป็นมิตรกับผู้ใช้ในการให้บริบทเพิ่มเติมสำหรับรูปภาพของคุณ
ฮอตสปอตคือหมุดแบบโต้ตอบที่แสดงบนพื้นที่เฉพาะของรูปภาพ หากต้องการมีส่วนร่วมกับฮอตสปอต คุณสามารถวางเมาส์เหนือฮอตสปอตหรือคลิกได้ เมื่อคุณดำเนินการดังกล่าว ป๊อปอัปจะปรากฏขึ้นซึ่งอาจมีพาดหัว ข้อความ รูปภาพ ปุ่ม หรือแม้แต่วิดีโอ:
ฮอตสปอตสามารถทำให้รูปภาพของคุณน่าสนใจยิ่งขึ้น และกระตุ้นให้ผู้เยี่ยมชมโต้ตอบและอยู่บนเว็บไซต์ของคุณนานขึ้น นอกจากนี้ยังช่วยให้ผู้เยี่ยมชมเข้าถึงเนื้อหาได้มากขึ้นโดยไม่ต้องไปที่หน้าใหม่ ซึ่งสามารถช่วยลดเวลาในการโหลดได้
คุณยังสามารถเพิ่มลิงก์และปุ่มไปยังฮอตสปอตของคุณเพื่อเพิ่มการมีส่วนร่วมของผู้เข้าชมได้อีกด้วย โดยรวมแล้ว ฮอตสปอตอาจส่งผลดีต่อประสบการณ์ผู้ใช้ (UX) และอัตราการแปลงของคุณ
วิธีสร้างฮอตสปอตรูปภาพที่ตอบสนองด้วย Elementor (ใน 5 ขั้นตอน)
การเพิ่มฮอตสปอตที่ตอบสนองต่อรูปภาพของคุณอาจเป็นวิธีที่สนุกในการดึงดูดความสนใจของผู้เข้าชมและกระตุ้นให้พวกเขามีส่วนร่วมกับเนื้อหาของคุณ เมื่อคำนึงถึงสิ่งนี้ มาดูกันว่าคุณสามารถสร้างได้อย่างไรในห้าขั้นตอนง่ายๆ โดยใช้ Elementor
ขั้นตอนที่ 1: ประกอบ Elementor Widgets ของคุณ
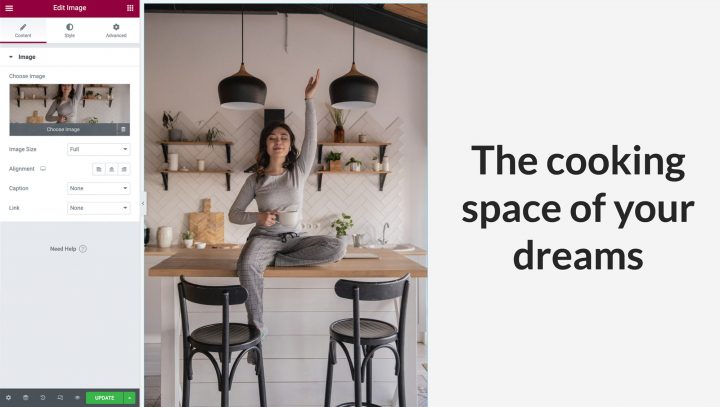
เราจะสร้างฮอตสปอตที่ตอบสนองโดยใช้วิดเจ็ต Flip Box ตามชื่อ นี่คือกล่องที่จะพลิกเมื่อคุณวางเมาส์เหนือมัน ในการเริ่มต้น ให้เพิ่มรูปภาพที่คุณต้องการใส่คำอธิบายประกอบด้วยฮอตสปอตโดยใช้วิดเจ็ต Elementor Image:

หากคุณวางแผนที่จะแสดงเอฟเฟกต์นี้บนมือถือ แนวทางปฏิบัติที่ดีที่สุดคือการใช้รูปภาพที่มีการวางแนวแนวตั้ง มิฉะนั้น รูปภาพในแนวนอนอาจเล็กเกินไปเมื่อดูบนมือถือ
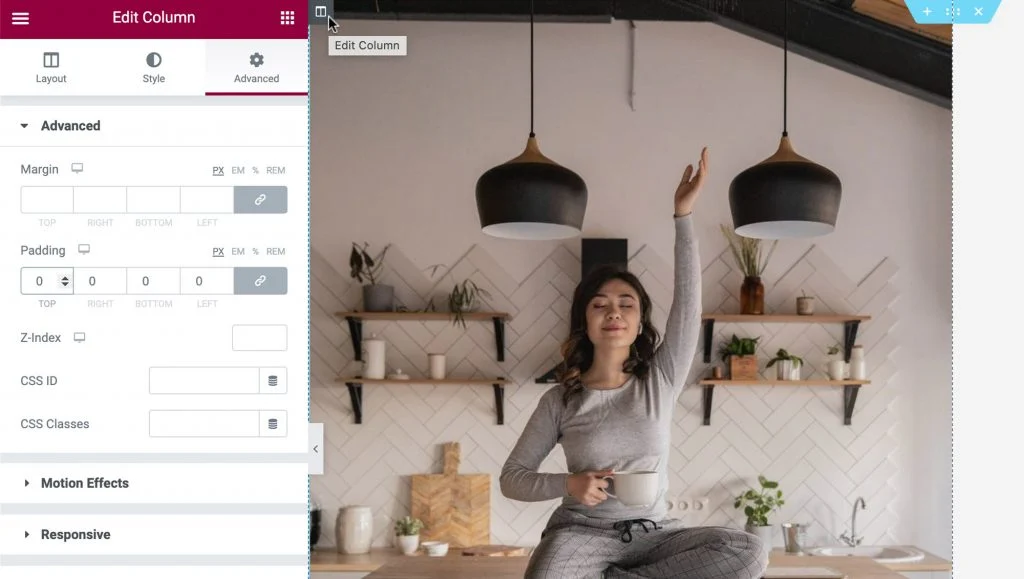
เมื่อเสร็จแล้ว ตรวจสอบให้แน่ใจว่าคอลัมน์ใช้ความกว้างและความสูงของรูปภาพของคุณเต็ม คุณสามารถลบช่องว่างภายในเริ่มต้นได้โดยป้อนการตั้งค่าของคอลัมน์ วางเคอร์เซอร์ไว้เหนือคอลัมน์แล้วคลิกไอคอนสีเทาที่ปรากฏที่ด้านซ้ายบน ในแท็บขั้นสูง ตั้งค่าการเติมเป็น 0 ดังนี้:

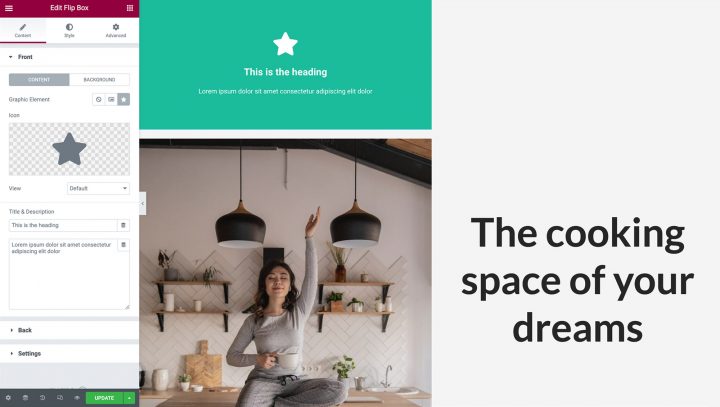
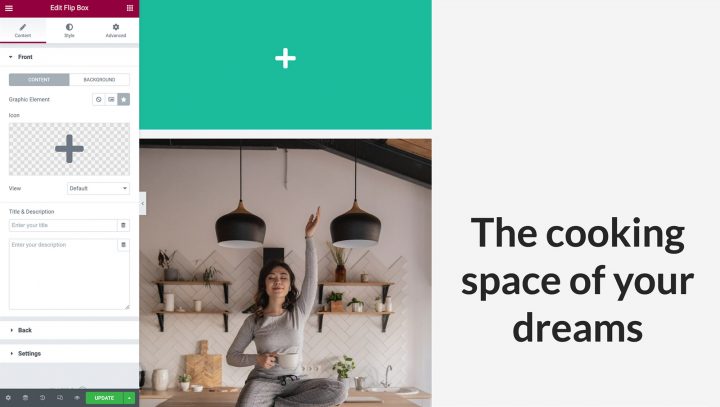
ถัดไป คุณสามารถลากวิดเจ็ต Flip Box ลงในคอลัมน์เดียวกับวิดเจ็ตรูปภาพของคุณ คุณจะสังเกตเห็นว่าวิดเจ็ต Flip Box มีสองด้าน ด้านสีเขียวคือด้านหน้า ซึ่งจะแสดงเป็นค่าเริ่มต้น เราจะทำให้ด้านนี้โปร่งใส นอกเหนือจากไอคอน ซึ่งเราจะสื่อสารเป็นฮอตสปอตแบบโต้ตอบ:

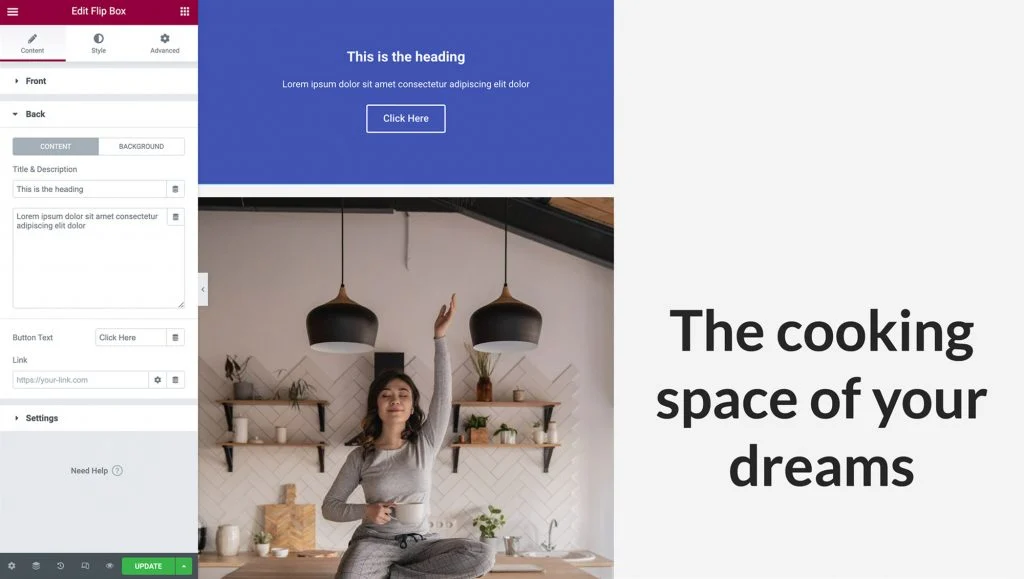
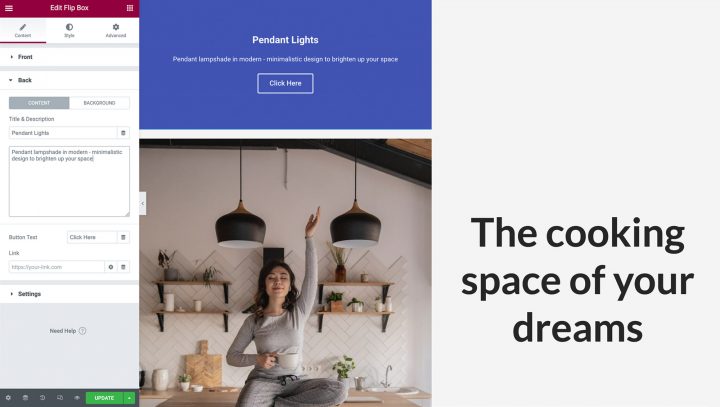
หากคุณวางเมาส์เหนือวิดเจ็ตนี้ เครื่องมือจะพลิกไปด้านสีม่วง นี่คือด้านที่เราจะสร้างเนื้อหาของฮอตสปอตของเรา:

คุณสามารถเติมข้อมูลด้านฮอตสปอตด้วยหัวเรื่อง คำอธิบาย และปุ่ม ส่วนหลังนั้นยอดเยี่ยมสำหรับการใส่คำอธิบายประกอบรูปภาพของคุณด้วย Calls To Action (CTA) ที่มีส่วนร่วม
ขั้นตอนที่ 2: การเพิ่มเนื้อหาลงในวิดเจ็ต Flip Box ของคุณ
ตอนนี้ เราจะเพิ่มไอคอนลงในวิดเจ็ต Flip Box ไอคอนนี้จะทำหน้าที่เป็นหมุดเพื่อส่งสัญญาณให้ผู้เข้าชมทราบว่ามีเนื้อหาเพิ่มเติมสำหรับพวกเขาที่จะเปิดเผย
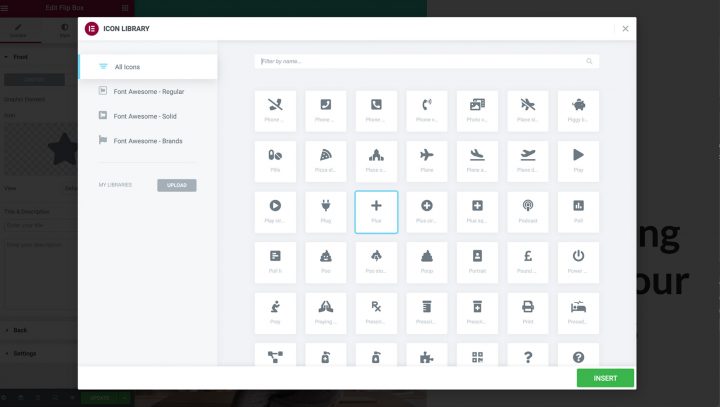
ในการเริ่มต้น คุณสามารถคลิกเพื่อเลือกวิดเจ็ต Flip Box ของคุณ ในแผงองค์ประกอบ เลือก ไอคอน จากนั้นคุณสามารถเลือกไอคอนที่คุณต้องการใช้ในฮอตสปอตของคุณ:

ต่อไป เราจำเป็นต้องลบเนื้อหาอื่นๆ ทั้งหมดออกจากด้านเริ่มต้นของวิดเจ็ต Flip Box ใน Elementor Panel ให้ดำเนินการต่อและลบข้อความทั้งหมดในฟิลด์ Title & Description :

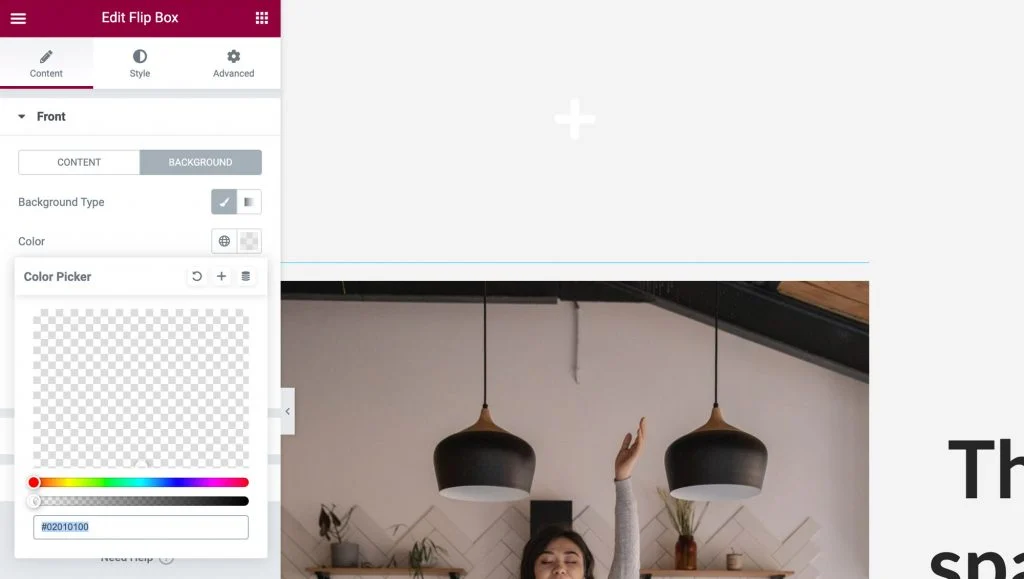
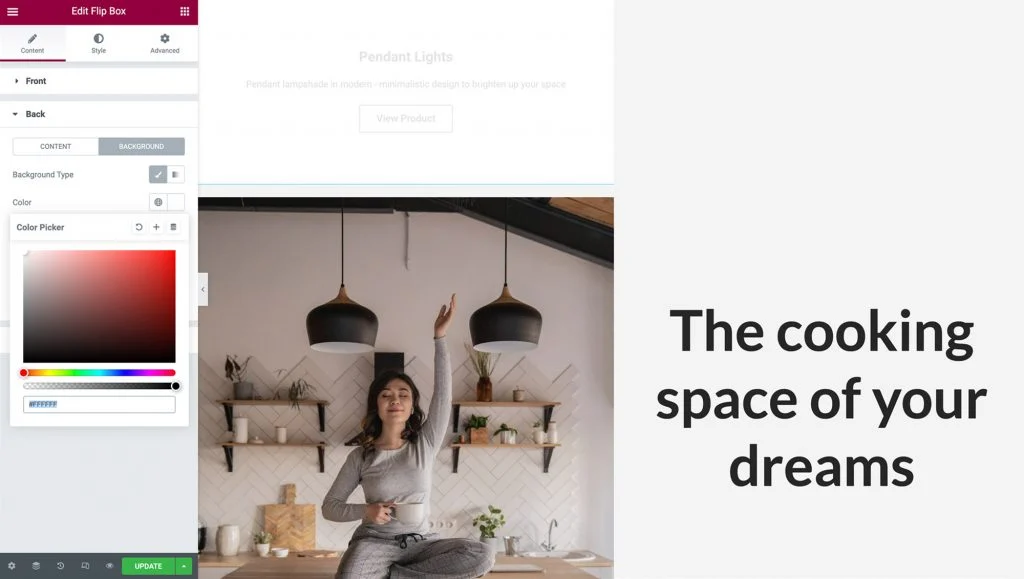
ด้านหน้าของวิดเจ็ต Flip Box ควรว่างเปล่าทั้งหมด ยกเว้นไอคอน สุดท้าย เราต้องลบพื้นหลังของวิดเจ็ตโดยเลือก พื้นหลัง จากนั้น คุณสามารถเปิดเครื่องมือเลือก สี โดยเลือก สี ถัดไป จับตัวเลื่อนโปร่งใสแล้วลากไปทางซ้ายจนสุด เพื่อให้วิดเจ็ตของคุณมองเห็นได้ทั้งหมด:

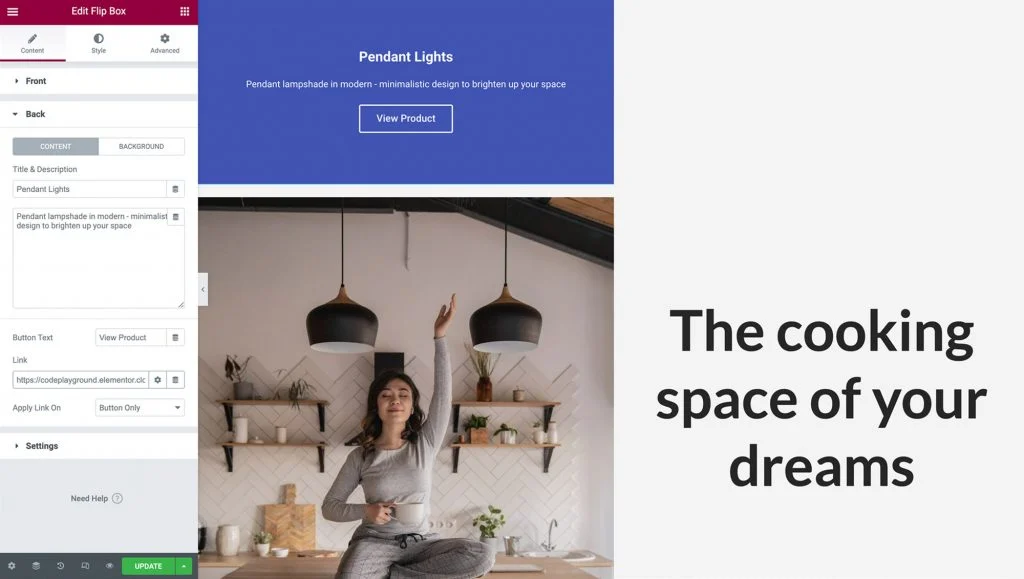
ต่อไป เราจะเพิ่มเนื้อหาที่จะแสดงเมื่อใดก็ตามที่ผู้เยี่ยมชมโต้ตอบกับฮอตสปอตของคุณ ขยายแท็บ ย้อนกลับ และเพิ่มชื่อและคำอธิบายของคุณ:

ตามค่าเริ่มต้น วิดเจ็ต Flip Box จะมีปุ่ม คุณสามารถลบปุ่มนี้ได้โดยลบข้อความ อีกวิธีหนึ่ง คุณสามารถสร้าง CTA โดยกำหนดป้ายชื่อปุ่มตัวยึดตำแหน่งเองและเพิ่ม URL ของคุณเอง คุณยังสามารถเลือกได้ว่าจะใช้ลิงก์นี้โดยตรงบนปุ่มหรือที่ด้านข้างทั้งหมดของกล่องพลิก:

ถัดไป คุณสามารถเลือกสีพื้นหลังสำหรับป๊อปอัปของฮอตสปอตได้ ใน แผง องค์ประกอบ เลือก พื้นหลัง > พื้นหลัง: คลาสสิก ในการเปิดใช้ตัวเลือก ให้คลิกที่ สี แล้วทำการเลือกของคุณ อีกทางหนึ่ง คุณมีตัวเลือกในการใช้รูปภาพหรือสีแบบไล่ระดับ แต่ในตัวอย่างของเรา เราจะเลือกพื้นหลังสีขาว:

หลังจากเลือกพื้นหลังแล้ว คุณอาจต้องเปลี่ยนสีข้อความ ถึงเวลาที่จะมุ่งหน้าไปยังขั้นตอนต่อไป
ขั้นตอนที่ 3: ปรับแต่งวิดเจ็ต Flip Box ของคุณ
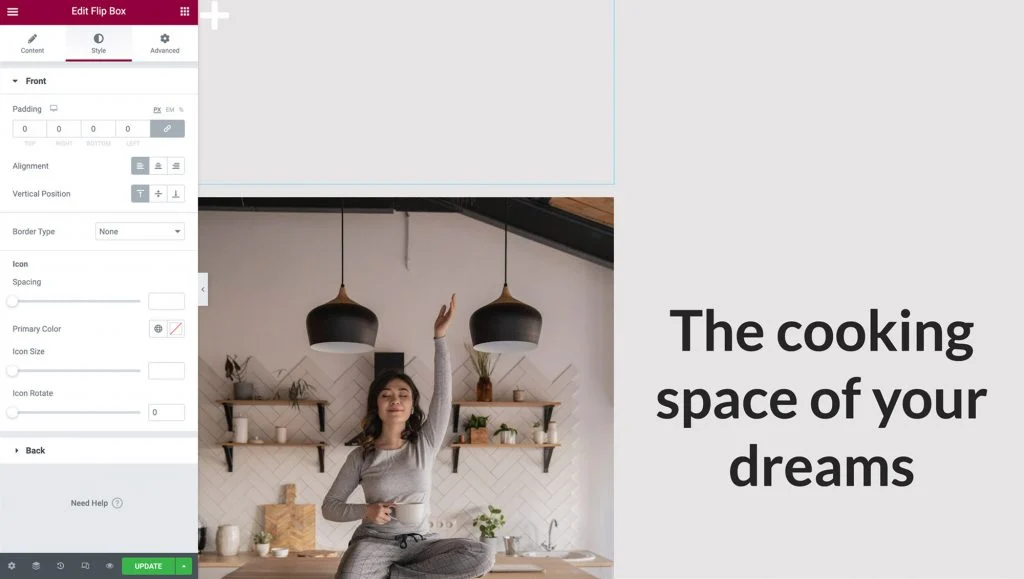
เนื่องจากเราเติมเนื้อหาในวิดเจ็ต Flip-Box เสร็จแล้ว เวลาในการจัดสไตล์ก็มาถึงแล้ว ไปที่แท็บสไตล์ ที่นี่คุณจะได้พบกับตัวเลือกมากมายในการปรับแต่งไอคอนของคุณตามความต้องการในการออกแบบของคุณ
สิ่งสำคัญคือต้องรู้ว่าวิธีที่ง่ายที่สุดในการวางตำแหน่งไอคอนและให้ไอคอนตอบสนองได้ในทุกอุปกรณ์คือการจัดตำแหน่งที่ด้านซ้ายบน ในการจัดตำแหน่ง ให้เลือก ซ้าย และในตำแหน่งแนวตั้ง ให้เลือก ด้านบน นอกจากนี้ เราจะลบช่องว่างภายในเพิ่มเติมโดยตั้งค่าเป็นศูนย์:

ลองใช้ตัวเลือกอื่นๆ เพื่อเปลี่ยนสีไอคอน ขนาด และการหมุน จากนั้นคลิกแท็บย้อนกลับเพื่อขยาย
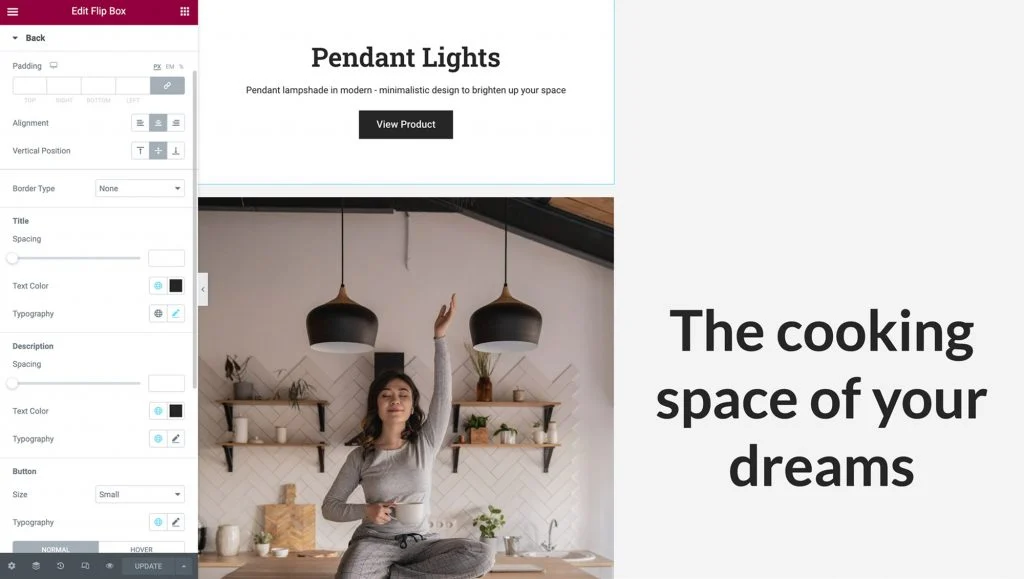
เช่นเดียวกับในด้านหน้าของ Flip-box ที่นี่เราสามารถเปลี่ยน Alignment, Vertical Position และเปลี่ยน Padding ได้เช่นกัน ในตัวอย่างนี้ เราจะปล่อยไว้ตามค่าเริ่มต้น
จากนั้น เปลี่ยนรูปแบบแบบอักษร ขนาด และสีเพื่อให้ผู้เข้าชมมองเห็นได้ชัดเจน และอย่าลืมแก้ไขปุ่มของคุณ!

ขั้นตอนที่ 4: วางตำแหน่งและปรับขนาดฮอตสปอตของคุณ
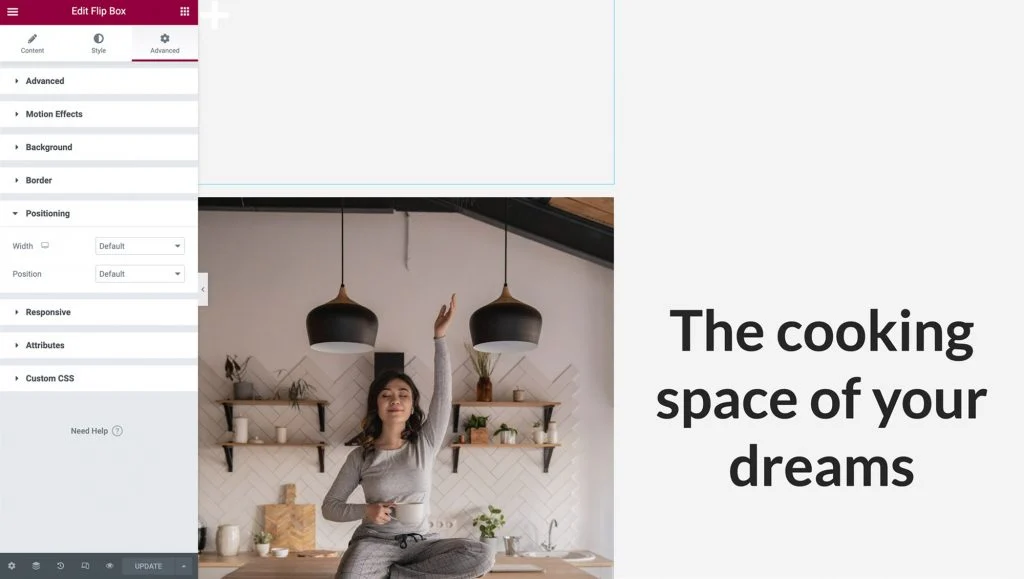
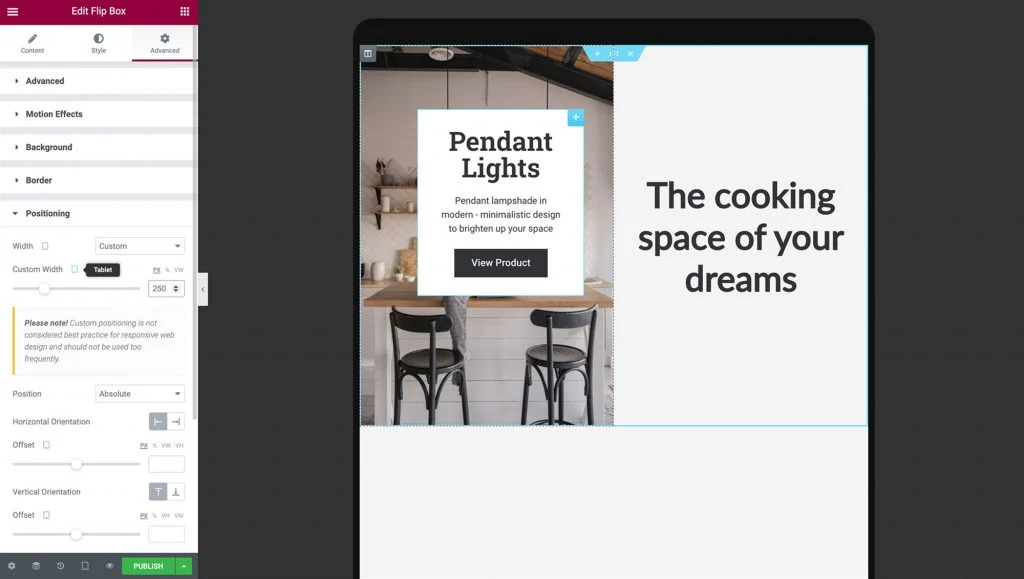
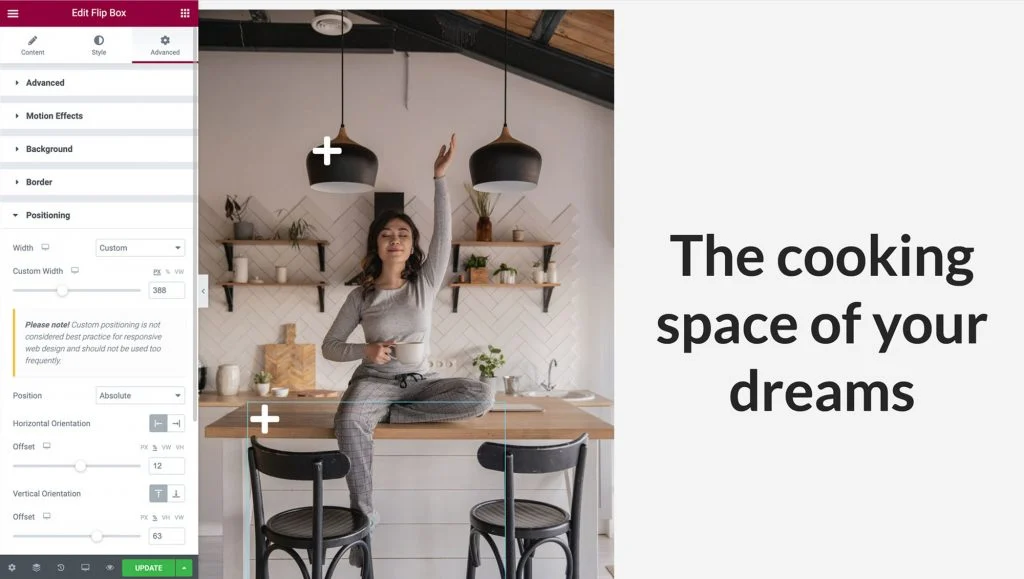
เมื่อพูดถึงฮอตสปอตรูปภาพ การวางตำแหน่งและการปรับขนาดคือทุกสิ่ง เพื่อให้ฮอตสปอตของคุณปรากฏบนหน้าสมบูรณ์แบบ ให้คลิกที่แท็บ ขั้นสูง จากนั้น คุณสามารถคลิกเพื่อขยายส่วนการ จัดตำแหน่ง :

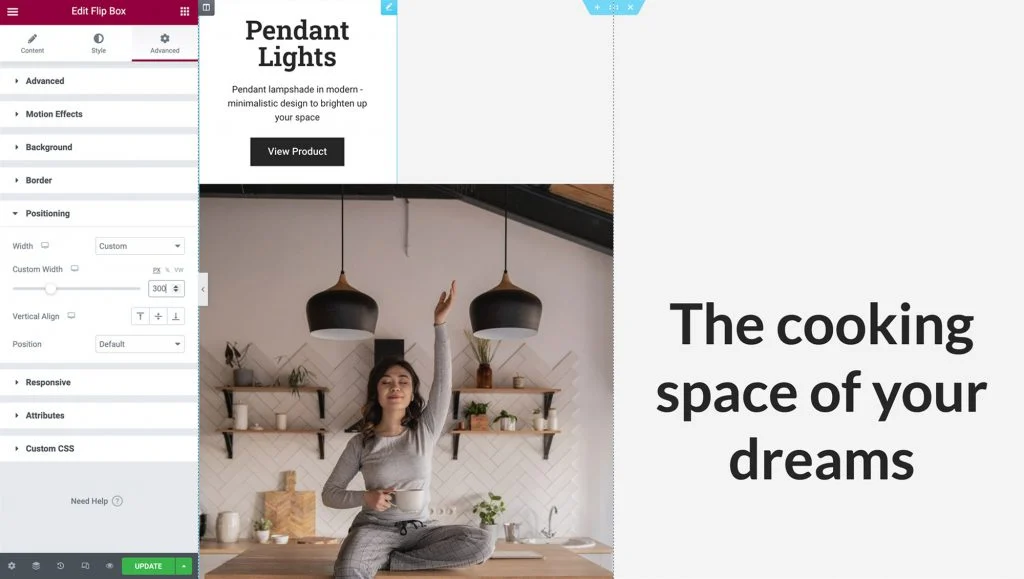
ถัดไป เปิดเมนูดรอปดาวน์ ความกว้าง และเลือก กำหนดเอง คุณสามารถระบุขนาดฮอตสปอตของคุณ หรือใช้หน่วยตอบสนอง เช่น เปอร์เซ็นต์และความกว้างของวิวพอร์ต คุณยังสามารถปล่อยไว้ตามค่าเริ่มต้นเพื่อใช้พื้นที่แนวนอนทั้งหมดตามการออกแบบของคุณ วางเคอร์เซอร์ไว้เหนือวิดเจ็ต Flip-box เพื่อให้แน่ใจว่าเนื้อหาของคุณในอีกด้านหนึ่งดูดี

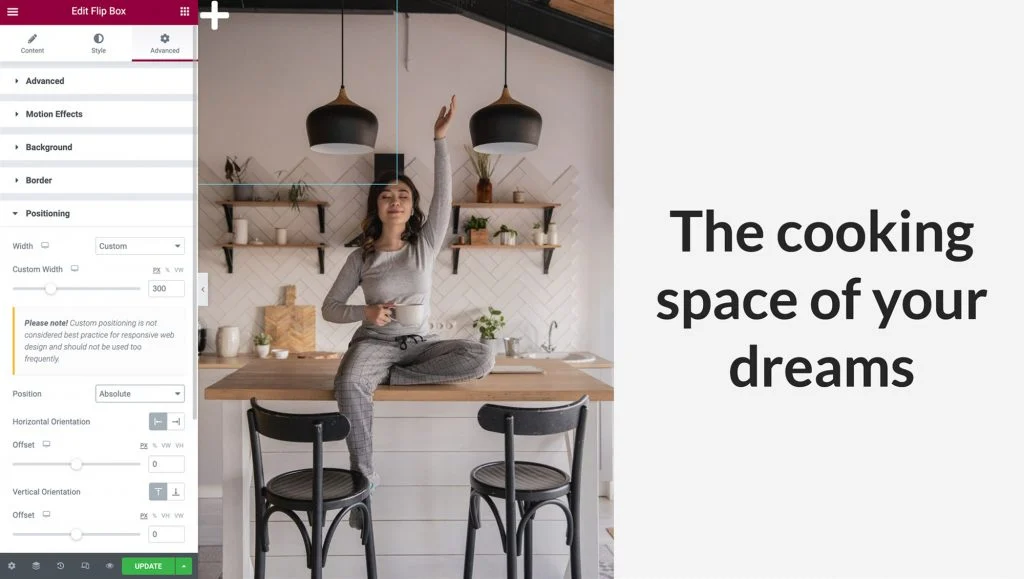
จากนั้นตั้งค่าเมนูแบบเลื่อนลง Position เป็น Absolute positioning การดำเนินการนี้จะลบวิดเจ็ต Flip-box ออกจากโฟลว์ของวิดเจ็ตในหน้าเว็บ ลบความสูงทางกายภาพออกจากคอลัมน์ และทำให้จัดตำแหน่งเหนือรูปภาพได้ง่ายขึ้น:

ในการทำให้ฮอตสปอตรูปภาพของคุณตอบสนอง คุณจะต้องตรวจสอบให้แน่ใจว่าวิดเจ็ตคอลัมน์ รูปภาพ และ Flip Box ทั้งหมดปรับขนาดพร้อมกันในขณะที่ยังคงอัตราส่วนภาพเท่าเดิม
ขั้นตอนแรกคือการใช้เปอร์เซ็นต์แทนพิกเซลสำหรับออฟเซ็ตของคุณ เพื่อให้แน่ใจว่าวิดเจ็ต Flip Box ของคุณอยู่ในตำแหน่งที่สัมพันธ์กับความกว้างและความสูงที่เปลี่ยนแปลงของคอลัมน์ในขนาดหน้าจอต่างๆ
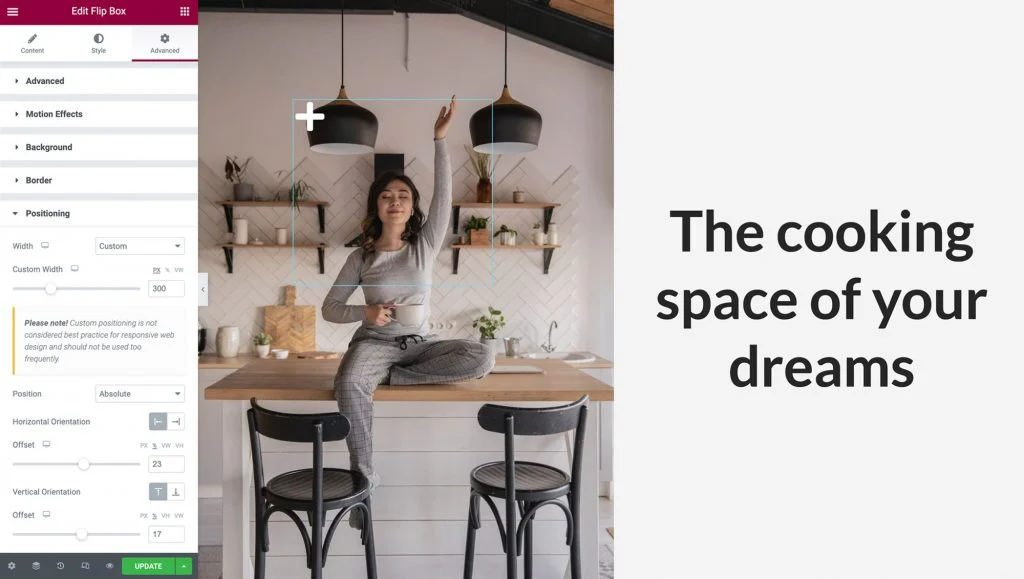
ในแผงองค์ประกอบ คุณสามารถเลือกตัวเลือกเปอร์เซ็นต์สำหรับทั้งการวางแนวแนวนอนและการวางแนวแนวตั้ง จากนั้น คุณสามารถจัดวางฮอตสปอตของคุณให้อยู่ในตำแหน่งโดยใช้แถบเลื่อนสองตัว หรือเพียงแค่ลากไปรอบๆ ด้วยเคอร์เซอร์ของคุณ:

สุดท้าย กลับไปที่แท็บเนื้อหา แล้วคลิกการตั้งค่าเพื่อขยาย ที่นี่ คุณสามารถควบคุมความสูงของวิดเจ็ตและเลือกแอนิเมชั่น Flip Effect ที่จะเล่นเมื่อใดก็ตามที่มีคนโต้ตอบกับฮอตสปอตของคุณ
สำหรับตัวอย่างนี้ เราจะปล่อยให้ความสูงเป็นค่าเริ่มต้น จากนั้นเปิดเมนูแบบเลื่อนลง Flip Effect คุณสามารถดูตัวอย่างภาพเคลื่อนไหวได้โดยเลือกจากเมนูและวางเมาส์เหนือวิดเจ็ต Flip Box:
เล่นกับ Flip Effects ต่างๆ ร่วมกับตำแหน่งเนื้อหาของคุณที่เราเห็นในขั้นตอนที่ 3 และสร้างภาพเคลื่อนไหวที่สวยงามที่จะดึงดูดผู้เข้าชมของคุณ
ขั้นตอนที่ 5: ทำให้ฮอตสปอตของคุณตอบสนองต่อมือถือ
จำนวนผู้ใช้สมาร์ทโฟนเกินสามพันล้านคน ดังนั้น หากคุณกำลังจะเชื่อมต่อกับผู้ชมที่กว้างที่สุด ทุกส่วนของเว็บไซต์ของคุณจะต้องเหมาะกับอุปกรณ์เคลื่อนที่
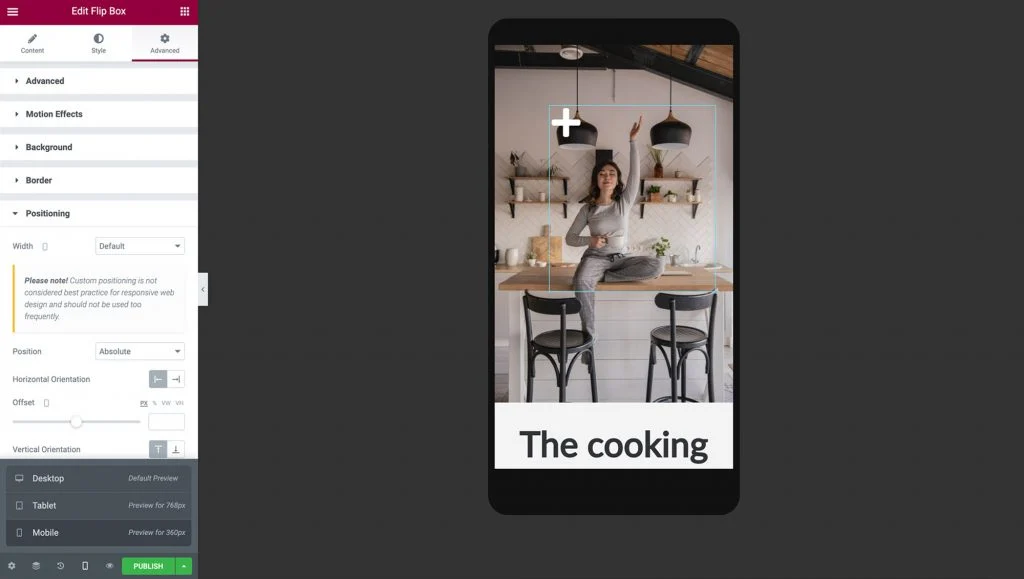
เมื่อคุณพอใจกับการแสดงและการทำงานของฮอตสปอตในมุมมอง เดสก์ท็อป เริ่มต้นของ Elementor แล้ว การทดสอบ UX บนอุปกรณ์ต่างๆ เป็นสิ่งสำคัญ คุณสามารถใช้โหมดตอบสนองในตัวของ Elementor เพื่อดูตัวอย่างว่าเลย์เอาต์ของคุณจะแสดงผลอย่างไรในอุปกรณ์ที่ไม่ใช่เดสก์ท็อป ในการเข้าถึงโหมดนี้ ให้เลือกไอคอน Responsive Mode ที่ด้านล่างของ Elementor Panel และคลิก Tablet :
รูปภาพ คอลัมน์ และฮอตสปอตควรปรับขนาดโดยอัตโนมัติสำหรับหน้าจอขนาดเล็ก เนื่องจากเราใช้หน่วยที่ตอบสนองเพื่อจัดตำแหน่ง Flip-Box จึงจัดวางได้อย่างสมบูรณ์แบบในวิวพอร์ตนี้
หากคุณรู้สึกว่าจำเป็นต้องเปลี่ยนแปลงเนื้อหาและตำแหน่งของ Flip-Box คุณสามารถปรับการตั้งค่าได้โดยทำตามขั้นตอนก่อนหน้าซ้ำ เมื่อคุณทำการเปลี่ยนแปลงในวิวพอร์ตต่างๆ ตรวจสอบให้แน่ใจว่าไอคอนวิวพอร์ตอยู่ถัดจากตัวเลือกที่คุณแก้ไข มิฉะนั้น การเปลี่ยนแปลงของคุณจะส่งผลต่อวิวพอร์ตทั้งหมด:

หลังจากตรวจสอบว่าฮอตสปอตรูปภาพของคุณแสดงอย่างถูกต้องบนอุปกรณ์แท็บเล็ต ก็ถึงเวลาทดสอบวิธีการแสดงภาพบนโทรศัพท์มือถือโดยเลือก โหมดตอบสนอง > มือถือ

เมื่อคุณเปลี่ยนไปใช้โหมดมือถือ คอลัมน์ รูปภาพ และฮอตสปอตควรปรับขนาดโดยอัตโนมัติสำหรับหน้าจอที่เล็กกว่า

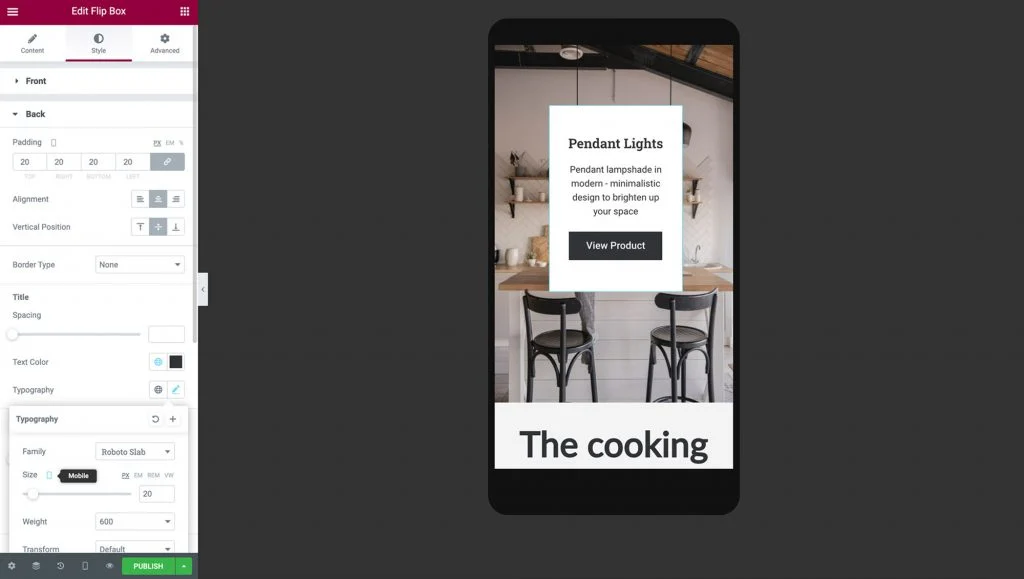
สิ่งสำคัญคือการดูวิดเจ็ต Flip-box ทั้งสองด้าน และตรวจสอบให้แน่ใจว่าข้อความของคุณแสดงอย่างถูกต้อง คุณอาจต้องปรับแต่งส่วนหลังของช่องว่างภายใน ความกว้าง ความสูง และขนาดแบบอักษรของฮอตสปอตตามความต้องการในการออกแบบของคุณ:

หลังจากทำการเปลี่ยนแปลงเหล่านี้ ฮอตสปอตของคุณก็พร้อม! คุณสามารถมั่นใจได้ว่าฮอตสปอตรูปภาพที่ตอบสนองของคุณจะดูและทำงานได้อย่างถูกต้อง ไม่ว่าผู้เยี่ยมชมจะใช้สมาร์ทโฟน แท็บเล็ต หรือคอมพิวเตอร์เดสก์ท็อปก็ตาม
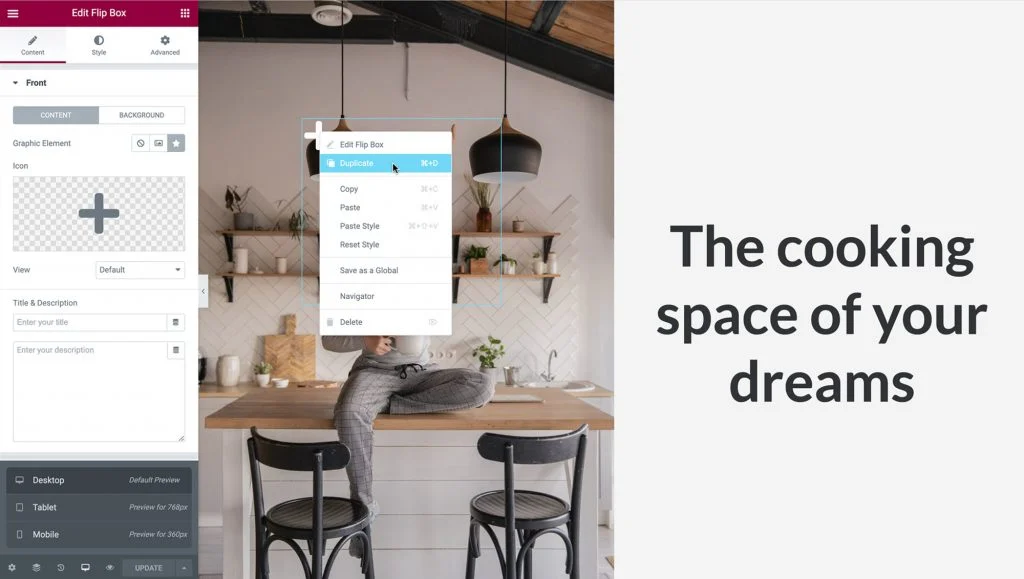
ตอนนี้คุณสามารถไปข้างหน้าและทำซ้ำวิดเจ็ตของคุณเพื่อสร้างฮอตสปอตเพิ่มเติม สลับกลับไปที่มุมมองเดสก์ท็อปและคลิกขวาที่วิดเจ็ต Flip-box จากนั้นคลิกทำซ้ำ

วางตำแหน่งฮอตสปอตเหมือนกับที่เราทำในขั้นตอนที่ 5 โดยไปที่ ขั้นสูง > การ จัดตำแหน่ง > และตั้งค่าออฟเซ็ตของการวางแนวแนวนอนและการวางแนวแนวตั้งตามลำดับ ตรวจสอบให้แน่ใจว่าคุณเว้นที่ว่างเพียงพอระหว่างพวกเขาเพื่อไม่ให้ทับซ้อนกัน:

เปลี่ยนข้อมูลของ Hotspot ใหม่โดยไปที่แท็บของเนื้อหาแล้วคลิก Back เพื่อขยาย เช่นเดียวกับที่เราทำในขั้นตอนที่ 2 เนื่องจากเราสร้างวิดเจ็ตซ้ำ ตัวเลือกการตอบสนองที่เราเคยใช้ก่อนหน้านี้จะถูกคัดลอกโดยอัตโนมัติ แต่ให้ตรวจสอบอีกครั้งว่าทุกอย่างใช้งานได้ อย่างถูกต้องบนแท็บเล็ตและ Mobile Viewports ด้วย
เมื่อคุณทำเสร็จแล้ว ฮอตสปอตรูปภาพของคุณก็พร้อมที่จะดึงดูดความสนใจของผู้เข้าชมแล้ว!
กระตุ้นการแปลงและการมีส่วนร่วมด้วยฮอตสปอตแบบโต้ตอบ
เมื่อออกแบบเว็บไซต์ของคุณ คุณควรมองหาโอกาสในการมีส่วนร่วมและสร้างความพึงพอใจให้กับผู้เยี่ยมชมของคุณ ฮอตสปอตรูปภาพสามารถเป็นส่วนเสริมที่มีค่าในกล่องเครื่องมือพัฒนาเว็บของคุณ องค์ประกอบแบบโต้ตอบเหล่านี้ทำให้ผู้ใช้สามารถเข้าถึงข้อมูลที่ต้องการได้อย่างง่ายดายด้วยวิธีที่สร้างสรรค์
ตามที่เราพูดถึงในบทความนี้ คุณสามารถใช้วิดเจ็ต Image และ Flip Box ของ Elementor เพื่อสร้างฮอตสปอตได้ คุณยังสามารถใช้โหมดตอบสนองของเราเพื่อควบคุมวิธีที่ฮอตสปอตแสดงและทำงานบนเดสก์ท็อป สมาร์ทโฟน และแท็บเล็ตได้อย่างแม่นยำ
คุณมีคำถามใด ๆ เกี่ยวกับวิธีสร้างฮอตสปอตรูปภาพที่ตอบสนองต่อมือถือโดยใช้ Elementor หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
